Html введение
Содержание:
- Как правильно изменить (переделать) структуру сайта
- Основные рекомендации к структуре сайта
- Внешняя структура сайта
- 10 Начните работать с инструментами и шаблонами
- Чек-лист “Структура сайта Учебка WordPress” — как происходил процесс смены структуры
- Правильная структура сайта, типы структуры, примеры в виде схем
Как правильно изменить (переделать) структуру сайта
Что такое структура сайта, какая она бывает и каких правил нужно следовать составляя “костяк” сайта мы вроде бы выяснили. Пришло время для самого интересного, взять наш испорченный ранее труд и полностью переделать структуру сайта.
С чего начать изменение структуры:
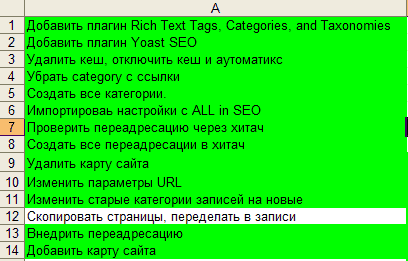
- Первым делом вам нужно вывести (выписать) все страницы вашего сайта на отдельный лист (я это делал в екселе). Это нужно для разбивки и построения материала по рубрикам (темам). Сразу указывайте и текущие url для дальнейшего удобства.
- Следующий этап — четкое понимание (заранее составленный) плана, дополнительные рубрики (страницы) с ключевыми словами или без них. В эти рубрики вы будете распределять страницы выписанные в ексель.
- Распределить все страницы и записи по соответствующим категориям и страницам. Можно в отдельные листы или файлы.
- Придумать (использовать ключи) для формирования будущих дополнительных страниц.
- Прописать в файле для каждой страницы будущий URL.
- Подготовить тексты или шаблоны контента промежуточных страниц (рубрик).
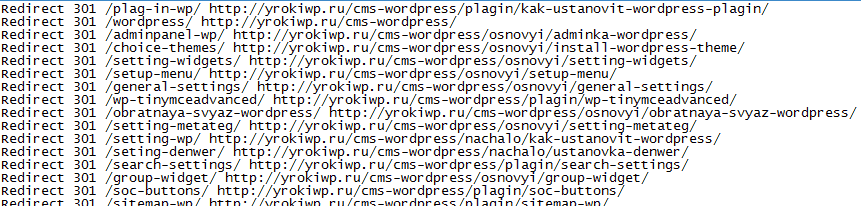
- Подготовить файл (блокнот) с редиректами со старых на новые адреса страниц.
- Добавить новые рубрики (страницы) и текст к ним.
- Поменять структуру ссылок в вашей CMS.
- Проставить к каждой записи принадлежность к тем или иным страницам (рубрикам) что бы новые url совпали с плановыми.
- Внедрить перенаправление со старых адресов на новые.
- Поменять внутренние ссылки, перелинковку, что бы ссылки со страниц вели на новые URL, а не на редиректы.
Я предупреждал что работы очень много, это все займет в лучшем случае неделю, при большом количестве страниц месяц, или больше.
Теперь давайте быстро пробежим по всем пунктам списка. С 1-го по 7-й можно делать не спеша, никакого “яда” от этого не будет.
После того как все пункты по 7-й включительно будут готовы с 8-го по 11-й нужно внедрить за несколько часов, может день, максимум два, для избежания проблем с индексацией.
Последний 12-й пункт можно провести в течении месяца, он не так критичен, как остальные.
Я больше чем уверен что у вас возникло больше вопросов чем ответов, по этому советую ознакомиться с более детальным описанием всего происходящего на примере сайта “Учебка WordPress”. После ознакомления вам все станет ясно.
Основные рекомендации к структуре сайта
Конечно, вы вправе создавать сайты, на ваше личное усмотрение и пожелание. Например, разместить одно меню в футере, которое не будет содержать ссылки на внутренние страницы и вообще будет сделано из картинок. А все страницы сайта загнать в поиск через принудительное индексирование. Но скорей всего, при таком подходе вы будете испытывать сложности в дальнейшем продвижении столь индивидуального сайта.
А вот чтобы проблем с продвижением не возникало, ваш сайт должен соответствовать определенным требованиям.
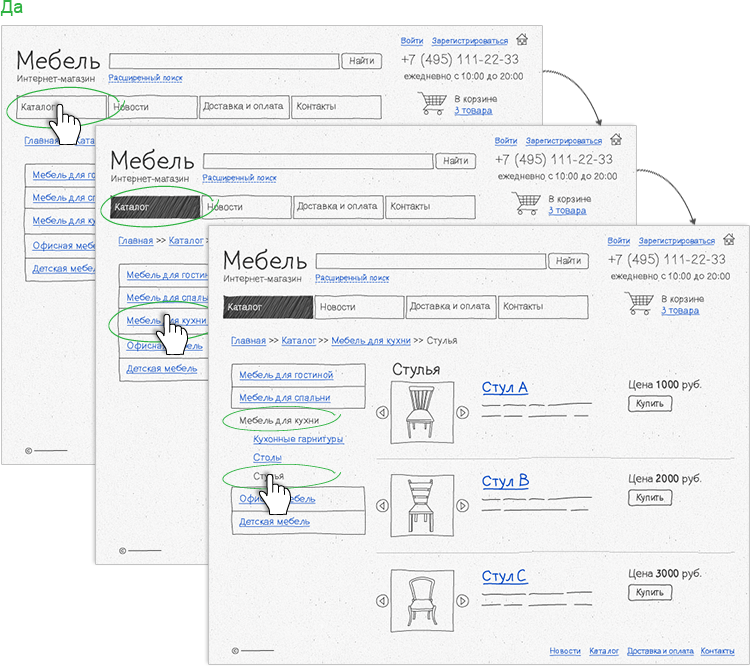
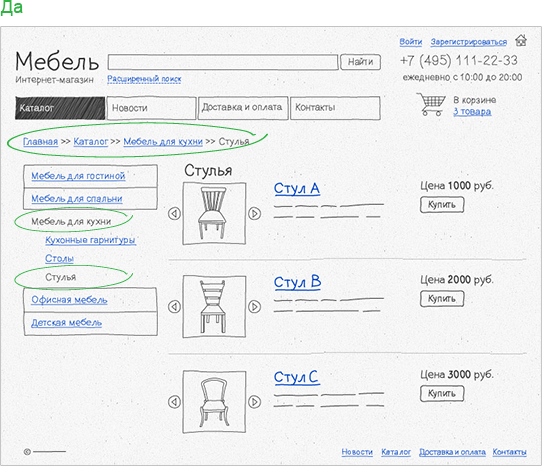
Ключевая рекомендация – логика вложенности. Посетитель сайта должен легко ориентироваться в вашем каталоге.
Структура нужно организовать так, чтобы внутри общих разделов размещались более частные, например, как на изображении ниже.

В иерархически понятном каталоге посетителю проще найти нужный товар и совершить целевое действие.
Основные требования можно выразить тезисно, взяв из официальной справки Яндекса:
- Структура должна позволять легко ориентироваться на сайте;
- Не используйте глубокую вложенность каталогов, пример: «site.ru/cat1/cat2/cat3/cat4/cat5/cat6/…», вы можете испытывать сложности с индексацией страниц уже после третьего уровня вложенности;
- Старайтесь делать короткие URL адреса;
- В URL адресах отражайте содержание каталога (используйте слова), например: «site.ru/noutbuki/igrovye/», только так, чтобы это не противоречило предыдущей рекомендации;
- Ссылки на каталоги обязательно должны быть текстовыми;
- Не используйте повторяющиеся токены в адресах каталогов, пример: site.ru/noutbuki/noutbuki/noutbuki/noutbuki/noutbuki/. Страницы с такими адресами могут хуже ранжироваться из-за спама в адресе.
При перемещении по разделам сайта пользователю поможет информация о том, откуда он пришел, где находится и куда можно направиться дальше. В этом поможет перелинковка из «хлебных крошек». Она показывает путь посетителя с главной страницы сайта через разделы и подразделы к текущей странице.

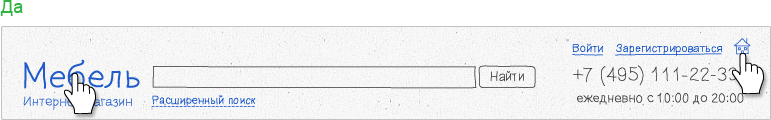
С любой страницы пользователю должна быть доступна ссылка на главную страницу. Рекомендуем сделать логотип кликабельным.

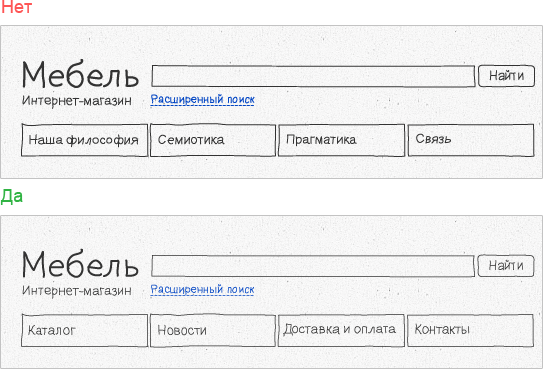
Меню должно быть простым и отображать основные, наиболее популярные разделы сайта.

Данные рекомендации к структуре сайта можно отнести ко всем поисковым системам.
Требования к структуре сайта от Яндекса
Основная суть рекомендаций от Яндекса:
«Организация навигации по сайту должна позволять пользователю быстро сориентироваться в его структуре и легко находить нужные документы, чтобы не возникало ситуации, когда, не найдя нужной информации, разочарованный посетитель покидает сайт.»
Требования от Google
Суть рекомендаций от Google:
«Навигация на сайте важна, поскольку она позволяет пользователям быстро найти то, что им нужно. Также структура навигации помогает поисковым системам понять, какой контент, по замыслу веб-мастера, наиболее важен…
Постарайтесь максимально упростить пользователям переход от общих тем к контенту, который им нужен…»
Конечно же в рекомендациях от Яндекса и Google есть технические моменты, связанные не только с удобством для пользователя, но и корректной обработкой структуры сайта со стороны поисковых роботов. Их тоже необходимо учитывать. С этой информацией вы можете подробнее ознакомиться в справочных материалах от самих поисковых систем.
Внешняя структура сайта
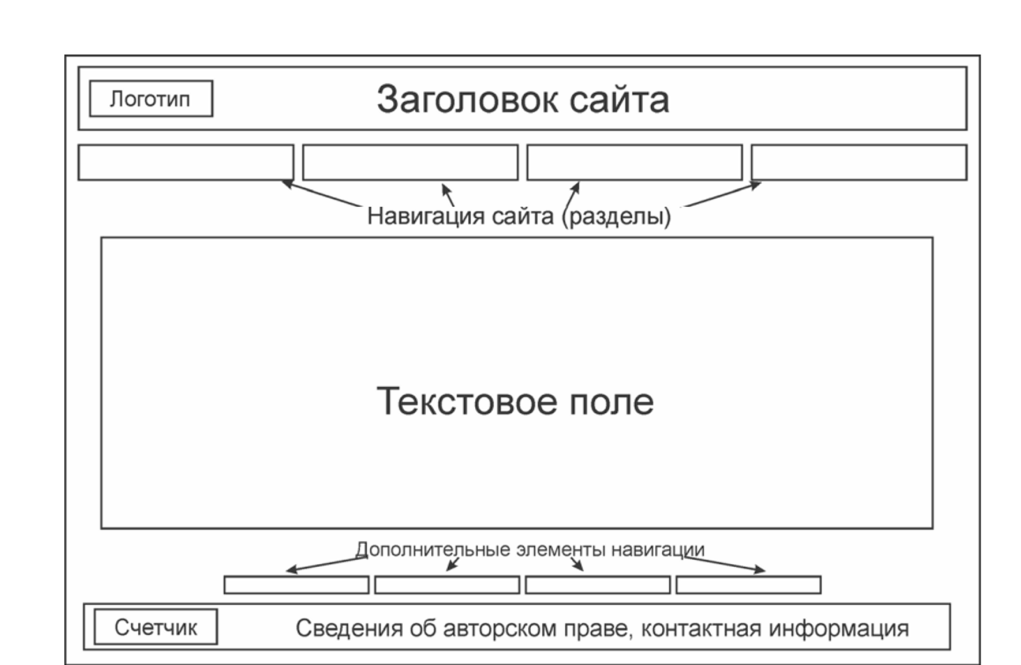
Говорить о внешней структуре сайта можно очень долго, юзабилити, удобство пользователей, красочность дизайна и так далее. Но существует одно правило, нарушать которое крайне не рекомендуется. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, выглядит это примерно так:

Давайте по порядку, рассмотрим базовое размещение элементов на сайте:
- Голова, шапка, хедер все это названия верхней части сайта, блок в котором располагается эмблема, главное горизонтальное меню плюс добавочные элементы присущие данному сайту или его тематике (банеры, реклама, цветовая палитра, большое изображение).
- Левый и правый сайдбар, может быть только один или оба, а может и вовсе не быть бокового меню, что редко встречается на практике. Главное предназначение этих блоков дать дополнительную информацию, направить посетителя вглубь сайта, заинтересовать слоганами и видео. Вкратце задержать посетителя как можно дольше на сайте.
- Центральный блок, самый главный, это та информация или сервис, ради которого посетитель пришел на ваш сайт. Именно эта часть в первую очередь интересует пользователя. Контент должен быть легко читаем и заметен в первом экране, ну максимум во втором. Не нужно заставлять посетителя пролистывать все ниже и ниже в поисках того, что ему нужно сейчас же. В наше время люди разучились ждать, по этому с легкостью закроют ваш сайт и пойдут на другой.
- Футер, подвал сайта, блок предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Примерно так как я описал, выглядит 99% всех существующих сайтов в интернете, дважды, нет трижды подумайте перед тем, как существенно сдвигать эти блоки. Главное меню в нижней части сайдбара и контент в подвале это провал, такой сайт скорее всего будет обречен. Пользователь не сможет найти ни навигации, ни информации.
Это если очень кратко о внешней структуре сайта. Вообще тема довольно обширная, и вместить в несколько абзацев крайне трудно, по этому информация вышла такой сухой.
10 Начните работать с инструментами и шаблонами
При создании структуры сайта вам понадобится 2 типа инструментов:
- Инструменты для сбора ключевых слов, сгруппированных по типу с приоритизацией (чтобы легко определить, что является наиболее важным).
- Инструменты, которые позволяют устанавливать связи между страницами таким образом, чтобы дизайнер и разработчик могли понять и применить на практике.
Хорошая новость заключается в том, что эти инструменты не обязательно должны быть сложными, и существует множество бесплатных вариантов.
10.1 Таблицы для сортировки и агрегирования ваших ключевых слов
Независимо от того, используете ли вы Google Таблицы или Excel, цель состоит в том, чтобы ваши данные были четко упорядочены, чтобы вы могли легко определять шаблоны ключевых слов, которые впоследствии можно было бы сгруппировать в разрозненные хранилища и страницы и присвоить им значение.
Шаблоны будут отличным показателем того, как группировать контент, а значение приоритета подскажет, где его разместить на сайте.
Например, если у вас есть сайт электронной коммерции, и вы хотите, чтобы ваши наиболее популярные категории на главной панели навигации сообщали поисковым системам и пользователям, что вы считаете их важными, и хотите иметь к ним доступ на каждой странице.
10.2 Инструменты Mind-mapping для определения связей между страницами
Diagrams.net – одно из бесплатных приложений для отображения майндмап, которое позволяет рисовать структуру сайтов.
Для начала, просто создайте ярлыки для всех групп и поиграйте с тем, как они подходят друг другу. Всегда возвращайтесь к размышлениям о том, как пользователь перемещается по сайту. Исследуйте карту своего веб-сайта и переходите по ссылкам, переходя с одной страницы на другую так же, как это сделал бы пользователь.
Нарисуйте схему со связями (ссылками) для каждого типа страницы, которую вы планируете создать: домашняя страница, страница категории, страница товара, статья в блоге, о нас и т.д.
Если из-за размера вашего сайта рисование ссылок невозможно, попробуйте нарисовать прямоугольники с типами страниц, на которые вы хотите ссылаться, т.е. прямоугольники со ссылками на соответствующие статьи блога.
Чек-лист “Структура сайта Учебка WordPress” — как происходил процесс смены структуры
В предыдущей главе статьи я в теории рассказал, как должна происходить смена структуры сайта, теперь покажу, как это все происходило на самом деле. Возможно вам пригодятся скриншоты и вы воспользуетесь моими шаблонами.
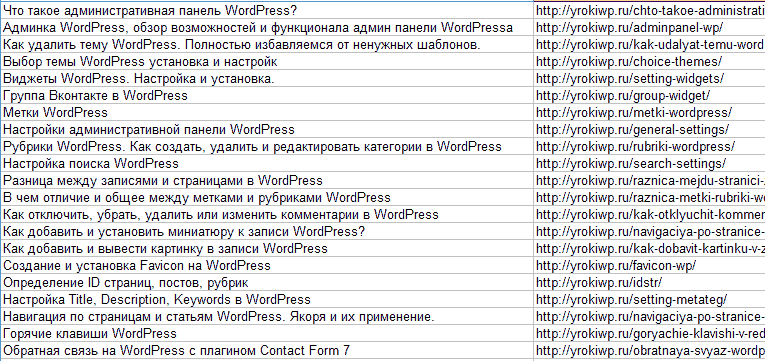
Выводим все названия страниц и их URL в отдельный файл.

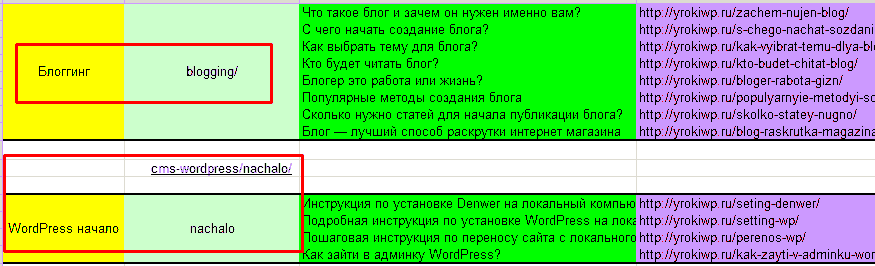
Формируем дополнительные страницы, рубрики.
Прописываем будущие URL и распределяем страницы по категориям.

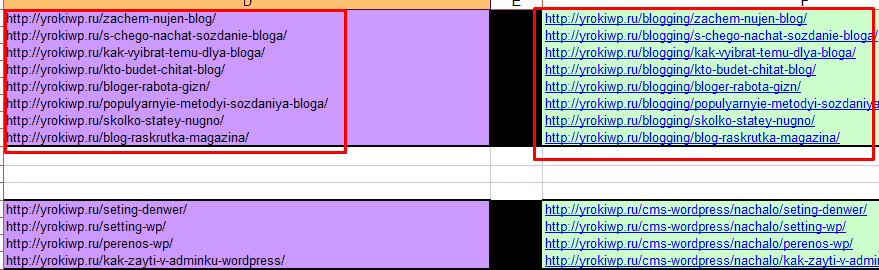
Изменяем старые URL на новые в екселе.

На основе новых и старых URL формируем лист (блокнот) со всеми редиректами.

Составляем четкий план действий, после того, как все подготовительные работы будут сделаны.

Постепенно выполняем все пункты плана, внедряем новую структуру сайта. После того как все действия будут выполнены, ждем когда Google и Яндекс переиндексируют все страницы и сменят их адреса в выдаче. О том, как быстро это происходит и каких результатов смог добиться мой скромный сайт только благодаря построению хорошей структуры сайта я расскажу дальше.
Результаты полученные сайтом “Учебка WordPress” в первый месяц после смены структуры сайта
Даже не знаю с чего начать, наверное начну с переиндексации страниц поисковыми системами. Это, наверное, самый трогательный и волнующий вопрос, как отнесутся поисковики к смене структуры сайта.
Переиндексация новой структуры сайта Google
Что я вам хочу сказать, Google справился с этой задачей довольно быстро. Примерно за неделю полторы все страницы были переиндексированы. Сразу же после переиндексации почувствовалось влияние новой структуры, трафик стал стабильнее и вырос примерно на 20%. Я думаю что на это не так сильно повлияла смена структуры, как увеличение контента (плюс 24 страницы с текстом в рубриках). Хотя с другой стороны на данный момент по высококонкурентным словам рубрик трафика пока не наблюдалось вообще (прошел только месяц, для ВК ключей это очень мало).
Переиндексация новой структуры сайта Яндексом
Как долго яндекс переиндексирует новую структуру сайта? Могу сказать что мои 170 страниц за месяц попали в индекс только 147 (остальные робот яндекса обошел, но пока не в поиске). Было явно видно проседания трафика на несколько дней, затем резкий взлет, который продолжает радовать.
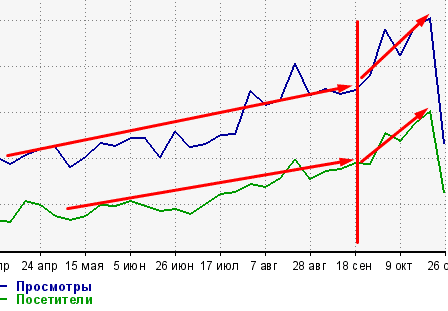
Яндекс отлично воспринял смену структуры сайта, отблагодарив меня увеличением трафика в первый месяц на 40%, по сравнению с предыдущим месяцем. Графики приведу ниже.
Смена структуры сайта, добавление “хлебных крошек”
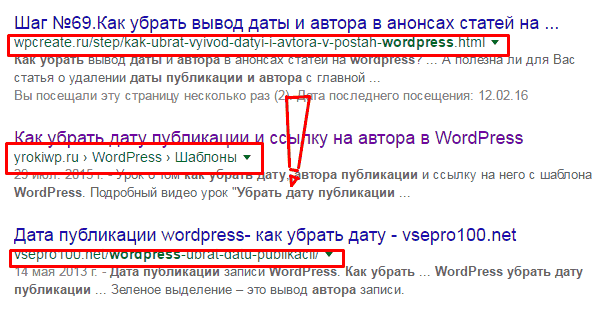
Через несколько дней, страницы которые уже успел перепройти Google имели в выдаче обновленный вид.

Яндекс спустя месяц так и не удосужился оценить добавление “хлебных крошек”, хотя позиции сайта существенно выросли.
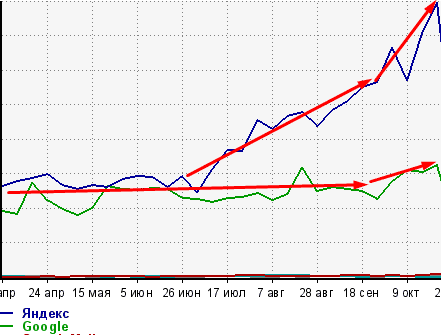
Увеличение общего трафика и каждой поисковой системы в отдельности
На графику ниже показано развитие сайта на протяжению года, вертикальной линией отмечено время смены структуры, что говорить, смотрите сами (плюс 40% в первый месяц).

Новая структура сайта очень понравилась Яндексу. Google, хотя и не так явно, позитивно отреагировал на нее.

Вывод можно сделать только один, структура сайта имеет очень важную роль в продвижении сайта. Если вы знаете, что у вас плохая структура, соберитесь с силами и смените ее, отклик вы получите колоссальный. Не можете самостоятельно, закажите фрилансера или обратитесь ко мне, опыт я в этом деле имею.
Правильная структура сайта, типы структуры, примеры в виде схем
Посмотрев ТОП Яндекса и Google по запросу “структура сайта” нашел много интересной “шлаковой информации”, как только не извращаются вебмастера-учителя описывая структуру сайта. Выдумали кучу схем и названий, описания к ним и примеры непонятно от куда взятые.
Итак, давайте все по порядку. Структура сайта бывает:
- Простая (двухуровневая), главная страница и много внутренних страниц 2-го уровня (home.ru/stranica1 и home.ru/stranica2 и т.д.)
- сложная (древовидная, три и больше уровней вложенности home.ru/category/stranica1 и home.ru/blog/statya и т.д.)
Все больше вариантов нет! Можно встретить такие понятия как смешанная, линейная, решетчатая и еще куча всякой белиберды можно найти в сети. Только два вида простая (2 уровня вложенности URL) и сложная или древовидная 2 и больше уровней.
Так же можно разделить структура на два типа:
- Правильная (логически составленная и понятна людям и роботу);
- не правильная (никакой логики, полное отсутствие структуры (сплошная каша)).
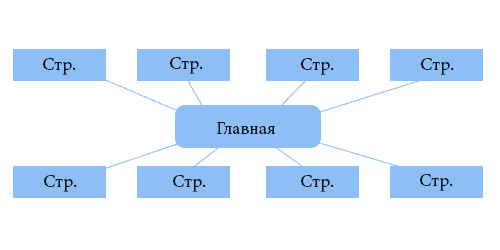
Пример простой структуры сайта (схема)
Вот вам наглядный пример простой структуры сайта. Она подойдет для маленьких сайтов, узконишевых, где тема каждой страницы очень близка. К примеру портфолио фотографа где есть главная страница на которой находиться информация об авторе и форма заказа услуги. Внутренние страницы собственно портфолио, разные фото.

Если кроме главной вы планируете создавать 20-30 или же 100 страниц, обязательно создайте структуру, разбейте страницы и будущие страницы на группы, это будет правильно и в дальнейшем позитивно скажется на продвижении вашего сайта.
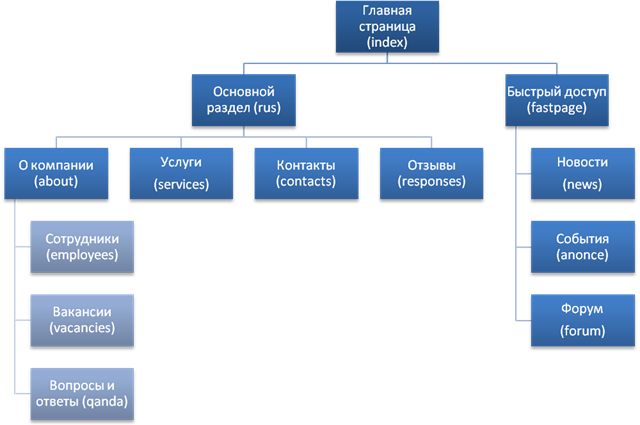
Пример древовидной структуры сайта, схема и пояснения
Древовидная структура сайта самая распространенная и правильная, она используется на большинстве крупных сайтов, интернет магазинах и порталах. Внешний вид имеет такой:

На примере схемы показано все виды структуры, в совокупности это и есть древовидная структура сайта.
Теперь немного поясню:
- примеры 1.1, 1.2, 2.1, 3.1 идентичны, так показал что бы вас не вводили в заблуждения другие “умники”. Древовидная структура формируется по принципу Главная/категория/статья или же Главная/категория/подкатегория/статья.
- В древовидной структуре может быть несколько веток, каждая из которых может иметь разную глубину вложенности (первая ветка Главная/О компании, вторая ветка Главная/Услуги/SEO анализ, третья ветка Главная/Блог/Самостоятельное продвижение/Методы продвижения), в совокупности эти три ветки сформируют отличную, правильную структуру сайта.
- В примере 3.2 показано как делать ненужно, очень глубокое размещение материала не эффективно. Как поисковые роботы так и посетители попросту не дойдут до этой информации, контент будет утерян и не принесет никаких плодов. Опускаться ниже 4-го уровня лучше не стоит, если только вы не владелец Amazon.