Справочник по javascript
Содержание:
- JS Tutorial
- Округление
- Что может JavaScript в браузере?
- Примеры в каждой главе
- Используйте меню
- Учитесь на примерах
- Зачем изучать JavaScript?
- Скорость обучения
- Наиболее часто задаваемые вопросы
- JavaScript Рекомендации
- Schoolsw3′ Онлайн Сертификация
- Scope и Scope Chain
- Чистые функции
- Проблема «несуществующего свойства»
- Переменная
- Даты, Intl.DateTimeFormat
- Что такое функциональное реактивное программирование?
- Операторы
- prompt()
- Внешние скрипты
- && (И)
- Замыкание
- Выбор имени функции
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS String SearchJS String TemplatesJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS Array ConstJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS IterablesJS SetsJS MapsJS TypeofJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
Округление
Одна из часто используемых операций при работе с числами – это округление.
В JavaScript есть несколько встроенных функций для работы с округлением:
- Округление в меньшую сторону: становится , а — .
- Округление в большую сторону: становится , а — .
- Округление до ближайшего целого: становится , — , а — .
- (не поддерживается в Internet Explorer)
- Производит удаление дробной части без округления: становится , а — .
Ниже представлена таблица с различиями между функциями округления:
Эти функции охватывают все возможные способы обработки десятичной части. Что если нам надо округлить число до количества цифр в дробной части?
Например, у нас есть и мы хотим округлить число до 2-х знаков после запятой, оставить только .
Есть два пути решения:
Умножить и разделить.
Например, чтобы округлить число до второго знака после запятой, мы можем умножить число на , вызвать функцию округления и разделить обратно.
Метод toFixed(n) округляет число до знаков после запятой и возвращает строковое представление результата.
Округляет значение до ближайшего числа, как в большую, так и в меньшую сторону, аналогично методу :
Обратите внимание, что результатом является строка. Если десятичная часть короче, чем необходима, будут добавлены нули в конец строки:
Мы можем преобразовать полученное значение в число, используя унарный оператор или , пример с унарным оператором: .
Что может JavaScript в браузере?
Современный JavaScript – это «безопасный» язык программирования. Он не предоставляет низкоуровневый доступ к памяти или процессору, потому что изначально был создан для браузеров, не требующих этого.
Возможности JavaScript сильно зависят от окружения, в котором он работает. Например, Node.JS поддерживает функции чтения/записи произвольных файлов, выполнения сетевых запросов и т.д.
В браузере для JavaScript доступно всё, что связано с манипулированием веб-страницами, взаимодействием с пользователем и веб-сервером.
Например, в браузере JavaScript может:
- Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили.
- Реагировать на действия пользователя, щелчки мыши, перемещения указателя, нажатия клавиш.
- Отправлять сетевые запросы на удалённые сервера, скачивать и загружать файлы (технологии AJAX и COMET).
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.
- Запоминать данные на стороне клиента («local storage»).
Примеры в каждой главе
С помощью редактора «Попробуйте сами» вы можете отредактировать исходный код и просмотреть результат.
Пример
Используйте меню
Мы рекомендуем прочитать этот учебник в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет присутствовать слева.
Если у вас маленький экран, откройте меню, нажав на верхний знак меню ☰.
Учитесь на примерах
Лучше всего учиться на примерах. Примеры часто легче понять, чем текстовые объяснения.
Этот учебник дополняется объяснения поясняющими примеры «Попробуйте сами».
Если вы попробуете все примеры, вы узнаете много нового о JavaScript за очень короткое время!
Примеры JavaScript »
Зачем изучать JavaScript?
JavaScript является одним из 3 языков, все веб разработчики должны знать:
1. HTML определение содержания веб страниц
2. CSS чтобы указать макет веб страниц
3. JavaScript для программирования поведения веб страниц
Скорость обучения
В этом уроке скорость обучения — это ваш выбор.
Все зависит от вас.
Если вы собираетесь, сделайте перерыв, лучше дочитать материал до конца.
Всегда убедитесь, что вы понимаете все примеры «Попробуйте сами».
Единственный способ стать умным программистом — это практиковаться. Практика. Практика. Код. Код. Код !
Наиболее часто задаваемые вопросы
- Как мне получить JavaScript?
- Где я могу скачать JavaScript?
- Бесплатный код JavaScript?
Вам не нужно получать или скачивать JavaScript.
JavaScript уже работает в вашем браузере на вашем компьютере, на вашем планшете и на вашем смартфоне.
JavaScript можно использовать бесплатно для всех.
JavaScript Рекомендации
Schoolsw3 поддерживает полную ссылку на JavaScript, включая все объекты HTML и браузеры.
Справочник содержит примеры всех свойств, методов и событий и постоянно обновляется в соответствии с последними веб стандартами.
Полный справочник по JavaScript »
Schoolsw3′ Онлайн Сертификация
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и построение карьеры.
Уже выдано более 25 000 сертификатов!
HTML Сертификат документирует ваши знания HTML.
CSS Сертификат документирует ваши знания CSS.
JavaScript Сертификат документирует ваши знания JavaScript и HTML DOM.
Python Сертификат документирует ваши знания Python.
jQuery Сертификат документирует ваши знания jQuery.
SQL Сертификат документирует ваши знания SQL.
PHP Сертификат документирует ваши знания PHP и MySQL.
XML Сертификат документирует ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документирует ваши знания Bootstrap фреймворк.
Scope и Scope Chain
Область действия состоит из переменных и функций, даже если они не были объявлены в самой функции. JavaScript имеет лексическую область видимости, что означает, что область определяется в зависимости от того, где функция объявлена в коде.
function a() {
function b() {
console.log(foo); // logs 'bar'
}
var foo = 'bar';
b();
}
a();
При достижении console.log(foo), движок JavaScript сначала проверит, есть ли переменная foo в области контекста выполнения b(). Поскольку там ее нет, он перейдет в «родительский» контекст выполнения, который является контекстом выполнения a(), просто потому, что b() объявлен внутри a(). В области видимости этого контекста выполнения он найдет foo и выведет ее значение.
Если мы определим b() вне a(), вот так:
function a() {
var foo = 'bar';
b();
}
function b() {
console.log(foo); // throws ReferenceError: foo is not defined
}
a();
Будет сгенерировано ReferenceError, хотя единственное различие между ними заключается в месте, где объявлено b().
«Родительская» область действия b() теперь является глобальной областью контекста выполнения, поскольку она объявляется на глобальном уровне вне какой-либо функции, и там нет переменной foo.
Я могу понять, почему это может сбивать с толку, потому что, если вы посмотрите на стек выполнения, это выглядит так:
 JavaScript execution stack
JavaScript execution stack
Таким образом, легко предположить, что «родительский» контекст выполнения является следующим в стеке, ниже текущего. Однако это не так.
В первом примере контекст выполнения a() действительно является «родительским» контекстом выполнения b(). Не потому, что a() является следующим элементом в стеке выполнения, чуть ниже b(), а просто потому, что b() объявлен внутри a().
Во втором примере стек выполнения выглядит так же, но на этот раз «родительский» контекст выполнения b() является глобальным контекстом выполнения, потому что b() объявлен на глобальном уровне.
Просто помните: не важно, где вызывается функция, важно, где она объявлена. Но что произойдет, если она не сможет найти переменную в области «родительского» контекста выполнения?
Но что произойдет, если она не сможет найти переменную в области «родительского» контекста выполнения?
В этом случае он попытается найти его в области действия следующего «родительского» контекста выполнения, который определяется точно таким же образом.
Если его там тоже нет, он попробует следующий и т. д., пока в конце концов не достигнет глобальной области контекста выполнения. Если он не сможет найти его там, он выдаст ReferenceError.
Это называется цепочкой областей действия (scope chain), и это именно то, что происходит в следующем примере:
function a() {
function b() {
function c() {
console.log(foo);
}
c();
}
var foo = 'bar';
b();
}
a();
Сначала он пытается найти foo в области контекста выполнения c(), затем b(), а затем, в конце концов, a(), где он его найдет.
Примечание: Помните, что движок переходит только от c() к b() и a(), потому что они объявлены внутри другого, а не потому, что их соответствующие контексты выполнения располагаются поверх другого в стеке выполнения.
Если они не будут объявлены внутри другого, тогда «родительский» контекст выполнения будет другим, как объяснено выше.
Однако, если бы внутри c() или b() была другая переменная foo, ее значение было бы выведено на консоль, потому что движок прекратит «поиск» «родительских» контекстов выполнения, как только найдет переменную.
То же самое относится и к функциям, а не только к переменным, и то же относится к глобальным переменным.
Примечание. Несмотря на то, что в приведенных выше примерах я использовал только синтаксис объявления функции, область действия и цепочка областей действия работают точно так же и для стрелочных функций, которые были представлены в ES2015 (также называемой ES6).
Чистые функции
Возвращаемое значение чистой функции зависит только от ее входных данных (аргументов) и не влечет никаких побочных эффектов. С одним и тем же входящим аргументом результат всегда будет одинаковый. Пример:
function half(x) { return x / 2;}
Функция принимает число и возвращает значение половины . Если мы передадим этой функции аргумент , она вернет . После вызова чистая функция всегда может быть заменена результатом своей работы. Например, мы могли бы заменить на : где бы эта функция не использовалась в нашем коде, подмена никак не повлияла бы на конечный результат. Это называется ссылочной прозрачностью.
Чистые функции зависят только от того, что им передано. Например, чистая функция не может ссылаться на переменные из области видимости родителя, если они явно не передаются в нее в качестве аргументов. Но и даже тогда функция не может изменять что-либо в родительской области видимости.
var someNum = 8;// это НЕ чистая функцияfunction impureHalf() { return someNum / 2;}
Итого:
- Чистые функции должны принимать аргументы.
- Одни и те же входные данные (аргументы) всегда произведут одинаковые выходные данные (вернут одинаковый результат).
- Чистые функции основываются только на внутреннем состоянии и не изменяют внешнее (примечание: изменяет глобальное состояние).
- Чистые функции не производят побочных эффектов.
- Чистые функции не могут вызывать нечистые функции.
Проблема «несуществующего свойства»
Если вы только начали читать учебник и изучать JavaScript, то, возможно, эта проблема вам пока незнакома, но она достаточно распространена.
Например, рассмотрим объекты для пользователей . У большинства пользователей есть адрес с улицей , но некоторые адрес не указали.
В этом случае при попытке получить свойство будет ошибка:
Это нормальный результат, так работает JavaScript, но во многих реальных ситуациях удобнее было бы получать не ошибку, а просто («нет улицы»).
Или ещё пример. В веб-разработке нам бывает нужно получить данные об HTML-элементе, который иногда может отсутствовать на странице:
До появления в языке для решения подобных проблем использовался оператор .
Например:
Использование логического И со всей цепочкой свойств гарантирует, что все они существуют (а если нет – вычисление прекращается), но это довольно длинная и громоздкая конструкция.
Переменная
Переменная – это «именованное хранилище» для данных. Мы можем использовать переменные для хранения товаров, посетителей и других данных.
Для создания переменной в JavaScript используйте ключевое слово .
Приведённая ниже инструкция создаёт (другими словами: объявляет или определяет) переменную с именем «message»:
Теперь можно поместить в неё данные, используя оператор присваивания :
Строка сохраняется в области памяти, связанной с переменной. Мы можем получить к ней доступ, используя имя переменной:
Для краткости можно совместить объявление переменной и запись данных в одну строку:
Мы также можем объявить несколько переменных в одной строке:
Такой способ может показаться короче, но мы не рекомендуем его.
Для лучшей читаемости объявляйте каждую переменную на новой строке.
Многострочный вариант немного длиннее, но легче для чтения:
Некоторые люди также определяют несколько переменных в таком вот многострочном стиле:
…Или даже с запятой в начале строки:
В принципе, все эти варианты работают одинаково. Так что это вопрос личного вкуса и эстетики.
вместо
В старых скриптах вы также можете найти другое ключевое слово: вместо :
Ключевое слово – почти то же самое, что и . Оно объявляет переменную, но немного по-другому, «устаревшим» способом.
Есть тонкие различия между и , но они пока не имеют для нас значения.
Мы подробно рассмотрим их в главе Устаревшее ключевое слово «var».
Даты, Intl.DateTimeFormat
Синтаксис:
Первый аргумент – такой же, как и в , а в объекте мы можем определить, какие именно части даты показывать (часы, месяц, год…) и в каком формате.
Полный список свойств :
| Свойство | Описание | Возможные значения | По умолчанию |
|---|---|---|---|
| Алгоритм подбора локали | , | ||
| Алгоритм подбора формата | , | ||
| Включать ли время в 12-часовом формате | — 12-часовой формат, — 24-часовой | ||
| Временная зона | Временная зона, например | ||
| День недели | , , | ||
| Эра | , , | ||
| Год | , | или | |
| Месяц | , , , , | или | |
| День | , | или | |
| Час | , | ||
| Минуты | , | ||
| second | Секунды | , | |
| Название таймзоны (нет в IE11) | , |
Все локали обязаны поддерживать следующие наборы настроек:
- weekday, year, month, day, hour, minute, second
- weekday, year, month, day
- year, month, day
- year, month
- month, day
- hour, minute, second
Если указанный формат не поддерживается, то настройка задаёт алгоритм подбора наиболее близкого формата: – по и – по умолчанию, на усмотрение окружения (браузера).
Использование:
Например:
Длинная дата, с настройками:
Только время:
Что такое функциональное реактивное программирование?
Более полное определение от родоначальника FRP Конала Эллиота звучит так: функциональное реактивное программирование — денотативное и продолжительное во времени. Эллиот предпочитает описывать эту парадигму программирования как денотативное программирование с продолжительностью во времени, а не «функциональное реактивное программирование».
Функциональное реактивное программирование, в его самом простом, оригинальном определении, имеет два фундаментальных свойства:
- денотатив: значение каждой функции или типа является точным, простым и независимым от реализации (функциональная часть)
- продолжительно во времени: : между любыми двумя точками есть бесконечное число других точек; обеспечивает гибкость трансформации, эффективность, модульность и точность (реактивная часть)
И еще раз: функциональное реактивное программирование — это программирование в декларативном стиле с изменяющимися во времени значениями.
Чтобы понять продолжительность во времени, рассмотрим аналогию с использованием векторной графики. Векторная графика имеет бесконечное разрешение. В отличие от растровой графики (дискретное разрешение) векторная графика масштабируется безгранично, она никогда не перерисовывается или становится нечеткой. «Выражения FRP описывают целые эволюции значений во времени, представляя эти эволюции непосредственно как значения первого класса», — Конал Эллиот.
Функциональное реактивное программирование должно быть:
- динамическим: может реагировать во времени или на изменение входных данных
- изменяющимся во времени: реактивное поведение может изменяться с продолжительностью во времени, а реактивные значения изменяются дискретно
- эффективным: минимизировать объем обработки, необходимый при изменении входных данных
- осведомленным о прошлом: чистые функции сопоставляют предыдущее значение состояния со следующим; изменения состояния относятся к локальному элементу, а не к глобальному состоянию программы
Здесь можно рассмотреть слайды Колала Эллиота о cущности и происхождении FRP. Язык программирования Haskell поддается истинному FRP благодаря своей функциональной, чистой и ленивой природе. Эван Кзаплиски, создатель Elm, дает большой обзор FRP в своем выступлении «Управление временем и пространством: понимание многих подходов FRP».
В самом деле, давайте коротко поговорим об Elm Эвана Кзаплиски. Elm — это функциональный, типизированный язык для создания веб-приложений. Он компилируется в JavaScript, CSS и HTML. Архитектура Elm послужила вдохновением для контейнера состояния Redux приложений JS. Первоначально Elm позиционировался истинным функционально реактивным языком программирования, но начиная с версии 0.17 он реализовывал подписки вместо сигналов в интересах облегчения изучения и использования языка. На этом Elm простился с FRP.
Операторы
JavaScript поддерживает следующие операторы:
- Арифметические
-
Простые , а также деление по модулю и возведение в степень .
Бинарный плюс объединяет строки. А если одним из операндов является строка, то второй тоже будет конвертирован в строку:
- Операторы присваивания
-
Простые и составные .
- Битовые операции
-
Битовые операторы работают с 32-битными целыми числами на самом низком, побитовом уровне. Подробнее об их использовании можно прочитать на ресурсе MDN и в разделе Побитовые операторы.
- Условный оператор
-
Единственный оператор с тремя параметрами: . Если условие истинно, возвращается , иначе – .
- Логические операторы
-
Логические И , ИЛИ используют так называемое «ленивое вычисление» и возвращают значение, на котором оно остановилось (не обязательно или ). Логическое НЕ конвертирует операнд в логический тип и возвращает инвертированное значение.
- Сравнение
-
Проверка на равенство значений разных типов конвертирует их в число (за исключением и , которые могут равняться только друг другу), так что примеры ниже равны:
Другие операторы сравнения тоже конвертируют значения разных типов в числовой тип.
Оператор строгого равенства не выполняет конвертирования: разные типы для него всегда означают разные значения.
Значения и особенные: они равны только друг другу, но не равны ничему ещё.
Операторы сравнения больше/меньше сравнивают строки посимвольно, остальные типы конвертируются в число.
- Другие операторы
-
Существуют и другие операторы, такие как запятая.
Подробности: Базовые операторы, математика, Операторы сравнения, Логические операторы.
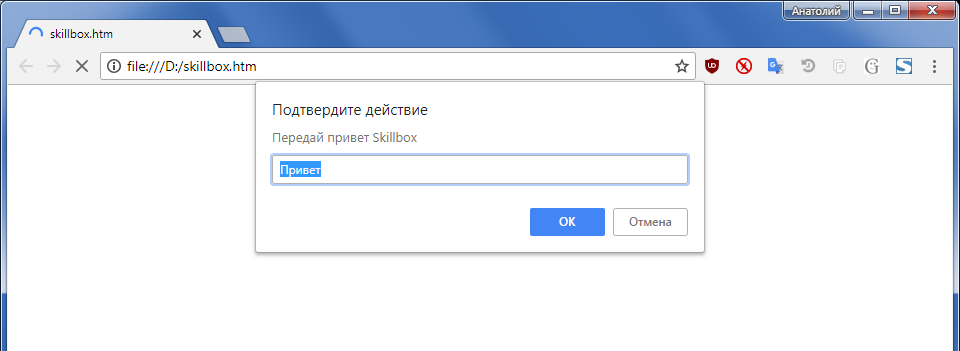
prompt()
Метод prompt() выводит диалоговое окно с сообщением и текстовым полем, куда пользователь вводит данные. Здесь тоже предусмотрены две кнопки «ОК» и «Отмена». По нажатию первой кнопки метод возвращает на сервер введенный текст, а по нажатию второй кнопки возвращает логическое значение false.
Синтаксис здесь такой:
Значение поля ввода необязательно. Туда можно вписать текст, который изначально введен в поле для удобства пользователя.
Код:
Результат:

Возможности современного JavaScript выходят далеко за рамки примитивного ввода-вывода данных через формы. Эти методы мы привели только в качестве самых простых примеров. Кроме этого, JavaScript позволяет реагировать на действия пользователя. Например, на движения мышкой или нажатие определенных клавиш. JavaScript часто используется для обеспечения асинхронной работы (Технология AJAX), когда информация на странице обновляется без ее перезагрузки. В этом режиме данные отправляются на сервер и загружаются оттуда в интерактивном режиме. Кроме того, JavaScript способен манипулировать с HTML-элементами на странице (создавать и прятать теги и т.д.) и делать многое другое.
Внешние скрипты
Если у вас много JavaScript-кода, вы можете поместить его в отдельный файл.
Файл скрипта можно подключить к HTML с помощью атрибута :
Здесь – это абсолютный путь до скрипта от корня сайта. Также можно указать относительный путь от текущей страницы. Например, будет означать, что файл находится в текущей папке.
Можно указать и полный URL-адрес. Например:
Для подключения нескольких скриптов используйте несколько тегов:
Как правило, только простейшие скрипты помещаются в HTML. Более сложные выделяются в отдельные файлы.
Польза от отдельных файлов в том, что браузер загрузит скрипт отдельно и сможет хранить его в кеше.
Другие страницы, которые подключают тот же скрипт, смогут брать его из кеша вместо повторной загрузки из сети. И таким образом файл будет загружаться с сервера только один раз.
Это сокращает расход трафика и ускоряет загрузку страниц.
Если атрибут установлен, содержимое тега будет игнорироваться.
В одном теге нельзя использовать одновременно атрибут и код внутри.
Нижеприведённый пример не работает:
Нужно выбрать: либо внешний скрипт , либо обычный код внутри тега .
Вышеприведённый пример можно разделить на два скрипта:
&& (И)
Оператор И пишется как два амперсанда :
В классическом программировании И возвращает , если оба аргумента истинны, а иначе – :
Пример с :
Как и в ИЛИ, в И допустимы любые значения:
К И применим тот же принцип «короткого цикла вычислений», но немного по-другому, чем к ИЛИ.
Если левый аргумент – , оператор И возвращает его и заканчивает вычисления. Иначе – вычисляет и возвращает правый аргумент.
Например:
Можно передать и несколько значений подряд, при этом возвратится первое «ложное» (на котором остановились вычисления), а если его нет – то последнее:
Итак, оператор вычисляет операнды слева направо до первого «ложного» и возвращает его, а если все истинные – то последнее значение.
Иначе можно сказать, что » запинается на лжи».
Приоритет у больше, чем у
Приоритет оператора И больше, чем ИЛИ , так что он выполняется раньше.
Поэтому в следующем коде сначала будет вычислено правое И: , а уже потом – ИЛИ.
Не используйте вместо
Оператор в простых случаях можно использовать вместо , например:
Действие в правой части выполнится только в том случае, если до него дойдут вычисления. То есть, сработает, если в левой части будет .
Получился аналог:
Однако, как правило, вариант с лучше читается и воспринимается. Он более очевиден, поэтому лучше использовать его. Это, впрочем, относится и к другим неочевидным применениям возможностей языка.
Замыкание
Обычно функция запоминает, где родилась, в специальном свойстве . Это ссылка на лексическое окружение (Lexical Environment), в котором она создана (мы разбирали это в главе Замыкание).
Но когда функция создаётся с использованием , в её записывается ссылка не на внешнее лексическое окружение, в котором она была создана, а на глобальное. Поэтому такая функция имеет доступ только к глобальным переменным.
Сравним это с обычным объявлением:
Эта особенность выглядит странно, но оказывается очень полезной на практике.
Представьте, что нужно создать функцию из строки. Код этой функции неизвестен во время написания скрипта (поэтому не используем обычные функции), а будет определён только в процессе выполнения. Мы можем получить код с сервера или с другого ресурса.
Наша новая функция должна взаимодействовать с основным скриптом.
Что если бы она имела доступ к внешним переменным?
Проблема в том, что перед отправкой JavaScript-кода на реальные работающие проекты код сжимается с помощью минификатора – специальной программы, которая уменьшает размер кода, удаляя комментарии, лишние пробелы, и, что самое главное, локальным переменным даются укороченные имена.
Например, если в функции объявляется переменная , то минификатор изменяет её на (или другую букву, если она не занята) и изменяет её везде. Обычно так делать безопасно, потому что переменная является локальной, и никто снаружи не имеет к ней доступ. И внутри функции минификатор заменяет каждое её упоминание. Минификаторы достаточно умные. Они не просто осуществляют «тупой» поиск-замену, они анализируют структуру кода, и поэтому ничего не ломается.
Так что если бы даже и имела доступ к внешним переменным, она не смогла бы найти переименованную .
Если бы имела доступ к внешним переменным, при этом были бы проблемы с минификаторами.
Кроме того, такой код был бы архитектурно хуже и более подвержен ошибкам.
Чтобы передать что-то в функцию, созданную как , можно использовать её аргументы.
Выбор имени функции
Функция – это действие. Поэтому имя функции обычно является глаголом. Оно должно быть простым, точным и описывать действие функции, чтобы программист, который будет читать код, получил верное представление о том, что делает функция.
Как правило, используются глагольные префиксы, обозначающие общий характер действия, после которых следует уточнение. Обычно в командах разработчиков действуют соглашения, касающиеся значений этих префиксов.
Например, функции, начинающиеся с обычно что-то показывают.
Функции, начинающиеся с…
- – возвращают значение,
- – что-то вычисляют,
- – что-то создают,
- – что-то проверяют и возвращают логическое значение, и т.д.
Примеры таких имён:
Благодаря префиксам, при первом взгляде на имя функции становится понятным что делает её код, и какое значение она может возвращать.
Одна функция – одно действие
Функция должна делать только то, что явно подразумевается её названием. И это должно быть одним действием.
Два независимых действия обычно подразумевают две функции, даже если предполагается, что они будут вызываться вместе (в этом случае мы можем создать третью функцию, которая будет их вызывать).
Несколько примеров, которые нарушают это правило:
- – будет плохим выбором, если функция будет выводить с возрастом (должна только возвращать его).
- – будет плохим выбором, если функция будет изменять документ, добавляя форму в него (должна только создавать форму и возвращать её).
- – будет плохим выбором, если функция будет отображать сообщение с текстом (должна только выполнять проверку и возвращать её результат).
В этих примерах использовались общепринятые смыслы префиксов. Конечно, вы в команде можете договориться о других значениях, но обычно они мало отличаются от общепринятых. В любом случае вы и ваша команда должны точно понимать, что значит префикс, что функция с ним может делать, а чего не может.
Сверхкороткие имена функций
Имена функций, которые используются очень часто, иногда делают сверхкороткими.
Например, во фреймворке jQuery есть функция с именем . В библиотеке Lodash основная функция представлена именем .
Это исключения. В основном имена функций должны быть в меру краткими и описательными.