Лучшие инструменты создания пиксельной графики
Содержание:
Making a New File
Just click the “New File…” link in the home screen or go to File > New File so we can start drawing.
Let’s create a new file. 16 by 16 probably seems a little too small, but I think it’s a good starting point. Bigger resolutions can distract you from what you should focus now: understanding the interactions of pixels with their neighbors.
Aseprite ‘New Sprite’ dialog
You can leave the color mode in RGBA, that is the most simple and intuitive for now. Some pixel artists like to work with an indexed palette which allows some pretty cool color tricks, but comes with some drawbacks too.
Keep the background transparent or white, it won’t change much for now. Just make sure that Advanced Options is unchecked (but feel free to experiment with them later) and you are good to go!
Программы для пиксель арта

Программы для создания пиксель артов представлены в виде компьютерных и мобильных графических редакторов. Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Adobe
Линейка продуктов от Adobe представлена множеством различных пакетов ПО для компьютера, интернета и сторонних гаджетов. Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
Adobe Photoshop
Adobe Photoshop является самым популярным продуктом компании, который используют по всему миру для создания и редактирования объектов. Фотошоп оснащен множеством инструментов, которые помогут довести до совершенства любое изображение. Если нет возможности нарисовать спрайт самостоятельно, можно загрузить в пиксельный конвертер готовое изображение, а затем подкорректировать его в фотошопе.
Microsoft
В стандартное программное обеспечение для компьютеров под управлением Windows входит графический редактор Paint, который тоже позволяет работать с пиксель артом. Инструмент имеет меньше возможностей, в сравнении с аналогами, но в нем все равно можно подкорректировать готовые иллюстрации или создать новые несложные спрайты.
Браузеры

Практически каждый существующий браузер позволяет установить плагин, который будет конвертировать изображения в произведения пиксельного искусства. Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Мессенджеры
С развитием социальных сетей и различных мессенджеров стали популярными стикеры и гифы. Это небольшие изображения с надписями и анимацией. Все они созданы по технике пикселинга. С недавних пор разработчики приложений предоставили пользователям возможность создать собственные мини пиксель арт объекты и поделиться ими с друзьями.
PyxelEdit
Программа создана для художников пиксель арта и не перенасыщена бесполезными функциями. Каждый пользователь может настроить панель инструментов под себя. Цветовая палитра оснащена всеми необходимыми цветами и оттенками. ПО распространяется за отдельную плату. Но каждый клиент имеет возможность опробовать программу перед покупкой.
PixelFormer
По внешнему виду программа похожа на ранние версии фотошопа и оснащена облегченной панелью инструментов. В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
GraphicsGale
Данный софт, помимо стандартных инструментов для пиксель арта, оснащен функцией анимирования картинок. Опция имеет ряд погрешностей, но несмотря на это, пригодна для работы.
Charamaker
Графический редактор позволяет рисовать отдельных персонажей и предметы, которые будут использоваться в других программах для создания иллюстраций. Создать полноценную картину здесь не получится. К тому же интерфейс программы менее удобный, чем у аналогов.
Pro Motion NG
Один из лучших редакторов для пикселинга. ПО оснащено «отзывчивым» интерфейсом, который выполняет все пожелания художника. Софт позволяет создать анимированную иллюстрацию с нуля без лишних затрат времени на поиски нужного инструмента. Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Aseprite
Aseprite считается лучшим приложением для создания пиксельных GIF-анимаций. К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
Gimp
Бесплатный инструмент от Adobe, который позволяет рисовать пиксельные изображения. Обладает достаточным количеством опций, но нет анимации.
Прочее ПО имеет сходный функционал и интерфейс. Однако не все программы оснащены функцией создания гифов.
Термины пиксель-арта, которые необходимо знать
3.1 Анти-ализинг (АА/Anti-aliasing)
Анти-ализинг это метод который позволяет сделать неровные острые края плавными и гладкими. Вы наверное, уже так или иначе знакомы с ним, потому что многие программы и инструменты применяют его автоматически. Когда же мы говорим о пиксель-арте, анти-ализинг значит – ручной анти-ализинг. Ручной АА означает, что смягчать края мы будем вручную, заполняя участки пикселями разного цвета, чтобы создать эффект перехода. Вот вам наглядный пример:

без AA с добавленным AA
Существует несколько подводных камней связанных с АА, но мы поговорим о них позже в разделе «Чего следует избегать».
3.2 Дизеринг (Dithering)
Дизеринг состоит из различных пиксельных паттернов. Его обычно используют, чтобы облегчить переход между двумя цветами, без использования нового цвета. Этот метод также используют, чтобы создавать текстуры. В былые времена CRT мониторов, дизеринг был особенно распространён, так как экран размывал область дизеринга и затемнял паттерн. Теперь же LCD мониторы стали обычной нормой и паттерны уже так легко не спрячешь как раньше. Из-за этого дизеринг уже не такой гибкий как раньше. Но даже несмотря на это его всё равно используют.
Наиболее часто встречаются следующие формы дизеринга: 50/50, также известное как 50% dither или паттерн шахматной доски.

Как видно на примерах сверху, вы можете использовать различные паттерны, чтобы создать переход от чистого цвета к 50% dither. Однако эти паттерны будут более заметны чем 50% dither, так что будьте аккуратны с ними!
Стилизованный дизеринг (Stylized dithering) это ещё одна техника, отличается она тем, что в паттерн включаются дополнительные небольшие формы.
Чересстрочный дизеринг (Interlaced dithering) позволяет двум областям дизеринга входить друг в друга. Это и называется чересстрочным дизерингом, потому что две области дизеринга соединяются по краям. Это позволяет вам смешивать разные области дизеринга вместе.
Случайный дизеринг (Random dithering) достаточно редкая форма, в основном не рекомендуется его использовать, так как он создаёт много однопиксельного шума в изображении. Однако в небольших дозах он вполне применим. Но всё же я бы советовал избегать его.
Несмотря на всю его полезность, дизеринг часто неправильно используются неопытными художниками. Про плохой дизеринг мы поговорим позднее, в разделе «Чего следует избегать».
3.3 Пиксельные кластеры
«Кластер пикселей состоит из одиночных пикселей. Однако, сам по себе одиночный пиксель по большей части бесполезен, если он не соседствует с пикселями своего цвета
Художник пиксель-арта должен обращать внимание на формы, которые возникают, когда пиксели похожего цвета соединяются и порождают плоскую, непрозрачную форму. Наиболее громкие победы и поражения в пиксель-арте происходят тогда, когда художник использует пиксельные кластеры.» -Ramblethread
Важность правильного размещения одиночных пикселей трудно переоценить, но эти пиксели редко бывают изолированными. Одиночный, изолированный пиксель на экране – это шум
Пиксели обычно не бывают одни, они существуют в рамках пиксельного кластера – группы пикселей одного цвета. Вместе они создают поле одного цвета. Несмотря на то, что отдельный пиксель это наш основной и самый малый строительный блок, как кирпич для строителя, пиксельный кластер это уже блок, о котором будет идти вся наша дальнейшая дискуссия о том, как правильно размещать пиксели. Важно понимать, что как отдельные пиксели, так и пиксельные кластеры не независимы. Словно кусочки паззла, границы пиксельного кластера определяют форму соседних кластеров.
Вот вам пример того, какое огромное влияние оказывает на соседние кластеры перестановка пиксельного кластера.

Несмотря на то, что отдельные пиксели часто воспринимаются как шум, отдельный пиксель отличного цвета от цвета пиксельного поля которого он касается, если использовать анти-ализинг, будет уже читаться как часть кластера, что не будет считаться ошибкой:

Давайте рисовать!
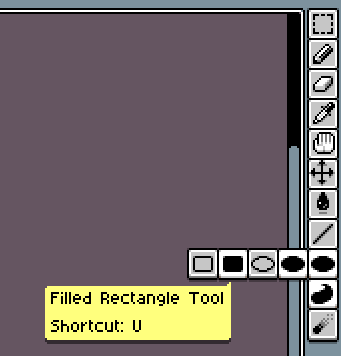
Здесь мы сразу видим множество панелей и менюшек, но не волнуйтесь, пока нам будет нужна лишь самая малая их часть. Главный инструмент — Карандаш, который всегда должен быть в один пиксель шириной, и с помощью которого мы и будем размещать пиксели в специальном поле. Нажмите на иконку инструмента или на английскую клавишу B, а затем на экран, чтобы разместить пиксель того цвета, который вы сейчас используете.

Рабочая зона в Aseprite
Слева вы можете увидеть палитру с парочкой установленных по умолчанию цветов. Давайте поменяем их на другие, более простые. Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
А теперь, используя только четыре цвета слева, постарайтесь нарисовать кружку.
Будьте вольны пользоваться моей работой как предметом вашего вдохновения. Если вы вдруг сделаете ошибку, нажмите alt+ЛКМ по пустой зоне вне вашего рисунка, тем самым подобрав прозрачный цвет, которым можно пользоваться как ластиком. Ну или вы можете использовать, собственно, сам инструмент “Ластик” (горячая клавиша на английскую E).
Вы, скорее всего, заметили, что рисование в таком низком разрешении здорово отличается от любого другого рисования. Все должно быть просчитано, и каждый пиксель имеет очень большой вес. Запомните это.

Также вы можете немного поэкспериментировать с другими кнопками на панели инструментов. Нужно заметить, что некоторые инструменты открывают еще несколько альтернативных инструментов, если на них нажать. Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Теперь давайте сделаем еще больше спрайтов! Попробуйте нарисовать череп, меч и лицо человека. Но в этот раз без примера моих работ. Если вы почувствовали, что работа не влезает в эти рамки размера, то не волнуйтесь — это нормально, попробуйте что-либо немного поменять или попробуйте сначала. Работа в таком низком разрешении очень сложная и иногда напоминает паззл. Вот еще одна статья, которую я написал, посвященная работе в низком разрешении:
Если вы так хотите, то вот вам моя версия этих трех спрайтов. Пожалуйста, не нажимайте сюда до того, как вы закончите рисовать их сами. .
Подобные упражнения всегда хороши. Если вы хотите продолжать практиковаться, то попробуйте сделать еще больше спрайтов в рамках такого низкого разрешения.
Saving Your File
To save your file press Control+S (or go to File>Save As…), choose a file name and location and just hit save.
Don’t forget that in the trial version of Aseprite saving is disabled!

Aseprite Export File dialog
You will see that Aseprite can save in a variety of formats, but I always recommend keeping a .ase version of every file you make. Just like in Photoshop you would keep a .psd file. When exporting for web or games, you can use Control+Alt+Shif+S or File>Export.

Why you should never resize a pixel art partially
Aseprite has this really good Resize feature in the export window. It only scales your sprite in round numbers, which is perfect. If you rescale your sprite 107%, for example, it will break pixels everywhere and it will be a mess, but if you scale it 200% each pixel will now be 2 pixels wide and tall, so it will look nice and sharp.
Сохраняем файл
Для сохранения файла нажмите Control+S (или File>Save As…), Выберите имя файлу и путь сохранения, а потом нажмите кнопку save.
Помните, что в триале Aseprite’а нельзя сохранять работы!

Окошко экспортировки файла в Aseprite
Вы можете заметить, что Aseprite поддерживает очень много форматов для сохранения файла, но я рекомендую всегда держать при себе .ase версию каждого файла, который вы создаете. Точно так же, как формат .psd в Photoshop. Во время экспорта файла в интернет или игры, вы можете нажать Control+Alt+Shif+S или File>Export.

Вот почему никогда не следует изменять размер работ не на круглые числа
В Aseprite есть о-о-очень хорошая функция “Resize”, меняющая размер спрайта в окошке экспорта. Оно изменяет ваш спрайт только на какую-нибудь круглую процентную величину. Если вы измените размер спрайта, например, на 107%, это разобьет большинство пикселей и исказит изображение, но если вы измените размер на 200%, то каждый пиксель будет в 2 пикселя шириной и выстой, что, несомненно, выглядит классно и точно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
![]()
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
![]()
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
![]()
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Бо́льшие разрешения
Теперь, когда мы разобрались с основами типа сохранения нового файла и рисования в указанном размере, давайте попробуем порисовать в еще большем разрешении, 32 на 32 пикселя. Также мы будем использовать палитру немного пошире, попробуйте AAP-Micro12 (сделана художником AdigunPolack). В этот раз мы будем рисовать лопату.
В отличие от спрайта в разрешении 16х16, в нашей работе мы можем уместить еще и обводку, поэтому давайте с нее и начнем. Вот вам мой порядок выполнения работы:
Шаг 1: Линии

Шаг 1
Такой принцип работы мы называем pixel-perfect (дословно вплоть до пикселя), он отличается тем, что линия лишь в 1 пиксель шириной и соединяется с другими пикселями по диагонали. Когда мы делаем подобные линии, мы стараемся избегать нежелательных пикселей и углов, например:
В Aseprite есть очень удобная функция в настройках кисти, которая позволяет делать описанный выше процесс автоматически: выбрав инструмент кисть, нажмите на кнопку Pixel-perfect. Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.

Алгоритм Pixel-Perfect в Aseprite
Шаг 2: Основные цвета

Шаг 2
Самое большое преимущество маленькой палитры в том, что у вас не будет слишком много вариантов выбора цветов, которые частенько сбивают с толку. Вот почему работать в больших палитрах гораздо сложнее, ибо всегда есть вероятность того, что выбранный вами цвет не имеет гораздо более подходящей альтернативы. Представляйте, что ваша работа — это паззл, экспериментируйте даже со странными и непонятными комбинациями цветов, пока вы не поймете, что нашли тот самый “идеальный цвет” для каждой зоны спрайта.
Шаг 3: Светотень

Шаг 3
Используйте свою палитру так, чтобы оформить светотень самым оригинальным образом. Так как вы работаете с узкой палитрой, у вас само собой не будет всех цветов радуги с кучей вариантов их яркости, поэтому вам придется импровизировать.

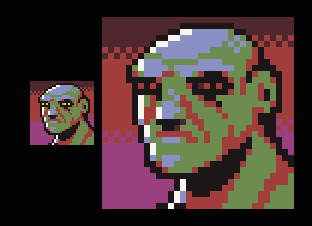
Импровизируем с цветами для света и теней
Например, слева вы видите работу, которую я нарисовал с помощью точно такой же палитры, как у вас — AAP-Mini12. Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:

Инвертированная светотень
Эффект получился довольно-таки крутым, но почему-то не покидает ощущение того, что что-то не так. Обычно холодные цвета должны быть тенью, а яркие — светом, иначе работа будет выглядеть странно. Это правило не железное, конечно, и вы можете найти массу исключений, но если вы не очень уверены в этом, то и не надо.
Шаг 4: Сглаживание и финальные штрихи

Шаг 4, финальный
В этой части работы вы должны сделать пиксели не такими “острыми”. Ручное сглаживание — сложная тема, и нам несомненно потребуется отдельная статья лишь для одного ее обсуждения, но говоря кратко, вы используете полутоны для имитации “полупикселей” и более мягких углов. Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
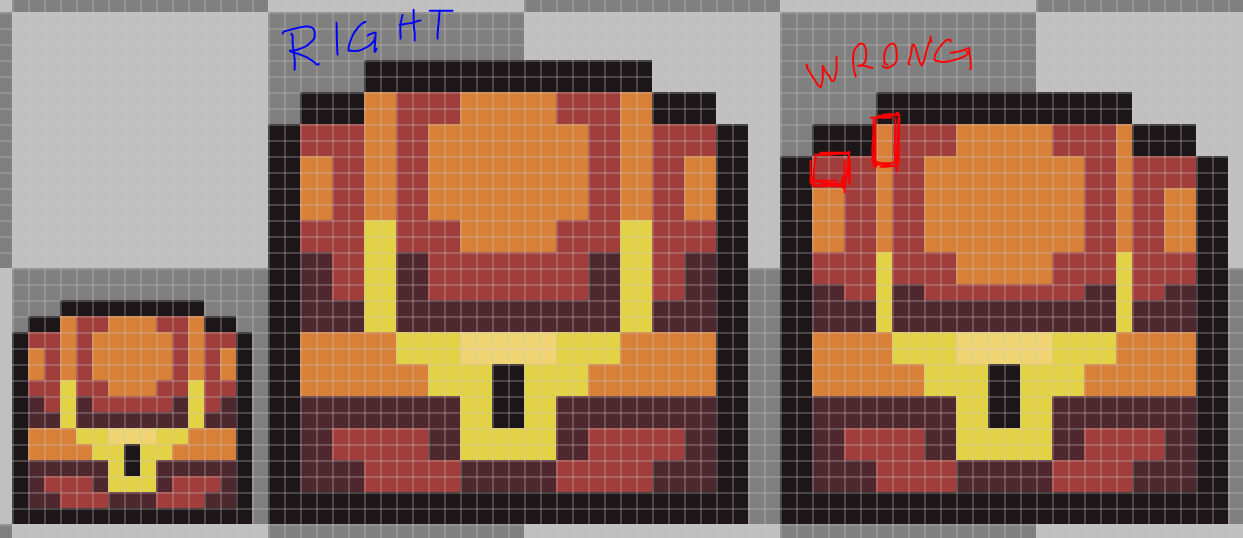
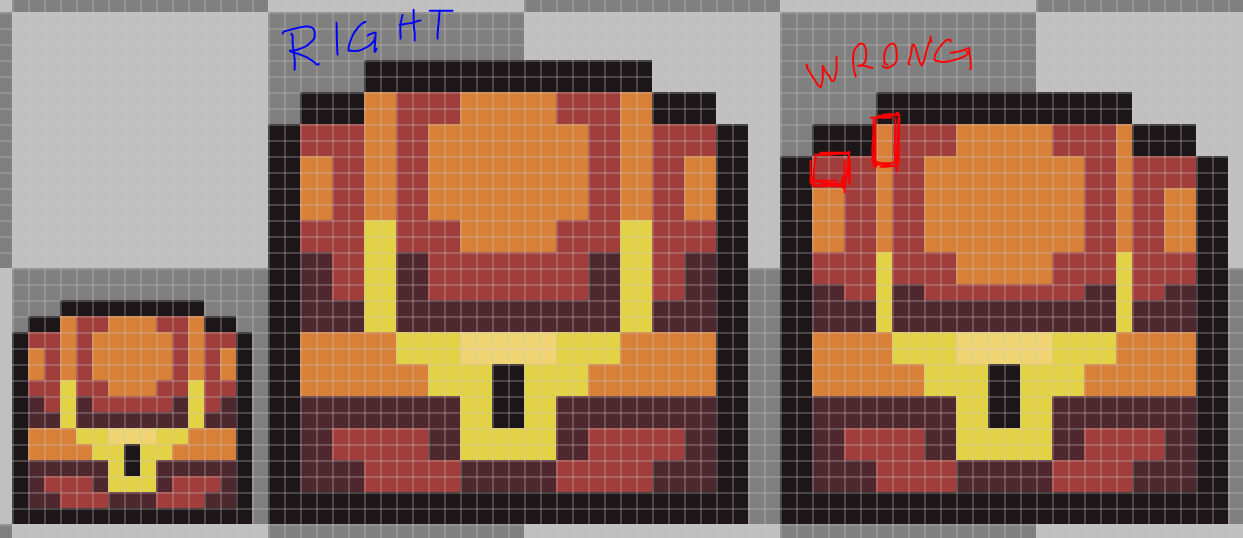
Еще на этом этапе неплохо бы поискать “сиротские пиксели” (англ. Orphan PIxels). Это такие пиксели, которые не относятся ни к группе других пикселей, ни к части сглаживания, как на планете слева:

Убираем одиночные пиксели
Видите эти маленькие однопиксельные островки? Это сиротские пиксели, и как вы можете заметить, планета выглядит гораздо лучше, когда мы соединяем их с группой соседних пикселей того же цвета.
А что же по поводу звезд в этом примере? Ну, они тут для того, чтобы показать, что сиротские пиксели не всегда плохие, и эти звезды читаются именно так, как должны, создавая нужный нам шум и оттеняя фон.
Я хочу донести до вас, что не надо бездумно стирать сиротские пиксели, надо посмотреть и спросить себя: а нужно ли этому пикселю вообще быть одиночным?
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.

По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.

Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:

Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:

Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.

Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».

Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.

Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:

С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:

Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:

Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:

Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.

Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Pixel Art History
Pixel art, as it is known today, goes back at least as far as 1972 when Richard Shoup wrote SuperPaint and with the Xerox PARC software. However, the concept of pixel art may go back thousands of years with traditional art forms such as cross-stitching (or more generally, counted-thread embroidery) which uses small units which can be filled with thread to create a pattern or “drawing” of sorts. The painting style known as «pointillism» is also very similar to pixel art.
Pixel images were originally the only type of image which could be displayed on computers due to resolution constraints. Their colour values were also restricted to a small subset of the colours used on computers today. After black and white came 8-bit colour, leading to the distinctive 8-bit pixel art that we know today. Due to these constraints, all early computer games had to use pixel art for their visual elements. Of course, as screen resolution increased and computing power became better, the pixellated quality of game art assets became less visible.
Presently, there are still many games which employ a pixel art style. These are usually indie games, or games where a pixel art style makes the game more visually appealing. People who draw and paint pixel art are (predictably) called pixel artists.
Professional pixel artists generally use expensive software like Adobe Photoshop to create their art and sprites, but of course, this is not necessary for a beginner. Online pixel art apps like this one allow you to create pixel art on a simple grid and instantly share it with friends.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.

В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:

Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.

Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.

Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:

Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:

А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:

Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Pro Motion NG
Цена: $40 или ограниченная во времени бесплатная версияДоступно для: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Вы можете купить ее через Steam.