Чем отличается web-дизайнер от ui-дизайнера и ux-дизайнера
Содержание:
- В чем заключается работа UX дизайнера?
- Нужна ли техника Apple
- Как стать UI-дизайнером и где можно учиться?
- Что такое пользовательский опыт, или UX
- Сила и ценность UX-дизайна для бизнеса
- Принципы UX-дизайна
- ТОП программ для UX-исследования и анализа (эмпатия)
- Навык 2. Исследование пользователей
- Тренды подходов к дизайну
- Навык 8. Прототипирование
- CX дизайн — что это такое простыми словами
- Способность к обучению
- Как стать
В чем заключается работа UX дизайнера?
Первым к работе над новым проектом подключается UX дизайнер. Он создает прочный фундамент для дальнейших действий. Поэтому проходит все этапы работы последовательно:
- Маркетинговый анализ. Именно на этом этапе проводит сравнение близких конкурентов в узкой нише. Выделяет преимущества и недостатки по отношению к предложению в проекте. Обязательно проводит исследование целевой аудитории. Выясняет их потребности по отношению к продукту проекта.
- Структура и проектирование. Только после тщательного анализа создает структуру проекта. Проектирует возможные взаимодействия пользователей с интерфейсом.
- Прототипирование. Именно на этом этапе в специальных программах создается прототип проекта. Это не конечный результат, а гипотеза. Все может измениться в ходе дальнейших исследований.
- Тестирование, аналитика, доработка прототипа. Этот этап может занимать длительное время, ведь необходимо проводить тесты в рабочих условиях. Полученные данные обязательно анализируют и вносят изменения в прототип.
Работа UX дизайнера над одним проектом завершается только тогда, когда результат тестирования выявляет самый успешный вариант.
Нужна ли техника Apple
Действительно есть много полезных программ, например, Sketch, Principle, которые работают только на платформе IOS. Все мои иностранные проекты я делаю в Figma, анимацию в After Effect, интерактивное прототипирование тоже в Figma. Поэтому можно смело сказать, что без техники Apple можно работать. Но все иностранные вакансии требуют Sketch, поэтому рано или поздно купить яболочный компьютер придется.
Мощность компьютера имеет значение, если вы будете пользоваться After effect и photoshop одновременно, открывая много вкладок. Figma не требует мощности и памяти компьютера, если проект небольшой.
Чтобы создавать приложения для Iphone, конечно, лучше быть постоянным пользователем яблочных телефонов, чтобы понимать паттерн поведения элементов, но такие проблемы решаются разными способами:
- Есть множество статей, которые описывают как работает IOS и Android. Достаточно выучить чуть ли не наизусть вот эту статью. Так как вопросы про разницу платформ будут часто встречаться на собеседованиях.
- Когда создаете дизайн, пользуйтесь готовыми шаблонами от IOS
- Есть правила разработки приложений на IOS для разработчиков. Можно изучить их, но, к счастью, есть русский перевод 🙂

Как стать UI-дизайнером и где можно учиться?
1. Начните с погружения в тему, чтобы познакомиться с основными задачами UI-дизайнера.
Прочитайте книги, например, 100 главных принципов дизайна
Как удержать внимание. Или Веб-дизайн
Элементы опыта взаимодействия.
Посмотрите видео с каналов известных дизайнеров на YouTube, например, Бюро Горбунова. Это позволит понять, что делает UI-дизайнер.
Много полезных курсов можно найти в Клубе фрилансеров в сети ВКонтакте:
- Курс по типографике
- Мастер-классы по UI и UX дизайну
- Обучение проектированию интерфейса
- Видео записи со Школы дизайна Яндекса
-
Уроки Photoshop для новичков
2. Освойте рабочие инструменты. Одна из самых популярных программ для UI-дизайнеров – Figma. Изучить ее можно по бесплатным урокам или на курсе Веб-дизайн с нуля до middle в университете Нетология.
Там же можно пройти специальный курс для UI-дизайнеров, чтобы получить основательную подготовку и практику. Преподают на нем руководители отделов дизайна, креативные директора известных компаний. Они расскажут об основных задачах UI-дизайнера и помогут освоить необходимые знания и навыки для работы.
Помимо Нетологии, обучением на UI-дизайнеров занимается университет Skillbox. Учиться можно через интернет, поскольку занятия идут в формате вебинаров. Университет оказывает помощь в трудоустройстве.
4. Получите первые проекты и нарабатывайте опыт. Не забывайте учиться – это поможет стать высококлассным специалистом и работать с лучшими заказчиками. Постоянное повышение квалификации – это то, что делает каждый успешный UI-дизайнер.
Что такое пользовательский опыт, или UX
Аббревиатура UX расшифровывается как User Experience (пользовательский опыт) — это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой.
А UX-дизайн — это создание полезных, простых и приятных в использовании продуктов.
Цель UX-дизайнера — сделать так, чтобы пользователь легко и быстро получил от сайта (приложения, программы) то, за чем пришел. UX-дизайнер обязан обладать хорошими аналитическими способностями — это главное требование к такому специалисту.
Как можно улучшить пользовательский опыт? Для этого у UX-дизайнера есть ряд обязанностей — рассмотрим их.
- Профилирование пользователей (User Profiling) — изучение личных данных пользователей: пол, возраст, страна, интересы и прочее.
- Создание или улучшение информационной архитектуры, то есть информационной структуры продукта.
- Исследования пользовательского поведения. Как долго пользователь ищет кнопку «Купить»? Почему уходит со страницы, не достигает цели?
- Изучение удобства использования. Комфортно ли работать с приложением при слабом интернет-сигнале? Приносят ли уведомления пользу или только раздражают пользователя?
- Работа с контентом. Сколько информации должно быть на первом экране лендинга? Какой текст стоит разместить на кнопке? Сколько слов должно помещаться на одной строке, чтобы было удобно читать?
UX дизайн — это про удобство использования. На улицах и в парках вы наверняка видели тропинки, пересекающие газоны, хотя рядом проложены тротуары и мощеные аллеи. Не задумывались, почему люди сходят с них, срезая путь? Все очень просто: потому что так удобнее и быстрее
UX-дизайнер должен обратить на это внимание и на месте тропинки сделать дорогу, по которой люди будут с удовольствием ходить, не пачкая ног и сохраняя газон
Сила и ценность UX-дизайна для бизнеса
В чем ценность UX-дизайна для бизнеса
Продуманный UX-дизайн помогает повысить производительность клиентов, уменьшить количество ошибок в работе, снизить затраты на обучение, сделать приложение классным как можно раньше и сэкономить средства на развитие продукта в дальнейшем. А еще UX-дизайн увеличивает продажи, снижает затраты на техподдержку, снижает отток и ускоряет распространение продукта по миру, потому что клиенты начинают сами рекомендовать классные результативные и удобные продукты компании. Подробнее о цифрах можно почитать в статье про окупаемость инвестиций в UX.
Чем на самом деле занимается UX-дизайнер
UX — это моделирование способа взаимодействия пользователя с системой и системы с пользователем. Результат моделирования, к примеру, — программный продукт, который вписывается в картину мира пользователя, ложится в его сознание и руки как родной и помогает ему стать эффективнее.
UX-дизайнер проектирует образ системы с учетом того как ее будет воспринимать пользователь и как именно он будет с ней взаимодействовать.
Кстати, UX-дизайн уже научились измерять по конкретным критериям. Питер Морвилл собрал их в формате сот, их 7. Мы подробно разбирали .
Нюанс: Отличие UI от UX. UI≠UX
UX и UI все еще часто путают или считают чем-то похожим. Давайте разберем различия на примере.
Как выглядят элементы на сайте — это UI. А на сколько быстро вы сможете получить доступ к нужной информации и сколько пришлось совершить шагов для достижения цели, — это UX.
UX-дизайнер создает и развивает модель системы, которая призвана помогать пользователю достигать определенных целей. Например модель заказа дорогих автомобилей сайте может включать 3 шага: наполнить корзину, оформить заказ, подтвердить заказ, внести оплату.
UI-дизайнер, в свою очередь, прорисовывает, все эти шаги в мельчайших деталях, с учетом всех эстетических нюансов, задействуя все законы красоты.
Даже в этом примере с корзиной на сайте UX и UI тесно взаимосвязаны — поэтому и происходит путаница. Чтобы понять разницу между UX и UI задайте вопрос: А откуда вообще взялась корзина? Разве клиенты добавляют автомобили в тележку пачками, как в супермаркете? Или все-таки нужна модель не корзины/тележки из супермаркета, а тест-драйва в автосалоне. А значит мы можем вместо корзины на сайте, сразу при выборе автомобиля предлагать записаться на тест-драйв или начать оформление покупки (в том числе в кредит). Получается, что за любым объектом в реальном мире стоит модель, которая находится в нашем сознании — это наши представления о том, как эта штуковина перед нами должна работать. И эти представления возникают, еще до того, как мы даже дотронулись до этой штуки.
Поэтому UI-дизайнеры тоже активно изучают психологию пользователя и вникают в UX, чтобы максимально точно воплощать в интерфейсе все визуальные нюансы, которые будут вызывать желание у пользователей вернуться в прекрасную атмосферу продукта снова и снова для достижения целей.
На тему отличий UX и UI есть тоже отдельная статья, вы можете нырнуть и поглядеть еще детали на границе UX и UI.
Принципы UX-дизайна
Отрасль UX-дизайна стремительно меняется, но основополагающие принципы все те же. Дизайнеры должны понимать, что им нужно с точки зрения визуального баланса. Краткость и понятность – важные нюансы; здесь применим принцип – чем меньше, тем лучше. Стремитесь к тому, чтобы дизайн был интуитивно понятен, и, что еще важнее, учитывайте интересы и потребности пользователей.
Сфера применения UX, как правило, сводится к новым технологиям, но в основе всего этого старые, как мир, принципы, которые помогают дизайнерам решать всевозможные проблемы за счет последовательной и предметной методологии.
Учитывайте контекст: Пользователь должен знать, где он находится в текущий момент. Не должно возникать ощущение информационной перегрузки, или что он потерялся. Ваша задача – подсказывать и указывать правильное направление.
Будьте человечны: Никому не нравится чувство, будто взаимодействуешь с машиной. Вы с большей вероятностью сможете выстроить доверительные отношения, если покажете свою компанию с человеческой стороны.
Доступность: Никто не хочет понапрасну тратить свое время. Успешный UX-дизайн улучшает навигацию.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Легкость: Последовательность и незамысловатость дизайна – это всегда хорошо. Вы строите отношения с пользователями за счет удобного UX.
Простота: Никаких просчетов или лишних описаний. Сразу переходите к главному.
Результат UX
Когда UX-проект завершен, дизайнер и команда показывают клиенту и своей команде список того, что было сделано. Нужно показать процесс работы, перечень реализованных идей.
Это важная часть общего процесса. Так UX-дизайнерам проще найти искомое, продемонстрировать свое видение, объяснять те или иные рекомендации по улучшению.
1. Пользовательское исследование
Потребности, тенденции и мотивация пользователей – все это выясняется в ходе различных пользовательских исследований. Это могут быть количественные и качественные данные, полученные за время тестов, например, с участием фокус-групп; детальное описание процесса регистрации, онбординга и запросов в клиентский сервис. Цель в том, чтобы получить подробный анализ того, что есть на сайте, и что еще можно улучшить – все идеи тестируются на реальных пользователях.
Исследователи создают портреты потребителей на основе фактических данных о людях, что помогает точно определять, кто будет взаимодействовать с веб-сайтом или приложением.
С помощью пользовательских исследований дизайнеры находят и определяют своего пользователя.
2. Оценка конкурентов
Оценка сильных и слабых сторон конкурентов – способ расширить собственную UX-стратегию. Лучше всего действовать с помощью аналитических отчетов, в которых бы освещались конкурирующие разработки. По сути, это детальный анализ интерактивного дизайна конкурентов, список слабых мест, просчетов и упущений, в общем, того, что может стать конкурентным преимуществом.
3. Интерактивный дизайн
Описание пользовательских взаимодействий может быть в форме прототипа – так проще понять, как пользователи будут выполнять ключевые задачи, находить информацию, и, в общем, пользоваться продуктом. Описывается процесс поиска информации, и того, насколько разработка удобна. Прототип должен быть максимально упрощенным и приближенным к финальному варианту.
4. Информационная архитектура
IA – это процесс получения информации и превращения ее в удобоваримый вид, что в особенности важно для крупных сайтов. Важно понимать, в каком контексте люди будут пользоваться дизайном
Конечным результатом может быть карта сайта с подсказками, или образец потоков пользователей, который показывает, как посетители перемещаются по сайту.

ТОП программ для UX-исследования и анализа (эмпатия)
Результат UX-исследования – инициатива (предложение) по трансформации продуктовой экосистемы. Каждый из инструментов помогает в детализации этой инициативы. Напомню, что познакомиться с картой, которая поможет быстрее находить точки для развития приложения, вы можете в обзоре методов исследований от NNGroup.
1. Google Docs, Notion — инструменты для создания журнала движения идей
При погружении в контекст задачи, вы начинаете обрастать все большим количеством фактов и начинаете искрить интересными идеями. А так как память ограничена, то можно потерять ценные моменты. Поэтому выплескивайте все из головы в журнал идей.
Превратите Google Docs в журнал идей:
- в хронологическом порядке выписывайте все важные идеи, которые связаны с проектом и
- привязывайте их к дате возникновения
- Каждый день у вас должна быть минимум одна значимая заметка по проекту.
Периодически перечитывайте журнал и с помощью цветных маркеров отмечайте статус этих событий. Для маркировки обычно использую три цвета:
- желтый – для фактов и идей, которые следует уточнить;
- зеленый – для фактов и идей, которые уже пригодились в работе;
- фиолетовый – для инсайтов, которые следует изучить особенно пристально;
Все это инструменты сбора событий на сайте, веб, десктоп и мобильных приложениях. Агрегаторы событий таят в себе огромные массивы данных в формате User-Action-Date. На первый взгляд кажется, что это очень простая тройка данных, но именно в ней содержится очень ценная информация о поведении пользователей в продуктовой экосистеме, и этих данных достаточно, чтобы выявить поведенческие сегменты, связать их с экономикой и делать расчеты.
Подход к изучению 30 млн. аудитории сервиса с целью повышения ценности сервиса.
Данный комплект помогает методом творческого поиска проверить интересные идеи, которые возникнут в результате культурных исследований сегментов.
Python помогает подцепиться к любым источникам данных, вытащить и обработать для анализа все, что требуется.
Retentioneering-tools наглядно зарисовывает все настоящие способы использования (User Flow Graph) цифровой системы кластерами пользователей (Behavioral segments). Каждый кластер взвешивает по перспективности для бизнеса и подсказывает где и что можно улучшить. А затем берет на себя вывод по A/B. →
Google Sheets — это классика, когда есть небольшие объемы данных, по которым требуется выяснить обстановку, наметить дальнейший план действий и презентовать команде. Инструмент также полезен для построения карты событий.
С помощью этой подборки вы сможете услышать своих клиентов в любой точке касания, найти инсайты и превратить их в лояльность и деньги.
Совет: Обратите внимание на uxfeedback. Сервис помогает собирать информацию когда пользователь находится в контексте использования продукта
Софт помогает организовать Intercept Surveys, True-Intent Studies
Навык 2. Исследование пользователей

Фундамент UX дизайна – это люди, для которых мы проектируем. Если вы не знаете пользователей, вы не сможете создать для них отличный продукт. Общение с пользователями — по телефону или лично — является самым прямым и мощным способом получить качественную оценку существующего продукта, функции или идеи.
После простого общения мы можем уже начать сегментировать потенциальных пользователей и классифицировать их на разные типы персонажей («personas») и на то, чего они пытаются достичь («user stories»). Этот исследовательский процесс — ваш двигатель в UX дизайне — без него, вашим единственным компасом, могут быть только ваши предположения, которые зачастую ошибочны!
- К делу: Перед стартом следующего проекта, спросите себя: «Кому это нужно и зачем?» — Что именно им нужно и как мы можем помочь?
- Еще лучше — опросите некоторых потенциальных пользователей и составьте список их потребностей и проблем, с которыми они сталкиваются в той области, которую вы решили улучшить. Используйте этот список, чтобы создать «Персон» (Personas), описать Job Story и задать вектор для направления своей работы;
- Прочтите книгу Джеффа Готельфа Lean UX. Она конечно немного техническая, но на самом деле, в ней вы найдете «все, что вы когда-либо хотели знать о разработке цифровых продуктов, но очень боялись спросить». Она обязательна к прочтению начинающим дизайнерам.
Тренды подходов к дизайну
Итак с трендами UI и UX все понятно. А что насчет трендов в подходах к дизайну. Развиваются технологии, развиваются и подходы дизайнеров к решению задач.
Тренд UX №1. Дизайн-системы
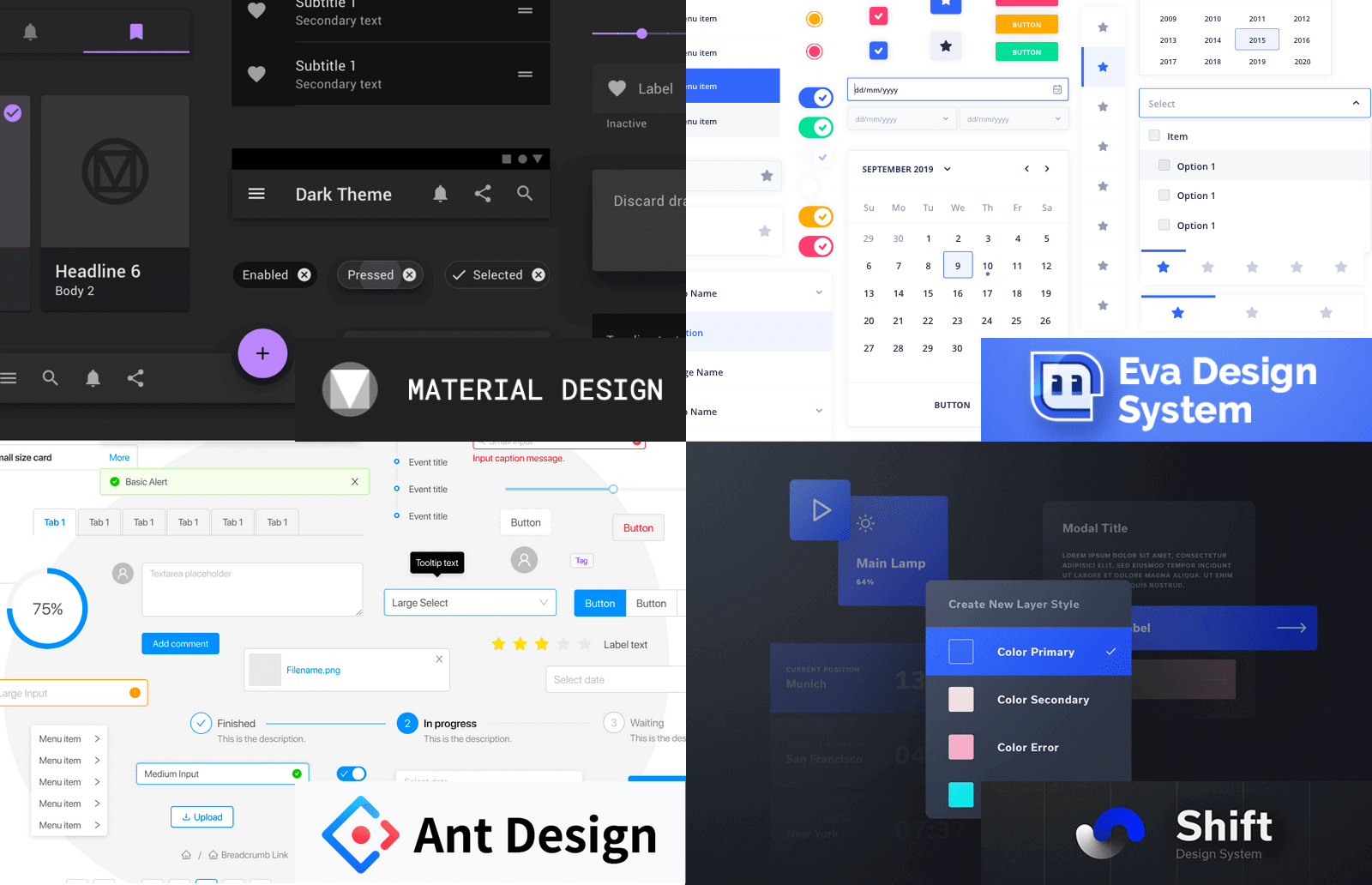
Создатели платформ, такие как Uber, Mailchimp, Airbnb и другие крупняки вовсю создают вселенные со своими принципами, за ними подтягиваются и небольшие игроки, которым готовые дизайн-системы ускоряют процессы создания продуманных интерфейсов. Дизайн-системы – это хороший способ ускорить выпуск продуманного решения и его тиражирование на множество носителей. Они помогают обеспечить единый согласованный пользовательский опыт во всех точках контакта с потребителем.
 Material, Eva, Ant Design, Shift
Material, Eva, Ant Design, Shift
Тренд UX №2. No-code
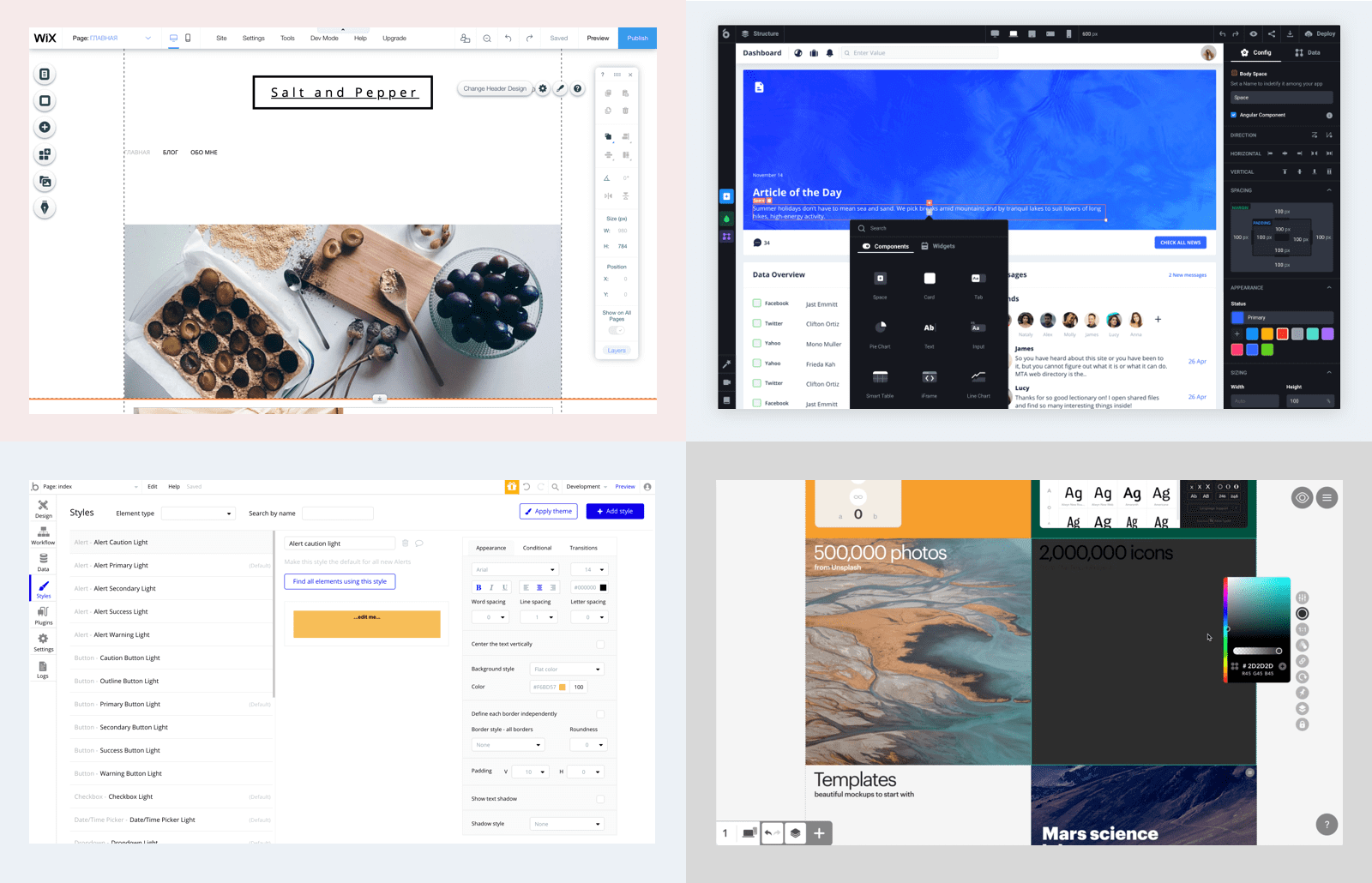
Дизайнеры по природе свой хотят свободы творчества, возможность быстрее вносить правки, соответствовать топовому уровню, воплощать свое смелое видение и биться за удовлетворенность пользователей на высший балл. А еще они любят запираться и творить в одиночку, поэтому и расцветают такие продукты, как Webflow, с которыми можно в одиночку (без программиста) создавать блестящий продакшн-реди результат.
 Wix, UI Bakery, Bubble, R/M
Wix, UI Bakery, Bubble, R/M
Тренд UX №3. Командное творчество
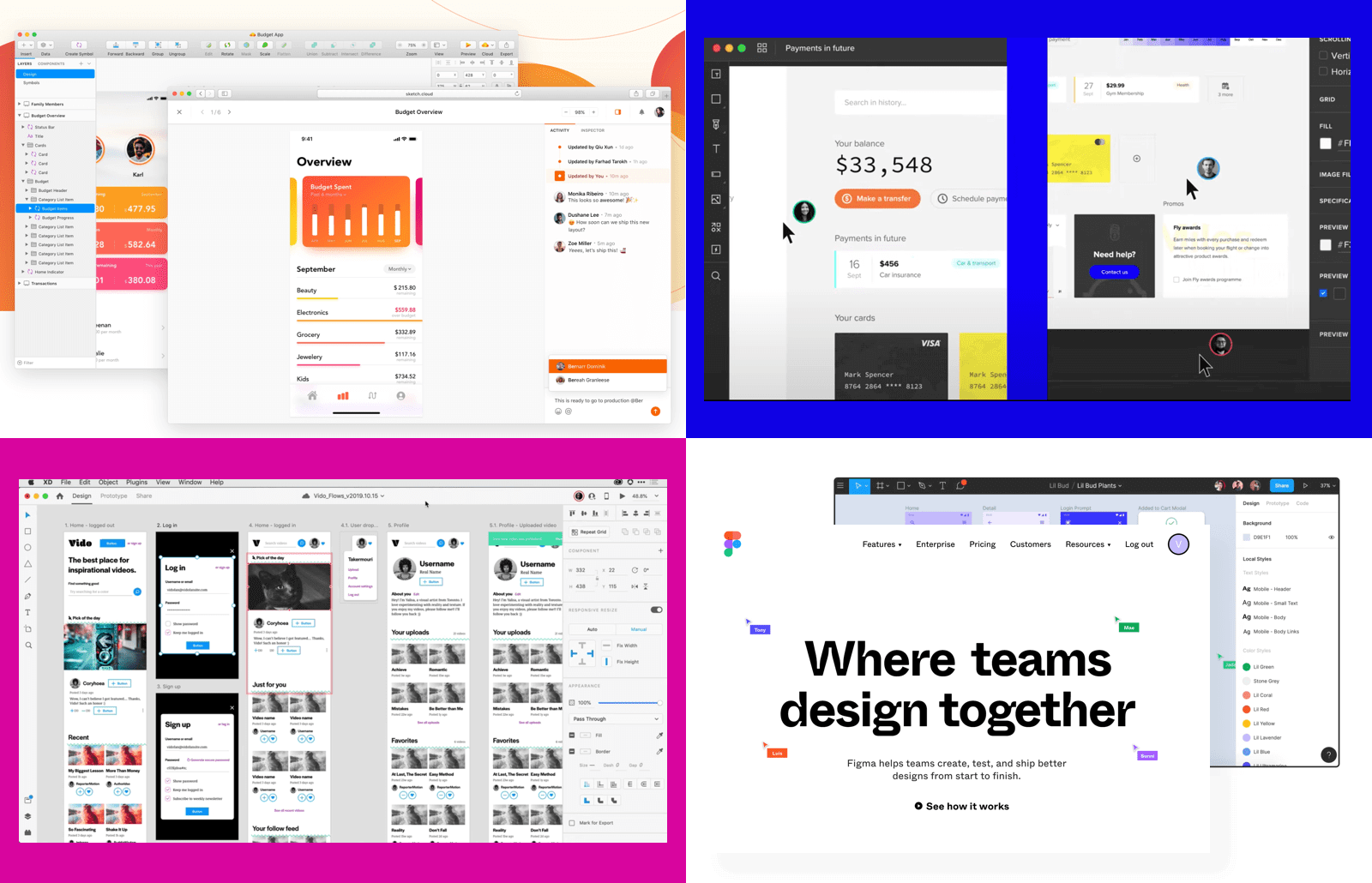
Современный дизайнер командный игрок, он коммуникабелен, легко срабатывается с командой и вместе с ней бьется за выдающийся результат. Крупный, средний, малый и даже микробизнес уже осознали ценность ценность дизайна и его роль в привлечении аудитории, а значит и продажах. Возможность командной работы начала поддерживаться даже технологически и даже в удаленном формате, к примеру Figma позволяет в группе создавать сайты, мобильные и веб-приложения.
 Sketch for Teams, UXPin collaboration, Adobe XD co-editing, Figma
Sketch for Teams, UXPin collaboration, Adobe XD co-editing, Figma
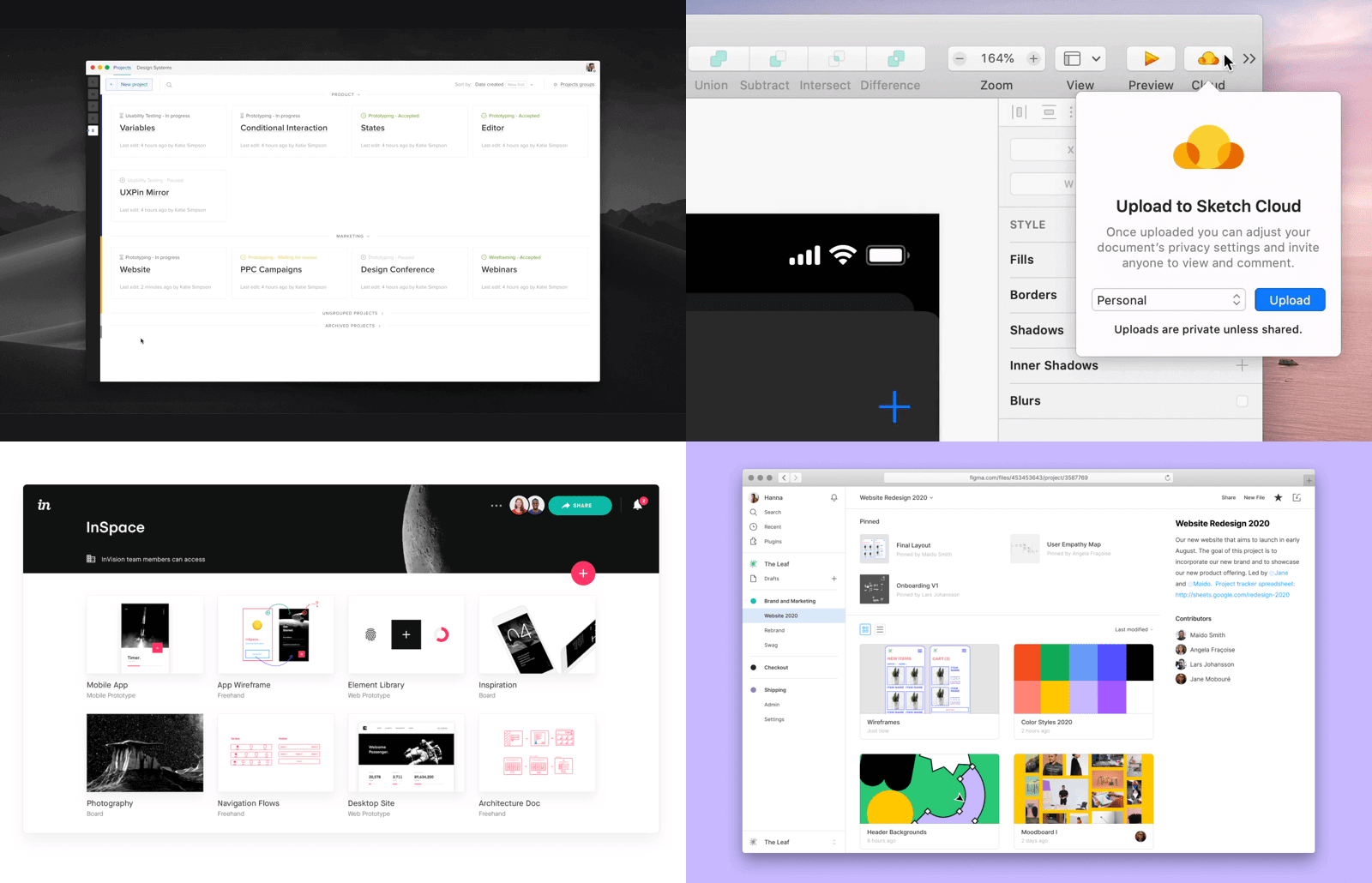
Тренд UX №4. Облачные редакторы
Все проекты уже давно развиваются в облаках. Диски – это уже не про дизайн. Слишком опасно хранить драгоценные работы на живых носителях. Они же легко могут сломаться (а мы так не любим!). Сильный плюс облаков – это возможность организовать единое пространство для работы и творчества для всей распределенной команды.
 UXPin projects, Sketch Cloud, InvisionCloud, Figma
UXPin projects, Sketch Cloud, InvisionCloud, Figma
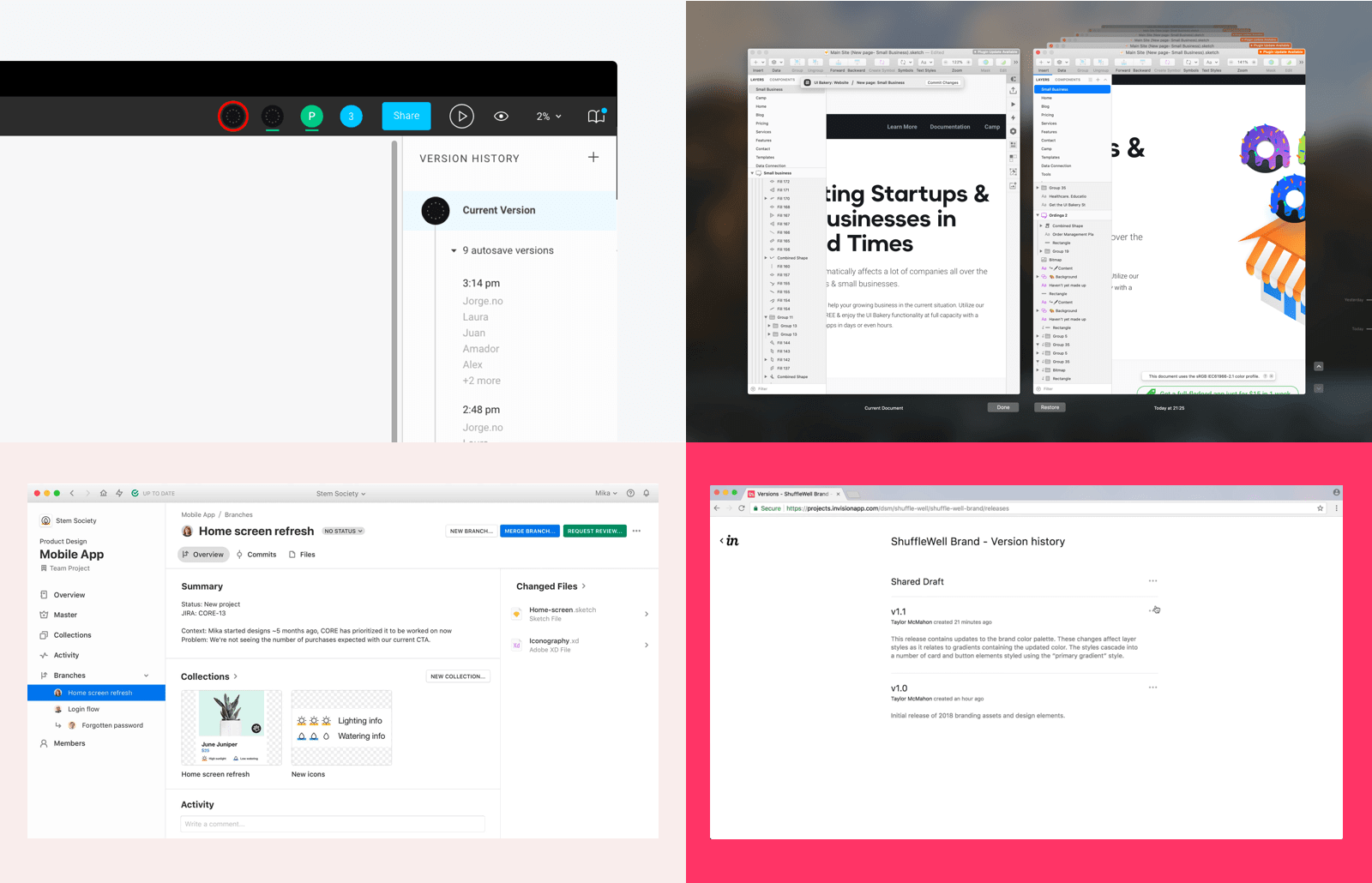
Тренд UX №5. Системы управления версиями
Вы когда-нибудь давали файлам имена: “Last version1”, “Last version123”, “Last version1234”? С такими продуктами, как Figma, Sketch, Invision Studio так делать уже не нужно, так как вы можете отмотать версии легко назад, ведь редакторы сами все сохраняют. Это прекрасно.
А еще, появились аналоги Github для дизайнеров, к примеру, Abstract. В нем есть возможность делать коммиты, бренчи, создавать библиотеки и шарить их между проектами.
 Figma, Sketch Version History, Abstract, InvisionStudio
Figma, Sketch Version History, Abstract, InvisionStudio
Навык 8. Прототипирование

Умные UX дизайнеры не вкладываются в разработку продукта до того, как протестируют свои идеи. Вместо этого они прототипируют — используют быстрый и простой способ сделать то, что похоже настоящий продукт.
Запрототипируйте, протестируйте и повторите круг снова — это быстрый путь к созданию удивительных вещей. Он, кстати, займет времени меньше, чем программист настроит среду разработки.
- К делу: Создайте бесплатную учетную запись на Marvel и поиграйтесь! Попробуйте примеры прототипов и попробуйте собрать свой;
- Очень просто создать что-то, если есть дизайн, или хотя бы фото эскизов, сделанное на телефон.
CX дизайн — что это такое простыми словами
Если вы думаете, что на этом с непонятными английскими словами мы закончили, то вы ошибаетесь Предлагаю вам разобрать еще одно понятие, а именно CX-дизайн. Это относительно новый термин, который носит гордое название Customer eXperience, или «Клиентский Опыт».
В чем суть? Давайте разбираться. Как мы уже знаем, UX отвечает за юзабилити и удобство использования интерфейса для каждого конкретного пользователя. CX является более всеобъемлющим понятием и отвечает за весь процесс взаимодействия клиента с компанией.
То есть здесь речь уже идет не только об интерфейсах. CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи
То есть UX входит в CX и является его частью. Тогда как CX — это огромный процесс выстраивания взаимодействия покупателя с брендом. Если говорить простыми словами, то основная цель CX — это увеличивать количество лояльных клиентов и тем самым получать больше прибыли.

Ведь как известно самую большую прибыль приносят повторные продажи, потому что в этом случае цена за привлечения клиента существенно снижается. А повторные продажи не возможны без лояльности клиентов к вашей компании. Таким образом получается, что CX — это мощный процесс по генерированию прибыли. И да, это тоже относится к дизайну.
На сколько я знаю, сейчас на российском рынке нет как таковых CX-дизайнеров (лично я не видел, может быть уже и есть). Но по своим обязанностям и функциям к CX-дизайнеру наиболее приближен так называемый Product Designer (продуктовый дизайнер). И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
А по поводу маркетинга, то мое мнение, что и обычному дизайнеру будет не лишним знать основы маркетинга, ведь любой дизайн призван решать задачи бизнеса, а где бизнес, там и продажи. И чтобы проектировать интерфейсы, которые могут продавать, нужно разбираться и в маркетинге. Но это мое мнение, возможно вы имеете иное на этот счет.
Тем не менее, расширять свой кругозор и учиться чему-то новому — это отличная привычка, которая сделает из вас востребованного специалиста и подарит вам ряд преимуществ перед вашими конкурентами.
Способность к обучению
В проектировании пользовательского опыта не обойтись без постоянного обучения. UX-дизайнер — и швец, и жнец, а значит, умеет разное и регулярно осваивает инструменты и методологии работы. Учитесь самостоятельно и у коллег, а ещё делитесь знаниями — всё это одинаково полезно для развития.
менеджер по инновациям eBay
В начале карьеры мне некому было показывать свои проекты. В eBay мне пришлось учиться обсуждать свои решения и отстаивать их. Понадобилось время, чтобы я начал видеть ценность обратной связи.
Очень важно общаться с теми, кто готов честно высказать мнение, не делая никаких скидок. Это улучшает качество работы и способствует развитию дизайн-мышления
Невозможно самому думать обо всём сразу.
Как не переставать учиться:
Как стать
Самому освоить эту профессию проблематично. Ведь надо искать материал, самостоятельно отсеивать ненужное и структурировать оставшиеся сведения, выучить многое и начать практиковаться, не зная, правильно ли ты все делаешь.
Если вас не пугает длинный путь к цели, тогда предлагаю начать обучение с литературы:
Нир Эяль, Райан Хувер “На крючке”
Сьюзан Уэйншенк “100 главных принципов дизайна
Как удержать внимание”
Кимберли Элам “Графический дизайн. Принцип сетки”
Стив Круг “Не заставляйте меня думать
Веб-юзабилити и здравый смысл”
Тим Браун “Дизайн-мышление в бизнесе”
Томич Мартин, Ахмадпур Насим “Придумай. Сделай. Сломай. Повтори”
Дональд Норман “Дизайн привычных вещей”
С полным списком книг по UI-дизайну можно ознакомиться на блоге iklife.ru.
После прочтения книг можно начинать изучение программ для UI-дизайнеров. Например, обучиться работе в программе Figma. В интернете можно найти бесплатные уроки. Я предлагаю выбрать обучающие видео на YouTube.
Далее начните составлять портфолио. Большинство работодателей согласны рассматривать кандидатуру, если у нее уже есть примеры готовых работ. Вы либо сами для себя можете что-то создать и этим заполнить портфолио, а можете поискать заказы на бирже, чтобы набить руку.
Если же вам сложно учиться самостоятельно, тогда предлагаю пройти онлайн-обучение. Платформы Skillbox, Нетология, Breezzly, GeekBrains, Среда обучения, Contented помогут вам в этом.
Вот перечень основных онлайн-курсов:
- Профессия UX/UI-дизайнер
- Профессия Веб-дизайнер
- UI-дизайнер
- Web design
Полный перечень онлайн-курсов по UI-дизайну можно найти на блоге iklife.ru.
Студенты формируют портфолио благодаря домашним заданиям. Все материалы структурированы и подаются постепенно. Можно брать заказы еще во время обучения. Кроме того, некоторые онлайн-платформы предлагают успешным студентам стажировку и помогают с трудоустройством.