What is jquery cdn and how you can use it in your website
Содержание:
- Обработка событий с помощью методов jQuery
- Загрузка библиотеки jQuery
- link Downloading jQuery using Bower
- jQuery HTML / CSS Methods
- Подключение jQuery с CDN
- Подключение с внешнего ресурса
- Проверка подключения библиотеки jQuery
- jQuery — Удалить обработчик события
- С помощью файла functions.php
- Как заменить элемент в jQuery?
- Начинаем писать код на jQuery
- Why using jQuery CDN is good for your website
- Получение библиотеки jQuery UI
- Подключение jQuery в HTML
Обработка событий с помощью методов jQuery
Перед тем как переходить к добавлению элементам обработчиков событий, эти элементы сначала необходимо получить. Узнать о том, как найти нужные элементы на странице можно в статье jQuery — Выбор элементов.
В jQuery повесить событие (слушатель событий) на определённый элемент можно с помощью функций и , а также кратких записей .
// функция on .on(events,handler); // функция one .one(events,handler); // events - событие или список событий через пробел, при наступлении которых необходимо выполнить обработчик (handler) // handler - функция (обработчик события) // краткая запись функции on .event(handler); // event - название события (можно использовать для обработки только тех событий, для которых в jQuery создана такая краткая запись)
Функция отличается от только тем, что она выполняет обработчик при наступлении указанного события только один раз.
Например, добавим с помощью функции событие для всех элементов с классом :
// использование в качестве обработчика анонимной функции
$('.btn').on('click', function() {
// действия, которые будут выполнены при наступлении события...
console.log($(this).text());
});
// использование обычной функции в качестве обработчика
var myFunction = function() {
console.log($(this).text());
}
$('.btn').on('click', myFunction);
Вышеприведённый код, записанный с использованием короткой записи функции :
$('.btn').click(function() {
// действия, которые будут выполнены при наступлении события...
console.log($(this).text());
});
Дополнительная информация о событии
При обработке события вы можете узнать некоторую дополнительную информацию о нём. Передача этой информации, а именно объекта в обработчик события осуществляется всегда посредством первого аргумента.
$('#demo').on('click', function(e){
// e – объект Event, содержащий дополнительную информацию о произошедшем событии
// часто используемые свойства объекта Event
e.preventDefault(); //отменить выполнение действия по умолчанию
e.stopPropagation(); //остановить дальнейшее всплытие события
// e.type – получить тип события
// e.target – ссылка на элемент, на котором произошло событие
// e.currentTarget - ссылка на текущий элемент (для которого сработал обработчик). Это свойство, как правило, равно функции this.
// e.currentTarget === this
// e.which – код клавиши (для мыши), код кнопки или символа (для клавиатуры)
//e.pageX, e.pageY – координаты курсора, относительно левого верхнего угла документа
});
Пространство имён
В jQuery после указания имени события вы можете ещё дополнительно указать пространство имён.
Например:
// событие click в пространстве имён first
$('#demo').on('click.first',function(){
console.log('1 обработчик события click');
});
// событие click в пространстве имён second
$('#demo').on('click.second',function(){
console.log('2 обработчик события click');
});
Пространство имён — это очень удобная вещь. Она используется, например, когда вам необходимо вызвать не все события, а только с определённым именем.
// вызвать событие click в пространстве имён first
$('#demo').trigger('click.first');
// вызвать событие click в пространстве имён second
$('#demo').trigger('click.second');
Также с его помощью очень просто удалять определённые события:
//удалить обработчики события click в пространстве имён first
$('#demo').off('click.first');
//удалить обработчики события click в пространстве имён second
$('#demo').off('click.second');
Описание и примеры использования функций и рассматриваются в статье немного ниже.
Передача дополнительных данных в обработчик
При необходимости вы можете передать данные в обработчик события (посредством указания дополнительного аргумента в функции ). Доступ к переданным данным внутри обработчика осуществляется через объект .
Осуществляется это так (пример):
<div id="content"></div>
<button id="showContent1">Показать контент 1</button>
<button id="showContent2">Показать контент 2</button>
...
<script>
$('#showContent1').on('click', {title:'Заголовок 1', content: 'Содержимое 1...'}, function(e){
var output = '<b>'+e.data.title+': </b>' + e.data.content;
$('#content').html(output);
});
$('#showContent2').on('click', {title:'Заголовок 2', content: 'Содержимое 2...'}, function(e){
var output = '<b>'+e.data.title+': </b>' + e.data.content;
$('#content').html(output);
});
</script>
Загрузка библиотеки jQuery
Найти библиотеку jQuery для загрузки, можно на официальном сайте разработчика http://jquery.com/download там должны быть представлены различные версии jQuery, можете выбирать самую новую, т.к. принципиальных различий в версии нет, но более новые версии могут содержать методы, которые нет в старых, и быть более оптимизированными.
При загрузке, библиотека jQuery будет представлена в двух вариантах :
- Compressed(минимизированная) jquery-****.min.js — если вы не будете лопатить исходный код библиотеки, то вам достаточно будет этого файла
- Uncompressed (обычный) jquery-***.js. — версия для разработчиков (Если вы выбираете его, то не забудьте сжать его самостоятельно, прежде чем выгружать на «боевой сервер»)
link Downloading jQuery using Bower
jQuery is also registered as a package with Bower. You can install the latest version of jQuery with the command:
|
1 |
This will install jQuery to Bower’s install directory, the default being . Within you will find an uncompressed release, a compressed release, and a map file.
The jQuery Bower package contains additional files besides the default distribution. In most cases you can ignore these files, however if you wish to download the default release on its own you can use Bower to install jQuery from one of the above urls instead of the registered package. For example, if you wish to install just the compressed jQuery file, you can install just that file with the following command:
|
1 |
jQuery HTML / CSS Methods
The following table lists all the methods used to manipulate the HTML and CSS.
The methods below work for both HTML and XML documents. Exception: the html() method.
| Method | Description |
|---|---|
| addClass() | Adds one or more class names to selected elements |
| after() | Inserts content after selected elements |
| append() | Inserts content at the end of selected elements |
| appendTo() | Inserts HTML elements at the end of selected elements |
| attr() | Sets or returns attributes/values of selected elements |
| before() | Inserts content before selected elements |
| clone() | Makes a copy of selected elements |
| css() | Sets or returns one or more style properties for selected elements |
| detach() | Removes selected elements (keeps data and events) |
| empty() | Removes all child nodes and content from selected elements |
| hasClass() | Checks if any of the selected elements have a specified class name |
| height() | Sets or returns the height of selected elements |
| html() | Sets or returns the content of selected elements |
| innerHeight() | Returns the height of an element (includes padding, but not border) |
| innerWidth() | Returns the width of an element (includes padding, but not border) |
| insertAfter() | Inserts HTML elements after selected elements |
| insertBefore() | Inserts HTML elements before selected elements |
| offset() | Sets or returns the offset coordinates for selected elements (relative to the document) |
| offsetParent() | Returns the first positioned parent element |
| outerHeight() | Returns the height of an element (includes padding and border) |
| outerWidth() | Returns the width of an element (includes padding and border) |
| position() | Returns the position (relative to the parent element) of an element |
| prepend() | Inserts content at the beginning of selected elements |
| prependTo() | Inserts HTML elements at the beginning of selected elements |
| prop() | Sets or returns properties/values of selected elements |
| remove() | Removes the selected elements (including data and events) |
| removeAttr() | Removes one or more attributes from selected elements |
| removeClass() | Removes one or more classes from selected elements |
| removeProp() | Removes a property set by the prop() method |
| replaceAll() | Replaces selected elements with new HTML elements |
| replaceWith() | Replaces selected elements with new content |
| scrollLeft() | Sets or returns the horizontal scrollbar position of selected elements |
| scrollTop() | Sets or returns the vertical scrollbar position of selected elements |
| text() | Sets or returns the text content of selected elements |
| toggleClass() | Toggles between adding/removing one or more classes from selected elements |
| unwrap() | Removes the parent element of the selected elements |
| val() | Sets or returns the value attribute of the selected elements (for form elements) |
| width() | Sets or returns the width of selected elements |
| wrap() | Wraps HTML element(s) around each selected element |
| wrapAll() | Wraps HTML element(s) around all selected elements |
| wrapInner() | Wraps HTML element(s) around the content of each selected element |
❮ Previous
Next ❯
Подключение jQuery с CDN
Если вы не исправляете саму библиотеку jquery, а используете только версию Compressed (файлик min.js), то есть смысл не загружать библиотеку на локальный сервер, а подключать его напрямую с CDN (Content Delivery Networks) — в данном случае библиотека jQuery находится физически в ctnb CDN — а мы просто ссылаемся на неё.
Что такое CDN
В двух словах, CDN — это сети из серверов разнесенных на большое расстояние между собой. Когда в сеть CDN приходит запрос на какой-либо файл, внутри сети определяется, какой сервер ближе расположен к месту запроса и отправляет его на тот сервер, таким образом, выбирается оптимальный маршрут по которому наиболее быстро будет отправлен скачиваемый файл в ответ на запрос.
Строка подключения библиотеки jQuery с CDN сервера
Строка подключения к CDN серверу также находится на странице http://jquery.com/download и выглядит следующим образом (в зависимости от версии):
Подключение с внешнего ресурса
Альтернативный вариант добавления библиотеки в исходный код на странице — использование CDN. В переводе это значит сеть доставки контента. При таком варианте ядро фреймворка находится на стороннем ресурсе. Это может быть Гугл, Майкрософт, Яндекс.

Преимущество такого способа в том, что файлы загружаются через ссылку с ближайшего к вам сервера. Это увеличит скорость работы. Если человек был раньше на вашем блоге, то библиотека добавляется в кэш браузера и не будет загружаться еще раз. Использование такого способа актуально, если имеется несколько небольших интернет-проектов. Для подключения CDN от Гугла используйте такой код:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> |
Проверка подключения библиотеки jQuery
После того, как данный код вставлен на сайт, было бы не плохо, проверить работоспособность этой библиотеки. Для этого мы можем воспользоваться специальным скриптом.
XHTML
<script type=»text/javascript»>
if (window.jquery) alert(«Библиотека jquery подключена»);
else alert(«Библиотека jquery не подключена»);
</script>
|
1 |
<script type=»text/javascript»> if(window.jquery)alert(«Библиотека jquery подключена»); elsealert(«Библиотека jquery не подключена»); </script> |
Данный скрипт нужно вставить в код сайта перед закрытием тега </body> .
Если библиотека подключена правильно, то на сайте должно будет высветиться сообщение о том, что библиотека jQuery подключена.

Если библиотека не подключилась то в данном сообщении будет написано, что jQuery не подключена.
После того как вы удостоверились что библиотека jQery подключена удалите или закомментируйте этот проверочный код. Ни к чему чтобы данное сообщение высвечивалось каждый раз при входе на сайт 🙂
jQuery — Удалить обработчик события
Удаление обработчиков события осуществляется с помощью метода . При этом с помощью него можно удалить только те обработчики, которые добавлены посредством метода .
Вызов метода без аргументов снимет у указанных элементов все добавленные к ним обработчики событий.
Например, отключим все обработчики у элементов с классом link:
$('.link').off();
Например, удалим событие у всех элементов с классом :
$('.link').off('link');
Специальный селектор () позволяет удалить только делегированные события с сохранением не делегированных:
$('.link').off('click','**');
Удалить только указанные делегированные события (с помощью селектора):
// добавление делегированного события
$('ul').on('click','li', function(){
// выводим в консоль контент элемента li
console.log($(this).text());
});
// удаление делегированного события
$('ul').off('click','li');
Удалить все обработчики делегированного события в пространстве имён для элементов с классом :
$('body').on('click.modal', '.show', openModal);
С помощью файла functions.php
И ещё один альтернативный способ подключения jQuery предложен Kama, который считает, что его вариант наиболее правильный. Суть заключается в том, что в WordPress уже есть программный метод добавления скриптов на страницу при помощи функций, например:
wp_register_script() wp_enqueue_script() wp_deregister_script()
Такой метод предотвращает конфликты, когда один и тот же скрипт подключается разными плагинами. Это облегчает работу при оптимизации загрузки js файлов, что уменьшает время загрузки страниц сайта. В этом случае, скрипты можно объединить в один файл. А браузер получит их в сжатом виде.
Для правильного подключения jQuery надо воспользоваться функцией wp_enqueue_script(). Скрипт в данном случае подключается один раз. Файл functions.php необходимо дополнить такими строками:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method(){
wp_enqueue_script( 'jquery' );
}
Теперь, если посмотреть исходный код страницы, то в head появится следующая запись:
<script src='https://your-super-site.ru/wp-includes/js/jquery/jquery.js?ver=3.5.1'></script>
Можно ли подключить jQuery по этому способу с CDN Google? Отличная новость — да! Вот этот код от Kama совершит чудо:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
// отменяем зарегистрированный jQuery
// чтобы отменить jquery-migrate, вместо "jquery-core" вписать "jquery"
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js');
wp_enqueue_script( 'jquery' );
}
Его снова вписываем в файл functions.php. Результат работы кода:
<script src='//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'></script> <script src='http://example.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1'></script>
Когда jquery-migrate.js не требуется, но нужен только jQuery, то следует дополнить functions.php таким кодом:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
// отменяем зарегистрированный jQuery
wp_deregister_script('jquery-core');
wp_deregister_script('jquery');
// регистрируем
wp_register_script( 'jquery-core', 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js', false, null, true );
wp_register_script( 'jquery', false, array('jquery-core'), null, true );
// подключаем
wp_enqueue_script( 'jquery' );
}
В этом случае увидим лишь такую строку в head:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
В строке 9 «true» означает что скрипт подключится, по возможности, в футер сайта.
И ещё один вариант подключения той версии jQuery, которую использует WordPress. Вот код:
add_action( 'wp_enqueue_scripts', 'my_scripts_method', 99 );
function my_scripts_method() {
// получаем версию jQuery
wp_enqueue_script( 'jquery' );
// для версий WP меньше 3.6 'jquery' нужно поменять на 'jquery-core'
$wp_jquery_ver = $GLOBALS->registered->ver;
$jquery_ver = $wp_jquery_ver == '' ? '1.11.0' : $wp_jquery_ver;
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/'. $jquery_ver .'/jquery.min.js' );
wp_enqueue_script( 'jquery' );
}
Как заменить элемент в jQuery?
Замена каждого из выбранных элементов на другой в jQuery осуществляется с помощью метода .
Синтаксис метода :
.replaceAll( target )
Под параметром понимается цель, т.е. те элементы которые нужно заменить. Указать на эти элементы можно посредством селектора, jQuery, массива или DOM-элемента.
При замене элементов метод удаляет data и обработчики событий, связанные с удаляемыми узлами.
Например, заменим все элементы на странице на элемент с текстом «здесь была ссылка».
$('<span style="background-color: yellow;">здесь была ссылка</span>').replaceAll('a');
Ещё в jQuery есть метод .
Данный метод работает наоборот. Здесь мы сначала выбираем элементы, которые хотим заменить, а затем в круглых скобках метода указываем то, на что их хотим заменить.
Синтаксис метода :
.replaceWith( newContent или function )
В качестве параметра этому методу можно передать новый контент в виде html-строки, DOM-элемента, массива или jQuery, а также определить его посредством функции.
Пример. При нажатию на кнопку заменим её на элемент с текстом, который был у кнопки.
<button>Кнопка</button>
<script>
$('button').click(function () {
$(this).replaceWith(function (index, content) {
// index - инлекс элемента в текущем наборе
// content - содержимое элемента
return $('<span>', {
css: { display: 'inline-block', 'background-color': 'yellow', border: '1px solid black', padding: '3px 10px' },
text: content
})
});
});
</script>
Начинаем писать код на jQuery
В вашем скрипте вы можете для начала записать код, который что-либо выводит или в консоль, или с помощью диалогового окна alert(), чтобы проверить работоспособность кода:
Проверяем скрипт на jQuery
JavaScript
$(document).ready(function(){
console.log(‘jQuery works’);
// или
alert(‘jQuery works’);
});
|
1 |
$(document).ready(function(){ console.log(‘jQuery works’); // или alert(‘jQuery works’); }); |
Можно использовать сокращенную форму записи:
Сокращенная запись функции $(document).ready()
JavaScript
$(function() {
console.log( «jQuery works!» );
});
|
1 |
$(function(){ console.log(«jQuery works!»); }); |
Вызов функции обязателен в том случае, если вы подключили скрипты в блоке ДО того, как браузер сможет прочитать и распарсить всю структуру элементов в теле документа (тег ). Если вы подключаете скрипты перед закрывающим тегом , вызывать ее необязательно, хотя некоторые плагины могут требовать обязательного ее наличия.
Достаточно 1 раз написать вызов и весь код писать внутри этой функции вне зависимости от того, 5 строк в этом коде или 225.
Вызов аналогичен обработке события , при наступлении которого браузер уже знает обо всех элементах в структуре DOM, но еще не загрузил картинки или видео. То есть вы уже можете обращаться к элементам и манипулировать ими, что чаще всего и является целью использования JavaScript и jQuery.
Why using jQuery CDN is good for your website
When you use jQuery CDN then you are actually doing 2 positive things:
- 1. Decreasing the load on your website since the jQuery file will be loaded from a CDN and not from your website.
- 2. jQuery loads faster from CDNs than from your website. This is because CDNs are made for speed, they serve jQuery from the nearest position to the users. They also have lots of data servers and load balancing algorithms that make sure the jQuery is served very fast.
The article What is CDN? explains all about CDN from starting to the end. Do check it.
There can be issues when loading jQuery from CDNs
a. The CDN hosted jQuery might be blocked by a filter or proxy service on the user’s connnection.b. The CDN is down or timing out, since the browsers typically have a timeout of 30 seconds therefore the jQuery fails to load in these conditions.
Falling Back from CDN to Local Copy of jQuery present on the Website
Luckily there is a simple solution for these CDN issues. You can easily provide a locally-hosted fallback version of jQuery. The basic idea for CDN fallback is to check for a type or variable that should be present after a script loads. If it’s not there then try getting the jQuery file locally.
Notice the escape characters inside the document.write method.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
if (typeof jQuery == 'undefined') {
document.write(unescape("%3Cscript src='/js/jquery-3.2.1.min.js' type='text/javascript'%3E%3C/script%3E"));
}
</script>
Or, slightly differently.
// First try loading jQuery from CDN
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
// If the CDN fails then Fallback to a local copy of jQuery
<script>
window.jQuery || document.write('<script src="/js/jquery-3.2.1.min.js"><\/script>'))
</script>
Next tutorial – Select elements with their index using jQuery Eq Method – .eq()
Получение библиотеки jQuery UI
Процесс загрузки библиотеки jQuery UI отличается несколько большей сложностью по сравнению с другими библиотеками JavaScript, но результат будет стоить затраченных усилий. Библиотека jQuery UI охватывает пять областей функциональности, и вам предоставляется возможность самостоятельно сконфигурировать загрузочный архив, включив в него лишь необходимые компоненты. В этой части вы познакомитесь со всеми возможностями библиотеки jQuery UI, но при работе с реальными веб-приложениями можно исключать ненужные компоненты для уменьшения размера библиотеки, загружаемой браузерами.
Выбор темы оформления
Прежде чем приступить к созданию собственной библиотеки jQuery UI, вы должны выбрать тему оформления. Библиотека jQuery UI предлагает богатейшие возможности и способы выбора конфигураций, благодаря чему можно с легкостью изменить внешний вид любого используемого средства. В действительности число доступных возможностей выбора настолько велико, что иногда это поистине ошеломляет.
На сайте jQuery UI можно воспользоваться услугами специального приложения — настройщика тем (Themeroller), но кроме того существует целая галерея предопределенных тем, полностью готовых к использованию, из которых можно выбрать ту, которая вас больше всего устраивает, и тем самым облегчить себе жизнь.
Начните с посещения сайта jqueryui.com и щелкните на кнопке Themes. В результате откроется страница ThemeRoller, отображающая виджеты jQuery UI и расположенную слева от них панель настроек, с помощью которой можно установить параметры темы оформления, как показано на рисунке:

Если у вас уже используется определенный визуальный стиль, которого вы должны придерживаться, и вы хотите, чтобы визуальный интерфейс средств JQuery UI согласовывался с остальной частью сайта или приложения, то вкладка Roll Your Own (которая выбирается по умолчанию) — это как раз то, что нужно. Можно изменить любой аспект оформления с помощью набора стилей CSS, который используется библиотекой jQuery UI.
Чтобы получить одну из готовых тем, следует перейти на вкладку Gallery. На момент написания этих строк галерея включала 24 темы, охватывающие широкий спектр вариантов цветового оформления — от приглушенных и нежных тонов до ярких и вызывающих. При выполнении щелчков на темах галереи внешний вид виджетов, отображаемых на остальной части страницы, будет соответствующим образом обновляться, позволяя вам оценить, как может выглядеть приложение:

Используемая для jQuery UI стандартная тема носит название UI lightness, но эта тема недостаточно контрастна, и поэтому я буду использовать тему Sunny, которая выглядит немного лучше. Единственное, что от вас сейчас требуется — это запомнить название темы, которая вас устраивает.
Создание настраиваемого загрузочного архива библиотеки jQuery UI
Выбрав для себя определенную тему оформления, можете приступить к созданию собственного варианта загрузки библиотеки jQuery UI. Щелкните на кнопке Download в верхней части страницы для перехода на страницу Download Builder. Вы увидите список компонентов jQuery UI, разбитых на четыре функциональные группы: UI Core, Interactions, Widgets и Effects.
Выбирая лишь те возможности, которые действительно нужны вашему проекту, вы уменьшите размер набора файлов, который должны будут загружать браузеры. Сама по себе эта идея неплохая, но я придерживаюсь другого подхода. С моей точки зрения, гораздо лучше сэкономить часть полосы пропускания своего канала связи и переложить задачу доставки jQuery UI в браузеры на одну из сетей распространения содержимого, о чем будет говориться далее.
Для выполнения примеров вам понадобятся все компоненты, поэтому проследите за тем, чтобы были установлены все флажки.
Между некоторыми компонентами, фигурирующими в списке, существуют зависимости, но в процессе создания своего варианта библиотеки можете об этом не думать. Если вы выбираете какой-либо компонент, то одновременно с ним загрузятся все компоненты, от которых он зависит.
Следующий шаг заключается в выборе темы. Это делается с помощью раскрывающегося списка, который располагается снизу на странице, как показано на рисунке:

У вас также есть возможность выбрать конкретную версию библиотеки jQuery UI, которая должна быть включена в загрузочный архив. Вам потребуется загрузить стабильную (Stable) версию, которая работает со всеми версиями библиотеки jQuery, начиная с версии 1.3.2.
После выделения всех компонентов и выбора темы и стабильной версии загрузите созданный вами пользовательский вариант загрузочного архива библиотеки jQuery UI, щелкнув на кнопке Download.
Подключение jQuery в HTML
Подключиться можно прямо с официального сайта jQuery. Для этого, перед закрывающим тегом head необходимо разместить такую строку:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
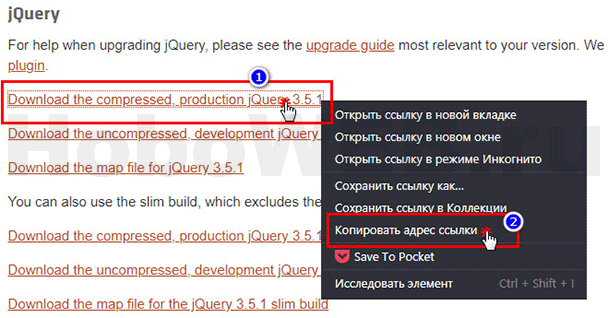
Чтобы в дальнейшем подключать актуальную версию jQuery, просто снова заходим на их офсайт и копируем адрес ссылки, как на скриншоте ниже. Далее, меняем ссылку в скрипте не актуальную.

Кроме того, можно включить в работу jQuery с CDN Google. Вместо вышеприведённой строчки внести запись:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>