Работа с циклами в vba:loop, for each, for next
Содержание:
- Async/Await и генераторы
- Как применять цикл foreach PHP
- Цикл foreach
- Синтаксический обзор
- Оператор break
- Примеры циклов For… Next
- Цикл while (с предусловием)
- Shorting Circuits (One-time Loop)
- Поиск индекса элемента в JS
- Development: What Could foreach Return?
- Изменение значения элемента
- Инструкция foreach
- Для чего используется цикл foreach PHP?
Async/Await и генераторы
Другой крайний случай с forEach() — это то, что он не совсем правильно работает с async/await или генераторами. Если ваш callback forEach() является синхронным, то это не имеет значения, но вы не сможете использовать await внутри callback forEach ():
async function run() {
const arr = ;
arr.forEach(el => {
// SyntaxError
await new Promise(resolve => setTimeout(resolve, 1000));
console.log(el);
});
}
Вы также не сможете использовать yield:
function* run() {
const arr = ;
arr.forEach(el => {
// SyntaxError
yield new Promise(resolve => setTimeout(resolve, 1000));
console.log(el);
});
}
Но приведенные выше примеры отлично работают с for/of:
async function asyncFn() {
const arr = ;
for (const el of arr) {
await new Promise(resolve => setTimeout(resolve, 1000));
console.log(el);
}
}
function* generatorFn() {
const arr = ;
for (const el of arr) {
yield new Promise(resolve => setTimeout(resolve, 1000));
console.log(el);
}
}
Даже если вы пометите свой callback forEach() как async, вам будет сложно заставить асинхронный метод forEach() работать последовательно. Например, приведенный ниже скрипт будет печатать 0-9 в обратном порядке.
async function print(n) {
// Wait 1 second before printing 0, 0.9 seconds before printing 1, etc.
await new Promise(resolve => setTimeout(() => resolve(), 1000 - n * 100));
// Will usually print 9, 8, 7, 6, 5, 4, 3, 2, 1, 0 but order is not strictly
// guaranteed.
console.log(n);
}
async function test() {
.forEach(print);
}
test();
T
Вывод: если вы используете async/await или генераторы, помните, что forEach() является синтаксическим сахаром. Как сахар, его следует использовать экономно и не для всего.
Как применять цикл foreach PHP
В PHP существует два способа использовать цикл foreach PHP. Оба описаны ниже.
Синтаксис первого метода использования:
foreach($array_name as $value){
echo $value
}
При этом нужно указать имя массива, а затем переменную $value.
Для каждой итерации значение текущего элемента присваивается переменной $value. После завершения итерации переменной присваивается значение следующего элемента. И так до тех пор, пока все элементы массива не будут перебраны.
Синтаксис второго метода (PHP foreach as key value):
foreach ($array_name as $key_of_element => $value_of_element){
//code to be executed here
}
Это подходит для ассоциативных массивов, в которых используются пары ключ / значение.
Во время выполнения каждой итерации значение текущего элемента будет присвоено переменной $value_of_element. Кроме этого ключ элемента присваивается переменной $key_of_element.
Если вы работаете с числовыми массивами, то можно использовать первый метод, в котором не нужны ключи элементов.
Пожалуйста, оставляйте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
Цикл foreach
На уроке №76 мы рассматривали примеры использования цикла for для осуществления итерации по каждому элементу массива. Например:
#include <iostream>
int main()
{
const int numStudents = 7;
int scores = { 45, 87, 55, 68, 80, 90, 58 };
int maxScore = 0; // отслеживаем наивысший балл
for (int student = 0; student < numStudents; ++student)
if (scores > maxScore)
maxScore = scores;
std::cout << «The best score was » << maxScore << ‘\n’;
return 0;
}
|
1 |
#include <iostream> intmain() { constintnumStudents=7; intscoresnumStudents={45,87,55,68,80,90,58}; intmaxScore=;// отслеживаем наивысший балл for(intstudent=;student<numStudents;++student) if(scoresstudent>maxScore) maxScore=scoresstudent; std::cout<<«The best score was «<<maxScore<<‘\n’; return; } |
В то время как циклы for предоставляют удобный и гибкий способ итерации по массиву, в них так же легко можно запутаться и наделать «ошибок неучтенных единиц».
Поэтому в C++11 добавили новый тип цикла — foreach (или «цикл, основанный на диапазоне»), который предоставляет более простой и безопасный способ итерации по массиву (или по любой другой структуре типа списка).
Синтаксис цикла foreach следующий:
Выполняется итерация по каждому элементу массива, присваивая значение текущего элемента массива переменной, объявленной как элемент (). В целях улучшения производительности объявляемый элемент должен быть того же типа, что и элементы массива, иначе произойдет неявное преобразование. Рассмотрим простой пример использования цикла foreach для вывода всех элементов массива :
#include <iostream>
int main()
{
int math[] = { 0, 1, 4, 5, 7, 8, 10, 12, 15, 17, 30, 41};
for (int number : math) // итерация по массиву math
std::cout << number << ‘ ‘; // получаем доступ к элементу массива в этой итерации через переменную number
return 0;
}
|
1 |
#include <iostream> intmain() { intmath={,1,4,5,7,8,10,12,15,17,30,41}; for(intnumbermath)// итерация по массиву math std::cout<<number<<‘ ‘;// получаем доступ к элементу массива в этой итерации через переменную number return; } |
Результат выполнения программы:
Рассмотрим детально, как это всё работает. При выполнении цикла foreach переменной присваивается значение первого элемента (т.е. значение ). Дальше программа выполняет стейтмент вывода значения переменной , т.е. нуля. Затем цикл выполняется снова, и значением переменной уже является (второй элемент массива). Вывод значения выполняется снова. Цикл продолжает свое выполнение до тех пор, пока в массиве не останется непройденных элементов. В конце выполнения программа возвращает обратно в операционную систему с помощью оператора return.
Обратите внимание, переменная не является индексом массива. Ей просто присваивается значение элемента массива в текущей итерации цикла
Синтаксический обзор
Циклические конструкции for и for/in предоставляют вам доступ к индексу в массиве, а не к фактическому элементу. Например, предположим, что вы хотите распечатать значения следующего массива:
const arr = ;
С помощью for и for/in вам нужно использовать конструкцию arr :
for (let index = 0; index < arr.length; ++index) {
console.log(arr);
}
for (let index in arr) {
console.log(arr);
}
С двумя другими конструкциями, forEach() и for/of, вы сразу получаете доступ к самому элементу массива. С forEach() вы можете так же получить индекс массива index, с for/of индекс не доступен.
arr.forEach((v, index) => console.log(v));
for (const v of arr) {
console.log(v);
}
Оператор break
Внимание: для освоения этого раздела необходимо понимание принципов работы с массивами. Не всегда нужно, чтобы цикл отработал до конца, — бывают ситуации, когда нам требуется его прервать
Допустим, мы обходим некий массив и хотим остановить выполнение цикла, если в нём найдено число 5. Для таких ситуаций существует оператор break, который полностью прекращает работу цикла
Не всегда нужно, чтобы цикл отработал до конца, — бывают ситуации, когда нам требуется его прервать. Допустим, мы обходим некий массив и хотим остановить выполнение цикла, если в нём найдено число 5. Для таких ситуаций существует оператор break, который полностью прекращает работу цикла.
Вот варианты кода для всех четырёх типов циклов (для цикла do…while дополнительное важное условие — размер массива должен быть больше 0):
Если выполнить эти фрагменты, во всех вариантах на выводе будет одно и то же:
Выполнение циклов полностью прекращается, как только любой из них доходит до позиции 4, где и расположено искомое число 5. Это происходит потому, что везде задано условие: если текущий элемент равен 5, вызывается оператор break.
Примеры циклов For… Next
Вы можете скопировать примеры циклов в свой модуль VBA, последовательно запускать их на выполнение и смотреть результаты.
Простейший цикл
Заполняем десять первых ячеек первого столбца активного листа Excel цифрами от 1 до 10:
|
1 |
Subtest1() DimiAsLong Fori=1To10 Cells(i,1)=i Next EndSub |
Простейший цикл с шагом
В предыдущий цикл добавлен оператор Step со значением 3, а результаты записываем во второй столбец:
|
1 |
Subtest2() DimiAsLong Fori=1To10Step3 Cells(i,2)=i Next EndSub |
Цикл с отрицательными аргументами
Этот цикл заполняет десять первых ячеек третьего столбца в обратной последовательности:
|
1 |
Subtest3() DimiAsLong Fori=To-9Step-1 Cells(i+10,3)=i+10 Next EndSub |
Увеличиваем размер шага до -3 и записываем результаты в четвертый столбец активного листа Excel:
|
1 |
Subtest4() DimiAsLong Fori=To-9Step-3 Cells(i+10,4)=i+10 Next EndSub |
Вложенный цикл
Внешний цикл последовательно задает индексы первых десяти строк активного листа, а вложенный цикл складывает числа в первых четырех ячейках строки с текущем индексом и записывает сумму в ячейку пятого столбца. Перед запуском вложенного цикла с накопительным сложением, пятую ячейку соответствующей строки обнуляем, чтобы в случае нахождения в ней какого-либо числа, оно не прибавилось к итоговой сумме.
|
1 |
Subtest5() Dimi1 AsLong,i2 AsLong Fori1=1To10 ‘Пятой ячейке в строке i1 присваиваем 0 Cells(i1,5)= Fori2=1To4 Cells(i1,5)=Cells(i1,5)+Cells(i1,i2) Next Next EndSub |
Выход из цикла
В шестой столбец активного листа запишем названия десяти животных, конечно же, с помощью цикла For… Next:
|
1 |
Subtest6() DimiAsLong Fori=1To10 Cells(i,6)=Choose(i,»Медведь»,»Слон»,»Жираф»,»Антилопа»,_ «Крокодил»,»Зебра»,»Тигр»,»Ящерица»,»Лев»,»Бегемот») Next EndSub |
Следующий цикл будет искать в шестом столбце крокодила, который съел галоши. В ячейку седьмого столбца цикл, пока не встретит крокодила, будет записывать строку «Здесь был цикл», а когда обнаружит крокодила, запишет «Он съел галоши» и прекратит работу, выполнив команду Exit For. Это будет видно по ячейкам рядом с названиями животных ниже крокодила, в которых не будет текста «Здесь был цикл».
|
1 |
Subtest7() DimiAsLong Fori=1To10 IfCells(i,6)=»Крокодил»Then Cells(i,7)=»Он съел галоши» ExitFor Else Cells(i,7)=»Здесь был цикл» EndIf Next EndSub |
Результат работы циклов For… Next из примеров:

Результат работы циклов For… Next
Такие данные на активном листе Excel вы получите, если последовательно запустите на выполнениев редакторе VBA все семь подпрограмм из примеров, демонстрирующих работу циклов For… Next.
Цикл с дробными аргументами
Атрибуты start, end и step могут быть представлены числом, переменной или числовым выражением:
|
1 |
Fori=1To20Step2 Fori=aTobStepc Fori=a-3To2b+1Stepc2 |
В результате вычисления значения переменной вне цикла или выражения внутри его может получиться дробный результат. VBA Excel округлит его до целого числа, используя бухгалтерское округление:
|
1 |
‘Значения атрибутов до округления Fori=1.5To10.5Step2.51 ‘Округленные значения атрибутов Fori=2To10Step3 |
Старайтесь не допускать попадания в тело цикла For… Next неокругленных значений аргументов, чтобы не получить непредсказуемые результаты его выполнения. Если без дробных чисел не обойтись, а необходимо использовать обычное округление, применяйте в коде VBA функцию рабочего листа WorksheetFunction.Round для округления числа перед использованием его в цикле For… Next.
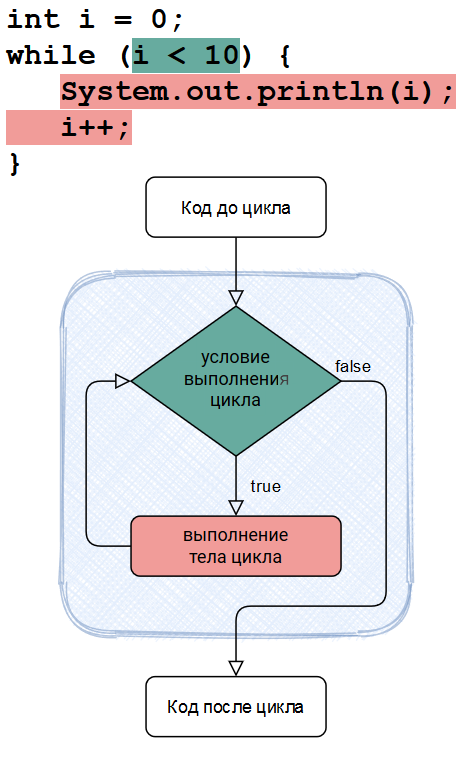
Цикл while (с предусловием)
Этот цикл имеет следующую синтаксическую структуру:
В целом он не сильно отличается от цикла for — цикл while не имеет параметров <начальное действие> и <действие после итерации>, а содержит лишь условие. Это позволяет выполнять <тело цикла> до тех пор, пока выражение в условии возвращает true перед каждой итерацией.
Ранее мы рассматривали пример цикла for, в котором не были указаны параметры <начальное действие> и <действие после итерации>:
Его несложно переписать с использованием while:
Графически алгоритм работы можно представить такой схемой:

В отличие от for, в цикле while нельзя не указывать параметр <условие выполнения цикла>, то есть запрещена такая запись:
Цикл while называется циклом с предусловием, потому что первый раз условие выполнения проверяется перед первой итерацией. Если проверка вернёт значение false, то ни одна итерация не будет выполнена.
Цикл while обычно используется в случаях, когда:
- число итераций не известно заранее;
- счётчик итераций не требуется по логике программы.
Shorting Circuits (One-time Loop)
foreach can be used as a code block that runs exactly once, but can be exited from with break or continue (seen in a c.l.t post by Bruce Hartweg):
foreach _ _ {
# some processing
if {$somecondition} break
# some other processing
if {$someothercondition} break
# still more processing
}
This is an alternative to nested if structures.
RS is not sure whether to recommend this style.. but proof again that you can do more with Tcl than you’d imagine…;-) Well hell, then add some sugar:
interp alias {} breakable {} foreach _ _
breakable { ;# or 'fragile'?
# some processing
if {$somecondition} break
# some other processing
if {$someothercondition} break
# still more processing
}
Or, to make your intention clearer:
interp alias {} make {} foreach
make or break {
...
}
AMG: This is like the do {…} while (0); idiom in C, which is useful not only in macros but also for creating a «structured goto» using break. Perhaps unfortunately, continue can’t be used to go back to the top, since it first checks the loop condition; otherwise this idiom would effectively create two line labels at the same time. ;^) Very occasionally I wish for a «redo» statement that restarts the current iteration of the loop, bypassing both the loop condition and for’s increment clause.
Поиск индекса элемента в JS
Функции indexOf() и lastIndexOf() вернут индекс 1-го и последнего включения элемента в массиве. К примеру:
var fruit = "яблоки", "груши", "огурцы", "яблоки", "груши"];
var firstIndex = fruit.indexOf("яблоки");
var lastIndex = fruit.lastIndexOf("яблоки");
var otherIndex = fruit.indexOf("черешня");
document.write(firstIndex); // 0
document.write(lastIndex); // 3
document.write(otherIndex); // -1
У firstIndex значение 0, так как первое включение «яблоки» в нашем массиве приходится на индекс 0, последнее — на индекс № 3. Если же элемент в массиве отсутствует, функции indexOf() и lastIndexOf() вернут значение -1.
every()
С помощью every() мы проверим, все ли наши элементы соответствуют какому-нибудь условию:
var numbers = 1, -12, 8, -2, 25, 62 ];
function condition(value, index, array) {
var result = false;
if (value > ) {
result = true;
}
return result;
};
var passed = numbers.every(condition);
document.write(passed); // false
В метод every() в качестве параметра осуществляется передача функции, представляющей условие. Данная функция принимает 3 параметра:
function condition(value, index, array) {
}
Здесь параметр value представляет перебираемый текущий элемент массива, параметр index представляет индекс данного элемента, а параметр array осуществляет передачу ссылки на массив.
В такой функции можно проверить переданное значение элемента на его соответствие определённому условию. В нашем примере мы проверяем каждый элемент массива на условие, больше ли он нуля. Когда больше, возвращается значение true, так как элемент соответствует условию. Когда меньше, возвращается значение false, т. к. элемент не соответствует нашему условию.
В результате, когда осуществляется вызов метода numbers.every(condition) он выполняет перебор всех элементов нашего массива numbers, а потом поочерёдно передает их в функцию condition. Когда эта функция возвращает значение true для всех элементов, метод every() тоже возвращает true. Когда хоть один элемент условию не соответствует, возвращается false.
some()
Функция/метод some() похожа на every() с той лишь разницей, что осуществляется проверка на соответствие условию хотя бы одного элемента.
Здесь some() вернёт true. Но если соответствующих условию элементов в массиве не будет, вернётся false:
var numbers = 1, -12, 8, -2, 25, 62 ];
function condition(value, index, array) {
var result = false;
if (value === 8) {
result = true;
}
return result;
};
var passed = numbers.some(condition); // true
filter()
Как some() и every(), метод filter()принимает функцию условия. Но тут возвращается массив элементов, соответствующих условию:
var numbers = 1, -12, 8, -2, 25, 62 ];
function condition(value, index, array) {
var result = false;
if (value > ) {
result = true;
}
return result;
};
var filteredNumbers = numbers.filter(condition);
for(var i=; i < filteredNumbers.length; i++)
document.write(filteredNumbersi + "<br/>");
Вот результат вывода:
1 8 25 62
forEach() и map()
Функции forEach() и map() выполняют перебор элементов, осуществляя с ними некоторые операции. К примеру, чтобы вычислить квадраты чисел в массиве, делаем так:
var numbers = 1, 2, 3, 4, 5, 6];
for(var i = ; i<numbers.length; i++){
var result = numbersi * numbersi];
document.write("Квадрат нашего числа " + numbersi + " равен " + result + "<br/>");
}
Конструкция может быть упрощена посредством forEach():
var numbers = 1, 2, 3, 4, 5, 6];
function square(value, index, array) {
var result = value * value;
document.write("Квадрат нашего числа " + value + " равен " + result + "<br/>");
};
numbers.forEach(square);
Здесь forEach() в качестве параметра принимает ту же функцию, в которую в процессе перебора элементов передаётся перебираемый текущий элемент, и над ним выполняются операции.
Что касается map(), то этот метод похож на forEach с той лишь разницей, что map() возвращает новый массив, где отображены результаты операций над элементами массива.
Допустим, давайте, применим map к вычислению квадратов чисел нашего массива:
var numbers = 1, 2, 3, 4, 5, 6];
function square(value, index, array) {
return result = value * value;
};
var squareArray = numbers.map(square);
document.write(squareArray);
Функция, передаваемая в map(), получает текущий перебираемый элемент, выполняя над ним операции и возвращая некоторое значение. Именно это значение и попадает в результирующий массив squareArray.
Development: What Could foreach Return?
SS wonders why foreach doesn’t return the result of the last executed command. It can be useful for programmers using Tcl in a functional style. The same also apply to for. CL likes the idea.
rmax: Another useful return value (maybe even closer to functional programming) could be the unprocessed part of the list if a break occured in the loop body.
I sometimes find myself doing stuff like this:
foreach {a b c} $args break
set args
This could be done easier and would be less error prone if foreach returned the tail of the list:
set args
Of course, this feature can only work in a useful way if foreach was called with just one list.
RS: This is what lassign (from 8.5, or TclX) does:
set args
SS: Yep rmax, my past idea evolved almost exactly into a new idea similar to your suggestion. Actually I’m not sure about many different options:
- OPTION 1
- foreach always returns the return value of the last command executed, but can be called without the ‘script’ argument, and in such a case the variables are assigned, and foreach returns the rest of the list, so:
set args
does what your example do.
- OPTION 2
- foreach always returns the rest of the list (with rest I mean the not processed part). The last argument can be omitted and defaults to break.
set args
is still valid.
- OPTION 3
- foreach works exactly like today, but works as OPTION 1 when called without the script argument. That’s fully backward compatible, but less orthogonal and less powerful.
AMG: works just like but indeed does have a return value. The returned value is a list accumulating the results of each iteration.
| Category syntax | Arts and Crafts of Tcl-Tk Programming | Category Command | Category Control Structure |
Изменение значения элемента
А как обстоит дело с изменением значения элемента при проходе цикла? Вы можете попробовать такой код:
foreach ( $myArray as $value ) {
$value = 123;
}
Однако, если запустить его на выполнение, то вы обнаружите, что значения в массиве не изменяются. Причина заключается в том, что работает с копией значений массива, а не с оригиналом. Таким образом оригинальный массив остается нетронутым.
Для изменения значений массива вам нужна ссылка на значение. Для этого нужно поставить знак перед переменной значения в конструкции :
foreach ( $myArray as &$value ) {
$value = 123;
}
становится ссылкой на значение элемента в оригинальном массиве, а значит, вы можете изменять элемент устанавливая новое значение в .
Ссылка — это указатель на оригинальное значение. Она похожа на ярлык в Windows, или на псевдоним в Mac OS.
Например, следующий скрипт проходит циклом каждый элемент (имя режиссера) в массиве , и использует функцию PHP и конструкцию для перемены мест имени и фамилии:
$directors = array( "Alfred Hitchcock", "Stanley Kubrick", "Martin Scorsese", "Fritz Lang" );
// Изменяем формат имени для каждого элемента
foreach ( $directors as &$director ) {
list( $firstName, $lastName ) = explode( " ", $director );
$director = "$lastName, $firstName";
}
unset( $director );
// Выводим конечный результат
foreach ( $directors as $director ) {
echo $director . "<br />";
}
Скрипт выведет:
Hitchcock, Alfred Kubrick, Stanley Scorsese, Martin Lang, Fritz
Отметим, что скрипт вызывает функцию для удаления переменной после завершения первого цикла. Это хорошая практика, если вы планируете использовать переменную позже в скрипте в другом контексте.
Если не удалять ссылку, то есть риск при дальнейшем выполнении кода случайной ссылки на последний элемент в массиве («Lang, Fritz»), если далее использовать переменную , что приведет к непредвиденным последствиям!
Резюме
В данном уроке мы рассмотрели, как использовать конструкцию PHP для организации цикла по элементам массива. Были рассмотрены вопросы:
Инструкция foreach
Оператор выполняет оператор или блок операторов для каждого элемента в экземпляре типа, который реализует интерфейс System.Collections.IEnumerable или System.Collections.Generic.IEnumerable<T>, как показано в следующем примере.
Оператор не ограничен этими типами. Его можно использовать с экземпляром любого типа, который удовлетворяет следующим условиям:
- Тип имеет открытый метод без параметров . Начиная с C# 9.0 метод может быть методом расширения типа.
- тип возвращаемого значения метода должен содержать открытое свойство и открытый метод без параметров с типом возвращаемого значения .
В следующем примере показано использование оператора с экземпляром типа System.Span<T>, который не реализует интерфейс:
Начиная с версии C# 7.3, если свойство перечислителя возвращает (, где — это тип элемента коллекции), вы можете объявить переменную итерации с модификатором или , как показано в следующем примере.
Если оператор применяется к , возникает исключение NullReferenceException. Если исходная коллекция инструкции пуста, тело оператора не выполняется и пропускается.
await foreach
Начиная с C# 8.0, можно применять оператор для использования асинхронного потока данных, то есть типа коллекции, реализующего интерфейс IAsyncEnumerable<T>. Каждую итерацию цикла можно приостановить, пока будет осуществляться асинхронное извлечение следующего элемента. В следующем примере показано использование оператора .
Оператор можно также использовать с экземпляром любого типа, который удовлетворяет следующим условиям:
- Тип имеет открытый метод без параметров . Этот метод может быть методом расширения типа.
- Тип возвращаемого значения метода имеет открытое свойство и открытый метод без параметров , тип возвращаемого значения которого — , или любой другой подтверждающий ожидание тип, метод ожидания которого возвращает значение .
Элементы потока по умолчанию обрабатываются в захваченном контексте. Чтобы отключить захват контекста, используйте метод расширения TaskAsyncEnumerableExtensions.ConfigureAwait. Дополнительные сведения о контекстах синхронизации и захвате текущего контекста см. в статье Использование асинхронного шаблона, основанного на задачах. Дополнительные сведения об асинхронных потоках см. в разделе статьи Новые возможности в C# 8.0.
Тип переменной итерации
Можно использовать ключевое слово , чтобы компилятор мог определить тип переменной итерации в операторе , как показано в следующем коде:
Можно также явно указать тип переменной итерации, как показано в следующем коде:
В предыдущей форме тип элемента коллекции должен быть неявно или явно преобразован в тип переменной итерации. Если явное преобразование из в завершается ошибкой во время выполнения, оператор выдает исключение InvalidCastException. Например, если является незапечатанным типом класса, может быть любым типом интерфейса, даже тем, который не реализует. Во время выполнения тип элемента коллекции может быть производным от и фактически реализовать . В противном случае возникает InvalidCastException.
Для чего используется цикл foreach PHP?
Цикл foreach PHP используется для работы с массивом. Он перебирает каждый его элемент.
Также можно использовать для работы с массивами цикл for. Например, используя свойство length, чтобы получить длину массива, а затем применить его в качестве оператора max. Но foreach делает это проще, так как он предназначен для работы с массивами.
Если вы работаете с MySQL, то для этого данный цикл подходит еще больше. Например, можно выбрать несколько строк из таблицы БД и передать их в массив. После этого, используя цикл foreach, перебрать все элементы массива с выполнением какого-либо действия.
Обратите внимание, что можно использовать цикл foreach с массивом или только с объектом