Как составить правильный h1
Содержание:
- Примеры составления заголовков H2
- Default CSS Settings
- Использование тега h1 в WordPress
- How to style — tag?
- Что такое html тег h1…h6?
- Наиболее распространенные ошибки использования заголовков H1 и H2
- Важность иерархии ..
- Что такое и что означает A и IMG
- Заголовки h3-h6
- Подзаголовки в теле статьи (H2-H3)
- Что такое H1?
- Основные правила использования заголовка H1
- Как заполнять h-теги в WordPress
- HTML Теги
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- Что нужно знать для грамотной расстановки заголовков H1 и H2?
- 1. Что такое тег заголовка.
- Распространенные ошибки при написании h1
- Вывод: H1 и Title должны пересекаться
Примеры составления заголовков H2
Каким образом составляются заголовки H2? Их в тексте может быть несколько. Как правило, они конкретизируют заголовок H1 и структурируют весь текст. Вернемся к нашему примеру со страницей, на которой представлена женская обувь. Для данной страницы можно написать продающий текст, в котором будут описаны преимущества моделей, предлагаемых покупательницам, и представлена таблица размеров. Также на странице пользователь сможет найти каталог обуви с фото и ценами. При этом заголовки в тексте могут быть такими:
Если вы вспомните поисковые запросы, которые мы используем для продвижения нашей страницы в данном примере, то поймете, что в заголовки H2 мы включаем расширенные запросы, которые имеют более низкую частотность. Они могут быть представлены в непрямом вхождении (их можно склонять, «разбавлять» другими словами). А главное – они конкретизируют наш заголовок H1 и сигнализируют поисковой системе о том, что текст, идущий после них, действительно отвечают поисковым запросам, прописанным в заголовке страницы (Title).
Default CSS Settings
Most browsers will display the element with the following default values:
Example
h1 { display: block; font-size: 2em; margin-top: 0.67em;
margin-bottom: 0.67em; margin-left: 0; margin-right: 0;
font-weight: bold;}
Most browsers will display the element with the following default values:
Example
h2 { display: block; font-size: 1.5em; margin-top: 0.83em;
margin-bottom: 0.83em; margin-left: 0; margin-right: 0; font-weight: bold;}
Most browsers will display the element with the following default values:
Example
h3 { display: block; font-size: 1.17em; margin-top: 1em;
margin-bottom: 1em; margin-left: 0; margin-right: 0; font-weight: bold;}
Most browsers will display the element with the following default values:
Example
h4 { display: block; font-size:
1em; margin-top: 1.33em; margin-bottom: 1.33em; margin-left: 0; margin-right: 0;
font-weight: bold;}
Most browsers will display the element with the following default values:
Example
h5 { display: block; font-size: .83em; margin-top: 1.67em;
margin-bottom: 1.67em; margin-left: 0; margin-right: 0; font-weight: bold;}
Most browsers will display the element with the following default values:
Example
h6 { display: block; font-size: .67em; margin-top: 2.33em;
margin-bottom: 2.33em; margin-left: 0; margin-right: 0; font-weight: bold;}
❮ Previous
Complete HTML Reference
Next ❯
Использование тега h1 в WordPress
Это была чисто теоретическая часть. Теперь поговорим об основных моментах, в которых разберём использование тега h1 на веб-ресурсах под управлением системы WordPress.
Не секрет, что многие начинающие вебмастера применяют бесплатные шаблоны. Но минус этих шаблонов заключается в том, что практически все они имеют ошибки и недоработки! Вот так…
Одна из таких недоработок заключается в том, что иногда для выделения заголовка страницы не используется тег h1, а прописывается другой тег, например, h2.
Как раз такую недоработку бесплатного шаблона, который называется Incredy, я и выявил на своем блоге.
Чтобы исправить этот недочет я занялся редактированием файла single.php. Этот файл одинаков для множества шаблонов системы WordPress.
Главной функцией single.php является вывод информации для каждой записи в блоге. Чтобы узнать о том, как я исправил этот недочет в своем шаблоне, читайте дальше.
Для устранения проблемы в содержимом файла single.php находим код, который выводит заголовок. В моем файле это отображалось вот так:

Нам нужно поменять теги h2 на нужные h1, а потом нажать кнопку «Обновить файл». Вот и все. Как видите сделать это проще простого. Вот как преобразился файл после необходимых изменений:

В вашем файле этот код может выглядеть несколько иначе
Однако это не так важно, здесь главное понять основной смысл
Похожее редактирование (замену h2 на h1) также необходимо сделать с ещё одним файлом шаблона блога, который называется page.php. Именно он выводит страницы блога.
Я думаю, вы знаете, что блог на системе WordPress включает в себя различные записи и страницы. Функции, которые осуществляют их создание и редактирование располагаются в отличных друг от друга файлах и выводят информацию с помощью разных программных модулей.
Но эта информация просто для вашего понимания.
Итак, продолжим. После изменений в файле page.php код, который отвечает за вывод заголовков страниц моего блога, стал таким:

Однако и это ещё не все изменения, которые нужно было осуществить. Всё дело в том, что я выявил ещё один серьёзный недостаток.
Он заключался в том, что этот тег применялся для вывода заголовка всего блога, а это приводило к многочисленным дублям страниц с повторяющимся тегом h1. Поисковые системы подобную переоптимизацию не любят!
Редактирование шаблона для тега h1
Для того, чтобы отредактировать шаблон WordPress и убрать вывод тега h1 из заголовка блога необходимо внести изменения в файлы: header.php (файл вывода заголовка веб-ресурса) и style.css (файл стилей веб-ресурса).
Необходимо изменить в файле header.php:
Найдите этот код в файле header.php, который осуществляет вывод заголовка вашего сайта или блога, а затем вместо тега h1 вставляем тег абзаца p.
После изменения наблюдаем вот такую картину:
Редактирование файла style.css
Чтобы размер и вид шрифта заголовка блога остался без изменений, нужно внести изменения в style.css. Открывайте этот файл и ищите стили для h1. У меня они выглядят вот так:
Затем замените тег h1 на тег p и отредактируйте размер шрифта:
How to style — tag?
Common properties to alter the visual weight/emphasis/size of text in <h1>-<h6> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <h1>-<h6> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <h1>-<h6> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <h1>-<h6> tag:
Что такое html тег h1…h6?
Теги h1, h2, h3, h4, h5 и h6 представляют из себя заголовки с первого по шестой уровень
Они определяют важность сегмента, который озаглавливают. Градация начинается от h1 — самого приоритетного, и заканчивается h6, который имеет низший приоритет из всех
При этом на странице может быть не более одного заголовка h1, так как именно этот тег описывает все содержимое страницы целиком.
Заголовков h2…h6 в документе может быть сколько угодно.
Все они имеют крайне простой синтаксис. Начинается заголовок с тега <h1>, далее следует текстовое описание, которое обрамляется закрывающим тегом </h1>.
Вот так: <h1>Тут находится текст заголовка</h1>
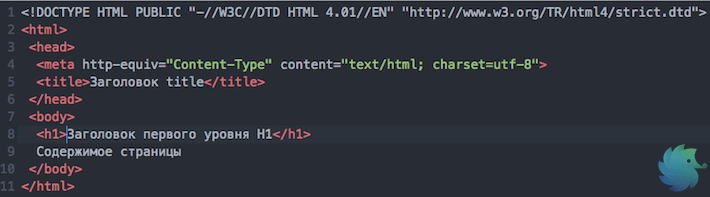
На рисунке ниже представлен заголовок внутри HTML страницы.

Заголовки любого уровня, с точки зрения HTML, являются блочными элементами и всегда отображаются на новой строке. Это позволяет визуально разделить текст на смысловые блоки.
Пример заголовка h1
Пример заголовка h1 можно увидеть прямо на странице с данной статьей. Выглядит он следующим образом.

Его синтаксис крайне прост: <h1>Заголовки страницы h1, h2, h3 … h6</h1>
В заголовке содержится краткое описание материала, а так же самые распространенные ключевые слова. Никаких дополнительных стилей и слоев внутри h1 нету.
Пример заголовков h2…h6
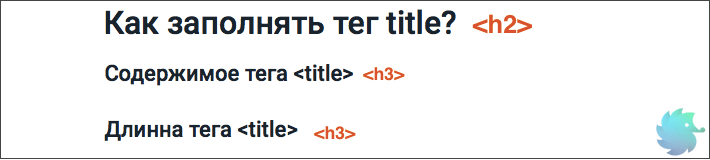
Наглядный пример вложенных заголовков h2 и h3 можно увидеть на странице https://dh-agency.ru/title/ (Для удобства, на рисунке мы убрали текст статьи)

Заголовок <h2></h2> имеет больший размер и содержит описание раздела, в том числе обобщающее подзаголовки <h3></h3>. Во все теги добавлены ключевые слова. При этом h2 имеет более частотный ключевик, чем h3.
Наиболее распространенные ошибки использования заголовков H1 и H2
При использовании заголовков для оптимизации текстов постарайтесь избежать следующих ошибок:
В заключение нашей статьи обратим ваше внимание на еще один важный момент. Речь снова пойдет о шаблонах сайтов
Известны случаи, когда в стандартных шаблонах страниц вовсе нет заголовков H1. Вместо них идут заголовки H2. Даже если в административной части сайта вам предлагается ввести текст в поле «Заголовок материала», на деле может оказаться, что он будет заключен в теги
. Проверьте, нет ли такой недоработки на вашем сайте – изучите структуру документа, нажав клавишу F12. Ваш заголовок заключен в теги
? Значит, все отлично!
Важность иерархии ..
В html коде страницы первым должен быть тег <h1>. Нельзя сначала делать заголовок <h2>, потом <h1>. Аналогично и с другими номерами тегов. Вот правильное использование тегов:
Т.е. каждый более низкий тег всегда располагается во вложении более высокого. Это и есть правильная иерархия. При этом не допускаются резкие переходы с <h1> на <h4>, с <h2> на <h5> и т.п.
Помимо такой иерархии нужно еще соблюдать и иерархию в плане размеров шрифтов. Т.е. более важные заголовки должны иметь более большой шрифт. Хотя подтверждающих фактов тому, что поисковые системы анализируют стили, которые находятся в .css файлах пока никто не объявлял, но негласно есть такое правило среди вебмастеров и оптимизаторов.
Может ли заголовок <h1> и <title> совпадать?
На этот вопрос сейчас разгораются споры. С одной стороны логично, чтобы <title> и <h1> совпадали. Но с другой стороны это как бы дублирование название страницы. Вообще чаще всего заголовки будут разными, поскольку в <h1> вряд ли можно и имеет смысл писать слова «Купить, цена, фото», а в тайтле такие слова наоборот используются. Отвечая на вопрос — делайте так, чтобы было все понятно пользователю и смотрелось естественно.
Сколько может быть заголовков <h2>, <h3>?
Заголовочных тегов <h2>—<h6> может быть несколько на странице, все зависит от размера контента. Количество контента на один заголовок должно быть адекватным. Другими словами не должно быть так, что после заголовка <h2> идет 5 предложений, потом опять <h2> и опять маленький абзац. В таких случаях скорее всего лучше вообще не использовать заголовочные теги.
Не стоит путать заголовочные теги <head> и h1-h6. Одни нужны для поискового робота, другие для поискового робота и пользователей.
Что такое и что означает A и IMG
От простого — к сложному. В техническом задании на статью не редко можно встретить требования по оформлению ссылок и картинок специальными тегами. Именно теги A и IMG служат для этого.
- Тег <a> — это тег указывающий что в нем находится ссылка;
- Тег <img> — указывает на картинку.
Как использовать тег A
Если предыдущие, рассмотренные нами, теги просто обрамляли какой-либо текст. То тег A не просто указывает на то, что текст — это ссылка, но и несет в себе определённые параметры;
- href — адрес ссылки;
- title — всплывающая подсказка ссылки.
Каждый параметр, после его написания внутри тега, должен иметь свое значение. Указываются значения в двойных кавычках и со знаком равенства.
Пример:

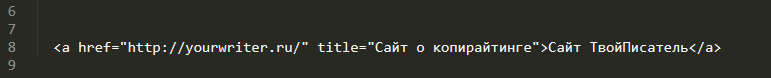
Оформление ссылки тегом A
Из примера видно, что в параметре href — указан адрес ссылки, а в параметре title — описание. Сам же тег обрамляет текст, который будет подсвечен как ссылка на странице.
Тег A, может встречаться в любом месте документа. В том числе и внутри тега абзаца, в самом тексте.
Стоит отметить что параметр title — не обязателен, но желателен. И описание ссылки должно соответствовать тематике сайта (на который ведет данная ссылка).
Как использовать тег IMG
Тег IMG также имеет свои параметры. Но в отличии от остальных, не имеет закрывающего тега, так как не обрамляет текст. Он является самостоятельной конструкцией для вставки изображений в документ.
Тег IMG имеет следующие параметры:
- src — ссылка на изображение;
- alt — альтернативное отображение изображения;
- title — всплывающая подсказка изображения.
Параметры src и alt — обязательны для использования, параметр title — желателен.
Стоит обратить внимание на параметр alt. Он предназначен для того, чтобы в него можно было внести текстовое описание изображения
Служит он для устройств, помогающим людям с ограниченными возможностями, понять, что изображено на картинке.
Пример:

Вставка изображения в статью
Заголовки h3-h6
Все заголовки начинаz с h3 и до h6 несут в себе уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Основные требования к h3-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит тег h4, то ему обязательно должны предшествовать h2 и h3.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h1-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h1, h2, а в более мелких, таких как h3, h5, h6 делать упор на детальное раскрытие темы.
Подзаголовки в теле статьи (H2-H3)
Подзаголовки в теле статьи (H2-H3) – эти подзаголовки структурируют текст на тематические разделы. Во многих сайтах на основе этих подзаголовков формируется «содержание» страницы, которая служит навигацией.

В этих запросах наоборот нежелательно уже использовать основное ключевое слово, если оно было применено в Title и H1, но если мы применили в H1 синоним основного запроса, то его можно применять в том или ином виде и в этих заголовках. Приветствуется применение синонимов, особенно, если они не использовались в других местах.
Но есть исключения. Если подзаголовком является устойчивое словосочетание, которое люди привыкли воспринимать в определенном виде. Например, при описании линейки кормов для животных подзаголовками будут являться сами названия, то названия нужно писать, так, как и принято их писать, а не через синонимы или разбивочные вхождения.
К тому же, иногда содержание подзаголовков попадает в сниппет поисковой системы вместо Title. Иногда туда попадает и H1, но редко.
Правила составления подзаголовков не являются жестким, в некоторых тематиках очень сложно подбираются синонимы, а не употреблять в подзаголовках ключевые слова порой невозможно.
При оптимизации подзаголовком нужно придерживаться следующих принципов:
Также некоторые авторы грешат тем, что для многих статей используют одни и те же подзаголовки как шаблон, например, это популярно при описании лекарственных препаратов, кормов, так делать нежелательно, по возможности нужно разбавлять и уникализировать их.
H2 – означает подзаголовок второго уровня, а H3 – третьего (подподзаголовок)
При оформлении подзаголовков очень важно сохранять иерархию. То есть сначала идет H2 и только потом H3
Заголовков каждого уровня должно быть не менее 2-х.
Если по какой-то причине, автор сделал 1 подзаголовок, то его нужно либо убрать вовсе или добавить ему, как минимум, 1 пару.
Считается хорошим тоном, что на каждые 700 – 1000 знаков есть 1 подзаголовок. Подзаголовки H3 можно употреблять и чаще, если это требуется для структуризации текста.
Что такое H1?
H1 – это главный заголовок в статье, заголовок первого уровня. Каждая страница в интернете имеет свою структуру. Заголовки H1-H6 как раз и позволяют правильно структурировать материалы, причем как для поисковиков, так и для пользователей. H1 – главный заголовок, H2-H6 второстепенные, вложенные подзаголовки. В коде заголовки выглядят так: <h1>сам заголовок</h1>, цифра как раз и обозначает уровень заголовка.
Заголовки в Интернете служат не только для обозначения структуры и сути описываемого, но и для оптимизации сайта. Чтобы вывести сайт на видимые позиции в выдаче, пишите правильные заголовки, соблюдая 2 простых условия:
Основные правила использования заголовка H1
Заголовок H1 должен быть кратким, но емким
Важное условие – естественное вхождение в него ключевых слов. Приведем пример
Допустим, вы оптимизируете страницу, на которой представлен каталог женской обуви. Для продвижения данной страницы выбраны следующие запросы (о том, что такое поисковые запросы, вы можете прочесть в нашем материале «Понимай своего сео-специалиста»): «женская обувь» (частотность — 3896), «женская обувь в Минске» (частотность — 490), «купить женскую обувь» (частотность — 384), «обувь для женщин» (частотность — 207), «женская обувь каталог цены» (частотность — 318). Для текста на данной странице логичнее всего использовать заголовок H1 «Женская обувь», так как он является наиболее общим, но в то же время описывает содержание контента, а также может быть конкретизирован заголовками более никого уровня.
Заголовок H1 должен встречаться на странице только один раз.
Данный заголовок помещается в самом начале текста, желательно вверху страницы.
Заголовок H1 должен располагаться выше заголовков других уровней (перед ним не допускается ставить, например, заголовок H2).
Размер шрифта данного заголовка должен быть больше размера шрифта заголовков низшего уровня. По умолчанию так оно и есть, но если стилями задано иное, следует исправить ситуацию.
Как заполнять h-теги в WordPress
h1 по умолчанию заполняется в поле над статьей:

Чтобы сделать подзаголовки h2-h6, надо выделить необходимый элемент или поставить курсор на нужную строку и, наведя курсор на вкладку «заголовки», выбрать нужный, кликнув по нему.

Есть еще более простой способ – можно набрать текст в Ворде, используя нужные разметки и просто копипастом перенести статью в редактор вордпресса. Выделенные в Word заголовки автоматически отобразятся в нужных размерах. При необходимости можно подправить их, используя инструменты редактора CMS WordPress.
Правильная расстановка заголовков в тегах h1, h2, h3, h4, h5, h6 может дать отличный результат для SEO сайта. По этому, не жалейте времени на настройку.
h1-h6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит
Заголовки могут как поднять, так и опустить сайт.
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:

Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:

В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:

Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css»
Далее нажмите на кнопку «Сохранить»:

Вот такая должна получиться общая картина:

Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:

Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
Что нужно знать для грамотной расстановки заголовков H1 и H2?
Заголовок H1 играет важную роль не только при оптимизации текста, но и при оптимизации всей страницы. Именно он сообщает поисковой системе, насколько контент, представленный на странице, соответствует заголовку страницы (Title), а, следовательно, отвечает ожиданиям пользователей.
Вы придумали для текста креативный, необычный, привлекательный заголовок, основанный, например, на игре слов? Такой подход может быть хорош для печатной рекламы или газетной статьи, однако для поискового продвижения такой креатив может принести негативные последствия. Поисковые системы не обладают фантазией и образным мышлением, им важна конкретика. Ниже мы приведем важные рекомендации для составления заголовка H1.
1. Что такое тег заголовка.
Теги заголовка определяют основной заголовок страницы (<h1>), а также подзаголовки (<h2> — <h6>) разделов контента.С точки зрения, как пользователей, так и поисковых систем, эти теги используются в качестве обобщающего текста, который дает читателям и сканерам смысл контента путем краткой передачи основного сообщения.

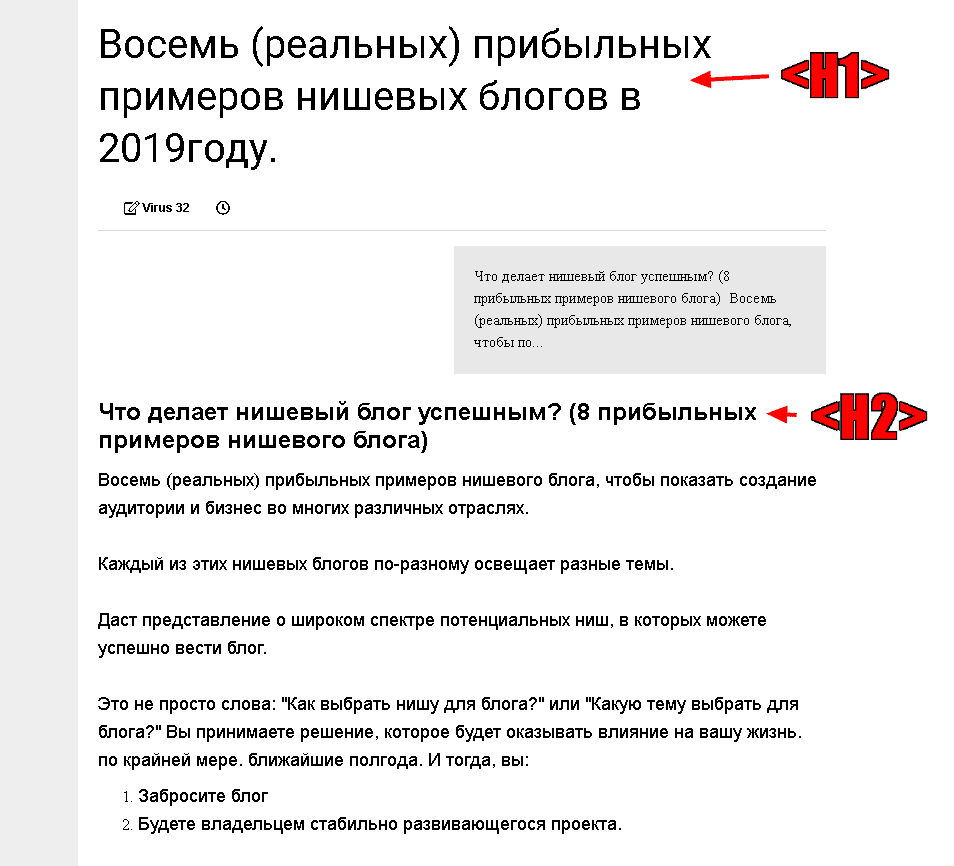
Независимо от того, создаете ли контент в Google Docs, WordPress или другом сервисе, параметры заголовка всегда доступныТеперь, если посмотрим поближе на одну изранее опубликованных статей, про доходные блоговые ниши, увидите, что указал на первые два заголовка:

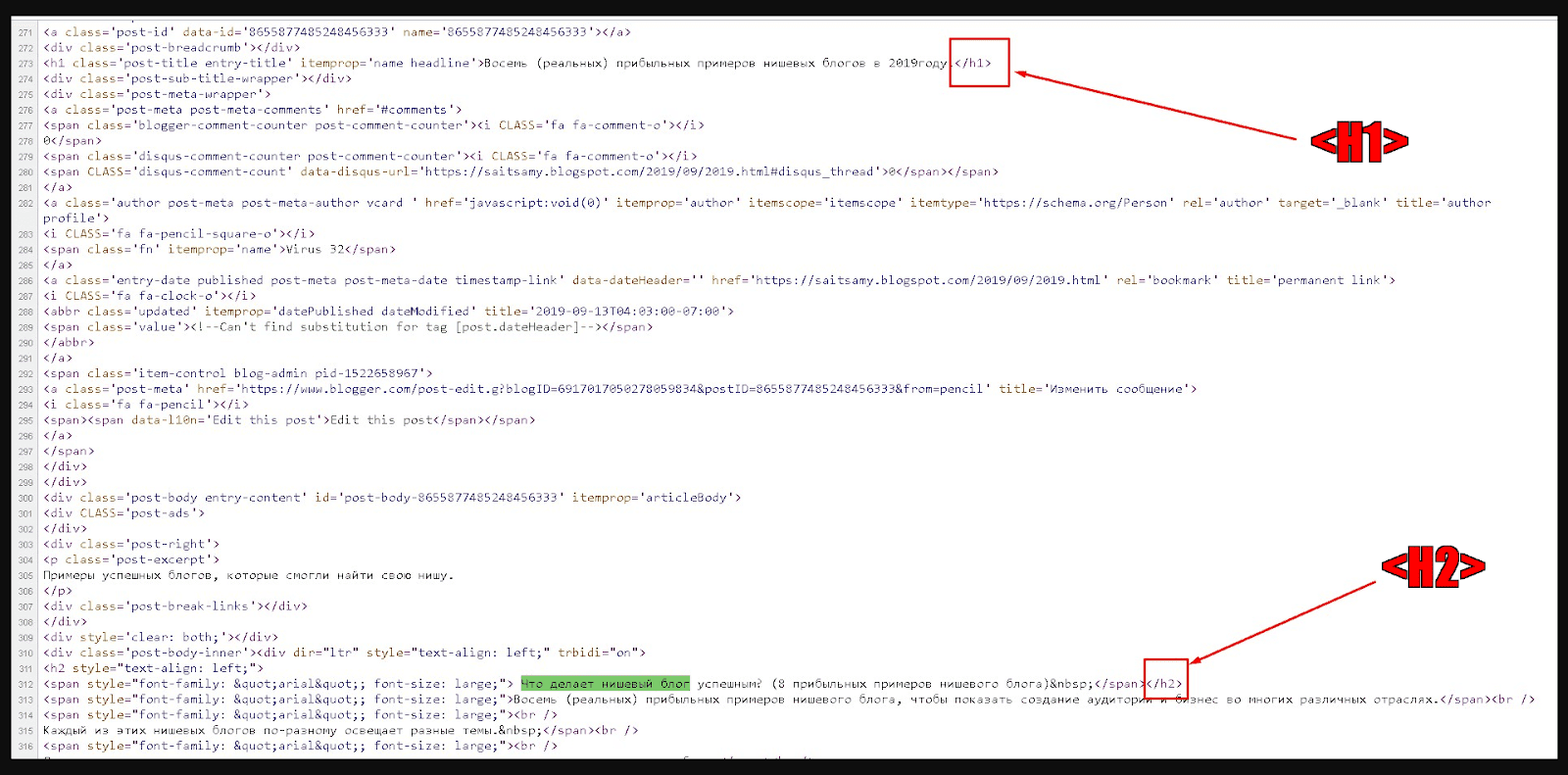
Конечно, можете подумать, что просто увеличил шрифт, ободрил текст или изменил его цвет. Хотя это может быть и так, это немного сложнее, чем это.Когда посмотрим на исходный код страницы, увидим, что эти заголовки на самом деле отмечены тегами <h1> и <h2> соответственно:

Вот оно! Теперь, когда рассмотрели, что такое теги HTML-заголовка, давайте сосредоточимся на «почему».
Распространенные ошибки при написании h1
- Отсутствие h1.
- Больше одного h1 на странице.
- Ошибки с ключевыми словами. Вредно как их отсутствие, так и переспам.
- Полное совпадение с Title.
- Чрезмерно длинные или короткие наименования, если это не название раздела сайта или категории.
- Грамматические и пунктуационные ошибки.
- Точка в конце предложения. Вы видели название книг с точками в конце? Нет! Вот и в h1 точка совсем не нужна. Допустимо использование «?» или «!» (в редких случаях).
- Неправильная иерархия, когда перед h1 идут теги более низкого порядка.
А с какими сложностями вы сталкивались при создании h1? Делитесь в комментариях?
Вывод: H1 и Title должны пересекаться
Наши самые внимательные читатели ещё с прошлых пунктов догадались о секрете правильного написания заголовков. Абсолютно одинаковые или разные теги не выведут вас в ТОП. Найдите золотую середину – делайте Тайтл и H1 просто похожими. Пусть основой для написания заголовков станут главные ключевые слова, при этом используйте Title для расширения семантики. А в H1 укажите то, что смотрелось бы неуместно в Тайтл.
Опять же если Тайтл содержит одни слова, а главный заголовок статьи совсем другие, роботу будет труднее подобрать ключи, которым релевантна страница. Неудобно это и для читателей. Потому не следует делать Title и H1 абсолютно разными.

Разберём на примерах.
Вот плохая комбинация:
А это более подходящие заголовки.
Здесь, как видите, слова из обоих заголовков пересекаются.
Выбирая стратегию для внутренней оптимизации, в частности, при составлении Title и H1 ориентируйтесь на задачи, которые должна решать конкретная страница. В SEO нет мелочей – для успешного продвижения важна каждая деталь!