Как увеличивать скорость скачивания в торренте до максимума на windows 7 и 10
Содержание:
- Как можно увеличить скорость загрузки страницы?
- Экспериментальные функции
- Простые методы увеличения производительности
- Включите ускоренную загрузку страниц
- Медленно скачиваются файлы в браузере: что делать
- Что со скоростью в России?
- Mozilla Firefox
- Имитация загрузки страницы
- Эксперимент Financial Times
- Мониторьте скорость мобильной страницы
- Измеряем насколько оптимизирована скорость загрузки страницы
- Яндекс.Браузер
- Включение турбо-режима
- Как получить более высокую скорость загрузки?
Как можно увеличить скорость загрузки страницы?
Сокращение HTTP-запросов
Каждый файл, необходимый для веб-страницы для отображения и работы, например HTML, CSS, JavaScript, изображения и шрифты, требует отдельного HTTP-запроса. Чем больше запросов будет сделано, тем медленнее будет загружаться эта страница.
Вот с чего все начинается:
Большинство тем загружают один или несколько файлов CSS и несколько файлов JavaScript. Некоторые, такие как JQuery или FontAwesome, обычно загружаются удаленно с другого сервера, что значительно увеличивает время загрузки страницы.
Это становится еще более проблематичным, если вы посмотрите на дополнительные файлы CSS и JavaScript, добавленные плагинами.
Экспериментальные функции
Браузер постоянно дорабатывается улучшается, внедряются новые инструменты и плагины. Многие из них проходят тестирование и обкатку, находясь в разделе экспериментальных функций. Эти инструменты не включены в перечень основных настроек и периодически какие-то их функций из экспериментальных пропадают, так как от них решили отказаться, они плохо сработали или вызвали какие-то проблемы.
Не смотря что раздел называется «Экспериментальные плагины» и использовать их вы будете на на свой страх и риск, некоторые все же заслуживают внимания:
Чтобы попасть в раздел с экспериментальными плагинами скопируйте вот эту ссылку browser://flags и вставьте в адресную строку. И нажмите Enter. Здесь вы увидите огромное множество плагинов. Найти нужные можно, вставив название плагина в поисковую строку.
- Accelerated 2D canvas – Позволяет использовать графический процессор для выполнения двумерного рендеринга холста вместо программного рендеринга. Одним словом позволяет ускорить 2D графику.
- Scroll prediction — включает фильтрацию предсказанных событий прокрутки. Например при прокрутке страницы браузер будет предугадывать сколько экранов вы ещё просмотрите и заранее их подгрузит.

В разделе очень много плагинов для самых разнообразных задач. Какие-то здесь находятся долго и их можно использовать на постоянной основе. Другие быстро убирают и при прочтении данной инструкции спустя время вы можете не найти указанных плагинов с списке.
Простые методы увеличения производительности
Начнём из самого Яндекс Браузера. Понадобится зайти в раздел с настройками, чтобы выбрать пункт «при запуске открывать», а потом – «табло с любимыми сайтами».

При выборе второго варианта придётся ждать определённое время – зависит от количества открытых страниц со времени последнего сеанса.
Регулярно проводите очистку свободного места при помощи программ типа CCleaner. Для этого надо:
- находясь на первой странице «очистка», нажать на кнопку «анализ»;
- через несколько секунд будет выдан результат – сколько планируется очистить на HDD;
- выбирайте пункт «очистка», но уже внизу.
Итог – система и браузер станет работать быстрее, особенно, если пространства на диске C крайне мало.

Сам Yandex Браузер до максимума может ускорить полное отключение всех ненужных в работе расширений, среди которых находится плагин для чтения PDF и Word файлов и другие дополнения. Отключить всё просто:
- заходите в меню настроек;
- откройте «Дополнения»;
- отключайте всё, что не нужно.
Альтернатива – применить аппаратное ускорение в Яндекс Браузере, которое позволяет использовать ресурсы видеокарты (нежелательно делать такое со встроенным видеоядром):
- введите в адресную строчку «browser://gpu/»;
- в пункте меню «GraphicsFeatureStatus» надо проверить наличие статуса «Hardwareaccelerated». Если что-то не подсвечено, нужно это менять;
- наберите или скопируйте «browser://flags/»;
- активируйте «Overridesoftwarerendering», чтобы разгрузить ЦП.

Подчёркнутым указано, что кодирование видео выполняется за счёт «железа», а стрелка говорит о невозможности включить аппаратную обработку.
Устранение препятствий в ОС
Никогда не пытайтесь играть в «тяжёловесные» игры, когда открыт браузер на относительно слабом компьютере. Если сейчас возникла проблема с невозможностью закрыть приложение, следуйте таким шагам. Как сделать правильно:
- вызовите диспетчер задач комбинацией «Ctrl+Shift+ESC» («Ctrl+Alt+Del» — WindowsXP);
- во вкладке «Процессы» найдите имя программы, загружающей больше всего ЦП и RAM;
Нажмите Delete, а в диалоговом окне подтвердите выбор.

Через подменю «Приложения» снятие задачи может не сработать. Taskkill.exe гораздо надёжнее. Аналогично нужно поступать с остальными программами.
Выключите ненужные службы (хотя бы на время). Ускорить загрузку можно в таком порядке:
- введите в меню «Пуск» команду «msconfig»;
- в открывшемся окне надо выбрать вкладку «Службы»;
- снимите «галочки» с тех служб, которые на данный момент не нужны.


Аналогично поступите и с «автозагрузкой». Нажмите «OK» для подтверждения. ПК можно не перезагружать в новых версиях Windows. В итоге получается ускоренный до предела компьютер, способный лучше работать в интернете.
Включите ускоренную загрузку страниц
Браузер Google Chrome имеет функцию Lazy Mode, которая позволяет ускорить загрузку сайтов даже при небольшой скорости подключения к глобальной сети. Суть ее в том, что браузер обрабатывает только ту часть сайта, которая отображается на экране компьютера или телефона. Остальная область страницы получает наименьший приоритет загрузки. Любой тяжеловесный сайт будет загружаться частями в зависимости от направленных действий пользователя.
Для того чтобы активировать режим ускоренной загрузки страниц, необходимо в настройках браузера о. Вместе с этим рекомендуется выключить настройки «Использовать веб-службу для разрешения проблем, связанных с навигацией» и «Автоматически отправлять в Google статистику…».
Медленно скачиваются файлы в браузере: что делать
Расскажем почему стали медленно загружаться файлы в браузере и как ускорить скачивание…
Если медленно скачиваются файлы в браузере нужно иметь в виду, что часто процесс скачивания затягивается из-за низкой скорости соединения. Кроме этого проблема медленного скачивания файлов в браузере может возникать и на достаточно мощных машинах.
Основные причины почему медленно качает браузер:
- Система «заговнилась» — если компьютер долго не очищали от мусорных файлов он начинает тормозить. В идеале очистку системы необходимо выполнять минимум один раз в 3 месяца.
- Открыта «тяжелая» программа.
- Реклама, всплывающая во время работы браузера.
Часто увеличить скорость скачивания браузера может помочь очистка системы от устаревших/временных/cookie-файлов. Для этих целей лучше воспользоваться утилитой CCleaner — она удаляет мусор и оптимизирует работу ОС. Программа абсолютно бесплатна и проста в использовании.
Проблема медленно скачиваются файлы в браузере часто решается очисткой истории браузера. Рассмотрим данную процедуру на примере Яндекс.Браузера:
- Пройти в Настройки — обычно их значок изображен в виде трех горизонтальных точек в верхнем углу просмотрщика.
- Выбрать пункт «Дополнительно» и в открывшемся окне о. Очистить мусор можно за определенный период или сразу за всё время.
- О, Cookie, КЭШ.
- Кликнуть по пункту Очистить и подождать, пока процесс очистки завершится.
Специально для Вас: Тариф «Для безлимита» от Ростелекома : безлимитный интернет на телефоне, который можно раздавать!
Данная инструкция помогает практически всегда, но даже если она не помогла легче просто сменить браузер.
Влияние торрент-клиентов
Если на компьютере установлены торрент-клиенты на время скачивания файлов в браузере их нужно закрыть — они также не должны работать в фоне.
Торренты существенно снижают скорость браузера и перегружают интернет-канал, так как работают в обе стороны: на скачивание и на отправку файлов
Если медленно скачиваются файлы в браузере нужно знать о том, что даже пустой торрент-клиент может снижать скорость скачивания в браузере. Выход один — закрывать такие программы.
Некоторые хитрости браузеров
Почти все современные браузеры имеют турбо-режимы, которые позволяют ускорять просмотр страниц и скачивание файлов. Включив турбо-режим можно экономить трафик за счет сжатия информации.
Этот режим также можно отключить в настройках — часто это позволяет решить проблему медленно скачиваются файлы в браузере.
Блокировщики рекламы
Проблема всплывающей рекламы не только в её навязчивости, но и в том, что блокировщики рекламы тормозят сайты и даже ограничивают их функционал.
Специально для Вас: Почему Cпасибо от Сбербанка не зачисляет бонусы: не работает
Активировать блокировку рекламы можно в настройках Яндекс.Браузера, в разделе «Дополнения». Необходимо пролистать список настроек до конца и найти пункт «Безопасность в сети» — здесь можно заблокировать все неприемлемые источники рекламы
Таким образом, вопрос почему медленно скачиваются файлы в браузере нужно решать сразу несколькими способами.
Что со скоростью в России?
Для того, чтобы понять ситуацию с доступом в Интернет в России, мы собрали данные из различных компетентных источников: доклады Яндекса, Одноклассников и отчет компании Akamai. По поводу последней можно сказать, что эта сеть CDN имеет присутствие в России и данным можно доверять.

В целом Россия имеет неплохие показатели по скорости доступа среди европейских стран. По данным отчета Akamai за 2017 год, мы находимся на 24 месте в Европе и 44 месте в глобальном рейтинге по средней пропускной способности — 11,8 Мбит/с. По пиковым значениям это 15 место в Европе и 38 глобально — 69,3 Мбит/с. Для мобильных пользователей приводится средняя скорость в 9,9 Мбит/с (для сравнения в США — 10,7 Мбит/с).
По данным отчета Speedtest.net за первый квартал 2018 года, показатели России достаточно высоки для широкополосного доступа и средние по мобильному Интернету:
Широкополосный доступ: 38,09 Мбит/с (загрузка), 42 место в рейтинге.
Мобильный доступ: 16,26 Мбит/с (загрузка), 78 место в рейтинге.
Нужно отметить, что данные сервиса Speedtest.net учитывают пиковые значения пропускной способности, поэтому их стоит воспринимать как оптимистичные оценки. Реальные значения эффективной полосы можно узнать из статистики контент-провайдеров.
По данным сети «Одноклассники» (ok.ru) в России такие средние показатели мобильного интернета:
- EDGE — 0,2 Мбит/с, 2,5% потери, 1000 мс RTT;
- 3G — 1,0 Мбит/с, 0,5% потери, 600 мс RTT;
- 4G (LTE) — 2,0 Мбит/с, 0,7% потери, 220 мс RTT;
- Wi-Fi — 2,2 Мбит/с, 0,5% потери, 110 мс RTT.
Как видно, показатели гораздо скромнее маркетинговых лозунгов сотовых сетей.
Данные из сервиса поиска Яндекса добавляют ясности в задержки в мобильных сетях (медиана):
- Wi-Fi — 36 мс;
- 4G — 77 мс;
- 3G — 146 мс;
- 2G — 2211 мс.
Mozilla Firefox
Несмотря на то что у многих именно Chrome ассоциируется с «поеданием» больших объемов ОЗУ, другие браузеры немногим ему уступают и Mozilla Firefox не исключение. Но, как и в случае с браузером от Google, «мозилу» тоже можно оптимизировать.
У Mozilla есть схожий с «хромовскими» экспериментальными настройками раздел, в котором можно настроить потребление браузером оперативной памяти. Однако в перечне пунктов у «мозилы» есть один пункт, который гораздо эффективнее, чем все вышеописанные в Chrome:
- Вводим в адресную строку (именно вводим, не копируем): about:config;
- Обещаем браузеру быть осторожными и принимаем условия;
- В поисковой строке вводим следующий параметр: browser.sessionhistory.max_total_viewers;
- Меняем исходное значение -1 на 0;
- Закрываем вкладку и перезапускаем браузер.
Вышеописанными действиями мы изменили подсистему кеширования данных браузера. Проще говоря, нам удалось снизить потребление ОЗУ не только в фоновом режиме, но и при непосредственном путешествии по интернету. После этого браузер прекратит сохранять в оперативной памяти вкладки, которые он планировал позже достать из кеша или ОЗУ. Mozilla будет более охотно все грузить из сети, поэтому, если у вас хороший интернет, вы не столкнетесь с замедлением работы.
В этой же вкладке about:config можно и полностью запретить браузеру создавать кеш в оперативной памяти. Чтобы это сделать, выполняем описанные ниже действия:
- Открываем about:config;
- В поиске пишем: browser.cache;
- Выбираем из списка пункт browser.cache.memory.enable и выставляем значение «false»;
- Закрываем вкладку и перезапускаем браузер.
Теперь Mozilla не будет использовать нашу оперативную память как хранилище своего кеша, что значительно уменьшит «прожорливость» браузера, но в то же время заметно скажется на скорости его работы. Чтобы соблюсти баланс между быстродействием и «аппетитом» можно использовать параметр browser.cache.memory.max_entry_size.
- Открываем about:config;
- В поиске пишем: browser.cache;
- Выбираем из списка пункт browser.cache.memory.max_entry_size и выставляем желаемое значение из представленной ниже таблицы;
- Закрываем вкладку и перезапускаем браузер.
В приведенной таблице правый столбик означает то значение, которое необходимо ввести в browser.cache.memory.max_entry_size, чтобы браузер использовал указанный в левом столбике объем памяти.
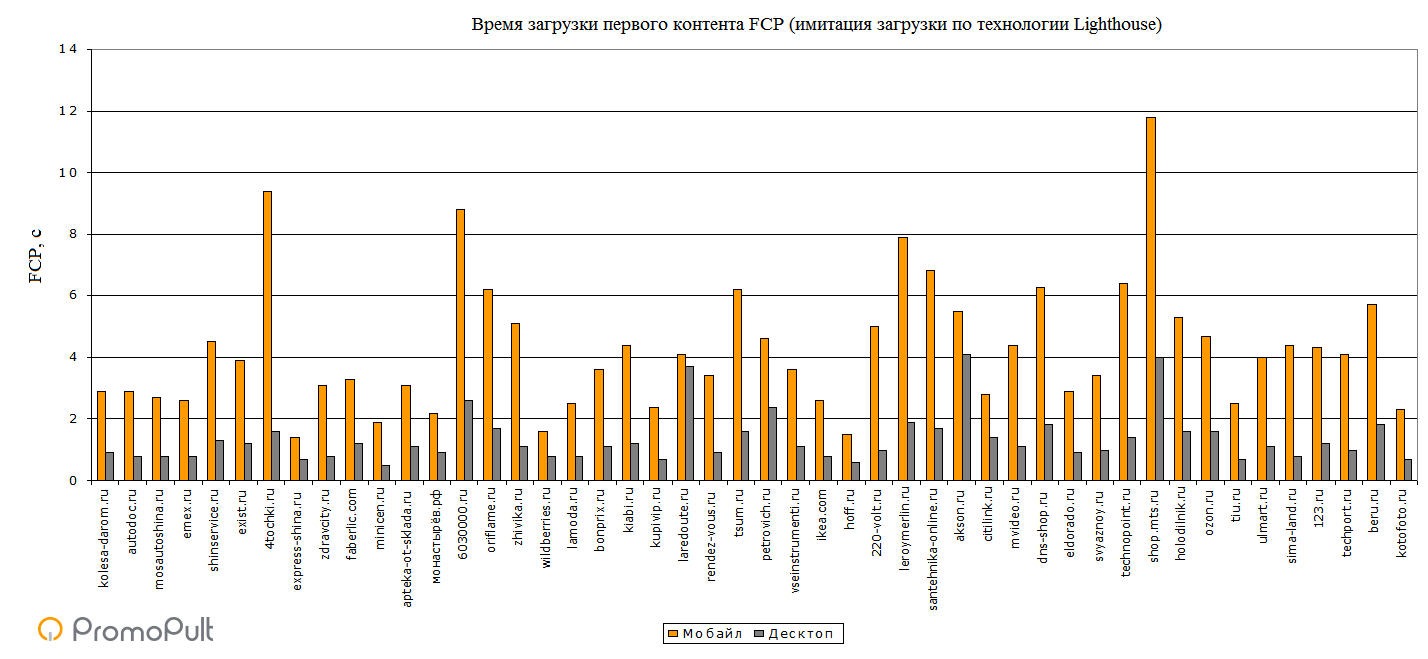
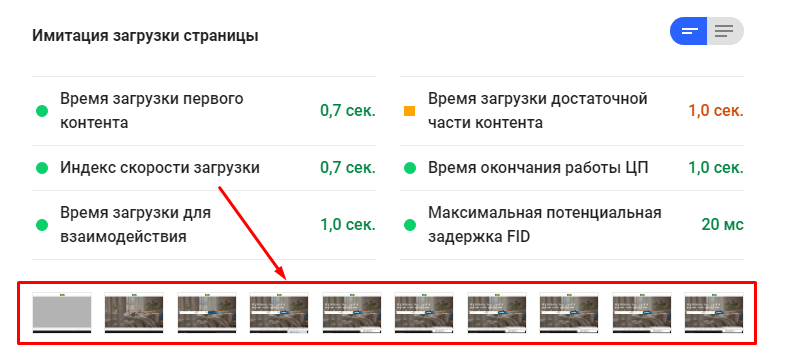
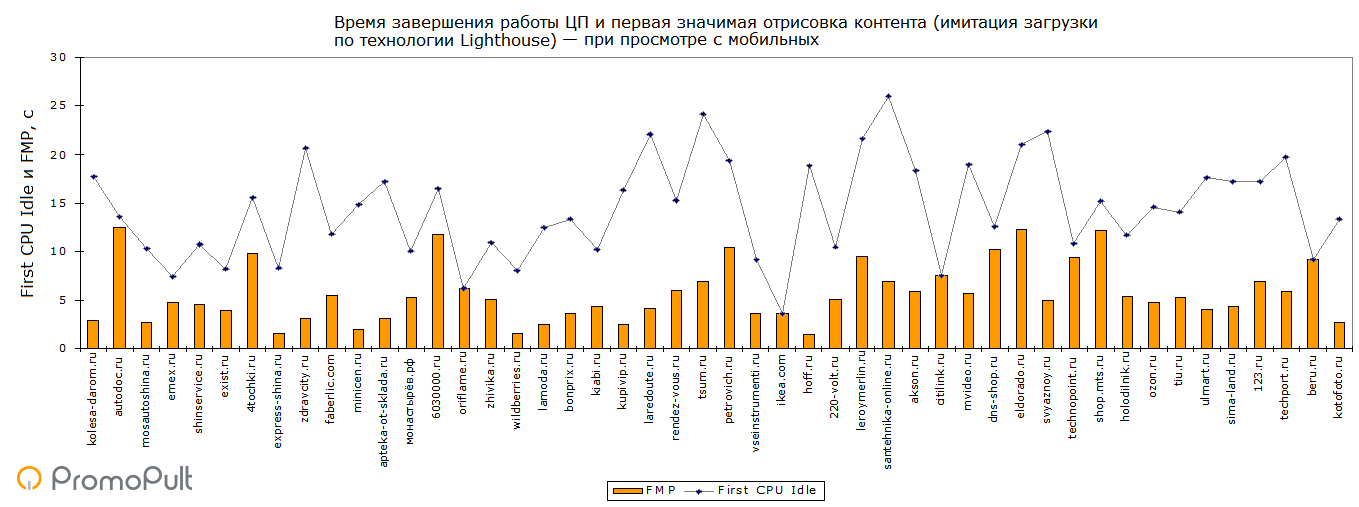
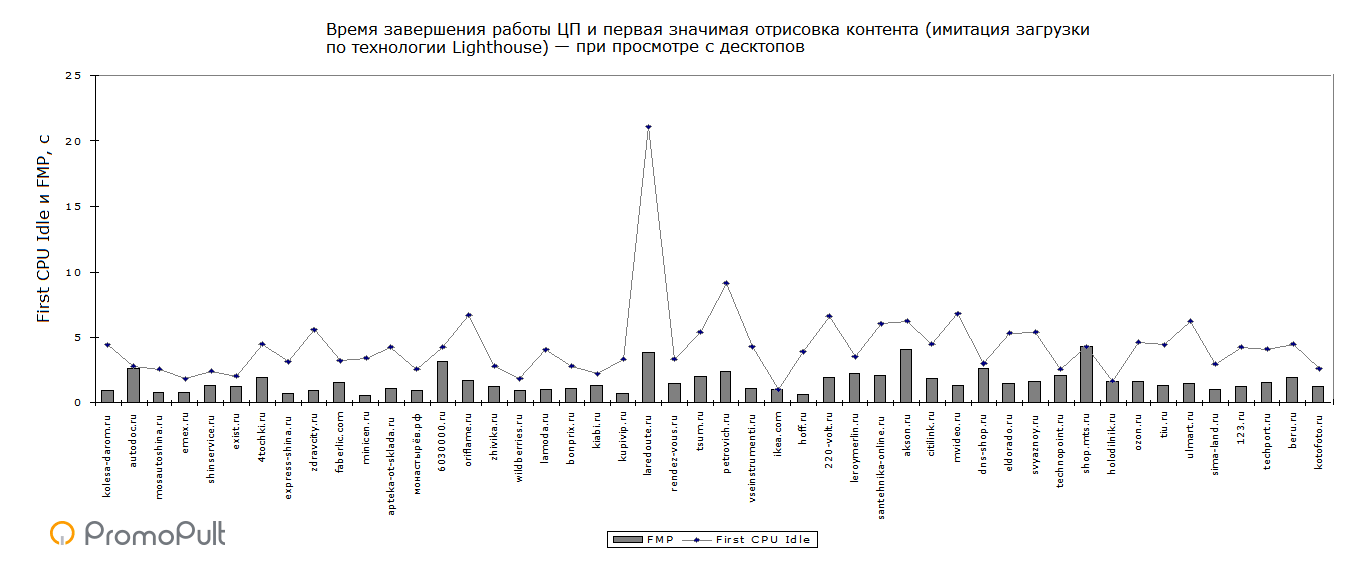
Имитация загрузки страницы
В этом блоке отчета PSI выводятся результаты имитации загрузки страницы с помощью технологии Lighthouse. Здесь представлено шесть показателей. Именно на их основе формируется балльная оценка скорости загрузки страницы. Причем показатели имеют . По значимости они распределяются так:
5 (самый важный) — время загрузки для взаимодействия (TTI);
4 — индекс скорости загрузки (Speed Index);
3 — время загрузки первого контента (FCP);
2 — время окончания работы ЦП (First CPU Idle);
1 — время загрузки достаточной части контента (FMP);
0 (не учитывается) — максимальная потенциальная задержка (FID).
Пройдемся по каждому показателю.
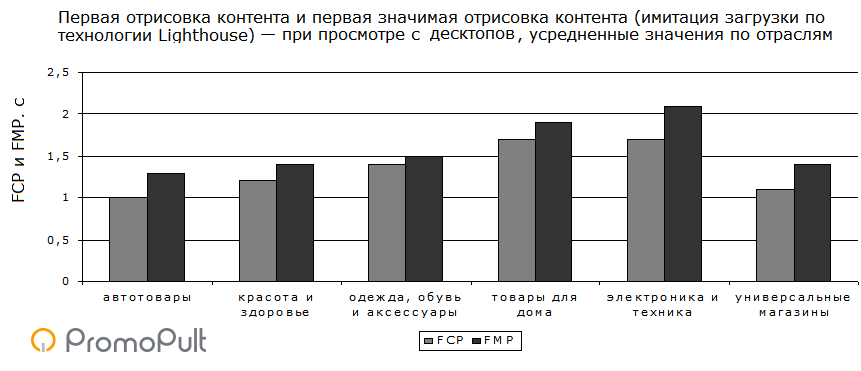
Время загрузки первого контента (FCP)
Мы этот показатель разобрали выше. Разница в том, что в блоке имитации загрузки данные получены с помощью Lighthouse, а в блоке наблюдений — из отчета об удобстве пользования браузером Chrome.

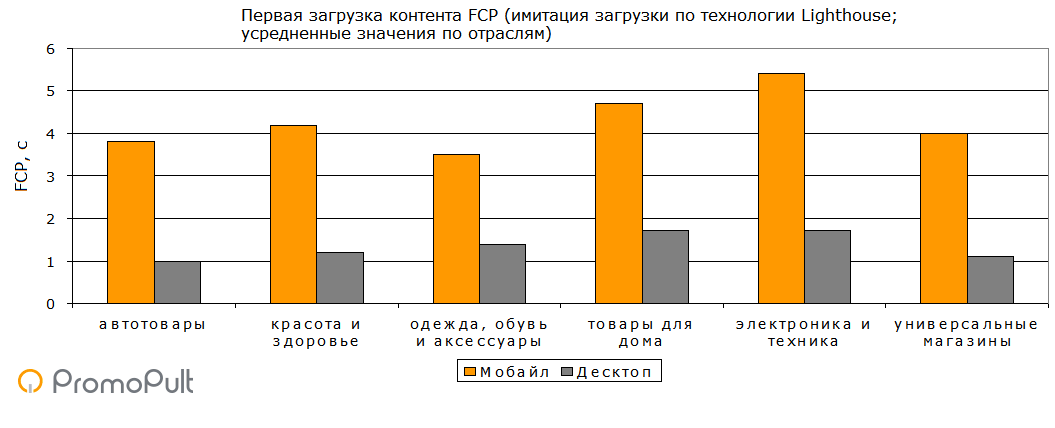
Время загрузки первого контента значительно выше в мобайле. На 9 сайтах из 48 (19%) оно превосходит 6 секунд. При просмотре с десктопов скорость FCP значительно выше — здесь только у 5 площадок (10%) первая отрисовка длится более 2 секунд.
По отраслям:

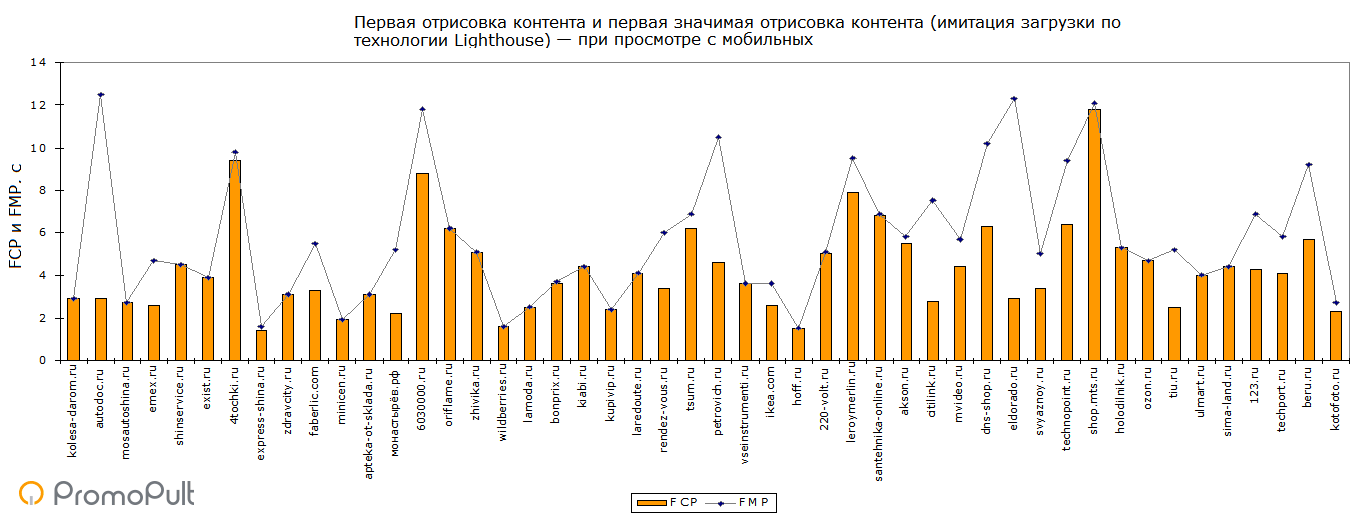
Время загрузки достаточной части контента (FMP)
Первая значимая отрисовка (First Meaningful Paint, FMP) — это время от начала загрузки страницы до момента, когда пользователь видит достаточно контента для начала работы со страницей.
Значения FMP интересно сравнить с FCP. В 40% случаев при просмотре с десктопов FMP совпадает с FCP — пользователи при первой отрисовке сразу видят значимую часть контента. В остальных случаях пользователям приходится дополнительно ждать загрузки контента (в среднем — 0,3 секунды).

При просмотре с мобильных у 46% сайтов FCP совпадает с FMP, но разрыв между этими показателями выше — в среднем 1,4 секунды (что в 4,7 раз выше, чем при просмотре с десктопов).

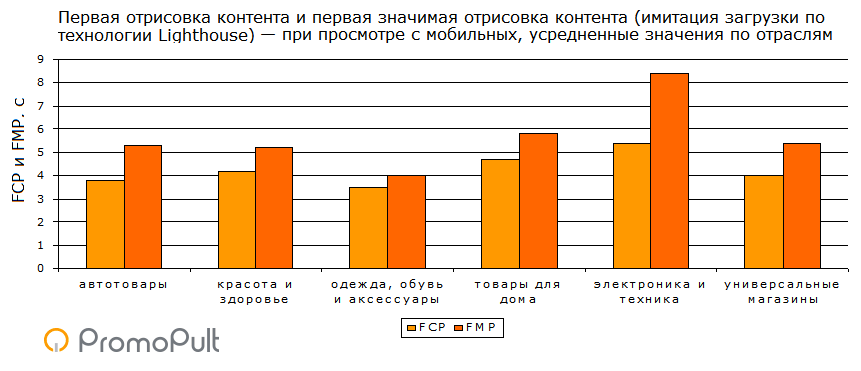
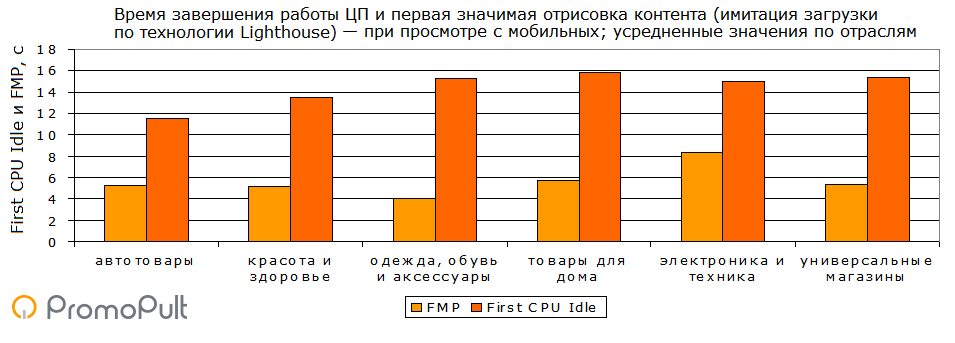
По отраслям (мобайл):

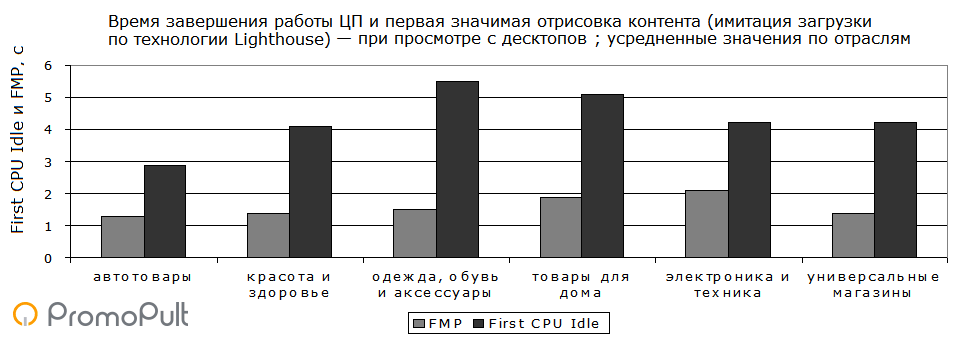
По отраслям (десктопы):

При просмотре с десктопов ситуация похожа — но разрывы между FCP и FMP меньше. Кроме того, наименьшее значение FMP наблюдается в сфере автотоваров, а не одежды, обуви и аксессуаров.
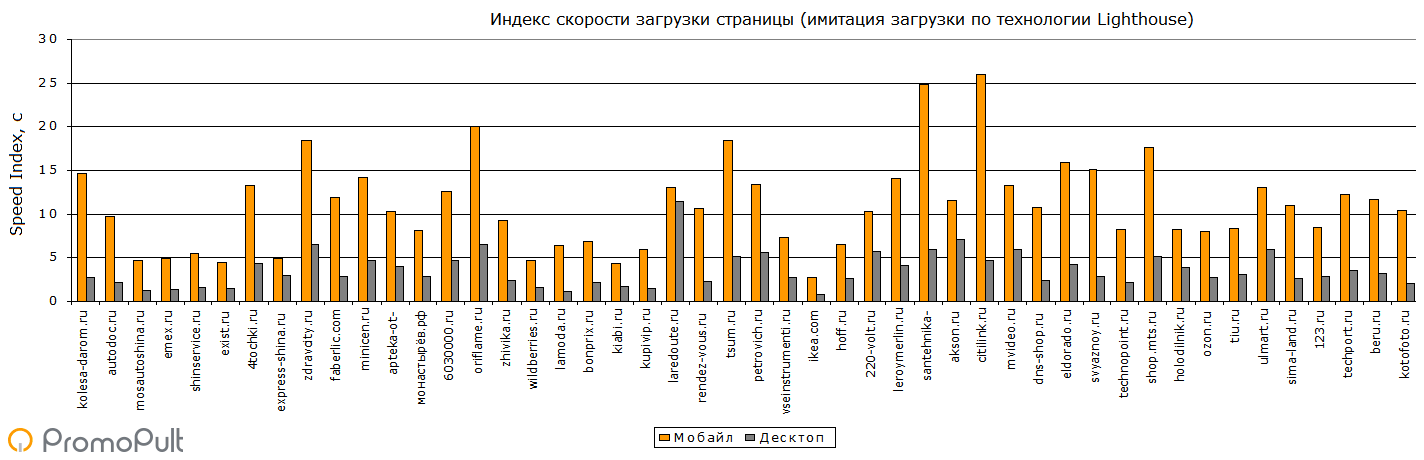
Индекс скорости загрузки
Индекс скорости загрузки (Speed Index) — это время, за которое отображаются видимые части страницы. Эта метрика разработана и используется сервисом webpagetest.org. Сервис делает последовательные скриншоты загрузки страницы, анализирует динамику загрузки контента и выводит Speed Index.

Посмотрим на значения Speed Index по анализируемым сайтам.

В мобайле 54% сайтов имеют индекс скорости загрузки выше 10 секунд и 85% — выше 5 секунд (помним о том, что Speed Index — это второй по значимости фактор при формировании балльной оценки скорости загрузки сайта в PSI).
На десктопах ситуация значительно лучше — здесь только 23% сайтов имеют Speed Index выше 5 секунд.
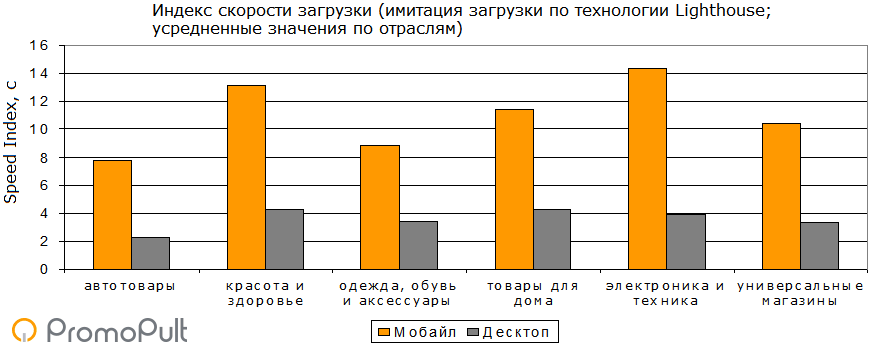
По отраслям:

Лучшие значения Speed Index наблюдаются в сфере продажи автотоваров, а также одежды, обуви и аксессуаров. Сайты магазинов электроники в мобайле имеют демонстрируют самую длительную загрузку — в среднем более 14 секунд.
Время окончания работы ЦП
Раньше этот показатель назывался временем первого взаимодействия (First Interactive). Но в версии Lighthouse 3.0 его название изменили на First CPU Idle.
First CPU Idle показывает период времени от начала загрузки страницы до момента, когда она становится минимально интерактивной:
- большинство, но возможно не все элементы интерфейса становятся интерактивными;
- страница реагирует в среднем на большую часть ручного ввода в разумные сроки.
Сравним значения First CPU Idle со временем загрузки достаточной части контента (FMP). Суть в том, чтобы посмотреть, сколько пользователям после получения доступа к контенту приходится ждать возможности взаимодействовать с элементами страницы.
В мобайле только у 8% сайтов совпадают значения First CPU Idle и FMP. В остальных случаях разрыв есть (в среднем — 8,7 секунды). То есть если пользователь захочет что-то нажать на странице, элемент будет доступен далеко не сразу.

В десктопе у 6% сайтов совпадают значения First CPU Idle и FMP. В среднем разрыв между этими показателями составляет 2,7 секунды (в 3,2 раза меньше, чем в мобайле).

По отраслям (мобайл):

По отраслям (десктопы):

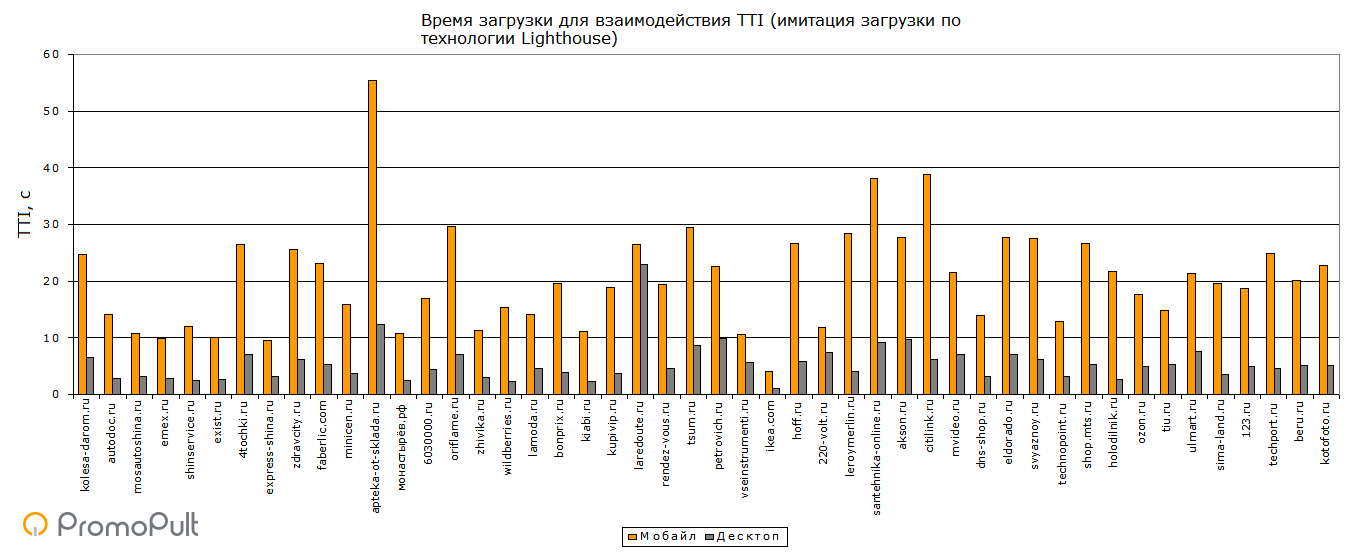
Время загрузки для взаимодействия (TTI)
Это самая значимая метрика при оценке скорости загрузки сайта в PSI.
Время загрузки для взаимодействия (Time to Interaction, TTI) — это время от перехода пользователя на страницу до ее полной готовности к взаимодействию.
Результаты анализа:

У 46% сайтов при просмотре с мобильных полное время загрузки составляет более 20 секунд, у 94% — более 10 секунд. При просмотре с ПК всего 7% сайтов загружаются дольше 10 секунд.
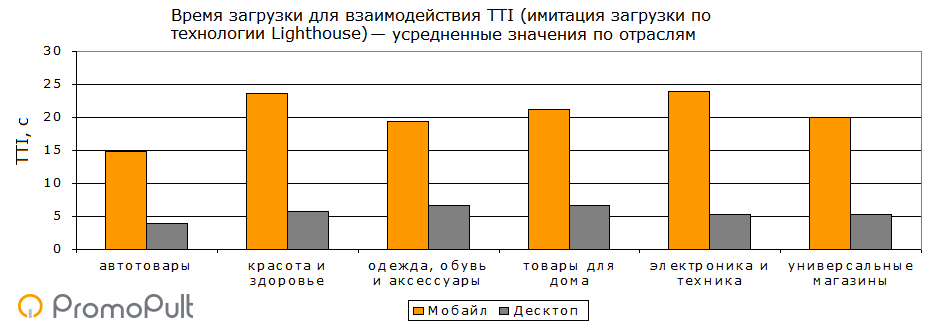
По отраслям:

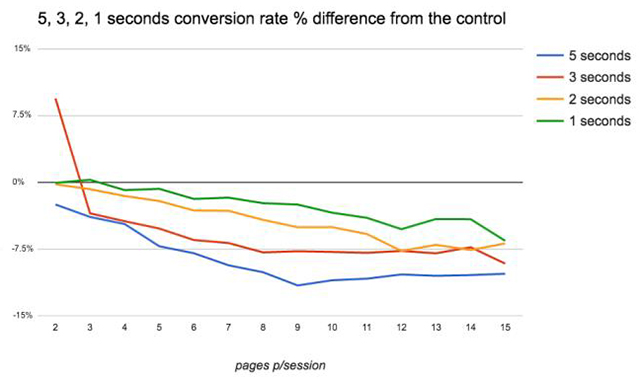
Эксперимент Financial Times
Представители деловой газеты провели эксперимент с новым сайтом издания.
Участников поделили на две группы. Первая, контрольная, просматривала страницы с обычной скоростью загрузки, а вторая — с задержкой в пять секунд. Во втором этапе приняли участие уже четыре группы: контрольная и ещё три, участникам которых «досталась» задержка в одну, две и три секунды. Глубину просмотра в течение сессии взяли за коэффициент конверсии (рассматривали пользователей, которые посетили хотя бы две страницы) и посчитали разницу между конвертированными пользователями в каждой из групп.
Замеряем пульс российского диджитал-консалтинга
Какие консалтинговые услуги востребованы на российском рынке, и как они меняют бизнес-процессы? Представляете компанию-заказчика диджитал-услуг?
Примите участие в исследовании Convergent, Ruward и Cossa!
При посещении двух страниц разница между графиками не бросается в глаза, но при посещении трёх и более страниц заметно постепенное снижение по всем вариантам задержки загрузки — и чем больше глубина просмотра, тем значительнее разница. При самых низких скоростях, с задержкой в три и пять секунд, коэффициент конверсии оказался на 7,5% и 11% ниже по сравнению с контрольной группой.
Чем больше задержка загрузки, тем меньше просматривается страниц за сессию. Результат исследования говорит о том, насколько скорость загрузки важна для вовлечённости пользователей и, в конечном счёте, конверсии.

Скорость загрузки можно измерить с помощью этих сервисов:
- Проверка скорости сайта PR-CY,
- GTmetrix,
- PageSpeed.
Мониторьте скорость мобильной страницы
В дополнение к мониторингу времени загрузки на десктопе, вам нужно обратить особое внимание на то, насколько хорошо ваш сайт загружается на мобильных устройствах. Как мы уже упоминали выше, мобильный пользовательский интерфейс теперь влияет на все рейтинги вашего сайта
Кроме того, в ваших интересах предоставить быстрый и удобный сайт для мобильных пользователей
Как мы уже упоминали выше, мобильный пользовательский интерфейс теперь влияет на все рейтинги вашего сайта. Кроме того, в ваших интересах предоставить быстрый и удобный сайт для мобильных пользователей.
Вы можете начать с использования инструмента Google Test My Site для аудита скорости страницы. Для начала просто введите URL.
Ваши результаты покажут среднее время загрузки сайта в 3G, а также то, как это укладывается в рекомендуемые показатели. Также вы увидите количество предполагаемых посетителей, потерянных из-за долгой загрузки.
Измеряем насколько оптимизирована скорость загрузки страницы
Стоит понимать, что для разных страниц будут разные стандарты загрузки. Одно дело статическая страница с текстом и без стилей и совсем другое — красивый сайт со множеством картинок, видео и сложными стилями.
Именно коэтому измерять скорость загрузки в абсполютных показателях не совсем верно. Правильно измерять насколько вы применили возможные инструменты для ускорения работы сайта.
Именно так работает сервис Google PageSpeed Insights и альтернативные сервисы, например, Pingdom . Эти сервисы покажут вам насколько ваш сайт оптимизирован по таким критериям как:
- Наличие редиректов;
- Использование кеша браузера;
- Качество CSS, HTML и JS;
- Оптимизация изображений;
- и т.д.
Руководствуясь рекомендациями этих сервисов вы сможете быстро найти точки для улучшения скорости загрузки или узнать, что вас сайт хорошо оптимизирован.
Яндекс.Браузер
Как и в вышеописанных случаях Яндекс.Браузер тоже можно достаточно просто оптимизировать и ускорить. Так как российский браузер разработан на движке WebKit, использующийся в Chrome от Google, большинство приемов, которые можно использовать в программе от «гугла» можно применить и в Яндексе.
В Яндекс.Браузере тоже есть раздел с экспериментальными настройками, для получения доступа к которому нужно ввести в адресную строку: browser://flags/. После этого мы увидим абсолютно тот же перечень свойств, что и в Chrome. Поэтому поднимаемся к описанию методов ускорения «хрома» и повторяем описанные там действия.
Кроме идентичного раздела с экспериментальными настройками, в Яндекс.Браузере есть свой диспетчер задач, который включается тем же сочетанием клавиш Shift + Esc. Открываем его и закрываем все ненужные плагины и расширения, влияющие на скорость работы.
Так как браузеры используют один движок, все расширения, что работают в «хроме», будут функционировать и в Яндексе. Поэтому отправляемся в пункт про браузер от Google и ставим те расширения, которые там описаны. Дополнения, к слову, ставятся из официального магазина Google Chrome.
В Яндексе есть еще одна крайне полезная функция, которая позволит в два клика ускорить работу браузера:
- Заходим в настройки браузера;
- Нажимаем «Включить турбо»;
- Готово.
Теперь все данные с открытых сайтов перед отправкой к вам будут сжиматься на серверах российской компании, что позволит значительно ускорить процесс путешествия по интернету. Особенно режим «Турбо» будет полезен тем, у кого не самый быстрый интернет.
Включение турбо-режима
Это очень полезная опция, повышающая темпы загрузки страничек. Чтобы ее включить, кликните по значку настроек, который отмечен красным на скриншоте ниже.

Откроется меню настроек, в котором нужно выбрать пункт «Включить турбо».

После нажатия на этот пункт меню, режим ускорения Яндекс будет автоматически активирован. В общем-то, при условии нормального интернета этого должно хватить для ускорения приложения. Но не все так просто. Чтобы гарантировать «адекватность» работы Турбо-режима браузера, нужно произвести его тонкую настройку. Снова активируйте пункт меню «Настройки», как показано на первом скриншоте, после чего кликните по пункту… «Настройки».

После этого нужно прокрутить раскрывшееся меню и отыскать пункт «Турбо». Это и есть простой способ увеличить производительность программы.

Итак, что нужно активировать? Если скорость вашего интернета составляет хотя бы 2-3 MB/sec, можно оставить все как есть. Когда она ниже, желательно отметить пункт «Всегда включен». Опцию «Уведомлять об изменении скорости….» лучше оставить пользователям нестабильного мобильного интернета, скорость которого может сильно прыгать в зависимости от времени суток и фаз луны. Когда с тарифами все совсем печально, ставьте переключатель в положение «Всегда включен». Это позволит увеличить темпы загрузки.
Как получить более высокую скорость загрузки?
Если у вас медленное видео или вас убивают в многопользовательских играх, вы, вероятно, ищете способ улучшить скорость загрузки. К сожалению, если вам выделено только две Мбит / с, и это примерно то, что вы получаете, ваш единственный способ подняться — платить за более высокий уровень.
Однако, если ваши скорости загрузки значительно ниже, чем что Вы заплатили, и похоже, что так и происходит, вот несколько вещей, которые вы можете попробовать перед тем, как позвонить в эту ужасную службу технической поддержки:
- Обновите прошивку модема и маршрутизатора. Если у вас нет последней версии, возможно, вы не успеваете за обновлениями интернет-провайдера.
- Подключите проводной. Конечно, это похоже на каменный век, но он может помочь выжать несколько лишних мегабит, когда они вам понадобятся.
- Убедитесь, что у вас нет фоновых программ, загружающих слишком большую полосу пропускания. Синхронизация фотографий, резервное копирование в облачное хранилище, обмен файлами и другие приложения могут сделать ваше восходящее соединение довольно загруженным.
- Проверьте скорость на разных устройствах. Если один из них значительно быстрее, у вас могут быть проблемы с аппаратным или программным обеспечением устройства, а не проблема с Интернетом.