Какие бывают meta теги и зачем они нужны
Содержание:
- What Are Robots Meta Tags?
- Robots meta etiketini kullanma
- What are robots meta tags?
- Как выглядит мета-тег и где его посмотреть
- How do search engines interpret conflicting directives?
- Обработка комбинированных директив индексирования и показа контента
- Правила для конкретных поисковых систем
- Значения noindex, nofollow в мета тегах
- Мета тег document-state
- Как сочетать meta name=»robots» с robots.txt и в чем принципиальная разница
- Группа значений атрибута NAME
- What Is the X‑Robots-Tag?
- Как общаться с технической поддержкой о мета-тегах
- Популярные статьи
- Распространенные ошибки
- Indexation-controlling parameters:
- Как использовать Robots API
- Лучшие примеры использования
- Тег и атрибут rel=“nofollow”
- data-nosnippet HTML özelliğini kullanma
- Как использовать HTML-атрибут data-nosnippet
- Как правильно прописать nofollow?
- Атрибут rel=»nofollow» в ссылках
- Заключение
What Are Robots Meta Tags?
A Robots meta tag, also known as robots tags, is a piece of HTML code that’s placed in the <head></head> section of a web page and is used to control how search engines crawl and index the URL.
This is what a robots meta tag looks like in the source code of a page:
These tags are page-specific and allow you to instruct search engines on how you want them to handle the page and whether or not to include it in the index.
What Are Robots Meta Tags Used For?
Robots meta tags are used to control how Google indexes your web page’s content. This includes:
- Whether or not to include a page in search results
- Whether or not to follow the links on a page (even if it is blocked from being indexed)
- Requests not to index the images on a page
- Requests not to show cached results of the web page on the SERPs
- Requests not to show a snippet (meta description) for the page on the SERPs
In order to understand how you can use the robots meta tag, we need to look at the different attributes and directives. We’ll also share code examples that you can take and drop into your page’s header to request the search engines to index your page in a certain way.
Run a Technical Site Audit
with the Semrush Site Audit Tool
Try for Free →
Try for Free →
Robots meta etiketini kullanma
Robots meta etiketi, tek bir sayfanın dizine nasıl eklenmesi ve Google Arama sonuçlarında kullanıcılara nasıl sunulması gerektiğini kontrol etmek için ayrıntılı, sayfaya özel bir yaklaşım kullanabilmenizi sağlar. Robots meta etiketini belirli bir sayfanın bölümüne şu şekilde yerleştirin:
<!DOCTYPE html> <html><head> <meta name="robots" content="noindex" /> (…) </head> <body>(…)</body> </html>
Yukarıdaki örnekte yer alan robots meta etiketi, arama motorlarına sayfayı arama sonuçlarında göstermemesini bildirir. özelliğinin değeri (), yönergenin tüm tarayıcılar için geçerli olduğunu belirtir. Belirli bir tarayıcıya yönelik yönerge vermek için özelliğinin değerini, ilgili tarayıcının adıyla değiştirin. Belirli tarayıcılar, kullanıcı aracıları (user-agents) olarak da bilinir (tarayıcılar, sayfa istemek için kendi kullanıcı aracılarını kullanır). Google’ın standart web tarayıcısının kullanıcı aracısının adı şeklindedir. Yalnızca Googlebot’un sayfanızı dizine eklemesini engellemek için etiketi aşağıdaki şekilde güncelleyin:
<meta name="googlebot" content="noindex" />
Bu etiket artık özellikle Google’a bu sayfayı web arama sonuçlarında göstermemesini bildirmektedir. Hem hem de özelliği büyük/küçük harfe duyarlı değildir.
Arama motorlarının, farklı amaçlar için farklı tarayıcıları olabilir. Google tarayıcılarının tam listesini inceleyin.
Örneğin, bir sayfayı Google’ın web arama sonuçlarında gösterirken Google Haberler’de göstermemek için aşağıdaki meta etiketi kullanın:
<meta name="googlebot-news" content="noindex" />
Birden çok tarayıcıyı bağımsız olarak belirtmek için birden çok robots meta etiketi kullanın:
<meta name="googlebot" content="noindex"> <meta name="googlebot-news" content="nosnippet">
Robots meta directives (sometimes called «meta tags») are pieces of code that provide crawlers instructions for how to crawl or index web page content. Whereas robots.txt file directives give bots suggestions for how to crawl a website’s pages, robots meta directives provide more firm instructions on how to crawl and index a page’s content.
There are two types of robots meta directives: those that are part of the HTML page (like the meta robotstag) and those that the web server sends as HTTP headers (such as x-robots-tag). The same parameters (i.e., the crawling or indexing instructions a meta tag provides, such as «noindex» and «nofollow» in the example above) can be used with both meta robots and the x-robots-tag; what differs is how those parameters are communicated to crawlers.

Meta directives give crawlers instructions about how to crawl and index information they find on a specific webpage. If these directives are discovered by bots, their parameters serve as strong suggestions for crawler indexation behavior. But as with robots.txt files, crawlers don’t have to follow your meta directives, so it’s a safe bet that some malicious web robots will ignore your directives.
Below are the parameters that search engine crawlers understand and follow when they’re used in robots meta directives. The parameters are not case-sensitive, but do note that it is possible some search engines may only follow a subset of these parameters or may treat some directives slightly differently.
Как выглядит мета-тег и где его посмотреть
Вообще мета-тег — это обычный тег html, который используется при создании веб-страниц для хранения информации, предназначенной для браузеров и поисковых систем. Теоретически в мета-теге может содержаться абсолютно любая информация, но в контексте публикаций в Дзене обычно имеются в виду мета-теги <meta name=»robots» content=»noindex» /> или <meta property=»robots» content=»none» />.
Чтобы посмотреть, есть ли мета-тег на обычной странице, нужно кликнуть правой кнопкой мыши в любом месте страницы, и в меню выбрать пункт «Просмотр кода страницы».

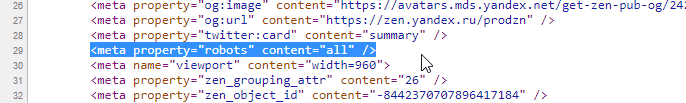
Откроется окно с исходным кодом страницы, где среди множества понятных и не очень строчек можно найти нужные нам мета-теги.
 Здесь немного другой мета-тег — видите «all»? Об этом поговорим чуть ниже.
Здесь немного другой мета-тег — видите «all»? Об этом поговорим чуть ниже.
Мета-тега на странице может и не быть или он может быть немного другим, и это может менять его значение.
How do search engines interpret conflicting directives?
As you can imagine, when you start stacking directives, it’s easy to mess up. If a scenario presents itself where there are conflicting directives, Google will default to the most restrictive one.
Take for example the following directives:
Verdict: Google will err on the side of caution and not index the page.
But, the way conflicting directives are interpreted can differ among search engines. Let’s take another example:
Google will not index this page, but Yandex will do the exact opposite and index it.
So keep this in mind, and make sure that your robots directives work right for the search engines that are important to you.
Обработка комбинированных директив индексирования и показа контента
В одном метатеге robots можно создать инструкцию из нескольких директив, перечисленных через запятую. Ниже приведен пример метатега robots, который запрещает поисковым роботам индексировать страницу и сканировать ссылки на ней:
<meta name="robots" content="noindex, nofollow">
В следующем примере фрагмент текста ограничивается 20 символами, но разрешен показ крупных изображений:
<meta name="robots" content="max-snippet:20, max-image-preview:large">
Если перечислены различные директивы для нескольких поисковых роботов, поисковая система будет суммировать запреты. Пример:
<meta name="robots" content="nofollow"> <meta name="googlebot" content="noindex">
Обнаружив эти метатеги, робот Googlebot будет действовать так же, как при наличии на странице директив .
Правила для конкретных поисковых систем
Иногда вам может потребоваться предоставить конкретные инструкции для конкретной поисковой системы, исключая других роботов. Или вы можете составить совершенно разные инструкции для разных поисковых систем.
В этих случаях вы можете изменить значение content атрибута для конкретной поисковой системы (например, googlebot для Google или yandex для Яндекс).
Примечание. Учитывая, что поисковые системы будут просто игнорировать инструкции, которые они не поддерживают или не понимают, очень редко нужно использовать несколько тегов мета-роботов для установки инструкций для определенных сканеров.
Значения noindex, nofollow в мета тегах
Заголовочные метатеги <head> содержат важную информацию для поисковых систем о странице сайта. Рассмотрим мета тег robots:
В данном примере значение мета тега robots содержит значение nofollow и noindex, что означает запрет на индексирование страницы, а также запрет на переход по ссылкам на ней. Эти параметры могут быть записаны как вместе, так и раздельно. Например, один параметр может быть включен, другой выключен. По умолчанию оба они включены.
Например, разрешим индексацию, но запретим переходить поисковому роботу по ссылкам на конкретной странице
Отмечу тот факт, что для Яндекса и Google этот мета тег оказывает решающее значение при обходе сайта. Например, если указать в файле robots.txt страницы, которые не требуется индексировать, то поисковая система может проигнорировать их. В случае мета тегов это будет являться уже жестким требованием.
Данный подход позволяет эффективно и точечно бороться с дублями страниц на сайте.
Примечание
Чтобы указать действие для конкретного поисковика можно вместо name=»robots» написать имя поисковой машины. Например, для Яндекса:
Для гугл надо написать: name=»google».
Мета тег document-state
Программист может указать роботу, что содержание какого-то документа может изменяться в будущем. Если он напишет об этом только в robots.txt, то пользователь не сможет знать, что сайт может измениться.
В таких случаях применяется тег document-state. Он принимает два значения: static и dynamic(по умолчанию):
<meta name=»document-state» content=»static»>
<meta name=»document-state» content=»dynamic»>
Static означает, что нет необходимости переиндексировать страницу в будующем, так как она не будет изменяться. Dynamic означает что необходимо регулярно переиндексировать страницу, так как она будет изменяться.
Как сочетать meta name=»robots» с robots.txt и в чем принципиальная разница
Некоторые оптимизаторы не понимают разницу между мета-тегом <meta name=»robots» content=»noindex, nofollow» /> и закрытием соответствующей страницы в файле robots.txt. Оба способа запрещают поисковым роботам индексировать страницу сайта, но отличие все же есть:
Первый – разрешает роботам зайти на эту страницу, увидеть мета-тег и исключить ее из индекса или не индексировать.
Второй – запрещает зайти на страницу, и если вдруг она ранее уже была проиндексирована, она может долго находится в индексе поисковых систем, даже если вы ее закроете в файле robots.txt, без права на переиндексацию, впоследствии вы можете видеть ее в поиске так:

Поэтому для непроиндексированных страниц можно использовать любой из вариантов.
Если же страница уже была проиндексирована, рекомендуется установить в секцию <head> мета-тег <meta name=»robots» content=»noindex, nofollow» />. Это исключит ее из индекса и предотвратит последующее попадение в него.

Помочь проанализировать наличие всех этих элементов (и мета-тегов и тегов и атрибутов) в коде страниц сайта может расширение для браузера RDS-бар:

Правильно настроив его, вы сможете видеть контент, завернутый в тег <noindex> (будет подсвечиваться):

Ссылки с rel=»nofollow» (ссылка будет перечеркнутой, а в данном случае она еще и завернута в тег <noindex>):

И использование мета-тега <meta name=»robots» content=»x, y» />:

Теперь вы знаете как с помощью данных методов настроить правильную индексацию страниц. Это может оказать положительное влияние на процесс раскрутки веб-сайта.
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords»:
«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description»:
«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author»:
«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.
HTML-код с «robots»:
What Is the X‑Robots-Tag?
An alternative way to control how search engines crawl and index your webpages is to use the x-robots-tag rather than meta robots tags.
While implementing meta robots tags to HTML pages is relatively straightforward, x-robots-tag is more complicated. If you want to control how non-HTML content is handled, for example, a PDF, you’ll need to use the x-robots-tag.
This is an HTTP header response, rather than an HTML tag, and any directive that can be used as a meta robots tag can also be used as an x-robots-tag.
Here’s an example of what an x-robots-tag header response looks like:
In order to use the x-robots-tag, you’ll need to be able to access your site’s website’s header .php, .htaccess, or server configuration file. If you do not have access to this, you will need to use meta robots tags to instruct crawlers.
When to Use the X‑Robots-Tag?
Using an x-robots-tag is not as straightforward as using meta robots tags, but allows you to direct search engines how to index and crawl other file types.
Use the x-robots-tag when:
- You need to control how search engines crawl and index non-HTML file types
- You need to serve directives at global level (sitewide) rather than at page-level
Как общаться с технической поддержкой о мета-тегах
Чтобы не тратить зря время, не упоминайте расширение ПРОДЗЕН и термины «красная рожица», «грустная мордочка», «значок робота» и т.п.
Сотрудники ТП не могут комментировать то, как работает расширение, не знают и не должны знать, что оно показывает и т.п. Поэтому упомянув расширение, вы гарантированно получите отказ его обсуждать, иногда даже с советом его не использовать.
Не ссылайтесь только лишь на наличие самого мета-тега.
Если статья новая и не получает показов — так и напишите.
Если публикация опубликована больше суток назад, успешно набирала просмотры, а потом внезапно получила мета-тег, посмотрите график конкретной статьи в метрике — там будет видно, что в какой-то момент резко прекратились просмотры. Приведите скриншот этого графика.
Т.е. основным в вашем письме должно быть то, что возникли проблемы с публикацией. Про мета-тег можно вообще не упоминать, или упоминать в качестве дополнения.
К сожалению, это может не помочь. Если менеджеры, помогающие участникам программы Нирвана, ещё готовы разбираться с проблемами, то сотрудники обычной поддержки очень часто начинают писать стандартные отписки, не сильно вникая в их смысл.
Иногда можно подождать, пока ваше обращение будет отмечено как завершённое и написать ещё раз — если повезёт, вам ответит сотрудник, настроенный как-то помочь вам.
Так же можно обратиться за помощью в официальные группы Дзена в ВК или в телеграме.
Если ничего добиться не удастся, то остаётся только грустить вместе с грустным роботом.
Популярные статьи

- 29 мая 2019
- Продвижение

- 25K
- 17 мин.
План продвижения: как вывести свой бизнес в сеть и не запутаться?
С – Стратег! Составляем план по захвату мира продвижению своего бизнеса в сети.
- 14 марта 2020
- Продвижение

- 11K
- 6 мин.
Алгоритмы Google: как улучшить позиции, не попав под санкции
А вы знаете, как можно повлиять на ранжирование в Google и опередить своих конкурентов, угодив требованиям поисковика? В статье мы расскажем об основных алгоритмах Гугл и их задачах, дадим советы по продвижению. А главное, расскажем, как не попасть под фильтры и не понизить свои позиции в поисковой системе Google.
- 9 апреля 2018
- Продвижение
Распространенные ошибки
Мы рассмотрели разные способы закрытия от индексации, но сложности встречаются у каждого пути. Давайте рассмотрим самые популярные из них.
Неправильные способы закрытия от индексации:
- пользоваться тегом <noindex> и забыть, что только Yandex его распознает, а для Google контент будет полностью проиндексирован.
- пытаться удалить сайт из index с помощью Disallow в robots.txt. Да, к вам поисковый робот больше не зайдет, но и из поиска никуда не денется. Для полного удаления из index, воспользуйтесь Google Search Console.
- пытаться удалить страницу сайта из index с помощью robots.txt + мета-тега robots. Мы закрыли страницу от сканирования роботами, но она уже находится в index. При следующем сканировании они не смогут зайти на ресурс и увидеть мета-тег, чтобы убрать его из index. По итогу она так и останется видимой для поисковой системы.
Как этого избежать?
После прочтения данной статьи:
Определите что именно вам нужно скрыть
Это может быть директория, документ или часть контента.
Четко под свои задачи, выберите нужный способ решения.
Перечитайте о нем более детально в этой статье и возьмите во внимание нюансы использования и внедрения.
Indexation-controlling parameters:
-
Noindex: Tells a search engine not to index a page.
-
Index: Tells a search engine to index a page. Note that you don’t need to add this meta tag; it’s the default.
-
Follow: Even if the page isn’t indexed, the crawler should follow all the links on a page and pass equity to the linked pages.
-
Nofollow: Tells a crawler not to follow any links on a page or pass along any link equity.
-
Noimageindex: Tells a crawler not to index any images on a page.
-
None: Equivalent to using both the noindex and nofollow tags simultaneously.
-
Noarchive: Search engines should not show a cached link to this page on a SERP.
-
Nocache: Same as noarchive, but only used by Internet Explorer and Firefox.
-
Nosnippet: Tells a search engine not to show a snippet of this page (i.e. meta description) of this page on a SERP.
-
Noodyp/noydir : Prevents search engines from using a page’s DMOZ description as the SERP snippet for this page. However, DMOZ was retired in early 2017, making this tag obsolete.
-
Unavailable_after: Search engines should no longer index this page after a particular date.
Как использовать Robots API
Как уже упоминалось выше, мета-тег автоматически выводится на всех страницах сайта (если сайт открыт для индексации в настройках) в момент события wp_head. Это значит что не нужно вызывать никакие функции, чтобы добавить метатег robots на страницу, а нужно просто добавлять необходимые директивы через фильтр wp_robots.
Разработчикам плагинов, добавляющим свои robots мета-теги, настоятельно рекомендуется использовать новое API, переделав код и подключив нужные директивы к фильтру .
Примеры
Фильтр wp_robots передает в прикрепленную функцию массив с парами . Т.е. своя директива добавляется таким кодом:
add_filter( 'wp_robots', 'my_wp_robots_directives' );
function my_wp_robots_directives( $robots ) {
$robots = true;
return $robots;
}
В результате указанная директива добавится к имеющимся:
<meta name="robots" content="max-image-preview:large, follow" />
Чтобы удалить существующую директиву, её нужно удалить из массива:
add_filter( 'wp_robots', 'my_wp_robots_directives' );
function my_wp_robots_directives( $robots ) {
unset( $robots );
$robots = true;
return $robots;
}
Получим:
<meta name="robots" content="follow" />
Лучшие примеры использования
- Добавление директивы sitemap в файл robots.txt технически не требуется, но считается хорошей практикой.
- После обновления файла robots.txt рекомендуется проверить, не заблокированы ли важные страницы. Это можно сделать с помощью txt Tester в Google Search Console.
- Используйте инструмент проверки URL-адреса в Google Search Console, чтобы увидеть статус индексации страницы.
- Также можно проверить, проиндексировал ли Google ненужные страницы. Это можно сделать с помощью отчета в Google Search Console. Еще одной альтернативой может быть использование оператора «site». Это команда Google, которая отображает все страницы сайта, доступные в результатах поиска.
Тег и атрибут rel=“nofollow”
Давайте взглянем на тот случай, когда такая комбинация нецелесообразна.
Зачем использовать тег <noindex> и атрибут rel=”nofollow” вместе?
В случае, когда мы хотим скрыть от индексации и сделать текст внутри ссылки невидимым для таких поисковых систем как Yandex и Rambler(подробнее о разных поисковиках читайте выше). Google же прочитает название ссылки, но не внесет ее в свой index благодаря атрибуту rel=”nofollow”.
Вместе это выглядит так:
<noindex><a href="http://mysite.com/" rel="nofollow">название ссылки</a></noindex>
Мы видим, как ссылку с атрибутом rel=”nofollow” обернули в тег <noindex>. Это верный способ написания кода.
data-nosnippet HTML özelliğini kullanma
Bir HTML sayfasının snippet’i olarak kullanılmayacak metin bölümlerini tanımlayabilirsiniz. Bu işlem , , öğelerinde HTML özelliği ile HTML öğesi düzeyinde yapılabilir. , bir olarak kabul edilir.
Tüm Boole özelliklerinde olduğu gibi, belirtilen herhangi bir değer yok sayılır. Makine okunabilirliğini sağlamak için HTML bölümü geçerli HTML olmalı ve ilgili tüm etiketler uygun bir şekilde kapatılmalıdır.
Örnekler:
<p>This text can be shown in a snippet <span data-nosnippet>and this part would not be shown</span>.</p> <div data-nosnippet>not in snippet</div> <div data-nosnippet="true">also not in snippet</div> <div data-nosnippet="false">also not in snippet</div> <!-- all values are ignored --> <div data-nosnippet>some text</html> <!-- unclosed "div" will include all content afterwards --> <mytag data-nosnippet>some text</mytag> <!-- NOT VALID: not a span, div, or section -->
Google genellikle sayfaları dizine eklemek amacıyla oluşturur, ancak oluşturma garanti edilmez.
Bu nedenle, ayıklama işlemi oluşturma öncesinde ve sonrasında gerçekleşebilir. Oluşturmadan kaynaklanan belirsizlikleri önlemek için mevcut düğümlerin özelliğini JavaScript aracılığıyla eklemeyin veya kaldırmayın.
JavaScript aracılığıyla DOM öğeleri eklerken, öğeyi başlangıçta sayfanın DOM’sine eklerken gereken şekilde özelliğini ekleyin. Özel öğeler kullanılıyorsa ve kullanmanız gerekiyorsa bunları , ya da öğeleriyle sarmalayın veya oluşturun.
Как использовать HTML-атрибут data-nosnippet
Фрагменты текста на HTML-странице можно специально пометить, чтобы они не показывались в результатах поиска. Для этого служит атрибут HTML-элементов , и . Атрибут является
и может указываться без значения. Код должен отвечать стандартам HTML и содержать все необходимые закрывающие теги.
Примеры:
<p>This text can be shown in a snippet <span data-nosnippet>and this part would not be shown</span>.</p> <div data-nosnippet>not in snippet</div> <div data-nosnippet="true">also not in snippet</div> <div data-nosnippet="false">also not in snippet</div> <!-- all values are ignored --> <div data-nosnippet>some text</html> <!-- unclosed "div" will include all content afterwards --> <mytag data-nosnippet>some text</mytag> <!-- NOT VALID: not a span, div, or section -->
Обычно при индексировании робот Google отрисовывает страницы, но это происходит не всегда.
Поэтому атрибут может извлекаться как до отрисовки, так и после нее. Чтобы избежать неопределенности, не используйте JavaScript для добавления атрибута в существующие узлы или для его удаления из них.
Если вы добавляете элементы в структуру DOM при помощи JavaScript, указывайте атрибут в момент создания этих элементов. Если вы хотите применить атрибут к нестандартным элементам, размещайте их внутри тегов , или .
Как правильно прописать nofollow?
Это сейчас nofollow позволяет управлять каждой ссылкой отдельно, но когда-то данное значение можно было задействовать только в мета-теге, который закрывал от поисковой системы абсолютно все ссылки на странице. И для запрета перехода по отдельным ссылкам вебмастерам приходилось блокировать их URL в robots.txt.
Robots Nofollow
Эти мета-теги так и остались по сей день. Если вы хотите закрыть от индексации все ссылки, содержащиеся на определенной странице, то на этой странице нужно прописать такой код:
Важно не путать данный тег с двумя нижеприведенными кодами, content=»none» и content=”noindex, nofollow” блокируют доступ ботов ко всей странице, а не только к ее ссылкам. Поэтому, если вы хотите чтобы страницы индексировались, то ни в коем случае не прописывайте для них два вот этих тега:
Rel=»Nofollow»
Выше мы рассмотрели варианты, как запретить переход поисковых роботов по всем ссылкам на страницах. Но еще можно назначить запрет на переход к конкретной ссылке.
Атрибут rel=»nofollow» в ссылках
Этот атрибут можно прописать к любой ссылке html в теге <a>.
Синтаксис rel=»nofollow»
По такой ссылке поисковые роботы не будут переходить. Причем как Яндекс, так и Google.
Какие преимущества дает атрибут rel=»nofollow»
- Не будет передаваться статичный вес для внешних ссылок
- Поисковая машина при обходе большого сайта не будет переходить по этим ссылкам. Тем самым быстрее переиндексируя другие более ценные страницы. Не секрет, что для каждого ресурса в интернете отводиться на один обход лишь ограниченное число обращений робота.
Примечание
Для внутренних страниц сайта нет смысла задавать атрибут ссылкам rel=»nofollow». Используйте его только для внешних ссылок.
Заключение
Конечно, не стоит закрывать все ссылки на сайте, обязательно ссылайтесь на полезные ресурсы для посетителя и никаких nofollow, noindex вам не понадобится. Потому что роль данных тегов важна с точки зрения индексации, но не с точки зрения продвижения вашего сайта. Ну к примеру, я не использовал данный тег и мои сайты ранжировались нормально. Это скорее некая дополнительная фича к robots.txt.
Не злоупотребляйте спамными техниками и прочими черными методами продвижения сайтов и старайтесь не слушать биржи о покупке ссылок и волшебном продвижении в ТОП 10, и ничего за это вам не будет. Поймите – их цель продать вам продукт и они будут вливать вам как можно больше воды. Можно продвигать сайт без них, есть конкретные кейсы и примеры (точнее без покупки ссылок), ну а в сегодняшней статье всё.
Как вы используете meta-robots name?
Используете ли вы различных ботов (googlebot, googlebotnews) для запрета индексации той или иной страницы?