Графика компьютерная мастер-класс photoshop выделение по контуру и составление коллажей
Содержание:
- Практические советы
- Что такое «Альфа канал»
- Практическая часть
- Как выделить слой в Фотошопе?
- Проверка и доработка канала
- Создание выделения
- Как выделить цвет в Фотошопе?
- Как выделять в Фотошопе?
- Практическая часть
- Как удалить выделенное в Фотошопе?
- Что такое канал?
- Работаем с Pen Tool в фотошопе: Paths (Пути)
- Как в Фотошопе удалить цвет?
- Создание альфа-канала
- Как выделить картинку в Фотошопе?
- Маленькие хитрости
- Тема 2.4 Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
- Создание контура или пути из выделения
- Как выделить текст в Фотошопе?
- Как удалить надпись в Фотошопе?
- Как в Фотошопе выделить объект?
- Сохранение выделений в Фотошоп.
- Инструмент «Перо» или как пользоваться пером в фотошопе
- Как удалить фон в Фотошопе?
- Как в фотошопе выделить объект по контуру с помощью пера
Практические советы
Контур по сути своей является геометрической фигурой. Поэтому его использование для сохранения выделений оправдано в следующих случаях:
- Вы выделяете фигуры с явными границами и отсутствием полупрозрачного перехода (растушёвки). Это могут быть здания, контуры памятников, природных объектов.
- В результате выделения вам необходимо получить точные и плавные границы. Плавность линий важнее, чем пиксельная точность.
- Зона выделения находится на однотонной заливке (например, мужчина в тёмном костюме на тёмном фоне) и создана в значительной мере «по наитию», а не посредством подчёркивания границ.
Что такое «Альфа канал»
Мы уже прошли способы сохранения выделений с помощью путей. Но в Adobe Photoshop практически всё можно сделать как минимум 2-я способами. Итак, альфа-канал – это способ хранения выделения и основа для создания «масок» (о них – в последующих уроках). В отличие от контура, альфа-канал хранит не только контур выделения, но и информацию, насколько прозрачен тот или иной пиксель.
По аналогии с каналами цвета, он чёрно-белый. Чёрный цвет даёт полную прозрачность (проекция не проходит), Серый – частичную. А белый – «непрозрачное» выделение (присутствует информация).
Альфа-канал – основа для создания спецэффектов. И, естественно, чрезвычайно мощный способ выделения.
Практическая часть
Сохранить выделения можно очень просто. Adobe Photoshop воспринимает понятия «зона выделения» и «альфа-канал» как части одного целого. Соответственно легко позволяет трансформировать одно в другое.
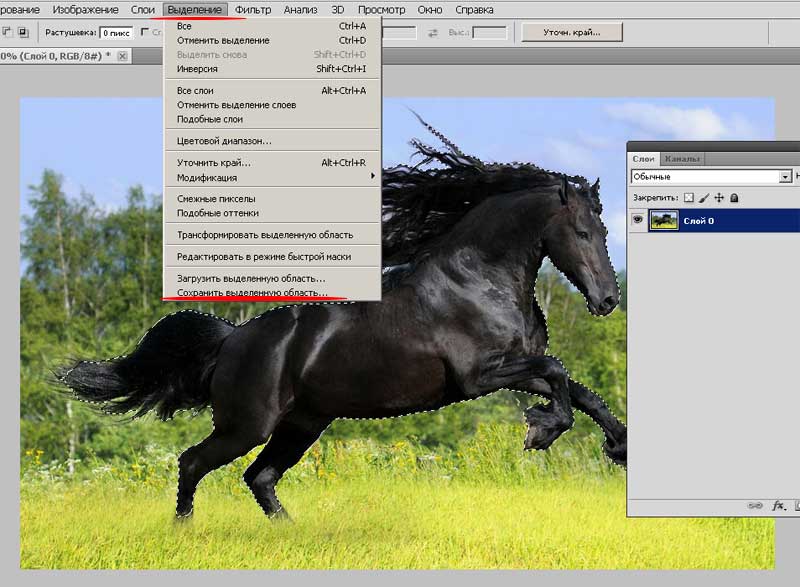
Самый простой способ – предварительно создав зону выделения, выбрать в меню «Выделение» пункт «Сохранить выделенную область».

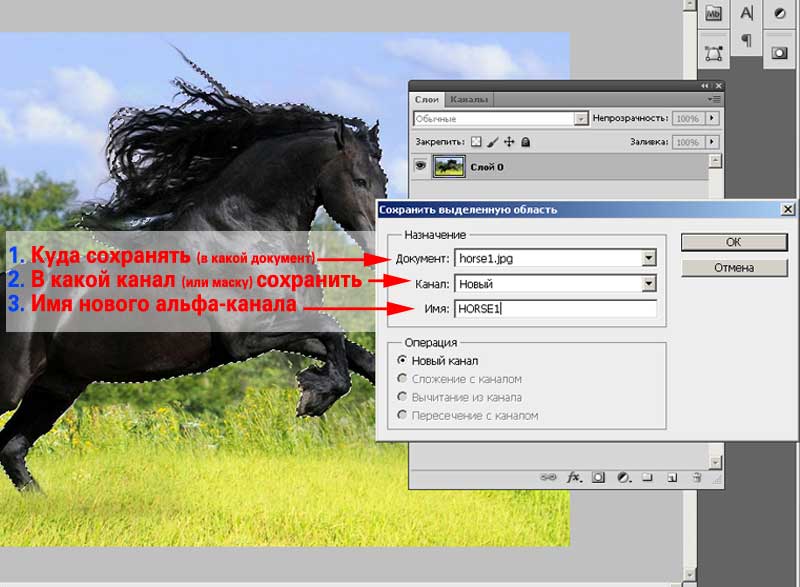
Меню данного инструмента даёт достаточно большие возможности:
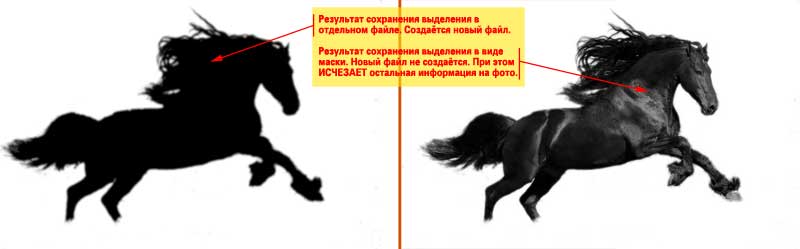
1. Документ. Тут выбираем, ГДЕ будет сохраняться выделение. По умолчанию будет создан альфа-канал в нашем документе. Но, если выберем в выпадающем меню пункт «Новый» — у нас появится новый документ в градациях серого.
Обратите внимание: сохранится выделенная область, а не то, что в ней находится. Чёрно-белый контур лошади – канал
2. Меню «Канал». Отвечает за то, куда и каким образом будет сохраняться наша информация.
Если выбрать «Новый» — будет создан альфа-канал. То, что и необходимо.
Если у Вас есть уже созданные альфа-каналы, Вы можете выбрать в какой из них сохранить информацию.
Если же выбрать «Маска слой {номер_слоя}», то у нашего изображения «исчезнет» всё, кроме выделенной зоны. Будет создана так называемая маска. Более подробно о масках – в уроке по выделению полупрозрачных объектов.
3. Название канала. Зачастую бывает, что необходимо сохранить несколько выделений. И, чтобы с ними не путаться, стоит давать имена каждому из новых альфа-каналов. Иначе потом будете долго разбираться в том, что вы «навыделяли».

И, наконец, последние пункты. Они не активны, когда создаётся первый альфа-канал, и/или выделение сохраняется отдельно. Но, если Вы выбрали в меню «Канал» сохранение выделения в уже существующий канал, вам необходимо будет выбрать способ взаимодействия новой и старой информации.

Есть три варианта: заменить, сложить, вычесть и пересечь. Алгоритмы их работы аналогичны сложению, вычитанию, пересечению областей выделения. Подробнее об этом в уроке «Совмещение выделений в фотошоп».
После того, как установили все пункты, нажимайте ОК. Результат можете посмотреть в палитре «Каналы». Доработать канал можно кистями, осветлителем/затемнителем или другим удобным Вам инструментом. Подробнее об этом в уроке «Выделение с помощью каналов».
Как выделить слой в Фотошопе?
Но на самом деле не всегда нужно выделять тот или иной объект для его копирования. Иногда достаточно знать, как выделить слой в Фотошопе и дело в том, что некоторые объекты могут быть привнесены на изображение вами извне. Тогда они будут существовать в виде отдельного слоя. Чаще всего в виде отдельных слоев создаются и различные фигуры. Тогда зачем мучиться над выделением подобных объектов для их копирования на другую картинку? Можно просто создать копию слоя.
Для начала рассмотрим ситуацию, когда копия слоя требуется на текущем изображении. В этом случае существует три варианта. Первый заключается в щелчке правой кнопкой мыши по слою. Тут же выскочит контекстное меню, в котором нужно выбрать пункт «Дубликат слоя». Второй способ проще. Нужно выбрать слой и нажать сочетание клавиш Ctrl+J. Копия появится моментально. Наконец, третий способ является самым сложным. Слой нужно захватить мышью, зажав левую кнопку мыши, после чего перенести его на кнопку создания нового слоя. Она находится в нижней части панели.
Если же вы хотите скопировать слой и вставить его уже на другом изображении, то всё тоже очень просто. Мы уже рассказывали о данном действии в одном из прошлых уроков. Откройте новое изображение (или создайте его с нуля). Вернитесь к предыдущей картинке. Раскройте панель «Слои». Захватите мышкой нужный слой, после чего перенесите его прямо на новое изображение. Ничего сложного. Затем останется лишь подкорректировать размеры вставленной картинки. Для этого используется режим «Свободное трансформирование», о котором уже рассказывалось в начале этого урока.
Проверка и доработка канала
Теперь самое время посмотреть, что у нас получилось, и проверить качество работы. Самый простой и наглядный способ – «наложить» канал на исходное изображение. Если выделить все каналы и перейти на закладку «Слои», увидим, что часть фотографии «подсвечена» другим цветом. Эта часть и есть зона, обозначенная на канале.
В режиме просмотра альфа-канала на слоях все инструменты как, например, осветлитель, затемнитель, кисти будут на самом деле работать с каналом. Поэтому смело осветляйте, затемняйте по методам, указанным выше. Необходимо добиться отсутствия посторонних цветов на выделенной области.
В виде алгоритма это выглядит так:
- Выделите альфа-канал (щелчком мыши)
- Перейдите на вкладку слои
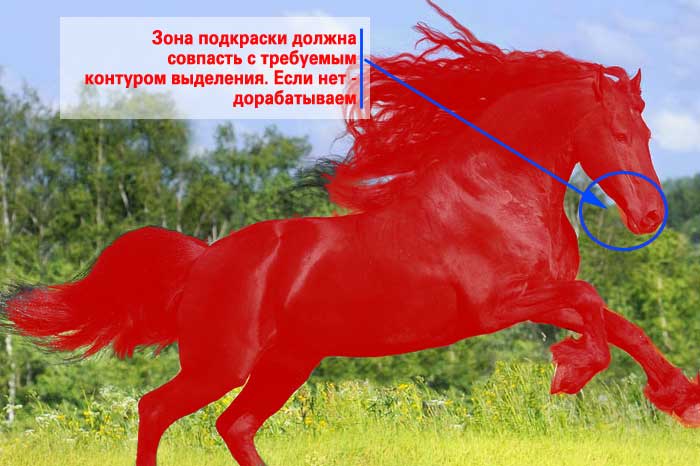
- Ваш рисунок приобрёл «постороннюю подкраску». Это цветовая маска канала. Зоны, где присутствует цвет, будут отсекаться при выделении.
- Внимательно осмотрите всё изображение. Если цвет «заходит» на выбранную область – доработайте.
- Работая уже по цветному изображению теми же инструментами (осветлитель, кисть), мы замечаем, что изменяем зону подкраски.

После того, как зона подкраски совпала с контурами, которые собираемся выделять, возвращаемся на канал. Он должен представлять из себя чёрно-белую картинку. Помните: выделенная область должна быть полностью белой, всё остальное – чёрным.
Если у нас всё наоборот, нажимаем CTRL+I – инвертируем изображение.
Создание выделения
Создать выделение из канала можно двумя способами:
Выделение по каналу.
Самый наглядный способ. Перейти на канал и там выделить область. Благо, в фактически двухцветном режиме это сделать просто. Для этого:
- Перейдите на канал
- Выберите удобный Вам инструмент выделения (волшебная палочка, выделение по цвету, быстрое выделение) и создайте выделенную область. Подробнее об использовании инструментов – в соответствующем уроке.
- Включите все каналы. Для этого нажмите пиктограмму глаза на верхней (цветной) плашке.
- Перейдите на слой, с которого собираетесь копировать.
- Ваше выделение готово.
Загрузка выделения на основе канала
Если много манипуляций делать не хочется, можно воспользоваться стандартным меню «Выделение». Для этого:
- В меню «Выделение» выберите пункт «Загрузить выделенную область»
- Выберите из какого альфа-канала будете образовывать выделение и нажмите ОК
Обратите внимание, что в данном случае выделяются «чёрные» зоны. Т.е. нам необходимо инвертировать выделение для вырезания лошади
Делается это выбором пункта «Инвертировать» в меню «Выделение».
Как выделить цвет в Фотошопе?
Выше речь шла о выделении определенных областей. Но иногда требуется выделение пикселей одного цвета или похожего оттенка. Иногда таким образом выделить объект гораздо легче, чем использовать «Магнитное лассо» или «Быстрое выделение». Так как выделить цвет в Фотошопе – далее мы постараемся как можно более подробно расписать все действия.
Этой операции можно было бы посвятить отдельный урок. Но кратко пробежаться по данной функции всё же стоит именно сейчас. Обычно выделяется определенный цветовой диапазон. Делается это при помощи перехода по пути «Выделение>Цветовой диапазон». Выскочит диалоговое окно. Тут же курсор мыши превратится в пипетку. Это позволит выбрать на снимке тот или иной цвет.
В диалоговом окне выбирается разброс цветовых оттенков. Например, вы выделяете красную телефонную будку. Она состоит из множества красных оттенков. Некоторые области будки могут быть даже розовыми. Поэтому разброс необходимо поставить побольше. Лишь после этого выделение получится правильным.
Когда область с похожими цветовыми оттенками будет выделена, можно нажать кнопку «OK». В дальнейшем вы сможете воспользоваться инструментом «Заливка», заменив один цвет на другой. Например, вышеупомянутую телефонную будку так легко можно окрасить в белый цвет.
На этом наш урок подходит к концу. Сегодня вы узнали много нового о различных способах выделения объектов в Фотошопе. С помощью данных действий вы сможете совершать более точные операции по изменению тех или иных частей картинки. Продолжайте знакомиться с нашими уроками, это поможет вам узнать много нового!
Как выделять в Фотошопе?
Существуют и другие способы, как выделять в Фотошопе — в графическом редакторе присутствуют сразу три инструмента, входящих в группу «Лассо». Первый из них предназначен для выделения любой выбранной вами области. При этом вы должны самостоятельно обвести данную область, будто карандашом. Ровно при этом действовать чаще всего не получается, поэтому используется данный инструмент крайне редко. Обычно при помощи «Лассо» работают обладатели графических планшетов.
Два других инструмента из этой группы используются уже гораздо чаще. «Прямолинейное лассо» тоже позволяет выделить любую область изображения. Но на этот раз выделенный участок будет в виде ровного многоугольника. Однако ещё более популярным является третий инструмент. Речь идет о «Магнитном лассо». Им легко выделять контрастные объекты. При этом выделение производится по их контуру. Нужно лишь вести курсор мыши по контуру, линия выделения будет автоматически к нему примагничиваться. Когда последний маркер соединится с первым — по контуру побежит пунктирная линия, что говорит о правильности выделения.
Практическая часть
Рассмотрим уже приевшийся пример с лошадью. Развевающаяся грива – самый сложный участок для выделения. Их можно включить в контур. Предыдущие уроки это доказали. Вопрос только во времени.

С помощью каналов та же задача решается намного быстрее. Начнём.
Для дальнейшей работы нам необходимо активировать палитру «Каналы». Это можно сделать двумя способами.
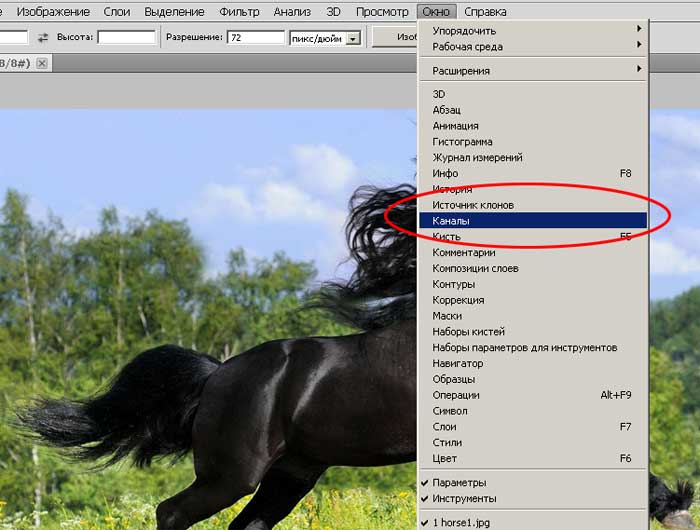
- В меню «Окно» выбрать пункт «Каналы»
- Активировать палитру слоёв («Окно» -> «Слои» или горячая клавиша F7) и в ней перейти на вкладку «Каналы».

В зависимости от выбора цветового пространства (об этом писалось в уроке Выделение цветовых диапазонов в Adobe Photoshop) мы видим от трёх до пяти элементов. При этом верхний элемент всего лишь демонстрация того, как будет выглядеть рисунок при активизации всех каналов. Сам он каналом по большому счёту не является.
Для выделения объекта необходимо создать альфа-канал.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Что такое канал?
Любое изображение в Фотошоп представляется как наложение проекции нескольких цветов. Представьте себе фонарик с лампой, например, зелёного цвета. Наложите на него лист бумаги, частично закрашенный чёрным, серым и белым. Свет будет проходить через светлые зоны. Чем меньше насыщенность чёрного, тем ярче проекция. Аналог такого листка-накладки и есть канал «зелёного». Аналогично — остальные каналы. Накладываясь друг на друга, они дают цветную картинку.
Каналы можно увидеть в соответствующей палитре. Она вызывается выбором в меню «Окно» пункта «Каналы».
Эта палитра, кроме «цветовых каналов», может иметь ещё один тип объектов. Они называются «Альфа каналы»
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:

Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):

Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:

Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:

Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:

По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:

Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:


Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.
Создание альфа-канала
Альфа каналы в Adobe Photoshop можно задать двумя основными способами:
- Просто нажать в нижней части палитры на кнопке «Создать канал» или выбрать соответствующий пункт в выпадающем меню. Каждый новый канал создаётся как альфа-канал.
- Сохранить выделение в канал. Для этого достаточно в режиме выделения нажать правой клавишей мыши внутри выделенной области и в выпадающем меню выбрать пункт «Сохранить выделение».
Перейдите на вкладку каналы и сделайте это любым из описанных выше способов.
Теперь для корректного выделения нам необходимо выбрать контуры. Их мы берём из цветовых каналов.
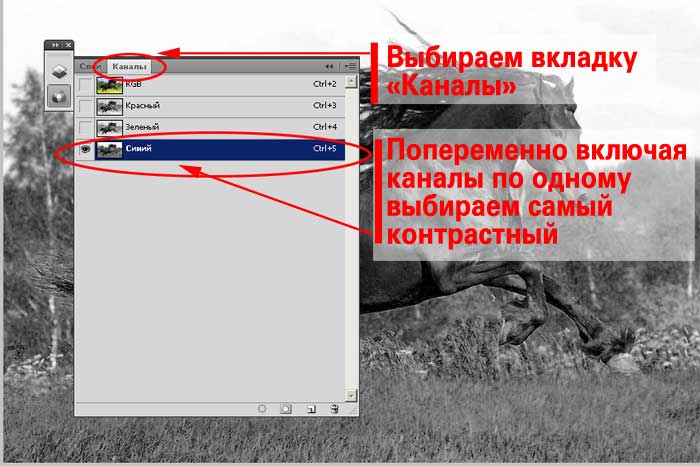
Отключите видимость всех каналов и поочерёдно включайте (нажимая на значок глаза). Выберите наиболее контрастный канал. То есть грива и хвост должны явно выделяться на фоне.

Выделите весь канал (сочетание клавиш CTRL+A) и скопируйте его
Перейдите на альфа канал и вставьте скопированную область.
Замечание: можно не создавать отдельно Альфа-канал, а просто выбрать контрастный канал из существующих, нажать правую кнопку мыши и выбрать пункт «Создать дубликат канала».
Получилась заготовка будущего выделения. НО из теоретической части и примеров помним, что картинка качественного выделения очень контрастна. Область необходимо доработать.

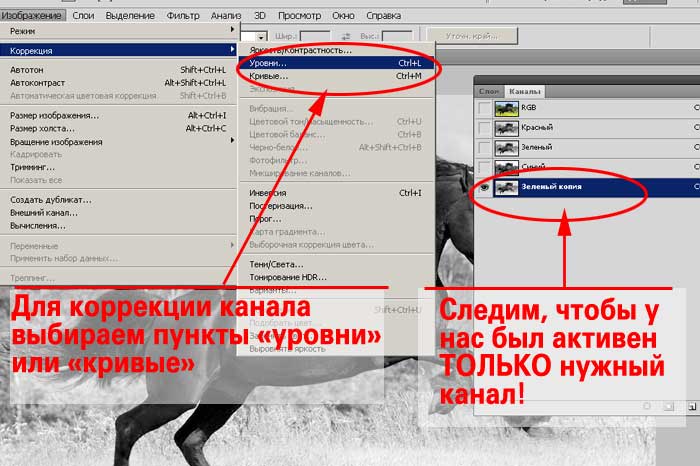
Увеличиваем контрастность изображения. Это можно сделать, например, инструментами «Уровни», «Кривые» и/или «Яркость/контраст». В данном уроке для простоты воспользуемся только уровнями (остальные инструменты пройдём позже). Теперь по порядку:
- Выделите канал.
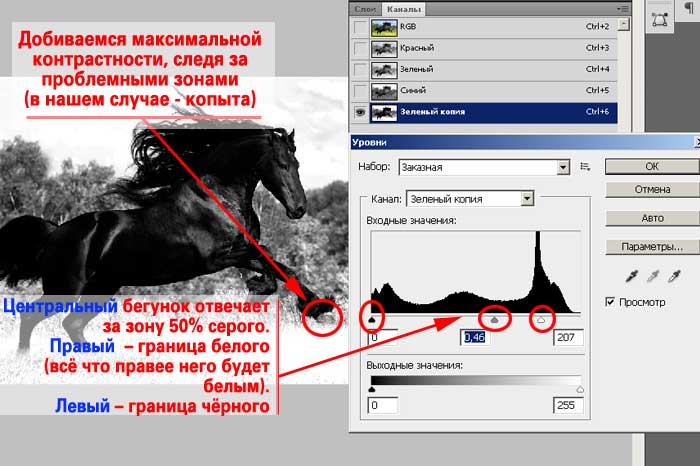
- В меню изображение выберите «Уровни». Перед вами гистограмма (график) тональной насыщенности. Внизу – три бегунка. Центральный отвечает за зону 50% серого. Правый бегунок – граница белого (всё, что правее него, будет белым). Левый – граница чёрного (всё, что левее, станет чёрным)
- Сдвиньте центральный бегунок. Изображение изменится. Работая методом «маятника» (двигайте бегунок вправо-влево до почти крайних позиций, а потом, уменьшая амплитуду до 0) добейтесь того, чтобы границы лошади (как и волосы) были наиболее контрастны. При необходимости сдвиньте точки чёрного и белого. Не бойтесь экспериментировать – пока не нажали кнопку ОК, канал не изменится.
- Когда добились подходящего результата, смело нажимайте ОК.

Теперь необходимо доработать канал.
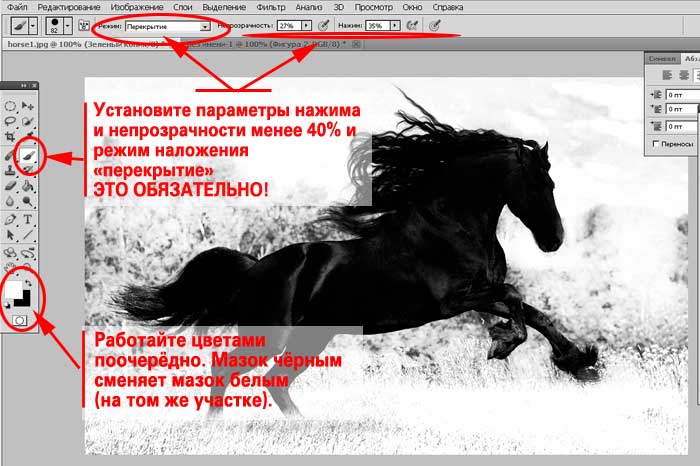
Для этого используйте кисти. Установите параметры нажима и непрозрачности менее 40% и режим наложения «Перекрытие». Работайте цветами поочерёдно. Мазок чёрным сменяет мазок белым (на том же участке). Это необходимо для того, чтобы сохранить структуру изображения.

Второй вариант – использовать инструменты «Осветлитель» и «Затемнитель». Оба с теми же параметрами экспонирования менее 30%. Диапазон «Осветлителя» поставьте на «Подсветка», а «Затемнителя» — «Тени»
Это очень важно. Иначе нарушится структура
Более подробно о затемнителе и осветлителе в уроке по выделению прозрачных областей.
Применение осветлителя и затемнителя аналогично кистям: попеременно «светим» и «затемняем».
Как выделить картинку в Фотошопе?
По большей части вы уже поняли, как выделить картинку в Фотошопе, но есть ещё пара существенных моментов, о которых следует помнить. При работе с «Магнитным лассо» у вас могут возникнуть проблемы. Если фотография получена при помощи простенького смартфона или «мыльницы», то контраст будет далек от идеального. В результате выделение пройдет не слишком гладко. Но в любой момент вы сможете уточнить края выделения.
Для этого используется кнопка «Уточнить край». Её можно найти в верхней части рабочего окна программы, когда активен любой инструмент из группы выделения. Нажатие кнопки вызывает появление диалогового окна. В нём сразу же нужно поставить галочку около пункта «Умный радиус». Ниже расположен ползунок, с помощью которого регулируется величина этого радиуса. В результате можно добиться максимально точного выделения. А раздел «Настройки края» позволит создать растушевку и сглаживание выделенной области. Все изменения сразу же видны на выделенном объекте, который на время работы с диалоговым окном помещается на черный фон. Сменить этот фон можно при помощи пункта «Вид» в верхней части диалогового окна.
Если больше никаких действий в предоставленном окне не совершать, то после нажатия кнопки «OK» вы вернетесь к процессу выделения
Но обратите внимание на нижнюю часть окна «Уточнить край». Там имеется пункт «Вывод в»
Он позволяет перенести выделение на новый слой или даже создать слой-маску.
Маленькие хитрости
Иногда ни один из цветных каналов не даёт достаточно хорошую картинку. Нет постоянной границы контраста. В нашем случае – грива на фоне деревьев. В таком случае финальный канал создаётся из нескольких. Алгоритм следующий:
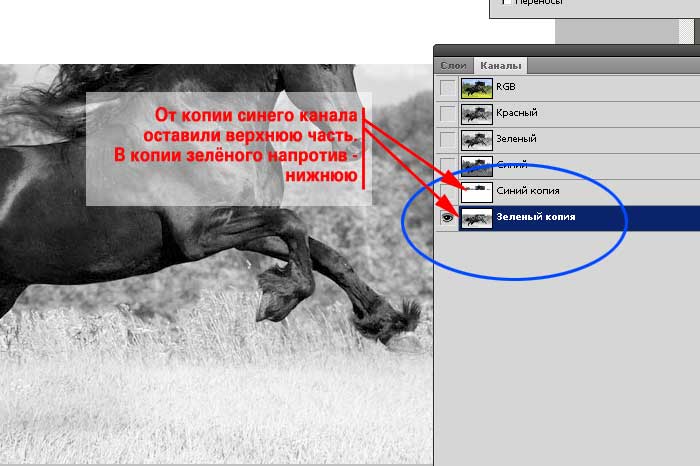
- Создаём два альфа-канала из наиболее чётких цветов (в нашем случае, синий и зелёный).
- На каждом из них удалите зоны «плохой контрастности». Для этого достаточно выделить область и нажать кнопку «DEL». В появившемся диалоговом окне указать «Залить удаляемую область белым».

Следующий шаг – совмещение.
Сделайте активным один из каналов
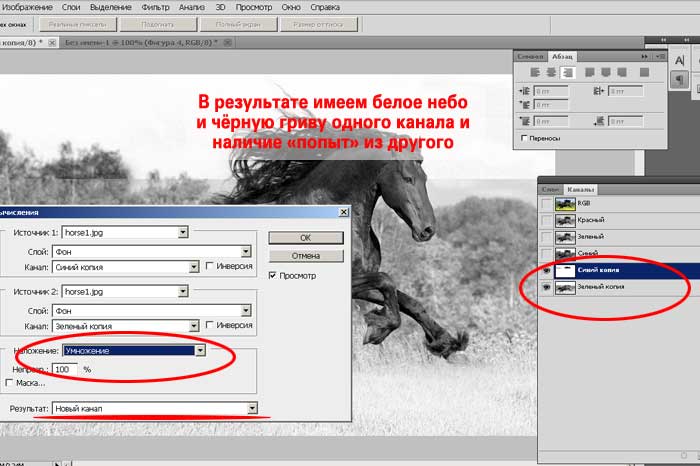
В меню «Изображение» выберите пункт «Вычисления»
Укажите каналы, которые будете совмещать, и обозначьте вывод на «Новый альфа-канал»
Перебором выберите оптимальный метод наложения. То есть просто меняйте варианты и оценивайте картинку на экране
Внимание стоит обращать не на общие зоны, а на «сложные места». В нашем случае — это грива, хвост и копыта.

- Если результат Вас удовлетворяет – нажмите ОК.
- Далее – аналогично уже описанному методу.
Тема 2.4 Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
На протяжении 7 предыдущих занятий данного курса по фотошоп мы прошли практически все основные способы задания выделений. Но, если не учитывать путей и каналов, выделения в Adobe Photoshop имеют общий недостаток. После окончания работы граница выделения не сохраняется. Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Неопытные пользователи идут по наиболее явному пути – создают новые выделения. Однако этот приём является и наиболее трудоёмким. Самое простое – сохранить контур выделения и доработать его в будущем.
Как это сделать и рассказывается в восьмом уроке темы выделения в фотошоп.
Для эффективной работы стоит ознакомиться с предыдущими уроками темы «Выделение в Adobe Photoshop». В первую очередь, с теми, где объясняется, что такое каналы в Adobe Photoshop и что такое пути в Adobe Photoshop.
Создание контура или пути из выделения
Вторым способом сохранить выделение является создание рабочего пути (контура). О том, что такое путь (Path) в Фотошоп, и почему в русском варианте применяются два термина «Путь» и «Контур», можно прочитать в уроке «выделение с помощью контуров (путей)».
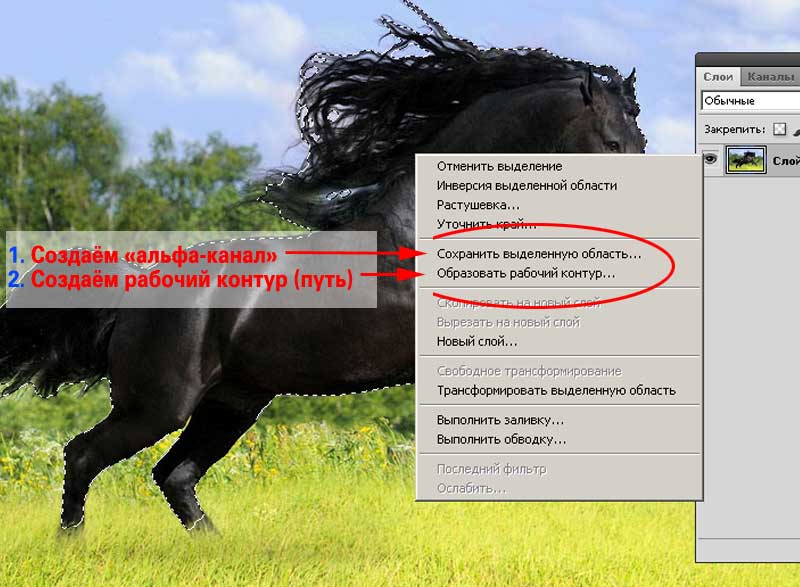
Для того, чтобы создать рабочий контур из выделения, необходимо и достаточно сделать следующее:
Выделить необходимую область
- Выбрать любой инструмент выделения
- Навести курсор внутрь выделенной области
- Нажать правой клавишей и выбрать пункт меню «Создать рабочий контур»
- В диалоговом окне «Допуск» указать радиус сглаживания в пикселях. Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено.
- Нажать ОК.

После этого в палитре «Пути» («Контуры») будет создан новый путь.
Его изменение и доработка производится с помощью панели инструментов «Перо».

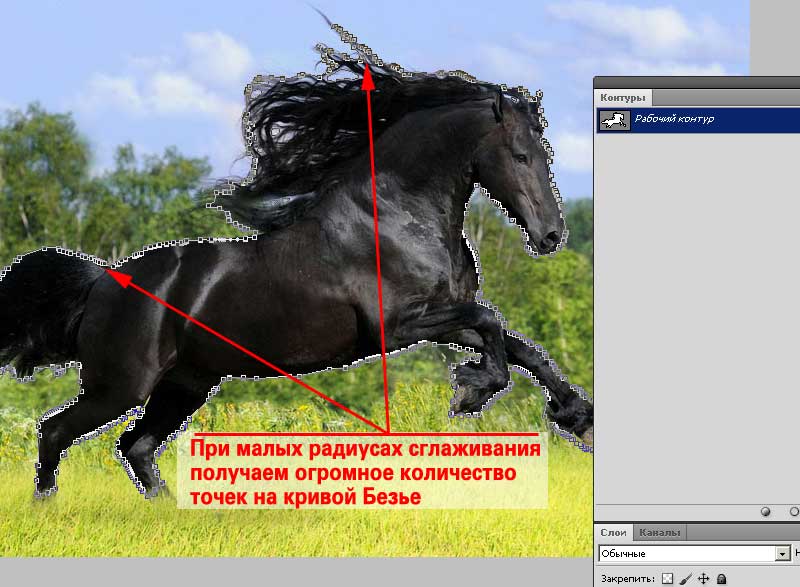
Внимание: если наша зона выделения имеет растушёванную границу, контур будет прочерчен по средней зоне растушёвки (50% насыщенность цвета). Минусом сохранения такого выделения, как контур или путь, является достаточно большое количество точек на кривой Безье
Как, например, в нашем случае с лошадью.
Минусом сохранения такого выделения, как контур или путь, является достаточно большое количество точек на кривой Безье. Как, например, в нашем случае с лошадью.

Обратное превращение из контура элементарно. Для выделения области, очерченной контуром:
- Выделите контур.
- Наведите указатель мыши на пиктограмму контура и нажмите правой клавишей.
- В выпадающем меню выберите пункт «Образовать выделенную область».
- В возникшем меню задайте радиус растушёвки (даже минимальный – он избавит от посторонней подсветки), выберите «Новое выделение» и нажмите ОК.
- Перейдите на вкладку «Слои»и нажмите левой клавишей мыши на пиктограмме нужного слоя.
- Выделение части изображения на данном слое готово.
Как выделить текст в Фотошопе?
Ещё начинающие пользователи регулярно задаются вопросом, как выделить текст в Фотошопе и ответ на этот вопрос разнится в зависимости от того, что именно понимать под словом «выделение». Попробуем разобраться в этой ситуации.
Напишите в Фотошопе какое-нибудь слово при помощи инструмента «Горизонтальный текст». В нашем случае это будет надпись «Памятные монеты». Для выделения текста наведите курсор на последнюю букву. Затем зажмите левую кнопку мыши и проведите курсор до первой буквы. Одним словом, Adobe Photoshop в этом плане ничем не отличается от любого текстового редактора. При выделенном тексте доступно изменение размера шрифта, его типа и многие другие функции.
Но иногда требуется обычное выделение текста, как это было в случае с другими объектами. Как его добиться? Это очень интересный вопрос. Начинающий пользователь выбрал бы инструмент «Быстрое выделение» и стал бы щелкать по буквам. Но это заняло бы длительное время. Adobe Photoshop не был бы самым популярным графическим редактором, если бы не умел автоматизировать данный процесс.
Взгляните на панель «Слои». В ней вы увидите слой с написанным текстом. Щелкните левой кнопкой мыши по миниатюре этого слоя (большой букве «Т»). При этом зажмите клавишу Ctrl. Вы сразу же увидите произошедшие на картинке изменения. Текст мгновенно окажется выделенным. Остается лишь произвести с ним задуманные действия. Например, скопировать или применить к выделенной области какой-нибудь фильтр.
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в Фотошопе выделить объект?
Теперь вы поняли, как в Фотошопе выделить объект. Но иногда столь сложные действия не требуются. Иногда нужно лишь выделить какую-нибудь прямоугольную область изображения. Для этого используется отдельная группа инструментов. Но сначала давайте представим, что нам требуется выделение всей картинки. Для совершения этого действия можно было бы воспользоваться инструментом «Прямоугольная область» и провести мышью из одного угла изображения в другой. Однако это слишком долго. Есть гораздо более быстрый способ выделения всего изображения. Просто пройдите по пути «Выделение>Всё» или нажмите сочетание клавиш Ctrl+A.
Вышеупомянутый инструмент «Прямоугольная область» позволяет выделить частичку изображения. Если при создании выделения зажать клавишу Shift, то область будет квадратной. Это можно сказать и об инструменте «Овальная область». Зажатие клавиши Shift позволит получить вместо овала круг.
Такие простейшие методы выделения нужны не только для последующего копирования полученной области. Нужно не забывать, что при помощи данных инструментов можно рисовать. Создайте при помощи выделения круг. Затем воспользуйтесь инструментом «Заливка» и закрасьте выделенную область каким-нибудь ярким цветом. На картинке появился настоящий круг! Таким способом создания фигур очень часто пользуются веб-мастера, создающие новый дизайн сайта.
Сохранение выделений в Фотошоп.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Учитывая «славу» тяжёлого для освоения продукта, Adobe Photoshop зачастую вызывает страх у неопытных пользователей. Но на самом деле программа очень проста в использовании. Самое главное – понять принципы работы 5-6 основных элементов.
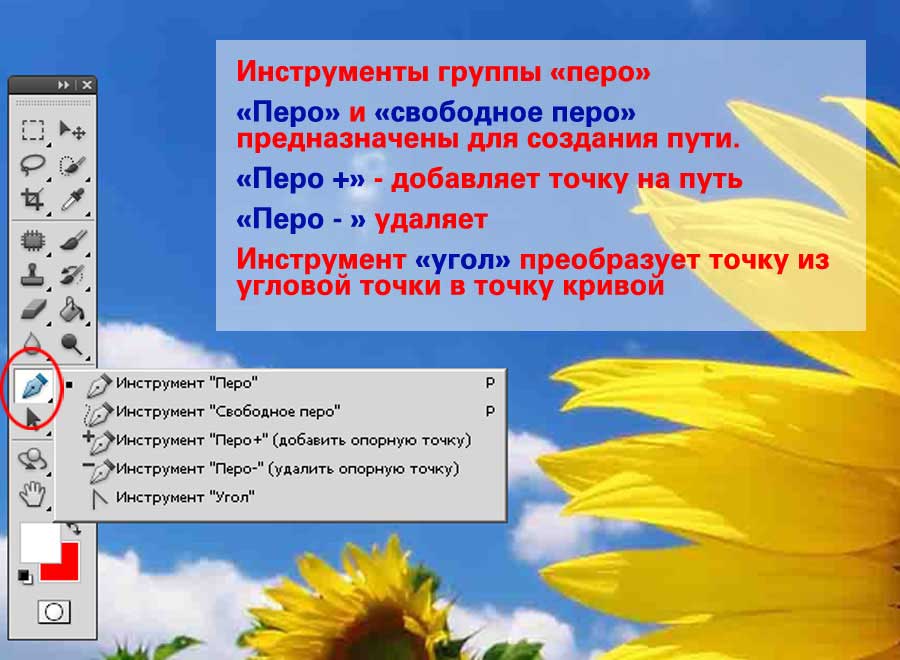
Инструмент «Перо» или как пользоваться пером в фотошопе
Инструмент «Перо» создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели «Контуры» (это вкладка на панели слоев) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Как удалить фон в Фотошопе?
Удалению фона уже был посвящен отдельный урок. В этом тексте мы уже более кратко расскажем о том, как удалить фон в Фотошопе и в качестве примера вновь будет выступать фотография, на которой изображена скульптура девушки с фонарем.
Для начала следует выделить объект, отделить его таким образом от фона. Делается это при помощи инструмента «Магнитное лассо». Выберите его и щелкните левой кнопкой мыши по контуру объекта. Затем продолжайте вести курсор по контуру. И так до тех пор, пока вы не соедините последний маркер с первым. Для большего удобства следует увеличить масштаб картинки. Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Постепенно вся фигура окажется выделенной, после чего по ней побежит пунктирная линия. Увеличить правильность выделения поможет кнопка «Уточнить край». Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Как в фотошопе выделить объект по контуру с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо.
Прежде чем изменить контур, удостоверьтесь, что на панели «Контуры» выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент «Выделение узла» – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту «Указатель», но на этот раз используйте инструмент «Выделение контура». Зажмите и тащите линию, чтобы переместить весь контур.