Как работать с фоновыми картинками в css
Содержание:
- Тег html изменения цвета заднего фона текста через атрибут style background-color
- Изображение в качестве фона страницы Word — 2 способ
- Как сделать фон в документе Word — 5 способов
- Изменение фона документа Ворд
- Как убрать фон текста в Ворде при копировании с интернета
- Как убрать заливку с нумерации в ворде?
- Как убрать заливку нумерации в ворде?
- Как изменить автоматическую нумерацию в ворде?
- Как изменить цвет нумерации страниц в ворде?
- Как в ворде сделать нумерацию абзацев?
- Как убрать заливку?
- Как продолжить нумерацию списка в ворде?
- Как изменить нумерацию?
- Как изменить нумерацию в таблице в Ворде?
- Как в ворде сделать нумерацию по порядку в тексте?
- Как сделать нумерацию страниц в ворде черного цвета?
- Как сдвинуть список в ворде?
- Как маркировать список в ворде?
- Как пронумеровать все разделы в ворде?
- Как в ворде сделать многоуровневую нумерацию?
- Как пронумеровать параграфы в Word?
- Текст на прозрачном фоне в Фотошопе
- Иконка рядом с текстом
- Наложение градиента, тень текста и непрозрачность
- Предварительная вставка в другой редактор
- Примеры заднего фона для документов Word
- Смягчение градиента
- Добавление, изменение и удаление цвета фона в Word
- Решения
- Удаляем фон
- Как распечатать фон
- Блок с контентом поверх фонового изображения
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:

Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Просмотров:
17
Изображение в качестве фона страницы Word — 2 способ
Существует еще один способ для добавления картинки в качестве фонового изображения на страницу документа Word.
- Откройте вкладку «Вставка» в группе «Иллюстрации».
- Нажмите на кнопку «Рисунки» («Рисунок»).
- В открывшемся окне выберите рисунок со своего ПК.
- Щелкните по картинке, по краям изображения появятся маркеры, с помощью которых можно растянуть рисунок до нужного размера.
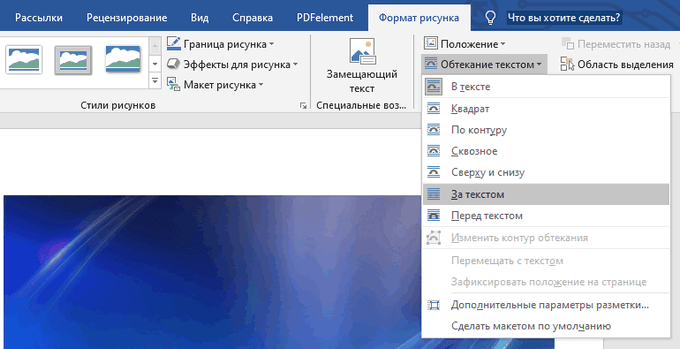
- Во вкладке «Формат рисунка» найдите пункт «Обтекание текстом», в контекстном меню выберите опцию «За текстом».

- Кликните по картинке, введите текст, который будет отображаться на изображении.
Для того, чтобы вводимый текст был хорошо виден на фоне картинки, измените цвет шрифта, чтобы он сочетался с цветом фонового рисунка.
Как сделать фон в документе Word — 5 способов
При работе в текстовом редакторе, возникает необходимость добавить или изменить фон текста в Ворде, выбрать другой цвет вместо белого фона документа, используемого по умолчанию. По мнению пользователя, потребовалось сделать другой подходящий цвет фона, для визуального изменения первоначального вида документа Microsoft Word. Фон для документа Word изменит визуальное восприятие всего документа или отдельных блоков текста на странице документа. Необходимость для изменения цвета фона в Word возникает при создании электронных книг, брошюр или буклетов, в других случаях.
В некоторых ситуациях, пользователю требуется выделить отдельный фрагмент в тексте документа, для привлечения внимания к определенному тестовому блоку, или к отдельным предложениям. Подобный вариант выделения или привлечения внимания пользователи часто встречают на веб-сайтах в интернете.
Давайте разберемся, как сделать фон в Word разными способами, какие настройки программы нужно использовать. В приложении имеется несколько вариантов для изменения фона в документе:
- заливка цветом всей страницы документа;
- использование в качестве фона рисунка;
- изменение цвета фона только под текстом.
Фон в Word может быть не только однотонным. Для оформления подходящего вида документа, можно сделать фон страницы со специальными эффектами в виде текстуры или узора, или добавить в качестве фонового изображения рисунок, загруженный с компьютера.
Изменения фона на странице выполняются в двух режимах, служащих для отображения документа в окне программы Word:
В этом руководстве вы найдете инструкции о том, как изменить фон в Word 2021, 2021, 2013, 2010, 2007 несколькими способами: выполнить заливку фона на всю страницу, добавить рисунок (изображение) в качестве фона страницы, как поменять фон за текстом, не изменяя фон всей страницы.
Изменение фона документа Ворд
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами, и в любом из случаев внешний вид документа визуально будет отличаться. Расскажем подробнее о каждом из них.
Вариант 1: Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
- Перейдите во вкладку «Дизайн»(«Разметка страницы»в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке «Формат»), нажмите там на кнопку «Цвет страницы», расположенную в группе «Фон страницы».



Цвет страницы изменится.

Помимо обычного, «цветного» фона, вы также можете использовать в качестве фона страницы другие способы заливки.
- Нажмите на кнопку «Цвет страницы» (вкладка «Дизайн», группа «Фон страницы») и выберите пункт «Другие способы заливки».
- Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
Рисунок (можно добавить собственное изображение).
- Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши «CTRL+A»для выделения всего текста.

Выполните одно из следующих действий:
Нажмите кнопку «Цвет выделения текста», расположенную в группе «Шрифт», и выберите подходящий цвет;

Нажмите кнопку «Заливка» (группа «Абзац») и выберите необходимый цвет заливки.

По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Печать документов с измененным фоном
Довольно часто задача заключается не только в изменении фона текстового документа, но и в его последующей распечатке. На данном этапе можно столкнуться с проблемой – фон не выводится на печать. Исправить это можно следующим образом.
- Откройте меню «Файл»и перейдите к разделу «Параметры».

В открывшемся окне выберите вкладку «Экран» и установите галочку напротив пункта «Печатать фоновые цвета и рисунки», расположенную в блоке опций «Параметры печати».

Нажмите «ОК» для закрытия окна «Параметров», после чего вы сможете распечатать текстовый документ вместе с измененным фоном.

Чтобы исключить возможные проблемы и сложности, с которыми можно столкнуться в процессе печати, рекомендуем ознакомиться со следующей статьей.
Как убрать фон текста в Ворде при копировании с интернета
Текст, который мы копируем в интернете, практически всегда содержит постороннюю информацию: шрифт, фон, цвет. Поскольку Ворд – мощнейший инструмент для работы с текстом, то он принимает всю эту информацию. Чтобы убрать фон в Ворде при копировании с интернета, воспользуйтесь любым из способов, о которых мы расскажем в статье.
Убираем фон текста в Word при копировании с интернета
При копировании текста сохраняются все стили и формат, которые используются на сайте. Этого нельзя избежать, но можно исправить в программе. Для этого на странице в документе нажмите правой кнопкой мыши и выберите «Параметры вставки» — «Сохранить только текст» (см. скриншот)
Так, на странице перенесется чистый текст, который вы сможете изменить по-своему усмотрению. Инструкция подходит для всех версий Microsoft Office.
Удаляем фон, если текст уже на страницеЕсли вы уже скопировали и вставили текст на страницу, то выполните следующее действие:
- В верхнем пункте меню откройте вкладку «Главная».
- Выделите нужный текст.
- Нажмите на стрелочку возле кнопки «Цвет выделения текста». Внешний вид кнопки разнится в зависимости от версии Ворда, но имеет одинаковую функцию.
- Нажмите на «Нет цвета».

Если используется таблицаПри использовании таблицы, данный совет не сработает. Поэтому воспользуйтесь другой, но не менее простой инструкцией:
- Выделите таблицу.
- В месте выделения всплывет окно, найдите в нем кнопку «Заливка» (см. скриншот).
- Нажмите на стрелочку около этой кнопки и выберите пункт «Нет цвета».

Используйте блокнот, чтобы сохранить только текст
При большой объеме работы, легче использовать стандартный блокнот (текстовый документ) windows, подробнее:
- Скопируйте и вставьте текст в блокнот.
- Выделите текст в блокноте и снова скопируйте.
- Вставьте в Ворд, используя любой удобный способ.
Стандартный блокнот не поддерживает форматирование текста, поэтому все стили текста будут сброшены, а вы скопируете только форматированный «чистый» текст.
На скриншотах мы использовали версию Microsoft Word от 2019 года. Все методы работают и в устаревших вариантах программы. Единственное отличие – кнопки могут выглядеть или иметь другое наименование, но с тем же функционалом.
Как убрать заливку с нумерации в ворде?
Как убрать заливку нумерации в ворде?
Чтобы убрать это выделение:
- Курсором выделите весь текст, фон которого необходимо убрать или изменить
- Откройте вкладку «Клавная» в верхней части документа
- Найдите иконку с изображением ведра с краской и нажмите на него
- В выпадающем списке выберите нет цвета. …
- Еще один инструмент чтобы убрать фон текста — это маркер.
Как изменить автоматическую нумерацию в ворде?
Включение и отключение автоматических маркеров и нумерации
- Перейдите в раздел > Параметры > проверки правописания.
- Нажмите кнопку Параметры автозаменыи выберите вкладку Автоформат при вводе .
- Установите или снимите флажки автоматических маркированных списков или автоматических нумерованных списков.
- Нажмите кнопку ОК.
Как изменить цвет нумерации страниц в ворде?
В разделе Формат номера в списке Нумерация выберите нужный стиль. Нажмите кнопку Шрифт и выберите нужный цвет в списке цвет шрифта.
Как в ворде сделать нумерацию абзацев?
Создание маркированного и нумерованного списков
- Нажмите кнопку «Маркированный список» или «Нумерованный список» на панели «Управление» (в режиме «Абзац»). …
- Выберите в меню палитры «Абзац» или панели «Управление» пункт «Маркеры и нумерация». …
- Примените стиль абзаца, содержащий маркеры или нумерацию.
Как убрать заливку?
Как убрать заливку в ворде
- Выделите весь затемненный документ. Откройте вкладку — Правка – Выделить все;
- После выделения перейдите на вкладку меню Формат и выберите Границы и заливка;
- В открывшемся окне Границы и заливка перейдите на вкладку Заливка и выберите Нет заливки;
Как продолжить нумерацию списка в ворде?
Сначала откройте вкладку «Разметка страницы» и в группе «Параметры страницы» нажмите на маленькую стрелочку на кнопке «Номера строк» . Из выпадающего списка выберите один из вариантов. Можно пронумеровать их в документе «Непрерывно» – цифры будут проставлены от начала до конца документа в каждом рядке.
Как изменить нумерацию?
Изменение нумерации в нумерованном списке
- Дважды щелкните номера в списке. Текст не будет выбран.
- Щелкните правой кнопкой мыши номер, который вы хотите изменить.
- Нажмите кнопку Set value (нумерация).
- В поле задать значение для: используйте стрелки, чтобы изменить значение на нужное число.
Как изменить нумерацию в таблице в Ворде?
Нумерация ячеек в таблице в Word
- Выделите ячейки таблицы, которые хотите пронумеровать. Чтобы пронумеровать начало каждой строки, выделите в таблице только первый столбец, щелкнув его верхнюю границу.
- На вкладке Главная в группе Абзац нажмите кнопку Нумерация.
Как в ворде сделать нумерацию по порядку в тексте?
На вкладке Разметка страницы в группе Параметры страницы нажмите кнопку Номера строк. Выберите пункт Варианты нумерации строк… и откройте вкладку Источник бумаги. В списке Применить: выберите пункт к выделенным разделам. Нажмите кнопку Нумерация строк.
Как сделать нумерацию страниц в ворде черного цвета?
Почему нумерация серого цвета
- кликнуть двойным щелчком мыши по цифре;
- левой кнопкой мыши кликнуть на цифру, чтобы открылись настройки;
- выбрать поле «Шрифт»;
- здесь выбрать «цвет» и поставить стандартный черный цвет;
- кликнуть подтверждающую кнопку «ок» и закрыть поле с колонтитулами.
Как сдвинуть список в ворде?
Щелкните значок рядом с текстом маркера, который нужно изменить. На вкладке Главная в группе абзац щелкните стрелку рядом с полем Многоуровневый списоки выберите пункт изменить уровень списка.
Как маркировать список в ворде?
Чтобы превратить строк текста в маркированный или нумерованный список, выделите текст и на вкладке Главная в группе » Абзац «, нажмите кнопку маркеры или Нумерация. Каждую строку или абзац становится маркированных или нумерованных элементов.
Как пронумеровать все разделы в ворде?
Примечание: В Word 2007 и Word 2010 выберите пункт Формат номеров страниц. Установите флажок включить номер главы . В главе начинается со стиля щелкните Заголовок 7. В диалоговом окне Нумерация страниц выберите начать си щелкните 1, чтобы каждая глава или раздел начиналась с номера 1.
Как в ворде сделать многоуровневую нумерацию?
Многоуровневая нумерация в Word
- Кликните по кнопке «Многоуровневый список», расположенной в группе «Абзац» (вкладка «Главная»).
- Введите элементы списка. …
- Кликните по кнопке «Многоуровневый список», расположенной в группе «Абзац» (вкладка «Главная»).
- Выберите «Определить новый многоуровневый список».
Как пронумеровать параграфы в Word?
На вкладке «Главная» есть раздел «Абзац». Вторая кнопка на нем — «Нумерация». Выбираете абзац и жмете на кнопку нумерации. Числа проставятся автоматически.
Текст на прозрачном фоне в Фотошопе
Теперь нужно слегка изменить оригинальное изображение. Для страховки все изменения лучше производить на копии слоя и затем уже мы создадим текст на прозрачном фоне в Фотошопе. Копия делается очень просто. Выделите в соответствующей панели слой «Пейзаж» и нажмите сочетание клавиш Ctrl+J. Или перетащите выбранный слой на кнопку «Создать новый слой». В любом случае в панели появится копия вашего слоя.
Совершите щелчок левой кнопкой мыши по слою-копии. Теперь зажмите клавишу Ctrl и щелкните левой кнопкой мыши по миниатюре слоя «Матовый фон» (не по её названию). У вас будет выделена часть слоя с пейзажем, расположенная под созданным ранее прямоугольником. Далее перейдите по пути «Фильтр>Размытие>Размытие по Гауссу». Радиус увеличьте до 20 пикселей. Если разрешение фотографии очень маленькое, то радиус может быть и меньше.
Теперь создайте новый слой. Как это сделать — вы уже знаете. Назовите новый слой «Улучшение фона». В панели «Слои» его нужно перетащите в самый верх. Сейчас необходимо снова загрузить выделение слоя с матовым изображением. Если вы не совершали лишних действий, то выделение будет сохранено после предыдущей операции.
Выберите инструмент «Кисть». Нажим уменьшите до 0%, поставьте белый цвет. Размер кисти зависит от разрешения изображения. В нашем случае хватило 30 пикселей. Кистью нужно произвести мазки по верхним и нижним граням прямоугольной области, осветлив их. Когда закончите — понизьте непрозрачность слоя до 60%.
Дальше выделение можно снимать. Осталось лишь написать какой-нибудь текст. Делается это при помощи знакомого нам уже инструмента «Горизонтальный текст». После появления надписи можно отредактировать размер шрифта, изменить его тип и совершить прочие действия. Всё зависит только от вашей фантазии.
В Интернете вы можете найти и готовые фоны для текста для Фотошопа, все они в первую очередь пригодятся создателям открыток и приглашений. Что касается нашего урока, то все действия занимают минимум времени. В дальнейшем вы сможете легко ответить себе на вопрос : как сделать матовый фон для текста в фотошоп всего за две-три минуты! Следите за другими нашими уроками, тогда вы научитесь и многим другим чудесным вещам.
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
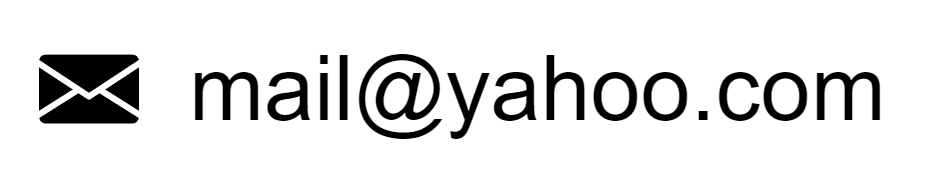
Вот теперь всё вышло как надо:

Наложение градиента, тень текста и непрозрачность

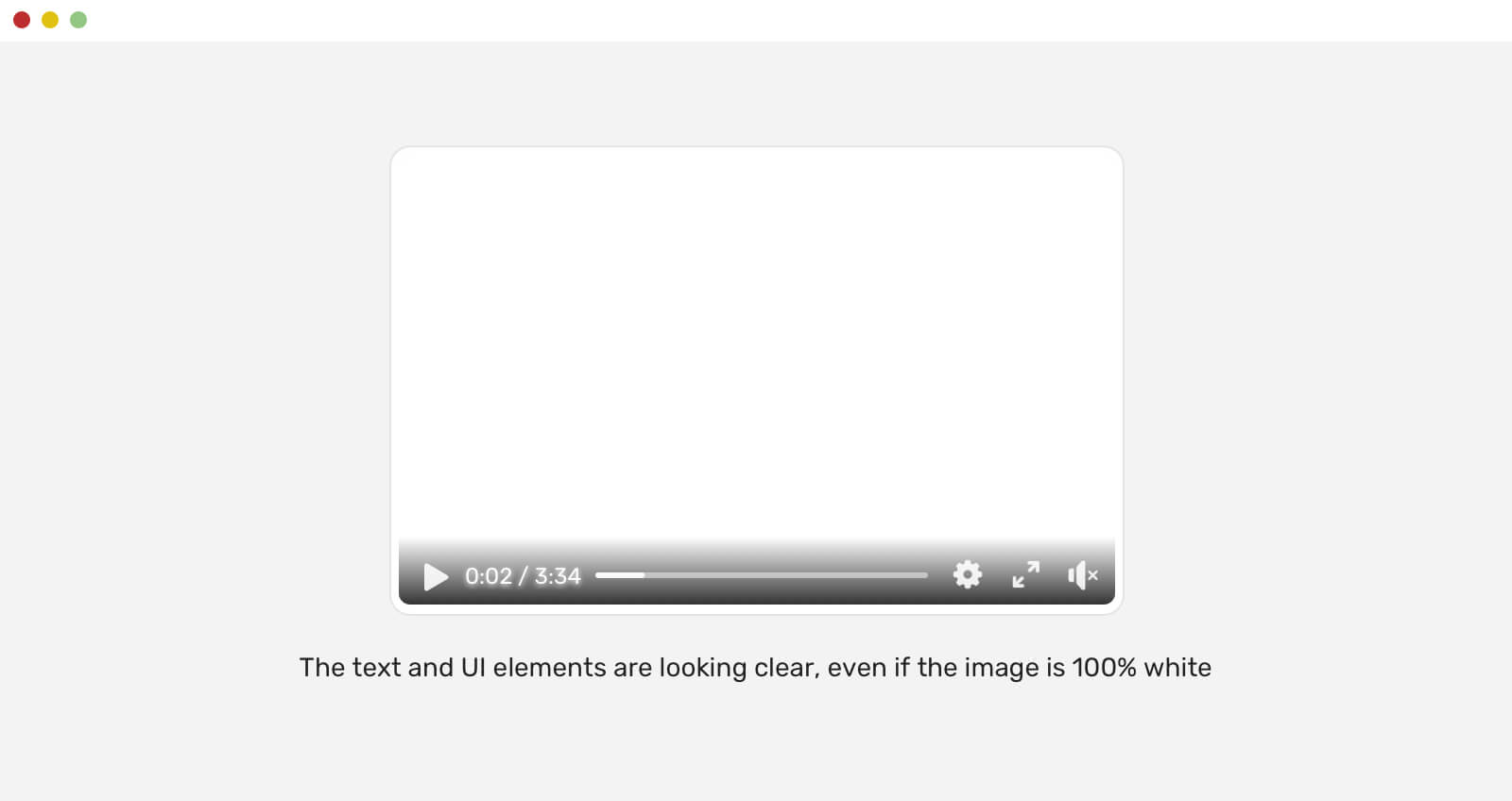
Что в этом нового? Значки и проигрыватель имеют непрозрачность в 90 %. Это помогает им смешаться с фоном под ними. Создаётся ощущение, что элементы управления вмешаны в изображение.
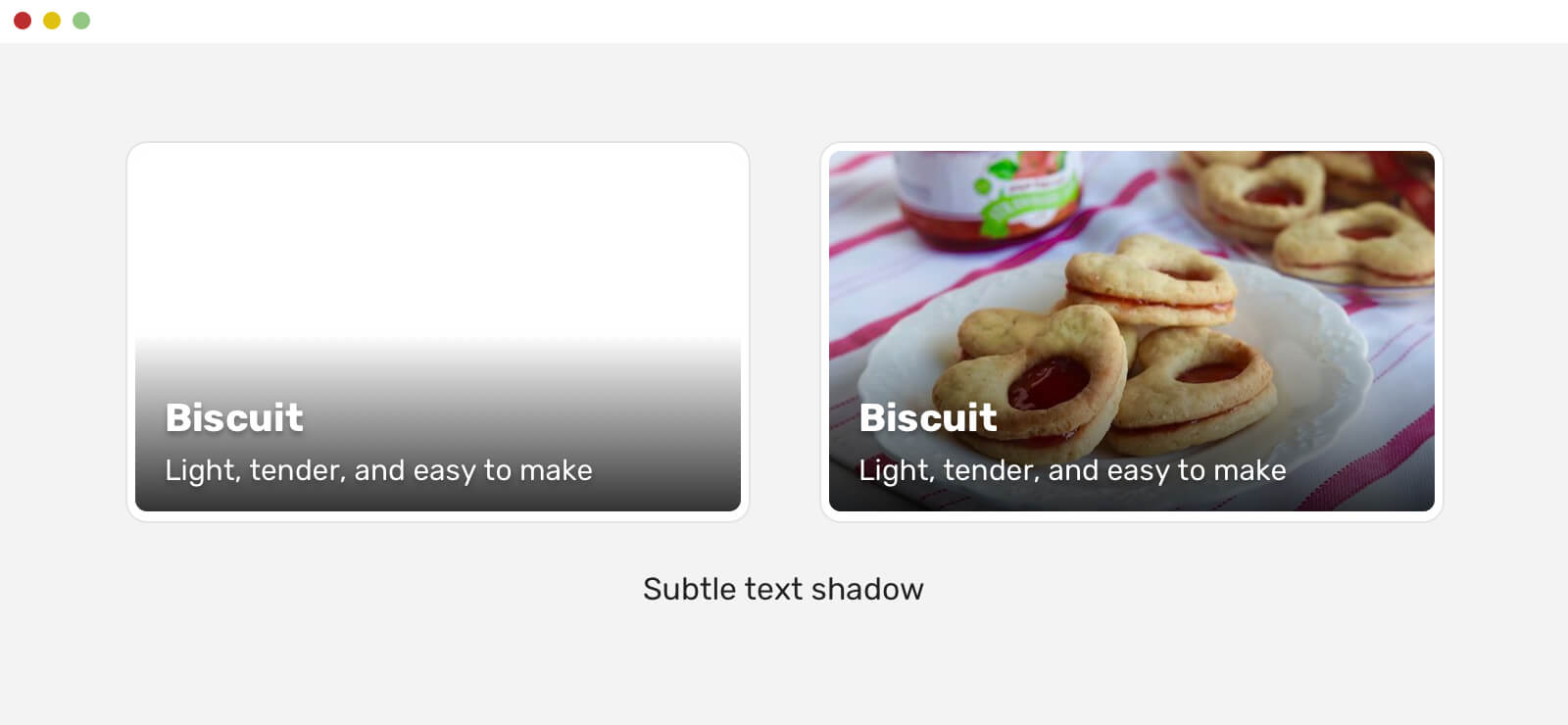
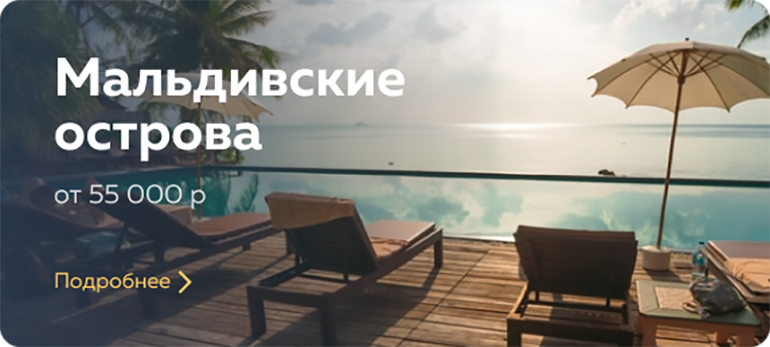
Кроме того, белая тень у белого текста — эффективный способ сделать текст чётче. Вы хотите доказательства того, что всё вышесказанное будет работать, даже если фон полностью белый? Ну, вот.
 Текст и элементы интерфейса хорошо читаются, даже когда изображение полностью беое
Текст и элементы интерфейса хорошо читаются, даже когда изображение полностью беое
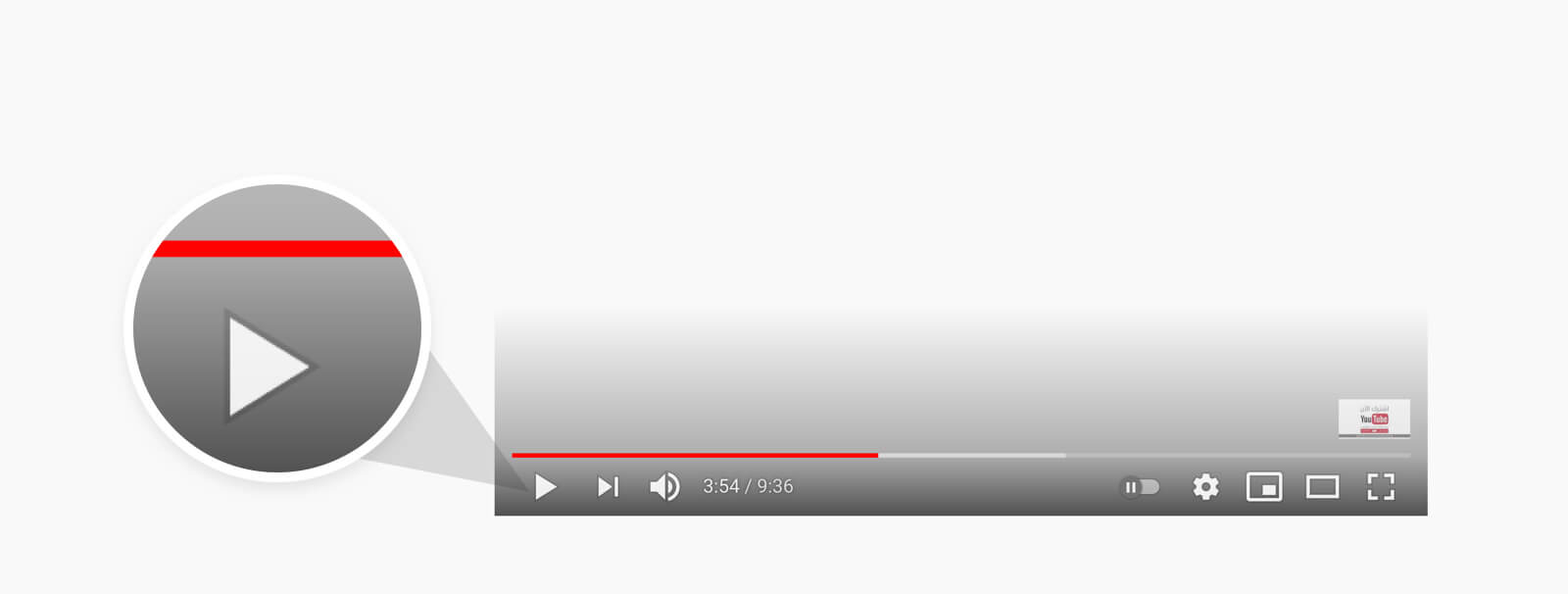
Youtube делает то же самое со своими видео.

-
Тёмная рамка для каждого значка, чтобы он лучше выделялся.
-
Чёрная тень вместо белой для времени видео.
Предварительная вставка в другой редактор
MS Word сохраняет как форматирование при копировании, так и вставке текста. Из-за этой причины могут появиться трудности с фоном. Если предварительно вставить текст в другой редактор, не сохраняющий форматирование, то можно избавиться от такой проблемы. Для этого достаточно найти подходящий редактор, например, WordPad, который встроен в базовый пакет программ Windows. Удаление фона этим способом происходит следующим образом:
- Создайте новый файл в подходящем текстовом редакторе.
- Скопируйте текст и вставьте в него.
- Выделите весь документ (Ctrl + A) и снова скопируйте (Ctrl + С).
- Вставьте в Word (Ctrl + V).
После этого любое оформление, в том числе и фон уберется, как это происходит в вышеописанных методах. Если вы хотите сохранить часть оформления, например, списки, то этот способ не подойдет.
Фон в Word при вставке скопированного текста, несомненно, иногда мешает. Убрать его не составляет трудностей в любом случае. Если не помог один способ, то стоит попробовать другой, поскольку, например, инструмент «Заливка» не всегда исправляет ситуацию, а изменение форматирование поможет в любом случае.
Примеры заднего фона для документов Word
Теперь вы знаете, как в Ворде сделать фон страницы. В этом разделе, посмотрим несколько примеров документов с фоном.
Фон для деловых документов
Предполагает использование лаконичного и строго дизайна, сочетающегося с корпоративным стилем
Может использоваться для объявлений или документов, на которые необходимо обратить внимание

Должен быть ярким, но при этом простым, желательно с картинкой
Такой фон привлечет внимание ребенка

Оформление темным фоном
Используется для отображения текста светлых тонов. Применяется для печатных материалов, чтение которых предполагается в плохо освещаемых помещениях. Например, программки для театров.

Цветной фон для буклета
Более яркий, чем для корпоративных документов
Фон должен привлекать внимание. Но в то же время должен хорошо читаться текст

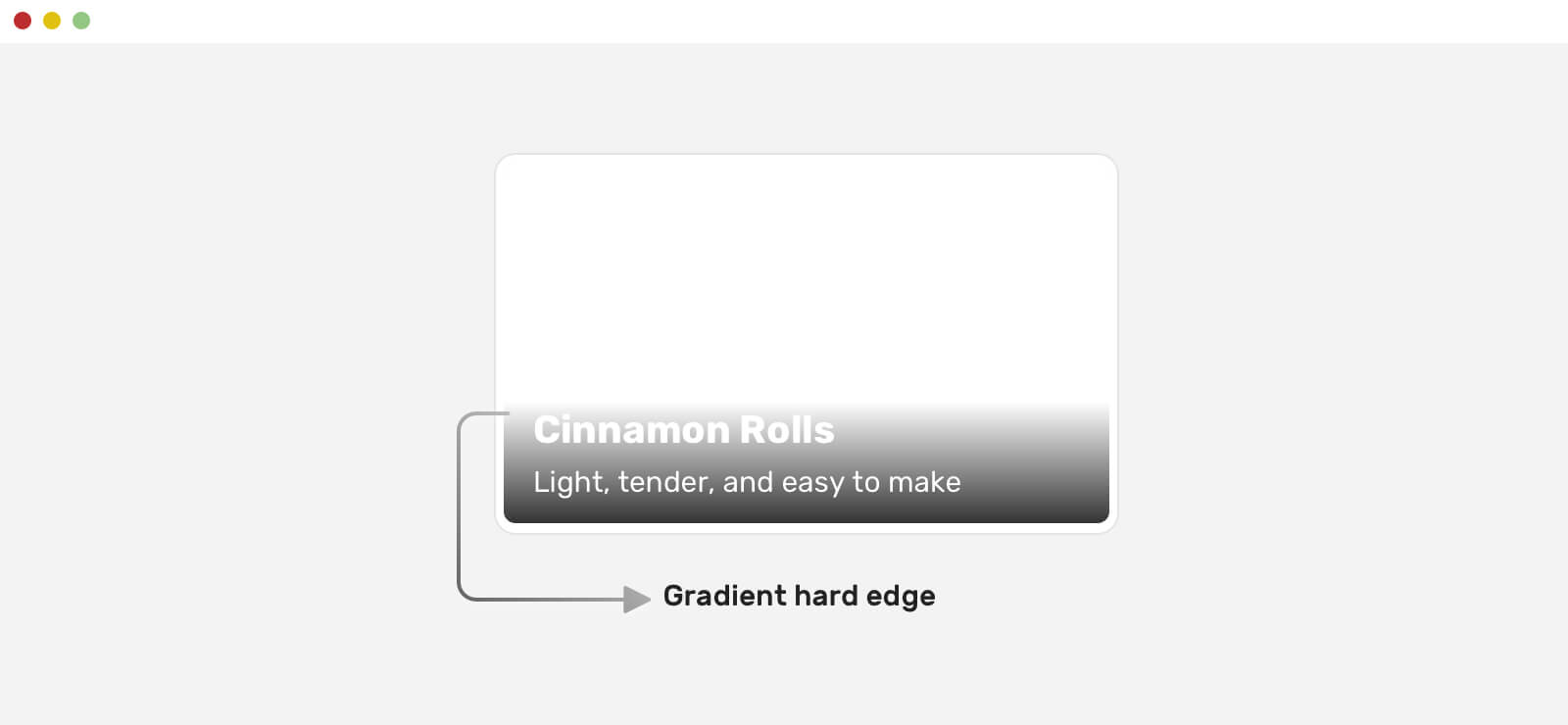
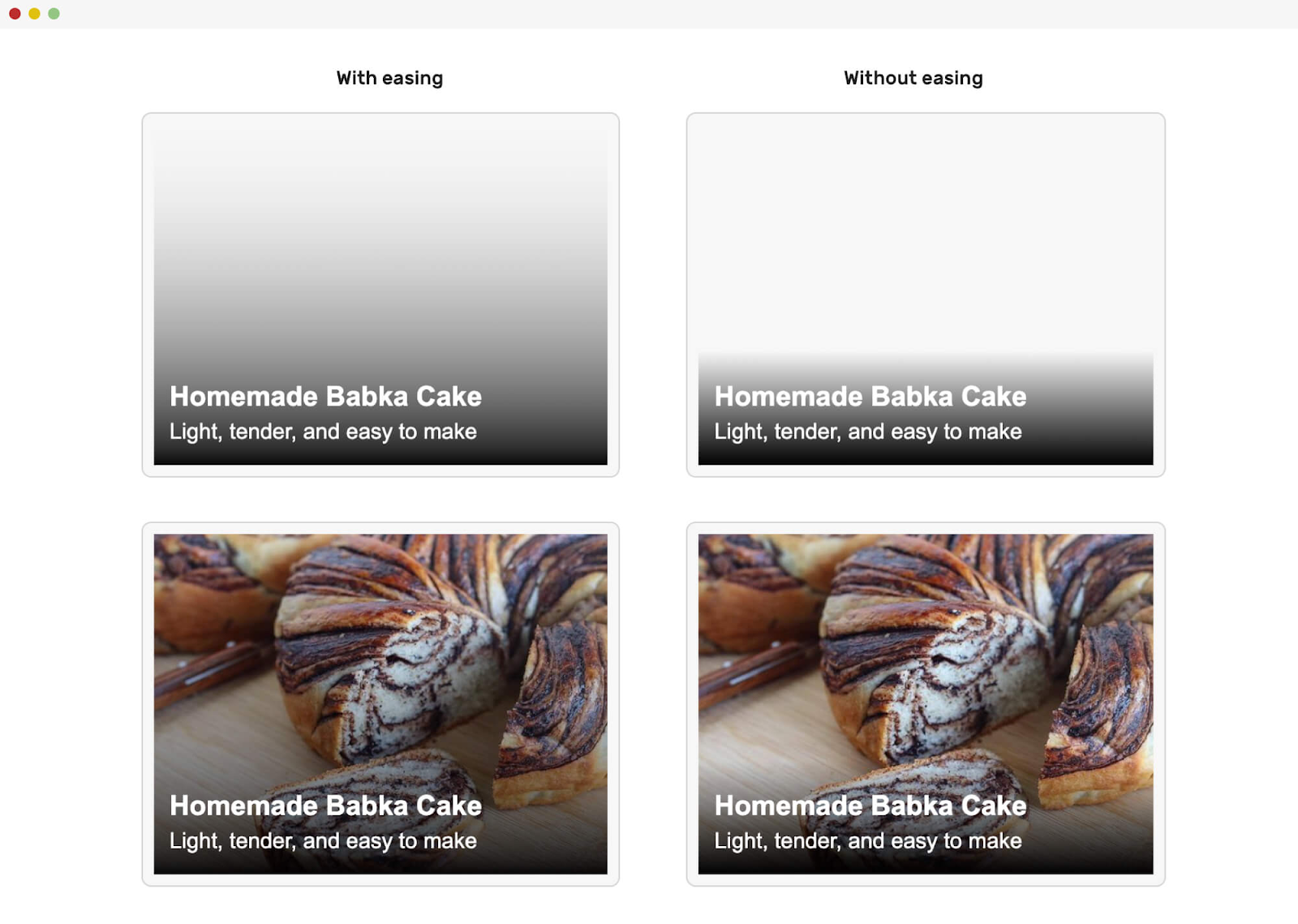
Смягчение градиента
Присмотревшись, вы заметите, где заканчивается градиент, то есть у него резкая граница.

Чтобы сделать лучше, мы можем применить смягчение градиента. Таким образом градиент будет выглядеть естественнее, и вы не заметите резких краёв в его конце.

Чтобы достичь плавности, в CSS нам нужно несколько границ перехода градиента, но на момент написания этой статьи в CSS нет нативного способа сделать несколько границ. Хорошая новость заключается в том, что рабочая группа CSS обсуждает возможность реализации нативного смягчения градиентов на CSS, но остаётся неясным, когда эту возможность внедрят.
К счастью, г-н Андреас Ларсен создал удобные плагины PostCSS и Sketch, которые помогают преобразовывать резкий градиент в более мягкий.
Вот градиент CSS для примера выше:
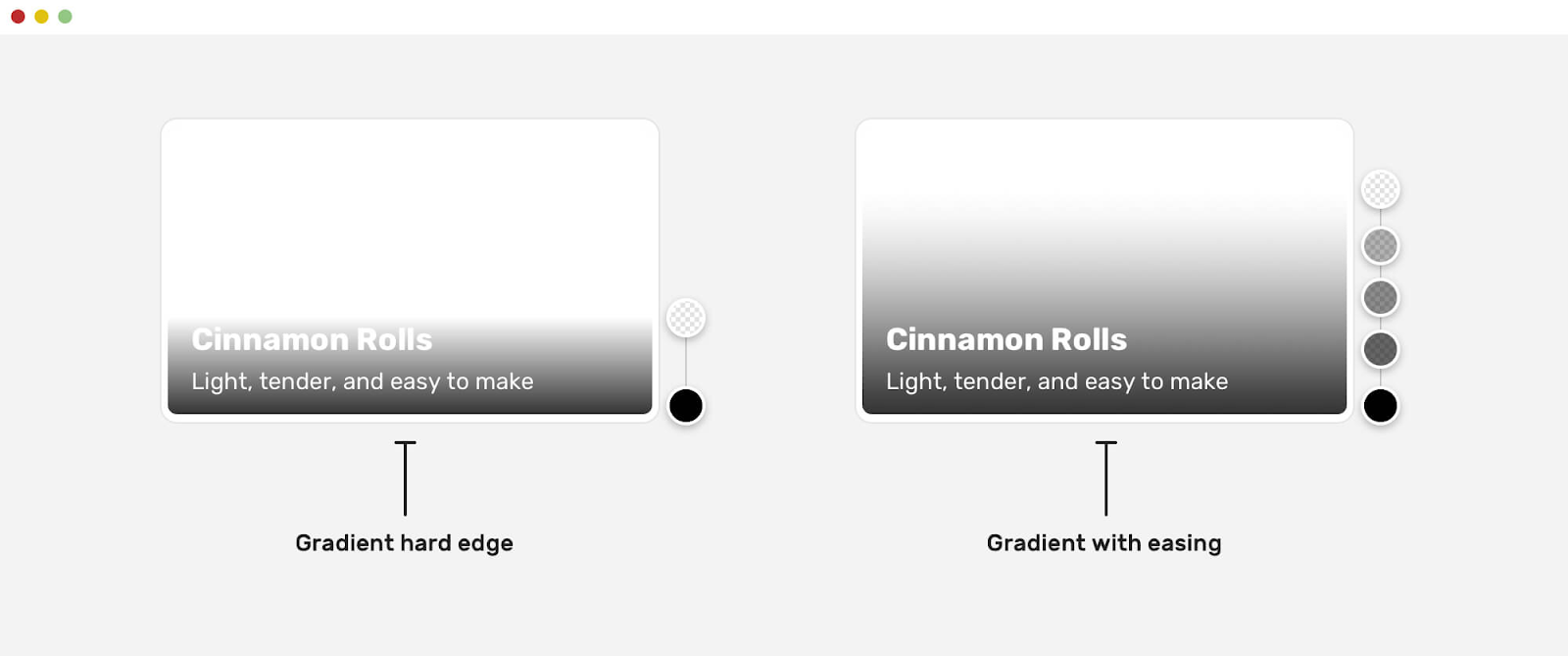
Сравните карточки со смягчением градиента и без него.

Добавление, изменение и удаление цвета фона в Word
Чтобы придать документу красивый вид, задайте для него цвет фона с помощью кнопки Цвет страницы. Вы также можете добавить водяной знак.
Добавление и изменение цвета фона
Перейдите в конструктор > цвет страницы.
Выберите нужный цвет в области Цвета темы или Стандартные цвета.
Если нужного цвета нет, выберите другие цвета ,а затем в поле Цвета выберите нужный цвет.
Чтобы добавить градиент, текстуру, узор или рисунок, выберите Параметры заливки ,а затем выберите Градиент, Текстура,Узор или Рисунок и выберите один из вариантов.
Градиенты, узоры, рисунки и текстуры повторяются столько раз, сколько необходимо для заполнения страницы. Если сохранить документ как веб-страницу, текстуры будут сохранены в формате JPEG, а узоры и градиенты — в формате PNG.
Перейдите в конструктор > цвет страницы.
Выберите Нет цвета.
Поддержка Office 2010 прекращена 13 октября 2021 г.
Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
В качестве фона можно использовать градиенты, узоры, рисунки, сплошные цвета или текстуры. Градиенты, узоры, рисунки и текстуры для заполнения страницы помяты или повторяются. Если сохранить документ как веб-страницу, изображения, текстуры и градиенты будут сохранены как JPEG файлы, а узоры — в GIF файлы.
Добавление и изменение цвета фона
Перейдите в > Разметка страницы.
Выполните одно из указанных ниже действий.
Выберите в области Цвета темы или Стандартные цвета.
Выберите другие цвета, а затем выберите цвет.
Выберите Заливка, чтобы добавить специальные эффекты, например градиенты, узоры или текстуры.
Примечание: Выберите нужный цвет перед применением градиента или узора.
Перейдите в > Разметка страницы.
Выберите Нет цвета.
Изменение цвета фона
Перейдите в конструктор > цвет страницы.
Выберите нужный цвет. Если вы не видите нужный цвет, выберите Другие цвета, а затем выберите цвет из любого из параметров в поле Цвет.
Чтобы выбрать цвет из файла, выделите изображение, щелкните значок шестеренки и выберите Создать из файла.

Решения
Наложение градиента
Вообще говоря, наложение градиента — это наиболее распространённое решение, позволяющее сделать текст на изображении более чётким. Учитывая это, я остановлюсь на нём немного подробнее.
При реализации наложения градиента у нас есть два варианта:
-
Использовать отдельный элемент для градиента (псевдоэлемент или пустой )
-
Применить градиент как фоновое изображение.
У каждого из вышеперечисленных есть свои плюсы и минусы, давайте рассмотрим их.
Элемент содержимого позиционируется абсолютно, его фоновым изображением служит градиент. Это означает, что размер градиента равен высоте элемента.
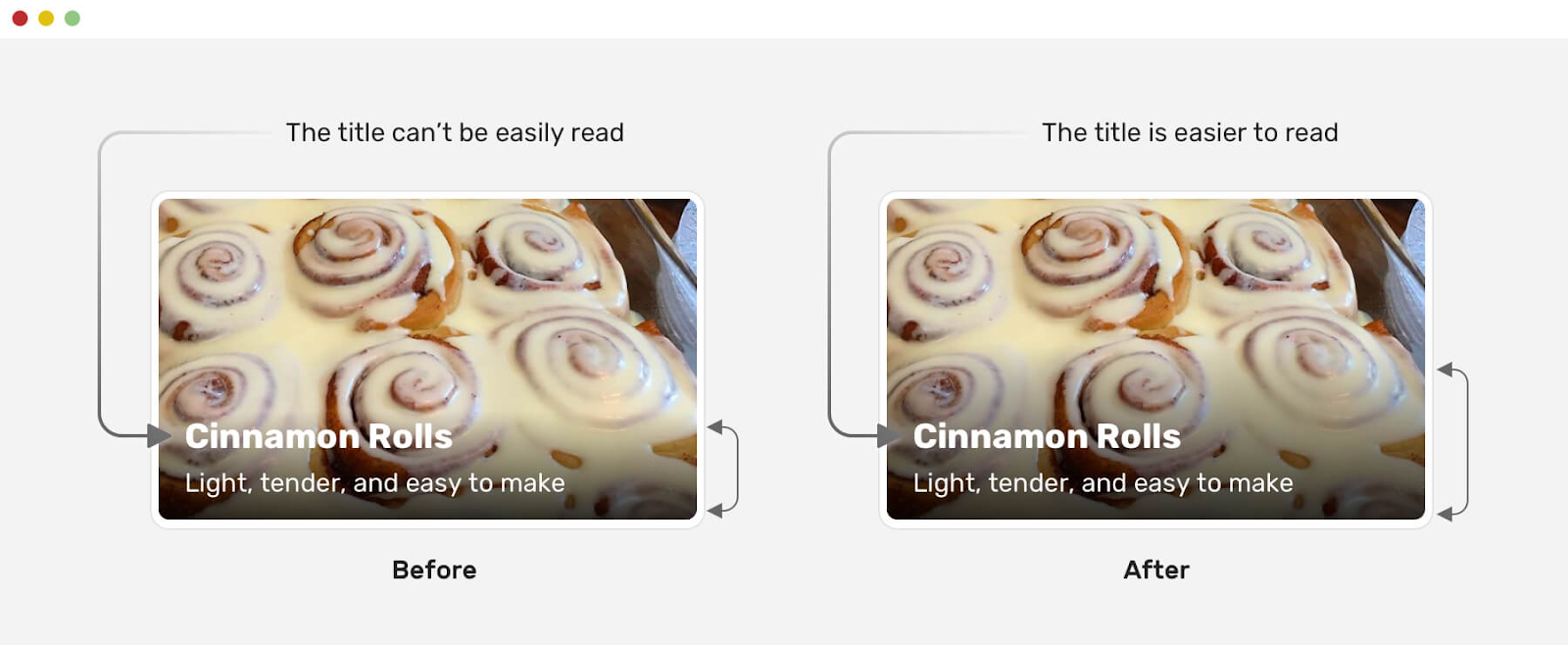
На первый взгляд может показаться, что градиент хорошо работает. Это не так. Я протестировал тот же градиент с большим количеством изображений, и вот результат.

Обратите внимание, что контраст между белым текстом и изображениями не всегда чёткий. Некоторые люди прочитают текст, но использовать такой градиент — огромная ошибка
Причина в том, что градиент должен покрывать больше пространства по вертикали, поэтому должен быть выше. Если градиент равен размеру контента, он будет работать не во всех случаях. Чтобы решить эту проблему, мы можем использовать min-height, как показано ниже:
min-height к элементу .card__content.
Flexbox для перемещения содержимого вниз.
Другое решение — большой padding-top, с ним не нужны min-height и flexbox.
Обратите внимание на разницу между левой и правой карточками. Градиент больше по высоте

Выглядит хорошо. Можем ли мы сделать лучше? Определённо да!
Удаляем фон
Очень часто пользователи сталкиваются с проблемой, когда нужно скопировать информацию с какого-то сайта и перенести его в текстовый редактор. Однако помимо желаемого текста добавляется еще такой бонус к нему, как цветной фон, а при попытке стандартного удаления он не исчезает. Давайте попробуем разобраться в проблеме.
- Часто текст из интернета сопровождается серым фоном. Убираем его следующим образом. Выделяем его мышью, затем нажимаем ее правую кнопку. В появившемся меню выбираем «Копировать». Можно сделать это комбинацией клавиш CTRL+C.

- Открываете новый документ или просто стираете текст в этом. Снова нажимаете правую кнопку мыши, в появившемся списке выбираете параметр вставки «Сохранить только текст».

Используя наши советы по форматированию фона текста и страницы, вы сможете быстро избавиться от навязчивой проблемы или оформить цветной документ. Если вам потребуется сделать цвет текста более читабельным по отношению к тексту, используйте инструкцию из этой статьи.
Как распечатать фон
По умолчанию печать фона страницы не настроена и многие задаются вопросом «Почему фон не печатается». Поэтому при подготовке к печати в окне предварительного просмотра, документ может отображаться без цветового фона или рисунка.
Для того, чтобы напечатать фон, необходимо выполнить соответствующие настройки:
- Открыть закладку «Файл»;
- Выбрать раздел «Параметры»;
- В окне «Параметры Word» открыть раздел «Экран»;
- В разделе «Параметры печати» установить галку «Печать фоновых рисунков и цветов».

В окно «Параметры Word» можно зайти из окна печати. Для этого необходимо совершить переход «Параметры страницы» → «Параметры печати».
Это одна из главных ошибок пользователя, после который принтер не печатает фон страницы.
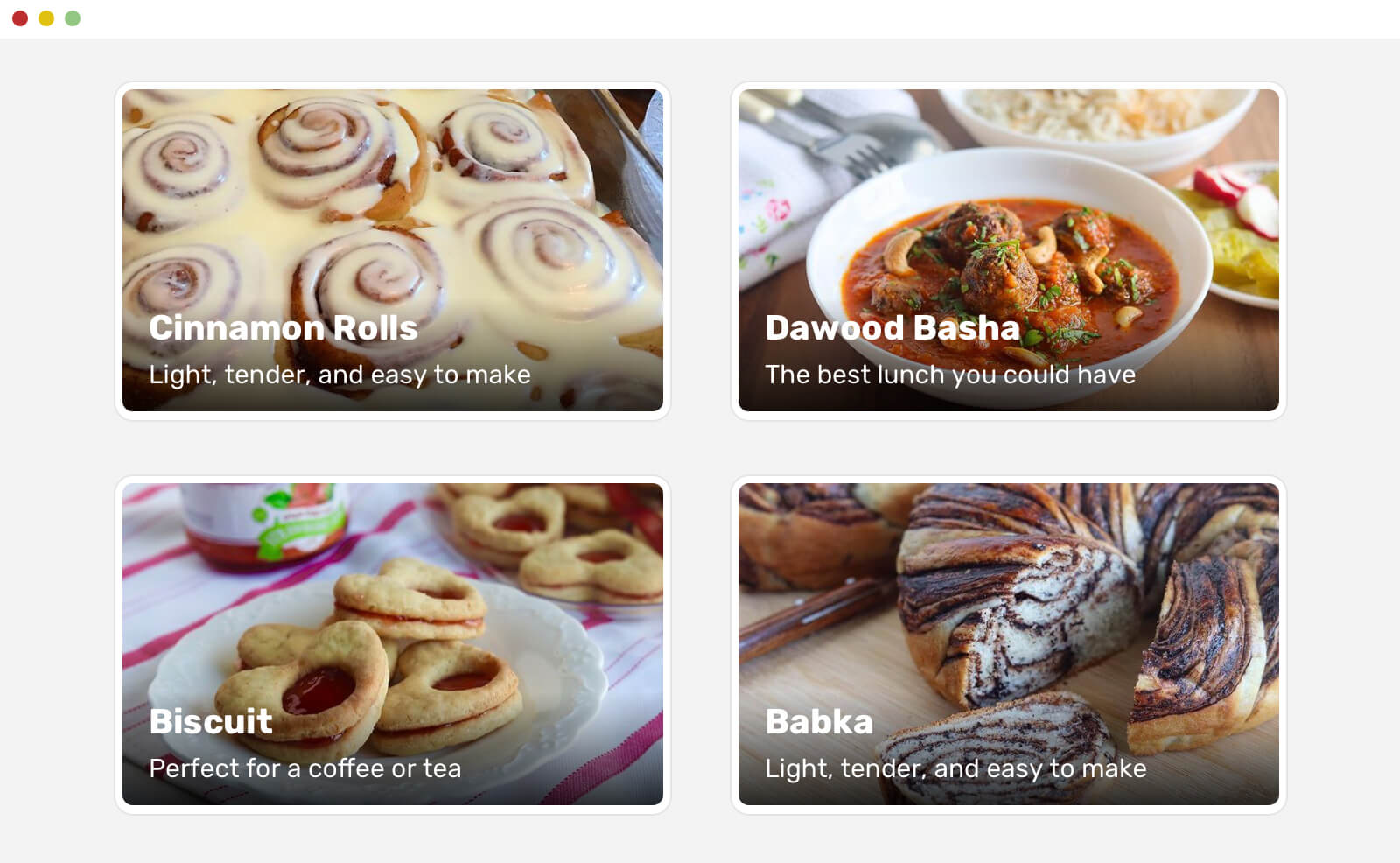
Блок с контентом поверх фонового изображения
Подобные блоки привлекают внимание. Фоном идёт картинка, а поверх неё текст
Давайте разбираться, как такое сделать.

Взглянув на этот макет, можно предположить, что тут достаточно задать высоту и ширину, расположить фоновое изображение — и всё.
Однако мы не всегда знаем заранее, сколько контента будет внутри блока — не изменят ли потом его содержимое. Могут поменять заголовок, сделать его больше на две-три строки — и тогда всё сломается. Поэтому фон нужно делать адаптивным. Итак, к коду.
Создаём простую html-разметку:
Главное у нас снова в CSS:
Чтобы даже при увеличении текста ничего не сломалось — применяем внутренний отступ (padding). Таким образом уходим от фиксированных размеров: контент можно менять, при этом блок и его фон будут подстраиваться.
Устанавливаем background-repeat в no-repeat
По умолчанию применяется repeat, но с ним фоновая картинка повторяется, пока не заполнит собой блок, а нам такого не нужно.
Задаём background-position: center — выравниваем картинку по центру контейнера (как по вертикали, так и по горизонтали).
А теперь самое важное — масштабируем фон. Задаём свойству background-size значением cover
Это и позволит нашей картинке подстроиться под размеры блока (её ширина или высота будет равняться ширине или высоте блока, а пропорции сохранятся).