Как анимировать фотографии на android
Содержание:
- Типы анимации
- Создаём простые анимации
- Создание анимации вручную
- Movepic – Photo Motion
- Pencil2D Animation
- Как оцифровать фото на Андроид
- Рисуйте на CSS
- Копипаста – наш верный друг
- Какие инструменты нам понадобятся
- Пробуем CSS3-анимацию
- Как заставить фото двигаться
- Easy GIF animator
- Рандомизируйте z-index
- Дополнительно: критерии и советы
- Как Deep Nostalgia оживляет фотографии
- Как создать гиф анимацию из видео
- 6 Easy GIF Animator
- Как оживить лица на своих фото
- Создание красочной анимации!
- Приложения для Android
- Приложения для iOS
- Другие приложения с анимацией — дождь, снег, облака
- Выводы
Типы анимации
Сразу стоит рассмотреть все имеющиеся категории эффектов, с которыми предстоит работать. Они разделяются по области использования и характеру осуществляемого действия. Суммарно все они делятся на 4 основные категории.
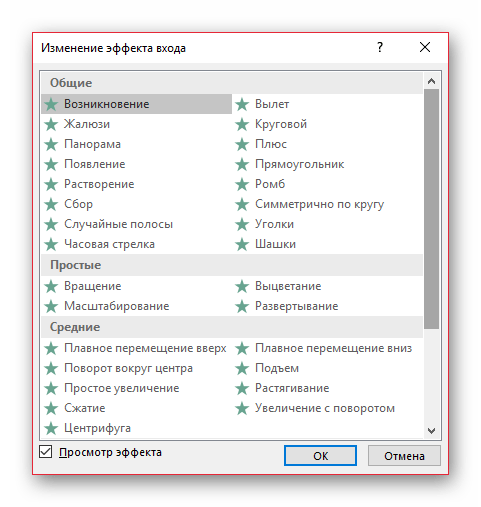
Вход
Группа действий, проигрывающая появление элемента одним из способов. Наиболее распространенные виды анимации в презентациях, служащие для улучшения старта каждого нового слайда. Обозначаются зеленым цветом.

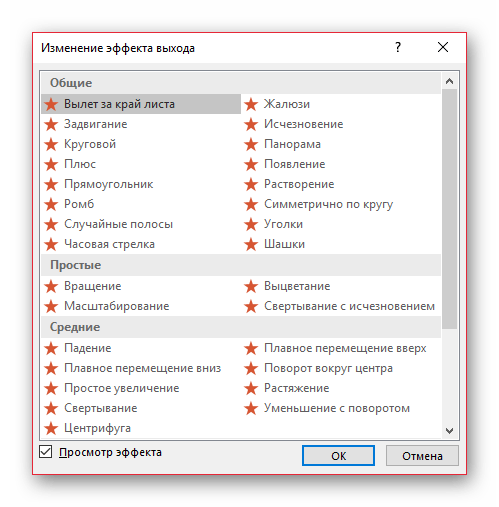
Выход
Как можно догадаться, эта группа действий служит, наоборот, для исчезновения элемента с экрана. Чаще всего, используется совместно и последовательно с анимацией входа одинаковых компонентов для того, чтобы они убирались перед перемоткой слайда на следующий. Обозначаются красным цветом.

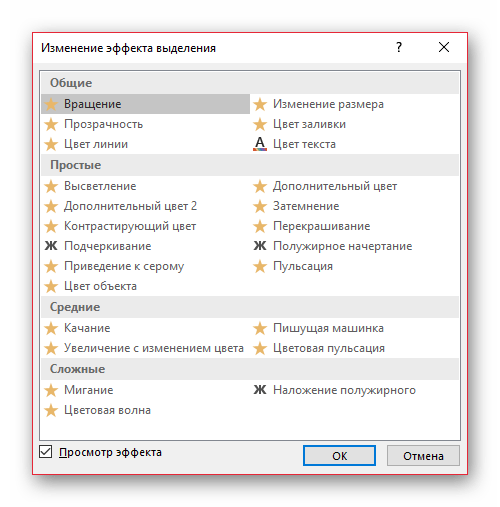
Выделение
Анимация, которая так или иначе обозначает выбранный элемент, привлекая к нему внимание. Чаще всего это применяется к важным аспектам слайда, привлекая к нему внимание либо отвлекая от всего остального
Обозначаются желтым цветом.

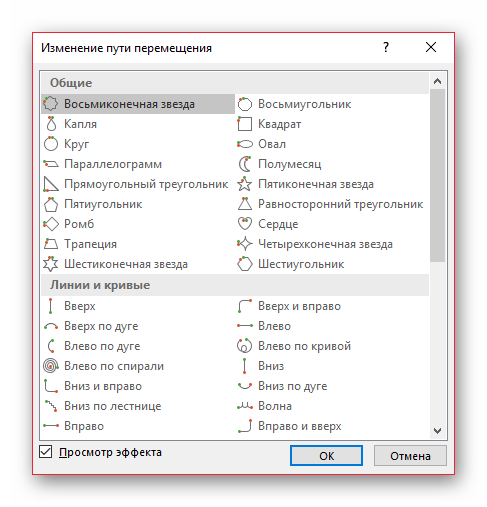
Пути перемещения
Дополнительные действия, служащие для изменения местоположения элементов слайда в пространстве. Как правило, данный способ анимирования используется крайне редко и для дополнительной визуализации особенно важных моментов в сочетании с другими эффектами.

Теперь уже можно приступать к рассмотрению процедуры установки анимации.
Создаём простые анимации
Анимация первая
Давайте сделаем блок, который будет реагировать на клик. Для этого сначала определим div в окошке HTML.
Что такое div? Это тег, который группирует другие элементы HTML, объединяет несколько объектов — например, блок новостей. Сейчас у нас это будет просто квадрат. Назовём мы его box, а определим вот так:
Это всё, что нам сейчас нужно от окошка HTML, и мы можем перейти к следующему — CSS. В нём мы опишем, как же будет выглядеть наш div. Пусть это будет красный (red) квадрат со сторонами по 300 пикселей; для этого мы должны задать ширину (width) и высоту (height) такого размера.
Если вам больше нравятся голубые прямоугольники, то просто увеличьте ширину (или высоту) и измените цвет фона (background) на blue.
Теперь мы перейдём в столбик JS и анимируем наш div.
Сначала мы отметим для JavaScript, с каким именно блоком будем работать, а потом — при каком действии будет происходить анимация и какая:
- $(».box») ищет элемент с классом box;
- .on (‘click’, определяет, когда произойдёт анимация (в нашем случае — при клике);
- function () описывает саму анимацию — мы напишем эту функцию в фигурных скобках.
Важный момент: мы можем нажимать на один объект, а менять другой. Чтобы менять именно тот объект, на который мы кликаем, дальше в функции мы обозначим его как this.
Мы использовали функцию hide (спрятать), и теперь наш квадрат исчезнет, если на него кликнуть.
Есть ещё пара похожих функций: это slideUp () и fadeOut (). Во всех случаях наш объект исчезнет. В чём же разница?
Если мы используем slideUp, то наш квадрат как бы отъедет вверх, а если fadeOut, то выцветет настолько, что станет совсем прозрачным. Можно выбрать тот вариант, который вам нравится.
Чтобы регулировать время анимации, напишите его в скобках за функцией, вот так:
ПОМНИТЕ!
Время в JavaScript указывается в миллисекундах, так что 3000 — это на самом деле всего три секунды.
Анимация вторая
Теперь мы воспользуемся функцией animate (), которая даёт больше простора для творчества. В ней вы можете сами определить, как изменятся параметры вашего объекта.
Например, мы хотим, чтобы при клике наш квадрат расплывался в прямоугольник с шириной 500 пикселей, при этом становился бледнее (в нашем случае — 0,3 от изначальной яркости), и чтобы всё это длилось четыре секунды.
Для этого в фигурных скобках за функцией мы зададим ширину (width) 500px, а непрозрачность (opacity) —.3. За фигурными скобками напишем время анимации.
Вот и всё!
Создание анимации вручную
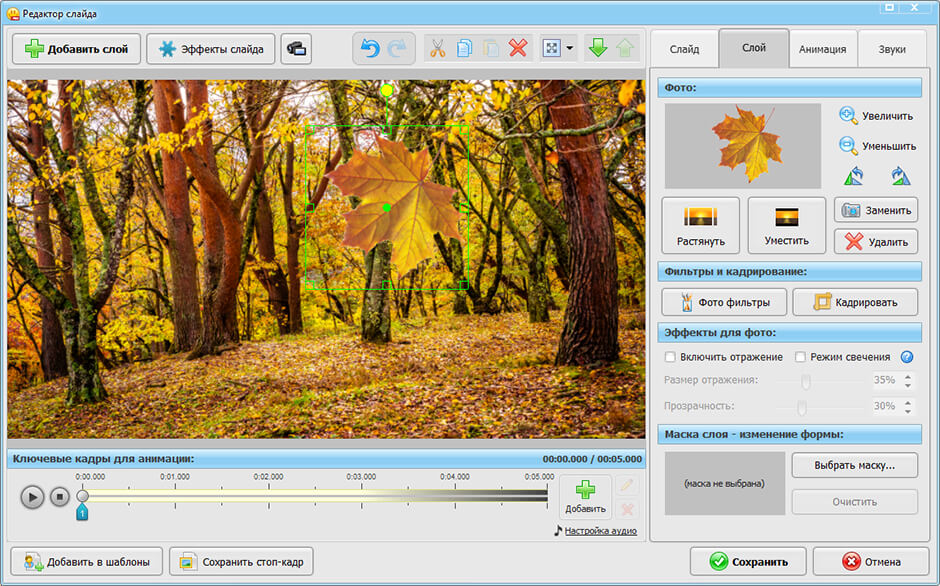
ФотоШОУ PRO – лучшая программа для создания анимации из фото ещё и потому, что в ней можно использовать не только готовые спецэффекты. Чтобы сделать авторскую анимацию, в разделе редактирования слайда нажмите кнопку «Добавить слой». Выберите пункт «Фотографию» или «Клипарт». В первом случае нужно будет взять картинку с компьютера, а во втором – изображение из коллекции программы. Мы добавим осенний лист. Изображение сразу наложится поверх основного слайда. Отрегулируйте его размер и стартовое местоположение.

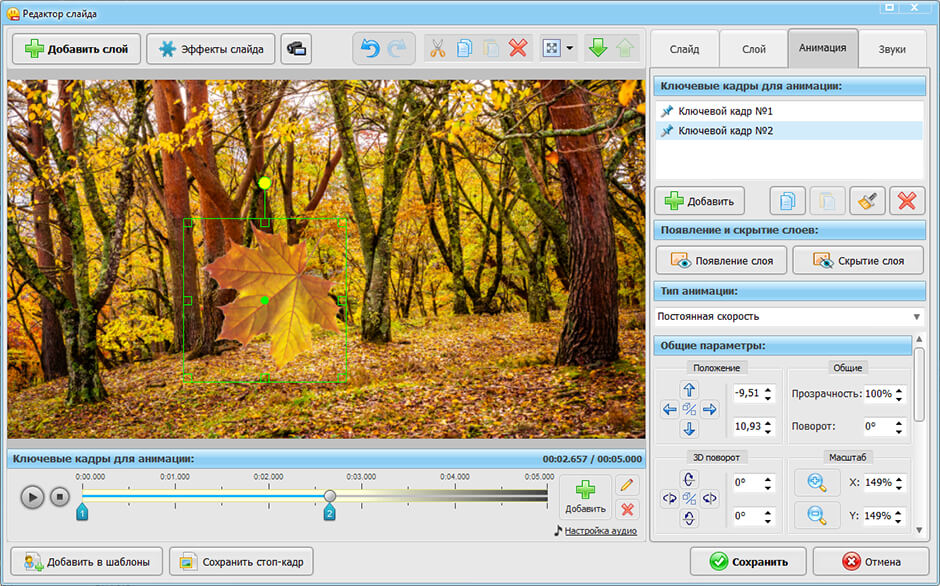
Перейдите во вкладку «Анимация». Здесь можно устанавливать ключевые кадры. Нажмите кнопку «Добавить». Отрегулируйте положение второго ключевого кадра на шкале времени. Теперь выставьте новое положение объекта, в которое он должен прийти в момент времени «2».

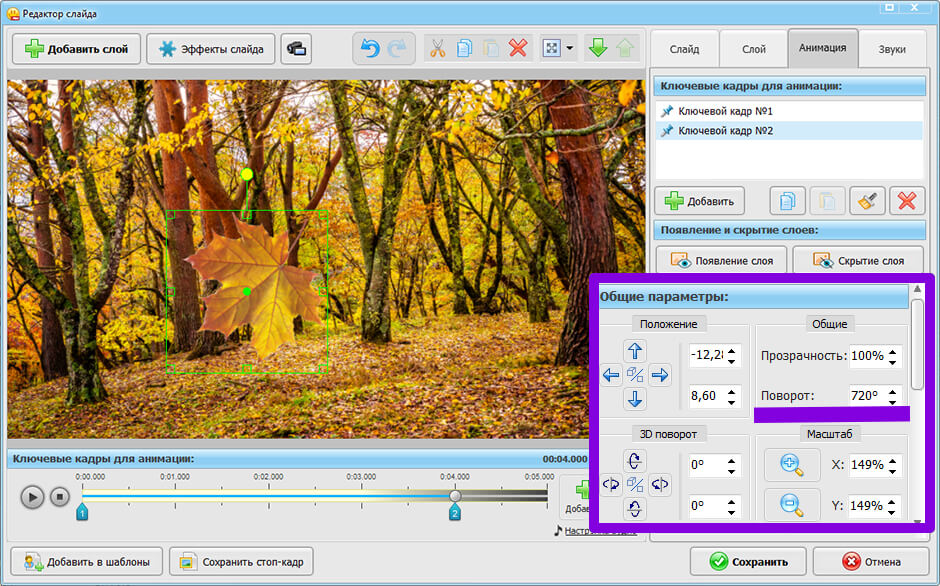
Вы можете задать прозрачность, вращение, изменение масштаба, чтобы картинка двигалась из первой точки во вторую не просто так, а совершая дополнительное действие. Параметр прозрачности позволяет настроить плавное проявление объекта, изменение масштаба создаст иллюзию приближения картинки. В нашем примере мы сделаем так, чтобы лист падал сверху, совершая вращение в воздухе. Для этого установим поворот в 360 градусов. Если одного вращения вокруг своей оси покажется мало, дополнительно увеличьте угол поворота в два или три раза.
Вы можете изменять тип анимации, делая движение плавным, или заставить предмет перемещаться с ускорением/замедлением, скачками, выталкиванием.

Movepic – Photo Motion
Цена: Бесплатная VIP-подписка начинается с 1,99 доллара в месяц и включает 7-дневную бесплатную пробную версию.
Movepic – это удобный для новичков фотоаниматор, в который вы, вероятно, влюбитесь. Внутри приложения вы найдете стандартное количество инструментов, таких как направленная анимация, движение камеры и управление скоростью. Это очень эффективно для анимации фотографий.

Что выделяет Movepic, так это обширная галерея эффектов, которые вы можете использовать как для улучшения, так и для полного преобразования вашей фотографии в динамическую анимацию. Программа распознает элементы фотографий, такие как небо или вода, и имеет ряд анимированных фильтров, которые превращают ваши пейзажи в один из другого мира.
Единственным недостатком приложения является то, что Movepic добавляет водяной знак поверх анимированного изображения, когда вы экспортируете его в бесплатную версию приложения.
Скачать: для iOS, Android.
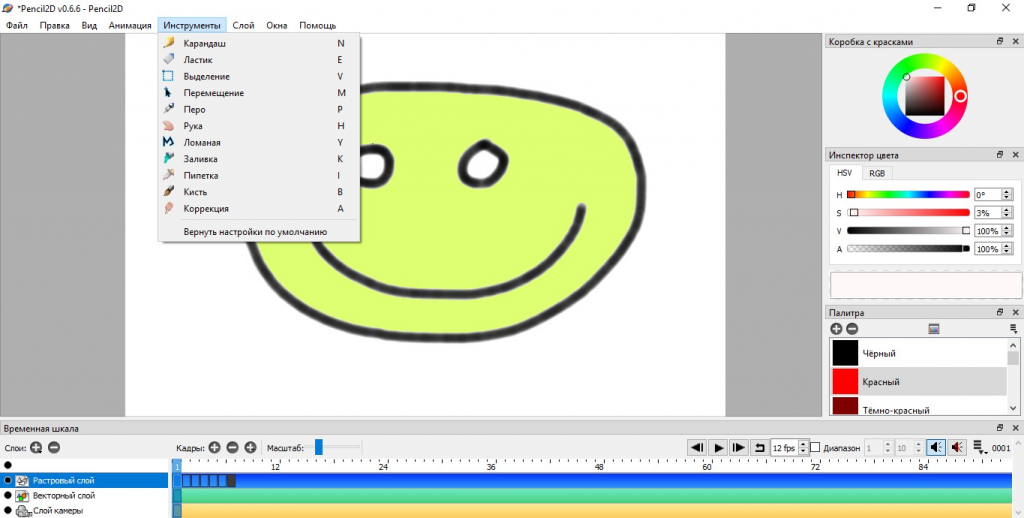
Pencil2D Animation
Простейшая программа для любителей «рисованных от руки» мультиков. Идет на русском языке, дружит с Windows, Mac OS X и Linux.
 Нарисуйте своего героя от руки прямо в приложении
Нарисуйте своего героя от руки прямо в приложении
Старая добрая анимация здесь создается элементарно:
- выбираете растровый или векторный режим изображений;
- отрисовываете персонажа в каждом кадре;
- сохраняете видео в форматах AVI, MOV, WMV.
Инструменты для рисования традиционны: кисть, карандаш, ручка, ластик, перо и пипетка для заливки. К проекту можно добавить музыку, видео и картинки. Если планируете добавлять много элементов в кадр, используйте слои.
Pencil2D Animation полностью бесплатна, подходит для любителей и новичков.
Как оцифровать фото на Андроид
Но, если вам нужно анимировать старый снимок, логично, что его нужно сначала оцифровать. Вот как легко это сделать:
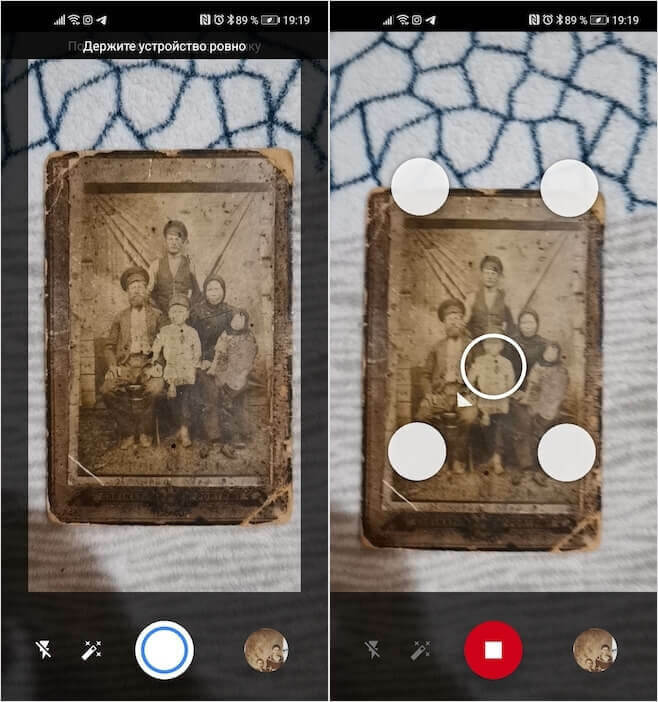
- Скачайте приложение Google PhotoScan по этой ссылке;
- Положите фото перед собой и сфотографируйте его целиком;

Вот так производится оцифровка фотографий
- Совмещайте кружки на экране по углам фотографии;
- Дождитесь обработки данных и окончания оцифровки.
Чтобы оцифрованная фотография получилась как можно лучше, очень важно проводить оцифровку при достаточном освещении. Достаточно будет естественного дневного света
Но ни в коем случае не используйте лампы накаливания, потому что они могут исказить цвета на итоговом снимке, а также не используйте направленных источников освещения, чтобы не спровоцировать образование теней.

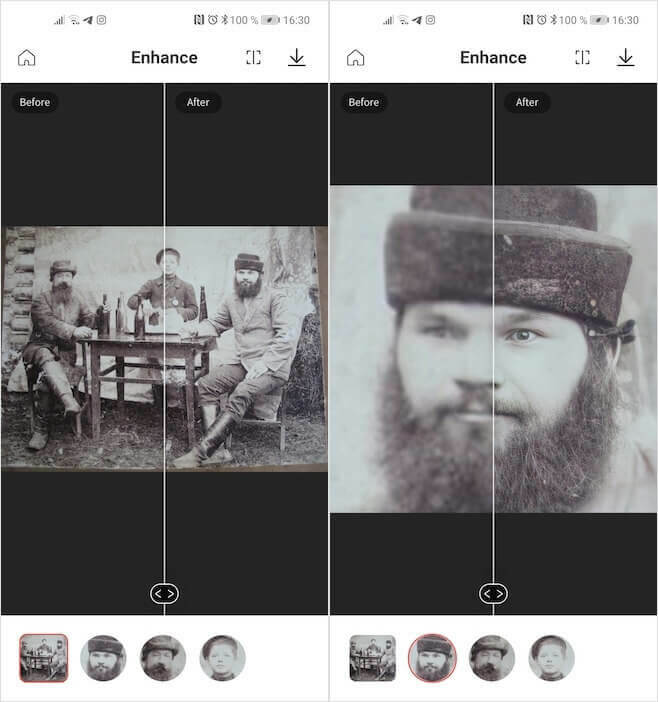
Это фотографии, которые я улучшил с помощью Remini
Ну, а если вас интересует только повышение качества фотографий без анимирования, вы всегда можете воспользоваться сервисом Remini. — обязательно почитайте. По умолчанию он совершенно бесплатен – по крайней мере, если вам нужно улучшить не больше 10 снимков в сутки. Дальше придётся платить, но, учитывая, насколько качественно происходит улучшение кадра, на мой взгляд, за такое результат не стыдно и заплатить.
Рисуйте на CSS
Это один из моих любимых советов, который в последнее время почему-то приходится давать… нет, не стажерам, и даже не джуниорам, а, как это ни странно, людям со многими годами опыта, которые разрабатывают здоровенные SPA, но при этом не умеют верстать. Да, вот так.
В русскоязычном сообществе как-то так повелось (причем уже давно, я не застал начало этого феномена) разделять “верстальщиков” и “фронтендеров”. И считается, что верстальщики – это люди, которые знают HTML и CSS, но совершенно не умеют в JS, а фронтендеры – это люди, которые пишут на JS, но при этом верстку считают занятием недостойным и так и не начинают в ней разбираться. Наверное это работает в каких-то крупных компаниях, где действительно можно организовать такое разделение задач, что каждый занимается чем-то одним, но мне кажется, что у нас профессия все же единая – мы делаем интерфейсы для сайтов, веб-приложений – тут можно по всякому играть словами, но набор навыков должен быть один и тот же у всех. Ну может быть за исключением WebGL, как узконаправленной технологии, которая действительно нужна не везде.
Но что-то мы ушли от темы. Я это все к тому, что у опытных фронтендеров, которые решили заняться CSS-анимациями, обычно все сложности связаны не с анимациями как таковыми, а с версткой, в которую эти анимации нужно интегрировать.

Для того, чтобы быстро прокачать свое понимание CSS, очень полезно на CSS порисовать. И поанимировать то, что нарисовали, раз уж мы говорим про анимации. Это звучит глупо, несколько лет назад это казалось вообще странной затеей, но, как показала практика – работает. В одной более-менее комплексной CSS-картинке будет такое количество хитрых задачек на верстку, которое вы с обычных лендингов будете собирать неделями. Вариант “просто верстать страницы, пока не научишься” работает не так хорошо, как хотелось бы. Слишком медленный он. А здесь, именно за счет концентрации задач, идет ускорение обучения. Такой экспресс-курс в неочевидные возможности CSS получается. Ну и результат может быть забавным, не без этого.
Копипаста – наш верный друг
Довольно много занятных штук можно сделать, если скопировать элемент и подложить его под себя. Это как создание нового слоя в графическом редакторе и копирование в него каких-то частей из другого слоя.

Да, я знаю, копипастить нехорошо. А абсолютное позиционирование для многих – как чеснок для вампиров, но когда вопрос состоит в том, чтобы реализовать задуманное, пусть и не очень красивым способом, или не реализовать вообще – выбора не остается.
В целом этот прием может выглядеть как-то так:
И эти несколько слоев кладем друг над другом и начинаем анимировать:
Сам по себе прием ничего не дает, но если мы начнем трансформировать эти слои в зависимости от чего-нибудь, становится гораздо интереснее:
Этот же подход можно использовать для создания различных эффектов в духе параллакса, привязанных к скроллу.
Какие инструменты нам понадобятся
Для работы нам понадобится библиотека jQuery (откуда её взять — расскажем чуть ниже).
Она используется на большинстве сайтов, потому что у неё много плюсов:
- дружелюбный интерфейс;
- она решает не только проблему анимаций, но и множество других;
- работает на всех браузерах;
- к ней много расширений и плагинов;
- большое комьюнити (если у вас будут вопросы, то вы быстро найдёте на них ответы).
Сегодня мы будем работать в онлайн-редакторе CodePen. Для этого не придётся ничего устанавливать, достаточно перейти по ссылке CodePen и нажать на кнопку Start Coding. Если у вас уже есть любимый редактор, вы можете использовать его.

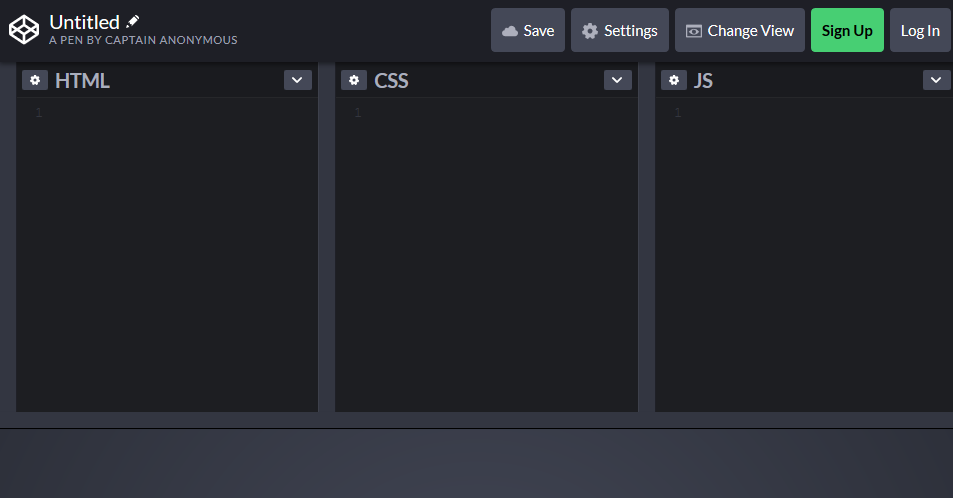
У вас откроется рабочее пространство с тремя колонками: HTML, CSS и JS (JavaScript):

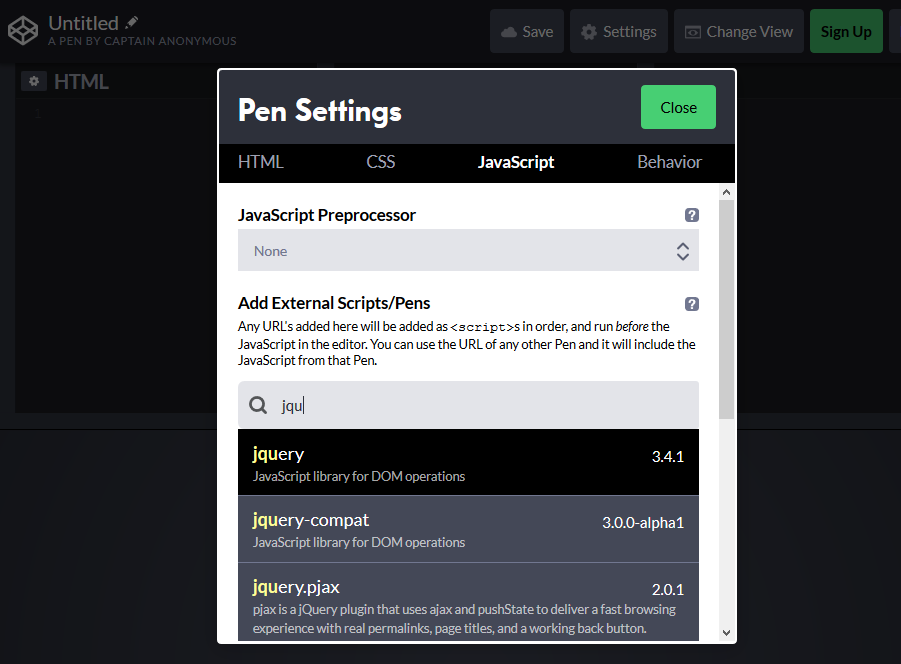
Теперь нажмём шестерёнку возле JS — на экране появится окошко с настройками. Через строку поиска найдём там jQuery:

Пробуем CSS3-анимацию
В качестве бонуса мы напишем небольшую CSS3-анимацию. Сейчас с помощью CSS можно создать много такого, что раньше можно было сделать только с помощью JavaScript.
Однако в этот раз триггером для запуска анимации будет не клик, а наведение курсора на объект.
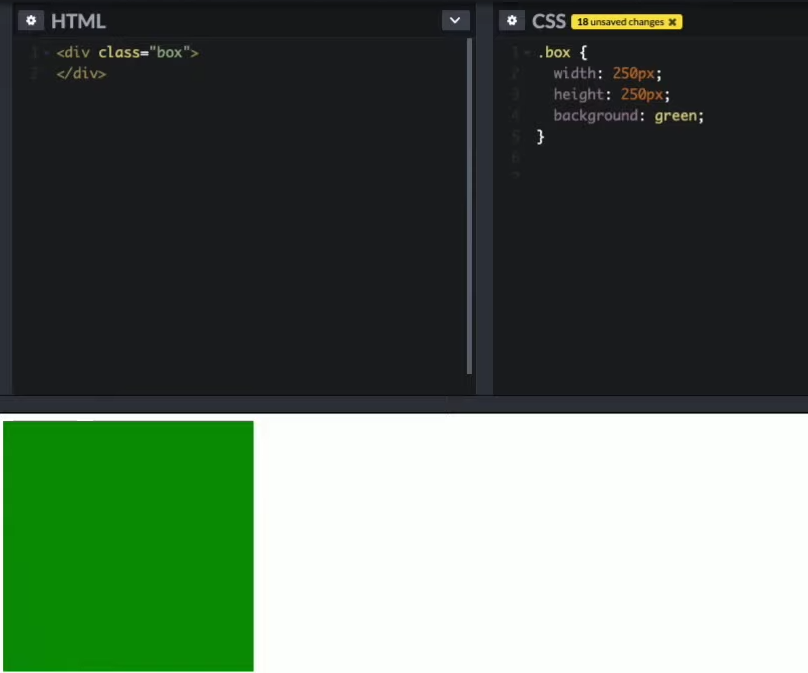
Начнём мы опять с создания квадрата. Пусть в этот раз он будет зелёный:

С hover мы уже знакомы, только добавим команду border-radius: 50%, которая превратит наш квадрат в круг:
Что делать, если мы хотим сделать переход более плавным? Добавим в описание квадрата строчку transition:
- all задает параметры, которые мы меняем (ширину, высоту, прозрачность…) — в этом случае мы их не ограничиваем;
- .5s определяет время, которое будет длиться переход (полсекунды);
- ease задаёт амплитуду действия;
- 2s означает задержку в две секунды.
ВНИМАНИЕ!
В CSS-коде время указывается в секундах!
Строку transition можно написать и в нижнем блоке — тогда параметры, написанные в той строке, будут действовать только при анимациях, за которые отвечает hover. Например, на картинке ниже квадрат секунду подождёт, а потом будет пять секунд округляться. Когда мы отведём мышку, он подождёт две секунды и за полсекунды вернётся в свою привычную квадратную форму.
Если вам хочется добавить движение, вы можете заставить квадрат вращаться командой rotate (360deg).
Вот и всё! Вы попробовали работать с библиотекой jQuery, сделали пару простых анимаций в JavaScript, написали виджет-аккордеон и уловили разницу с созданием анимации в CSS3.
Как заставить фото двигаться
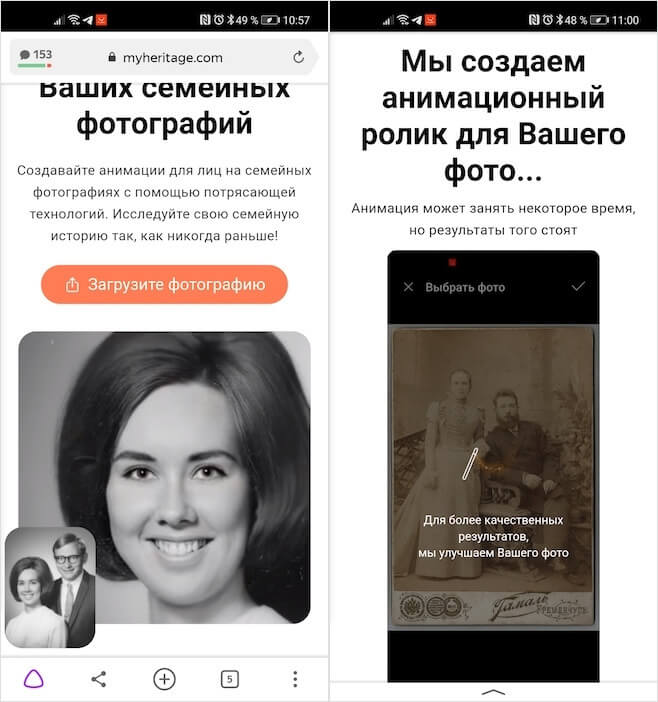
Сервис MyHeritage, занимающийся составлением генеалогических древ, представил инструмент анимирования фотографий Deep Nostalgia. В его основе лежат умные алгоритмы и искусственный интеллект, которые, во-первых, улучшают фотографию, а затем анимируют её. Таким образом можно анимировать абсолютно любой снимок.
Перейдите по этой ссылке и нажмите «Загрузить фотографию»;

Deep Nostalgia — это сервис анимирования статичных фотографий
- Выберите нужную фотографию из Галереи и подтвердите загрузку;
- Дождитесь анимирования фотографии (может занять около минуты);

Анимировать можно и старые, и новые фото
Очевидно, что изначально сервис Deep Nostalgia разрабатывался именно для анимирования старых фотографий. Именно для этого разработчики внедрили туда функцию улучшения снимков. Это необходимо, чтобы повысить разрешение кадра, который, возможно, был сделан десятки и даже сотни лет назад. Впрочем, ограничений по возрасту фотографий сервис не предъявляет.
Просто готовьтесь к тому, что движения людей на некоторых фотографиях могут показаться вам криповыми. Особенно это касается старых снимков. Из-за особенностей создания фотографий в те времена черты лиц запечатлённых на них людей получаются недостаточно хорошо проработанными, и, если их анимировать, они могут выйти довольно пугающими. Впрочем, пугать могут и вполне себе современные снимки.
Easy GIF animator
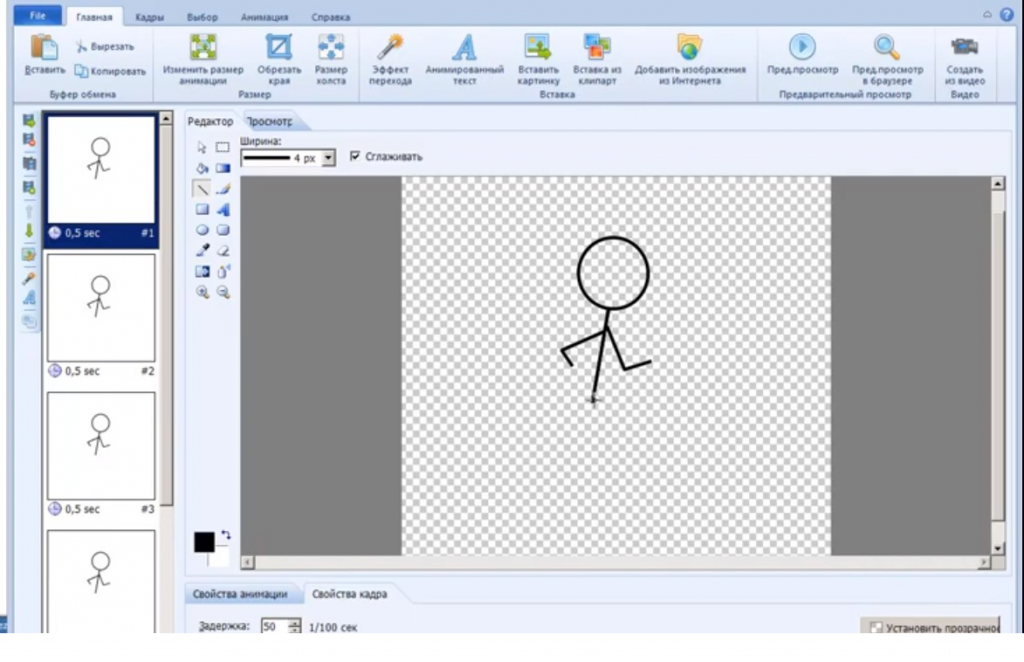
Easy GIF animator устанавливают, чтобы рисовать простую анимацию. В плане управления она похожа на предыдущую программу — с ограниченным функционалом, зато интуитивно простая и на русском языке. Подходит для начинающих.
Здесь можно:
- собирать GIF-ки из картинок или рисовать анимацию с нуля в Мастере;
- редактировать и извлекать кадры, менять их длительность;
- добавлять переходы между фрагментами и накладывать музыку.
 Начните с простого — с человечка из палочек
Начните с простого — с человечка из палочек
Первые 20 запусков программы бесплатны, далее — 3300 рублей за бессрочное пользование.
Если вы всерьез решили обучиться мультипликации и стать продвинутым моушн-дизайнером, можно сразу начать с Cartoon Animator 4. Pencil2D Animation неплохая, но требует немалой усидчивости и умения рисовать. Тем же, кто не обладает талантом художника, но хочет попробовать себя в анимации, подойдет ФотоШОУ PRO или Easy GIF animator.
Рандомизируйте z-index
Раз уж мы заговорили про рандомизацию, то будет не лишним отметить тот факт, что иногда бывает полезно в какой-то группе элементов задать им всем случайный z-index. Хотя бы в диапазоне (-1, 1). Часто такой прием используется при создании анимаций, где какой-нибудь заголовок заранее делится на отдельные span-элементы, а потом или они анимируются, или что-то анимируется вокруг них.
На чистом CSS это может выглядеть как-то так:
Это выглядит не очень красиво и не очень универсально, так что имеет смысл написать миксин для вашего препроцессора, который подсобит с рандомизацией.
Заняный пример использования этого приема можно посмотреть в популярном примере, который сделала Ana Tudor:
На самом деле бывает полезно рандомизировать и другие CSS-свойства, но именно z-index приводит к самым интересным результатам на мой взгляд. Здесь буквально нарушается порядок элементов на странице, они все оказываются в разных слоях и можно делать разного рода многослойные анимации с отдельными частями слов или отдельными элементами интерфейса. Это свойство открывает действительно широкий простор для творчества.
Дополнительно: критерии и советы
Существуют определенные стандартные критерии на использование анимации в презентации на профессиональном или конкурсном уровне:
- Суммарно длительность проигрывания всех элементов анимации на слайде должна занимать не более 10 секунд времени. Есть два наиболее популярных формата – либо по 5 секунд на вход и выход, либо по 2 секунды на вход и на выход, и 6 на выделение важных моментов в процессе.
- Некоторые типы презентаций имеют свой тип разделения времени анимационных элементов, когда они могут занимать почти полную длительность показа каждого слайда. Но такая конструкция должна оправдывать себя тем или иным способом. Например, если на таком подходе держится вся суть визуализации слайда и информации на нем, а не просто использование для украшения.
- Подобные эффекты также нагружают систему. Это может быть неощутимо на небольших примерах, поскольку современные устройства могут похвастаться хорошей производительностью. Однако серьезные проекты с включением огромного пакета медиафайлов могут испытывать трудности при работе.
- При использовании путей передвижения стоит тщательно следить, чтобы мобильный элемент не выходил за границы экрана даже на долю секунды. Это демонстрирует непрофессионализм создателя презентации.
- Крайне не рекомендуется применять анимацию к видеофайлам и изображениям в формате GIF. Во-первых, нередки случаи искажения медиафайла после срабатывания триггера. Во-вторых, даже при качественной настройке может произойти сбой и файл начнет проигрываться еще в процессе действия. Грубо говоря, лучше не экспериментировать.
- Нельзя делать анимацию чрезмерно быстрой в целях экономии времени. Если существует строгий регламент, лучше вовсе отказаться от этой механики. Эффекты, в первую очередь, являются визуальным дополнением, поэтому они должны как минимум не раздражать человека. Чрезмерно быстрые и не плавные же движения не вызывают удовольствия от просмотра.
В конце хотелось бы заметить, что на заре существования PowerPoint анимация являлась дополнительным украшающим элементом. Сегодня без этих эффектов не обходится ни одна профессиональная презентация
Крайне важно практиковаться в создании эффектных и функциональных анимационных элементов, чтобы добиться от каждого слайда максимально качества
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как Deep Nostalgia оживляет фотографии
Сервис работает по принципу нейросети. Его алгоритм основан на технологии распознавания лиц и создании компьютерной анимации. После того, как нейросеть распознает фото на лице, она применяет к нему уже готовые «драйверы» анимации в виде фиксированной последовательности движений и жестов.
Это позволяет получить короткие крайне реалистичные видеоролики, где люди на фотографии могут моргать, поворачивать голову, улыбаться и пр. Посмотрите как это работает:
Помимо всего прочего, сервис проводит процедуру улучшения качества загруженных в него фотографий. Поскольку исторические фото как правило имеют низкое разрешение, маленький размер, артефакты в виде шумов и пр., этот этап крайне важен для получения качественной анимации.
Надо сказать, что нейросеть справляется с этой задачей точно на пять с плюсом. Сравните сами исходное фото, которое я загружал в Deep Nostalgia, и обработанное нейросетью:

И вот результат в лице ожившего Петра Аркадьевича. Завораживает, правда?
Как создать гиф анимацию из видео
Convertio
Если у вас есть видео, его можно просто конвертировать в формат gif.
С этой задачей справится сервис Convertio. Это в целом хороший сайт для конвертации любых форматов. Например, он может преобразовать ai формат в svg. Для удобства сервис можно установить в виде расширения в браузере Google Chrome. Чтобы преобразовать видео:
- Загрузите файл на сайт.
- Выберите формат, в который нужно преобразовать документ.
- Нажмите на кнопку Конвертировать:
Осталось только скачать готовый файл.
Минус этого сервиса ― нельзя редактировать гифку. Сервис работает только как конвертер.
Ezgif
Больше возможностей редактирования есть у сервиса Ezgif. Сайт англоязычный, поэтому придётся довольствоваться латиницей или забавным переводом от браузера.
- Нажмите Video to GIF (Видео в GIF).
- Загрузите видео в формате mp4.
- Нажмите Upload video! (Загрузите видео!).
- Подождите, пока система конвертирует файл.
После конвертации можно приступить к редактированию. На сайте можно обрезать края видео, вырезать ненужные кадры, добавить текст и некоторые эффекты. Есть настройка частоты кадров и оптимизация файла.
Минусы:
- Работать с кадрами неудобно. На экране они очень маленькие и разобрать что где практически невозможно. Редактирование происходит вслепую.
- Сервис не может конвертировать видео больше 1 минуты.
6 Easy GIF Animator
Программа для создания несложной двухмерной анимации, которую можно сохранять в форматах AVI, SWF или GIF. Название полностью оправданное — с помощью простого интерфейса и пошагового мастера настройки с созданием анимированной картинки справится даже новичок.
Скачать Easy GIF Animator
В списке функций есть возможность изменения размера оригинала и его подгонки под кадр, выбор интервала смены изображения и добавление текста в файл. Программа поможет в рисовании новых картинок и обработке анимационных кадров — их можно удалять, редактировать, дублировать и заменять. А еще софт поддерживает оптимизацию размера роликов, сохранение результата в виде SWF Flash, AVI или GIF.
Как оживить лица на своих фото
Давайте сейчас оставим теорию в стороне, хотя там есть еще много чего интересного, и перейдем к практике. Чтобы оживить свои фотографии, перейдите на сайт myheritage.com на русском по этой ссылке.

- Улучшить фото
- Сделать цветным (раскрасить черно-белое фото)
- Создать анимацию

Нас интересует последний пункт, поэтому нажимаем одноименную кнопку.
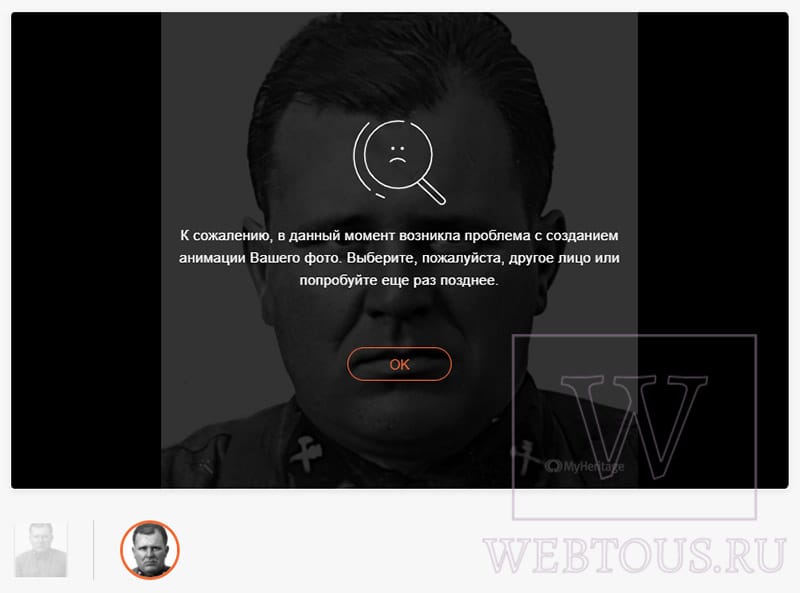
Я заметил, что на некоторых фото, которые я тестировал для данной публикации, сервис выдавал следующее сообщение: «К сожалению, в данный момент возникла проблема с созданием анимации Вашего фото. Выберите, пожалуйста, другое лицо или попробуйте еще раз позднее».

Я пробовал несколько раз позднее, но результат был тот же. Видимо, некоторые фото по каким-то причинам ему не подходят. Так что если у вас возникнет подобная ошибка, не отчаивайтесь. По возможности выберите другой снимок либо пробуйте запустить процесс оживления несколько раз.
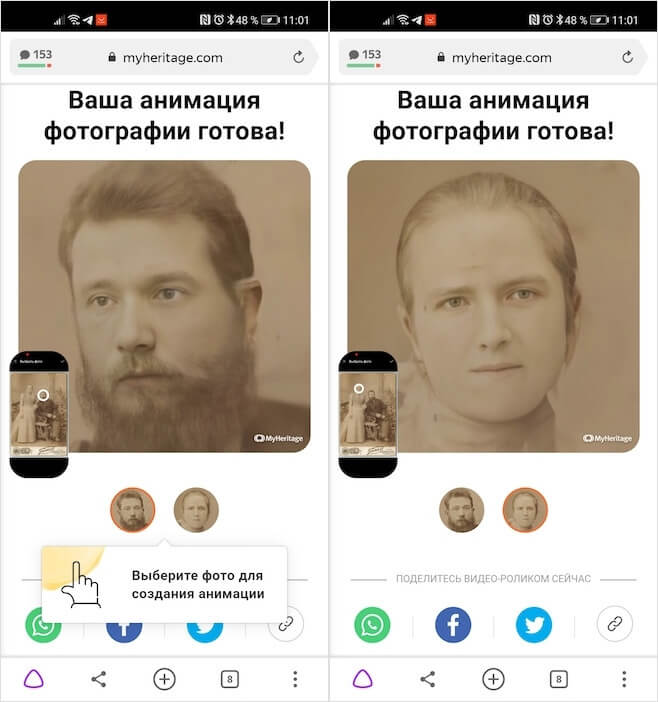
Ожившие лица на фото выглядят завораживающе и, в то же самое время, даже пугающе. Мозг какое-то время отказывается верить, что это возможно! Посмотрите сами на некоторые из результатов работы нейросети Myheritage:
https://youtube.com/watch?v=cmw3Dr1nudI
Немногие знают о том, что вы можете выбрать анимацию лица из целых десяти подготовленных шаблонов («драйверов»). Все они отличаются, и каждая из анимации наделяет ожившего персонажа на фото уникальной мимикой и движениями.

По умолчанию нейросеть автоматически решает какую из анимаций применить к фото, в зависимости от положения человека на нем, поворота его головы и пр. мелочей. Но вы можете применить любой из доступных драйверов, выбрав его из выпадающего списка.
Вы также можете поделиться ожившим фото в Facebook или Twitter, отправить на него ссылку либо скачать в виде короткого видео формата mp4.
Создание красочной анимации!
«ФотоШОУ PRO» отличается от других утилит подобного плана удобной настройкой анимированных эффектов для слайдов. Анимация подразумевает под собой добавление к тому или иному фото необычных флеш-эффектов, к примеру, мерцающих звезд или падающего снега.
Сейчас мы расскажем вам о том, по какому принципу происходит создание анимации.
Допустим, вы решили сделать презентацию с чистого листа и выбрали режим «Новый проект». Программа для анимации фото позволяет загрузить интересующие вас снимки через специальный модуль обзора. Как только вы находите нужное вам фото, достаточно просто дважды кликнуть по нему, и оно появится на рабочей панели. Далее поэкспериментируем с настройками анимации.
Приложения для Android
Создавать анимированные сторис для Инстаграм можно через различные приложения, которые устанавливаются на смартфоны. Часть из них бесплатные, другие же платные. Но при выборе нужно учитывать не только этот параметр, а и особенности операционной системы, под которую они созданы. Есть универсальные программы, которые подходят для устройств на базе Android и iOS. А есть отдельные, которые созданы конкретно для одной из них.
На смартфон на базе Android можно установить функциональные программы:
- Adobe Spark Post – можно воспользоваться одним из двух разделов этого приложения. В один загружаются посты конкретно пользователя, в другом можно использовать готовые шаблоны. Также здесь создаются комбинированные картинки, в которых сочетаются два нужных пользователю варианта. При этом готовую анимацию или картинку можно редактировать, менять размер, добавлять эффекты, тексты, логотипы или иконки.
- Storybeat – в нём можно создавать анимированные слайд-шоу, а также накладывать на полученный результат звуки из фонотеки программы.
- Canva – программа, которая устанавливается и на Android и на iOS. Из готовых шаблонов анимации для социальных сетей можно подобрать любой, который вам больше нравится, отредактировать.
- Mojo – пользоваться этим приложением можно без предварительной регистрации бесплатно. Здесь доступно 40 различных шаблонов, которые можно применять как к фотографиям, так и к тексту. Есть более широкий, но платный функционал.
- Zoetropic – в приложении можно оживить не всю картинку, а конкретную её часть, оставив неподвижной остальное изображение. Большой выбор шаблонов поможет реализовать каждую творческую задумку.
Приложения для iOS
Чтобы на айфоне сделать анимированные сторис для Инстаграм, приложения есть отдельно разработанные под операционную систему iOS. Популярные программы:
- Hype Type – с помощью этой программы можно разместить анимированный текст в сторис. С ним снимки будут выглядеть более живо и оригинально. В программу нужно загрузить базу для публикации, затем выбрать нужный шрифт, его размер, цвет, вписать сам текст, расположить его на конкретном месте.
- Lumafusion – в этой программе можно делать креативные переходы, комбинируя несколько снимков для создания видео. В нём же можно найти много других бесплатных и полезных функций, которые помогут сделать ваш профиль более ярким и оригинальным.
- Life lapse – приложение для сторис в Инстаграм с анимацией, где можно создавать бесплатно Stop-Motion-Animation. Готовые ролики выглядят презентабельно и стильно. Здесь же можно замедлить или ускорить ролик, добавить к нему фильтры и музыку.
- Enlight Pixaloop – программа для айфонов, где есть много бесплатных анимаций. Они накладываются сразу на снимок, и он моментально оживает, начинает шевелиться и двигаться с конкретной динамикой. Можно добавлять движущиеся объекты поверх снимка, а также анимировать любые его части.
- Vimage – содержит в себе более 100 анимированных эффектов, которые можно добавлять к фотографии. В приложении постоянно появляются новые эффекты, как платные, так и бесплатные, представленные в различных категориях.
Специально созданные приложения для анимированных сториз отличаются функциональностью. Нужно потратить немного времени, чтобы разобраться с ним. Со временем пользователям будет проще ориентироваться в нём. Они найдут свои любимые эффекты в подходящих приложениях, будут их использовать.
Другие приложения с анимацией — дождь, снег, облака
Итак, если ваша цель не живое фото лица, а анимация отдельных объектов, будь то природные явления (добавить дождь, снег на фото) или животные (пролетающая птица, бабочка), развевающаяся одежда и т.д. То вам помогут эти приложения для анимации фото:
Storyz
Сториз поможет создать анимирование разных объектов на снимке, придать им движение. Доступны такие опции как:
- плывущие облака, течение воды, мерцание света, горение огня
- добавление дождя, снега
- добавление движения неподвижным объектам
- замена фона
Pixaloop
Программа хороша тем, что почти весь функционал здесь бесплатный. Анимирует разные объекты по вашему желанию и позволяет сохранить видео без водяного знака.
Motionleap
Motionleap является бесплатным. Чтобы добиться эффекта движения облаков нужно зайти в раздел «Анимация» и нажать на «Путь». Вы закрашиваете части неба, которые должны двигаться и выбираете направление движения облаков.
Movepic
Стандартно рисуете направление движения для желаемого объекта и применяете эффект. Один из самых простых и популярных вариантов.
ImgPlay
Просто и легко можно сделать живое фото. Главное преимущество — есть сохранение в формате GIF если вам не нужно делать из фотографии видео.
Nature Photo Effects
Как вы догадались по названию, здесь легко создать эффект падающего снег, идущего дождя и прочих чудес природы. Доступно для андроид.
Lumyer
Lumyer делает анимацию и живые фото. Анимировать можно любой объект, наложить несколько эффектов и выбрать скорость движения.
Выводы
Как мы выяснили, есть много решений для создания гифок. Попробуйте разные и выберите подходящие — надеюсь, в этом вам как раз поможет моя подборка.
Если у вас есть профессиональные программы вроде Adobe Photoshop или Camtasia Studio, не забывайте, что в них вы можете создавать GIF практически любой сложности. Но не покупайте их, если собираетесь использовать только для этих целей, — получится дорого. В таком случае рекомендую выбрать другие инструменты, на освоение которых вы потратите гораздо меньше времени и сэкономите деньги. По личному опыту, в большинстве случаев достаточно простых функций бесплатных сервисов.