Рамки в css
Содержание:
- Свойство border-image-source
- Свойство border-image-repeat
- Второй способ
- Правильное оформление документа
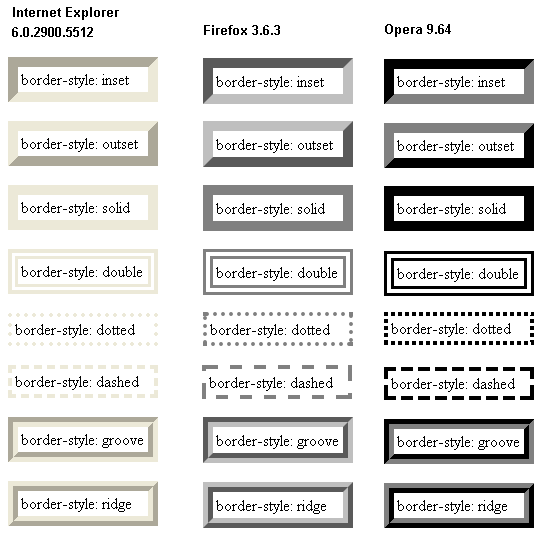
- [править] Стиль рамки
- Значения свойства
- Свойство border-image-outset
- Border-image-width
- Последний штрих
- Уголки с hover-эффектом:
- Рамка в CSS. Основы CSS для начинающих. Урок №12
- [править] Внутренняя и внешняя рамки
- Спецификация
Свойство border-image-source
С помощью этого свойства назначается фоновое изображение для элемента рамки. Принимаемое значение – это URL-адрес изображения:
element {
border-image-source: url('myimage.png');
}
Также это свойство отлично работает с градиентами CSS:
element {
border-image-source: linear-gradient(10deg, #fe01f5 0%, #2e113d 100%);
}
В браузере это выглядит примерно так:
Если вы установите для этого свойства значение none, или изображение не может быть отображено, то браузер будет использовать значения свойства border-style. Поэтому нужно использовать border-style в качестве запасного варианта.
Изображение, которое вы используете, не обязательно должно совпадать с рамкой по ширине и высоте. CSS установит нужные размеры автоматически.
Свойство border-image-repeat
Это свойство предлагает несколько вариантов отображения фонового изображения рамки по сторонам и в средней части рамки. Первое значение применяется к горизонтальным сторонам (сверху и снизу), а второе значение к вертикальным (справа и слева). Если вы установите только одно значение, оно будет применяться и к горизонтальным, и к вертикальным сторонам.
Допустимые значения:
- stretch — значение по умолчанию, если вы не используете свойство border-image-repeat. Растягивает изображение, чтобы оно заполняло всю доступную площадь;
- repeat — изображение повторяется, чтобы заполнить всю доступную площадь. Изображение может отображаться не полностью, если доступная площадь не может быть заполнена по ширине кратное количество раз;
- round — то же самое, что repeat, но если доступного пространства недостаточно, чтобы вместить копии изображения рамки без обрезки, они растягиваются, пока не будут подогнаны соответственно. Фрагменты плитки никогда не обрезаются, но могут выглядеть немного искаженными;
- space — то же самое, что repeat, но если доступное пространство не может вместить кратное количество копий, оставшееся пустое пространство равномерно распределяется между всеми фрагментами.
На момент написания данной статьи Firefox выводит space так же, как stretch, а Chrome выводит space так же, как repeat.
Второй способ
Второй способ заключается в использовании свойства CSS3 border-image. Свойство CSS3 border-image позволяет нам заполнить рамку изображением, а также градиентом CSS3. Большинство браузеров поддерживают border-image: Chrome, Internet Explorer 11, Firefox, Safari и Opera нормально выводят border-image.
Однако следует отметить, что border-image будет работать только для прямоугольных фигур или блоков. Это означает, что добавление border-radius будет отменять вывод border-image.
Ниже приведена спецификация свойства border-image:
border-image: <source> <slice> <width> <outset> <repeat|initial|inherit>;
<source> это путь, который задает изображение, используемое в рамке. При этом мы заполним его с помощью CSS3 Gradient. Для достижения такого же вида, что и в предыдущих примерах, мы применяем CSS3 Gradient в пределах border-image следующим образом:
.box{
width: 250px;
height: 250px;
background: #eee;
border: 20px solid transparent;
-moz-border-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottombottom, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1;
}
border-image не выведет ничего, если мы не зададим ширину рамки. Так что, как вы можете видеть выше, мы добавляем ширину рамки 20 пикселей с прозрачным цветом. Затем мы устанавливаем значение для border-image и linear-gradient вместе с вендорными префиксами для ранних версий Webkit и Firefox.
Добавление border-image-slice устанавливает внутреннее смещение содержимого image-border. Это свойство необходимо для отображения градиента полностью по всему блоку. Смотрите приведенный ниже пример:
Результат
HTML:
<div class="box"></div>
CSS:
.box{
width: 250px;
height: 250px;
margin: auto;
background: #eee;
border: 20px solid transparent;
-moz-border-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1;
}
Этот метод обеспечивает большую гибкость, чтобы настроить градиент в каждом из возможных направлений: слева направо, сверху вниз, по диагонали или под углом. Ниже приведены некоторые примеры:
Слева направо
Результат
HTML:
<div class="box"></div>
CSS:
.box{
width: 250px;
height: 250px;
margin: auto;
background: #eee;
border: 20px solid transparent;
-moz-border-image: -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1;
}
Диагональный градиент
Результат
HTML:
<div class="box"></div>
CSS:
.box{
width: 250px;
height: 250px;
margin: auto;
background: #eee;
border: 20px solid transparent;
-moz-border-image: -moz-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1;
}
Правильное оформление документа
Для придания в Word материалу выразительности используют границы. Такой инструмент можно добавлять, как на страницу, так и в напечатанный материал или в определенные его части, включая графические объекты.
Форматирование применяют ко всем сторонам или же к одной стороне всех листов документа, к отмеченным страницам, лишь к первой или ко всем, помимо первой страницы.

Добавить границу в Word можно при помощи одноименной кнопки на вкладке «Разметка страницы», при этом можно задать область применения — для страницы или всего документа
Благодаря такому помощнику пользователь без труда сможет выделить отдельную часть документа из общей информации. Причем пользоваться им совершенно несложно, даже если ранее в этом не было нужды.
Разные способы форматирования
В Ворде, как уже ранее отмечалось, специальными инструментами можно обозначить практический любую часть и объект текстового документа. Рассмотрим, какие основные способы оформления существуют, и для чего каждый из них применяется:
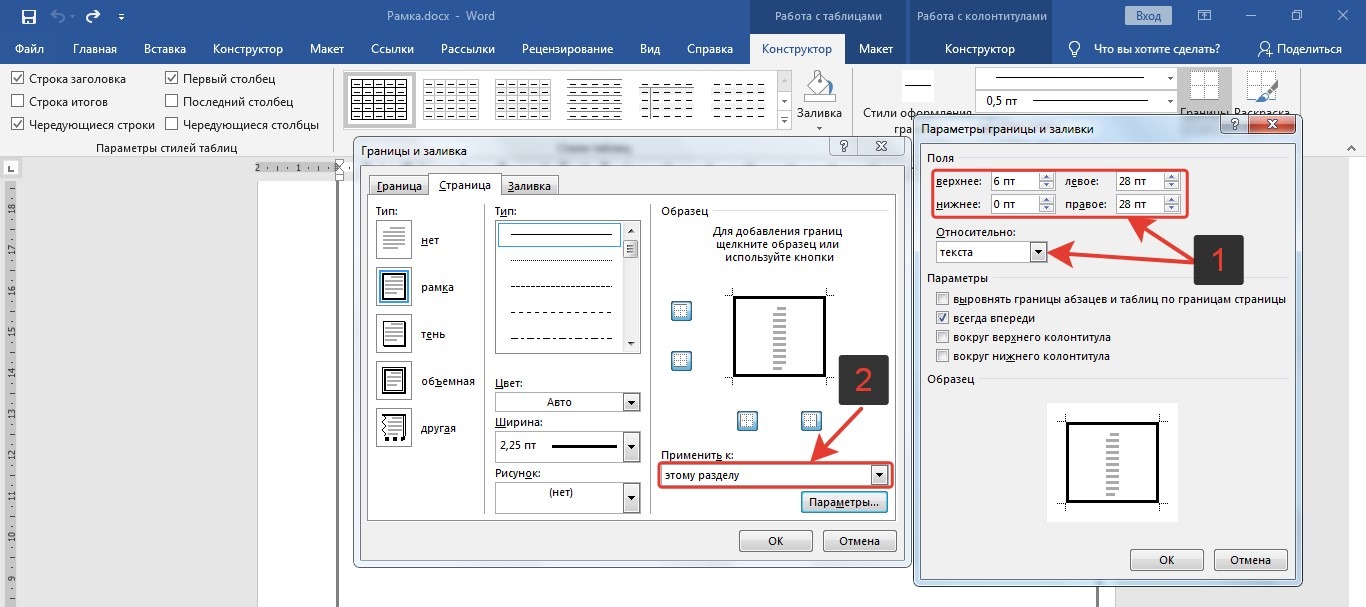
- Оформление рисунков, таблиц и текстовой части. Чтобы добавить границы в Ворде к перечисленным элементам, их необходимо в первую очередь выделить. На панели управления в разделе «Фон» следует выбрать кнопку «Границы страницы» (Фото 1), после чего в диалоговом окне необходимо открыть соответствующий раздел, а затем выбрать в поле «Тип» наиболее приемлемый вид. Стиль, окрас и ширину также можно изменить в этом окне. Для оформления отдельных сторон выделенной части, необходимо нажать на строку «другая» в разделе «Тип», после чего в образце следует отметить желаемые стороны. Чтобы задать точное расположение линий абзаца касательно всего напечатанного материала, необходимо нажать на раздел «Применить к», где выбрать параметр «Абзац». Тем же способом можно указывать таблицу или конкретную ее клетку, которую нужно выделить.
- Выделение страниц. Для добавления необходимо перейти через панель управления в раздел «Границы». После того как откроется в диалоговом окне вкладка «Страница», в уже знакомом поле, нужно будет выбрать желаемый тип форматирования. Для оформления только отдельных сторон листа следует нажать команду «другая» в группе «Тип», после чего в «Образец» можно будет задать нужные границы в желаемом месте. Можно украсить лист в Ворде художественными рамками посредством выбора понравившегося рисунка в разделе «Рисунок». Чтобы применять оформление для отдельной страницы необходимо воспользоваться списком в поле «Применить к». А для указания необходимого положения, следует воспользоваться командой «Параметры».
- Оформление графических объектов. Для выделения любых изображений, изначально их нужно разместить на полотне. Следует нажать раздел на панели инструментов «Вставка», где в команде «Иллюстрации» нужно будет выбрать кнопку «Новое полотно» (Фото 2). Нажав правой кнопкой мышки на полотне, в появившемся контекстном меню нужно будет выбрать поле «Формат». В соответствующих разделах можно изменить окрас, тип и толщину линий.
Это основные варианты форматирования в Ворде как целого документа, так и отдельных его составляющих. Причем заданные границы можно в любое время изменять или удалять.
Сегодня мы изучим как сделать границы в Word.
[править] Стиль рамки
Для назначения стиля рамки используется CSS-атрибут border-style.

При единичной толщине рамки в Internet Explorer версий 6 и ниже имеется ошибка для стиля dotted (он отображается как dashed):
Для назначения разных стилей четырём сторонам рамки можно перечислить стили через пробел (сверху по часовой стрелке) в выражении border-style или использовать свойства border-bottom-style, border-top-style, border-left-style, border-right-style.
<table style="border-width: 10; width: 280; border-style: ridge double groove solid">
<tr>
<td>border-style: ridge double groove solid</td>
</tr>
</table>
Значения свойства
| Значение | Описание |
|---|---|
| border-width | Указывает ширину для рамки с помощью любой допустимой единицы измерения CSS (кроме процентов). |
| border-style | Указывает стиль для рамки, который определяется одним из ключевых слов: , , , , , , , , и . Значения и являются взаимозаменяемыми, они указывают, что рамка отсутствует. |
| border-color | Задает цвет для рамки одним из следующих способов: имя цвета, шестнадцатеричное значение или RGB, выбрать подходящий цвет или значение можно с помощью таблицы цветов. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html> <html> <head> <meta charset=»utf-8″> <title>Пример</title> <style type=»text/css»> p { border: 5px solid red; } </style> </head> <body> <p>Здесь содержится какой-то текст.</p> </body> </html>
Результат данного примера в окне браузера:
Свойство border-image-outset
Рассмотренные нами свойства используются для вставки изображения рамки внутрь блока рамки. Но мы можем сдвинуть область изображения рамки за пределы блока с помощью свойства border-image-outset.
Это свойство принимает до четырех значений (смещение сверху, справа, снизу, слева) выражаемых в единицах длины: как пикселях, так и Em. Если вы используете число, изображение рамки будет смещено за пределы границы рамки на величину, кратную значению border-width.
Для большей ясности я нарисовала зеленый пунктирный контур, представляющий границу блока рамки. Область изображения рамки содержит внутри розовое изображение. По умолчанию изображение должно находиться внутри зеленого контура. Это означает, что область изображения рамки размещается внутри блока рамки:
Добавление правила border-image-outset: 19px; приводит к тому, что розовое изображение выводится за пределы зеленого пунктирного контура:
При размещении изображения рамки вне блока рамки, оно не охватывается прокруткой элементов и событиями мыши.
Border-image-width
Свойство управляет шириной видимой части рамки, масштабирует её.
Если это значение больше ширины , картинка рамки заползет под содержимое, даже если не заданно свойство .
Возможные значения:
— значения в px или em;
— значения в процентах относительно размера изображения;
— числовое значение, на которое умножается
— ключевое слово. Если оно задано, значение равно соответственному . Если подходящего размера нет, используется значение , при этом картинка заполняет весь угол рамки, заползая под контент. Немного странно работает.
Справа рамка с . На примере слева видно, как картинка обрезалась внутренними краями рамки. Правая рамка засчет увеличенной ширины заползла под контент.
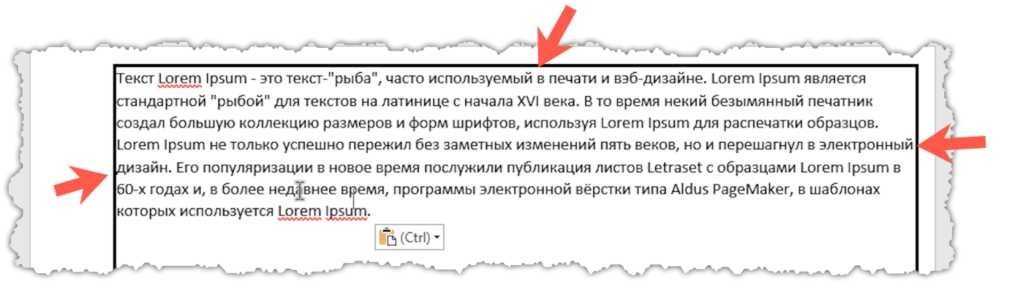
Последний штрих
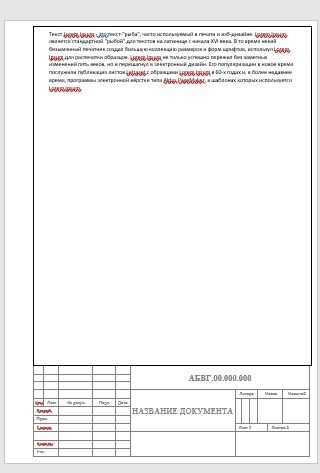
Рамка документа готова и визуально выглядит правильно, но если мы начнем вводить текст в документ, то обнаружим, что он практически прилипает к рамкам:

Связано это с тем, что мы с вами создавали рамки, стараясь придерживаться ГОСТовских размеров, а также задали Границы страниц в виде рамки. Она тоже имеет свои поля, и мы их сделали нулевыми.
Проблема заключается в том, что поля страницы задаются в сантиметрах и от ее края, а поля рамки задаются в пунктах, да еще и от текста.
Хотя теоретически мы также можем задать поля рамки от края страницы, но тут есть существенное ограничение программы — поле от края страницы не может быть более 31 пт, что в пересчете на сантиметры будет чуть более 1 см.
Нам же нужен отступ от левого края страницы в 2 см.
Именно поэтому нам приходится задавать отступ от текста и пытаться сделать так, чтобы поля страницы и заданные здесь отступы в результате проявились в документе нужным нам образом.
И тут есть довольно много факторов, которые сложно учесть все вместе. Именно поэтому невозможно создать в Ворде документ, который бы идеально соответствовал всем требованиям ГОСТ. Всегда придется искать компромисс.
Нам придется опытным путем определять те отступы, которые позволят нашему документу более-менее соответствовать ГОСТ.
Основная надпись в колонтитулах у нас уже стоит на своем месте и теперь нужно лишь выставить рамку страницы и текст документа, чтобы они смотрелись как надо.
Давайте пока сделаем все отступы границы страницы по нулям от ее края и займемся в начале текстом.

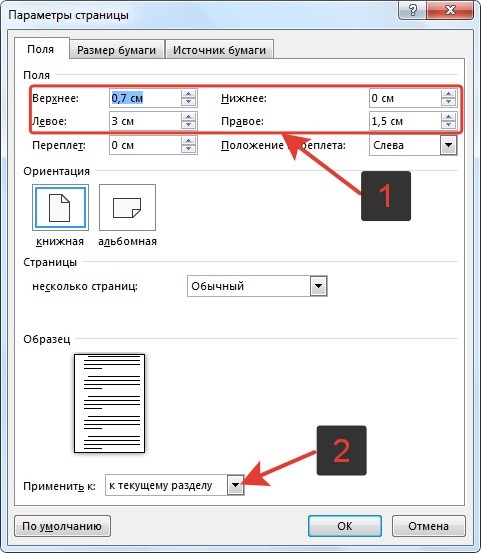
Положение текста задается полями страницы. Напомню, что окно Параметры страницы можно вызвать либо двойным щелчком левой кнопки мыши на линейке, либо на вкладке Макет в выпадающем меню Поле выбрать Настраиваемые поля.
В открывшемся окне (см. рис. ниже) мы должны задать поля страницы с учетом будущей рамки и колонтитулов.
У меня получились следующие значения (1):

Так как на первой странице (титульном листе) у нас нет колонтитула, то все настройки полей (1) нужно применить к текущему разделу (2). Соответственно, нужно будет повторить те же настройки полей и для следующего (третьего) раздела.
В результате манипуляций с полями могут «съехать» колонтитулы и в этом случае нужно будет вернуть выравнивание таблицам по центру. Делается это через контекстное меню, вызванное на выделенной таблице — пункт Свойства таблицы.
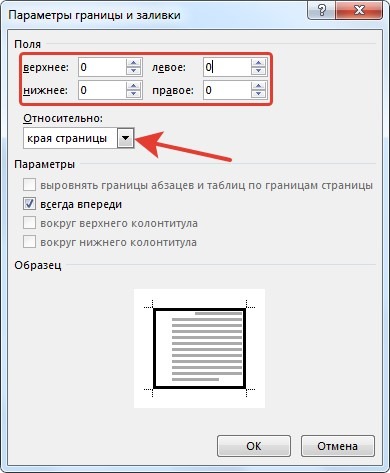
Теперь вернемся к границам страницы и попробуем сделать рамку, задав отступы от текста. Сказать по правде, логику построения этой рамки мне до конца понять не удалось, поэтому значения были подобраны экспериментально (1, см. рис. ниже).

Данные отступы снова задаем для каждого раздела индивидуально (2).
Поскольку на титульном листе нет колонтитулов и он является отдельным разделом, то для его границы также зададим индивидуальные отступы — все четыре поля будут иметь нулевые отступы относительно текста.
После всех этих манипуляций рамка в документе и текст должны выглядеть нормально, однако при выводе документа на печать некоторые границы рамки или основной надписи могут не распечататься.
Связано это может быть с границами печати конкретного принтера, то есть с его конструктивными особенностями.
В такой ситуации почти всегда приходится дополнительно подстраивать документ под конкретный принтер. Если какая-то из границ не печатается на вашем принтере, то попробуйте изменить поля страницы — увеличить отступ рамки от края страницы для конкретной границы. Обычно это решает проблему.

Вот и всё! Теперь вы знаете, как сделать рамку в Ворде по ГОСТ. А также как сделать титульный лист, основную надпись и последующие листы.
Уголки с hover-эффектом:
Текст
<div class=»corner-box-1″>
<div class=»corner-textbox-1″>
Текст
</div>
</div>
|
1 |
<div class=»corner-box-1″> <div class=»corner-textbox-1″> Текст </div> </div> |
.corner-box-1 {
display: inline-block;
width: 300px;
position: relative;
border: 2px solid #337AB7;
transition: all .3s ease;
margin: 10px;
}
.corner-box-1:before,
.corner-box-1:after {
content: «»;
z-index: 1;
display: block;
position: absolute;
background: #FFF;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transform-origin: 50% 50%;
}
.corner-box-1:before {
width: calc(100% + 4px);
height: 80%;
transition: height 0.6s;
}
.corner-box-1:after {
height: calc(100% + 4px);
width: 90%;
transition: width 0.6s;
}
.corner-box-1:hover:before,
.corner-box-1:focus:before {
height: 50%;
}
.corner-box-1:hover:after,
.corner-box-1:focus:after {
width: 75%;
}
.corner-textbox-1 {
padding: 30px;
z-index: 2;
position: relative;
text-align: center;
}
|
1 |
.corner-box-1 { displayinline-block; width300px; positionrelative; border2pxsolid#337AB7; transitionall.3sease; margin10px; } .corner-box-1:after { content»»; z-index1; displayblock; positionabsolute; background#FFF; top50%; left50%; transformtranslate(-50%,-50%); transform-origin50%50%; } .corner-box-1:before { widthcalc(100%+4px); height80%; transitionheight0.6s; } .corner-box-1:after { heightcalc(100%+4px); width90%; transitionwidth0.6s; } .corner-box-1:focus:before { height50%; } .corner-box-1:focus:after { width75%; } .corner-textbox-1 { padding30px; z-index2; positionrelative; text-aligncenter; } |
Рамка в CSS. Основы CSS для начинающих. Урок №12
Всем привет!
В сегодняшнем уроке я расскажу о том, как в CSS создать рамку. Рамку можно создавать для картинок, для блоков, для текста, для ссылок.
А если есть рамка на каком-то элементе, то с помощью CSS ее можно вообще убрать.
В CSS можно задавать размер, цвет, вид рамки.
Размер рамки (толщина)
Свойство «BORDER-WIDTHЧтобы создать для картинок, блоков, текста, ссылок рамку, воспользуйтесь свойством «border-width».
Значение:
значение задается в px.
Для визуального понимания посмотрите на схему, где я указал размер рамок в px:

Пример:
H2
{
border-width:5px; /* рамка заголовка H2 */
}
Результат:
Результат пока что будет не виден, так как нужно еще создать стиль (вид) рамки
Стиль рамки (вид)
Свойство «BORDER-STYLEЧтобы указать стиль (вид) рамки, укажите свойство «border-style».
Существует восемь разновидностей рамок. По крайне мере я знаю только восемь.
Разновидности рамок (значение):
- solid — сплошная рамка;
- dotted — точечная рамка;
- dashed — пунктирная рамка;
- double — из сплошной двойной линии;
- groove- рамка с объемной вдавленной линией;
- ridge — рамка с выпуклой линией;
- inset — рамка, похожая на вдавленный блок;
- outset — рамка делает как бы выпуклый блок
На схеме рамки выглядят так:

Пример:
H2
{
border-width:2px; /* рамка заголовка H2 */
border-style:dotted; /* стиль рамки */
}
Цвет рамки
Свойство «BORDER-COLORЕсли вам нужно поменять цвет рамки, воспользуйтесь правилом «border-color».
Значение:
значение задается по названию цвета, по шестнадцатеричному значению, с помощью RGB (если подзабыли, прочитаете вот эту статью):
border-color:red; /* цвет рамки */
Пример:
H2
{
border-width:2px; /* рамка заголовка H2 */
border-style:dotted; /* стиль рамки */
border-color:red; /* цвет рамки */
}
Результат:

Сокращенная форма записи
Свойство «BORDERЕсли вам нужно перечислить, употребить все вышеупомянутые свойства, то можно не писать каждое по отдельности, а заменить правилом сокращенной формы. Это правило «border».
Синтаксис:
border: толщина_рамки вид_рамки цвет_рамки;
Простой способ:
H2
{
border-width:2px; /* рамка заголовка H2 */
border-style:dotted; /* стиль рамки */
border-color:red; /* цвет рамки */
}
Сокращенная форма записи:
H2
{
border:2px dotted red; /* рамка заголовка H2, стиль рамки, цвет рамки */
}
Результат:
Как убрать рамку
Свойство «BORDERЕсли вам нужно убрать рамку, достаточно в правиле «border» указать свойство «0».
H2
{
border:0px; /* рамки не будет */
}
Сторона рамки
Свойство «BORDER-TOP» | «BORDER-BOTTOM»| «BORDER-LEFT»| «BORDER-RIGHTЕсли вам нужно указать только одну сторону рамки, укажите специально предназначенные правила «border-top» | «border-bottom» | «border-left» | «border-right»:
Правила:
- border-top – рамка сверху
- border-bottom – рамка внизу
- border-left – рамка слева
- border-right – рамка справа
Надеюсь, вы заметили, что просто к правилу «border» добавляется сторона «top», «bottom», «left», «right»:
Синтаксис:
border-сторона_рамки: толщина_рамки вид_рамки цвет_рамки;
Пример:
H2
{
border-top:2px dotted red; /* рамка сверху */
border-bottom:2px dotted #999911; /* рамка снизу */
}
Результат:

Вроде все сказал, даже больше чем планировал .
Учите CSS – это весело и занятно!
Не забудьте подписаться на обновление блога, если вы еще не подписаны.
[править] Внутренняя и внешняя рамки
Раздельное назначение стиля для рамки у различных элементов таблицы.
У таблицы, в общем случае, есть несколько рамок: это внешняя рамка таблицы и внутренние рамки ячеек. Их можно слить в одну рамку при помощи параметра CSS border-collapse (см. ниже), но если этого не сделано, то таблица и ее описание выглядят следующим образом:
<html>
<style type="text/css">
table {
background: red; /* цвет фона */
border: 1px #ff0000 solid; /* стиль внешней рамки */
}
td {
border: 1px green solid; /* стиль рамки ячеек */
padding: 0.2em;
}
th {
background: #ffaaaa;
border: 1px blue solid; /* стиль рамки заголовков */
padding: 0.2em;
}
</style>
<table>
<tr>
<th> Заголовок 1 </th>
<th> Заголовок 2 </th>
</tr>
<tr>
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td> Ячейка 3 </td>
<td> Ячейка 4 </td>
</tr>
</table>
</html>
В этом примере внешней рамке таблицы, рамке ячеек и рамке заголовков назначены различные цвета (аналогично можно назначать и разные стили).
Спецификация
| Specification | Status | Comment |
|---|---|---|
| Кандидат в рекомендации | Убирает особую поддержку для , так как сейчас принимается как значение ; это не имеет практического воздействия. Хотя нельзя установить пользовательское значение через универсальное свойство, сейчас сбрасывает (en-US) до начального значения (). |
|
| Рекомендация | Принимает ключевое слово . Так же принимает как действующий цвет. | |
| Рекомендация | Начальное определение. |
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы. Это также применяется к . |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|