Как привязать банковскую карту к телефону android
Содержание:
- Зачем указывать свою организацию на карте
- Ограничения
- Можно ли добавить карту стороннего банка в Сбербанк Онлайн?
- Как добавить карту в Google Play
- Размещение кода на сайте
- Меню
- Создание карты в сервисе Яндекс.Карты
- Как добавить вторую карту в «Сбербанк Онлайн»: пошаговая инструкция
- Создаём свою Яндекс карту
- Zh YandexMap
- С какими картами работает Google Pay
- Как добавить скиданную карту в Google Pay
- Как удалить карту из Сбербанк Онлайн
- Как удалить карту из Google Play
- Как добавить в качестве основного способа оплаты новую карту
- Как растянуть карту на всю ширину экрана?
- Способ 3: Изменение народной карты
- Зачем нужна карта Яндекс на сайте
- Как добавить карту?
- Как вставить Google карту на сайт.
- Добавление Яндекс карты
- Отслеживание эффективности размещения на «Яндекс.Карты»
Зачем указывать свою организацию на карте
Каждому владельцу сайта стоит указать свою метку на Яндекс.Картах. Это связано с тем, что:
- Людям значительно проще сделать заказ, когда им облегчают жизнь. Они сразу знают куда идти, и не приходится искать дополнительные сведения.
- Клиенты могут случайно зацепиться взглядом за название вашей компании и запомнить его на будущее, пока просматривают территорию в поисках совершенно другого места.
- Не стоит забывать о психологическом факторе: если указаны полные сведения в контактах, да еще и отмечено местоположение, значит этой фирме нечего скрывать.
Пользоваться этим сервисом клиентам легко и, что самое главное — удобно. Особенно, если вы добавите на свой сайт интерактивный план местности. Такую живую проекцию можно перемещать. Менять на ней способ отображения, например, выбрать схему или снимок со спутника. Масштабировать, видеть на ней отзывы и сообщения других людей.
Кроме того, по сравнению со статичной картинкой, на которой видно только местоположение, с помощью интерактивной карты:
- Не приходится уходить с сайта в поисках дополнительной информации;
- Легко проложить наиболее удобный маршрут;
- Можно подсчитать время, которое потребуется на поездку;
- Можно увидеть актуальную информацию о пробках и авариях;
- Яндекс оперативно обновляет информацию о произошедших изменениях пути, будь — то новое здание или строительство.
Проще говоря, у сервиса множество преимуществ. Его использование также не станет проблемой. О том, как добавить Яндекс карту на сайт, читайте далее.
Ограничения
Обратите внимание, что некоторые функции Google Pay:
- доступны не во всех странах;
- поддерживаются не на всех устройствах;
- работают только с определенными способами оплаты.
| Функция | Какие карты поддерживаются |
|---|---|
| Оплата покупок в магазине или проезда в общественном транспорте | См. Список поддерживаемых карт |
| Оплата в приложениях и на сайтах | Дебетовые и кредитные карты |
| Перевод и получение средств | Дебетовые карты, банковские счета |
| Оплата покупок в сервисах Google | См. |
Примечание. Получать и отправлять денежные переводы могут только пользователи из США. Функция доступна, только если дебетовая карта выпущена банком с лицензией в США.
Можно ли добавить карту стороннего банка в Сбербанк Онлайн?
Интернет банк работает только с собственными счетами клиента, открытыми в Сбербанке. Поэтому к системе вы не сможете подключить карточку другого банка. Однако здесь есть возможность выполнять операции по переводу на пластики сторонних кредитных учреждений.

Все операции проводятся в разделе на сайте «Переводы и платежи». При использовании мобильного приложения, транзакции совершаются через раздел «Платежи». Чтобы совершить перевод выполните следующее:
- Выберите пункт «Перевод на карту другого банка».
- В полях впишите номер карты получателя и сумму.
- Подтвердите операцию платежным кодом из смс на телефоне.
Еще более удобный способ – перевод по системе быстрых платежей. В этом случае не снимается комиссия за транзакции в сторонние банки. При любых переводах внутри Сбербанка перечисления будут бесплатными.
Как добавить карту в Google Play
Рассмотрим процесс подключения банковской карты к аккаунту Google через интерфейс приложения Google Play. Пропустите следующий шаг, если ранее вы выполняли вход в учетную запись Google на смартфоне.
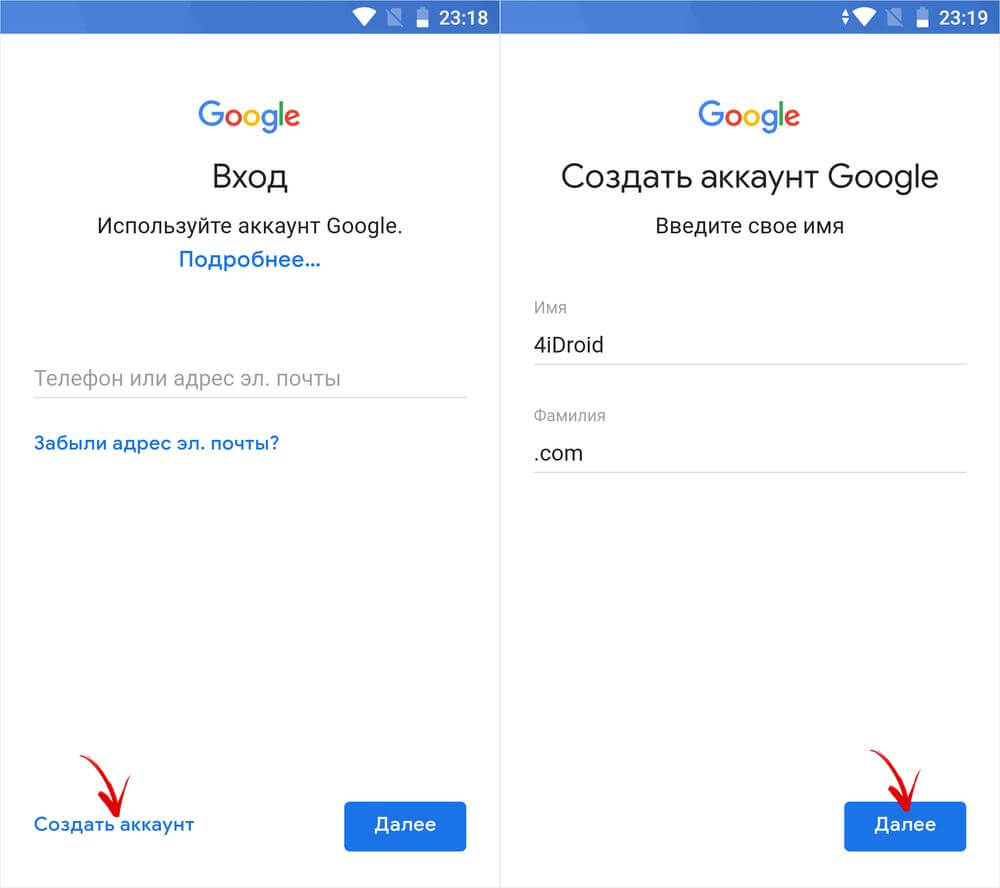
Откройте Play Market и авторизуйтесь – введите свой электронной адрес Gmail и пароль. Если вы не зарегистрированы в Gmail (а значит, у вас нет учетной записи Google), кликните по кнопке «Создать аккаунт» и пройдите процедуру регистрации.

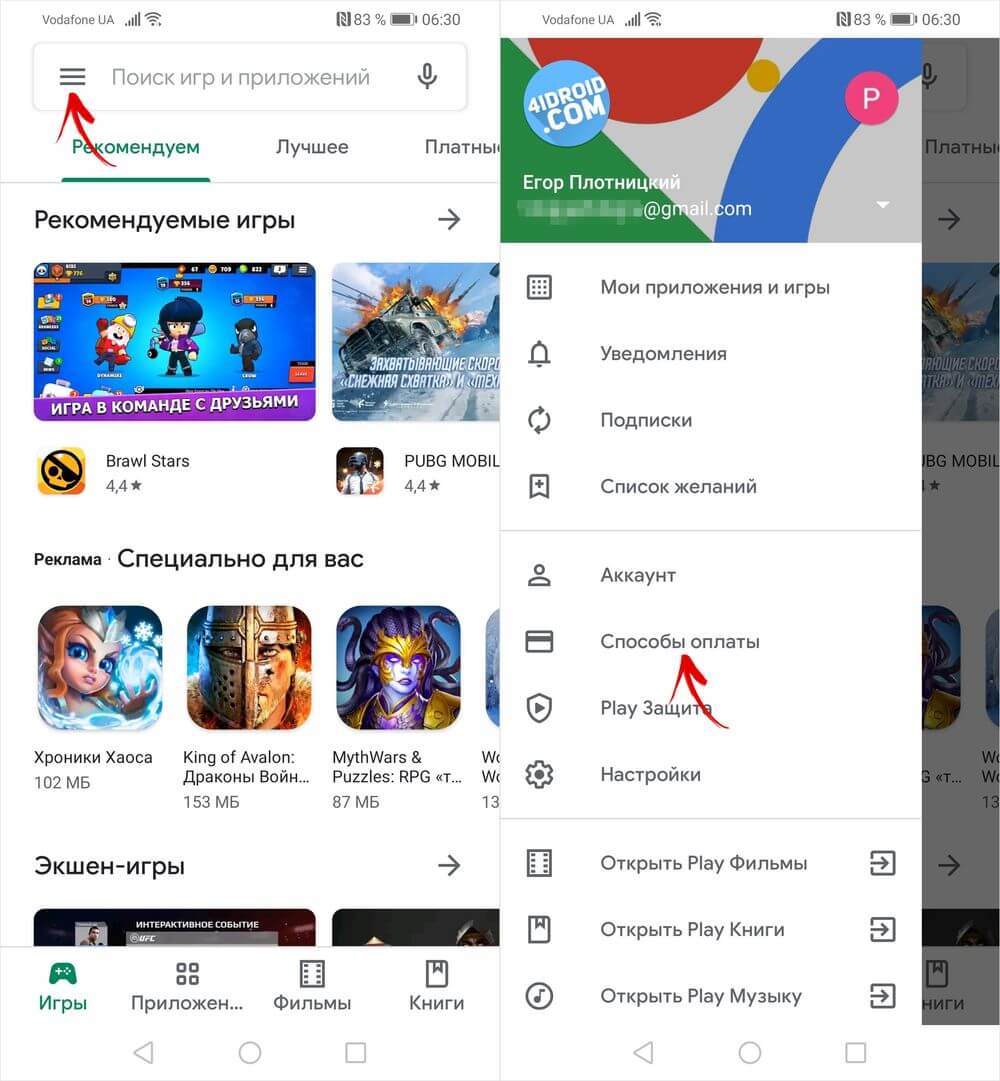
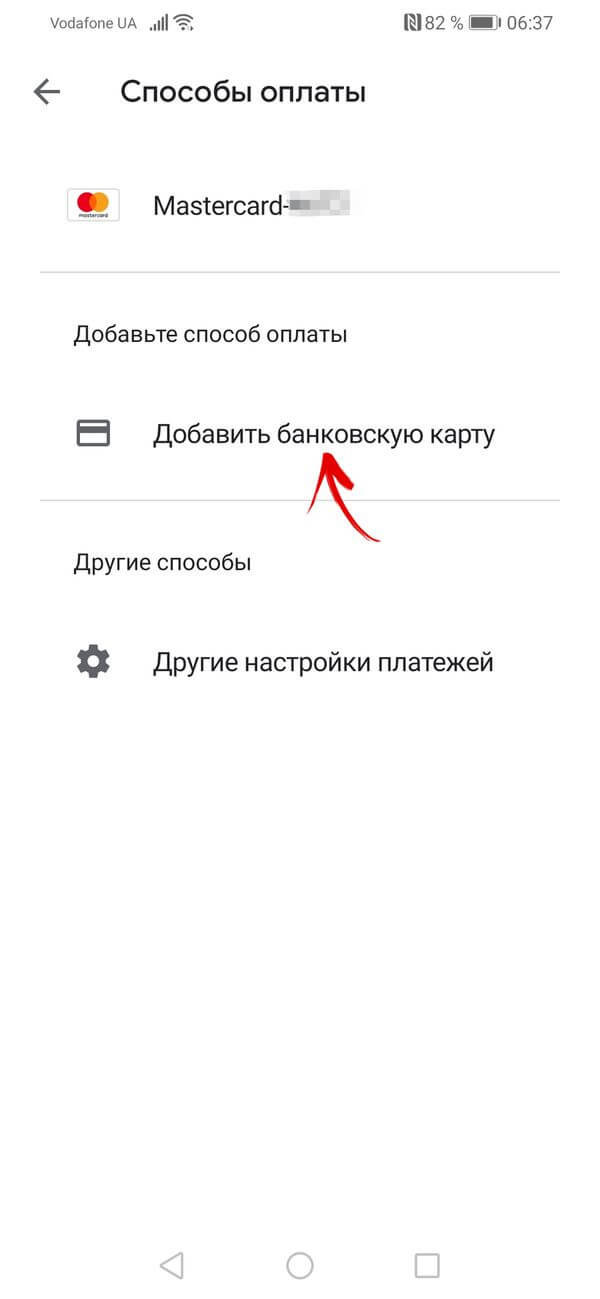
Раскройте боковое меню. Если у вас несколько аккаунтов Google, выберите нужный. Затем откройте пункт «Способы оплаты».

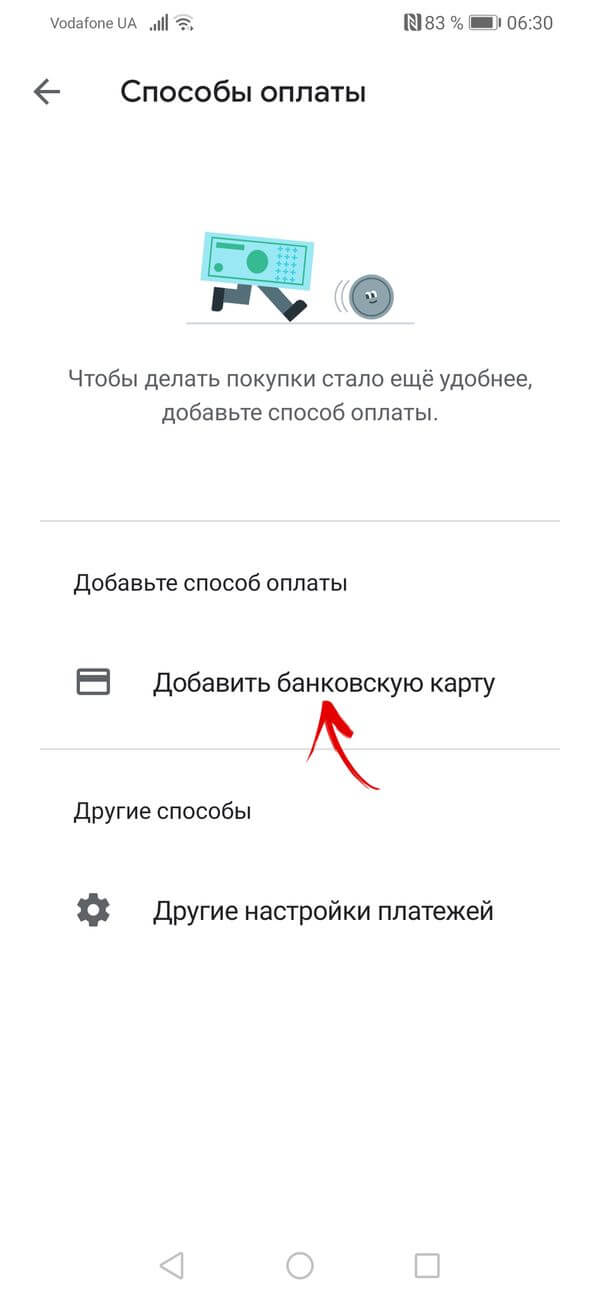
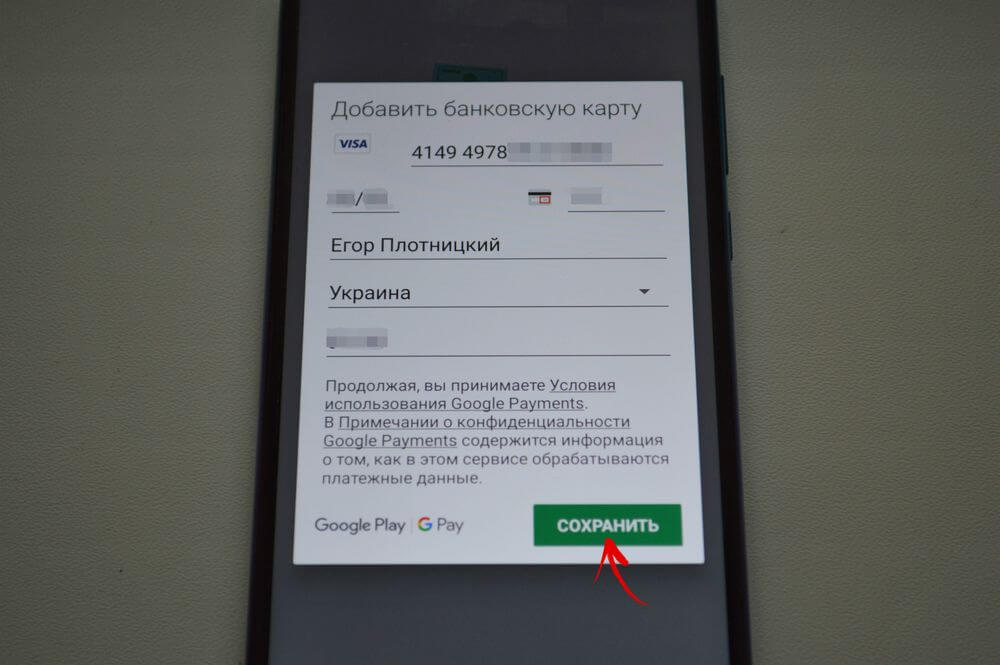
На открывшейся странице нажмите «Добавить банковскую карту». Введите номер карты, срок ее действия, CVC (трехзначный код на обратной стороне карты), укажите адрес проживания и кликните по кнопке «Сохранить».


Если хотите добавить еще одну карту, снова нажмите на кнопку «Добавить банковскую карту» и повторите процедуру.

Размещение кода на сайте
Вне зависимости от выбранного варианта вам придется размещать код на сайте. Я не буду подробно рассказывать о том, как это сделать – все индивидуально и зависит от вашей платформы.
Принцип везде один – вам необходимо просто вставить код в нужном месте страницы вашего проекта. В том же WordPress это можно сделать при помощи встроенного редактора. В других CMS этот процесс тоже мало чем отличается.
В любой момент вы можете зайти в раздел “Мои карты” и изменить какие-то параметры, добавить новые метки или линии, получить другой тип кода.
Также вы можете импортировать готовую карту из форматов XLSX, CSV, KML, GPX или GeoJSON.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Создание карты в сервисе Яндекс.Карты
Перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/. Авторизуйтесь используя свой логин и пароль для создания и хранения карт на своем аккаунте для возможности их последующей корректировки при необходимости. Далее следуйте нашим инструкциям:
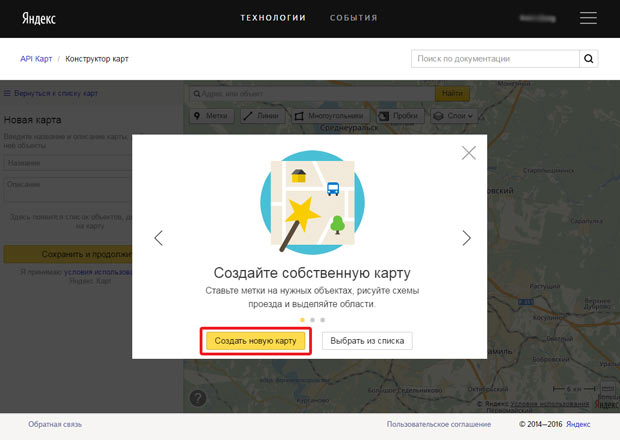
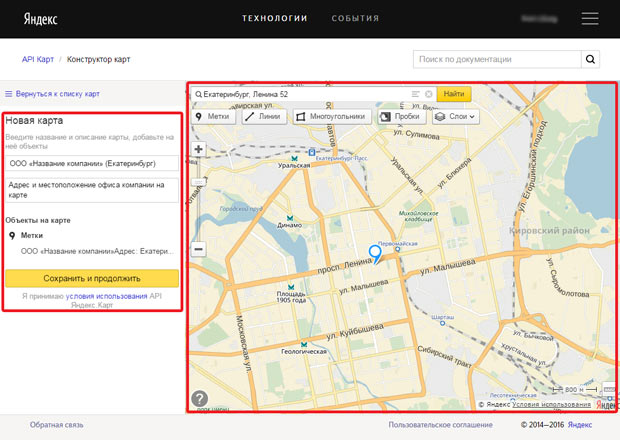
Создайте новую карту
При переходе в сервис Яндекс.Карты, Вам будет предложено начать с создания новой карты в своем аккаунте. Выберите во всплывающем окне — Создать новую карту

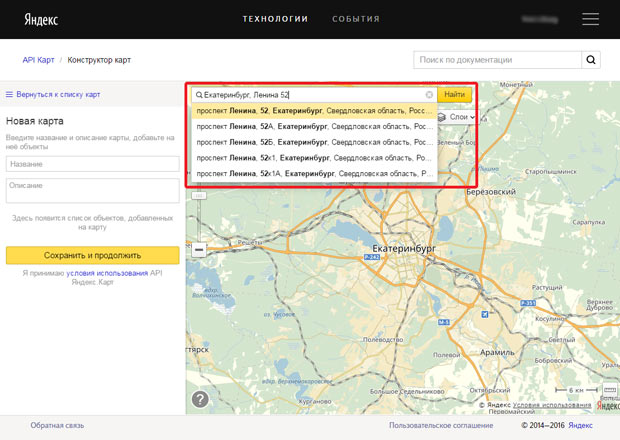
Поиск объекта на карте
Далее, используя строку поиска, введите адрес местоположеня Вашей компании, офиса, магазина, с точностью до дома. Нажмите кнопку — Найти.

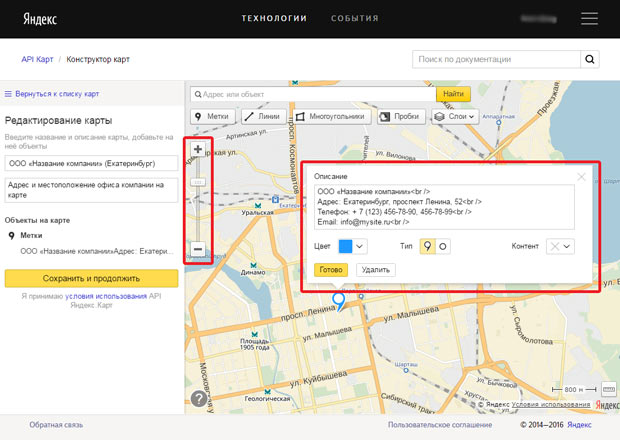
Используйте встроенные инструменты для подготовки карты:
- измените масштаб
- добавьте в описание название компании и контактную информацию*
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»

*Для того, чтобы контактная информация во всплывающей подсказке на карте была размещена построчно, используйте в конце каждой строки (кроме последней) код для переноса строки — <br />
Сохранение созданной карты
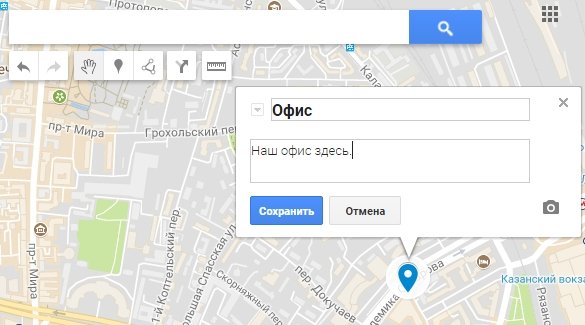
После того, как вы внесли информацию в описание, скорректируйте местоположение маркера на экране, путем захвата мышкой (кликнуть и удерживать) и перемещения по экрану. Разместите маркер по центру области карты, далее укажите название и описание карты, нажмите «Сохранить и продолжить».

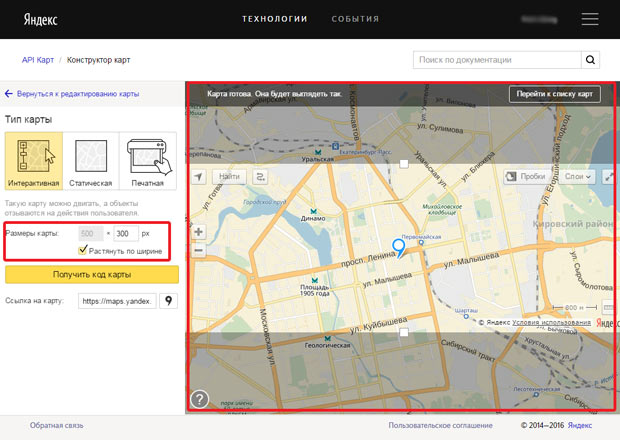
Следующий шаг — финальная настройка вида и режима отображения карты на странице сайта.
Вам необходимо указать размер интерактивной карты, которая будет выводиться в разделе с контактной информацией. Для того, чтобы карта вписалась аккуратно рекомендуем установить галочку «Растянуть по ширине», а высоту при этом указать в пределах 300-400px.

Примечание! Мы лишь показываем пример подготовки карты для размещения на сайте, Вы также можете самостоятельно указать все настройки по своему усмотрению при необходимости.
Далее, нажмите кнопку «Получить код карты»

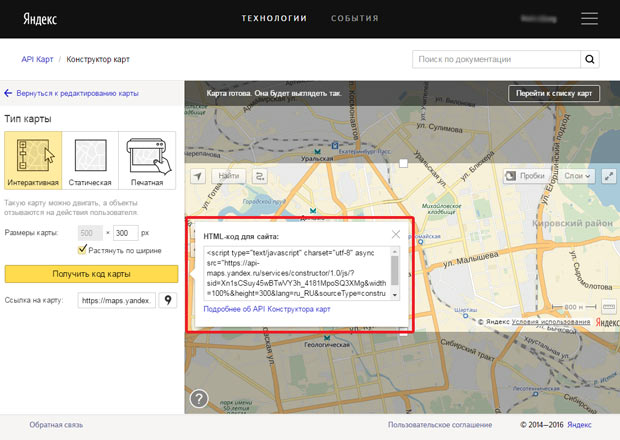
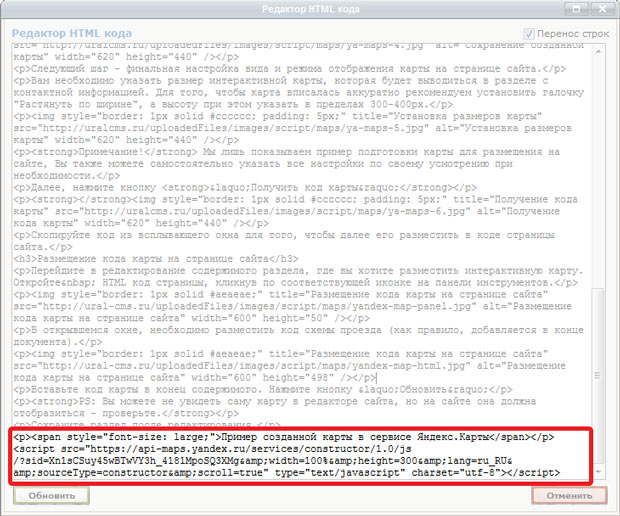
Скопируйте код из всплывающего окна для того, чтобы далее его разместить в коде страницы сайта.
Размещение кода карты на странице сайта
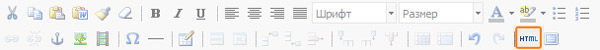
Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту. Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

В открывшемся окне, необходимо разместить код схемы проезда (как правило, добавляется в конце документа).

Вставьте код карты в конец содержимого (место размещения карты указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
PS: Вы можете не увидеть саму карту в редакторе сайта, но на сайте она должна отобразиться — проверьте.
Сохраните раздел после редактирования.
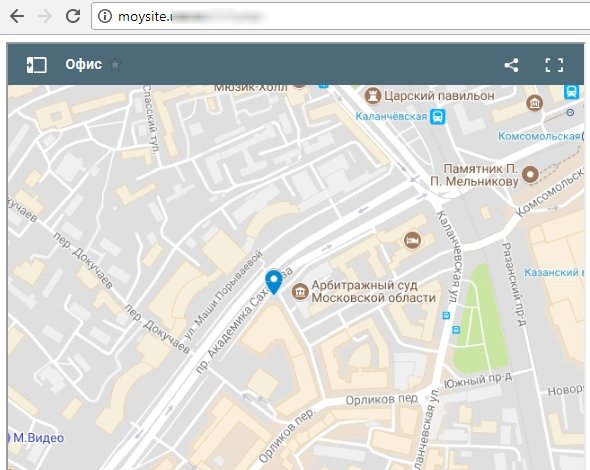
Пример созданной карты в сервисе Яндекс.Карты
Как добавить вторую карту в «Сбербанк Онлайн»: пошаговая инструкция
Чтобы использовать личный кабинет банка, достаточно иметь одну карту этой кредитной организации. При входе в мобильное приложение для регистрации в нем, укажите номер телефона, и номер карты. Первый пластик регистрируется в системе автоматически и не требует выполнять никаких дополнительных подключений.

Чтобы добавить вторую карту в Сбербанк Онлайн, нужно быть уже пользователем онлайн-сервиса. Если вы обратитесь в банк с просьбой о выпуске второй, или третьей карты, они автоматически появятся в вашем личном кабинете. Чтобы самостоятельно внести вторую карту, сделайте следующее:
- Авторизуйтесь в приложении.
- Перейдите в блок «Кошелек». Он находится на главной странице.
- Нажмите на значок «+».
- Снизу появится дополнительное меню, где можно выбрать одну из карт – кредитную и дебетовую для выпуска.
- Нажмите кнопку «Оформить дебетовую карту».
- Выберите нужный продукт, нажмите «Оформить».
- После этого вторая карточка появится в вашем личном кабинете Сбербанк Онлайн.
Обратите внимание! Если вы выпустили карту через отделение Сбербанка, то она автоматически появится в приложении, добавлять ее не нужно

Опция добавления второй карты предусмотрена в расширенной версии личного кабинета на официальном сайте банка. Для подключения к этому сервису нужны логин и пароль. Их можно получить через банкомат, либо пройти процедуру восстановления данных через форму авторизации.
Ранее карты приходилось вносить вручную, сейчас все данные вы увидите сразу в своем кабинете. Банк сам вносит данные сразу же после оформления банковского продукта. Кстати ЛК на сайте и в приложении работают синхронно. Все данные в них дублируются.
Создаём свою Яндекс карту
Далее предлагаю пошаговую инструкцию создания карты.
Профиль в Яндекс
Для работы в конструкторе карт, у Вас обязательно должен быть зарегистрирован почтовый ящик в Яндекс почте. Если нет, необходимо пройти несложную регистрацию.
 Регистрация в яндекс почте
Регистрация в яндекс почте
Создаём карту
После успешной регистрации, переходим к созданию карты. Для этого открываем в браузере конструктор карт и нажимаем создать карту.

В открывшемся окне заполняем поля название карты и её описание.
Далее два пути, загрузить готовый файл с метками или создать в конструкторе.
Загружаем готовый файл с метками в конструктор
У Вас уже есть готовый шаблон с метками, в формате XLSX или CSV, нажимаем кнопку импорт и загружаем файл. Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат. 
Скачанный шаблон открывается Microsoft Excel. Вставляете свои данные и загружаем назад. Жмём кнопку сохранить и продолжить.
Создаём метки на карте
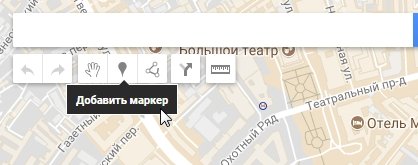
Создаём метки непосредственно на карт, без загрузки шаблонов. Для этого нажимаем верхней части кнопку метки и щёлкаем левой кнопкой мыши в нужном месте карты. В открывшемся окне заполняем название метки, а также пишем описание объекта.
Также на открывшейся вкладке, вы можете:
- изменить цвет и форму метки;
- выбрать из списка стандартную иконку, или установить порядковый номер метки.

К сожалению на данный момент, недоступна возможность прикрепить фотографию к метке. Ранее эта функция реализовывалась через Яндекс Фотки. На данный момент Яндекс Фотки переезжают на Яндекс Диск. Как услуга, добавления фото на карту, будет работать после переезда узнаем по факту.
На карту можно добавить маршрут. Для этого необходимо нажать вверху кнопку линии, и с помощью левой кнопки мыши, нажимая на нужные места проложить маршрут. Расстояние маршрута, автоматически отобразится напротив маршрута, в списке объектов с лева.
Также, на карту можно добавить отображение Яндекс пробок, выделить необходимый объект с помощью кнопки многоугольники. А также отобразить внешний вид карты нажав на кнопку слои и выбрав желаемый вариант (схема, спутник, гибрид).
На одну карту можно добавить до 10 000 объектов.
По завершению нанесения меток, нажимаем на кнопку сохранить и продолжить.
Настраиваем карту для вставки на сайт
На открывшейся вкладке, устанавливаете необходимый размер карты в пикселях, а также на самой карте необходимую область. Далее для вставки на сайт, нажимаем получить код карты, копируем код и вставляем на нужной странице. Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Скачиваем файл карты для загрузки в навигатор
Созданную карту, для загрузки в мобильный навигатор, можно скачать нажав на кнопку экспорт. Выбираем необходимый формат и жмём кнопку скачать, или сохранить на Яндекс диск. На этом создание Яндекс карты завершено.
Редактирование карты
Для редактирования или создания новой карты в верхнем углу нажмите кнопку список карт. Далее выбираем из списка нужную карту, или нажимаем создать карту. 
Zh YandexMap
Расширение для установки Яндекс карт на сайт Zh Yandex Map от разработчика Dmitry Zhuk позволяет настроить оформление карты, назначить расположение объектов (добавив метки) и даже отобразить список меток. Среди дополнительных параметров – предоставление пользователям возможности ставить на карту свои метки.
Главные особенности:
- распространяется бесплатно;
- не адаптивен (ширина и высота задается в пикселях);
- последняя версия работает на joomla 3.x.
Возможности
Расширение Яндекс карты для joomla включает компонент, модуль и плагин. Его можно скачать с официальной базы расширений для joomla, со страницы: https://extensions.joomla.org/extension/zh-yandexmap. С бесплатным модулем вы получаете техподдержку, последние обновления и официальную документацию. Админпанель удобная, русскоязычная. Однако инструкции по применению на официальном сайте написаны на английском (перевод не всегда дает четкое представление о том, как использовать ту или иную функцию).
Возможности расширения гораздо скромнее, чем расширенные версии платного плагина, описанного выше, но всё же их в большинстве случаев оказывается вполне достаточно.
С помощью расширения вы сможете:
- создавать неограниченное количество карт, с неограниченным количеством меток на них;
- менять такие параметры как масштаб, тип карты, поиск, реакция на движения мышкой, устанавливать изображения вместо стандартных меток;
- задавать маршруты, добавлять ссылки и картинки на маркеры, создавать группы маркеров, показывать список групп, добавлять контакты на метки;
- создавать собственные типы карт с пользовательскими слоями.
Настройка
Настройка производится в зависимости от ваших целей. Можно создать обычную карту или воспользоваться всеми возможностями расширения.

Поместить любую из созданных карт на страницы сайта (в определенную позицию) можно как с помощью модуля, так и в качестве отдельной страницы на сайте.
С какими картами работает Google Pay

Сервис поддерживают банки разных стран. Каждая финансовая организация определяет свои категории карточек, доступные для бесконтактной оплаты. Бесперебойно работают платежные “инструменты” — Visa и Mastercard. Не исключена привязка виртуальных карточек, корпоративных, транспортных, бонусных, акционных. Некоторые банки дают возможность привязать карты Maestro.
Возможность добавления карты «Тройка»
Сейчас уже можно привязать транспортную карту “Тройка” в сервис бесконтактных платежей Гугл. Это даст возможность быстро оплачивать проезд в метро и другом общественном транспорте.
Добавляется пластиковая карта также, как и обычный банковский платежный “инструмент”.
Совместима ли карта Мир с системой

К концу 2019 года обещают, что карточки МИР станут доступными для подключения в Гугл Пей. А в 2021 все банки будут полноценно работать с системой по данной категории карт.
Неплохой альтернативой может стать система Mir Pay. Туда можно загрузить карточки МИР нескольких банков:
- Промсвязьбанк;
- МКБ;
- Центр-Инвест;
- Россия;
- УБРиБ;
- РНКБ и др.
Как добавить скиданную карту в Google Pay
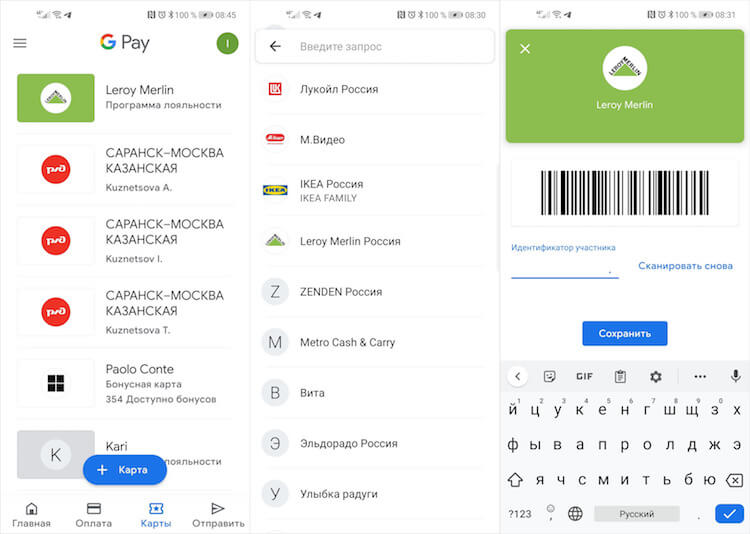
Помимо банковских карт, Google Pay так же поддерживает карты лояльности, посадочные талоны и подарочные карты. Но если билеты и посадочные талоны, как правило, добавляются автоматически (если нет, у нас на этот счёт есть отдельная инструкция), то вот карты лояльности нужно добавлять вручную:
- Запустите Google Pay и откройте раздел «Карты»;
- Нажмите на синюю кнопку «+ Карта» внизу экрана;
- Выберите «Программа лояльности» и найдите нужную торговую сеть в списке;

Google Pay может отслеживать текущий счет карт лояльности
- Отсканируйте штрих-код на карту с помощью открывшегося сканера;
- Проверьте правильность номера карты и нажмите «Сохранить».
Таким образом можно добавить карты довольно большого количества торговых сетей. Они интегрированы в Google Pay, поэтому вы сможете не просто привязать к сервису её образ, но и в реальном времени отслеживать текущее состояние по накопительному счёту. Это очень удобно, потому что обычно никогда не знаешь, есть у тебя баллы на счету «Спортмастера» или нет. У меня почему-то карта «Спортмастера» привязана не была, но зато в Paolo Conte имеющийся остаток виден сразу.
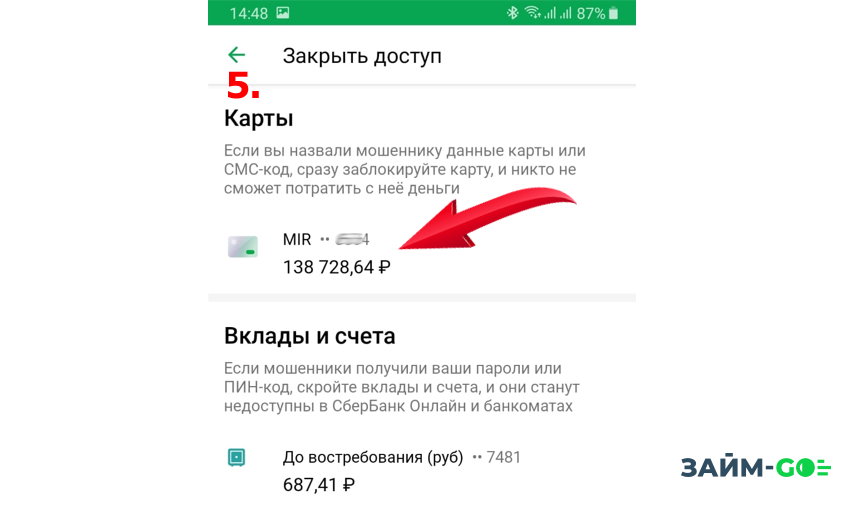
Как удалить карту из Сбербанк Онлайн
Иногда клиент не хочет, чтобы сведения о карточке отображались в его кабинете, и просит удалить карту из Сбербанк Онлайн. На самом деле, такой вариант настроек ЛК неприменим условиями Сбербанка.
Чтобы данные о карточке исчезли из приложения или кабинета интернет-банка, требуется выполнение одного из условий:
- Указать в настройках приватности, чтобы карточка не отображалась при авторизации в системе. При этом, карточка остается рабочей.
- Заблокировать и отказаться от карты полностью, направив в банк соответствующее заявление.
Перед закрытием дебетового продукта, никаких дополнительных действий не потребуется. Можно просо позвонить на горячую линию или выбрать блокировку через личный кабинет. При закрытии кредитки предстоит вначале восполнить баланс и закрыть все долги перед финансовым учреждением.
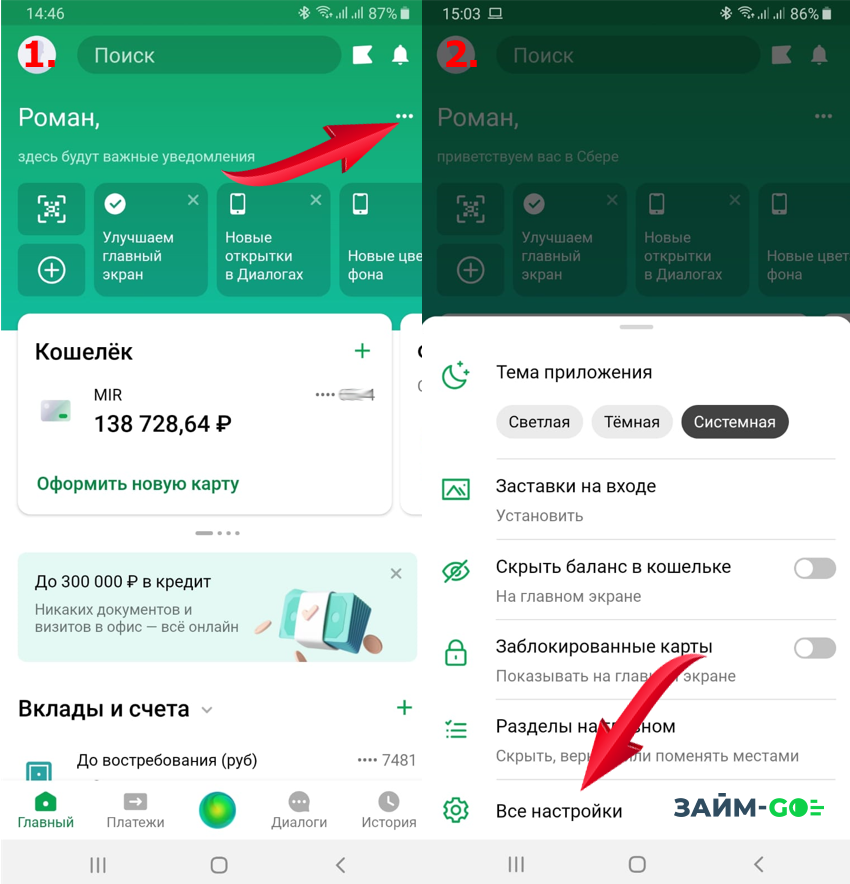
Чтобы карта перестала отображаться в кабинете, но осталась в распоряжении клиента, нужно сменить настройки, выполнив простые манипуляции:
- Авторизоваться в системе.
- Выбрать карточку, которую предстоит скрыть.
- Найти раздел с полной информацией о продукте.
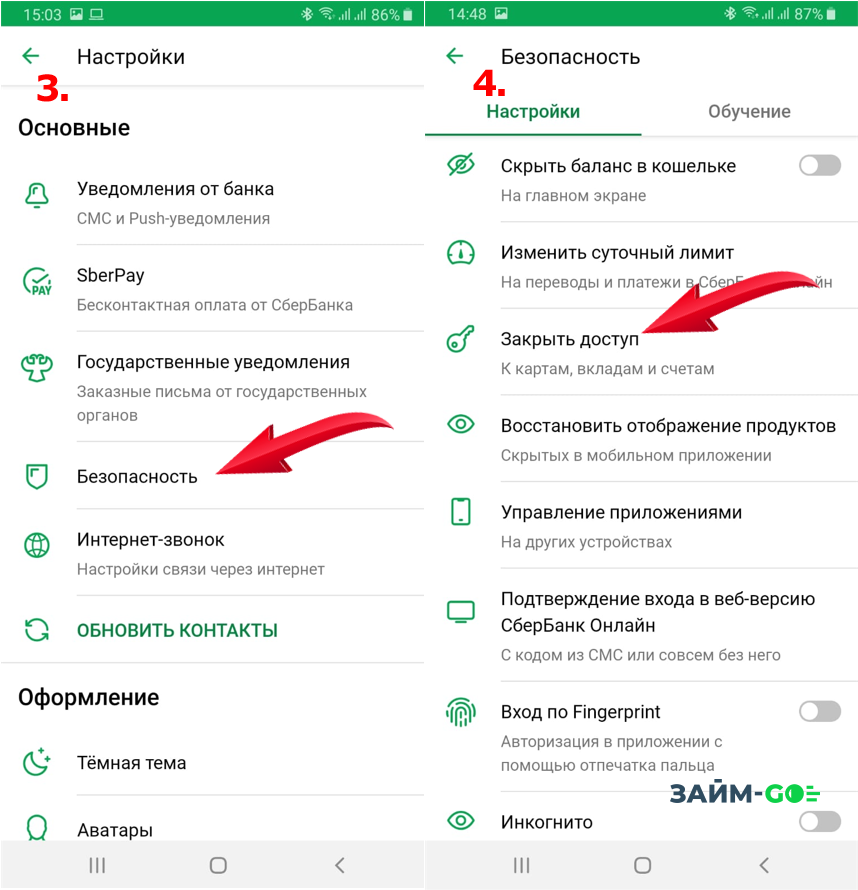
- Выбрать опцию с настройками и далее перейти во вкладку «Безопасность и доступы».
- Перейти в настройки видимости.
- Поставить галочки только с теми продуктами, которые планируется спрятать.



Остается подтвердить операцию паролем, который придет по номеру привязанного мобильного телефона. Когда потребность в сокрытии карточки от глаз посторонних отпадет, можно вернуть реквизиты в зону видимости, отметив соответствующей галочкой.
Как удалить карту из Google Play
Отвязать ранее привязанную карту можно ровно по тому же сценарию, что и привязать:
- Запустите Google Play и нажмите на значок профиля;
- В открывшемся окне выберите «Платежи и подписки»;
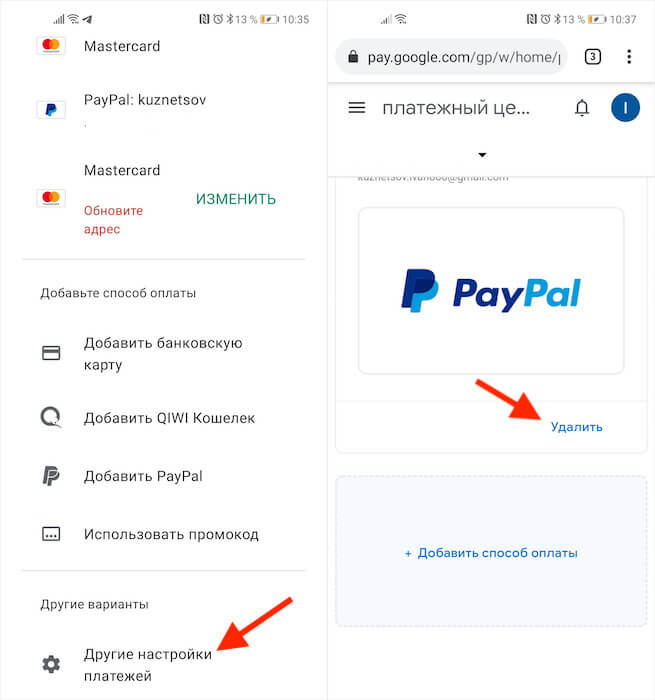
- Откройте вкладку «Способы оплаты» и пролистайте вниз;

Удалить карту можно там же, где и добавить новую
- Нажмите «Другие настройки платежей» и перейдите на сайт Google;
- Найдите нужную карту и нажмите кнопку «Удалить» под ней.
Важно понимать, что само по себе удаление карты из Google Play не отменяет подписки, которые к ней привязаны. Плата за них так и будет списываться, даже если вы отвяжете её от аккаунта
Поэтому рекомендуется сначала отключить подписки. О том, как это сделать, мы рассказывали в отдельной статье – обязательно почитайте. Причём отключать подписки нужно до того, как отвязывать карту, чтобы не спровоцировать конфликт.
Как добавить в качестве основного способа оплаты новую карту
После авторизации новой карты Google начнет автоматически списывать средства с нее. Предыдущий основной способ оплаты для автосписаний использоваться не будет.
-
Войдите в консоль администратора Google.
Для входа используйте (он не заканчивается на @gmail.com).
-
На главной странице консоли администратора нажмите ОплатаПлатежные аккаунты.
- Рядом со своей подпиской нажмите Посмотреть способы оплаты.
- Нажмите Добавить способ оплаты.
- Выберите Добавить банковскую карту, а затем введите ее номер и другие данные.
- Нажмите Сохранить.
- Под значком карты нажмите на стрелку вниз и выберите Основная.
- Только для Индии: если ваша кредитная карта выпущена в Индии, подтвердите ее.
Как растянуть карту на всю ширину экрана?
По умолчанию заданы определенные значения высоты и ширины карты, но мы их можем изменить в редакторе:В полученном коде необходимо изменить значение width (это ширина карты) на 100%Пример: width=»100%» Теперь ширина карты у нас будет растягиваться на всю ширину виджета “html код”.Изменяя значение height вы измените высоту карты на странице.
На примере ниже, укажем ширину карты (width) на всю ширину экрана, т.е. со значение 100%. И высоту 480 (в пикселях).

Важно: при таких настройках, карта будет растягиваться по всей ширине виджета «HTML код», но еще не по всей ширине экрана. Для того чтобы растянуть границы виджета с картой на всю ширину экрана, необходимо зайти в настройки секции, внутри которой мы добавили карту, и в разделе «Параметры» включить функцию «Растянуть по ширине экрана»

Готово! Теперь наш виджет с картой растянут от края до края экрана.Проделаем тоже самое на записи:
-
Проверим в предпросмотре, как отображается карта
-
Изменим значение ширины карты на 100%, через код
-
Растянем секцию с картой по ширине экрана
-
Проверим результат в предпросмотре

Способ 3: Изменение народной карты
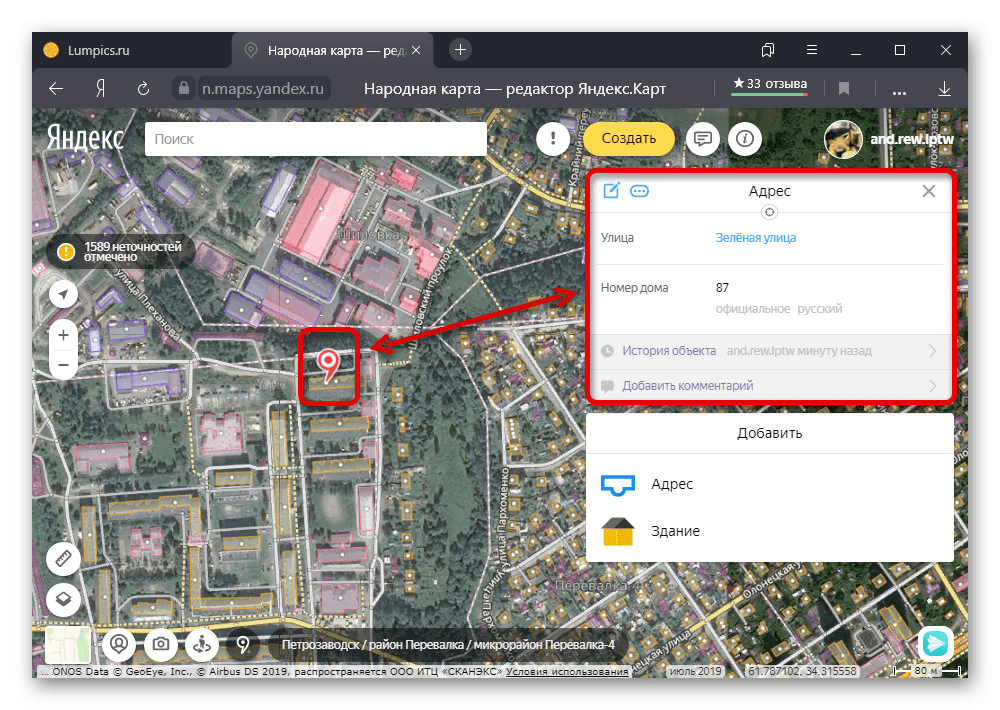
Еще один способ добавления мест заключается в использовании другого связанного сервиса «Народные карты», разработанного специально для того, чтобы каждый пользователь мог создавать недостающие объекты, тем самым помогая администрации. Здесь, как и в случае с основным сайтом, присутствует обязательная модерация.
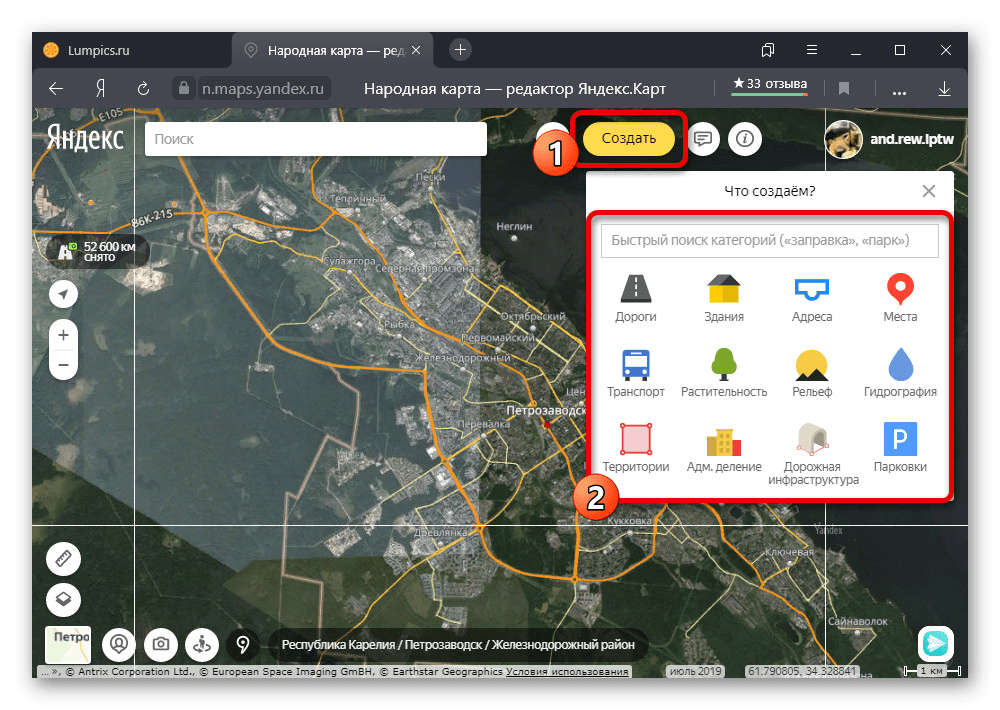
- Перейдите на веб-сайт Народных карт Яндекса и первым делом воспользуйтесь кнопкой «Создать» на верхней панели». В результате появится окно с возможностью выбора разновидности объекта.

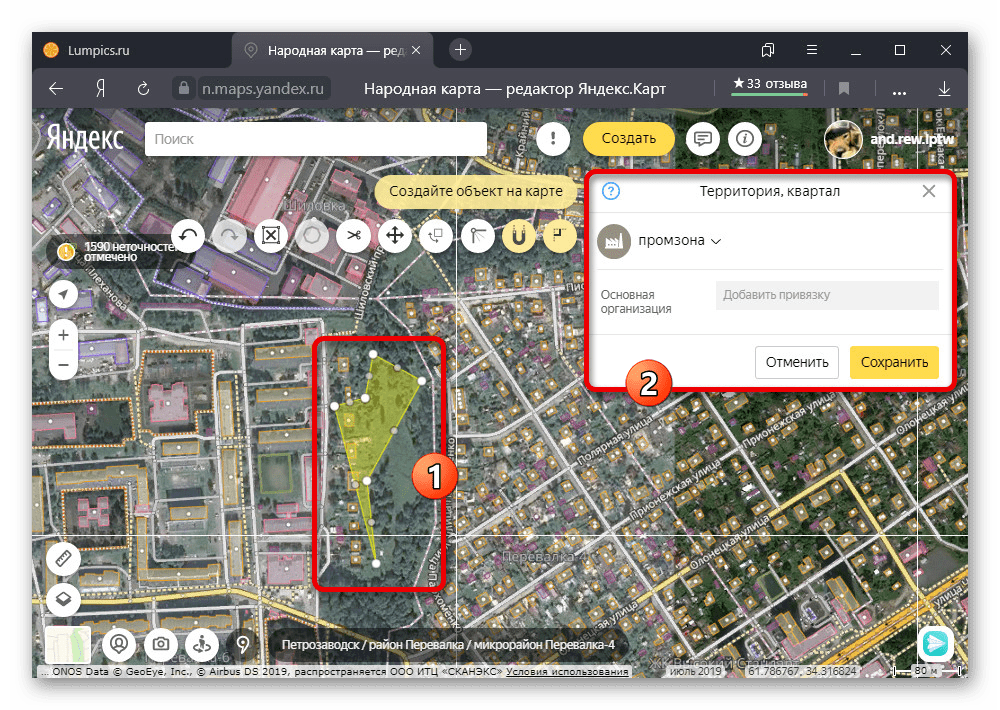
Определившись с типом, установите в нужном месте метку, привязанную к мышке. Также обязательно дополните информацию о добавляемом объекте с помощью полей во всплывающем окне.
Некоторые разновидности меток могут сильно отличаться от обычного указания какой-либо точки. К примеру, это распространяется на инструменты выделения целых зон.

Завершив редактирование, нажмите кнопку «Сохранить» в указанном выше блоке. Если указанной информации будет достаточно, сохранение произойдет без каких-либо проблем.

Как мы уже упоминали, модерация в данном случае является обязательной. Статус проверки можно отследить через внутреннюю систему уведомлений на верхней панели.
Несмотря на то, что Народные карты имеют собственный мобильный клиент, процедура редактирования доступна только в полной версии веб-сайта.
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о коммерческих факторах ранжирования сайтов в поиске Яндекса. Один из них – это полный адрес, в том числе карта (желательно интерактивная) на странице с контактами.
Но это только одна из причин, почему вам необходима карта на веб-ресурсе.
Она нужна и для других целей:
- Чтобы показать клиенту, где вы находитесь, в каком районе города. Многим как раз проще ориентироваться по карте, а не по адресу.
- С помощью карты клиент сможет проложить схему проезда или маршрут, как добраться со своего текущего местоположения к вам в магазин, кафе или офис. При этом, если на сайте интерактивная карта, ему не нужно будет покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, на карте вы сможете указать их все. Клиент выберет, куда ему добираться ближе, удобнее и быстрее.
Не обойтись без карты тем компаниям, которые через сайт только рассказывают о своем предложении, а завершение сделки проходит оффлайн. Это мастерские, магазины, салоны красоты, производства разного направления, аптеки и больницы. Разберёмся, как в конструкторе карт Яндекса сделать схему проезда или список адресов для установки на сайт.
Статья в тему: Как добавить сайт в Гугл Мой Бизнес
Как добавить карту?
Ответ на вопрос: как добавить карту в Сбербанк Онлайн, прост: пользователю следует подождать, пока система сделает все за него, самостоятельно ничего совершать не требуется.
Телефоны горячей линии банка:

Пошаговые действия
При подключении через устройство самообслуживания необходимо зайти в личный кабинет и действовать следующим образом:
Выбрать раздел «Мобильный банк». Войти в «Мои карты» нажать «Добавить карту»
Ввести порядковый номер (по степени важности карточки), последние цифры пластика, наименование продукта
Карта будет привязана мгновенно и не потребуется ждать автоматического подключения. Добавление карты другого банка
Система Сбербанк Онлайн рассчитана на управление счетами, открытыми в данной кредитной компании, поэтому в личном кабинете будут отражаться только карты, эмитированные банком.
Как вставить Google карту на сайт.
Существует несколько способов, для того, чтобы вставить гугл карты на свой сайт, и не важно, работает сайт под CMS WordPress или просто на HTML
Способ № 1.
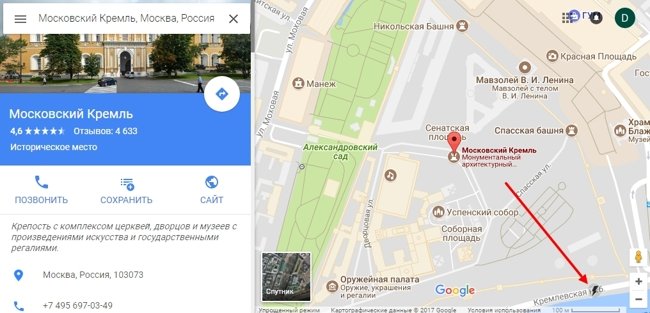
Перейдем на сайт — google.com/maps и выберем нужный адрес в строке поиска.

Обратите внимание, у карты есть два режима, упрощенный и полный. Если вы попали на упрощенный вид, то нужно перейти на полный вид
Для этого нужно просто нажать на значок в правом нижнем углу.
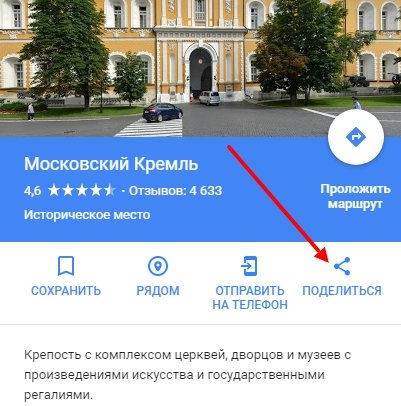
После чего, нужно в левом меню, выбрать пункт – «Поделиться».

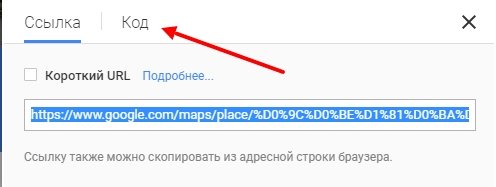
И выбрать пункт – «Код»

После чего, у вас сразу отобразится карта с несколькими настройками: масштаб и размер карты; маленький, средний, большой, пользовательский. После чего, вы нужно скопировать код.

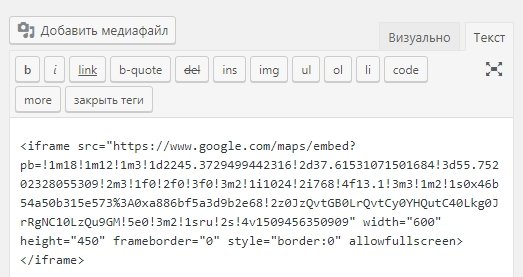
И вставить его в нужное место на сайте
Обратите внимание, если сайт на WordPress, то для вставки кода, достаточно перевести редактор в режим текста, и вставить код в нужное место. Или же вставить код в боковой виджет

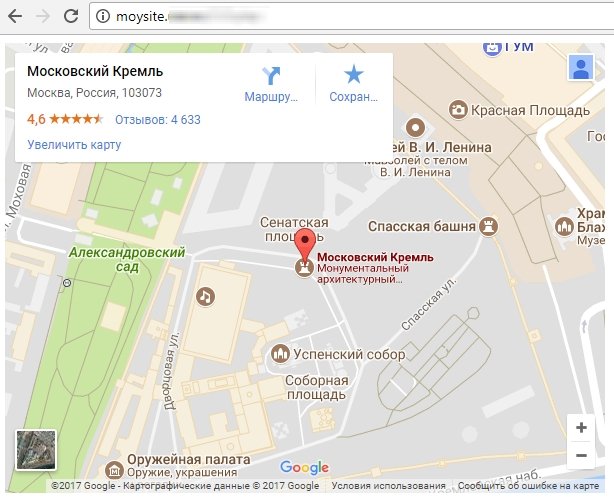
И вот что получится.

Далее, посетитель сайта, уже сможет дальше изменить масштаб, проложить путь до нужной точки, сделать вид со спутника и так далее.
Способ № 2.
Хотя первый способ, очень простой и позволяет вставить карту Google на сайт буквально в пару кликов, давайте разберем второй способ.
Нужно перейти по адресу — www.google.ru/maps. А далее? Да все как в первом способе. Также выбираете нужное месторасположение, и выбираете код. Единственная разница – сам адрес. А так сервис полностью идентичен.
Подозреваю, что свои адреса для карт имеются для всех доменных зон, коих у Гугл совсем не мало.
Способ № 3.
Но есть и третий способ. Уж он-то отличается от первых двух. Различие – больше настроек. Давайте перейдем на него.
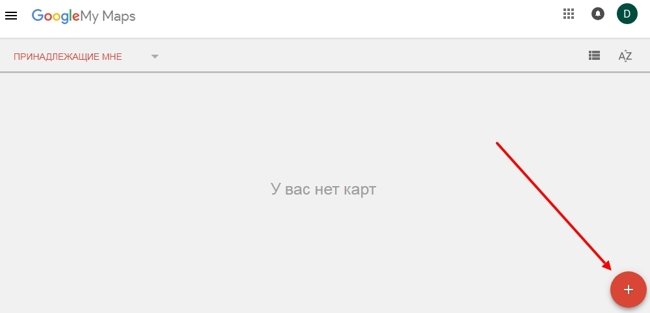
Вначале сервис вам скажет, что у вас нет карт. Что ж, нужно создать. Для этого, необходимо нажать на значок «+»

Здесь есть ряд дополнительных элементов: выбрать объекты, добавить маркер, нарисовать линию, добавить маршрут, измерить расстояние или площадь.

Вставив маркер в нужное место, можно вставить название места и его описание.

При необходимости, можно добавить маршрут, по которому легче проехать.
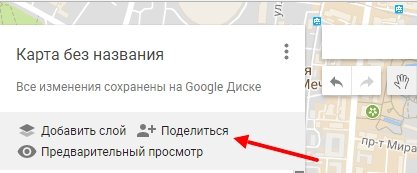
После этого, нужно нажать на кнопку – «Поделиться»

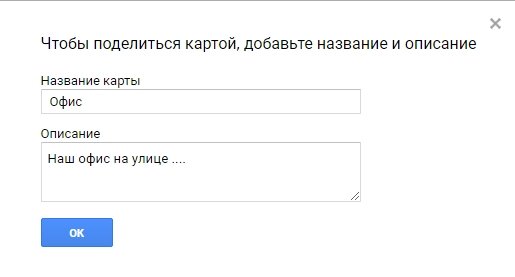
Добавить название и описание карты.

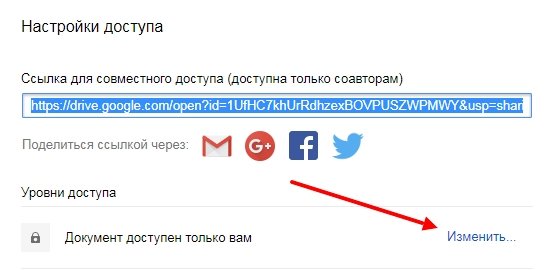
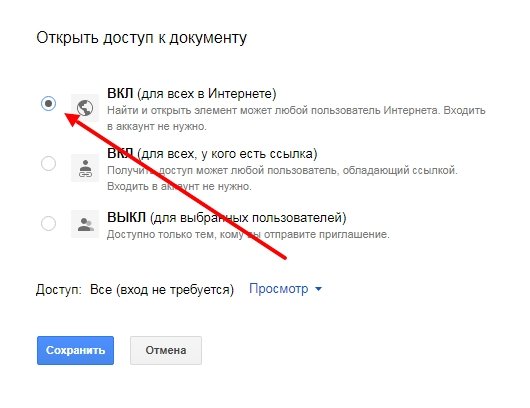
Настроить доступ

И сохранить изменения

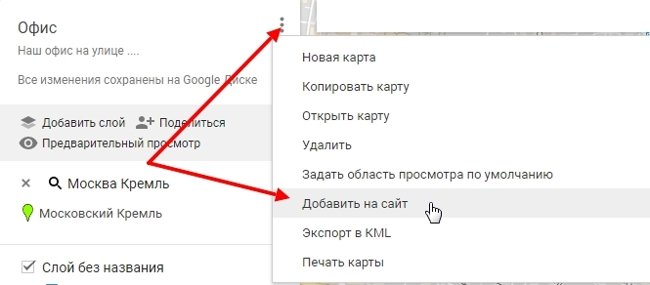
Далее, нажав на три точки справа, выбрать «Добавить на сайт» в появившемся меню.

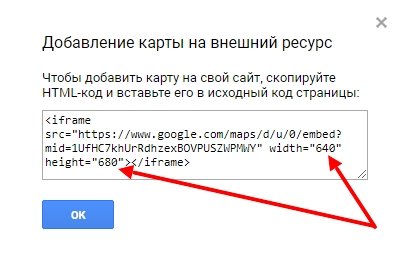
И теперь, можно вставить полученный код на сайт, при этом, можно сразу изменить размеры.

И вот что в результате получится

Таким образом, теперь вам не составит большого труда вставить на ваш сайт карту Гугл, и теперь, вашим клиентам, не придется искать ваш офис, как мне когда-то. И еще напомню. Эти методы, можно использовать на всех типах сайтах, будь это чистый HTML или же CMS, например WordPress.
9 ноября 2017 Сайтостроение
Добавление Яндекс карты
Разместить карту на своём сайте можно двумя способами: воспользоваться
конструктором карт или использовать
API Яндекса и написать скрипт самостоятельно. Для входа в конструктор нужен почтовый аккаунт на Яндексе.
Карты, созданные в конструкторе, хуже поддерживаются браузерами, поэтому я рекомендую использовать второй способ.
Он совсем несложный.
Создадим страницу и добавим на неё блок, в который будет загружаться
карта. Этому блоку нужно задать атрибут id и установить размеры. По
id будет определяться блок для карты.
HTML:
+
| 8 |
<div id="yandexmap" style="width: 500px; height: 500px"></div> |
Для использования карты нужно подключить API Яндекс карт. Это выполняет следующий код:
| 910 |
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> |
Добавьте этот код на созданную страницу.
Используя API Яндекса, пишем скрипт, добавляющий карту:
JavaScript:
| 121314151617181920 |
var map;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
}
ymaps.ready(initMap);
|
Поясню этот скрипт: карта создаётся внутри функции initMap(). В 20 строке
функцию запускает метод ymaps.ready(). Это нужно, чтобы API загрузился до
начала его использования.
Карту создаёт объект класса ymaps.Map. Нужно указать
два параметра. В первом параметре указывается id блока, в который
загружается карта. Второй параметр — это объект с настройками карты. Настройки такие:
center — координаты центра карты.
zoom — число от 0 до 19. Определяет масштаб карты. Чем меньше число, тем
больше масштаб.
Координаты центра указываются в массиве, содержащем два элемента: широта и долгота. Чтобы здание или другой
объект располагался в центре карты, нужно указать координаты этого объекта. Координаты можно узнать следующим
способом.
- Открываете карту на сайте Яндекса
- Находите нужный объект
- Нажимаете на него
- Появится окно, в котором будут координаты
Укажите в скрипте координаты нужного Вам объекта, и карта готова. Она должна отображаться на странице.
Отслеживание эффективности размещения на «Яндекс.Карты»
Эффективность отслеживается в разделе «Статистика». В нем есть три главных подраздела: «Основная», «На картах» и «Геовизор».
«Основная». Здесь собраны диаграммы с данными, которые можно отразить понедельно или помесячно:
- Аудитория.
- Просмотры профиля.
- Клики на кнопки — «Построить маршрут», «Позвонить», «Перейти на сайт».

Основная статистика
«На картах». Здесь собирается статистика за 30 дней и за последнюю неделю. Берется она из «Яндекс.Карты».
- Запросы по рубрикам.
- Конкуренты.
- Прямые переходы.
- Переходы в процессе поиска других организаций — дискавери-переходы.

Статистика в картах
Также здесь вы найдете диаграммы, которые сравнивают метрики, рассмотренные выше.

Анализ метрик
«Геовизор». В этом разделе собраны действия пользователей — по каким запросам они перешли в вашу карточку.

Данные запросов
















