Сжатие файлов формата gif онлайн
Содержание:
- Делаем GIF картинку меньше применив программу GIMP
- Изменить размер gif онлайн. Как уменьшить, повернуть
- Optimizilla – сжимает картинку без потери качества
- Dithering (Дизеринг)
- Другие опции
- Немного технических моментов
- Алгоритм сокращения цветов
- Kraken — сервис сжатия картинок
- Ezgif.com
- Advanced GIF Compressor
- Онлайн-инструменты для сжатия и оптимизации файлов GIF
- Программы для ПК для сжатия и оптимизации GIF-файлов
- Изменить размер GIF (уменьшить, увеличить), разложить на кадры онлайн при помощи редактора GIF Resizer
- Как сжать GIF без потери качества?
- TinyJPG – сервис для быстрого сжатия изображений и фотографий
- Итоги
Делаем GIF картинку меньше применив программу GIMP
Довольно много людей думают, что так как приложение GIMP является бесплатным, то оно не так профессионально работает, как Фотошоп. Это не является правдой. В данной программе много функций. Среди них есть и функция, позволяющая сделать меньше изображение GIF. Скачать GIMP. Итак, начинаем работать:
- Устанавливаем программу, поставив русский язык;
- У нас на рабочем столе появляется ярлык в виде собачки с кисточкой в зубах;
- Запускаем программу и выбираем меню файл;
- В ниспадающем меню нужно выбрать вкладку «Открыть»;
- Мы увидим файловый менеджер приложения, где нам нужно отыскать папочку, в которой находится наша GIF картинка. Выделяем её и открываем;
- Мне нужно отредактировать картинку «Проверка скорости интернета», размер которой 500х500 пикселей. Мне нужно получить 300х300. Нажимаем «Открыть»;
- После данных действий изображение загрузится в приложение GIMP. Кликнем по кнопочке «Изображение», находящейся вверху панели. В ниспадающем меню выбираем вкладку «Режим»;
- После этого, в новом «Контекстном меню» выберем RGB;
- После этого, нам нужно выбрать кнопочку «Фильтр». У нас откроется список функций. Выбираем «Анимация» и в новом контекстном меню выбираем «Разоптимизировать»;
- Теперь у нас появилась ещё одна вкладка в приложении. Поэтому, все операции мы будем делать в ней;
- Необходимо вновь нажать на кнопку «Изображение» и выбрать вкладку «Размер изображения»;
- У нас откроется окошко с настройками размера картинки. В этом окошке нужно вписать требуемые цифры над строками «Высота» и «Ширина»;
- Поменяв размер, нажимаем кнопочку «Изменить».
Как стало видно, GIF изображение теперь другого размера. Желаемый результат достигнут, нужно только сохранить её на ПК. Для этого, мы сделаем следующее:
- Переходим в меню «Файл»;
- У нас выскакивает контекстное меню, где нужно выбрать вкладку «Экспортировать как»;
- Снова появляется знакомый нам «Файловый Менеджер». Итак, теперь нам осталось найти папочку, куда мы решили поместить наше изображение;
- После того, как мы нашли нужную нам папочку, под командой «Выберите тип файла» выбираем «Изображение GIF»;
- В самой верхней строчке выбираем название картинки;
- Теперь нам осталось перепроверить все действия и кликнуть по кнопочке «Экспортировать»;
- У нас возникло новое окошко, где нужно поставить галку рядом с командой «Сохранить как анимацию»;
- Кликнем по кнопочке «Экспорт».
Не забываем проверить полученный результат. У меня всё вышло отлично! Это был первый метод, как уменьшить гифку? Настало время перейти к программе Adobe Photoshop.
Сломан ваш ПК и у вас пропала возможность на нём нормально работать? Это не проблема. Нужно обратиться в наш центр по ремонту компьютеров. Мы проведём диагностику и устраним неисправность. Для нас является важным, чтобы ваш ПК продолжал отлично функционировать, и чтобы ничто не отвлекало вас от занятия любимым делом: Наше предложение: 1 Бесплатный выезд специалиста; 2 Бесплатный анализ компьютера у вас дома; 3 Мы даём гарантию после ремонта до трёх лет; 4 Выдаём чек с гарантийным талоном. Вам достаточно оставить заявку, и мы предоставим вам скидку на 15%
Изменить размер gif онлайн. Как уменьшить, повернуть

Посещая различные сайты, каждый из вас встречал яркие, прыгающие, привлекающие внимание читателей gif картинки. Я и сама использовала такую – привлекала внимание к своей форме подписки
Я и сама использовала такую – привлекала внимание к своей форме подписки. Но gif анимация слишком много весит, поэтому сильно затормаживает загрузку блога на компьютер пользователя.
Но gif анимация слишком много весит, поэтому сильно затормаживает загрузку блога на компьютер пользователя.
Об этой проблеме мне любезно сообщил сервис speedpage, когда я проверяла скорость загрузки своего блога. Мне посоветовали изменить само изображение, а не только уменьшить его размеры в html.
С обычными изображениями у меня все в порядке, я их оптимизирую перед загрузкой на блог.
Где взять картинку гиф
Вы увидели на каком-либо сайте картинку gif, она понравилась, вы захотели вставить ее в сайдбар (виджеты):
- просто перетащите изображение к себе на компьютер в папку (не в документ). Позднее откроете ее с помощью интернета и получите код картинки;
- или правой клавишей мыши откройте исходный код страницы, найдите код картинки и скопируйте его (Ctrl+F, в открывшуюся строчку вставить gif).
Как уменьшить размер gif онлайн
Уменьшить размер gif изображения как обычно – в Microsoft Office Picture Manager или Paint не получилось, картинка перестала прыгать.
Дело в том, что gif анимация представляет собой несколько изображений, упакованных в архив (раскадровка). При изменении размера в Microsoft Office Picture Manager или Paint часть изображений теряется, остается только одно.
Поэтому идем на сервис http: // ru.toolson.net/. Он позволяет изменить размер gif онлайн и сжать gif. Отдельной функции СЖАТЬ нет, но при уменьшении размера вес изображения автоматически уменьшится. Там же можно картинку обрезать.
Идем на вкладку ИЗМЕНИТЬ gif.
Вначале я просто попробовала изменить размер гиф анимации:
ВЫБРАЛА файл у себя на компьютере (прыгающую стрелку, размером которой был недоволен сервис speedpage);
ЗАГРУЗИЛА анимацию;
ВЫБРАЛА новую ширину и высоту (поменьше);
СКАЧАЛА измененный файл.
Раскадровка gif в архиве zip
Нажмите кнопку РАСКАДРОВКА, файл скачается.
РАСПАКУЙТЕ zip архив в отдельную папку.
Последовательно КАЖДОЕ изображение обработайте в программе Paint. Как это делать я подробно писала здесь.
Напоминаю:
ОТКРОЙТЕ картинку в программе Paint – в верхнем меню выберите РИСУНОК – РАСТЯНУТЬ/НАКЛОНИТЬ – ЗАДАЙТЕ процентное соотношение уменьшения – OK – СОХРАНИТЬ.
Почему я использовала программу Paint?
В Microsoft Office Picture Manager не удалось получить одинаковое изменение размеров. Все картинки уменьшились по-разному, даже фон получился разный – где-то прозрачный, на других не прозрачный. Собрать из таких разносортных элементов хорошую gif анимацию не получилось.
Затем идите на вкладку СОЗДАТЬ GIF анимацию.
Введите название анимации и пропишите интервал между кадрами (у меня 70). Тут можете попробовать разные значения. Чем меньше интервал, тем быстрее будет прыгать картинка. Изменяете интервал, сохраняете и смотрите, правильно ли движется картинка.
Также можно указать желаемые размеры, сделать симпатичную рамку и применить предлагаемые эффекты.
Все нравится предпросмотр? СОЗДАТЬ, гифка скачается на компьютер.
Как повернуть gif анимацию
Иногда не требуется изменить размер gif. Достаточно просто повернуть приглянувшуюся анимацию. Как это сделать онлайн?
В сервисе http: // inettools.net/ выберите вкладку ПОВОРОТ ИЗОБРАЖЕНИЙ
ВЫБЕРИТЕ изображение у себя на компьютере – ЗАГРУЗИТЕ
УКАЖИТЕ угол поворота 90, 180, 270 градусов или произвольный угол =>
ПОВЕРНУТЬ gif – СКАЧАТЬ файл.
https://youtube.com/watch?v=B1VIZBVkYYM
Не пугайтесь, изображение онлайн будет немного увеличено и размыто, но к вам на комп оно попадет в нужном виде.
Вот таким образом у меня получилось уменьшить размеры gif картинки, ее вес (сжать ее). Надеюсь, мои усилия положительно повлияют на скорость загрузки блога. Умение повернуть gif анимацию пригодится в будущем.
P.S. К сожалению, gif картинка отображается корректно только если вы попадаете на страницу впервые. Если вы перелистнули, а затем возвратились, браузер предоставит вам кеш страницы. И gif картинку там видно не будет. Что с этим можно сделать, пока не выяснила.
P.S. Для профессионального использования как нельзя лучше подходит Фотошоп. Вот простой курс для начинающих.
ДРУЗЬЯ, СПАСИБО, ЧТО ПОДЕЛИЛИСЬ СТАТЬЕЙ:
НАЖМИТЕ, ЧТОБЫ ПЕРЕЙТИ НАВЕРХ СТРАНИЦЫ
Optimizilla – сжимает картинку без потери качества
Optimizilla – сервис для уменьшения размера изображения, который предназначен для использования веб-разработчиками и издателями, когда приоритет веб-ресурса является время загрузки страниц. Optimizilla использует смарт-средства для оптимизации и сжатия файла изображения до минимально возможного размера, сохраняя необходимый уровень качества. В большинстве случаев этот инструмент предоставляет наилучший достижимый коэффициент сжатия.
Есть возможность загрузки до 20 файлов изображения в формате JPEG и PNG единовременно. Для загрузки изображений, нужно нажать на кнопку Upload Files. Используйте ползунок для настройки уровня сжатия картинки и чтобы сравнить с оригиналом. Нажмите кнопку Save, чтобы скачать результат.
Ссылка Optimizilla.
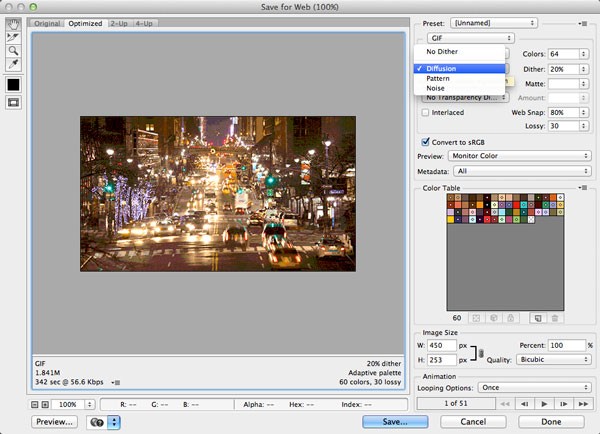
Dithering (Дизеринг)
Так как GIF-файлы содержат ограниченное количество цветов, вы можете имитировать недостающие цвета доступными при помощи сглаживания. Для этого в меню Dithering (Дизеринг) необходимо выбрать один из алгоритмов. Метод Diffusion (Случайный) предназначен для регулирования количества смешения. Методы Pattern (Регулярный) и Noise (Шум) не предназначены для этого. Чем больше сглаживание на изображении, тем больше будет размер файла. Смешение добавляет разноцветные пиксели вблизи друг от друга для имитации вторичных цветов или гладких градаций в цвете. Чтобы получился хороший результат, некоторые изображения должны содержать сглаживание. Но если вы хотите сохранить маленький размер файла, то сглаживание нужно использовать как можно меньше.

Другие опции
- Web Snap (Web-оснастка) помогает предотвратить размытие в браузере. Делается это путём привязки некоторых цветов к безопасным web-цветам. Чем больше web-цветов, находящихся в GIF, тем меньше браузером будет использоваться сглаживание. При значении 0% цвета будут не затронуты, а при значении 100% все цвета в изображении изменятся для Web-безопасности.
- Lossy (Потери) – данная опция контролирует степень потерь визуальной информации, которая способна уменьшать размер файла.
- Если в изображении содержится прозрачность, то поставьте галочку возле опции Transparency (Непрозрачность) для сохранения прозрачных пикселей. Убрав галочку, тем самым частично или в полной мере прозрачные пиксели заполнятся матовым цветом.
- При активной опции Interlaced (Чересстрочно) файлы формата GIF в браузере будут загружаться в несколько проходов.
Немного технических моментов
Подумать об объемах gif на сайте нужно еще на этапе создания анимации. Объем файла зависит от размеров самого изображения, числа кадров, длительности анимации, а также качество картинки.
- Размеры.
Нужно максимально уменьшить размеры самого изображения. Наиболее приемлемым считается размер стороны не более 640 пикселей.
- Число кадров.
Количество кадров, воспроизводимых в секунду, также влияет на конечный объем файла. По сути, во сколько раз вы сократите число кадров, во столько раз уменьшится размер gif.
При этом рекомендуется сокращать кадры пропорционально, чтобы не повредить качеству изображения. Например, если в анимации 40 кадров, нужно уменьшать из ряда те кадры, которые смогут поделить это число. Для 40 – это 1, 2, 4, 5, 8, 10 и т.д.
- Длительность видео.
Очевидно, что чем дольше длится анимация, тем она объемнее. Вырезайте ненужные сцены и сокращайте время воспроизведения максимально.
- Качество.
Сервисы, которые будут описаны нами ниже, предлагают сжать gif с потерей или без потери качества. В первом случае размер файла сократится.
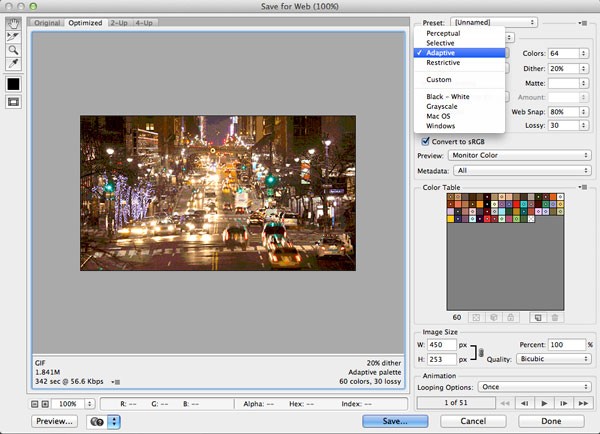
Алгоритм сокращения цветов
- Perceptual (Перцепционный) предназначен для создания пользовательской таблицы цветов, отдавая предпочтение тем тонам, которые чётко распознаёт глаз человека.
- Selective (Селективный) создаёт таблицу цветов, аналогичную Перцепционной таблице, но созданную на ключевых оттенках изображения. В этом алгоритме предпочтение отдаётся web-цветам. В Photoshop он установлен по умолчанию.
- Adaptive (Адаптивный) предназначен для создания пользовательской таблицы цветов спектра, преобладающих в изображении. К примеру, для изображения, в котором больше всего преобладает синих и зелёных цветов, будет создана таблица из синих и зелёных оттенков. Большинство оттенков изображения собирается в определённой области спектра.
- Restrictive (Ограниченный) применяет стандартную палитру, состоящую из 216 безопасных web-цветов. Этот параметр гарантирует, что ни один браузер не применит дизеринг к цветам изображения с 8 битовой глубиной цвета. Если изображение имеет менее чем 216 цветов, то неиспользуемые цвета удалятся из таблицы.
- Custom (Заказная) палитра цветов выбранных пользователем.

Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.
Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда)
Обратите внимание, что можно перетащить несколько изображений
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
Ezgif.com
Бесплатный сервис, где можно сжать gif онлайн. Ограничение по размеру исходного файла – 35 Мб. Сразу после перехода на главную страницу нам предлагают загрузить gif-файл.

Сервис имеет много инструментов для редактирования
Нам же важно нижнее меню – более десятка методов для сжатия файлов. Описания к ним находятся на главной странице сайта
К сожалению, описания на английском языке, как интерфейс.

Выберем самый первый способ – сжатие по цвету. Внизу есть строка, в которой можно задать количество цветов. Из 256 оставим 200 цветов (значение по умолчанию). Странно, но объем файла уменьшился с 0.96 до 1.02 Мб. При этом какой-то заметной потери в цветовом качестве не обнаружилось.
А вот когда мы сжали анимацию, убрав из нее каждый 4 кадр (frame), объем уменьшился почти на 25%.

В принципе, для таких простых анимаций любой метод сжатия не критичен для качества. Смело можно пробовать разные способы и добиться минимального объема файла.
Advanced GIF Compressor
Not all GIFs are created equal. Some GIFs benefit vastly by the reduction of colors or the use of a single color palette. While others respond well to lossy or transparency optimizations. Our GIF compressor provides 7 GIF compression strategies. You can apply multiple strategies at once. Here are the details:
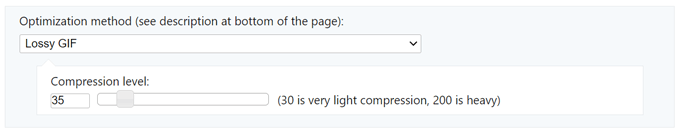
1. Compression level
This slider lets you apply a lossy LZW compression to your GIF. This works well for most types of GIFs. It can reduce GIF file size by up to 60% at the expense of some noise and dithering. However, often, the quality loss is undetectable. We recommend applying a 75% lossy compression level and adjusting further if needed. Higher values compress more.
Best for: Recommended for most GIFs
2. Drop nth frame
GIF animations are made of multiple image frames. Depending on the animation, you might be able to drop frames without much noticeable change to the animation itself. Obviously, dropping frames will reduce gif size.
This feature allows you to drop every 2nd, 3rd, 4th, or 5th frame of your GIF. For example, dropping every 2nd frame would result in 50% fewer frames. This is useful for GIFs created out of high-FPS videos.
3. Remove duplicate frames
Removing similar or duplicate frames will help to optimize your GIF file size. We also provide a Fuzz Factor, which is a measure of “similarity.” The larger the ‘fuzz factor’ more ‘similar’ frames will match and be dropped.
Best for: Use for high FPS (frames per second) GIFs or Animations with a lot of similar/duplicate frames.
4. Reduce colors
GIF files support up to 256 different colors . Reducing the number of colors in colormap can reduce GIF file size. You can choose to reduce colors up to just 2 colors.
Reduce colors + dither: Using the dither option will force the algorithm to approximate the missing colors using combinations of colors. Naturally, this will produce better-looking GIFs at the expense of bigger file-size. However, it may also cause animation artifacts.
Best for: Use if your frames have a limited number of colors.
5. Use a single color table
Usually, each frame of a GIF file has it’s own separate color table. This option will instead force the GIF to use a single global color table. As we mentioned, a color table can have up to 256 colors, and each color is 3 bytes. So you can potentially save up to 256 X 3 = 758 bytes per frame by using a single color table.
Best for: Use if each frame of your GIF has similar colors.
6: Optimize transparency
If your GIF is an overlaid animation that is repeating pixels that are already being displayed, you can replace those repeating color pixels with transparency. The result is large areas of transparency that compresses better (compared to a mix of different colored pixels). Use the Fuzz Factor settings under this option to match “similar” colors.
Best for: Use if your GIF has a lot of static background areas that do not change while animating such as, GIF of a screen recording.
7: Undo optimizations
This operation draws a complete view of the animation up to that point/frame (instead of each frame containing only the overlaid changes). Doing so would increase your GIF size, but it helps to correct your buggy GIFs, understand their frames better, or re-optimize them later.
Best for: Use to repair broken GIFs to re-optimize them later.
Other compressors by FreeConvert.com
- Compress PNG
- Compress JPEG
- PDF Compressor
- Image Compressor
- Video Compressor
Онлайн-инструменты для сжатия и оптимизации файлов GIF
Эти онлайн-инструменты для сжатия GIF-файлов в браузере не требуют загрузки для их использования. Мы избегали некоторых популярных инструментов, у которых были необоснованно низкие ограничения на размер изображений для неплатящих пользователей, таких как Kraken.io и GIFReducer.com.
1. EZGIF.com
EZGIF предоставляет множество способов оптимизации GIF. Вы можете уменьшить количество цветов в файле или удалить повторяющиеся кадры. Кроме того, вы можете выбрать «Сжатие GIF с потерями» или оптимизировать прозрачность. Сайт по умолчанию использует сжатие GIF с потерями, поэтому мы попробовали это с уровнем сжатия 50.

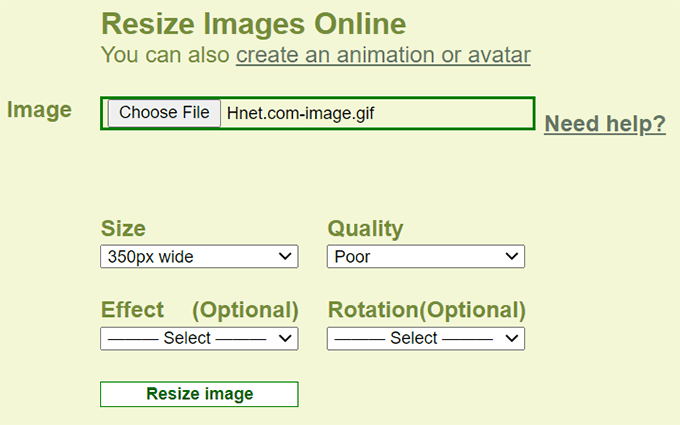
2. Picasion.com
После загрузки GIF в Picasion вы указываете размеры нового изображения и выбираете настройку качества (плохое, хорошее, лучшее, лучшее). Есть варианты добавления сепии, оттенков серого или негативных эффектов, а также вы можете повернуть изображение. Мы начали с GIF шириной 600 пикселей и 5,41 МБ. В наших тестах мы не применяли никаких дополнительных эффектов или вращений.

3. ILoveIMG.com
ILoveIMG.com, похоже, не устанавливает ограничения на размер файлов для загрузки. На веб-сайте говорится: «Все изображения будут сжаты с наилучшим качеством и соотношением файлов». Звучит хорошо, но ограничивает способы достижения меньшего размера файла.

Наш GIF размером 5,41 МБ был уменьшен на 30% до файла 3,80 МБ. Хотя это хороший результат, мы заметили отсутствие параметров конфигурации.
Программы для ПК для сжатия и оптимизации GIF-файлов
Большинство приложений для редактирования изображений для ПК способны сжимать и оптимизировать ваши GIF-файлы, а некоторые специально разработаны для этого.
6. Оптимизатор GIF от Leapic
Затем мы попробовали настольное приложение GIF Optimizer.

У него очень простой интерфейс, и он делает то, что рекламирует, без каких-либо излишеств. Откройте файл GIF, нажмите кнопку «Оптимизировать» и сохраните полученный файл. Наш GIF размером 5,41 МБ был уменьшен на 25% одним нажатием кнопки.
7. Adobe Photoshop
И последнее, но не менее важное – это единственный инструмент в нашем списке, за который вам придется заплатить. Это недешево, но есть причина, по которой Adobe Photoshop является отраслевым стандартом
Поскольку он, безусловно, может оптимизировать ваши GIF-файлы, было бы упущением не включить его.

В Photoshop имеется множество вариантов конфигурации, включая прозрачность, количество цветов и настройки с потерями, дизерингом и, конечно же, размером изображения. Вы также можете легко выбрать, какие кадры включить в анимированный GIF-файл, на панели «Слои».
Изменить размер GIF (уменьшить, увеличить), разложить на кадры онлайн при помощи редактора GIF Resizer
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как сжать GIF без потери качества?
1 Используйте Winzip
Если вы ищете способ сжать свои GIF-файлы без потери качества, мы рекомендуем использовать специальное программное обеспечение, такое как WinZip.
Он предлагает отличные функции, такие как редактирование, совместное использование или перемещение файлов, хранящихся на вашем ПК или в облачных сервисах.
Более того, WinZip – это больше, чем просто инструмент сжатия, он также позволяет вам обмениваться файлами, управлять ими, защищать их и даже создавать резервные копии.
После загрузки WinZip все, что вам нужно сделать, это щелкнуть правой кнопкой мыши файл gif и выбрать в меню Zip. Затем вам нужно сохранить ваш Zip-файл в желаемом месте.
WinZip поддерживает следующие форматы сжатия: Zip, Zipx, RAR, 7z, TAR, GZIP, VHD, XZ и другие.
Теперь давайте кратко рассмотрим его ключевые особенности:
- Извлекает несколько файлов.
- Возможность восстановления файлов ZIP.
- Мощные инструменты сжатия.
- Защита паролем ваших ZIP-файлов.
- Инструменты архивации.
- Интегрированный файловый менеджер и разделитель файлов.
- Варианты резервного копирования и обмена данными.
- Подключается к Dropbox, Google Drive, OneDrive и т.д.
2 Используйте встроенную функцию сжатия
- Откройте окно проводника на вашем устройстве.
- Перейдите на вкладку «Поделиться» и щелкните файлы в формате GIF, которые хотите сжать.
- Затем выберите Zip.
- Сжатая папка будет автоматически создана в том же месте с тем же именем, что и файл / папка, которую вы заархивировали.
- Вы можете добавлять новые файлы или папки в заархивированную папку в любое время, перетаскивая данные, которые вы хотите сжать.
Примечание. Вы можете использовать перетаскивание для добавления новых файлов и папок в любое время.
3 Уменьшите количество цветов
Если вы используете яркие или насыщенные цвета в своем GIF-файле, они занимают больше места. Использование 2-3 цветов значительно уменьшит его размер.
Мы знаем, что сокращение количества цветов до нескольких может повлиять на общую композицию изображения.
Один из приемов, который вы, возможно, захотите попробовать, – это найти баланс между наименьшим количеством цветов и самым красивым изображением.
Не забудьте поэкспериментировать с тремя палитрами уменьшения цвета: перцепционной, выборочной и адаптивной. Они помогут вам определить, какое изображение самого маленького размера выглядит лучше всего.
4 Используйте простые формы
Если возможно, мы определенно рекомендуем вам в любое время использовать иллюстрации, а не фотографии.
Создание такого же эффекта и впечатления от простых форм и цветов может быть сложной задачей, но попробовать стоит.
Вы можете использовать Adobe Creative Cloud для создания потрясающих иллюстраций, не тратя слишком много времени на сложные шаги.
5 Используйте онлайн-компрессор GIF
Если вы уже создали свой GIf и не хотите изменять его элементы, есть еще один простой способ уменьшить его размер.
Вы можете использовать онлайн-компрессор GIF, который уменьшит размер при сохранении качества.
Обязательно проверьте, есть ли какие-либо ограничения или ограничения по размеру, прежде чем решать, какой онлайн-инструмент использовать. Кроме того, это будет означать загрузку GIF и проверку активности антивируса.
Когда дело доходит до загрузки файлов через Интернет, никогда нельзя быть слишком уверенным или защищенным.
Как видите, сжатие файла GIF довольно просто и может быть выполнено всего за несколько простых шагов.
Вы можете создать свой GIF с учетом нескольких простых шагов или использовать специальный инструмент, который сделает всю работу за вас.
Если у вас есть дополнительные советы и рекомендации о том, как заархивировать файлы и папки на ПК с Windows 10, сообщите нам об этом в разделе комментариев ниже.
Источник записи: windowsreport.com
TinyJPG – сервис для быстрого сжатия изображений и фотографий
TinyJPG – сервис для быстрого сжатия изображений и фотографий без потери качества. Каждое загруженное изображение будет проанализировано , чтобы применить наилучшее кодирование JPEG.
JPEG является наиболее популярным форматом для фотографий на сайтах и в приложениях. Многие файлы JPEG не оптимальны и поэтому идет нагрузка на сайт при загрузке его страниц в браузере.

Есть возможность загружать пачку изображений (предел 20 штук и общий размер 25 Мб), а один графический файл не должен привышать 5 Мб. И таким же образом можно скачать сжатые изображения в архиве ZIP.
Чтобы начать процесс сжатие изображений нажмите по области Drop your .png or .jpg files here! Или перенесите туда файл изображения (или несколько файлов, предварительно выделив их на рабочем пространстве компьютера).
Дождитесь процесса оптимизации и сжатия файла (ов).
Скачайте сжатый файл изображения (нажав на ссылке download) или же все отправленные ранее изображения в сервис TinyJPG, нажав на кнопку Download all (в данном случае начнется скачивание архива-zip с оптимизированными изображениями).
Также есть возможность отправить все файлы (картинки) в хранилище данных DropBox (если у вас есть аккаунт в данном сервисе).
Ссылка TinyJPG.
Итоги
Лишним будет рассматривать стороннее ПО при наличие такого разнообразия онлайн-сервисов. Мы попробовали работу пяти ресурсов – трех русскоязычных и двух на английском языке. Все сервисы предлагают примерно одинаковые инструменты. Единственно отличается Ezgif.com, где можно выбрать метод сжатия (уменьшение числа кадров, количества цветов и т.д.).
Из всех рассмотренных нам лично больше всего понравился Compressor.io:
- несложный интерфейс;
- визуальность (возможность просмотреть результаты сжатия);
- большой процент сжатия;
- небольшие потери по качеству.
GIF Compressor подойдет для тех, кому нужно оптимизировать крупные gif-анимации. К тому же он показывает хорошие результаты, аналогичные Compressor.io. Сервис IloveIMG хорош тем, что не уменьшает качество получаемых сжатых изображений. А на ресурсе Online-Conventering можно выбрать процент потери качества – от 1 до 100.