Html мета-теги
Содержание:
- Команды для поисковых систем
- Для инфосайтов
- НЕпродвигаемые страницы
- Что делает title?
- Требования к заполнению title
- Мета тег nofollow
- Подытожим: все еще есть над чем работать
- Теги верификации
- Мета тег title
- Почему важны WordPress мета теги: meta description, meta keywords и meta title?
- Что писать в теге meta description?
- Применение плагина SEO Yoast для добавления мета тегов в WordPress
- Как написать оптимизированный заголовок H1
- Оптимальная плотность ключевых слов без переспама.
- Заголовок
- Что такое мета теги и как их заполнить?
- Шаг 4 – Добавление Keywords
- Как и что писать в метатегах
- Время жизни документа в КЭШе
- Как использовать HTML-атрибут data-nosnippet
- Как использовать метатег robots
- Проверка мета-тегов онлайн +анализ
Команды для поисковых систем
<META NAME="ROBOTS" CONTENT="NOINDEX,FOLLOW">
Список команд для поисковых роботов:
- Index – разрешение на индексацию веб-страницы;
- Noindex – не индексировать веб-страницу;
- Follow – прослеживать ссылки на веб-странице;
- Nofollow – не прослеживать ссылки на веб-странице;
- All – индексировать страницу и прослеживать ссылки на веб-странице (по умолчанию);
- None – не индексировать страницу и не прослеживать ссылки на веб-странице
Пример:
<html> <head> <META NAME="ROBOTS" CONTENT="NOINDEX,FOLLOW"> <title> Команды для поисковых систем</title> </head> <body> содержание </body> </html>
Для инфосайтов
Хотя перед мета-данными для инфо сайта не стоит цель что-то продать, очень важно создать максимально привлекательные тайтлы и дескрипшены, чтобы привлечь читателя на сайт. Таким образом, в некотором роде сам текст и выступает товаром
Неправильно: Черное свадебное платье, фото.
Правильно: 20 лучших черных свадебных платьев. Фото/ТОП 20 фото: лучшие черные свадебные платья.

Как видим, для инфо тайтлов свойственно:
- добавление цифр с количеством идей, шагов, фото;
- использование названия ресурса, хотя это необязательно, так как оно указывается в коде и поисковик все равно его считает;
- употребление различных знаков типа : —
Если инфо в виде инструкции
Часто инфостатьи пишутся в стиле инструкций, будь это туториал по ремонту ванной, пошиву сумки или укладки плитки. Что нужно использовать:
- обязательные слова: пошагово, своими руками, самостоятельно, инструкция, способы — то, что выделит вашу статью среди остальных;
- то же самое касается цифр: 10 идей, 5 шагов — это сразу бросается в глаза;
- год, что показывает актуальность материала.
Пример title
Неправильно: Тыква на хэллоуин — как сделать?
Правильно: 10 способов вырезания тыквы на Хэллоуин. Пошаговая инструкция/Как вырезать тыкву на Хэллоуин своими руками. 10 способов.

Пример description

Здесь есть и основной ключ, и дополнительный, и попытка заинтересовать читателя образом королевы.
Цифра автоматически привлекает внимание, как и обращение к потенциальному посетителю. Как видим, нет перегруза ключевыми фразами, но есть желание и необходимость заинтересовать
НЕпродвигаемые страницы
<title>
- Заголовок должен описывать страницу.
- По возможности, если это подходит по контексту, употребить вхождения наиболее частных запросов, продвигаемых на сайте.
- Тег <title> должен составляться индивидуально для каждого URL. Он должен быть уникальным не только в рамках сайта, но и всей сети интернет. Должен выглядеть естественно. Уникальность в интернете даст употребление в заголовке названия бренда или домена сайта. Иногда, при большом количестве страниц на сайте, можно прописать шаблон по формированию мета-тегов.
- Оптимальная длина около 60—75 символов, считая пробелы. Слишком большой заголовок все равно не поместить в результатах поисковой выдачи, поэтому будет обрезаться.
Мета-тег Keywords
- Можно взять леммы слов, входящих в заголовок.
- Обязательно включить бренд или домен – сделать уникальным.
- Можно включить регион продвижения и леммы наиболее частотных запросов.
Что делает title?
Он задает читаемый человеком заголовок — страницы. title отображается в верхней части окна браузера на открытой вкладке.
Кроме этого title играет важную роль в SEO. Он определяет, о чем ваша страница, поэтому поисковые системы в значительной степени полагаются на эту информацию, и данный метатег является ключевой составляющей ранжирования страницы.
title отображается в качестве заголовка страницы в результатах поиска
Важно подбирать заголовки продумано, так как они несут важную информацию о содержании страницы для людей и поисковых систем
Тег также используется в качестве «резервного» механизма для социальных сетей, когда соответствующий социальный метатег недоступен.
Требования к заполнению title
В теории веб-мастер может как угодно заполнить мета тег title, но тогда данный параметр не сможет выполнять свои задачи корректно. Сайт не будет ранжироваться поисковиками, сниппет не будет привлекать пользователей, а при злоупотреблении ключевыми словами ПС могут пессимизировать ресурс. Следующие требования необходимо соблюдать, чтобы заголовок страницы приносил максимальную пользу сайту.
- Длина в символах с пробелами не должна превышать 50–70. Такой разброс связан с тем, что в сниппете поисковой выдачи заголовку уделяется определенное расстояние в пикселях. В зависимости от используемых слов и букв, на одну и ту же длину в пикселях может приходиться разное количество символов.
- Title должен быть релевантен запросу пользователя. При этом он должен соответствовать содержимому страницы.
- Заголовок обязан передавать суть страницы, чтобы и поисковой робот, и пользователь сразу понимали, о чем она.
- Необходимо использовать ключевые слова и фразы, желательно в начале (без переспама – не более одного раза).
- Перечислять ключи, делая заголовок нечитабельным, не допускается.
- Содержимое каждого мета тега title (на каждой странице) должно быть уникальным. Кроме того, не допускается копировать его со сторонних ресурсов. Это плагиат, который не приветствуется ПС.
- Содержимое не должно совпадать с содержимым других метаданных (например, description или H1).
Соблюдение всех вышеописанных требований и рекомендаций позволяет веб-мастеру получать высокие позиции в выдаче и иметь хорошие показатели кликабельности сниппетов.
Мета тег nofollow
Внешние, исходящие ссылки – это ссылки вашего сайта, указывающие на другие веб-проекты. Они используются для перенаправления пользователей на проверенные источники информации или по какой-либо другой причине.
Эти ссылки имеют большое значение для SEO. Они могут сделать ваш контент похожим на, бережно созданный вручную, исчерпывающий материал по теме, подкреплённый надёжными источниками, или на, сгенерированную роботом, свалку ссылок.
Поисковые системы уже давно научились распознавать сайты без дополнительной ценности для пользователей, основной целью которых является продажа ссылок в биржах. Пингвин, Минусинск и другие типы санкций активно применяются поисковиками к сайтам вебмастеров за манипуляцию ссылочной массой.
С другой стороны, в эпоху семантического поиска, Google и Яндекс могут рассматривать источники, на которые вы ссылаетесь, как контекст, чтобы лучше понимать контент на страницах сайта.
По обеим этим причинам определённо стоит обращать внимание на то, где и как вы ставите ссылки. По умолчанию все ссылки являются открытыми для роботов поисковых систем
Их обычно называют dofollow-ссылками. Боты свободно переходят по таким ссылкам и сканируют всё, что находится «на том конце». То есть, ставя открытую ссылку на другой сайт, вы заочно выражаете ему доверие
По умолчанию все ссылки являются открытыми для роботов поисковых систем. Их обычно называют dofollow-ссылками. Боты свободно переходят по таким ссылкам и сканируют всё, что находится «на том конце». То есть, ставя открытую ссылку на другой сайт, вы заочно выражаете ему доверие.

Каждый специалист самостоятельно поддерживает SEO-гигиену на своём проекте, сохраняя здоровый баланс между nofollow и dofollow ссылками. Обычно мета тег nofollow устанавливают на следующие типы ссылок:
- Ссылки на любые ресурсы, которые по каким-либо причинам могут рассматриваться, как «ненадёжный контент».
- Любые платные или спонсорские ссылки (вы же не хотите, чтобы поисковые системы уличили вас в продаже ссылок).
- Ссылки из комментариев или другой пользовательский контент, который может подвергаться спаму, помимо вашего желания.
- Внутренние ссылки «Вход» или «Регистрация», так как это является пустой тратой краулингового бюджета.
Подытожим: все еще есть над чем работать
Понимание того, как выглядит средняя веб-страница, дает представление о текущих тенденциях. И тут же возникают вопросы.
Почему вебмастера редко прописывают alt для изображений? Почему заголовки h1 есть только на 60% страниц? Почему title и description заполняют далеко не все? Почему не спешат внедрять микроразметку JSON-LD? А ведь это базовое SEO…
Хочется сказать, что все это неважно — все-таки анализировались страницы из ТОП-20 Google. То есть Google считает их в общей массе авторитетными — даже без «альтов»
Но не забываем, что SEO — это комплекс факторов. Мы рассмотрели лишь малый технический аспект. Даже если взять только оптимизацию сайта, то там более 60 разных работ. А еще ссылки, упоминания, локализация, поведенческие факторы…
Теги верификации
Блогеры, веб-мастера должны подтвердить право собственности на сайт при использовании онлайн-сервисов. Вы обязаны делать это, когда:
- данные вашего сайта используются сервисом;
- идентификация вашего сайта является частью идентификации сервиса.
Позвольте мне объяснить.
Google Search Console (известный как «инструменты для веб-мастеров») предоставляет информацию о статистике вашего сайта. Также с его помощью можно повлиять на то, как видит ваш сайт. Но для этого вы должны подтвердить, что сайт является вашим.
Примером второго сценария является . Вы можете отслеживать взаимодействия с вашим сайтом на , а также встроить на сайт свою ленту записей . Чтобы сделать это, нужно подтвердить, что вы представляете конкретный сайт.
Самый простой вариант доказать право собственности на сайт — это метатег. Коды верификации предоставляются Google Search Console, и т.д.
Добавим в наш пример использования мета-теги для сайта, код в котором значение поля Content является кодом верификации, предоставляемым Google Search Console:
<!DOCTYPE html>
<html>
<head>
<!—Кодировка символов UTF8 -->
<meta charset="utf-8">
<!—Установка ширины страницы на ширину для устройства с масштабом 1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!—Тайтл страницы заключается в тег <title> -->
<title>Это тайтл вашей страницы</title>
<!—Описание страницы определяется в мета-формате -->
<meta name="description" content="Это описание вашей страницы">
<!—Верификация сайта в Google -->
<meta name="google-site-verification" content="59408yhfuhfjskdlhfasdhfuoyHJHLJHK__Random__BLAH_BLAH" />
</head>
<body>
<!—Содержимое страницы... -->
</body>
</html>
Мета тег title
Например, если вы посмотрите HTML-код этой страницы, то увидите, что заголовок выглядит следующим образом:
Теги заголовков помещаются в <head> вашей веб-страницы и предназначены для предоставления чёткого и исчерпывающего представления о том, о чём эта страница. Но имеют ли они такое же сильное влияние на позиции в выдаче, как это было много лет назад?
В последние несколько лет идёт активное обсуждение поведенческих факторов, как логического доказательства релевантности и, следовательно, сигнала ранжирования – даже представители поисковых систем периодически признают их влияние.
Заголовок страницы по-прежнему является первым, что пользователь видит в поисковой выдаче и решает, отвечает ли страница поисковому запросу. Правильно написанный title может значительно увеличить количество кликов по сниппету и трафик на сайт, что, безусловно, влияет на ранжирование.
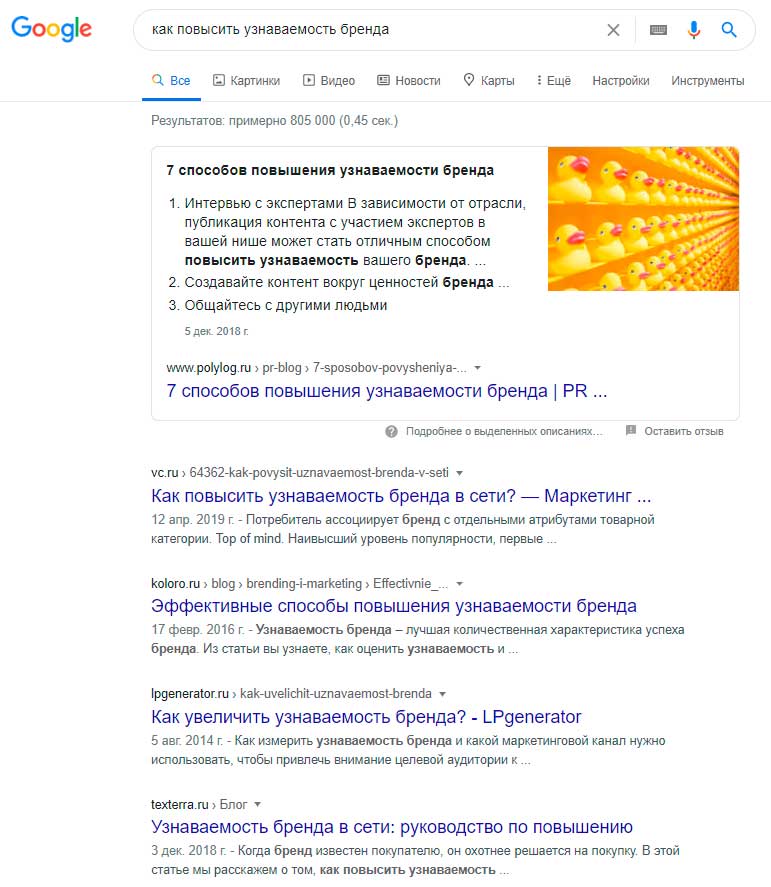
Простой эксперимент показывает, что Гуглу больше не нужен ваш тайтл, включающий ключ с точным соответствием, чтобы понять тему страницы. Например, несколько лет назад выдача Гугла по запросу «как повысить узнаваемость бренда» очень сильно походила на то, что вы можете наблюдать сейчас в Яндексе:

Всего 1 заголовок из всего топа не включает точное соответствие. А теперь давайте взглянем на Google:

Всего 1 заголовок из всего топа включает точное соответствие. Но при этом в Гугле нет ни одного неуместного результата: каждая, из приведённых здесь страниц, объясняет, как повысить узнаваемость, и заголовки это отражают.
Поисковые системы смотрят на общую картину и обычно оценивают содержание страницы в целом, но «обложка книги» всё ещё имеет значение, особенно, когда речь идёт о взаимодействии с пользователями.
Как правильно заполнять title
- Сделайте для каждой страницы уникальный заголовок, который кратко и точно описывает её контент.
- Если хотите, чтобы заголовки не обрезались в поисковой выдаче, лучше ограничивать их 50-60 символами. В Google длинные заголовки сокращаются, примерно, до 600-700 пикселей, но эти цифры иногда меняются, так что не стоит их жёстко придерживаться.
- Главные ключевые слова должны стоять как можно ближе к началу заголовка. Но вставляйте их максимально органично, как будто вы это делаете для посетителей сайта.
- Используйте название вашего бренда в названии, даже если оно не отображается в поисковой выдаче, это всё равно будет иметь значение для поисковой системы.
Совет: используйте title для привлечения внимания
Тег заголовка ценен не только потому, что он является основным элементом поисковой выдачи, но и потому, что он действует, как заголовок вкладки в вашем веб-браузере. Это можно использовать для привлечения внимания пользователя. Например:

Такой подход используют социальные сети: ВКонтакте, Facebook, LinkedIn, чтобы показать вам, что имеются новые уведомления. Эта тактика может дать весьма неплохой результат!
Почему важны WordPress мета теги: meta description, meta keywords и meta title?
Качество контента сайта важно, но только его недостаточно. В доступе у пользователей сейчас тысячи тысяч сайтов, и просматривать все сайты нет возможности, поэтому в основном ограничиваются 3-мя самыми популярными результатами из поисковой выдачи
Вот почему SEO считается святым граалем веб-маркетинга. Правильные и качественные SEO-мероприятия могут направить большое количеством трафика на ваш сайт.
Мета название (meta title) блога как часть его описания, рассказывает читателю о теме блога. Излишне говорить, что это самый важный пункт в этом списке, поскольку плохо сформулированный заголовок может чрезвычайно подпортить SEO вашего сайта.
Мета описание (meta description) помогает вашему блогу вдвойне: облегчает работу поисковой системы, кратко описывает содержание записи и привлекает пользователей сжатым и ёмким резюме записи.

Использование ключевых слов (keywords), с другой стороны, гораздо более спорный вопрос. В то время, как многие эксперты SEO верят, что это очень значительный фактор в SEO, другие считают, что ключевые слова не так уж много значат, включая Google (англ.).
В итоге, из-за того, что поисковые системы отказываются указывать вес различных факторов в ранжировании сайтов, мы точно не знаем, насколько значительную роль играют meta description и keywords в улучшении SEO вашего сайта
Однако мы знаем, что они играют определенную роль, чего должно быть достаточно, чтобы привлечь ваше внимание к ним
Существует множество плагинов, которые вы можете использовать для добавления мета описания и ключевых слов в ваш блог WordPress. В этом руководстве мы будем использовать популярный плагин Yoast SEO. Чтобы узнать, как установить плагин Yoast SEO на своём сайте WordPress, следуйте нашему специальному руководству (англ.), посвящённому этой теме.
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта
Как правильно заполнить meta description:
Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
Релевантность. Meta description должен соответствовать той информации, которая находится на странице
Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний
Делайте мета-описания размером не менее 100 символов;
Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
Применение плагина SEO Yoast для добавления мета тегов в WordPress
Плагин Yoast SEO разработан Joost de Valk, признанным гуру в SEO в WordPress. Хотя WordPress изначально сама по себе является довольно приличной платформой CMS с точки зрения SEO, Yoast SEO можно использовать для оснащения вашего сайта дополнительной мощью, которая может сказаться на большой разнице в рейтинге сайтов. Популярная функция анализа страниц Yoast выделяет детали, связанные с SEO, которые могли быть упущены, например, теги alt на изображениях, длина сообщения и структура предложения. Мы будем использовать плагин для добавления title, description и keywords в блог WordPress.
Как написать оптимизированный заголовок H1
Как правильно заполнить заголовок H1 в 2019-2020: отличия от Title, советы по упоминанию ключей и использованию символов.
H1 — заголовок первого уровня, пользователь видит его, когда заходит на страницу. На одной странице должен быть один заголовок первого уровня, H2-H5 может быть несколько.
 Различия Title и H1
Различия Title и H1
Можно ли сделать одинаковыми Title и H1
Текст в Title и H1 может быть идентичным, поисковики не пессимизируют страницу за совпадение этих мета тегов. В в перечне условий создания быстрых ссылок есть пункт:
«содержимое элемента title совпадает с ее заголовком (выделен элементом h1) и с текстами внутренних ссылок, которые ведут на эту страницу».
Оптимизаторы обычно советуют по-разному формулировать Title и H1, потому что у них разные задачи:
Но эти заголовки должны быть об одном и том же, чтобы не было смыслового конфликта. Если в Title о выборе горных велосипедов, то и в H1 о них с теми же ключами.
Наполнение тегов прокомментировал Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква»:
Исследование факторов ранжирования: H1
В исследовании факторов ранжирования 2019 сотрудники Лаборатории поисковой аналитики компании «Ашманов и партнеры» не обнаружили корреляции позиций в Яндексе с вхождением в заголовок H1.

Есть корреляция точного запроса с попаданием в топ-30 Google:

Возможно, это повторение корреляции, которую обнаружили у ключей в Title — на части сайтов Title и H1 одинаковые.
Советы по оптимизации такие же, как для Title, за исключением тех, что направлены на увеличение кликабельности — H1 в сниппет все равно не попадет.
Оптимальная плотность ключевых слов без переспама.
Представители поисковых систем неоднократно заявляли, что нет какой-то общего значения плотности ключевых слов, при которой страница будет признана максимально релевантной тем или иным поисковым запросам.
И можно было бы им поверить, если бы не одно обстоятельство: страницы, на которых мало ключевых слов в большинстве случаев «всухую» проигрывают страницам, на которых ключевые фразы встречаются чаще. Другими словами, количество ключевых фраз до сих пор имеет значение для поискового продвижения любой страницы.
Задача непростая, особенно если учесть, что тот же Яндекс организовал ручную проверку сайтов из ТОП-20 по высокочастотным конкурентным запросам. В результате к оптимизированным текстам не должно быть никаких претензий, то есть ключевые слова вообще не должны бросаться в глаза.
Этого можно добиться применять такие приемы (желательно все вместе):
Увеличивая объем текстов.
Чем длиннее текст, тем легче в нем «затеряться» большому количеству ключевых слов. Например, в этом тексте, который вы сейчас читаете, около 10 ключей, каждый из которых повторяется 3-4 раза, но согласитесь, это практически незаметно, так как текст довольно объемный.
Поэтому по наиболее конкурентным страницам имеет смысл отойти от традиционных 2000 знаков текста и заказать статью, например, на 5000-6000 знаков, в которую легче добавить больше ключей, без риска быть пойманным на переспаме.
Применяя большое количество синонимов.
Современные поисковые алгоритмы прекрасно распознают и любят синонимы, которые повышают литературную читабельность текстов. Вместо бесконечного повторения «у нас вы можете купить пылесос», «купите пылесос в нашем магазине», «чтобы купить пылесос воспользуйтесь формой заказа» и тому подобных ключей, стоит использовать синонимы, которые поисковики все равно приравняют к ключам, а текст будет выглядеть более выигрышно и естественно.
Например, «у нас вы можете приобрести пылесос», «продажа пылесосов в нашем магазине», «чтобы совершить покупку правильного пылесоса, воспользуйтесь консультацией менеджера».
Создавая отдельные тексты для каждого ключа
В конце концов, можно «дробить» использование ключевых запросов. Если для одного ключа использовать одну статью (благо услуги рерайтеров и копирайтеров стоят относительно недорого), то гораздо больше шансов получить нужную плотность ключевых слов без переспама. Плюс поисковые системы, особенно, Google любят, когда на сайте много страниц.
Заголовок
Технически, тег не является мета тегом, но часто служит тем же целям. Он включен в наш урок так как является очень важным для поисковой оптимизации.
Тег должен быть во всех документах HTML, он определяет заголовок страницы. Разметка выглядит следующим образом:
<title>Заголовок страницы</title>
Очень просто и очень эффективно. Заголовок показывается в двух разных местах: в верхней панели браузера и на странице результатов поиска. То есть тег оказывает существенное влияние на CTR и ранжирование.
Хороший заголовок должен включать ключевые слова и их лучше использовать вначале заголовка. Помните, что ключевые слова выделяются в результатах запроса жирным шрифтом.
Другой момент, о котором следует помнить — длина. Google ограничивает заголовок 70 символами, поэтому, может быть, придется переделать заголовок, чтобы он удовлетворял требованиям.
Что такое мета теги и как их заполнить?
Мета-теги – это специальные теги в коде страницы, которые описывают документ. В частности, мета-тег description содержит описание страницы, а мета-тег keywords – ключевые слова, которые относятся к данной странице.
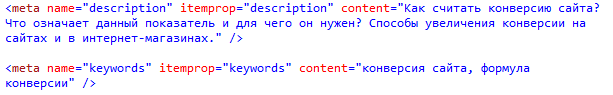
Вот так выглядят мета теги в коде страницы:

Содержание мета-тегов не выводится пользователям, но просматривается поисковыми системами.
- Содержание meta-description может использоваться в сниппете и выводиться в качестве описания страницы в результатах поиска. Поэтому данный тег нужно заполнять.
-
Мета-тег keywords большой роли не играет и его можно игнорировать (не заполнять).
Как правильно написать meta-description?
- Содержание description должно описывать содержание страницы, к которой относится данный тег.
- Оптимальная длина meta-description – 150-170 знаков с пробелами.
- Текст должен быть написан нормальным человеческим языком с правильно выстроенными предложениями.
- Как правило, владельцы сайтов просят добавить в meta-descriptions определенные ключевые фразы. Их нужно аккуратно внимать.
- Поисковые системы не рекомендуют злоупотреблять в meta-description рекламными лозунгами, заглавными буквами.
Чтобы «настроиться» на правильное написание мета-тега description, можно посмотреть описания к сайтам в Яндекс.Каталоге. Хотя они относятся к сайтам в целом, а description должен отражать содержание конкретной страницы – в целом они показывают нужный стиль.
Как писать keywords?
Если данный тег не дает вам покоя, перечислите в нем до 10 слов из ключевых фраз, под которые оптимизируется страница. Между словами можно поставить запятые. Однако заполнять данный тег не обязательно. В настоящее время он не играет существенной роли для поисковых систем.
Шаг 4 – Добавление Keywords
В отличие от мета заголовка и мета описания, ключевые слова могут быть отключены в настройках Yoast SEO и тогда их нужно включить вручную. Для этого перейдите на страницу SEO -> Titles & Meta и выберите вкладку Другие. Здесь вы увидите настройку Использовать мета теги ключевые слова? – включите её. Сохраните настройки
Обращаем ваше внимание, что названия и набор настроек может отличаться в разных версиях плагина. Ниже показан пример этой настройки на англ
языке:

Чтобы добавить ключевые слова к записи, опять перейдите в Записи -> Все записи. Прокрутите страницу до раздела Yoast SEO и сразу под Просмотром сниппета вы найдёте поле Фокусное ключевое слово либо Meta keywords.
В случае с вариантом Фокусное ключевое слово, вам предоставится возможность добавить всего одно слово:

Либо, если поле рассчитано на несколько значений keywords, то добавьте несколько ключевых слов (не более 10), разделённых запятыми. Здесь тоже постарайтесь подобрать наиболее подходящие для вашей статьи ключевые слова, которые описывают вашу статью и представлены в самой статье.

Как уже говорилось ранее, Google объявил, что ключевые слова не учитываются в алгоритме ранжирования страницы. Другие поисковые системы предоставляют меньше пояснений по этому вопросу, а это означает, что ваша выгода в приросте рейтинга может отличаться в зависимости от используемого читателем поисковика.
Как и что писать в метатегах
Обратите внимание
Некачественное заполнение метатега приведет к потере позиций. Лучше прописывайте их вручную там, где это возможно. Роботы часто ошибаются и неверно заполняют метаданные.
Начать нужно с описания основных принципов применения этого инструмента:
- Не используйте лишние ключевые слова.
- Не допускайте повторов keywords.
- Делайте уникальные описания.
- Используйте разные ключи.
Правила как прописывать метатеги:
- Ключевые слова перечисляйте через запятую или пробел, только в единственном числе именительного падежа.
- Располагайте keywords в блоке документа <head> следующим образом: <meta name=»keywords» content=»ключевые слова»>
- Не используйте более четырех ключей на одной странице.
- Впишите ключевики в тайтл и дискрипшн.
- Следите за разметками метаданных:
- длина Title должна находиться в границах 50–80 знаков;
- поискового запроса (Keywords) — 150–250 знаков;
- description — около 150–200.
- Дескрипшн вставляйте в блок <head> он должен выглядеть так: <meta name=»description» content=»Краткое описание страницы.»>
- Не вписывайте в метатеги стоп-слова, поисковики их не видят.
- Не делайте Description идентичным Title.
- Введите параметр, чтобы браузер распознал кодировку: <meta http-equiv=»Content-Type» content=»text/html; charset=имя кодировки»
Точно подобранные и написанные по правилам метатеги дают возможность роботам релевантно выдавать страничку пользователям, тем самым принимают участие в ранжировании.
Время жизни документа в КЭШе
Чтобы ускорить загрузку веб-страницы, браузеры сохраняют веб страницу в КЭШ (на жестком диске). Если вы поменяете шапку сайта, то, возможно, посетитель, который недавно заходил на ваш сайт изменений не увидит. Вся причина в КЭШе.
Чтобы заставить браузер загружать веб-страницу не с КЭШа, а напрямую с сервера, нужно для этого указать в мета-теге день недели, число, месяц, год, время (чч:мм:сс) и часовой пояс.
<meta http-equiv="expires" content="Sun, 24 May 2014 12:28:36 GMT+03:00">
Пример:
<html> <head> <meta http-equiv="expires" content="Sun, 24 May 2014 12:28:36 GMT+03:00"> <title>КЭШ</title> </head> <body> содержание </body> </html>
Таблица сокращений слов на месяцы

Таблица сокращений слов на дни недели

Как использовать HTML-атрибут data-nosnippet
Фрагменты текста на HTML-странице можно специально пометить, чтобы они не показывались в результатах поиска. Для этого служит атрибут HTML-элементов , и . Атрибут является
и может указываться без значения. Код должен отвечать стандартам HTML и содержать все необходимые закрывающие теги.
Примеры:
<p>This text can be shown in a snippet <span data-nosnippet>and this part would not be shown</span>.</p> <div data-nosnippet>not in snippet</div> <div data-nosnippet="true">also not in snippet</div> <div data-nosnippet="false">also not in snippet</div> <!-- all values are ignored --> <div data-nosnippet>some text</html> <!-- unclosed "div" will include all content afterwards --> <mytag data-nosnippet>some text</mytag> <!-- NOT VALID: not a span, div, or section -->
Обычно при индексировании робот Google отрисовывает страницы, но это происходит не всегда.
Поэтому атрибут может извлекаться как до отрисовки, так и после нее. Чтобы избежать неопределенности, не используйте JavaScript для добавления атрибута в существующие узлы или для его удаления из них.
Если вы добавляете элементы в структуру DOM при помощи JavaScript, указывайте атрибут в момент создания этих элементов. Если вы хотите применить атрибут к нестандартным элементам, размещайте их внутри тегов , или .
Как использовать метатег robots
Метатег robots позволяет задавать на уровне страницы детальные настройки, которые определяют, как эта страница будет индексироваться и показываться в результатах поиска Google. Метатег robots следует размещать в разделе страницы. Пример:
<!DOCTYPE html> <html><head> <meta name="robots" content="noindex" /> (…) </head> <body>(…)</body> </html>
Код в этом примере запрещает поисковым системам показывать страницу в результатах поиска. Заданное для атрибута значение указывает, что директива предназначена для всех поисковых роботов. Если вы хотите закрыть доступ только одному из них, вместо укажите в значении атрибута название нужного робота. Отдельные поисковые роботы также называются агентами пользователя (поисковый робот использует агент пользователя для отправки запроса страницы). Агент пользователя стандартного поискового робота Google называется . Чтобы запретить сканирование страницы только роботу Googlebot, измените тег, как указано в примере ниже:
<meta name="googlebot" content="noindex" />
Такой тег сообщает Google, что эту страницу не следует показывать в результатах поиска. Атрибуты и можно указывать без учета регистра.
Для разных целей поисковые системы могут использовать разных роботов. Полный список роботов Google можно найти здесь.
Например, если вам нужно, чтобы контент со страницы был представлен в результатах веб-поиска Google, но не в Google Новостях, используйте следующий метатег:
<meta name="googlebot-news" content="noindex" />
Если нужно задать разные настройки для разных поисковых роботов, используйте несколько метатегов robots:
<meta name="googlebot" content="noindex"> <meta name="googlebot-news" content="nosnippet">
Проверка мета-тегов онлайн +анализ
Для проверки мета тегов на собственном сайте, можно воспользоваться панелью вебмастеров Яндекс. Для этого зайдите в Вебмастере «Диагностика — Диагностика сайта». На открывшейся странице нажмите «Ознакомиться». После этого вам будет показан список страниц, у которых не заполнен <description>.

Для комплексной проверки или для анализа мета описаний у конкурентов, можно использовать сервисы, которые быстро и в режиме онлайн показывают нужную информацию.
Вот несколько таких сервисов:
- Промопульт
- Серпстат
- Пиксельплюс
Заключение
Мета-теги — первое на что обращает внимание поисковая система. Именно они являются ключевыми факторами ранжирования страниц сайта в результатах поисковой выдачи
Нельзя оставлять мета описания пустыми, напротив нужно очень тщательно подходить к их заполнению и теперь вы знаете, как это сделать.