Тёмная тема: приёмы, которые помогут сделать качественный интерфейс
Содержание:
Зачем нужна тёмная тема
Экономия батарей аккумуляторов с OLED-дисплеями
В отличие от обычных экранов, OLED-дисплеи полностью выключают пиксели на месте чёрного цвета. Например, если на странице чёрный фон и белый текст, OLED-дисплей активирует пиксели только для текста и тратит меньше энергии батареи. Благодаря этому пользователь видит глубокий чёрный цвет, а батарея устройства разряжается медленнее.
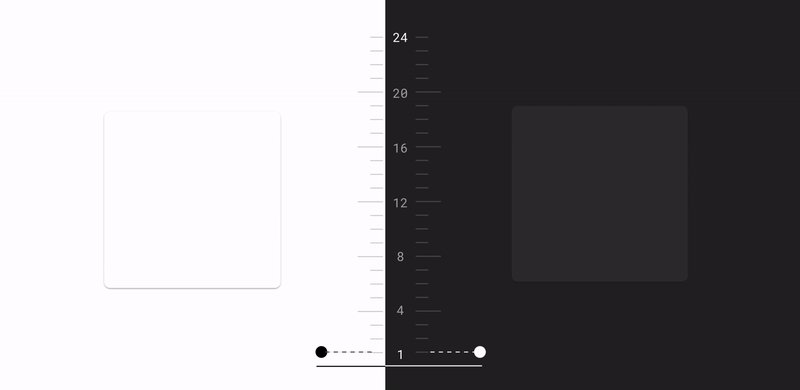
Наглядный эксперимент провело издание PhoneBuff. Оказалось, что в среднем тёмная тема экономит 30% заряда:
Комфорт для глаз
Исследования показали, что для людей с нормальным зрением нет принципиальной разницы, как читать текст: в тёмном или светлом окружении. Но людям с катарактой или другими проблемами со зрением удобнее воспринимать текст на тёмном фоне.
Фокусировка на задачах
Светлый контент в тёмном окружении привлекает к себе внимание — это помогает пользователю сфокусироваться на задачах, которые он хочет решить в приложении. Посмотрите, как выделяется письмо в приложении Mail в macOS — оторвать от него глаз невозможно:. Белое письмо выделяется на фоне тёмного интерфейса и обоев
Изображение: Apple
Белое письмо выделяется на фоне тёмного интерфейса и обоев. Изображение: Apple
Опыт крупных компаний
Тёмная тема появилась во всех сервисах Google, Apple и Microsoft. Поэтому изобретать велосипед остальным дизайнерам уже не нужно — все принципы и приёмы давно проверены крупными корпорациями.
Фон и тени
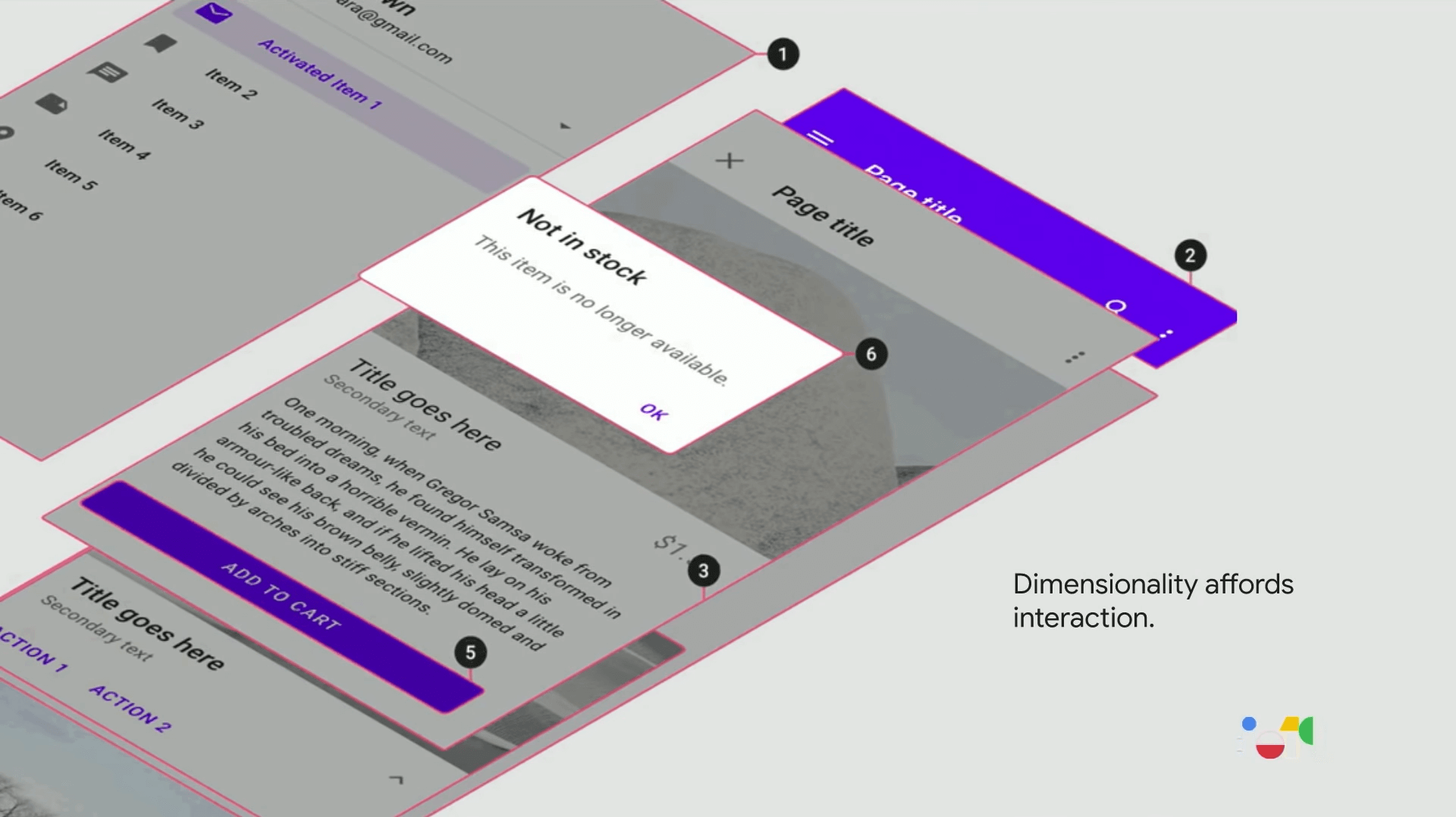
Google применяет систему Material Design. В светлой теме плашки отделяются друг от друга по принципу «наслаивания»: каждый элемент интерфейса — это отдельный слой, который отбрасывает тень на предыдущий:

Каждая плашка в приложении Android — это отдельный слой. Изображение: Google
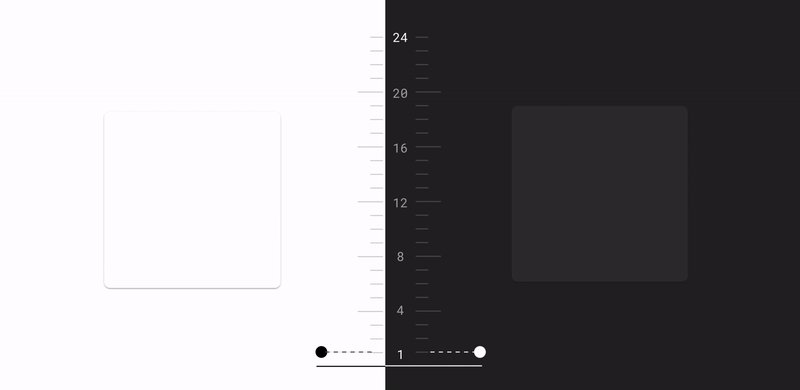
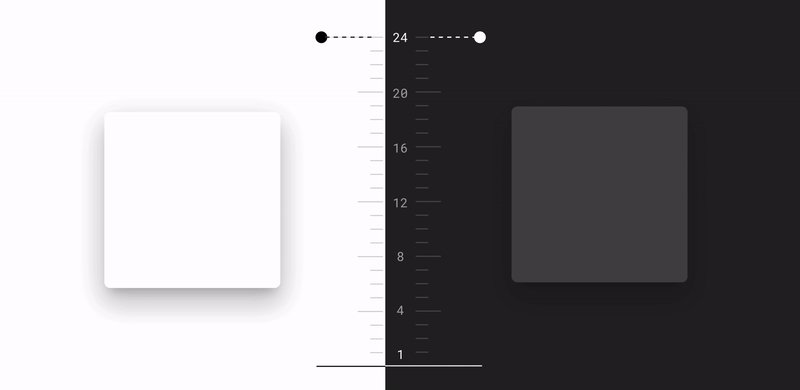
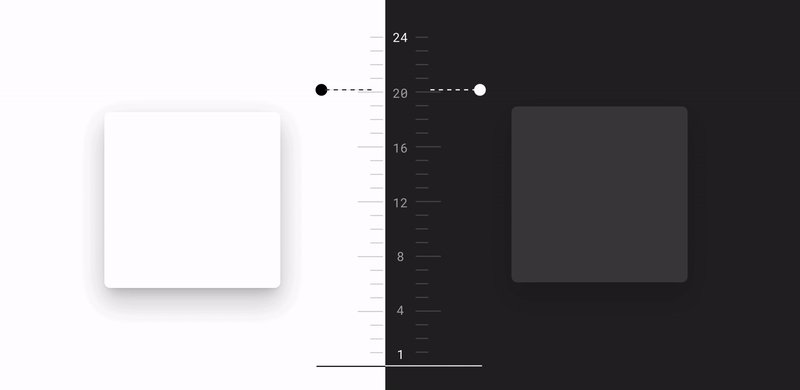
В тёмной теме это правило не работает, так как на чёрной поверхности тень того же оттенка увидеть невозможно. Чтобы разрешить это противоречие, дизайнеры Google выделяют слои высветлением: чем ближе объект к пользователю, тем он светлее. Тени не такие заметные, но они есть:

Чем выше слой, тем ближе он к источнику света и тем светлее его фон. Изображение: Google
Теми же соображениями руководствовались дизайнеры мобильной версии Office 365 и «»:

Палитра мобильного приложения «ВКонтакте». Изображение: «ВКонтакте»
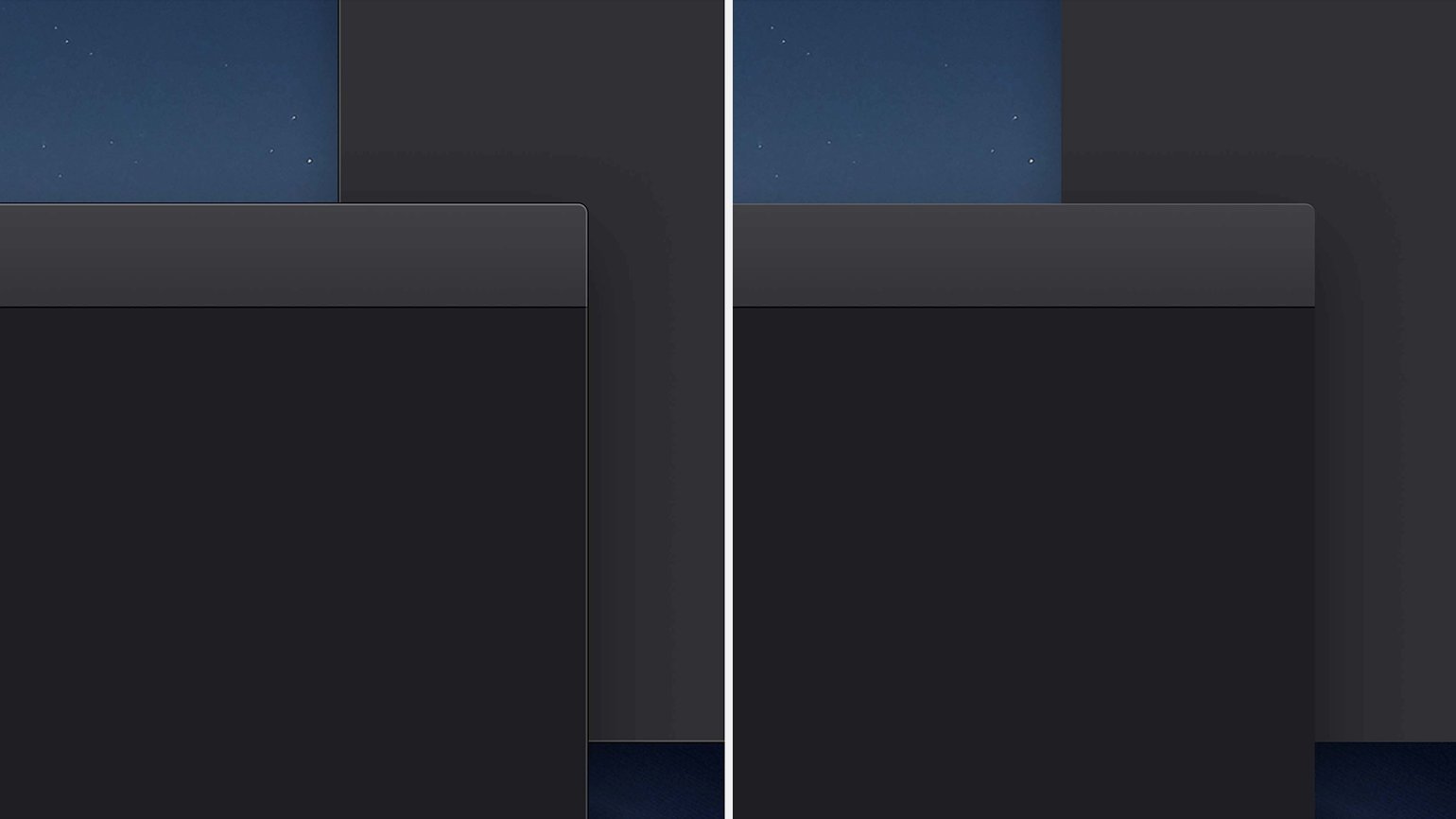
Apple хитро поступила с тенями в macOS. Их сделали насыщеннее и дополнительно усилили контраст с помощью чёрной обводки и внутренних бликов окна:

Тени в тёмной теме macOS с обводкой и внутренними бликами окна и без них. Изображение: Apple
В стандартных приложениях macOS интересно реализован фон. Для окон добавили серый цвет, который смешивается со средним цветом обоев рабочего стола. Это позволяет приложениям в тёмной теме выглядеть гармонично на любых обоях: хоть на тёмных, хоть на светлых:
Системные приложения macOS адаптируют цвет фона к обоям пользователя. Изображение: Apple
Цвет элементов интерфейса
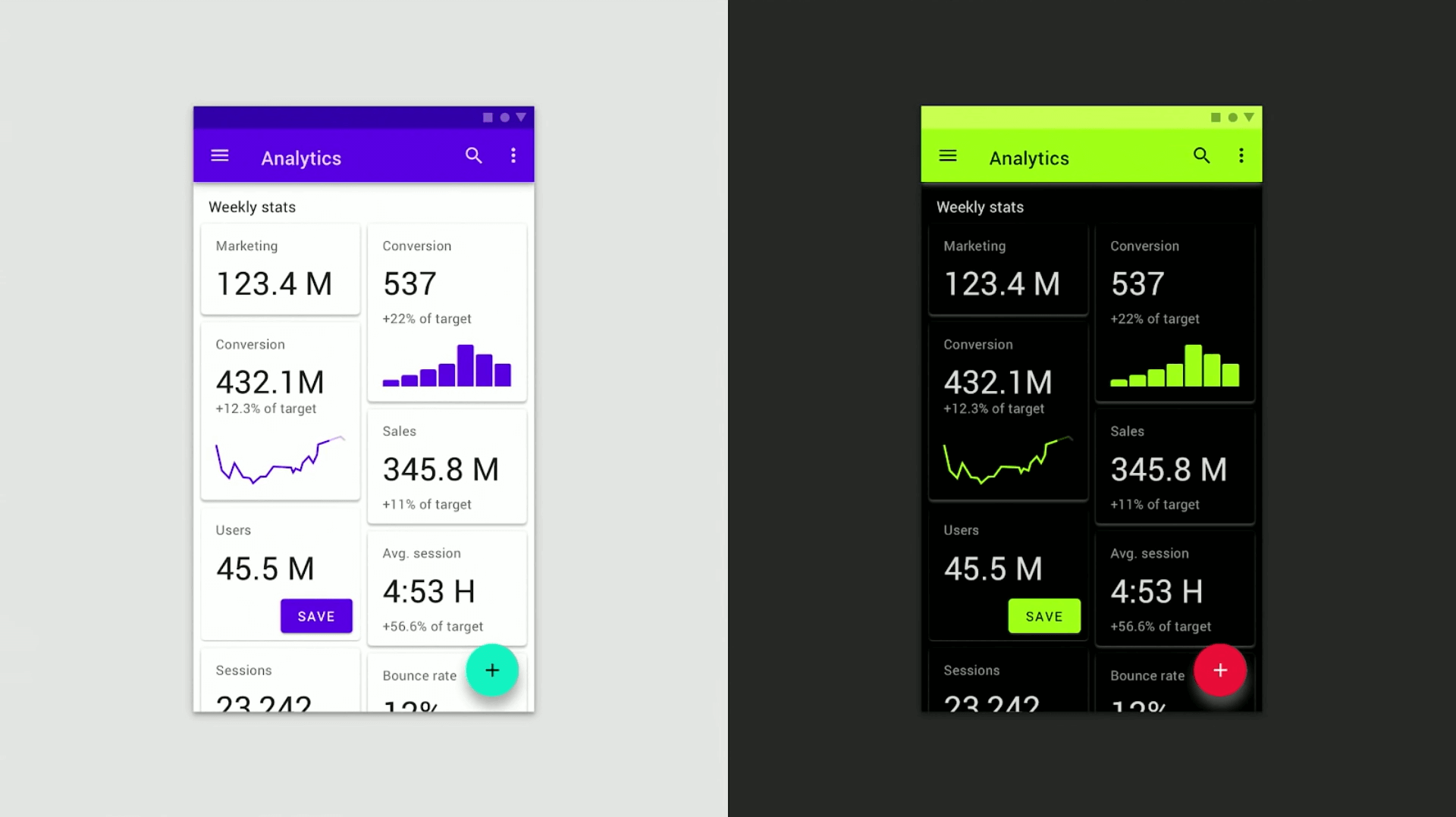
Если инвертировать весь интерфейс, цвета на нём будут кислотными. Смотреть на такое приложение неприятно из-за высокого контраста:

Вот почему тёмная тема — это не инверсия. Изображение: Google
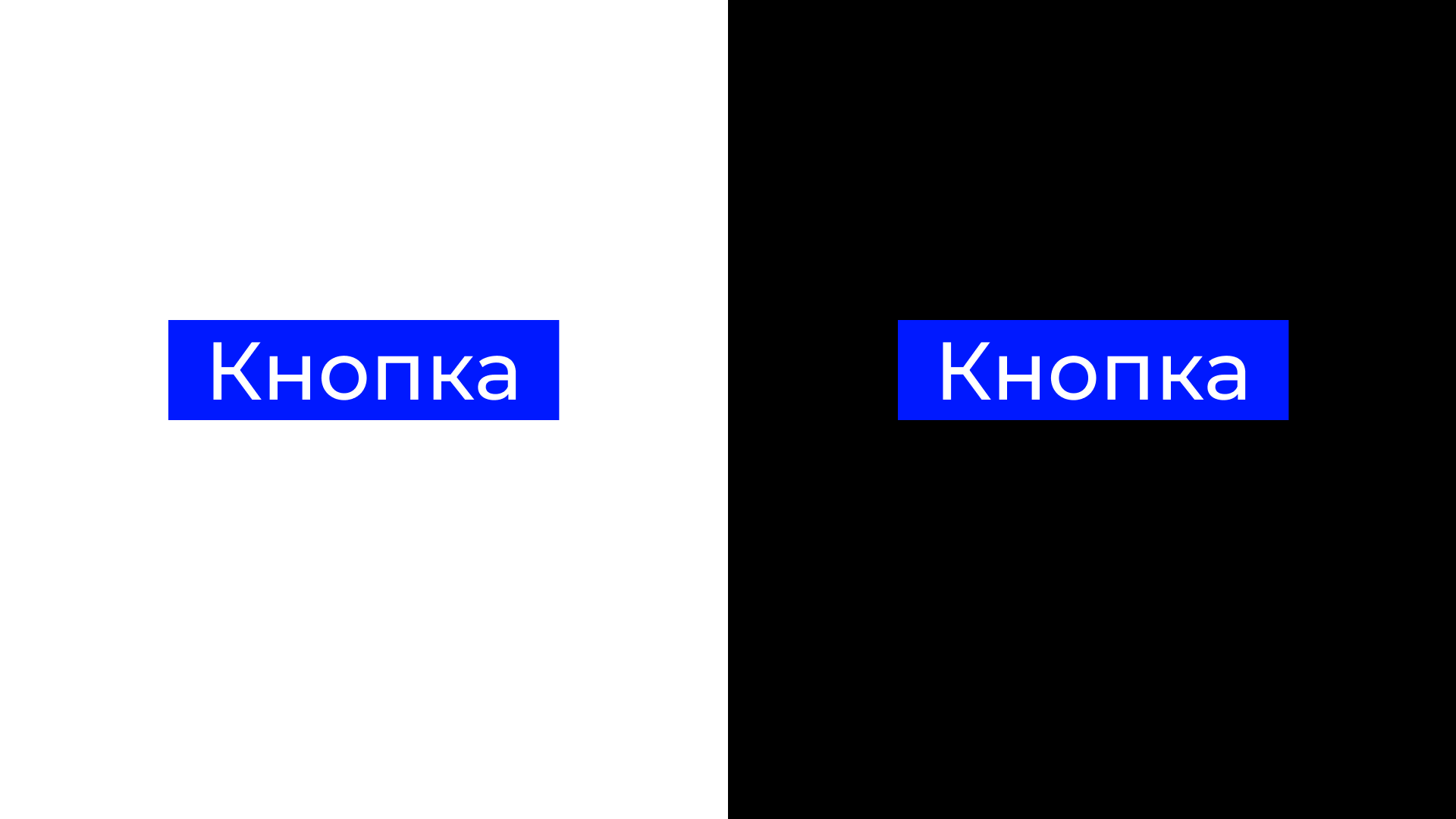
На тёмном фоне насыщенные цвета выделяются гораздо сильнее. Например, яркий синий цвет хорошо выглядит в светлой теме, но в тёмной он кажется гораздо ярче:

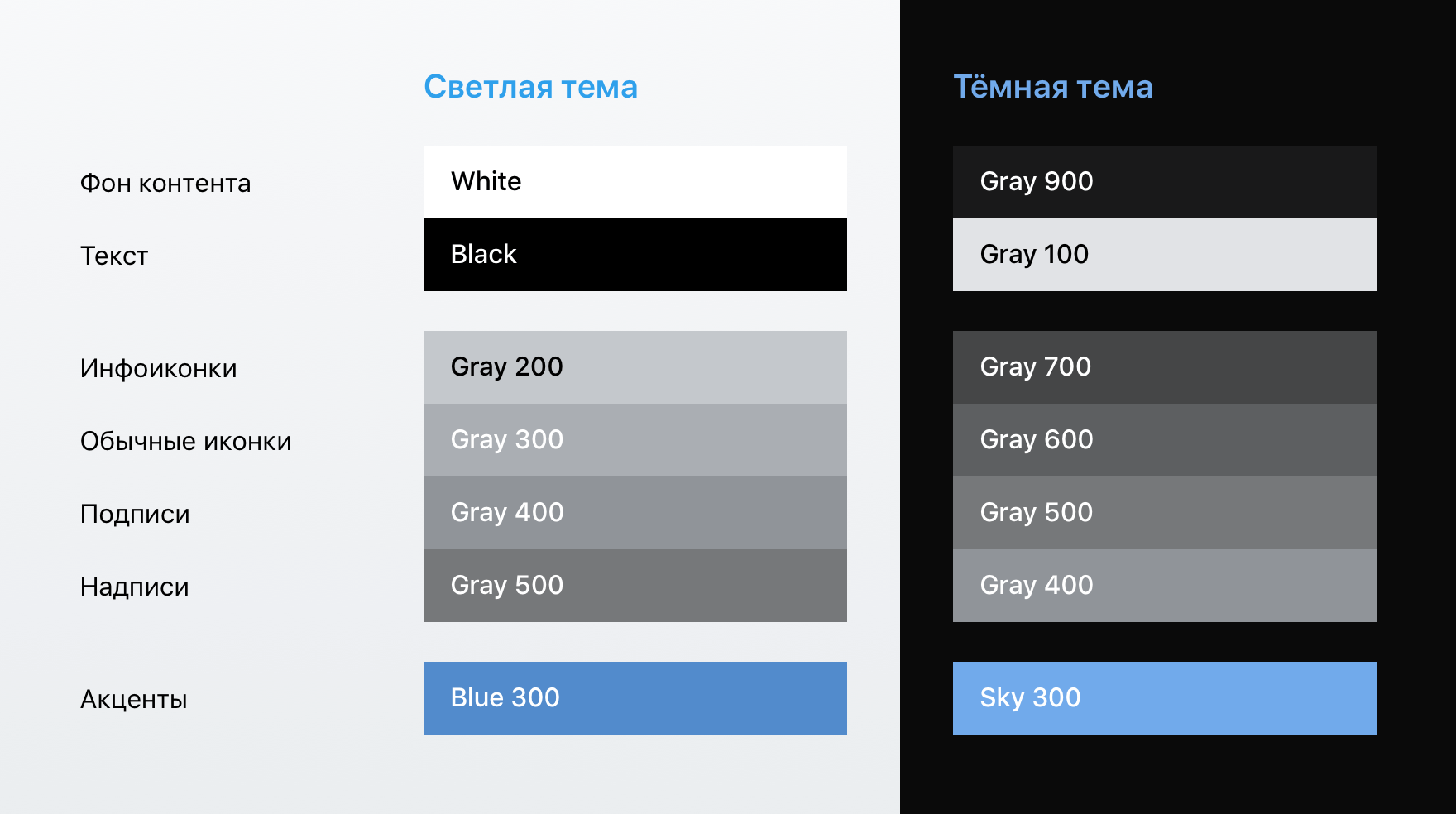
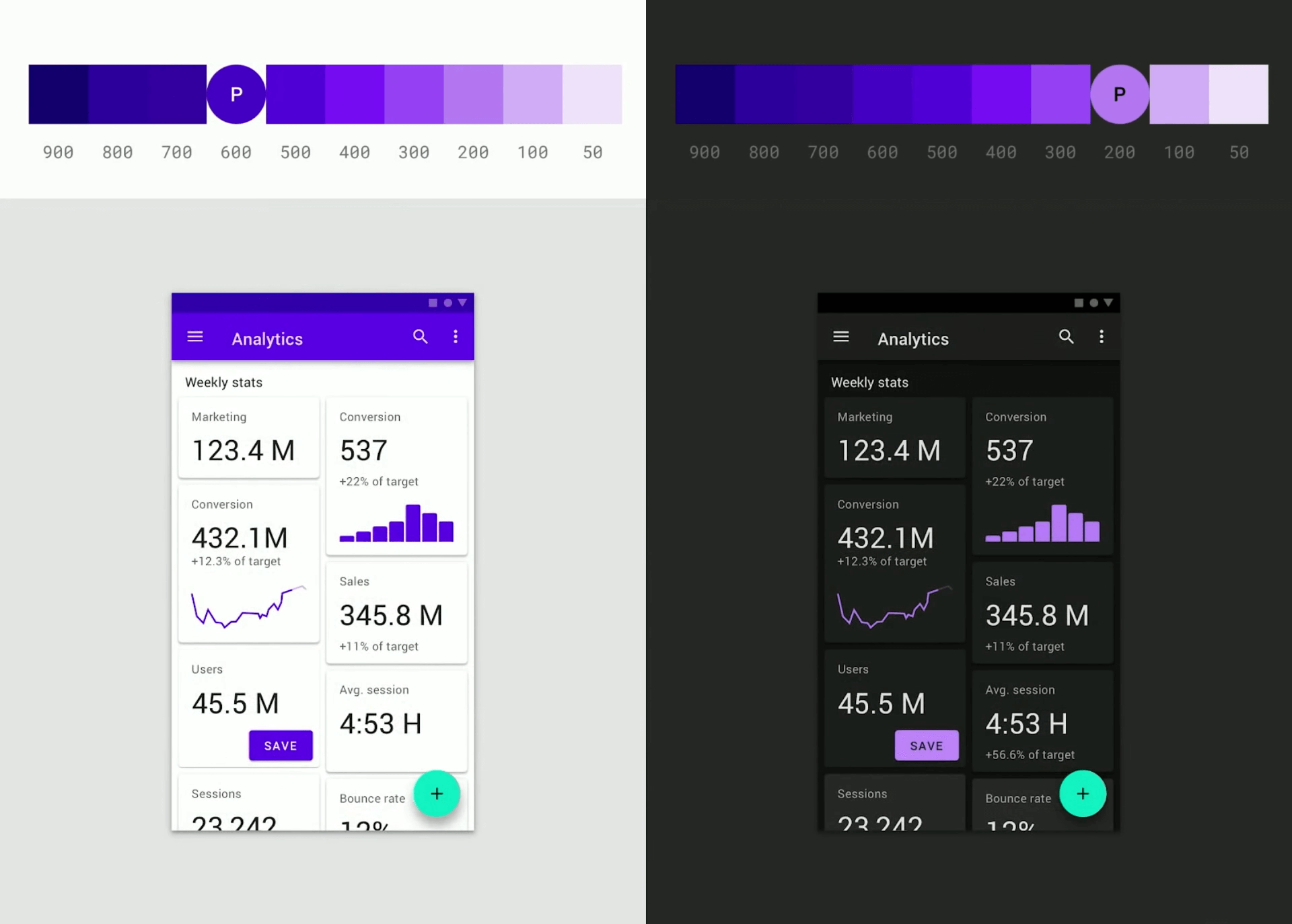
Дизайнеры Google сформулировали правило для подбора цветов: чем темнее фон, тем светлее должны быть цвета элементов интерфейса. Каждый цвет разбили на яркостную градацию от 900 до 50 и подобрали наиболее контрастные и приятные глазу оттенки:

Благодаря правилу градаций цветов у Google получилось адаптировать все системные цвета для тёмной темы. Изображение: Google
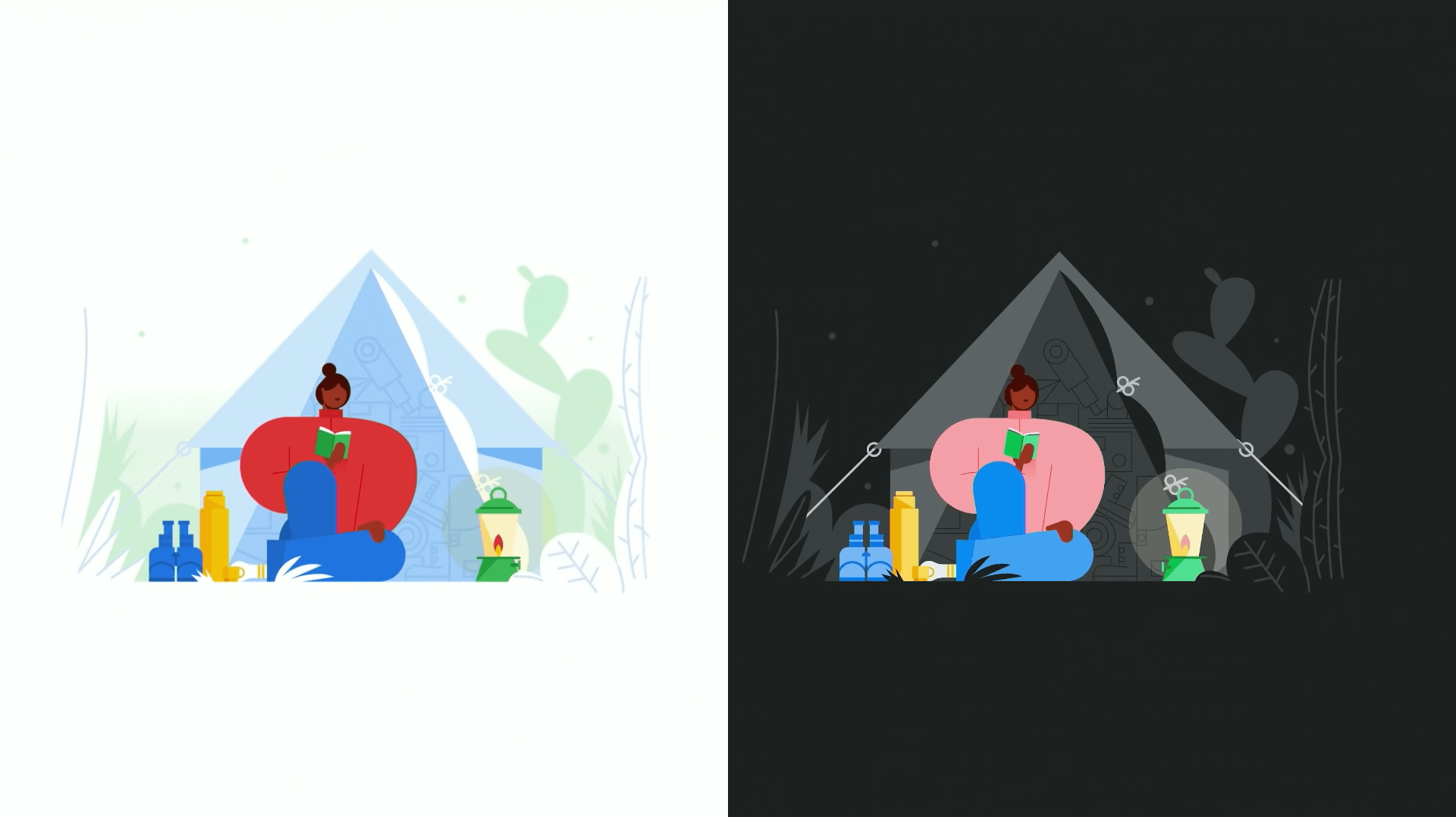
Цветовое правило работает не только с элементами интерфейса, но и с векторными иллюстрациями:

Фон с палаткой специально сделали серым, чтобы не потерять детали. Изображение: Google
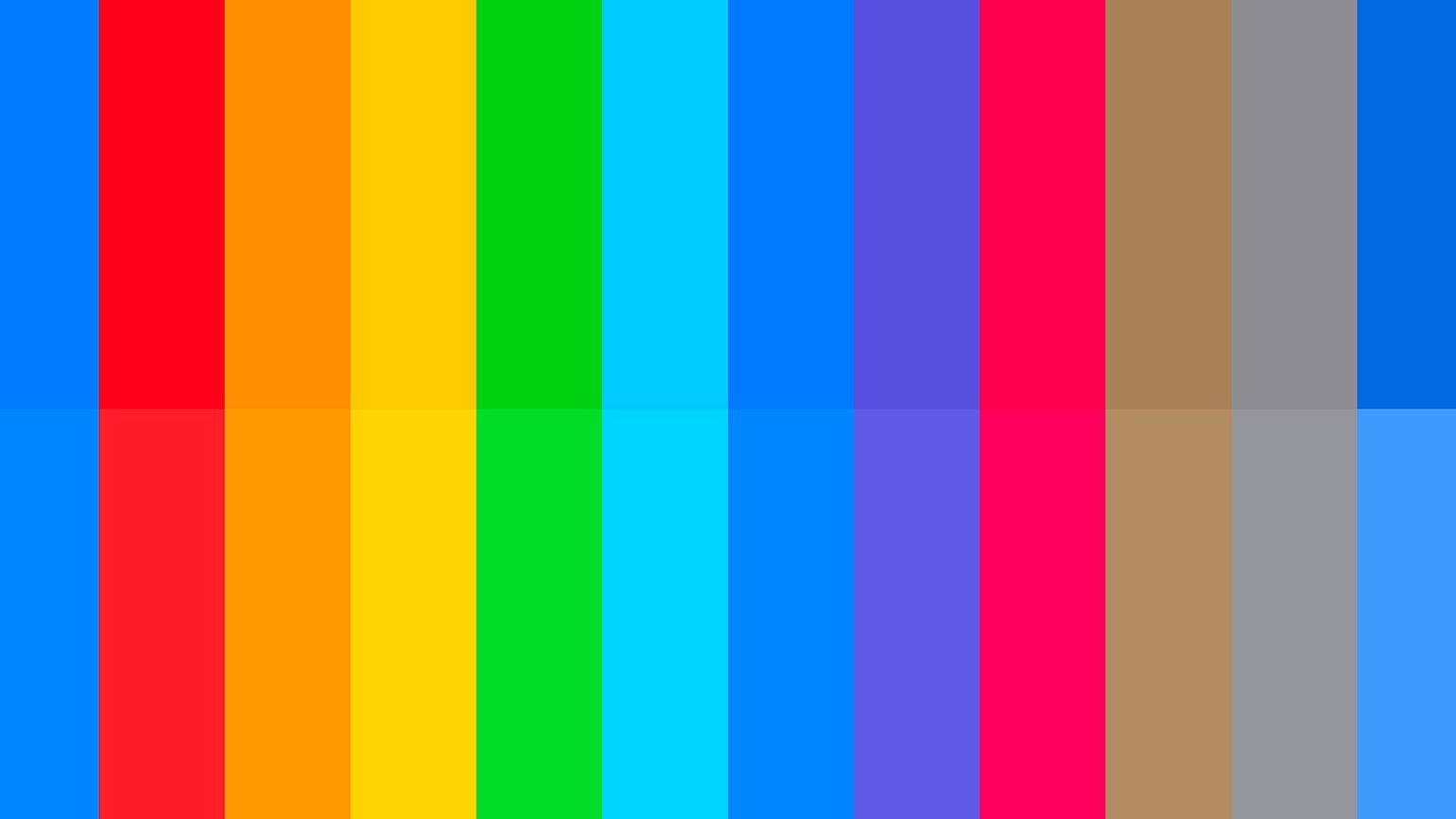
В том же направлении поработали и дизайнеры macOS. Каждому системному цвету подобрали тусклую пару для тёмной, чтобы цвета не «выжигали» глаза пользователей:

Сверху — цвета светлой темы macOS, снизу — тёмной. Изображение: Apple