12 сервисов для проверки сайта на соответствие правилам google
Содержание:
- Оптимизация сайта по рекомендациям PageSpeed Insights
- Discover our SEO Tools
- Как проверить скорость интернета Ростелеком через сторонний сайт?
- 1. Сервис Loading.express 🇷🇺
- Есть ли ссылки без анкоров и с атрибутом “nofollow”?
- Crowd Testing:
- Выполнение проверки
- Резюме:
- Используйте операторы поисковых запросов
- Проверка скорости по отчетам из веб-аналитики
- WebPage Analyzer
- Проверьте индексацию сайта в консоли вебмастеров
- Что показывает сервис проверки скорости интернета
- Рейтинг лучших провайдеров России
- Чем быстрей загружается сайт, тем лучше конверсия
- SEO Site Checkup
- Проверьте репутацию сайта с помощью нашего инструмента для проверки безопасности сайта
- Консоль разработчика Google Chrome
- Выводы
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.

Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.

В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Это интересно: Оптимизация изображений на сайте
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.

При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.

Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Discover our SEO Tools
SEO Audit
Position Tracking
Content Marketing
Keyword Research
Competitor Analysis
SEO Reporting
Lead Generation
SEO Audit
SEO Check of your website
Analyze the On-Page SEO of your website and easily verify your score
Follow our Technical SEO advices to optimize every aspect of your pages
Simplify your SEO Workflow, reach top ranks and get more clients
Get a free SEO Check-Up
Or
Discover our Site Audit Tool
Get a free SEO Check-Up
Write contents that rank
Empower your article with the rules of SEO Copywriting
Be guided by our AI and write SEO Friendly contents
Write optimized articles and grow your organic search traffic
Write SEO Friendly Text
Or
Discover your SEO Content Metrics
Write SEO Friendly Text
Find long-tail keywords
Get thousands of low SEO difficulty keywords and easily rank higher
Manage and share your favorite lists of keywords in just 3 clicks
Take advantage of +1.4 billions keywords in 36 locations
Start your Keyword Research
Start your Keyword Research
Outrank your competitor
Understand why are our competitors rank higher than you
Discover your PPC competitors strategy and overtake them in SERPs
Spy your competitors backlink profile and all the top metrics you search for
Spy your competitors’ SEO
Spy your competitors’ SEO
Easily show your impact
Create simple and comprensive Advanced SEO Reports in a second
Customize all your Audit Reports with your brand
Send automatic and periodical SEO Reports and amaze your customers
Create awesome SEO Report
Create awesome SEO Report
Generate sales using SEO
Create customizable forms and SEO lead magnets that highly convert
Collect new leads and grow your business while you are sleeping
Keep all your lead generation campaign metrics under control
Start collecting new leads
Start collecting new leads
Why is it so Spatial?
It’s Easy
You don’t need to be an expert to use SEO Tester Online Tools
It’s All-in-One
It contains all the most powerful SEO & SEM features to grow your traffic
Как проверить скорость интернета Ростелеком через сторонний сайт?
Если вы хотите подробнее узнать о том, как проверить скорость интернета Ростелеком, спидтест — это один из самых простых способов сделать это.
Несмотря на изменение адреса, функционал этого сервиса не изменился – пользователя, который решил проверить провайдера, попросят отключить все дополнительные устройства и фоновые процессы, а затем нажать кнопку «Начать тестирование».
Результат измерений представлен тремя цифрами:
Время отклика (пинг). Клиенты часто недооценивают этот показатель; пинг – это время, которое требуется пакету данных, чтобы достичь сервера и вернуться к компьютеру пользователя. Лучшими принято считать значения пинга от 1 до 40 миллисекунд, однако комфортно просматривать страницы и играть в нетребовательные онлайн-игры можно при значениях до 110 миллисекунд. При времени отклика 111 – 210 мс медиасервисы (онлайн-видео и игры) уже не могут нормально работать, однако просмотр страниц все еще возможен. При более высоких значениях пинга никакие мегабит-секунды не спасут от утомительной загрузки каждой новой страницы.

- Скорость скачивания. Когда пользователь принимает решение замерить скорость Интернета Ростелеком на данном компьютере, то именно этот показатель интересует его больше всего. Хорошим результатом считается, если количество мегабит-секунд совпадает с цифрой в договоре с провайдером. То есть если клиент платит за 30 Мбит/с, то тест должен показать около 26-34 Мбит/с.
- Скорость передачи. Для передачи данных значения обычно в 2-10 раз меньше, чем для скачивания – это нормальный результат.
Для того, чтобы правильно определить скорость Интернета на своем компьютере Ростелеком, требуется соблюдение нескольких простых правил:
- Трафик не должен расходоваться ни другими программами, ни другими устройствами. Поэтому стоит временно отключить приложения, которые работают в фоновом режиме (например, электронную почту и соцсети), закрыть игры и видео, которые работают в режиме онлайн, а также отключить от домашнего wi-fi все гаджеты. Перед тем, как проверить провайдера, надо остановить текущие закачки браузера и торрента.
- Если ПК подключен по wi-fi, тогда цифры будут ниже реальных, проводное соединение дает более точные результаты.
- Еще один важный момент – чтобы говорить о низких показателях интернета Ростелеком, потребуется измерить на этом компьютере все показатели несколько раз с периодичностью от 15 минут до 2-3 часов – если результаты клиента не устраивают, тогда стоит обратиться в службу техподдержки Ростелеком.

1. Сервис Loading.express 🇷🇺
Мы сами используем наш инструмент для замера скорости загрузки сайтов. Замер происходит из России и мы точно уверены, что настроили всё для тестов из нашей страны. Все остальные сервисы делают замеры из Европы, США или других стран.
Проверьте прямо сейчас ваш сайт, просто напишите URL-адрес сайта в строку ниже и нажмите проверить:
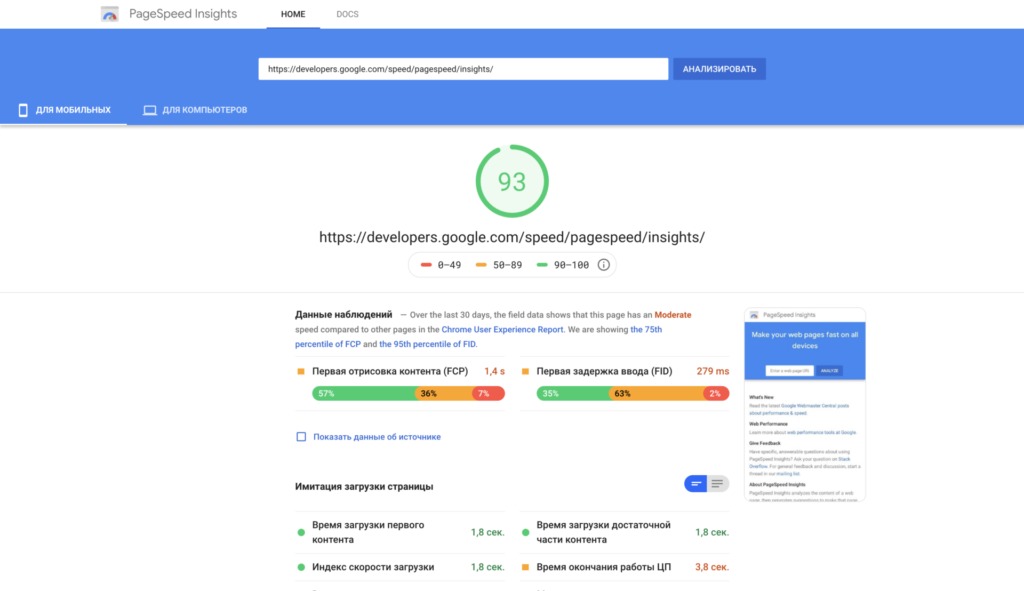
2. Сервис Google PageSpeed Insights
Этот сервис самый популярный. Конечно Гугл знает всё про скорость загрузки сайтов. Как ни странно, измерять скорость по-настоящему Гугл ПейджСпид стал только с ноября 2018 года, когда их команда анонсировала переход на движок Lighthouse.
Проверки этого сервиса идут с серверов Европы, США и Азии.

скриншот сервиса Google PageSpeed Insights от 24 декабря 2019
3. Сервис GTmetrix
Отличный сервис проверки, с мощными серверами и хорошим интерфейсом. Мы пользуемся им, чтобы получить контрольные замеры. Пробуйте. У сервиса хороший waterfall, как упоминалось в подкасте.
Который позволяет смотреть, какой именно скрипт, картинка или стиль отъедает больше всего скорости у загрузки.
Скриншоты из интерфейса сервиса GTmetrix от декабря 2019
4. Сервис WebPageTest
На деле, достаточно трех первых сервисов. Но каждый следующий сервис привносит какую-то дополнительную фишку для измерения скорости сайта.
Например, в этом, есть видео сравнение скорости загрузки и дополнительные инструменты, которые позволяют делать кастомные замеры, как в упомянутой статье. Вот пример видео:
5. Сервис Pingdom tools
UPD. Сотрудники сервиса подтвердили на в переписке, что их сервис не замеряет скорость.
Используйте этот сервис для замера скорости загрузки сайтов очень осторожно. Он показывает не полную загрузку сайта, а Onload или скорость ответа сервера, или что-то еще
Он может показать красивые цифры. А Гугл и loading будет показывать всё красным. И вы конечно скажете, фу эти гуглы! Но лучше горькая правда, чем сладкая ложь. Будьте внимательны в оценке производительности сайта.
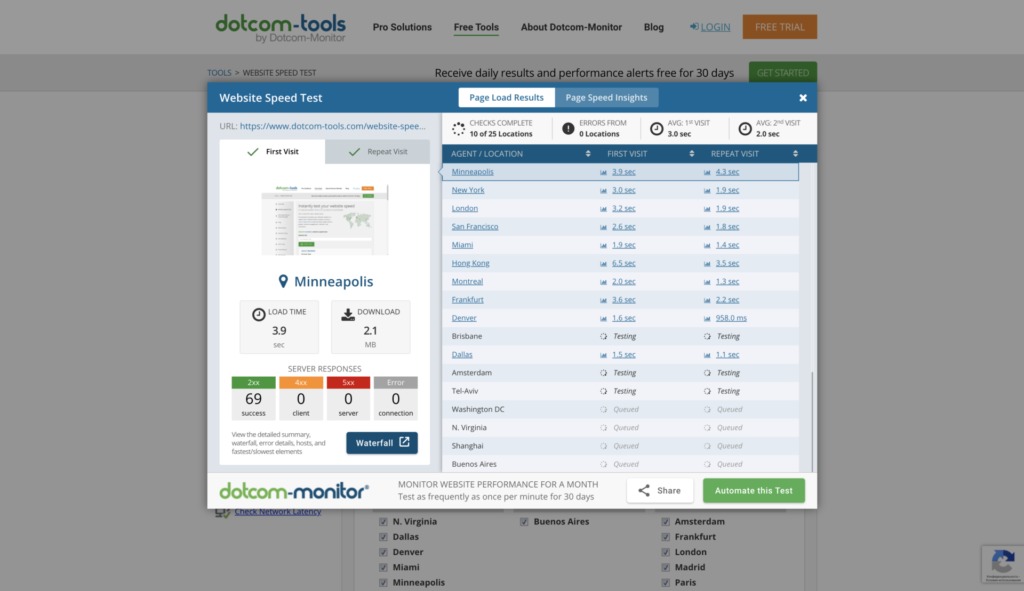
6. Сервис Dotcom-Monitor
25 геолокаций за 1 тест! Делает замер с прокешированной страницей и без кэша. Включает замеры из PageSpeed. Ссылка на сервис.

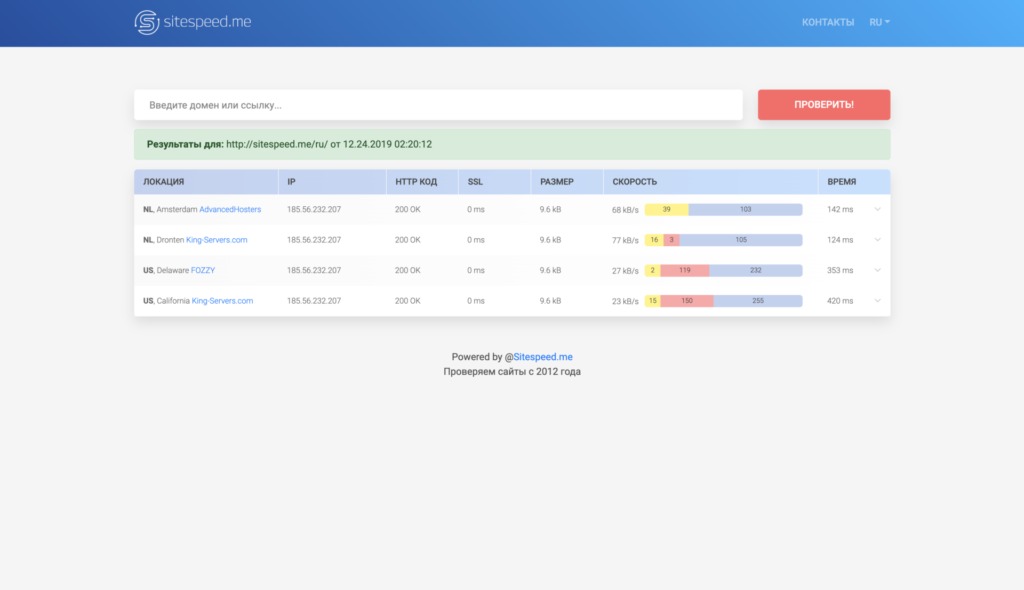
7. Сервис Sitespeed.me
В этом сервисе есть только проверка скорости ответа сервера, полной загрузки нет. Сервис измеряет из 4 стран. Ссылка на сервис.

Недавно было 7 стран, теперь осталось 4…
Пока читаете, поставьте на замер в сервисе проверки скорости загрузки вашего сайта:
Окно откроется в новой вкладке.
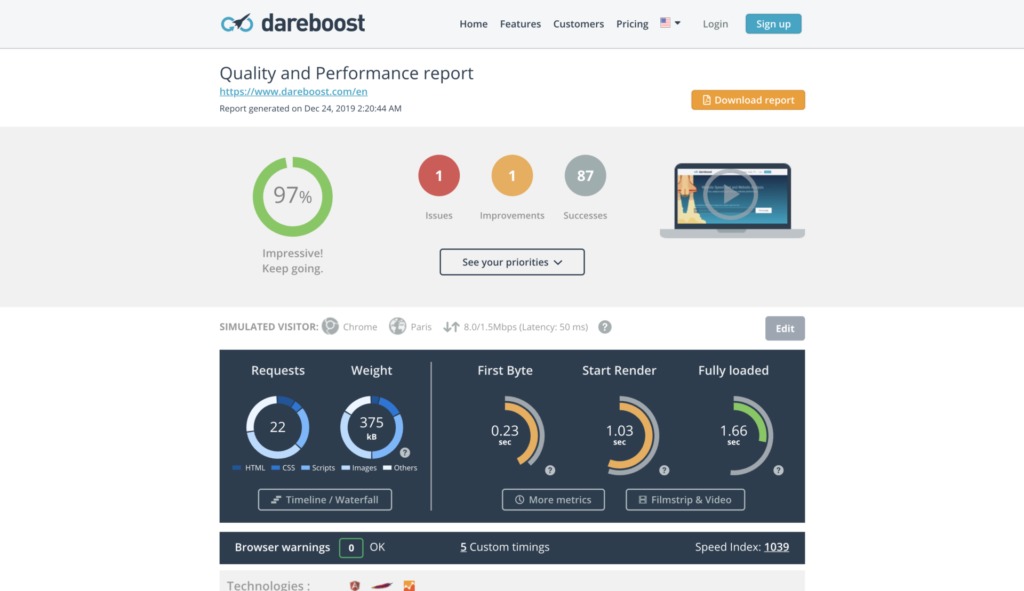
8. Сервис DareBoost
Cервис из Франции. Мониторит много важных для скорости загрузки показателей. Делает видео загрузки. Есть waterfall. 14 стран, из которых можно делать проверку скорости загрузки сайта. После регистрации можно сравнить несколько сайтов между собой по скорости. Ссылка на сервис.

Визуализация сервиса впечатляет
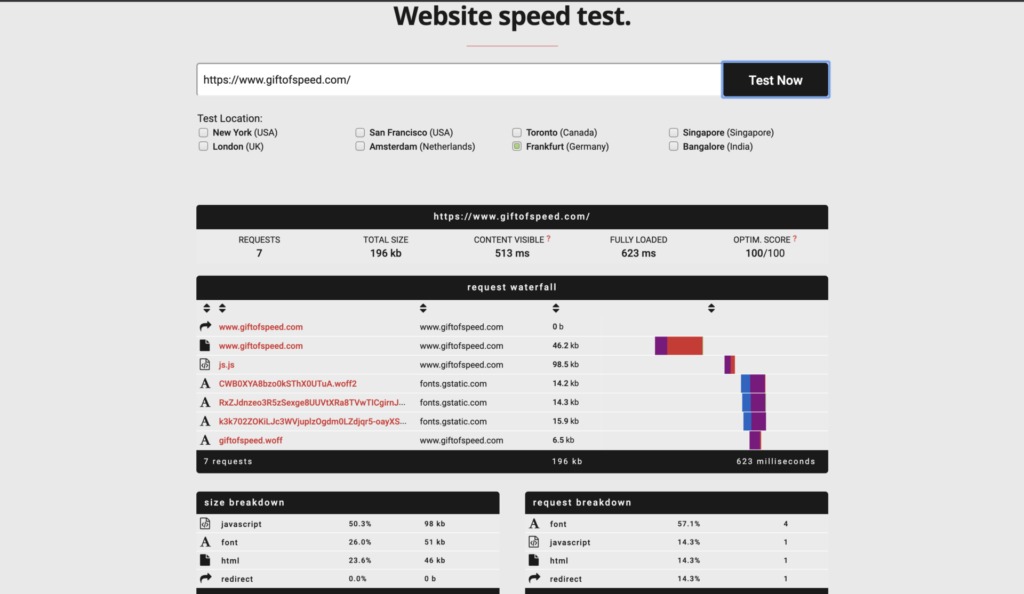
9. Сервис GiftofSpeed
8 стран для проверки скорости, России нет. Ребята сделали дополнительно 16 сервисов для проверки параметров, влияющих на скорость загрузки сайта. Ссылка.

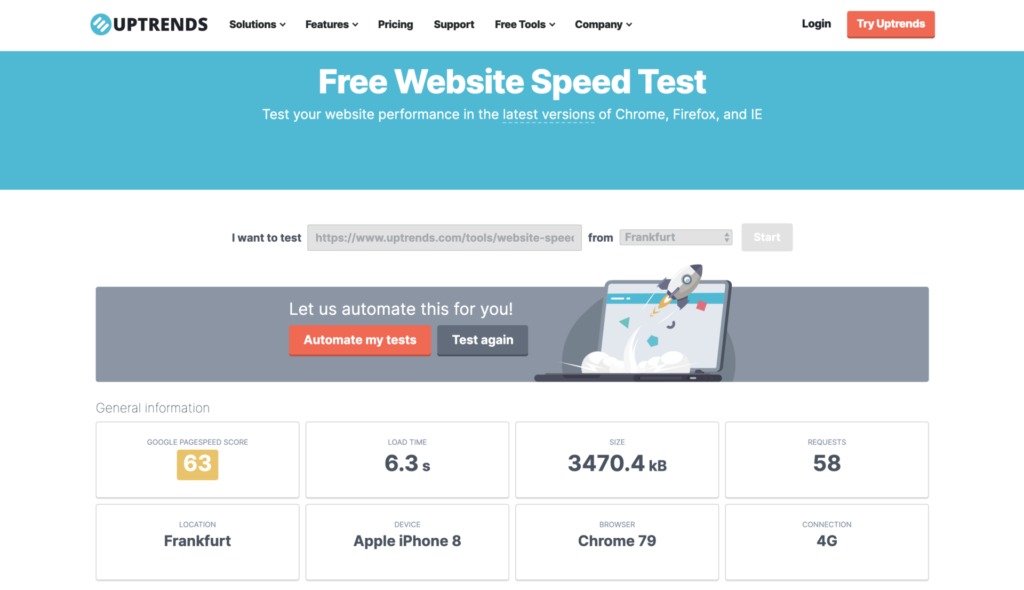
Есть автоматическая перепроверка. Платные, дополнительные функции. Ссылка на сервис здесь.

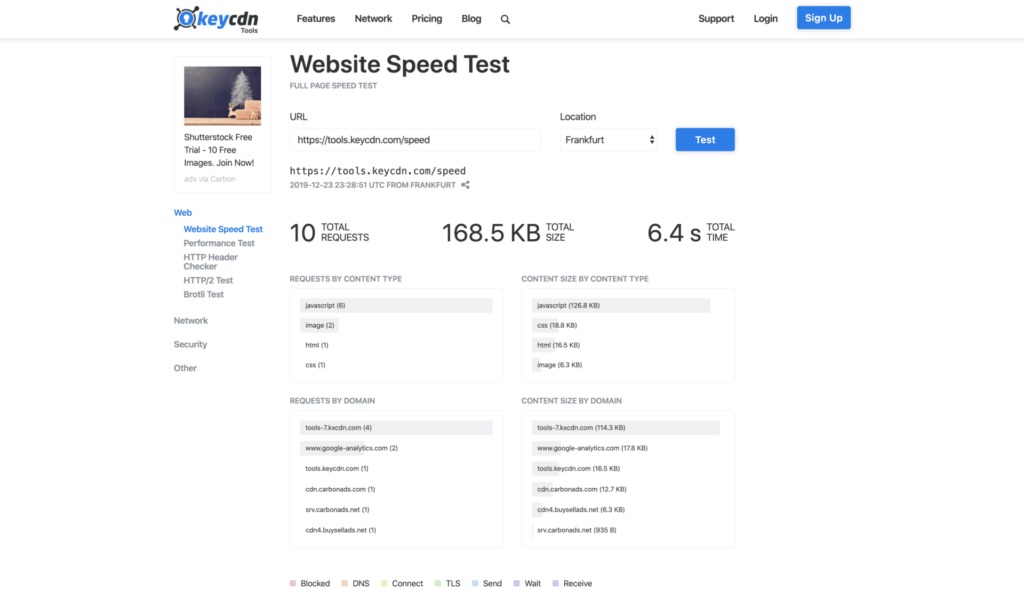
Можно проверить из 14 стран. Сделано в Швейцарии. России нет. Ссылка на сервис.

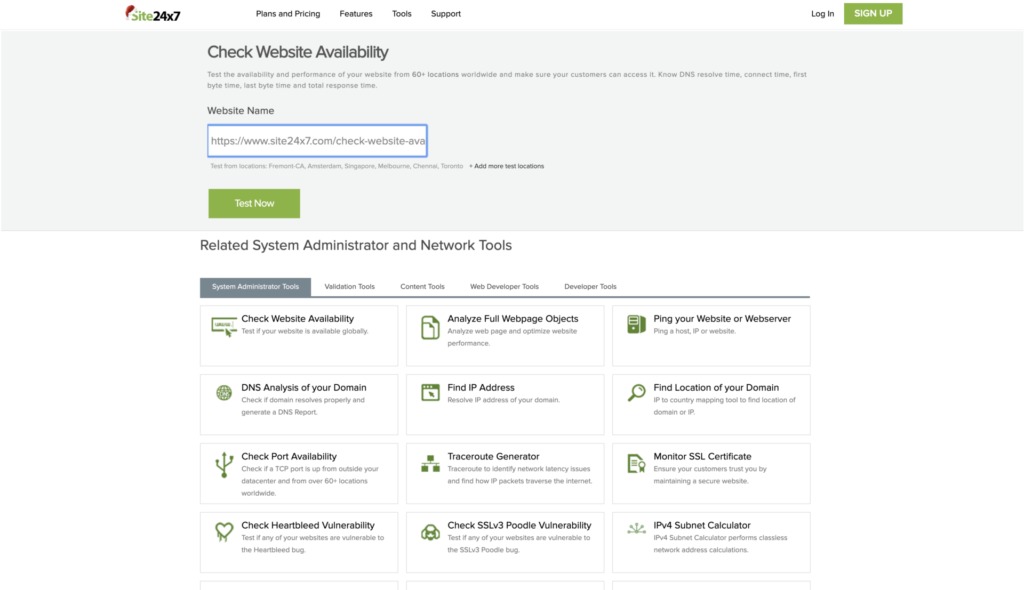
12. Сервис Site24×7
Сервис компании ZOHO из Индии. Замерит скорость загрузки первого байта, последнего байта и ответ сервера. Ссылка здесь.

Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.
Сервис замера скорости сайта из России прямо сейчас:
Выводы про сервисы проверки сайтов:
Мы сами используем в работе 4 сервиса. Loading.express, в первую очередь не только потому что он наш, а потому что замеры из России. PageSpeed, который дает много дополнительной информации. GTmetrix, он дает хороший Waterfall. WebPageTest, который дает возможность создать детальные настройки для замера.
Остальные сервисы скорее как игрушки. Потому что есть много вопросов про методы замера на каждом из них.
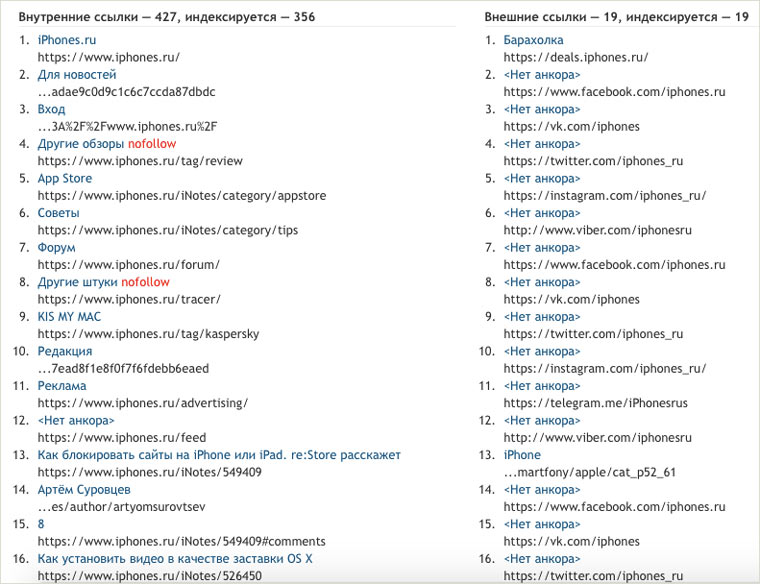
Есть ли ссылки без анкоров и с атрибутом “nofollow”?

Анкор — это текст ссылки между тегами “” и ““. Google плохо относится к сайтам, которые делают ссылки картинками, с пустыми анкорами или анкорами без смысловой нагрузки («читайте тут», «смотреть здесь»). Также Google против указания в ссылках атрибута rel=”nofollow” (запрет роботы переходить на страницу), так как он мешает поисковику воплотить идею об индексации всего интернета. Подробнее об этом можно почитать в гайдлайнах, упомянутых в начале статьи. А pr-cy.ru можно проверить все ссылки на сайте на наличие анкоров и запретов на индексацию.
Адрес сервиса: pr-cy.ru/analysis_content/
Crowd Testing:
You will select a large number of people (crowd) to execute tests which otherwise would have been executed a select group of people in the company. Crowdsourced testing is an interesting and upcoming concept and helps unravel many a unnoticed defects.
Tools that can be used: People like you and me !!!. And yes , loads of them!
This concludes the tutorial. It includes almost all testing types applicable to your web application.
As a Web-tester its important to note that web testing is quite an arduous process and you are bound to come across many obstacles. One of the major problems you will face is of course deadline pressure. Everything is always needed yesterday! The number of times the code will need changing is also taxing. Make sure you plan your work and know clearly what is expected of you. Its best define all the tasks involved in your web testing and then create a work chart for accurate estimates and planning.
Выполнение проверки
Вкладка «URL»
Введите полный URL страницы
Обратите внимание, что все ее ресурсы должны быть доступны любому пользователю Интернета. Невозможно проверить ресурсы, защищенные брандмауэром или паролем
Если страница защищена брандмауэром или размещена на вашем локальном компьютере, вы можете открыть нашему инструменту .
Вставка фрагмента кода
Инструмент позволяет проверять фрагменты кода. Для этого на целевой странице инструмента нужно не выбирать URL, а нажать Код и вставить фрагмент. Вы можете изменять код и сколько угодно выполнять тестирование заново, нажимая Проверить.
Выбор агента пользователя (необязательно)
При необходимости укажите, с помощью какого агента пользователя следует проверить вашу страницу, то есть должен ли ее обработать поисковый робот для компьютеров или для смартфонов. Выбрать агента пользователя можно из списка под текстовым полем для ввода URL или фрагмента кода.
Вариант по умолчанию – робот Googlebot для смартфонов. Причина заключается в инициативе Google по переходу на индексирование с приоритетом мобильного контента. Если ваш сайт уже индексируется с ориентацией на мобильные устройства и у вас нет конкретных причин использовать агент пользователя для компьютеров, рекомендуем тестировать страницы при помощи агента пользователя для смартфонов. То же мы советуем и владельцам других сайтов, поскольку сейчас большинство пользователей выходит в Интернет именно с мобильных устройств.
Вы можете узнать, отдается ли приоритет при индексировании вашего сайта мобильному контенту, на странице настроек своего ресурса.
Поддерживаемые форматы структурированных данных
Инструмент проверки расширенных результатов поддерживает структурированные данные в форматах JSON-LD и RDFa, а также микроданные.
Резюме:
Каждый из сервисов для проверки скорости сайта может помочь Вам достичь желаемых результатов. Естественно, не всегда возможно внедрить все рекомендации в силу особенностей CMS или хостинга, однако, стремиться к этому нужно.
Помните, что серверы, с которых происходит проверка в большинстве случаев находятся в абсолютно других регионах нежели Ваши пользователи. Именно поэтому к показателям не стоит относиться как к абсолютным, а стоит сравнивать загрузку «до» и «после» внедрения изменений на сайте.
Если же Вы хотите, чтобы ускорением Вашего сайта занялись всесторонне и профессионально — обращайтесь к нам в Q-SEO и результаты превысят все Ваши ожидания!
Желаем отличной скорости загрузки для всех Ваших проектов! Тестируйте, сохраняйте в закладки наиболее понравившиеся инструменты и делитесь статьей с друзьями!
Используйте операторы поисковых запросов
Поисковые операторы позволяют уточнять результаты поиска. Оператор «site:» выдает информацию о приблизительном количестве проиндексированных страниц. Для проверки в строке поиска Google или Яндекс введите «site:».
Например, сайт cubing.com.ua находится под фильтром АГС.
С помощью дополнительных инструментов поисковых систем можно узнать данные об индексации за определенный период времени. Так, за последний час в индексе Google появились 49 страниц русскоязычной Википедии:
Также можно проверить индексацию и вид в поиске одной отдельной страницы с помощью оператора site: или просто добавив нужный вам URL в поисковую строку:
Если поисковые платформы наложили на сайт или страницу санкции и фильтры, то ссылка может не отобразиться. Тогда надежнее будет использовать специальные операторы. Для Google это оператор inurl:. Запрос будет таким:
inurl:example.com/post/
Для Яндекса это оператор url:. Запрос будет выглядеть так:
url:example.com/post/
Если страница показывается в выдаче, значит она проиндексирована, а если поиск выдал пустой результат — страницы в индексе нет.
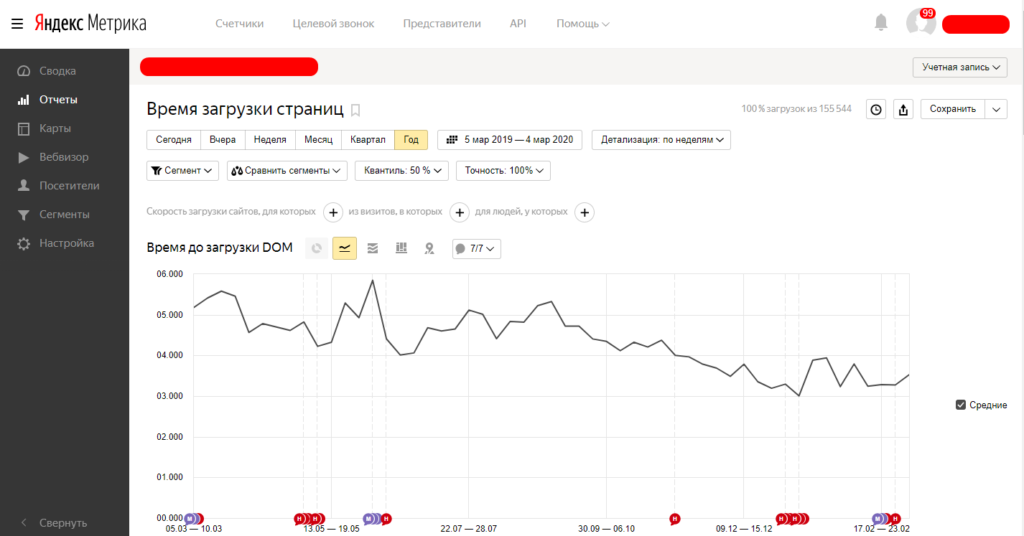
Проверка скорости по отчетам из веб-аналитики
Чтобы увидеть статистику скорости загрузки с выборкой по большому числу пользователей, а также посмотреть динамику изменения скорости загрузки за длительный период можно воспользоваться сервисами Яндекс.Метрика и Google Analytics .
Проверка скорости через сервис Яндекс.Метрика
Для этого нужно:
- Зайти в Метрику
- Выбрать интересующий сайт
- Нажать: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц.
Какую полезную статистику можно получить из этих данных?
Можно увидеть, какая скорость загрузки сайта у реальных пользователей, найти наиболее медленные страницы на сайте, понять, из каких регионов сайт загружается быстрее.

WebPage Analyzer

Интерфейс онлайн-сервиса WebPage Analyzer
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.

Статистика сайта по WebPage Analyzer
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:

Объекты проверяемой страницы – WebPage Analyzer
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:

Рекомендации по оптимизации файлов страницы WebPage Analyzer
Проверьте индексацию сайта в консоли вебмастеров
Это базовый способ проверки для вебмастера или владельца сайта.
. Необходимо зайти в Search Console и на вкладке «Обзор» выбрать график «Покрытие»:
Зеленым цветом на графике отмечается количество страниц в индексе без ошибок, красным — с ошибками. Перейдя на вкладку «Покрытие», можно детально посмотреть: какие ошибки возникли при индексировании данных страниц и когда они были обнаружены.
Отдельно можно проверить есть ли в индексе конкретная страница. Для этого нужно только вставить интересующий вас URL в строку поиска:
Если все хорошо, вы увидите такое сообщение:
Если страница еще не в индексе сайта, вы увидите такое сообщение:
Если вы внесли изменения в страницу, на которой раньше были ошибки, ее можно отправить на переиндексацию с помощью кнопки «Запросить индексирование»:
После отправки запроса вы увидите сообщение:
Также с помощью этой кнопки можно самостоятельно отправить новые страницы в очередь на индексацию.
Яндекс. Проходим авторизацию в Яндекс.Паспорт, заходим в Яндекс.Вебмастер и переходим по пути «Индексирование сайта» — «Страницы в поиске». Еще один вариант: «Индексирование сайта» — «История» — «Страницы в поиске». Здесь можно посмотреть динамику изменения количества страниц в поиске.
Чтобы использовать этот метод, у вас должен быть определенный уровень доступа в панель вебмастера. Пример хорошего индексирования сайта. Количество качественных страниц без ошибок растет, и они добавляются в индекс.
Проблемы с индексацией выглядят так:
На скриншоте — сайт, закрытый от индексации в файле robots.txt
Что показывает сервис проверки скорости интернета
Проверка скорости интернета PR-CY показывает, какой объем информации загружается и выгружается с компьютера за определенный промежуток времени. Скорость обозначается в МБ/с, если провайдером заявлена скорость 100 МБ/с, в домашних условиях добиться таких показателей не получится.
При проверке скорости интернета показываются следующие данные:
- Входящая скорость. Данные показывают, с какой скоростью файлы из интернета загружаются на ваш компьютер;
- Исходящая скорость. Демонстрирует, на какой скорости пакет данных определенного объема будет выгружен в сеть;
- Пинг. Время, требуемое для соединения с сервером.
На окончательные результаты теста влияют следующие факторы:
- Как далеко компьютер или смартфон физически находятся от сервера провайдера;
- Нагрузка на сервер в момент проведения теста;
- Используемое оборудование для выхода в сеть;
- Особенности настройки роутера и пр.
Рейтинг лучших провайдеров России
Согласно данным проверок, наиболее стабильное и качественное соединение показывают провайдеры:
- Ростелеком;
- Дом.Ру;
- Билайн;
- Yota;
- МГТС;
- МТС;
- Мегафон;
- Уфанет;
- Транстелеком (ТТК);
- Башинформсвязь;
- Таттелеком;
- Акадо;
- OnLime;
- Tele2.
Средняя скорость интернета по городам
Не существует единого идеального показателя для сетевого соединения. Ориентиром выступают услуги компаний поставщиков во всей России. Если ваш провайдер предлагает скорость ниже средней по городу, стоит задуматься о заключении договора с другой компанией. В таблице представлены усредненные показатели на основании данных проверок, которые проводили пользователи на сервисе СПИД-ТЕСТ.рф.
Предлагаем средние показатели по крупным городам РФ:
| Город | Скорость получения данных – загрузка (Мбит/с) | Скорость передачи данных – выгрузка (Мбит/с) |
| Москва | 66 | 70 |
| Санкт-Петербург | 47 | 50 |
| Красноярск | 46 | 46 |
| Севастополь | 45 | 43 |
| Ярославль | 45 | 48 |
| Ижевск | 44 | 48 |
| Иркутск | 42 | 55 |
| Симферополь | 42 | 47 |
| Челябинск | 40 | 40 |
| Кемерово | 40 | 42 |
| Уфа | 38 | 39 |
| Саратов | 37 | 42 |
| Тольятти | 37 | 50 |
| Тюмень | 37 | 49 |
| Томск | 36 | 43 |
| Омск | 35 | 36 |
| Екатеринбург | 33 | 34 |
| Новосибирск | 33 | 36 |
| Ульяновск | 33 | 38 |
| Владивосток | 32 | 37 |
| Оренбург | 32 | 39 |
| Воронеж | 31 | 41 |
| Самара | 31 | 31 |
| Хабаровск | 30 | 31 |
| Волгоград | 29 | 33 |
| Махачкала | 29 | 36 |
| Нижний Новгород | 29 | 36 |
| Барнаул | 27 | 31 |
| Казань | 26 | 27 |
| Краснодар | 24 | 22 |
| Ростов-на-Дону | 24 | 27 |
Чем быстрей загружается сайт, тем лучше конверсия
Чтобы убедиться в этом, изучите следующие результаты исследований:
- Исследование Aberdeen Group показало, что в результате задержки в 1 секунду уменьшается количество просмотров (на 11%), процент удовлетворенности аудитории (на 16%), а также коэффициент конверсии (на 7%).
- Компания Shopzilla увеличила скорость сайта на 5 секунд и тем самым повысила конверсию на 12%
- Сократив время загрузки своих посадочных страниц, компании Mozilla удалось увеличить количество загрузок на 15,4%, что привело к 60 млн дополнительных загрузок.
- 85% мобильных юзеров ожидают, что сайты будут грузиться так же быстро, как и на компьютере. Не получая такого же результата, они покидают сайт.
SEO Site Checkup

I mentioned before that page speed is an incredibly important factor in how Google ranks your website. SEO Site Checkup is a great tool that lets you address page speed at the same time you’re looking into other search engine optimization factors. I like SEO Site Checkup because:
- SEO Site Checkup takes a holistic approach to your website’s health, looking at factors that can impact performance as well as user experience and search rankings.
- The report SEO Site Checkup provides is easy to read and, more importantly, easy to act on. The tool will point you towards easy to fix issues that you might have missed.
- The comprehensive approach can help you see just how important your page’s speed can be to the overall performance of a website, both with users and with search engine algorithms.
2019 Verdict: SEO Site Checkup is a vital tool for any web marketing professional. After running this diagnostic, you’ll be better able to determine where to commit resources and time to best improve your webpage performance.
Проверьте репутацию сайта с помощью нашего инструмента для проверки безопасности сайта
Проверяйте репутацию веб-сайта, потому что она напрямую влияет на то, как часто поисковые системы будут показывать его пользователям. Если у вашего сайта низкая репутация, значит, вы где-то допустили ошибки.
Ваши конкуренты могут намеренно пытаться снизить репутацию вашего ресурса, размещая ссылки на вас на небезопасных ресурсах. Вам следует регулярно проверять внешние ссылки на ваш сайт и обращаться к администраторам опасных ресурсов для удаления ссылок. Воспользуйтесь нашим надежным хостингом с лучшими гарантиями безопасности! Позаботьтесь о безопасности своего ресурса прямо сейчас.
Чтобы найти слабые места, используйте сканер безопасности сайта и проверьте статус безопасного просмотра сайта.
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов
Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Канал Telegram Другие статьи автора
Будем признательны за каждый лайк: