Что такое адресная строка, что такое поисковая строка браузеров
Содержание:
- Меню настроек и его возможности
- Ключи для командной строки для запуска Yandex браузера
- Как скопировать ссылку в адресную строку браузера?
- Почему адресная строка браузера от Яндекс называется «умной»?
- Адресная строка
- Как включить нижнюю адресную строку в Google Chrome
- Где расположена поисковая строка в Yandex browser, а также как запустить Яндекс через командную строку ключами
- За кулисами браузера
- Настройка служб поиска
- Где находится адресная строка в браузере, для чего она нужна?
- Развитие
- Прокси-режим
- Выбор технологического стека
- Общие
- Где расположена адресная строка?
Меню настроек и его возможности
Зайти в настройки браузера Яндекс можно, используя кнопку Меню, которая располагается в правом верхнем углу. Нажмите на нее и из выпадающего списка выберите параметр «Настройки»:
Вы попадете на страницу, где можно найти большинство настроек, часть из которых лучше всего поменять сразу после установки браузера. Остальные параметры всегда можно изменить в процессе использования веб-обозревателя.
Синхронизация
Если у вас уже есть учетная запись Яндекса, и вы ее включали в другом веб-обозревателе или даже на смартфоне, то можно перенести все свои закладки, пароли, историю посещений и настройки из другого обозревателя в Яндекс.Браузер.
Для этого нажмите на кнопку «Включить синхронизацию» и введите комбинацию логин/пароль для входа. После успешной авторизации вы сможете пользоваться всеми своими пользовательскими данными. В дальнейшем они также будут синхронизироваться между устройствами по мере обновления.
Подробнее: Настройка синхронизации в Яндекс.Браузере
Настройки внешнего вида
Здесь можно немного поменять интерфейс обозревателя. По умолчанию все настройки включены, и если какие-то из них вам не нравятся, то можете с легкостью отключить их.
Показывать панель закладок
Если вы часто пользуетесь закладками, то выберите настройку «Всегда» или «Только на Табло». В этом случае под строкой адреса сайта появится панель, где будут храниться сохраненные вами сайты. Табло — это название новой вкладки в Яндекс.Браузере.
Поиск
По умолчанию, конечно же, стоит поисковая система Яндекс. Вы можете поставить другой поисковик, нажав на кнопку «Яндекс» и выбрав из выпадающего меню желаемый вариант.
При запуске открывать
Одни пользователи любят закрывать браузер с несколькими вкладками и сохранять сессию до следующего открытия. Другим нравится каждый раз запускать чистый веб-обозреватель без единой вкладки.
Выберите и вы, что будет открываться каждый раз при запуске Яндекс.Браузера — Табло или ранее открытые вкладки.
Положение вкладок
Многие привыкли, что вкладки находятся вверху браузера, но есть и те, кто желает видеть эту панель внизу. Попробуйте оба варианта, «Сверху» или «Снизу», и решите, какой вас больше устраивает.
Профили пользователей
Наверняка вы уже пользовались другим проводником в интернет до того, как установили Яндекс.Браузер. За то время вы уже успели его «обжить», создав закладки интересных сайтов, настроив нужные параметры. Чтобы работать в новом веб-обозревателе было так же комфортно, как в предыдущем, можно использовать функцию переноса данных из старого браузера в новый. Для этого нажмите на кнопку «Импортировать закладки и настройки» и следуйте инструкциям помощника.
Турбо
По умолчанию веб-обозреватель использует функцию Турбо каждый раз при медленном соединении. Отключите эту функцию, если не хотите использовать ускорение интернета.
Подробнее: Все о режиме Турбо в Яндекс.Браузере
На этом основные настройки окончены, но вы можете нажать на кнопку «Показать дополнительные настройки», где также есть несколько полезных параметров:
Пароли и формы
По умолчанию браузер предлагает запомнить введенные пароли на тех или иных сайтах. Но если учетной записью на компьютере пользуетесь не только вы, то лучше отключить функции «Включить автозаполнение форм одним кликом» и «Предлагать сохранять пароли для сайтов».
Контекстное меню
У Яндекса есть интересная фишка — быстрые ответы. Это работает так:
- Вы выделяете интересующее вас слово или предложение;
-
Нажимаете на кнопку с треугольником, которая появляется после выделения;
-
В контекстном меню отображается быстрый ответ или перевод.
Если вам нравится такая возможность, то установите галочку рядом с пунктом «Показывать быстрые ответы Яндекса».
Веб-содержимое
В этом блоке вы можете настроить шрифт, если стандартный не устраивает. Можно менять как размер шрифта, так и его тип. Для людей с плохим зрением можно увеличить «Масштаб страницы».
Жесты мыши
Очень удобная функция, которая позволяет совершать различные операции в браузере, двигая мышью в определенных направлениях. Нажмите на кнопку «Подробнее», чтобы узнать о том, как это работает. И если функция кажется вам интересной, то можете пользоваться ей сразу же, либо отключить.
Это может быть полезно: Горячие клавиши в Яндекс.Браузере
Скачанные файлы
Стандартные настройки Яндекс.Браузера помещают скачанные файлы в папку загрузок Windows. Вероятно, что для вас удобнее сохранять скачивания на рабочий стол или в другую папку. Изменить место для скачивания можно, нажав на кнопку «Изменить».
Тем, кто привык сортировать файлы при скачивании по папкам, гораздо удобнее будет пользоваться функцией «Всегда спрашивать, куда сохранять файлы».
Ключи для командной строки для запуска Yandex браузера
Яндекс браузер можно запускать через командную строку. С консоли легче запустить обозреватель с определёнными настройками: установить по умолчанию, выключить безопасность, скопировать файлы пользователя и т.п.
Рассмотрим несколько полезных параметров командной строки в Яндекс браузере:
-
--make-default-browser
– делает веб-обозреватель Яндекс браузером по умолчанию. Запуск программы не происходит;
-
--no-sandbox
– выключает среду безопасности для процессов;
-
--user-data-dir
– копирует пользовательские файлы. Имеет вид записи —user-data-dir=»D:, где D: — это путь, куда будут сохранены файлы. Закрывающие скобки в строке не нужны;
-
--new-window
– запустить ссылку в новом окне;
-
--screenshot
– сделать скриншот загружаемой страницы.
Как использовать ключи в консоли:
- Открываем командную строку (права администратора не требуются). Для её запуска можем нажать на поиск в Windows и ввести фразу «Командная строка». Далее открываем командную строку.
- Узнаём путь к файлу browser.exe. Делаем ПКМ по ярлыку браузера и выбираем «Свойства». Копируем строку из вкладки «Объект».
- Запускаем браузер ключами. Вставляем ссылку на файл и в конце через пробел добавляем ключ. Как выглядит команда, чтобы скопировать пользовательские файлы браузера на диск D:
C:...browser.exe --user-data-dir="D:
Слишком много ключей для запуска Яндекс браузера с командной строки, чтобы их все описывать. Со всем списком можем ознакомиться на сайте разработчика.
Теперь мы узнали, что собой представляет, где находится, как использовать и почему не работает «умная строка» в Яндекс браузере. С перечисленными знаниями поиск информации в сети станет в разы эффективнее.
- https://biz-iskun.ru/chto-takoe-adresnaya-stroka.html
- https://zajmy-onlayn.ru/adresnaya-stroka-brauzera-chto-eto-takoe/
- https://guidecomp.ru/gde-nahoditsya-adresnaya-stroka-v-yandex-brauzere-a-takzhe-kak-zapustit-yandex-cherez-komandnuyu-stroku-klyuchami.html
Как скопировать ссылку в адресную строку браузера?

В Интернете часто можно встретить такую рекомендацию: «Чтобы открыть ссылку, скопируйте ее в адресную строку своего браузера.»
статьи:1) Открываем новую вкладку в браузере2) Выделяем ссылку, которую надо скопировать
3) Копируем выделенную ссылку в память компьютера4) Курсор мыши ставим в чистую адресную строку браузера
5) Вставляем скопированную ссылку в адресную строку6) Открываем скопированную ссылку-версия статьи
Предположим, что в своей почте Вы открываете письмо, в котором содержится примерно такой текст:
«О том, где найти официальные сайты самых распространенных браузеров, можно узнать в статье «5 официальных браузеров»:https://www.inetgramotnost.ru/?p=747(Если Вы не можете перейти по этой ссылке, скопируйте ее в адресную строку своего браузера и попробуйте снова).»
Начнем с того, что копировать ссылку в адресную строку браузера надо только в том случае, если НЕ открывается основная ссылка.
Если у Вас ссылка открывается (другими словами, ссылка кликабельная или ссылка активная), тогда можно ничего не копировать и никак не реагировать на это предложение.
Ссылка не открывается, она не активная и не кликабельная, если она, например, имеет такой вид:
inetgramotnost.ru/?p=747
Тогда для того, чтобы открыть такую ссылку, надо ее копировать в адресную строку своего браузера. Для этого следует пройти 6 шагов:
1) Открываем новую вкладку в браузере
Если у Вас уже есть открытые вкладки в браузере, тогда нужно открыть чистую вкладку. Это для того, чтобы адресная строка браузера была чистой, свободной от всего лишнего.
Если адресная строка браузера у Вас чистая, то никаких новых вкладок открывать не надо.
Рис. 1. Как открыть новую вкладку в браузере Google Chrome
Как показано на рис. 1, в браузере Google Chrome для того, чтобы открыть новую вкладку, надо просто кликнуть по кнопке, обозначенной цифрой 1.
Рис. 2. Как открыть новую вкладку в Мозилле
На рис. 2 приведен скриншот браузера Мозилла. Кнопка для того, чтобы открыть новую вкладку в Mozilla Firefox, выделена цифрой 1.
2) Выделяем ссылку, которую надо скопировать
Теперь надо выделить ссылку, чтобы компьютер понял, с чем именно ему дальше работать.
Для выделения ссылки ставим курсор в начало ссылки (или в ее конец) и выделяем ссылку “синим цветом”, то есть, “закрашиваем синим цветом”.
3) Копируем выделенную ссылку в память компьютера
После того как ссылка выделена (закрашена синим цветом), надо ее скопировать.
Для этого сделайте одно из двух:
- либо нажмите горячие клавиши Ctrl+C,
- либо подведите курсор мыши к выделенной ссылке (т.е. к ссылке, закрашенной синим цветом) и нажмите на ПКМ (правую кнопку мыши). Появится контекстное меню, в котором надо кликнуть по опции «Копировать» (Copy).
После того, как ссылка будет скопирована, она автоматически будет помещена в буфер обмена, то есть, временно будет храниться в оперативной памяти компьютера. При этом на компьютере не появится никаких сообщений о том, что ссылка скопирована. И, вообще, ничего не произойдет, …но ссылка будет до поры до времени храниться в памяти компьютера.
4) Курсор мыши ставим в чистую адресную строку браузера
Затем переходим в открытую вкладку браузера (см. пункт 1).
Подводим курсор мыши к адресной строке браузера и кликаем там. Таким образом, курсор мыши находится в чистой адресной строке браузера.
5) Вставляем скопированную ссылку в адресную строку
Теперь надо вставить в адресную строку браузера ссылку, которая была скопирована в оперативную память компьютера на шаге 3.
Для этого можно выполнить одно из двух:
- либо нажмите горячие клавиши Ctrl+V,
- либо кликаем правой кнопкой мышки по чистой адресной строке браузера. Появится контекстное меню, в котором щелкаем по опции «Вставить» (Paste).
У Вас должна появиться ссылка в адресной строке браузера.
6) Открываем скопированную ссылку
Нажмите Enter для запуска той ссылки, что стоит теперь в адресной строке браузера.
Вы при этом попадете на ту же страницу, которая открывается, если просто кликнуть по активной ссылке.
-версия статьи
Резервная ссылка на просмотр видео: https://www.youtube.com/watch?v=eswIpgzHtxQ
P.S. Про браузеры можно много рассказывать:
Обновление Яндекс браузера до последней версии
Обновление Мозилы
Топ 10 горячих клавиш, которые полезно знать каждому пользователю ПК
Как просто и быстро очистить кеш Google Chrome?
Продвинутый веб-серфинг: «тюнингуем» браузер Opera расширениями
Почему адресная строка браузера от Яндекс называется «умной»?
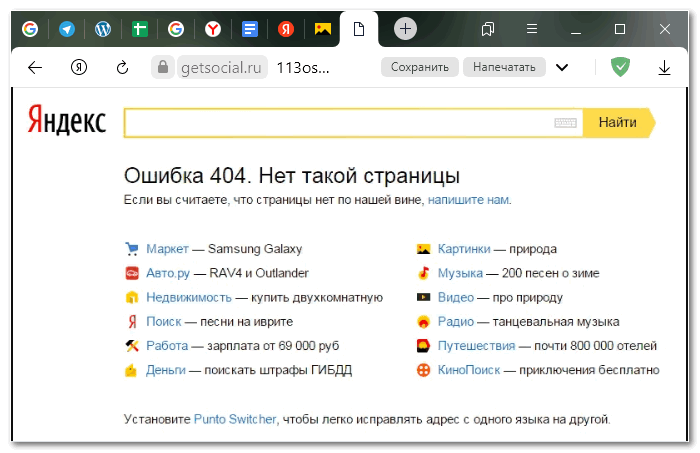
В далёком 2000 году адресная строка Яндекс Браузера выполняла единственную функцию – переход на нужную страницу по введённому адресу. При этом если при вводе адреса был пропущен хоть один символ, то переход становился невозможным. Обозреватель выдавал ошибку 404 и сообщение: «Такой страницы не существует».

Поиск нужной информации в сети осуществлялся через поисковую строку, для чего первоначально следовало перейти на стартовую страницу Яндекса, если она не была выставлена в настройках домашней по умолчанию.

Скачать Яндекс Браузер с умной строкой
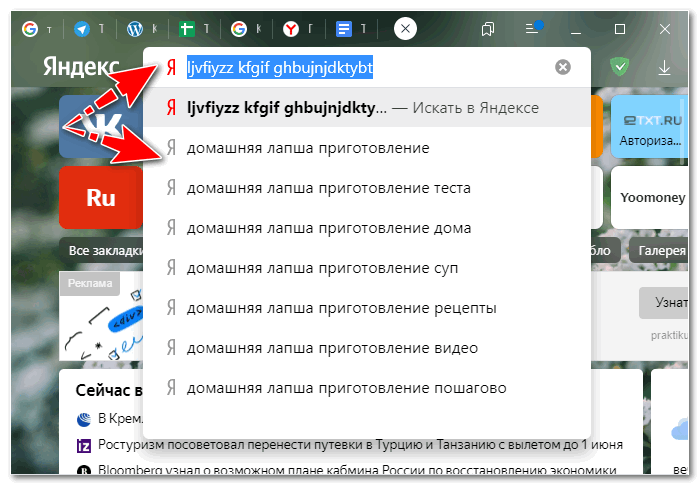
Список подсказок при вводе
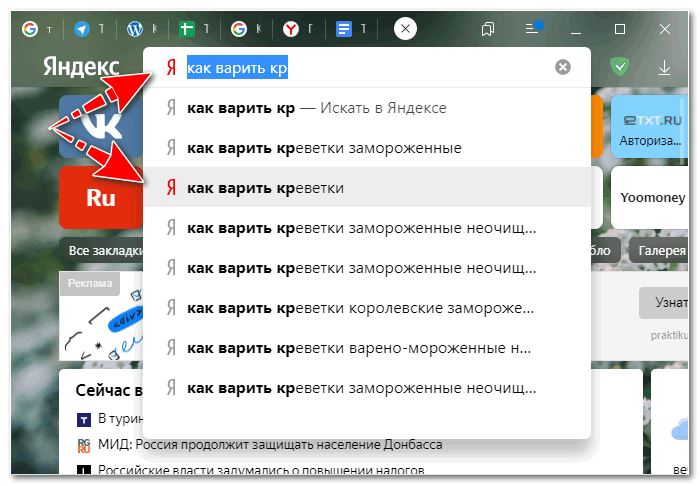
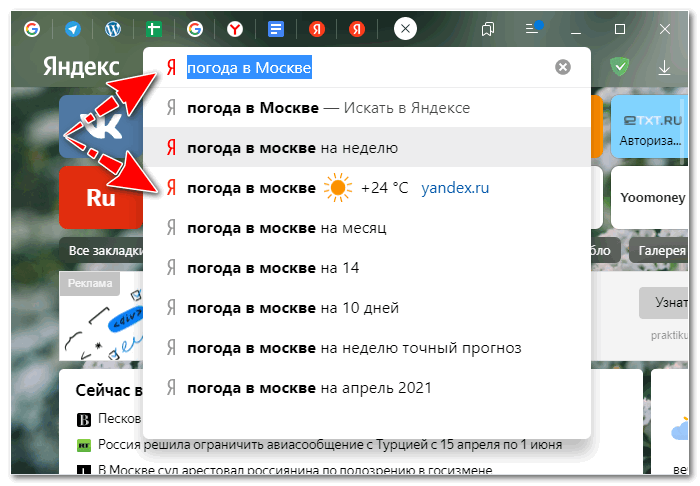
Умная строка в Яндекс Браузере умеет давать подсказки. Если начать вводить любое слово или фразу, то она выдаст несколько вариантов подсказок, основанных на самых популярных в сети и ранее вводимых запросах. С каждой новой введённой буквой или словом будет меняться и список подсказок.

Чтобы выбрать нужный вариант из списка, нужно кликнуть по нему мышкой или нажать на стрелку вниз на клавиатуре. Процесс поиска запускается автоматически или кнопкой Enter.
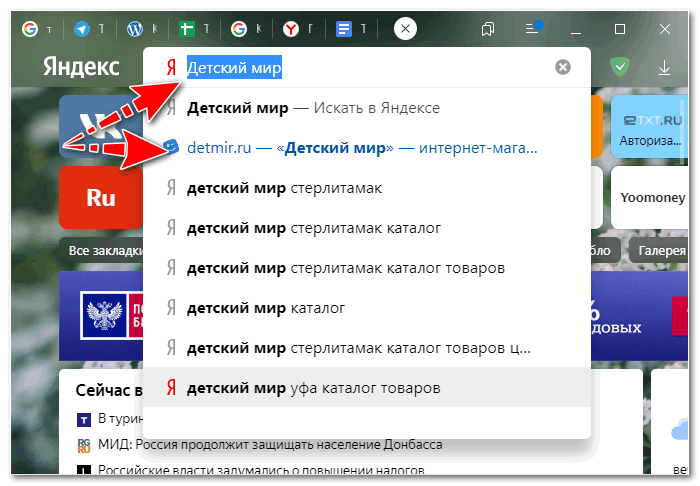
Быстрый переход на сайт
Если начать вводить в умной строке адрес сайта или его название, то первым или вторым в списке похожих поисковых запросов обозреватель выдаст ссылку для моментального перехода на ресурс, минуя страницу с результатами поиска.

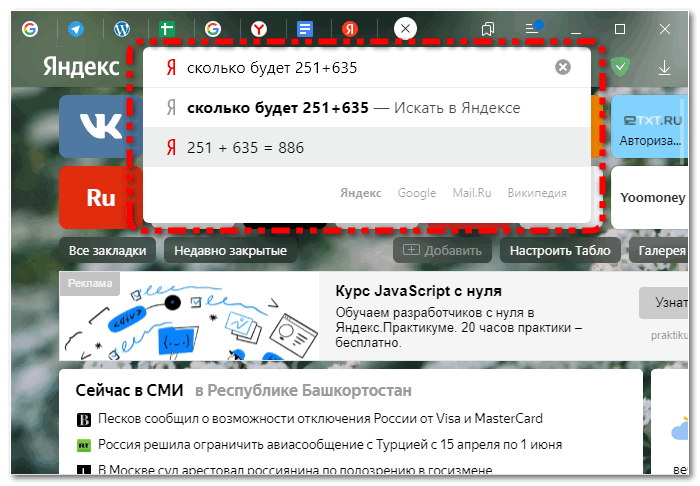
Быстрые ответы на стандартные запросы
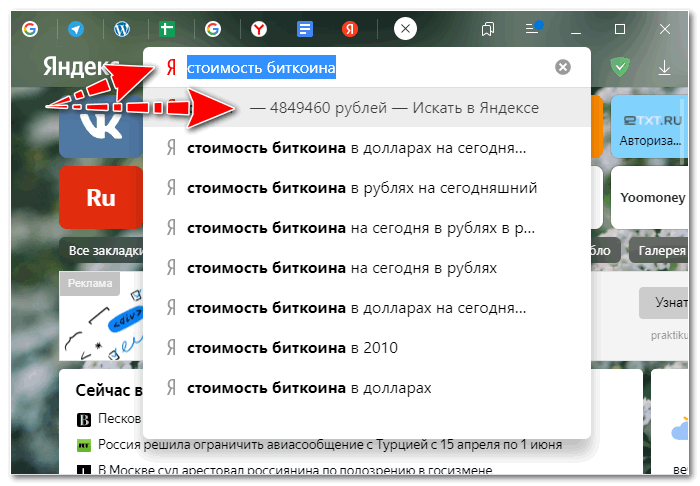
Адресная строка обозревателя от Яндекс называется умной ещё и потому, что умеет давать быстрые ответы на стандартные запросы:
- Курс валют (рубль, доллар и другие)?
- Погода «сейчас» в заданном населённом пункте?

- Сколько букв в русском алфавите?
- Сколько зубов у человека?
- Сколько будет 251+635?

Ещё Яндекс быстро подскажет точное время в конкретном городе, стоимость биткоина в данный момент, расстояние от Земли до Луны, автора «У Лукоморья» и многое другое.

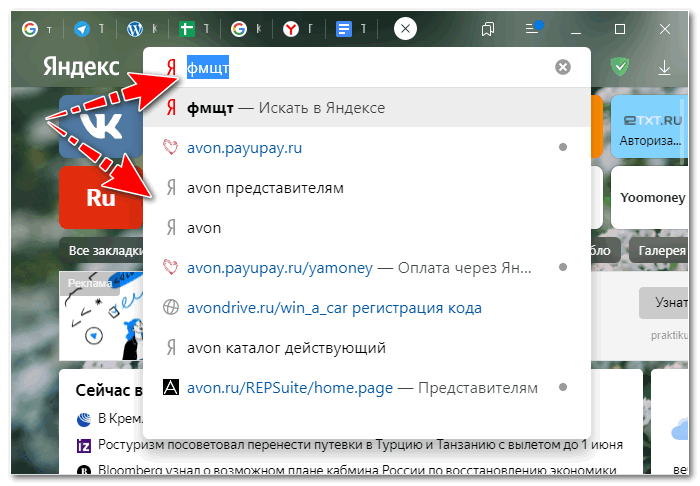
Автоматический перевод написанного
Чтобы перейти на сайт с английским названием, необязательно менять языковую раскладку. Умная строка сама переведёт запрос и предложит возможные варианты.

Если начать вводить русскоязычный запрос по-английски, например, забыв поменять раскладку, произойдёт то же самое – фраза переведётся автоматически.

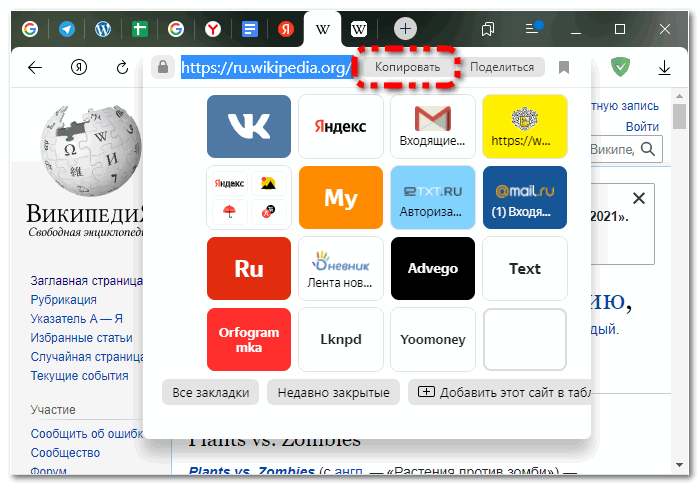
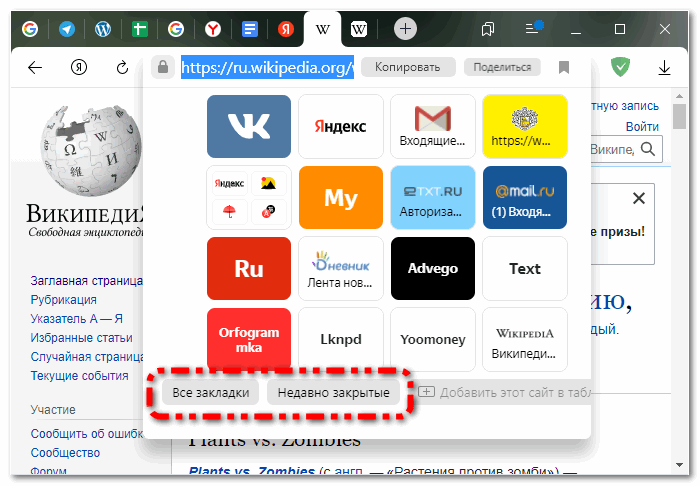
Копировать, поделиться и добавить сайт на табло
Если поставить курсор в умную строку при посещении какого-либо сайта, то откроются её дополнительные функции:
- Копировать – в виде кнопки, нажатие на которую приведёт к копированию адреса страницы, автоматически подсвеченного браузером.

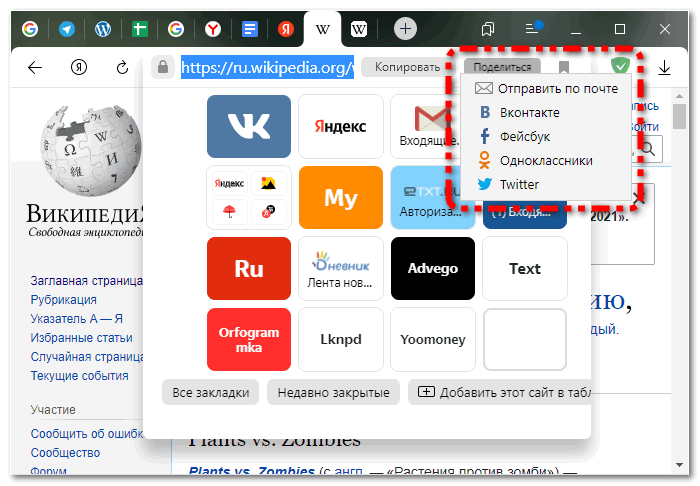
- Поделиться – в виде кнопки, предназначенной для отправки ссылки на текущую страницу по электронной почте или в социальные сети.

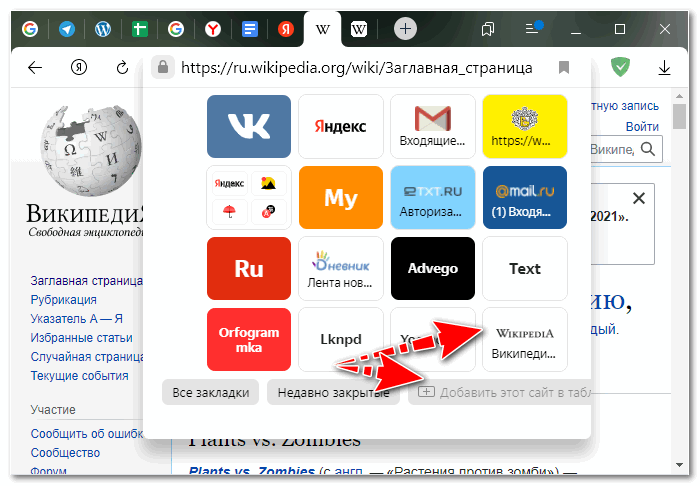
- Добавить на табло – в виде активной ссылки под иконками добавленных ранее на табло ресурсов.


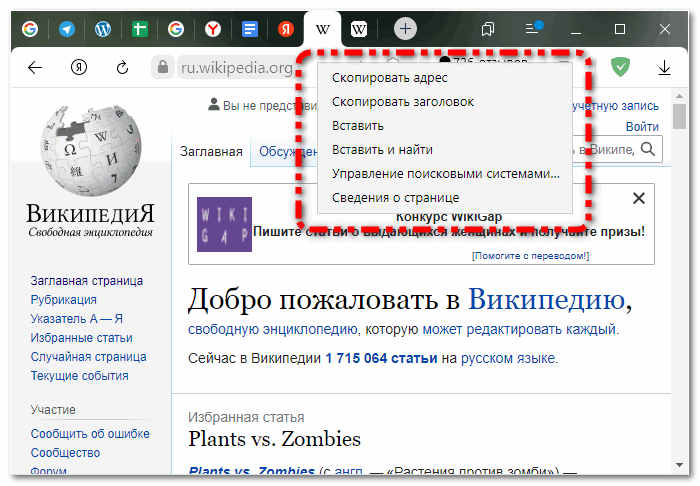
Контекстное меню умной строки
Правый щелчок мыши по умной строке приведёт к появлению контекстного меню со следующими возможностями:
- Скопировать адрес – команда для копирования адреса текущей страницы, который впоследствии можно вставить в текстовый редактор, сообщение, письмо, комментарий или куда-то ещё.
- Скопировать заголовок – для копирования названия текущего сайта.
- Вставить – для вставки скопированного ранее адреса или текста.
- Вставить и найти – для вставки текста из буфера обмена и автоматического запуска поисковика.
- Управление поисковыми системами – для выбора поисковика в качестве основного (по умолчанию).
- Сведения о странице – раскрытие информации об опасности или безопасности посещения текущего ресурса (защита Protect).

Скачать Яндекс Браузер с умной строкой
Адресная строка
Адресная строка тоже оказалась проблемой. Если её разместить сверху по всей ширине экрана, то с одной стороны она занимает место не особо выполняя какие-то полезные функции кроме того, что раз большая ширина — в неё легко кликнуть для ввода. Но полный URL людей интересует редко, в некоторых браузерах в адресной строке заголовок страницы показывается с доменом, а не полный URL как раз поэтому. Но если разместить сверху, адресная строка жрёт вертикальное пространство, которое так хотелось оставить под контент, а с учётом занимаемого места боковыми вкладками и вовсе оказывается, что новый интерфейс занимает места заметно больше классического и такой интерфейс на малых экранах неудобен.
Дальше пришла идея, что пусть адресная строка скрывается, это сэкономит место. Но скрывается куда? Вверх или вбок? И как пользователю раскрыть адресную строку кликом для начала ввода?
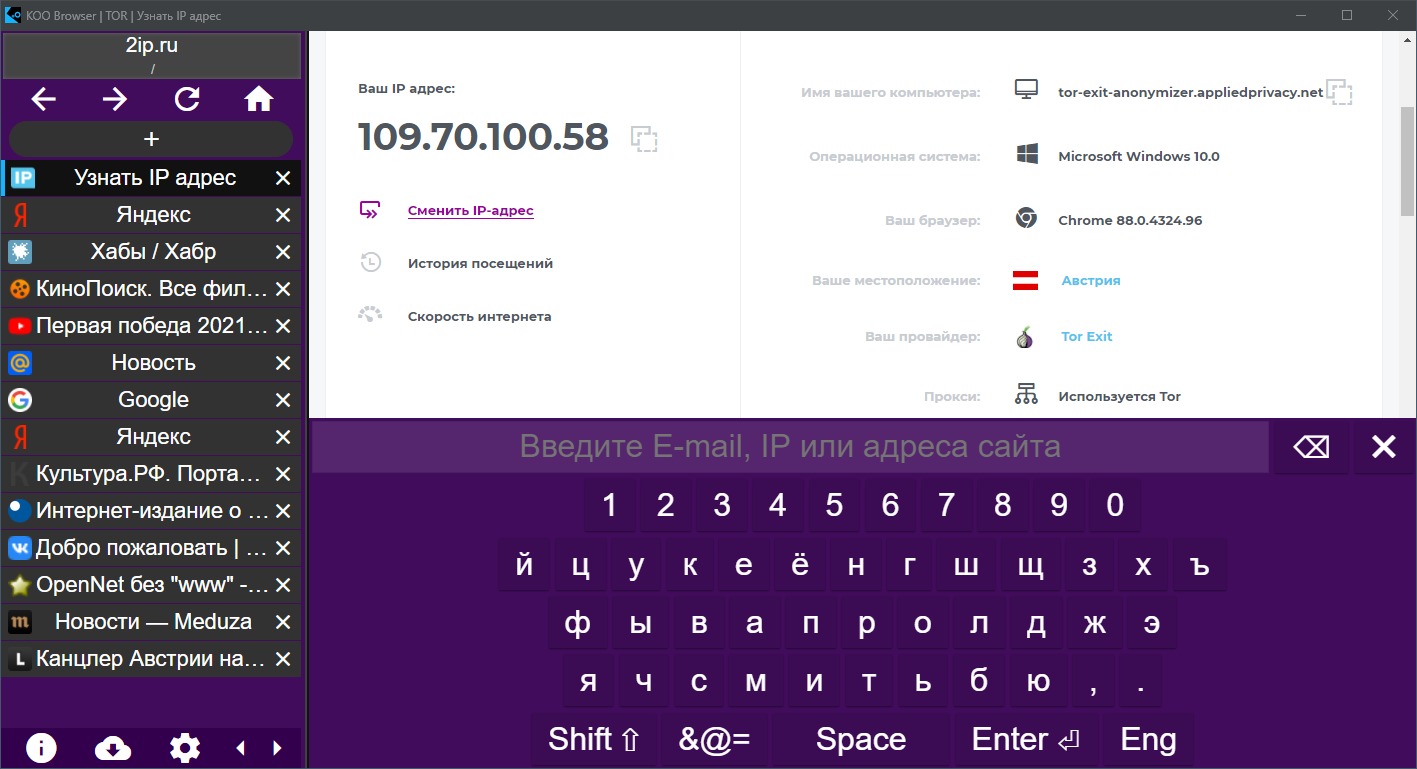
Как результат размышлений: адресная строка теперь в боковой панели управления, а вот при клике открывается полупрозрачное модальное окно поверх всего экрана, где происходит ввод URL или просмотр текущего URL.
 Ввод URL в KOO Browser осуществляется в модальном окне
Ввод URL в KOO Browser осуществляется в модальном окне
Но боковая панель относительно неширокая, URL туда обычно не помещается. Что делать?
Решено сделать фокус на доменное имя (как и в некоторых других браузерах), его явно выделить шрифтом покрупнее в отдельной строчке, а оставшийся путь показывать отдельно мелким шрифтом в другой строке.
 В адресной строке из URL явно вынесен домен, а сама адресная строка весьма компактна
В адресной строке из URL явно вынесен домен, а сама адресная строка весьма компактна
Чтобы ввести новый URL или увидеть текущий, надо теперь кликать в левый верхний угол. Это не очевидно для новых пользователей т.к. адресная строка выглядит иначе и расположена непривычно, но с точки зрения использования мне показалось удобным.
Как включить нижнюю адресную строку в Google Chrome
Включение нижней адресной строки в Google Chrome немного сложно. Установите Google Chrome для Android и следуйте этому руководству, чтобы настроить адресную строку.
Шаг 1: Запустите Google Chrome для Android.
Шаг 2: В адресной строке вверху введите хром: // флаги а затем нажмите клавишу ввода.

Шаг 3: В строке поиска вверху страницы найдите “Chrome Duet”.

Шаг 4: Выберите «Включено».

Шаг 5: Перезапустите приложение, и вы должны увидеть значок поиска внизу экрана. При нажатии на значок откроется адресная строка.
Примечание. Чтобы изменения вступили в силу, необходимо завершить работу приложения Google Chrome и перезапустить его.
Где расположена поисковая строка в Yandex browser, а также как запустить Яндекс через командную строку ключами
Через обозреватель происходит активный поиск полезной и интересной информации по всем уголкам сети согласно интересам пользователя. Ключевую роль в поиске играет поисковая система, её роботы обходят все сайты сети и создают образы страниц, которые дальше показываются в выдаче. Адресная строка Яндекс браузера помогает взаимодействовать с поисковиком, она настолько важна, что мы всю статью посвятили вопросам: где она находится, как с ней работать, а также добавили ключи для консоли. Поисковая строка намного функциональнее, чем большинство пользователей представляет, а работа с ней является обязательной частью джентельменского набора уверенного пользователя.

За кулисами браузера
- Адресная строка, куда вставляются URL-адреса;
- Кнопки возврата на предыдущую и следующую страницу;
- Возможность создания закладок;
- Кнопки обновления страницы (рефреш) и остановки загрузки текущих документов;
- Кнопка «домой», возвращающая пользователя на домашнюю страницу.
Высокоуровневая структура браузера
- Пользовательский интерфейс: В него входит адресная строка, кнопки продвижения вперёд/назад, меню закладок и так далее. Сюда относятся все элементы, кроме окна, в котором собственно отображается веб-страница.
- «Движок» браузера: Распределяет действия между движком рендеринга и интерфейсом пользователя.
- «Движок» рендеринга: Отвечает за отображение запрашиваемого контента. К примеру, если запрашивается HTML, то «движок» разбирает код HTML и CSS, а затем отображает полученный контент на экране.
- Сетевая часть: с помощью сетевых функций браузер обрабатывает вызовы, вроде HTTP-запросов, с применением различных реализаций для разных платформ.
- Бэкенд интерфейса (UI): Используется для отрисовки базовых виджетов, вроде комбо-боксов и окон.
- Интерпретатор JavaScript: Используется для парсинга и выполнения JavaScript-кода.
- Хранилище данных: Браузеру может понадобиться локально хранить некоторые данные (например, cookie). Кроме того, браузеры поддерживают различные механизмы хранения, такие как , , и .
Настройка служб поиска
Уже давно разработчики стали внедрять в браузере службы поиска. Это упростило поиск информации — поисковая строка располагается рядом с адресной строкой, и позволяет набирать запросы без перехода к поисковой системе.
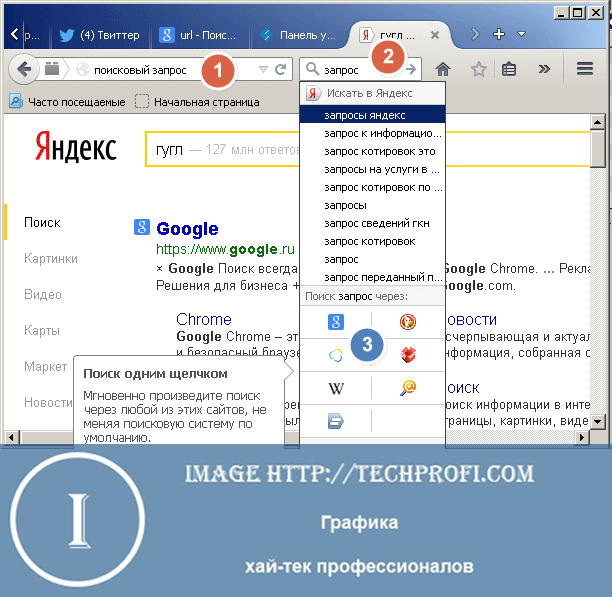
Давайте разберем этот механизм на примере Mozilla Firefox.
На рисунке ниже, показан процесс ввода поисковых запросов в окно адресной строки и в окно поиска.

Как вы видите, мы набрали «поисковый запрос» прямо в адресной строке. Если нажать кнопку «Enter
» мы получим результат. Наш запрос будет обработан через поисковую систему Яндекс, и нас перебросит на страницу результатов поиска. Так произойдет потому, что в нашем браузере по умолчанию выбрана служба поиска от Яндекса. Вы можете редактировать этот параметр. Делается это так.
В окне поисковой строки, нажмите на стрелочку, рядом со значком лупы (появится при наведении на значок указателя мыши), и в открывшемся меню выберите пункт «Изменить настройки поиска
«.
Здесь выберите поисковую систему или сервис, который будет использоваться по умолчанию.

В том случае, если вы наберете поисковый запрос не в адресной строке, а в блоке поиска, вам будет предложено выбрать поисковую систему или сервис, которым вы хотите воспользоваться — просто выберите нужный из списка. В этом вся разница.
Умная строка — уникальная технология, разработанная корпорацией Яндекс и применённая в Яндекс.Браузере. Отличительной характеристикой этой инновации является то, что через неё можно как задавать поисковые запросы, так и напрямую вводить домены интересующих вас сайтов.
Кроме того, с умной строкой вам будут доступны:
- Поисковые подсказки, которые уже не являются новостью для пользователей поисковиков, таких, как Google либо Яндекс, но являются новшеством в мире браузеров.
- Автоматическое исправление клавиатурной раскладки, если вы выбрали неправильный язык для ввода запроса.
- Если сайт достаточно популярен среди Интернет-посетителей, то, когда вы набираете его адрес, умная строка предложит автоматический вывод названия и адреса сайта без полного набора его адреса.
Где находится адресная строка в браузере, для чего она нужна?
Ох, уж этот интернет. Глобальная сеть, паутина, втягивающая в себя миллиарды людей каждый день. Все пользуются им в своих целях.
Кто-то зарабатывает деньги. Кто-то получает удовольствие при просмотре фильмов. А для кого-то интернет — это средство для решения своих проблем.
Без него наша жизнь становится тусклой и бессмысленной, ведь она теряет все краски. Никто не будет рад жить без интернета и это абсолютно нормальная реакция каждого человека.
Давайте сегодня поговорим на такую тему, как адресная строка браузера
Мы пользуемся интернетом через браузер, так что это важно знать. Поехали!
Адресная строка браузера
Сразу объясняем для тех, кто не знает, что же это такое. Адресная строка браузера — это та верхняя линия, в которую вносятся данные сайта. Проще говоря, туда вносится ссылка на сайт.
Допустим, существует такая социальная сеть, которая в СНГ является наиболее популярной — Вконтакте. Это сайт, у которого всегда есть своя ссылка. Эта ссылка https://www.vkontakte.ru.
Для того чтобы зайти на этот сайт, используется ссылка, а вставляется она в адресную строку. И так с абсолютно каждым сайтом. Знаете, это словно дом человека. Вы ведь не можете жить без собственного дома, правильно? Вот так и с сайтами — они не могут существовать без своей ссылки.
Мы всегда рады «сидеть» на них, потому что там есть частичка нашей жизни. Адресная строка — это в прямом смысле адрес. Любой дом должен иметь свой адрес, ведь без адреса невозможно регистрировать данное жильё, правильно?
Давайте представим, что мы пользуемся браузером Google Chrome. Чтобы найти адресную строку, достаточно посмотреть на сайты, которые отображены вверху. Или же даже посмотреть на сайт, на котором Вы находитесь на данный момент.
Строка будет начинаться всегда на https://. А что это вообще такое? HTTPS (аббр. от англ. HyperText Transfer Protocol Secure) — расширение протокола HTTP для поддержки шифрования в целях повышения безопасности.
Без этого протокола невозможно создавать сайт, он не будет защищённым и люди могут легко взламывать такие сайты. Вновь таки ради своего удовольствия и выгоды. Так вот, как только вы увидите эту строку, то сразу можете понять, что это сайт и адресная строка.
Однако есть такая хитрость, которая позволяет сокращать адресную строку. Представьте, что нам нужен всё тот же Вконтакте. Мы делаем умный ход.
Сначала, мы заходим в адресную строку и вместо того, чтобы вводить полноценное «https://www.vkontakte.ru», мы вводим более сокращённый вариант, а именно «vkontakte.ru», а еще более простой вариант – их новый домен «vk.com». И всё.
Странно, как это работает? Очень просто. В каждом браузере установлено подобное, что позволяет сокращать время на написание адресной строки. Это легко и быстро позволяет написать нужный адрес без использования этой сложной конфигурации. Так что, пользуясь адресной строкой, всегда знайте, что её можно сократить.
Кстати, раз уж мы начали говорить про такой браузер, как Google Chrome, то откроем такой секретик. Когда Вы используете адресную строку для того, чтобы зайти в поисковик, можно этого и не делать. Спросите как? Легко и просто.
Вы можете вводить Ваш запрос уже в адресную строку, если у Вас установлен именно этот браузер. Суть в том, что сам браузер является официальным продуктов компании Google. А все мы прекрасно знаем, что Google — самый известный поисковик в мире.
Им пользуются абсолютно везде, пусть и у каждой страны есть свой аналог. И так как это браузер от этой компании, он позволяет моментально получить доступ к этому сайту и вводить данные становится очень просто. Запускаете сайт, вводите свой запрос и вуаля, радуйтесь жизни.
Интересно, что такое было введено в этот браузер, ведь это очень хитрый ход, позволяющий данному браузеру обойти своих соперников на рынке.
На этом наша статья подходит к своему долгожданному окончанию. Мы благодарим Вас за то, что Вы дочитали статью до конца. Надеемся, что она Вам понравилась.
Каждый пользователь интернета действительно должен знать, что такое адресная строка и как она позволяет переходить на различные сайты.
Кстати, когда Вы создаёте сайт, то обязательно нужно указывать его адресную строку. Потому что он может затеряться, если Вы не запомните её. И найти этот сайт уже будет крайне сложно.
Надеемся, что в дальнейшей у Вас не будет возникать никаких проблем, которые связаны с компьютером, да и не только. Ведь браузеры есть не только на компьютерах, но и на смартфонах. Желаем Вам удачи в будущем и счастья с Вашими браузерами!
Развитие
Как ясно из описания, браузер хотя и является универсальным, основное его развитие связано со специальным использованием. За счет HTML5 в браузер достаточно легко можно добавить какой-то функционал, например приделать панель с кнопками для интерактивного стола с возможностью «порисовать» на странице или доработать неотключаемый модуль прокторинга (задача которого удалённо убедиться, что пользователь сам выполняет задания), блокировки ресурсов на уровне ввода URL.
Расширениями в браузерах тоже можно немало сделать, но здесь речь о том, что можно сам интерфейс браузера менять и в отличие от штатных расширений, в KOO Browser можно добавить неотключаемый функционал.
Прокси-режим
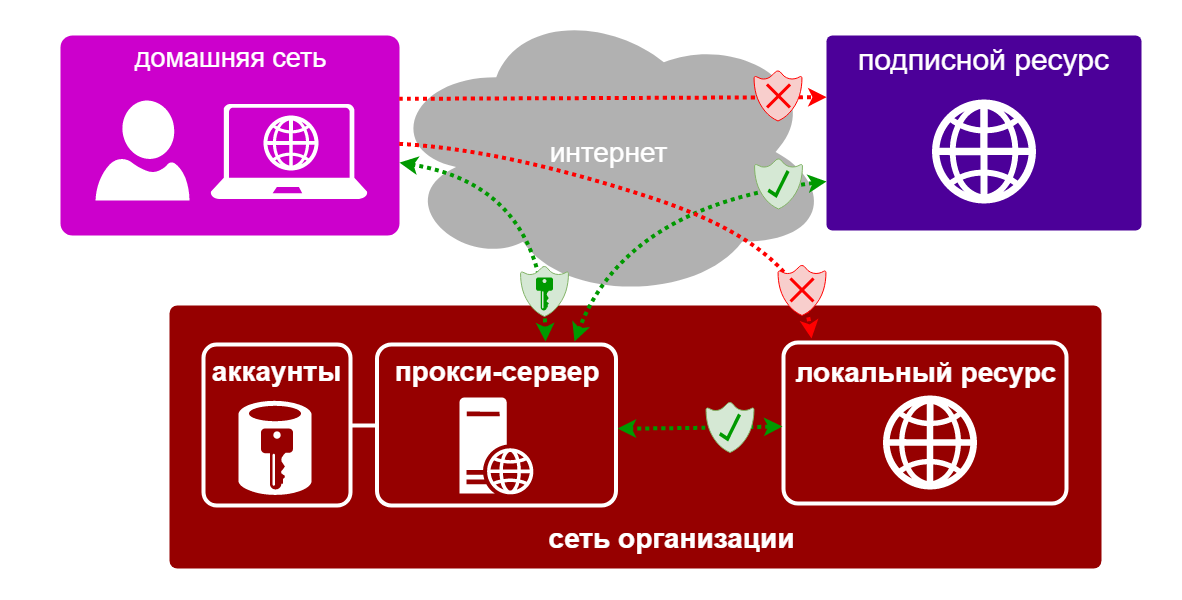
Есть список организаций и их прокси. При установке браузер спросит хотите вы в интернет напрямую выходить или через одну из организаций из списка. Если выберите из списка, то браузер автоматически настроится на нужные параметры прокси.
Для большинства пользователей это, конечно, не нужно, но подход может использоваться вместо настройки VPN в сеть организации по типу: «установи браузер, выбери организацию и когда надо попасть в сеть организации просто используй KOO Browser». Роль прокси в организации может вполне играть Squid и при желании даже трафик можно зашифровать.
Поиграться можно с этим режимом выбрав в настройках TOR и запустив на своём ПК TOR Browser, тогда KOO Browser будет ходить в интернет через TOR.
 Сайт 2ip.ru открыт в KOO Browser через TOR
Сайт 2ip.ru открыт в KOO Browser через TOR Получение доступа к локальным и подписным ресурсам организации из дома
Получение доступа к локальным и подписным ресурсам организации из дома
Выбор технологического стека
Браузер можно писать либо на C++, либо взять существующий фреймворк Electron или NW.js.
Использование C++ даёт много возможностей с точки зрения гибкости, но сложно писать код. Использование JS и создание интерфейса на HTML5 — это простое написание кода, но надо работать в рамках функционала фреймворка.
В Electron и NW.js за счет использования Node.js добавлять функционал для меня намного проще, но есть принципиальный недостаток: размер загружаемого файла увеличивается на размер Node.js (где-то на 50-70 Мб), которые надо прочитать с диска, т.о. выбирая Electron или NW.js, ваше приложение будет стартовать медленнее написанного на C++. На SSD замедление в 2 секунды не очень критично, а вот c HDD более долгий старт пользователю заметен.
KOO Browser в итоге выпущен на NW.js, но если сравнивать Electron и NW.js, то у NW.js меньше сообщество, многовато багов в релизах (релизы NW.js выходят обычно через 1-2 дня после Chrome и недостаточно протестированы), зато в NW.js можно в iframe или другое window (см. ниже).
Если браузер делать на NW.js или Electron, то интерфейс тогда пишется на том же HTML5. Библиотеку для интерфейса можно выбрать любую, для KOO Browser используется Vue.js.
Общие
Это первый блок settings. Который дает возможность настроить поиск, ленту и синхронизацию.

Первый блок
- Синхронизация, как можно понять из названия. Будет синхронизировать браузер с сервизами Яндекса. Это позволяет без лишних заморочек сохранить Ваши закладки, пароли и дополнения. Это нужно если вы пользуетесь этим браузером на нескольких устройствах, например, на ПК и андроид. Ну или вам нужно переустановить сам веб-браузер.
- Дзен. Если у вас есть желание читать ленту рекомендованных новостей из Дзен в новой вкладке. То оставляем галочку на этом пункте. Новостная лента из Дзен будет расходовать ваш трафик. Если у кого-то трафик ограничен рекомендуется её отключить.
- Поиск. Тут выбираем под себя меню поиска. Здесь все оставляем по умолчанию, хотя вы можете по экспериментировать. Например, выбрать другую поисковую систему. Например DuckDuckGo
Где расположена адресная строка?
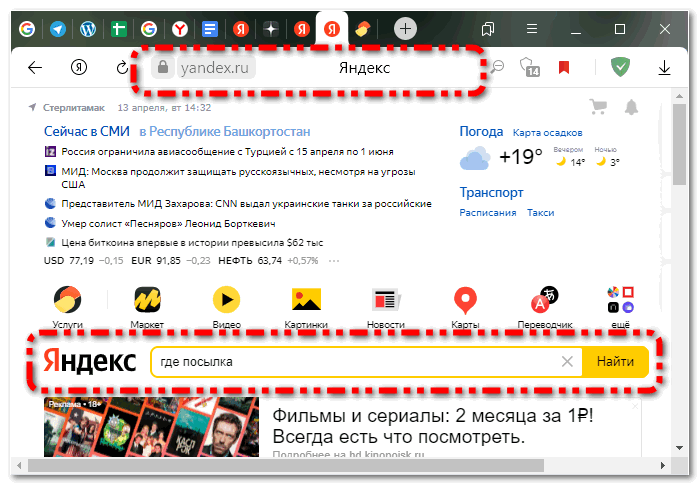
Пытаясь определить местоположение данного инструмента, пользователь наверняка обращал внимание на большое поле, расположенное под кнопками меню и значками вкладок. Это и есть нужная строчка. В ней, как правило, введен адрес сайта, на котором пользователь присутствует в данный момент
В ней, как правило, введен адрес сайта, на котором пользователь присутствует в данный момент.
При необходимости перейти на другой ресурс, достаточно стереть введенный ранее адрес и напечатать новый, что позволит быстро перейти к нужному сайту. В тех случаях, когда в планы пользователя входит найти какую-либо информацию, можно ввести поисковый запрос прямо в пустое поле для ввода, что позволит незамедлительно перейти к результатам операции, выполненной поисковой системой.

Использование всех возможностей адресной строки позволяет сделать работу с программой максимально быстрой, удобной и безопасной.