Как сделать гифку из фото и из видео в фотошопе
Содержание:
GIF из записи экрана
Licecap
Licecap — программа, которая может записывать экран в формате GIF. Для этого нужно:
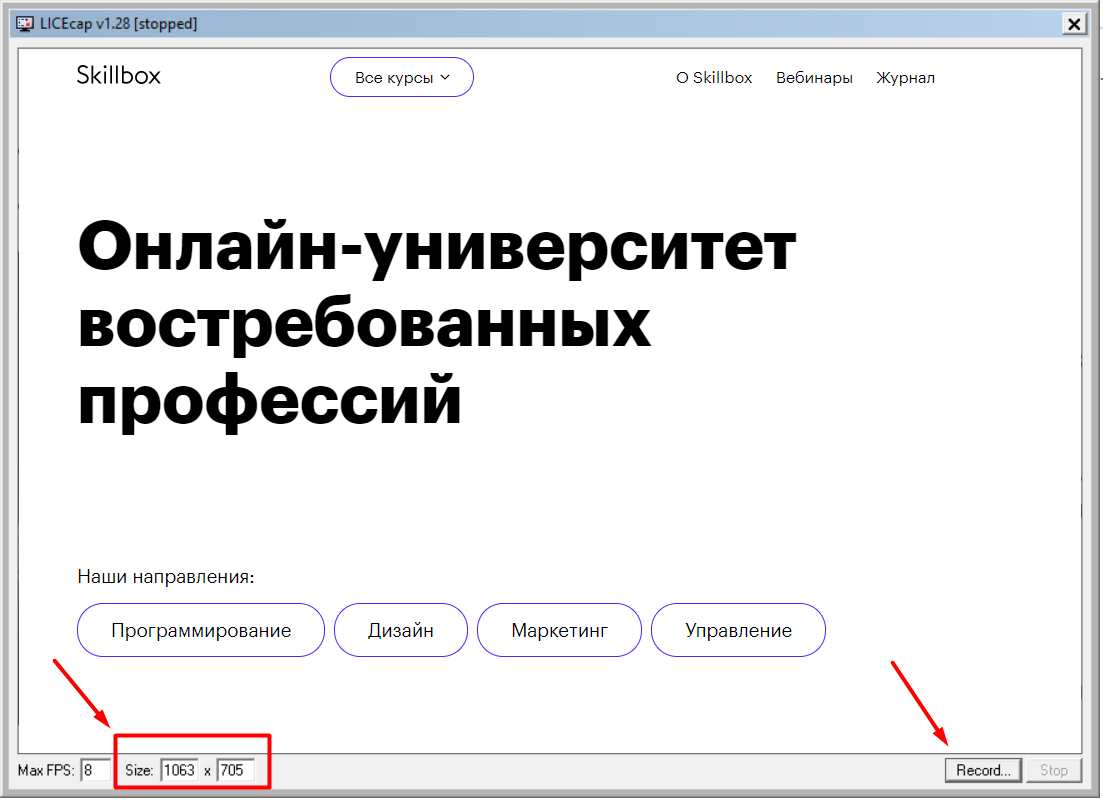
1. Указать нужный размер экрана и нажать на кнопку Record.

Укажите размер экрана и нажмите на кнопку Record
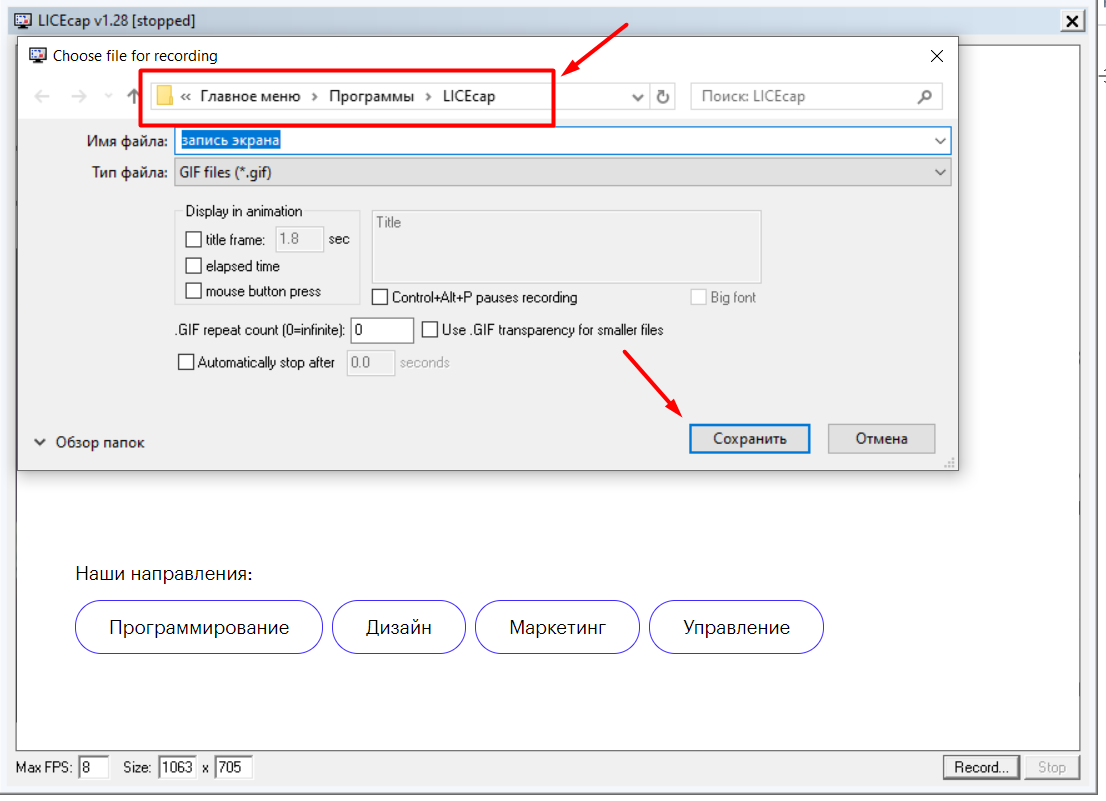
2. Указать папку на компьютере, куда нужно сохранить видео, и нажать на кнопку «Сохранить».

Выберите папку, куда сохранится видео, и нажмите на кнопку «Сохранить»
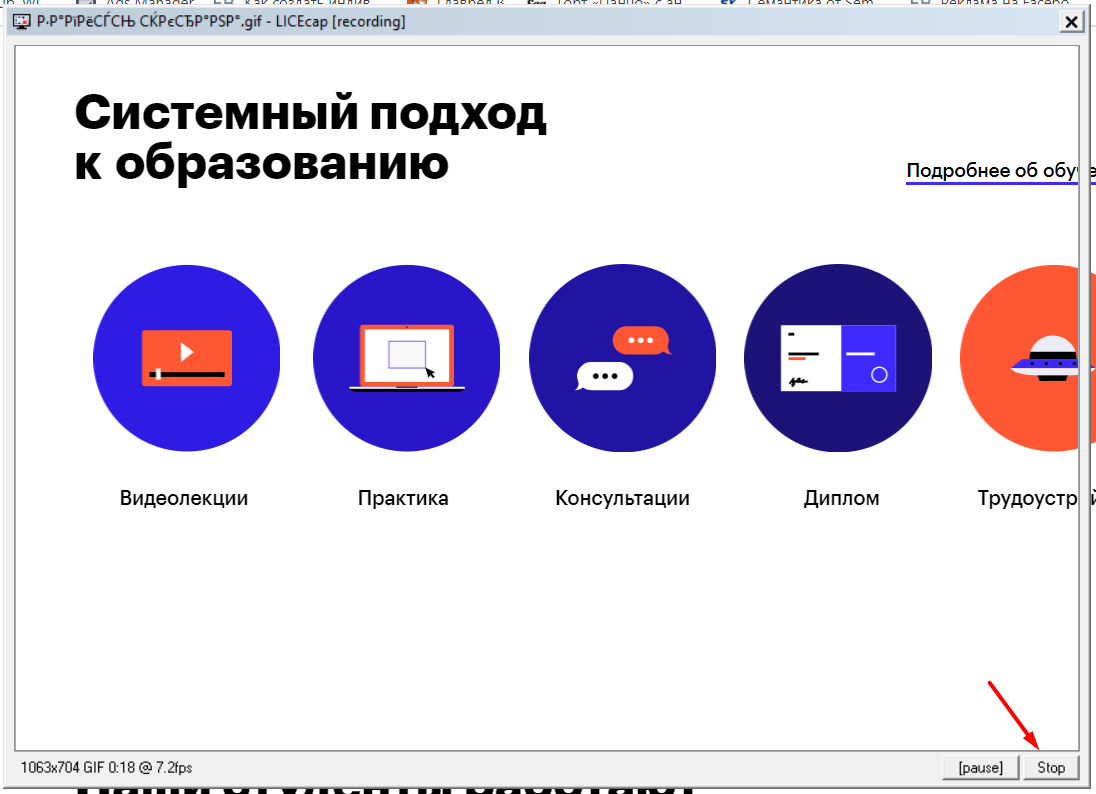
3. Чтобы остановить запись, нужно нажать на кнопку Stop. После этого на экране ничего не произойдёт. Но в папке, выбранной в предыдущем шаге, появится запись экрана в формате GIF.

Остановите запись с помощью кнопки Stop
Плюсы:
- Простой и интуитивно понятный интерфейс.
- Бесплатная программа.
- Не требует подключения к интернету.
Минусы:
Нужна установка программы на компьютер.
ScreenToGif
ScreenToGif — программа со встроенным редактором для записи экрана, видео с веб-камеры или скетчборда. Записанное видео можно сохранять в формате GIF.
Чтобы создать гифку, нужно:
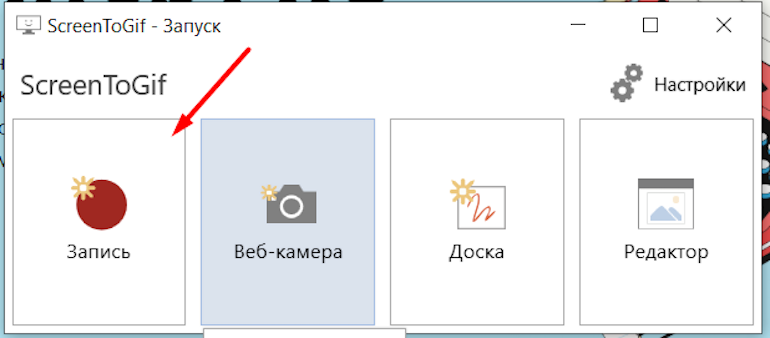
1. Выбрать, откуда нужно записать видео — с экрана, веб-камеры или доски. В качестве примера видео создано из записи экрана.

Выберите, какое видео вам нужно создать — с экрана, веб-камеры или доски
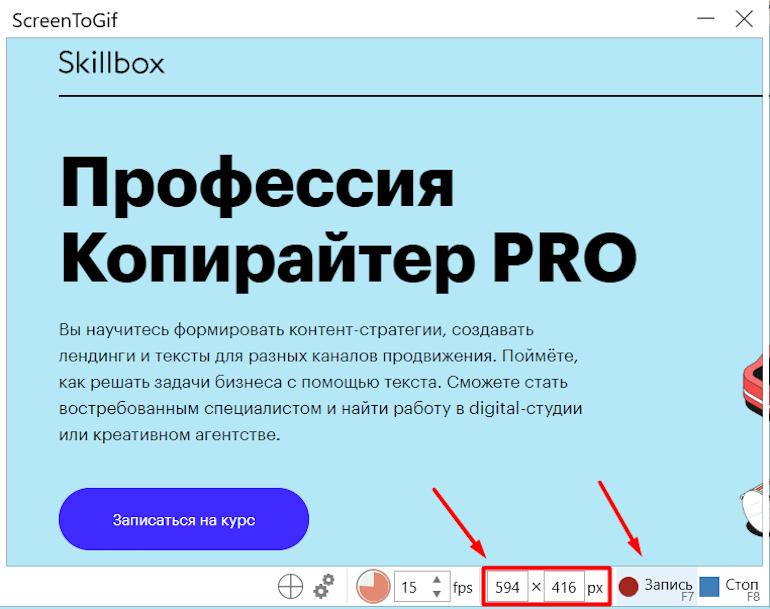
2. Указать нужный размер экрана и нажать на кнопку «Запись».

Нажмите на кнопку «Запись», чтобы начать скринкастинг
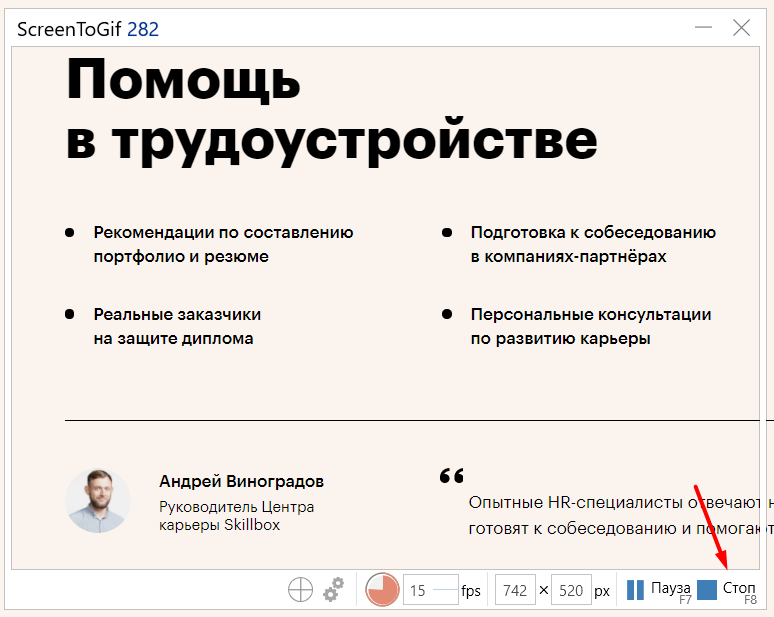
3. Нажать на кнопку «Стоп», чтобы остановить запись видео.

Нажмите на кнопку «Стоп», чтобы остановить запись видео
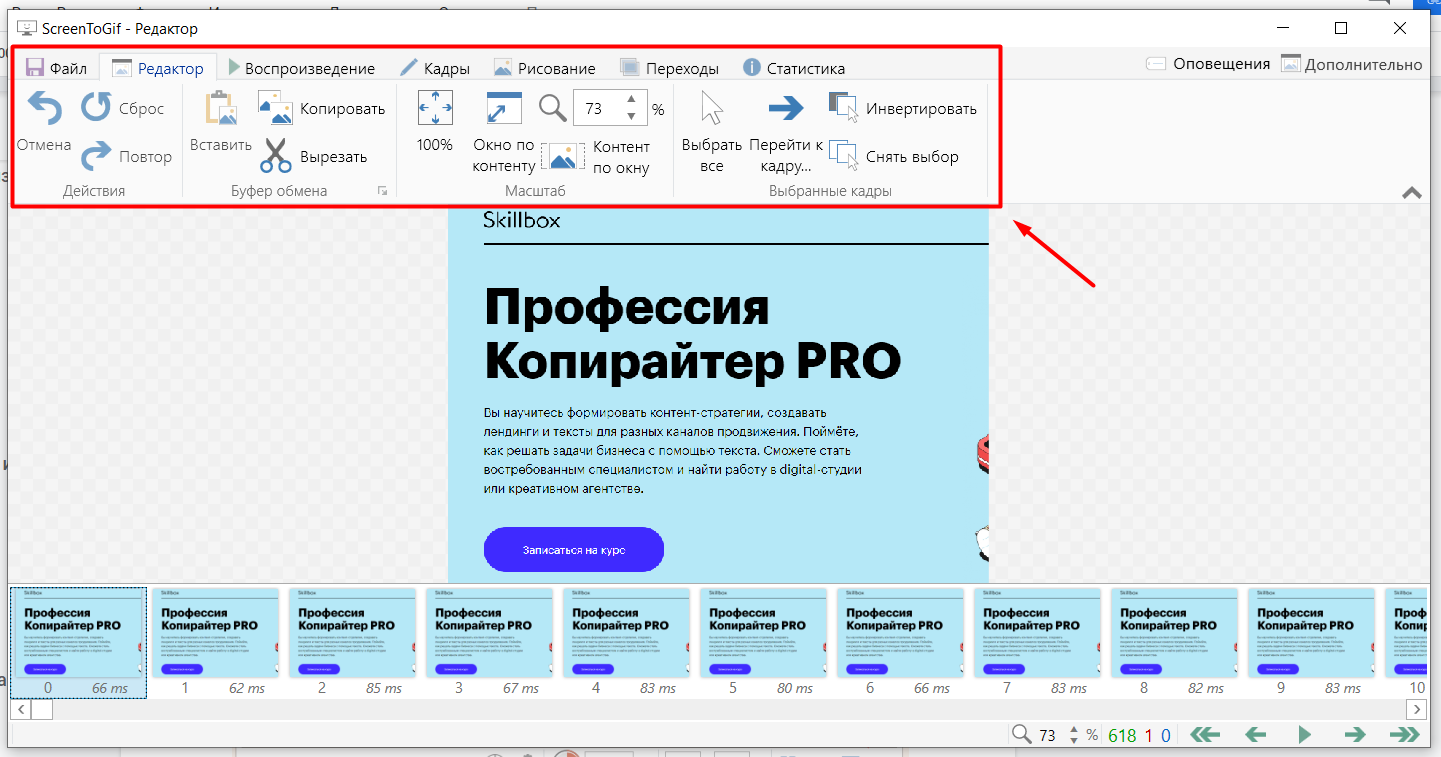
4. После завершения записи автоматически откроется видеоредактор. В нём, например, видео можно повернуть и обрезать, добавить надпись, рамку, тень, фигуру.

С помощью редактора вы можете отредактировать записанное видео
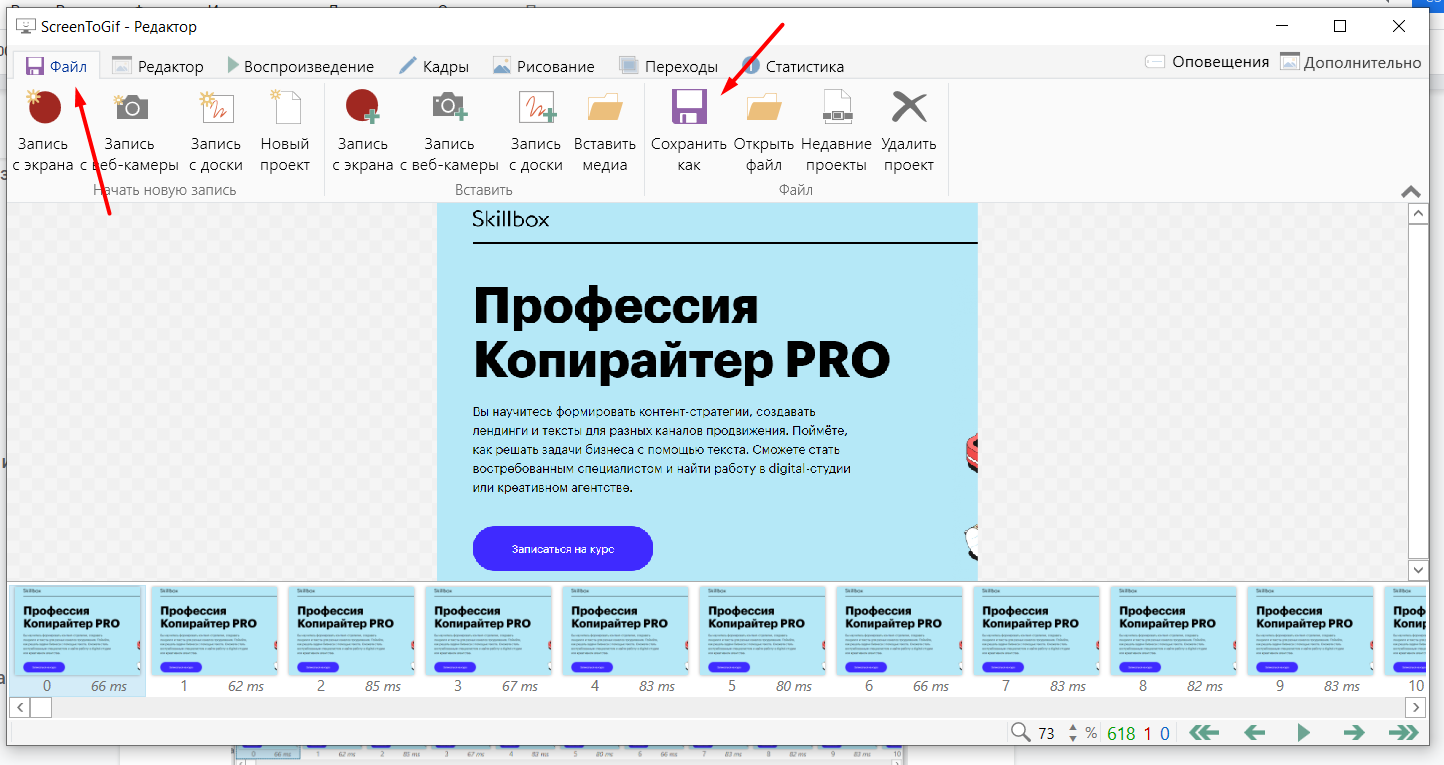
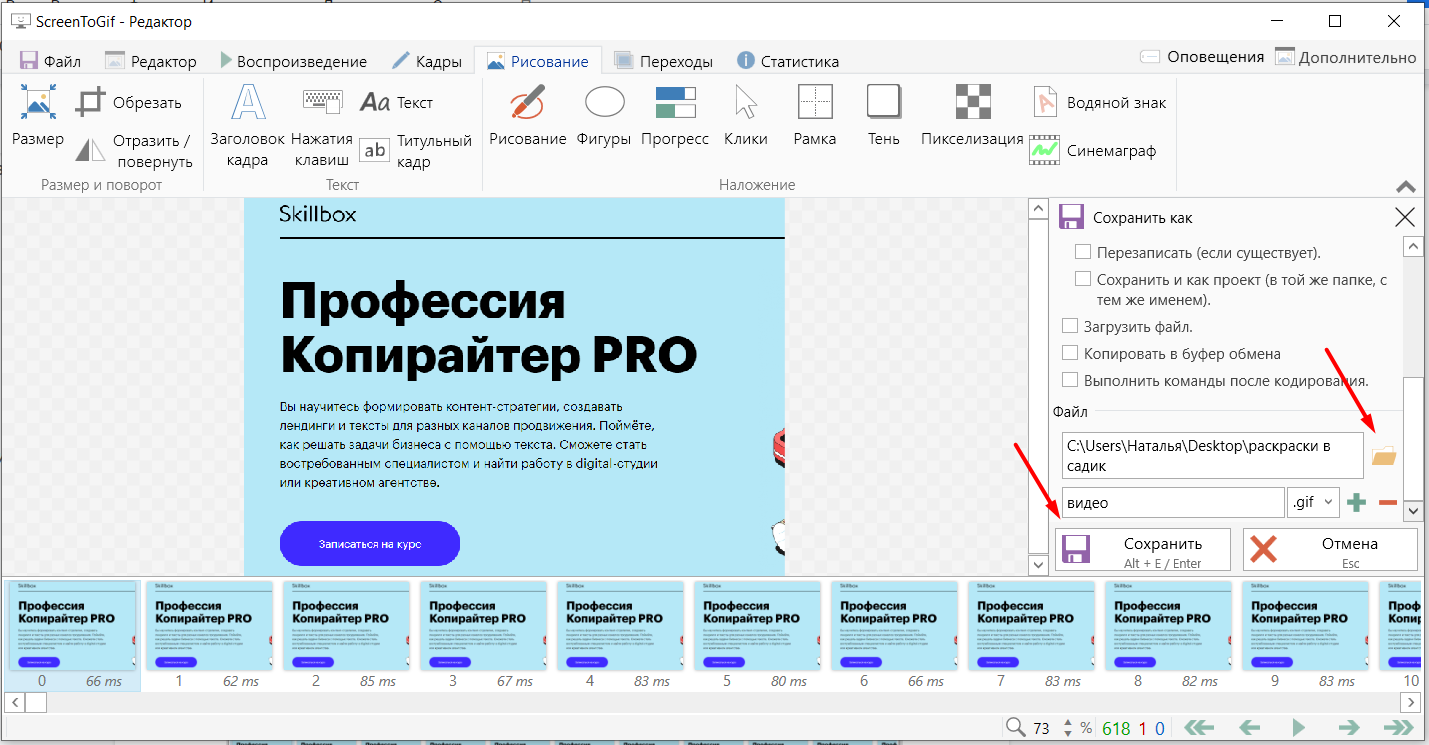
5. Чтобы сохранить видео в GIF-формате, нужно в разделе «Файл» нажать кнопку «Сохранить как».

Сохраните видео в формате GIF с помощью кнопки «Сохранить как»
6. В открывшемся меню выбрать папку, куда гифка сохранится, и нажать на кнопку «Сохранить». Она сохранится на компьютер.

Чтобы сохранить гифку, выберите папку, куда нужно сохранить файл, и нажмите на значок «Сохранить»
Плюсы:
- Простой, интуитивно понятный интерфейс.
- Большие возможности для редактирования GIF. Например, можно вставить водяной знак, рисовать на записи экрана, добавить текст.
- Можно рисовать поверх записанного видео.
- Захватывает любую часть экрана не только в браузере, но и в любом другом месте экрана.
- Бесплатная программа.
- Не требуется подключения к интернету.
- Есть записи гифок с веб-камеры.
- С помощью встроенного инструмента «Белая доска» можно создавать собственные рисунки и записывать их в GIF.
Минусы:
Как сделать гифку из фото в фотошопе?
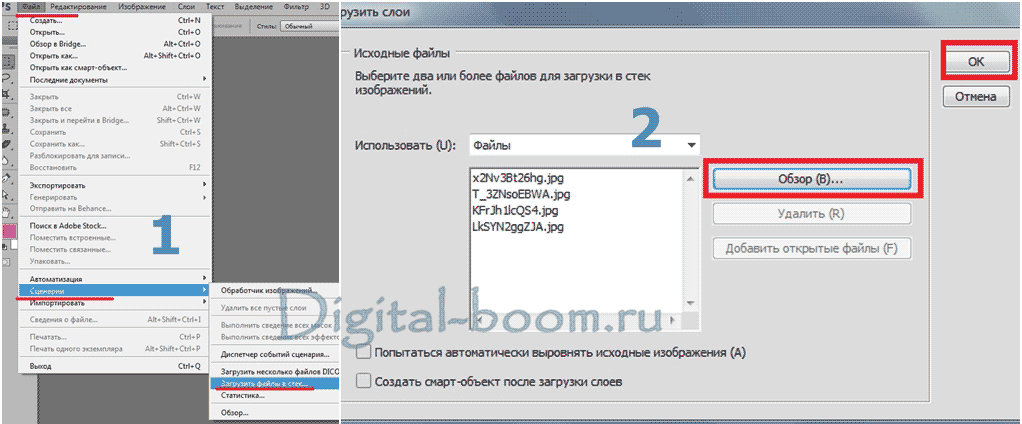
Открываем Photoshop. Во вкладке «Файл» выбираем «Сценарии», а потом «Загрузить файлы в стек…». В появившемся окне выбираете изображения (фото, картинки), из которых будет состоять анимация.

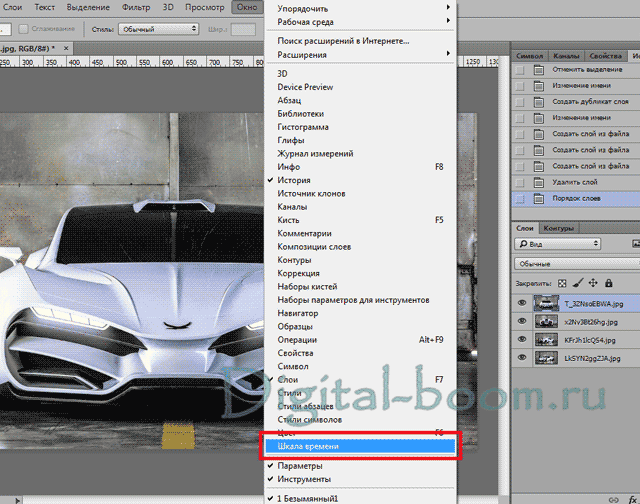
После того, как слои появились в списке справа, кликните на верхнюю вкладку «Окно», далее «Шкала времени». В центре появившейся панели выберите «Создать анимацию кадра».

Первый слой сделайте видимым, остальные – скройте, нажав на «глаз». Вы получите первый кадр гифки с нужный изображением.
Далее копируйте в панели этот слой столько раз, сколько у вас всего фото, которые вы хотите вставить в анимацию. После копирования слоев вы заметите, что все они будут одинаковыми (логично), т.к. первый слой у нас ещё остался видимым, а остальные – так же скрытыми.
Теперь делаем следующее: нажимаем на второй слой в панели анимации – делаем видимым ТОЛЬКО второй слой в основном рабочем списке слоев. Третий кадр анимации – делаем видимым ТОЛЬКО третий слой видимым, остальные – скрыты.

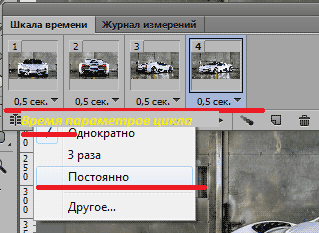
Там, где «о сек.» устанавливаем любое нужное время для воспроизведения напротив каждого кадра.
Для непрерывного показа кадров нам необходимо выбрать значение «Постоянно». Чуть ниже от того, где мы выбирали время воспроизведения для каждого слоя, есть окно выбора параметров цикла.

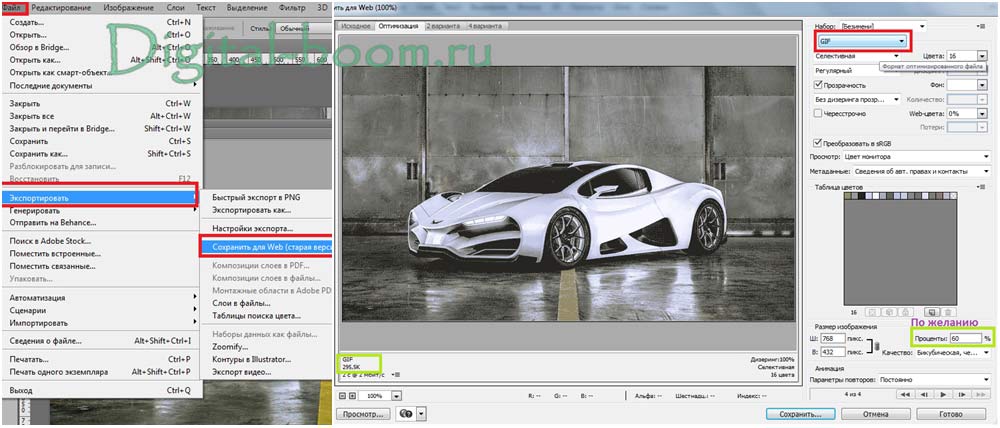
Можно сказать, что гифка из фото готова. Осталось только правильно сохранить её. Для этого во вкладке «Файл» нажимаем «Экспортировать», далее выбираем «Сохранить для Web (старая версия)…». Откроется окно, в верхней части которого выбираем нужный формат – GIF. Внизу можно отредактировать исходный размер, если сделать меньше (в процентном соотношении), то вес тоже уменьшится.

Не забываем нажать «Сохранить», выбрать место хранения файла. Всё, готово!
Создание анимированного изображения в Adobe Photoshop
Анимация в фотошопе — не удел великих программистов или дизайнеров, ведь это всего лишь множество картинок, следующих друг за другом в определённой последовательности.
Откройте Photoshop и создайте новый файл, предварительно указав его размер:
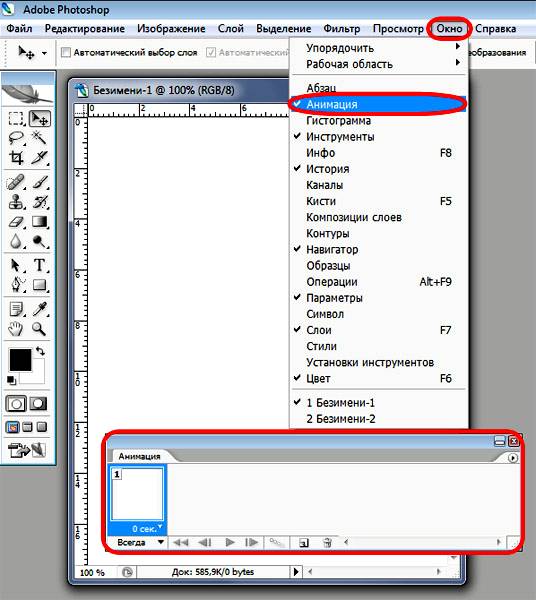
Включите в вашу рабочую область панель анимации («Окно -> Шкала времени»). Появится блок с кадрами:
Нарисуйте на первом слое холста какой-нибудь рисунок и создайте новый кадр. Добавьте новый слой:
Нарисуйте новую картинку вашей анимации в только что созданном новом слое:
После этого необходимо установить скорость, с которой кадры будут меняться. Для этого двигайте нижний ползунок вправо, масштабируя кадровую строку до нужных вам размеров, и измените длину блоков:
Проверьте поведение анимации, нажав на «Play». Если готовый результат вас устраивает, сохраните работу, нажав «Файл» -> «Сохранить для WEB устройств»:
Таким образом, мы научились работать с простейшей анимацией в редакторе Adobe Photoshop. По такому покадровому принципу можно создать хоть интересный и продающий рекламный баннер, хоть аватарку для любимого форума.
Надеемся, что наши уроки полезны для вас. Желаем творческих успехов!
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24—72-кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация», смотрим наверх, открываем вкладку «Окно» — «Анимация».*
* — В примерах используется русифицированная версия Photoshop CS2.
Примечание: в новых версиях анимация создается в панели Window — Timeline (Окно — Шкала времени). Процесс создания анимации на примере Photoshop CC вы можете посмотреть в уроке — «Создание анимации в Photoshop CC».

На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
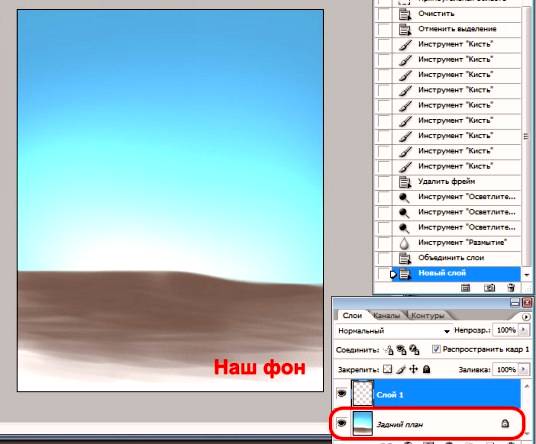
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).

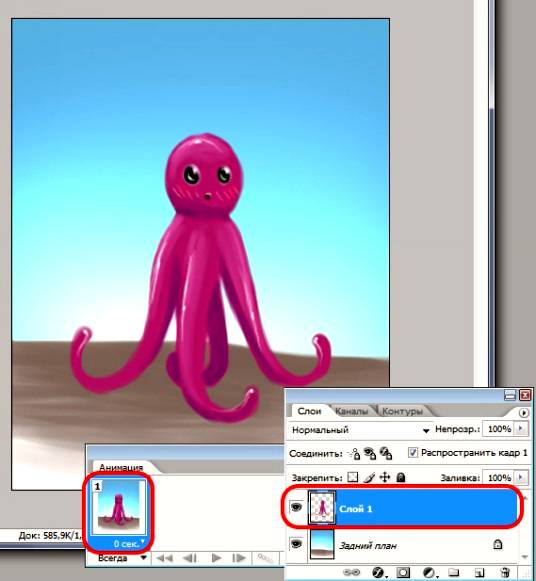
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.

4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.

Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
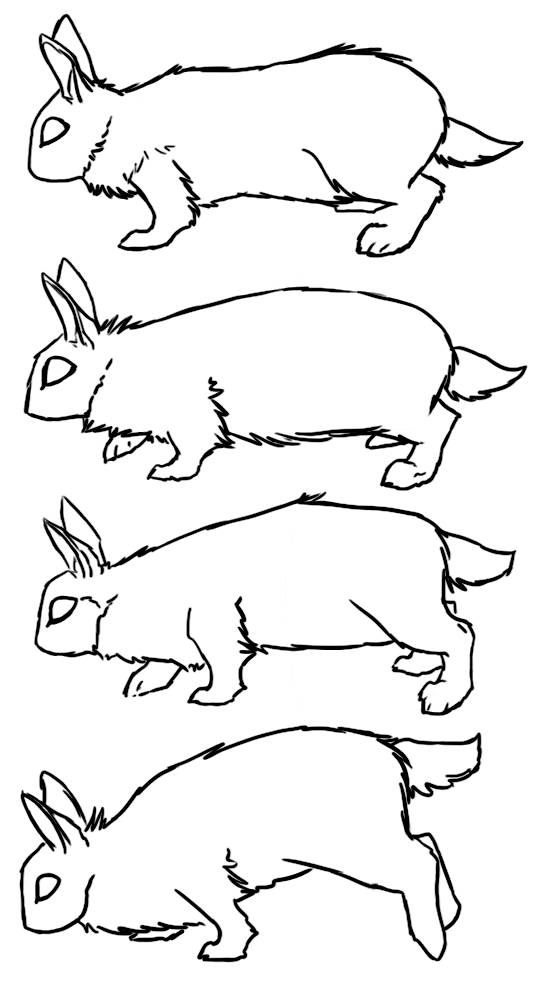
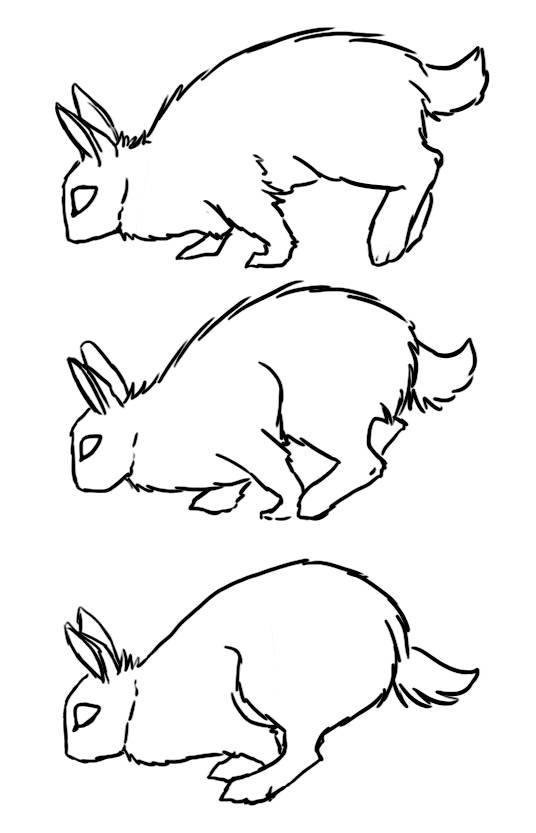
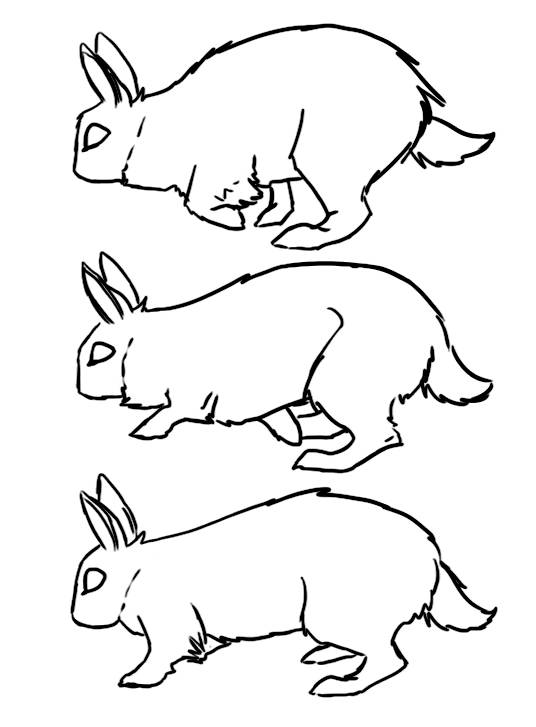
5. Сидим, рисуем кадров 10—15…
6. И смотрим, что получилось.

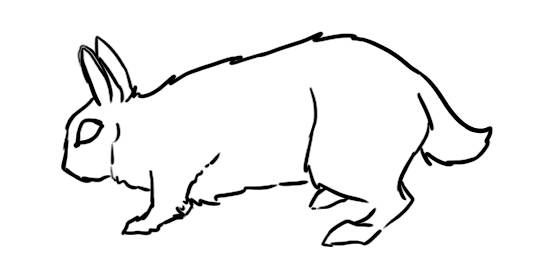
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:




В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем…

Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!
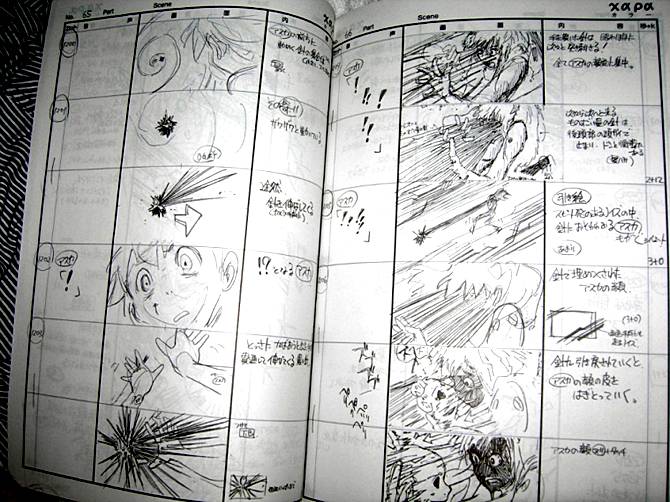
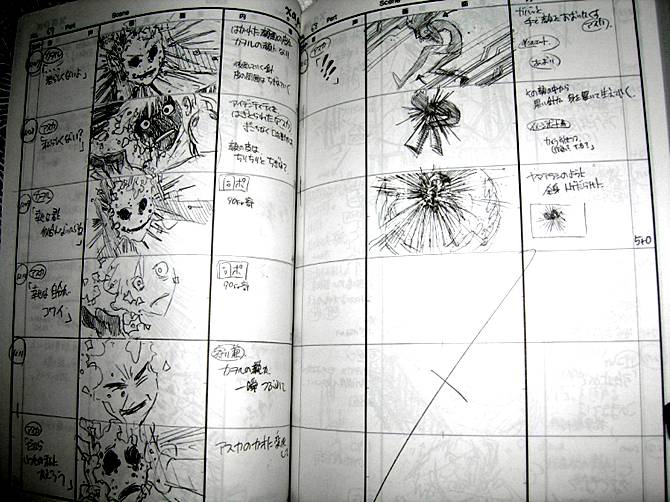
Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).


Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.
Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.
И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.
Некоторые смайлики сделаны во Flash’e, но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15—30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
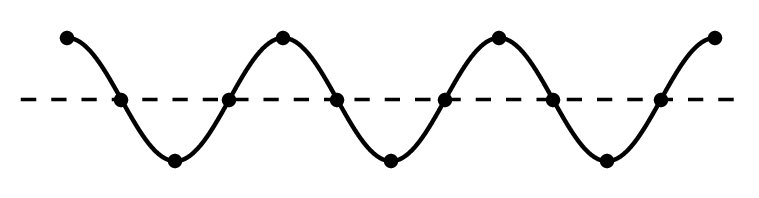
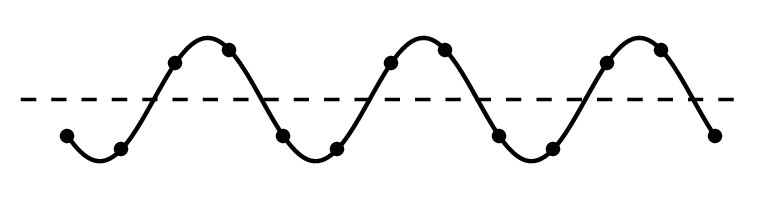
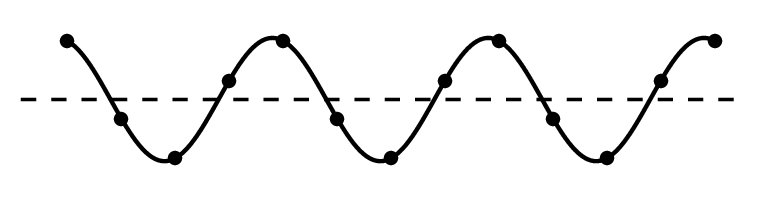
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
Примерно так это показано на схеме:

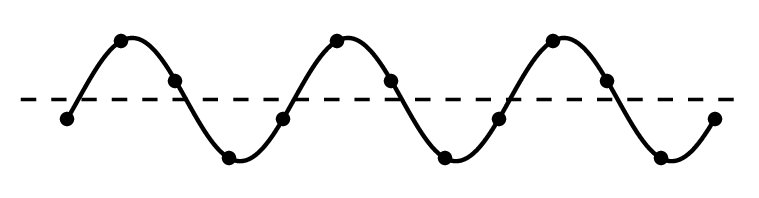
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Далее мы можем посмотреть все три типа анимаций:
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:
Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Как создать анимированный баннер с помощью онлайн-сервисов?
Создание статического изображения
Создать простейший баннер можно как, например, в фотошопе, так и воспользовавшись одним из многочисленных онлайн-сервисов — например, Banner Fans. Главными достоинствами данного ресурса являются полная поддержка кириллицы и высокая скорость работы.
Для того чтобы понимать принцип работы данного сервиса, рассмотрим создание простого баннера на практическом примере.
Перейдите на главную страницу сервиса Banner Fans и пройдите регистрацию, которая позволит хранить созданные файлы не только на компьютере, но и в самом сервисе.
В правом верхнем углу установите русский язык, перевод на который, хоть и немного кривоват, но всё же понятен. Верхняя часть рабочей области содержит окно макета баннера, а нижняя — панель инструментов.
-
Макет:
- Размер баннера: 700 px – 100 px;
- Фоновый режим: градиент цвета;
- Цвет градиента: первый 003c99, второй 49b9ff.
Нажмите кнопку «Изменить баннер» в центральной части панели и посмотрите на результат:
-
Текст:
- Ваш текст: Линия 1: «Заголовок баннера», Линия 2: «Текст баннера»;
- Шрифт. Для того чтобы выбрать кириллицу, щёлкните на название текущего шрифта и в правом верхнем углу выберите любой шрифт из Stock;
- Размер: Линия 1: 22 пикселя, Линия 2: 14 пикселей;
- Цвет: ffffff;
- Вращение: 0
Нажмите «Изменить баннер»:
Осуществите выравнивание надписи, захватив мышкой строку баннера и переместив её в нужное место, и снова нажмите на «Изменить баннер».
- Воздействие: Тень, расстояние, цвет, яркость, текст плана и наброски цветов настраиваются отдельно для каждой строки. Оставим всё без изменений.
- Пограничная: Выберите стиль границ: Оставим значение по умолчанию.
- После того, как вы завершите редактирование, перейдите на вкладку «Формат», выберите подходящее расширение файла и сохраните только что созданную картинку на компьютер. Помимо всего прочего данный сервис имеет удобную функцию «Получить код».
Простой баннер готов, однако теперь ему необходимо придать движение: динамическая реклама намного эффективнее выполняет свою роль, нежели статическая:
Рекомендуем воспользоваться ещё одним бесплатным онлайн-сервисом minimultik.ru.
Анимация статического баннера
Для того чтобы из созданной нами картинки сделать анимированную, необходимо скачать с сервиса Banner Fans два файла в формате gif (гиф): один с пустым изображением, а другой содержащий надписи. Перейдите на minimultik.ru.
Так же, как и на Banner Fans, регистрация в данном сервисе не является обязательной. Загрузите подготовленные файлы:
Следующее, что вам необходимо сделать — выполнить настройки будущей анимации:
Для того чтобы выбрать эффекты, которые будут использоваться в переходах баннера, отметьте оранжевым цветом те, которые вам понравились:
Нажмите «Создать анимацию» и затем «Скачать»:
В конечном итоге получился такой простой баннер:
Таким образом, используя два совершенно бесплатных сервиса, можно сделать простую анимацию без использования дополнительного программного обеспечения.
Однако зачастую требуется создать более сложные с технической точки зрения баннеры, которые требуют покадрового прорисовывания. В таком случае вам необходимо воспользоваться графическим редактором Adobe Photoshop.
Почти конец
Выше я оговорилась об инструменте Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»).
Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
Инструментом Liquify (Фильтр — Пластика) вообще не стоит пользоваться, если ваш рисунок нарисован в стиле аниме, т.е. с контурами. Всё жутко деформируется и станет ужасным.
«Tweens кадры анимации». Вот смотрите: у вас есть два кадра — на одном белый фон, а на другом, например чёрный. И вам нужно сделать так, чтобы белый плавно переходил в чёрный.
Тогда вам необходимо выбрать первый кадр, с белым фоном, нажать на кнопку «Tweens кадры анимации» и указать кол-во кадров, которые вы хотите вставить между этими имеющимися двумя.
Теперь смотрим, и О, ЧУДО! — белый плавненько переходит в чёрный. (Попробуйте сами!)
Ещё совсем чуть-чуть!
Отрисовав все сцены, всю анимацию, вы, вероятно, захотите воссоединить их в клип.
В единстве сила!
Но, перед тем, как их соединять, давайте правильно сохраним нашу анимашку.
Для этого тыкаем «Файл» — «Сохранить для Web» — «Save».
И, если вдруг выскочит какое-нибудь окошко, в котором говорится про название, смело закрывайте его своим Ok!
Примечание: Photoshop CC (2014) File — Save for Web (Файл — Сохранить для Web / Alt+Shift+Ctrl+S);
На этом этапе можно остановиться, если вам нужна gif-анимация. Если нужен клип, идём далее…
Вот теперь-то нам и понадобятся некоторые другие программы, например Ulead GIF Animator и Киностудия Windows Live. (Вы, конечно, можете пользоваться любым другим видео-редактором, но для новичков сойдёт и он. К тому же, там всё понятно).
Ulead GIF Animator
Открыв одну из своих анимаций, вы будете должны проверить её их сохранить как видео файл. Проверили. Всё нормально. Идём дальше:
Нажимаем «Файл» — «Сохранить как» — «Видео файл» и «Сохранить».
(Тык — откроется картинка размером в 1680*1013 px)
И, после того, как мы сохранили нашу gif-анимацию как видео файл формата .avi, например, можно смело идти в Киностудию Windows Live.
Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Вуаля!
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть
Все они от того, что мысли путаются, а слова не складываются в предложения…
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
Выводы
Как мы выяснили, есть много решений для создания гифок. Попробуйте разные и выберите подходящие — надеюсь, в этом вам как раз поможет моя подборка.
Если у вас есть профессиональные программы вроде Adobe Photoshop или Camtasia Studio, не забывайте, что в них вы можете создавать GIF практически любой сложности. Но не покупайте их, если собираетесь использовать только для этих целей, — получится дорого. В таком случае рекомендую выбрать другие инструменты, на освоение которых вы потратите гораздо меньше времени и сэкономите деньги. По личному опыту, в большинстве случаев достаточно простых функций бесплатных сервисов.