Лучшие онлайн-сервисы по созданию графики и баннеров (топ-12)
Содержание:
- Создание баннера для YouTube-канала онлайн
- Как получить и скачать баннер с сайта bannerovich.ru
- Создаем баннер онлайн
- Создать баннер онлайн, заработок через Интернет для желающих
- Venngage
- Readymag
- Cacoo
- BannerBOO – онлайн-конструктор html5 баннеров
- Desygner
- Классификация рекламных баннеров
- Создание баннера онлайн на бесплатных сервисах
- Bannersnack
- Как сделать баннер онлайн, в сервисе Bannerovich.ru
- Теперь создавать баннеры стало невероятно просто
- Из каких частей состоит баннер?
- Заключение
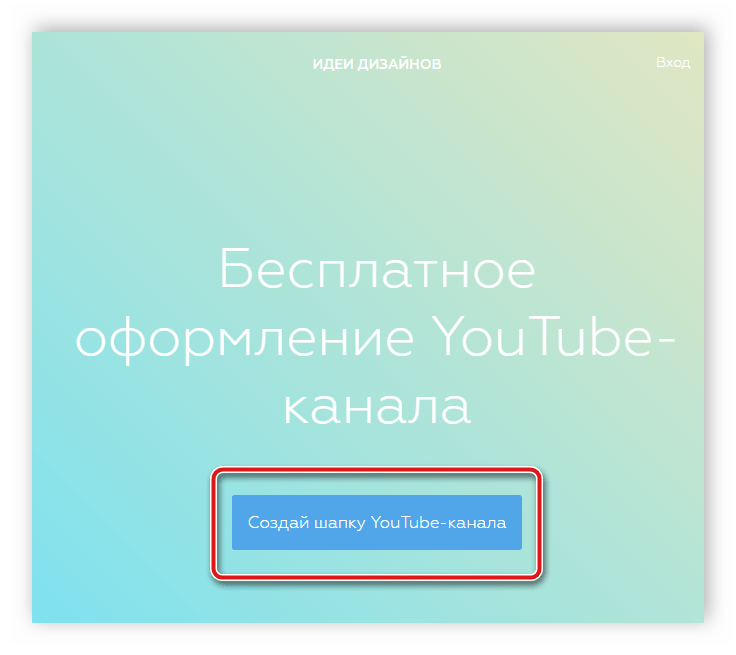
Создание баннера для YouTube-канала онлайн
Специализированные сервисы не только предлагают пользователям удобный редактор изображений без предварительного скачивания, но и предоставляют множество макетов, эффектов, дополнительных изображений и многое другое как бесплатно, так и за небольшую плату. В этом и проявляется их преимущество перед офлайн-редакторами, где каждую картинку приходится искать в интернете. Давайте подробнее разберем процесс создания баннера для Ютуба в нескольких популярных сервисах.
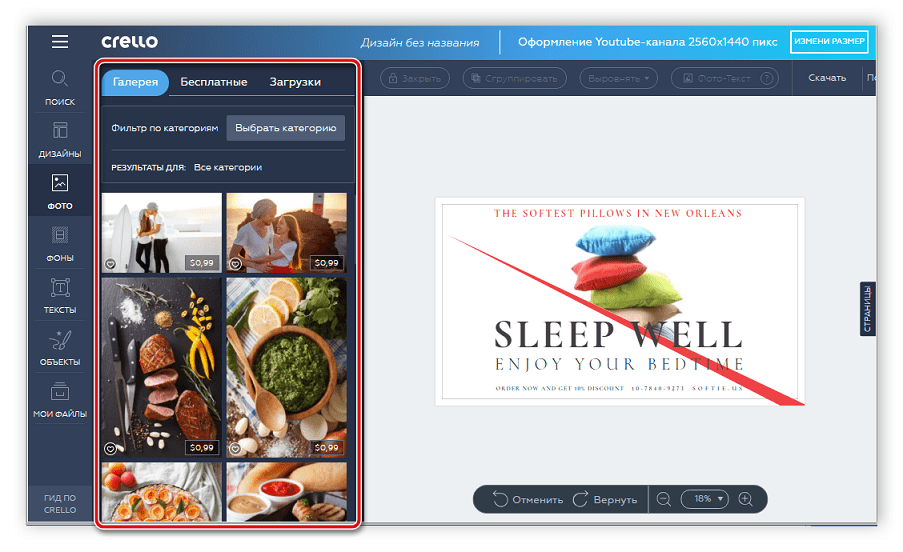
Способ 1: Crello

На сайте присутствует большое количество бесплатных и платных фотографий в разных категориях. Все они имеют одинаково хорошее качество и отличаются лишь по размерам.

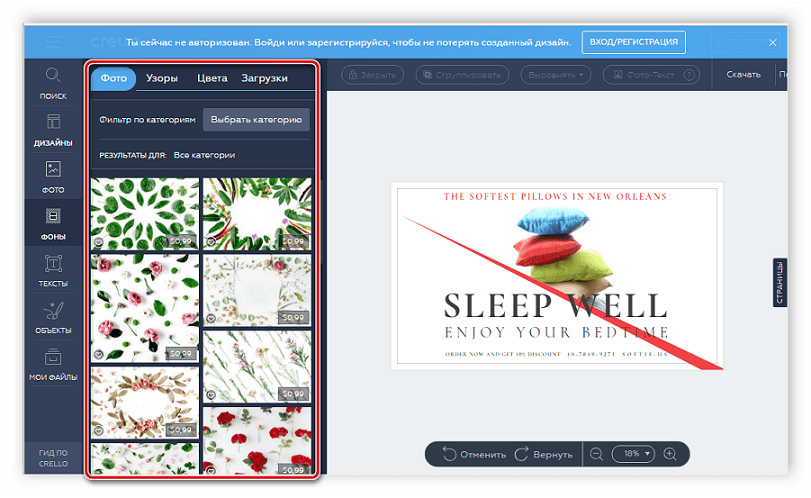
Начать оформление нового дизайна лучше всего с добавления фона, благо на Crello присутствует множество различных шаблонов.

Если необходимо добавить надписи на баннер, то обратите внимание на большое разнообразие шрифтов различного стиля. Все они выполнены качественно, большинство поддерживает кириллицу, вы точно найдете что-то подходящее под свой проект

Когда будете готовы сохранить получившийся результат, то пройдите быструю регистрацию и бесплатно скачайте готовый баннер в хорошем качестве и в нужном размере себе на компьютер.

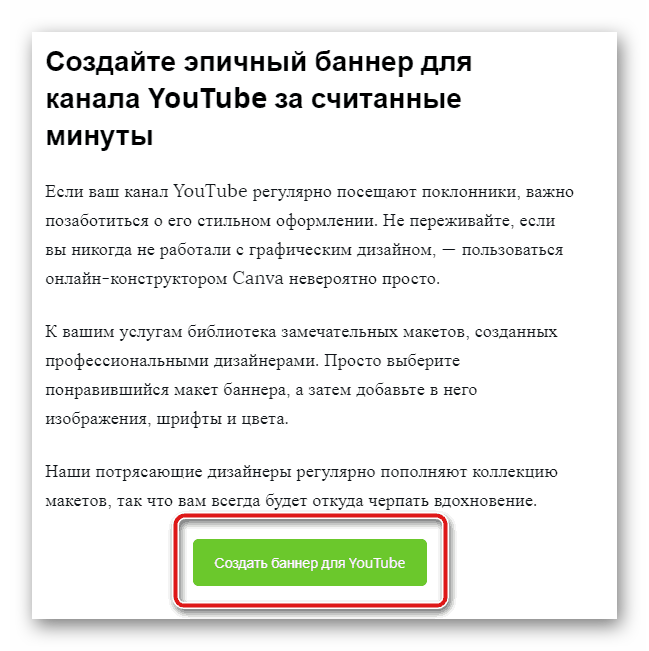
Способ 2: Canva
Онлайн-сервис Canva предлагает своим посетителям создать уникальную и красивую шапку канал всего за считанные минуты. На сайте присутствуют различные библиотеки со шрифтами, фотографиями и готовыми решениями. Давайте подробнее разберем процесс создания баннера с помощью Canva.
- Перейдите на главную страницу сервиса и нажмите «Создать баннер для YouTube».

Если вы впервые на сайте, то потребуется пройти обязательную регистрацию. Сначала укажите цель, с которой используете Canva, а после просто введите электронную почту и пароль для создания аккаунта.

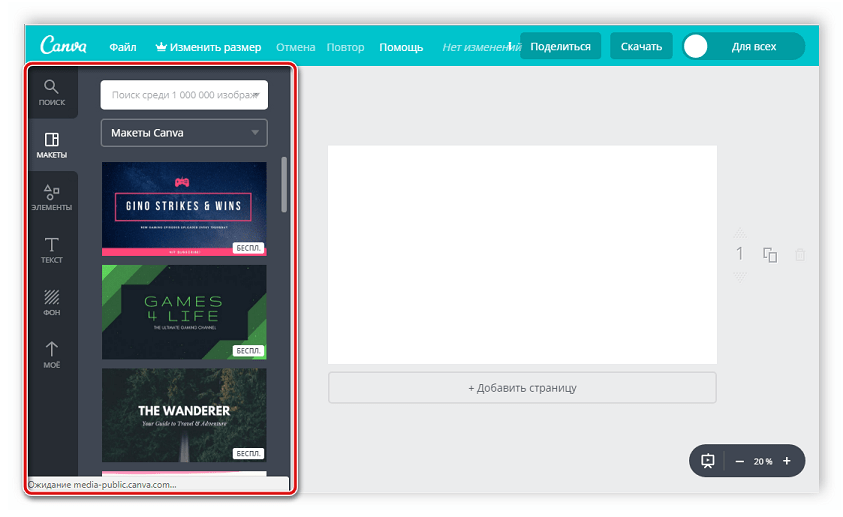
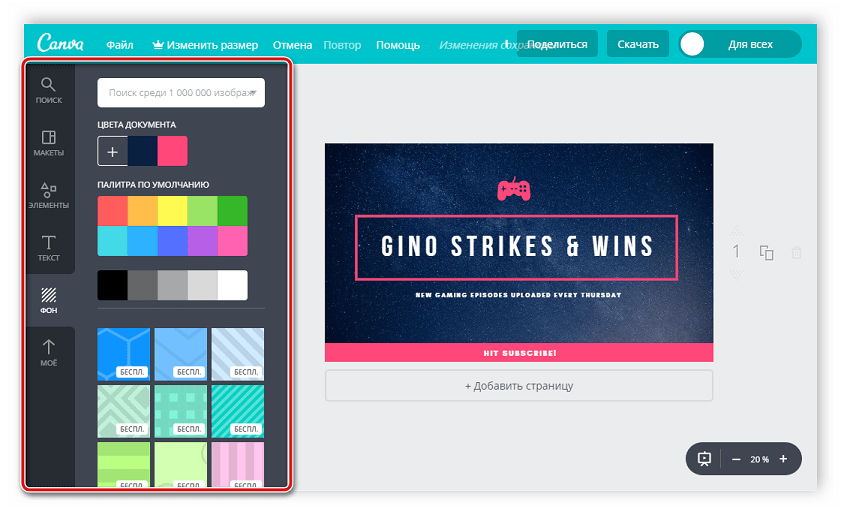
Теперь вы сразу попадаете на страницу редактора. В первую очередь рекомендуем ознакомиться с готовыми макетами, это будет полезно тем, кто не знает с чего начать или не хочет терять время на создание проекта с нуля.

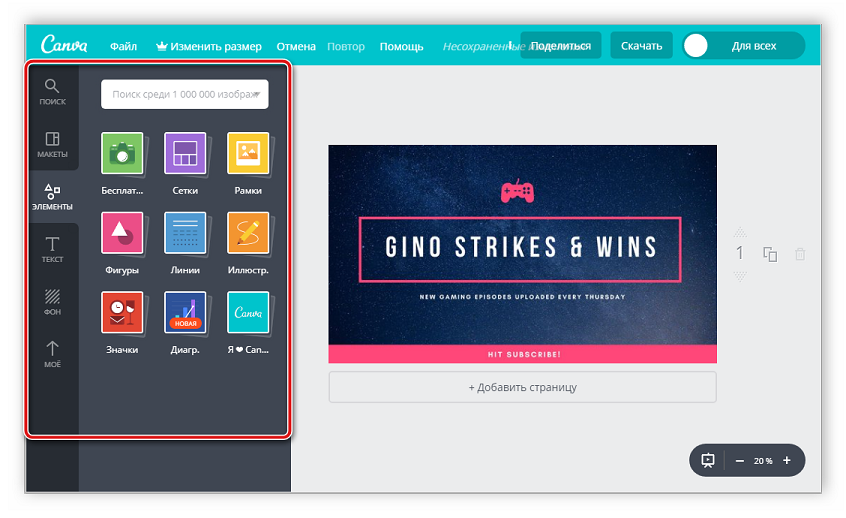
В сервисе присутствует огромная бесплатная библиотека с различными элементами. Сюда входят: значки, фигуры, рамки, диаграммы, фотографии и иллюстрации.

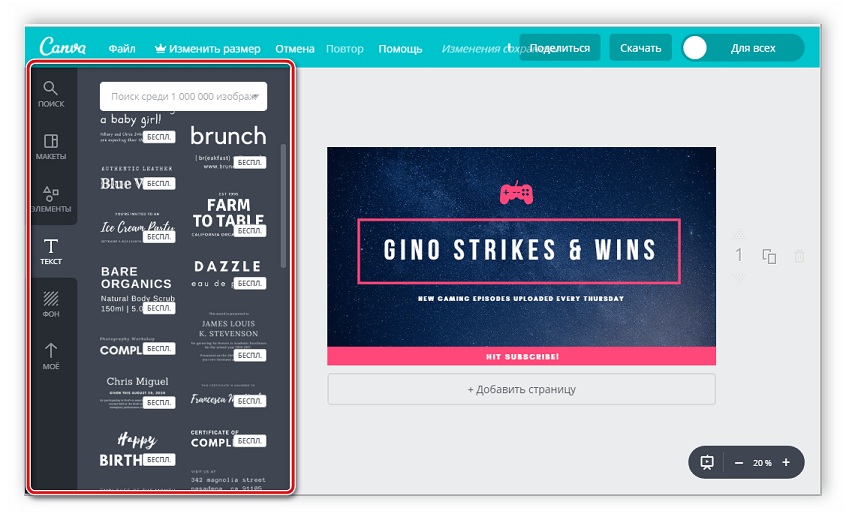
Практически всегда в шапке используется название канала или другие надписи. Добавьте это с использованием одного из доступных шрифтов.

Обратите внимание и на фон. На сайте присутствует более миллиона платных и бесплатных вариантов, начиная от самого простого однотонного, заканчивая сделанного профессионалами фона

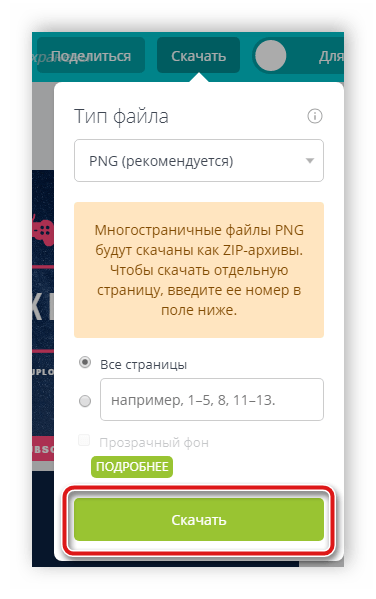
После создания баннера остается только выбрать формат изображения и сохранить картинку себе на компьютер для дальнейшего использования.

Способ 3: Fotor
Fotor – графический редактор, позволяющий создавать разнообразные визуальные проекты, в том числе и баннеры для YouTube-канала. Сайт недавно был обновлен и теперь появилось еще больше уникальных инструментов, обновились базы с фотографиями и объектами. Создается шапка в Fotor очень просто:
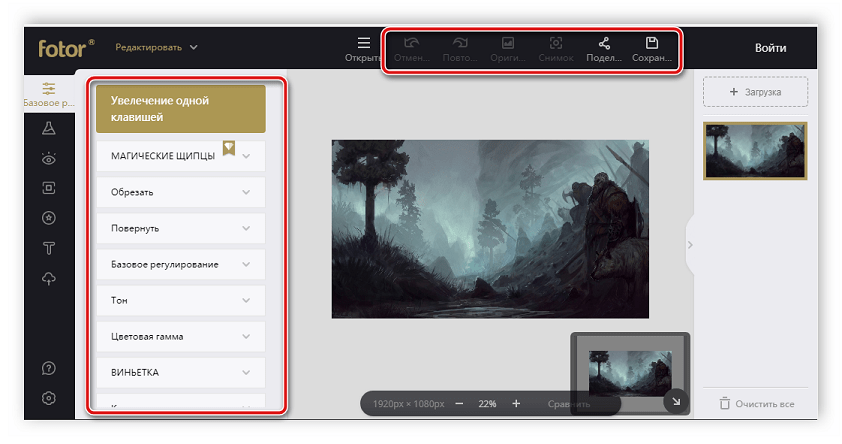
- Перейдите на главную страницу сайта и нажмите на «Редактировать».

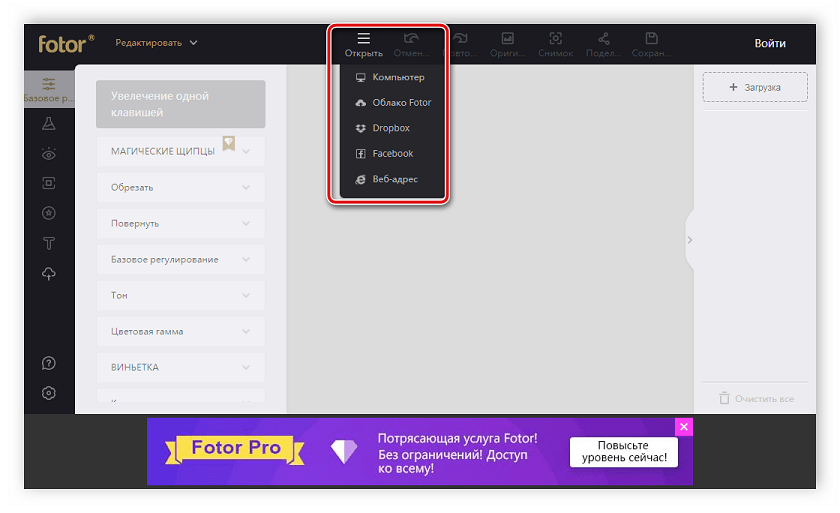
Загрузите изображение с компьютера, социальной сети или веб-страницы.

Обратите внимание на инструменты управления. С их помощью осуществляется изменение размера картинки, выставление цветовой гаммы и трансформация
Вверху находится панель управления проектом.

Используйте различные эффекты, чтобы изображение заиграло новыми красками.

В случае, когда вы используете изображение человека на своем баннере, в меню «Beauty» изменяются различные параметры внешности и фигуры.

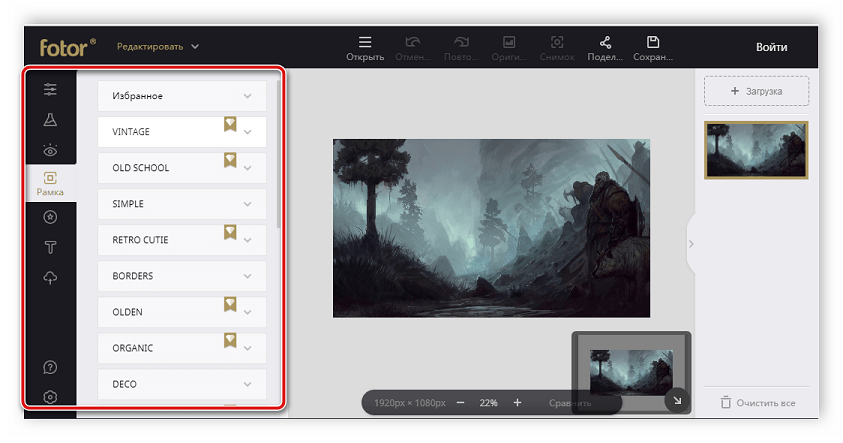
Примените рамку для изображения, если хотите выделить его с остального фона на Ютубе.

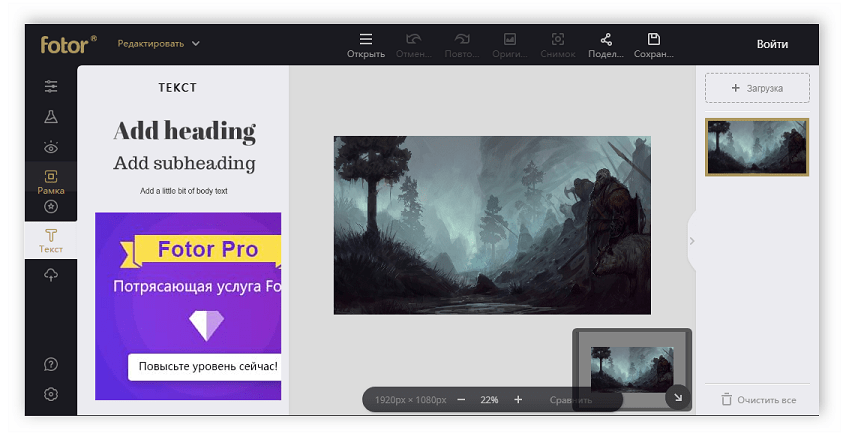
К сожалению, бесплатно можно использовать только несколько шрифтов, но если вы купите подписку, откроется доступ к сотням различных типов надписей.

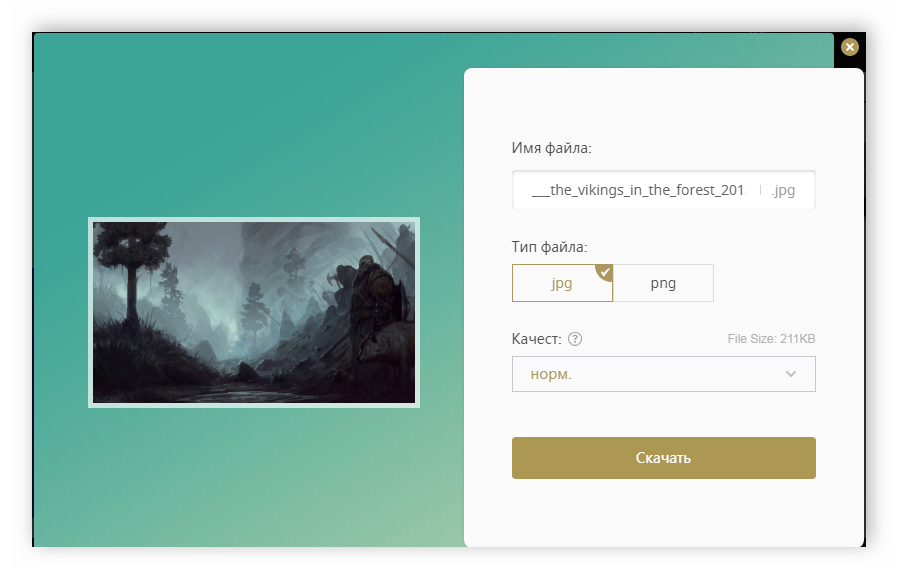
Когда закончите создание дизайна, просто нажмите «Сохранить», укажите дополнительные параметры и загрузите изображение на компьютер.

В этой статье мы рассмотрели несколько онлайн-сервисов, позволяющий быстро и просто создать баннер для YouTube-канала. Все они представлены в виде графических редакторов, имеют огромные библиотеки с различными объектами, но отличаются наличием уникальных функций, чем и могут быть полезны некоторым пользователям.
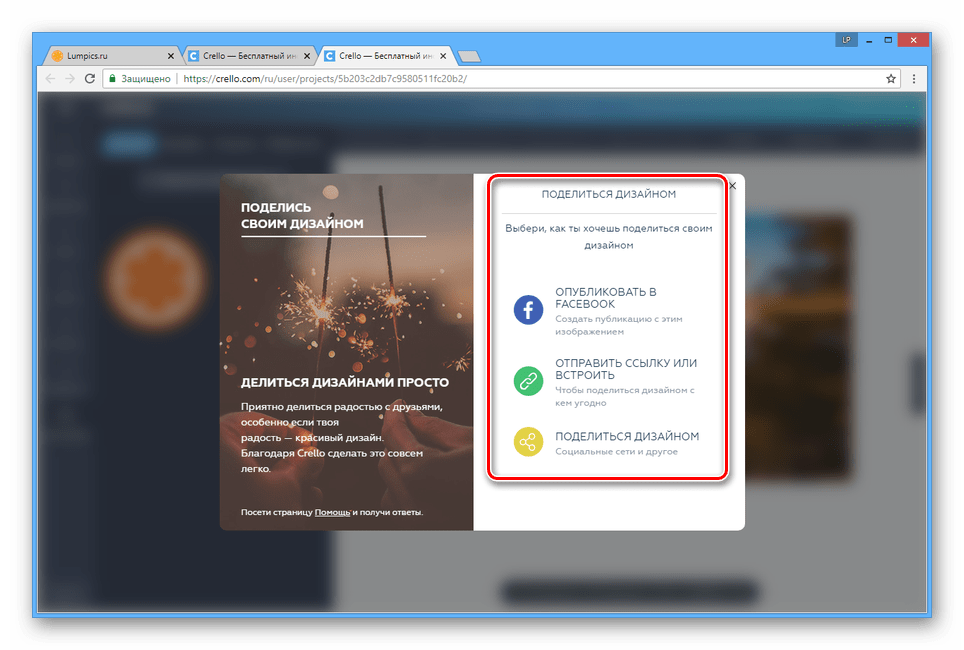
После того, как ваш баннер будет готов, вы должны нажать на кнопку «Получить баннер» и у вас откроется такое окошко:


Для того, чтобы скачать ваш созданный баннер, нужно зайти в личный кабинет, который находится в верхнем правом углу сайта.

Все личные данные (пароль и имя пользователя) вы получите по своей электронной почте.
После того, как зайдёте в свой кабинет, увидите ваш новенький баннер, а под ним будет уже готовый html код, который нужно будет установить в сайтбар сайта.

В принципе, вы можете скопировать html код и вставить в сайтбар, но в этом случае картинка баннера будет загружаться с сервера bannerovich. И если в какой-то момент сайт перестанет существовать, то и ваш баннер перестанет существовать. Поэтому я посоветовал бы вам скачать баннер на свой компьютер и загрузить его на свой сайт.
Для того, чтобы скачать этот баннер, наведите на него курсором мышки и нажмите на её правую кнопку. Далее нажимаете на «Сохранить картинку как…» и сохраняйте картинку в любом месте на компьютере.

Далее заливаете картинку на ваш сайт через FTP клиент или через административную панель.
Создаем баннер онлайн
Ввиду высокой востребованности баннеров существует немало онлайн-сервисов, позволяющих создавать подобные файлы. Однако лишь некоторые веб-сайты достойны внимания.
Способ 1: BannerBoo
Данный онлайн-сервис, как и большинство подобных ему, предоставляет вам набор бесплатных услуг, позволяющих создать баннер с минимальными усилиями. Однако, если вам нужна профессиональная работа, придется приобрести одну из платных подписок.
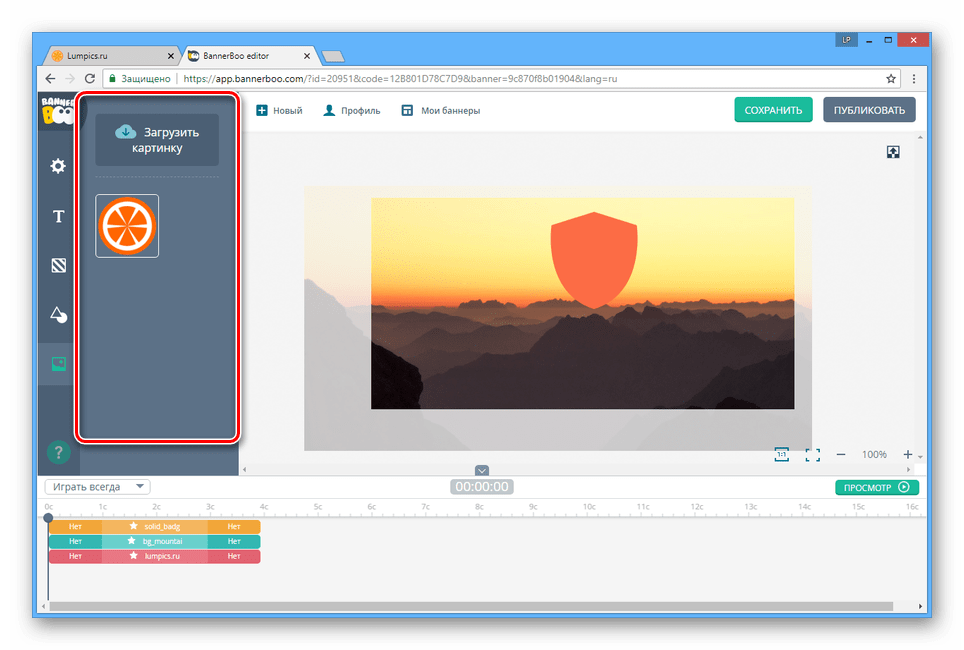
Подготовка
Создание
Далее речь пойдет непосредственно о редактировании баннера.
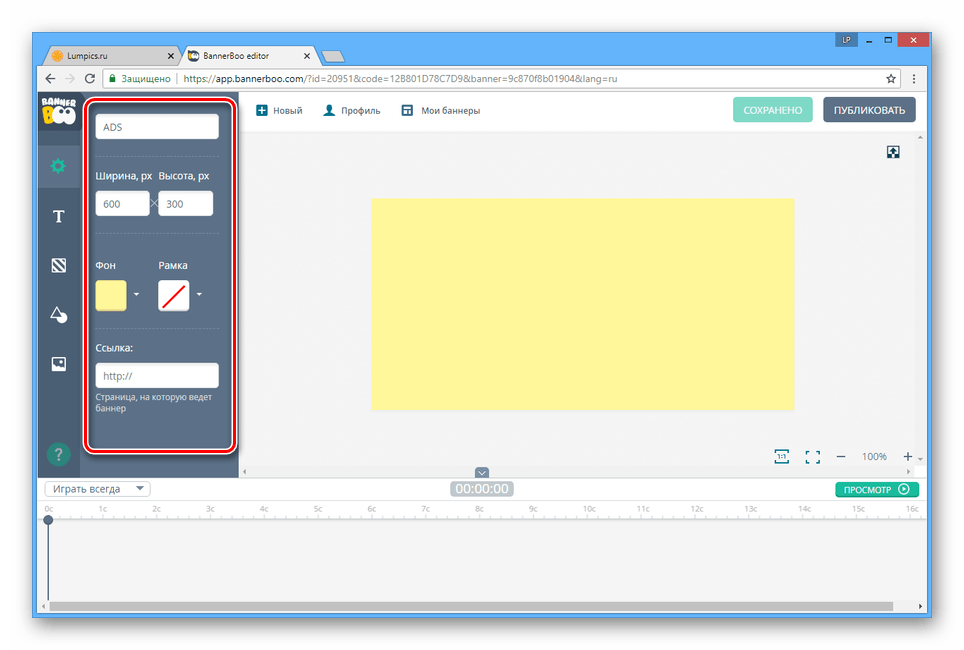
- Используйте вкладку «Настройки», чтобы менять цветовое оформление баннера. Тут же можно добавить гиперссылку или изменить размеры.

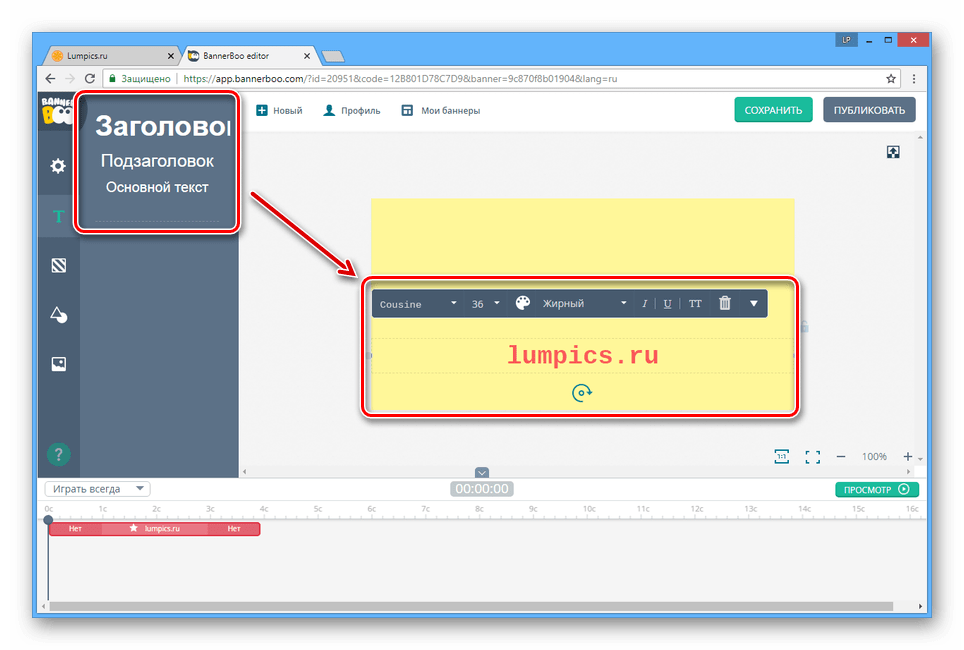
Для создания надписей перейдите на вкладку «Текст» и перетащите один из вариантов в рабочую область. Кликнув по появившейся надписи, измените стиль.

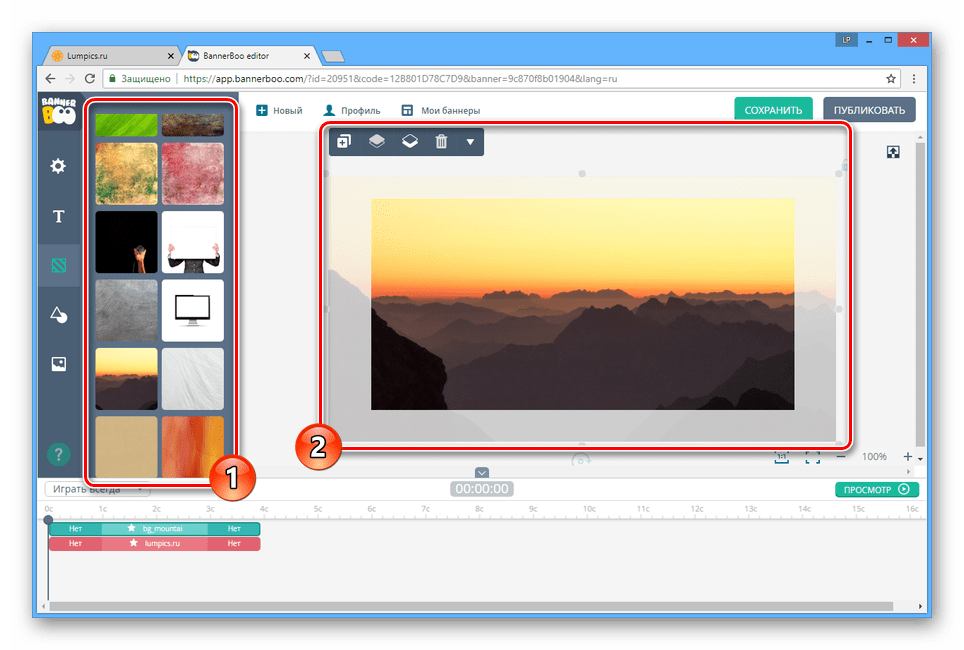
Добавьте изображение к своему баннеру, переключившись на вкладку «Фоны» и выбрав один из представленных вариантов.

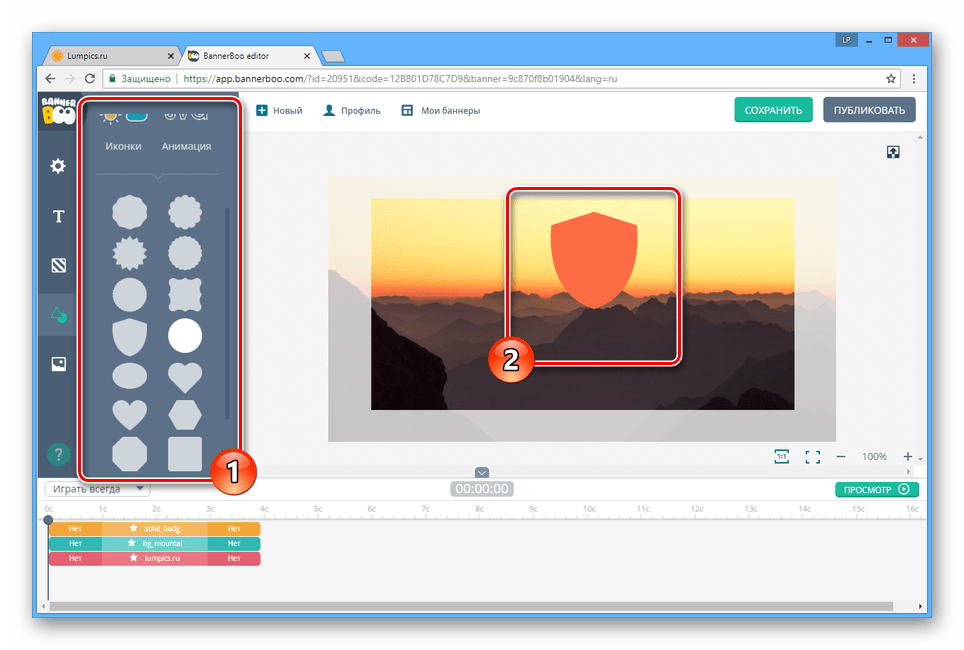
Чтобы включить в дизайн кнопки или иконки, воспользуйтесь инструментами на странице «Объекты».

Для добавления своих изображений воспользуйтесь разделом «Загрузки».

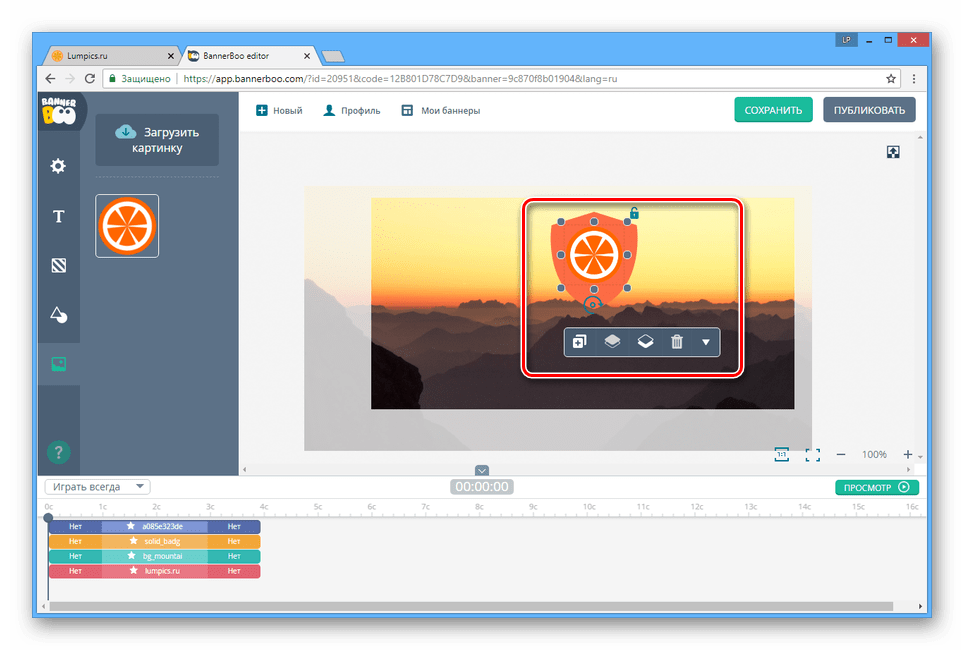
Включить изображение в состав элементов оформления можно, перетащив картинку в область баннера.

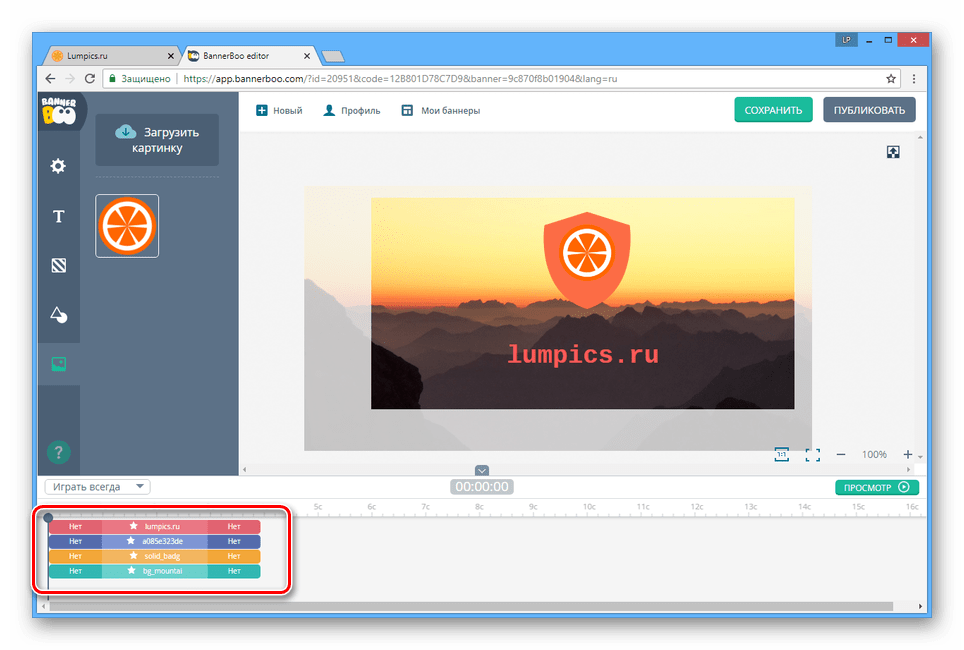
Каждый слой со стилями может быть перемещен с помощью нижней панели.

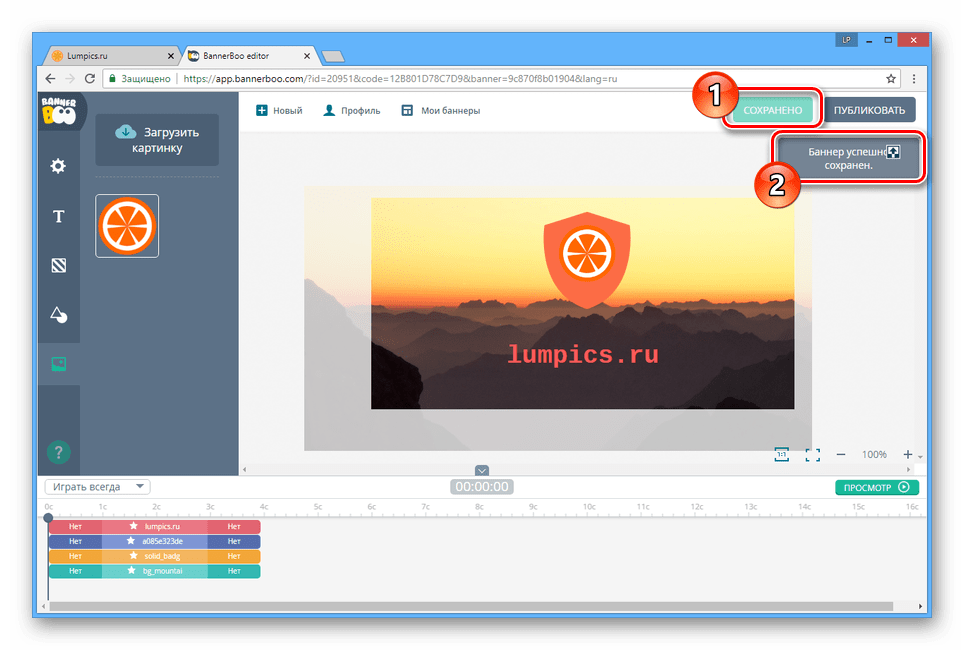
Сохранение
Теперь можно сохранить результат.
- На верхней панели редактора нажмите кнопку «Сохранить», чтобы баннер был добавлен в список ваших проектов на сайте.

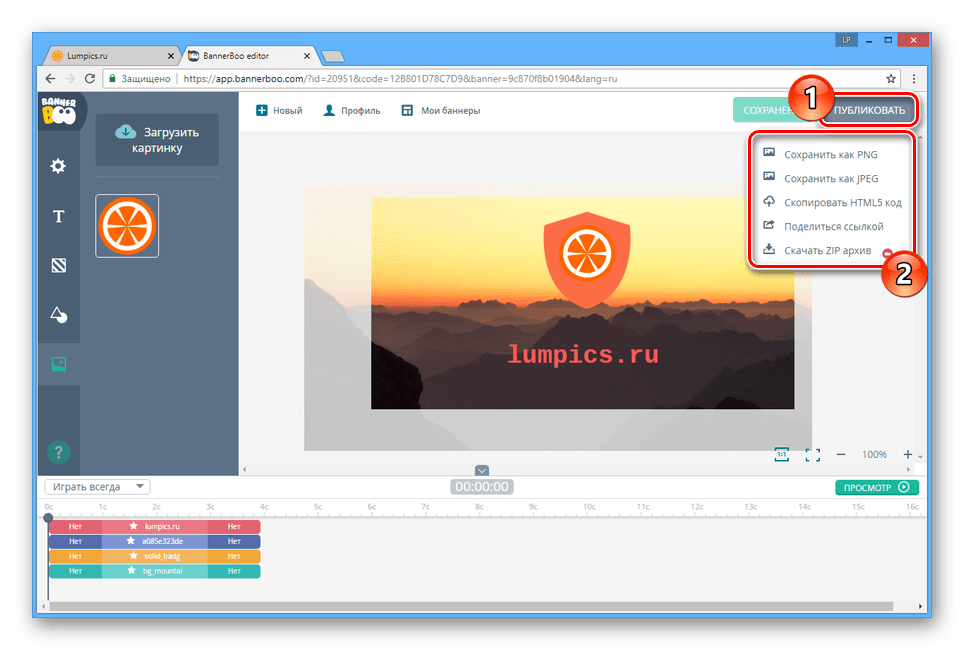
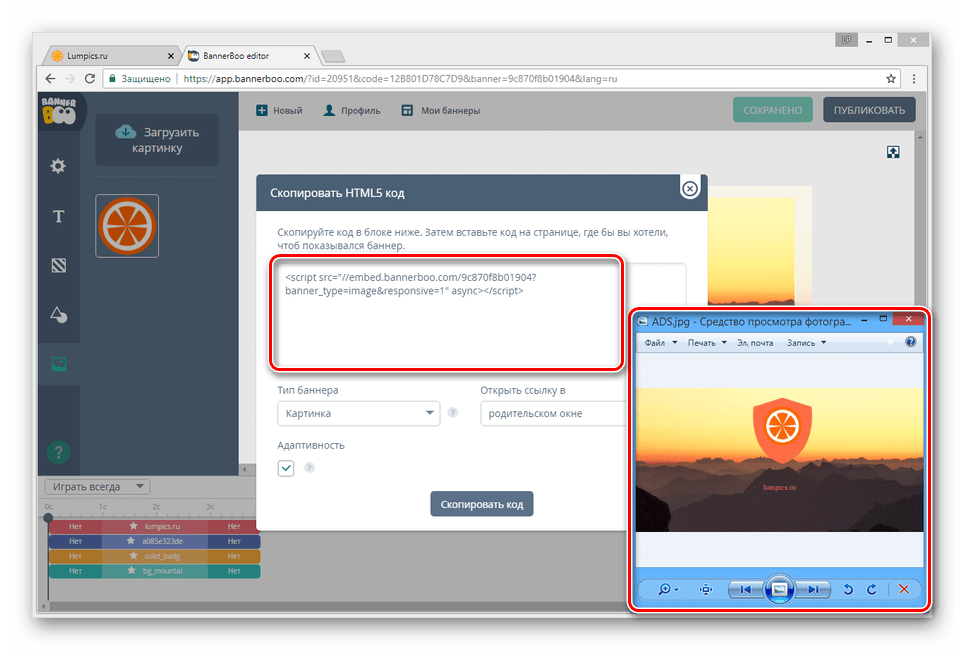
Кликните по кнопке «Публиковать» и выберите наиболее подходящий способ сохранения, будь то загрузка графического файла на компьютер или получение кода для вставки.

После этого готовое изображение можно будет использовать.

Не учитывая платного функционала, предоставляемых возможностей онлайн-сервиса более чем достаточно для создания качественного баннера.
Способ 2: Crello
В случае с данным онлайн-редактором вам по умолчанию доступен весь его функционал. Однако некоторые дополнительные элементы оформления можно использовать только после их покупки.
Создание
- Откройте сервис по представленной ссылке и нажмите кнопку «Создать свой рекламный баннер».

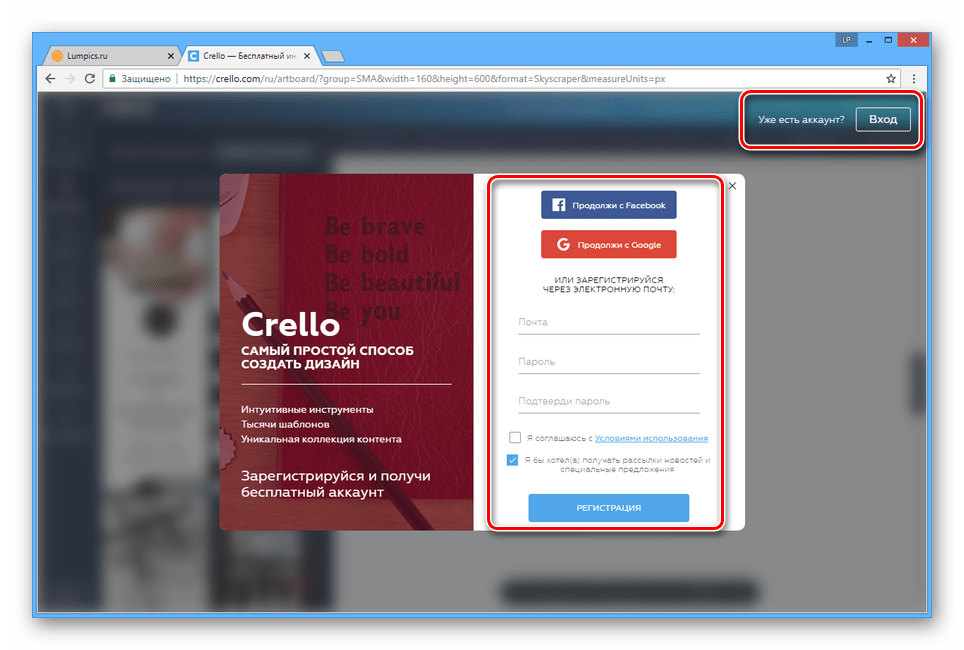
Пройдите процесс авторизации в существующем аккаунте или зарегистрируйте новый любым удобным способом.

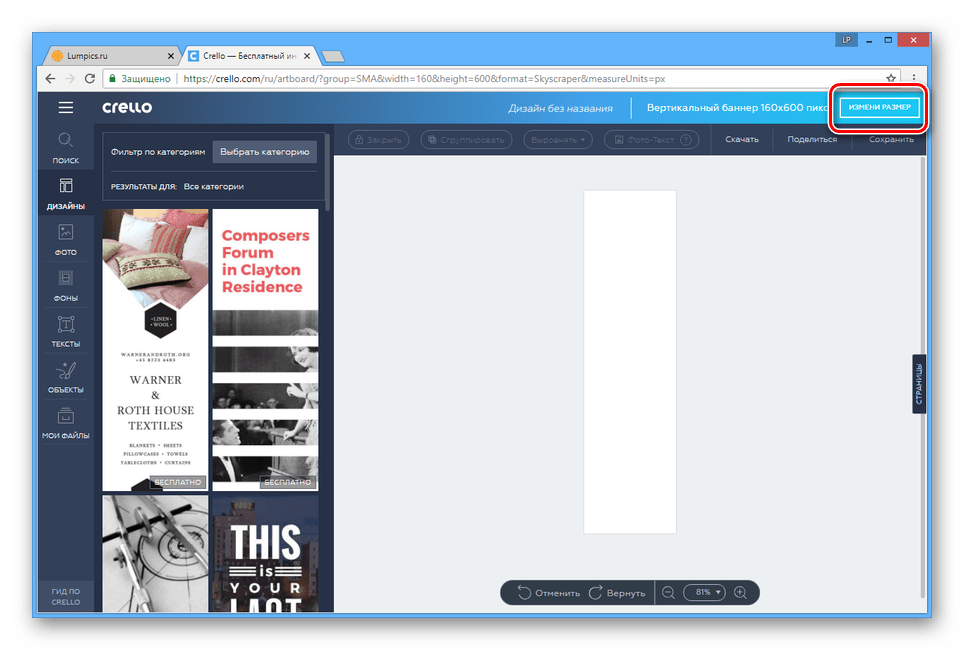
На главной странице редактора нажмите кнопку «Изменить размер».

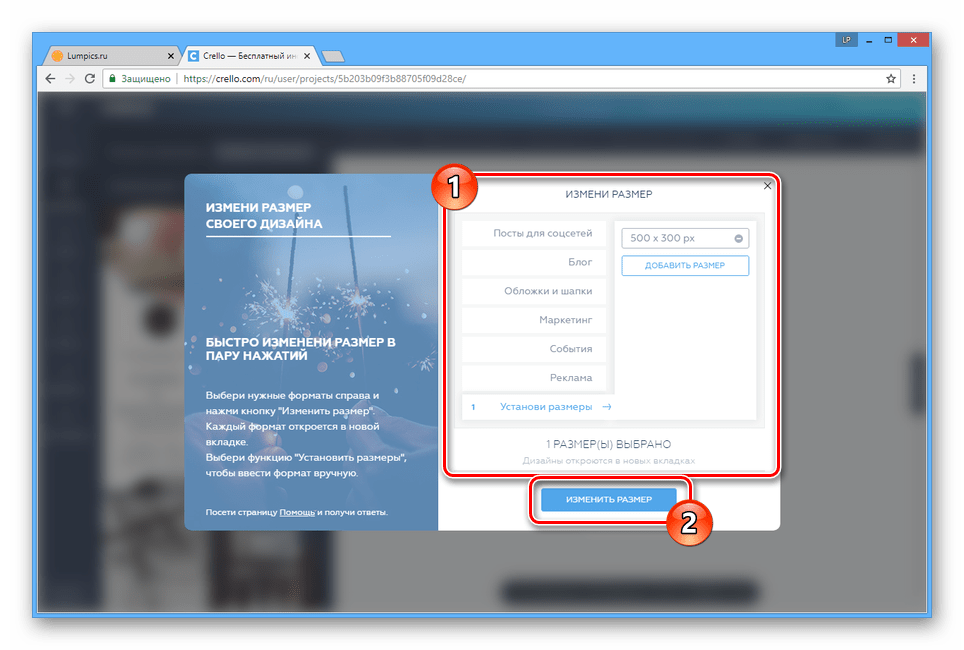
Из списка заготовок выберите подходящий вам вариант или установите свое разрешение. После этого кликните по кнопке «Изменить размер».

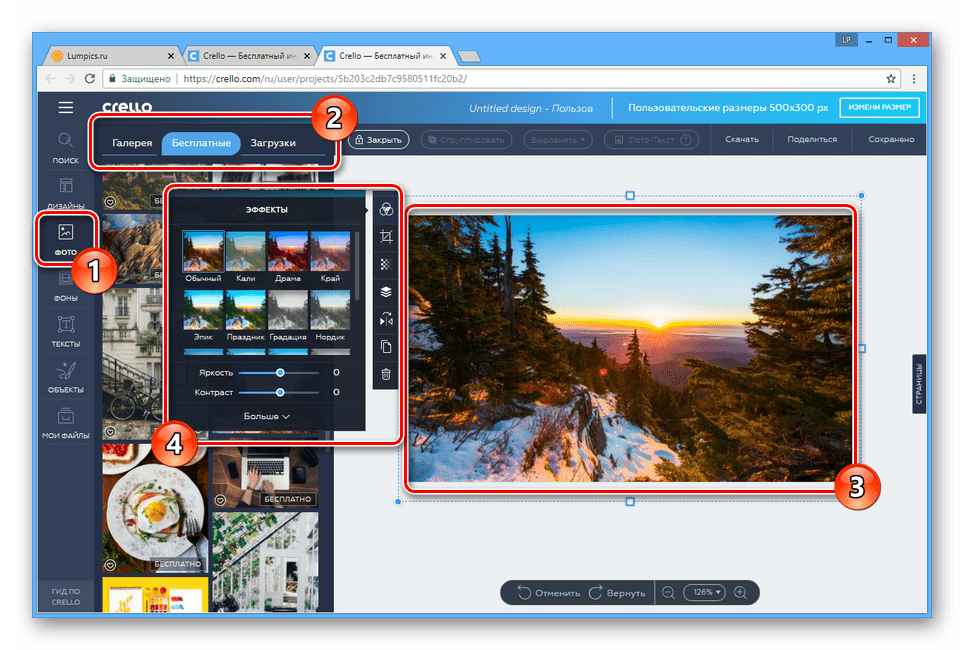
В разделе «Фото» воспользуйтесь предлагаемыми изображениями или загрузите картинку с компьютера.

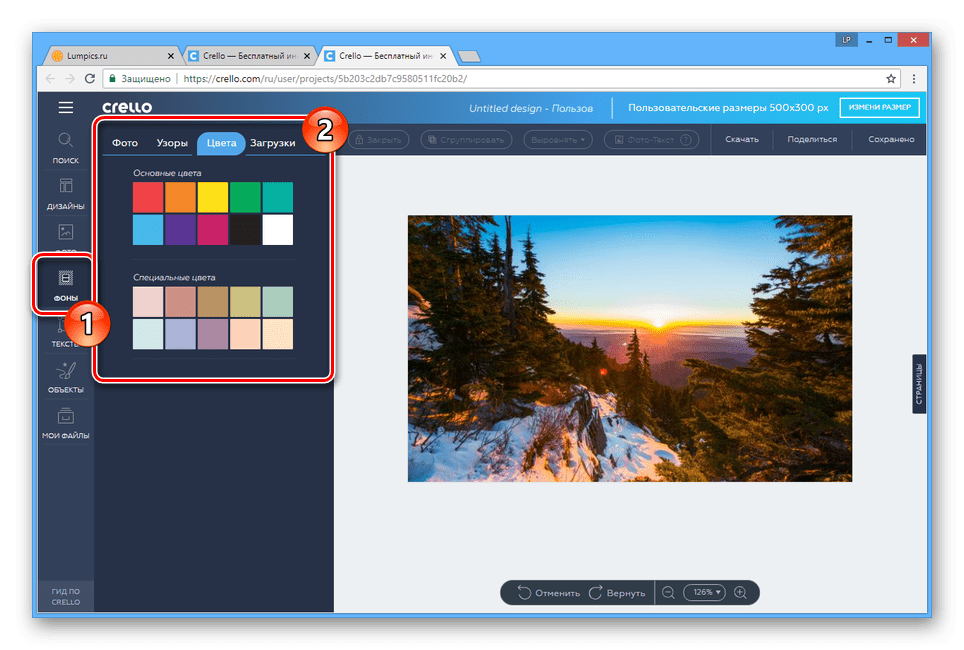
На странице «Фоны» можно добавить изображение или цвета на задний план.

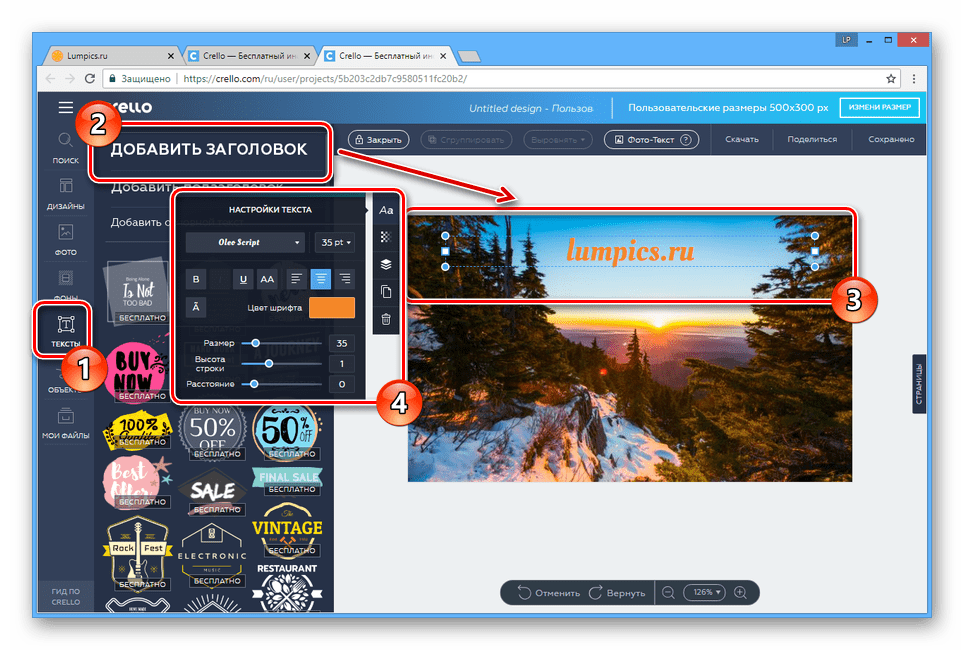
Для добавления надписей откройте вкладку «Тексты» и перетащите нужный вариант в область редактирования баннера. Также можно прибегнуть к уже существующим заготовкам.

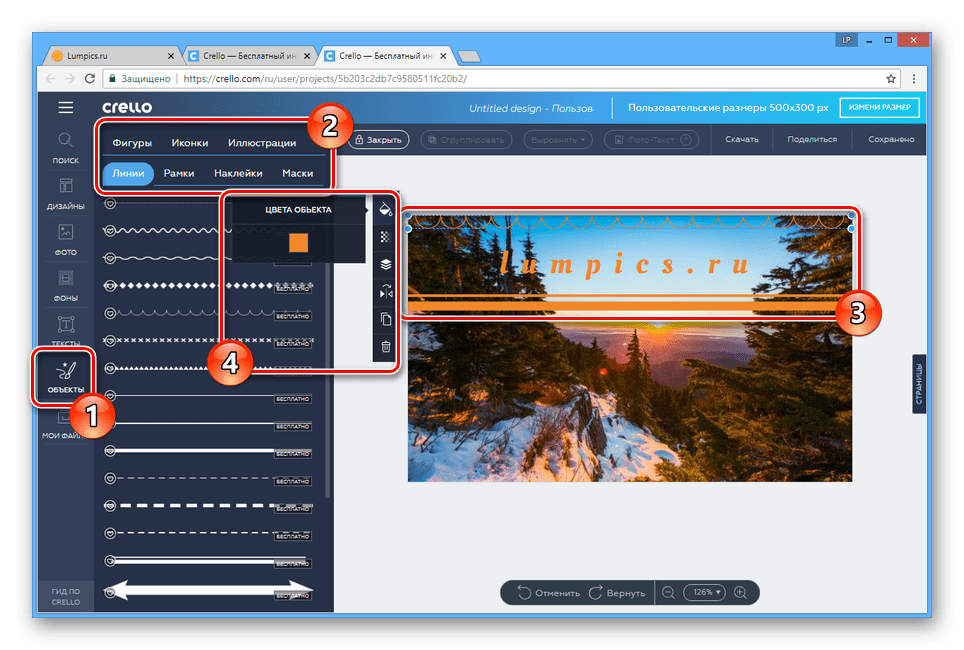
Страница «Объекты» позволяет вам разместить на баннере множество дополнительных элементов оформления, начиная от геометрических фигур и заканчивая логотипами.

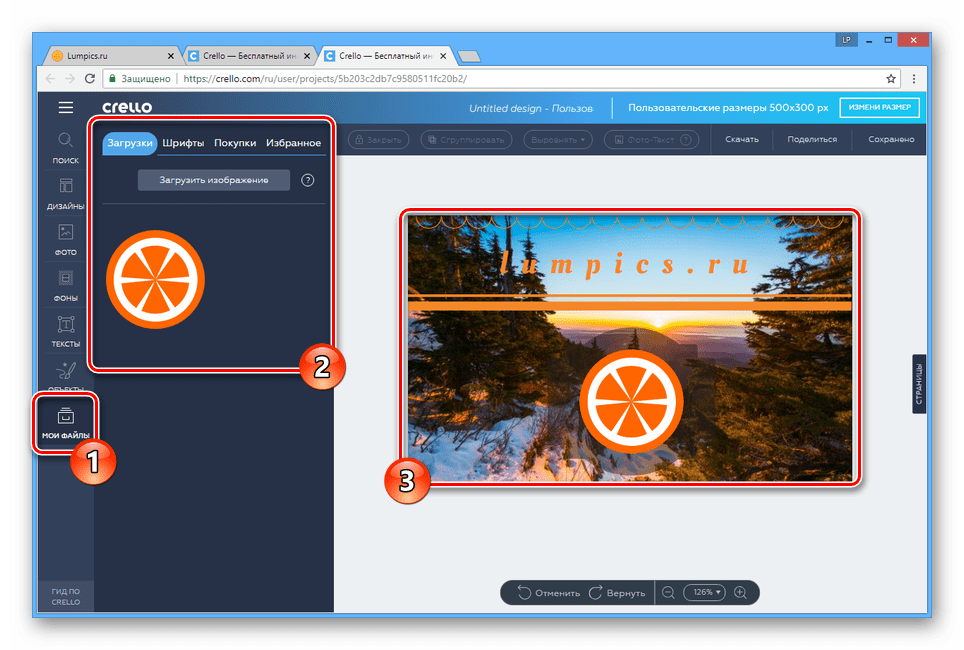
Перейдите на вкладку «Мои файлы» для загрузки изображений или шрифтов с компьютера. Тут же будут размещены все объекты, которые требуют оплаты.

Скачивание
Когда ваш баннер будет доведен до финального вида, можно его сохранить.
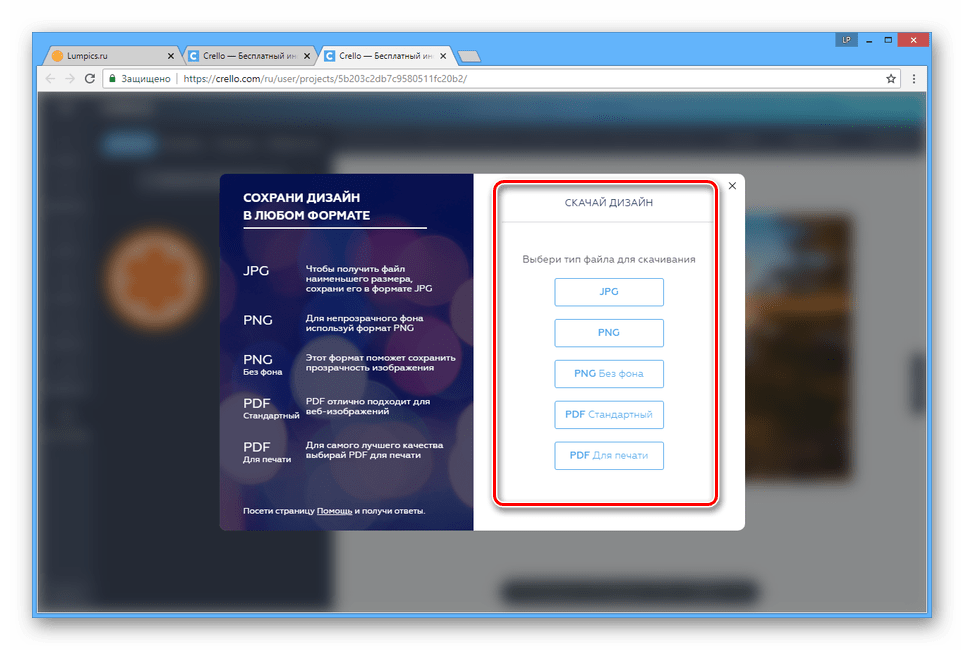
- На верхней панели управления нажмите кнопку «Скачать».

Из списка выберите подходящий формат для сохранения.

После непродолжительной подготовки вы сможете его загрузить на компьютер.
Для перехода к альтернативному методу сохранения нажмите кнопку «Поделиться».
Из предложенных вариантов выберите подходящий и опубликуйте результат, следуя стандартным подсказкам.

Благодаря инструментам данного онлайн-сервиса вы можете создавать не только рекламные, но и многие другие разновидности баннеров.
Подробнее: Как создать баннер для YouTube-канала онлайн
Создать баннер онлайн, заработок через Интернет для желающих
Если создать баннер онлайн вполне реально, значит на этом можно зарабатывать деньги в Сети. Такой заработок подойдёт всем желающим пользователям. Но, чтобы получить свой первый заказ, Вам необходимо пройти три важных этапа:
- Научиться делать баннеры на сервисе, о котором мы говорим в этой статье или в Фотошопе.
- Соберите хотя бы пять сделанных баннеров для портфолио.
- Зарегистрируйтесь на биржах фриланса и разместите там свои работы, затем найдите заказы по этой категории работ.
Сразу не выставляйте высокие цены на свои услуги. Самая минимальная цена по созданию баннеров 300 – 500 рублей.
Venngage
Цена: . Дополнительные функции за отдельную плату.
 Venngage – подойдет для создании инфографики
Venngage – подойдет для создании инфографики
В отличие от предыдущих вариантов, интерфейс данного редактора полностью на русском языке – вам даже не придется использовать встроенный в браузер переводчик. После завершения простой регистрации откроется главная страница сервиса, где изначально будет расположен пустой белый холст. И с помощью инструментов, находящихся в боковом блоке, мы уже можем начинать «творить». К примеру, делать классные баннеры, постеры, бюллетени, картинки для соцсетей и другую инфографику.
Нужно сделать акцент на красивом шрифте? Тогда переходим во вкладку «Текст» и выбираем подходящий стиль. Требуется добавить диаграмму? Переходим в одноименный раздел и находим подходящий вариант. Как вы поняли по этому примеру, весь интерфейс сервиса интуитивно-понятный и удобный. Запутаться в нем будет крайне сложно (если вы только не работаете над каким-то замудренным проектом).
Да, на платформе вы найдете множество шаблонов, однако большинство из них доступно только после приобретения платной подписки. Цены, кстати, довольно демократичные – 12$ с человека и 49$ с компании. Такую сумму придется отдавать каждый месяц, если есть желание пользоваться столь удобным редактором. А что касается сохранения файлов, то есть возможность экспортировать макет в PDF или PNG.
Readymag
Цена:
 Readymag подойдет для создания инфографики и схем
Readymag подойдет для создания инфографики и схем
И напоследок мы оставили сервис, который отлично подходит для разработки уникальных презентаций, баннеров, схем и других видов инфографики. Что касается интерфейса, то он полностью понятный и доступный для освоения за считанные минуты. Всё просто: в боковом окошке располагаются доступные инструменты, а немного ниже – все макеты и шаблоны.
Но всё портит ограниченный функционал бесплатной версии. Так, к примеру, мы сможем работать только с 10 страницами одновременно, а все скачанные файлы автоматически будут помечаться водяным знаком Readymag. Чтобы это исправить и получить неограниченный доступ к функционалу, придется оформить платную подписку. Стоимость стартует от 16 долларов в месяц.
Cacoo
Цена: Бесплатный тестовый период на 14 дней.
А вот этот сервис понравился тем, что в нем содержится множество инструментов, позволяющих работать с разными графическими задачами. К примеру, вы сможете создавать блок-схемы, диаграммы, баннеры, картинки к презентациям и портфолио, а также карты. Но все эти возможности станут доступными только после завершения простой регистрации. Как и везде, потребуется или почта Google, или страница Facebook.
Обратим внимание на боковое меню – там располагаются основные дизайнерские элементы и настройки. Мы можем выбрать любой из понравившихся шаблонов, работать с фигурами и линиями, при желании изменять стиль текста
А если вы сотрудничаете с командной, то полезной опцией станет возможность синхронизировать результат с одним из облачных сервисов. Это позволит каждому участнику проекта вносить нужные, по его мнению, правки.
Что касается стоимости, то пользоваться редактором Cacoo можно от 0$ в месяц. Доступных возможностей с головой хватит для создания простых и незамысловатых баннеров. А если хочется чего-то большего, то оформляем платную подписку, цена на которую начинается от 5 долларов в месяц. И при командной работе можно рассчитывать на хорошие скидки.
BannerBOO – онлайн-конструктор html5 баннеров
Этот онлайн редактор предлагает возможность создавать баннеры html5
. Оформление главной страницы располагает пользователя к дружественному общению с сервисом. Она оформлена в виде landing page страницы. Все интуитивно понятно, что добавляет плюсов этому редактору.
Представлено два основных языка интерфейса: русский и английский. Можно просмотреть примеры готовых баннеров, нажав на кнопку «Галерея»
или выбрать «Подробнее»
, чтобы узнать о возможностях онлайн конструктора баннеров. Кроме этого, на стартовой странице можно ознакомиться с тарифными планами, выбрав меню «Цены»
, создать баннер онлайн, прочитать блог компании, познакомиться с готовыми шаблонами html5-баннеров.

BannerBOO предлагает своим клиентам два тарифных плана:
- Бесплатный. Он содержит ограничения по количеству создаваемых онлайн баннеров, выделяемому на облаке месту и так далее.
- Старт – 14,99 долларов. Ежемесячная абонплата снимает все ограничения, указанные выше и имеет ряд не оспоримых преимуществ перед бесплатным тарифом.
- Плюс. Этот план находится в разработке. Он содержит еще большее количество возможностей для создания баннера онлайн.
Можете сами ниже сравнить возможности тарифов:

Преимущества
:
- Большой выбор готовых шаблонов на различную тематику и различных размеров
- Размещение баннера в облачном сервисе. Это дает доступ к своему баннеру из любой точки земного шара
- Адаптивность – основное отличие готового продукта этого сервиса от других онлайн-конструкторов
- Экспорт в формат PNG, возможность загружать свои картинки, выделяет BannerBoo среди конкурентов
- Дружелюбный русскоязычный интерфейс
- Простой встроенный редактор
Минусы бесплатного создания онлайн html5 баннера в этом конструкторе:
- Разрешено делать не более 3 баннеров
- Ограничено место на облаке 100 Mb
- Водяной знак сервиса на готовом продукте
- Предлагаются только статические шаблоны для бесплатного тарифного плана
Desygner
- Интерфейс на русском языке: частично.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $6,95 в месяц.
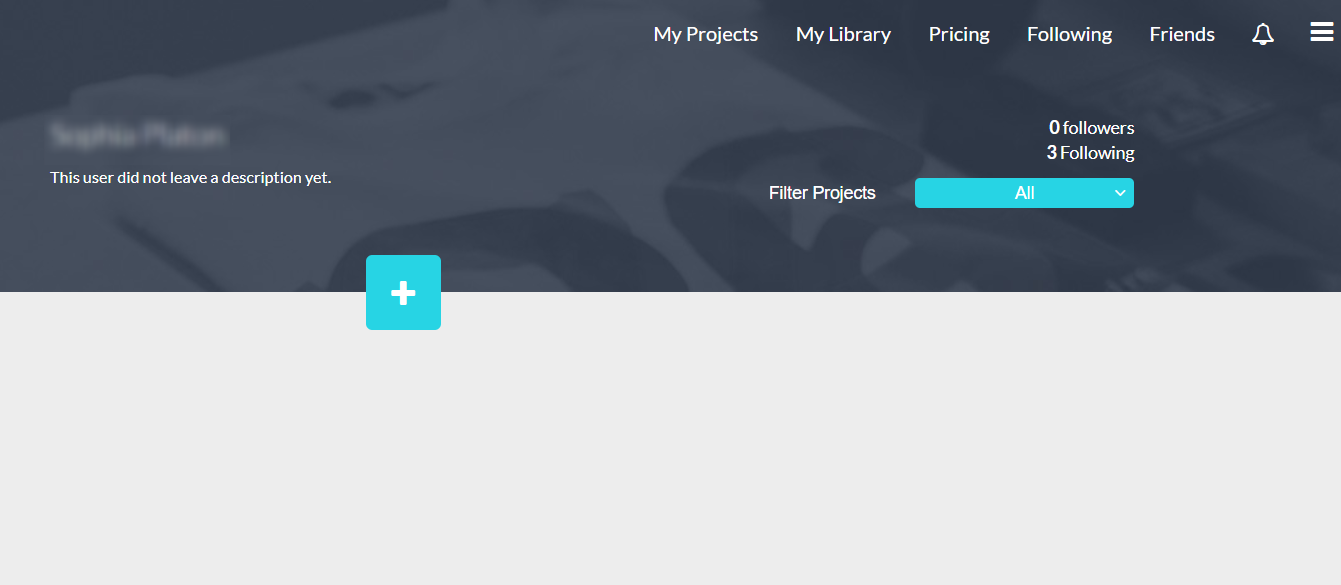
Чтобы создать новый проект, нажимаем на голубой значок с плюсом.

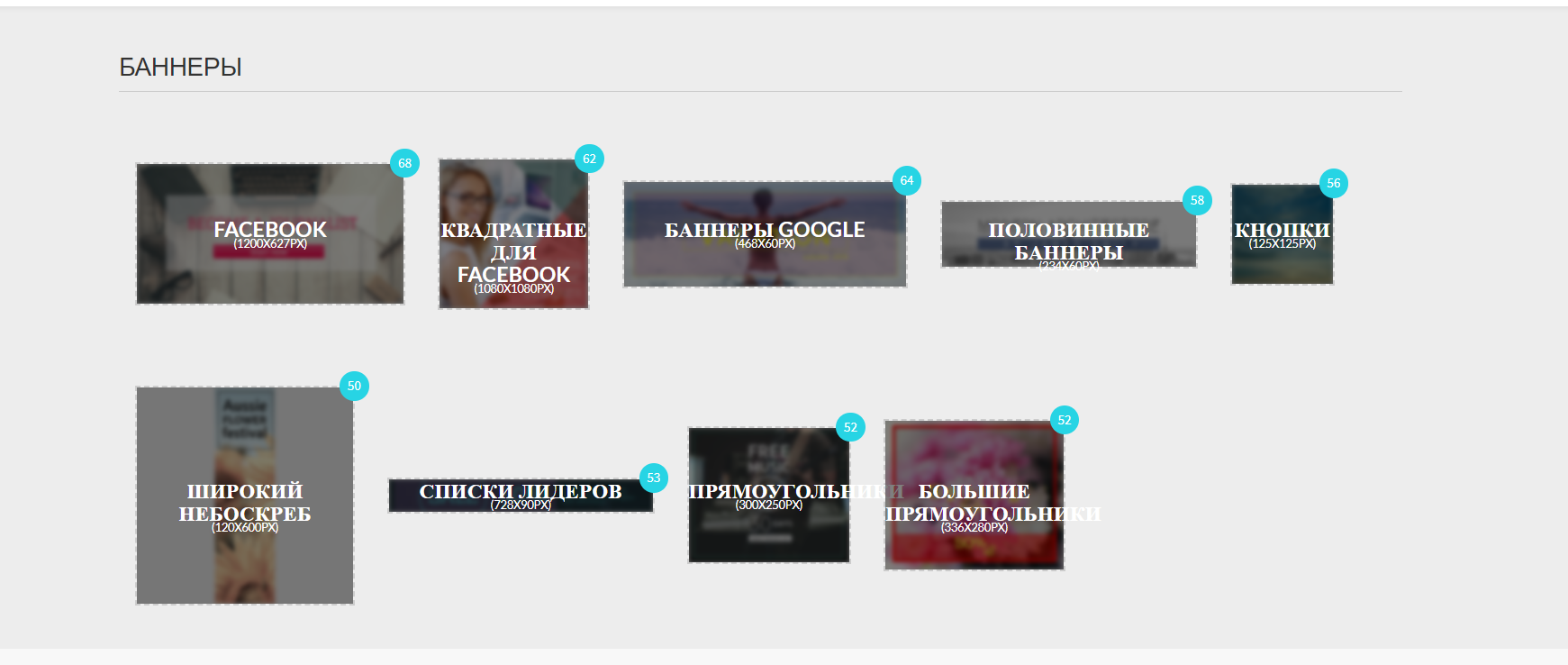
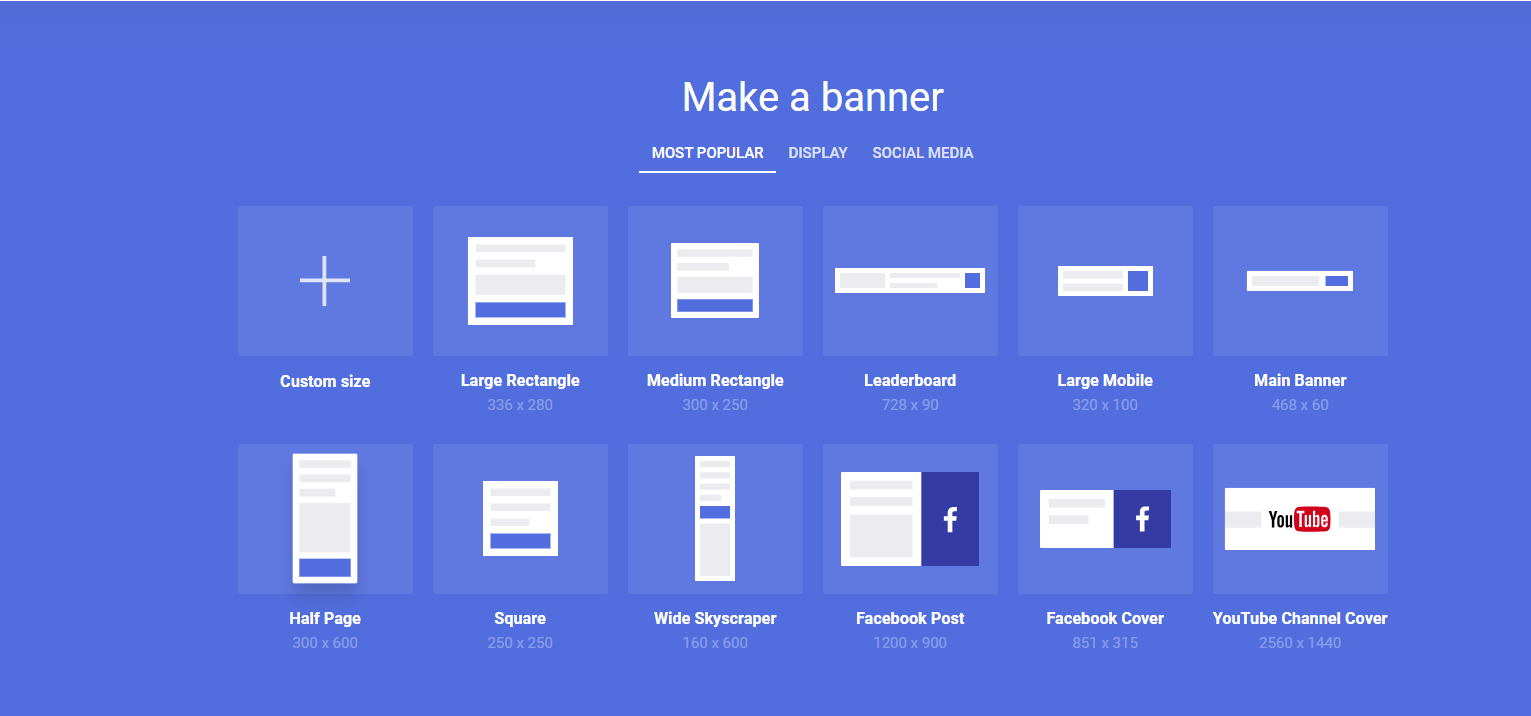
Сервис предлагает шаблоны баннеров с указанием размеров. Здесь есть нужные нам форматы: прямоугольники 336×280 и 300×250, а также полноразмерный баннер 728×90.

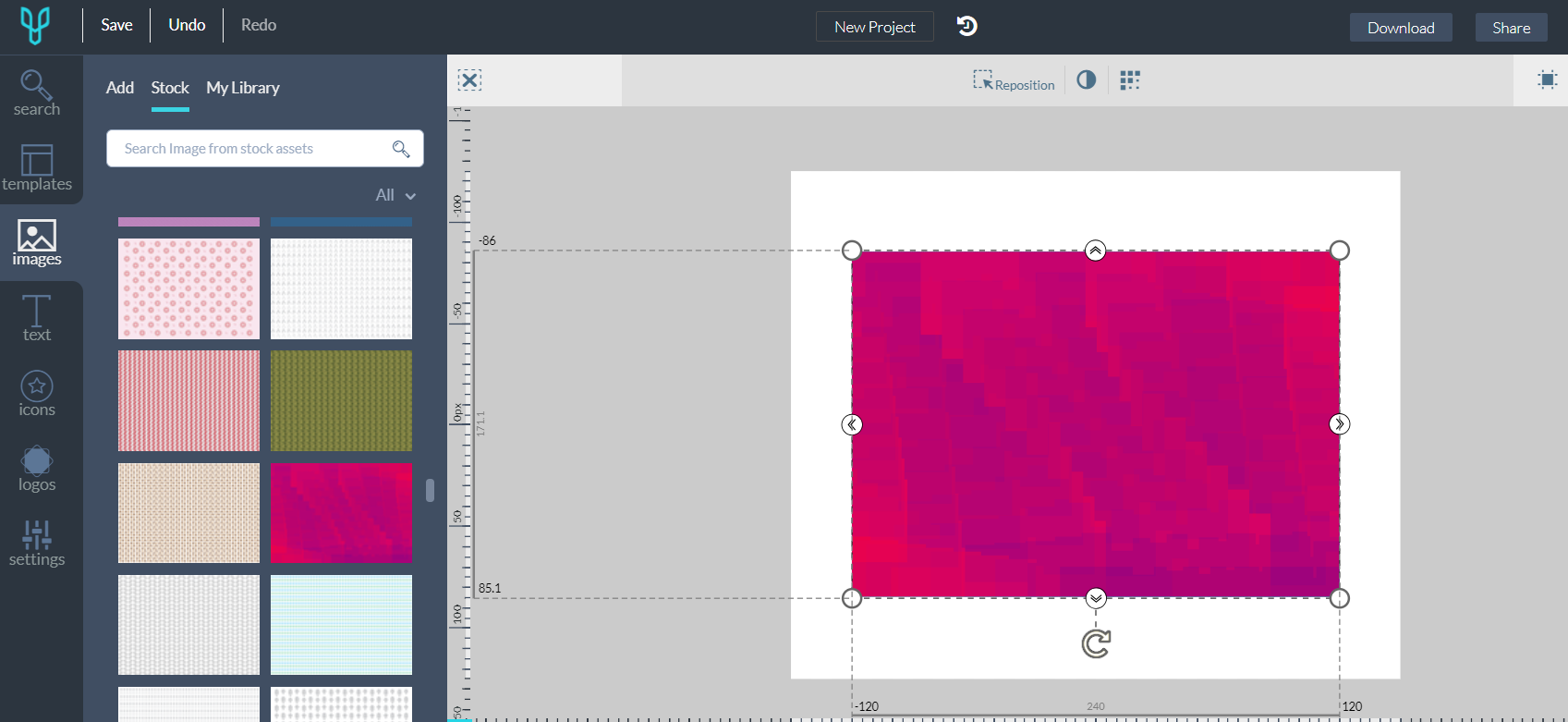
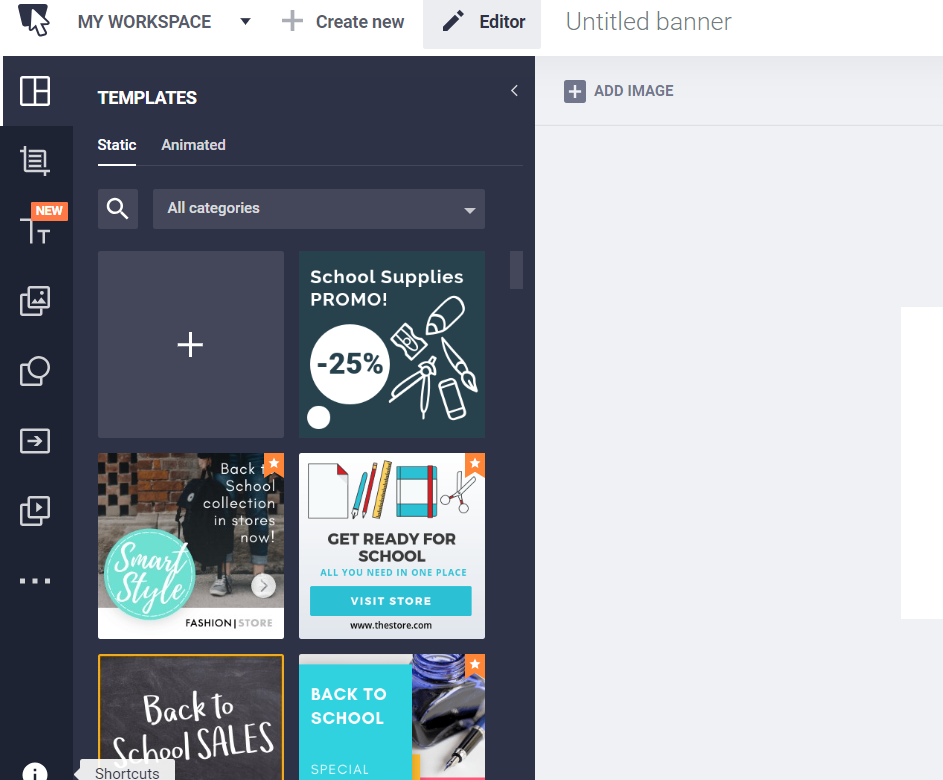
Начнем с прямоугольника. Здесь тоже есть много вариантов готовых баннеров, есть из чего выбрать, но мы откроем пустой холст и создадим баннер с нуля. При входе в редактор язык интерфейса меняется на английский. Выбираем фон для баннера, кликнув по вкладке «Images» — «Stock».

В качестве фона или дополнительных элементов можно использовать изображения с компьютера, они сохранятся в библиотеке (My library). Загрузим логотип и добавим его к баннеру. Особенность интерфейса — перетаскивать изображение не нужно, иначе оно займет все рабочее поле. Чтобы наложить его на фон, наводим курсор на изображение в медиатеке и выбираем пункт Add image.

Теперь оформим текст. Поменять стиль, цвет, шрифт и размер текста можно в меню сверху.

Добавим кнопку, выбрав пункт Shapes в меню сверху. Можно также перейти во вкладку Shapes загрузить в библиотеку свою кнопку или выбрать из раздела Stock.

А теперь дополнительные элементы.

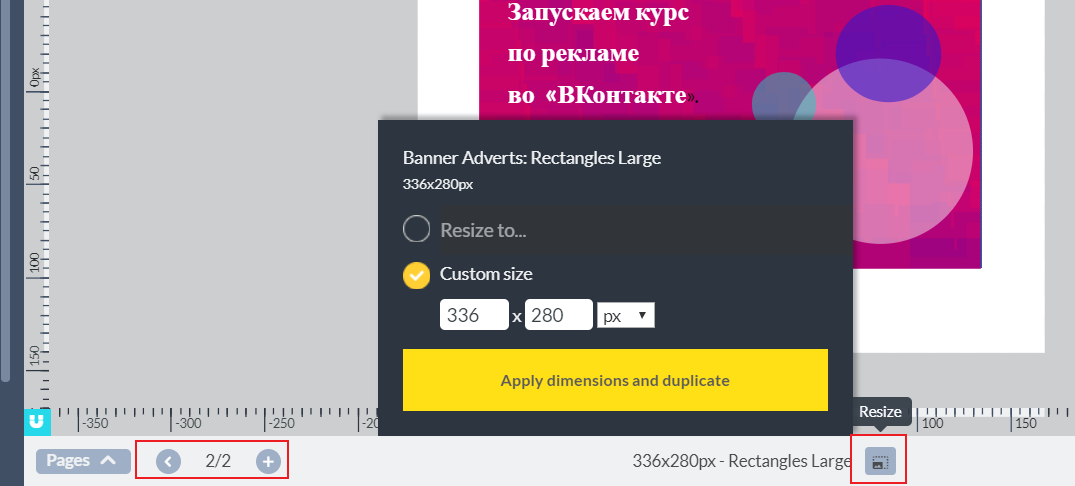
А вот, пожалуй, самая удобная и полезная для создания баннеров функция в интерфейсе. Спускаемся вниз страницы и нажимаем Resize, а затем вводим значения высоты и ширины. Новый баннер нужного размера с тем же дизайном создается на следующей странице, а тот, что мы уже создали, остается на предыдущей. Переключаться можно с помощью стрелочек и редактировать одновременно несколько баннеров.

Все проекты сохраняются в библиотеке и доступны для последующего редактирования.
Плюсы
- Шаблоны баннеров с указанием размеров, нет необходимость вводить размеры самостоятельно.
- Богатая библиотека фонов, иллюстраций, фотографий и прочих элементов.
- Загруженные с компьютера файлы сохраняются в медиатеке, их можно использовать повторно и не нужно загружать заново каждый раз.
- Есть возможность по одному образцу создать баннеры разных размеров и редактировать одновременно несколько баннеров в одном окне. Это делает инструмент Desygner одним из самых удобных для быстрого создания графического контента.
Минусы
- При входе в редактор язык интерфейса меняется на английский.
- Если вы повторно откроете уже созданный проект для редактирования, приготовьтесь подождать, так как грузиться он будет долго. Также если вы редактируете сразу несколько баннеров, придется ждать, чтобы переключиться с одного на другой.
Классификация рекламных баннеров
Выделяют следующие виды баннеров для сайта:
- Статический баннер для сайта. Это обычное графическое изображение различных форм. С такого баннера по клику пользователь может перейти на нужную страницу ресурса.
- Динамические баннеры. Изображение, которое может меняться, исходя из выбранной локации. Как правило, такие креативы применяются в сетях контекстной рекламы. Например, в программе Google Web Designer адаптивный баннер можно создать единожды и использовать такой креатив сразу в нескольких размерах. Такой баннер умеет самостоятельно подстраиваться под разные размеры рекламных блоков, подбирает оптимальную ширину и высоту, чтобы содержимое отображалось корректно.
- Баннер-слайдер. Представляет собой серию изображений, сменяющих друг друга самостоятельно через определённое время или после клика мышкой.
- Cквозной баннер. Это изображение, проходящее «насквозь» через весь ресурс, то есть размещаемое на всех страницах сайта.
- HTML-баннер. Это интерактивный баннер, который может содержать в себе серию изображений, анимацию, а также Html-код. Он обладает расширенным функционалом, потому что можно запрограммировать переход на разные страницы в зависимости от клика по определённой области. Создание такого баннера для сайта – более сложный процесс, требует больше времени и сил.
- Rich-media баннер, переводится с английского языка, как «богатый медиа». Этот баннер может содержать в себе информацию разных форматов: видео, текст, изображение – в общем всё «богатство» контента.
Перечисленные выше виды интернет-баннеров имеют разные размеры. Большой популярностью пользуются web-баннеры 240 на 400 Html5. Но размеры большие и меньши также активно используются создателями рекламных блоков. Подбор размера зависит от вида сайта, пожеланий, задач, которые он должен решать.
Интерактивный — баннеры и статические изображения, адаптивные баннеры и сквозные, — этот вид. В зависимости от своего местоположения на странице может быть нескольких типов:
- pop-up, то есть открывающиеся в отдельном окне и перекрывающие весь главный экран;
- pop-under, открывающиеся в отдельном окне под предыдущим изображением;
- top line – занимает всю верхнюю часть страницы.
Создание баннера онлайн на бесплатных сервисах
Когда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу.
Вот они:
1) bannerovich
2) Banner Fans
3) printdesign
4) artbanner
5) banner-s
Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё.
Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие.
После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью!
Bannersnack
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или авторизация через Facebook или Google+.
- Стоимость: набор бесплатных возможностей сильно ограничен, есть платная подписка от $7 до $48 в месяц.
Редактор для создания баннеров в форматах HTML5 и Flash. После авторизации сервис предлагает создать один баннер или сразу несколько с разными размерами, если пользователь оформил платную подписку. Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному.

Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному. Нажимаем Make a banner. Открываются шаблоны с указанием размеров. Здесь есть те, которые нам нужны, но если вам необходимо ввести параметры вручную, выбирайте Custom Size.

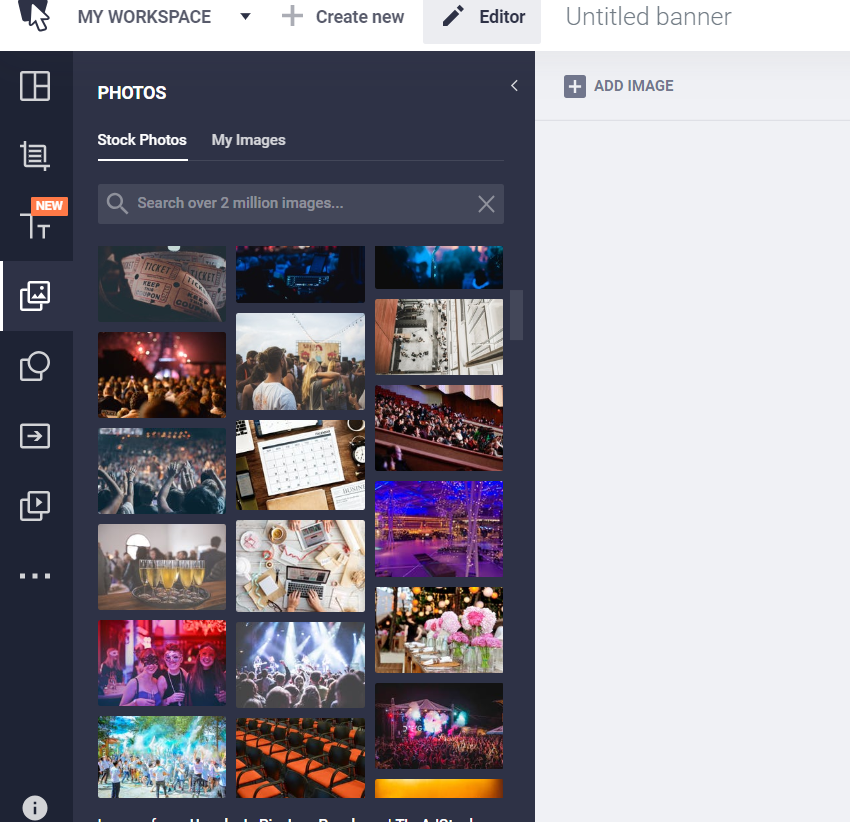
Переходим в редактор. Открываются готовые варианты статичных и анимированных баннеров, а также строка поиска.

Бесплатных вариантов намного меньше, чем в предыдущих сервисах. То же самое с иллюстрациями, фотографиями и прочими элементами — большая часть доступна лишь при наличии платной подписки.
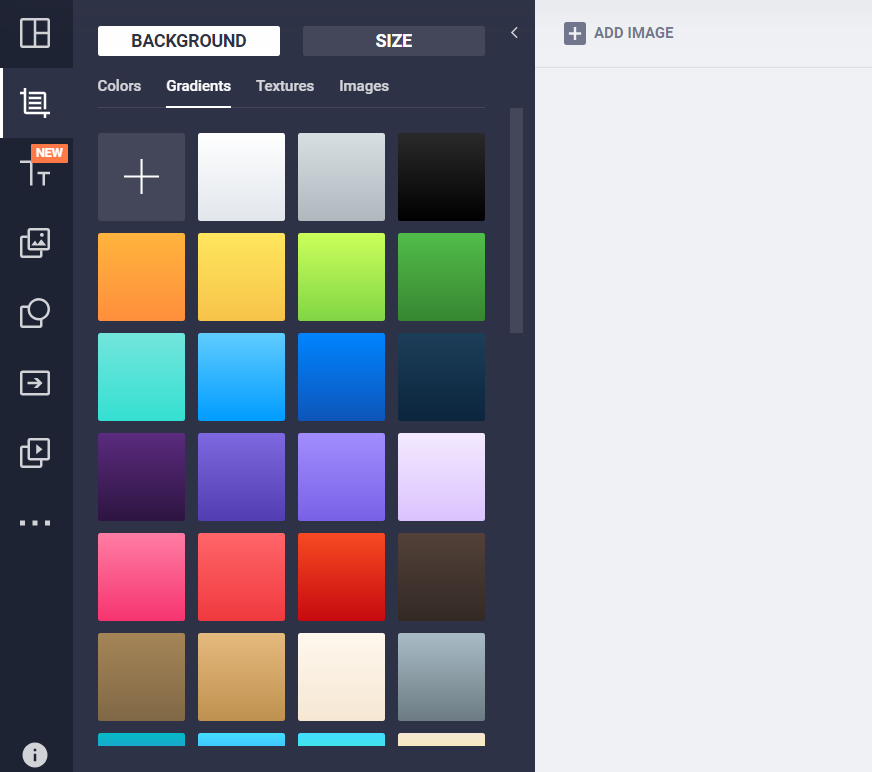
Зато фоны удобно разделены на категории: цвета, градиенты, текстуры и пользовательские изображения.

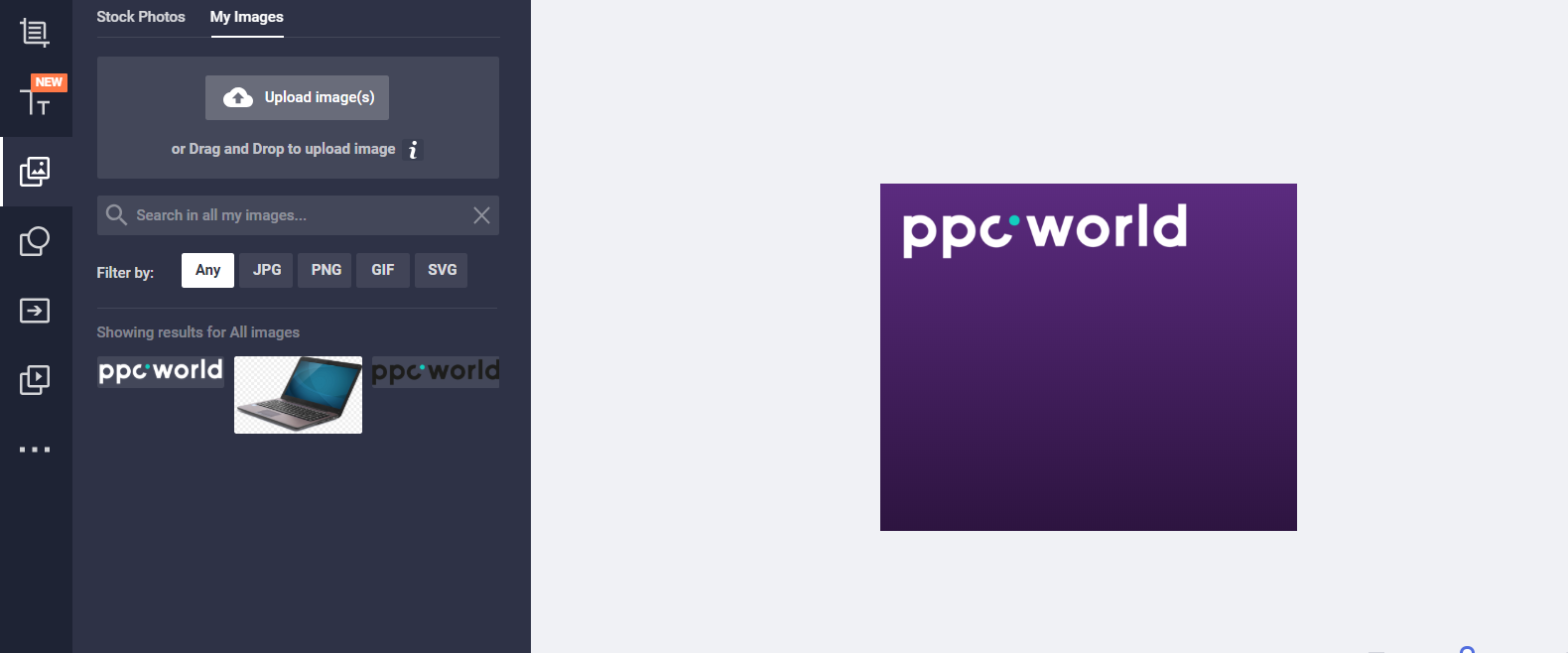
Чтобы загрузить картинку с компьютера нужно перейти во вкладку My images и поместить туда нужное изображение. Все загруженные картинки будут храниться там.

Загружаем в библиотеку нужные картинки, логотип и создаем основу баннера.

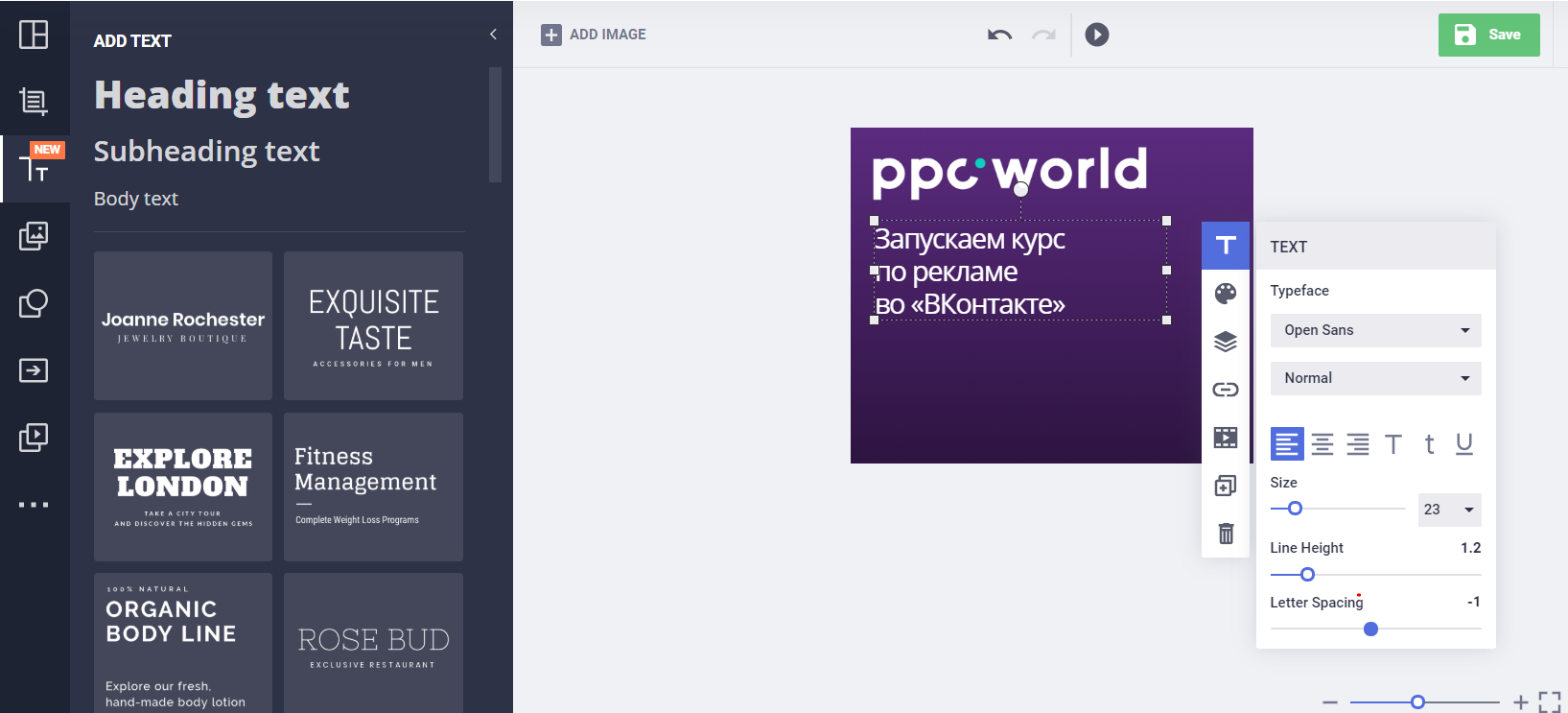
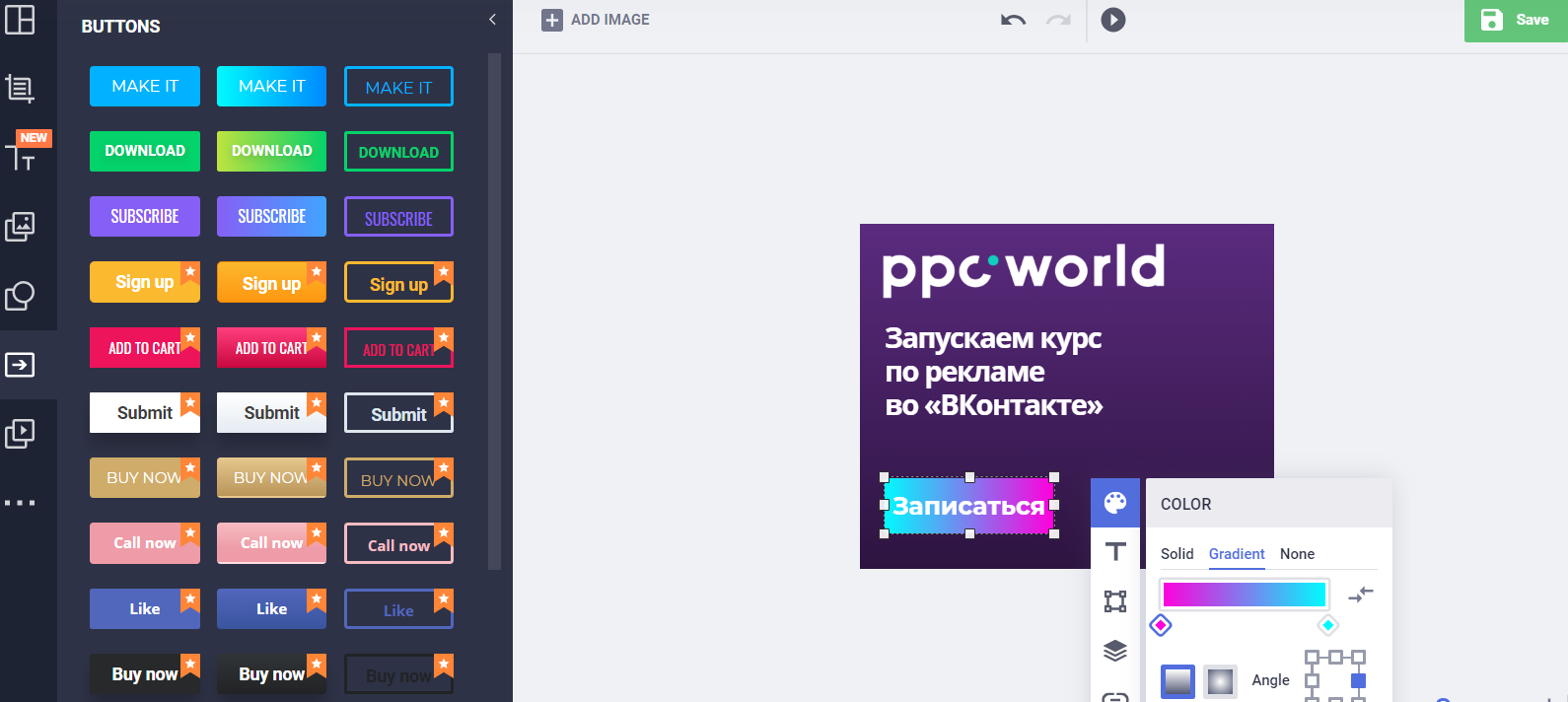
Далее добавляем текст и кнопку. Для оформления текста (шрифт, цвет, выравнивание и т. д.) появляется специальное окно сбоку.

В интерфейсе сервиса есть специальная вкладка Buttons с шаблонами кнопок. Правда, большинство шаблонов платные.

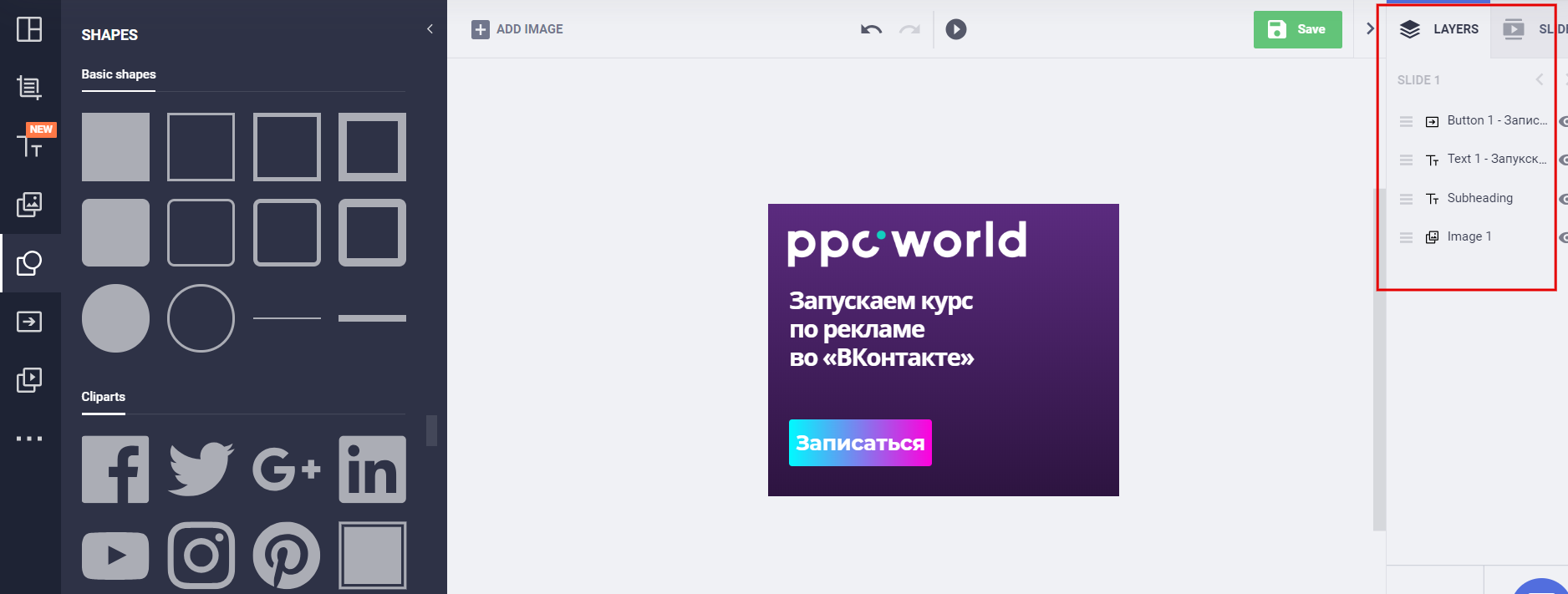
В разделе Shapes есть иконки. Их гораздо меньше и они не такие яркие, как в предыдущих сервисах. Зато это первый редактор, в котором можно работать со слоями, пусть и с ограниченным набором функций. Слои отображаются справа, их можно менять местами или делать невидимыми.

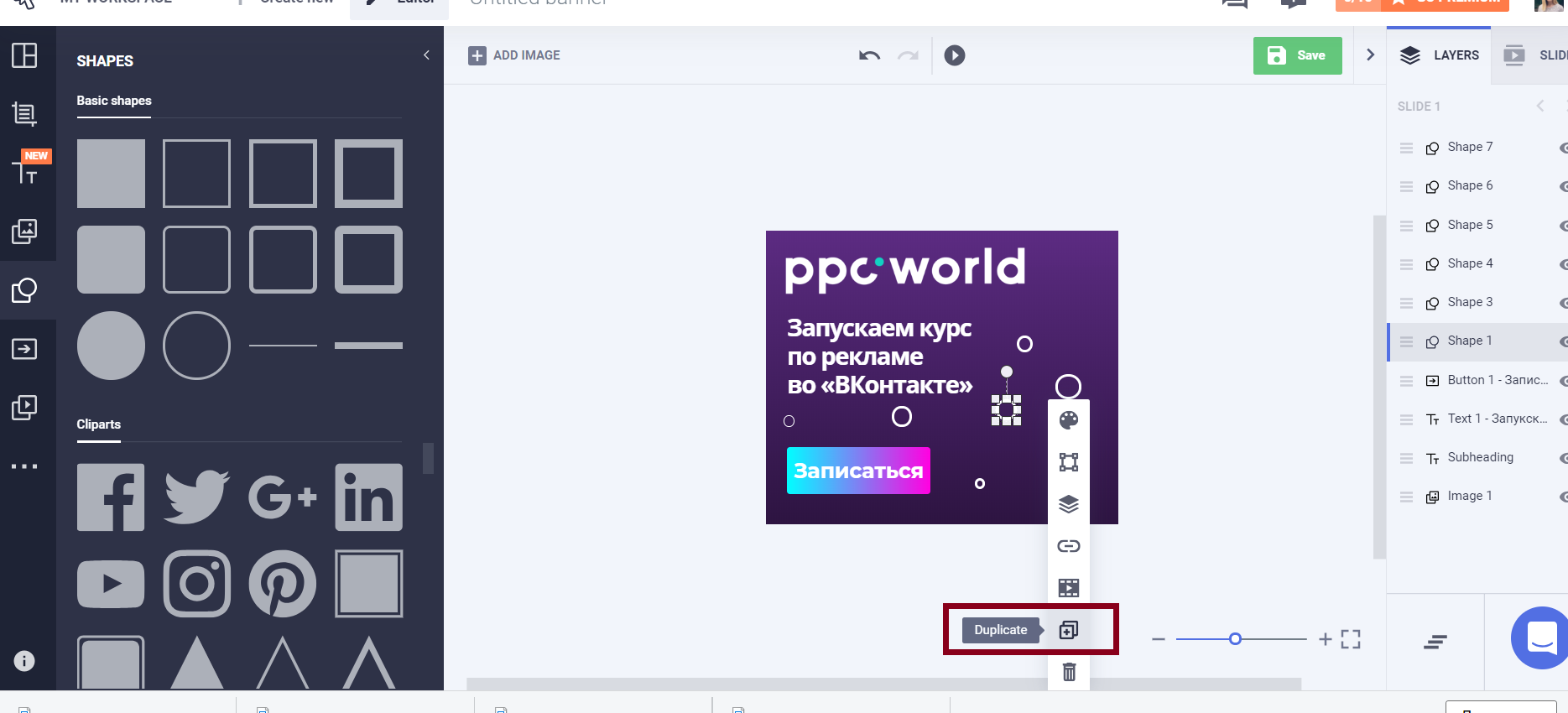
Добавим дополнительные элементы. Кстати, любой элемент можно скопировать, нажав Duplicate в выпадающем меню.

Подведем итоги работы с сервисом.
Плюсы
- Сервис специально для работы с баннерами: есть шаблоны с размерами, кнопки, возможность создавать сразу несколько проектов, если вы оформили платную подписку.
- Есть фильтры по категориям, чтобы было проще найти в библиотеке нужный элемент, фон или картинку.
- Расширенные возможности редактора: отображаются слои, можно оформить кнопку градиентом, дублировать элементы, менять местами или скрывать слои и т. д.
- Интуитивно понятный и удобный интерфейс.
Минусы
- Большая часть возможностей, изображений, шаблонов и элементов доступна только при оплате подписки.
- В бесплатной версии можно создать не более десяти баннеров.
- Нельзя менять размер уже созданного баннера.
Bannersnack предлагает множество интересных возможностей специально для создания баннеров. Но всеми преимуществами сервиса могут пользоваться лишь те, кто готов оплачивать премиум-доступ.
Как сделать баннер онлайн, в сервисе Bannerovich.ru
Как только вы зайдёте на сайт , увидите справа голубую кнопку «Создать баннер». Жмёте на неё и попадаете сюда:

Здесь всё интуитивно понятно. Вверху пишите название баннера, а ниже выбираете его размеры, в зависимости от его будущего месторасположения на блоге. Сейчас я буду создавать баннер для сайтбара, значит мне нужно выбрать ширину сайтбара — 240 px и высоту — 400 px. Нажимаете на «Создатъ баннер» и попадаете сюда:

Вот сейчас всё только начинается.
Первым делом можете создать рамку (границу) для баннера. Нажимаете на кнопку «Другие элементы» ⇒ «Редактировать границу» и у вас откроется окошко, в котором можно выбрать цвет рамки и её ширину.

После этого нажимаете на «Закрыть окно» и идёте дальше.
Загрузить фон — если нажмёте на эту кнопку, то сможете загрузить собственный, заранее подготовленный фон для баннера. Такой фон можете создать самостоятельно через специальные программные редакторы или скачать с интернета. Лично я покажу вам как воспользоваться разными фонами, которые предлагает сервис bannerovich.ru
Добавить фон — нажимаете на эту кнопку и у вас появится большой выбор интересных фонов.

Как видите, выбор просто огромный. Для примера я выбрал фон, который называется «Лёгкая линия»
После создания мной рамки и фона, наш баннер будет выглядеть так:
Конечно же вы может выбрать другой фон, но мне этот очень понравился. Кроме того, он подходит к дизайну моего блога. И так, идём дальше.
Изображение — здесь как вы догадались, можно добавить изображение. Нажмите на кнопку и у вас появится большой выбор изображений.

Из всеx изображений я выбрал картинку под названием «Хорошая работа» Так это выглядит:
По моему, уже неплохо выглядит Эту картинку можно изменять в размере, захватив мышкой её края с разных сторон. Это то, что я и сделал, так как вверху и внизу баннера хочу освободить место для текста и для специальной кнопки. Вот что у меня вышло.
Добавить кнопку — нажимаете на этот пункт и в баннере добавится красивая кнопка:
Изначально она появится вверху баннера, но вы её можете перенести в любое место, зажав кнопку курсором мышки. После того, как вы её установите в желаемом месте, нажмите на неё два раза и у вас откроется окно с многочисленными возможностями для её редактирования.

Как вы можете видеть, графический редактор в сервисе bannerovich.ru очень многофункциональный. Чего только нельзя в нём сделать: округление углов, прозрачность, размеры, отступы, тени, пробелы, шрифты и ещё многое другое.
Внешний вид кнопки будет зависеть только от от вашей фантазии. Лично я оставлю её в таком виде, в каком она уже есть. Мне и так нравится.
Разное — если нажмёте на эту кнопку, то перед вами появится окно с дополнительными многочисленными картинками.

Здесь также достаточно большой выбор картинок. Давайте я добавлю в мой баннер две 3D стрелочки. Получилось так:
Далее я нажал снова кнопку «Изображение» и выбрал другую картинку под названием «Большая кнопка» Уменьшил её по желаемому мной размеру и вот что получилось:
Добавить текст — нажимаете на эту кнопку и увидите, что появится текст в баннере. Нажимаете два раза на этот текст и перед вами откроется редактор.

Здесь вы может редактировать ваш текст, как только пожелаете.
И так, прошу любить и жаловать мой новый баннер:
Я понимаю конечно, что у всех разный вкус и возможно, что вы сделали бы абсолютно другой дизайн баннера, но как я уже говорил и показывал, в этом сервисе есть достаточно много вариантов дизайна и редактирования. Так что всё зависит от вас.
Теперь создавать баннеры стало невероятно просто

Акцент на удобстве
Мы сделали за нашу карьеру тысячи баннеров
Мы знаем, как важно оптимизировать процессы и делать все быстро. Поэтому мы упростили интерфейс и сделали процесс создания баннера максимально интуитивным и удобным
Теперь, чтобы сделать статический или анимированный баннер, вам понадобится всего несколько минут
Удобная панель инструментов
Все необходимые инструменты для управления элементами баннера собраны в одной панеле. Переключайтесь быстро между редактированием текстов и добавлением фотографий, выбирайте готовые шейпы и анимированные иконки. Клик по панели инструментов расширяет ее, а повторный клик прячет обратно, освобождая пространство для творчества

Все собрано в одном месте
С нашим конструктором каждому по силе создать профессиональный баннер для сайта или для соцсети. Теперь не нужно искать фото или иконки на стоках, все необходимое собрано в одном месте. Используйте уже готовые шаблоны баннеров или делайте свой с нуля — для этого у нас есть библиотека изображений, клипарты, цветовые наборы, шейпы, текстуры, кнопки, анимированные иконки и многое другое
Из каких частей состоит баннер?
Необходимо учитывать где будут располагаться баннеры с рекламой и их количество. Лучше всего если баннеры будут соответствовать тематике сайта. Если сайт про автомобили, то там могут быть такие баннеры: «где купить шины», или «скидка на автозапчасти», но никоем образом «мы научим вас ловить рыбу».

Расположение баннера играет тоже не маловажную роль
На баннер, который размещен на главной странице, вверху или сбоку, пользователи чаще всего обращают внимание. Разумеется, что каждый баннер, внутри себя содержит гиперссылку на ресурс заказчика
Дизайн баннера зависит от тематики рекламируемого ресурса. Если сайт развлекательный, то соответственно и баннер будет в яркий цветах с привлекательным текстом. Различные солидные компании наоборот используют мягкие, нейтральные тона и большое значение уделяют текстовой информации.
Здравствуйте дорогие читатели сайта. Сегодня разберем несколько популярных онлайн сервисов для создания баннера для сайта. Постараемся выбрать оптимальный конструктор для работы, в котором будут совмещены бесплатные функции и русскоязычный интерфейс. Разберем их достоинства и недостатки. В следующих статьях речь пойдет о , в которых вы убедитесь на примерах, что пользоваться онлайн-редакторами гораздо удобнее.
Заключение
Как видите онлайн конструктор баннеров для сайта crello довольно прост в использовании. Конечно, часть функций недоступна без дополнительных вложений, но, чтобы создать пару простых статичных баннеров начального функционала должно хватить с избытком. И еще, по моим скромным прикидкам в конструкторе баннерной рекламы BannerBoo халявных функций будет побольше. НО! Он предназначен исключительно для создания рекламы, а вот в crello можно сделать обложки для соц. сетей, фоны, изображения для электронных писем и прочую полезную графику необходимую для создания, продвижения и монетизации своего сайта. Эдакий узкоспециализированный фотошоп. Исходя из всего вышеперечисленного, советую изучить и опробовать оба конструктора и тогда уже определиться, на каком остановиться.
А я на этом прощаюсь с вами, удачи и до новых встреч в других статьях!