Css: white-space property
Содержание:
- Как реализовать CSS перенос слов
- Demonstration
- CSS Свойства
- Property Value
- Зачем переносить «непереносимое»
- Как запретить перенос слов CSS?
- CSS Reference
- CSS Properties
- Some HTML Background
- Управлять переносом слов при hyphens: auto;
- Урок 5Перенос строки HTML
- Переносы
- Using JavaScript
- A Few Common Uses
- CSS Properties
- white-space | htmlbook.ru
- CSS white-space Property
Как реализовать CSS перенос слов
Перед тем, как реализовать CSS перенос слов, давайте рассмотрим несколько свойств, способных разрешить основную проблему:
word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. word-wrap принимает следующие значения:
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
<style type="text/css">
.container{
background-color: rgb(204,204,204);
padding:10px;
width:200px;
}
.content{
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="container">
<p class="content">метилпропенилендигидроксициннаменилакрилическая кислота</p>
</div>
</body>
В новой спецификации CSS свойство word-wrap было переименовано в overflow-wrap. Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap пока реализована слабо, поэтому лучше использовать старую версию свойства:
Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome, но не поддерживается в IE. Поэтому overflow-wrap лучше не использовать того чтобы реализовать CSS перенос слов.
word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3. Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
Пример:
<style>
.content {
font-size: 30px;
background: rgb(51,204,153);
width: 170px;
padding: 10px;
word-break:break-all;
}
</style>
</head>
<body>
<div class="content">
<p>Синхрофазотрон</p>
<p>Обеспокоенное состояние</p>
<p>Одиннадцатиклассница</p>
<p>метоксихлордиэтиламинометилбутиламин</p>
</div>
</body>
hyphens – новое свойство, которое появилось с выходом CSS3. Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает CSS перенос слов;
- manual (значение по умолчанию) – слова переносятся в тех участках текстового блока, где это задано с помощью тега <wbr> или мягкого переноса ();
- auto – браузер автоматически переносит слова на основе своих настроек.
Для корректной работы свойства в теге <html> или <p> должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE, Opera и Firefox. Для каждого из них прописывается своя строчка CSS. Hyphens не поддерживается Google Chrome. Пример:
<style type="text/css">
.container{
background-color: rgb(153,255,204);
padding:10px;
width:200px;
}
.content{
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<div class="container">
<p class="content" lang="ru">метилпропенилендигидроксициннаменилакрилическая кислота</p>
</div>
</body>
Demonstration
The following texts contains contiguous spaces and line feed imposed by inserting the \D code, without markup newline. It has also white spaces placed at the beginning and end of line.
Here is the original code :
It is rendered as following depending on values of the white-space property:
pre (white-space:pre, not the tag):
This demo text
contains contiguous spaces and a carriage return.
normal:
This demo text
contains contiguous spaces and a carriage return.
nowrap:
This demo text
contains contiguous spaces and a carriage return.
pre-wrap:
This demo text
contains contiguous spaces and a carriage return.
pre-line:
This demo text
contains contiguous spaces and a carriage return.
The demos use the following code, with different values for the white-space property:
Compatibility
These values are recognized by all browsers except Internet Explorer version 8 and earlier.
- pre-wrap and pre-line are not supported by Internet Explorer.
- nowrap does not overflow the box with IE.
- No value can keep the spaces at the beginning and end of line in IE.
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Property Value
The following table provides a list of values for CSS property.
| Value | Explanation |
|---|---|
| normal | Sequences of white space are collapsed. Newline characters in the source are handled the same as other white space. Lines are broken as necessary to fill line boxes. |
| nowrap | Sequences of whitespace will collapse into a single whitespace. Text will never wrap to the next line. |
| pre | Sequences of white space are preserved. Lines are only broken at newline characters in the source and at <br> elements. |
| pre-line | Sequences of whitespace will collapse into a single whitespace. Text will wrap when necessary, and on line breaks. |
| pre-wrap | Whitespace is preserved by the browser. Text will wrap when necessary, and on line breaks. |
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью «переезжает» на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет «выглядеть» на клиентской стороне трудно, поэтому задавать переносы «вручную» бессмысленно:
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
.braek-test1{
word-break:normal;
}
|
.braek-test1{ word-break:normal; } |
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
До встречи в следующих статьях!
С уважением Юлия Гусарь
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Some HTML Background
In (X)HTML, anytime you string together a bunch of spaces in your code, the actual page output in your browser will, by default, trim (or collapse) all those spaces down to a single space. This comes in handy, because it allows us to correctly indent and seperate the elements in our (X)HTML so it will be readable and maintainable without creating extra unwanted space and line breaks in the browser output.
If you want to allow all space and line breaks to occur naturally, then you can use the big ugly cousin of the property the tag. All non-tag content inside of the tag will output virtually identically to what you have in the code. It will even cause a single line to push the boundaries of its parent if no explicit line breaks are used in the markup. So, while the default in HTML is to ignore multiple spaces and line breaks, you can override this using the tag.
(X)HTML also allows the use of the non-breaking space (). If you want to string together multiple spaces that you don’t want to collapse, you can use the non-breaking space. The older method of doing this involves using the tag, but that tag is now deprecated, so it should not be used.
The property is the cleaner CSS answer to the aforementioned (X)HTML methods of controlling white space.
Управлять переносом слов при hyphens: auto;
15 комментариев:
Анонимный Хорошая статья. Спасибо! NMitra Рада слышать! Анонимный здорово, спасибо Vit Simak white-space: pre-wrap; очень помогает, но только если он один указан или максимум с word-wrap: break-word; Анонимный ыва Людмила Горбач ваваы Максим Дунаевский Вот спасибо! Поправил свою CSS как тут написано — текст на кнопках стал нормально отображаться. NMitra Пожалуйста, рада помочь. Анонимный Спасибо, хорошая статья. Анонимный kjgtfrfghjkl Анонимный ‘); drop table forum; — lol NMitra Чего-чего? Дмитрий lang=»ru» лучше писать в
-webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; hyphens: auto; word-wrap: break-word; NMitra Спасибо за дополнение! Dmitry Mycelin «’); drop table forum; — lol»Это гугловская форма комментариев вообще-то.
Источник
Урок 5Перенос строки HTML
Содержание урока
Практикум
Практикум
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк.
В таких случаях самым лучшим выходом из ситуации будет использование тега (вставляет перенос строки)
Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег . Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать , а разве это было бы удобнее?!
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
Для переноса текста на несколько строк тег ставится соответствующее количество раз.
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
Тег <br>
Тег <br> указывает место переноса строки в тексте HTML страницы. Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки.
Стоит отметить, что тег <br> устанавливает границу между строками (означает разрыв строки), а не делит текст на абзацы. Чтобы определить абзацы в тексте HTML документа используйте тег <p>.
Отображение в браузере
В примере далее использован разрыв строк <br>:
Текст первой строки.Текст второй строки.
Для сравнения, разделение текста на абзацы <p>:
Текст первого абзаца.
Текст второго абзаца.
Пример использования <br> в HTML коде
<html> <body> <p>Это первая строка обычного текста на веб-странице. В конце перенос строки<br> И вот уже вторая строка текста.</p> </body></html>
Тег <p>
Тег <p> в HTML определяет абзац. Браузеры автоматически добавляют отступы сверху и снизу от тега (обычно в размере 1em), но вы всегда можете поменять стили тега p с помощью каскадных таблиц стилей CSS. Внутри тегов абзаца <p> может быть как простой текст, так и вложенные теги, например, ссылки <a>, строчные элементы <span>, теги выделения текста <strong>, <em> и другие.
Отображение в браузере
Это текст первого абзаца со ссылкой на справочник тегов HTML внутри.
Это текст второго абзаца с выделенным словом внутри.
Пример использования <p> в HTML коде
<html> <body> <p>Это текст первого абзаца со ссылкой на <a href="/html">справочник тегов HTML</a> внутри.</p> <p>Это текст <span style="color: green;">второго</span> абзаца с выделенным словом внутри.</p> </body></html>
Следующая страница Перенос строки HTML
Переносы
Первое решение для длинных слов — это применение переносов.
Пример
.hyphens {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Поддержка браузерами: CSS-переносы поддерживаются во всех популярных браузерах, за исключением браузеров, реализованных на основе движка Blink (Chrome, Opera, Android). Здесь описаны все распространенные ошибки в Chrome. Я также протестировал Safari 5.1 под Windows, в котором переносы поддерживаются, но для моих тестовых слов все они добавлялись не в тех местах, в которых нужно.
Кроме этого, переносы во многом зависят от правил языка. Вам нужно определить атрибут lang в родительском элементе. Также нужно помнить, что другие языки, кроме английского, поддерживаются в браузерах на весьма низком уровне.
Вы также можете использовать библиотеку JavaScript, такую как Hyphenator.js, которая работает со многими языками и многими браузерами. Недостатком этого решения является то, что вам нужно будет загружать много дополнительных скриптов JavaScript, что может существенно снизить производительность.
word-break
Так как не все браузеры полностью поддерживают перенос слов, давайте попробуем это свойство CSS, которое указывает, следует ли разрывать строки внутри слов:
Пример
.word-break {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
}
Поддержка браузерами: Свойство CSS word-break поддерживается во всех браузерах, за исключением Opera Mini и старых браузеров Opera на основе Presto.
Overflow-wrap
Еще одно возможное решение данной проблемы — использование word-wrap (overflow-wrap). Еще одно свойство, которое указывает, может ли браузер разбивать строки внутри слов:
Пример
.word-wrap {
word-wrap: break-word;
overflow-wrap: break-word;
}
Поддержка браузерами: Свойство CSS word-wrap поддерживается во всех браузерах. В некоторых из них для нормальной работы требуется указывать унаследованное имя word-wrap (а не overflow-wrap).
Эллипсис
Еще один вариант для решения проблемы длинных слов — это усечение:
Пример
.ellipsis {
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
Поддержка браузерами: Text-overflow поддерживается во всех основных браузерах.
На первый взгляд кажется, что этот метод неплохо справляется с нашей проблемой, но он имеет ряд недостатков. Прежде всего, он будет обрезать любой текст, занимающий более одной строки, даже если вы использовали короткие слова, и они прекрасно разместились бы в нескольких строках. Кроме этого слова могут обрезаться так, что исходное слово будет приобретать другое значение.
Пожалуйста, не используйте text-overflow: ellipsis, потому что сокращать слова — это не работа CSS. Только, если вам действительно необходимо это сделать на стороне сервера, и только после полного сокращения слов.
Заключение
Я проверил все приведенные выше примеры и их сочетания в следующих браузерах: IE7, IE8, IE9, IE10, IE11, Edge, Firefox 39 (Windows, Linux, Mac), Chrome 44 (Windows, Linux, Mac), Opera 30 (Windows, Mac) , Safari 8 (Mac), Safari 5.1 (Windows), Android-5 (Nexus 6), Android 4.4 (Nexus 5), Android 2.3 (Galaxy S2), IOS 8.3 (iPhone 6), IOS 7 (iPhone 5S), IOS 6 (iPhone5), Opera Mini (Android 5), Opera Classic (Android 5), Opera Mobile (Android 5) и Windows Phone 8.1 (Lumia 930), используя реальные устройства и BrowserStack. По этой ссылке вы найдете список всех 26-браузеров, по этой ссылке — результаты их тестирования.
В интернете можно найти и такое решение:
.hyphenate {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Хотя это прекрасно работает в большинстве случаев, я выяснил, что в Firefox перенос не будет работать (хотя он и поддерживается) в сочетании с word-break. Как и word-break, это свойство не поддерживается, и не будет работать в Opera Mini.
В то же время overflow-wrap прекрасно поддерживается браузерами. Я протестировал следующее решение, используя overflow-wrap и перенос.
Окончательное решение
.hyphenate {
overflow-wrap: break-word
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Using JavaScript
In the following example, we will demonstrate how to change the CSS property of an element using JavaScript.
Example
HTML Online Editor
<!DOCTYPE html>
<html lang=»en-US»>
<head>
<style>
div{
padding: 10px;
border: 1px solid #000;
font-size: 17px;
width: 200px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>CSS white-space Property</h1>
<div>
This is some text. This is some text. This is some text.
</div>
<button onclick=»myFunction()»>Click Me</button>
<script>
var x = document.getElementsByTagName(«div»)[];
function myFunction(){
x.style.whiteSpace = «nowrap»;
}
</script>
</body>
</html>
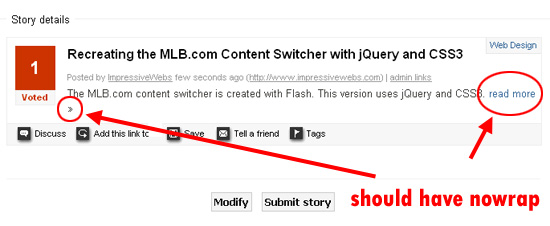
A Few Common Uses
Probably the most common reason to use the property is when applying it to a link that you don’t want to drop to the next line. Look at the screen capture below from the zaBox “confirm details” page:

The “read more” link has the (») character next to it, but because there wasn’t enough room, it dropped to the next line. This would have been avoided if the link had its property set to . The link would then naturally fall to the next line as a single unit, and wouldn’t be broken up. This point helps emphasize the fact that the property only affects the content inside the element to which it’s applied. So, while the link itself will drop to the next line, the text inside the link will not be separated via line breaks.
Another use for this property is when you want to prevent a row of inline boxes from wrapping to the next line. I mentioned this in a previous article discussing how to center multiple block-level elements on a single line.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ |
3.5+ |
1.0+ | 1.0+ |
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег <pre>,
помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован
пользователем. Таким образом, white-space имитирует
работу тега <pre>, но в отличие от него не меняет шрифт
на моноширинный.
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются
автоматически.
nowrap
Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой;
вместе с тем, добавление тега <br> переносит текст
на новую строку.
pre
Текст показывается с учетом всех пробелов и переносов, как они были добавлены
разработчиком в коде HTML.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
Пример
HTML5CSS2.1IECrOpSaFx
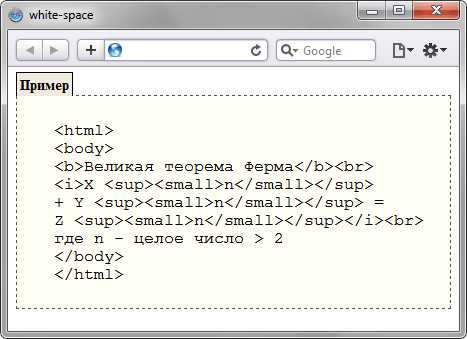
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства white-space
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
CSS white-space Property
CSS property sets how white space inside an element is handled.
Example
HTML Online Editor
<!DOCTYPE html>
<html lang=»en-US»>
<head>
<style>
div{
border: 1px solid black;
padding:10px;
width: 300px;
}
#point{
white-space: normal;
}
#point1{
white-space: nowrap;
}
#point2{
white-space: pre;
}
#point3{
white-space: pre-line;
}
#point3{
white-space: pre-wrap;
}
</style>
</head>
<body>
<h1>CSS white-space Property</h1>
<h2>white-space: normal;</h2>
<div id=»point»>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
<h2>white-space: nowrap;</h2>
<div id=»point1″>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
<h2>white-space: pre;</h2>
<div id=»point2″>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
<h2>white-space: pre-line;</h2>
<div id=»point3″>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
<h2>white-space: pre-wrap;</h2>
<div id=»point4″>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
</body>
</html>