Правильный переезд сайта с http на https без потери позиций и трафика
Содержание:
- Как работает
- Плюсы и минусы HTTPS
- HTTP/1.0 — 1996
- Получение SSL-сертификата
- HTTP 1.1 — что это за протокол?
- 4 причины установить SSL-сертификат
- 2017
- Подготовка к переезду с http на https
- Корректный перевод сайта с HTTP на HTTPS
- Отношение поисковых систем к http/2
- Что значит и где применяется HTTPS-протокол?
- Что такое https
- Преимущество http/2 для разработчиков
- Какой SSL-сертификат выбрать?
- Важные преимущества https для монетизации
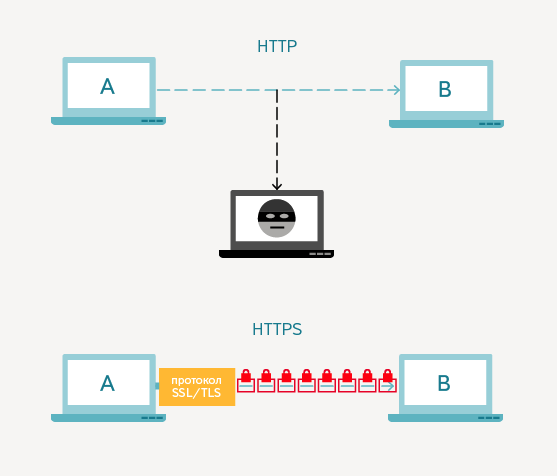
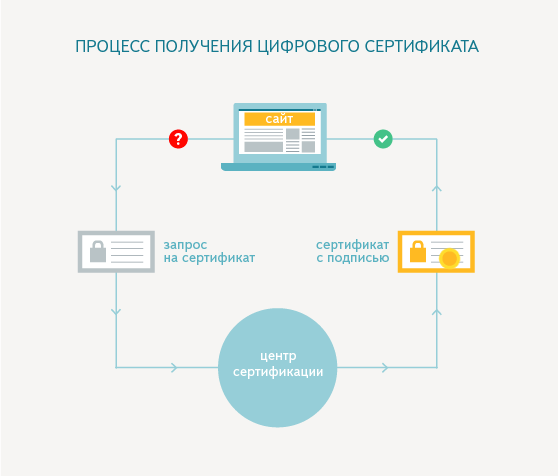
Как работает
Устанавливая безопасное соединение, ваше устройство и сервер
прибегают к применению секретного ключа для шифрования данных, которыми они
будут обмениваться. Для очередного сеанса каждый раз выбирается новый секретный
ключ. Его нереально перехватить и подобрать, так как он представляет собой
одноразовое стозначное число, шифрующее связь между браузером пользователя и
сервером ресурса.
На первый взгляд кажется, что у этой системы нет изъянов. Но
не все так просто – для обеспечения абсолютно безопасного соединения вам нужны
гарантии, что участник сети, с которым вы устанавливаете соединение, не
является злоумышленником. А гарантировать это на сто процентов не может никто.
Плюсы и минусы HTTPS
Так почему же мнения специалистов разделились? Дело в том, что использование протокола HTTPS имеет как свои плюсы, так и минусы.
К отрицательным моментам использования HTTPS можно причислить:
- ежегодно оплачиваемый сертификат, стоимостью примерно от $20 в год;
- снижение скорости работы сервера, так как часть его ресурсов будет уходить на шифрование передаваемых данных.
К положительным:
- защиту от хакерских атак, основанных на прослушивании сетевого соединения;
- увеличение уровня доверия пользователей;
- потенциальное положительное влияние на ранжирование страниц сайта в поисковых системах за счет учета наличия защищенного соединения как фактора ранжирования, а также положительного влияния на поведенческие факторы ранжирования.
HTTP/1.0 — 1996
В отличие от HTTP/0.9, спроектированного только для HTML-ответов, HTTP/1.0 справляется и с другими форматами: изображения, видео, текст и другие типы контента. В него добавлены новые методы (такие, как POST и HEAD). Изменился формат запросов/ответов. К запросам и ответам добавились HTTP-заголовки. Добавлены коды состояний, чтобы различать разные ответы сервера. Введена поддержка кодировок. Добавлены составные типы данных (multi-part types), авторизация, кэширование, различные кодировки контента и ещё многое другое.
Вот так выглядели простые запрос и ответ по протоколу HTTP/1.0:
Помимо запроса клиент посылал персональную информацию, требуемый тип ответа и т.д. В HTTP/0.9 клиент не послал бы такую информацию, поскольку заголовков попросту не существовало.
Пример ответа на подобный запрос:
В начале ответа стоит HTTP/1.0 (HTTP и номер версии), затем код состояния — 200, затем — описание кода состояния.
В новой версии заголовки запросов и ответов были закодированы в ASCII (HTTP/0.9 весь был закодирован в ASCII), а вот тело ответа могло быть любого контентного типа — изображением, видео, HTML, обычным текстом и т. п. Теперь сервер мог послать любой тип контента клиенту, поэтому словосочетание «Hyper Text» в аббревиатуре HTTP стало искажением. HMTP, или Hypermedia Transfer Protocol, пожалуй, стало бы более уместным названием, но все к тому времени уже привыкли к HTTP.
Один из главных недостатков HTTP/1.0 — то, что вы не можете послать несколько запросов во время одного соединения. Если клиенту надо что-либо получить от сервера, ему нужно открыть новое TCP-соединение, и, как только запрос будет выполнен, это соединение закроется. Для каждого следующего запроса нужно создавать новое соединение.
Почему это плохо? Давайте предположим, что вы открываете страницу, содержащую 10 изображений, 5 файлов стилей и 5 JavaScript файлов. В общей сложности при запросе к этой странице вам нужно получить 20 ресурсов — а это значит, что серверу придётся создать 20 отдельных соединений. Такое число соединений значительно сказывается на производительности, поскольку каждое новое TCP-соединение требует «тройного рукопожатия», за которым следует медленный старт.
Тройное рукопожатие
«Тройное рукопожатие» — это обмен последовательностью пакетов между клиентом и сервером, позволяющий установить TCP-соединение для начала передачи данных.
- SYN — Клиент генерирует случайное число, например, x, и отправляет его на сервер.
- SYN ACK — Сервер подтверждает этот запрос, посылая обратно пакет ACK, состоящий из случайного числа, выбранного сервером (допустим, y), и числа x + 1, где x — число, пришедшее от клиента.
- ACK — клиент увеличивает число y, полученное от сервера и посылает y + 1 на сервер.
Примечание переводчика: SYN — синхронизация номеров последовательности, (англ. Synchronize sequence numbers). ACK — поле «Номер подтверждения» задействовано (англ. Acknowledgement field is significant).

Только после завершения тройного рукопожатия начинается передача данных между клиентом и сервером. Стоит заметить, что клиент может посылать данные сразу же после отправки последнего ACK-пакета, однако сервер всё равно ожидает ACK-пакет, чтобы выполнить запрос.
Тем не менее, некоторые реализации HTTP/1.0 старались преодолеть эту проблему, добавив новый заголовок Connection: keep-alive, который говорил бы серверу «Эй, дружище, не закрывай это соединение, оно нам ещё пригодится». Однако эта возможность не была широко распространена, поэтому проблема оставалась актуальна.
Помимо того, что HTTP — протокол без установления соединения, в нём также не предусмотрена поддержка состояний. Иными словами, сервер не хранит информации о клиенте, поэтому каждому запросу приходится включать в себя всю необходимую серверу информацию, без учёта прошлых запросов. И это только подливает масла в огонь: помимо огромного числа соединений, которые открывает клиент, он также посылает повторяющиеся данные, излишне перегружая сеть.
Получение SSL-сертификата
Получить SSL-сертификат можно тремя основными способами, среди которых:
- Приобрести платный сертификат;
- Получить бесплатный у хостера;
- Получить бесплатный самостоятельно.
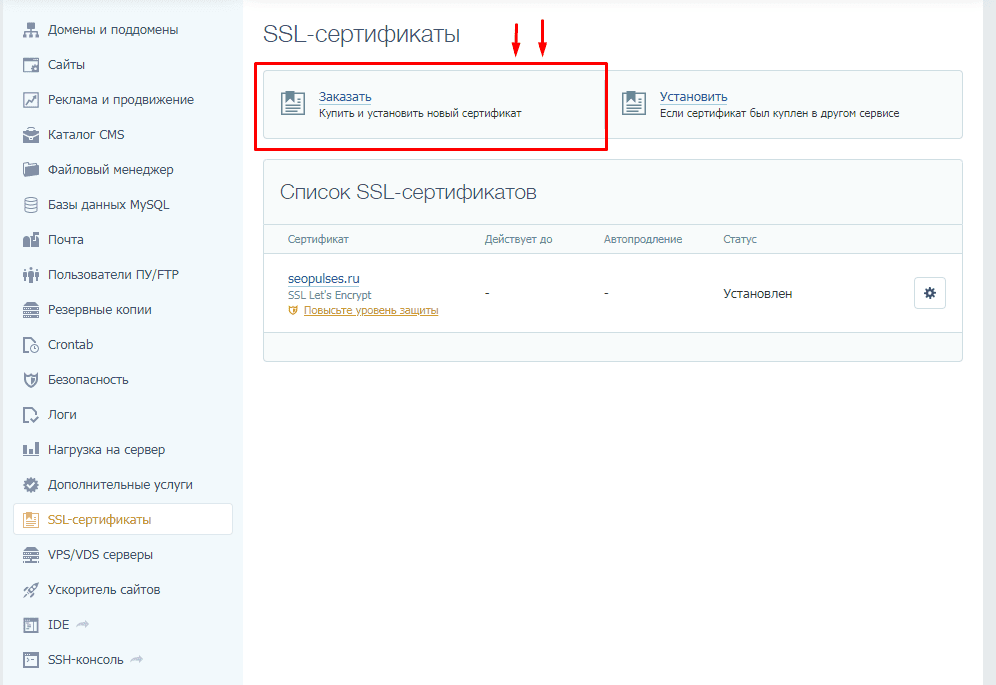
Покупка SSL-сертификата
Может быть произведена как у хостера, так и у иных продавцов, как правило, для этого достаточно войти в данный раздели кликнуть на «Заказать».

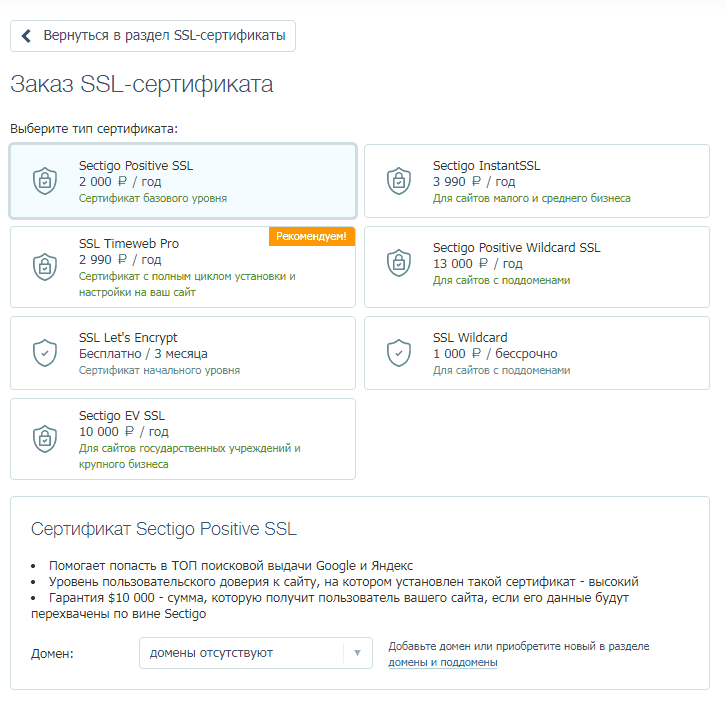
Приобретаем нужный нам сертификат.

В этом случае будет получен более серьезный уровень защиты, а также не потребуется обновлять документ каждые 3 месяца (в отличие от 3-го способа).
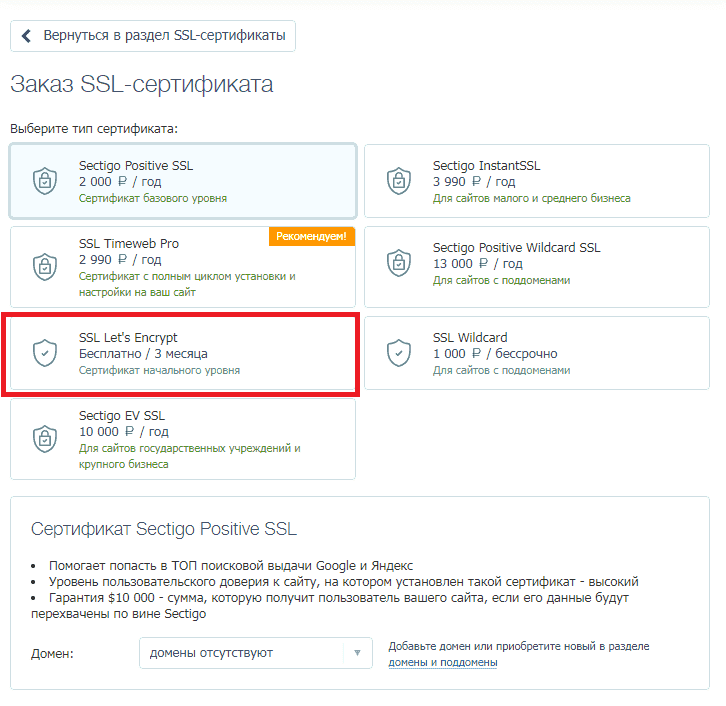
Получить бесплатный SSL-сертификат у хостинг-компании
Большинство современных хостинг компаний предоставляют бесплатный SSL, получить который можно в том же разделе только выбрать нужно услугу Let’s Encrypt.

Важно! Во многих случаях услуга бесплатна только на определенный период, например, год поэтому перед подключением следует внимательно изучить все
Получение бесплатного SSL-сертификата самостоятельно
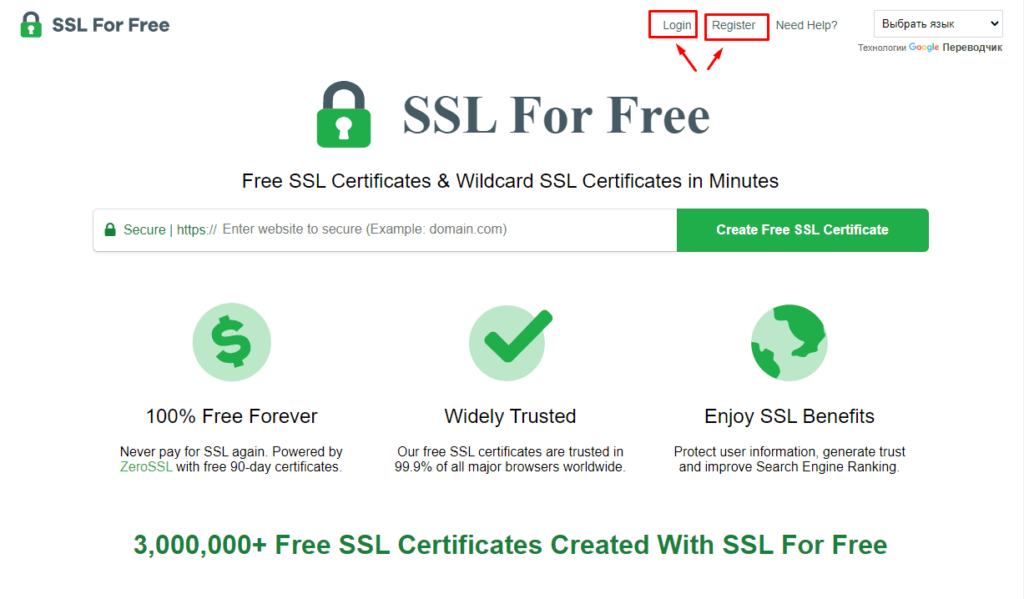
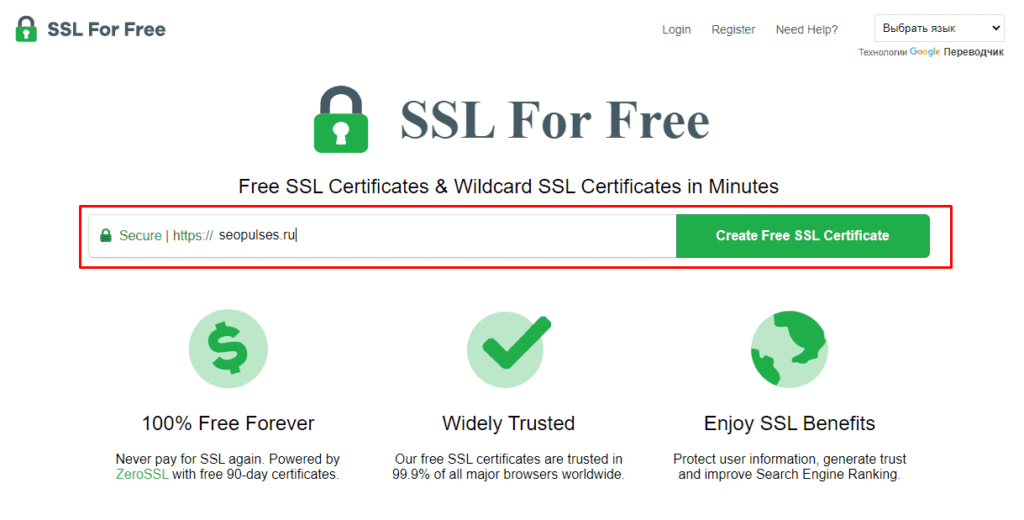
В первую очередь посещаем сайт sslforfree, где понадобится зарегистрироваться и залогиниться перед выполнением дальнейших действий.

Теперь вписываем адрес сайта (Важно! Если выдается сертификат для поддомена, то необходимо ввести его адрес, например, poddomen.site.ru) и нажимаем на «Create Free SSL Certoficate»

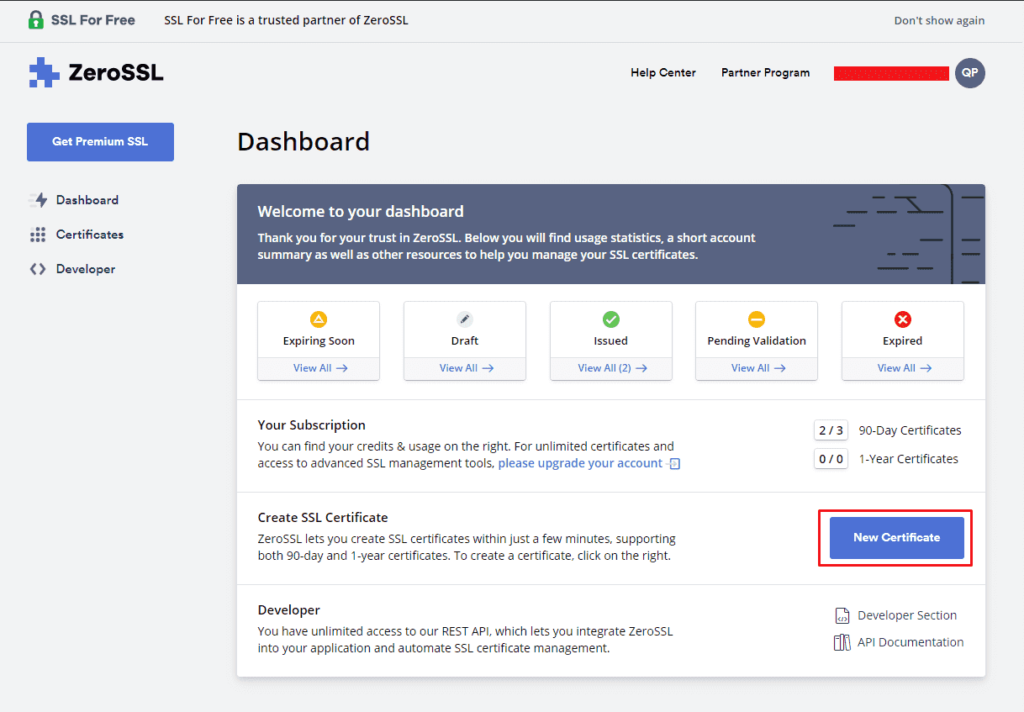
В появившемся окне «ZeroSSL» выбираем «New Certificate».

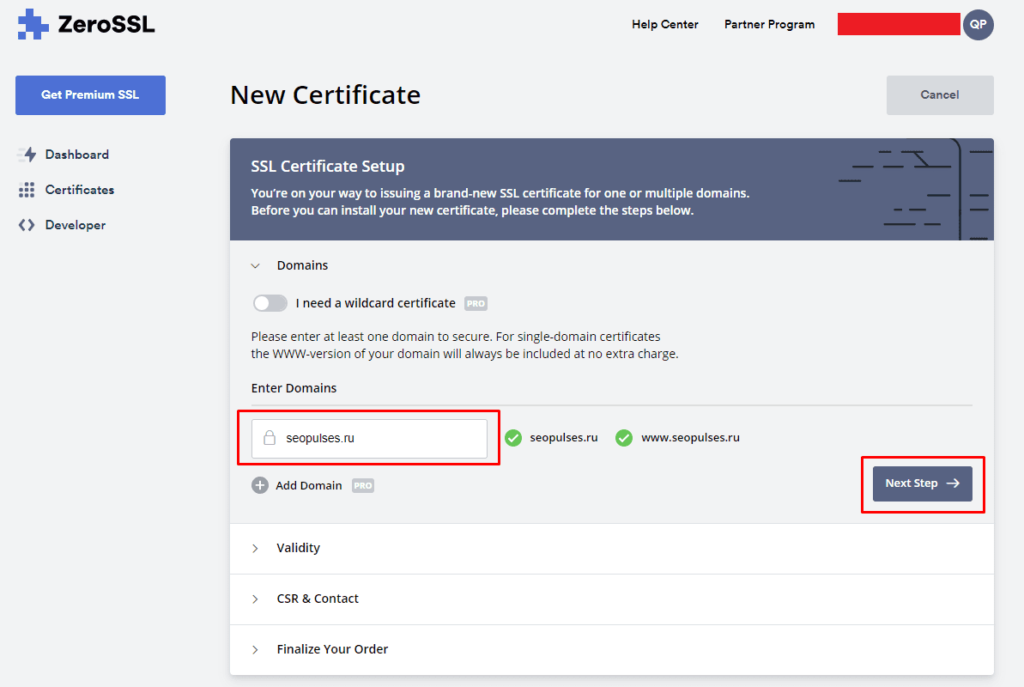
Вводим домен, например, «seopulses.ru».

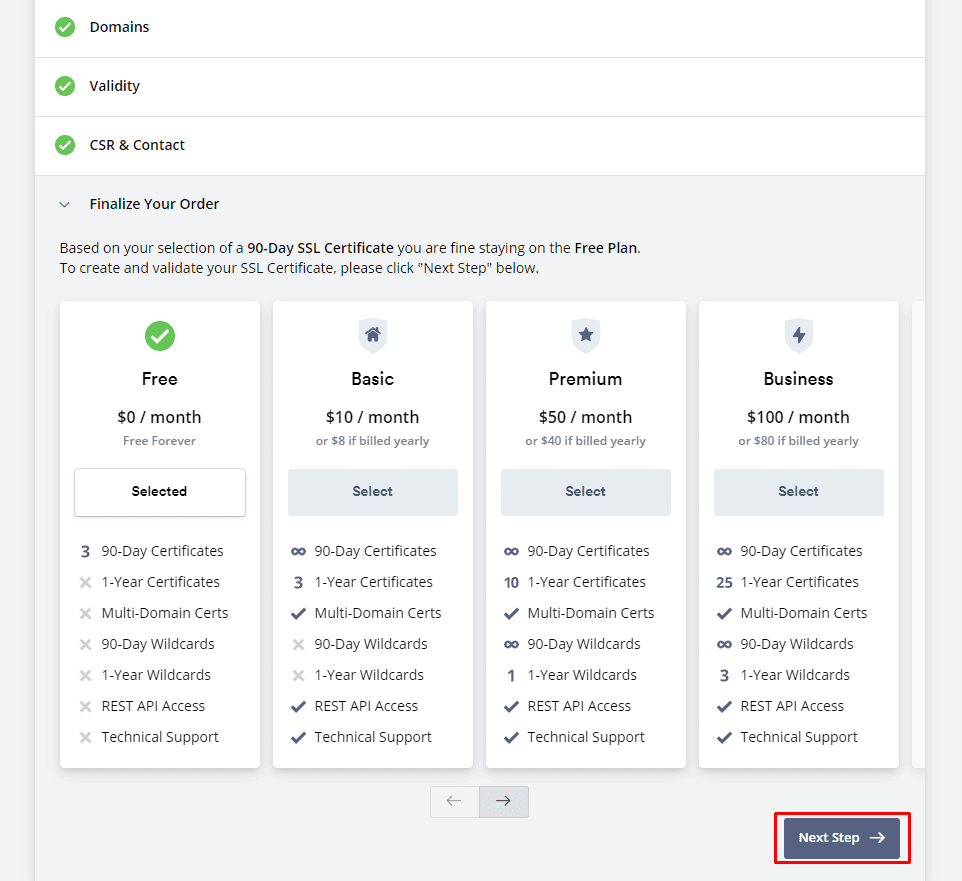
Выбираем 90 дней.
Важно! Бесплатно можно получить только на 90 дней!

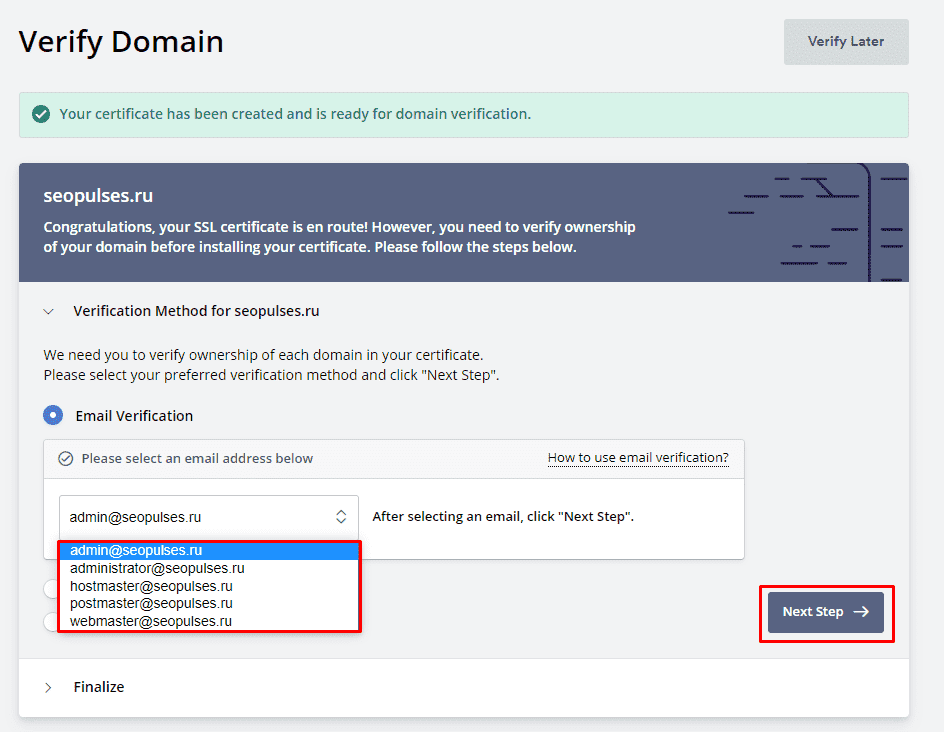
Оставляем все без изменений и переходим на следующий шаг через кнопку «Next Step».

Теперь нам предлагается 3 способа подтверждения:
- Через почту;
- DNS;
- Загрузку HTTP файла.
О каждом из этих способов указано ниже.
Подтверждение по почте
В этом случае система предложит написать на одну из почт:
- admin@
- administrator@
- hostmaster@
- postmaster@
- webmaster@
В этом случае будет отправлено письмо с кодом на указанный электронный адрес, через которое можно будет подтвердить информацию.
В этом случае лучше всего:
- Подключиться доменную почту на сервере;
- Подключиться к Яндекс.Коннекту (есть бесплатный тариф);
- Mail.ru для бизнеса (есть бесплатный тариф);
- GSuite (От 5,4$ за пользователя).
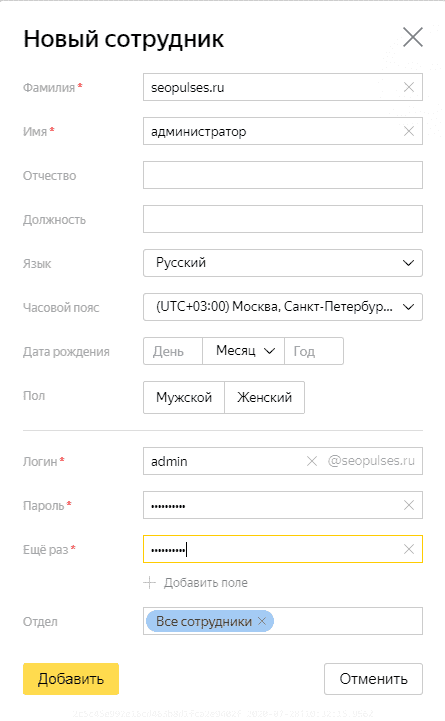
Если указанной почты нет среди аккаунтов, то следует ее создать, например, в интерфейсе Яндекс.Коннекта это выглядит так:

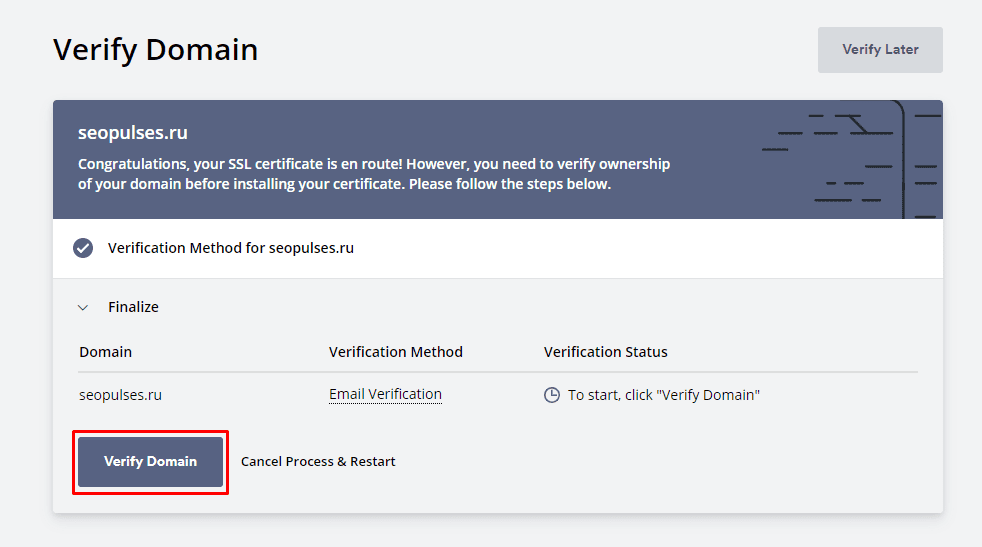
Отправляем письмо для проверки.

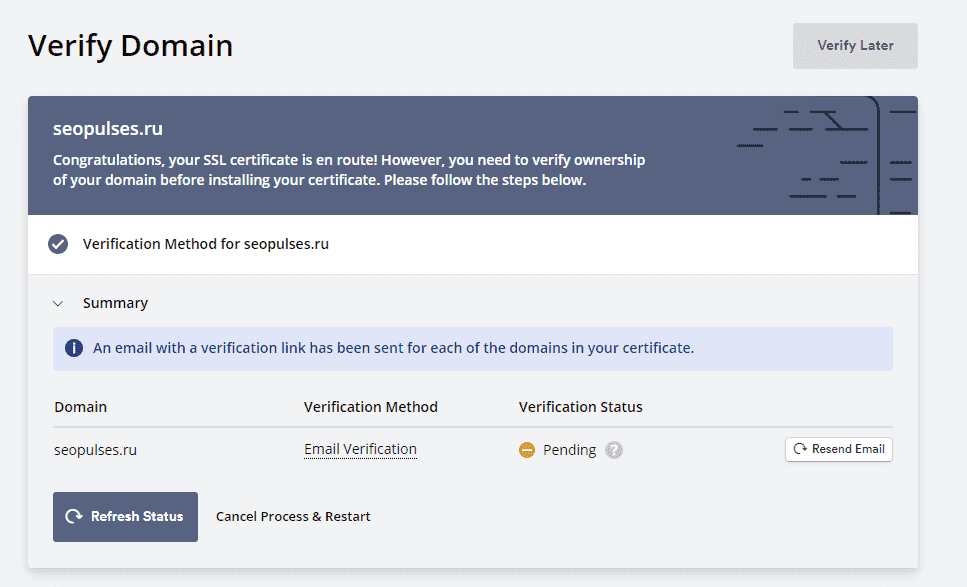
В системе видно, что сообщение отправлено.

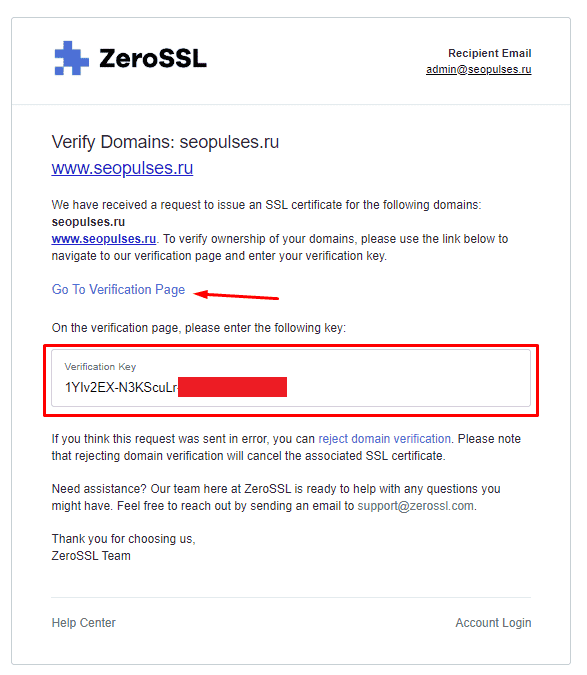
Далее приходит письмо на почту, где нужно скопировать проверочный код и перейти на страницу верификации.

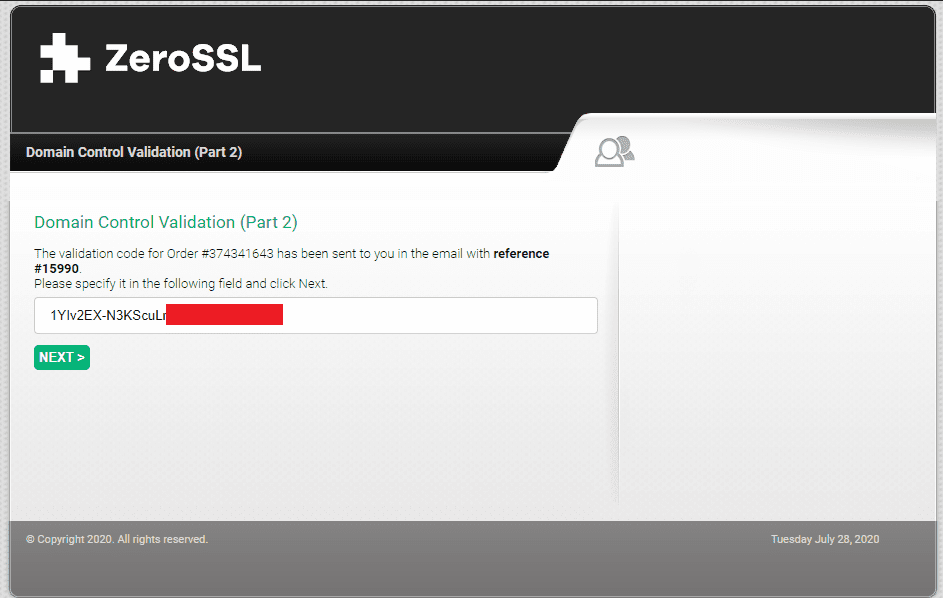
На проверочной странице вводим ключи и нажимаем на «Next».

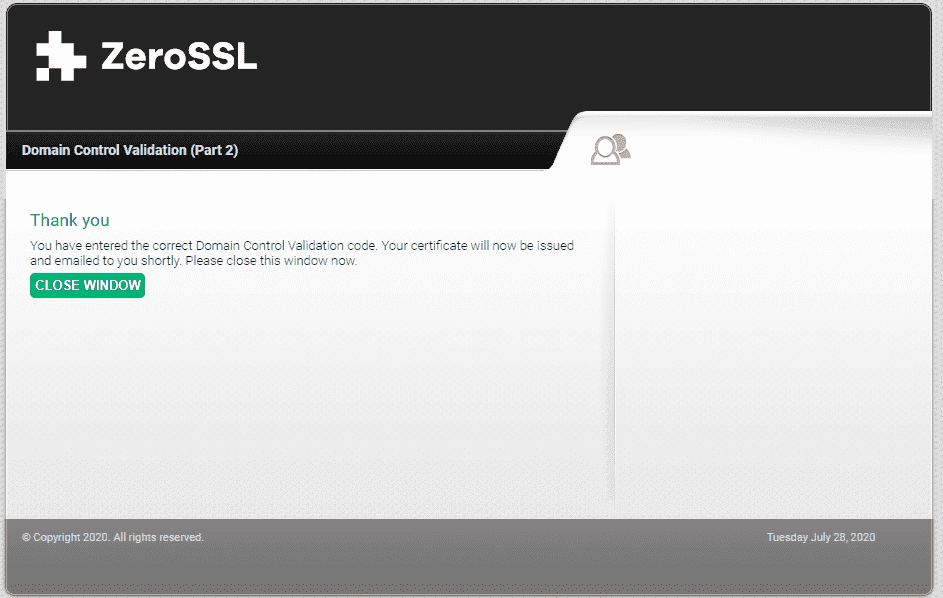
Закрываем страницу.

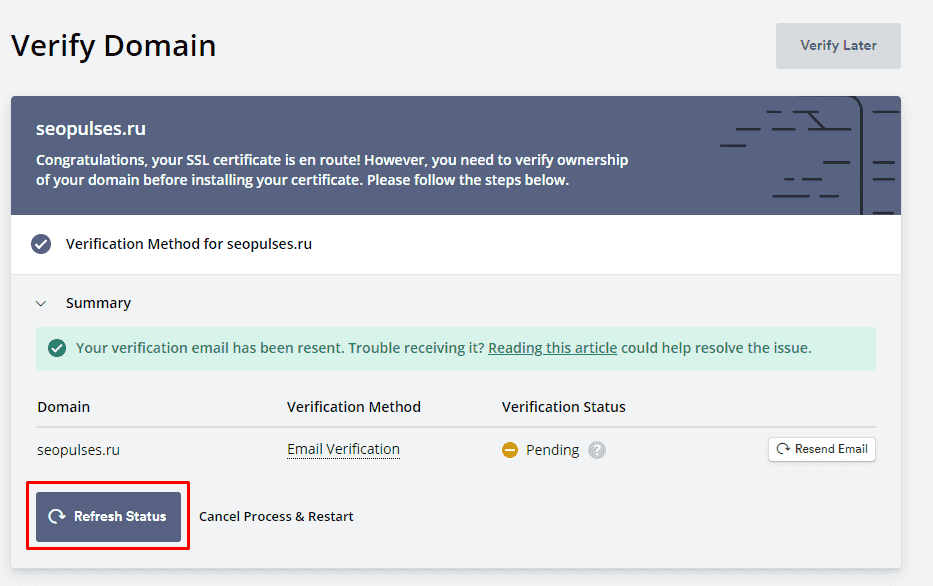
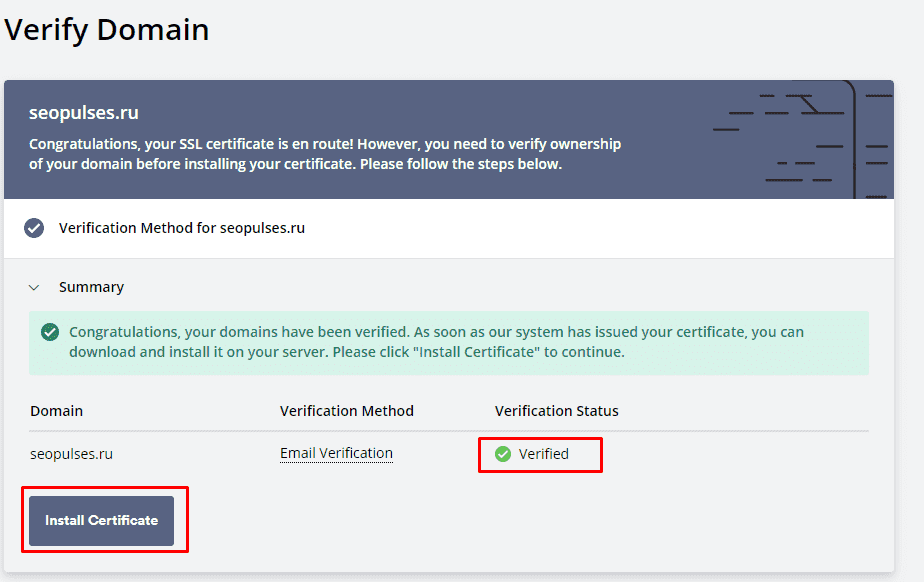
В ZeroSSL обновляем статус заявки.

Видим, что все прошло успешно и кликаем на «Install Certificate».

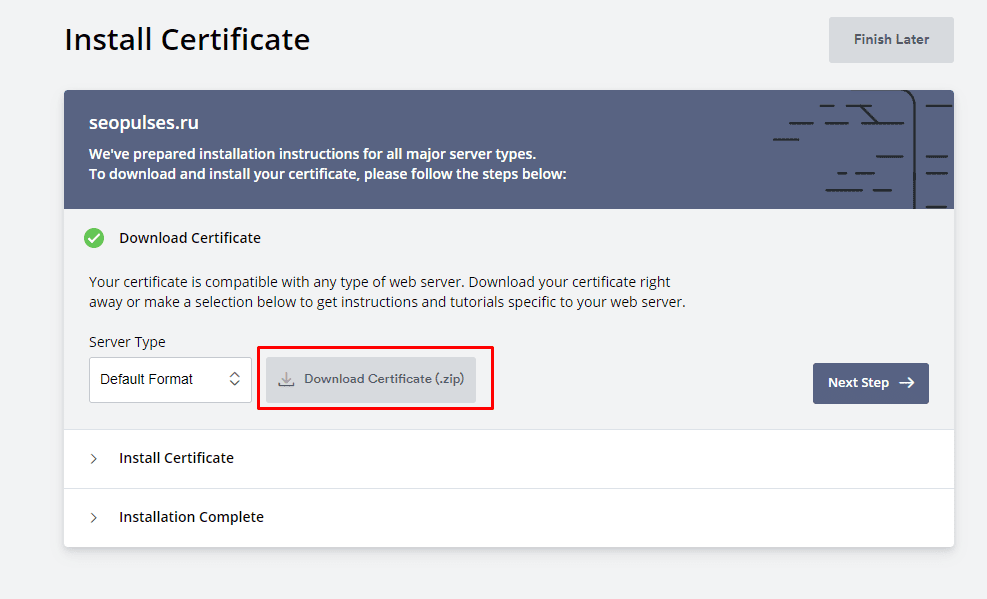
Скачиваем бесплатный SSL-сертификат через кнопку «Download Certificate (.zip).

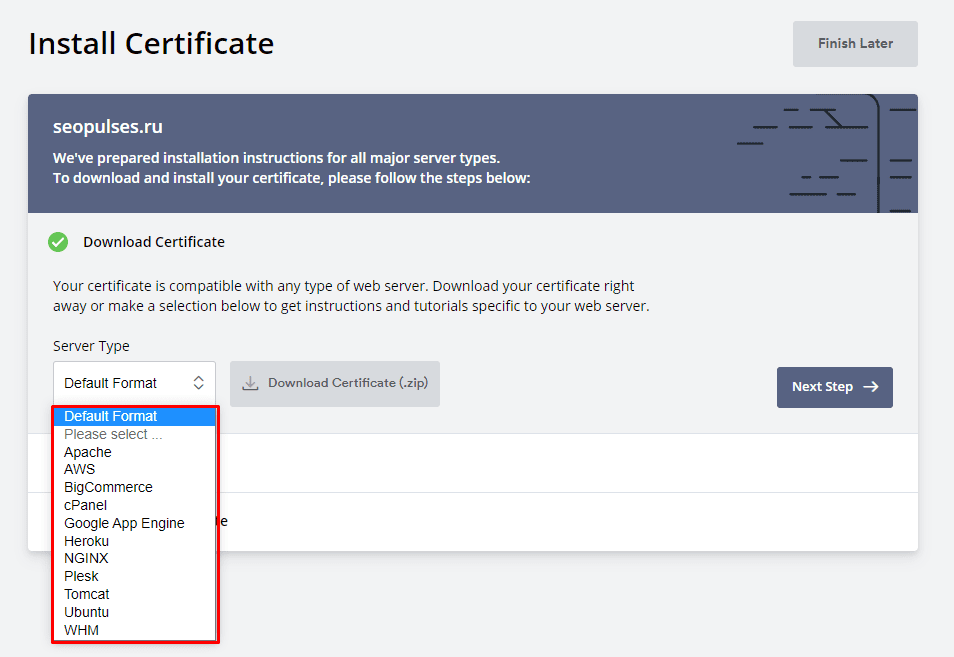
При необходимости можно сказать в разных форматах, например, для:
- Apache;
- AWS;
- cPanel
- NGINX;
- Ubuntu;
- И многих других.

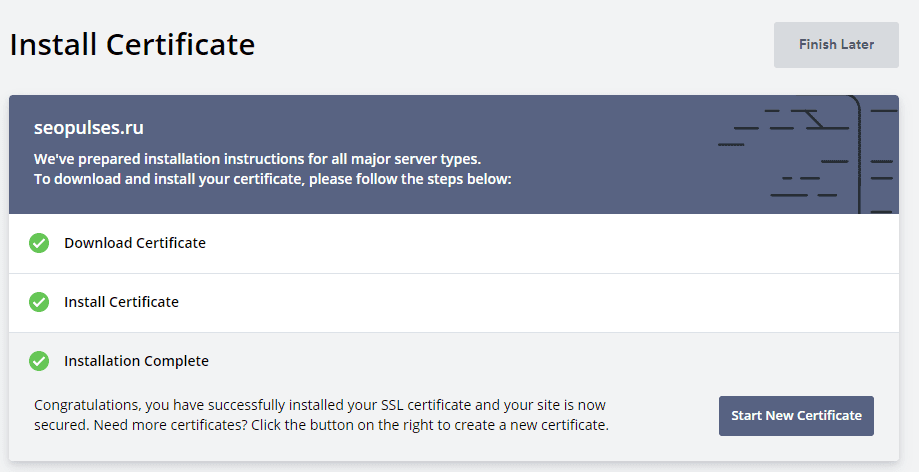
Далее переходим к установке его на сервер.

Важно! Одни аккаунт может иметь до трех доменов с сертификатами бесплатно
Подтверждение бесплатного SSL-сертификата через DNS
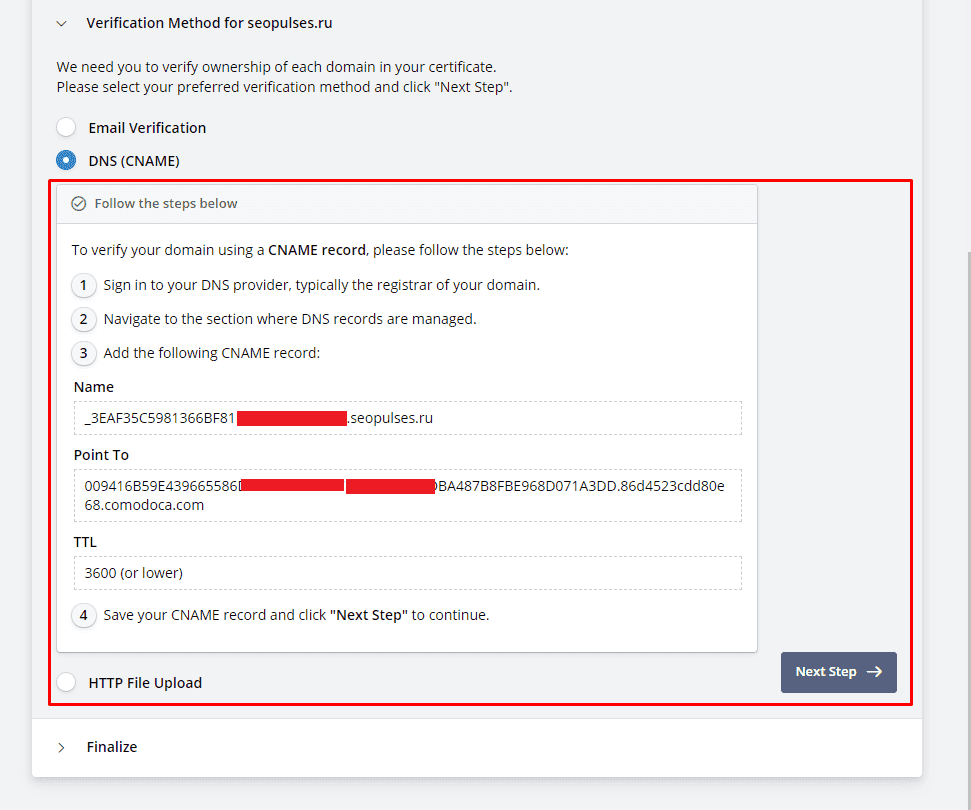
На этапе выбора подтверждения кликаем на «DNS», где получаем нужные данные для ввода.

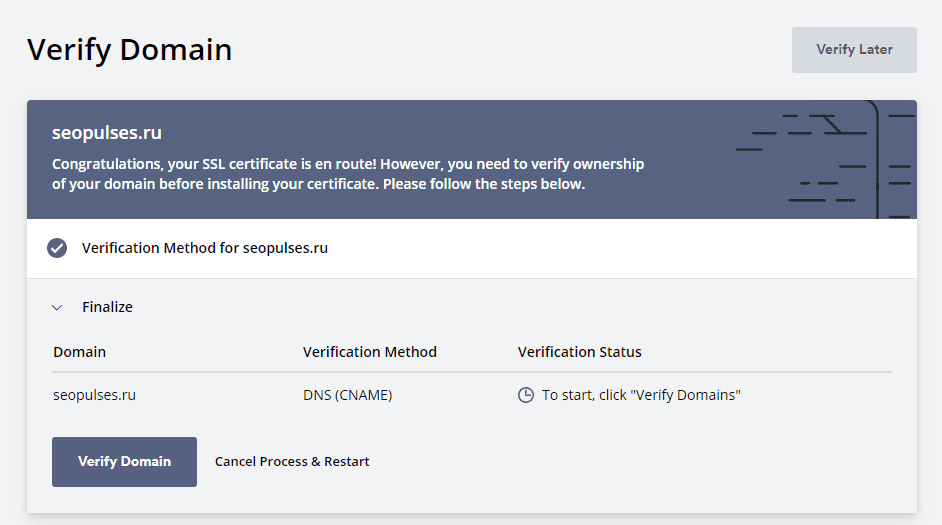
На следующем шаге видим, что система мониторит записи для подтверждения.

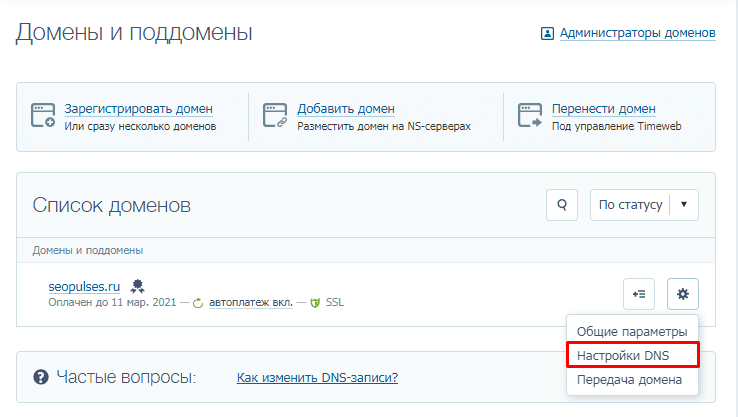
Переходим к хостинг-провайдеру (или другой интерфейс, куда через NS был делегирован домен) и переходим к редактированию DNS.

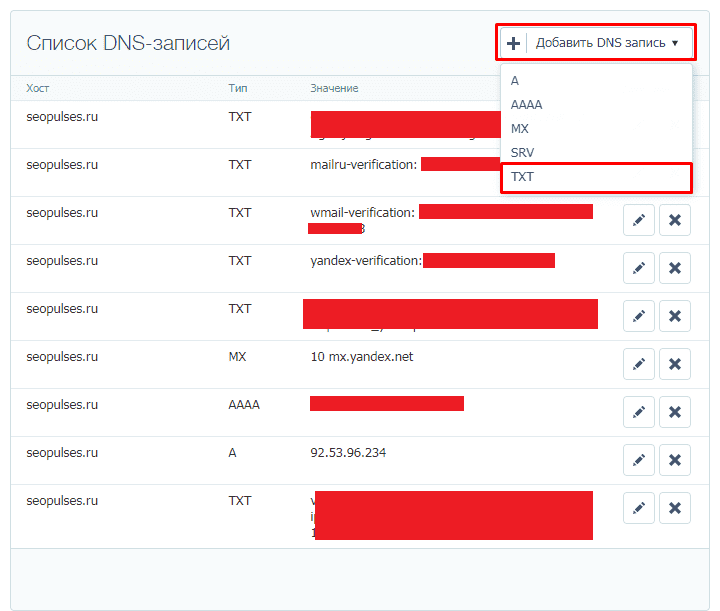
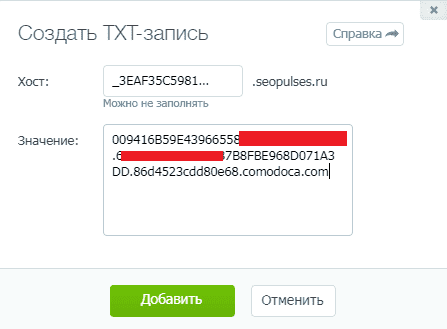
Добавляем новую TXT-запись.

Вводим выданные нам значения.
Важно! Name содержит запись для поддомена (111.site.ru), следует вводить только указанный только до домена код. Важно! Во многих системах интерфейс может быть различных, например, на примере в Timeweb не требуется ввод TTL, поэтому это опускаем
Важно! Во многих системах интерфейс может быть различных, например, на примере в Timeweb не требуется ввод TTL, поэтому это опускаем

Все готово, можно переходить к его установке.
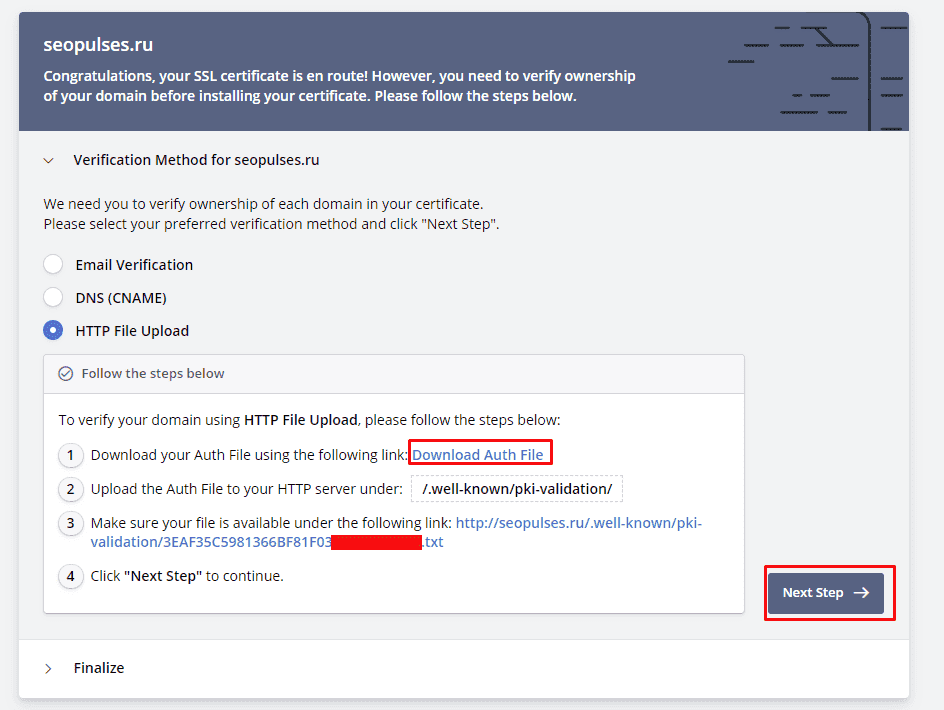
Подтверждение бесплатного SSL через HTTP-файл
Выбираем пункт для подтверждения «HTTP File Upload» и скачиваем файл.

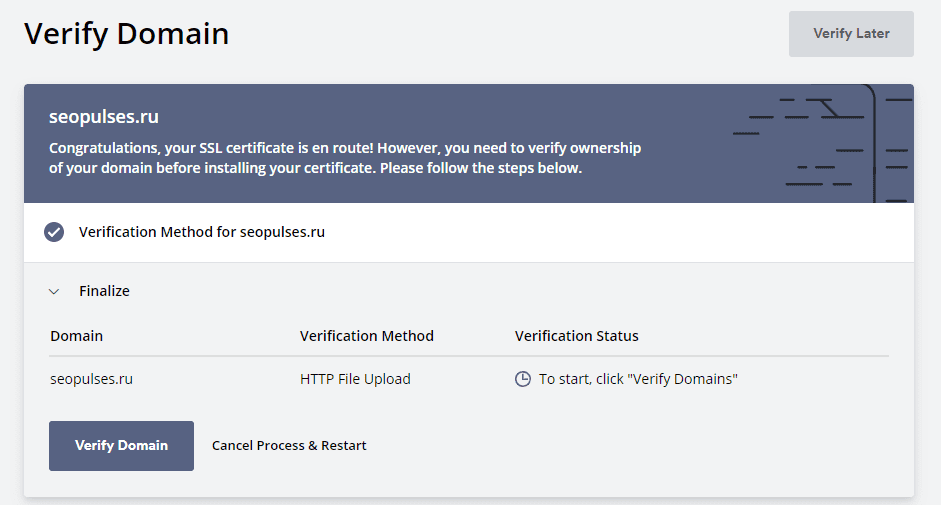
Система начинаем проверку.

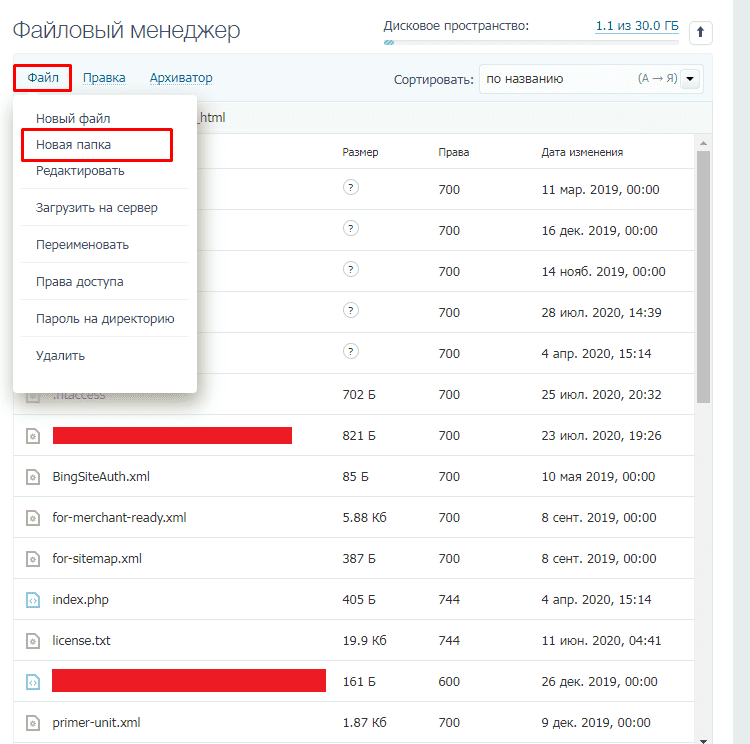
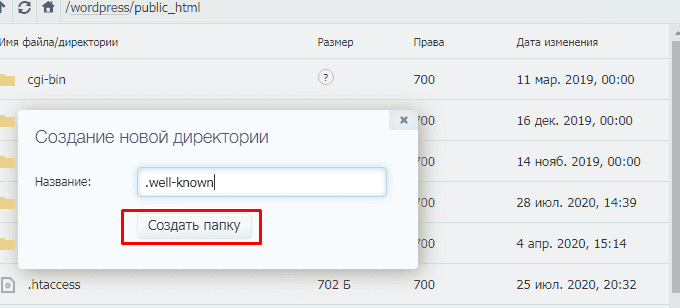
Далее переходим в панель управления сервером или FTP-аккаунт, где в корневой папке сайта (как правило, public_html) создаем папку «.well-known».


В ней аналогично создаем еще одну папку «pki-validation».
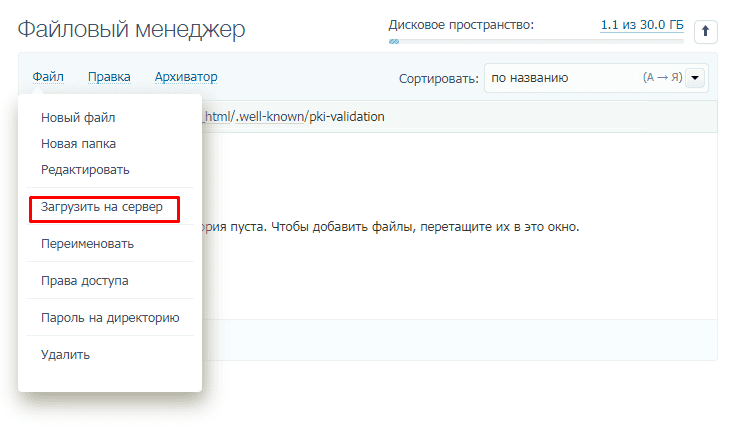
Загружаем файл, скачанный в самом начале инструкции.

Все готово подтверждаем информацию (аналогично почте) и получаем сертификат.
HTTP 1.1 — что это за протокол?
HTTP (англ. «протокол передачи гипертекста») — сетевой протокол верхнего уровня для передачи гипертекстовых и произвольных данных в интернете.
При помощи HTTP браузер получает данные от веб-серверов и может отображать их в приемлемом и понятном для интернет-пользователей виде. Точно также происходит и обратный процесс — отправку пользовательских данных обратно, на сервер (например, при регистрации).
Контент отправляемый с сервера и на сервер может быть представлен в любом виде: рисунков, файлов, документов, ссылок и кода — в любом случае, именно благодаря HTTP люди могут пользоваться интернетом и загружать в браузере сотни веб-страниц.
Актуальная версия протокола — 1.1. Ее описание находится в спецификации RFC.
HTTP используется в клиент-серверной инфраструктуре передачи данных. Как это работает? Приложение на стороне «клиент» формирует запрос для обработки на стороне «сервер», после чего ответ отправляется обратно «клиенту». Затем «клиент» может инициировать дополнительные запросы, получать новые ответы. И так далее.
Наиболее распространенное «клиентское» приложение это веб-браузер через который осуществляется доступ к веб-ресурсам. С развитием мобильных технологий к браузерам добавились еще мобильные приложения на разнообразных смартфонах и планшетах. Причем серверная сторона современных многопрофильных приложений может одновременно обрабатывать данные и из браузера, и со смартфона. Все это через протокол HTTP.
Более того, HTTP часто выступает как протокол-транспорт для трансфера других прикладных протоколов и их API: WebDAV, XML-RPC, REST, SOAP. Ну а данные передаваемые по API могут иметь самый разный формат: XML, JSON и другие.
Как передаются эти данные? Чаще всего по TCP/IP-соединению: приложение-клиент по умолчанию использует TCP-порт 80, а сервер может использовать любой другой, но обычно это тоже 80 порт.
Объект манипуляций в HTTP это ресурс, указываемый в URI запроса клиентского приложения, чтобы корректно идентифицировать «что вообще нужно». Обычно это файлы, данные или логические объекты, которые хранятся на сервере. При этом в запросе можно указать, как именно представить одни и те же данные: какой выбрать формат, кодировку, язык. Такая «фича» позволяет обмениваться не только гипертекстом, но и двоичными данными.
Второй особенностью HTTP является отсутствие сохранения состояния между последовательными парами «запрос-ответ». Но это не проблема, потому что компоненты приложений на клиентской или серверной стороне само могут хранить информацию о состоянии последних запросов и ответов. На стороне клиента такая информация называется cookies («куки»), на стороне сервера — sessions («сессии»).
При этом для клиентского браузера не проблема следить за задержкой ответа сервера, а для сервера — хранить заголовки последних запросов и IP-адреса клиентов. Но, еще раз подчеркну, сам протокол об этом ничего не знает — он только передает данные.
Принимать участие в передаче данных могут и посредники (прокси-сервера), для того чтобы отличить прокси от конечных серверов (т.н. «исходный сервер»).
Самое волшебство начинается, когда одна и та же программа (клиентская или серверная) может выполнять функции посредник, клиента, сервера — в зависимости от задач.
4 причины установить SSL-сертификат
Безопасность данных
Конечно же, стоит начать с этого пункта, ведь в этом заключается основная цель использования SSL-сертификатов. Если вы работаете с персональными данными пользователей, вам просто необходимо их шифровать при передаче к серверу. Само по себе использование сертификата не лекарство от всех бед, злоумышленники могут перехватить данные ещё до момента передачи их на сервер на заражённом компьютере или устройстве посетителя сайта. Однако использование протокола шифрования — значительный вклад в снижение уязвимости сайта.
Доверие к сайту
Пользователи привыкают, что все крупные проекты используют SSL-сертификаты. Надпись «Защищено» и замочек дают посетителю сайта представление о том, что он и его данные находятся в безопасности.
Поддержка сторонних сервисов
Некоторые платёжные системы (Яндекс.Деньги) и сервисы (Голосовой помощник Google Chrome) работают только с сайтами с HTTPS протоколом. Если специфика вашей работы подразумевает взаимодействие с аналогичными сервисами, рекомендуем вам установить SSL-сертификат.
Фактор ранжирования
Google не раз заявлял, что поддержка HTTPS протокола станет одним из факторов ранжирования. Для Яндекса сайты по HTTP и HTTPS протоколам участвуют в ранжировании на равных, однако, поисковик обозначает, что подключать SSL стоит, если на сайте можно совершать покупки и другие финансовые операции.
⌘⌘⌘
SSL-сертификат от авторитетного УЦ говорит о надёжной защите пользовательских данных — это не только хороший способ заслужить доверие пользователей и поисковых систем, но и большой вклад в стабильное продвижение и развитие сайта.
И не забывайте, что часто SSL бывают включены в пакеты с доменом и хостингом, что позволит ещё и сэкономить. Например, в REG.RU вы можете получить SSL-сертификат и хостинг в подарок к домену или любому из тарифов конструктора REG.Site. Также до 25 апреля 2021 года действуют скидки до 42% на SSL-сертификаты. Успейте купить SSL и больше не рискуйте ни своими клиентами, ни прибылью.
2017
Россия: число сайтов с SSL-сертификатами за год выросло в четыре раза
По данным аналитического сервиса StatOnline, в российских национальных доменных зонах количество сайтов, использующих SSL-сертификаты, за год выросло в четыре раза. В июле 2015 года в зоне .RU количество таких ресурсов составляло 109 тыс., в том же месяце 2016 года — 189 тыс., а в июле 2017 года — 531 тыс. Для сравнения, показатели зоны .РФ составляли 18 тыс., 21 тыс. и 65 тыс. соответственно. По состоянию на август 2017 года, всего в зоне .RU насчитывается 5,5 млн сайтов, в зоне.РФ — 900 тыс., передают «Известия».
HTTPS-протокол призван защитить данные пользователей от перехвата. Согласно обещаниям , ссылки на ресурсы, которые всё еще не перешли на HTTPS, с начала 2018 года будут отображаться в результатах поиска с предупреждением об их небезопасности. С похожей инициативой выступила и компания Mozilla, выпускающая браузер Firefox.
SSL-сертификаты — уникальная цифровая подпись сайта, необходимая для организации защищенного соединения между браузером интернет-пользователя и сервером. Обычные сайты используют для обмена данными протокол HTTP, ресурсы с сертификатом — защищенный HTTPS. SSL-сертификаты выпускаются на разные сроки. По данным StatOnline, наиболее распространенный период действия SSL-сертификата — менее 1 года. В зоне .RU число таких сертификатов составляет 82% от общего числа, а в зоне .РФ — 95%.
Антивирусы влияют на безопасность HTTPS
13 февраля 2017 года группа исследователей опубликовала отчет о влиянии антивирусного ПО на безопасность HTTPS-трафика, в котором подтвердились предположения экспертов о небезопасном влиянии антивирусных средств на зашифрованный трафик.
В составе группы действовали специалисты Mozilla, , CloudFlare, представители университета Мичигана, иллинойсского университета в Урбан-Шампейне, калифорнийского университета в Беркли и Международного института информатики.
Эксперты подозревали о влиянии инструментов защиты на защищенные соединения, в результате чего зашифрованный трафик подвергается риску и безопасность ослабевает. Они оказались правы в своих подозрениях.
Исследователи проанализировали подтверждения сессий связи (handshakes), связанных с браузерами, антивирусными продуктами и вредоносными программами, и на основе этого создали эвристические методы контроля перехвата и вмешательства в HTTPS, определения субъекта перехвата трафика.
Созданные для тестов инструменты разместили на серверах Mozilla Firefox, CloudFlare CDN и сайтах электронной коммерции. Анализ показал: 4% соединений Firefox, 6,2% соединений e-commerce сайтов и 11% соединений CloudFlare перехвачены. После чего большинство этих соединений стали менее безопасны (97% применительно к Firefox, 54% для CloudFlare и 32% для e-commerce ресурсов). Безопасность более 62% процентов соединений ослабла до относительно приемлемого уровня, а 58% соединений стали подвержены критическим уязвимостям.
По мнению экспертов, беспокойство вызывает не только то, что перехватчики соединений использовали более слабые криптографические алгоритмы, но и то, что 10-40% из них объявили о поддержке давно взломанных шифров, что позволяет атакующему в позиции Man in the middle (MITM) перехватить соединение, произвести downgrade и расшифровать его.
Исследователи изучили работу продуктов A10 Networks, Blue Coat, Barracuda, Check Point, Cisco, Forcepoint, Fortinet, Juniper Networks, Microsoft, Sophos, Untangle и WebTitan. Из этого списка только технологии Blue Coat, по мнению исследователей, обращались с TLS-соединениями корректно. Остальные продукты получили 2-3 балла по пятибалльной шкале из-за уязвимостей и потенциальных MitM-атак.
 Таблица оценки влияния антивирусных систем на трафик HTTPS, (2017)
Таблица оценки влияния антивирусных систем на трафик HTTPS, (2017)
Подготовка к переезду с http на https
Далее открывается сайт с версией https, например, https://seopulses.ru и проверяется корректность его работы.
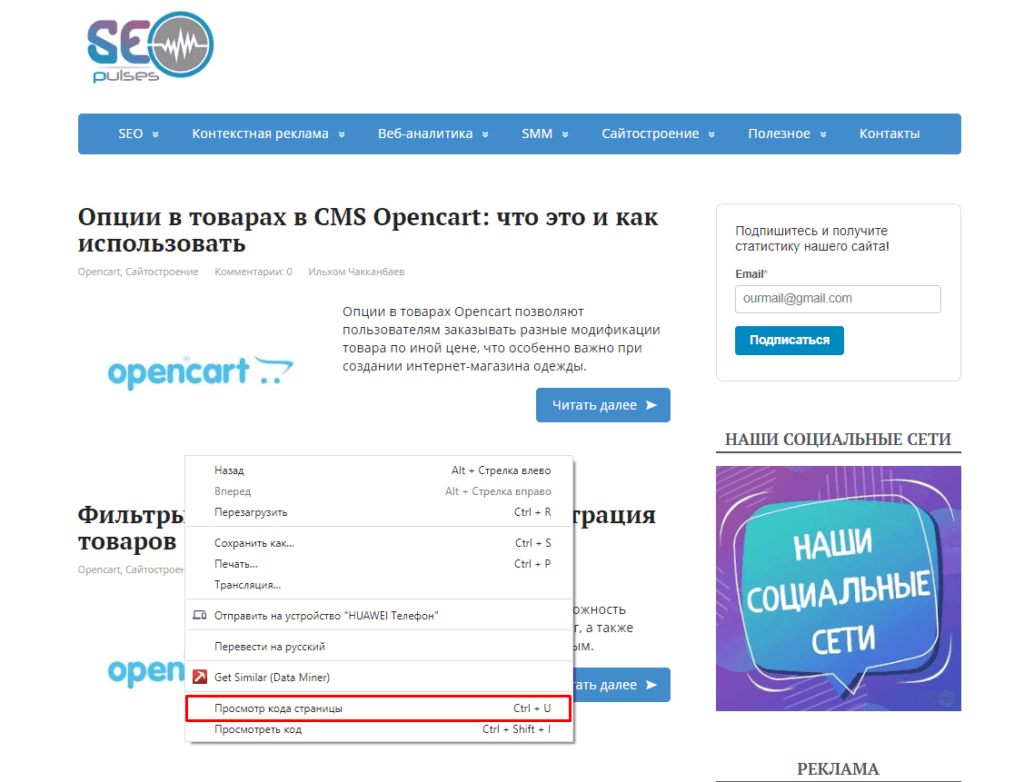
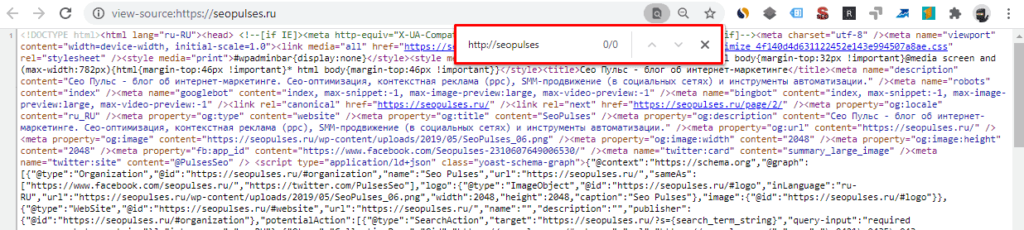
Важно! Лучше всего проверить, чтобы в коде сайта не оставалось ссылок на страницы старого протокола (http) для этого в браузере Google Chrome кликаем правой клавишей мыши в любой области и в выпавшем меню выбираем «Посмотреть код страницы» (сочетание клавиш CTRL+U)

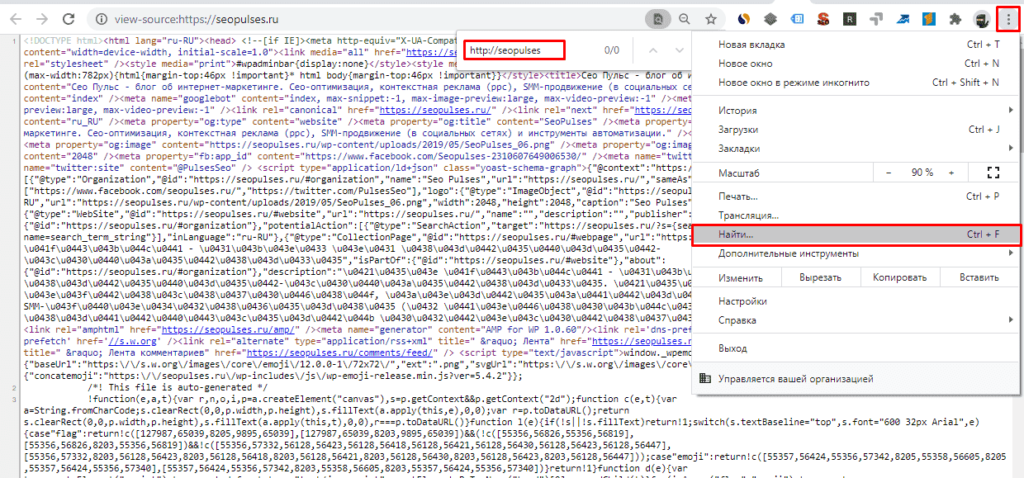
На открывшейся странице кликаем на «Меню» (правый-верхний угол) и нажимаем «Найти…» (сочетание клавиш CRTL+F) и вводим адрес сайта с http.

Проверяем, чтобы его не было этих упоминаний (указывается как 0/0).

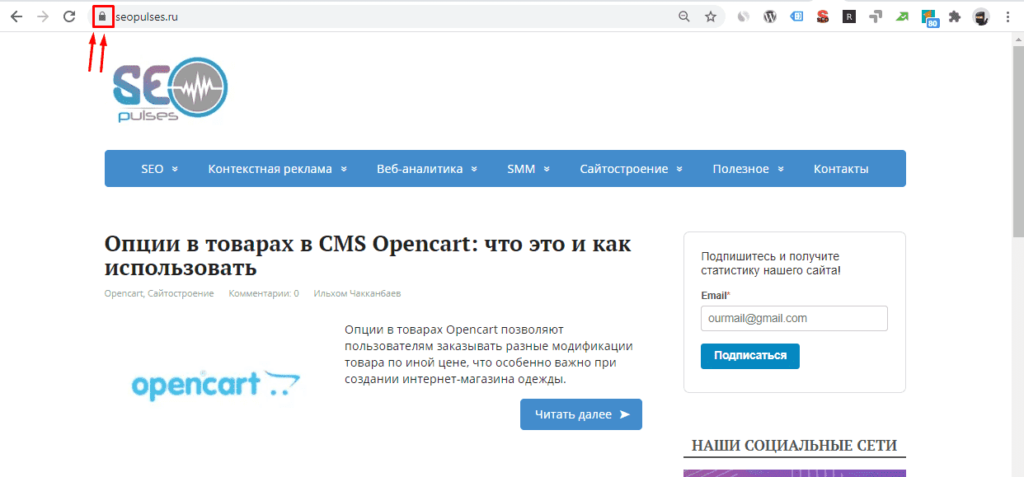
Для подтверждения факта, можно проверить, что у URL в браузере будет указан зеленый замочек.

Если же появляются проблемы, то лучше всего обратиться к разработчику, чтобы он настроил корректное отображение сайта для действующей CMS-системы.
Корректный перевод сайта с HTTP на HTTPS
Проблема, с которой вы можете столкнуться при переходе на HTTPS — это временная потеря позиций в поиске и проседание трафика. Поисковые системы считают сайты http : // site . ru / и https : // site
ru / зеркалами (то есть сайтами, которые являются полными или частичными копиями), поэтому важно организовать корректный переезд на новый протокол, придерживаясь следующих рекомендаций:
- Оба сайта http : // site . ru / и https : // site . ru / должны быть доступны для поисковых систем.
- Для сайта http : // site . ru / в Яндекс.Вебмастере в разделе «Настройка индексирования» в пункте «Главное зеркало» установите главным зеркаломhttps : // site . ru /.
- В файлах http : // site . ru / robots.txt и https : // site . ru / robots.txt пропишите директиву «Host» с протоколом HTTPS:
- Дождитесь смены главного зеркала в Яндексе на https : // site . ru /.
- Настройте постраничный 301-ый редирект со страниц с протоколом HTTP на страницы с протоколом HTTPS.
- Обновите XML-карту сайта — замените в ссылках протокол HTTP на HTTPS. Обновите ссылку на карту сайта в файле robots.txt, например:
- При использовании в HTML-коде абсолютных ссылок необходимо указать в них протокол HTTPS вместо HTTP.
- При использовании теговили— ссылки в них также необходимо обновить на HTTPS.
Отношение поисковых систем к http/2
В отличие от протокола SPDY, где соединение между сервером и пользователем необходимо в обязательном порядке шифровать посредством HTTPS, при использовании второй версии HTTP такой необходимости нет. Однако разработчики браузеров придумали, как заставить клиентов использовать защищенный протокол – они реализовали протокол только для TLS. В связи с этим все, кто желает перейти на http/2, обязаны первым делом начать пользоваться https.
Да и это не единственная причина, по которой нужно прибегать
к безопасному соединению. Если ваш сайт использует обычный HTTP протокол,
он не сможет подняться на высокие позиции в результатах выдачи в Google, так как для поисковой
системы наличие HTTPS протокола – один из факторов ранжирования. Браузеры уже помечают
для пользователей сайты без TLS-соединения
«небезопасными».
На заметку. Без защищенного соединения вы не сможете воспользоваться огромным количеством функций HTML5, такими как геолокация.
С 19 декабря 2016 года компания Google заявила, что их основной робот поддерживает HTTP/2 – это явный признак того, что поисковик хорошо относится к протоколу. Аналитик команды Google Джон Мюллер лично подтвердил, что использование нового протокола будет поощряться хорошим ранжированием сайтов, переведенных на него, так как он ускоряет их работу.
Да, поддержка современного протокола на сайте не влияет непосредственно на его позиции в поисковой выдаче. Но так как скорость загрузки страниц является значительным критерием ранжирования, то HTTP/2 непременно поможет в SEO-продвижении. И если ускорить работу сайта, то обязательно улучшатся показатели поведенческих факторов, что и приведет к положительному ранжированию.
У быстро загружающихся страниц куда меньше отказов, чем у «медленных»,
потому что посетителю удобнее на нормально работающей странице изучать контент
и совершать какие-либо действия.
Что значит и где применяется HTTPS-протокол?
Ну, про обмен данными по протоколу HTTP вы уже все знаете: любая передача данных осуществляется через запросы по этому протоколу-транспорту. А зачем тогда нужен HTTPS и что он из себя представляет? Ведь жили же нормально и без него?
Проблема в том что данные по HTTP не защищаются и передаются в открытом виде. Интернет — глобальная распределенная сеть узлов. И если вы передаете открытые данные по незащищенному протоколу (Wi-Fi в ТРЦ сюда тоже относится), то один из этих узлов может перехватить их.

Не специально конечно, может быть просто взлом усилиями злоумышленников. HTTPS и создан для того чтобы соединение было безопасным, а данные передавались в зашифрованном виде по криптографическому протоколу SSL/TLS. Это специальная «обертка» поверх HTTP, она шифрует данные, делая их недоступными для злоумышленников и посторонних людей.
HTTPS — англ. «безопасный протокол передачи гипертекста».
Так что в отличие от 80 порта, используемого по умолчанию в HTTP, в HTTPS используется TCP-порт 443 и есть ключ для шифрования. Ключ может быть длиной 40, 56, 128 или 256 бит, достаточный уровень безопасности на данный момент начинается со 128-битных ключей.
Сейчас все браузеры поддерживают HTTPS — он включается автоматически, когда есть возможность и этого требует сервер.
Жизненно важно использовать HTTPS в следующих сервисах:
- Электронные платежные системы (банки, электронные деньги и прочее);
- Сервисы принимающие и отправляющие приватную информацию и персональные данные, например у Яндекса это: Паспорт, Такси, Директ, Метрика, Почта, Деньги, Вебмастер и другие;
- Социальные сети и личные кабинеты в интернет-сервисах;
- Поисковые системы.
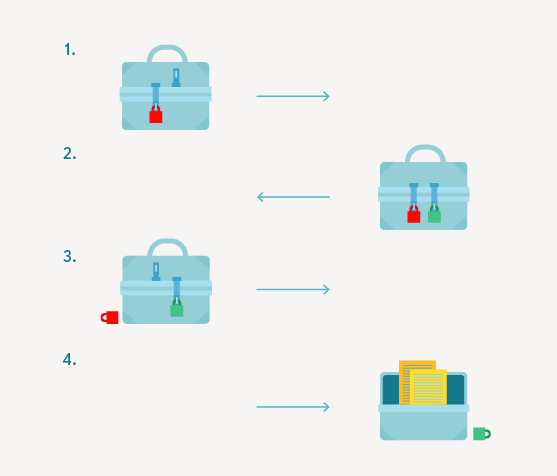
Работает HTTPS просто. Объясню на примере.
Вы кладете важную информацию (логин, пароль, данные карты, персональные данные) в ячейку, «запираете ее на ключ»: ячейка шифрует ваши данные при помощи этого ключа.
Теперь отправляете ее почтой адресату. Адресат получает ячейку-посылку, но открыть ее не может — у него нет ключа. Тогда он запирает (шифрует) ячейку на второй замок и возвращает посылку вам обратно. Вы получаете посылку с двумя замками, при этом ключ к одному у вас есть. Теперь можно отпереть свой замок (расшифровать данные) и отправить посылку обратно еще раз — первоначальному адресату.
Данные при этом остаются защищенными — ведь они никем не просматривались и не менялись и до момента получения адресатом находятся под защитой зашифрованного им ключа. Адресат получает посылку, уже с одним замком, расшифровывает ее и обрабатывает ваши данные. Например, проводит вашу транзакцию.

Все — вот так просто работает HTTPS.
Фишка тут в том, что при первом таком обмене происходит обмен ключом шифрования, чтобы он был известен обоим конечным адресатам, но не известен ни одному из узлов по маршруту следования данных. После обмена шифром можно свободно обмениваться сообщениями (зашифрованными) без опасений о перехвате этих данных, ведь без ключа-шифра открыть и прочитать их не удастся.
Единственный нюанс здесь — надо знать, что вы отправляете данные именно туда, куда нужно. И что конечный пункт и является пунктом назначения. Но нужно подтвердить и точно знать, что конечный адресат существует и управляется тем самым сервером, куда отправляются данные.
Для этого серверы получают в центрах сертификации специальные HTTPS-сертификаты безопасности, которые подтверждают «конечность» пункта назначения (что сайт не является узлом передающим данные дальше) и работоспособность технологии шифрования SSL/TLS, т.е. безопасность соединения.

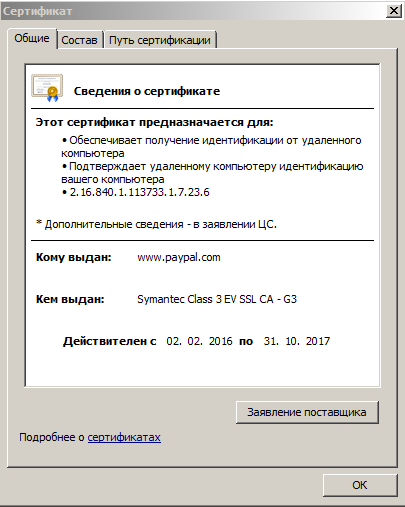
А вот как выглядит сам сертификат:

На текущий момент HTTPS встроен во все современные браузеры и все что требуется от пользователя для поддержания безопасности отправки данных по HTTPS — регулярно обновлять программное обеспечение для серфинга, приема и отправки важных данных в интернете.
Осуществляя взаимодействие «клиент-сервер» по протоколу HTTPS можно не беспокоиться за сохранность данных — вы надежно защищены от прослушивания сетевого соединения: атак снифферов и man-in-the-middle.
Что означает перечеркнутый значок HTTPS и зеленый значок HTTPS, в чем разница? В безопасности. Зеленый — безопасный, красный и перечеркнутый — небезопасный.



И очень удобно, что перечеркнутый значок HTTPS означает, что несмотря на использование этого протокола, соединение не безопасное. Так происходит когда элементы сайта подгружаются не по HTTPS или истек срок действия сертификата. Пользователю сразу видно — ага, небезопасно. И он может уйти с сайта, либо рисковать своими данными.

Что такое https
HTTPS — это усовершенствованный протокол передачи данных, поддерживающий шифрование. Протокол http используется для простого обмена данными между сайтом и пользователем, в то время как протокол https позволяет производить не только обмен данными, но и их шифрование, что усиливает безопасность.
Вот его отличия:
- https – расширенный протокол передачи данных;
- https посылает серверу от вас и обратно зашифрованные данные;
- https работает с 443 TCP-портом, а не с 80.
Почему сегодня важно делать сайты на https
Ну во-первых, ради безопасности данных пользователей — их паролей от соцсетей, онлайн-кошельков, кодов кредиток и так далее. Обеспечивает безопасность ssl-сертификат, включенный в новую версию протокола.
А из этого уже вытекает во-вторых: ради обеспечения будущего своего бизнеса. Как видите, заявление Гугла многих взбудоражило и дало понять: будущее за https. И вам в итоге придется перейти на этот протокол, если хотите получать больше трафика из поисковиков.
Поисковики обеспечивают коммерческим сайтам приток новых клиентов. Большая часть коммерческих сайтов уже отказалась от http в пользу https из-за заявления, сделанного компанией «Google».
Все началось еще со старого заявления, когда летом 2014 года Google заявил о необходимости всем хозяевам сайтов переходить на обновленный вариант http, поскольку это обеспечивает конфиденциальность данных. Также было сказано, что сайты, использующие https, будут выше ранжироваться. Уже этим заявлением компания вызвала ажиотаж среди хозяев ресурсов.
Конечно, для обычных сайтов конфиденциальность данных не так важна, как для сайтов банков или другой коммерции, поскольку не несет в себе угрозы материальных болей (только физико-моральных вроде баттхерта). Однако, если пользователь серьезно относится к сохранности данных, то ему необходим переход с http на https.
Можно ли избавиться от фильтров, если перевести сайт на https
Переход на https может снять фильтр АГС Яндекса. Вот таким макаром:
- Сначала надо выяснить, в чем была причина наложения АГС;
- Убрать эту причину;
- Перевести сайт на https;
- Дождаться переиндексации.

Преимущество http/2 для разработчиков
Современный протокол избавляет разработчиков от большого
количества устаревших мероприятий, к которым ранее им приходилось прибегать для
ускорения загрузки документов:
-
Доменное
шардирование. Раньше в http/1.1
число открытых соединений было ограничено. Но можно было установить большое количество
соединений за счет загрузки файлов сразу с нескольких поддоменов, чтобы
ускорить работу. Такой подход был особенно актуальным для сайтов, куда
загружено множество изображений. Теперь благодаря HTTP/2 нет нужды прибегать к домен-шардингу,
потому что протокол дает возможность запросить неограниченное количество ресурсов.
Тем более, что с новым протоколом доменное шардирование не только не повысит производительность,
но и нагрузит сервер лишними соединениями. -
Объединение
скриптов Java и CSS. Процедура заключается в том, чтобы из множества
маленьких файлов создать один большой. Это конечно уменьшает число запросов, но
пользователь, посетив страницу, загрузит абсолютно все CSS и JS файлы, даже те, которые ему не
понадобятся. Соответственно объединение файлов съедает память. Еще одна
трудность – все элементы нуждаются в одновременной чистке из кэша, так как
недопустимо, чтобы дата окончания срока действия каждого из них разнилась. Если
поменять даже одну строку в CSS,
срок действия закончится у всех элементов одновременно. HTTP/2 позволяет не прибегать к объединению
файлов, потому что он не затрачивает много ресурсов. -
Объединение
картинок (спрайты). Тоже снижает количество запросов, но так как вес изображения
увеличится, загружаться он будет дольше. Более того, для показа хотя бы одной
картинки нужно загрузить весь спрайт. Вывод – применение спрайтов чревато занятием
больших объемов памяти. -
Доменные
имена без cookie. Подразумевает загрузку
изображений, JS и CSS файлов с другого домена, где нет данных cookie. -
Перенос JavaScript, CSS, картинок в HTML-файл. Аналогично уменьшает количество соединений, но
страница не отобразится до полной загрузки всего файла.
Какой SSL-сертификат выбрать?
Итак, мы определились с тем, что SSL-сертификаты различаются между собой не только брендом и ценой. Сегодняшний ассортимент предложений предусматривает широкий круг задач, для которых может потребоваться SSL.
Например, если вы просто хотите уберечь пользователей вашего веб-сайта от навязчивых предупреждений браузера о посещении непроверенного сайта, будет достаточно за несколько минут получить простой DV (Domain Validation) сертификат. Если же вы используете свою интернет-площадку для операций, требующих повышенного уровня безопасности данных компании и клиентов — стоит задуматься об EV (Extended Validation) сертификате. А если вы используете не один, а несколько веб-адресов для сайта или сайтов компании — для вас на рынке представлены сертификаты Wildcard и SAN.
Для выбора оптимального сертификата для определённого сайта нужно изучить, что предлагают центры сертификации, обращая внимание на следующие аспекты:
- насколько SSL совместим с основными браузерами;
- на каком уровне происходит защита данных пользователей;
- насколько масштабная проверка организации проводится;
- есть ли печать доверия.
Важные преимущества https для монетизации
Вот еще несколько положительных сторон от внедрения HTTPS, благодаря которым он положительно
влияет на доход:
- Быстрая отрисовка рекламы. На HTTP-сайта реклама подгружается при помощи http 1.1, что существенно снижает скорость загрузки веб-ресурса и отрисовки рекламы, соответственно и доходы с нее меньше. Переход на https позволяет установить протокол HTTP/2, ускоряющий работу сайта и показ рекламы.
- Нет посторонней рекламы. HTTP-ресурсы часто страдают от встраивания провайдерами своей рекламы или перехвата сетевого трафика. К примеру, осенью 2017 года некоторые абоненты мобильного оператора «МегаФон» обратились с жалобами касательно того, что при посещении некоторых ресурсов с мобильных устройств у них отображалась реклама в местах, где ее в принципе не должно быть.
- PUSH-подписки. Не переведя сайт на защищенный протокол, вы лишили себя возможности напрямую собирать push-подписки, которые можно монетизировать. Например, партнерской программой MajorPush.pro
- Предупреждение от Браузеров. Практически во всех популярных браузерах при открытии http сайта будут показываться предупреждения, что он является небезопасным. А это влияет на конверсию вашего трафика.
В любом случае, протокол HTTPS – это будущее, и наверняка в
дальнейшем продолжат внедрять новые алгоритмы и рекламные сети, для которых в
приоритете будут веб-ресурсы, поддерживающие HTTPS. Пуши яркий тому пример.