Структура сайта: классические составляющие + фишки
Содержание:
- Схемы организации
- Описание структуры сайта пример: виды и особенности
- Основные рекомендации к структуре сайта
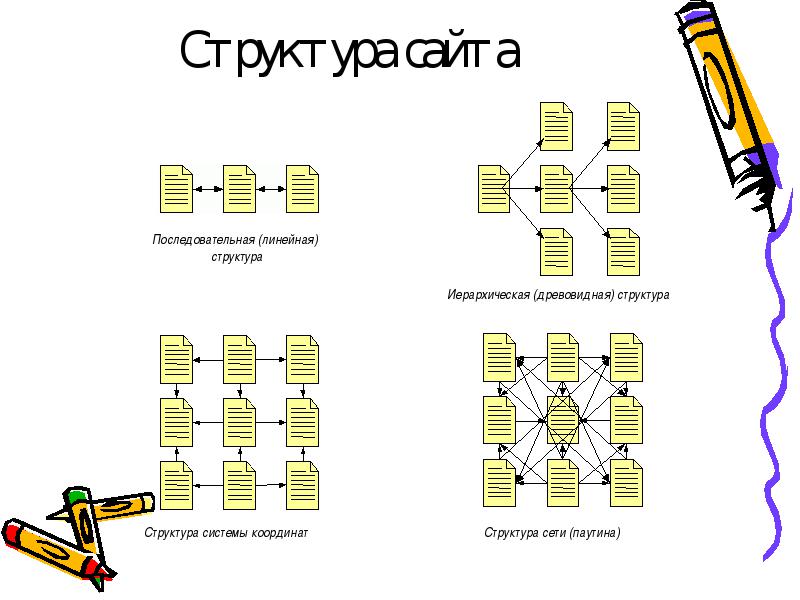
- 4 вида структуры сайта
- HTML для структурирования содержимого
- Как правильно изменить (переделать) структуру сайта
- Внутренняя и внешняя структура сайта
- Самый простой способ спланировать структуру сайта.
- Пример структуры сайта
- Ошибки при создании структуры сайта
- Создание сайта
- Логическая и физическая структура сайта
- Важные моменты
- Как оптимизировать структуру вашего сайта
Схемы организации
В основе теории схем организации лежит классификация контента, исходя из того, как вы хотите связать каждую часть сайта с другой. Существуют два типа схем организации: точные и субъективные. Выбор подходящего типа зависит от контента.
Точные схемы организации разбивают информацию на разделы, которые являются полностью отличными друг от друга. Существует несколько типов точных схем, но их основной принцип заключается в том, что информация разделяется на категории, которые не пересекаются. Пользователям может быть сложно сориентироваться, если они не знакомы с этой темой или не понимают, как искомая информация вписывается в информационную архитектуру сайта.
- Алфавитные схемы используют для организации контента алфавит. Эта схема довольно проста. Вы упорядочиваете контент в алфавитном порядке. Чтобы это было оптимально, контент должен соответствовать ключевым словам, по которым пользователь производит поиск. Иначе пользователь не сможет найти нужный ему контент. Поэтому алфавитный индекс часто используют в качестве второстепенного способа, дополняющего основные;
- Хронологические схемы — организуют контент по дате. Но определение того, к какому времени принадлежит контента, может быть спорным и субъективным. Чтобы этот тип схемы был оптимальным, нужно выбрать правильный промежуток времени;
- Географические схемы организуют контент по географии. Подобно алфавитным схемам, они часто используются в качестве дополнения к навигации по сайту. Конфликт возникает, если существует спорная ситуация, связанная с географическим местоположением.
Субъективные схемы организации разбивают информацию на категории. Они менее специфичны и более открытые, чем точные схемы, но разработать их с нуля достаточно сложно. Субъективная схема должна соответствовать представлениям пользователя об организации контента. Этот процесс связан с сопоставлением с образом мышления пользователя, чтобы увидеть вещи с его точки зрения.
После того, как разработаете пользовательскую ментальную модель, вы сможете организовать контент таким образом, который наиболее эффективен для пользователя. Субъективные схемы основаны на взаимосвязи и взаимодействии частей контента между собой. Ниже приведено несколько примеров таких схем.
- Тематические схемы — это субъективные схемы организации, которые упорядочивают контент на тематики. Они могут применяться, когда пользователь ищет конкретную тему и знает, какие ключевые слова необходимо ввести для поиска информации. Если при создании архитектуры сайта вы правильно разделяете контент по категориям на основе ключевых слов, его будет легко найти;
- Схемы метафор – контент распределяют, связывая его со знакомыми понятиями и идеями. По сути, контент организуется другим контентом, который логически связан с исходной информацией. Схемы метафор используются в дизайне интерфейсов, в том числе для построения структуры папок, корзины или других элементов. Но когда организация на сайте основана исключительно на схемах метафор, могут возникать проблемы. Этот метод организации больше подходит я в качестве дополнительной схемы;
- Схемы аудитории организуют контент в зависимости от типа аудитории, на которую он ориентирован. Этот тип схем может быть закрытым или открытым, и пользователи могут перемещаться от одной аудитории к другой. Но если тип аудитории идентифицируется не слишком легко, возникают проблемы, путаница, связанная с подбором аудитории для контента из множества подходящих вариантов;
- Целевые организуют контент на основе действий, потребностей, вопросов или процедур, которые пользователи будут учитывать при поиске контента, связанного с конкретными ключевыми словами. Эти схемы подходят для случаев, когда схема точно идентифицирует эти задачи. Можно провести исследование до организации контента, чтобы убедиться, что на сайте максимально точно охвачены вопросы, связанные с контентом.
Не все схемы информационной архитектуры веб сайтов должны быть настолько точными. Доступны гибридные схемы, и на многих сайтах они используются для создания лучшей информационной архитектуры.
Выбор схемы, точной или субъективной, упрощает организацию для пользователя. Тем не менее, один тип схемы может не соответствовать всем видам контента. Если у разработчиков возникает проблема выбора схемы, создание гибридной или смешанной модели может оказаться оптимальным решением.
Проблема при данной стратегии может возникнуть, если она не будет реализована должным образом, и пользователи начнут путаться при попытке найти контент. Если вы не уверены на 100 процентов в том, что делаете, использование одной схемы будет лучшим решением.
Описание структуры сайта пример: виды и особенности

Чтобы сделать правильный выбор структуры сайта, необходимо знать достоинства и недостатки каждого типа структуры. Итак, выделяют четыре основных вида структуры:
Линейная структура сайта
Название этой структуры ресурса говорит само за себя: вся информация на сайте предоставляется в линейном виде. Это своеобразная цепочка, состоящая из связанных друг с другом компонентов. Здесь не выделяются разделы, у пользователя нет возможности перемещаться с одной страницы на другую, как ему заблагорассудится. Он может лишь переходить по конкретно заданному маршруту.
Поэтому большое значение имеют логическая структура сайта, наличие названия каждой страницы и ссылки на главную страницу. Также желательно указать количество страниц в целом и обозначить ту, на которой в это время находится посетитель.
Сфера применения сайтов с подобным размещением страниц весьма ограничена.
Структура сайта визитки. Вот яркий пример линейной структуры сайта. Также сайт такой структуры замечательно бы подошел для создания онлайн-книг, к тому же его очень легко реализовать.
Виды:
- разновидностью выше рассмотренной структуры сайта является линейная структура ресурса с ответвлениями. Она подобна дороге с большим количеством ответвлений от нее. Пользователь перемещается с одной страницы на другую в строго определенном порядке. Однако при необходимости он всегда сможет перейти на другую ветвь и без усилий вернуться назад.
- Главным достоинством линейной структуры с ответвлениями является относительно несложная возможность веб-мастерам создать ее на основе обычной линейной структуры. По мере раскрутки сайта в этом довольно часто возникает потребность. Контент сильно разрастается и возникает вопрос улучшения навигации. Поэтому важен такой процесс, как нарисовать структуру сайта.
- линейная структура с альтернативными вариантами – еще один подвид линейной структуры сайта. Он отличается от линейной тем, что пользователь имеет большее количество возможностей для поиска информации, а вернее – предоставляется выбор между двумя ответвлениями. Например, разделение на сайте корпоративных и частных клиентов.
Чаще всего такую структуру применяют для регистрации посетителей вебсайта. В таком случае все пользователи начинают работу со стартовой страницы. Но потом происходит разделение — частным лицам предлагается одна форма для заполнения информации, а представители коммерческих структур заполняют совсем иную форму.
Древовидная структура сайта
http://vistanews.ru/uploads/posts/2016-07/1469627212_1.gif » alt=»» width=»533″ height=»325″ />
Является самой оптимальной структурой, которую часто используют веб-мастера в своей работе.
Главное достоинство такой структуры – универсальность. Она прекрасно подойдет для любого вида ресурса: и для домашней веб-странички, и сайта-визитки, и корпоративного сайта, каталога или портала, структура сайта интернет магазина. Также возможен мгновенный доступ к какому угодно разделу или странице ресурса.
Решетчатая структура (системы координат)
Это сложная структура ресурса, где все составляющие располагаются в отдельных ветках, по которым пользователь может легко перемещаться. Этот вид структуры чаще всего используется для ссылок или каталогов статей. На первый взгляд, может показаться, что решетчатая структура очень удобна и приемлема для пользователей, но все-таки для обычных вебсайтов ее лучше не применять в связи с тем, что:
- создание решетчатой структуры очень сложное, так как необходимо копаться в коде или настраивать под нее CMS. Однако использование CMS поможет вам с тем, как узнать структуру сайта;
- использование решетчатой структуры легко может запутать не только пользователя, когда он будет искать информацию, но и самого веб-мастера во время размещения контента;
— решетчатую структуру лучше не применять для больших сайтов, так как на них размещается очень много гиперссылок.
Легче будет воспринимать такой ресурс, если вы представите пример структуры сайта в виде схемы.
Смешанная структура (паутина)
Состоит из двух или более компонентов выше рассмотренных структур в одной, однако используется она редко из-за сложности реализации. Эта структура уже значительно сложнее всех рассмотренных выше. Все страницы в ней также размещаются на различных ответвлениях. Используется решетка, как правило, только в каталогах. При этом перемещаться между ответвлениями на глубинном уровне можно с помощью ссылок на рубрики из других разделов.
Также структуру сайта можно разработать самостоятельно или использовать программа для создания структуры сайта.
Основные рекомендации к структуре сайта
Конечно, вы вправе создавать сайты, на ваше личное усмотрение и пожелание. Например, разместить одно меню в футере, которое не будет содержать ссылки на внутренние страницы и вообще будет сделано из картинок. А все страницы сайта загнать в поиск через принудительное индексирование. Но скорей всего, при таком подходе вы будете испытывать сложности в дальнейшем продвижении столь индивидуального сайта.
А вот чтобы проблем с продвижением не возникало, ваш сайт должен соответствовать определенным требованиям.
Ключевая рекомендация – логика вложенности. Посетитель сайта должен легко ориентироваться в вашем каталоге.
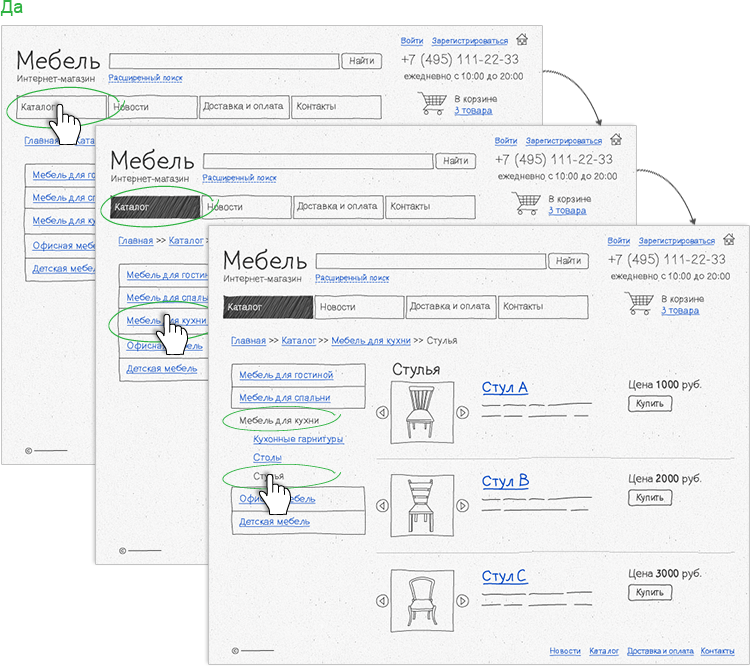
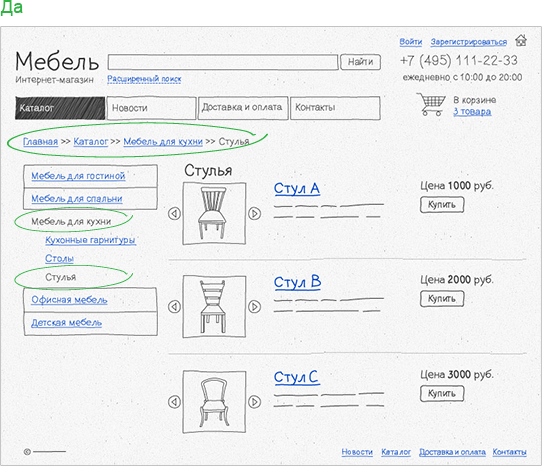
Структура нужно организовать так, чтобы внутри общих разделов размещались более частные, например, как на изображении ниже.

В иерархически понятном каталоге посетителю проще найти нужный товар и совершить целевое действие.
Основные требования можно выразить тезисно, взяв из официальной справки Яндекса:
- Структура должна позволять легко ориентироваться на сайте;
- Не используйте глубокую вложенность каталогов, пример: «site.ru/cat1/cat2/cat3/cat4/cat5/cat6/…», вы можете испытывать сложности с индексацией страниц уже после третьего уровня вложенности;
- Старайтесь делать короткие URL адреса;
- В URL адресах отражайте содержание каталога (используйте слова), например: «site.ru/noutbuki/igrovye/», только так, чтобы это не противоречило предыдущей рекомендации;
- Ссылки на каталоги обязательно должны быть текстовыми;
- Не используйте повторяющиеся токены в адресах каталогов, пример: site.ru/noutbuki/noutbuki/noutbuki/noutbuki/noutbuki/. Страницы с такими адресами могут хуже ранжироваться из-за спама в адресе.
При перемещении по разделам сайта пользователю поможет информация о том, откуда он пришел, где находится и куда можно направиться дальше. В этом поможет перелинковка из «хлебных крошек». Она показывает путь посетителя с главной страницы сайта через разделы и подразделы к текущей странице.

С любой страницы пользователю должна быть доступна ссылка на главную страницу. Рекомендуем сделать логотип кликабельным.

Меню должно быть простым и отображать основные, наиболее популярные разделы сайта.

Данные рекомендации к структуре сайта можно отнести ко всем поисковым системам.
Требования к структуре сайта от Яндекса
Основная суть рекомендаций от Яндекса:
«Организация навигации по сайту должна позволять пользователю быстро сориентироваться в его структуре и легко находить нужные документы, чтобы не возникало ситуации, когда, не найдя нужной информации, разочарованный посетитель покидает сайт.»
Требования от Google
Суть рекомендаций от Google:
«Навигация на сайте важна, поскольку она позволяет пользователям быстро найти то, что им нужно. Также структура навигации помогает поисковым системам понять, какой контент, по замыслу веб-мастера, наиболее важен…
Постарайтесь максимально упростить пользователям переход от общих тем к контенту, который им нужен…»
Конечно же в рекомендациях от Яндекса и Google есть технические моменты, связанные не только с удобством для пользователя, но и корректной обработкой структуры сайта со стороны поисковых роботов. Их тоже необходимо учитывать. С этой информацией вы можете подробнее ознакомиться в справочных материалах от самих поисковых систем.
4 вида структуры сайта
-
Логика такой структуры – ознакомить пользователей сайта со всеми его страницами, расположенными в определенной последовательности. Линейная схема применяется в сайтах-презентациях и портфолио. Из главной страницы как бы вытекают все остальные и расставляются цепочкой, звенья которой взаимосвязаны. Подобная структура не удобна для продвижения. Это обусловлено тем, что рекламировать можно только главную страницу.
-
Пример – сайт-портфолио фотомодели, работающей в нескольких разных стилях. Благодаря ответвлениям на одном сайте можно показывать сразу несколько продуктов. Переходя на ветку, пользователь будет видеть постраничную презентацию товара. Линейная структура с ответвлениями подразумевает, что у сайта будет одна главная страница, но несколько последних. Для продвижения схема также не удобна.
-
Подразумевает, что есть несколько равнозначных страниц, на которые ссылаются все остальные. Блочная структура сайта подходит для презентации продукта: на страницах можно разместить описания отдельных свойств или характеристик товара. Все страницы будут перелинкованы и связаны с главной, благодаря чему сайт будет легче продвигать. Однако блочная верстка достаточно специфична и подходит не всем видам ресурсов.
-
Древовидная
Наиболее универсальный вариант. В нем каждому товару или услуге отводится отдельная ветка: раздел или подраздел. Привычнее всего пользователям общаться именно с такими ресурсами. При древовидной структуре смысловая нагрузка делится между главной страницей и отдельными разделами, так как с ними линкуются отдельные страницы. Для продвижения это наиболее оптимальный вариант, позволяющий рекламировать сразу несколько разделов сайта.
Пример древовидной верстки в URL:
- name.ru/kresla/
- name.ru/kresla/tkani.html
- name.ru/kresla/kozha.html
- name.ru/krovati/
- name.ru/stylya/
- name.ru/stoly/derevo.html
- name.ru/stoly/plastic.html
- name.ru/stoly/rotang.html
- name.ru/stoly/metall.html
Из-за сильной разветвлённости древовидная структура сайта в виде схемы воспринимается проще и нагляднее.
HTML для структурирования содержимого
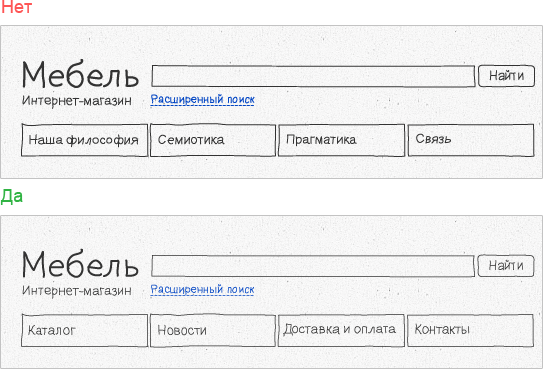
Пример, показанный сверху, не красив и примитивен, но идеально подходит для иллюстрирования типичного макета веб-сайта. У некоторых веб-сайтов больше колонок, некоторые — более сложные, но идею вы поняли. С правильным CSS вы могли бы использовать практически любые элементы для обёртывания различных разделов и стилизовать их так, как вам хочется, но, как обсуждалось ранее, нам нужно уважать семантику и использовать правильный элемент для правильной работы.
Это потому, что визуальные эффекты — это ещё не самое главное. Мы используем цвет и размер шрифта для привлечения внимания посетителей к наиболее полезным частям содержимого, такого как навигационное меню или связанные ссылки, но что насчёт людей со слабым зрением, к примеру, для которых концепция «розового» и «большого шрифта» не будет полезной?
Примечание: Люди с дальтонизмом составляют около 8% мирового населения. Слепые и слабовидящие люди составляют примерно 4-5% населения мира (в 2012 году в мире было 285 миллионов таких людей, а общая численность населения составляла ).
В своём HTML-коде вы можете размечать разделы содержимого сайта на основе их функциональности — использовать элементы, которые представляют разделы контента, описанные выше, а вспомогательные технологии, такие как программы чтения с экрана, смогут распознавать эти элементы и помогать в таких задачах, как «найти основную навигацию» или «найти основное содержимое». Как мы упоминали ранее в ходе курса, существует ряд
Для реализации такой семантической разметки HTML предоставляет выделенные теги, которые можно использовать для создания таких разделов, например:
- Заголовок: .
- Навигационное меню: .
- Основное содержимое: , с различными подразделами содержимого, представленными элементами , и .
- Боковая панель: , обычно располагается внутри .
- Нижний колонтитул: .
Наш пример, представленный выше, содержит следующий код (Вы также можете найти пример в нашем репозитории Github). Мы хотели бы, чтобы вы взглянули на приведённый выше пример, а затем просмотрели код ниже, чтобы узнать, из каких частей он состоит.
Потратьте некоторое время, чтобы просмотреть код и понять его — комментарии внутри кода также помогут вам в этом. Мы не просим вас делать ничего больше в этом уроке, потому что ключ к пониманию макета документа заключается в написании осмысленной структуры HTML, а затем её развёртывании с помощью CSS. Мы подождём, пока вы не начнёте изучать CSS-макет как часть темы CSS.
Как правильно изменить (переделать) структуру сайта
Что такое структура сайта, какая она бывает и каких правил нужно следовать составляя “костяк” сайта мы вроде бы выяснили. Пришло время для самого интересного, взять наш испорченный ранее труд и полностью переделать структуру сайта.
С чего начать изменение структуры:
- Первым делом вам нужно вывести (выписать) все страницы вашего сайта на отдельный лист (я это делал в екселе). Это нужно для разбивки и построения материала по рубрикам (темам). Сразу указывайте и текущие url для дальнейшего удобства.
- Следующий этап — четкое понимание (заранее составленный) плана, дополнительные рубрики (страницы) с ключевыми словами или без них. В эти рубрики вы будете распределять страницы выписанные в ексель.
- Распределить все страницы и записи по соответствующим категориям и страницам. Можно в отдельные листы или файлы.
- Придумать (использовать ключи) для формирования будущих дополнительных страниц.
- Прописать в файле для каждой страницы будущий URL.
- Подготовить тексты или шаблоны контента промежуточных страниц (рубрик).
- Подготовить файл (блокнот) с редиректами со старых на новые адреса страниц.
- Добавить новые рубрики (страницы) и текст к ним.
- Поменять структуру ссылок в вашей CMS.
- Проставить к каждой записи принадлежность к тем или иным страницам (рубрикам) что бы новые url совпали с плановыми.
- Внедрить перенаправление со старых адресов на новые.
- Поменять внутренние ссылки, перелинковку, что бы ссылки со страниц вели на новые URL, а не на редиректы.
Я предупреждал что работы очень много, это все займет в лучшем случае неделю, при большом количестве страниц месяц, или больше.
Теперь давайте быстро пробежим по всем пунктам списка. С 1-го по 7-й можно делать не спеша, никакого “яда” от этого не будет.
После того как все пункты по 7-й включительно будут готовы с 8-го по 11-й нужно внедрить за несколько часов, может день, максимум два, для избежания проблем с индексацией.
Последний 12-й пункт можно провести в течении месяца, он не так критичен, как остальные.
Я больше чем уверен что у вас возникло больше вопросов чем ответов, по этому советую ознакомиться с более детальным описанием всего происходящего на примере сайта “Учебка WordPress”. После ознакомления вам все станет ясно.
Внутренняя и внешняя структура сайта
Вышеописанные признаки характеризуют внутреннюю структуру
При создании сайта важно определить, каким будет будущий продукт. Это позволит избежать проблем по переделыванию его структуры
Ведь услуги специалиста обходятся недешево.
Когда речь идет о внешней структуре, то блоки на сетевых ресурсах размещаются в следующем порядке:
Верхний блок (голова, шапка, хедер). Здесь обычно располагают главное меню и эмблему. Реже можно встретить добавочные элементы: баннеры, фото большого размера, рекламу.
Сайдбар (левый/правый или один из них)
Они обеспечивают посетителя важной информацией, позволяют заинтересовать и удержать его на странице больше времени.
Центральный блок. Он содержит информацию, которую ищет пользователь
Контент непременно должен попасть ему на глаза в первом или втором экране. Посетитель не будет пролистывать сайт бесконечно в попытке найти нужный материал. Он просто уйдет в другое место.
Футер (подвал сайта). Его назначение – предоставить посетителю актуальную контактную информацию. Подвал часто используют для размещения навигационного меню, важных ссылок или рекламы.
Практически 99% сайтов выглядят именно так. Поэтому нет нужды переставлять блоки по своему усмотрению.
Самый простой способ спланировать структуру сайта.
Самый простой способ спроектировать структуру сайта — наглядный. Не требуются специальные навыки и знания, выполнит даже ребенок:
- Нарежьте карточки из бумаги — это будущие страницы сайта.
-
Выпишите на карточки все возможные варианты страниц сайта: товары, прайсы, новости, описания.
Чем больше видов страниц будет — тем лучше.
- Теперь из карточек нужно собрать древовидную структуру сайта.
Такой способ задействует визуальное мышление — лучший способ решения творческих задач. Карточки легко перекладывать и пробовать разные варианты структуры.

Наглядный способ создать структуру сайта
Важность страниц или статический вес. Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней)
Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта
Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней). Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта.
Если взять типичный сайт с хорошо организованной структурой, то самая важная страница — обычно главная, потом идут разделы, затем подразделы и конечные страницы.
Это получается само собой, только за счет грамотной структуры и меню:
- На главную страницу ведут ссылки со всех страниц сайта
- На разделы ведут ссылки его подразделов и страниц
- На подразделы ссылки его страниц
- На страницы обычно ведет одна ссылка из раздела/подраздела.
Каждая страница обладает статическим весом. Если с нее идет ссылка на другую страницу, то она передает часть своего веса. Таким образом на любом сайте всегда можно расположить страницы по весу.

В зависимости от целей продвижения можно изменить статический вес страниц. Например, сделать, чтобы больше всего ссылок указывало на конечные страницы, а на главную вообще ни одной. Но это легко сделать, только если структура изначально логична и продумана.
К чему всё это? К тому, что из-за неправильной структуры, самой важной страницей может оказаться какая-нибудь служебная страница (например, вход в админку) или самый неликвидный товар. Когда мы продвигаем сайт, то распределяем вес на самые важные страницы
Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место
Когда мы продвигаем сайт, то распределяем вес на самые важные страницы. Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место.
Если же на сайте неправильная структура и все страницы одинаково важны, то страницы с одинаковой темой будут конкурировать между собой, вместо того, чтобы конкурировать с сайтами конкурентов.
Пример структуры сайта
Здесь я просто публикую свой рабочий черновик раздела сайта, пример структуры, в которой продумана вложенность и перелинковка (связь) страниц. Такие вещи можно делать в любой программе предназначенной для рисования диаграмм. Например, онлайн-сервис https://www.draw.io/

Ошибки при создании структуры сайта
Важно не допускать ошибок при создании структуры сайта. Владельцу сайта они могут создать много проблем
Давайте рассмотрим типичные ошибки, которые допускают веб-мастера:
Страница оптимизирована под разный интент (смысл, который вкладывает пользователь в запрос в поисковике). Например, используя Serpstat, проверяем частотность по запросу «тумбы и комоды». Видим, что пользователи не часто вводят в поиске такое словосочетание:
Будет намного эффективнее, если вы создадите отдельно страницу «Тумбы» и страницу «Комоды»:
Таким образом, у вас будут две релевантные страницы на сайте и возможность получить значительно больше трафика.
Дубли страниц. Возьмем для примера сайт рыболовной тематики. Вебмастер создал раздел «Катушки», в котором присутствует категория «Мультипликаторные катушки»:
Также создал фильтр «Тип» со значением «Мультипликаторная катушка»:
Таким образом, на сайте существуют две одинаковые страницы, которые начинают конкурировать между собой в поисковой выдаче по целевым запросам. Это приводит к ухудшению ранжирования сайта, потере естественной ссылочной массы и изменению релевантной страницы в выдаче, так как поисковая система не понимает, какую из страниц показывать по конкретному запросу.
Нечеткие дубли. Ещё одна распространенная ошибка, так называемая, «каннибализация страниц». Когда специалисты под схожие группы запросов создают разные страницы на сайте.
Например, на сайте доставки цветов присутствуют разные страницы: недорогие цветы, дешевые цветы, бюджетные цветы.
Такие страницы приводят к проблемам с индексацией сайта. Об этом необходимо позаботиться на этапе сбора семантического ядра и кластеризации.
Отсутствие карты сайта. Ошибка также влияет на скорость индексации страниц. Для крупных проектов необходимо создавать две карты сайта:
- для поисковых роботов — файл Sitemap.xml, который располагается в корне сайта. Он показывает краулеру все страницы, необходимые для индексации и сообщает о появлении новых страниц;
- для пользователей — отдельную страницу с перечнем всех важных страниц сайта, расположенных в иерархическом порядке. Задача такой страницы — упростить навигацию по сайту.
Для небольших веб-ресурсов отсутствие карт сайта — не критическая ошибка.
Неправильное распределение страниц
Важно создавать новые страницы на сайте таким образом, чтобы они соответствовали смысловой нагрузке предыдущим страницам. То есть, правильно распределялись по соответствующим разделам и категориям
Холодильники должны находиться в разделе крупная бытовая техника, а не в разделе сантехники. Но не всегда такие решения очевидны, например, кондиционеры должны находиться в климатической технике или в бытовой?
Создание сайта
Логическая и физическая структура сайта
Каждый ресурс Интернета, от любительской
домашней странички до большого информационного портала, содержит несколько тематических
рубрик, соединенных между собой гиперсвязями. Как правило, ссылки на все разделы
сайта с краткими анонсами их содержимого приводится на первой, так называемой
стартовой странице, которой присваивается имя index.html (.htm). Если тематические
рубрики содержат собственные подразделы, то каждая из них также имеет свою стартовую
страницу, называющуюся index.html.
ПРИМЕЧАНИЕ
Такое имя файла рекомендуется присваивать всем стартовым документам сайта, поскольку
в противном случае при обращении к какому-либо разделу посредством сокращенного
URL без указания названия стартовой страницы браузер отобразит не саму веб страницу
(например, http://www.mysite.ru/photos/ вместо http://www.mysite.ru/photos/startpage.html
), а перечень хранящихся в данной папке файлов.
Подобный набор тематических рубрик
с распределенными по соответствующим разделам документами и заранее спроектированными
гипер связями между всеми страницами ресурса и называется логической структурой
сайта. Физическая структура, напротив, подразумевает алгоритм размещения физических
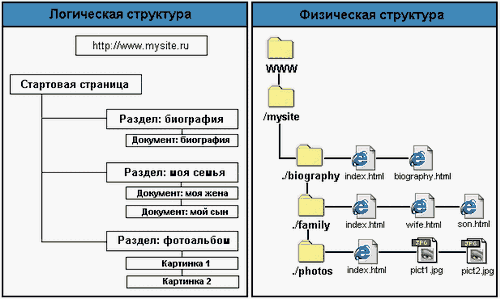
файлов по поддиректориям папки, в которой опубликован ваш сайт. Пример сравнения
логической и физической структур одного и того же ресурса Интернета показан
на рис. 1.
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку
в общем случае физическая структура ресурса разрабатывается, исходя из удобства
размещения файлов. Однако более или менее точное сохранение порядка следования
логических разделов в физической структуре сайта позволит вам избежать путаницы
при последующем дополнении и обновлении материалов.

Рис. 1. Сравнение логической и физической структуры сайта
СОВЕТ
Рекомендуется размещать все графические изображения, являющиеся элементами проекта,
в отдельной папке с названием «images», расположенной в корневой
директории сайта. Такой подход позволит обновлять хранящиеся в других тематических
разделах документы HTML без переноса графики, использовать одни и те же графические
файлы во всех разделах сайта и при необходимости удалять целые директории.
Для того чтобы все гиперссылки на
вашей домашней страничке или веб сайте работали корректно, все документы открывались
правильно и браузер не выдавал ошибок при обращении к каким-либо разделам ресурса,
при создании его физической структуры следует соблюдать несколько простых правил:
-
Назначайте имена директорий, имена и расширения документов HTML и графических
файлов с использованием символов только латинского алфавита и только в строчном
регистре. Старайтесь, чтобы имена созданных вами файлов и директорий не превышали
по длине восьми символов. -
При присвоении имен файлов документам HTML старайтесь следить за тем, чтобы
эти имена были «смысловыми»: впоследствии вы легко можете забыть
содержимое и назначение какой-либо веб страницы, если имена файлов будут выглядеть,
например, как l.htm, 2.htm, 3.htm и т. д.
Из всего сказанного становится очевидным,
что физическая структура сайта скрыта от посетителей вашего ресурса: они могут
наблюдать только логическую структуру, причем именно так, как она представлена
при помощи элементов навигации. Отсюда следует вполне логический вывод: строение
системы навигации должно если не полностью повторять, то хотя бы максимально
соответствовать разработанной вами логической структуре сайта.
Важные моменты
Рассмотрим основные правила индексирования, по которым работает поисковая система.
- Уровень вложенности страниц не должен быть глубже 3. Иначе поисковая система может не проиндексировать очень глубоко вложенный страницы.
- Правильный путь к самой глубокой странице должен иметь такой вид: Главная → Страница 2 уровня → Страница 3 уровня.
- Если Вы не можете обойтись без 4 уровня вложенности и глубже, делайте карту сайта или дополнительные ссылки со страниц более высокого уровня.
- Адрес каждой страницы должен быть человекопонятным. Пример плохого URL — site.ru/ds6789876sd/f7879y87df/787878778/4345345/vfdfv/4t54. При определении ЧПУ следует использовать транслитерацию.
- Каждая страница должна иметь возможность возврата на главную.
- Используйте строку навигации (хлебные крошки), которая указывает пользователю, в каком разделе он находится и позволяет вернуться на любой из предыдущих уровней.
- Создавайте XML карту для поисковой системы, которая помогает включить все страницы в индекс.
- Закрывайте служебные страницы от поискового робота.
- Не называйте раздел с дополнительными статьями (чтобы придать вес ключевикам) “Статьи”. Поисковая система может проигнорировать индексацию данного раздела. Проявите фантазию. Не сваливайте в одну кучу информацию в данном разделе. Структурируйте ее.
- Слеш в конце адреса используйте аккуратно. URL типа site.ru/chto-to-tam/ говорит поисковику, что необходима индексация глубже. Но если на этой странице уже нет внутренних ссылок, то лояльность поисковика к вашей странице может снизиться.
- Делайте грамотную внутреннюю перелинковку. Она поможет улучшить поведенческие факторы и подтолкнет поисковик к индексации нужных страниц.
- Страницы типа “Прайс”, “Услуги” размещайте в 1 клике от главной страницы, желательно в верхней ее части. Они должны быть видны и легко доступны для посетителя.
Грамотная структура сайта – важное условие лояльности посетителей. Потому что даже полезный и качественный контент должен быть представлен правильно
Как оптимизировать структуру вашего сайта
Теперь, когда у вас есть представление о том, какова идеальная структура веб-сайта, давайте рассмотрим, как на практике можно создать хорошую структуру для своего веб-сайта. Вот необходимые шаги:
- Спланируйте структуру сайта заранее
- Используйте категории, чтобы сгруппировать связанный контент
- Проведите SEO оптимизацию категорий
- Используйте HTML и CSS для навигации
- Используйте меню хлебных крошек
- Создайте правильную структуру внутренних ссылок
- Создайте карту сайта для пользователей
Для новых сайтов
Если вы запускаете новый сайт, то легко спланировать структуру сайта заранее. Этот шаг часто упускается из виду многими веб-дизайнерами и веб-мастерами.
Многие веб-дизайнеры и вебмастера концентрируются на визуальном аспекте веб-сайта, а вот структура остается без внимания.
Лучший способ спланировать структуру сайта — использовать вышеуказанные «идеальные структуры» в качестве начальной точки и настроить их в соответствии с вашими потребностями. Вам нужно иметь в виду следующее:
Ваш веб-сайт должен иметь иерархическую структуру. Главной точкой является домашняя страница, а затем все остальные страницы должны быть сгруппированы по категориям в зависимости от их типа.
Например, посты в блоге должны быть сгруппированы по категориям блогов и помещены в «Блог». Новостные статьи могут быть сгруппированы по дате публикации. Если вы предлагаете услуги, они могут быть сгруппированы по видам услуг.
Попробуйте подумать, что является лучшей группировкой с точки зрения пользователя. Запустите пробную структуру и попробуйте повторить шаги, которые должны быть сделаны обычными пользователями для поиска продукта или статьи на вашем веб-сайте. Если обычные посетители смогут найти нужную статью, то и поисковые системы тоже без проблем найдут их.
Ваша иерархия должна быть не более 2-х или 3-х уровней глубиной — не усложняйте иерархию вашего сайта, но сохраняйте ее простотой. Все страницы вашего сайта должны быть доступны с главной страницы менее чем за 3 клика.

Например, если вы создаете интернет магазин, то вы должны сделать такой структуру, чтобы пользователь смог посетить определенную страницу с продуктом менее чем за 3 клика. Это выглядит так:
- Домашняя страница (1 клик)
- Категория продукта (2 клика)
- Подкатегория продукта (3 клика)
- Страница продукта
Для действующих сайтов
Если у вас уже есть веб-сайт, который проиндексирован поисковиками и имеет некоторые рейтинги, то не начинайте изменять структуру своего сайта, поскольку это может негативно повлиять на ваш рейтинг. Про действующие сайты, подробнее ниже.