Расширение файла html
Содержание:
- Как конвертировать файл ASPX
- Как открыть html файл?
- Как найти и изменить код html
- Лучшая программа для открытия HTML файлов | чтения HTML документов
- Как открыть HTML файлы? Просмотр HTML-кода страницы в браузере
- Как открывать HTM или HTML-файл
- Что такое файл HTML? Как открыть HTML файлы?
- Звук:
- The декларация
- Как изменить тип файла в windows 10
- Сортировка HTML-файлов
- Как открывать HTM или HTML-файл
- Программы для просмотра и редактирования файлов XML
Как конвертировать файл ASPX
Файлы ASPX имеют явное назначение. В отличие от файлов изображений, таких как PNG, JPG, GIF и т.д., где преобразование файлов сохраняет совместимость с большинством графических редакторов и средств просмотра, файлы ASPX перестанут делать то, что они должны делать, если вы преобразуете их в другие форматы файлов.
Например, преобразование ASPX в HTML, безусловно, сделает HTML-результат похожим на веб-страницу ASPX. Однако, поскольку элементы файлов ASPX обрабатываются на сервере, вы не сможете использовать их должным образом, если они существуют в виде HTML, PDF, JPG или любом другом типе файла, в который вы конвертируете их на своем компьютере.
Однако, учитывая, что есть программы, использующие файлы ASPX, вы можете сохранить файл ASPX как нечто другое, если откроете его в редакторе ASPX. Например, Visual Studio может сохранять открытые файлы ASPX как HTM, HTML, ASP, WSF, VBS, MASTER, ASMX, MSGX, SVC, SRF, JS и другие.
Как открыть html файл?
Описание расширения html. Чем открыть?
Расширение html означает, что файл создан в соответствии с канонами специального языка для создания структурированных текстов (язык HTML). Гипертекстовая разметка нужна браузеру для отображения текстов, таблиц, изображений, ссылок и прочей информации на странице сайта, просматриваемого пользователем ПК. Готовый html-документ открывается основным web-браузером, установленным на компьютере. А если такового нет, то файл откроется стандартной программой InternetExplorer.
Для работы с html-файлом может подойти, например, браузер GoogleChrome, который является совершенно бесплатным. Скачать его можно с официального сайта.
В ситуации, когда под расширение html в ОС нет назначения соответствующего инструмента, у начинающего пользователя, возникает проблема: каким образом его следует открывать?
Как открыть файл html в браузере?
Проблема решается выбором браузера вручную:
Для вызова списка доступных программ необходимо установить курсор на искомый файл и кликнуть правой кнопкой мыши. В меню выбрать пункт «Открыть с помощью…».
В открывшемся списке доступных программ следует выбрать нужный браузер (MozillaFirefox, GoogleChrome, Opera или другой из поисковиков, установленных на ПК).
Если вы не нашли необходимую вам программу, то нажмите на «Выбрать программу…». У вас появится окно, где более широкий список установленных программ.
Если же и тут вы ничего нужного не нашли, значит у вас просто не установлено ни одной программы, работающей с html. Решить эту проблему вы можете, скачав, например, GoogleChrome(ссылка выше).
pced.ru
Как найти и изменить код html
После установки шаблона, со временем у начинающих веб мастеров возникает закономерный вопрос, как изменить цвет, стилистику написания заголовков, добавить объем и сделать шрифт тех же заголовков побольше. Многих новичков это вводит в ступор, так как непонятно, что и где искать.
Конечно, можно заняться глубоким изучением всех этих тонкостей сайтостроения, но пока еще на горизонте перспектив, как таковых не наблюдается, становится еще один закономерный вопрос, а оно вам нужно?
На освоение азов веб-мастеринга у вас уйдет приличный отрезок времени. А время это деньги. Поэтому если вы нуждаетесь в незначительной корректировке некоторых элементов шаблона и не знаете, как найти нужный код HTML в независимости от платформы сайта, эта статья именно для вас.
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Где находится html код страницы
Не буду скрывать, что в начале моего ознакомления с принципами сайтостроения, я был не то, что чайником, я был настоящим ржавым самоваром . Поэтому у вас, как и у меня все обязательно получится.
И так возвращаясь к теме изменения кода страницы, необходимо сначала посмотреть html код. Я расскажу на примере браузера Opera, так как работаю в основном в нем. Спешу сообщить, что если вы предпочитаете пользоваться иным браузером, не стоит сразу же закрывать эту страницу, поскольку принцип проверки в независимости от браузера практически идентичен.
Как изменить стиль заголовка
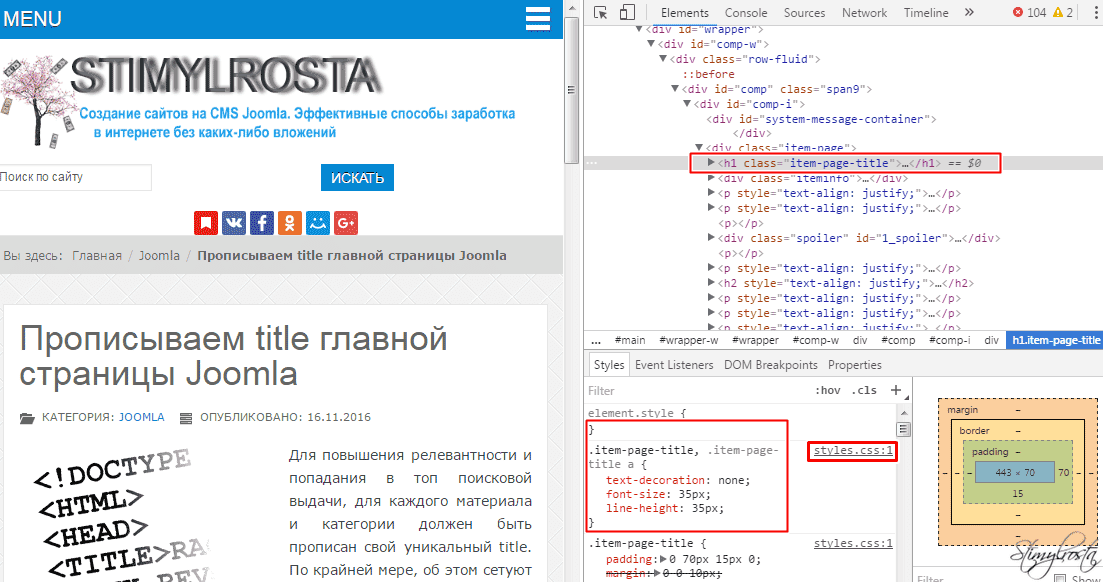
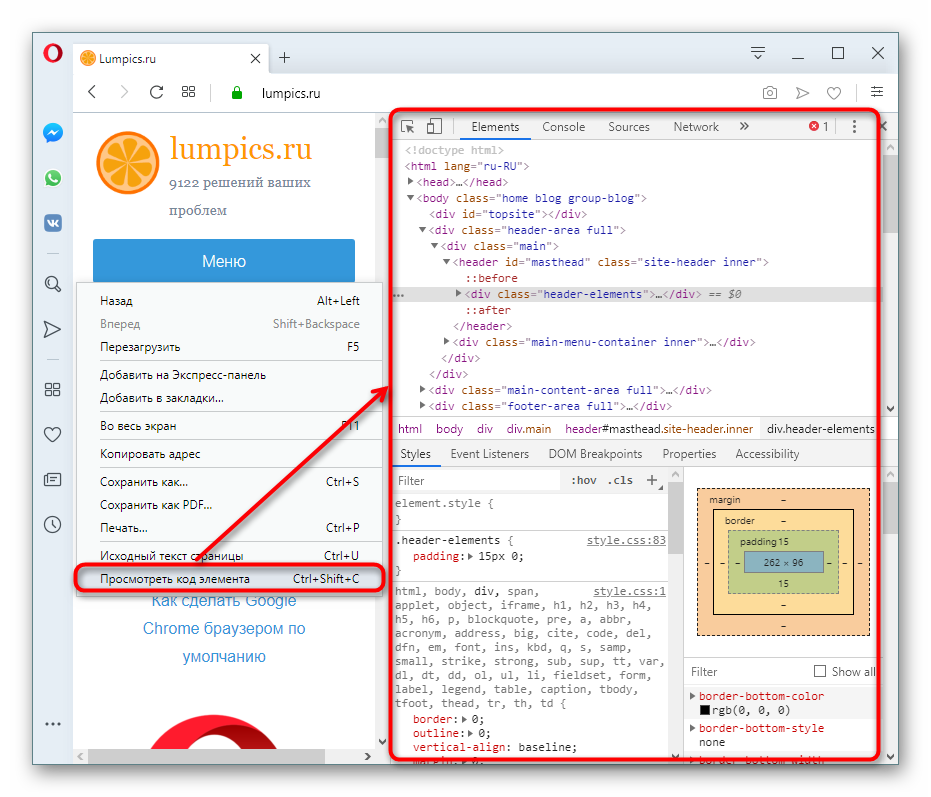
В одной из предыдущих статей я рассказал, «Как убрать ссылку из заголовка Joomla», а сегодня вы узнаете, как все это дело подправить и сделать более привлекательным.Допустим нам нужно изменить цвет и размер заголовка статьи. Для этого нажимаем по нему левой кнопкой мышки и в открывшемся окне выбираем «Посмотреть код элемента». После чего в левой части экрана нашему вниманию предстанут фантастические иероглифы, с помощью которых мы и определим, где собака зарыта. Таким способом можно посмотреть и подправить практически каждый элемент шаблона.
Далее хочу обратить ваше внимание на скриншот

В его верхней части я выделил HTML код, отвечающий за вывод заголовка h2. По умолчанию при проверке он подсвечивается серым фоном. Ну да ладно, это так для общего сведения
Нам же нужно обратить внимание в нижнюю часть скриншота, где расположены скрипты, отвечающие за вывод CSS стилей. Хочу сразу же предупредить, что в зависимости от шаблона название CSS файла может отличаться, но, как правило, это style.css или template.css
И так с файлом мы определились, но как узнать где он находится? Элементарно просто, нужно навести курсор мышки на расположенное с правой стороны слово style.css, после чего возле него отобразится путь нахождения файла. Вместе с тем здесь же будет указана и строка, которую нам нужно подправить. Как видно на картинке это первая строка.
Важный момент! Перед тем как вносить изменения сделайте резервную копию сайта, так сказать на всякий пожарный
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size – изменение размера текста.
— text-decoration – в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family – семейство шрифтов.
— font-weight – выделение.
— color – цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера. Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html.
Спасибо за внимание и до скорого на страницах Stimylrosta
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Как открыть HTML файлы? Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
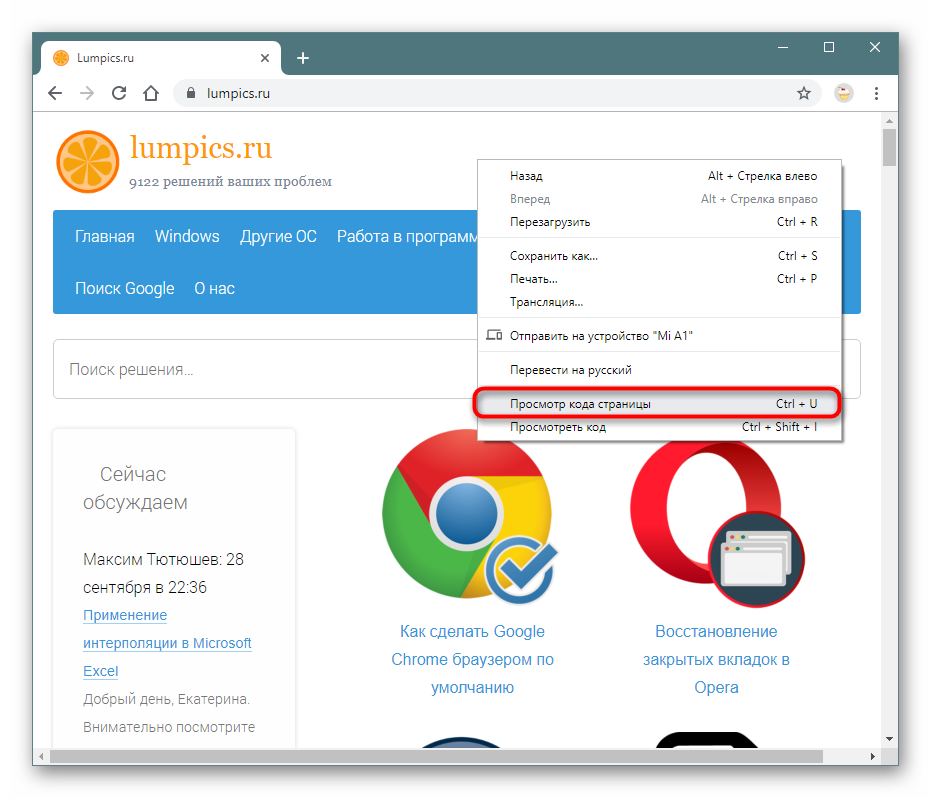
Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».

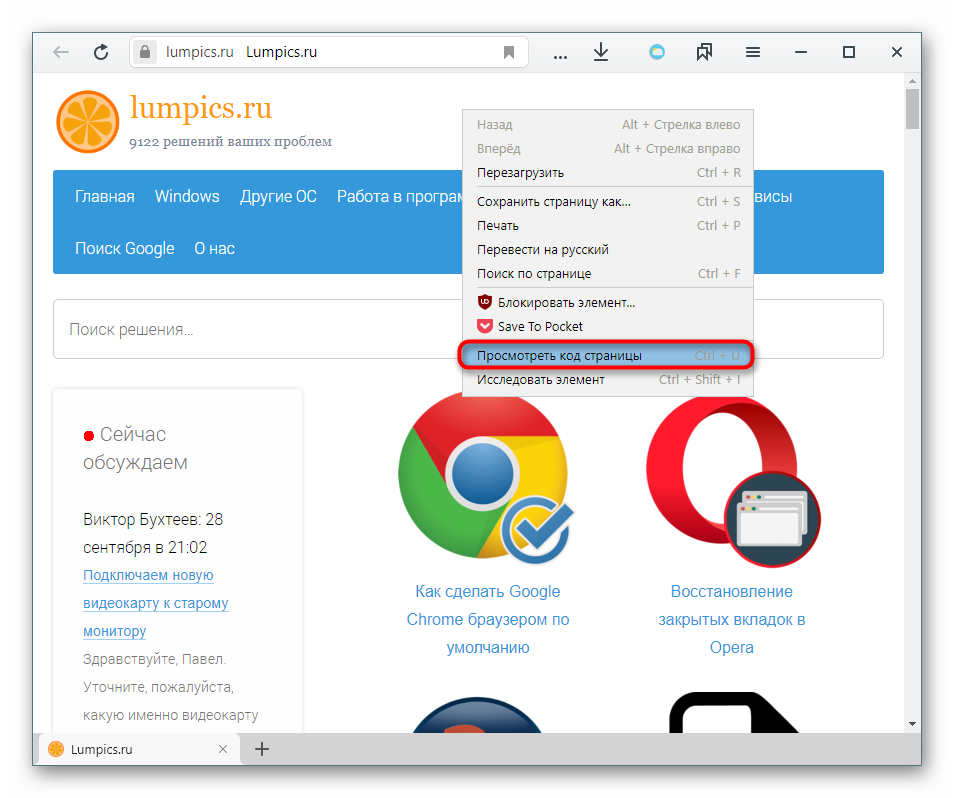
Яндекс.Браузер: ПКМ по пустому пространству > «Просмотреть код страницы».

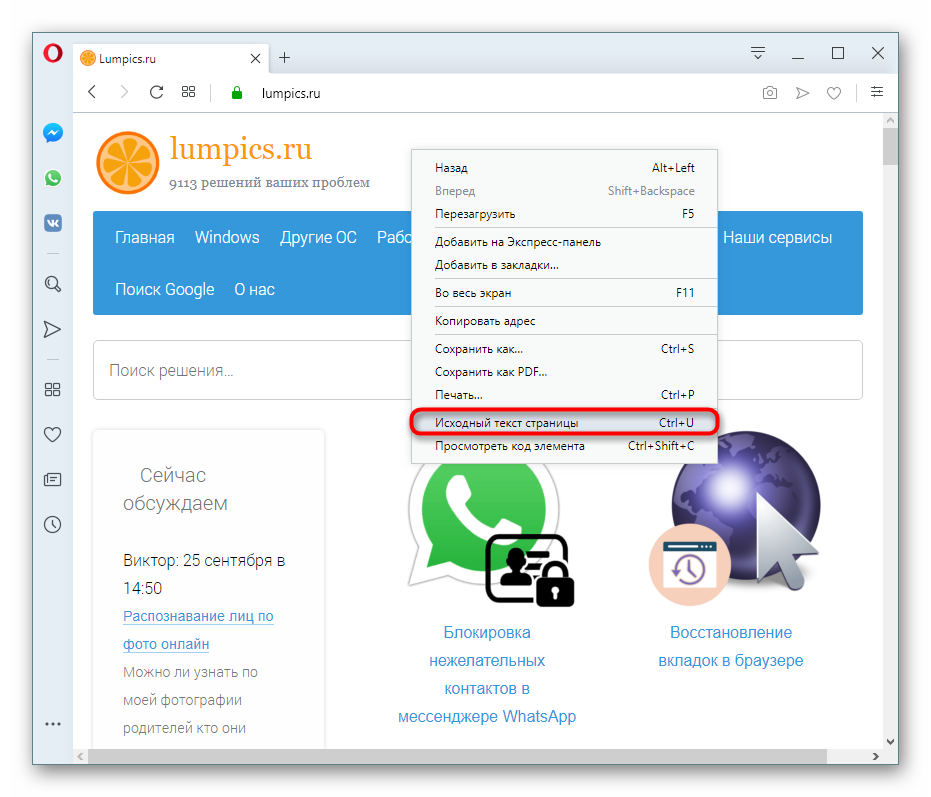
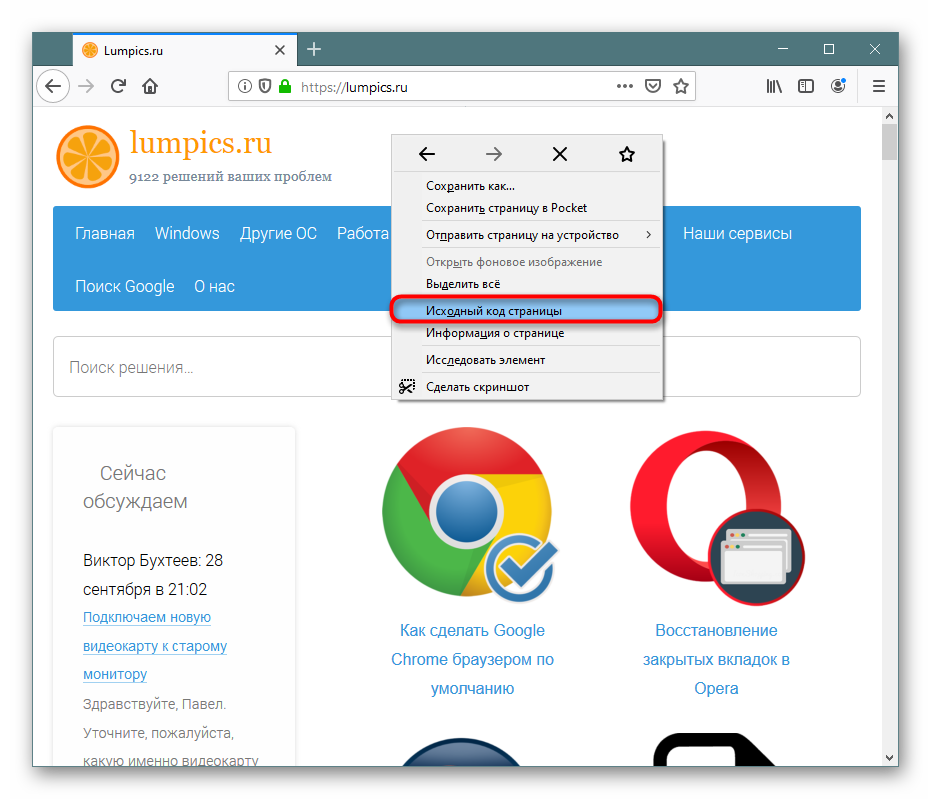
Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».

Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».

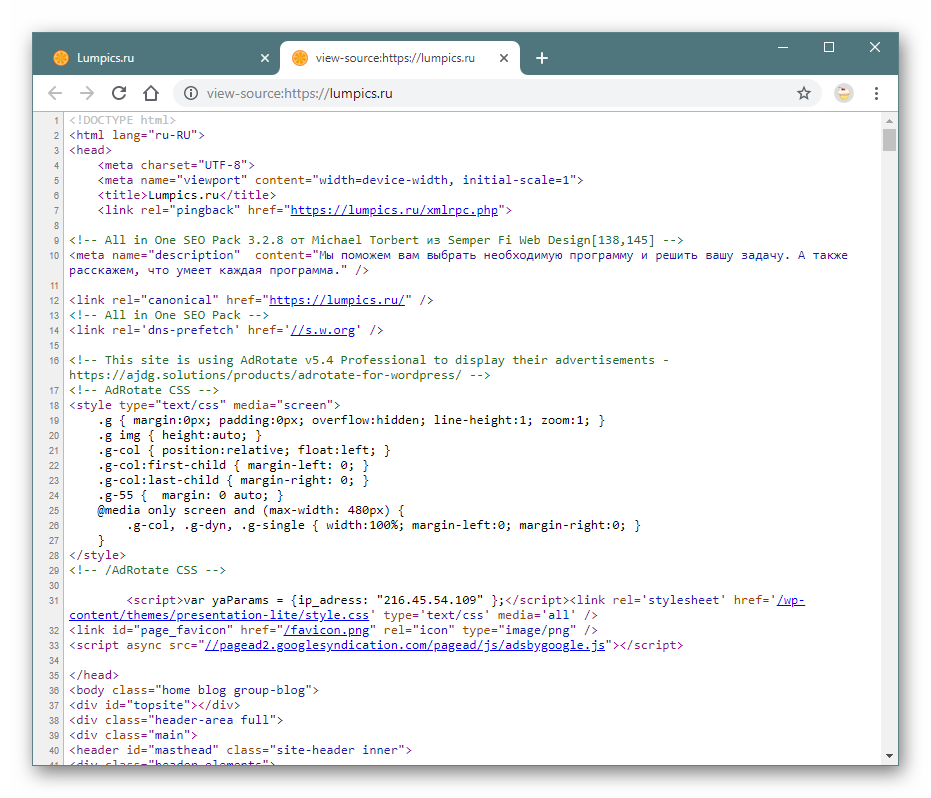
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.

Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
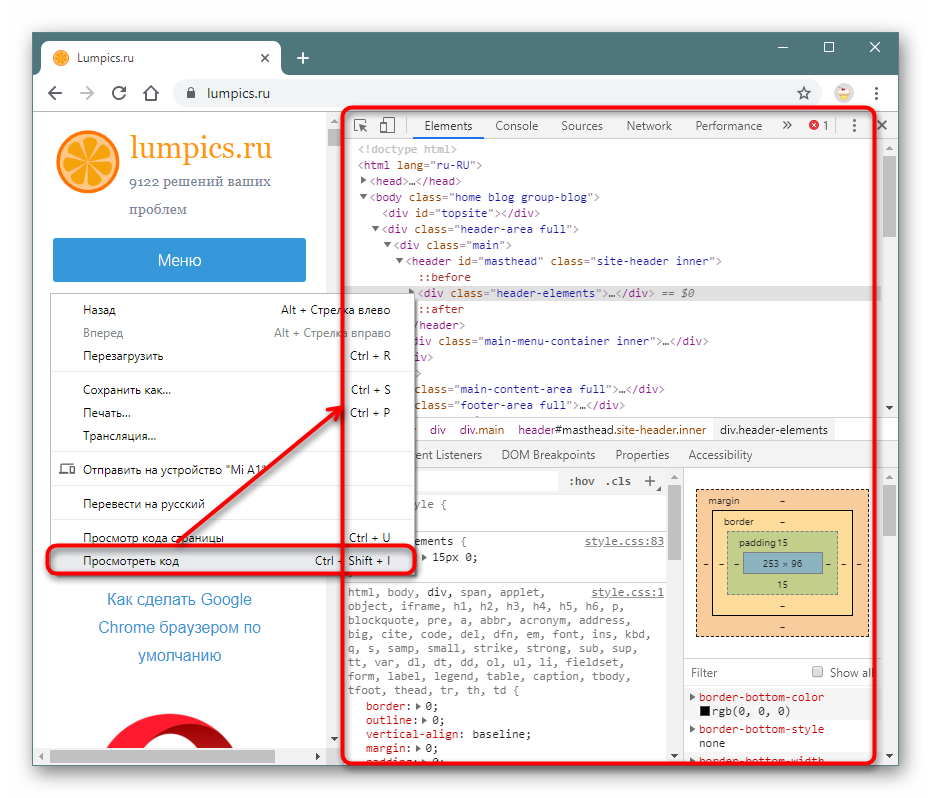
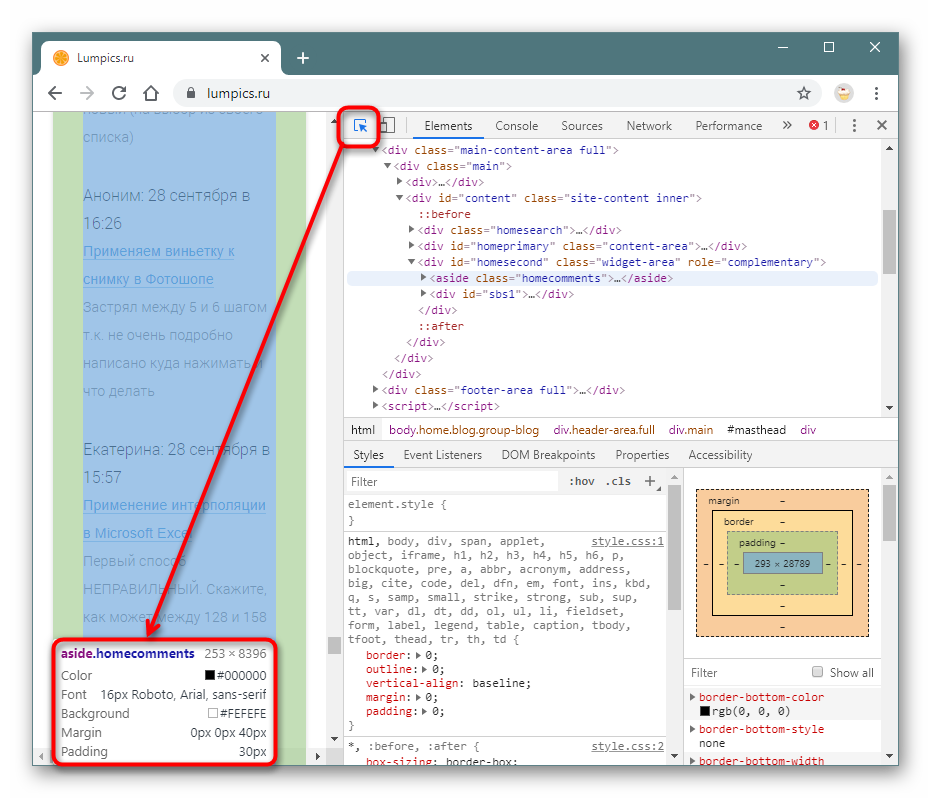
Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».

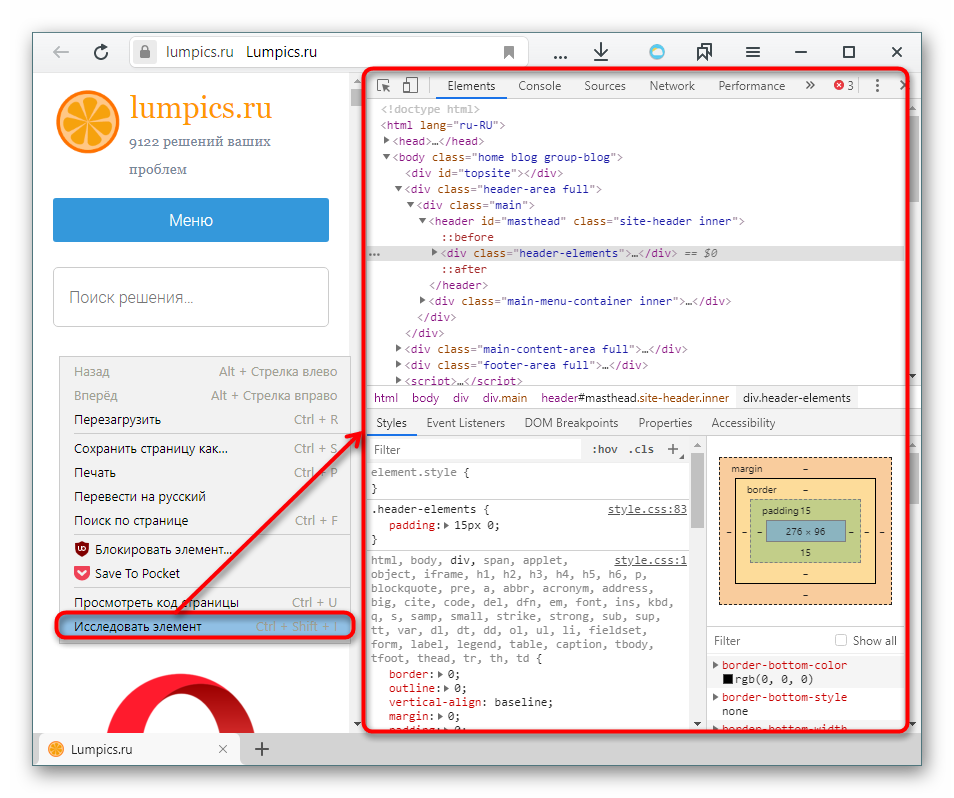
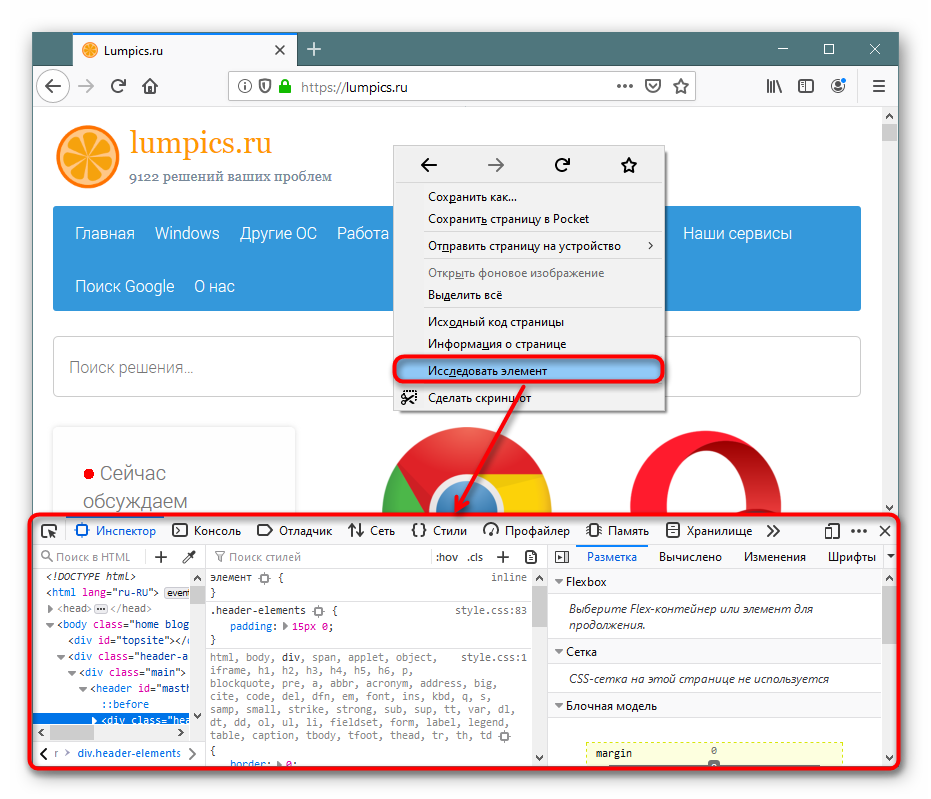
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».

Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».

Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».

По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.

С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как открывать HTM или HTML-файл
Любой браузер, как, например, Internet Explorer
, Firefox
, Chrome
, Opera
и т.д., будет открывать и корректно отображать HTM
и HTML-файлы
.
Существует много программ, разработанных для того, чтобы сделать редактирование и создание HTM/HTML-файлов
проще. Наиболее популярными редакторами являются Eclipse
, Komodo Edit
, и Bluefish
.
Еще одним популярным редактором с огромным количеством дополнительных возможностей является Adobe Dreamweaver
, однако он не доступен для свободного использования.
Также можно использовать простой текстовый редактор, чтобы вносить изменения в HTM
или HTML-файл
. Notepad++
– возможно, лучший вариант. «Блокнот
», входящий в состав операционной системы Windows
тоже работает с HTML-файлами
. Но он был разработан для решения других задач. Поэтому перед тем, как открыть HTML файл
, нужно привыкнуть к его особенностям.
Как конвертировать в HTM и HTML-файлы
Структура HTM-файлов
построена особым образом и имеет весьма специфичный синтаксис. Это сделано для того, чтобы код и текст внутри него при открытии в браузере отображались должным образом.
Поэтому конвертация HTM
или HTML-файла
в другой формат приведет к потере веб-страницы. Но если вы хотите конвертировать HTM
или HTML-файл
в другой формат для более удобного просмотра, например, в картинку или PDF-файл
, то это делается очень просто.
Чтобы конвертировать веб-страницу в PDF
в браузере Google Chrome
, в меню «Печать
» выберите пункт «Сохранить как PDF
».
Также для браузера Google Chrome
доступно расширение Full Page Screen Capture
. Оно конвертирует открытый в браузере файл в формат PNG
. Другие браузеры также имеют похожие инструменты и расширения.
Помимо этого можно использовать специальные сервисы, предназначенные для конвертации HTM/HTML-файлов
, – такие как iWeb2Shot
, Convert Webpage
, или Web-capture
.
Примечание
: Важно понимать, что нельзя конвертировать HTM/HTML-файл
в любой другой формат, отличный от текстового. Например, он не может быть преобразован в аудиофайл формата MP3
HTM vs HTML: в чем разница?
Чтобы знать, как открыть файл HTML
на компьютере, сначала разберемся в различиях двух форматов веб-страниц.
Помимо буквы «L
», разумеется…
Короткий ответ
: разницы нет.
Длинный ответ
: разницы нет, но будьте внимательны, используя то или иное расширение.
HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Что такое файл HTML? Как открыть HTML файлы?
Файл HTML — это веб-страница, закодированная в формате HTML, которая может отображаться в веб-браузере. Он используется для форматирования текста, таблиц, изображений и другого содержимого, отображаемого на веб-странице. Файлы HTML широко используются в Интернете, поскольку большинство страниц статических веб-сайтов имеют расширение «.html». Дополнительная информация
.HTML Расширение файла image / html_36.jpg «>
HTML-файл, открытый в Adobe Dreamweaver CC 2017
HTML-файлы сохраняются в стандартном текстовом формате и состоят из тегов, используемых для определения структуры веб-страницы. Файлы можно открывать и редактировать с помощью основного текстового редактора, но обычно они открываются редакторами исходного кода, которые имеют функции, облегчающие программистам программирование.
Исходный код HTML анализируется веб-браузером и обычно не виден пользователю. Если вы хотите просмотреть HTML-код веб-страницы, выберите «Просмотр источника» в меню «Просмотр» веб-браузера.
index.html — Основной или индексный HTML-файл, который загружается, когда клиентский веб-браузер запрашивает каталог веб-сервера. Например, при запросе http://www.sampledomain.com/ веб-сервер по умолчанию загружает http://www.sampledomain.com/index.html, если только он не настроен на использование другого файла.
default.html — Индексный файл, часто используемый веб-серверами Windows, такими как Microsoft IIS.
| Windows |
|
| макинтош |
|
| Linux |
|
| IOS |
|
| Android |
|
Звук:
a. MP3 формат музыкальных файлов, который по популярности можно сравнить с форматом изображений JPG. Расширение файлов характеризуется сжатием в 10-12 раз, что соответственно влияет и на потерю качества. Конечно, средний статистический человек может и не замечать данных отличий, ведь они происходят с потерей частот музыкального трека, которые не воспринимаются слухом человека.
b. MIDI (Musical Instrument Digital Interface) является набором звуковых инструментов, нежели звуковым файлом. Он позволяет управлять встроенными синтезаторами, а также с помощью этого формата можно создавать звуки различных устройств.
c. WMA (Windows Media Audio) является специально разработанным расширением компанией Microsoft, которое позволяет транслировать и хранить аудиоинформацию. Файлы данного формата имеют хорошие показатели сжатия.
d. WAV расширение, также созданное Microsoft Corporation — является звуковым файлом без сжатия. Имеет достаточно большие объёмы в сравнении с MP3, но сохраняет музыкальный файл в первоначальном виде, что стало причиной редкого использования в интернете.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Как изменить тип файла в windows 10
Как изменить тип файла в windows 10
Каждый файл имеет свое расширение, с помощью которого операционная система его идентифицирует. Это необходимо, чтобы определить программу, которая способна работать с конкретным объектом или действие, которое должно выполниться при клике на него.
Расширение представляет собой набор букв, который указывается после имени. Существует множество ситуаций, при которых возникает необходимость видеть тип объекта, или есть потребность сменить его. По умолчанию операционная система виндовс 10 скрывает от пользователя формат элементов.
Как отобразить скрытое расширение файла в windows 10?
Иногда пользователи встречаются с проблемой Windows 10, когда нет возможности изменить формат, так как система по умолчанию скрывает его. Это задумано в целях безопасности, чтобы случайно не повредить нужные системные данные. Как поменять такую установку, чтобы можно было видеть расширение объектов?Первый метод заключается в том, что понадобится нажать по кнопке «Пуск» в нижнем левом углу экрана. В форму для поиска вписать «Параметры папок», и после выбрать найденный пункт. В открывшемся окне во вкладке «Вид» нужно снять галочку со строки «Скрывать расширения для зарегистрированных типов файлов».
Для выполнения второго метода придется открыть произвольную папку на компьютере и в левом верхнем углу нажать на кнопку «Упорядочить». После чего откроется меню, где нужно выбрать строчку «Параметры папок и поиска». Откроется окошко, где на вкладке «Вид» нужно снять галочку в строке «Скрывать расширения для зарегистрированных типов файлов».Третий метод предлагает перейти через меню «Пуск» в утилиту «Панель управления». Там выбрать просмотр в виде мелких значков, зайти в «Параметры папок». В новом окошке снова найти кнопку «Вид», пролистать в самый конец и снять птичку с пункта «Скрывать расширения для зарегистрированных типов файлов».
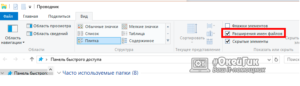
В Windows 10 существует возможность наиболее быстро проделать такие изменения. Для этого потребуется открыть любую папку, либо сам проводник, открыть раздел меню «Вид». Поставьте галочку возле пункта «Расширения имен файлов», после чего для всех файлов на компьютере будет отображаться не только имя, но и их формат.
Поставьте галочку возле пункта «Расширения имен файлов», после чего для всех файлов на компьютере будет отображаться не только имя, но и их формат.
 Как изменить тип файла в windows 10 с помощью контекстного меню
Как изменить тип файла в windows 10 с помощью контекстного меню
Самый простой способ — это использовать «Контекстное меню». Для этого понадобится выбрать нужный элемент, затем нажать по нему правой кнопкой мыши, выбрать пункт «Переименовать». После чего будет доступно его изменение. Для этого потребуется просто ввести нужное значение.В новом диалоговом окне подтвердить свое желание изменить тип файла. Перед тем как менять расширение файла, рекомендуется убедится, что данные в нем смогут быть запущены при помощи запланированной программы. Иногда проще подыскать специальный софт для определенного типа файла, нежели менять его «вручную».
Перед тем как менять расширение файла, рекомендуется убедится, что данные в нем смогут быть запущены при помощи запланированной программы. Иногда проще подыскать специальный софт для определенного типа файла, нежели менять его «вручную».
Как сменить расширение группы файлов
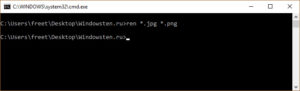
Для этого необходимо зайти в папку, где хранятся файлы. Затем зажав клавишу «Shift», нажать правой кнопкой мыши по пустом месте в папке. После проделанных манипуляций откроется окно команд.В открывшейся командной строке пропишите команду: ren *.jpg *.png, где: «*.jpg» – исходное; «*.png» – конечное значение.
Как изменить формат файла пользуясь конвертацией
Часто бывает так, что объект не запускается программой даже после смены формата. Но это не удивительно, поскольку оно предназначено исключительно для того, чтобы сопоставить исполняемый объект программе. Сам объект определяется содержимым.
Если формат не поддерживается программами, установленными на компьютере, можно попробовать выполнить его конвертацию. Для этого существует множество специальных программ, которые можно бесплатно скачать. Они отличаются по функциональности в зависимости от задач, которые нужно решить. Эти программы можно поделить в зависимости от того, какие форматы они могут конвертировать. Иногда можно прибегнуть к помощи стандартных утилит.
https://youtube.com/watch?v=ZvDVgylNQ68
https://youtube.com/watch?v=fpvFWlMWTmc
Сохранение с определенным расширением
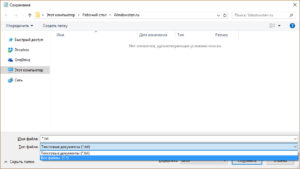
В большинстве случаев, чтобы потом не морочить голову с тем, как изменить расширение, проще сразу указывать нужное, меняя его еще при сохранении. Например, для внесения изменений в систему может понадобиться элемент с расширением .bat или же hosts без .txt. Для их создания понадобится просто запустить блокнот и во время сохранения в поле «Тип файла» выбрать «Все файлы». При необходимости, можно указать любой другой необходимый формат.
https://youtube.com/watch?v=HZRo4Rd9Fkk
Сортировка HTML-файлов
Доминантный тип файла HTML
.HTML
| Файл Ext: | .html |
| Тип: | Hypertext Markup Language File |
HTML веб-страница, которая позволяет отображать и форматировать текст и изображения, используя веб-браузер. Он содержит код разметки в текстовом формате.
| Разработчик: | Various Developers |
| Класс: | Веб-файлф |
| Подраздел: | HKEY_CLASSES_ROOT\.html |
Программные обеспечения, открывающие Hypertext Markup Language File:
Microsoft Notepad, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
Internet Explorer, разработчик — Microsoft Corporation
| Windows |
| Mac |
Mozilla Firefox, разработчик — Mozilla
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
Google Chrome, разработчик —
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Opera, разработчик — Opera Software
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Microsoft Edge, разработчик — Microsoft Corporation
| Windows |
Adobe Dreamweaver, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Apple Safari, разработчик — Apple
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
AbiWord, разработчик — Open Source
| Windows |
| Mac |
| Linux |
Notepad2, разработчик — Open Source
| Windows |
WeBuilder, разработчик — Blumentals Software
| Windows |
Visual Studio Code, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
Textastic Code Editor, разработчик — Alexander Blach
| iOS |
Amaya, разработчик — Open Source
| Windows |
KompoZer, разработчик — Open Source
| Windows |
| Mac |
| Linux |
SCREEM, разработчик — David A Knight
| Linux |
Espresso HTML, разработчик — Fornace Srl
| iOS |

Как открывать HTM или HTML-файл
Любой браузер, как, например, Internet Explorer
, Firefox
, Chrome
, Opera
и т.д., будет открывать и корректно отображать HTM
и HTML-файлы
.
Существует много программ, разработанных для того, чтобы сделать редактирование и создание HTM/HTML-файлов
проще. Наиболее популярными редакторами являются Eclipse
, Komodo Edit
, и Bluefish
.
Еще одним популярным редактором с огромным количеством дополнительных возможностей является Adobe Dreamweaver
, однако он не доступен для свободного использования.
Также можно использовать простой текстовый редактор, чтобы вносить изменения в HTM
или HTML-файл
. Notepad++
– возможно, лучший вариант. «Блокнот
», входящий в состав операционной системы Windows
тоже работает с HTML-файлами
. Но он был разработан для решения других задач. Поэтому перед тем, как открыть HTML файл
, нужно привыкнуть к его особенностям.
Как конвертировать в HTM и HTML-файлы
Структура HTM-файлов
построена особым образом и имеет весьма специфичный синтаксис. Это сделано для того, чтобы код и текст внутри него при открытии в браузере отображались должным образом.
Поэтому конвертация HTM
или HTML-файла
в другой формат приведет к потере веб-страницы. Но если вы хотите конвертировать HTM
или HTML-файл
в другой формат для более удобного просмотра, например, в картинку или PDF-файл
, то это делается очень просто.
Чтобы конвертировать веб-страницу в PDF
в браузере Google Chrome
, в меню «Печать
» выберите пункт «Сохранить как PDF
».
Также для браузера Google Chrome
доступно расширение Full Page Screen Capture
. Оно конвертирует открытый в браузере файл в формат PNG
. Другие браузеры также имеют похожие инструменты и расширения.
Помимо этого можно использовать специальные сервисы, предназначенные для конвертации HTM/HTML-файлов
, – такие как iWeb2Shot
, Convert Webpage
, или Web-capture
.
Примечание
: Важно понимать, что нельзя конвертировать HTM/HTML-файл
в любой другой формат, отличный от текстового. Например, он не может быть преобразован в аудиофайл формата MP3
HTM vs HTML: в чем разница?
Чтобы знать, как открыть файл HTML
на компьютере, сначала разберемся в различиях двух форматов веб-страниц.
Помимо буквы «L
», разумеется…
Короткий ответ
: разницы нет.
Длинный ответ
: разницы нет, но будьте внимательны, используя то или иное расширение.
Раньше, во времена MS-DOS
, расширения файлов были ограничены тремя буквами. В течение относительно короткого периода времени, когда в мире господствовало и HTM
, а HTML
не существовало.
На сегодняшний день полностью приемлемы веб-страницы, которые оканчиваются как на HTM
, так и на HTML
.
Сервер, на котором размещается веб-страница, может потребовать использовать определенного расширения HTML
файла. Например, index.html
либо index.htm
. Если вы не уверены в том, какое расширение применять, обратитесь к своему хостинг-провайдеру.
Перевод статьи “WHAT IS AN HTM OR HTML FILE?”
был подготовлен дружной командой проекта .
У начинающих пользователей при «встрече» с файлом, имеющим расширение.html, может возникнуть проблема с его открытием. Подобные файлы могут прийти по почте или через соц.сеть и содержать, к примеру, отчет или какие-либо бланки. Но настоятельно не рекомендуется открывать подобные файлы, если вы не уверены в их надежности.
Используя данные методы, можно открыть любой файл с форматом html как для внесения изменений, так и для простого просмотра. Следует помнить, что файлы с расширением html и htm одинаковы и ничем не различаются.
Программы для просмотра и редактирования файлов XML
Программы Microsoft Office есть практически на каждом компьютере с Windows, поэтому часто для запуска xml не нужно ничего дополнительно устанавливать.
Если Офиса у вас нет, и вы не хотите скачивать целый пакет, чтобы открыть один единственный файл, воспользуйтесь «Блокнотом» или сторонним приложением NotePad++.
Word
Чтобы установить Word на ПК, нужно скачать целый пакет Microsoft Office, где будет сам текстовый редактор, Excel (для работы с таблицами) и Power Point (для создания презентаций).
Не все версии Microsoft Word умеют открывать документы xml без тегов. Подойдут варианты Word 2007 и выше. Версии ниже показывают информацию только с тегами.
В Word вы сможете просматривать текст, отправлять его на печать в принтер. Редактирование документа здесь недоступно.
Как открыть файл XML в Word:
Нажмите правой кнопкой мыши на файл xml – при этом не важно, где он находится: на рабочем столе или в папке на жестком диске.
Наведите стрелку на пункт «Открыть с помощью». Выберите программу Word
Если ее нет в списке, нажмите «Выбрать другое приложение».
В появившемся меню нажмите на «Microsoft Word». При желании поставьте галочку под списком приложений, чтобы система открывала xml-файлы с помощью Word. Щелкните по «ОК».
Подождите, пока запустится файл с текстом.
Excel
Если данные документа представлены в виде таблицы, используйте другую программу из пакета Microsoft Office – инструмент Excel.
Открыть документ в Excel можно таким же образом, как и в Word. Кликнуть по файлу правой клавишей, а затем в списке «Открыть с помощью» выбрать Excel.
Если Excel в списке не оказалось, используйте другой метод запуска:
- Если у вас Windows 10, нажмите на иконку в виде лупы справа от кнопки «Пуск». Вбейте в поисковую строку слово «excel».
- В верхней области панели появятся результаты поиска – нажмите на «Microsoft Excel», чтобы запустить программу.
- В интерфейсе приложения нажмите на «Файл». Выберите пункт «Открыть».
- В «Проводнике Windows» найдите документ xml. Выделите его левой кнопкой мыши и нажмите «Открыть».
- Выберите способ открытия файла, например, XML-таблица. Нажмите на «ОК».
- Подождите, пока загрузится таблица. Если она большая, процесс займет некоторое время.
Стандартный «Блокнот»
В «Блокноте» откроется текст, обернутый в теги. При необходимости вы сможете его отредактировать в окне.
Запустить файл можно через то же контекстное меню документа. Выбираете «Открыть с помощью», нажимаете на «Блокнот».

Если «Блокнота» в списке приложений не оказалось, используйте другой способ:
- Откройте пустое окно «Блокнота». Для этого найдите программу через поиск Windows 10. Введите название приложения в строке поиска – выберите «Блокнот» в результатах запроса.
- Теперь зажмите мышкой файл xml (на рабочем столе либо в папке в «Проводнике») и перетащите его на пустое окно «Блокнота».
- Подождите, пока документ откроется.
Через Google Chrome и другие браузеры
Для Google Chrome и любого другого браузера действует тот же способ запуска: через пункт «Открыть с помощью» в контекстном меню файла. Можно выбрать «Гугл Хром» или любой другой веб-обозреватель: Internet Explorer, Yandex, Opera и т. д.

Еще один способ – перетаскивание файла на окно браузера. Откройте новую пустую вкладку обозревателя (обычно это иконка в виде плюса на панели с вкладками). Перетащите файл xml мышкой на любую область пустой вкладки.

Подождите, пока браузер загрузит документ в свое окно.

NotePad++
В NotePad++ можно читать и редактировать готовые xml-документы, а также создавать новые. Приложение также работает с другими форматами веб-файлов, например, с YML.
При установке программы можно выбрать русский язык интерфейса. Плюс NotePad++ в том, что она выделяет корневую структуру кода, что упрощает работу с документом. В «Блокноте», к примеру, теги идут чуть ли не сплошным текстом.
Как открыть XML-файл в NotePad++:
- Запустите приложение и нажмите на раздел «File» («Файл»). В меню выберите «Open» («Открыть»).
- Либо сразу после запуска программы зажмите комбинации клавиш Ctrl + O. Также можно нажать на вторую иконку «Open» на панели инструментов, которая находится чуть ниже.
- В «Проводнике Windows» найдите документ xml. Выберите его левой кнопкой мыши и нажмите на «Открыть».
- Подождите, пока загрузится файл со структурой кода.