Array.prototype.findindex()
Содержание:
- Примеры применения метода indexOf()
- Поиск элемента в массиве — знакомство с методом indexOf
- Метод slice()
- Описание
- indexOf
- Бонус: filter
- JS Учебник
- Описание
- Доступ к свойствам
- includes
- Поиск элемента в массиве — знакомство с методом lastIndexOf()
- JavaScript
- JavaScript
- find
- JavaScript
- Большинство методов поддерживают «thisArg»
- reduce/reduceRight
Примеры применения метода indexOf()
Предположим, что есть массив scores, в котором содержится шесть чисел:
var scores = ;
В следующем примере метод indexOf() используется для поиска элементов в массиве scores:
console.log(scores.indexOf(10)); // 0 console.log(scores.indexOf(30)); // 2 console.log(scores.indexOf(50)); // -1 console.log(scores.indexOf(20)); // 1
В примере используется fromIndex с отрицательными значениями:
console.log(scores.indexOf(20,-1)); // 5 (fromIndex = 6+ (-1) = 5) console.log(scores.indexOf(20,-5)); // 1 (fromIndex = 6+ (-5) = 1)
Предположим, что есть массив объектов. У каждого из них два свойства: name и age:
var guests = ;
Следующие выражение возвращает -1, даже если у первого элемента массива guests и searchElement будут одинаковые значения свойств name и age. Так как это два разных объекта:
console.log(guests.indexOf({
name: 'John Doe',
age: 30
})); // -1
Иногда нужно находить индексы всех упоминаний элемента в массиве. В приведенном ниже примере для этого в функции find() используется метод массива JavaScript indexOf():
function find(needle, haystack) {
var results = [];
var idx = haystack.indexOf(needle);
while (idx != -1) {
results.push(idx);
idx = haystack.indexOf(needle, idx + 1);
}
return results;
}
В следующем примере функция find() используется для возврата массива с позициями числа 10 в массиве scores:
console.log(find(10,scores)); // JavaScript array lastIndexOf method
Поиск элемента в массиве — знакомство с методом indexOf
Чтобы определить расположение элемента в массиве, можно воспользоваться методом indexOf(). Он возвращает индекс первого вхождения элемента, либо -1, если он не найден.
Ниже приведен синтаксис метода indexOf():
Array.indexOf(searchElement, fromIndex)
Метод indexOf() принимает два аргумента. searchElement -это элемент, который нужно найти в массиве. fromIndex – это индекс массива, с которого нужно начать поиск.
Аргумент fromIndex в качестве значения может принимать как положительное, так и отрицательное целое число. Если значение аргумента fromIndex будет отрицательным, метод indexOf() начнет поиск по всему массиву плюс значение fromIndex. Если опустить аргумент fromIndex, то метод начнет поиск с элемента .
Учтите, что метод JavaScript array indexOf() при сравнении searchElement с элементами в массиве, использует алгоритм строгого равенства, схожий с оператором “тройное равно” (===).
Метод slice()
Метод извлекает часть строки и возвращает извлеченную часть в новой строке.
Метод принимает 2 параметра: начальную позицию и конечную позицию (конец не включен).
В этом примере часть строки вырезается из позиции 7 в позицию 12 (13-1):
var str = «Яблоко, Банан, Киви»;
var res = str.slice(7, 13);
Результатом res будет:
Помните: JavaScript считает позиции с нуля. Первая позиция — 0.
Если параметр отрицательный, позиция отсчитывается от конца строки
В этом примере часть строки вырезается из позиции -12 в позицию -6:
var str = «Яблоко, Банан, Киви»;
var res = str.slice(-12, -6);
Результатом res будет:
Если вы опустите второй параметр, метод вырежет остальную часть строки:
var res = str.slice(7);
или, считая с конца:
Описание
Этот метод не изменяет объект , на котором он вызывается. Он просто возвращает новую строку.
Для выполнения глобального поиска и замены либо включите флаг в регулярное выражение, либо, если первый параметр является строкой, включите флаг в параметр .
строка замены может включать следующие специальные шаблоны замены:
| Шаблон | Замена |
| Вставляет символ доллара «$». | |
| Вставляет сопоставившуюся подстроку. | |
| Вставляет часть строки, предшествующую сопоставившейся подстроке. | |
| Вставляет часть строки, следующую за сопоставившейся подстрокой. | |
| или | Символы или являются десятичными цифрами, вставляет n-ную сопоставившуюся подгруппу из объекта в первом параметре. |
В качестве второго параметра вы можете передать функцию. В этом случае функция будет выполнена после произошедшего сопоставления
Результат вызова функции (её возвращаемое значение) будет использоваться в качестве строки замены (обратите внимание: описанные выше специальные шаблоны замены в этом случае не применяются). Обратите внимание, что функция будет вызвана несколько раз для каждого полного сопоставления, если регулярное выражение в первом параметре является глобальным
Функция принимает следующие аргументы:
| Возможное имя | Получаемое значение |
| Сопоставившаяся подстрока (соответствует шаблону замены , описанному выше). | |
| n-ная сопоставившаяся подгруппа из объекта в первом параметре метода (соответствует шаблонам замены , и так далее, описанным выше). Например, если в качестве шаблона передано регулярное выражение , параметр будет значение сопоставления с подгруппой , а параметр — с подгруппой . | |
| Смещение сопоставившейся подстроки внутри всей рассматриваемой строки (например, если вся строка равна , а сопоставившаяся подстрока равна , то этот аргумент будет равен 1). | |
| Вся рассматриваемая строка. |
Точное число аргументов будет зависеть от того, был ли первым аргументом объект и, если был, сколько подгрупп в нём определено.
Следующий пример установит переменную в значение :
indexOf
Как и метод , метод использует строгое сравнение, а не функцию как метод . Однако, в отличие от , он возвращает индекс элемента, а не логическое значение. Вы также можете указать, с какого индекса массива можно начать поиск.
Я считаю очень полезным методом. Это быстрый и удобный метод, позволяющий узнать, существует ли элемент в массиве, и где именно в массиве он находится. Как он показывает, существует ли элемент? Если он возвращает положительное число, мы знаем, что элемент существует, а если он возвращает значение -1, мы понимаем, что такого элемента нет.
Как видите, хотя мы могли бы получить эту же информацию с помощью методов или , здесь нам нужно писать намного меньше кода. Нам не нужно писать функцию для сравнения, поскольку она уже входит в метод .
Как и другие методы, возвращает индекс первого найденного совпадающего элемента. JavaScript позволяет использовать альтернативный метод массива, . Как вы можете догадаться, он делает то же, что и метод , но начинает с последнего индекса массива и движется назад. Также вы можете указать второй параметр, но помните, что индексы не меняются просто потому, что вы используете другой метод.
Бонус: filter
Метод похож на метод тем, что он также требует передачи функции и условия возврата. Основное отличие заключается в том, что всегда возвращает массив, даже если в нем есть только один совпадающий элемент. Однако он возвращает все совпадающие элементы, в то время как метод возвращает только первое совпадение.
Важно отметить, что метод filter возвращает все элементы, соответствующие вашим критериям. Возможно эта проблема есть только у меня, но я могу запутаться, думая, что я хочу отфильтровать какие-то элементы, чтобы их , в то время как на самом деле я указываю элементы, которые после фильтра
JS Учебник
JS ГлавнаяJS ВведениеJS Что? Где? Куда?JS ВыводJS ЗаявленияJS СинтаксисJS КомментарииJS ПеременныеJS ОператорыJS АрифметикаJS ПрисваиванияJS Типы данныхJS ФункцииJS ОбъектыJS СобытияJS СтрокиJS Методы строкJS ЧислаJS Методы чиселJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS Объекты датJS Формат датJS Метод получения датJS Метод набора датJS Математические…JS Случайные числаJS БулевыJS Сравнение…JS Заявления if…elseJS Заявление switchJS Цикл forJS Цикл whileJS Заявление break…JS Преобразование…JS Битовые…JS Регулярные выраженияJS ОшибкиJS ОбластьJS ПодъемныйJS СтрогийJS Ключевое слово thisJS Ключевое слово letJS КонстантыJS Функция стрелкиJS КлассыJS ОтладчикJS Руководство стиляJS ПрактикаJS Распространенные ошибкиJS ЭффективностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS Версия 2016JS Версия 2017JS JSON
Описание
Строки полезны для хранения данных, которые можно представить в текстовой форме. Некоторые из наиболее частых операций со строками — это проверка их длины, построение строки с помощью операций строковой конкатенации + и +=, проверка на существование или местоположение подстрок с помощью метода , либо извлечение подстрок с помощью метода .
Существует два способа добраться до конкретного символа в строке. В первом способе используется метод :
Другим способом (введённым в ECMAScript 5) является рассмотрение строки как массивоподобного объекта, в котором символы имеют соответствующие числовые индексы:
При доступе к символам посредством нотации с квадратными скобками, попытка удалить символ, или присвоить значение числовому свойству закончится неудачей, поскольку эти свойства являются незаписываемыми и ненастраиваемыми. Смотрите документацию по методу для дополнительной информации.
Разработчики на C имеют для сравнения строк функцию . В JavaScript вы просто используете операторы меньше и больше:
Подобный результат также может быть достигнут путём использования метода , имеющегося у всех экземпляров .
Обратите внимание, что JavaScript различает объекты и значения строкового примитива (то же самое верно и для объектов и ). Строковые литералы (обозначаемые двойными или одинарными кавычками) и строки, возвращённые вызовом в неконструкторном контексте (то есть, без использования ключевого слова ) являются строковыми примитивами
JavaScript автоматически преобразует примитивы в объекты , так что на строковых примитивах возможно использовать методы объекта. В контекстах, когда на примитивной строке вызывается метод или происходит поиск свойства, JavaScript автоматически оборачивает строковый примитив объектом и вызывает на нём метод или ищет в нём свойство
Строковые литералы (обозначаемые двойными или одинарными кавычками) и строки, возвращённые вызовом в неконструкторном контексте (то есть, без использования ключевого слова ) являются строковыми примитивами. JavaScript автоматически преобразует примитивы в объекты , так что на строковых примитивах возможно использовать методы объекта . В контекстах, когда на примитивной строке вызывается метод или происходит поиск свойства, JavaScript автоматически оборачивает строковый примитив объектом и вызывает на нём метод или ищет в нём свойство.
Строковые примитивы и объекты также дают разные результаты при использовании глобальной функции . Примитивы, передаваемые в , трактуются как исходный код; объекты же трактуются так же, как и все остальные объекты, а именно: возвращается сам объект. Например:
По этим причинам код может сломаться, если он получает объекты , а ожидает строковые примитивы, хотя в общем случае вам не нужно беспокоиться о различиях между ними.
Объект также всегда может быть преобразован в его примитивный аналог при помощи метода .
Примечание: для того, чтобы узнать больше о другом возможном подходе к строкам в JavaScript, прочитайте статью о — C-подобном представлении строк на основе типизированных массивов.
Доступ к свойствам
ECMAScript 5 (2009) разрешает доступ к свойствам для строк:
Пример
var str = «ПРИВЕТ МИР»;
str; // возвращается П
Доступ к свойствам может быть немного непредсказуемым:
- Не работает в Internet Explorer 7 или более ранней версии.
- Это делает строки похожими на массивы (но это не так)
- Если символ не найден, [] возвращает значение undefined, а charAt () возвращает пустую строку.
- Он доступен только для чтения. str = «A» не выдает ошибки (но не работает!)
Пример
var str = «ПРИВЕТ МИР»;
str = «A»;
// Не дает никакой ошибки, но и не работает
str; // возвращается П
Если вы хотите работать со строкой как с массивом, вы можете преобразовать ее в массив.
includes
Метод возвращает логическое значение и позволяет определить, есть ли в массиве указанный элемент. Он выдает простой ответ или . Базовый синтаксис выглядит так:
Как видите, в нашем примере у нас был только один параметр — valueToFind. Это значение, совпадение с которым нужно было найти в массиве. Дополнительный параметр fromIndex — это число, показывающее, от какого индекса нужно начинать поиск (значение по умолчанию 0, так что поиск выполняется во всем массиве). Итак, поскольку в нашем примере элемент ‘thick scales’ находится на индексе 0, следующий код выдаст значение false: потому что он выполняет поиск, начиная с индекса 1 и далее.
Теперь нужно отметить несколько важных вещей. Этот метод использует строгое сравнение. Если взять предыдущий пример, это означает, что следующий код выдаст значение false: Это связано с тем, что хотя имеет значение true, имеет значение false — разные типы не проходят строгое сравнение.
Поиск элемента в массиве — знакомство с методом lastIndexOf()
У массивов есть еще один метод — lastIndexOf(), который предлагает почти тот же функционал, что и indexOf().
Синтаксис метода lastIndexOf():
Array.lastIndexOf(searchElement)
Метод возвращает индекс последнего вхождения searchElement в массиве. Если элемент не найден, будет возвращено значение -1.
В отличие от метода JavaScript indexOf(), lastIndexOf() сканирует массив в обратном направлении, начиная от значения fromIndex.
Представленное ниже выражение возвращает последние индексы чисел 10 и 20 в массиве scores:
console.log(scores.lastIndexOf(10));// 3 console.log(scores.lastIndexOf(20));// 5
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
find
Чем метод отличается от метода includes()? Если в нашем примере мы просто заменим “includes” на “find”, мы получим следующее сообщение об ошибке:
Это связано с тем, что метод find требует передачи функции. Метод find не будет просто использовать простой оператор сравнения как это делает “includes()”. Вместо этого он будет передавать каждый элемент в функцию и смотреть, какой результат она возвращает: true или false. Итак, хотя это сработает: , вы наверное захотите поместить в функцию собственный оператор сравнения, чтобы она возвращала актуальный результат.
Эта простая функция в нашем методе find ищет каждый элемент массива с псевдонимом ‘el’, который мы присвоили, и останавливается, когда находит первый результат, дающий значение true. В нашем случае true имеет свойство длины менее 12 (у чисел нет свойства длины). Разумеется, вы можете сделать эту функцию настолько сложной, насколько это необходимо, чтобы условие true соответствовало вашим потребностям.
Обратите внимание, что этот код не возвращает. Метод find возвращает не логическое значение, а первый совпадающий элемент
Если совпадающего элемента нет, то есть, если ни один элемент не соответствует критериям, определенным в вашей функции, она возвращает значение . Обратите внимание, что функция возвращает только первое совпадение, так что если критериям соответствует несколько элементов, функция выведет только первый из них. Если бы в нашем примере была другая строка длиной меньше 12 после ‘4 feet tall’, результат бы не изменился.
В нашем примере мы использовали вызов с одним параметром. Вы также можете добавить параметры для ссылки на индекс текущего элемента. Другим параметром может быть весь массив целиком, но этот параметр используют редко. Приведем пример с использованием индекса:
Мы знаем, что в нашем массиве есть 3 разных элемента, соответствующих первому условию (typeof el === ‘string’). Если бы это было единственное условие, метод бы возвратил первый результат, ‘thick scales’. Однако отличие заключается в том, что только у одного элемента есть индекс 2, и это элемент ‘4 foot tall’.
Если говорить об индексах, метод очень похож на этот. Этот метод также принимает функцию, но, как вы можете догадаться, он возвращает индекс совпадающего элемента, а не сам совпадающий элемент.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Большинство методов поддерживают «thisArg»
Почти все методы массива, которые вызывают функции – такие как , , , за исключением метода , принимают необязательный параметр .
Этот параметр не объяснялся выше, так как очень редко используется, но для наиболее полного понимания темы мы обязаны его рассмотреть.
Вот полный синтаксис этих методов:
Значение параметра становится для .
Например, вот тут мы используем метод объекта как фильтр, и передаёт ему контекст:
Если бы мы в примере выше использовали просто , то вызов был бы в режиме отдельной функции, с . Это тут же привело бы к ошибке.
Вызов можно заменить на , который делает то же самое. Последняя запись используется даже чаще, так как функция-стрелка более наглядна.
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
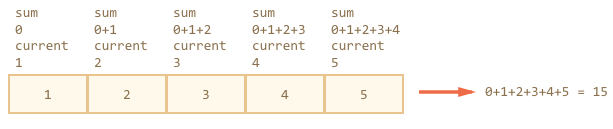
Поток вычислений получается такой

В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.