Учимся создавать http сервис (часть четвертая). изучение метода post http запроса (передача текстовых данных)
Содержание:
- GET запрос
- Коды состояния API
- Go HTTP POST request FORM data
- Работа с параметрами запроса на сервере (PHP)
- Postman
- get запрос. если нет такой-то переменной
- Использование fread для выполнения POST-запросов
- 5 последних уроков рубрики «Разное»
- get запрос. если нет такой-то переменной
- Работа с данными JSON в Python
- Что такое GET- и POST-запросы
- HTML Tags
- Сравнительная таблица HTTP методов GET и POST
- Принципы работы
- Прогнозирование запросов ресурсов
- Как получить и отправить данные get запросом?
- Проверить отправлен ли get запрос!?
- Заключение
GET запрос
В RestTemplate мы можем отправить запрос GET двумя способами:
Первый тип: getForEntity
Возвращаемое значение метода getForEntity — это,Это Spring инкапсуляция ответа HTTP-запроса, включая несколько важных элементов, таких как код ответа, contentType, contentLength, тело сообщения ответа и т. Д. Например, следующий пример:
По поводу этого кода я говорю следующее:
Первый параметр getForEntity — это адрес службы, которую я хочу вызвать. Здесь я вызываю интерфейс / hello, предоставленный поставщиком услуг
Обратите внимание, что это вызывается по имени службы, а не по адресу службы. Если адрес службы записан, клиент не может быть реализован
Нагрузка сбалансирована.
Второй параметр String.class getForEntity указывает, что тип тела, который я надеюсь вернуть, — String.
После получения возвращенного результата просмотрите и распечатайте возвращенный результат
Окончательный результат отображения будет следующим:

Иногда, когда я вызываю интерфейс, предоставленный поставщиком услуг, мне может потребоваться передать параметры. Есть два разных способа, а именно:
- Вы можете использовать число в качестве заполнителя и, наконец, параметр переменной длины, чтобы заменить предыдущие заполнители один за другим.
- Вы также можете использовать форму name = {name} спереди, последний параметр — это карта, ключ карты — это имя заполнителя впереди, а значение карты — это значение параметра
Первым адресом вызова также может быть URI вместо строки. На данный момент мы можем создать URI. Параметры волшебного коня включены в URI, как показано ниже:
Uri можно создать с помощью компонентов UriComponents, предоставленных в Spring.
Конечно, поставщик услуг может возвращать не только String, но и объект настраиваемого типа. Например, у моего поставщика услуг есть следующие методы:
Для этого метода я могу вызвать его в потребителе службы следующим образом:
Результаты приведены ниже:

Второй: getForObject
Функция getForObject на самом деле является дальнейшей инкапсуляцией функции getForEntity
Если вы обращаете внимание только на содержимое тела возвращенного сообщения и не обращаете внимания на другую информацию, вы можете использовать getForObject. Простой пример выглядит следующим образом:
getForObject также имеет несколько перегруженных методов, а именно:

Значения этих параметров перегруженного метода соответствуют getForEntity, поэтому я не буду их повторять.
Коды состояния API
Коды состояния возвращаются при каждом запросе к веб-серверу. Коды состояния указывают информацию о том, что произошло с запросом.
Ответы сгруппированы в пять классов:
- Информационные ответы ( — ),
- Успешные ответы ( — ),
- Перенаправления ( — ),
- Ошибки клиента ( — ),
- и ошибки сервера ( — ).
Вот некоторые коды, которые относятся к запросам GET
- : Все прошло хорошо и результат был возвращен (если есть).
- : Сервер перенаправляет вас на другую конечную точку. Это может произойти, когда компания меняет доменные имена или имя конечной точки изменяется.
- : Сервер считает, что вы сделали неверный запрос. Это может произойти, если вы отправите неверные данные.
- : Сервер думает, что вы не аутентифицированы. Для многих API требуются учетные данные для входа, поэтому код 401 случается, когда вы отправляете неверные учетные данные для доступа к API.
- : Ресурс, к которому вы пытаетесь получить доступ, запрещен: у вас нет прав для его просмотра.
- : Ресурс, к которому вы пытались получить доступ, не найден на сервере.
- : Сервер не готов обработать запрос.
Go HTTP POST request FORM data
The issues a POST to the specified URL, with data’s keys
and values URL-encoded as the request body. The Content-Type header is set to
application/x-www-form-urlencoded. The data is sent in the body of the request;
the keys and values are encoded in key-value tuples separated by ‘&’, with a
‘=’ between the key and the value.
post_req_form.go
package main
import (
"encoding/json"
"fmt"
"log"
"net/http"
"net/url"
)
func main() {
data := url.Values{
"name": {"John Doe"},
"occupation": {"gardener"},
}
resp, err := http.PostForm("https://httpbin.org/post", data)
if err != nil {
log.Fatal(err)
}
var res mapinterface{}
json.NewDecoder(resp.Body).Decode(&res)
fmt.Println(res)
}
We send a POST request to the page.
resp, err := http.PostForm("https://httpbin.org/post", data)
The data is sent with function.
var res mapinterface{}
json.NewDecoder(resp.Body).Decode(&res)
We decode the response body into a map.
fmt.Println(res)
We print the received data.
$ go run post_req_form.go map
Работа с параметрами запроса на сервере (PHP)
Задача была решена парой строчек кода на PHP.
Ниже код двух страничек, первая это эмуляция лендинга со ссылкой на эмуляцию страницы с формой, вторая это эмуляция страницы с формой.
Лендинг (index.php):
<?php
$queryStr = filter_input(INPUT_SERVER, ‘QUERY_STRING’);
$url = $queryStr ? ‘form.html?’ . $queryStr : ‘form.html’;
?>
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<title>Лендинг</title>
</head>
<body style=»background-color: #f5f5f5″>
<div style=»width: 100%; max-width: 600px; margin: 100px auto; background-color: #ffffff; padding: 60px 40px; text-align: center;»>
<h1>Это лендинг</h1>
<p><a href=»<?= $url ?>» target=»_blank»>Это ссылка на страницу с формой</a></p>
</div>
</body>
</html>
|
1 |
<?php $queryStr=filter_input(INPUT_SERVER,’QUERY_STRING’); $url=$queryStr?’form.html?’.$queryStr’form.html’; ?> <!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <meta name=»viewport»content=»width=device-width, initial-scale=1.0″> <title>Лендинг<title> <head> <body style=»background-color: #f5f5f5″> <div style=»width: 100%; max-width: 600px; margin: 100px auto; background-color: #ffffff; padding: 60px 40px; text-align: center;»> <h1>Этолендинг<h1> <p><ahref=»<?=$url?>»target=»_blank»>Этоссылканастраницусформой<a><p> <div> <body> <html> |
Страница с формой (form.html):
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<title>Страница с формой</title>
</head>
<body style=»background-color: #f5f5f5″>
<div
style=»width: 100%; max-width: 600px; margin: 100px auto; background-color: #ffffff; padding: 60px 40px; text-align: center;»>
<h1>Это страница с формой</h1>
</div>
</body>
</html>
|
1 |
<!DOCTYPE html> <html lang=»ru»> <meta charset=»UTF-8″> <meta name=»viewport»content=»width=device-width, initial-scale=1.0″> <title>Страница с формой</title> </head> <body style=»background-color: #f5f5f5″> <div style=»width: 100%; max-width: 600px; margin: 100px auto; background-color: #ffffff; padding: 60px 40px; text-align: center;»> <h1>Это страница с формой</h1> </div> </body> |
Собственно решение в первом PHP-блоке:
<?php
$queryStr = filter_input(INPUT_SERVER, ‘QUERY_STRING’);
$url = $queryStr ? ‘form.html?’ . $queryStr : ‘form.html’;
?>
|
1 |
<?php $queryStr=filter_input(INPUT_SERVER,’QUERY_STRING’); $url=$queryStr?’form.html?’.$queryStr’form.html’; ?> |
В первой строке, при помощи функции filter_input, получаем строку запроса из суперглобального массива $_SERVER.
Во второй строке, если строка запроса имеется, прикрепляем её к URL страницы с формой.
Получившуюся переменную $url выводим в атрибуте href ссылки.
Таким образом на страницу form.html стали передаваться UTM-метки, и CRM-система начала получать информацию о канале рекламы, с которого пришел тот или иной посетитель.
Решение, приведенное выше, далеко не универсально. Поскольку берутся все параметры запроса, а кроме UTM-меток, среди них, могут быть и другие параметры.
Стоит немного усовершенствовать код, чтобы брать только те параметры, которые нам нужны.
<?php
$validParams = [ // Допустимые имена параметров
‘utm_source’,
‘utm_medium’,
‘utm_campaign’,
‘utm_content’,
‘utm_term’
];
$queryStr = »;
$inputArray = filter_input_array(INPUT_GET); // Получаем параметры из массива $_GET
if ($inputArray)
{
foreach ($inputArray as $key => $value)
{
$key = strtolower($key);
if(in_array($key, $validParams)) // Проверка имени параметра на допустимость
{
$queryStr .= «$key=$value&»; // В цикле формируем строку с параметрами
}
}
$queryStr = rtrim($queryStr, ‘&’); //удаляем последний символ &
}
$url = $queryStr ? ‘form.html?’ . $queryStr : ‘form.html’;
?>
|
1 |
<?php $validParams=// Допустимые имена параметров ‘utm_source’, ‘utm_medium’, ‘utm_campaign’, ‘utm_content’, ‘utm_term’ ; $queryStr=»; $inputArray=filter_input_array(INPUT_GET);// Получаем параметры из массива $_GET if($inputArray) { foreach($inputArrayas$key=>$value) { $key=strtolower($key); if(in_array($key,$validParams))// Проверка имени параметра на допустимость { $queryStr.=»$key=$value&»;// В цикле формируем строку с параметрами } } $queryStr=rtrim($queryStr,’&’);//удаляем последний символ & } $url=$queryStr?’form.html?’.$queryStr’form.html’; ?> |
Postman
Основное предназначение приложения — создание коллекций с запросами к вашему API. Любой разработчик или тестировщик, открыв коллекцию, сможет с лёгкостью разобраться в работе вашего сервиса. Ко всему прочему, Postman позволяет проектировать дизайн API и создавать на его основе Mock-сервер. Вашим разработчикам больше нет необходимости тратить время на создание «заглушек». Реализацию сервера и клиента можно запустить одновременно. Тестировщики могут писать тесты и производить автоматизированное тестирование прямо из Postman. А инструменты для автоматического документирования по описаниям из ваших коллекций сэкономят время на ещё одну «полезную фичу». Есть кое-что и для администраторов — авторы предусмотрели возможность создания коллекций для мониторинга сервисов.
get запрос. если нет такой-то переменной
Пользуйтесь на здоровье! Не забудьте сказать
Название скрипта :Что такое Get
Ссылка на скачивание : Все скрипты на
Теги :method get php
$_get в php
метод гет пхп передача запрос запроса
передача переменных между страницами get
метод get
http метод get
метод get php
метод запроса get
метод get c
передача методом get
метод get html
http запрос методом get
отличие методов get и post
отправить методом get
передача данных методом get
метод get пример
php методы get post
методы get запроса c
php get магический метод
несколько значений в гет php
html передача параметров get
сколько способов передать get
как принять список в get
куда передаются данные методом get
как создать страницу с get-параметром
как передать несколько параметров в get
get ссылки в php
php есть ли $_get
get php что получает
Использование fread для выполнения POST-запросов
Для выполнения POST-запросов можно использовать функцию fread. В следующем примере stream context create используется для составления необходимых заголовков HTTP-запроса:
$sURL = "http://brugbart.com/Examples/http-post.php"; // URL-адрес POST
$sPD = "name=Jacob&bench=150"; // Данные POST
$aHTTP = array(
'http' => // Обертка, которая будет использоваться
array(
'method' => 'POST', // Request Method
// Ниже задаются заголовки запроса
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $sPD
)
);
$context = stream_context_create($aHTTP);
$handle = fopen($sURL, 'r', false, $context);
$contents = '';
while (!feof($handle)) {
$contents .= fread($handle, 8192);
}
fclose($handle);
echo $contents;
5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
get запрос. если нет такой-то переменной
Пользуйтесь на здоровье! Не забудьте сказать
Название скрипта :Что такое Get
Ссылка на скачивание : Все скрипты на
Теги :method get php
$_get в php
метод гет пхп передача запрос запроса
передача переменных между страницами get
метод get
http метод get
метод get php
метод запроса get
метод get c
передача методом get
метод get html
http запрос методом get
отличие методов get и post
отправить методом get
передача данных методом get
метод get пример
php методы get post
методы get запроса c
php get магический метод
несколько значений в гет php
html передача параметров get
сколько способов передать get
как принять список в get
куда передаются данные методом get
как создать страницу с get-параметром
как передать несколько параметров в get
get ссылки в php
php есть ли $_get
get php что получает
Работа с данными JSON в Python
JSON (JavaScript Object Notation) — это язык API. JSON — это способ кодирования структур данных, который простоту чтения данных машинами. JSON — это основной формат, в котором данные передаются туда и обратно в API, и большинство серверов API отправляют свои ответы в формате JSON.
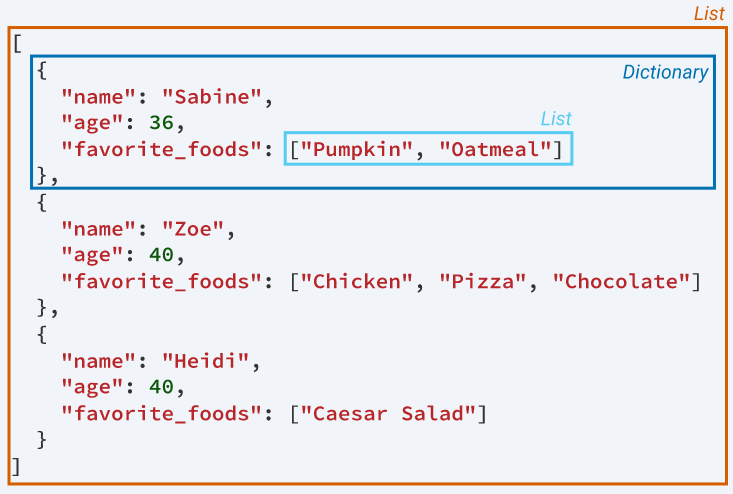
JSON выглядит так, как будто он содержит словари, списки, строки и целые числа Python. Вы можете думать о JSON как о комбинации этих объектов, представленных в виде строк.
Рассмотрим пример:

Python имеет отличный инструментарий для работы с данными в формате JSON (пакет json — является частью стандартной библиотеки). Мы можем конвертировать списки и словари в JSON, а также конвертировать строки в списки и словари.
Библиотека JSON имеет две основные функции:
- — принимает объект Python и преобразует его в строку.
- — принимает строку JSON и преобразует (загружает) ее в объект Python.
Функция особенно полезна, поскольку мы можем использовать ее для печати отформатированной строки, которая облегчает понимание вывода JSON.
Рассмотрим пример:
# Импорт библиотеки requests
import requests
# Запрос GET (Отправка только URL без параметров)
response = requests.get("http://api.open-notify.org/astros.json")
# Вывод кода
print(response.status_code)
# Вывод ответа, полученного от сервера API
print(response.json())
Результат:
200
{'people': , 'message': 'success', 'number': 3}
Теперь попробуем применить функцию dump() — структура данных станет более наглядна:
# Импорт библиотеки requests
import requests
# Импорт библиотеки json
import json
def jprint(obj):
# create a formatted string of the Python JSON object
text = json.dumps(obj, sort_keys=True, indent=4)
print(text)
# Запрос GET (Отправка только URL без параметров)
response = requests.get("http://api.open-notify.org/astros.json")
# Вывод ответа, через пользовательскую функцию jprint
jprint(response.json())
Результат:
{
"message": "success",
"number": 3,
"people":
}
Что такое GET- и POST-запросы
Этот пост предназначен для объяснения принципов передачи данных в интернете с помощью двух основных методов: GET и POST. Написал я его в качестве дополнения к инструкции по генератору сменного графика работы для тех, кому вряд ли интересны подробности .
— это передача данных с помощью ссылки (в ссылке).
Перейдите по следующему адресу (это для наглядного объяснения): http://calendarin.net/calendar.php?year=2016 Обратите внимание на адресную строку браузера: calendarin.net/calendar.php?year=2016 Основной файл называется , за ним следует вопросительный знак (?) и параметр «year» со значением «2016». Так вот, всё, что следует за вопросительным знаком, это и есть GET-запрос
Всё просто. Чтобы передать не один параметр, а несколько, то их нужно разделить амперсандом (&). Пример: calendarin.net/calendar.php?year=2016&display=work-days-and-days-off
Основной файл всё также называется , за ним следует вопросительный знак (?), затем — параметр «year» со значением «2016», затем — амперсанд (&), затем — параметр «display» со значением «work-days-and-days-off».
GET-параметры могут изменяться прямо в адресной строке браузера. Например, изменив значение «2016» на «2017» и нажав клавишу , вы перейдёте к календарю на 2017 год.
— это передача данных скрытым способом (адрес страницы не изменяется); то есть увидеть, что было передано, можно только с помощью программы (скрипта). Например, в следующем инструменте для подсчёта символов в тексте исходные данные передаются методом POST: http://usefulonlinetools.com/free/character-counter.php
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Сравнительная таблица HTTP методов GET и POST
В таблице ниже приведены основные свойства и отличия GET и POST методов.
| Свойство | GET | POST |
|---|---|---|
| Способ передачи данных | Через URL | В теле HTTP запроса |
| Защита данных |
Данные видны всем в адресной строке браузера, истории браузера и т.п. |
Данные можно увидеть только с помощью инструментов разработчика, расширений браузера, специализированных программ. |
| Длина запроса |
Не более 2048 символов |
Не ограничена Примечание: ограничения могут быть установлены сервером. |
| Сохранение в закладки |
Страница с параметрами может быть добавлена в закладки |
Страница с параметрами не может быть добавлена в закладки. |
| Кэширование | Страница с параметрами может быть кэширована | Страница с параметрами не может быть кэширована |
| Индексирование поисковыми системами | Страница с параметрами может быть индексирована | Страница с параметрами не может быть индексирована |
| Возможность отправки файлов | Не поддерживается | Поддерживается |
| Поддерживаемые типы кодирования | application/x-www-form-urlencoded |
application/x-www-form-urlencoded multipart/form-data text/plain |
| Использование в гиперссылках <a> | Да | Нет |
| Использование в HTML формах | Да | Да |
| Использование в AJAX запросах | Да | Да |
Принципы работы
Функция извлекает строку запроса: между знаками и .
Если представлена строка запроса, то будет анализироваться именно она. В противном случае извлекаем URL объекта .
var queryString = url ? url.split('?') : window.location.search.slice(1);
Далее создаём объект куда будем складывать параметры.
var obj = {};
Начинаем разбор строки запроса. Отсекаем всё что находится после знака .
queryString = queryString.split('#');
Далее разделяем параметры.
var arr = queryString.split('&');
В результате получим массив следующего вида:
Далее проходимся по элементам данного массива, разделяем ключи и значения.
var a = arr.split('=');
Далее нам нужно научить функции работать с дублирующимися параметрами или массивами:
colors=red&colors=green&colors=blue colors[]=red&colors[]=green&colors[]=blue colors=red&colors=green&colors=blue
Для начала задаём индекс по умолчанию: . Далее разбираем значения между . Записываем индекс если он задан.
var paramNum = undefined;
var paramName = a.replace(/\/, function(v){
paramNum = v.slice(1,-1);
return '';
});
Далее задаём значение параметра. Если значение отсутствует, то записываем .
var paramValue = typeof(a)==='undefined' ? true : a;
Далее мы преобразуем параметры и значения к нижнему регистру чтобы избежать непредвиденных ситуаций:
paramName = paramName.toLowerCase(); paramValue = paramValue.toLowerCase();
Если название текущего параметра уже задано, то помещаем его в массив:
if (obj) {
if (typeof obj === 'string') {
obj = ];
}
if (typeof paramNum === 'undefined') {
obj.push(paramValue);
}
else {
obj = paramValue;
}
}
Если же такой параметр ещё не задан, то просто напросто передаём значение.
obj = paramValue;
Если в URL были переданы закодированные символы, то мы из декодируем:
// test=a%20space var original = getAllUrlParams().test; // 'a%20space' var decoded = decodeURIComponent(original); // 'a space'
Поздравляем! Теперь вы знаете как извлечь параметры из URL.
Прогнозирование запросов ресурсов
В типичном веб-приложении клиент отправляет GET-запрос и получает страницу в формате HTML. Обычно это индексная страница сайта. Исследуя содержимое страницы, клиент может обнаружить, что для полной визуализации страницы ему необходимо извлечь дополнительные ресурсы, такие как файлы CSS и JavaScript. Клиент определяет, что эти дополнительные ресурсы ему нужны, только после получения ответа от исходного GET-запроса. Таким образом, он должен сделать дополнительные запросы для извлечения этих ресурсов и завершения соединения страницы. Эти дополнительные запросы в конечном итоге увеличивают время загрузки.
Однако эту проблему можно решить: поскольку сервер заранее знает, что клиенту потребуются дополнительные файлы, сервер может сэкономить время клиента, отправляя клиенту эти ресурсы прежде, чем он их запросит. HTTP/1.1 и HTTP/2 имеют разные стратегии для достижения этой цели, каждая из которых описана в этом разделе.
HTTP/1.1: встраивание ресурсов
В HTTP/1.1, если разработчик заранее знает, какие дополнительные ресурсы потребуется клиентскому компьютеру для отображения страницы, он может использовать метод встраивания ресурсов для включения требуемого ресурса непосредственно в документ HTML, который сервер отправляет в ответ на исходный запрос GET. Например, если клиенту нужен определенный файл CSS для визуализации страницы, встраивание этого файла предоставит клиенту необходимый ресурс, прежде чем он его запросит. Это уменьшает общее количество запросов, которые клиент должен отправить на сервер.
Но со встраиванием ресурсов есть несколько проблем. Встраивание в документ HTML – целесообразное решение для небольших текстовых ресурсов, но большие файлы в нетекстовых форматах могут значительно увеличить размер HTML документа, что в конечном итоге может снизить скорость соединения и вообще свести на нет исходное преимущество этой техники. Кроме того, поскольку встроенные ресурсы больше не отделены от HTML-документа, у клиента нет механизма для сокращения ресурсов или для размещения ресурса в кэше. Если ресурсу требуется несколько страниц, каждый новый HTML-документ будет содержать в своем коде один и тот же ресурс, что приведет к увеличению размера HTML-документов и времени загрузки (обработка займет больше времени, чем если бы ресурс просто кэшировался в начале).
Таким образом, основным недостатком встраивания является то, что клиент не может разделить ресурс и документ. Для оптимизации соединения необходим более высокий уровень контроля, который HTTP/2 стремится предоставить с помощью Server Push.
HTTP/2: механизм Server Push
Поскольку HTTP/2 поддерживает множество одновременных ответов на первоначальный GET запрос клиента, сервер может отправить клиенту ресурс вместе с запрошенной HTML-страницей, предоставляя ресурс до того, как клиент запросит его. Этот процесс называется Server Push. Таким образом, HTTP/2-соединение может выполнить ту же задачу по встраиванию ресурсов, при этом сохраняя разделение между помещаемым ресурсом и документом. Это означает, что клиент может решить кэшировать или отклонить отправленный ресурс отдельно от основного HTML-документа. Так HTTP/2 устраняет основной недостаток встраивания ресурсов.
В HTTP/2 этот процесс начинается, когда сервер отправляет кадр PUSH_PROMISE, чтобы сообщить клиенту, что он собирается отправить ресурс. Этот кадр включает в себя только заголовок сообщения и позволяет клиенту заранее узнать, какой ресурс отправит сервер. Если ресурс уже кэширован, клиент может отклонить отправку, отправив в ответ кадр RST_STREAM. Кадр PUSH_PROMISE также предотвращает отправку дублированного запроса на сервер (поскольку клиент знает, какие ресурсы сервер собирается отправить).
Здесь важно отметить, что Server Push делает акцент на контроль клиента. Если клиенту необходимо отрегулировать приоритет Server Push или даже отключить его, он может в любое время отправить кадр SETTINGS для изменения этой функции HTTP/2
Несмотря на то, что функция Server Push имеет большой потенциал, она не всегда оптимизирует работу веб-приложения. Например, некоторые веб-браузеры не всегда могут отменить отправленные запросы, даже если клиент уже кэшировал ресурс. Если клиент по ошибке разрешает серверу отправлять дублирующийся ресурс, Server Push может израсходовать соединение. В конце концов, принудительный Server Push должен использоваться по усмотрению разработчика. Больше о том, как использовать Server Push стратегически и оптимизировать веб-приложения, можно узнать из шаблона PRPL, разработанного Google. Чтобы узнать больше о возможных проблемах, связанных с принудительным Server Push, читайте этот пост.
Как получить и отправить данные get запросом?
Форма уже готова! Теперь получим данные из этой формы!
Для получения данных используется условие по значению атрибута «name»(см форму).
if($_GET)
Далее просто выводим результат гет запроса:
<?
if($_GET) { echo $_GET ;}
?>
Помните про якорь, который я говорил в одном из пунктов, чтобы нам вернуться прямо к результату!? Если у вас не нужно перемещаться по странице, то использовать якорь не нужно.Размещаем его тоже здесь:
<a name=»primer_1_0″></a>
Соберем форму, код и вывод в одно целое
<a name=»primer_1_0″></a>
<?
if($_GET) { echo «отправленные данные: «. strip_tags($_GET) ;}
?>
<form action=»#primer_1_0″ method=»get»>
<input type=»text» name=»name_example» value=»Значение_1″>
<input type=»submit» value=»ОТПРАВИТЬ»>
</form>
Проверить отправлен ли get запрос!?
if(!$_GET)print_r if(!$_GET){echo ‘get запрос не был отправлен’;} else{ echo’ $_GET запрос отправлен и равен :<br>’; print_r ($_GET) ; }
Ну и естественно, что выведем прямо здесь
Если
Если вы нажали кнопку отправить в верхнем пункте, либо в любом другом пункте на этой страницу, то здесь проверка на гет запрос сработает! И выведется текст, что гет запрос был отправлен не из этой формы.
Форма:
Форму создадим аналогичную, которую мы рассматривали в пункте 3.
Лишь изменим action, name, value
<form action=»#primer_2″ method=»get»>
<input type=»text» name=»name2″ value=»Primer_2″>
<input type=»submit» value=»ОТПРАВИТЬ»>
</form>
Результат:
get запрос был отправлен, но не из данного пункта! Чтобы удалить все гет запросы нажмите
Заключение
Основные плюсы, которые подтолкнули нас к использованию Postman в своём проекте:
- Наглядность – все запросы всегда под рукой, мануальное тестирование во время разработки становится легче
- Быстрый старт – вовлечение нового игрока в команду, будь то программист или тестировщик, проходит легко и быстро
- Тесты – возможность писать тесты для запросов, а потом быстро составлять из них, как из пазлов, различные варианты и пути жизни приложения
- Поддержка CI — возможность интегрировать тесты в CI с помощью newman (об этом будет отдельная статья)
Среди минусов можно выделить:
- Редактирование коллекции привязано к Postman, т. е. для изменений потребуется сделать импорт, отредактировать, а затем сделать экспорт в репозиторий проекта
- Так как коллекция лежит в одном большом json файле, Review изменений практически невозможно
У каждого проекта свои подходы и взгляды на тестирование и разработку. Мы увидели для себя больше плюсов, чем минусов, и поэтому решили использовать этот мощный инструмент, как для тестирования, так и для описания запросов к API нашего проекта. И по своему опыту можем сказать, даже, если вы не будете использовать средства тестирования, которые предоставляет Postman, то иметь описание запросов в виде коллекции будет весьма полезно. Коллекции Postman это живая, интерактивная документация к вашему API, которая сэкономит множество времени, и в разы ускорит разработку, отладку и тестирование!
P.S.:
Основной функционал Postman бесплатен и удовлетворяет ежедневным нуждам, но есть некоторые инструменты с рядом ограничений в бесплатной версии: