Цветовые модели cmyk, rgb, hsb
Содержание:
- Разница между RGB и CMYK
- Как расшифровывается CMYK?
- В чем разница между CMYK и RGB?
- CMYK
- Различие между CMYK и RGB
- Цвета CMYK.
- Чернила, используемые в металлической печати
- Цветовая модель HSB — воплощение гуманизма
- LAB
- Несовершенство цветовых моделей
- История теории и использования цветовой модели RGB
- Преобразование в Photoshop
- Калибровка монитора
- Почему «бумажные» цвета тусклее, чем «мониторные»
- Почему в модели CMYK 4 цвета, а в RGB используются только 3
- Цветовая модель HEX
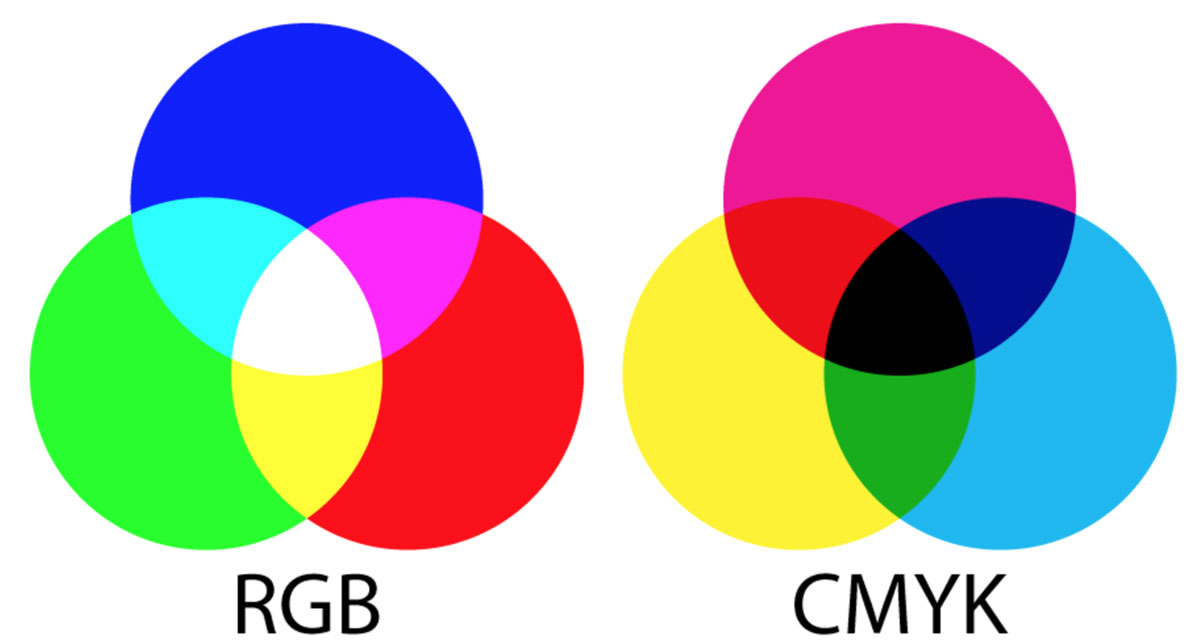
Разница между RGB и CMYK
Разница между этими двумя цветовыми моделями очень простая.• RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще. • CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение. Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RBG, потому что сам экран монитора только через RGB и работает.
 Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
 В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Как расшифровывается CMYK?
В цветовой модели CMYK используется четыре цвета. Первые три названы по первой букве цвета и составляют CMY – Cyan , Magenta ,Yellow . В качестве четвертого цвета используется черный .
Встречается мнение, будто “K” выбрана по последней букве слова “black”. Черный не стали обозначать как “B” чтобы не спутать его с Blue. Согласно более вероятному варианту буква “K” обозначает – key color . В англоязычных странах термином key plate обозначается печатная форма для чёрной краски. Согласно третьему варианту сокращение “К” выросло из немецкого слова Kontur. А согласно четвертому от слова Kobalt (темно серый).
В чем разница между CMYK и RGB?
Это две популярные цветовые модели, но CMYK используется для создания макетов для печати на бумаге, картоне, а RGB – это система, формирующая цвета на экране. Расшифровывается эта аббревиатура как R – красный (red), G – зеленый (green), B – синий (blue). При смешивании этих цветов мы видим на экране все остальные тона. При соединении трех ярких лучей (красного, синего и зеленого) мы видим белый, а при их отсутствии – черный.

Отобразить на бумаге свет, который передает система RGB, невозможно, а ее палитра шире, чем палитра CMYK. Этим и объясняется, что печатные цвета могут разительно отличаться от тех, которые мы видим на мониторе компьютера, когда создается макет.
Поэтому и нужно, если планируется печать визиток или любой другой продукции, создавать шаблон в CMYK. Но, если сразу вы этого не сделали, то необходимо RGB перевести в CMYK. Но нужно быть готовыми к тому, что идеально передать цвет, возможно, не удастся – не исключены некоторые потери цветности. Это может стать проблемой, если нужно досконально точно передать все тона
Например, если производится печать рекламной продукции, для которой используется фирменный цвет, такие потери могут значительно исказить восприятие бренда.
Сравнения передаци цвета на ярком фото в RGB и CMYK цветах, обратите внимание как изменяется цвет при переводе в CMYK, хорошо видно на плашках внизу фото
Когда вы произведете эту процедуру, то увидите, что цвета вашего макета стали тусклее. За счет того, что система CMYK не обладает такими яркими красками, как RGB, графический редактор подбирает и присваивает цветам другие (похожие, но более «скромные») оттенки. Кроме того, когда на бумагу будут нанесены чернила посредством печати, они тоже могут выглядеть несколько тусклее по сравнению с цветами, которые были на макете.
Объясняется это тем, что мы смотрим на шаблон на экране монитора, а он отображается посредством RGB. Поэтому, прежде чем выполнить печать тиража, необходимо выполнить пробную печать, чтобы оценить качество цветопередачи. Проблемы с цветопередачей могут возникнуть и в случае, если изображение содержит серые оттенки или градиенты в сером диапазоне. В печатном изделии они могут иметь резкие переходы, включать цветные элементы.
CMYK
Принтеры используют CMYK в качестве своей цветовой модели. CMKY — это аббревиатура, полученная из четырех цветов: Cyan, Magenta, Yellow и Key, в переводе — голубой, пурпурный, желтый и ключевой (черный).

Изображение предоставлено: Lifewire
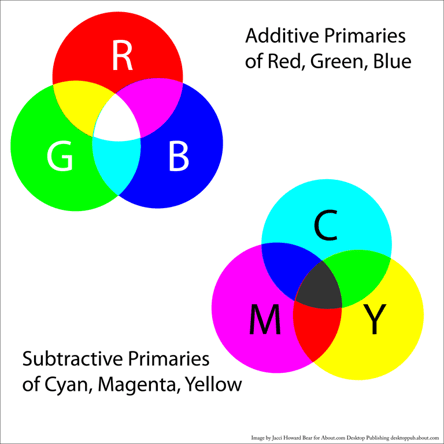
Эта модель отличается от RGB или красно-зелено-голубой модели основных цветов, которые складываются вместе и дают белый цвет. CMYK — это вычитающая цветовая модель, так как RGB минус,
-
Красный дает голубой
-
Синий дает желтый
-
Зеленый дает пурпурный
Таким образом, голубой, желтый и пурпурный цвета называются субтрактивными основными цветами (CMY), и сложение их вместе дает черный цвет. В модели CMYK цвета добавляются таким образом, что изображение отражается на правильной длине волны света.
Различие между CMYK и RGB
Что такое CMYK? В чем состоит ее отличие от RGB? Главная особенность заключается в том, что CMYK используется в типографии. Модель RGB обычно применяется в мониторах, телевизорах и прочих дисплеях. Они состоят из пикселей. Эти элементы представляют собой небольшие точки, каждая из которых имеет три подсветки, в зависимости от яркости каждой из которых получается разный цвет.
При осуществлении печати с компьютера, офсетная машина или принтер делают то же самое, используя при этом CMYK цвета – CYAN, MAGENTA,YELLOW, KEYCOLOR. Просмотр картинки по схеме RGB в связи с этим может различаться с результатом на бумаге или другом физическом носителе. Причина кроется в способе перевода изображения из одной цветовой схемы в другую. Полное соответствие здесь обеспечить просто невозможно. Многие из оттенков палитры RGB просто отсутствуют в схеме CMYK. Их заменяют на наиболее близкие оттенки. При этом различия могут оказаться слишком заметными.
Цвета CMYK.
В отличие от RGB, где при максимальной яркости трех цветовых лучей (R=100%, G=100%, B=100%) формируется белый цвет, а черный при отсутствии света (R=0%, G=0%, B=0%), в CMYK все иначе: белый — это фон запечатываемого материала (C=0%; M=0%, Y=0%, K=0%), а черный может быть получен из комбинации трех цветов: C=100% + M=100% + Y=100% (триадные краски или “триада” — цветовая модель CMY). Но это в теории, а на практике, после печати триадой, цвет выглядят весьма неблагородно, как правило,
из-за существенных отклонений в сторону коричневого, что и послужило поводом для добавления к триадным черной краски, и как следствие, появлению CMYK модели.

Триадные краски CMYK имеют прозрачность, при наложении одного цвета на другой происходит “смешивание”, в результате получаются так называемые смесевые цвета (схематически показано на рисунке выше). Последовательность имеет значение только для самого процесса печати, к примеру, маджента + желтый (M + Y) даст такой же красный цвет, что и в обратном порядке (Y + M), однако желтый печатается, как правило, последним, что обусловлено свойствами самих красителей, таких как вязкость, время высыхания и т. д..
Оттенки в CMYK создаются за счет растрирования — размещения на запечатываемом участке элементов (растровых точек) различных по размеру и цвету, невидимых для человека без увеличительных приборов. Чем большую площадь на заданном участке занимают точки, тем насыщеннее цвет. За счет того, что растр можно увидеть исключительно при значительном увеличении, создается иллюзия целостности оттенка.
Чернила, используемые в металлической печати
На основе метода, используемого для сушки чернил, существуют краски на водной основе и УФ-краски.
Чернила на водной основе. Чернила на водной основе, которые сушатся с помощью термопечати, подходят для всех типов металлов. Их преимущество в том, что они дешевле по сравнению с УФ-красками и более экологичны, чем краски на основе растворителей.
УФ-чернила. Как в офсетных, так и в флексографских методах используются УФ-чернила, где особые типы чернил сушатся под воздействием УФ-излучения. Сочетание использования УФ-чернил в флексографической печати в основном используется для печати упаковки и этикеток. УФ-чернила могут переноситься на внутреннюю сторону соседних листов при хранении и могут привести к загрязнению. Так что УФ-краски, лишенные токсичных материалов, стоит использовать и наносить до внутреннего покрытия, чтобы предотвратить любые виды загрязнения.
Цветовая модель HSB — воплощение гуманизма
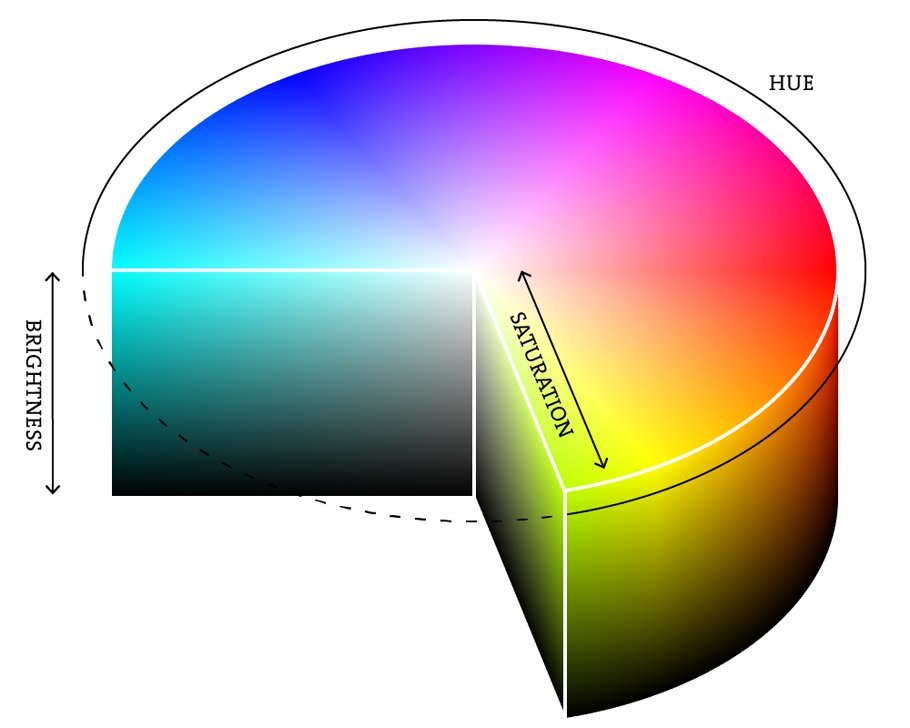
При описании цвета в быту большинство из нас оперируют тремя характеристиками: это сам цветовой оттенок, степень его бледности или насыщенности и степень его яркости. На этом построена система HSB: есть три координаты: Hue (цветовой тон), Saturation (насыщенность) и Brightness (яркость).
Визуально цветовую модель HSB можно представить в виде цилиндра. Насыщенность и яркость варьируются от 0 до 100%, а тон измеряется в градусах от 0 до 360.

Так выглядит наглядное представление цветовой модели HSB
Эта модель интуитивно понятна, в ней легко ориентироваться. Именно она используется по умолчанию для выбора цвета в Photoshop.
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
Несовершенство цветовых моделей
Модели Lab, HSB, RGB и CMYK — основные, с которыми сталкиваются дизайнеры, иллюстраторы и фотографы. Они упрощают работу, но реальная цветопередача не так предсказуема. Например, RGB и CMYK, с которыми работают чаще всего, — это аппаратно-зависимые модели.
Суть в том, что на смартфонах разных поколений одна и та же картинка будет различаться по цвету, на глянцевой и газетной бумаге оттенки тоже не будут совпадать. Поэтому модели RGB и CMYK включают в себя цветовые профили, максимально точно описывающие цвет под конкретный монитор или способ печати.
Знать механику цветовых моделей важно любым специалистам, работающим с компьютерной графикой: веб-дизайнерам, художникам в 2D и 3D, геймдизайнерам и даже фотографам. Но особенно внимательная работа с цветами необходима при дизайне полиграфии: ведь по изображению на мониторе нужно понять, какой получится картинка, напечатанная красками на бумаге
Если вы в Photoshop переведете картинку из RGB в CMYK, цвета, скорее всего, потускнеют — на бумаге можно передать меньше оттенков, чем на экране. Но трудности на этом не заканчиваются. Даже если макет отдан в печать в нужной цветовой модели, результат может оказаться непредсказуемым, потому что модель не определяет способ печати и тип бумаги. Для точной цветопередачи приходится учитывать как цветовые модели, так и цветовые профили.
История теории и использования цветовой модели RGB
Цветовая модель RGB основана на теории Юнга-Гельмгольца в трехцветной цветового зрения , разработанная Томасом Юнгом и Герман фон Гельмгольц в начале к середине девятнадцатого века, и Джеймс Клерк Максвелл цветового треугольника «s, конкретизирующие эту теорию (около 1860 ).
Ранние цветные фотографии
Первая постоянная цветная фотография, сделанная Дж. Максвеллом в 1861 году с использованием трех фильтров, а именно красного, зеленого и фиолетово-синего.
Фотография Мухаммеда Алим-хана (1880–1944), эмира Бухары , сделанная в 1911 году Сергеем Прокудиным-Горским с использованием трех экспозиций с синим, зеленым и красным фильтрами.
Фотография
Первые эксперименты с RGB в ранней цветной фотографии были проведены в 1861 году самим Максвеллом и включали процесс объединения трех отдельных кадров с цветовой фильтрацией. Для воспроизведения цветной фотографии потребовались три одинаковых проекции на экране в темной комнате.
Аддитивная модель RGB и варианты, такие как оранжево-зеленый-фиолетовый, также использовались в цветных пластинах Autochrome Lumière и других технологиях экранных пластин, таких как цветной экран Joly и процесс Педжета в начале двадцатого века. Цветная фотография с использованием трех отдельных пластин использовалась другими пионерами, такими как россиянин Сергей Прокудин-Горский в период с 1909 по 1915 год. Такие методы использовались примерно до 1960 года с использованием дорогостоящего и чрезвычайно сложного процесса трехцветного карбюратора Autotype .
При использовании, воспроизведение отпечатков с фотографий с тремя пластинами выполнялось красителями или пигментами с использованием дополнительной модели CMY , путем простого использования отрицательных пластин отфильтрованных дублей: обратный красный цвет дает голубую пластину и так далее.
Телевидение
До появления практического электронного телевидения еще в 1889 году в России были патенты на системы цветного сканирования с механическим сканированием . Цветной телевизор пионер Джон Логи Бэрд продемонстрировал первый в мире RGB передачи цвета в 1928 году, а также первый в мире цветной вещания в 1938 году в Лондоне . В его экспериментах сканирование и отображение производились механически путем вращения раскрашенных колес.
Columbia Broadcasting System (CBS) , началось экспериментальное RGB — полевой последовательной системы цветности в 1940 году Изображения были отсканированы электрически, но система все еще используется движущуюся часть: прозрачный RGB цветовое колесо вращается со скоростью 1200 оборотов в минуту выше синхронно с вертикальным сканированием. И камера, и электронно-лучевая трубка (ЭЛТ) были монохроматическими . Цвет обеспечивался цветовыми колесами в камере и ствольной коробке. Совсем недавно цветовые круги стали использоваться в проекционных ТВ-приемниках с чередованием полей на основе монохромного DLP-формирователя изображения Texas Instruments.
Современная технология теневой маски RGB для цветных ЭЛТ-дисплеев была запатентована Вернером Флехсигом в Германии в 1938 году.
Персональные компьютеры
Ранние персональные компьютеры конца 1970-х — начала 1980-х годов, например, от Apple и Commodore VIC-20 , использовали композитное видео, тогда как Commodore 64 и семейство Atari использовали производные S-Video . IBM представила 16-цветную схему (четыре бита — по одному разряду для красного, зеленого, синего и интенсивности) с адаптером цветной графики (CGA) для своего первого компьютера IBM PC (1981), позже усовершенствованным с помощью адаптера расширенной графики (EGA). ) в 1984 году. Первым производителем полноцветной графической карты для ПК (TARGA) была компания Truevision в 1987 году, но только после появления видеографического массива (VGA) в 1987 году технология RGB стала популярной, в основном благодаря аналоговой технологии. сигналы в соединении между адаптером и монитором, что позволило получить очень широкий диапазон цветов RGB. Фактически, пришлось подождать еще несколько лет, потому что оригинальные карты VGA управлялись палитрой, как EGA, хотя и с большей свободой, чем VGA, но поскольку разъемы VGA были аналоговыми, более поздними вариантами VGA (изготовленными различными производителями под неофициальной название Super VGA) со временем добавил true-color. В 1992 году журналы активно рекламировали оборудование Super VGA с истинным цветом.
Преобразование в Photoshop
CMYK в фотошопе получить из RGB можно по такому алгоритму:
В главном меню откройте вкладку «Редактирование».
Выберите опцию «Преобразовать в профиль».
Откроется диалоговое окно, в котором нужно поставить галочку возле пункта «Использовать компенсацию точки черного».
Выберите пункт «Заказной CMYK» в «Профиле».
Снова откроется диалоговое окно, в котором нужно выбрать опцию «SWOP» в поле под названием «Цвет красок».
Выберите стандартное значение для растискивания. В этом случае оно будет составлять 12%. К слову, чрезмерное растискивание тиража приводит к браку. Под ним понимают увеличение площади печатных элементов при печати
Чтобы не произошло брака, оно должно составлять максимум 20%.
В этом же окне обратите внимание и на параметры черного цвета. Обычно выставляется средний уровень его содержания
Указывается здесь и процентное его содержание. Черный цвет в CMYK обычно равен 100%, но иногда его делают составным. Это значит, что он может быть «подтянут» другими тонами, и при печати получит темно-серый, графитовый или другой похожий оттенок. Этого лучше не допускать, если изображение не строится на его контрасте с другими тонами. В целом при настройке этого цвета нужно учитывать, что насыщенный, глубокий черный цвет CMYK = 50-50-50-100, где 100 – это процент содержания черного.
Для сохранения изменений нажмите «Ок».
Калибровка монитора
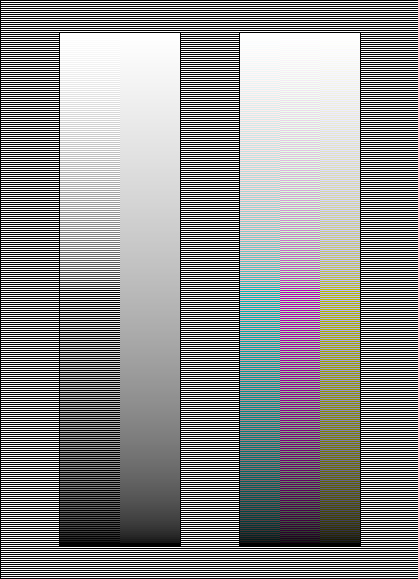
Начнем с начала. Одна из проблем с цветокоррекцией в CMYK и тусклыми образцами света может быть неправильно откалиброванный монитор. Или вернее сказать, не откалиброванный совсем. Сегодня на рынке царство дешевых TN матриц, калибровать которые можно поворотом вашей головы. Тем не менее даже в таких матрицах можно добиться минимально приемлемой цветопередачи. На изображении ниже вы не должны видеть цветные оттенки. Чем отчетливее вы их видите, тем сильнее вашему монитору требуется калибровка.

Калибровка монитора — тема большая и требует отдельного рассмотрения. Я лишь постараюсь дать общие рекомендации. У монитора должна быть правильно отображена гамма 2,2. Неправильно настроенная гамма дает вам неверное представление о полутонах. Например вам кажется, что вы выбрали белый цвет, а в реальности вы работаете с достаточно темными оттенками серого. Причина этого — пережженные яркостью оттенки и неправильно настроенная гамма.
В некоторых случаях монитор может иметь искаженный оттенок. К примеру белый цвет оттеняется легкой синевой. В других ситуациях белый цвет может превратиться в желтый. В таких ситуациях нужно настроить RGB кривые монитора. Значительно больше информации по калибровке монитора вы найдете в статье Калибровка монитора для фотографии. По моему опыту лишь в 5% ситуаций ошибка в цветокоррекции CMYK находится на уровне не откалиброванного монитора.
Профессиональные цветокорректоры, надо сказать, не считают допустимым термин «Калибровка монитора» в отношении дешевых TN матриц на бюджетных мониторах вообще. Если вы не разбираетесь в калибровке, у вас нет нужных программ, нет специального прибора для калибровки, лучшее что вы можете сделать это вернуться Дефолтным настройкам монитора.
Почему «бумажные» цвета тусклее, чем «мониторные»
Причины этого кроются в принципах получения цвета на бумаге и цвета на экране. CMYK называют субтрактивной цветовой моделью. Субтрактивный – означает вычитаемый. Поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает мы и видим как цвет. Например белый цвет получается у той поверхности, которая полностью отражает весь свет. А черный у той, которая весь свет поглощает. В этом заключается принципиальная разница между смешением цветов монитора и краски на бумаге. То есть между RGB и CMYK.
Вы когда-нибудь пробовали смешать желтую краску с красной? Желтый стоит выше по спектру и он светлее. А красный темнее. Получится средний оттенок – оранжевый. А если добавить зеленой и синей краски? Чем больше красок мы добавим, тем грязнее и мутнее получится наша мазня, пока не приблизится к темно коричневому.

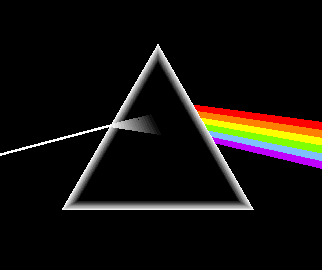
На экране все наоборот. Монитор не поглощает и не отражает, а сам является источником света. Из уроков физики мы помним, что луч белого цвета, направленный на призму расходится на спектр и сходится обратно в белый свет. Монитор устроен так же. Чем больше цветов (то есть лучей света) мы смешаем, тем светлее цвет. Поэтому такой метод образования цвета называется аддитивным, что означает — добавляемый.
При наложении друг на друга цветов RGB красный , зеленый , синий образуются три других цвета — голубой, пурпурный и желтый (cyan, margenta, yellow). Эти цвета и используются для CMYK, однако учитывая особенности краски, приобретают на мониторе более тусклый вид. RGB может производить невероятно яркие и насыщенные цвета, а бумага с краской нет. Все сайты и остальные изображения, которые вы видите на своём мониторе, отображаются в цветовой схеме RGB. Это касается и цветовой модели CMYK, её мы тоже видим через RGB, потому что принципы излучения экрана основаны на RGB, а CMYK является имитацией внутри RGB.
Почему в модели CMYK 4 цвета, а в RGB используются только 3
Как известно, черная краска может быть получена смешением пурпурной, желтой и голубой, взятых в равных пропорциях. Однако по ряду причин приходится использовать дополнительный пигмент. Причин, почему четырехцветная автотипия предполагает применение черной краски, несколько. В их числе:
- смешение желтого, пурпурного и голубого пигментов на практике создают грязно-коричневую краску;
- триадные краски не обеспечивают насыщенности и стабильности оттенка серых областей изображения;
- при выводе очень мелких черных деталей текста или рисунка без использования такого пигмента возрастает риск недостаточно точного совпадения точек нанесения голубого, пурпурного и желтого оттенков;
- черный пигмент (как правило, обычная сажа) намного дешевле других красок;
- смешение 100% желтого, пурпурного или голубого пигмента в одной точке в случае струйной печати достаточно сильно смачивает бумагу, деформирует ее и увеличивает время, необходимое для просушки.
Проблемы последнего типа возникают и в процессе офсетной печати. Кроме того, в зависимости от устройства? существует определенное ограничение по сумме красок. У некоторых принтеров оно может быть даже довольно большим и достигать 260-280 %. Это значит, что «настоящий» черный цвет на таких печатающих устройствах получить путем смешивания пигментов вообще невозможно. Поэтому используется еще одна, черная краска.

Цветовая модель HEX
Кодирование цвета в формате HEX — это, по сути, шестнадцатеричное представление рассмотренной выше модели RGB.
Все коды цветов этой модели представляются в комбинированном виде из триады цифр в шестнадцатеричной системе счисления, в которой каждая из трёх групп отвечает за свой составляющий цвет. Длина группы фиксированная – 2 символа. Такой подход позволяет всё так же указать 256 состояний нужного цветового коэффициента. Значения каждого из групп коэффициентов должны быть между 00 и FF.
Для браузеров возможна и упрощённая форма записи цвета в HEX-формате, где указываются всего три символа кода вместо 6. В таком случае, подразумевается что каждая из трёх групп состоит из одинаковых символов. Например, AAFF11, можно сократить до AF1.
Примеры передачи цвета в WEB при помощи HEX-модели для CSS-стилей элементов:
Помимо указанных особенностей, HEX-модель поддерживает и alpha-канал для управления прозрачностью, в таком случае добавляется четвертый коэффициента в диапазоне от 00 и FF (256 значений). В таком случае использование сокращённой формы записи уже недопустимо.
Пример передачи цвета в WEB при помощи HEXA-модели для CSS-стилей элементов: