Чекбокс: что это или как обрабатывать события html checkbox
Содержание:
- Алгоритм проверки нажатого чекбокса js
- Ещё примеры по кастомизации checkbox и label
- Меняем оформление input checkbox с помощью CSS
- Получение ключей и значений формы с помощью jQuery
- Свойства компонента CheckBox
- Images
- Советы, как правильно использовать чекбокс
- 1. Не перемудрите и используйте стандартный вид чекбокса
- 2. Правильно располагайте списки чекбоксов
- 3. Используйте в подписях чекбоксов понятные утвердительные формулировки
- 4. Не делайте размер чекбокса слишком маленьким
- 6. Используйте опции «выбрать все» и «убрать все»
- 7. Чекбокс не должен запускать действие мгновенно
- Простой Pure CSS «аккордеон»
- Как создать стильный чекбокс
- How To Create a Custom Checkbox
- CSS3 required styles
Алгоритм проверки нажатого чекбокса js
Алгоритм проверки нажатого чекбокса js — заключается в самом главном, нам нужно обратиться к тегу, каким-то из способов! Если мы смогли получить объект, то далее мы можем делать с этим тегом все, что нам вздумается!
Друзья!
Ниже представленные скрипты, все, где используется мышка -предназначены для того, чтобы в живую, прямо здесь, прямо сейчас, вы сомгли проверить нажат ли чекбокс или нет!
Вы можете нажать мышку, при не «чекнутом» чекбоксе и проверить, сработает ли скрипт, внутри функции или нет.
Второй вариант, вы сможете «чекнуть» чекбокс и уже при нажатом чекбоксе определить, поймает ли данное изменение скрипт, при нажатии мышки.
Если бы не имели развилку в виде двух выше приведенных вариантов, то мышка была бы не нужна!
Ещё примеры по кастомизации checkbox и label
В этом разделе представлены следующие примеры:
1. Стилизация checkbox, когда расположен в .
HTML разметка:
<label class="custom-checkbox"> <input type="checkbox" value="value-1"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="checkbox" */
.custom-checkbox>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label, связанного с .custom-checkbox */
.custom-checkbox>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-checkbox>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на checkbox */
.custom-checkbox>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активного чекбокса (при нажатии на него) */
.custom-checkbox>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для чекбокса, находящегося в фокусе */
.custom-checkbox>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для чекбокса, находящегося в фокусе и не находящегося в состоянии checked */
.custom-checkbox>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для чекбокса, находящегося в состоянии checked */
.custom-checkbox>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}
/* стили для чекбокса, находящегося в состоянии disabled */
.custom-checkbox>input:disabled+span::before {
background-color: #e9ecef;
}
2. Стилизация , когда расположен в .
HTML разметка:
<label class="custom-radio"> <input type="radio" name="color" value="indigo"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="radio" */
.custom-radio>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label связанного с .custom-radio */
.custom-radio>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-radio>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 50%;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на радио */
.custom-radio>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активной радиокнопки (при нажатии на неё) */
.custom-radio>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для радиокнопки, находящейся в фокусе */
.custom-radio>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для радиокнопки, находящейся в фокусе и не находящейся в состоянии checked */
.custom-radio>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для радиокнопки, находящейся в состоянии checked */
.custom-radio>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e");
}
/* стили для радиокнопки, находящейся в состоянии disabled */
.custom-radio>input:disabled+span::before {
background-color: #e9ecef;
}
Меняем оформление input checkbox с помощью CSS

Оформление элементов формы — это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before стало возможным без дополнительных элементов и скриптов кастомизировать элемент INPUT:CHECKBOX.
<input type=»checkbox» />
<label for=»checkbox-id»>Чекбокс как есть</label>
|
<input type=»checkbox» /> <label for=»checkbox-id»>Чекбокс как есть</label> |
В разных браузерах этот элемент будет выглядеть по разному. Chrome, Opera, IE, Yandex и прочие — будут по мере сил и фантазии разработчиков выводить checkbox с собственным оформлением.

Квадрат и галочку нельзя изменить стандартными стилями вроде:
// это работать не будет
input {
border: 1px solid #f00;
background: #f00;
border-radius: 5;
}
|
// это работать не будет input { border: 1px solid #f00; background: #f00; border-radius: 5; } |
Поэтому стоит задача полностью заменить вывод стандартного элемента на свой, и мы сделаем это, используя только CSS.
План действий такой:
- Скрываем вывод чек-бокса;
- Формируем нужный внешний вид чекбокса в псевдо — элементе label:before;
- Дополнительные стили формируют внешний вид текущего статуса.
Важно, чтобы элемент Label был связан с чекбокс (через параметр for), тогда нажатие на метку передаётся на связанный элемент, и все работает как нужно без дополнительных скриптов. /* прячем input checkbox */
input {
display: none;
}
/* прячем input checkbox */
input {
display: none;
}
/* стили для метки */
label {
color: #000;
cursor: default;
font-weight: normal;
line-height: 30px;
padding: 10px 0;
vertical-align: middle;
}
/* формируем внешний вид чекбокса в псевдоэлементе before */
label:before {
content: » «;
color: #000;
display: inline-block;
font: 20px/30px Arial;
margin-right: 15px;
position: relative;
text-align: center;
text-indent: 0px;
width: 30px;
height: 30px;
background: #FFF;
border: 1px solid #e3e3e3;
border-image: initial;
vertical-align: middle;
}
/* вариации внешнего вида в зав-ти от статуса checkbox */
/* checked */
input:checked + label:before {
content: «x»;
}
/* disabled */
input:disabled + label:before {
background: #eee;
color: #aaa;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/* прячем input checkbox */ input { display: none; } /* стили для метки */ label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } /* формируем внешний вид чекбокса в псевдоэлементе before */ label:before { content: » «; color: #000; display: inline-block; font: 20px/30px Arial; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } /* вариации внешнего вида в зав-ти от статуса checkbox */ /* checked */ input:checked + label:before { content: «x»; } /* disabled */ input:disabled + label:before { background: #eee; color: #aaa; } |
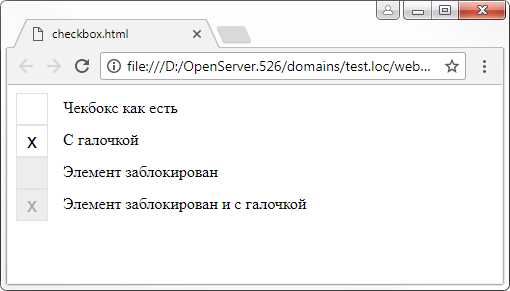
Теперь внешний вид становится везде одинаковым и выглядит вот так:

Как видите для вывода галочки я использовал просто символ «x» из шрифта Arial. Далее вы можете сами решать как выглядит контейнер и галочка.
Я к примеру использую шрифт awesome, в котором есть литера галочки.
Вот тот же CSS с использованием FontAwesome:
input {
display: none;
}
label {
color: #000;
cursor: default;
font-weight: normal;
line-height: 30px;
padding: 10px 0;
vertical-align: middle;
}
label:before {
content: » «;
color: #000;
display: inline-block;
/* шрифт Awesome*/
font: 20px/30px FontAwesome;
margin-right: 15px;
position: relative;
text-align: center;
text-indent: 0px;
width: 30px;
height: 30px;
background: #FFF;
border: 1px solid #e3e3e3;
border-image: initial;
vertical-align: middle;
}
input:checked + label:before {
/* глифон — галочка */
content: «\f00c»;
}
input:disabled + label:before {
background: #eee;
color: #aaa;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
input { display: none; } label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } label:before { content: » «; color: #000; display: inline-block; /* шрифт Awesome*/ font: 20px/30px FontAwesome; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } input:checked + label:before { /* глифон — галочка */ content: «\f00c»; } input:disabled + label:before { background: #eee; color: #aaa; } |
Так выглядит checkbox с галочкой из набора иконок Awesome.
Получение ключей и значений формы с помощью jQuery
Чтобы получить значения из формы без перезагрузки страницы, следует использовать скрипты (javascript или jQuery):
Создадим массив:
Затем каждый (each) выбранный пункт («input:checked») с помощью функции push запишем в массив val():
Содержание массива val() будем отображать на странице, для чего добавим объект html
jQuery:
Узнать, если checkbox html был выбран, можно с помощью .is(«:checked») и .prop(«checked»).
Получим значения(val) каждого отмеченного флажка и выведем его через alert():
То же самое проделаем для получения идентификатора (id) с помощью .prop («checked»):
Вывод ключей и значений через alert() здесь только для примера, для работы формы они не нужны, поэтому их следует удалить из кода.
Сделаем кнопку отправки формы недоступной («disabled»), если ни один флажок не был установлен:
Обратите внимание на двоеточие: .is («:checked») работает корректно с двоеточием, а .prop(«checked») срабатывает без двоеточия!!!
Добавим возможность отмечать сразу все пункты.
Весь код.
HTML:
jQuery:
PHP:
Свойства компонента CheckBox
| Имя свойства | Краткое описание | |
|
Align |
Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. | |
|
Alignment |
Свойство Aligment определяет выравнивание текста в компоненте. | |
|
AllowDrag |
Свойство AllowDrag определяет возможность взять у компонента перетаскиваемый объект. | |
|
AllowDrop |
Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. | |
|
AllowGrayed |
Свойство AllowGrayed определяет возможность установки в компоненте промежуточного состояния. | |
|
Anchors |
Свойство Anchors возвращает настройки, определяющие в процентном соотношении изменение размеров текущего компонента при изменении размеров родительского компонента. | |
|
Brush |
Свойство Brush определяет кисть, используемую для заливки области компонента. | |
|
Checked |
Свойство Checked определяет состояние флажка компонента. | |
|
ClientHeight |
Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. | |
|
ClientWidth |
Свойство ClientWidth используется для получения или задания ширины клиентской области компонента. | |
|
Color |
Свойство Color определяет цвет фона компонента. | |
|
ComponentCount |
Свойство ComponentCount возвращает количество дочерних компонентов. | |
|
Components |
Свойство Components возвращает дочерний компонент. | |
|
Cursor |
Свойство Cursor определяет вид курсора над компонентом. | |
|
Data |
Свойство Data предназначено для хранения любых пользовательских данных. | |
|
Enabled |
Свойство Enabled определяет доступность компонента для пользователя. | |
|
Focused |
Свойство Focused возвращает True, если фокус установлен на данном компоненте. | |
|
Font |
Свойство Font определяет множество характеристик, описывающих шрифт, используемый при отображении текста. | |
|
Height |
Свойство Height определяет высоту компонента. | |
|
HelpContext |
Свойство HelpContext определяет уникальный индекс раздела контекстно-зависимой справки для данного компонента. | |
|
Hint |
Свойство Hint определяет текст подсказки для компонента. | |
|
Left |
Свойство Left определяет координату левого края компонента. | |
|
Name |
Свойство Name определяет наименование компонента. | |
|
Parent |
Свойство Parent определяет родительский компонент. | |
|
ParentColor |
Свойство ParentColor определяет, будет ли для компонента заимствован цвет родительского компонента. | |
|
ParentFont |
Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. | |
|
ParentShowHint |
Свойство ParentShowHint определяет условие отображения всплывающей подсказки. | |
|
PopupMenu |
Свойство PopupMenu определяет контекстное меню, которое будет появляться при щелчке дополнительной клавишей мыши на компоненте. | |
|
Scrolls |
Свойство Scrolls возвращает параметры полос прокрутки компонента. | |
|
ShowHint |
Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. | |
|
State |
Свойство State определяет состояние флага компонента. | |
|
TabOrder |
Свойство TabOrder определяет позицию компонента в последовательности табуляции. | |
|
TabStop |
Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «TAB». | |
|
Tag |
Свойство Tag не используется компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему усмотрению. | |
|
Text |
Свойство Text определяет строку, идентифицирующую компонент для пользователя. | |
|
Top |
Свойство Top определяет координату верхнего края компонента. | |
|
Visible |
Свойство Visible определяет видимость компонента во время выполнения. | |
|
Width |
Свойство Width определяет ширину компонента. |
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Советы, как правильно использовать чекбокс
1. Не перемудрите и используйте стандартный вид чекбокса
Традиционно чекбоксы имеют квадратную форму
Пользователи распознают визуальные объекты по форме и стандартная квадратная форма чекбокса – это очень важно. Это связано с тем, что мы воспринимаем то, что ожидаем и ‘эта особенность описана у нас в Золотом правиле №4
Визуальная ясность. То есть пользователь должен легко распознавать элементы управления по их внешнему виду.
Чекбокс должен выглядеть как небольшой квадратик, в котором в случае выбора появляется небольшая галочка. Не стоит делать чекбоксы ромбовидными или круглыми, независимо от того, что скажут вам специалисты по маркетингу или дизайнеры.
✓ Пример понятного чекбокса из интерфейса почты Яндекса
Для того, чтобы пользователю было понятно, какая опция сейчас включена или выбрана, отлично подойдет цветовая индикация. Поставленная галочка — это понятная метафора выбора. Рекомендуем использовать и цвет фона и галочку для отображения выбора.
2. Правильно располагайте списки чекбоксов
Правильно — это значит вертикально, чтобы каждый пункт был в отдельной строке.
Если вы больше любите горизонтальные списки, обратите внимание на расстояния между чекбоксами и их подписями: пользователь должен понимать, к какому чекбоксу какая подпись относится
3. Используйте в подписях чекбоксов понятные утвердительные формулировки
Подписи к чекбоксам должны быть утвердительными и отражать действия, чтобы было понятно, что произойдет при выборе каждой опции. Избегайте отрицательных формулировок, типа “Не присылать мне рассылку” — в этом случае получается, что пользователь должен включить опцию, чтобы действие не происходило. Помните, что пользователи думают о своих целях, а не об инструментах для их исполнения.
✓ Удачный пример формулировки на сайте Ostrovok.ru
✘ Пример отрицательной формулировки в настройках Microsoft Word
4. Не делайте размер чекбокса слишком маленьким
Как известно, чем меньше элемент, тем сложнее пользователю с ним взаимодействовать. Эта проблема очень актуальна для чекбоксов. Как известно по закону Фиттса, в маленький квадрат неудобно ни целится, ни попадать. Есть несколько способов решить эту проблему. Так, можно превратить чекбокс в кнопку, метку или переключатель, сделав кликабельную область более крупной.
✓ Чекбокс маленького размера на сайте Ostrovok.ru, который превратили в кнопку
✓ Чекбокс удобного размера на сайте Аэрофлота
Таким образом пользователю будет легче работать с большей площадью. Кроме того, это более удобно для пользователя, поскольку он привык, что можно нажать на любую часть элемента.
✓ Чекбокс небольшого размера на сайте Аэрофлота, который реагирует на нажатие подписи
6. Используйте опции «выбрать все» и «убрать все»
Чтобы облегчить работу пользователя с большим количеством чекбоксов (более 5), в интерфейсе должны быть предусмотрены опции «Выбрать все чекбоксы» и «Снять все чекбоксы». Представьте, что вам нужно выбрать, скажем, 14 пунктов из 20 в списке. Гораздо удобнее и быстрее будет сначала выбрать все, а потом снять ненужные галочки.
✓ Правильный пример использования опции “выбрать все” торрент-клиента μTorrent
7. Чекбокс не должен запускать действие мгновенно
Важно понимать, что, когда пользователь взаимодействует с чекбоксами, он не ждет мгновенной обратной связи. Действие произойдет тогда, когда пользователь нажмет какую-то кнопку: “сохранить”, “отправить”, “подписаться”
То есть чекбоксы хорошо работают в ситуациях, когда нужно сделать несколько промежуточных шагов, чтобы изменения вступили в силу.
✓ Удачный пример использования чекбокса на сайте Аэрофлота
Простой Pure CSS «аккордеон»
HTML:
CSS:
В данном примере при наведении курсора мыши на label («Пункт 1») происходит передача стилей на все остальные labels, которые расположены ниже (siblings, с английского — родные братья и сестры). Для передачи свойств на siblings используем знак «~», чтобы передавать стили только на указанные labels, а не на все siblings на странице. Знак «^» обозначает «начинается с…», в примере «for^=’accordion’ — » для (for) id input, которое начинается со слова «accordion»:
В результате при наведении курсора на label меняется стиль нижних labels.

Labels очень полезны, потому что на экранах мобильных телефонов очень трудно кликать на маленьком квадратике checkbox html, они расширяют зону, которая доступна пользователю, чтобы выбрать желаемый ответ. Более того, благодаря label вы можете совсем убрать квадратики с экрана:
Также можно добавить cursor: pointer, чтобы посетители сайта могли понять, что пункты «кликабельны»:
В результате при наведении курсора на текст (например «Пункт 1»), курсор вместо «стрелки» станет «рукой». Чтобы оживить «аккордеон» еще больше, можно добавить дополнительные стили в CSS.
«Трюки» CSS на этом не заканчиваются. Добавим скрытый текст в наш «аккордеон».
Стили для скрытого текста:
Чтобы при клике на label появлялся текст, добавим max-height: 100 % в стили:
Процесс начинается, когда пользователь «кликает» на label, checkbox html выбран (input: checked), далее передаем с помощью знака «+» (означает «только первый sibling ниже») свойство max-height: 100 % на <div> с текстом.
При выборе соответствующего пункта появляется текст.

HTML:
CSS:
Как создать стильный чекбокс
По умолчанию
Если мы пользуемся только HTML и не настраиваем стили при помощи CSS, то стиль чекбокса по умолчанию выглядит вот так:
Стиль по умолчанию
HTML-код такого чекбокса выглядит довольно просто:
<div class="checkbox">
<input type="checkbox" id="click">
<label for="click" class="text"> Чекбокс </label>
</div>
По сути, кроме указания вам не нужно ничего делать.
Чекбокс с галочкой
Но если вы хотите, чтобы этот вариант ответа был уже выбран при открытии сайта, то необходимо будет добавить атрибут . Нужно прописать это в HTML:
Тогда мы получим чекбокс с галочкой:
Чекбокс с галочкой
Обязательный чекбокс
Используя другой атрибут, можно прописать в коде обязательный чекбокс. Это значит, что пользователь не сможет отправить форму, пока не отметит нужный чекбокс. Этот атрибут часто используется, если нужно принять какие-либо условия.
Чтобы установить такой чекбокс, в строку ввода нужно добавить дополнительный атрибут:
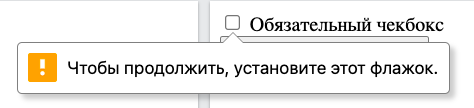
И если пользователь не поставил галочку и пытается отправить форму, то у него не получится это сделать. Всплывет окно с подсказкой:


Кастомный чекбокс
Теперь перейдем к настройке кастомного чекбокса. На самом деле стилизовать сам чекбокс очень проблематично. Но существует простой трюк, который позволит вам использовать любой элемент, который вы хотите.
В чем суть трюка? Мы спрячем окошко для галочки и создадим вместо него поддельный чекбокс, который и будем настраивать с помощью CSS.
Скрываем чекбокс: способ первый
Чтобы скрыть чекбокс, нужно прописать одну строчку кода в разделе . Когда вы работаете со стилями CSS, напишите:
И квадрат с галочкой исчезнет:
Квадрата с галочкой нет
Теперь наш чекбокс выглядит как простой текст, но на самом деле в структуре кода видно, что окно с галочкой просто не отображается у пользователя на экране:
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="ru" dir="ltr">
<head>
<meta charset="utf-8">
<title>Custom Toggle Button | CodingLab</title>
<link rel="stylesheet" href="style.css">
<style> input { display: none; } </style>
</head>
<body>
<form>
<div>
<input type="checkbox" id="terms">
<label for="terms">Поддельный чекбокс</label>
</div>
</form>
</body>
Скрываем чекбокс: способ второй
Также можно воспользоваться вторым вариантом, чтобы спрятать чекбокс. Для этого нужно установить стиль элемента ввода, а затем спрятать его, установив . Так текст не будет съезжать к левому краю и накладываться на наш чекбокс:
/*Стиль метки, содержащей элемент ввода*/
.container {
display: block;
position: relative;
padding-left: 24px;
margin-bottom: 12px;
cursor: pointer;
user-select: none;
}
/* Прячем чекбокс */
.container input {
position: absolute;
opacity: 0;
cursor: pointer;
height: 0;
width: 0;
Вот что получится:

Текст больше не съезжает
Настройка стиля: закруглим края и добавим цвет
Теперь можно приступать к настройке своего собственного стиля чекбокса. Например, можно сделать окошко для галочки с закругленными краями, прописав:
Если вы хотите, чтобы чекбокс выделялся на фоне черного текста, то настройте собственную цветовую палитру. Можно менять как цвет обводки, так и фона внутри. Для этого впишите код желаемого цвета, например:
И установите стиль границ:
Так у нас получился серо-синий цвет чекбокса:

Стилизованный чекбокс
Добавляем фон
Чтобы настроить собственное отображение выбранного чекбокса, на галочки и фон нужно потратить чуть больше времени. Придется вручную прописать стиль, позицию и настройки отображения галочки. Мы создали собственный чекбокс, который выглядит так:

Чтобы сделать такой простой стиль, необходимо написать несколько строк кода:
/* Устанавливаем галочку (она будет скрыта, если не отмечена) */
.checkmark:after {
content: "";
position: absolute;
display: none;
}
/* Показывать галочку при выбранном ответе */
.container input:checked ~ .checkmark:after {
display: block;
}
/* Стилизуем галочку */
.container .checkmark:after {
left: 3px;
width: 4px;
height: 8px;
border: solid white;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
}
Мы разобрали основные способы кастомизации чекбоксов, но это далеко не все, что можно сделать с HTML и CSS. Например, можно настроить разные виды чекбокса для состояний , , и .
How To Create a Custom Checkbox
Step 1) Add HTML:
<label class=»container»>One <input type=»checkbox»
checked=»checked»> <span class=»checkmark»></span></label><label class=»container»>Two <input type=»checkbox»>
<span class=»checkmark»></span></label>
<label class=»container»>Three <input type=»checkbox»>
<span class=»checkmark»></span></label><label class=»container»>Four
<input type=»checkbox»> <span class=»checkmark»></span></label>
Step 2) Add CSS:
/* Customize the label (the container) */.container { display: block;
position: relative; padding-left: 35px; margin-bottom:
12px; cursor: pointer; font-size: 22px; -webkit-user-select:
none; -moz-user-select: none; -ms-user-select: none;
user-select: none;}/* Hide the
browser’s default checkbox */.container input { position: absolute;
opacity: 0; cursor: pointer; height: 0; width:
0;
}/* Create a custom checkbox */.checkmark { position:
absolute; top: 0; left: 0; height: 25px;
width: 25px; background-color: #eee;}/* On mouse-over, add a grey background color */.container:hover
input ~ .checkmark { background-color: #ccc;}/* When the
checkbox is checked, add a blue background */.container input:checked ~
.checkmark { background-color: #2196F3;}/* Create the
checkmark/indicator (hidden when not checked) */.checkmark:after {
content: «»; position: absolute; display: none;}/* Show the
checkmark when checked */.container input:checked ~ .checkmark:after {
display: block;}/* Style the checkmark/indicator */.container
.checkmark:after { left: 9px; top: 5px; width:
5px; height: 10px; border: solid white;
border-width: 0 3px 3px 0; -webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg); transform: rotate(45deg);}
CSS3 required styles
As we’ve see in other
articles the valid/invalid state of a form element can be used to
provide visual feedback to the user — displaying a green thumbs up or
checkmark for example when the input requirements have been satisfied,
or displaying a red outline or warning symbol when they have not.
This is also possible with checkbox elements, just a bit
trickier because you can’t really place anything on the inside.
Here’s some sample code to get you started:
The CSS depends of course on how you mark up form fields. In this
case we’ve included a label element alongside the
checkbox which allows us to reference it using the CSS3
adjacent sibling selector. These styles are all being applied to the
label element.
Clicking on the checkbox or the label text
will now toggle the checkbox state, and the text will change from red to
green. Basically, when the checkbox is happy, the label is happy.
There are also clever ways of styling the label to look like a
checkbox and hiding the actual checkbox so you can use your own graphic,
font icon or CSS creation:
In this case we’ve used some UNICODE ‘ballot box’ characters for the
on/off state. They are prepended to the label, but actually
toggling the checkbox in the background. We know the checkbox is
changing because that’s what drives the CSS effect:
The HTML for this example is the same as above.
Did you find any of these examples useful or have any questions? Let
us know using the Feedback form below.