Как в яндекс картах отметить несколько точек
Содержание:
- Как добавить Google Карту на сайт
- Как отметить несколько мест на Яндекс Карте
- Настройка метки
- Конструктор карт от «Яндекса»
- Создание пользовательских карт в конструкторе
- QuickMaps
- Импортирование меток в конструктор из файла
- Способ 1: Выбор места
- Как вставить Google карту на сайт
- Виды карт на сайте Яндекс.Карт
- Импортирование меток в конструктор из файла
- Как отметить несколько мест на Яндекс Карте
- 1.2 Многофункциональная карта с несколькими метками
- В заключение
- В заключение
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.

На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .

Получается вот такая карта на странице.

Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
В админке сайта заходим в плагины — добавить новый.

Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.

Нажимаем «Установить» и «Активировать».
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».

Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.

В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.

Ключ вставляется в соответствующее окно.

Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.

Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.

Заключение
Google Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
- Как добавить организацию в Дубль Гис
- Как добавить компанию в Яндекс.Справочник
- Реклама в Яндекс.Район
Как отметить несколько мест на Яндекс Карте
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:

Отмечен маршрут между несколькими точками
Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение?
Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте «Яндекс», разберем этот процесс по пунктам:
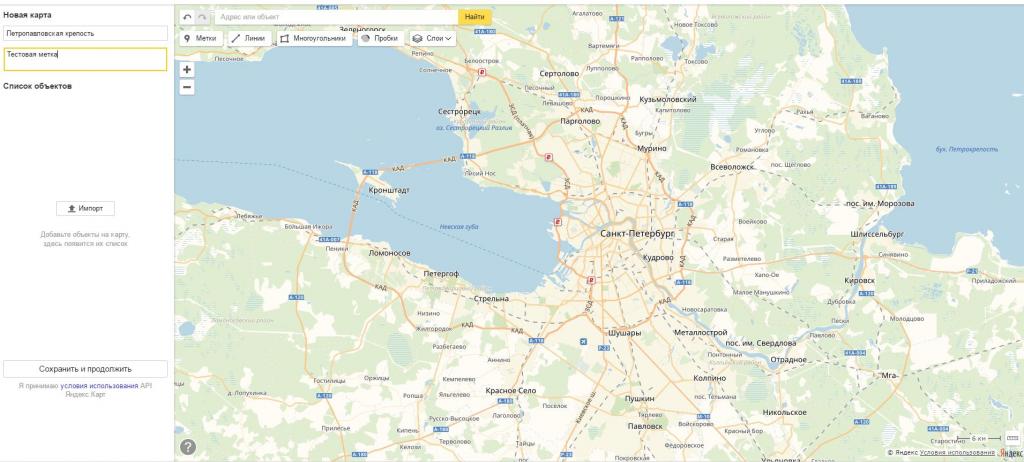
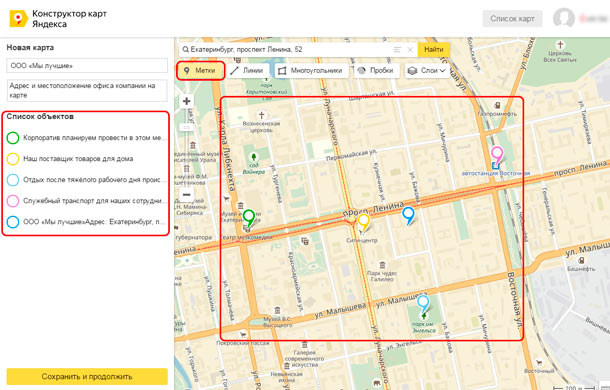
В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.

- Сверху нажмите на кнопку «Метки» и левой кнопкой мыши выберете необходимое место карты.
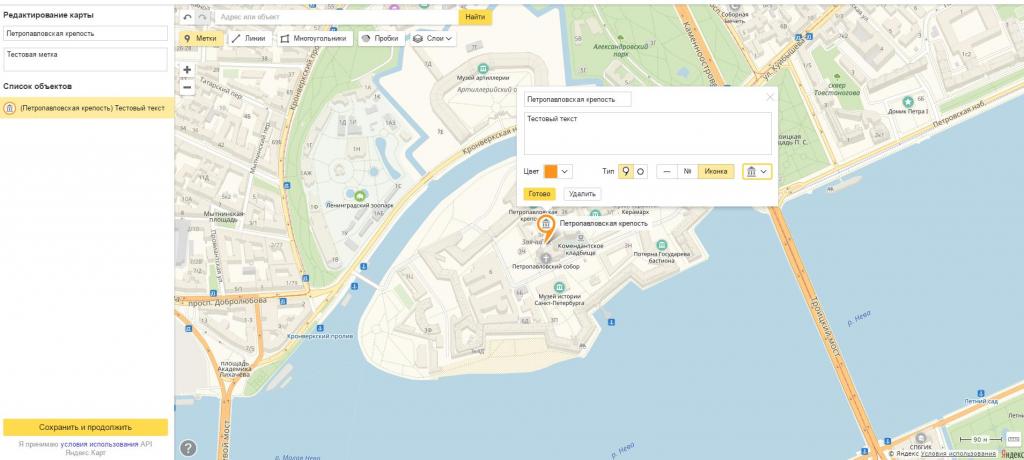
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте «Яндекс», но и поможет ее отредактировать по своему вкусу.

- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку «Готово», вы сформируете метку на карте.
Чтобы понять, как поставить несколько меток на карте «Яндекс», просто нажмите еще раз на другой нужный адрес левой кнопкой мыши при выбранном пункте «Метки» сверху, и вы увидите, что другая метка также появилась. Ее можно редактировать аналогичным образом. Если метку требуется удалить, нужно выбрать ее в меню слева и нажать на соответствующую кнопку в диалоговом окне.
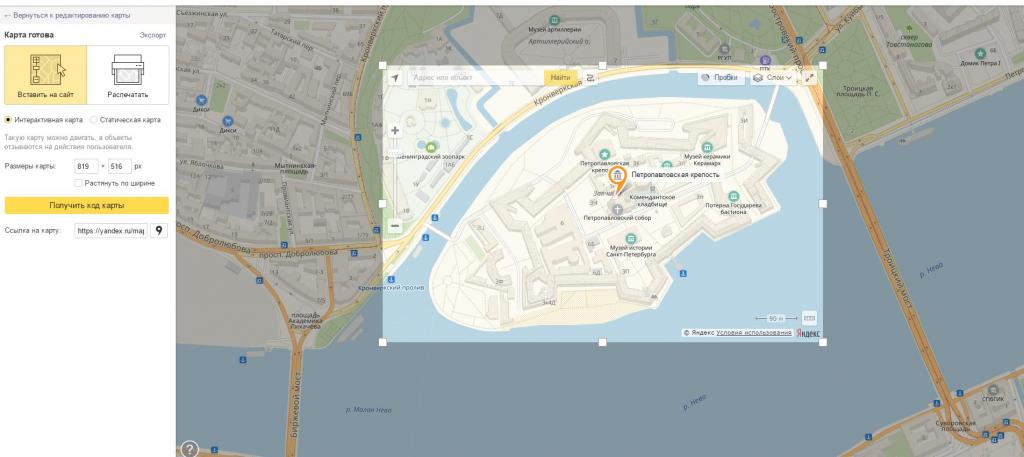
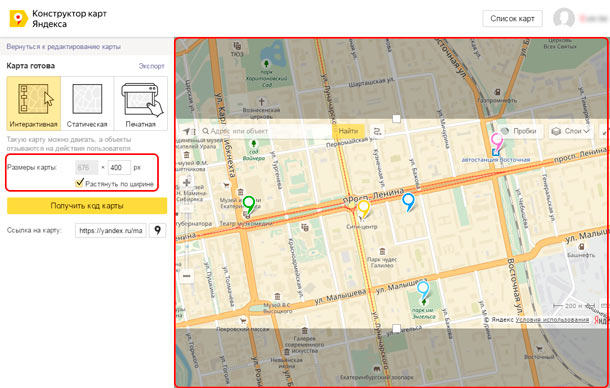
Как только редактирование завершено, нажмите «Сохранить и продолжить». В открывшемся окне можно задать необходимый размер для карты — его вы можете выбрать, исходя из требований сайта, на котором он будет расположен. Рекомендуется располагать метку в центре карты, а масштаб сделать такой, чтобы были видны названия близлежащих улиц. Так информация воспринимается гораздо лучше.

Как только получилось поставить на карте «Яндекс» метку по адресу расположения организации, можно выбрать более предпочтительный вариант размещения — динамический или статический. Первый гораздо удобнее, потому что предполагает возможность интерактивного взаимодействия пользователя с картой, а второй хорошо подойдет для случаев, когда требуется снизить нагрузку на сайт.
Конструктор карт от «Яндекса»
Самый простой способ того, как поставить метку на карте «Яндекс» — это воспользоваться конструктором карт, который можно найти на официальном сайте «Яндекса». Для того чтобы выложить на сайт карту с заданной отметкой, достаточно выполнить ряд несложных действий. Интерфейс интуитивно понятен для любого пользователя.
Все действия производятся в визуальном редакторе, где можно пошагово настроить расположение необходимой метки.
После того как карта с отметкой будет сгенерирована, достаточно скопировать код и вставить его в нужное место на странице, либо воспользоваться виджетом. Присутствует возможность получить файл для распечатки бумажного варианта карты.
Создание пользовательских карт в конструкторе
Всё по аналогии с Google Maps, если вы читали статью «Как отмечать места путешествий Google Maps», то легко разберетесь. На мой взгляд, тут даже как-то проще и интуитивно понятней.
Чтобы попасть в конструктор, кликните по аватрке профиля (верхний правый угол) и в выпадающем меню зайдите «Мои карты».
Откроется окно редактирования (скриншот кликабельный):

Функциональных возможностей меньше чем в гугл мапс. Но, тем не менее, возможно:
- Отметить несколько меток на карте, добавить текстовое описание к каждой, .
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
- Выделить определённую область многоугольником и отметить области внутри него.
После того, как карта путешествия заполнена, нажимает «Сохранить и продолжить». На следующем шаге Яндекс предлагает либо получить ссылку на созданную карту, либо распечатать. Так же есть возможность добавления на сайте с помощью iframe.

Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
QuickMaps
Сервис QuickMaps полностью оправдывает свое название: вы можете сделать здесь карту так быстро, как это только возможно. Для этого вам не понадобится даже регистрироваться — просто придумайте имя для карты, краткое описание и можете браться за дело.

Хотя на первый взгляд может показаться, что инструментов здесь не так уж и много, на самом деле все необходимое присутствует. Вы можете отмечать треки прямыми линиями или в режиме свободного рисования, делать текстовые пометки, импортировать файлы в форматах KML или GPX из Сети и загружать их со своего компьютера. А по части разнообразных маркеров QuickMaps может дать фору куда более серьезным сервисам.
Готовую карту вы можете сразу же сохранить и получить постоянную ссылку для просмотра, а также код для встраивания в любой сайт в виде виджета. Кроме того, возможен экспорт данных в формате KML или GPX.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
Пример готового для импорта файла в Excel:

Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Способ 1: Выбор места
При необходимости выбрать какое-либо место на Google Картах и установить метку можно воспользоваться стандартными инструментами, доступными каждому пользователю. Для этих целей в равной степени подойдет официальный веб-сайт и мобильное приложение, и при этом установленная метка вполне может быть отправлена другому пользователю независимо от используемой платформы.
Вариант 2: Мобильное приложение
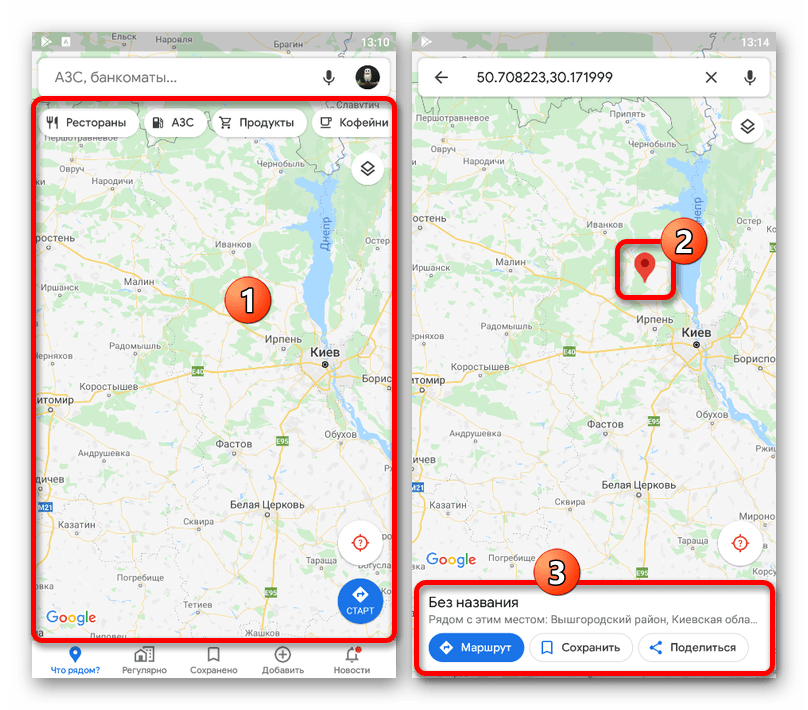
- Официальный мобильный клиент Google Maps для Android и iOS также позволяет устанавливать метки с помощью стандартных инструментов. Для этих целей откройте программу, попросту коснитесь нужной точки и удерживайте несколько секунд до появления маркера.

После этого в нижней части экрана появится информация о выбранном месте. Если вы хотите отправить данные о положении метки, используйте кнопку «Поделиться», выбрав один из доступных вариантов.
В случае необходимости вполне можете коснуться строки с координатами, чтобы перейти к подробной информации. За счет этого можно получить куда больше данных или выполнить какие-то особые действия вроде создания ярлыков.

И хотя мы не будем рассматривать мобильную версию онлайн-сервиса Google Maps, стоит знать, что данный вариант также предоставляет возможность установки метки. По большей части в этом случае инструкция будет аналогичной веб-сайту.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
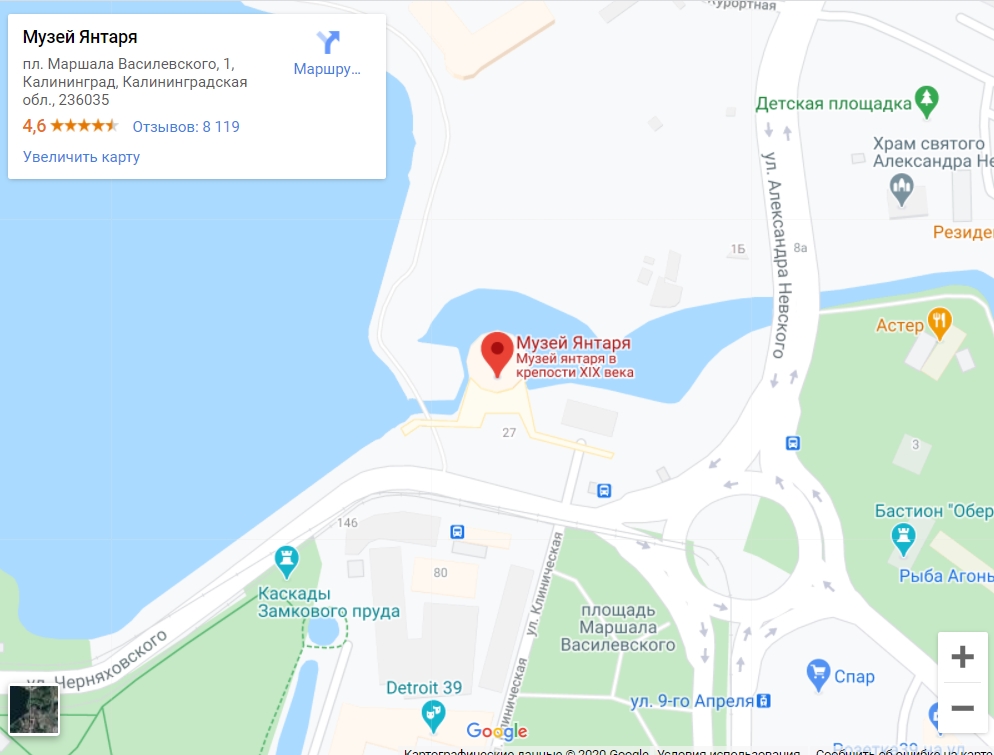
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
 Карта с меткой организации из Google Maps
Карта с меткой организации из Google Maps
-
Найдите компанию на картах, нажмите на «Поделиться».
-
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
-
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.
 Карта с меткой компании
Карта с меткой компании
Пошаговое создание метки на Google картах:
-
Введите адрес или название компании.
-
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
-
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
-
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
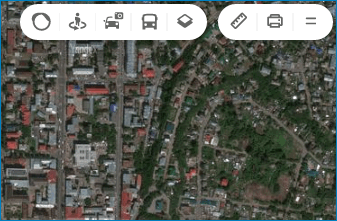
Виды карт на сайте Яндекс.Карт
В сервисе используется несколько видов онлайн-карт. Изменить настройки отображения можно с помощью кнопки выбора слоев. На панели инструментов расположены инструменты: линейка, печать, отображение пробок, просмотр фото улиц и дорог, отображение движения маршрутного транспорта.
Расположение кнопок может изменяться. Яндекс.Карты постоянно обновляются, появляются новые возможности, исправляются ошибки.
На сайте можно выбрать следующие виды онлайн-карт:
- интерактивную;
- панорамную;
- спутниковую;
- гибридную.
Изменять настройки отображения карт можно бесплатно. Скорость загрузки изображений в панорамном режиме зависит от качества интернета.
Вариант 1: Интерактивная карта
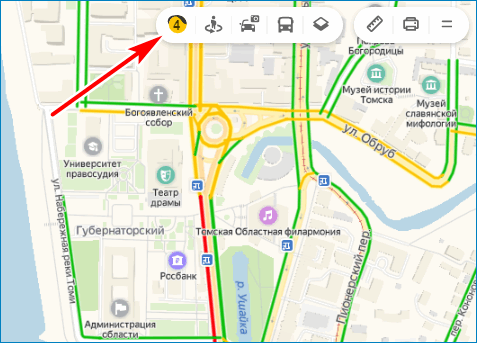
Интерактивная карта дорог Яндекс включается автоматически при входе на сайт. На экране отображаются дорожные события, заправочные станции, магазины, метро, пробки.
Зеленые линий обозначают участки без пробок. Оранжевым окрашиваются места с затрудненным движением, красным – пробки и заторы. Дорожная ситуация оценивается баллами по шкале от одного до десяти. Иконка с баллами находится вверху.

Интерактивная карта позволяет увидеть дорожные события, найти нужный объект, посмотреть ситуацию на дороге.
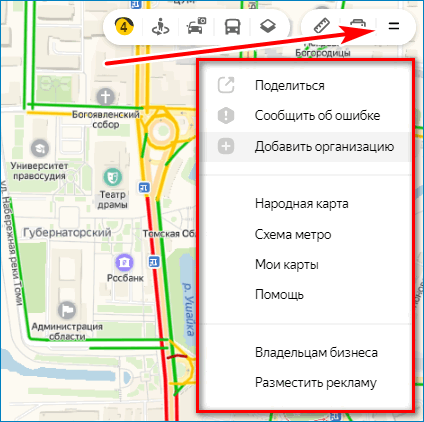
С помощью кнопки меню можно включить окно с опциями. В интерактивные карты можно добавить организацию, сообщить о неточностях, разместить рекламу. Чтобы добавлять собственные точки, придется зарегистрироваться в Yandex.

Вариант 2: Панорамная карта
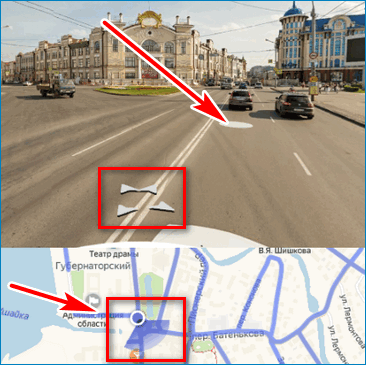
Переключиться на панорамные карты можно с помощью кнопки на панели инструментов . В этом режиме дороги окрашиваются в фиолетовый цвет. При выборе точки на экране отображаются реальные фотографии местности.
Как активировать и использовать панорамные карты:
- Нажмите на иконку в виде человечка.
- Дождитесь окрашивания дорог в фиолетовый цвет.
- Кликните по любой окрашенной точке.
- Фотография откроется через несколько секунд.
С помощью мышки можно поворачивать камеру. Кликните по кнопкам со стрелками, чтобы продвинуться вперед или назад. Информация о местоположении указывается на мини-карте внизу. Для быстрого перехода к точке наведите курсор на дорогу и нажмите не левую клавишу мыши.

Чтобы выйти из панорамного режима, кликните по иконке в виде крестика сверху справа.
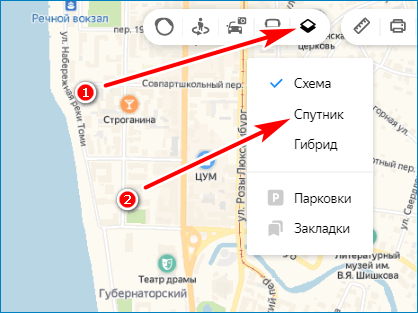
Вариант 3: Спутник
Карты с фотографиями местности со спутника можно включить за несколько секунд. С помощью спутниковых снимков можно увидеть реальное расположение объектов, растительность, цвет зданий.

Чтобы переключиться в режим спутника найдите на панели с инструментами кнопку со слоями, нажмите на нее и выберите «Спутник».

Фотографии могут не соответствовать времени года. Снимки обновляются не реже одного раза в год.
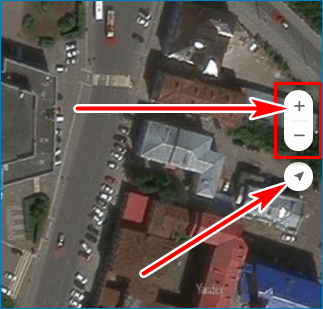
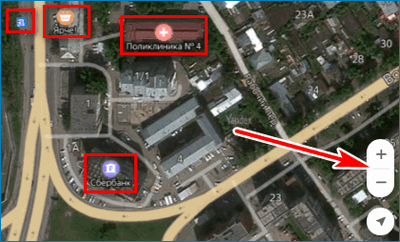
Для приближения объектов используйте кнопки справа. Чтобы найти себя, нажмите на клавишу с указателем.

Чтобы выйти из режима, нажмите на кнопку выбора слоя еще раз. Если спутниковые карты не работают, проверьте подключение к сети и обновите страницу в браузере.
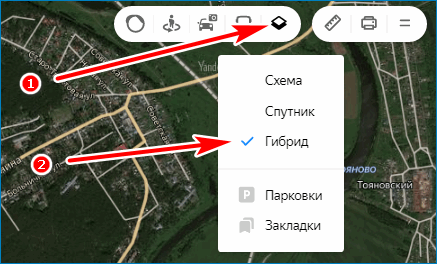
Вариант 4: Гибридная карта
Яндекс.Карта России поддерживает гибридное отображение местности. В этом случае на экране показывается снимок со спутника, дороги, развязки и дворы обозначаются в виде схемы. Переключить режим можно с помощью кнопки выбора слоев.

В гибридном режиме отображаются магазины, заправки, больницы, стоянки и остановки. Направление движения по дорогам указываются стрелочками. Изменить масштаб можно с помощью колесика мышки или кнопок справа.

Для отображения спутниковых снимков требуется хороший сигнал интернета. Определить мое местоположение можно с помощью кнопки справа.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
Пример готового для импорта файла в Excel:

Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Как отметить несколько мест на Яндекс Карте
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:

Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение? Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Создание новой карты
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/
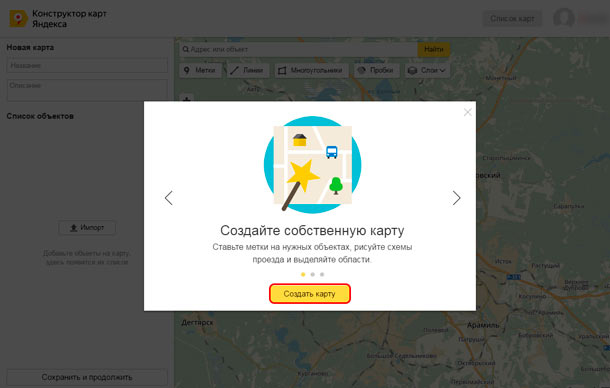
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите – Создать карту.

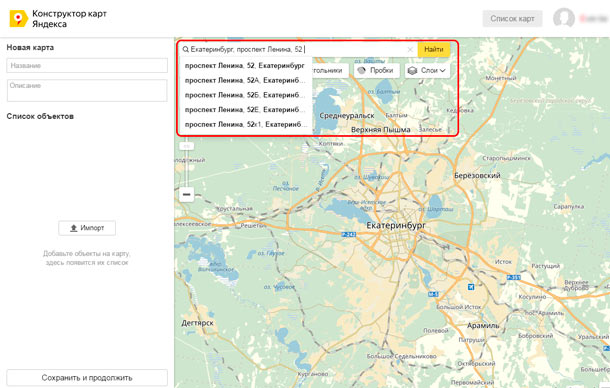
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку – «Найти».

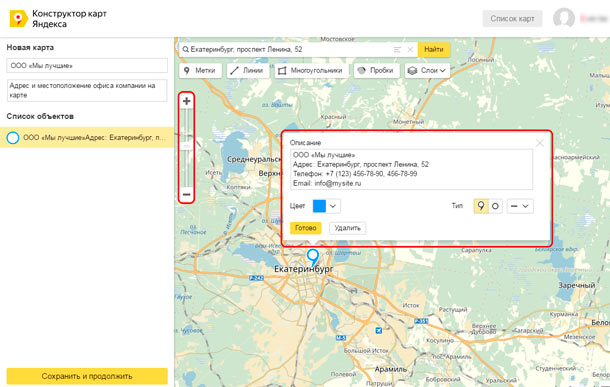
Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»

Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку Метки, и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.

По завершению всех меток, нажмите Сохранить и продолжить.
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку Растянуть по ширине, а высоту при этом рекомендуем указать в пределах 300-350 пикселях.

Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
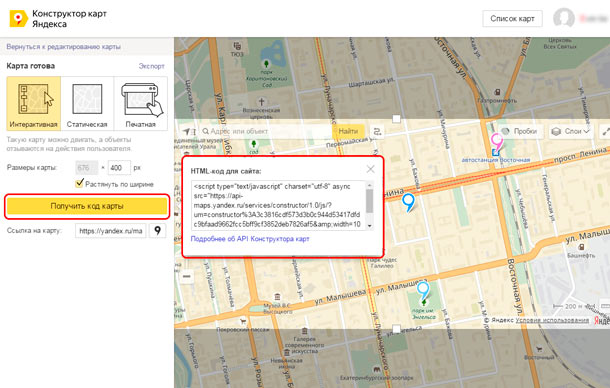
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку Получить код карты.

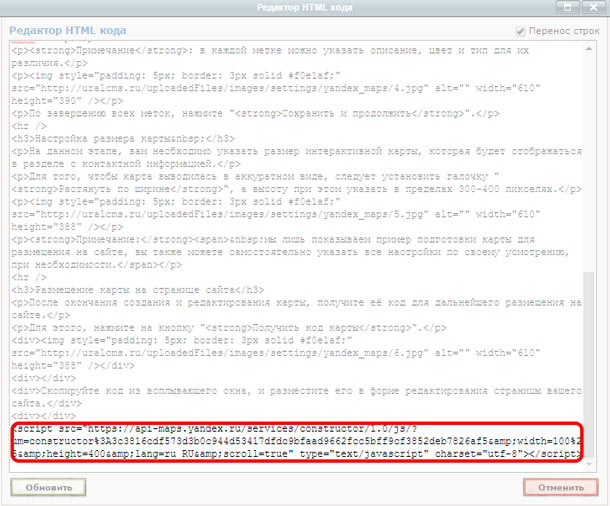
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
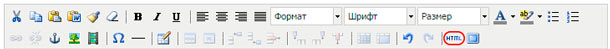
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

Во всплывающем окне, необходимо разместить код интерактивной карты.

Вставьте код карты в конец содержимого (место размещения карты указано для примера – вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить, и проверьте вывод карты на сайте.
1.2 Многофункциональная карта с несколькими метками
Чтобы создать Google карту с несколькими метками — зайдите на конструктор Google карт. Далее выполним следующие действия:
Нажимаем на кнопку «Создать новую карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также по желанию добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или начать рисовать линию.

После добавления метки, линии или другого объекта, они также добавляются в раздел списка объектов слева (внутрь слоя). Слоев может быть несколько, и в каждом из них разные объекты. Но зачастую такой необходимости нет и вы можете оставить все объекты в одном слое, который изначально существует, и его не нужно создавать отдельно. В каком-то роде, слой выполняет функцию папки, в которой находятся объекты (объекты — это точки на карте, линии и т.д.).

Нажав на объект в списке, можно быстро перейти к нему на карте, чтобы отредактировать.
Указываем название карты, слоя и объектов. Все эти названия будут отображаться у посетителя на карте, поэтому желательно дать им понятные названия.Чтобы изменить название объекта — нажмите на него в меню слева, далее на иконку карандаша в настройках объекта и укажите желаемое название

Чтобы изменить название карты и название слоя, достаточно нажать на них и написать желаемое название.

Нажимаем на кнопку «Поделиться»

Далее, на кнопку «Изменить»

Выбираем вариант «Вкл (для всех в интернете)» и сохраняем настройки

После настройки доступа, нажимаем на иконку троеточия возле названия карты и на функцию «Добавить на сайт»

Копируем полученный код, который отобразится после нажатия на кнопку «Добавить на сайт»

Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

На самой странице Google карта отображается так:

Как мы видим, посетителям открыто название карты, которое мы указывали выше, кнопки увеличения и приближения карты и кнопка для открытия карты на весь экран. Также слева от названия карты мы имеем кнопку, по нажатию на которую, посетитель может посмотреть подробную информацию о карте. Эту информацию мы указывали выше, вместе с названием карты:
-
Описание карты
-
Название слоя
-
Название объектов на карте (на примере ниже у нас добавлен только 1 объект — точка)

В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте «Яндекс», и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.
В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте «Яндекс», и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.