Html таблицы
Содержание:
- HTML Упражнения
- HTML Теги таблицы
- The декларация
- Google Sheet – электронные таблицы от Гугл онлайн
- Подписи к таблице
- HTML Учебник
- Google Диск
- Заголовок таблицы
- Теги группирования элементов таблиц
- Колонки и группы колонок
- Генератор таблиц для сайта
- HTML тэги tr и td
- Создание таблицы в html онлайн конструктор
- Генератор таблиц с цветом (HTML + CSS)
- Адаптивные таблицы для сайта через Гугл Диск
- Раздел HEAD.
- HTML Теги таблицы
- Создание таблиц в html
- Яндекс Диск
- Как создать таблицу используя HTML
- How To Use The HTML Editor?
- What Can You Do With This Online WYSIWYG Editor
- Другие действия во время презентации
- Графические маркеры.
- Знакомство с семантической вёрсткой
- Как включить полноэкранный режим
HTML Упражнения
HTML Теги таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
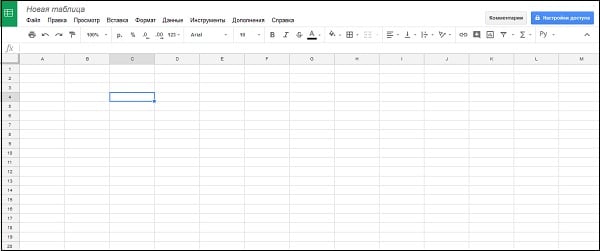
Google Sheet – электронные таблицы от Гугл онлайн
«Таблицы Гугл» (Google Sheet) – это мощные электронные таблицы, доступные для использования в вашем браузере. Несмотря на то, что данный инструмент позиционируется как автономный продукт, он является частью облачного «Google Drive», и работает в связке с сетевым инструментарием от «Google Docs». Используя «Google Sheet», вы можете создавать и редактировать какие либо документы как в одиночку, так и совместно с другими пользователями онлайн. Сервис имеет огромную галерею темплейтов для облегчённого старта, стабилен в работе, поддерживает множество встроенных формул и автоматическое сохранение создаваемых документов.
Для работы с онлайн сервисом необходимо:
- Перейти на «Таблицы Гугл».
- Нажать «Открыть Гугл таблицы» (при необходимости пройдите процедуру регистрации).
- Затем необходимо кликнуть на кнопку с плюсиком внизу, и перейти непосредственного к созданию таблицы онлайн.
- Для сохранения результата необходимо будет нажать на «Файл» — «Скачать как» — «Файл Майкрософт Эксель».

Подписи к таблице
Мы будем подробнее говорить о типографических особенностях подписей к таблицам в главе «Как подобрать шрифт для функционального текста», но и в этой главе имеет смысл сказать пару слов об оформлении подписей. Если вы заключаете таблицу в тег figure, что вполне обоснованно, используйте тег figcaption до или после неё. Если элемент figure не используется, то для подписей подойдет caption, который ставится сразу после открывающегося тега table и до каких-либо табличных данных, например:
<table>
<caption>
Imperial to metric conversion factors
<p><i>Values are given to three significant figures</i></p>
</caption>
<thead> … </thead>
<tbody> … </tbody>
</table>
Вы можете разместить подпись над таблицей или после неё, используя свойство caption-side и соответствующее значение top или bottom.
caption { caption-side: bottom; }
Таблица ниже содержит подпись и использует принципы гештальт-группировки, отделяя похожие данные при помощи цветных строк.

Обратите внимание, что в этом примере десятичные числа не выровнены по запятой. Цель таблицы — не сравнение числовых величин, а определение коэффициента умножения. Поэтому числовые данные выровнены по правому краю
Поэтому числовые данные выровнены по правому краю.
HTML Учебник
HTML ГлавнаяHTML ВведениеHTML РедакторHTML ОсновныеHTML ЭлементыHTML АтрибутыHTML ЗаголовкиHTML ПараграфыHTML СтилиHTML ФорматированиеHTML ЦитированиеHTML КомментарииHTML Цвет
Цвет
RGB
HEX
HSL
HTML с CSSHTML Ссылки
Ссылки
Ссылки цветные
Ссылки закладки
HTML Изображение
Изображение
Изображение карта
Изображение фон
Элемент картинки
HTML ТаблицыHTML Списки
Списки
Неупорядоченный список
Упорядоченный список
Другие списки
HTML БлокиHTML КлассыHTML ИдентификаторыHTML ФреймыHTML с JavaScriptHTML Путь к файлуHTML Мета тегиHTML Методы версткиHTML Адаптивный дизайнHTML Компьютерный кодHTML5 СемантикаHTML5 СинтаксисHTML СущностьHTML СимволыHTML ЭмодзиHTML КодировкаHTML URL КодировкаHTML в XHTML
Google Диск
Сперва я расскажу вам про гугл. Вы можете совершенно бесплатно создать свою таблицу, а впоследствии даже распечатать ее прямо на диске, используя готовый аккаунт, который сейчас есть у каждого.
Заходите в свою почту на gmail.com и в категории «Сервисы» выбираете раздел «Диск».
Далее в верхнем левом углу нажимаете кнопку «Создать» и в ней кнопку «Таблица».
Открывается знакомый всем интерфейс в excel. Сюда вам и нужно будет ввести данные.
Для того, чтобы дать ссылку на эту страницу, нужно открыть доступ для других пользователей. Сейчас он закрыт. Щелкаете по настройкам доступа.
Даете название, если это необходимо.
И просто копируете ее из появившегося окна.
Обратите внимание, что вы сами выбираете какие права дать другим пользователям: они могут только просматривать, комментировать или редактировать таблицу
Чтобы распечатать созданный вами документ нажмите вкладку «Файл» и выберите «Печать».
Заголовок таблицы
Далее рассмотрим дополнительные секции таблиц html. На практике они используются редко, но иногда могут пригодиться.
Начнем с парного тега <caption>, который задает таблице заголовок. Текст заголовка помещается внутрь этого тега, а тот должен находится внутри тега <table>. Причем без разницы в каком месте html-кода таблицы поместить тег <caption>, браузер все равно отобразит заголовок над таблицей и выровняет по ее центру. Но обычно тег <caption> помещают сразу после открывающего тега <table>:
<table>
<caption>Это таблица</caption>
<tr>
<td>Ячейка 1.1</td><td>Ячейка 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1</td><td>Ячейка 2.2</td>
</tr>
</table>
Отображение:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>.
Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз
дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы
должны быть помещены в элемент <thead>, например:
Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>.
Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
- Результат
- HTML-код
- Попробуй сам »
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы.
Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.
Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
Генератор таблиц для сайта
Представляю вашему вниманию новый инструмент по созданию HTML таблиц для сайта v3.0 с расширенными возможностями. В данный инструмент я включил самые нужные функции, которые помогут без знаний HTML сгенерировать нужную таблицу. Данная версию была созданная благодаря большой активности пользователей в предыдущих версиях инструмента.
Если вы заметили ошибки в работе генератора или у вас есть предложения по улучшению и доработкам функционала, прошу сообщить мне любым удобным вам способом.
Таблица HTML (от англ. Table) — форма представления информации, облегчающая её визуальное восприятие. Конструкция состоит из строк и столбцов. Для размещения на сайтах используется специальный HTML код.
HTML тэги tr и td
- align — выравнивает текст в ячейках по горизонтали, может принимать значения: слева (right), справа (left), по центру (center),
- valign — выравнивает текст в ячейках по вертикали, может принимать значения: вверх (top),
вниз (bottom), по центру (middle), - bgcolor — задает цвет строки.
html tr
| 1 | 2 | 3 |
|---|---|---|
|
11 Текст во всех ячейках этой строки центрирован по центру как по вертикали, так и по горизонтали |
12 | 13 |
|
21 Здесь текст прижат к левому краю по горизонтали и книзу — по вертикали |
22 | 23 |
|
31 Текст во всех ячейках этой строки прижат по горизонтали к правому краю, по вертикали — кверху |
32 | 33 |
 <td><td>bgcolor=»red»
<td><td>bgcolor=»red»
21 Здесь текст прижат к левому краю
по горизонтали и книзу — по вертикали

- width — задает ширину столбца (в пикселах или в процентном соотношении, где за 100% принимается ширина
таблицы), - height — задает высоту ячейки, причем все ячейки в этой же строке станут этой высоты.
<th>
1
2
3

Предыдущий урок Вернуться в раздел Следующий урок
Скачайте одним архивом видеоуроки HTML!
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.
| Код кнопки:<a href=»http://site-do.ru»><img src=»http://site-do.ru/images/sitedo1.gif» alt=»Как создать свой сайт»></a> |
Создание таблицы в html онлайн конструктор
- Создайте таблицу в любой из программ — Microsoft Excel, OpenOffice или Microsoft Word. Заполните все её ячейки текстом.
- Выделите ваш результат и кликните правой кнопкой мыши и выберите пункт “Копировать”.
- Перейдите в генератор таблиц html онлайн – Tableizer
- В генераторе в пустое поле вставьте содержимое буфера обмена (клик правой кнопкой мыши и выбор пункта “Вставить”)
- Выберите Размер шрифта Font size, цвет шапки (верхних ячеек, первой строки) — параметр Header color, шрифт текста Font.
- Нажмите кнопку Tableizer it!
- Копируйте код из окошка и вставляйте в текстовый редактор своего блога в режиме html.
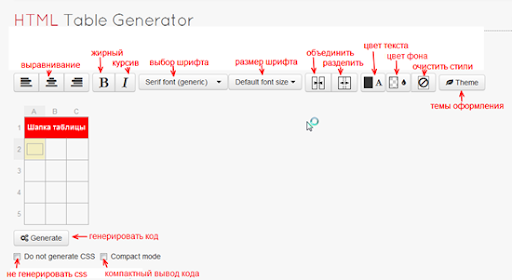
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог. Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.

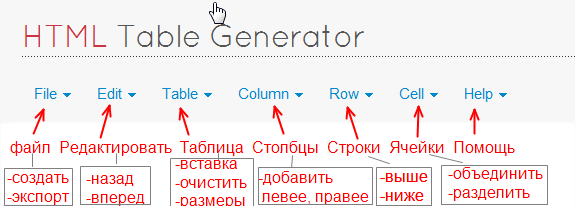
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд: Начинаем создание таблицы с выбора пунктов меню File –> New table
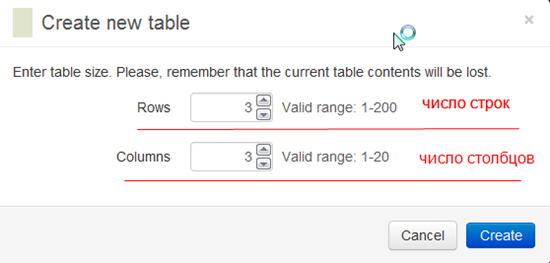
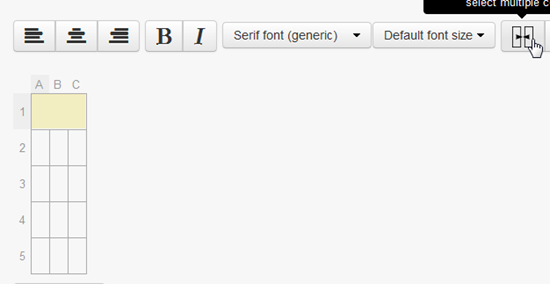
Начинаем создание таблицы с выбора пунктов меню File –> New table , где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать). Далее начинаем заполнять и редактировать. Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст. Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку:
, где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать). Далее начинаем заполнять и редактировать. Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст. Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку: Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split. Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже:
Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split. Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже: кликните для увеличения После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
кликните для увеличения После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:


Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:

Заходим в Меню -> Публикация в Интернете:

Копируем предоставленный код во вкладке Встроить:

И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.

Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Раздел HEAD.
Раздел HEAD содержит техническую информацию о веб-странице — заголовок, ее описание и ключевые слова для поисковых машин, данные об авторе документа, времени создания страницы, базовом адресе страницы, кодировке документа и т. д. Единственным обязательным тегом в разделе HEAD является тег <title>.
Текст, расположенный между тегами <title> и </title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, иначе он не полностью поместится в заголовке веб-браузера:
<title>Заголовок страницы</title>
| Текст, расположенный между тегами <title> и </title> используется в результатах, выдаваемых поисковыми машинами, в качестве текста ссылки на эту страницу. По этой причине заголовок должен максимально полно описывать содержание веб-страницы. |
С помощью одинарного тега <meta> можно задать описание содержимого веб-страницы, а также ключевые слова для поискового портала. Если текст между тегами <title> и </title> используется в качестве текста ссылки на эту страницу, то описание из тега <meta> будет отображено под ссылкой на веб-страницу:
<meta name="description" content="Описание содержимого страницы"> <meta name="keywords" content="Ключевые слова через запятую">
| В разделе HEAD могут быть расположены также теги <base>, <link>, <script>, <style> и другие. Все эти теги мы рассмотрим в дальнейшем по мере изучения материала. |
HTML Введение
HTML Базовые теги
HTML Теги таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
Создание таблиц в html
| столбец 1 | столбец 2 | столбец 3 |
|---|---|---|
| первый столбец первой строки | второй столбец первой строки | третий столбец первой строки |
| первый столбец второй строки | второй столбец второй строки | третий столбец второй строки |
| первый столбец третьей строки | второй столбец третьей строки | третий столбец третьей строки |
- сама таблица задается с помощью тегов <table></table>,
- у таблицы есть название — теги <caption></caption>,
- таблица состоит из строк — теги <tr></tr>,
- каждая строка состоит из столбцов — теги <td></td>,
- столбцы имеют названия, расположенные в первой строке — теги <th></th>.
html table
| 1 | 2 | 3 |
|---|---|---|
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
| 1 | 2 | 3 |
|---|---|---|
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
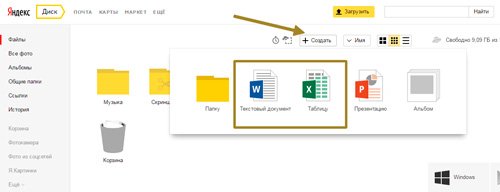
Яндекс Диск
Если вы читали мою статью про лучшие облачные сервисы, то наверняка помните, что я предпочитаю сервис от Яндекса. И здесь вы также просто можете создать свою красивую таблицу. Давайте я покажу как сделать это онлайн прямо в Яндексе.
С помощь «Диска» и без установки дополнительных программ можно создавать красивые таблицы как в Word или том же Excel.
Для начала необходимо войти в Яндекс Диск, ввести данные почты и пароль, затем кликнуть на кнопку «Создать» и теперь выбрать программу.

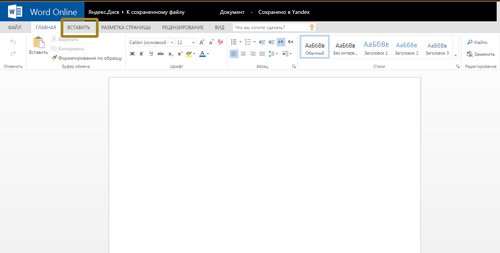
О экселе я уже рассказал, теперь давайте поработаем с вордом. Откроется окно, так в стандартной программе Microsoft Word на компьютере.

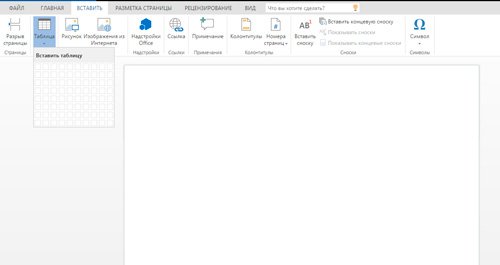
Далее в панели задач нужно открыть вкладку «Вставка». Вы увидите много инструментов для работы, чтобы создать таблицу необходимо найти вкладку «Таблицы». Открывается окно, и на выбор можно создать таблицу по определённому количеству ячеек. Не переживайте, далее вы сможете добавить строки и столбцы, если это будет необходимо.

Вы можете также изменить цвета самой таблицы или применить заливку к ячейкам.

Также не проблемой будет выбрать стиль таблицы. Вариантов не так много, но среди них находятся очень даже привлекательные.

Ваша таблица сохранится на сервере и вы можете дать на нее ссылку другому человеку. Как это сделать мы с вами уже обсуждали.
Как создать таблицу используя HTML
HTML-таблицы создаются в четыре шага.
1. На первом шаге в html-коде с помощью парного тега <table> указываем браузеру, что в web-страницу вставлена таблица: <table></table>. Элемент table является блочным элементом web-страницы. Следовательно таблица всегда выводится с новой строки с отступами по вертикали от соседних элементов, поэтому нет необходимости помещать ее в абзац.
2. На втором шаге формируем строки таблицы, помещая парные теги <tr> внутрь <table>. Каждый элемент <tr> создает отдельную строку:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
3. Далее, на третьем шаге формируем ячейки таблицы с помощью парных тегов <td> и <th>, которые помещаются внутрь элемента <tr>. Тег <td> создает обычную ячейку, а <th> ячейку заголовка, т.е. шапку соответствующего столбца:
<table>
<tr>
<th></th><th></th><th></th>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
4. Ну и на последнем шаге помещаем внутрь элементов <th> и <tr> содержимое ячеек. HTML-код вставки таблицы на веб-страницу выглядит примерно так:
<table border=»1″>
<tr>
<th>Столбец 1</th><th>Столбец 2</th><th>Столбец 3</th>
</tr>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
</table>
В открывающий тег table я добавил атрибут border и присвоил ему значение 1 для того, чтобы на странице в браузере были видны границы ячеек. По умолчанию этот атрибут равен 0. Результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
Более тонко настроить отображение границ помогут каскадные таблицы стилей. С помощью можно изменить толщину и цвет рамок, а также изменить тип границ.
Текст, который необходимо поместить внутрь ячеек, заключать в блочные теги необязательно, но, если текст большой, его можно разбить на абзацы, применив тег <p>. Если понадобиться как-то оформить вставляемый текст, то можно использовать теги оформления.
Кроме текста мы можем помещать в ячейки картинки с помощью тега <img>:
<td><img src=»image.jpg» alt=»картинка в ячейке»></td>
В качестве содержимого ячейки может даже выступать другая таблица. В этом случае создание вложенной таблицы ничем не отличается от создания обычной таблицы. Просто между тегами <td> и </td> вставляются теги <table> и </table>, и в нее вставляются строки и ячейки.
При создании таблиц необходимо учитывать некоторые правила:
- для создания таблицы используется только тег <table>;
- тег <tr> может находиться только внутри тега <table>;
- теги <td> и <th> могут находиться только внутри тега <tr>, любое другое содержимое тега <tr> игнорируется браузером;
- содержимое таблицы(текст или картинки) может находиться только в тегах <td> и <th>;
- ячейки таблицы должны иметь хоть какое-то содержимое, иначе браузер может их вообще не отобразить, если же какая-то ячейка должна быть пустой, то в нее обычно помещают неразрывный пробел (HTML-литерал );
- таблица относится к блочным элементам web-страницы;
- размеры таблицы и ее ячеек зависят от содержимого, т.е. таблица растягивается по ширине и высоте так, чтобы все уместилось;
- между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ;
- текст ячеек заголовка(элемент th) выводится полужирным шрифтом и выравнивается по центру;
- границы вокруг таблицы и ее ячеек по умолчанию не рисуются.
How To Use The HTML Editor?
 Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations and it adds unwanted links to the edited documents. You can remove these manually before publishing the article.
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:
– Revert the text back to the state before the cleaning or execution of any other major event. The visual editor has its own Undo button.
– The fresh page command starts a new document. The same feature is listed below File / New document.
– Deleting the new lines from the HTML code you can compress the source code.
– Define replacement rules and execute them. Use the plus button to define new rules and the recycle bin to remove one.
– Fill the page with meaningless writing to fill gaps or experiment with the layout.
– Activate automatic scroll. The two editors will scroll together when this option is enabled.
– Adjust the font size according to your preferences.
– Set up the cleaning options here. Your settings will not be lost when you leave the website. Click the header to select/disable all options.
Clean – Execute all options that are checked in the settings (see gear icon above).
Other important editing features
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There’s a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Другие действия во время презентации
На панели инструментов в нижней части презентации представлен ряд функций. Вы можете:
- выбрать слайды из списка;
- перейти в режим докладчика;
- включить лазерную указку;
- распечатать презентацию;
- скачать ее в формате PDF или PPTX.
Быстрые клавиши в режиме презентации
Быстрые клавиши для компьютера
| Выйти из режима презентации | Esc |
| Далее | ? |
| Назад | ? |
| Перейти к определенному слайду (чтобы открыть седьмой слайд, нажмите 7, а затем Ввод) | Цифровая клавиша, а затем Ввод |
| Первый слайд | Home |
| Последний слайд | End |
| Открыть заметки докладчика | S |
| Перейти к инструментам аудитории | A |
| Включить или отключить лазерную указку | l |
| Печать | Ctrl + P |
| Включить или отключить субтитры (поддерживается только английский язык) | Ctrl + Shift + C |
| Включить или отключить полноэкранный режим | F11 |
| Показать пустой черный слайд | B |
| Вернуться к презентации с пустого черного слайда | Нажмите любую клавишу |
| Показать пустой белый слайд | W |
| Вернуться к презентации с пустого белого слайда |
Нажмите любую клавишу |
Быстрые клавиши для платформы Mac
| Выйти из режима презентации | Esc |
| Далее | ? |
| Назад | ? |
| Перейти к определенному слайду (чтобы открыть седьмой слайд, нажмите 7, а затем Ввод) | Цифровая клавиша, а затем Ввод |
| Первый слайд | Home |
| Последний слайд | End |
| Открыть заметки докладчика | S |
| Перейти к инструментам аудитории | A |
| Включить или отключить лазерную указку | l |
| Печать | + P |
| Включить или отключить субтитры (поддерживается только английский язык) | + Shift + C |
| Включить или отключить полноэкранный режим | + Shift + F |
| Показать пустой черный слайд | B |
| Вернуться к презентации с пустого черного слайда | Нажмите любую клавишу |
| Показать пустой белый слайд | W |
| Вернуться к презентации с пустого белого слайда | Нажмите любую клавишу |
Быстрые клавиши в Chrome
| Выйти из режима презентации | Esc |
| Далее | ? |
| Назад | ? |
| Перейти к определенному слайду (чтобы открыть седьмой слайд, нажмите 7, а затем Ввод) | Цифровая клавиша, а затем Ввод |
| Первый слайд | Home |
| Последний слайд | End |
| Открыть заметки докладчика | S |
| Перейти к инструментам аудитории | A |
| Включить или отключить лазерную указку | l |
| Печать | Ctrl + P |
| Включить или отключить субтитры (поддерживается только английский язык) | Ctrl + Shift + C |
| Включить или отключить полноэкранный режим | F11 |
| Показать пустой черный слайд | B |
| Вернуться к презентации с пустого черного слайда | Нажмите любую клавишу |
| Показать пустой белый слайд | W |
| Вернуться к презентации с пустого белого слайда | Нажмите любую клавишу |
Графические маркеры.
В HTML есть возможность создать список с графическими маркерами. Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Чтобы заменить обычный маркер на графический, заменим свойство list-style-type на свойство list-style-image и укажем URL–адрес картинки:
Пример: Графические маркеры
- Результат
- HTML-код
- Попробуй сам »
Знаки зодиака
- Овен
- Телец
- Близнeцы
Обратите внимание на размер картинки — он не должен быть слишком большим, обычно 10-25 пикселей.
Знакомство с семантической вёрсткой
Семантический подход к вёрстке подразумевает использование HTML-тегов в соответствии с их семантикой (предназначением), а его суть заключается в верности выбора тегов и их взаимного расположения.
Семантические теги передают смысл (или обозначают важность) содержащегося в них контента. Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит
Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит. Почему семантика так важна
Почему семантика так важна
Она повышает доступность контента. Тогда его лучше понимают:
- поисковые роботы (чем понятнее для них контент сайта, тем корректнее он представлен в поисковой выдаче и тем проще его найти пользователям);
- браузеры и помощники для пользователей с ограниченными возможностями (например, программы, которые читают информацию с экрана, — скринридеры).
Семантически верно размеченный контент может выглядеть абсолютно так же, как и свёрстанный без учёта семантики. Это касается любых элементов на HTML-странице.
Так, можно использовать для всех них тег <div>, но он не обладает семантикой, никак не обозначает смысл своего содержимого. Поэтому мы применяем для заголовков теги H1… H6, для таблицы — <table>, <caption>, <thead>, <tbody>, <tfoot>, <th>. И так далее.
Для оформления страниц при семантической вёрстке применяют каскадные таблицы стилей (CSS).
Рассмотрим, какие теги отвечают за вёрстку таблиц, когда и зачем нужен каждый.
Как включить полноэкранный режим
- Откройте файл в Google Презентациях.
- В правом верхнем углу экрана нажмите Смотреть.
- В нижней части экрана нажмите на значок настроек Настройки смены слайдов.
- Выберите, как быстро должны сменяться слайды.
Совет. Заново задавайте настройки смены слайдов перед каждым показом презентации.
Автоматическая смена слайдов в опубликованной презентации
Внимание!
- Если вы используете Google Презентации на работе или в учебном заведении, то ссылку на презентацию можно отправить только сотрудникам своей организации.
- Опубликованная презентация доступна любому пользователю, у которого есть ссылка на нее.
- Откройте файл в Google Презентациях.
- Выберите Файл Опубликовать в Интернете.
- Выберите вкладку Ссылка или Встроить.
- В раскрывающемся меню «Смена слайдов» укажите длительность показа слайда.
- Нажмите Опубликовать ОК.
Совет. Чтобы внести изменения в презентацию или выбрать другое время показа слайда, создайте новую ссылку.
Отмена публикации
- Откройте файл в Google Презентациях.
- Выберите Файл Опубликовать в Интернете.
- В нижней части экрана выберите Опубликованные материалы и настройки Отменить публикацию.