Процессоры
Содержание:
- Проверки перед установкой¶
- В завершение
- Получение обработанного содержимого
- Дополнительная информация¶
- About MODx
- Рекомендуемые методы и советы¶
- Краткий обзор Revolution¶
- Обновление MODX Revolution версии 2.x¶
- Деплой
- Правила оформления документации
- Взаимодействие с базой данных в сниппетах¶
- Предварительные шаги по установке¶
- Примеры использования PHx фильтра в MODx
- Контекст
- Перебор и обработка ресурсов
- Использование и функции¶
- Заражение сайтов
- Настройка ЧПУ для сайта
Проверки перед установкой¶
Затем MODX продолжит список проверок, чтобы убедиться, что ваша система готова к установке. В случае сбоя любого из них вам нужно будет следовать предложенным указаниям, чтобы убедиться, что ваше программное окружение соответствует Требованиям к серверу и имеет корректные каталоги, доступные для записи.
Когда все будет готово и все проверки пройдены, нажмите ‘Установить’, чтобы продолжить.
Если появился пустой экран или нет возможности продолжить после нажатия ‘Установить’, проверьте следующие этапы:
- Убедитесь, что каталоги «/», «/core/config», «/core/packages», «/core/cache» и «/core/export» доступны для записи. (root — корневой каталог установки.)
- Убедитесь, что в настройках php.ini для установлено значение 128M, а для .
- Убедитесь, что MODX может создавать каталоги manager и connectors; это делается путем указания прав записи в родительские директории этих каталогов (так как вы можете изменить место их установки)
- Отправьте сообщение на форум Revolution относительно вашей проблемы. Укажите информацию о настройке и установке вашего сервера, и мы постараемся помочь вам найти решение.
В завершение
В этой статье я попытался предоставить как можно больше информации об этой малоизвестной, но крайне интересной CMS.
Как и любой другой инструмент, эта платформа подходит не для всех случаев. Я не буду рекомендовать CMS MODX технически не подкованным людям. Но если вы разработчик с хорошим опытом, и вам необходимо предложить клиентам максимально защищенное решение, то это подходящий вариант.
Если нужна полная свобода с точки зрения дизайна, и у вас есть навыки в разработке, то рекомендую попробовать MODX в действии!
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, отклики, дизлайки!
Получение обработанного содержимого
Если внутри ресурса содержимое формируется из чанков и сниппетов, а требуется получить сформированный html код, то воспользуйтесь этим решением:
$content = $resource->get('content');
$modx->resource = & $resource;
if (!empty($content)) {
// get the max iterations tags are processed before processing is terminated
$maxIterations= (integer) $modx->getOption('parser_max_iterations', null, 10);
// parse all cacheable tags first
$modx->getParser()->processElementTags('', $content, false, false, '', array(), $maxIterations);
// parse all non-cacheable and remove unprocessed tags
$modx->getParser()->processElementTags('', $content, true, true, '', array(), $maxIterations);
}
В переменной «$content» будет готовая html разметка.
Дополнительная информация¶
Некоторые другие особые случаи:
MAMP на MacOSX
MAMP (включая последнюю версию 1.8.4) отлично работает с MODX Revolution, за одним исключением. Вы не можете использовать eAccelerator в качестве системы кеширования, так как драйверы, скомпилированные с MAMP, неправильно работают с PDO и могут вызвать ошибки ядра Apache. Выберите драйверы кэширования ‘xCache’, чтобы это исправить.
Vista и XAMPP
Сообщалось о проблемах с установкой Revolution на 64-битной Vista с XAMPP. Мы не можем гарантировать работающее решение для этой ОС и установку в настоящее время.
Некоторые пользователи сообщают, что применение исправления, найденного здесь: http://www.apachefriends.org/f/viewtopic.php?f=16&t=32617, исправит ошибки сбоя Apache с поддержкой PDO в XAMPP.
Установка пакетов
Информация об установке сторонних пакетов в статье Как установить пакеты.
- Руководство Lighttpd
- Установка на сервер под управлением ModSecurity
- Конфигурация сервера Nginx
About MODx
What is MODX
MODX CMS is a free open source content management system created using PHP and a MySQL or Microsoft SQL server database. The project started in 2004 when Raymond Irving and Ryan Thrash developed a mashup of DocVars for Etomite, and one year later it became a fork of Etomite. In 2008 MODX CMS went through a complete rebranding and two years later was released a complete rewrite of the content management system called Revolution. The same year, the first official MODX conference took place in Dallas and was sponsored by Microsoft.
Being supported by an active community of developers, the software started growing in popularity and there was a need to extend its features. Three years after the release of MODX Revolution, a known developer in the community launched Modmore, a place where you could get addons for your MODX website. Soon after that the content management system saw major changes in design that improved the manager interface with the release of version 2.3.
Setting up a MODX CMS demo
You can try MODX online using the links above to test its features and see if it’s the right choice for you. To get an accurate MODX review login to our admin demo and go through all its options. The templates tab allows you to choose one of the MODX themes, or you can download and install a theme developed by a third party. You can also create your own MODX theme using HTML and use the preview function the software offers to see how the template looks on a page.
Going through the MODX admin panel, you’ll see that just like any other CMS MODX offers a lot of great features that allows users to easily manage their content or add new functionality to their website. You can do so by installing new plugins. Modmore will give you a preview of what each addon can do for your website, whether it’s a plugin, module, extension or widget. There are a lot of websites using MODX as a CMS because it offers a lot of flexibility and prides itself with its security. What’s more, MODX Revolution has only twenty eight reported vulnerabilities, a number fifty times lower than WordPress for example. That is because all their database operations use xPDO, which is an intermediate database layer that ensures code is properly sanitized before being saved to the database.
If you want to set up your own MODX demo site you have to download the software and extract the files to your server. In order to set up your online demo follow the basic installation guide. If you’re having any problems with your demo installation find a tutorial on how to properly run the installation process. In terms of server requirements you will need an Apache 1.3.x – 2.4.x web server, a PHP 5.3.3 version or above and MySQL 4.1.20 or a newer version. You can manage your MODX website and login to the backend manager interface using any one of the major browsers like Chrome, Firefox 3.0 and above, Safari 3.1.2 and above or Internet Explorer 8 and above.
Probably of the most important MODX features, that makes this content management system stand out from the crowd is their advanced default caching system that improves performance and scalability. It also offers a flexible API and a robust event override system. It’s pretty simple to maintain, giving managers access and control over every element and tag on the page in order to help with search engine optimization. URLs are also customizable for the same purpose. It supports WYSIWYG rich-text editors and offers the ability to grant users with different levels of permissions.
There are many successful MODX examples all over the world as it offers multi-language support and localization. Its active community of developers translated the MODX CMS in over twenty languages, including French, German, Japanese and Chinese . The software offers a simple and flexible solution to handle multi-language packages.
The latest MODX Revolution version is 2.6.1 and was released on December 15, 2017 under the GPL license. It fixed a lot of the bugs from the 2.6 release and brought significant performance improvements of cache refresh. If you want to download the latest version you can follow the link below.
Рекомендуемые методы и советы¶
Пишите свои сниппеты за пределами менеджера MODX
Начиная с 2.2.0, вы можете просто добавить «статический» сниппет: просто сослаться на статический файл.
До 2.2.0 это все еще довольно легко сделать — просто создайте сниппет ‘include’, но сделайте так, чтобы его содержимое было таким:
Вы можете использовать сниппет ‘include’ на странице, например:
И запускайте свои cниппеты извне, пока вы их разрабатываете!
Затем вы можете проверить их, чтобы убедиться, что они работают (например, в командной строке bash вы можете использовать команду php -l my_script.php, чтобы проверить скрипт на наличие синтаксических ошибок). В зависимости от вашей среды вы можете также получить несколько полезных сообщений об ошибках, которые помогут вам в отладке. Скопируйте и вставьте код в MODX, только когда вы уверены, что он работает.
Помните, что любой сниппет в файле на вашем веб-сайте может выполнить любой, у кого есть веб-браузер, поэтому не оставляйте его на живом сайте, если вы не разместили код сниппета вне корневого веб-каталога таким образом, чтобы файл не мог быть доступным через Интернет. В MODX Revolution вы можете поместить файлы сниппетов в основной каталог и переместить весь каталог за пределы корневого веб-каталога. Вы также можете поместить тест в сниппет, который заставляет его завершиться, если сниппет не работает внутри MODX. Однако безопаснее всего просто переместить файл или вставить код в сниппет в менеджере и удалить файл.
Не пытайтесь смешивать коды PHP и HTML в сниппете
Сниппеты выполняют PHP-код. Они всегда должны начинаться с ** Например, следующий код работать не будет:
Вы обнаружите, что MODX будет добавлять теги PHP в начало и конец сниппета, создавая неверный синтаксис, например:
Если вам нужно сделать что-то вроде этого, используйте чанк — выделите PHP в сниппет, загрузите его вывод в плейсхолдер с помощью функций-плейсхолдеров MODX API или обработайте сниппетом, и включите плейсхолдеры сниппета в чанк:
Не работайте с работающими сниппетами
Если вы пишете новые версии сниппетов, продублируйте старую версию! Таким образом, вы можете вернуться к старой версии кода, если что-то работает неправильно! MODX по своей сути не управляет версиями, поэтому вы должны сделать резервную копию кода самостоятельно.
Используйте свойства по умолчанию
Попробуйте добавить свойства по умолчанию для вашего сниппета на вкладку «Свойства», чтобы другой разработчик мог добавить пользовательские наборы свойств для их переопределения.
Краткий обзор Revolution¶
Revolution по своей сути — структура управления контентом. Это не PHP Application Framework, как CodeIgnitor или Symfony, и он не претендует на то, чтобы быть таковым. Тем не менее, это гораздо больше, чем обычные CMS, такие как WordPress или другие: это позволяет создавать приложения для управления контентом с легкостью и расширяемостью.
Revolution основывает свою внутреннюю структуру на том, что мы называем системой проектирования MVC². Это свободно основано на MVC, или model-view-controller архитектурный паттерн, в программировании.
Модель
M обозначает Model, который является основными классами, которые управляют записями данных. Эти базовые классы с префиксом ‘mod’ в Revolution обрабатывают всю логику домена для MODX Revolution.
Это также включает в себя то, что Revolution называет «процессорами», то есть сценариями, которые обрабатывают доменную логику для MODX Revolution. Они никогда не доступны напрямую и используются для обработки форм, запросов REST, запросов AJAX и многого другого. Они напоминают основные задачи обработки CRUD (Create-Read-Update-Delete).
Вид
Представления в MODX Revolution называются «шаблонами», но используются по-разному в зависимости от контекста, о котором мы говорим.
В интерфейсе это шаблоны, чанки и ресурсы
Шаблоны
Шаблоны — это то, как они звучат. Они позволяют вам создавать шаблоны, которые будут инкапсулировать больше специфичных для страницы данных. Думайте о них как о верхних и нижних колонтитулах, объединенных в одно целое (и многое другое!)
Чанки
Куски — это небольшие кусочки HTML-кода, которые можно вставить куда угодно. В некотором смысле они представляют виджеты View из-за их модульности и простоты вставки.
Ресурсы
Ресурсы — это базовое представление одной «веб-страницы» в MODX Revolution. Они представляют одну страницу или ресурс, с помощью которого клиент получает доступ к контенту с сервера. Это могут быть файлы, веб-ссылки, символические ссылки или просто старые HTML-страницы, обернутые в Шаблоны.
В диспетчере
На стороне менеджера MODX Revolution представление также обрабатывается шаблонами, хотя они основаны на файлах и расположены в менеджере/шаблонах и в настоящее время загружаются через Smarty.
Контроллер
Контроллеры в MODX Revolution бывают двух видов. В клиентской части это обработчики запросов (через класс modRequest), а также сниппеты и плагины.
Сниппеты
Сниппеты — это просто код PHP, который можно разместить в любом месте страницы. Они могут быть размещены в Чанках, Шаблоны, или Ресурсы. Они просто исполняют код PHP при каждом вызове и возвращают любой вывод, который они хотели бы отправить на страницу.
Плагины
Плагины также являются PHP-кодом, но нацелены на определенные системные события, которые происходят во время обработки запроса. Они могут возникать до того, как веб-страница будет обработана, после нее, до обработки запроса или во многих других местах.
Они позволяют пользователям писать общий код, который влияет на основные функциональные возможности страницы, такие как цензура слов, автоматическое создание ссылок, обработка отдельного кэша, перенаправление контекста и многое другое.
Второй C: Коннекторы
Коннекторы — новая идея для MODX Revolution, они являются точками доступа для процессоров. Система менеджеров в MODX Revolution широко использует их — они обеспечивают безопасные места для запросов AJAX для обработки данных об определенных объектах.
Например, запрос соединителя, который загружает с параметром действия GET и параметром GET , будет (при условии, что клиент запроса имеет доступ) захватить Ресурс с указанным идентификатором и возврат его в формате JSON (или в любом другом формате; по умолчанию в Revolution это JSON).
Каждый запрос Коннектора также защищен разрешениями контекста, загруженными на каждый запрос. Если пользователь не имеет доступа (через Политику доступа, назначенную контексту запроса), соединитель откажется предоставить данные.
Соединители позволяют выполнять динамические и безопасные запросы JSON (и, в конечном итоге, запросы на основе REST) прямо из менеджера MODX.
Обновление MODX Revolution версии 2.x¶
В этом документе предполагается, что вы выполняете обновление со стандартной установки. Для пользователей Git см. Установка при помощи Git.
Последнюю версию MODX Revolution можно найти по адресу https://modx.com/download/
Обязательно сделайте резервную копию ваших файлов и базы данных перед обновлением. Обновления должны проходить гладко, но это всегда безопасная и разумная практика — сделать резервную копию.
При обновлении MODX Revolution с версий 2.0.x до 2.1.x ОЧЕНЬ важно осознавать, что многие функции устарели. Большинство дополнений будут обновлены для использования новых методов, однако, возможно вы не всегда используете последнюю версию
Итак, ДО начала процесса обновления убедитесь, что все ваши пакеты обновлены и работают должным образом в версии 2.0.x. Если вы этого не сделаете, вы можете оказаться заблокированным в каком-то подвешенном состоянии, где менеджер не может быть доступен из-за фатальных ошибок PHP. Несмотря на то, что это часто можно исправить путем удаления или обновления поврежденных файлов вручную, в некоторых серверных настройках у вас может не быть доступа к файлам, сгенерированных PHP (например, к файлам, созданным менеджером пакетов при установке), что потребует много дополнительной работы для исправления.
Что нужно сделать перед обновлением:
- Обновите все пакеты, если это необходимо
- Выйдите из MODX (используйте «Завершить все сеансы» из меню менеджера)
- Удалите все содержимое из папки core/cache
Деплой
- На своей локальной машине нужно сделать синхронизацию файлов с удалённым репозиторием, чтобы убедиться, что в локальном репозитории все файлы в актуальном состоянии.
- Создаём метку, например «v1.0.666-pre», обозначая таким образом коммит, предшествующий сборке версии v1.0.666, для быстрого и удобного отката в случае неудачного деплоя.
-
С помощью Gulp собираем новую версию проекта.
Приводу пример gulp файла. Здесь я описал лишь одну задачу для копирования файлов из core/elements/dev в core/elements/web/, остальные таски, наверняка, сможете написать и сами.
- В результате сборки будут добавлены новые или изменены старые файлы в папках /assets/web/ и /core/elements/web/. Делаем коммит, назначем ему метку и делаем push с флагом —tags, чтобы отправить в удалённый репозиторий созданные метки.
- Через SSH подключаемся к серверу и переходим в корневую директорию сайта, подтягиваем данные из удалённого репозитория и делаем hard reset, чтобы привести все файлы сайта к тому виду, в котором они хранятся в репозитории.
-
Смотрим результат в продакшене. Если я правильно представляю как устроен мир разработки и программирования, то примерно в 10 из десяти случаев что-то пойдёт не так. Поэтому переходим обратно в консоль, выполняем команду
т.е. переводим продакшн-файлы в состояние до сборки и начинаем разбираться что не так.
 прим. Пример дерева коммитов.
прим. Пример дерева коммитов.
А что с ресурсами?
НовостиАрхив новостейdevdev.example.comdevwebwebdevdev
pdoTools. ПарсерpdoTools. Файловые элементыСинтаксис FenomПереключение контекстов в зависимости от URLContexts | MODX RevolutionUsing One Gateway Plugin to Manage Multiple DomainsНастройка IDE PHPStormПриятная сборка frontend проекта8 двухколёсных советов по MODX RevolutionGenerating a new SSH key and adding it to the ssh-agent
Правила оформления документации
Структура
Формат репозитория определяется следующей структурой:
- Языковая версия
- Раздел
- Тема
- Дальше структура определяется в зависимости от темы
- Чтобы указать порядок директорий и файлов, мы используем числовые префиксы.
Вот путь к файлу с описанием сниппета HybridAuth на русском:
Заголовки
Для заголовков мы используем хештэги ## и между ними и текстом ставим пробел. Например: ## Заголовок
Заголовки должны быть не больше h2, то есть, 2 решетки ##:
- h2 = ##
- h3 = ###
- h4 = ####
Между заголовком и текстом сверху оставляется одна пустая строка. Между заголовком и текстом снизу отступов делать не нужно.
Ссылки
Ссылки на документы нужно проставлять в конце страницы, чтобы их было удобно искать и обновлять. В markdown это делается так:
Помимо прочего, это позволяет использовать одну ссылку несколько раз на странице:
Ссылки на страницы репозитория необходимо указывать от корня, с ведущим слешем, тогда по ним можно переходить прямо на GitHub:
Проще всего открывать нужную страницу на GitHub и копировать адрес из url.
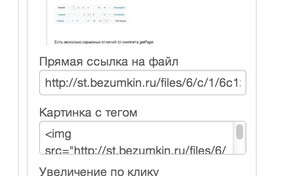
Ссылки на изображения можно вставлять сразу в тексте. Для указания изображений лучше использовать сервис на file.modx.pro (требует авторизацию).
Он автоматически сгенерирует уменьшенную копию и код markdown для вставки.

Выделение
Cистемные параметры нужно выделять жирным текстом, например: **¶metr** будет выглядеть, как ¶metr.
Плейсхолдеры оборачиваются в одинарные обратные апострофы. Например: `]` будет выглядеть, как .
Для обрамления кода нужно использовать 3 обратных апострофа «` перед секцией кода, и после:
Сам код начинается с новой строки. Пустые строки до и после кода — по желанию.
Таблицы
Вы можете использовать таблицы для удобного отображения различных данных, например параметров какого-то сниппета:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Взаимодействие с базой данных в сниппетах¶
Доступ к слою базы данных в MODX основан на объектно-реляционной модели (ORM), называемой xPDO для подключения к базе данных, поэтому, чаще всего, вам не придется писать необработанные запросы к базе данных, как вы могли бы делать в других CMS. Обычно вы получаете доступ к данным из базы данных, используя несколько объектов и методов MODX, таких как getObject и getCollection. Это зависит от базовой структуры xPDO.
Почему ОРМ?
Вы можете спросить, зачем использовать ОРМ вместо простого SQL? Ну, хотя бы несколько причин ниже:
- Абстракция SQL — это означает, что вы можете писать код, который работает с различными типами баз данных, такими как MySQL, SQLite, PostgreSQL и т. д., когда MODX расширяется до этих баз данных. Все без необходимости переписывать ни единой строки кода. Это делает его идеальным для авторов плагинов, которые хотят, чтобы их код был исполняемым на самых разнообразных системах.
- Экранирование параметров — больше не нужно беспокоиться о внедрении SQL; xPDO использует PDO PHP для экранирования всех передаваемых в вызов SQL переменных для предотвращения любых злонамеренных вызовов.
- Более чистый, короткий код — то, что ранее могло быть сделано в более, чем 40 строках в вызовах функций mysql_ *, теперь можно сделать в 10 строках или менее.
Есть и другие причины, но это для краткости. Давайте посмотрим на несколько примеров:
Пример кода БД
Давайте возьмем чанк с названием LineItem и изменим в нем плейсхолдеры (выполненные с помощью синтаксиса ]) на некоторые пользовательские значения:
Этот код получит чанк с именем LineItem и вернет его обработанным с установленным плейсхолдером. Переменная $chunk на самом деле представляет собой xPDOObject, который является объектным представлением ресурса.
Как насчет более сложных запросов? Как, скажем, получение первых 10 ресурсов с родителями 23, 24 или 25. И давайте сделаем так, чтобы они не были скрыты от меню или удалены, опубликованы и отсортированы по menuindex. Вот когда мы используем мощный метод $modx->newQuery():
Обратите внимание, как мы сначала создаем объект xPDOQuery ($c), используя $modx->newQuery(). Мы передали имя класса, из которого мы хотели построить запрос — здесь ‘modResource’ или ресурсы — и затем использовали нашу функцию where(), чтобы добавить некоторые ограничения
Затем мы отсортировали и ограничили их.
И, наконец, мы вызвали getCollection, которая — в отличие от getObject — возвращает коллекцию или массив xPDOObjects. Затем мы можем перебирать коллекцию, используя цикл foreach, и делать с элементами коллекции все, что мы хотим.
Дальнейшие подробности о работе с базой данных
Чтобы узнать больше о xPDO, прочитайте следующее:
- xPDO в пространстве xPDO
- Получение объектов в xPDO
- Объект xPDOQuery
Предварительные шаги по установке¶
После того как вы скачали расширенный (Advanced) дистрибутив MODX Revolution, загрузите и распакуйте его на свой сервер. В корневом каталоге две папки — и . Если вы планируете переместить каталог , перейдите к следующему разделу. Если же вы не собираетесь этого делать или изменили конфигурационный ключ, зайдите в папку в вашем браузере и перейдите к разделу этого документа.
Переименование или перемещение ядра
MODX Revolution позволяет вам переименовать и/или переместить папку core/ для повышения уровня безопасности вашего сайта. Вы также можете переместить каталог core/ за пределы корня сайта, чтобы обеспечить дополнительную безопасность установки MODX.
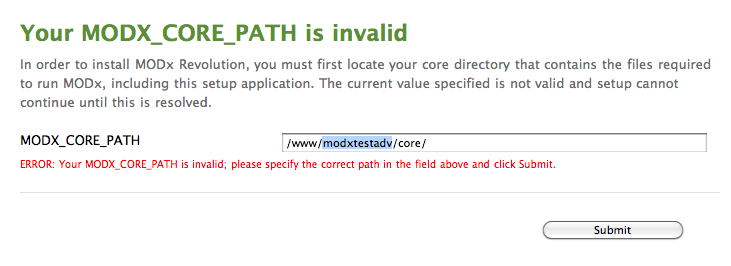
Если вы решите переименовать или переместить ядро, MODX рекомендует сделать это перед установкой. Просто переименуйте или переместите каталог core/ на начальном этапе и установщик откроет вам страницу с просьбой указать новое местоположение ядра:

Введите в текстовое поле абсолютный путь, куда вы переместили основной каталог. Если MODX сможет найти ядро, вы продолжите установку. Если MODX по-прежнему не может найти каталог по указанному вами пути, проверьте, правильно ли вы его ввели, что это абсолютный путь и что вы сделали каталог доступным для чтения (и записи файлов в папку ).
MODX может также попросить вас сделать доступным для записи файл . Это необходимо для изменения пути к ядру системы, и вы должны это сделать прежде, чем продолжить.
Изменение ключа конфигурации
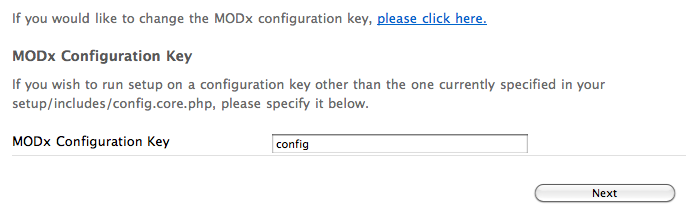
Далее MODX попросит вас выбрать язык. Затем будет показана страница приветствия, а ниже будет предложено изменить ключ конфигурации MODX. Это позволяет запускать несколько сайтов с общим ядром, поэтому каждому отдельному сайту потребуется свой уникальный конфигурационный ключ.
Чтобы изменить его, просто нажмите на предложенную установщиком ссылку для изменения ключа конфигурации, и вы увидите текстовое поле:

Укажите пользовательский, уникальный ключ конфигурации и нажмите Далее.
Примеры использования PHx фильтра в MODx
Пример 1:
Хорошим тоном считается когда клик по логотипу компании отправляет на главную страницу сайта. Но ссылка должна быть неактивна, если пользователь находится как раз на главной.
Т.к. в MODX чаще всего вы используете шаблоны страниц, в данном случае вам бы потребовалось создать два шаблона.
PHx модификатора is
Если id страницы равен 1, вернуть логотип без ссылки, а если id не равен 1, вернуть логотип со ссылкой. Тем самым вы избавляетесь от создания двух практически идентичных шаблонов и обходитесь одним, но с модификатором вывода.
Пример 2:
правильнее
В следующих таблицах перечислены некоторые модификаторы PHx, которые могут быть использованы для любого тега MODx Revolution.
Контекст
Хочу обратить ваше внимание на пункт Website. Это «Контекст», который отвечает за то, что видят пользователи, когда попадают на ваш сайт
У контекстов могут быть абсолютно разные древа ресурсов, права доступа, язык и т. д. По умолчанию, контекст Mgr скрыт из древа.
Контексты можно расценивать как полностью отдельные сайты, хотя даже крупные и сложные ресурсы редко пользуются преимуществом от создания дополнительных контекстов. Одно из распространенных применений контекстов заключается в создании на сайте раздела для зарегистрированных пользователей. Все, что от вас требуется, это запретить гостям видеть определенный контекст.
Можно использовать контексты как вам заблагорассудится. Но будьте готовы к тому, что если пользователь авторизован в одном из контекстов, это совсем не значит, что у него будет доступ ко всем другим. Если нужно сделать одну форму авторизации для всех контекстов, то понадобится немного поработать.
Контексты можно использовать для отделения разделов сайта. Некоторые используют их для разделения версий сайта на разных языках.
Перебор и обработка ресурсов
API MODX позволяет выбрать ресурсы по определенным критериям и последовательно их обработать. Для примера выберем зададим следующие значения для фильтра:
- родительский ресурс c ID 26;
- обязательно опубликован;
- не удалён;
- доступен для поиска.
Заменим в их тексте все одинарные кавычки на двойные.
if(!$docs = $modx->getCollection('modResource', array(
'parent' => 26,
'published' => 1,
'deleted' => 0,
'searchable' => 1
))){return;}
foreach($docs as $doc){
$content = $doc->get('content');
$content = str_replace('\'','"',$content);
$doc->set('content',$content);
$doc->save();
}
Чтобы указать несколько родителей, используйте конструкцию: ‘parent:IN’ => array(26,27)
Весь перечень доступных полей можно посмотреть выполнив через консоль следующий код:
$res = $modx->getObject('modResource',1);
print('<pre>');
print_r($res->toArray());
print('</pre>');
return;
Использование и функции¶
VersionX состоит из двух частей. Первая часть — это плагин, работающий в фоновом режиме, который запускается при создании и обновлении каждого ресурса и элемента, чтобы сделать копию данных в этот момент. Вторая часть — это внутренний модуль, к которому можно получить доступ через меню «Компоненты». Эта страница предлагает вам доступные для поиска списки со всеми различными версиями, хранящимися в базе данных, с возможностью раскрытия деталей. Оттуда вы можете выбрать другую версию для сравнения или вернуть активный ресурс или элемент из более старой версии.
Вкладки с версиями на панелях ресурсов и элементов
Чтобы действительно обеспечить интегрированный опыт, VersionX создает вкладки на панелях обновления ресурсов и элементов, где пользователь может просмотреть доступные версии и мгновенно вернуть (начиная с версии 2.1) ресурс или элемент к более старой версии. Выбор просмотра сведений отправит пользователя в компонент VersionX, где доступны сведения о версии.
Сделайте снимок во время установки
Чтобы предоставить стартовый уровень для сравнения, вы можете создать снимок во время установки. Вам будут представлены чекбоксы, которые вы можете установить или оставить пустыми, указывая, для каких типов элементов и ресурсов вы хотите создать версию моментального снимка. По сути, это создает версию для всех ресурсов или типов элементов, которые вы выбираете. Вы можете запустить это в любое время, переустановив пакет из Менеджера пакетов. Если у вас большой объем ресурсов (несколько тысяч и более), это потенциально может оказаться долгим процессом.
Версии, созданные в качестве снимка во время установки, будут иметь название «режима» — «Снимок».
Виджеты панели управления (для MODX 2.2+)
Если вы используете MODX 2.2.0 или более поздней версии, вам может быть приятно обнаружить, что VersionX поставляется с виджетом панели управления, который показывает последние изменения ресурсов прямо на панели для быстрого обзора того, что происходит. Этот виджет потенциально может заменить существующие «Недавно отредактированные ресурсы», которые показывают только изменения для текущего вошедшего в систему пользователя.
Чтобы настроить виджет приборной панели VersionX, смотрите Редактирование панели управления.
Если вы установили VersionX в Revolution 2.1.x и после этого обновились до Revolution 2.2+, повторно запустите установщик VersionX, чтобы добавить виджет в систему.
Заражение сайтов
Массовые взломы начали происходить в районе 20 числа, хотя при внимательном рассмотрении файлы с вредоносным кодом появились чуть раньше. Судя по информации в сети, взломанных сайтов на текущий момент очень много. Заражение происходит точно на полном автомате, никак не вручную. Это настоящий конвейер Генри Форда, в плохом смысле, конечно.
Практически все ссылки на сайте заменяются вредоносным скриптом на различные казино, букмекерские конторы и прочий сомнительный интернет-хлам.

Опознать сайт взломанный через уязвимость CVE-2018-1000207 несложно, взлом происходит всего по 2-3 типовым сценариям. Характерный признак – наличие файлов dbs.php и cache.php в корне сайта. Иногда добавляется майнер Монеро (xmr). Кроме того, может резко возрасти нагрузка на сайт.
Очень часто заражают еще одну папку: /assets/images. Все файлы с расширением .php из этой папки можно удалять.
Есть и хорошая новость. Базы данных не затронуты. На текущий момент.
Настройка ЧПУ для сайта
Но перед тем как переходить к настройке ЧПУ, давайте разберёмся что означает этот термин.
Понятие ЧПУ
ЧПУ – это понятный для человека веб-адрес страницы сайта, т.е. тот который Вы видите в адресной строке браузера.
Например, адрес веб-страницы на MODX без ЧПУ выглядит следующим образом:
Этот адрес содержит страницу (ресурс), которая имеет идентификатор 2 во внутренней структуре CMS MODX Revolution. Такая запись не является понятным пользователю, да и поисковым машинам Google и Yandex она не очень понятна, что в итоге может привести к более низким позициям при выдаче сайта в этих системах.
Совсем другое дело, когда адрес веб-страницы выводится с помощью ЧПУ, такой адрес отражает понятную для человека иерархию данных на сервере, например:
Данный адрес отображает страницу «labels-and-icons», которая находится в контейнере «bootstrap-3», а он, в свою очередь, содержится в контейнере «articles».
Настройка файла .htaccess для ЧПУ
Настройка веб-сервера для работы с ЧПУ осуществляется посредством конфигурационного файла :
- Переименовываем файл в .
- Открываем файл , находящийся в корневой директории MODX (например, в «») с помощью текстового редактора.
- Проверяем, чтобы 3 следующие строчки, идущие после комментария (The Friendly URLs part), были разкомментированы:
# The Friendly URLs part RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?q=$1Эти строчки обеспечивают интерпретацию адресов в ЧПУ на сервере.Для работы вышеприведённых преобразований в файле должна быть включена (до вышеприведённых строчек) директива .
RewriteEngine on
- Кроме этого сразу же можно настроить ещё одно преобразование, которое будет выполнять редирект с на или обратно (с на ). Это осуществляется в зависимости от того, какое имя имеет ваш сайт, а именно с или без .
- Изменяем строчку на имя домена, в нашем случае на . А строку на . Так же не забываем убрать знак , чтобы раскомментировать данные строки. После выполнения вышеперечисленных действий эти строки должны выглядеть следующим образом:
- Сохраняем изменения в файле.
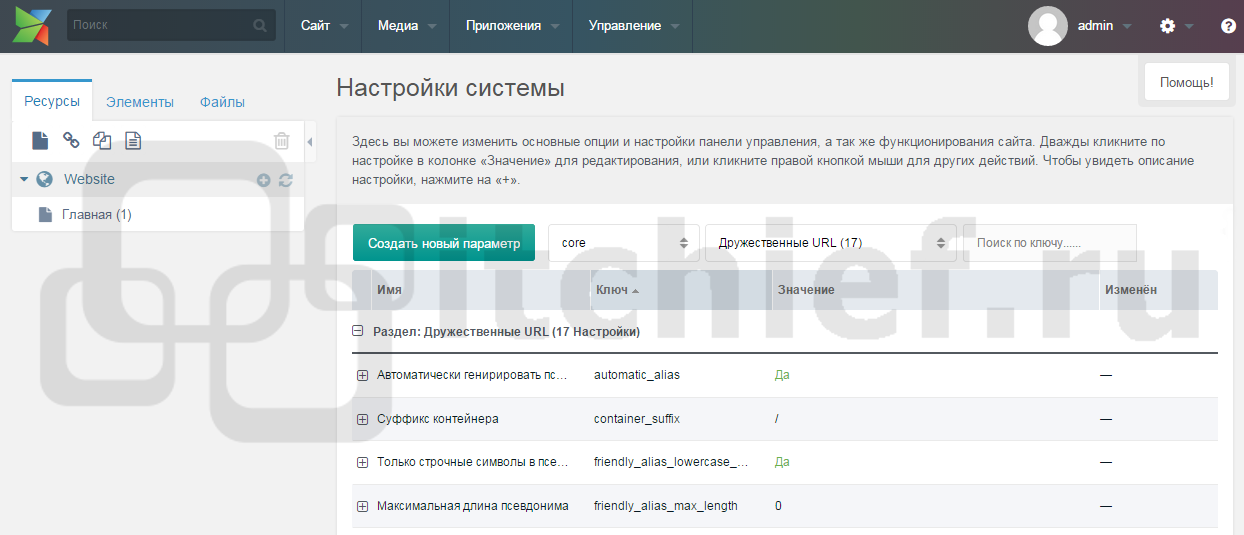
Настройка параметров системы MODX Revolution для ЧПУ
Для настройки ЧПУ в CMS MODX Revolution необходимо перейти в раздел «Настройка системы» и в поле «Фильтр по разделу…» выбрать из списка пункт «Дружественные URL».

В открывшейся таблице необходимо изменить значения следующих параметров:
- Использовать дружественные URL -> Да.
- Проверять на дублирование URI во всех контекстах -> Да.
- Использовать вложенные URL -> Да. Данный параметр рекомендую использовать, т.к. в этом случае в URL адрес будут включаться названия всех контейнеров на пути к выводимому ресурсу, что будет более наглядно и для веб-разработчика и для посетителей сайта. Также при использовании данного параметра необходимо применять либо полные пути к файлам (изображения, css, javascript и т.д.), либо использовать тег <base /> () в заголовке веб-страницы.
- Строгий режим дружественных URL -> Да. Данный параметр тоже рекомендую использовать, т.к. это исключит дублирование контейнеров (например: и ).
- Автоматически генерировать псевдонимы ->Да. Данному параметру необходимо установить значение «Да», если вы не хотите вручную вводить для ресурсов, которые вы будете создавать.
Примечание: Для автоматической транслитерации псевдонимов необходимо установить пакет «yTranslit» или «translit». - Транслитерация псевдонимов -> . Данный параметр установите в , если на сайте Вы хотите использовать транслитерацию для псевдонимов ресурсов (например: -> ).
В итоге для настройки ЧПУ в CMS MODX Revolution мы выполнили следующие действия: