Что такое верстка сайта: определение, виды
Содержание:
- Где обучают?
- Как научиться верстать
- Верстка сайта: с чего начать
- Настраиваем логотип
- Этапы верстки
- Пример блочной вёрстки
- 1. Редактор кода — думаю можно скачать бесплатно
- Что включает в себя верстка сайта?
- Проверка верстки
- Виды верстки
- CSS верстка сайтов
- Лучшие варианты для обучения
- Используйте таск-менеджер
- Заключение
Где обучают?
Основной набор знаний и умений для сотрудника связан с дизайнерской сферой. Работник должен на профессиональном уровне разрабатывать макеты и стилизовать печатную продукцию. Научиться всему этому можно при помощи специальных курсов. По мере обучения будущим мастерам рассказывают основы, которые они должны развивать и оттачивать.
Обучение при помощи курсов можно совмещать с основной работой или учебой, что очень удобно. Много полезных обучающих материалов хранится на просторах Всемирной сети. Это может быть как платный, так и бесплатный контент в свободном доступе. Также в онлайн-режиме проводятся тренинги и семинары. По мере обучения учащиеся выполняют задания, оттачивая на практике полученные знания. Некоторые компании согласны нанимать сотрудников без опыта работы, которые имеют лишь базовые умения. После назначения работники получают навыки в процессе работы. Таким образом, начальство уверено в профессионализме сотрудников.
Что касается html-верстальщиков, то и в этом случае стать специалистом можно при помощи подготовительных курсов и семинаров. На них будущих мастеров учат работать в специальных программах и дают направление для дальнейшего развития. После окончания программы обучения начинающий специалист может попробовать свои силы в удаленной работе, трудясь над каким-либо проектом. Спустя пару лет при должном старании новичок может стать профессионалом.
По данной специальности также можно получить государственное образование. На территории России можно найти учебные заведения с соответствующими факультетами. В столице работает издательско-полиграфический колледж, на базе которого можно получить необходимые знания. Высшее образование можно получить в институтах и академиях, где есть факультет дизайна.

Как научиться верстать
Существует два типа верстальщиков. Одни знают только html, css и всякие плагины. Другие сочетают в себе профессию фронт-энд-программиста и учат еще и ajax, javascript, xml. Для чайников эти аббревиатуры ничего не означают и могут лишь запугать. Так что не будем о них.
В любом случае начинать нужно с HTML и CSS. Я рекомендую вам скачать бесплатный курс Евгения Попова, чтобы во всем разобраться. Полтора дня на просмотр видео и вы будете готовы сделать что-то сами.

Лучшую стратегию обучения я уже описывал. Не стоит бояться, нужно посмотреть как работают теги. Уже через несколько часов вы сможете написать что-то сами, разобраться в чужом коде. После нескольких выполненных проектов вы уже будете знать их наизусть. А если нет – всегда есть интернет, в котором найдется нужная подсказка.
Если вам понравилась эта статья – подписывайтесь на рассылку и я расскажу вам в разы больше, покажу как работать с кодами, вы узнаете множество нового и плагинах, пойдете как продвинуться в интернете.
Я желаю удачи, легкости в обучении и самого скорого нахождения полезных материалов. До новых встреч.
Верстка сайта: с чего начать
Для того чтобы разобраться с чего начать верстку сайта, рассмотрим её виды. Сегодня мы поговорим только об основных видах, обычно их выделяют три – это табличная, блочная и адаптивная верстки. О последней мы поговорим чуть позже.
Суть табличной верстки заключается в том, что структура сайта представляется в виде таблиц, в свою очередь ячейки в таблице – это каждый элемент страницы. С одной стороны она считается простым вариантом верстки и довольно широко распространена в кругу верстальщиков. Но так же, являет собой объёмную и сложную структуру, в случае чего для изменения, которой понадобится много времени.

Большинство профессионалов уже перешли и продолжают переходить на более гибкую верстку, то есть блочную. Её суть заключается в создании сайта на основе блоков, или как их ещё называют тегов — «div». Они содержат в себе текст, изображения и т.д. Главный их плюс и особенность в том, что при верстке они могут накладываться друг на друга.
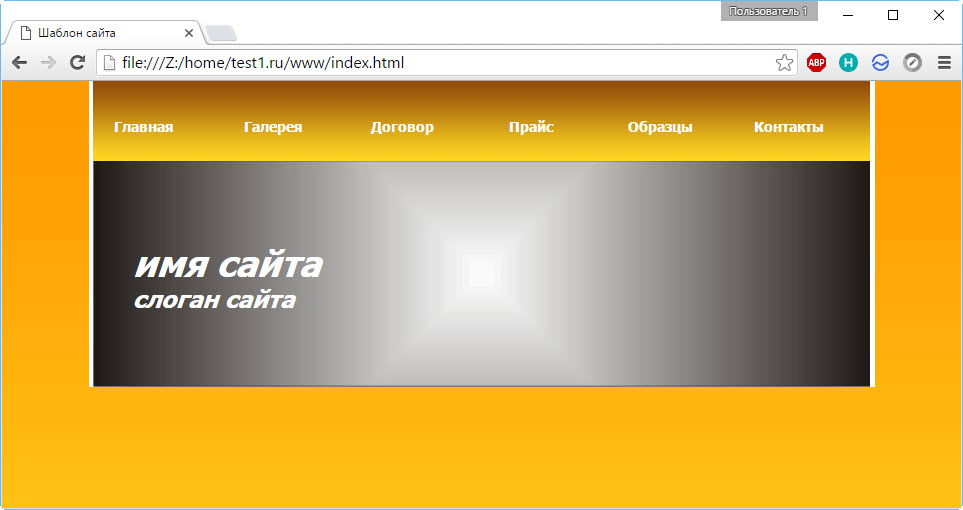
Настраиваем логотип
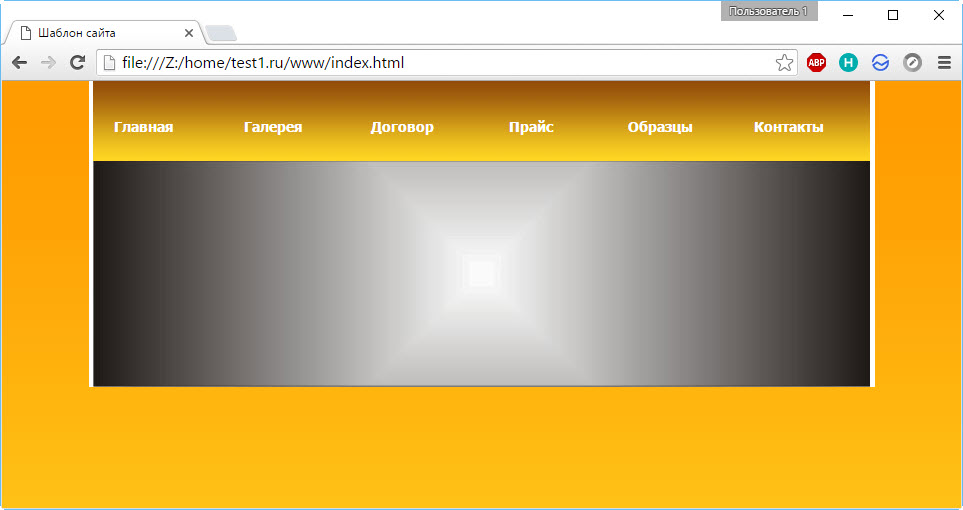
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}
Логотип вставлен ровно по размеру.

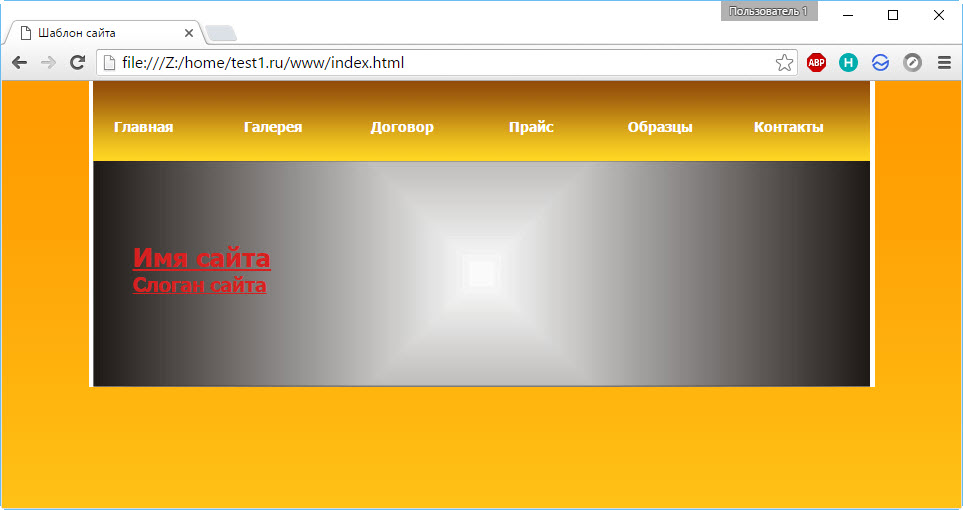
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div id="logo"> <h1><a href="#">Имя сайта</a></h1> <h2><a href="№" id="metamorph">Слоган сайта</a></h2> </div>
Текст появился, но его тоже нужно оформлять.

Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h2 a
{
font-size: 24px;
}
Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.

Этапы верстки
Сверстка состоит из следующих главных этапов:
Оценка.
Обычно план на работу при создании интернет-сайта подается в документе формата psd. На его основе делается оценка, то есть программист у себя в голове визуально представляет, какие изображения нужно вырезать, разместить, какое положение они будут занимать в рабочем пространстве веб-ресурса.
Два основных метода получения изображений: скачивание в готовом виде на разных интернет-сайтах, создание верстальщиками собственноручно. Второй способ требует минимальных творческих способностей, не у каждого специалиста они имеются.
Нарезка изображений.
После первого этапа подбирается тип рисунка. Обычно используют такие три формата: jpg, png, gif. Нарезки изображений сохраняются в папку, которая будет в будущем использоваться для создания одностраничника. Если необходимо – картинки для большего удобства объединяются в спрайты.
Создание каркаса сайта в виде блоков.
Для того, чтобы это выполнить, программист в html-документе верстает пустые блоки для контента, правого и левого меню, подвала, шапки. После выполнения этих действий появляется структура будущего интернет-сайта в виде скелета.
- Наполнение контейнеров изображениями.
- Наделение веб-ресурса кроссбраузерными функциями.
Это необходимо сделать для того, чтобы будущий пользователь сайта смог им пользоваться на всех самых популярных браузерах. Верстальщик устанавливает у себя все данные браузеры и начинает тестировать шаблон одностраничника. Когда браузеры начинают одинаково хорошо работать с созданным веб-сайтом — программист переходит к заключительному этапу.
Исправление ошибок и отладка.
Самый важный, ответственный этап. Если в конечном итоге получится сильно «забагованный» продукт – вся работа может пойти насмарку. Лучший сервис по проверке валидации разметки html – https://validator.w3.org/.

Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
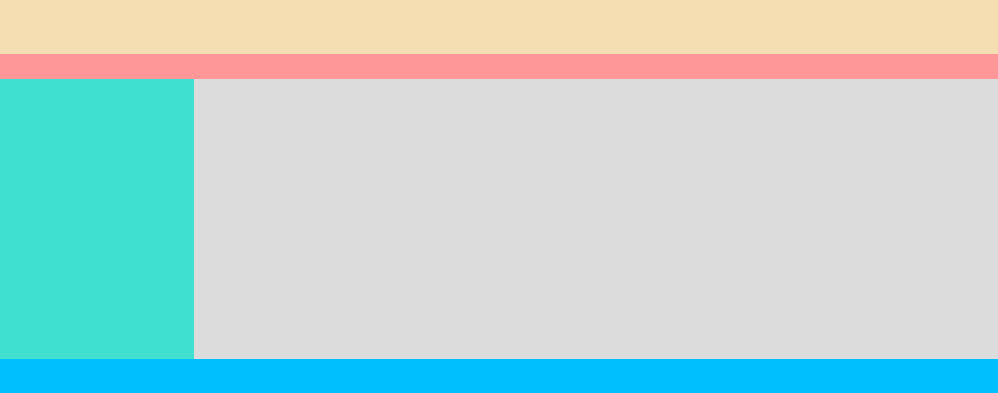
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.

Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
<!DOCTYPE html>
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div id="header">
<h2>header (шапка сайта)</h2>
</div>
<div id="navigation">
<h2>Блок навигации</h2>
</div>
<div id="sidebar">
<h2>Левая панель</h2>
</div>
<div id="content">
<h2>Основной контент страницы</h2>
</div>
<div id="clear">
</div>
<div id="footer">
<h2>footer (низ сайта)</h2>
</div>
</div>
</body>
</html>
Разберём некоторые моменты.
<div id=»container»> — это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри <table>. Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока <div id=»clear»>. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.

Теперь добавим файл CSS, код которого приведён ниже.
body {
background: #FFF;
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
}
#header {
background: #F5DEB3;
width: 100%;
height: 55px;
}
#container {
background: #FFD700;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navigation {
background: #FE9798;
width: 100%;
height: 25px;
}
#sidebar {
background: #40E0D0;
float: left;
width: 20%;
height: 280px;
}
#content {
background: #DCDCDC;
float: right;
width: 80%;
height: 280px;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
}
С помощью стилей мы последовательно оформляем содержимое тега <body> и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
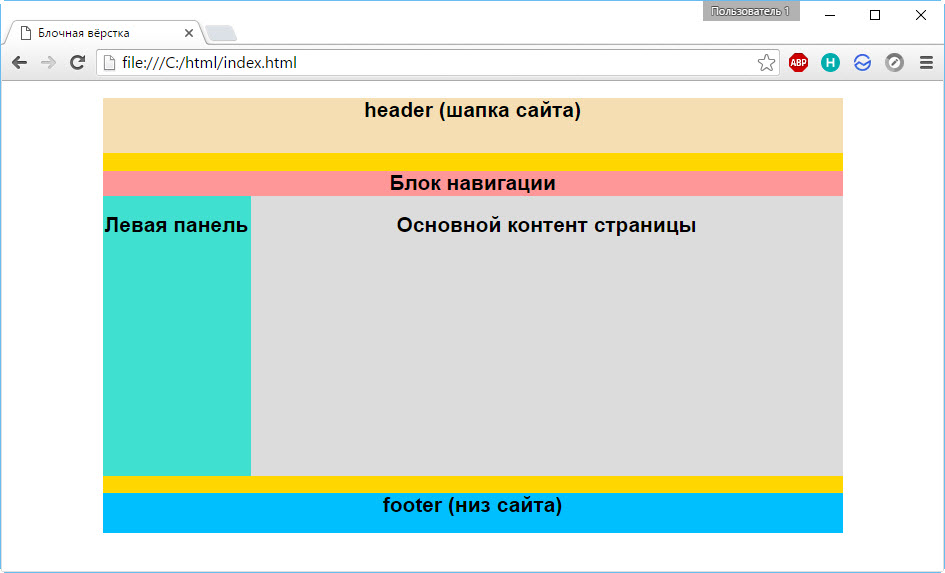
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.

Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
1. Редактор кода — думаю можно скачать бесплатно
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены три программы для верстки, — IDE Visual Studio Code, PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.
А Sublime использую когда нужно что-то по быстрому открыть, не запуская тяжёловестную IDE.
Так же рекомендую быструю, бесплатную IDE Visual Studio Code, от microsoft. Эта ide работает тоже на всех операционных системах. Единственное что один день всё же прийдётся потратить на то, что бы выбрать плагины и настроить её под себя


Что включает в себя верстка сайта?
От верстальщика требуется добиться такого отображения в браузере, которое будет наиболее близким к графическому макету. Для этого есть много инструментов. Самые базовые из них: языки HTML и CSS.
При помощи тегов в HTML описывается структура документа, то есть какие элементы будут находится на странице и в какой последовательности. Например, можно «сказать» браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.

Результат:

Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Правда, мало кому такой результат покажется хорошим. Большинство дизайнеров заставят верстальщика «приклеить» текст к правому боку котика, перекрасить его в зеленый цвет, а еще поиграть со шрифтами. Тут приходится кстати язык CSS (каскадные таблицы стилей) — он описывает внешний вид и некоторое поведение элементов.

Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Иногда для реализации странных дизайнерских задумок приходится брать на вооружение и язык программирования JavaScript, но требуется верстальщику это нечасто, и обычно используются только самые примитивные его возможности (не стоит путать верстку с frontend программированием).
Также в последнее время достаточно популярными стали разные фреймворки. Сложно объяснить примитивно, что собой являет фреймворк… По сути, это некий скелет, продуманная кем-то структура (подход), готовые наборы элементов — применение фреймворков позволяет добиться стандартизации и облегчает разработку крупных проектов.
Я в своей работе сталкивалась пока только с Bootstrap, который облегчает жизнь, когда нужна адаптивная верстка или готовые шаблонные элементы дизайна. В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
Проверка верстки
Проверять следует по двум критериям:
Адаптивность. Попробуйте открыть сайт с разных устройств. Также для целей проверки верстки можно использовать консоль разработчика в браузерах. Она открывается сочетанием клавиш ctrl+shift+i, откроется окошко внизу экрана, затем нужно нажать сочетание ctrl+shift+m, и вы увидите, как выглядит сайт на экранах разных размеров.
Валидность. Для проверки валидности используется специальный сервис. Ввели адрес сайта в окошко, нажали Check, сервис показал все ошибки.
Если вы хотите получить услуги качественной верстки сайтов в Москве без необходимости проверки, обращайтесь к профессионалам. iMedia Solutions поможет решить любую задачу. Телефон для консультации по вопросам цены и порядка оказания услуг: +7 (495) 374-97-71.
Виды верстки
На сегодняшний день существуют два основных вида сверстки:
Блочная.
Блочная верстка является более современным способом, чем табличная, так как при создании одностраничника не надо применять лишнюю поддержку в виде дополнительных столбцов, строк. Главный тег для образования содержания сайта — <div>.
Он помогает задать точное расположение и размер всех элементов.
Наряду с блочной версткой идет CSS. Благодаря CSS верстальщики меняют границы элементов, размеры, цвет, расположение, разные свойства блоков <div>.
Блоки делают код более простым. Это обстоятельство способствует тому, что все браузеры блочные одностраничники читают гораздо быстрее, чем веб-сайты, созданные при помощи табличного метода.
Поисковые браузерные системы лучше узнают блочную сверстку. Ранжирование веб-ресурса из-за этого идет гораздо лучше.
Табличная.
При табличной верстке создаются самые простые веб-страницы. Суть ее: интернет-сайт поделен на ячейки, которые расположены рядом. Эти ячейки чем-то похожи на стандартизированные таблицы в программе Excel.
Главный минус применения этого метода: при создании одностраничного сайта программисту в любом случае нужно делать дополнительные таблицы, часть из которых наверняка будут незаполненными. Данные части пустых таблиц будут занимать на веб-ресурсе нужное пространство для контента, и ничего нельзя с этим обстоятельством поделать.
Пример! Верстальщику необходимо добавить на сайт маленькое изображение, сделать так, чтобы его положение в пространстве было зафиксировано. Для данной задачи потребуется сделать новую строку, поделить ее на несколько столбцов, потому что изначально рисунок будет находиться в середине интернет-страницы.
Всего один столбец будет включать в себя само изображение, а другие будут выполнять роль фиксаторов. Проблема состоит в том, что столбцы-фиксаторы не содержат вообще никакого контента. Одностраничник выходит излишне перегруженным, из-за чего поисковые системы ранжируют их хуже, чем аналогичные интернет- сайты, с таким же наполнением.
Плюсы табличного способа:
- Простота создания веб-ресурса. Даже самый начинающий программист справится с задачей создания интернет-страницы при помощи табличной верстки.
- Этот способ идеально подходит для резиновой верстки. То есть, при растягивании окна веб-браузера таблица меняет свое положение в пространстве вместе с ним. Элементы, которые содержатся в ней, меняют свою позицию автоматически.

CSS верстка сайтов
Что такое CSS и как с помощью этого верстать сайты и html страницы?
Сейчас для верстки используют такие технологии! Только успевай учится и применять. Но все же как ни крути база для верстки это CSS ( Cascading Style Sheets — каскадные таблицы стилей).
Основа верстки строится на прописывании стилей для каждого элемента сайта. Стили можно прописывать внутри тегов HTML параметром style=” (тут пишут стили)” . Например:
<div style="width:100%; height:200px; color:#fff;">Это блок с какой то информацией</div>
Но чаще всего, для удобства и быстрой работы сайта, все стили сайта собирают в файле с расширением .CSS и подключают эти внешние стили на страницах сайта между тегами <head></head> таким образом:
<head> <link href="style.css" rel="stylesheet"> </head>
В параметре href=”” нужно указать путь к вашему файлу стилей CSS . Можно также указывать несколько файлов для страницы вот так:
<head> <link href="style.css" rel="stylesheet">
<link href="main.css" rel="stylesheet">
</head>
Каким образом прописываются стили в файле с расширением .CSS?
Для начала скажу, что для верстки страницы к ее элементам присваивается определенный класс или id. Если сказать просто, то разница состоит в том, что элементов одинаковым классом может быть бесконечное множество на странице, а определенный id элемента только один.
Указываются эти классы и id так:
<a href="#" class="ssilka"> Ля ля ля</a> <a href="#" id="menu-link"> Тополя</a>
Наименования классов и id произвольны, но должны быть прописаны только латинскими буквами и цифрами.
Кроме того, одному элементу можно присвоить несколько классов стилей, для это их просто нужно перечислить через пробел. То есть допустим один класс отвечает за то что элемент зеленого цвета, другой за его ширину, а третий за отступы. Таким образом комбинируя разные классы, вам не нужно будет прописывать одни и те же стили для разных элементов.
После того как вы указали определенный класс или id, вы должны убедиться, что для них в файле .CSS прописаны, так сказать, правила.
Для классов это указывается так:
.class-name{ тут прописываются стили}
Для id :
#id-name{тут прописываются стили}
Вот кусок стилей из моего файла style.css
.cod {
color: #124377;
border-radius: 5px;
border: 1px solid #A58888;
background-color: #fff;
width: auto;
}
.zayavka{
width:100%;
float:left;
background: #093e43;
color: #fff; text-align:center;
font-size:150%; padding: 3%;
}
.zayavka a{
color: #fff;
}
Это лишь пример, чтобы вы поняли основы. Эту тему можно очень долго развивать и описывать как работают эти стили, какие у них приоритетности и т.д. Но все это вы можете нагуглить и найти сами. Информации куча по этим вопросам.
Если вы уж взялись изучать веб-разработку, думаю, вам будет интересно почитать о том, как стать php программистом с нуля.
Надеюсь, что эта статья дала примерное представление о том, что такое верстка сайта и как используются стили CSS.
Ребята, , чтобы быть в теме новостей блоггинга и веб-мастерства.
Лучшие варианты для обучения
Чтобы стать профессиональным верстальщиком, надо получить среднее специальное (высшее совсем необязательно) образование, например в одном из этих ссузов:
- Колледж технологии, моделирования и управления Санкт-Петербургского государственного университета промышленных технологий и дизайна. Сюда берут после 9 и 11 класса, обучение длится 46 и 34 месяца соответственно. Кроме хорошего аттестата для поступления потребуется еще сдать экзамен по рисунку (композиции). Выпускники колледжа овладевают искусством веб-дизайн и навыками верстки.
- Колледж дизайна и декоративного искусства Московской государственной художественно-промышленной академии им. С. Г. Строганова. Здесь можно получить навыки творческого оформления интернет ресурса. Хороший специалист должен не только уметь переложить замысел дизайнера в HTML-код, но и сделать это красиво и привлекательно для пользователя.
Поступать в вуз только для того, чтобы стать верстальщиком, не имеет смысла, тем не менее профессию можно освоить в дополнение к основной специальности, например, в таких вузах:
- Саратовский государственный технический университет им. Ю. А. Гагарина в своем институте прикладных технологий и коммуникаций готовит специалистов по разным направлениям ИТ-сектора. Здесь обучают программированию, облачным и мобильным технологиям, разработке компьютерных игр, дизайну и верстке.
- Сибирский государственный университет телекоммуникаций и информатики (г. Новосибирск) на факультете мобильной радиосвязи и мультимедиа по профилю «информационные технологии в медиаиндустрии» предлагает полный спектр специальностей, необходимых для работы в современной издательской сфере.
- Санкт-Петербургский государственный университет аэрокосмического приборостроения включил в программу обучения направления по информационным технологиям в дизайне и медиаиндустрии. Их студенты изучают программирование, мультимедиа, разработку интернет-приложений и веб-документов, основы верстки.
Для полноты картины нельзя не упомянуть еще и краткосрочные курсы, к примеру:
- IT-Events предлагает полуторамесячный курс «HTML-верстка», слушатели которого выполняют свыше двухсот практических заданий и создают 2 сайта для портфолио. Стоимость обучения – 26 тысяч рублей.
- Учебный центр «Специалист» при МГТУ им. Н. Э. Баумана разработал внушительный перечень образовательных программ по ИТ-сфере. Выпускники различных курсов web-дизайна (от 140 до 272 академических часов) с элементами юзабилити создают самые современные и привлекательные сайты любой сложности.
Не упускать из виду полезные новшества, облегчающие работу, и свежие тренды новичкам и уже опытным верстальщикам помогут и всевозможные онлайн-курсы.
Используйте таск-менеджер
Использование таск менеджера, например, Gulp — важнейший элемент быстрой работы над версткой. С помощью таск-менеджера вы сможете автоматизировать такие моменты, как: создание рабочего веб-сервера с автообновлением страницы при сохранении в редакторе кода; удобное использование препроцессоров; автоматизация рутиных задач, таких, как оптимизация изображений, сжатие CSS, JS, если нужно, то и HTML и многие другие задачи.
Вы можете также использовать инструменты типа Prepros, но Prepros — это не Gulp. Для Gulp существует тысячи полезных плагинов — от работы с файловой системой, создания спрайтов, до генерации шрифтовых иконок и многое другое. Очень часто меня спрашивают, в чем разница между Gulp и Prepros, вот вам и ответ. За один раз вы сможете настроить целый комбайн, построить нейросеть задач и пустить по трубам горячую воду, все будет автоматически работать и экономить ваше время при работе над более или менее сложными проектами.
Более подробно изучить Gulp вы можете в уроке Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.