Техники валидации форм
Содержание:
- CLI
- Специализированная JavaScript-проверка
- Зачем нужен валидный код
- Инструменты для валидации веб-сайта
- Что означает W3C?
- How to Participate
- Errors
- Как проверить сайт на валидность
- Errors and Warnings suppressing
- Чем ошибки в HTML грозят сайту
- Development
- Acknowledgments
- Сайты проверки валидации
- HTML VALIDATOR
- Feature Details for Custom Schemas
- Плагины Firefox
- Module
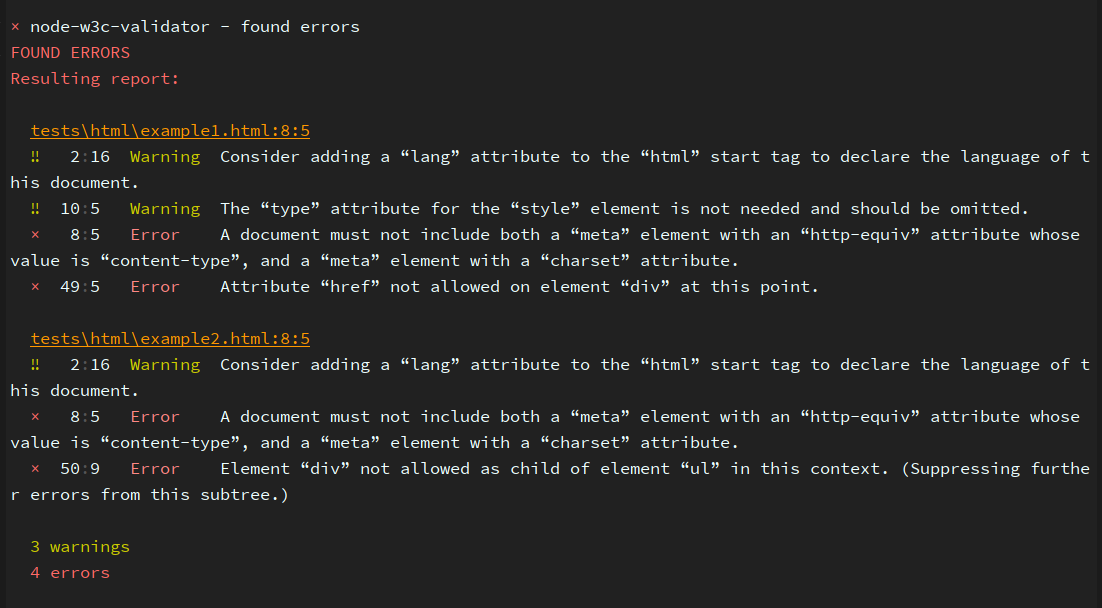
CLI
Install as global package
npm i -g node-w3c-validator
Usage
node-w3c-validator -i ./dist/*.html -f html -o ./reports/result.html -s
node-w3c-validator -i ./dist/***.html -f html -o ./reports/result.html -s
Validate input path.
default:
Exclude from input path.
default:
Specifies whether ASCII quotation marks are substituted for Unicode smart
quotation marks in messages.
default:
Specifies that only error-level messages and non-document-error messages are reported (so that warnings and info messages are not reported).
default: , all message reported, including warnings & info messages
Makes the checker exit zero even if errors are reported for any documents
Specifies the output format for reporting the results
default:
possible values:

Specifies a filename. Each line of the file contains either a regular expression or starts with «#» to indicate the line is a comment. Any error message or warning message that matches a regular expression in the file is filtered out (dropped/suppressed)
default: , checker does no message filtering
Specifies a regular-expression pattern. Any error message or warning message that matches the pattern is filtered out (dropped/suppressed)
default: , checker does no message filtering
Skip documents that don’t have , , , or extensions.
default: , all documents found are checked, regardless of extension
Forces any or documents to be parsed using the HTML parser.
default: , XML parser is used for and documents
Disables language detection, so that documents are not checked for missing or mislabeled html attributes.
default: , language detection & html checking are performed
Forces all documents to be be parsed in buffered mode instead of streaming mode (causes some parse errors to be treated as non-fatal document errors instead of as fatal document errors).
default: , non-streamable parse errors cause fatal document errors
Specifies «verbose» output. (Currently this just means that the names of
files being checked are written to stdout.)
default: , output is not verbose
Shows the current version number.
Write reporting result to the path
node-w3c-validator -i static/***.html -b 500
nodeW3CValidator(validatePath,{ format'html', exec{ buffersize1024*500}},function(err,output){});
Специализированная JavaScript-проверка
Спецификация HTML5 также оговаривает набор свойств JavaScript, с помощью которых можно определить корректность значений полей (или заставить браузер выполнить проверку).
Наиболее полезным из них является метод setCustomValidity(), с использованием которого можно написать специальный сценарий для проверки конкретных полей, который будет работать с системой валидации HTML5.
Осуществляется это следующим образом. Прежде всего, значение соответствующего поля проверяется на правильность. Это делается с помощью обычного события oninput:
В данном примере событие oninput активизирует функцию validateComments(). Ответственность за написание этой функции, проверку текущего значения поля <input> и вызова метода setCustomValidity() лежит на разработчике.
Если с текущим значением поля имеются проблемы, при вызове метода setCustomValidity() ему необходимо передать сообщение об ошибке. Если же текущее значение допустимо, этот метод вызывается с пустой строкой, таким образом очищая специальные сообщения об ошибке, которые могли использоваться ранее.
Далее приводится пример использования этого метода для проверки требования, чтобы значение в поле содержало не менее 20 символов:

Конечно, эту задачу можно решить более элегантно с помощью регулярного выражения, требующего длинную строку. Но в то время как регулярные выражения прекрасно подходят для проверки определенных типов данных, специальная логика проверки может делать все, что угодно, от сложных алгебраических вычислений до установления связи с веб-сервером.
Зачем нужен валидный код
Валидный код позволяет правильно отображать страницы в браузерах (и стили для сайта CSS могут быть отображены неверно).
Причем вполне возможна ситуация, когда в одном браузере ваш сайт отображается так, как вы его настроили, а в другом — совершенно иначе. Изображение может быть перекошено, а контент может стать совершенно нечитабельным.
В итоге вы теряете трафик из этого браузера. К тому же, поведенческий фактор, являющийся одним из трёх самых важных факторов в SEO, значительно влияет на результаты выдачи.
Представьте, что на ваш сайт заходят посетители и тут же его закрывают из-за невозможности воспринять информацию — спасибо ошибкам в коде. Или они вообще возвращаются обратно в поисковик, потому что решение не найдено. Это всё сослужит плохую службу, ибо в итоге поведенческий фактор изменит позиции сайта в худшую сторону.
Инструменты для валидации веб-сайта
W3C markup validation service (он же validator w3 org)
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
CSS validator
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Checklink
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Feed
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Mobile checker
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Watson’s site validation check
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
XML well checker and validator
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Robots checker
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
Что означает W3C?
Аббревиатура W3C (World Wide Web) обозначает сообщество единых стандартов.
Еще со времен зарождения Всемирной паутины этот консорциум определил единые стандарты для всех веб-страниц с целью правильного отображения их различными браузерами.
С развитием Сети между создателями различных браузеров постоянно ведется ожесточенная борьба за первенство.
И были времена, когда разработчики даже пытались внедрить свои собственные стандарты.
Однако первоисточнику удалось сохранить стандарты таких веб-страниц, какими мы видим их сейчас.
И сегодня веб-мастерам остается лишь придерживаться этих правил при создании ресурсов.
Проведение такого исследования является важным этапом работы с целью обеспечения высокого качества страниц любого сайта при отображении на различных устройствах.
В этой статье мы будем много говорить о стандартах HTML, и в связи с этим возникает резонный вопрос: а для чего вообще они были введены?
Первоочередной задачей таких стандартов является обеспечение совместимости.
До их введения разработчики особо не заботились о том, как сайты будут отображаться на других устройствах.
Как правило, веб-ресурс создавался под конкретный браузер, устройство.
Но с развитием технологий пришло понимание необходимости создать единый стандарт языка разметки веб-страниц.
Это делает работу в Сети удобной для большинства пользователей, независимо от того, в какой части света они находятся и какой браузер используют.
Итак, целью утверждения стандартов html является:
- доставить максимальную пользу наибольшему количеству веб-пользователей;
- обеспечить долгосрочную жизнеспособность любого веб-документа;
- упростить код и снизить стоимость производства;
- предоставлять сайты, которые доступны большему количеству людей и большему числу типов электронных устройств;
- продолжать работать корректно по мере развития браузеров и появления новых устройств на рынке.
How to Participate
bug reports
Anyone is welcome to provide bug reports, bug fixes, improvement and
patches, ideas, etc. Submissions should be sent to the
mailing list
(send mail).
Please note that any mail sent to this list will be publicly
archived and available, do not send information you wouldn’t want to see
distributed, such as private data.
for this tool is available under
the
W3C Software Licence.
Additional modules
You are welcome to develop and submit additional modules (learn more about the
Modules creation documentation and
API for the modules).
Translations
Translation of the documentation is welcome. If you translate these
documents, please contact us so that we can include your translation to
the alternate versions of this manual. (See more about translations of
W3C documents).
Acknowlegements
Many thanks to…
- Karl Dubost, for his ideas, his patience when testing early versions,
and continuous help on this project. - Terje Bless, for his coding improvement proposals
- Ville Skytta, for patches, good ideas and suggestions
- Aaron Straup Cope, for his knowledge of all things Perl
- Slaven Rezic, for patches and bug reports
- …
Errors
In computer programming, there are broadly speaking two kinds of problems with code:
- syntactical errors — these are where a mistake in the writing of the code causes the computer to be unable to execute or compile the program properly.
- programming (or logic) errors — these are where the code does not completely reflect the intent of the programmer.
With most programming languages, the first error is incredibly easy to spot — your program will just refuse to run or compile until the error is fixed. This makes finding and fixing these types of bugs much easier in those general head-scratching moments of “So why isn’t it doing what I want?”
Как проверить сайт на валидность
Для проверки безукоризненности кода чаще всего используют очень полезный сайт валидатор «Markup Validation Service», расположенный по адресу: http://validator.w3.org, созданный компанией W3C.

HTML
Здесь перед Вами три варианта валидации:
- ввести URL-адрес страницы;
- загрузить файл с кодом со своего компьютера;
- вставить готовый код в форму.
Сервис указывает не только на ошибки html кода и их расположение, но и даёт советы по исправлению. Если код уже имеется в Сети, то можно произвести валидацию путём введения её URL-адреса в форму «Validate by URL» и нажатия кнопки Check. Валидатор HTML включит считывание кода и сообщит об итогах.
Необходимо вводить именно адрес проверяемой URL-страницы. Весь сайт проверяться не будет. Введёте адрес сайта — программой считается только его главная страница. В случае нахождения замечаний выходит уведомление о невалидности программного кода и далее указываются строки с допущенными погрешностями.

В этом видео наглядно объяснён процесс проверки с помощью валидатора:
Проверка локальных файлов
По этому же адресу http://validator.w3.org можно проверить код, выбрав вкладку «Validate by File Upload» и загрузив документ с прописанным код.

Выбираем путь к необходимому файлу и жмём Check. Далее всё происходит аналогично.
Использование формы для ввода кода
Иногда удобней вставить сразу код страницы и проверить его онлайн: выбираем вкладку «Validate by Direct Input» и отправляем весь код на сервер.
CSS
Проверка валидности кода CSS может быть пройдена также онлайн валидатором: https://jigsaw.w3.org/css-validator/

Здесь все на русском языке, для многих это действительно приятный сюрприз.
Снова можно выбрать — указать URL, загрузить свой файл или вставить код.
Осуществляется проверка сайта на ошибки, как и в случае с HTML, и — получаем ответ от сервера. Настроек проверки не имеется, однако можно изучить предлагаемый сгенерированный валидный код, расположенный после списка недостатков кода.
Пример:

Изучаем полученный код и приводим исходный к нужному виду.
Расширения для браузеров
Для браузеров существуют всевозможные расширения для проверки валидации. Для Google Chrome есть проверяющий валидность кода плагин HTML Tidy Browser Extension, для Opera — расширение Validator, для Safari — Zappatic, для Firefor — HTML Validator.
Остановимся на последнем более детально. Он осуществляет ту же проверку, что и validator, только оффлайн. Взять его можно здесь http://users.skynet.be/mgueury/mozilla/
Устанавливаем расширение, перезагружаем браузер — и можно сразу работать. В случае возникновения заморочек с установкой, можно написать в саппорт Mozilla Firefox или полистать форум http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Подробное видео об установке HTML Validator и его использовании:
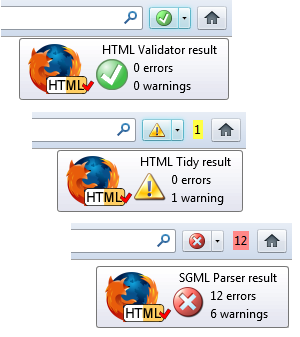
При загрузке любого URL расширение автоматически включается и считывает код. Результат виден в правом верхнем углу.
Выглядит результат как небольшая картинка с итогом валидации:

Щёлкнув по результату, можно открыть:
— исходный код;
— ошибки — в левом нижнем блоке (или сообщение о валидности);
— подсказки по исправлению ошибок — в правом нижнем.

Errors and Warnings suppressing
You can ignore some errors or warnings by suppressing them.Note! This feature can be used only on , and formats.
You need to specify field in your project file.
Here can be two arrays, for errors () and warnigns().
Values must be a string parts or fully value of «unwanted» message.
Under the hood — node-w3c-validator will use
method for filtering messages.
For example, you receive warning message:
The “type” attribute for the “style” element is not needed and should be omitted.
Now you can suppress it
{"nodeW3Cvalidator"{"suppressErrors","suppressWarnings""The “type” attribute for the “style” element is not needed and should be omitted."}}
Or like this with a part of message:
{"nodeW3Cvalidator"{"suppressErrors","suppressWarnings""is not needed and should be omitted"}}
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Представитель Google Джон Мюллер говорил о валидности кода:
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Development
Languages Used
java.
The code uses a lot of classes, which can be a bit overwhelming for a beginner, but most of the code is fairly simple. Some parts, however, are rather complex and/or would need a rewrite.
Translations
- static documentation (HTML, encoded as utf-8) pages
- a properties (text) file listing the terms used in the validator, and their value in english, to be translated
Once a translation is submitted it is:
- added to GitHub
The translation table is also used to track an need for translation updates when the code changes.
Development Speed
The development speed is fairly slow, with bursts of development when w3c staff gets some time or when interns get associated to the project.
The project is localised in many languages (10 at the time of this writing), and relies on community to get new/updated translations, which makes it slow to push any change to production.
As a result, we have managed to have 1 major release per year in the past few years.
Test Suite
cd /usr/local/Jigsaw/Jigsaw/WWW/css-validator/ for i in `ls autotest/testsuite/xml/*.xml | sed 's,autotest/testsuite/xml/,,' | sed 's,.xml,,'`; do ./autotest/autotest.sh autotest/testsuite/xml/$i.xml; mv autotest/results/results.html autotest/results/$i.html; done
Acknowledgments
I would like to thank the Mozilla Foundation and the Mozilla
Corporation for funding this project.
I would like to thank James Clark for writing Jing and for
championing RELAX NG and XML. I would also like to thank everyone who
tested the development builds, the writers of test cases and everyone
who has developed library code and schemas that the service uses.
Mike(tm) Smith has contributed numerous fixes and updates to
HTML5 validation and is the most active developer of the
project as of 2014.
Philip Jägenstedt contributed Microdata validation support.
The XHTML 1.0 schemas were originally written by James Clark and
have been improved by Petr Nálevka.
fantasai designed
the (X)HTML5 schema framework, wrote the (X)HTML5 Core schemas and
helped along the way when I added features.
JavaScript bits, the favicon and a lot of bug reports were contributed by Simon Pieters.
The schemas for RELAX NG and XSLT were written by James Clark.
The principal author of the schema for DocBook is Norman Walsh.
The SVG schemas come from the W3C.
The MathML schema was written by Yutaka Furubayashi.
Test cases written by fantasai,
Anne van Kesteren and
Christoph Schneegans
were very useful in developing this service.
This product includes software developed by The Apache Software
Foundation (http://www.apache.org/).
This product uses The SAXON XSLT Processor from Michael Kay.
Сайты проверки валидации
validator.w3.org
W3C (World Wide Web Consortium) – это группа, которая разрабатывает все стандарты для веб-технологий, поэтому имеет смысл использовать только данный валидатор для проверки правильности вашего HTML. Проверяемый файл страницы может быть проверен онлайн или загружен, так же валидатор может отображать свой отчет в нескольких форматах – с рекомендациями, в виде схемы, с рекомендациями и т.д..
jigsaw.w3.org
W3C предлагает инструмент для проверки CSS, который также проверит вашу разметку на наличие потенциальных ошибок и предупреждений. У вас также есть возможность установить различные профили CSS, указать среду, для которой была создана таблица стилей, и контролировать объем информации, отображаемой в отчете.
Validome.org
Validome позволяет веб-мастерам проверять свой синтаксис с помощью надежной и высокоскоростной службы проверки в соответствии с действующими официальными стандартами. Действительный код очень полезен, чтобы избежать проблем с различными браузерами и выпусками.
HTML VALIDATOR
Валидатор HTML – это служба, которая проверяет разметку HTML и синтаксис XHTML-кода.
Причем проверку можно проводить тремя различными способами: путем добавления файла, фрагмента текста или адреса ресурса.
Сервис дополнительно позволяет установить набор инструментов для исследования кодировки документа, его типа.
Такие недочеты, как открытые теги, пропущенные кавычки, лишние пробелы и т. д., могут привести к тому, что веб-страница будет выглядеть совершенно иначе, чем планировалось.
Следует понимать, что служба проверяет сайт или часть текста исключительно на предмет наличия синтаксических ошибок, но не исследует семантику кода.
В рамки проверки входит:
- проверка незакрытых тегов;
- анализ синтаксиса;
- наличие лишних ненужных элементов.
Feature Details for Custom Schemas
-
ID/IDREF/IDREFS checking in RELAX NG is enabled for the
benefit of those who use their own schemas and expect this feature
to work. However, the preset schemas do not use RELAX NG
ID/IDREF/IDREFS features, because the checking isn’t precise
enough (cannot require that the referent is of a certain type) and
using these features places really annoying restrictions on the
schemas. -
Comments are not exposed to the validation layer and,
therefore, cannot be matched in Schematron. -
The document is validated independently (but concurrently)
against each schema. The Schematron validators do not see IDness
assignments from the RELAX NG validators. -
Embedded Schematron is not supported.
-
processing is performed. Also, the
attribute in no namespace is given IDness unless the
host element is a CML element. This means that both
and (X)HTML are matched by the XPath
function. SVG 1.2 IDness rules are not honored. -
The following datatype libraries are supported:
-
The RELAX
NG DTD Compatibility library
() -
The W3C XML
Schema Datatypes library
() -
RELAX NG
Datatype Library for HTML5 Datatypes
() This is not a
stable library, so you should not rely on it at this time.
-
-
The HTML parser emits
parse events as if it was parsing an equivalent XHTML flavor
document. Therefore, the schemas should assume lowercase element
names in the XHTML namespace and attributes in no namespace (except
the attribute maps to
). -
The HTML 4.01 parsing
mode does not use
an SGML parser. Instead, the HTML5 parser is used in an HTML 4.01
compatibility mode. The names of boolean attributes are repeated as
values for compatibility with XHTML 1.0 schemas. (This does not
happen in the HTML5 mode.)
Плагины Firefox
Firebug
Firebug – это полнофункциональный отладчик и редактор, который позволяет вам работать с HTML, JavaScript, CSS, DOM и многими другими страницами. Вы также можете использовать расширение для мониторинга JavaScript, CSS и XML в режиме реального времени, искать ошибки, которые могут быть в них, и узнавать, что вам нужно сделать, чтобы их исправить. Являясь важным инструментом практически в каждом арсенале инструментов дизайнера, Firebug стал настолько обычным явлением, что даже начал получать свои собственные расширения (например, собственныйсправочный инструментCodeBurner SitePoint).
HTML Validator
Создан на основе Tidy и OpenSP, HTML Validator дает вам простой значок уведомления о достоверности любой страницы, которую вы посещаете. Вы можете запросить дополнительную информацию из инструмента, и при просмотре источника страницы ошибки, приводящие к тому, что страница становится недействительной, подсвечиваются. Если вы не можете самостоятельно понять, что не так, расширение предложит вам рекомендации.
Total Validator
Total Validator дает вам массу инструментов в одном удобном дополнении. Перейдите на нужную страницу, щелкните значок «TV» и проверьте контент на соответствие нескольким версиям HTML, сделайте снимки экрана и многое другое.
Validaty
Validaty позволяет добавить кнопку на панель инструментов, которая позволит вам просто щелкнуть ее при посещении страницы и просмотреть простое визуальное представление о достоверности страницы.
Module
- Document URL as a GET parameter; the service retrieves the document by URL over HTTP or HTTPS.
- Document POSTed as the HTTP entity body; parameters in query string as with GET.
From html-validate it will only validate against the WHATWG standards.
$ npm i html-validator
Create an options object.
format This is the formatting of the returned data. It supports json (default), html, xhtml, xml, gnu and text for W3C and json for WHATWG.
validator You can override the default validator (W3C) as long as it exposes the same REST interface. To use WHATWG just pass as a string
url/data The url to the page you want to validate or the data you want validated.
ignore String or array of strings or rules (when using WHATWG) you want the checker to remove in the response
isLocal Set this to true if you want to validate local urls
isFragment Set this to true if your data input is not a complete document
(async () => { const validator = require('html-validator') const options = { url: 'http://url-to-validate.com', format: 'text' } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()
data The html you want to validate
(async () => { const validator = require('html-validator') const { readFileSync } = require('fs') const options = { url: 'http://url-to-validate.com', format: 'text', data: readFileSync('file-to-validate.html', 'utf8') } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()
validator You can override the default validator as long as it exposes the same REST interface. Or use the WHATWG option for validating your files locally
(async () => { const validator = require('html-validator') const options = { url: 'http://url-to-validate.com', validator: 'http://html5.validator.nu', format: 'text' } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()
(async () => { const validator = require('html-validator') const options = { url: 'http://url-to-validate.com', validator: 'WHATWG', format: 'text' } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()
or run the w3c validator locally with docker and
(async () => { const validator = require('html-validator') const options = { url: 'http://url-to-validate.com', validator: 'http://localhost:8888', format: 'text' } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()
ignore String or array of strings you want the checker to remove in the response. Requires format = text
(async () => { const validator = require('html-validator') const options = { url: 'http://url-to-validate.com', format: 'text', ignore: 'Error: Stray end tag “div”.' } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()
headers Object of headers to pass in with the url request
(async () => { const validator = require('html-validator') const options = { url: 'http://url-to-validate.com', format: 'text', headers: {foo:"bar"} } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()
isLocal Set this to true if you want to validate local urls. Will lookup page and send data to validator
(async () => { const validator = require('html-validator') const options = { url: 'http://url-to-validate.com', format: 'text', isLocal: true } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()
isFragment Set this to true if you want to validate something that is not a complete document
(async () => { const validator = require('html-validator') const options = { data: '<p>This is a fragment</p>', isFragment: true } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()
Using this option will validate your files locally and will probably speed up your tests in addition to not sending data over the wire for validation.
You can follow all the examples from W3C as long as you changes the options validator property to
(async () => { const validator = require('html-validator') const options = { validator: 'WHATWG', data: '<p>This is a fragment</p>', isFragment: true } try { const result = await validator(options) console.log(result) } catch (error) { console.error(error) }})()