Как включить сетку в фотошопе
Содержание:
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
Откройте меню «Редактирование» на верхней панели.
Наведите мышь на пункт «Установки». Он в самом низу списка.
Нажмите на «Направляющие, сетка и фрагменты».
В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками
Это не столь важно, так как разметка будет видна только при редактировании рисунка.
В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Наложить сетку на фото онлайн для рисования
Источник
Наложение равномерной сетки на фото онлайн , а также горизонтальных или вертикаьлных линий, создание картинки в клеточку онлайн. Пример фотографии с наложенной сеткой или клеточкой, а также с горизонтальными и вертикальными линиями первый пример, с наложенной сеткой на. Наложение сетки и горизонтальных или вертикальный линий на фото онлайн. Для наложения сетки достаточно лишь указать картинку на вашем компьютере или телефоне, нажать кнопку ок, подождать пару секунд и скачать результат. Бесплатные сетки для фотографий canva помогут создать красивую фотомозаику за секунды выберите макет, добавьте в нее ваши фото и скачайте мозаику. Просто добавьте в сетку ваши фотографии , добавьте облачка с текстом вуаля!редактор фото онлайн photodraw! Наш сервис позволяет быстро, бесплатно и без установки дополнительного программного обеспечения редактировать изображение обрезать, повернуть или изменить размер фото сгруглить углы наложить фильтры, такие как контраст, сепия. Добавьте текст, наклейки и фильтры к своим фотографиям или создайте свои фотографии. Редактируйте свои фотографии онлайн , быстро, легко и без регистрации. Редактируйте свои фото бесплатно и без регистрации прямо в браузере! — легко сменить фон и сделать себя стройнее. Новый бесплатный адоб фотошоп онлайн на русском языке с эффектами используйте без регистрации! Этот фоторедактор повторяет ps cs6 в нем легко сделать монтаж. Зачем это нужно — если на фото много мелких деталей, то сложно объяснить собеседнику о какой идет речь. Сетку нужно добавить на прозрачный слой (выделить его предварительно на вкладке слои). Редактируйте ваши фото , используя стильные фотоэффекты. Fotostars — это бесплатный онлайн фоторедактор, объединивший самые необходимые и максимально удобные функции редактирования фото. Повернуть, изменить размер, добавить текст, фоторамки, фотоэффекты. Или выберите одно из этих изображений сюда автоматически добавятся загруженные вами фотографии (хранятся в течение 12 часов).
Dotgrid — онлайновая рисовалка с оригинальной концепцией векторного рисования по точкам сетки. Здесь вы сможете рисовать самые разные линии и фигуры по точкам сетки. Это очень необычно, но достигается очень точное позиционирование элементов вашего рисунка. Фотошоп онлайн позволит вам быстро и эффективно работать с любыми изображениями, а также делать фотомонтаж прямо в окне браузера совершенно бесплатно!редактируйте свои фото с легкостью! Наш бесплатный фоторедактор имеет десятки инструментов для редактирования изображений, от базового редактирования — обрезка, поворот, изменение размера и т. , до расширенного редактирования — фотофильтры и эффекты, фоторамки, текст и клипарт и много другого. Удобный фоторедактор онлайн на русском языке с неограниченными. Обработать фото с помощью всего нескольких кликов бесплатный редактор жми. Это, без преувеличения, лучший онлайн редактор фотографий , с помощью которого можно. Начать редактировать фото онлайн довольно просто для этого достаточно загрузить сюда фотографию с пк, открыв. Фоторедактор онлайн на русском обладает практически всеми популярными функциями своего старшего собрата и. С помощью фоторедактора онлайн вы можете редактировать изображения, фотографии и клипарты, сделать коллаж или наложить эффекты на фотографию. Загружай фото и редактируй в окне браузера!удобный онлайн фоторедактор на русском языке. Онлайн фоторедактор fotor оснащен множеством замечательных функций, которые помогут вам усовершенствовать ваши фотографии. Всего за несколько кликов вы можете улучшать фотографии , ретушировать портреты, удалять фон, применять. Обрабатывайте фотографии онлайн здесь есть всё необходимое. Добавляйте фильтры, стикеры, текст и другие объекты.
Как использовать метод сетки для переноса изображения на стену
Один из способов переноса изображений с листа бумаги или фото стену без использования проектора — это применение метода сетки.
Метод сетки — это недорогой способ увеличения изображения, но может быть довольно трудоемким процессом, в зависимости от того, насколько большой и детализированной будет ваша картина. Хотя этот процесс не так быстр, как кажется, он имеет дополнительное преимущество, помогая улучшить ваши навыки рисования и внимания.
В двух словах, метод сетки включает в себя нанесение сетки на ваше эталонное изображение, а затем нанесение сетки равного соотношения на стену. Затем вы рисуете изображение стене, фокусируясь на одном квадрате, пока не будет передана вся картинка. Как только вы закончите, вы просто сотрете или закрасите линии сетки и начнете работать над своим изображением, которое теперь будет в идеальной пропорции! Вуаля!
Советы
Особое внимание стоит уделить участкам, на которых линии переходят в другие квадраты. Погрешности, казалось бы, небольшие, накопятся и это может привести к искажению изображения
Не игнорируйте линейку! Небольшие изгибы рисуем от руки, а вот прямые линии можно нарисовать с помощью линейки
Начинаем. Что нам понадобиться
Чтобы использовать метод сетки, вам понадобится линейка, бумажная копия эталонного изображения, карандаш или уголь для рисования линий на изображении. И конечно же вам также понадобится рабочая поверхность, на которую вы будете переносить фотографию — в нашем случае стена.
Чтобы нарисовать линии сетки на бумаге, можно использовать механический карандаш, чтобы вы могли получить тонкую, точную линию. Обязательно нарисуйте сетку очень легко, чтобы вы могли легко стереть ее, когда закончите.
Чтобы нарисовать линии сетки на стене, можно использовать тонкий кусочек заостренного угля. Опять же, убедитесь, что вы делаете линии сетки как можно более легкими, чтобы их было легко стереть, когда вы закончите. Преимущество использования древесного угля на холсте или дереве вместо карандаша заключается в том, что уголь можно легко стереть бумажным полотенцем или тряпкой, тогда как с карандашом проделать такой трюк не получиться.
Детали сеточного дизайна. Работаем в фотошопе

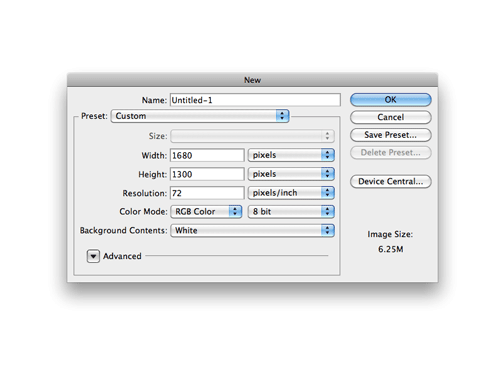
Проектировать «сетку» начнем в Photoshop. Проектирование дизайна я всегда начинаю с создания большого холста шириной 1680 px. Это помогает мне определить, как сайт будет выглядеть на типичном широкоформатном мониторе.

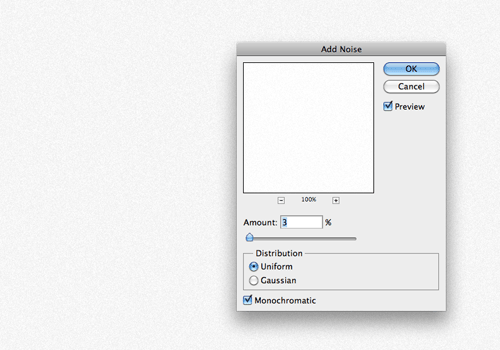
Фон холста зальем светло-серым цветом, затем создадим текстуру, для этого к холсту применим фильтр шум (noise) 3%.

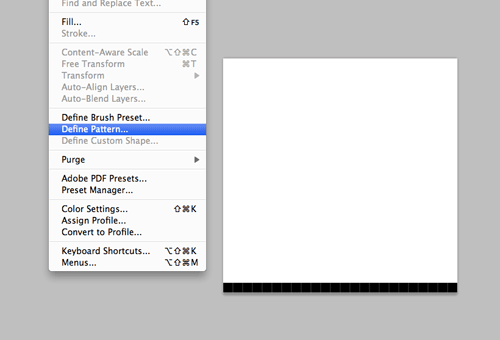
Создадим новый документ 24px 24px, в котором сделаем повторяющийся образец для основы сеточного дизайна. Создадим линию шириной в 1 px между нижними краями, так как показано на рисунке. Это изображение сохраним как образец (Define Pattern).

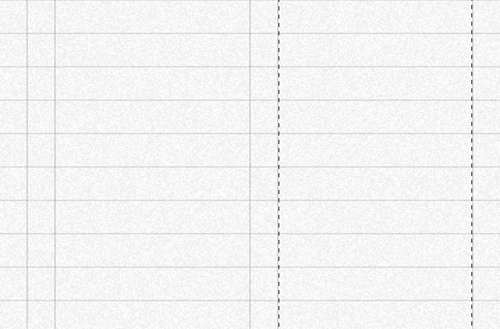
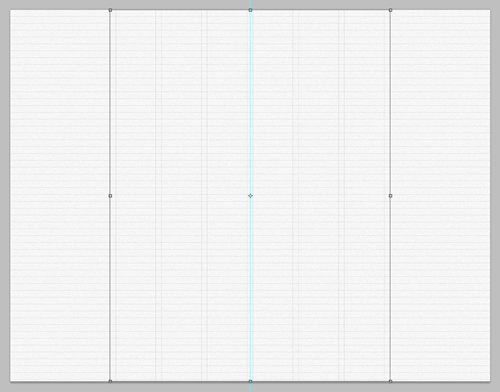
Этим образцом зальем новый слой и сделаем белый цвет непрозрачным. Также можно отрегулировать непрозрачность у вертикальных линий по желанию. Вертикальную сетку создадим руками, то есть продублируем и сместим вручную. Ширина тонких колонок приблизительно будет равно 21 px, ширина полной колонки равна 139px
Точное расстояние между колонками важное условие, для того чтобы навигационное меню расположилось строго по краям колонок

Все вертикальные линии сгруппируем вместе, в результате у нас получится 6 колонок, которые мы отцентрируем. Затем созданную сетку украсим актуальными декоративными элементами.

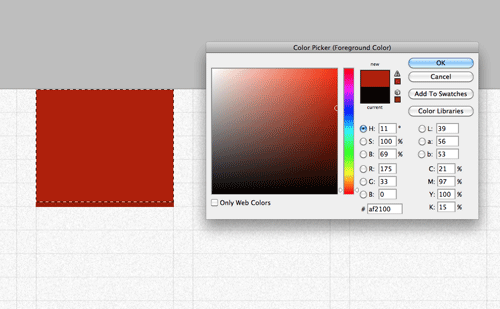
Контейнер для логотипа расположим у верхнего края левой колонки. Вновь созданную область зальем синим (или красным) цветом.

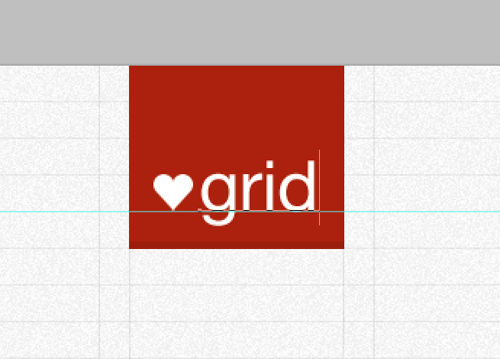
Внутри контейнера создадим логотип, который расположим четко над линией нашей сетки.

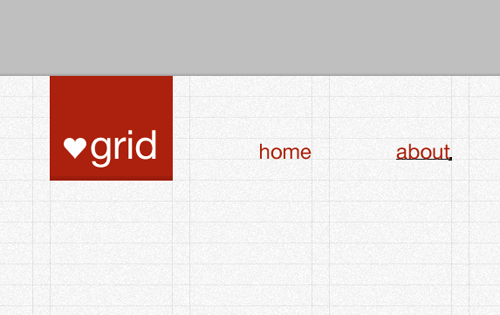
Навигационные элементы также расположим относительно линии сетки и отцентрируем относительно правого края колонок. Навигационным элементам я задал красный цвет.

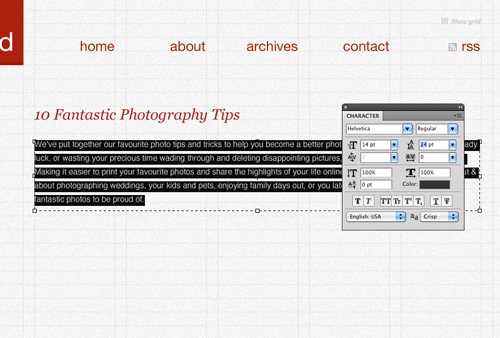
Так как наш дизайн является темой к блогу, содержание сделаем в виде типовых постов блога. Первый и последующие посты будут лежать между второй и шестой колонками. К заголовку применим шрифт Georgia, а к тексту для контраста Helvetica. Самостоятельно отредактируйте line-height, так чтобы текст ложился на нашу фоновую сетку.

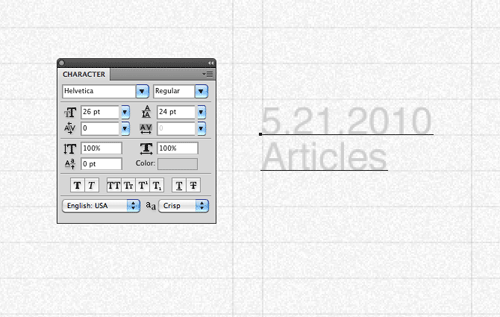
Первую колонку оставим как запасную, для того чтобы туда можно было поместить информацию о посте (например: дату или категорию). Цвет шрифта в этой колонке сделаем светло-серым, но большого размера. Высоту линии (Line-height) зададим в 24px, чтобы соблюсти симметрию в проекте.

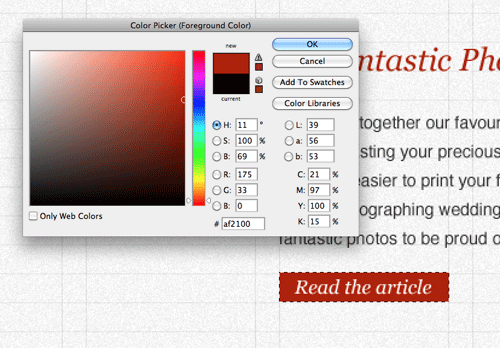
Ссылки, ведущие к тексту, оформим на красном фоне и шрифтом Georgia.

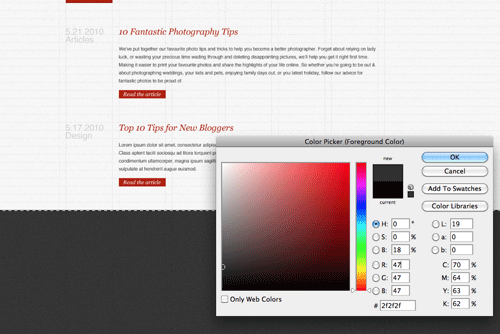
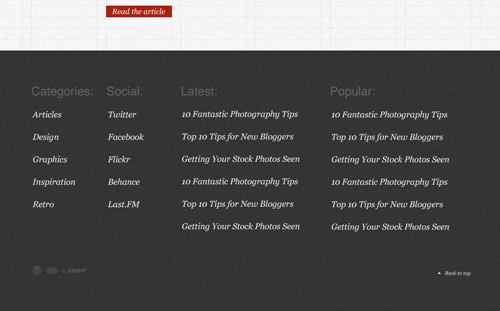
Нижнюю часть проекта сделаем в темно-сером фоне, это нам даст желаемый контраст с основной областью. Также можно добавить шум к фону.

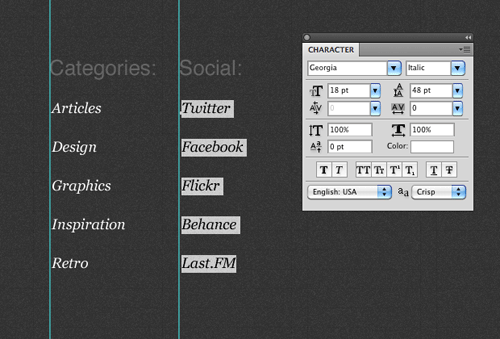
Контент в подвале расположен в виде списков, сперва идет список категорий, затем список ссылок на социальные проекты. Заголовки заданы с помощью Helvetica, а сами ссылки в Georgia с удвоенной line-height.

Для контраста с фоном всем ссылкам в подвале задан белый цвет. Первые два списка расположены каждый в отдельной колонке, последующие списки занимают по две колонки.

На данный момент сетка дизайна готова, теперь мы должны подготовить и экспортировать изображения для проектирования. Для начала сделаем фон к основному макету (смотрите рисунок).

Так как проект довольно «легок», число изображений будет не слишком большим. Два изображения с фоном будут различаться только наличием сетки.
Я не стал «заморачиваться» с описанием разделов CSS и HTML, так как исходники можно посмотреть в demo , и там все довольно просто.
Источник line25.com
Метод сетки
При рисовании сеток важно помнить, что они должны иметь соотношение 1:1. Это очень важно — иначе ваш рисунок будет искажен! Это означает, что у вас будет точно такое же количество линий на вашей стене, как и на вашей эталонной фотографии, и что в обоих случаях линии должны быть одинаково удалены друг от друга — идеальные квадраты
В замешательстве ?? На самом деле это довольно легко. Давайте посмотрим на метод сетки в действии, и в этом будет больше смысла.
Допустим, вы хотите нарисовать следующее изображение:
Эта эталонная фотография имеет размер 15 x 10 см. И если вы хотите сделать картину такого же размера по этой фотографии, то нарисовать сетку будет довольно просто. Но если вы хотите сделать большую картину на стене, вы также можете сделать картину размером 60 x 40 см или 90 x 60 см или даже 150 x 100 см. Почему именно эти размеры, а не другие? Потому что эти размеры находятся в том же соотношении, что и эталонная фотография 15 x 10. Иначе говоря:
60/40 = 90/60 = 150/100 = 15/10
Это элементарная математика. Размер вашего изображения на стене всегда должен быть одинаково пропорционален размеру эталонной фотографии.
Из-за этого важно знать заранее, какого размера стена под рисунок. Итак, вернемся к созданию сетки
Вот как вы хотите, чтобы ваша сетка выглядела:
Итак, вернемся к созданию сетки. Вот как вы хотите, чтобы ваша сетка выглядела:
Сторона каждого квадрата равна 1.5 см (пришлось добавить немного холста снизу).
Чтобы нарисовать эту сетку, положите линейку в верхнюю часть бумаги и сделайте небольшие отметки на расстоянии 1.5 см друг от друга. Поместите линейку в нижнюю часть листа бумаги и проделайте то же самое. Затем проведите прямую линию, соединяющую каждую точку внизу и сверху. Теперь те же операции проделайте с боковыми сторонами.
Замечательно, у вас есть сетка! Теперь повторите ту же процедуру на стене:
Теперь у вас есть сетка на рабочей поверхности, которая идеально соответствует сетке вашей эталонной фотографии.
Маленький совет: легче отслеживать, где находишься среди всех этих маленьких квадратиков, когда помечаешь их числами и буквами в алфавитном порядке по краям бумаги и холста. Таким образом, если заблудишься, особенно в гораздо большей картине с большим количеством квадратов, можно легко найти, где мы сейчас. Это выглядит примерно так:
И вот как это выглядит на стене:
Итак, теперь ваша задача — перенести то, что вы видите на эталонной фотографии, квадрат за квадратом, на стену. Например, начать можно с верхнего левого угла. Поскольку квадрат А1 пуст на эталонной фотографии, мы сразу перейдем к А2. Нарисуйте А2 точно так, как вы его видите.
Таким образом, передаете изображения только одного квадрата за раз. Постарайтесь как можно точнее скопировать то, что вы видите в этом маленьком квадрате на фотографии, в соответствующий квадрат на вашей стене.
Думаем вы поняли, в чем дело. В основном вы продолжаете таким образом, пока не закончите все квадраты и изображение не будет полностью перенесено. Сосредоточившись на одном квадрате за раз, вы в конечном итоге рисуете всю картину целиком.
После завершения работы у вас теперь есть довольно точное изображение вашей эталонной фотографии.
Когда вы закончите перенос изображения, аккуратно сотрите линии сетки.
в заключение…
Метод сетки веками использовался художниками как инструмент для переноса правильных пропорций. Художники эпохи Возрождения, даже великий Леонардо да Винчи, использовали метод сетки! Метод сетки восходит к древним египтянам. Это очень полезный метод как для опытных художников, так и для начинающих.
Метод сетки полезен не только для фотографий, но и может быть применен для увеличения или переноса рисунков, или эскизов в любом стиле, например поп-арт, кубизм или даже постимпрессионизм.
Всего вам хорошего, удачи и новых свершений!
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.