Что такое интерфейс
Содержание:
- Интерфейсы и полиморфизм
- Программные интерфейсы
- Дизайнер интерфейсов — востребованность профессии
- Скопировать ссылку в буффер обмена Расширение интерфейсов (extends interface)
- Скопировать ссылку в буффер обмена Слияние интерфейсов
- Графический интерфейс
- Элементы пользовательского интерфейса, синтаксис и другие особенности
- Графический пользовательский интерфейс — инструкции и правила
- Интерфейс – что же это такое?
- Remarks
- Режимы обмена информации
- Ценность оптимизации под поисковые системы
Интерфейсы и полиморфизм
Java-интерфейсы – это способ достижения полиморфизма. Полиморфизм – это концепция, которая требует некоторой практики и мысли, чтобы овладеть ею. По сути, полиморфизм означает, что экземпляр класса(объекта) можно использовать так, как если бы он был разных типов. Здесь тип означает либо класс, либо интерфейс.
Посмотрите на эту простую диаграмму классов:

Приведенные выше классы являются частями модели, представляющей различные типы транспортных средств и водителей, с полями и методами. Это ответственность этих классов – моделировать эти сущности из реальной жизни.
Теперь представьте, что вам нужно иметь возможность хранить эти объекты в базе данных, а также сериализовать их в XML, JSON или другие форматы. Вы хотите, чтобы это было реализовано с использованием одного метода для каждой операции, доступного для каждого объекта Car, Truck или Vehicle. Метод store(), метод serializeToXML() и метод serializeToJSON().
Пожалуйста, забудьте на некоторое время, что реализация этой функциональности как методов непосредственно на объектах может привести к грязной иерархии классов. Просто представьте, что именно так вы хотите выполнить операции.
Где в приведенной выше схеме вы бы поместили эти три метода, чтобы они были доступны для всех классов?
Одним из способов решения этой проблемы было бы создание общего суперкласса для класса Vehicle и Driver, который имеет методы хранения и сериализации. Однако это приведет к концептуальному беспорядку. Иерархия классов больше не будет моделировать транспортные средства и водителей, но также будет привязана к механизмам хранения и сериализации, используемым в вашем приложении.
Лучшим решением было бы создать некоторые интерфейсы с включенными методами хранения и сериализации и позволить классам реализовать эти интерфейсы. Вот примеры таких интерфейсов:
public interface Storable {
public void store();
}
public interface Serializable {
public void serializeToXML(Writer writer);
public void serializeToJSON(Writer writer);
}
Когда каждый класс реализует эти два интерфейса и их методы, вы можете получить доступ к методам этих интерфейсов, приведя объекты к экземплярам типов интерфейса. Вам не нужно точно знать, к какому классу относится данный объект, если вы знаете, какой интерфейс он реализует.
Car car = new Car();
Storable storable =(Storable) car;
storable.store();
Serializable serializable =(Serializable) car;
serializable.serializeToXML(new FileWriter("car.xml"));
serializable.serializeToJSON(new FileWriter("car.json"));
Как вы уже, наверное, можете себе представить, интерфейсы предоставляют более понятный способ реализации сквозных функций в классах, чем наследование.
Программные интерфейсы
Программный интерфейс может относиться к широкому спектру различных типов интерфейса на разных «уровнях»: операционная система может взаимодействовать с частями оборудования. Приложениям или программам, работающим в операционной системе, может потребоваться взаимодействие через потоки данных , фильтры и конвейеры; а в объектно-ориентированных программах объектам в приложении может потребоваться взаимодействие с помощью методов .
На практике
Ключевой принцип дизайна — запретить доступ ко всем ресурсам по умолчанию, разрешая доступ только через четко определенные точки входа, т. Е. Интерфейсы. Программные интерфейсы обеспечивают доступ к компьютерным ресурсам (таким как память, ЦП, хранилище и т. Д.) Базовой компьютерной системы; Прямой доступ (т. е. не через хорошо спроектированные интерфейсы) к таким ресурсам со стороны программного обеспечения может иметь серьезные последствия — иногда катастрофические — для функциональности и стабильности.
Интерфейсы между программными компонентами могут предоставлять константы , типы данных , типы процедур , спецификации исключений и сигнатуры методов . Иногда общедоступные переменные также определяются как часть интерфейса.
Интерфейс программного модуля A намеренно определяется отдельно от этого модуля. Последний содержит код процедур и методов , описанных в интерфейсе, а также другие «частные» переменные, процедуры и т.д. Другой модуль программного обеспечения B , к примеру клиента к А , что взаимодействует с А вынужден сделать это только через опубликованный интерфейс. Одним из практических преимуществ такой схемы является то, что замена реализации A другой реализацией того же интерфейса не должна приводить к отказу B — то, как A внутренне удовлетворяет требованиям интерфейса, не имеет отношения к B , что касается только спецификаций интерфейс. (См. Также принцип подстановки Лискова .)
В объектно-ориентированных языках
В некоторых объектно-ориентированных языках, особенно без полного множественного наследования , термин интерфейс используется для определения абстрактного типа, который не содержит данных, но определяет поведение как сигнатуры методов . Класс , имеющий код и данные для всех методов , соответствующих этому интерфейсу и объявить так , как говорят, реализовать этот интерфейс. Более того, даже в языках с одним наследованием можно реализовать несколько интерфейсов и, следовательно, они могут быть разных типов одновременно.
Таким образом, интерфейс — это определение типа ; где бы ни происходил обмен объектом (например, при вызове функции или метода ), тип объекта для обмена может быть определен в терминах одного из его реализованных интерфейсов или базовых классов, а не в указании конкретного класса . Этот подход означает, что можно использовать любой класс, реализующий этот интерфейс. Например, фиктивная реализация может использоваться, чтобы позволить разработке продвигаться до того, как будет доступна окончательная реализация. В другом случае во время тестирования может быть заменена реализация. Такие реализации- заглушки заменяются реальным кодом позже в процессе разработки.
Обычно метод, определенный в интерфейсе, не содержит кода и поэтому не может быть вызван; он должен быть реализован неабстрактным кодом для запуска при его вызове. Интерфейс с именем » » может определять два метода: и . Его можно реализовать по-разному, например, и — первый из них будет быстрым, работая со структурой данных фиксированного размера, а второй — с использованием структуры данных, размер которой можно изменять, но за счет несколько меньшей скорости.
Хотя интерфейсы могут содержать много методов, они могут содержать только один или даже не содержать ни одного. Например, язык Java определяет интерфейс с единственным методом; Различные варианты выполнения используются для различных целей, в том числе , , , , и . Интерфейсы маркеров, например, не содержат методов вообще и служат для предоставления информации времени выполнения для общей обработки с использованием Reflection .
Программирование в интерфейс
Использование интерфейсов позволяет использовать стиль программирования, называемый программированием интерфейса . Идея этого подхода состоит в том, чтобы основывать логику программирования на интерфейсах используемых объектов, а не на деталях внутренней реализации. Программирование с использованием интерфейса снижает зависимость от специфики реализации и делает код более пригодным для повторного использования.
Доводя эту идею до крайности, инверсия управления оставляет контекст, чтобы внедрить код с конкретными реализациями интерфейса, которые будут использоваться для выполнения работы.
Дизайнер интерфейсов — востребованность профессии
В информационную эру создается огромное количество сайтов, сервисов и мобильных приложений. И все они не могут существовать без интерфейсов. Понимаете, о чем я? На сегодняшний день, дизайнер интерфейсов — это одна из самых востребованных профессий в IT сфере.
Любому digital-продукту нужен интерфейс, а значит нужен и специалист для решения этой задачи. Востребованность этой профессии только набирает обороты и еще долго будет входить в число лидирующих вакансий. Как долго? Я не берусь прогнозировать, но по моему мнению лет 5 точно.

Что будет дальше? Возможно, она трансформируется в какую-то другую профессию, как это было с профессией веб-дизайнера. То есть изначально был «Веб-дизайн», затем рынок изменился и появился UX/UI дизайн и вместе с ними дизайнеры интерфейсов. Что-то похожее может произойти снова.
Как по мне, гадать о далеких перспективах — это пустая трата времени. Сейчас есть факт того, что дизайнер интерфейсов — это востребованная специальность. Если вам она импонирует, то берите и изучайте её, становитесь в ней профессионалом. Вас не должно волновать, что будет через 10-20 лет. Всё может в корне измениться. Но это ведь не повод не заниматься любимым делом, верно?
Если жить по такой модели восприятия действительности, то лучше всего быть тунеядцем, ведь в таком случае вы 100% застрахуете себя от «невостребованной» профессии
Многие говорят, что дизайнеров скоро заменит «искусственный интеллект». От части возможно и да, но полностью заменить человека я думаю невозможно. У нас (людей) есть то, что у искусственного интеллекта полностью отсутствует. Я говорю сейчас про креатив.
Более того, интерфейс «искусственного интеллекта» тоже должен кто-то проектировать.
Скопировать ссылку в буффер обмена Расширение интерфейсов (extends interface)
Если множество логически связанных интерфейсов требуется объединить в один тип, то нужно воспользоваться механизмом расширения интерфейсов. Наследование интерфейсов осуществляется с помощью ключевого слова , после которого через запятую идет один или несколько идентификаторов расширяемых интерфейсов.
ts
Для тех, кто только знакомится с понятием интерфейса, будет не лишним узнать о “Принципе разделения интерфейсов” (Interface Segregation Principle или сокращенно ISP), который гласит, что более крупные интерфейсы нужно “дробить” на более мелкие интерфейсы. Но нужно понимать, что условия дробления диктуются конкретным приложением. Если во всех случаях руководствоваться только принципами, то можно раздуть небольшое приложение до масштабов вселенной.
Для примера представьте приложение, которое только выводит в консоль информацию о животных. Так как над объектом будет выполняться только одна операция, то можно не бояться разгневать богов объектно-ориентированного проектирования и включить все нужные характеристики прямо в интерфейс .
ts
В такой программе, кроме достоинства архитектора, ничего пострадать не может, так как она выполняет только одну операцию вывода информации о животном.
Но, если переписать программу, что бы она выполняла несколько не связанных логически операций над одним типом, в данном случае , то ситуация изменится на противоположную.
ts
В этом случае программа нарушает принцип ISP, так как статические методы и получили доступ к данным, которые им не требуются для успешного выполнения. Это может привести к намеренной или случайной порче данных.
ts
Поэтому в подобных ситуациях настоятельно рекомендуется “дробить” типы интерфейсов на меньшие составляющие и затем ограничивать ими доступ к данным.
Скопировать ссылку в буффер обмена Слияние интерфейсов
В случае, если в одной области видимости объявлено несколько одноимённых интерфейсов, то они будут объединены в один.
ts
При попытке переопределить тип поля, возникнет ошибка.
ts
Если в нескольких одноимённых интерфейсах будут описаны одноимённые методы с разными сигнатурами, то они будут расценены, как описание перегрузки. К тому же, интерфейсы, которые описывают множество одноимённых методов, сохраняют свой внутренний порядок.
ts
Исключением из этого правила являются сигнатуры, которые имеют в своем описании литеральные строковые типы данных (). Дело в том, что сигнатуры содержащие в своем описании литеральные строковые типы, всегда размещаются перед сигнатурами, у которых нет в описании литеральных строковых типов.
ts
Графический интерфейс
Графический интерфейс – это пользовательский интерфейс, в котором используются изображения вместо цифр. Изображения в нем заменяют также и буквы, это кнопки или иконки. Яркий пример интерфейса графического типа – это рабочий стол Виндоуз. Работа в этом интерфейсе заключается в том, чтобы обеспечивать работу программы с помощью кликов.
По сравнению с тем, что происходит ввод и вывод через командную строку, графический интерфейс простой и понятный. Не так часто для того, чтобы пользоваться графическим интерфейсом, необходимы специальные знания компьютера. Графический интерфейс часто интуитивно понятен, еще его называют дружелюбным.
Графический интерфейс имеет и свои недостатки, главный из которых – это большой объем памяти, который необходим для того, чтобы в графическом виде представлять себе программу. Но современные программы этот недостаток преодолели, поскольку память современных компьютеров увеличивается с каждым новым выпуском. Но вместе с этим усложняется и сам интерфейс, теперь он занимает больше памяти, но становиться удобнее и эффективнее.

Что касается игр, то в них также существует графический интерфейс, чтобы пользователь мог взаимодействовать с компьютером во время игры. Он обеспечивает также и общение пользователей друг с другом. Почти во всех играх интерфейс сложный, и он позволяет управлять игрой с помощью кнопок и мышкой.
Действия игровых персонажей обеспечиваются действиями пользователя, и способы реализации их стандартны для всех практически игр. Часто пользователю предоставляется возможность поменять настройки интерфейса для того, чтобы ему удобнее было играть. Сейчас появились и новые возможности управления, так, при создании сенсорных экранов, управлять игрой можно с помощью прикосновения пальцев руки.

Элементы пользовательского интерфейса, синтаксис и другие особенности
Элементы интерфейса в GUI реализованы на основе метафор. Метафоры должны быть уже знакомы пользователям или вписываться в их культурный контекст (тогда их можно им обучить).
Метафоры в интерфейсах на базе ментальных моделейВсе элементы интерфейса вместе складываются в единую дизайн-концепцию (метафору). Например, Trello (система для управления задачами) визуально выглядит как доска для управления проектами по SCRUM (метафорично), на ней также можно таскать стикеры из одной колонки в другую. Trello изначально и придумали программисты, которым очень близка концепция SCRUM.
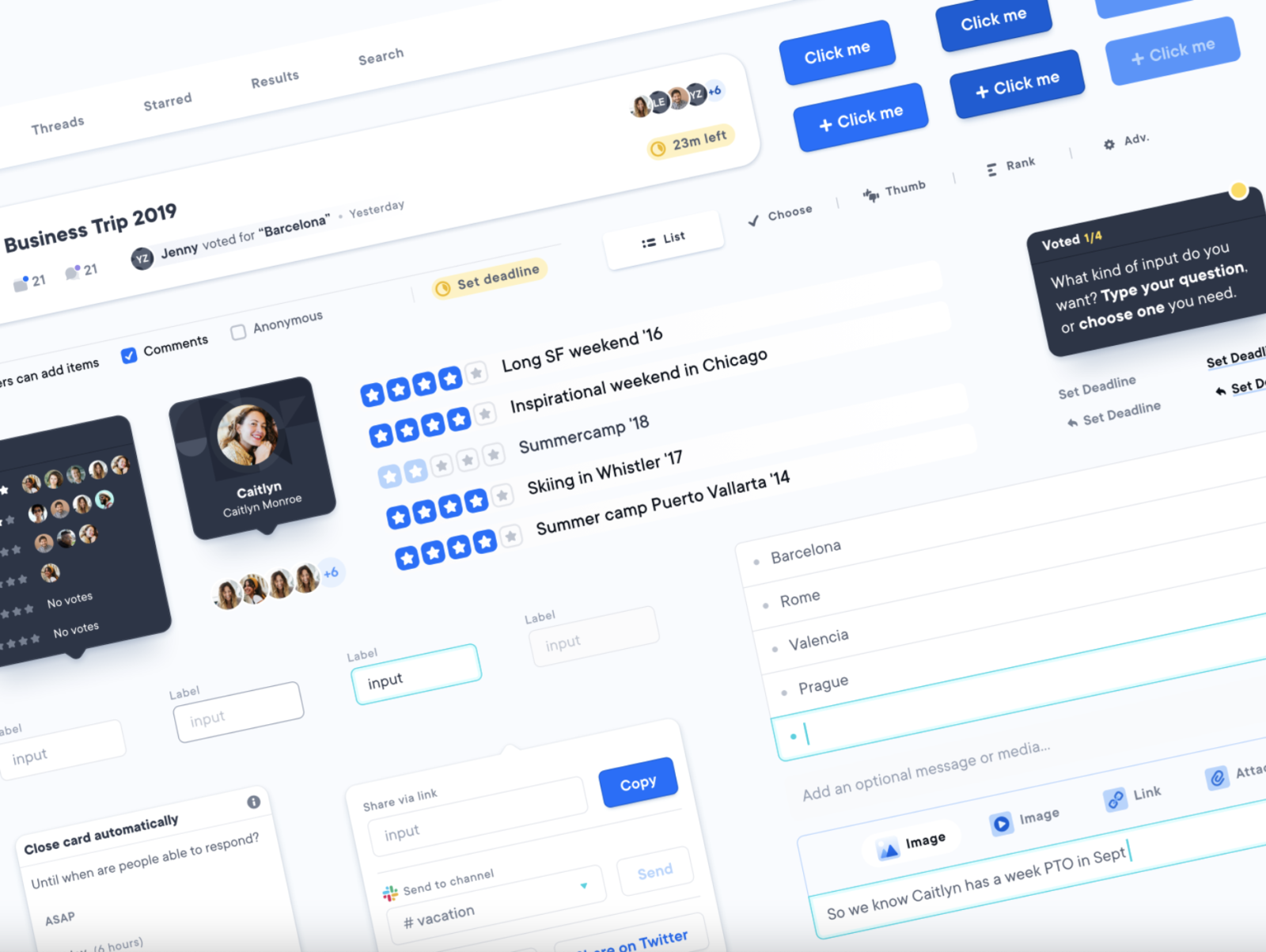
 Пример элементов пользовательского интерфейса, синтаксис и другие особенности.
Пример элементов пользовательского интерфейса, синтаксис и другие особенности.
Популярные элементы интерфейса:Кнопка, Ссылка, Иконка, Вкладка, Чекбокс, Радиокнопка, Переключатель, Выпадающий список, Ползунок, Поле ввода, Таблицы, Меню.
Интерфейсы конструируют по принципам атомарного дизайнаАтомарный дизайн — это подход к разделению системы любой сложности на части, маленькие элементы — атомы. Атомы можно использовать повторно и комбинировать друг с другом.
Атомы. Мельчайшие частицы, из которых состоит интерфейс: кнопки, поля ввода, чекбоксы, радиокнопки, стили для типографики.
 Уровень атомов.
Уровень атомов.
Молекулы (группы атомов). Если взять два атома и соединить друг с другом — получится молекула. Например, кнопка и поле ввода.
 Уровень молекул.
Уровень молекул.
Организмы. Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели сайта.
 Уровень организмов.
Уровень организмов.
Шаблоны. Если объединить организмы друг с другом и создать шаблон — получится интерфейс, предназначенный для решения типовых задач.
 Уровень шаблонов.
Уровень шаблонов.
Графический пользовательский интерфейс — инструкции и правила
При разработке GUI применяются определенные своды правил, которые помогают сделать программы удобнее в использовании. В качестве примера можно привести 8 золотых правил от Бена Шнайдермана. Ниже приведем несколько сносок из этих правил:
- Согласованность: взаимодействие должно происходить всегда похожим образом. То есть, следует избегать использования панелей управления с опциями типа “скопировать выделенную область”, “удалить выделенную область”, “добавить выделенную область”. Данный пример показывает отсутствие согласованности в GUI, чего следует избегать;
- Информативная обратная связь: все действия, производимые пользователем, должны быть подкреплены обратной связью. Например, если двойной клик открывает программу, то человеку приходится подождать пару секунд, прежде чем он сможет пользоваться этой программой. Чтобы пользователь знал, что его действия принесли результат, нужно проинформировать его об этом. Это можно реализовать сменой курсора. Один из старейших и привычных примеров – это курсор с песочными часами в Windows;
- Не перегружайте память пользователей: пользователи не в силах запомнить все и сразу. В длинных сегментах взаимодействия, где пользователь вынужден переходить по нескольким окнам, информация всегда должна отображаться в одной и той же области. Менее востребованная информация, которая отображалась в самом начале, должна быть скрыта.
Интерфейс – что же это такое?
«Interface» в переводе с английского означает взаимодействие. В целом — это совокупность средств, методов и правил взаимодействия элементов системы или различных систем.
Системой можно представить совокупность автомобиля, вычислительной машины, станка и любого другого объекта во взаимодействии с человеком.
Типы систем определяют виды взаимодействия.
Их разновидности
Понятие интерфейс применяется, в основном, в вычислительной технике и имеет три вида:
Подробнее
Пользовательский, устанавливает взаимодействие человека и компьютера. Под его управлением, контролем и с помощью методов, разработанных программистами, пользователь вводит информацию в компьютер с клавиатуры или с помощью мыши. Под его же управлением выводится информация и данные, необходимые пользователю, из компьютера на монитор, принтер, аудиосистемы.
Не углубляясь в тонкости программирования, создания программного «И», управления взаимодействием программ всех уровней от системных до программ приложений (пользователя), определим операционную систему как черный ящик. Ну, а программный как ручки, выступающие из него, с помощью которых происходит управление работой программ – их вызов, инициализация, получение результатов работы, выдача их пользователю.
Передача информации по сети Интернет осуществляется, как и внутри компьютера, под управлением протоколов программного интерфейса. К слову сказать, их семь уровней. Самый низкий уровень – передача бит, высший – взаимодействие пользовательских программ (приложений).
Аппаратный обеспечивает взаимосвязь между узлами и компонентами компьютера на физическом уровне. Проектирование и производство аппаратуры включает установление физического соединения элементов и узлов аппаратуры с помощью разъемов и слотов, а также согласование электрических сигналов по напряжению и частоте.
Узлы, элементы, устройства, составляющие компьютер, работают и взаимодействуют под управлением программ. Эта связь называется аппаратно-программным интерфейсом.
Порты, протоколы, стандарты, IEEE
Периферийное оборудование (монитор, принтер, мышь, клавиатура и др.) подключаются к компьютеру через специальные разъемы компьютера, называемые портами. Обмен информацией между компьютером и периферийным оборудованием происходит с помощью «И».
Все эти виды работают под управлением программ операционной системы.
Обмен информацией между объектами осуществляется под управлением протоколов. Протоколы составляются в соответствии со стандартами, разработанными ведущими мировыми компаниями по электротехнике и электронике, среди которых лидером является «Институт инженеров электротехники и электроники» (IEEE) США.
Основной деятельностью этой некоммерческой ассоциации является научная, исследовательская и организационная работа по совершенствованию методов обработки и передачи информации. В ассоциацию входят свыше 400 тысяч членов из 170 стран. В их числе около 100 тысяч студентов. Издает более трети мировой литературы по электротехнике, электронике, вычислительной технике, системам управления и программированию. Участвовала в разработке и совершенствовании более 900 стандартов, регламентирующих обмен информацией на всех его уровнях.
Стандарты, разработанные «Институтом инженеров электротехники и электроники», определяют:
Опять порты и интерфейсы
Периферийные группируются как специализированные, универсальные, выделенные и разделяемые.
К первым относятся управляющие подключением различного периферийного оборудования.
Универсальные работают под управлением протоколов, обеспечивающих передачу данных любого формата – видео, аудио, текста и др.
Порты, позволяющие подключить к компьютеру только одно устройство (COM-порт), VGA – монитор и другие, работают под управлением выделенных «ИФ».
Разделяемые подключают к одному порту несколько устройств.
Remarks
Объявления интерфейсов похожи на объявления классов, за исключением того, что ни один член не реализован. Вместо этого все члены являются абстрактными, как указано ключевым словом . Не предоставляется тело метода для абстрактных методов. F # не может определить реализацию метода по умолчанию для интерфейса, но он совместим с реализациями по умолчанию, определенными в C#. Реализации по умолчанию с использованием ключевого слова поддерживаются только при наследовании от базового класса, не являющегося интерфейсом.
По умолчанию для интерфейсов используется уровень доступности .
При необходимости можно присвоить каждому параметру метода имя с помощью обычного синтаксиса F #:
В приведенном выше примере метод имеет единственный параметр типа с именем .
Реализовать интерфейсы можно двумя способами: с помощью выражений объектов и типов классов. В любом случае тип класса или выражение объекта предоставляет тела методов для абстрактных методов интерфейса. Реализации относятся к каждому типу, реализующему интерфейс. Поэтому методы интерфейса для разных типов могут отличаться друг от друга.
Ключевые слова и , которые отмечают начало и конец определения, являются необязательными при использовании упрощенного синтаксиса. Если эти ключевые слова не используются, компилятор пытается определить, является ли тип классом или интерфейсом, анализируя используемые конструкции. При определении члена или использовании другого синтаксиса класса тип интерпретируется как класс.
Стиль написания кода .NET — это начало всех интерфейсов с заглавной буквой .
Можно указать несколько параметров двумя способами: F #-style и. Стиль NET. Оба метода будут компилироваться одинаково для потребителей .NET, но в стиле F # будут принудительно использовать в f # приложение с параметрами и. NET-Styles вынуждает вызывающие методы F # использовать приложение аргументов кортежа.
Режимы обмена информации
Дуплексный режим позволяет по одному каналу связи одновременно передавать информацию в обоих направлениях. Он может быть асимметричным, если пропускная способность в противоположных направлениях имеет существенно различающиеся значения, или симметричным.
Полудуплексный режим позволяет передавать информацию в противоположных направлениях поочередно, при этом интерфейс имеет средства переключения направления канала.
Симплексный (односторонний) режим предусматривает только одно направление передачи информации (во встречном направлении передаются только вспомогательные сигналы интерфейса).
Ценность оптимизации под поисковые системы
В разработке графического интерфейса пользователя GUI и сайта есть как схожие моменты, так и различия. Например, посетитель пользуется навигацией по сайту. Он выбирает определенный путь сквозь структуру страниц. В графическом интерфейсе разработчик может контролировать, какие пункты будут доступны пользователю в тот или иной момент. Если функция недоступна, разработчик может скрыть эту опцию.
В случае с сайтом у пользователя всегда есть возможность вернуться назад на страницу. Следовательно, навигацию также необходимо учитывать при создании сайта. Иерархия страниц должна быть максимально прозрачной и продуманной. Если ваш сайт состоит из нескольких уровней, то логично использовать навигацию типа “хлебные крошки”.
Люди используют программы уже достаточно долгое время. Следовательно, мы уже привыкли к большинству стандартных элементов любого графического интерфейса. Сайты же появились относительно недавно.
Веб-дизайнеры должны стараться продумать опыт взаимодействия с пользователем на максимальном уровне, и руководствоваться при этом проверенными практиками. Например, меню навигации лучше всего располагать в левом верхнем углу. Как вебмастер вы должны убедиться, что все элементы легко доступны любому посетителю. Это сделает ваш сайт удобным для использования.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, лайки, отклики!
