10 инструментов для создания прототипа сайта
Содержание:
- Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
- Ошибки в создании макета сайта
- Sketch
- 3D моделирование одежды
- Найдите референсы
- Создать прототип сайта
- Шаблоны веб-сайтов от Nicepage
- Улучшить интерфейс сайта или приложения
- Элементы из строки перемещаем в колонку
- Верстаем основную часть страницы
- Что такое скетчи и зачем рисовать сайты
- Подготовительный этап
- Создание адаптивного сайта с нуля самостоятельно
- Настраиваем логотип
- Как рисовать элементы сайта
- Макеты на основе таблиц
- Тематическое и функциональное использование
- Типичные ошибки при создании макета веб-страницы
- Часто задаваемые вопросы
- Webflow
Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
Наш лучший конструктор сайтов – это настоящий подарок для всех, кто мечтает Создать свой уникальный сайт. Конструктор сайтов на русском языке и будет понятен каждому. Определитесь с темой, выберите нужные блоки (которых очень много и доступно более 300 штук), заполните иллюстрациями, текстами, мультимедиа — вот и все, Ваш продукт готов всего за 5 мин! Опубликовать сайт также будет легко: мы поможем разместить его на хостинге, поэтому Вы можете освободить себя от технических подробностей с заливкой сайта, мы сами сделаем это. И самое главное, что все это абсолютно бесплатно и Вам платить ничего не нужно. Создать свой сайт в нашем конструкторе сайтов это удобно, надежно, быстро. Наша квалифицированная поддержка всегда готова помочь с возникшими трудностями.
Ошибки в создании макета сайта
Самые распространенные ошибки при макетировании можно разделить на две группы — ошибки, которые влияют на восприятие и общую «красоту» сайта, и ошибки, из-за которых верстальщик неправильно создает сайт по готовому макету.
Ошибки в дизайне
Когда на сайте экономят, то нанимают дешевого дизайнера или вовсе поручают дело непрофессионалу. Тогда появляются типичные ошибки в дизайне, которые портят вид макета сайта.
Избегайте этих ошибок:
- Несбалансированная цветовая гамма или несочетающиеся шрифты
- Избыток элементов — слишком много блоков, кнопок, надписей. Посетитель потеряется на такой странице и не выполнит целевое действие.
- Отсутствие мобильной версии сайта.
Ошибки, критичные для верстки
Иногда с макетом сайта все хорошо, а при верстке вылезают недочеты. Это происходит, потому что остались незаметные ошибки, которые верстальщик не понимает и переносит «как есть». Вот чего нужно избегать, чтобы макет был сверстан идеально:
- Беспорядок в слоях. Нужно удалить ненужные слои — скрытые, пустые. Нормально назвать все оставшиеся и логически сгруппировать. В идеале нужно делать это на этапе разработки макета сайта, а не при сдаче, иначе сами запутаетесь.
- Эффекты прозрачности и наложения. Чтобы сделать цвет светлее, просто используйте другой цвет, но ни в коем случае не прозрачность. Не применяйте эффекты наложения — они непредсказуемо отображаются в разных браузерах.
- Элементы «гуляют» туда-сюда на пару пикселей. Выравнивайте все строго по сетке, иначе верстальщик может просто обрезать объект, который выступает за направляющую.
- Путаница с отступами. Проверьте отступы — они должны быть выражены целым четным числом, чтобы верстальщику было проще их перенести.
- Недокомплект файлов. Приложите шрифты и все изображения к макету — отдельный архив для шрифтов, отдельный для изображений. Если шрифты есть на Google Fonts, можете дать ссылки на них.
Sketch
«Лёгкий» и компактный
Sketch занимает минимум места на диске, так как не использует собственные средства для отрисовки контента, а опирается на встроенные инструменты операционной системы. Этот принцип работы обеспечивает еще и высокую скорость запуска и открытия файлов.
Есть всё для дизайна интерфейсов
Sketch в первую очередь – инструмент для профессиональных дизайнеров интерфейсов, благодаря этому здесь можно найти шаблоны и преднастроенные сетки под любой интерфейс, и работа с ними будет происходить максимально быстро.
Свободная рабочая поверхность
Интерфейс площадки предполагает максимальную лаконичность, разработчик видит только те инструменты настройки, которые могут быть применены к активному на данный момент элементу. Эта особенность помогает быстрее разобраться в программе и не путаться в доступных функциях.
Кросс-проектная интеграция
Площадкой предусмотрена возможность создания библиотек для передачи элементов между несколькими макетами Sketch.
Экспорт графики
Экспорт графических элементов реализован на площадке лучше, чем в любом другом аналоге. Программой предусмотрена выгрузка для каждого из элементов готового дизайна в нескольких разрешениях.
Плагины
Варианты плагинов для Sketch покрывают практически все запросы. Они объединены в библиотеку, и пользователю достаточно скачать Sketch toolbox.
Интеграции
Для площадки предусмотрено около 30 интеграций со сторонними сервисами, что позволит разработчики подключить к готовому проекту максимум пользовательского функционала.
Сообщество
Вокруг Sketch собрано большое дизайнерское сообщество, общение в котором поможет вам получить много полезной информации о работе с программой.
Недостатки:
- Реализован только как онлайн-программа для Mac OS, не имеет версии десктоп;
- Проект можно передать только команде в Sketch Cloud;
- Нет возможности создавать постоянные цветовые палитры;
- Отсутствует прямой редактор CSS кода;
- Нет встроенной системы комментариев;
- Стартовая цена $99. Действует ежегодное продление лицензии: поддержка обновлений действительна в течение года после покупки. Бесплатной версии программы нет, но есть возможность подключения 30-ти дневного пробного периода.
- Совместная работа доступна только в более дорогом тарифе.
3D моделирование одежды
3d моделирование одежды заключается в создании манекена по фигуре и последующей посадки выкройки на данный манекен. Ну а дальше уже процесс творческий Подогнать, убавить, удлинить, приделать воротничок, создать сборочки и пр.
Я уже описывала какие есть варианты создания 3d манекена:
- Создание 3d манекена со своей фигуры;
- Создание компьютерного 3d манекена;
- Заказ вашего 3d манекена;
- Программы с готовыми 3d манекенами.
Я сразу отметаю вариант создания физического манекена. Раз уже мы строим выкройки на компьютере, то и примерять мы должны их виртуально.
Так же не нравится вариант и заказа 3d манекена — очень дорого! Да и нет у меня под рукой фирм с такими возможностями! Не поеду же я ради манекена в Москву или еще куда…
Остаются два варианта, которые рассмотрим ниже.
Создание компьютерного 3d манекена
На настоящее время существует огромное количество программ для 3d проектирования, как платных, так и бесплатных. Скажу сразу, что перепробовала много. Но после тщательных изысканий отпала масса программ. Почему?
После того, как поиск яндекса выдал мне огромный список программ, я решила составить список критериев, по которым буду отбирать программы. Вот он:
- программа должна быть русифицирована. Это 100%! Когда программа переведена на русский, довольно легко в ней не только осваиваться, но и потом находить новые возможности.
- программа не должна съедать все свободное место на жестком диске. Вот например, у меня старенький ноутбук и тема его нагрузки очень важна. Думаете интересно моделировать выкройки когда комп зависает каждые 10 сек?
- довольно скромные запросы для видеокарты так же важны, как и предыдущий пункт!
- у проги должен быть интуитивно понятный интерфейс! Открывая некоторые программы я иногда тупо соображала как найти самые примитивные функции. А это отнимает время и нервы…
Но для начала я решила испробовать 3d max. Ну как же без него? Наверное, это самая популярная программа в мире 3d. Как и с нанокад, мне помог мой муж, так как разбирается в премудростях 3d макса.
Но скажу вам честно, как только я начала его осваивать у меня пропало все желание. Невероятное количество функций, огромная нагрузка на комп и минимальный результат! Я его бросила и попробовала еще несколько программ, которые попали под нужные мне критерии: Blender, Sculptris, MachStudio, K-3D.
После испытаний этих программ я пришла к выводу что вот так вручную самостоятельно создать манекен очень трудно! Да и стоило ради чего бы заморачиваться… Через некоторое время вес изменится, параметры обхватов поменяются и все необходимо заново корректировать. Это же тихий ужас! А если еще у вас пара десятков клиентов?
Вот я и пошла вторым путем:
Программы с готовыми 3d манекенами
Тут тоже выбор оказался довольно широк, но встал вопрос о покупке лицензии. А это значит, что многим этот вариант просто не подойдет. Мы же не будем покупать программы стоимостью выше нескольких тысяч долларов! Для пары выкроек то, мы ж не фабрику запускаем верно?
А так как живем мы с вами в России, и знаем что такое «кряки» , то остался вопрос по поиску уже «вылеченных» прог. После некоторых изысканий и чтения форумов я отобрала две программы:
- optitex;
- CLO 3D.
Обе программы легко найти как русифицированными, так и с вылеченной лицензией, плюсом идет русский язык, а так же они не требовательны к ресурсам компьютера.
У обоих программ я нашла огромное количество поклонников и большое количество форумов по работе в них. После некоторого времени работы в них обеих я остановила свой выбор на CLO 3D.
Найдите референсы
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
Создать прототип сайта
Бесплатные сервисы для создания прототипа сайта перед отрисовкой дизайна и программированием
Создание прототипов в Figma
Известный бесплатный инструмент для отрисовки наглядных интерактивных прототипов страниц сайта.
Позволяет создавать прототип с адаптивной сеткой для просмотра на мобильных, настраивать внутреннюю перелинковку между шаблонами страниц, сделать разворачивающиеся списки, попапы, настроить анимацию на блоки и внедрить другие фишки, с которыми прототип выглядит как настоящий сайт.
 Настройка всплывающего окна заявки
Настройка всплывающего окна заявки
Клиент может прямо на прототипе оставлять комментарии к элементам.
Создание прототипов в Lucidchart
Lucidchart — инструмент для создания диаграмм, блок-схем, алгоритмов, диаграмм кадров организации, планировок этажей, диаграмм Венна, SWOT-анализов и макетов сайтов, так что он подходит и для прототипирования сайтов и приложений. Полный список инструментов.
 Фрагмент демонстрационного прототипа
Фрагмент демонстрационного прототипа
Система облачная, так что платная версия позволяет нескольким людям работать над одним проектом одновременно. В бесплатной можно работать одному и проекты ограничены 60 элементами.
У инструмента есть расширение для Google Chrome, так что с его помощью можно быстро добавить диаграммы из Lucidchart в документы и таблицы Google.
Рисование прототипа веб-страницы в Pencil
Бесплатная программа с открытым исходным кодом для рисования прототипов страниц сайта.
В программе есть шаблоны страниц для десктопа, Android и iOS, шаблоны для разных интерфейсных элементов, возможность искать клипарты из интернета, функции рисования диаграмм. Между отрисованными в программе страницами можно сразу настраивать внутренние ссылки, чтобы нагляднее представлять навигацию по сайту.
 Отрисовка страницы сайта в программе
Отрисовка страницы сайта в программе
Скачать Pencil для Windows или Mac.
Выравнивание текста по сетке с помощью Sassline
Перед разработкой дизайна проекта составляют его прототип — схематичный рисунок страницы с указанием пропорций и расположения всех элементов навигации и контента. Можно отрисовывать страницы вручную в редакторах, но быстрее и проще будет использовать специальные инструменты.
Сервис Sassline помогает составить прототип страниц будущего сайта, гармонично разместить элементы, легко выровнять их расположение по базовой сетке.
 Фрагмент примера страницы с линейками
Фрагмент примера страницы с линейками
PSD-шаблон для посадочной страницы
На сайте dribbble.com часто можно найти интересные готовые решения для дизайна разных элементов сайта, варианты кода для настройки оригинальной анимации или бесплатные иконки. Дизайнеры и студии делятся своими разработками, демонстрируя свое мастерство.
К примеру, мы нашли бесплатный psd-шаблон для одностраничного сайта, которым поделился дизайнер Arifur Rahman Tushar.
 Внешний вид страницы
Внешний вид страницы
Вы можете взять его за основу и отредактировать под свой проект — поменять местами блоки, добавить свой текст и иллюстрации.
Мы проверили файл в Adobe Photoshop 2017: открывается, слои на месте, но скорее всего понадобится докачать шрифты.Скачать шаблон
Шаблоны веб-сайтов от Nicepage
Nicepage — это конструктор сайтов, с помощью которого вы можете создавать шаблоны, шаблоны cms, включая темы WordPress, создавать высококачественную домашнюю страницу, целевую страницу для поддержки, контактов и услуг в соответствии с современными веб-стандартами. Сайты могут быть самыми разными, представляя корпоративный бизнес, профессиональный веб-сайт, бизнес-консалтинг, бизнес-услуги, маркетинговый веб-сайт, сайт туристического агентства, модную красоту, косметический спорт, включая определенные веб-сайты со звуковыми эффектами и музыкальными звуковыми эффектами, созданными в нескольких версий макеток. Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
Улучшить интерфейс сайта или приложения
Сервисы для работы с внешним видом интерфейса проекта: анимация элементов, настройка блоков навигации.
Коллекция решений для интерфейса CodyHouse Framework
Библиотека компонентов HTML, CSS, JavaScript для оформления интерфейса сайта. Все предложенные решения легкие, не требуют переопределения существующих правил CSS и адаптированы под мобильные.
В коллекции есть варианты для интересной настройки фона, оформления кнопок, меню, иллюстраций, веток комментариев, навигации, статей и других элементов, плагины для карусели и слайдшоу.
 Интерфейс каталога
Интерфейс каталога
Элементы можно отредактировать, к примеру, заменить цветовое оформление и изображения. На страницах сайта есть подробное объяснение для установки и редактирования элементов. Как установить фреймворк Есть много бесплатных вариантов, платные доступны в Pro-версии, она стоит 89 долларов в год
Улучшенный MV-фреймворк JSBlocks beta
В работе над простым или сложным приложением с анимациями разработчики используют фреймворки. Эти платформы позволяют упростить работу и автоматизировать часть действий, чтобы сэкономить силы и допускать меньше ошибок.
Обычно фреймворки обрабатывают только клиентскую часть, но есть платформа JSBlocks beta — комплексный улучшенный фреймворк, который работает еще и с базами данных и службами.
JSBlocks beta данных подходит для создания проектов любой сложности — простых пользовательских интерфейсов и комплексных приложений, за это отвечает модуль jsblocks MVC (Model-View-Collection). Примеры проектов на GitHub: TodoMVC и E-shopping.

Код запросов пишется на HTML, так что не надо изучать новый синтаксис. JSBlocks beta легко освоить, для использования достаточно скопировать и вставить код элемента, продолжить работу с документацией и стартовым шаблоном. Есть API.Как работать в JSBlocks beta: обучение.
Product Tour — отзывчивый тур по сайту или приложению для пользователей
Перед покупкой программы или сервиса пользователь ищет информацию: что его ждет после приобретения, какие функции доступны, как выглядит интерфейс, как этим пользоваться. На основе найденного он будет решать, стоит ли вообще делать покупку.
Лучший способ познакомить пользователя с продуктом — наглядно показать, как он работает. При этом может быть недостаточно просто записать гифку с тем, как вы кликаете по разделам приложения — часто нужны подписи, пояснения и возможность поставить демонстрацию на паузу.
Для этой цели существует Product Tour — инструмент для создания пошагового руководства по использованию сайта или приложения. Он реализован с помощью CSS и JQuery, подстраивается под размер устройства пользователя.
 Пример механики демонстраций
Пример механики демонстраций
Демонстрационный мини-тур с кликабельными подсказками.
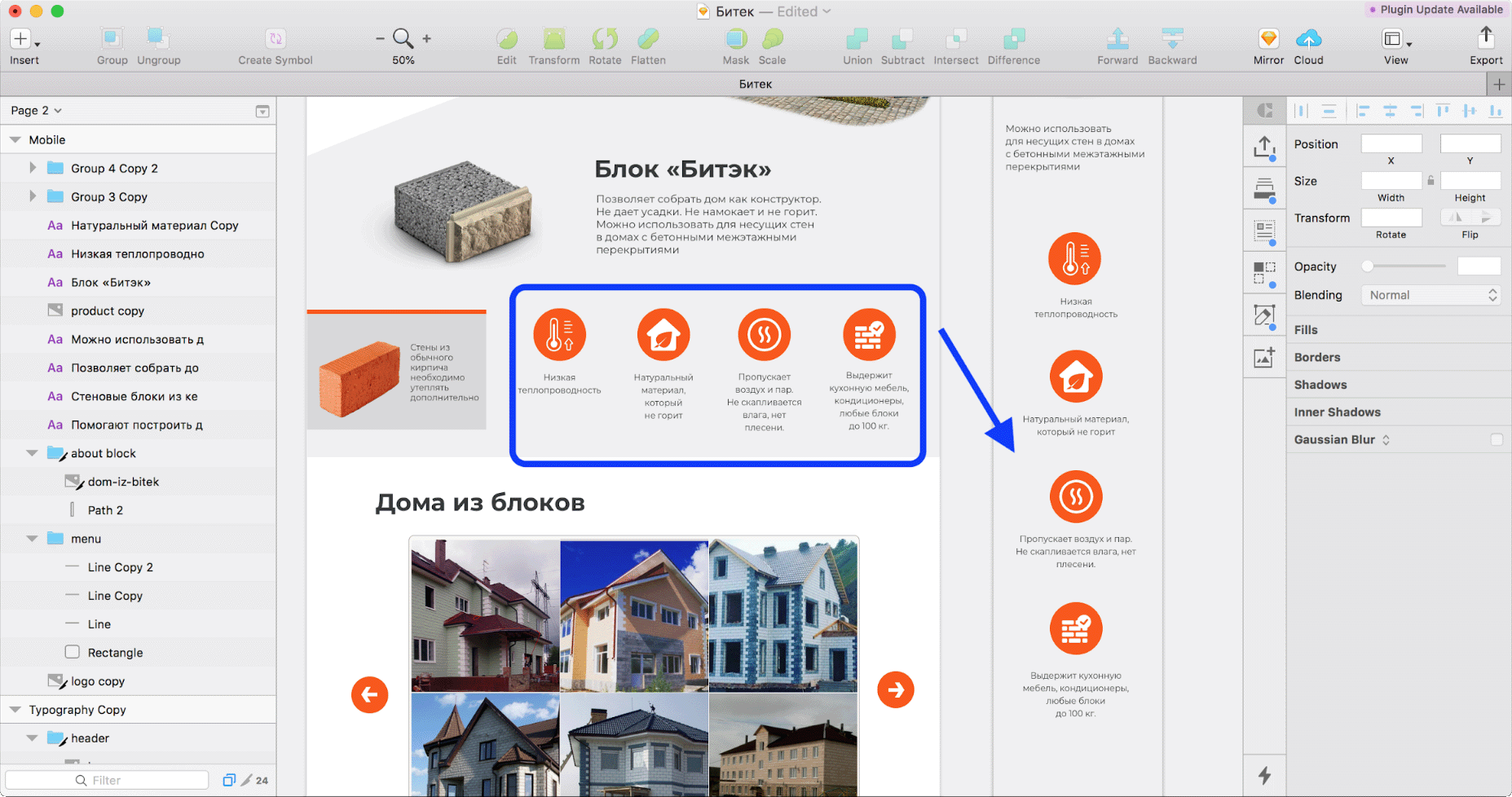
Элементы из строки перемещаем в колонку
Второй экран сайта — описание строительного блока и его основные преимущества. Разместим их один под другим.

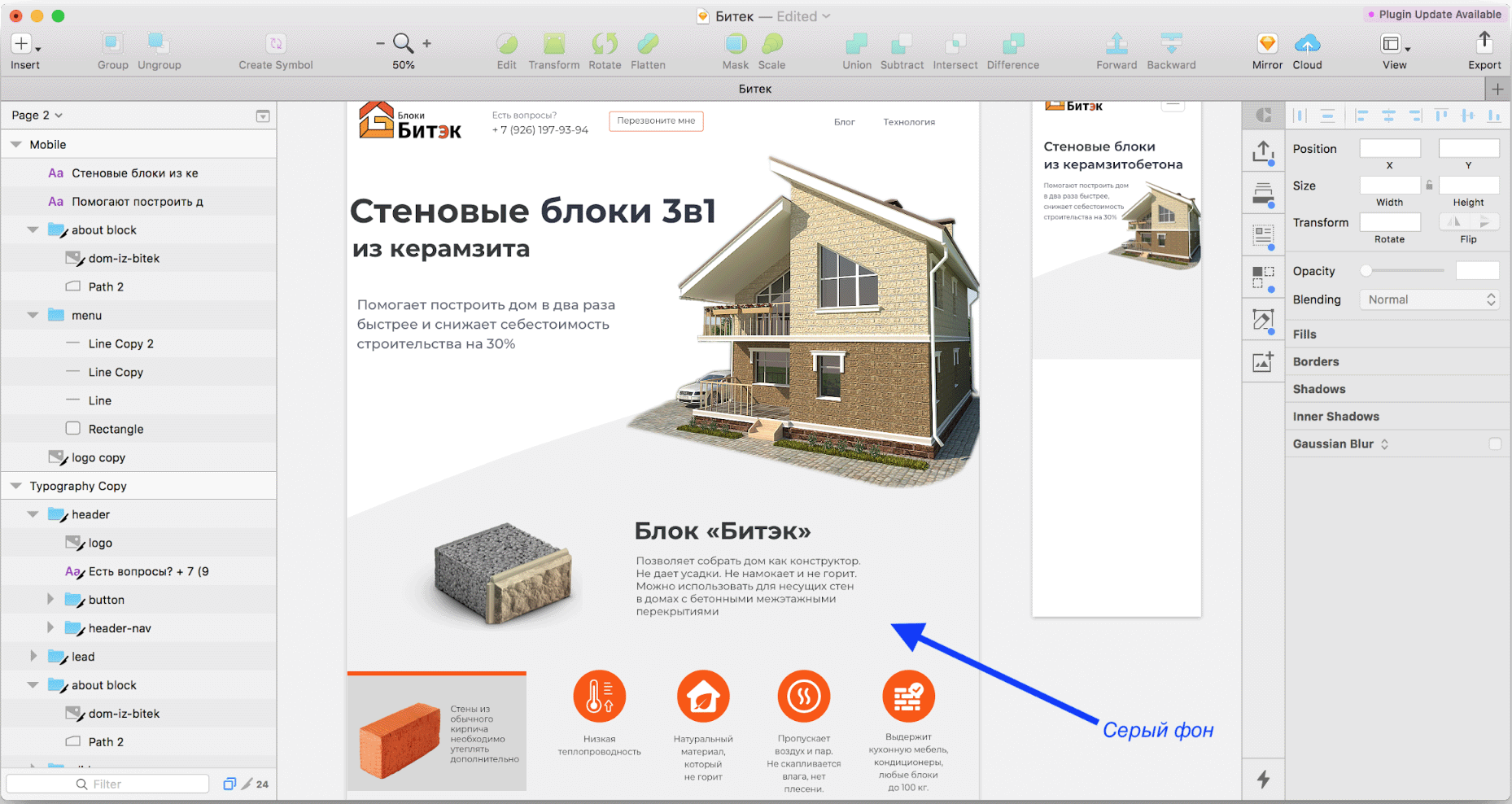
Сначала дорисуем серый фон
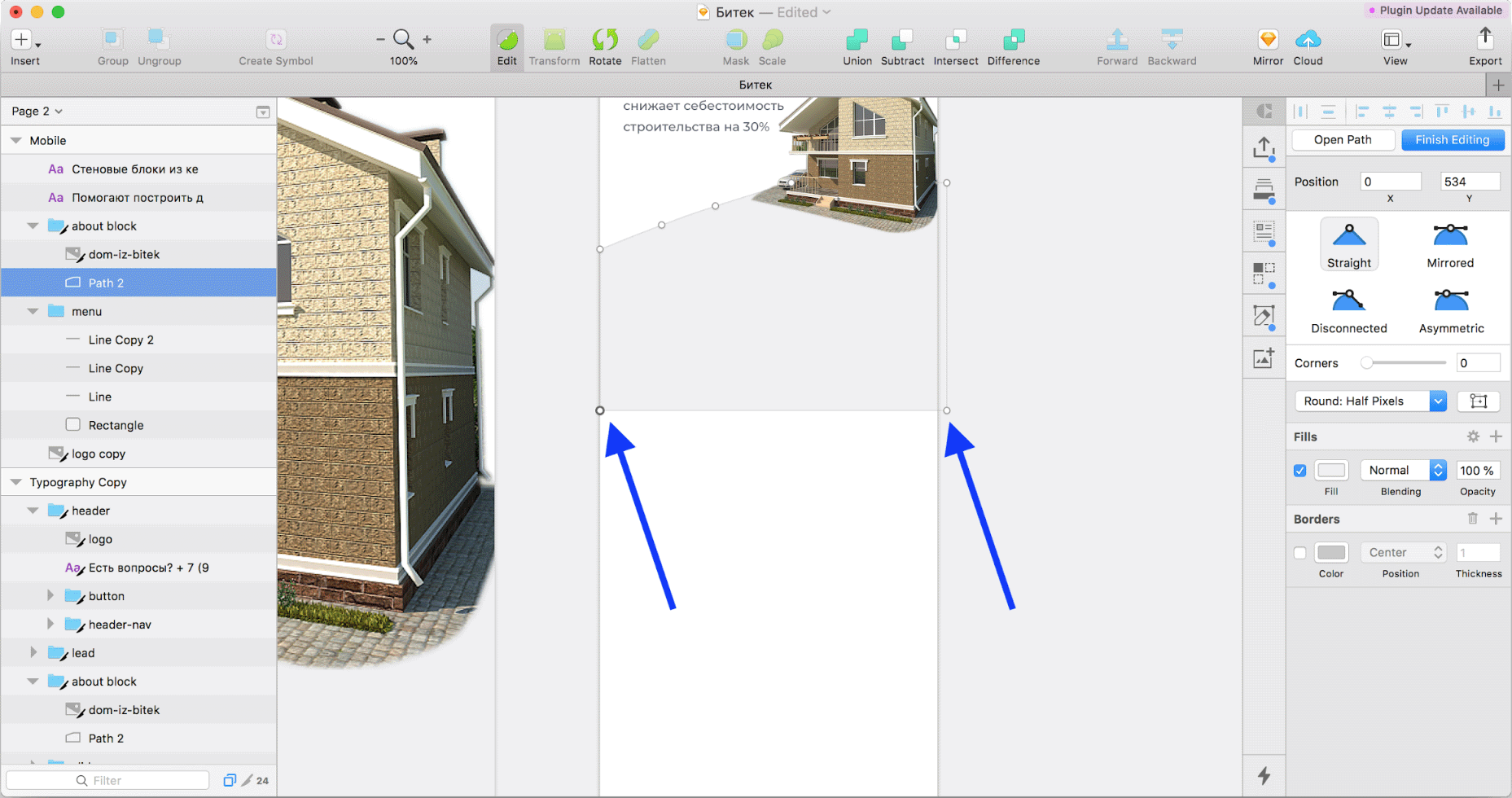
Чтобы увеличить длину фона в мобильной версии, редактируем контур. Кликаем несколько раз по серому контуру, пока не появятся направляющие.

Выделяем узловые точки
Затем тянем их вниз курсором.

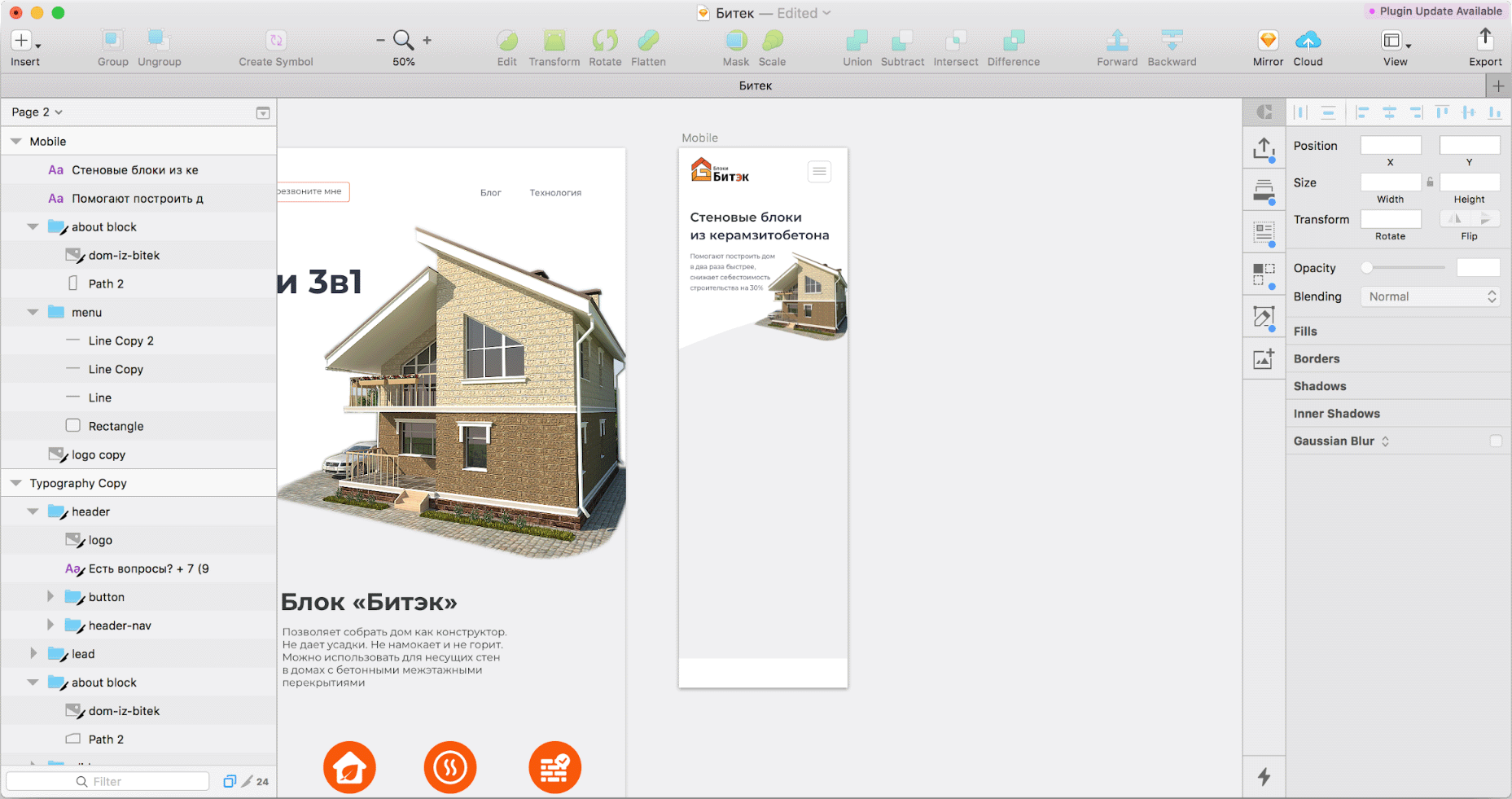
Фон готов
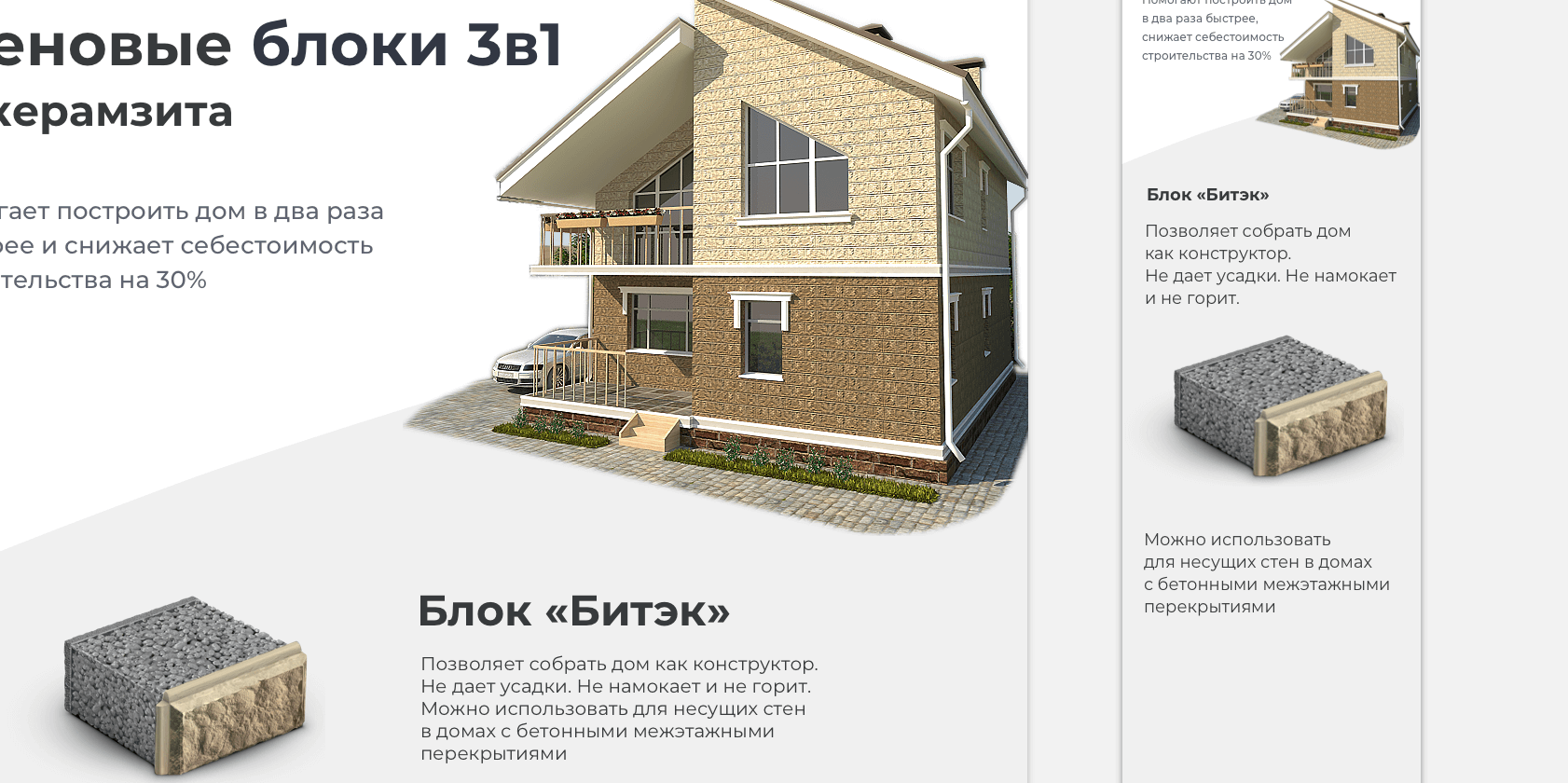
Переносим изображение блока и текст. Кегль шрифта и размер изображения оставляем таким же.

Следующая строка на сайте — описание преимуществ. Иконки и текст из этого блока логично также расположить друг под другом.

Переносим иконки
Похожим образом располагаем и остальные элементы: слайдеры, кнопки, карточки.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h4
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h2 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}
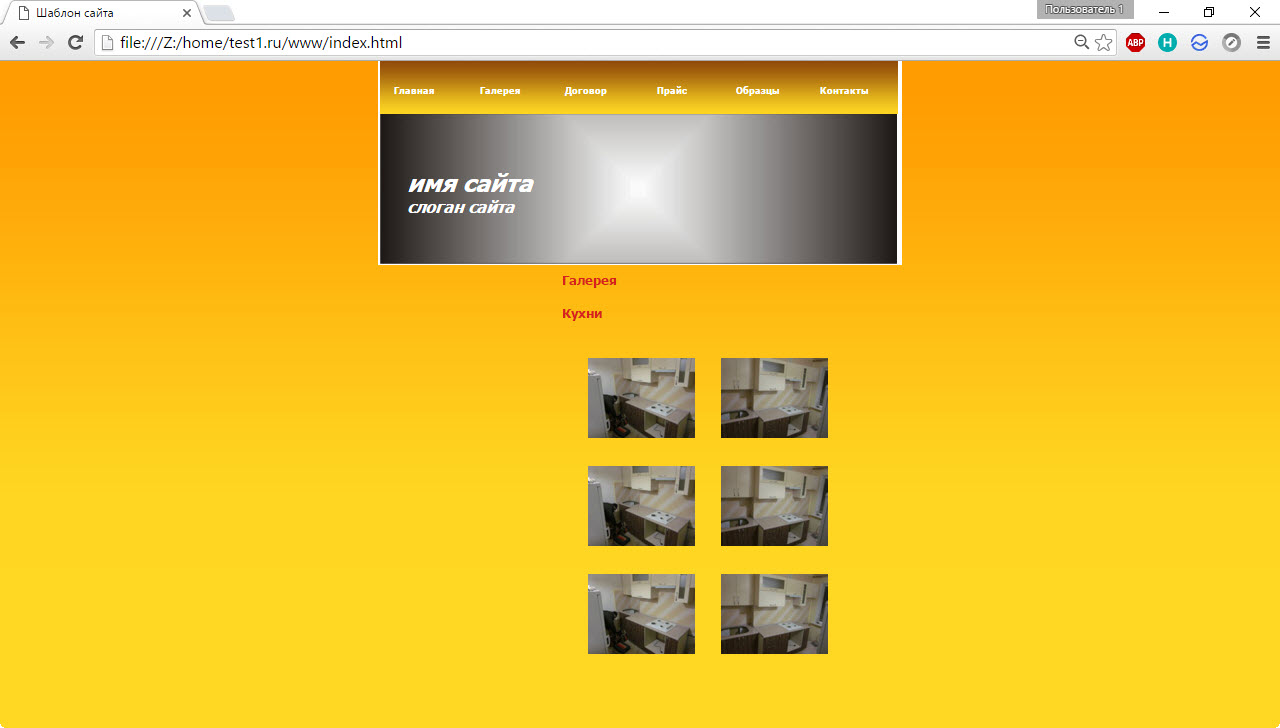
Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h2>Галерея</h2><br /> <h2>Кухни</h2><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.

Что такое скетчи и зачем рисовать сайты
Скетч сайта — это быстро нарисованный план страницы. Он нужен для того, чтобы понять, как сайт будет работать и где будут расположены основные элементы.
Такой рисунок помогает заранее узнать, какие трудности появятся при проектировании сайта. Черновик можно нарисовать сразу на встрече с заказчиком и согласовать расположение главных блоков. Потому что скетч легко перерисовать и внести в него правки. Это простой рисунок, а не готовый макет.
Работа со структурой сайта на первых этапах поможет избежать вопросов и лишних правок уже после того, как дизайнер сделает финальный вариант в графическом редакторе.

А еще схематичный рисунок страницы поможет дизайнеру ничего не забыть при создании готового макета. Скетч напомнит, как расположены все блоки и что еще нужно добавить на сайт.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Создание адаптивного сайта с нуля самостоятельно
Зачем нужен адаптивный сайт?
Для успешного поискового продвижения. За счёт него формируются хорошие поведенческие факторы, которые способствуют повышению ресурса в выдаче. Некоторые вебмастера сравнивают такой вариант с мобильной версией проекта, но это ошибочно. И даже очень. Вот почему:
- Сокращаются траты на разработку шаблонов под различные разрешения, так как адаптивный сайт подстраивается под все экраны;
- Отсутствуют поддомены и дубли страниц, которые негативно сказываются на продвижении;
- Информация хорошо отображается на всех устройствах, что снижает количество отказов (когда пользователи уходят с первой веб-страницы, не сделав переходов по другим);
- Повышаются продажи, так как делать заказы удобно с любых девайсов.
Я думаю, этого хватит для осознания, что эпоха мобильных версий ушла в прошлое, теперь шествие захватили адаптивные сайты.
Где можно разработать подобный шаблон?
Можно разработать его с нуля, но для этого необходимы знания в HTML5, CSS3 и JavaScript. Если вы подобными знаниями не обладаете, не расстраивайтесь.
Работайте в нашем бесплатном конструкторе
Конструктор представляет собой набор готовых решений, благодаря которым вебмастер экономит время на разработке дизайна своего проекта. Внешний вид создаётся из готовых блоков. К каждому уже прописан код. Таким образом, оставшееся время, силы и средства можно потратить на разработку уникальных функций.
Макеты, предложенные нами, адаптированы под любые устройства. Не нужно вносить никаких изменений в код, просто редактируйте текст и меняйти фото (картинки). К этому можно добавить ещё одно преимущество — кросс-браузерность. То есть созданный сайт будет одинаково отображаться во всех популярных браузерах.
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}
Логотип вставлен ровно по размеру.

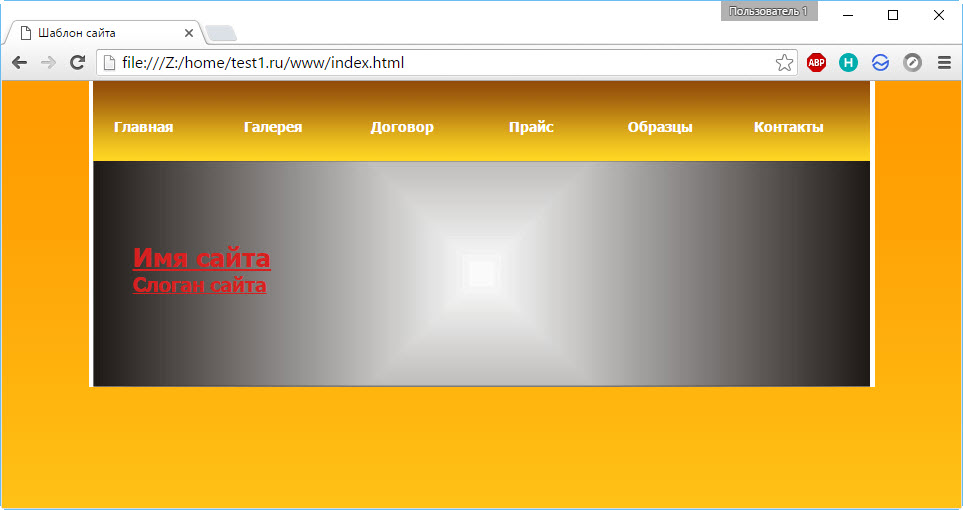
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div id="logo"> <h1><a href="#">Имя сайта</a></h1> <h2><a href="№" id="metamorph">Слоган сайта</a></h2> </div>
Текст появился, но его тоже нужно оформлять.

Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h2 a
{
font-size: 24px;
}
Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.

Как рисовать элементы сайта
Сайт — это набор определенных блоков, которые в свою очередь состоят из разных элементов. Чтобы узнать, как делать скетчи сайта, нужно научиться рисовать все базовые элементы.
Заголовки и текст

Все заголовки и обычный текст рисуют сплошными линиями разной толщины.
В скетче сайта не должно быть много деталей, поэтому слова и буквы не используют.
- Вместо логотипа — короткая сплошная линия.
- Заголовок — толстая линия нужной длины.
- Блок текста — несколько разных линий одной толщины.
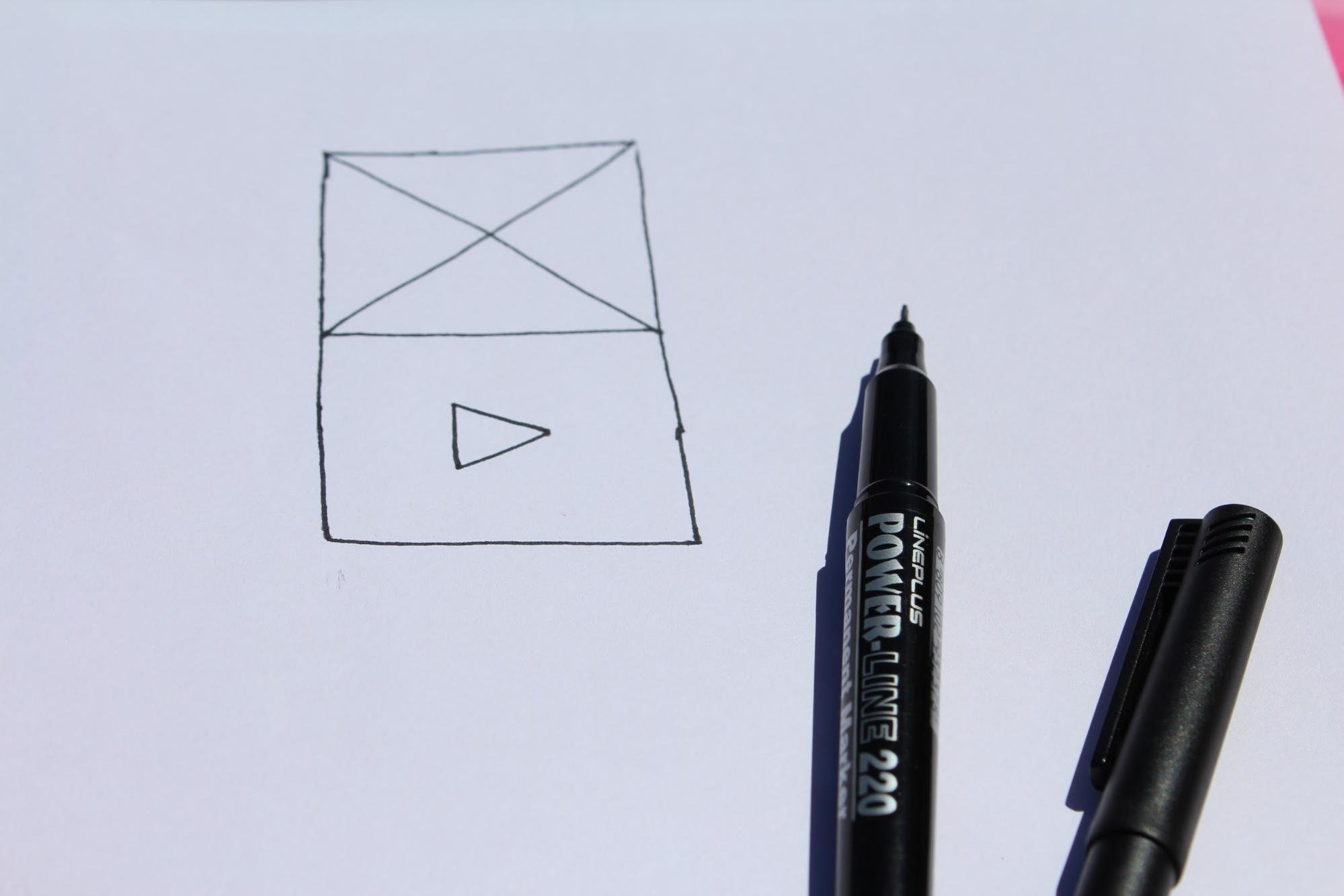
Изображения и видео

Изображения на странице показывают с помощью прямоугольника с двумя пересекающимися линиями внутри. Если изображение широкое и занимает всю страницу, его рисуют по всей ширине.
Видео обозначают как прямоугольник с треугольником по центру. Треугольник означает кнопку запуска воспроизведения.
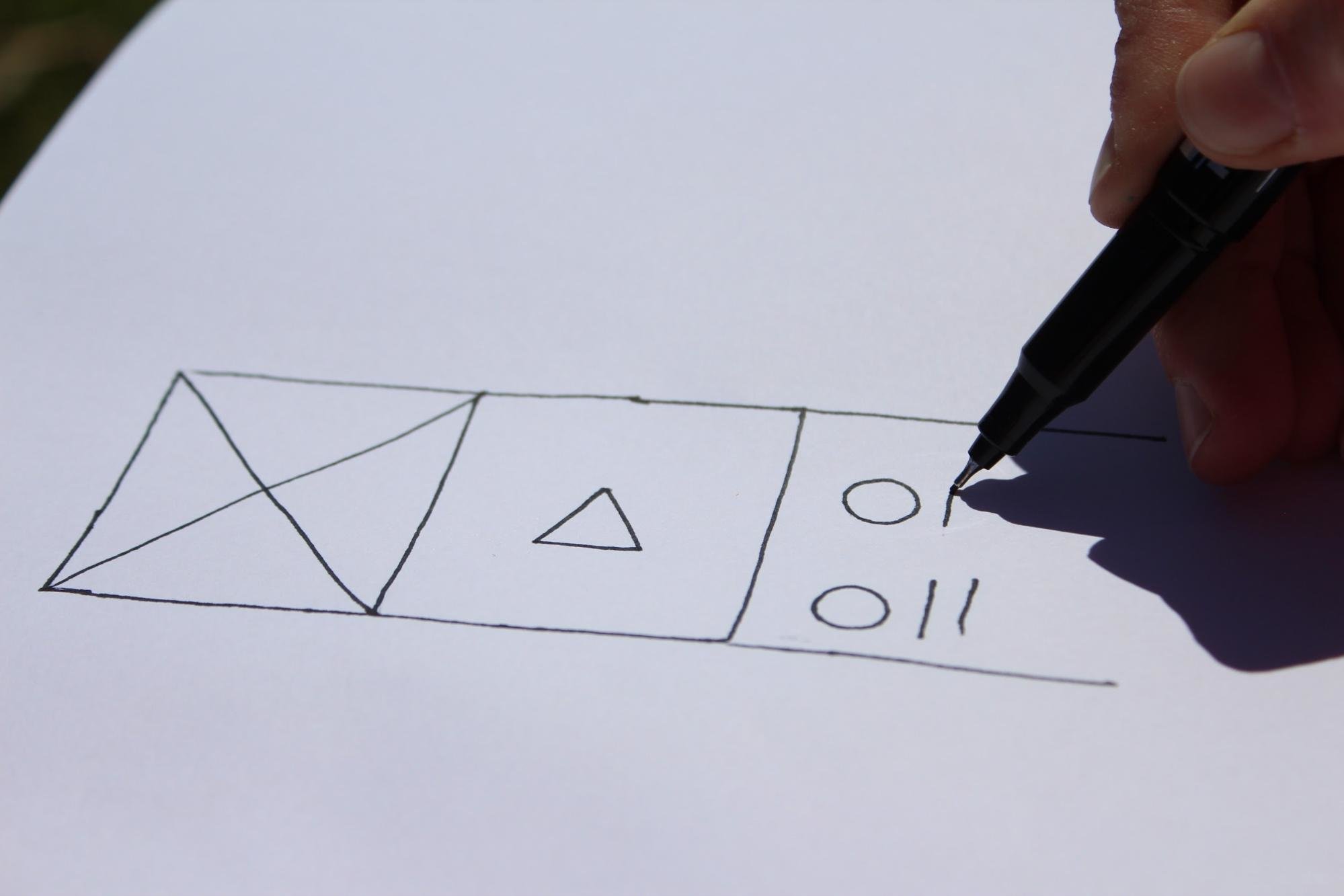
Слайдеры
Слайдер рисуют так же, как и картинки, с помощью перечеркнутого прямоугольника. К нему добавляют еще элементы управления: стрелки и пагинатор. Если слайдер небольшой, рисуют маленький прямоугольник. Если это целый экран, растягивают на ширину всей страницы.
Иконки и кнопки

Иконки, кнопки и другие элементы изображают схематично в упрощенном виде. Однако нужно соблюдать форму и делать элементы такими, какими они будут на макете.
Если нужна прямоугольная кнопка, рисуем прямоугольник. Иконку можно обозначить маленьким кругом.
Макеты на основе таблиц
В недалеком прошлом таблицы были самым простым и самым популярным способом создания многоколоночных макетов в HTML. Вся веб-страница помещалась внутри большой таблицы (<table>). Однако элемент <table> разработан не для создания макетов страниц, его цель — отображение табличных данных. Следующий макет создается с помощью таблицы, состоящей из 3-х строк и 2 столбцов, где строки содержащие контент заголовка и футера охватывают обе колонки, используя атрибут colspan:
Пример: Макет на основе таблицы
- Результат
- HTML-код
- Попробуй сам »
Макет на основе таблицы
Главное меню
|
Основной контент… |
| Совет: Не используйте таблицы для разметки страницы! W3C осуждает использование таблиц для разметки. |
Тематическое и функциональное использование
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, дизайн интерьера, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, WordPress для бизнеса, строительная компания, даже для админских шаблонов. Вам нужно начать продавать свои продукты в Интернете или представить свое цифровое агентство или магазин модной одежды с помощью адаптивной woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Различные варианты макета, созданные аналогично elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
Типичные ошибки при создании макета веб-страницы
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать когда осуществляется разработка дизайн макета вашего сайта:
Слишком много деталей. Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.
Ошибка макета — слишком много элементов
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:
Ошибка макета — неправильные цвета
И это относится не только к цветам. Я знаю, что многие начинающие дизайнеры считают, что Photoshop — отличный инструмент для создания макета сайта. Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют насколько легко будет читаться текст. Лучший вариант — темный текст на светлом, однотонном фоне. Если пользователю трудно прочитать текст, он немедленно закроет веб-страницу. Яркий цвет текстов или экстравагантные шрифты могут превратить ваш дизайн в нечто подобное:
Ошибка макета — нечитаемый текст
Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
Используйте сенсорные функции. Способность современных устройств реагировать на прикосновение — это фантастический шанс сделать дизайн сайта еще более интерактивным. В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
Не забывайте о ссылках. Причина, по которой вы добавляете их в свой контент, заключается в необходимости дать пользователям возможность переходить по ним. Если пользователь их не видит — это бесполезно. Ссылки должны выглядеть по-другому, чтобы выполнять свою функцию.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Если ответ на все эти вопросы — да, я могу только поздравить вас. Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, подписки, лайки, дизлайки!
Часто задаваемые вопросы
Нужен ли мне сайт для моей деятельности в сфере фотографии?Помимо придания вашему бизнесу более профессионального вида, наличие сайта фотографа может помочь вам поддерживать целостность бренда. Вы сами решаете, какой дизайн выбрать, какие фотографии добавить и как их отображать, поэтому у вас есть полный контроль над своим образом и подачей материала.
Хорошая новость заключается в том, что при выборе правильной платформы создание сайта является достаточно простым процессом. Мы составили список лучших конструкторов сайтов в 2021, чтобы помочь вам в начале вашего пути.Какой конструктор сайтов является лучшим для фотографов?Все зависит от ваших потребностей. Такие платформы для фотографий как Zenfolio, предлагают отличные функции – инструменты бронирования, защищенные паролем галереи и бесплатные маркетинговые кампании. Но, с другой стороны, универсальный конструктор сайтов предоставит вам аналогичные функции, а также дополнительные шаблоны и параметры настройки.
Wix, например, дешевле, чем Zenfolio, и гарантирует больше возможностей настройки над видом и функциональностью вашего сайта (даже в )
У Squarespace нет бесплатного тарифа, но он предоставляет расширенные функции электронной коммерции, а вот WordPress, вероятно, предлагает больше тем, чем какая-либо другая CMS (система управления содержимым).
Если вы все еще не определились, обратите внимание на наш список лучших конструкторов сайтов для портфолио фотографов, чтобы сделать правильный выбор.Как сделать так, чтобы мой сайт фотографа выделялся на фоне других сайтов?Элегантный и современный дизайн шаблона подчеркнет качество ваших фотографий, равно как и инновационный макет галереи со слайдерами или анимацией. Однако дизайн вашего шаблона не должен отвлекать посетителей от ваших фотографий, поэтому минималистичный и элегантный подход, который сделает акцент на ваши изображения, всегда будет хорошим выбором.Как создать бесплатный сайт фотографа?Wix и Weebly предлагают бесплатные тарифы с множеством функций и подойдут вам, если вы просто планируете публиковать свои фотографии
Однако, если вы хотите заниматься продажей своих работ в Интернете, вам необходимо оформить подписку на платный план. Платный тариф также предоставит вам доступ к гораздо большему количеству опций и инструментов настройки, так что оно того стоит. Для того, чтобы создать отличный сайт фотографа по разумной цене, советую заглянуть на нашу страницу купонов.
Webflow
Большая библиотека шаблоновСборка проекта из элементовАдаптивный дизайнФункция CSS GridsЗащита паролемУправление версиямиИнтеграцииWebflow EcommerceНедостатки:
- Несмотря на формальное отсутствие кодинга, конструкторский интерфейс может показаться сложным начинающим пользователям, особенно в сравнении с другими конструкторами (например, платформой Wix);
- Проекты (не более двух) в бесплатной версии программы будут созданы и опубликованы на поддомене webflow.io. Объем виджетов существенно сокращён в сравнении с платной версией. Количество функций тоже уменьшено, например, не активен командный доступ;
- Среди элементов сайта нет (и отсутствует возможность создания) кастомных селекторов;
- При большим количестве элементов скорость работы редактора заметно снижается;
- Слои элементов не накладываются;
- Ограниченная история внесения изменений в проект даже на платных версиях.