Программы для создания сайтов на html
Содержание:
- Mobirise — бесплатная программа для создания простых сайтов
- CodeCombat
- Blocs – лучшая программа для создания сайтов в MAC OS
- Обзор
- Реализация: интерактивный Web Container
- Аналогичные софты с похожим функционалом
- Примеры сайтов на конструкторе uCoz
- Инфраструктура: docker-compose
- Итак, вот список программ для создания сайтов с кратким описанием:
- Топ 5 самых дешевых конструкторов сайтов
- Создать прототип сайта
- Конструкторы лендингов
- Adobe Dreamweaver
- PyCharm
- Популярные статьи
- Онлайн-конструкторы сайтов
- Свой ресурс за 30 минут
- Microsoft FrontPage
- Инструменты программиста
Mobirise — бесплатная программа для создания простых сайтов
Mobirise – это простое в освоении для новичков программное обеспечение, которое устанавливается на ПК и ничем не уступает по возможностям популярным онлайн-конструкторам сайтов. Работа со страницами происходит по принципу Drag-and-Drop («тяни и бросай») – вы просто перетягиваете на «холст» нужные вам блоки контента, а затем меняете их содержимое и стиль под себя.
Поддерживаемые платформы: Windows и Mac. Пользоваться этим оффлайн-конструктором можно абсолютно бесплатно, получаемый код (HTML-страницы со стилями и скриптами) можно выгрузить на любой хостинг, достаточно задать параметры FTP-подключения.
Достоинства. Пользователю доступно огромное количество готовых блоков, которые будут автоматически адаптироваться под мобильные устройства (никаких дополнительных действий для создания отдельных макетов под экраны смартфонов не требуется). Чтобы создать свой сайт или отдельные страницы, не нужно быть программистом или web-разработчиком – все операции производятся в графическом интерфейсе.
При использовании Mobirise вы не привязываетесь к конкретному хостингу или облачному сервису (как в случае с многими онлайн-конструкторами). В этой программе можно создавать даже очень сложные страницы и анимации (подходит в том числе и для профессиональных верстальщиков).
Недостатки. Бесплатно распространяется только базовый клиент, практически все дополнения и готовые шаблоны необходимо приобретать отдельно. Обновление приобретённых продуктов предоставляется только в течение 1 года, если вам нужен больший срок, нужный контент придётся приобретать снова (или использовать в качестве альтернативы старую версию, если она совместима с вашим клиентом). Периодически клиентская часть ПО обновляется (устраняются ошибки, добавляются новые функции и т.д.), но при этом не исключена ситуация, когда нарушается совместимость со всем приобретённым контентом.
Соответственно, программа Mobirise не исключает необходимости приобретения доменов и услуг хостинга – это отдельные категории расходов.
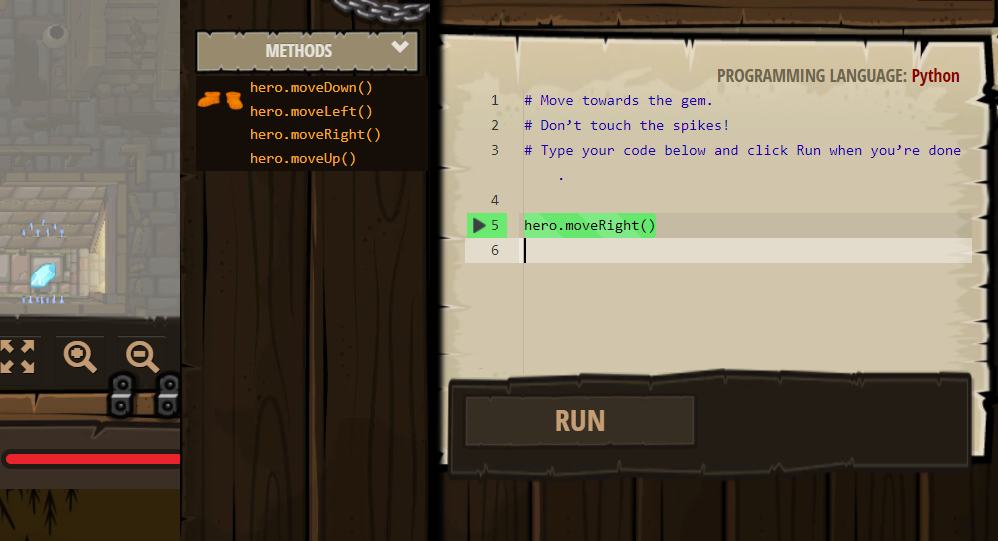
CodeCombat
CodeCombat в основном рекомендуется тем людям, которые имеют небольшой или даже нулевой опыт в программировании, поскольку игра не только помогает вам практиковать свои навыки, но и обеспечивает замечательный процесс обучения в формате игры. Вы можете изучить различные языки программирования, такие как Python, JavaScript, CoffeeScript, Lua и т. д., с помощью игры. Вам нужно будет написать код на любом из этих языков, чтобы сообщить персонажу, что ему нужно делать. Более того, игра начинается с простых головоломок и задач, а затем уровень сложности постепенно растёт. И, да, в игру также включены различные обучающие программы, позволяющие овладеть синтаксисом языка.
Кроме того, CodeCombat – это проект с открытым исходным кодом, и вы можете не только учиться и играть, но и вносить вклад в исходный код, чтобы добавлять новые функции, исправлять ошибки и т. д., чтобы повысить уровень своего программирования. Что ещё нужно?

Blocs – лучшая программа для создания сайтов в MAC OS
Blocs – это очень удачная попытка реализовать оффлайн-софт для лучшей дизайнерской платформы – MacOS. Чтобы сделать здесь свой первый сайт, не понадобятся знания HTML или какие-либо профильные навыки. Вы просто выбираете нужные блоки и компонуете из них страницы. Интерфейс программы интуитивно понятен даже новичкам.
Помимо создания самостоятельных страниц, редактор Blocs умеет интегрироваться с популярными CMS-системами (в качестве продвинутой альтернативы штатным). В расширенной версии ПО, Blocs Plus, есть возможность создания костюмных WordPress-тем (в автоматическом режиме можно выполнить «натяжку» вашего дизайна на шаблон WordPress).
Достоинства. Программа приобретается один раз и навсегда, нет никаких подписок с регулярными платежами. С её помощью можно создать любое количество сайтов и страниц, а также WordPress-шаблонов. Одна лицензия может применяться одновременно на двух устройствах. Программное обеспечение генерирует чистый и понятный HTML-код.
Blocs поддерживает аппаратные «фишки» устройств Apple, например, Touch Bar, трекпад Force Touch и тактильную обратную связь. Есть нативная поддержка новых чипов Apple Silicon (M1) и т.д. Базовый функционал легко расширяется за счёт дополнений и блоков (устанавливаются из официального каталога Blocs.Store). В магазине доступны не только расширения, но и готовые дизайны, а также модули интеграции с CMS.
Недостатки. Это условно-бесплатный софт, на тестирование отводится всего 5 дней. Лицензия действует бессрочно, но вы не можете обновиться на следующую мажорную версию. Апгрейд часто платный, пусть и со значительной скидкой. Интерфейс редактора не имеет поддержки русского языка. За отдельные дополнения в каталоге придётся заплатить. Но самый главный недостаток – нет поддержки других платформ, отличных от MacOS.
Стоимость. Основная программа Blocs обойдётся в 99,99 USD (без НДС). Расширенная версия Blocs Plus (с поддержкой выгрузки WordPress-тем) стоит 149,99 USD (без НДС).
Платные дополнения обойдутся примерно от 15 до 200 USD. Есть в каталоге и бесплатный контент. В любом случае, это не подписка, а разовая покупка.
Обзор
 Минимальное приложениестраницу
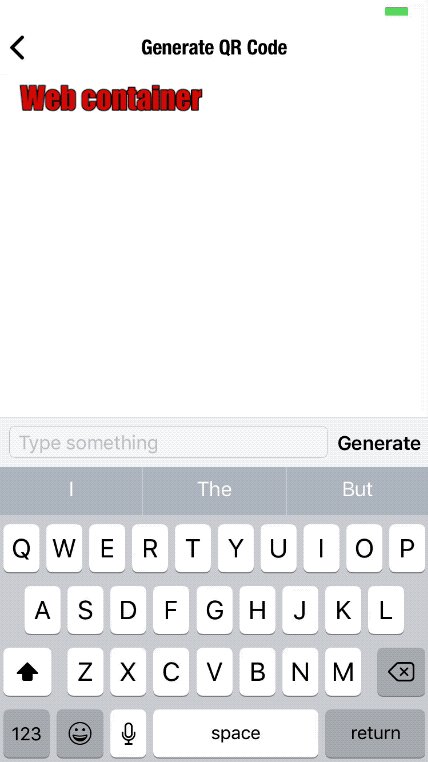
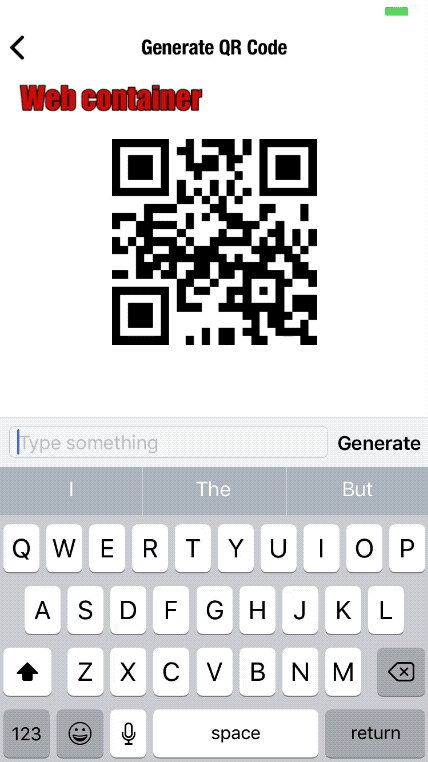
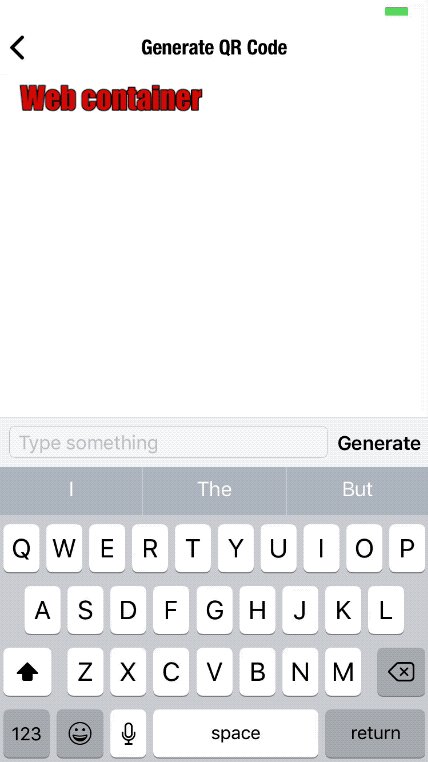
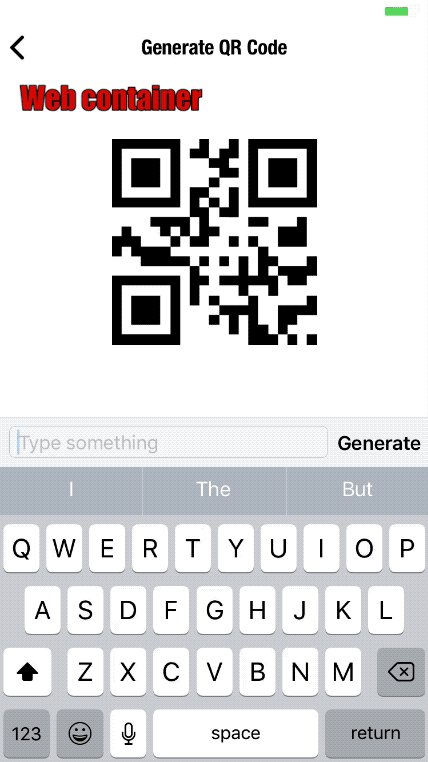
Минимальное приложениестраницу Приложение для создания QR-кодов
Приложение для создания QR-кодов
- Нативный навигационный заголовок, поддерживающий встроенные возможности переходов.
- Элемент WebView, в который встроено веб-приложение, генерирующее QR-коды.
- Системный компонент для ввода текстов в нижней части окна.
О том, почему совместное использование веб-кода и нативных компонентов — это, нередко, хорошая идея.
О том, почему прозрачная интеграция HTML и нативных компонентов — это непростая задача, и о том, как мне удалось её решить.
И, что самое важное, я расскажу о том, как вы можете использовать технологии, о которых пойдёт речь, для быстрой разработки собственных приложений.
Реализация: интерактивный Web Container
в первой версии
Решение
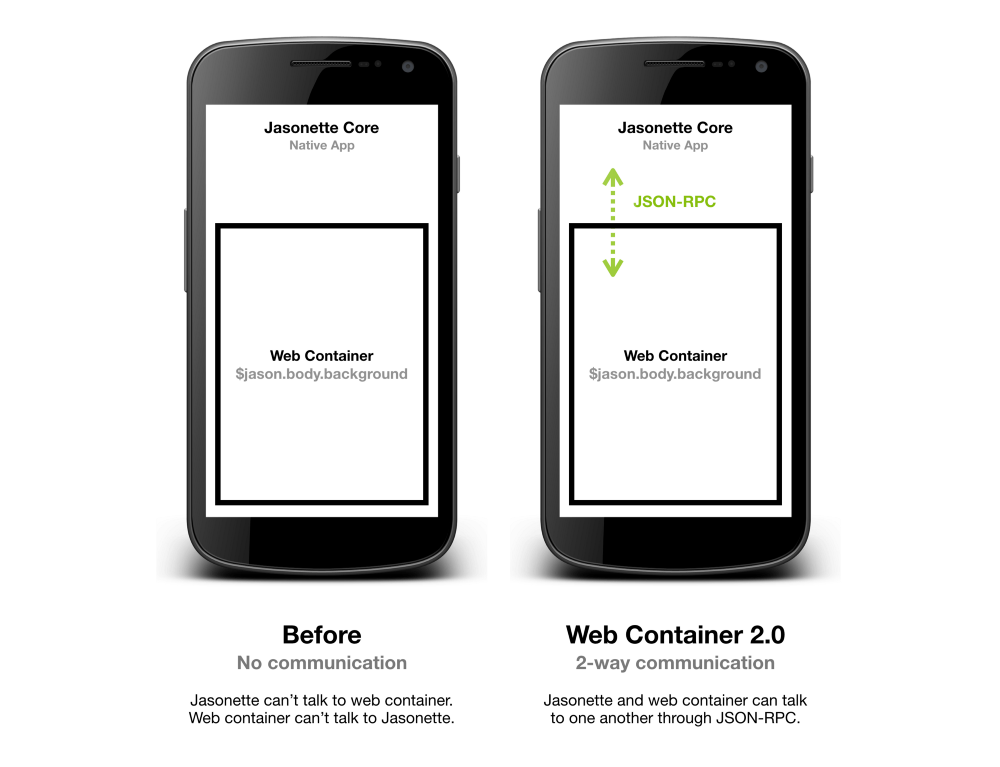
▍2. Двустороннее взаимодействие приложения и веб-контейнера
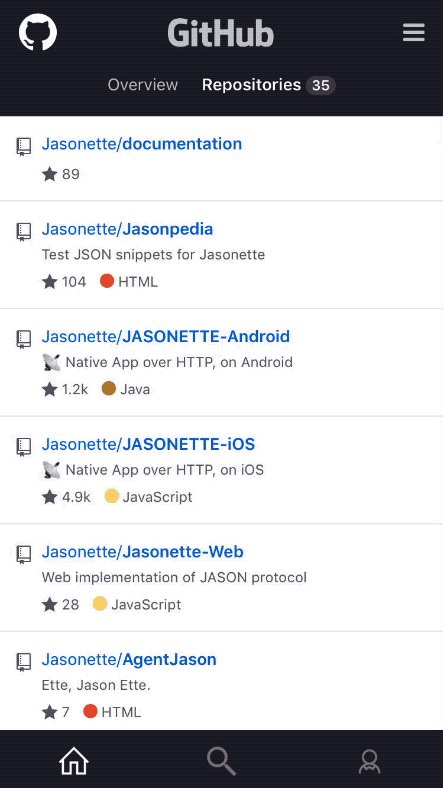
- Воздействие Jasonette на веб-контейнер. А именно, невозможно было вызывать JavaScript-функции, расположенные в контейнере, из Jasonette-приложения.
- Воздействие контейнера на Jasonette. Невозможно было вызывать нативные API из кода, расположенного в контейнере.
Решение
JSON-RPC До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
- : веб-контейнер построен поверх низкоуровневой архитектуры агентов (agent). Обычно с одним элементом может быть ассоциировано несколько агентов, у каждого из них может быть уникальный идентификатор (ID). Однако веб-контейнер представляет собой , у которого может быть лишь идентификатор , именно поэтому мы используем в запросе данный идентификатор.
- : имя JavaScript-функции, которую нужно вызвать.
- : массив параметров, которые нужно передать вызываемой JS-функции.
документации
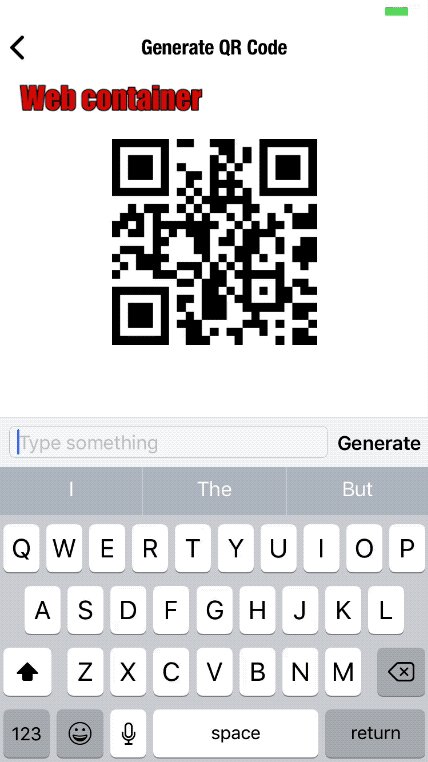
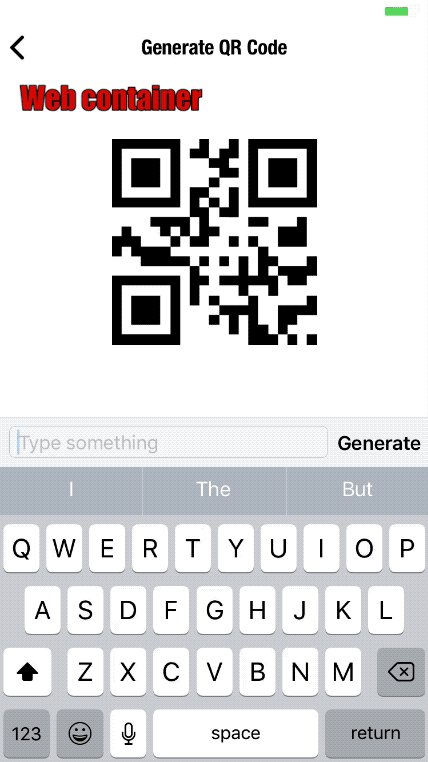
Пример
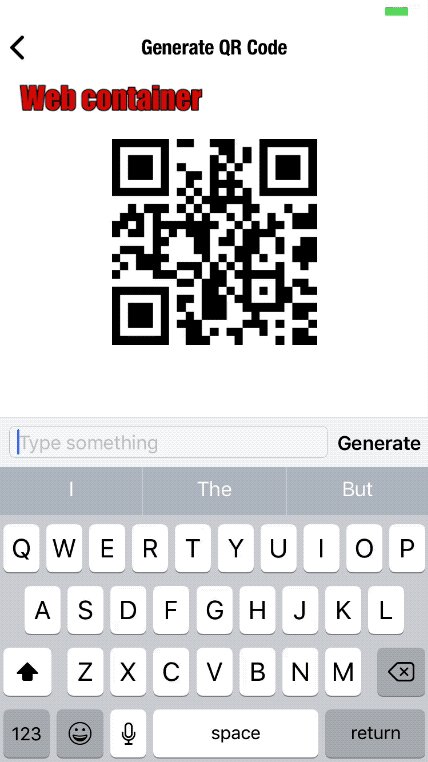
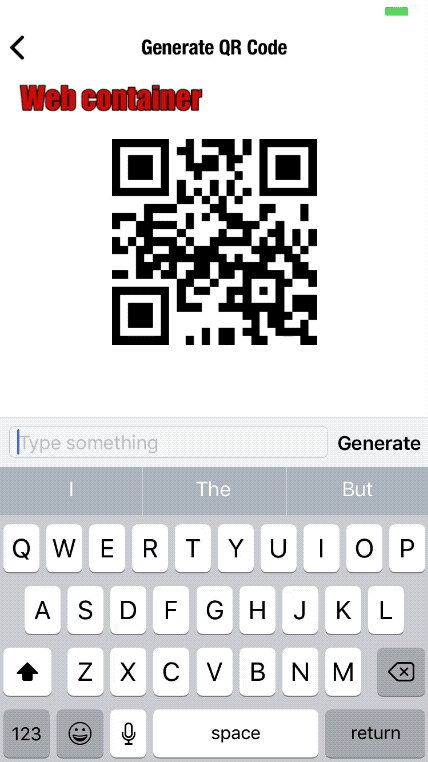
 Приложение для создания QR-кодов
Приложение для создания QR-кодов
- для ввода текста в нижней части окна на 100% нативен.
- QR-код генерируется веб-приложением, размещённым в веб-контейнере.
- Когда пользователь вводит некий текст в поле и нажимает кнопку , осуществляется вызов действия агента веб-контейнера, что приводит к JS-функции .
здесь
Решение
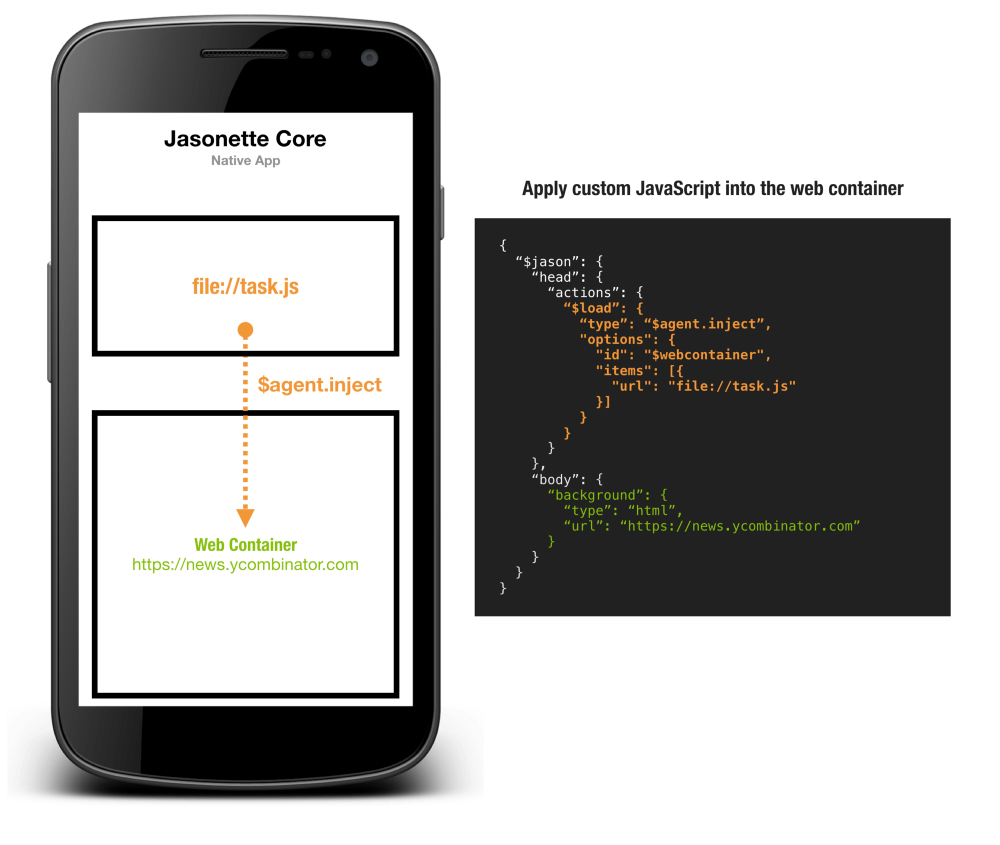
 Внедрение JS-кода в страницу, загруженную в веб-контейнер
Внедрение JS-кода в страницу, загруженную в веб-контейнер
▍4. Обработка переходов по URL
- В режиме «только чтение» веб-контейнер рассматривается как элемент только для чтения, при этом все события, такие, как касание или прокрутка, игнорируются. Все веб-контейнеры находятся в состоянии только для чтения до тех пор, пока их не переключат в режим обычного браузера, так, как описано ниже.
- В режиме «обычный браузер» веб-контейнер может взаимодействовать со страницей так, как будто мы работаем с обычным браузером. Включить этот режим можно, записав в атрибут значение .
Решение
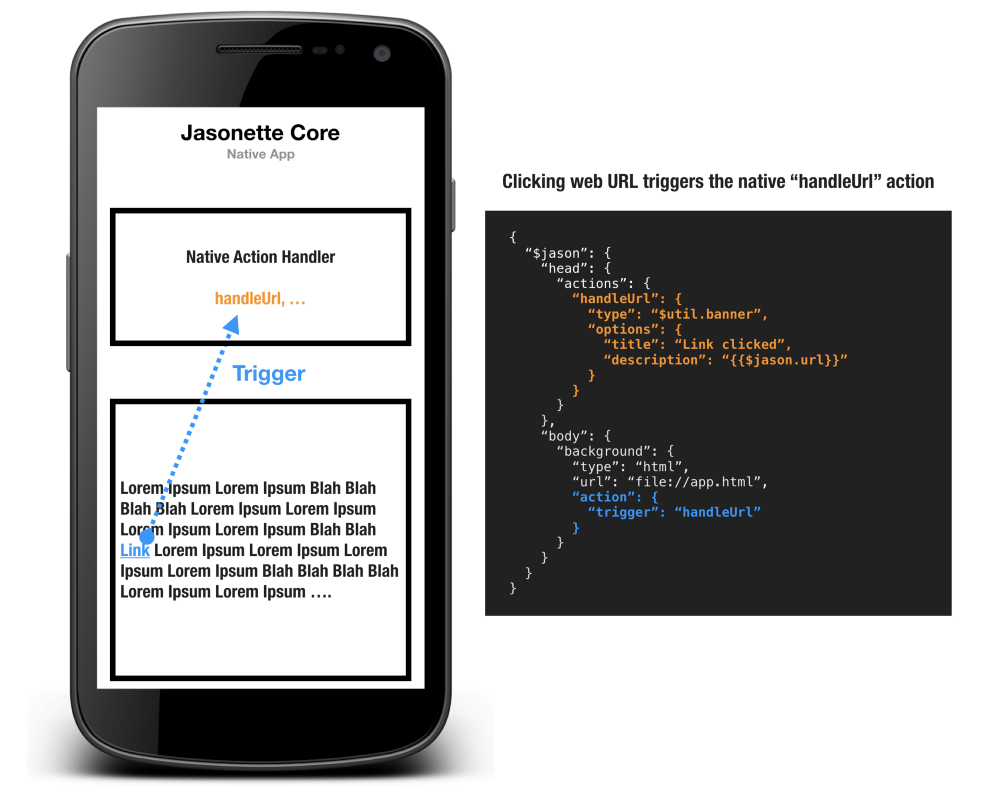
 Действие для обработки взаимодействий со ссылками
Действие для обработки взаимодействий со ссылками
- Если URL содержит , открывается нативное окно для входа в систему.
- Если URL этой строки не содержит, выполняется действие, задаваемое параметром , в результате наша программа ведёт себя как обычный браузер.
Аналогичные софты с похожим функционалом
Хорошие программы для создания сайтов в html пользуются неизменной популярностью у всех разработчиков ресурсов. Однако это далеко не единственный вариант, который позволяет создавать ресурс с помощью кодировки. Вы можете создать сайт в блокноте. Представляем вашему вниманию отличные аналоги вышеупомянутому варианту, которые не уступают Adobe Dreamweaver по качеству и функциональности.

Перечислим самые известные из них:
- Kompozer – позволяет осуществлять редактирование кода в графическом и программном режиме;
- Emacs – классический редактор содержит все необходимые команды для гибкого изменения кода;
- SublimeText – удобная программа для создания сайта бесплатно на русском языке (можно найти на русском языке) имеет интуитивно понятный дизайн с яркой подсветкой синтаксиса;
- Programmer`s Notepad – ещё один достойный вариант с похожими функциями, отвечает всем требованиям веб-редактирования;
- KomodoEdit – этот софт имеет стандартный набор функций, управлять которыми можно при помощи горячих клавиш;
- Pspad – даёт возможность открывать несколько файлов одновременно.
Здесь представлены одни из лучших вариантов, которые по функционалу мало чем отличаются друг от друга. Вы самостоятельно разберётесь во всех тонкостях настройки параметров, скачаете бесплатно программы для создания сайта на русском и сможете наглядно производить разработку.
Перечисленные варианты софтов полезны как для начинающих веб-мастеров, так и для тех, кто уже имеет опыт в разработке ресурсов с применением кодировки. Используя данные программы, вы сможете управлять процессом создания сайтов и делать это успешно.
 САЙТ ЗА 15 МИНУТ ? ЛЕГКО !
САЙТ ЗА 15 МИНУТ ? ЛЕГКО !
Примеры сайтов на конструкторе uCoz
Существуют ли сайты, созданные на uCoz и добившиеся успеха в поисковых системах? Да, и их настолько много, что у конструктора есть собственный рейтинг веб-проектов
Ниже мы обратим внимание на некоторые из них
Пример №1. Блог о заработке и интернет-предпринимательстве — https://dengadel.ru/ .

Этот проект входит в каталог топ-100 uCoz сайтов и занимает второе место в категории «Бизнес и финансы» с более, чем 3000 посетителей в сутки. Для подобной ниши — неплохой результат.
Пример №2. Новости мобильных устройств и приложений — http://app-s.ru/ .

Интересный проект, занимающий первую позицию рейтинга Юкоз в разделе «Технологии». Его посещают более 5000 пользователей ежедневно.
Пример №3. Сайт медтехников — http://www.medteh.info/ .

Проект занимает первую позицию в разделе «Техника» с 3000+ хостов в сутки.
Пример №4. Документальные фильмы о войне — https://voenhronika.ru/ .

Ресурс держит лидерство среди всех веб-проектов на uCoz с посещаемостью почти 70 000 уникальных пользователей ежедневно.

Его посещают почти 70 000 хостов в сутки, но это уже онлайн-ритейлер, и прибыль от трафика здесь будет гораздо больше.
Инфраструктура: docker-compose
- Создаётся контейнер MongoDB и контейнер Redis.
- Создаётся контейнер нашего бэкенда (который мы опишем чуть ниже). В него передаётся переменная окружения APP_ENV=dev (мы будем смотреть на неё, чтобы понять, какие настройки Flask загружать), и открывается наружу его порт 40001 (через него в API будет ходить наш браузерный клиент).
- Создаётся контейнер нашего фронтенда. В него тоже прокидываются разнообразные переменные окружения, которые нам потом пригодятся, и открывается порт 40002. Это основной порт нашего веб-приложения: в браузере мы будем заходить на http://localhost:40002.
- Создаётся контейнер нашего воркера. Ему внешние порты не нужны, а нужен только доступ в MongoDB и Redis.
серияпереводовпрекрасныхстатей
целая отдельная статьяразвернутой дискуссии на StackOverflow
- всё кешируется как ожидается (на нижнем слое — зависимости, на верхнем — билд нашего приложения);
- отрабатывает как надо и модифицирует в нашем репозитории (что было бы не так, если бы мы использовали COPY, как многие предлагают). Запускать просто вне контейнера в любом случае было бы нежелательно, потому что некоторые зависимости нового пакета могут уже присутствовать и при этом быть собраны под другую платформу (под ту, которая внутри докера, а не под наш рабочий макбук, например), а ещё мы вообще не хотим требовать присутствия Node на разработческой машине. Один Docker, чтобы править ими всеми!
Итак, вот список программ для создания сайтов с кратким описанием:
- Codelobster – доступная программа с богатым набором инструментов. Поддержка Flash-анимации, Joomla, WordPress, Facebook отлично дополнят ваш ресурс. Завершив разработку проекта, вы можете задать пароль к доступу, чтобы никто не имел возможности редактировать портал. Управление страницами сайта станет простым и удобным, если воспользоваться этой программой;
- Amaya – редактор для разработки страниц в визуальном режиме. Здесь понадобится немного знаний в HTML, впрочем, наработать эти навыки в этой программе несложно. Привычная подсветка кода поможет быстрее разобраться в тонкостях создания ресурса. Все элементы предусмотрительно расположены на видном месте панели управления;
- BlueVoda Website Builder – бесплатная программа по созданию сайтов позволяет разрабатывать проект без знаний кодировки. Нужные элементы перетаскиваются на страницу из консоли. Имеются предварительные шаблоны на любой вкус и тематику, это отличная возможность включить фантазию и поэкспериментировать. Здесь вы можете создать неограниченное количество порталов, опубликовав их в один клик;
- MODX – подходящий инструмент для разработки полноценных сайтов. Панель управления содержит шаблоны и стили. Эта платформа позволяет легко разместить на страницах портала текст, графику, галерею или меню с выпадающими вкладками без знаний программирования. Созданным элементам можно придать эффект анимации;
- Kompozer – визуальный редактор для создания страниц ресурса. Программа имеет встроенный редактор стилей, поддерживает формы, таблицы, списки, шрифты, вкладки. Можно выбрать язык разметки документа или экспортировать в txt формат. После завершения работы над проектом есть возможность предварительно просмотреть результат в браузере и опубликовать сайт тут же;
- BlueGriffon – отличный редактор с инструментами для разработки простых и сложных ресурсов. Есть вкладка с редактированием стилей, темы, таблиц, изображений. Поддерживается плавающая консоль, которую можно свернуть, если проект слишком масштабный. Исходный код можно сохранить или прописать в нём комментарии для правок в будущем.

Топ 5 самых дешевых конструкторов сайтов
Как создать сайт недорого, и возможно ли это вообще? Стоимость использования конструктора действительно играет основополагающую роль при выборе, так как бюджет у начинающих бизнесменов зачастую серьезно ограничен. Но в случае с сервисами из этого топа дешево не означает плохо – они предоставляют отличные возможности для создания сайтов.
Конструктор uCoz
 Конструктор uCoz
Конструктор uCoz
Последнее место – один из самых популярных конструкторов, который дает доступ к быстрому созданию сайта любого типа по минимальной стоимости. Он имеет большое количество преимуществ перед аналогичными сервисами, но для того, чтобы оценить преимущества программы, нужно иметь минимальные знания в области веб.
отличный функционал – можно сделать блог, каталог товаров, опросник и многое другое;
настройка сайтов по разным параметрам;
хорошая индексация поисковиками;
возможность увеличить пространство на диске, если это нужно для развития ресурса;
доступность РНР, RSS импорта и экспорта;
полный доступ к редактированию;
хорошая техподдержка.
отсутствие возможности установить скрипты со стороны или перенести ресурс на другой хостинг;
если владелец сайта попадет в черный список у администрации сервиса, восстановить сайт будет невозможно.
Стоимость: от $2,99 в месяц
Ссылка на конструктор: www.ucoz.ua
Мне нравитсяНе нравится
Конструктор Nethouse
 Сервис для создания сайтов Nethouse
Сервис для создания сайтов Nethouse
Стоимость: от $2,77 в месяц
Ссылка на конструктор: nethouse.ru
Мне нравитсяНе нравится
Конструктор Umi
 Конструктор Umi
Конструктор Umi
хорошие возможности для бизнеса (каталог товаров, онлайн платежи, синхронизация цен);
встроенный SEO-инструментал;
интеграция с социальными сетями;
партнерская программа с хорошими условиями;
упрощенная работа редактора.
дорогой выкуп сайта при переходе на другой хостинг;
в бесплатной версии объем дискового пространства составляет всего 100 Мб.
Стоимость: от $1,79 в месяц
Ссылка на конструктор: umi.ru
Мне нравитсяНе нравится
Конструктор One.com
 Конструктор One.com
Конструктор One.com
Обладателем «серебряной медали» рейтинга становится сервис для сборки веб, который может претендовать на звание самого дешевого. Функционал конструктора практически не страдает, но использовать его для создания крупных, серьезных проектов не слишком удобно, а для визиток и небольших ресурсов он подойдет отлично.
Стоимость: от $0,91 в месяц
Ссылка на конструктор: www.one.com
Мне нравитсяНе нравится
Конструктор Fo.ru
 Конструктор Fo.ru
Конструктор Fo.ru
Сервис, который занял первую позицию, полностью отвечает на вопрос, как самому создать сайт, если никогда этого не делал, заплатив за это сущие копейки. Отлично подходит для блогов и визиток, но для более серьезных проектов лучше поискать другой конструктор.
максимально простой процесс создания сайта;
удобный визуальный редактор;
широкий выбор шаблонов с возможностью настройки;
интеграция в соцсети;
отсутствие раздражающих рекламных баннеров.
не всегда удовлетворительная работа техподдержки;
ограниченный функционал;
навязчивые предложения покупки дополнительных функций.
Стоимость: от $0,66 в месяц
Ссылка на конструктор: fo.ru
Мне нравитсяНе нравится
Создать прототип сайта
Бесплатные сервисы для создания прототипа сайта перед отрисовкой дизайна и программированием
Создание прототипов в Figma
Известный бесплатный инструмент для отрисовки наглядных интерактивных прототипов страниц сайта.
Позволяет создавать прототип с адаптивной сеткой для просмотра на мобильных, настраивать внутреннюю перелинковку между шаблонами страниц, сделать разворачивающиеся списки, попапы, настроить анимацию на блоки и внедрить другие фишки, с которыми прототип выглядит как настоящий сайт.
 Настройка всплывающего окна заявки
Настройка всплывающего окна заявки
Клиент может прямо на прототипе оставлять комментарии к элементам.
Создание прототипов в Lucidchart
Lucidchart — инструмент для создания диаграмм, блок-схем, алгоритмов, диаграмм кадров организации, планировок этажей, диаграмм Венна, SWOT-анализов и макетов сайтов, так что он подходит и для прототипирования сайтов и приложений. Полный список инструментов.
 Фрагмент демонстрационного прототипа
Фрагмент демонстрационного прототипа
Система облачная, так что платная версия позволяет нескольким людям работать над одним проектом одновременно. В бесплатной можно работать одному и проекты ограничены 60 элементами.
У инструмента есть расширение для Google Chrome, так что с его помощью можно быстро добавить диаграммы из Lucidchart в документы и таблицы Google.
Рисование прототипа веб-страницы в Pencil
Бесплатная программа с открытым исходным кодом для рисования прототипов страниц сайта.
В программе есть шаблоны страниц для десктопа, Android и iOS, шаблоны для разных интерфейсных элементов, возможность искать клипарты из интернета, функции рисования диаграмм. Между отрисованными в программе страницами можно сразу настраивать внутренние ссылки, чтобы нагляднее представлять навигацию по сайту.
 Отрисовка страницы сайта в программе
Отрисовка страницы сайта в программе
Скачать Pencil для Windows или Mac.
Выравнивание текста по сетке с помощью Sassline
Перед разработкой дизайна проекта составляют его прототип — схематичный рисунок страницы с указанием пропорций и расположения всех элементов навигации и контента. Можно отрисовывать страницы вручную в редакторах, но быстрее и проще будет использовать специальные инструменты.
Сервис Sassline помогает составить прототип страниц будущего сайта, гармонично разместить элементы, легко выровнять их расположение по базовой сетке.
 Фрагмент примера страницы с линейками
Фрагмент примера страницы с линейками
PSD-шаблон для посадочной страницы
На сайте dribbble.com часто можно найти интересные готовые решения для дизайна разных элементов сайта, варианты кода для настройки оригинальной анимации или бесплатные иконки. Дизайнеры и студии делятся своими разработками, демонстрируя свое мастерство.
К примеру, мы нашли бесплатный psd-шаблон для одностраничного сайта, которым поделился дизайнер Arifur Rahman Tushar.
 Внешний вид страницы
Внешний вид страницы
Вы можете взять его за основу и отредактировать под свой проект — поменять местами блоки, добавить свой текст и иллюстрации.
Мы проверили файл в Adobe Photoshop 2017: открывается, слои на месте, но скорее всего понадобится докачать шрифты.Скачать шаблон
Конструкторы лендингов
Главная специализация этого конструктора – лендинги, и многостраничные сайты, имеющие бизнес-уклон. Есть адаптация сайта под мобильные устройства, широкие возможности SEO-продвижения, а также простая кастомизации. Сайты создаются на основе готовых блоков, что не представляет сложности для начинающих пользователей.
 Есть встроенная CRM-система, которая отличается большими возможностями. Некоторые используют сервис Битрикс24 только из-за нее. Присутствует возможность бесплатного использования конструктора, но с отсутствием некоторых функций. Для некоторых пользователей ограниченного функционала будет достаточно для решения своих задач. В данном конструкторе можно интегрировать большое количество сервисов.
Есть встроенная CRM-система, которая отличается большими возможностями. Некоторые используют сервис Битрикс24 только из-за нее. Присутствует возможность бесплатного использования конструктора, но с отсутствием некоторых функций. Для некоторых пользователей ограниченного функционала будет достаточно для решения своих задач. В данном конструкторе можно интегрировать большое количество сервисов.
Этот конструктор является проектом uKit. У них одинаковый дизайн, но главное отличие, что uLanding предназначен для создания лендингов. Разработчики постоянно улучшают сервис, дополняя его новыми шаблонами, блоками, и возможностями интеграции с другими инструментами, а также социальными сетями. Здесь удобная подача статистики. Есть функция добавления кодов, а также возможность тестирования нескольких сайтов одновременно.
 uLanding имеет встроенный магазин от Ecwid, качественный CRM. Хотя это конструктор лендингов, все же в нем есть функция создания многостраничных сайтов, что смотрится несколько странно. Для этих целей платформа подходит слабо. Лучше выбрать uKit в том случае, если вам необходим крупный сайт.
uLanding имеет встроенный магазин от Ecwid, качественный CRM. Хотя это конструктор лендингов, все же в нем есть функция создания многостраничных сайтов, что смотрится несколько странно. Для этих целей платформа подходит слабо. Лучше выбрать uKit в том случае, если вам необходим крупный сайт.
Основное предназначение этого конструктора – создание лендингов. Платформа позволяет подключать дополнительные сторонние сервисы. Есть возможность A/B-тестирования. Дизайн страниц адаптивный, а также присутствует функция работы с HTML/CSS-кодами.
 Однако большими недочетами этой площадки является высокая стоимость, которая не оправдывает доступное количество функциональных возможностей. Есть CRM, но данная система слабая. Хотя присутствует виджет добавления HTML-кода, но он работает через раз. Важным плюсом является редактор интерфейса, который постоянно развивается.
Однако большими недочетами этой площадки является высокая стоимость, которая не оправдывает доступное количество функциональных возможностей. Есть CRM, но данная система слабая. Хотя присутствует виджет добавления HTML-кода, но он работает через раз. Важным плюсом является редактор интерфейса, который постоянно развивается.
Хотя специализация этого сервиса является узкой, так как его основная задача – создание лендингов, все же он отлично с ней справляется. Все чего не хватает в стоковом функционале, можно дополнить за счет интеграции других сервисов. В итоге пользователь получает современный, красивый, конверсионный сайт. Конструктор имеет много красивых шаблонов с большими возможностями кастомизации и доступ к HTML/CSS кодам. Присутствует большое количество дополнительных инструментов для продвижения лендингов, анализа статистики, управления лидами, маркетинга, а также CRM.
 Удобной функцией является тестирование нескольких сайтов, что встречается редко в конструкторах. Таким образом, вы можете создать несколько сайтов, чтобы выбрать наиболее эффективный вариант, или тот который понравится заказчику. Также есть удобная телефония, для связи с клиентами сайта. Для новичков интерфейс может показаться сложным, и потребуется время, чтобы его освоить. Стоимость услуг в LPmotor является выше средней.
Удобной функцией является тестирование нескольких сайтов, что встречается редко в конструкторах. Таким образом, вы можете создать несколько сайтов, чтобы выбрать наиболее эффективный вариант, или тот который понравится заказчику. Также есть удобная телефония, для связи с клиентами сайта. Для новичков интерфейс может показаться сложным, и потребуется время, чтобы его освоить. Стоимость услуг в LPmotor является выше средней.
Этот конструктор уникален тем, что главным образом предназначен для создания онлайн-галерей, поэтому прежде всего он будет интересен творческим людям – дизайнерам, фотографам, художникам и т.д. Несмотря на простой дизайн, сайты здесь получаются шикарными на вид. Количество шаблонов большое, и все они разнообразные. Есть неплохие возможности SEO-оптимизации.
 Wfolio имеет адекватные расценки. Среди минусов можно выделить только слабую визуальную уникальность сайтов в мобильной версии. Ощущается недостаток возможностей в кастомизации макетов.
Wfolio имеет адекватные расценки. Среди минусов можно выделить только слабую визуальную уникальность сайтов в мобильной версии. Ощущается недостаток возможностей в кастомизации макетов.
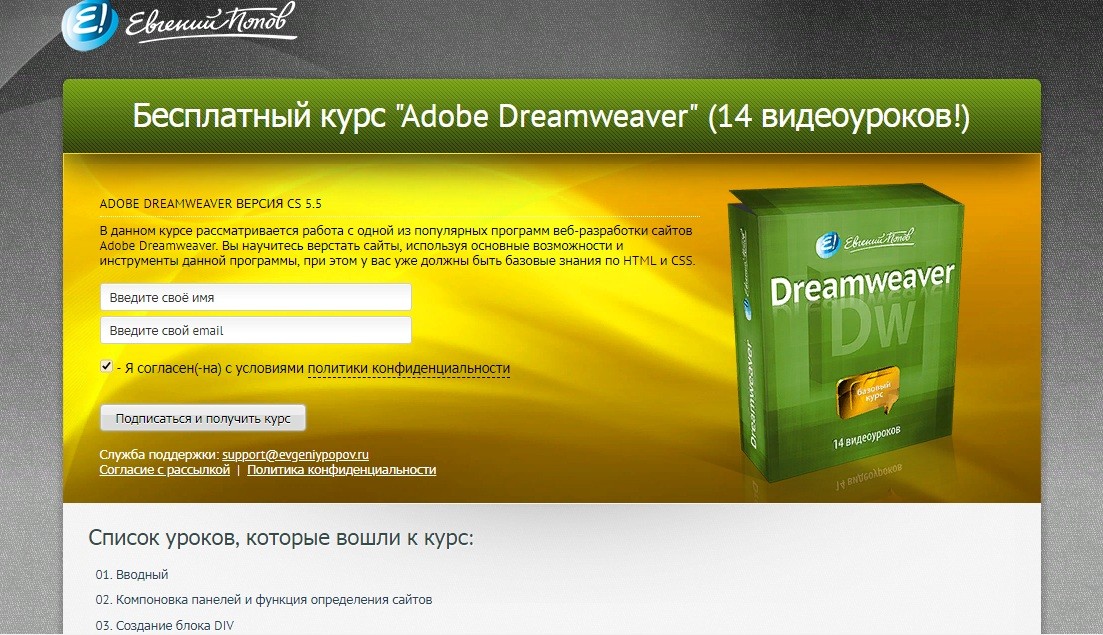
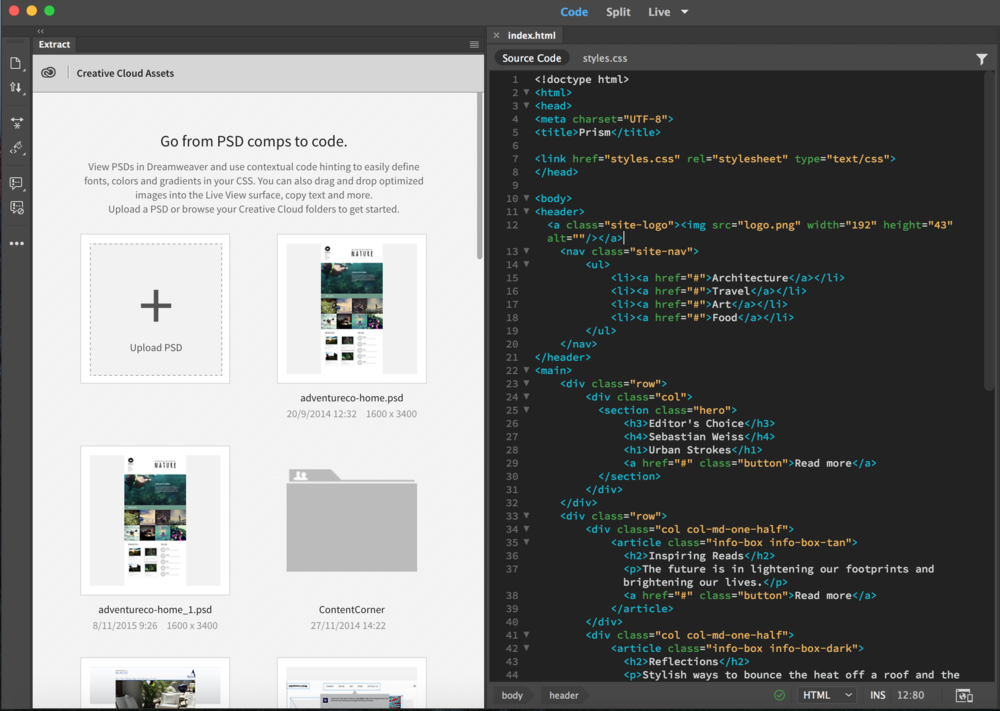
Adobe Dreamweaver

Самый мощный из существующих конструкторов сайтов. Программа позволяет редактировать страницы как с помощью графического, так и текстового редактора. При этом её достаточно даже для разработки веб-приложений. Дополнительные функции:
- автоматическая адаптация под мобильные устройства;
- множество готовых дизайнерских шаблонов;
- поддерживает работу с базами JavaScript;
- поддерживается интеграция с программами от Adobe (например, для быстрой правки графики в Photoshop);
- есть синхронизация с облачными сервисами и FTP (сетевыми хранилищами).
https://youtube.com/watch?v=gpWLCCajGPc
Функционал – очень широкий, но интерфейс адаптирован специально так, чтобы с работой в программе быстро разобрался даже новичок. Знания языков программирования при этом необязательно требуется.
Недостаток всего один – это стоимость лицензии. Средняя цена – 250 долларов.
PyCharm
Если вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
Professional лицензия стоит 89 $ за год для частных лиц и 199 $ в год для организаций (за одного пользователя).
Популярные статьи

- 6.9K
- 18 мин.
Продажи на маркетплейсах: как продавать на Wildberries, Ozon, Aliexpress
Маркетплейсы покоряют мир – с каждым годом все больше продавцов оценивают эти площадки. В статье разберем плюсы и минусы продаж на маркетплейсов, а также рассмотрим особенности российских гигантов.
- 18 февраля 2021
- Повышение продаж

- 26 октября 2020
- Повышение продаж

- 7K
- 15 мин.
Коронавирус разбушевался: как выжить бизнесу в кризис
Коронавирус, карантин, кризис – этот ассоциативный ряд способен вызвать панику даже у человека с железными нервами. Владельцы бизнеса изо всех сил стараются удержаться на плаву, судорожно придумывая идеи для получения прибыли, но ничего не выходит… Рассказываем, как бизнесу выжить в кризис и какие расходы нужно оптимизировать.
- 31 марта 2020
- Повышение продаж
Онлайн-конструкторы сайтов
Но, конечно, даже тут есть недостатки. Все страницы сайта придется редактировать по отдельности. На помощь могут придти ресурсы, которые помогают заменить текст одновременно в нескольких кодах. Хостинг и доменное имя необходимо оплачивать самостоятельно.
Но создавать сайты бесплатно можно не только при помощи программ. Существуют системы, которые предоставляют бесплатный хостинг. Например:
- Ucoz
- Umi
- Фо.Ру
Таких конструкторов сайтов существует огромное количество. Но их опции ограничены, а за то, что вы бесплатно размещаете свой сайт, вы будете продвигать рекламу на своем же сайте. Если вы хотите получать деньги за свой сайт, то лучше такими системами не пользоваться.
Свой ресурс за 30 минут
Речь идет о конкурентах Adobe Muse и Mobirise – онлайн-конструкторах. Это программно реализованные системы или SaaS платформы для веб-билдинга на основе готовых макетов. В этом их главное преимущество. Не нужно ничего придумывать и рисовать. Достаточно выбрать шаблон, заполнить его информацией и опубликовать.

Многие frontend-разработчики возмущенно обзывают сайты на конструкторах бездарными клонами. Их можно понять. Свой ресурс за несколько минут, без написания разметки, долгой и кропотливой работы со скриптами и таблицами каскадных стилей. Теперь владельцу сайта даже не нужно знать, что такое CSS.
Microsoft FrontPage
Microsoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview.
В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html.
В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере.
Инструменты программиста
Инструменты программиста обильно разнообразны, но даже среди них можно выделить несколько основных категорий:
-
Среды разработки.
-
Системы контроля версий.
-
Редакторы интерфейсов.
-
Редакторы баз данных.
-
Инструменты программиста для тестирования.
-
Фреймворки.
Среда разработки
Первое, на что нужно обратить внимание, — это среда для разработки. Среда для разработки (IDE) — это самый главный инструмент, с которого и начинается само программирование
В основном стандартный набор функций IDE включает в себя:
-
редактор кода с подсветкой синтаксиса;
-
компилятор кода;
-
отладку кода;
-
возможность управлять разными проектами;
-
и др.
Среда разработки может быть ориентирована на конкретный язык или быть многофункциональной и давать возможность работать на разных языках. Среди таких универсальных IDE можно выделить:
-
Geany;
-
NetBeans;
-
CodeBlocks;
-
Eclipse;
-
Qt Creator.
На самом деле их большое количество, и у многих есть собственные «фишки» и отличия. Есть платные и бесплатные. Но и те, и те обладают всем необходимым для качественного программирования. Присматриваться к специализированным IDE, которые рассчитаны для одного языка, не стоит. Сейчас очень редко в какой разработке хватит понимания только одного языка и только одной среды разработки. Поэтому нужна будет либо универсальная среда, либо нужно будет изучить несколько IDE.
Система контроля версий
Когда у вас код умещается в 100-200 строк, возможно, вам и не понадобится такой инструмент. Но когда кода тысячи и тысячи строк, плюс над ним работают несколько программистов, то без этого инструмента не обойтись. Цель таких «систем» — это сохранять рабочие версии программ и в случаях, когда вы допускаете ошибку в коде, давать вам возможность «откатить» программу до рабочей версии.
Самые известные системы контроля версий:
-
Git;
-
Subversion;
-
Mercurial.
Перечисленные программы — это «стационарные» системы, которые устанавливаются на компьютер разработчика. Но в последнее время в моду вошли веб-ресурсы, которые выполняют такую же функцию контроля. Самые известные:
-
GitHub;
-
Bitbucket.
Редактор интерфейсов
Интерфейс можно программировать «вручную». Так обычно происходит, если вы разрабатываете небольшую программу. Но когда дело доходит до чего-то масштабного, то программирование интерфейса вручную становится очень муторным процессом.
В продвинутых IDE будут доступны отдельные плагины для разработки интерфейса, но можно присмотреть и отдельные программы для этого, например, Glade. Бывают случаи, когда для разработки интерфейса требуется не просто программа, а отдельный фреймворк.
Редактор интерфейсов, он же GUI-конструктор — если он в виде программы или плагина, поможет быстро «накидать» внешний вид программы путем простого перетаскивания нужных блоков.
Редактор баз данных
Взаимодействие с базами данных будет присутствовать вразных сферах программирования. Многих начинающих программистов это пугает, но для того, чтобы облегчить этот процесс, и есть редакторы баз данных. Их основная задача — это помочь управлять информацией в самих БД.
Самыми популярными редакторами БД являются:
-
PHPMyAdmin;
-
HeidiSQL;
-
DBTools Manager.
Инструменты программиста для тестирования ПО
Процесс тестирования программ — это неотъемлемая часть качественной разработки. Потому что именно тестирование покажет, работает ли ваша программа так, как вы задумывали, или нет.
Когда программы были не слишком сложными, проводить тестирование было довольно просто. Были специальные инструменты для «исчерпывающего тестирования» — когда сразу проверялись все возможные варианты выполнения программы. Теперь программы усложнились. Поэтому найти универсальный инструмент автоматического тестирования не представляется возможным. Искать подобные инструменты нужно под конкретную задачу или же писать их самостоятельно.
Фреймворки
На сегодняшний день обилие фреймворков зашкаливает — они есть у многих популярных языков и технологий разработки. Они дают возможность не разрабатывать программы с нуля, а использовать уже готовые модули и каркасы. То есть фреймворк способен генерировать основную часть программы, а программист уже доводит эту программу до нужного состояния.
Поэтому иногда просто знать какой-то язык недостаточно, нужно знать еще его популярные фреймворки, чтобы получить хорошую работу.