Конвертирование графических файлов в значки формата ico онлайн
Содержание:
- Как проверить, установился ли фавикон?
- Зачем нужен фавикон
- Какую картинку выбрать для фавикона
- Как преобразовать JPG в ICO
- Структура ресурса Icon
- Виды ICO-файлов
- Структура ресурса Icon
- Icon library
- Особенности и значение favicon.ico
- Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
- Ноты
- Как создать favicon
- Панель инструментов
- Icon library
- Как установить фавикон на сайт
- Технические требования к изображению
- В версии «Виста»
- В версии «Виста»
Как проверить, установился ли фавикон?
Просто погуглите ваш ресурс. Или проверьте сайт в сервисе Realfavicongenerator.
А еще можно воспользоваться вот таким способом. Только вместо «mysite.ru» укажите название вашего сайта:
- В Яндексе: http://favicon.yandex.net/favicon/mysite.ru.
- В Гугле: https://www.google.com/s2/favicons?domain=mysite.ru.
Если иконка не отображается, убедитесь что:
- ссылка на фавикон открыта для индексации в robots.txt и отдает ответ сервера HTTP 200.
- изображение ico или png находится в корне ресурса или к нему специально прописан путь.
- вы подождали несколько недель. Так как поисковым роботам нужно время, чтобы проиндексировать значок сайта.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих
С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
 Логотип компании в фавиконе
Логотип компании в фавиконе
Упрощает поиск нужного сайта
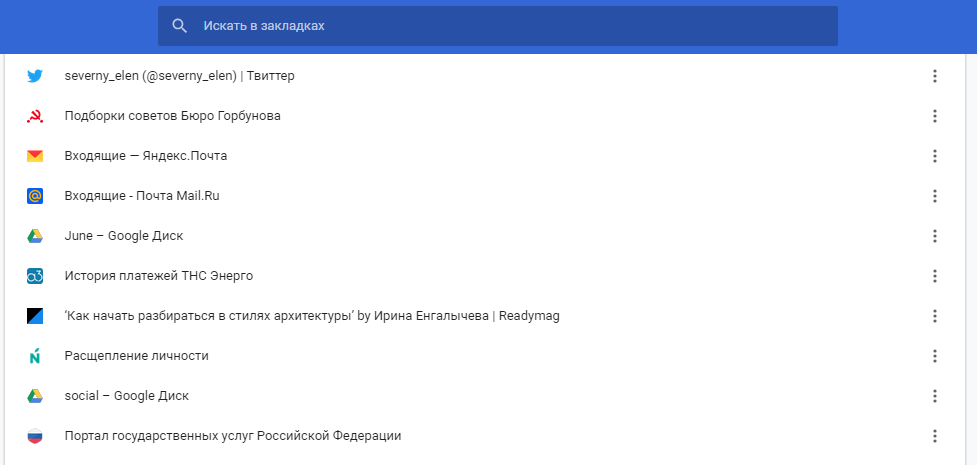
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
 Закладки в Google Chrome
Закладки в Google Chrome
Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Какую картинку выбрать для фавикона
Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
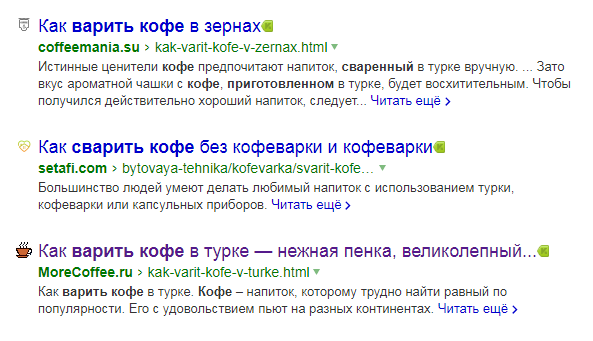
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Контрастную
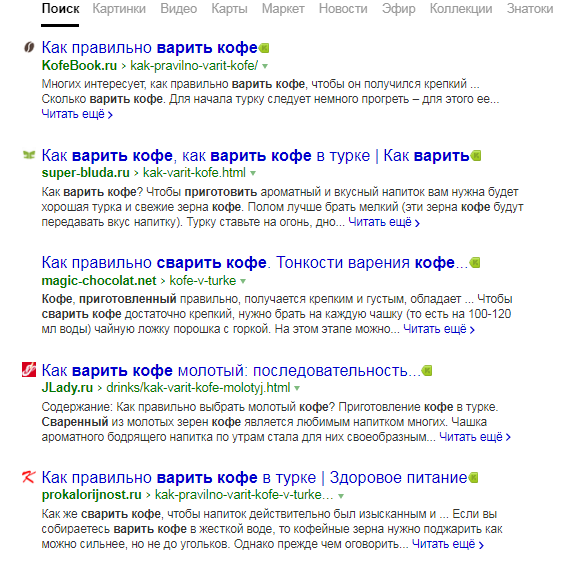
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице
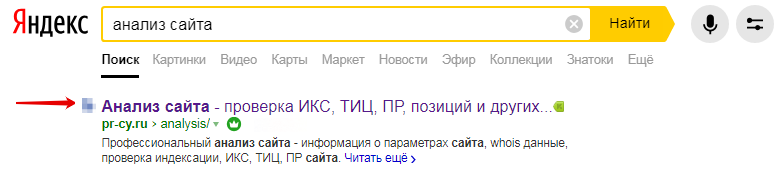
Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как преобразовать JPG в ICO
Выполнить преобразование с помощью встроенных в Windows инструментов не представляется возможным. Однако это можно сделать с помощью сторонних программных решений.
Вариант 1: GIMP
Бесплатный профессиональный графический редактор, поддерживающий преобразование файлов в ICO-формат прямо «из коробки». Инструкция по взаимодействию с ним в конкретной ситуации выглядит так:
Откройте изображение, которое вы собираетесь переработать в ICO через интерфейс GIMP.
В верхнем меню нажмите на пункт «Файл». Из контекстного меню выберите пункт «Экспортировать как». Можете использовать сочетание горячих клавиш Shift+Ctrl+E.
Запустится окошко настройки экспорта. В верхнем поле можно задать имя. Ниже выбираете формат «ico»
Обратите внимание, что он может называться «Значок Microsoft Windows». Здесь выбирается директория, куда будет сохранен преобразованный файл.
Нажмите кнопку «Экспортировать» для запуска преобразования.
Программа предложит выполнить настройку параметров ICO
Их можете оставить по умолчанию. Для подтверждения экспорта нажмите соответствующую кнопку.
Вариант 2: XnView
Данная программа предназначена для просмотра графических файлов, но поддерживает и их преобразование в другие форматы, в том числе и ICO. Инструкция по работе с XnView выглядит следующим образом:
- С помощью этой программы откройте в режиме просмотра JPG-файл, который вам нужно преобразовать в ICO.
- В верхнем меню воспользуйтесь кнопкой «Файл» и выберите из контекстного меню «Сохранить как». Можно использовать комбинацию клавиш Ctrl+Shift+S.
- Появится окошко с настройками сохраняемого файла. Здесь указывайте имя файла. В «Тип файла» обязательно выберите параметр ICO. Нажмите «Сохранить».
- У вас появится окошко, предупреждающее о потери авторских прав после преобразования. Нажмите «Ок».
Вариант 3: Paint.NET
Является усовершенствованной версией обычного Paint. Распространяется на бесплатной основе, но по умолчанию не поддерживает работу с форматом ICO. Проблема решается скачиваем специального плагина. Его достаточно просто установить в саму программу.
Процесс установки плагина и взаимодействия с ним выглядит следующим образом:
- Скаченные файлы плагина скопируйте по одному из следующих адресов:
- C:\Program Files\paint.net\FileTypes, если речь идет о 64-битной Windows;
- C:\ Program Files (x86)\ paint.net\FileTypes, если вы пользуетесь 32-битной Windows.
- В верхнем меню нажмите по пункту «Файл». Из выпадающего списка выберите «Открыть» или воспользуйтесь сочетанием клавиш Ctrl+O.
- Выберите изображение, которое вы будете преобразовывать в ICO. Откройте его в интерфейсе Paint.NET.
- Снова нажмите на пункт «Файл» и выберите в контекстном меню пункт «Сохранить как». Можно воспользоваться сочетанием клавиш Ctrl+Shift+S.
- Укажите имя файла. В поле «Тип файла» поставьте значение «Icons (*.ico)». Нажмите «Сохранить».
Вариант 4: Adobe Photoshop
Данная программа является самым распространенным профессиональным графическим редактором. Однако распространяется на платной основе и, несмотря на весь свой функционал, не поддерживает работу с ICO-файлами. Данной ограничение исправляется с помощью плагина ICOFormat.
Инструкция по добавлению плагина и взаимодействию с ним выглядит следующим образом:
- Загруженный файл плагина необходимо поместить в одну из следующих директорий:
- C:\Program Files\Adobe\Adobe Photoshop CC 2017\Plug-ins\File Formats для Windows x64;
- C:\Program Files (x86)\Adobe\Adobe Photoshop CC 2017\Plug-ins\File Formats для Windows x32(x86).
- Иногда по указанному местоположению может отсутствовать папка File Formats. В таком случае просто создайте ее.
- Откройте изображение, которое собираетесь преобразовать через интерфейс программы.
- Измените его размер на 256×256 или меньше. Это можно сделать с помощью «Изображение» — «Размер изображения». В открывшемся окошке указываете новый размер картинки и жмете «Ок».
- В верхнем меню нажмите «Файл». Из выпавшего меню выберите пункт «Сохранить как».
- Укажите имя файла. «Тип файла» поставьте ICO и нажмите «Сохранить».
- Подтвердите выбор формата.
К сожалению, только две программы из списка рассмотренных могут похвастаться поддержкой формата ICO. В остальных случаях придется дополнительно устанавливать плагины, правда, делается это очень просто и бесплатно.
Структура ресурса Icon
Формат хранения файлов значков в Microsoft Windows следующий. ICO или CUR состоит из структуры ICONDIR («Каталог значков»), содержащей набор данных ICONDIRENTRY для каждого изображения в файле, за которым следует непрерывный блок всех растровых картинок (которые могут быть в формате Windows BMP, исключая структуру BITMAPFILEHEADER, или в формате PNG, хранящуюся полностью).
Изображения с глубиной менее 32 бит соответствуют конкретному формату: картинка кодируется как одна, состоящая из цветной маски (XOR) вместе с маской непрозрачности. При этом первая должна предшествовать второй внутри данных растрового изображения. Если картинка хранится в порядке снизу вверх, маска XOR будет рисоваться ниже непрозрачной.
Размер последней составляет 1 бит на пиксель, независимо от глубины цвета, указанной в заголовке BMP. Маска непрозрачности указывает, какие пиксели полностью прозрачны, а какие нет. XOR соответствует глубине бита, обозначенной в заголовке BMP, и указывает числовое значение цвета или палитры для каждого пикселя. Вместе обе маски создают непрозрачное изображение, представляющее собой картинку с 1-битной прозрачностью; они также допускают инверсию фона. Высота изображения в структуре ICONDIRENTRY файлов ICO и CUR принимает значение предполагаемых его размеров (после компоновки масок), тогда как определение высоты в заголовке BMP определяется до их компоновки. По этой причине маски должны иметь одинаковые размеры, а высота, указанная в заголовке BMP, должна быть в два раза выше, чем в структуре ICONDIRENTRY.

Виды ICO-файлов
Ассоциация основного файла ICO
.ICO
| Формат файла: | .ico |
| Тип файла: | Icon File |
Файл ICO является формат изображения. Он хранит иконки для программ, файлов и папок. Он содержит и растровые — маску изображения, и XOR растрового изображения — отображенный значок на маску изображения. Он может быть использован для создания пользовательских иконок.
| Программист: | The GIMP Development Team |
| Категория файла: | Системные файлы |
| Подраздел: | HKEY_CLASSES_ROOT\.ico |
Программные обеспечения, открывающие Icon File:
GIMP, разработчик — The GIMP Development Team
| Windows |
| Mac |
| Linux |
IrfanView, разработчик — Open Source
| Windows |
| iOS |
| Android |
| Linux |
ACD Systems ACDSee, разработчик — ACD Systems
| Windows |
Microsoft Windows Photos, разработчик — Microsoft Corporation
| Windows |
Lemkesoft GraphicConverter, разработчик — Lemkesoft
| Mac |
| Linux |
Apple Preview, разработчик — Apple
| Mac |
Microsoft Paint, разработчик — Microsoft Corporation
| Windows |
| Android |
FastStone Image Viewer, разработчик — FastStone Software
| Windows |
IvanView, разработчик — IvanView
| Windows |
Axialis IconWorkshop, разработчик — Axialis Company
| Windows |
Paint 3D, разработчик — Microsoft Corporation
| Windows |
IcoFX, разработчик — IcoFX Software
| Windows |
IconCool Studio, разработчик — Newera Software Technology, Inc.
| Windows |
Sib Icon Editor, разработчик — SibCode
| Windows |
IconEdit2, разработчик — Dmitry Kozhinov
| Windows |

Структура ресурса Icon
Формат хранения файлов значков в Microsoft Windows следующий. ICO или CUR состоит из структуры ICONDIR («Каталог значков»), содержащей набор данных ICONDIRENTRY для каждого изображения в файле, за которым следует непрерывный блок всех растровых картинок (которые могут быть в формате Windows BMP, исключая структуру BITMAPFILEHEADER, или в формате PNG, хранящуюся полностью).
Изображения с глубиной менее 32 бит соответствуют конкретному формату: картинка кодируется как одна, состоящая из цветной маски (XOR) вместе с маской непрозрачности. При этом первая должна предшествовать второй внутри данных растрового изображения. Если картинка хранится в порядке снизу вверх, маска XOR будет рисоваться ниже непрозрачной.
Размер последней составляет 1 бит на пиксель, независимо от глубины цвета, указанной в заголовке BMP. Маска непрозрачности указывает, какие пиксели полностью прозрачны, а какие нет. XOR соответствует глубине бита, обозначенной в заголовке BMP, и указывает числовое значение цвета или палитры для каждого пикселя. Вместе обе маски создают непрозрачное изображение, представляющее собой картинку с 1-битной прозрачностью; они также допускают инверсию фона. Высота изображения в структуре ICONDIRENTRY файлов ICO и CUR принимает значение предполагаемых его размеров (после компоновки масок), тогда как определение высоты в заголовке BMP определяется до их компоновки. По этой причине маски должны иметь одинаковые размеры, а высота, указанная в заголовке BMP, должна быть в два раза выше, чем в структуре ICONDIRENTRY.

Icon library
Библиотека значков — это способ установки иконок Windows. Обычно это исполняемый 16-или 32-разрядный двоичный файл, имеющий расширение .ICL. Он имеет файлы значков, используемые как иконки. Windows Vista и более поздние версии не поддерживают просмотр иконок ниже 16-разрядных.
Это основная информация относительно формата файлов ICO (что это такое простыми словами). Попросту говоря, это иконка любого приложения или каталога в компьютере. Она представляет собой часть графического интерфейса и может обозначать любой файл, окно, каталог, драйвер устройства, элемент ОС и так далее. При нажатии на такую иконку происходит какое-либо ожидаемое действие.
Отдельно стоит отметить значки, содержащие только ссылки на приложения или данные, известные как ярлыки. Они тоже в настоящее время обозначаются файлами формата ICO. Чем же еще примечательна эта разновидность файлов?
Выше были указаны технические характеристики такой иконки в формате ICO, но какие картинки могут быть использованы в этих файлах? Определенные изображения являются встроенными в операционную систему и предлагаются по умолчанию. Однако ввиду их однотипности возникла тенденция по созданию различных значков или даже их групп, чем занимаются независимые художники.
Особенности и значение favicon.ico
Традиционно посредством программы для создания favicon.ico получаются значки 16х16
пикселей, которые загружаются в корневой каталог сайта. Тем не менее, существует
возможность прописать в коде страницы точное положение иконки для сайта favicon.ico,
что позволяет использовать для каждой страницы свой значок.
Решив создать favicon.ico, иконки для сайта, вы получаете возможность придать вашему
ресурсу индивидуальность, сделать его более узнаваемым и популярным. Но
как
сделать иконку favicon.ico для сайта?
Какую прогу использовать, чтобы
конвертировать BMP, PNG в иконку ICO онлайн?
Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
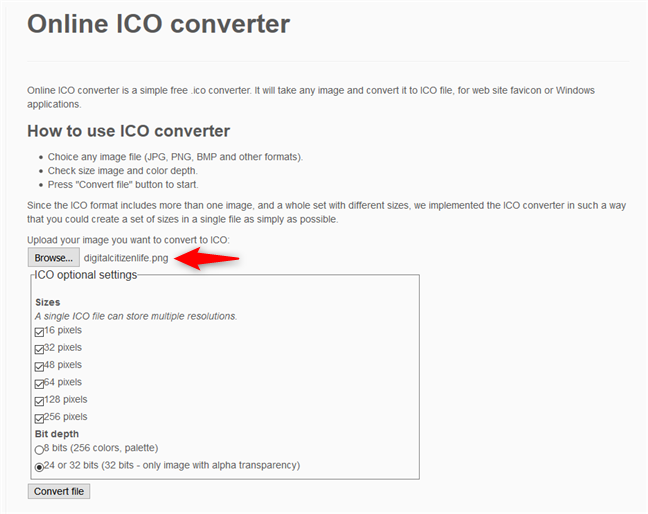
Многие веб-сайты предлагают услуги преобразования файлов, включая преобразование файлов изображений, таких как файлы PNG, SVG или JPEG, в файлы ICO. Одним из таких сайтов является online-converting.com. Чтобы преобразовать изображение в значок, сначала необходимо загрузить изображение с компьютера Windows.

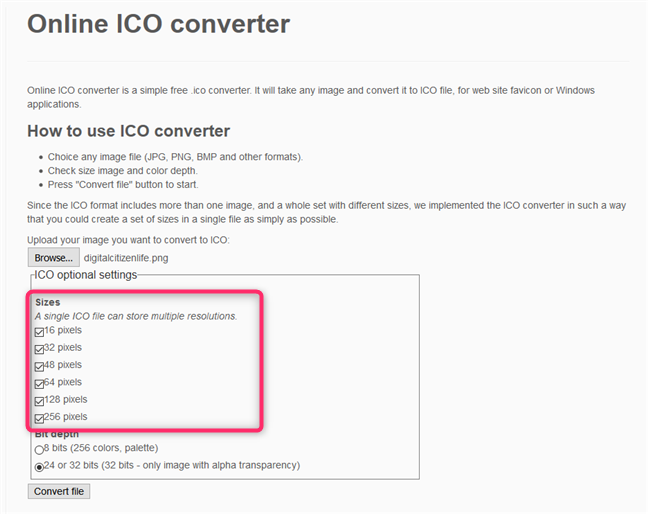
Далее вы выбираете разрешения, которые хотите использовать для полученного значка. Файлы ICO могут хранить несколько разрешений значков, чтобы они выглядели хорошо, независимо от того, насколько большими или маленькими вы предпочитаете свои значки в Windows. Если вы собираетесь использовать файл ICO в Windows 10, убедитесь, что вы отметили опцию «256 пикселей». Кроме того, если размер итогового файла ICO не является проблемой, вы можете проверить все доступные разрешения.

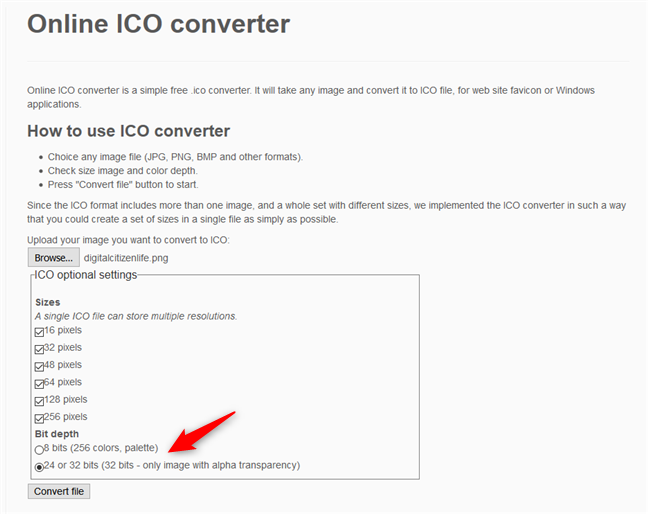
Третьим параметром, который вы можете изменить, является «Битовая глубина», которая может быть «8 бит (256 цветовая палитра)» или «24 или 32 бита (32 бита — только изображение с альфа-прозрачностью)». Если вы хотите получить высококачественную иконку, выберите второй вариант: «24 или 32 бита » . Он поддерживает 16 миллионов цветов, что означает, что создаваемые вами иконки более подробные и, вероятно, более красивые. Старые операционные системы использовали 8-битный вариант во времена, когда экраны не могли отображать больше цветов.

Когда закончите, нажмите Convert file и сохраните ваш файл ICO в любом месте на вашем компьютере.
ПРИМЕЧАНИЕ. Мы также нашли другие полезные веб-сайты, которые могут преобразовывать файлы PNG, SVG или JPG в файлы ICO, которые можно использовать в качестве значков в Windows. Однако большинство из них схожи, поэтому нет смысла подробно рассказывать о них. Вот два таких сайта, которые нам особенно понравились: icoconvert.com и convertico.com.
Ноты
- Классический формат растрового изображения BITMAPINFOHEADER поддерживает сохранение изображений с 32 битами на пиксель. При сохранении в виде отдельного файла .BMP «старший байт в каждом не используется». Однако, когда эти же данные хранятся в файле ICO или CUR, Windows XP (первая версия Windows, поддерживающая файлы ICO / CUR с прозрачностью более 1 бита) и выше интерпретируют этот байт как альфа-значение.
- Хотя в технической документации Microsoft указано, что это значение должно быть нулевым, встроенный в .NET кодировщик значков (System.Drawing.Icon.Save) устанавливает это значение на 255. Похоже, что операционная система полностью игнорирует это значение.
- Установка цветовых плоскостей на 0 или 1 обрабатывается операционной системой эквивалентно, но если цветовые плоскости установлены выше 1, это значение следует умножить на количество битов на пиксель, чтобы определить окончательную глубину цвета изображения. Неизвестно, устойчивы ли различные версии операционной системы Windows к разным значениям цветовой плоскости.
- Число битов на пиксель может быть установлено равным нулю, но это можно сделать из других данных; в частности, если растровое изображение не сжато PNG, то количество битов на пиксель может быть вычислено на основе длины данных растрового изображения относительно размера изображения. Если растровое изображение сжато PNG, биты на пиксель сохраняются в данных PNG. Неизвестно, содержат ли различные версии операционной системы Windows логику для определения битовой глубины для всех возможностей, если это значение установлено на ноль.
Как создать favicon
В целом favicon можно сделать в любом графическом редакторе, в котором вы привыкли работать. Для этой задачи подойдёт даже Paint
Важно только соблюсти необходимые размеры и конвертировать в один из форматов, о которых мы говорили ранее
Такие профессиональные редакторы, как Adobe Photoshop, Adobe Illustrator или Figma, за счёт большей функциональности позволят создать уникальную иконку. Если вы не работаете с профессиональными редакторами или просто не гонитесь за уникальностью изображения, можете воспользоваться одним из способов, которые мы перечислим.
Как сделать favicon для сайта:
-
Конвертировать уже готовое изображение. Если у вас уже есть готовая иконка или картинка, можно просто конвертировать её в нужный формат. Для этого подойдёт сервис pr-cy.ru, be1.ru.
-
Нарисовать иконку самостоятельно. Есть сервисы, у которых очень ограниченный функционал, но с их помощью можно сделать простое начертание. Такие возможности дают сайты katvin.com, favicon.by, favicon.cc, xiconeditor.com.
Для примера сделаем иконку в виде радостного смайлика в сервисе favicon.by.
-
Использовать готовые иконки. Необязательно рисовать иконку с нуля. Можно взять уже готовые иконки, которые выложены в библиотеки сайтов в свободном доступе. Взять готовые фавиконы можно на faviconka.ru и findicons.com.
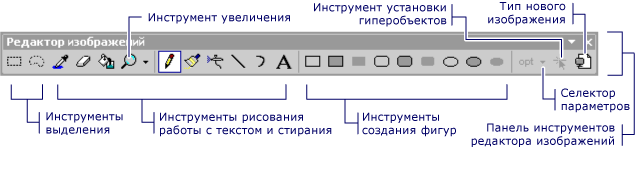
Панель инструментов
Панель инструментов редактора изображений содержит инструменты для рисования, рисования, ввода текста, стирания и управления представлениями. Он также содержит селектор параметров, с помощью которого можно выбрать параметры для использования каждого средства. Например, можно выбрать различные значения ширины кисти, коэффициенты увеличения и стили линий.
Все средства, доступные на панели инструментов редактора изображений , также доступны из меню изображений > . Чтобы использовать панель инструментов редактора изображений и селектор параметров , выберите нужный инструмент или параметр.

Панель инструментов редактора изображений
Совет
Всплывающие подсказки отображаются при наведении курсора на кнопку панели инструментов. Эти советы помогут определить функцию каждой кнопки.
Поскольку многие инструменты рисования доступны с клавиатуры, иногда бывает полезно скрыть панель инструментов редактора изображений .
Чтобы отобразить или скрыть панель инструментов редактора изображений , перейдите к > панели инструментов представления меню и выберите Редактор изображений.
Примечание
Элементы этой панели инструментов будут отображаться как недоступные, если файл изображения из текущего проекта или решения не открыт в редакторе изображений.
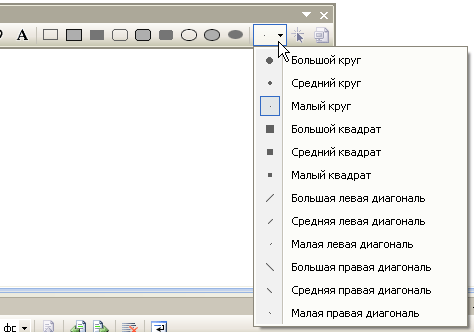
Селектор параметров
С помощью селектора параметров можно указать ширину линии, мазка кисти и т. д. Значок на кнопке селектора параметров меняется в зависимости от выбранного инструмента.

Селектор параметров на панели инструментов редактора изображений
Текст
Используйте диалоговое окно « текст » для добавления текста в ресурс, Растровое изображение или значок.
Чтобы открыть это диалоговое окно, откройте Редактор изображений и перейдите в меню > инструменты изображения, а затем выберите команду инструмент «текст «.
Совет
можно щелкнуть правой кнопкой мыши диалоговое окно « текст» , чтобы открыть контекстное меню по умолчанию, содержащее список стандартных команд Windows.
Откройте диалоговое окно Шрифт текстового инструмента , чтобы изменить шрифт, стиль или размер шрифта курсора. Изменения применяются к тексту, отображаемому в области текста .
Чтобы открыть это диалоговое окно, нажмите кнопку Font (шрифт ) в диалоговом окне « текст» . Доступны следующие свойства:
| Свойство | Описание |
|---|---|
| Шрифт | Список доступных шрифтов. |
| Стиль шрифта | Перечисляет доступные стили для указанного шрифта. |
| Размер | Список доступных размеров точек для указанного шрифта. |
| Образец | Показывает пример того, как будет выглядеть текст с указанными параметрами шрифта. |
| Сценарий | Список доступных языковых скриптов для указанного шрифта.При выборе другого языкового сценария набор символов для этого языка станет доступным для создания многоязычных документов. |
Изменение шрифта текста на изображении
ниже приведен пример того, как можно добавить текст к значку в Windows приложении и управлять шрифтом текста.
-
создание приложения Windows Forms C++. дополнительные сведения см. в разделе инструкции. создание Windows Forms приложений. Файл app. ico добавляется в проект по умолчанию.
-
В Обозреватель решений дважды щелкните файл app. ico. Откроется Редактор изображений .
-
Перейдите в меню > инструменты изображения и выберите инструмент «текст».
-
В диалоговом окне текст введите C++ в области пустое текстовое поле. Этот текст будет отображаться в поле с изменяемым размером, расположенном в левом верхнем углу файла app. ico в редакторе изображений.
-
Чтобы улучшить удобочитаемость текста, в редакторе изображений перетащите поле Изменяемый размер в центр файла app. ico .
-
В диалоговом окне » текст » нажмите кнопку Шрифт .
-
В диалоговом окне Шрифт текстового инструмента :
-
Выберите Times New Roman из списка доступных шрифтов, перечисленных в поле список шрифтов .
-
Выберите полужирный шрифт в списке доступных стилей шрифтов, перечисленных в списке стиль шрифта .
-
Выберите 10 из списка доступных размеров, перечисленных в списке Размер .
-
Нажмите кнопку ОК. Диалоговое окно Шрифт текстового инструмента закроется, а новые параметры шрифта будут применены к тексту.
-
-
Нажмите кнопку Закрыть в диалоговом окне текстовый инструмент . Поле изменяемого размера вокруг текста исчезнет из редактора изображений.
В текстовой области отображается текст, который отображается как часть ресурса. Изначально эта область пуста.
Примечание
Если задан прозрачный фон , в изображение будет помещен только текст. Если задан параметр непрозрачный фон , за текстом будет помещаться ограничивающий прямоугольник, заполненный цветом фона.
Icon library
Библиотека значков — это способ установки иконок Windows. Обычно это исполняемый 16-или 32-разрядный двоичный файл, имеющий расширение .ICL. Он имеет файлы значков, используемые как иконки. Windows Vista и более поздние версии не поддерживают просмотр иконок ниже 16-разрядных.
Это основная информация относительно формата файлов ICO (что это такое простыми словами). Попросту говоря, это иконка любого приложения или каталога в компьютере. Она представляет собой часть графического интерфейса и может обозначать любой файл, окно, каталог, драйвер устройства, элемент ОС и так далее. При нажатии на такую иконку происходит какое-либо ожидаемое действие.
Отдельно стоит отметить значки, содержащие только ссылки на приложения или данные, известные как ярлыки. Они тоже в настоящее время обозначаются файлами формата ICO. Чем же еще примечательна эта разновидность файлов?
Выше были указаны технические характеристики такой иконки в формате ICO, но какие картинки могут быть использованы в этих файлах? Определенные изображения являются встроенными в операционную систему и предлагаются по умолчанию. Однако ввиду их однотипности возникла тенденция по созданию различных значков или даже их групп, чем занимаются независимые художники.
Что такое ICO простыми словами? на News4Auto.ru.
Наша жизнь состоит из будничных мелочей, которые так или иначе влияют на наше самочувствие, настроение и продуктивность. Не выспался — болит голова; выпил кофе, чтобы поправить ситуацию и взбодриться — стал раздражительным. Предусмотреть всё очень хочется, но никак не получается. Да ещё и вокруг все, как заведённые, дают советы: глютен в хлебе — не подходи, убьёт; шоколадка в кармане — прямой путь к выпадению зубов. Мы собираем самые популярные вопросов о здоровье, питании, заболеваниях и даем на них ответы, которые позволят чуть лучше понимать, что полезно для здоровья.
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
 Фавиконы на разных разделах одного сайта
Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Технические требования к изображению
Раньше для favicon использовали формат ICO. Сейчас браузеры поддерживают такие форматы, как SVG (чаще всего рекомендуют именно его), ICO, GIF, JPEG, PNG, BMP.
Рекомендованный размер картинки в каждой поисковой системе разный. Яндекс говорит, что фавикон должен быть 120 × 120, 32 × 32 и 16 x 16 пикселей. В официальном справочном материале Яндекс рекомендует использовать изображения размером 120 × 120 пикселей (для растровых форматов) или изображение в формате SVG. Именно эти параметры позволят отобразить логотип сайта чётко и заметно на сервисах Яндекса.
В Google рекомендуемый размер значка должен быть кратным 48 пикселям, например, 48 x 48, 96 x 96, 144 x 144. Специалисты Google просят не использовать иконки 16 x 16, так как они слишком маленькие.
В версии «Виста»
Windows Vista добавила возможность отображения иконок 256×256 пикселей в «Проводнике», а также поддержку сжатого формата PNG. Несмотря на то, что с технической точки зрения сжатие не требуется, поддержка Microsoft рекомендовала, чтобы все значки 256×256 в ICO-файлах сохранялись в формате PNG. Это позволяло уменьшить общий размер файла.
«Проводник» Windows Vista поддерживал плавное масштабирование иконок до нестандартных размеров, которые отображались «на лету», даже если в самом файле отсутствовало изображение. В этом дистрибутиве ОС был добавлен слайдер для «масштабирования» размеров значков в целом. При использовании режима с более высоким разрешением и DPI рекомендовалось использовать более крупные форматы иконок (например, 256×256).

В версии «Виста»
Windows Vista добавила возможность отображения иконок 256×256 пикселей в «Проводнике», а также поддержку сжатого формата PNG. Несмотря на то, что с технической точки зрения сжатие не требуется, поддержка Microsoft рекомендовала, чтобы все значки 256×256 в ICO-файлах сохранялись в формате PNG. Это позволяло уменьшить общий размер файла.
«Проводник» Windows Vista поддерживал плавное масштабирование иконок до нестандартных размеров, которые отображались «на лету», даже если в самом файле отсутствовало изображение. В этом дистрибутиве ОС был добавлен слайдер для «масштабирования» размеров значков в целом. При использовании режима с более высоким разрешением и DPI рекомендовалось использовать более крупные форматы иконок (например, 256×256).
