Форматы изображений
Содержание:
- Формат JPEG.
- ТОП сервисов, чтобы быстро изменить размер изображения
- Вес
- Как заполнять SEO-атрибуты изображений
- Фотографии на документы
- Размеры фото для Инстаграм
- Способ № 6.Изменение размера фото в Irfan View
- Размеры изображений LinkedIn
- Фото профиля ЛинкдИн: 400х400
- Фоновая картинка личного профиля ЛинкдИн: 1584х396
- Логотип компании в LinkedIn: 300х300
- Имидж логотип компании в ЛинкдИн: 60х60
- Размер обложки компании на LinkedIn: 1536х768
- Размер баннера LinkedIn: 646х220
- Картинка поиска сотрудников на ЛинкдИн: 1128х376
- Медиа со ссылкой на ЛинкдИн: 1104х736
- Как узнать размер картинки и зачем это нужно?
- Соответствие фотоформатов классическим А3-А8 и их применение в жизни
- Различия между соотношениями сторон 2:3 и 3:4 при печати цифровых фотографий
- Распространенные типы файлов изображений
- Как редактировать пост?
- Способ № 7.Изменение размера фото онлайн
- Оптимизация изображений в слайдере
- Размеры фотографий
- Формат RAW
- ГОРИЗОНТАЛЬНЫЙ ФОРМАТ КАДРА
- Размеры изображений для Facebook
- Итоги
Формат JPEG.
Самый распространенный формат изображений – JPEG ( Joint Photografic Experts Group — группа экспертов в области фотографии, разработавшая этот алгоритм кодирования). Он позволяет получать изображения хорошего качества при небольшом размере файла.
Достоинства формата: малый размер файла, высокая совместимость со всеми устройствами (изображения можно просмотреть на любом компьютере или мобильном устройстве), полная поддержка всеми интернет-браузерами.
Недостатки формата: вызваны использованием алгоритма сжатия с потерями. При высокой степени сжатия объем файла уменьшается, но качество изображения значительно ухудшается, появляются блочные артефакты сжатия.

Изображение в формате JPEG нежелательно повторно редактировать и сохранять, так как каждое пересохранение – это новое сжатие изображения с соответствующими потерями. Если вам нужно продолжать работу над изображением, сохраняйте его в формате TIFF или PSD. Эти форматы используют алгоритмы сжатия данных без потерь, поэтому ухудшения качества при многократном пересохранении не происходит
ТОП сервисов, чтобы быстро изменить размер изображения
Запомнить допустимые размеры каждого типа контента трудно.
Поэтому некоторые редакторы фотографий оснастились функциями, которые помогают
изменить размер изображения для социальной сети в несколько кликов. Публикуй
новые посты быстро и не заморачивайся о требованиях к файлам.
Мы подобрали ТОП 3 сервиса для автоматической обрезки и
сжатия файлов.
 Canva
Canva
Canva
Canva – это онлайн-редактор, который подходит для новичков и профессионалов. Редактор имеет широчайший функционал без ущерба комфорту пользования. Чтобы изменить размеры изображений, ты можешь использовать готовые веб-шаблоны или указать нужное разрешение.

Adobe Photoshop
Adobe Photoshop
С помощью всем привычного Adobe Photoshop можно быстро установить нужный размер изображений для социальных сетей. Но тебе потребуется руководство по социальным сетям, так как в Photoshop нет шаблонов для этого. Меняя пропорции и размер картинки, не забудь конвертировать ее в Smart Object, чтобы не ухудшить качество.

Adobe Spark
Adobe Spark
Adobe Spark – это интегрированный набор приложений для создания мультимедиа контента для мобильных устройств и веб-приложений, разработанный Adobe Systems. Он состоит из трёх отдельных дизайнерских приложений: Spark Page, Spark Post и Spark Video
Вес
Чем легче картинка, тем быстрее она загружается. Вес зависит от трех параметров:
1. Размер изображения в пикселях (фотография размером 3000х2000 пикселей тяжелее, чем фото 300х200 пикселей).
2. Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем больше она весит.
3. Степень ее сжатия (качество фото). Вы удивитесь, но сохранять изображение в наилучшем качестве — не всегда хорошая идея. Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
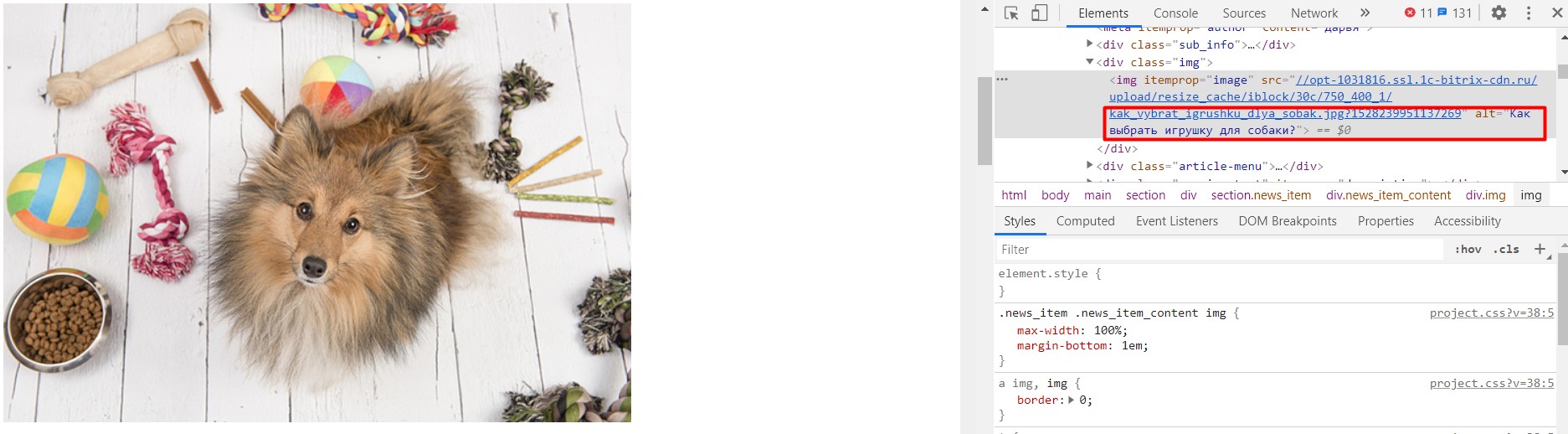
Как заполнять SEO-атрибуты изображений
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
 Вариант заполнения alt
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
 Заполненный title
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Фотографии на документы
Фотография производится не только для семейного архива или декора интерьера, но и для ряда документов. Для этого берется за основу не только качество, но и определённые размеры:

- 3×4 – такой формат является стандартным для многих документов. Если вы решили сделать водительское удостоверение или медкнижку, вам понадобятся именно такие снимки.
- 3,5×4,5 – несмотря на незначительные отличия по размерам данный формат подходит только для паспорта национального или заграничного типа. Также при оформлении визы потребуется фото именно 3,5×4,5 см.
- 4×5 – при оформлении вида на жительство требуется пакет документов, в том числе заявителю нужно предоставить несколько фотографий 4×5 см.
- 4×6 – как мы знаем, при устройстве на любую работу, на сотрудника заводится личное дело с его персональными данными, указанием дополнительной информации и как доказательство фото. Для подтверждения своей личности, нужно будет предоставить фото 4×6 см.
- 6×9 – работа на предприятии требует постоянного контроля своих сотрудников. По этой причине во многих организациях нужно проходить контроль, предъявляя пропуск. При оформлении заветного документа нужны фото сотрудника в формате 6×9 см.
- 9×12 – в зависимости от типа организации при наличии личного дела в отделе кадров могут затребовать совершено не стандартный формат 9×12 см.
Как разобраться в размерах
Размер фотографий играют огромную роль и влияют на качество снимка. Для получения изображения на фото, нужно проанализировать все правила и следовать определенным стандартам. Чтобы получить изображение в разрешении 300 DPI, нужно следовать расчетам. Только так можно надеется как четкость и яркость фото.
Чтобы понять, как правильно все рассчитать, можно взять за основу размер фотографии 10×15 см
Обратите внимание, что линейные величины отличаются от названия и составляют 102×152
Для расчета нам потребуется ширина снимка 102 мм, которую мы умножаем на разрешение 300 DPI. В итоге получается общий показатель 30600. Как мы уже знаем в одном дюйме всего 25,4 мм.
Чтобы получить конечные расчеты, нужно разделить общий показатель на миллиметры в дюймах. После всех проведённых манипуляций получим целое число 1205.
Для дальнейшей работы следует произвести расчет количества растровых точек относительно высоты. Для этого нужно провести расчеты по тем же правилам. За основу берем высоту 152, умножаем на 300 DPI и делим на 25,4 мм.
Количество растровых точек по высоте в итоге должно получиться 1795. Теперь любой желающий может произвести снимок для получения качественной фотографии. При использовании DPI 300 для получения фотографии 10×15 нужно делать снимок по следующим показателям 1205×1795.
Размеры фото для Инстаграм
Размер изображения для Инстаграм следует подбирать с учётом того, какой вид публикации готовится к выходу: запись в ленте, в сторис или добавление аватарки в профиль.
Т.к. ширина и высота (разрешение в пикселях) фотографий для всех видов публикаций разнится, поэтому рассматривать их будем по отдельности и по порядку.
Важно: рекомендованные размеры контента для Инстаграм относятся как к фотографиям, так и к видео. Т.е., готовя публикацию, независимо картинка это или ролик с музыкой, ориентироваться нужно на одни и те же оптимальные параметры

Размер изображения для поста
Лента Инстаграм поддерживает три формата снимков:
- портретный (вертикальный);
- квадратный (универсальный);
- альбомный (горизонтальный);
Соответственно, оптимальный размер фото для поста в Инстаграм, который 100% впишется в заданные форматы, существует в трёх оптимальных разрешениях:
- 1080 × 1350 px – вертикальный;
- 1080 × 1080 px – квадратный;
- 1080 × 566 px – горизонтальный.
Разрешению определенного формата соответствует соотношение сторон:
- 4:5 – 1080 × 1350 px – портретный формат;
- 1:1 – 1080 × 1080 px – квадратный;
- 1,91:1 – 1080 × 566 px – альбомный.
Инстаграм всегда “отталкивается” от пропорций, подгоняя картинку под определенный формат, поэтому после публикации, максимальный размер фото по ширине всегда будет равен 1080 px.
 Размеры и форматы фото для постов в Инстаграм
Размеры и форматы фото для постов в Инстаграм
Если в Инстаграм загружается картинка с низким разрешением, то алгоритм увеличит его в ширину до 320 px и наоборот, если фото имеет большой размер, то социальная сеть уменьшит его до ширины 1080 px.
.png)

Стоит учитывать, что если вы загружаете фото размером от 320 до 1080 пикселей, то Инстаграм сохраняет его в оригинальном размере при условии, что снимок имеет соотношение сторон от 1,91:1 до 4:5. Если пропорции изображения не соответствуют, то оно будет обрезано до разрешенного размера.
Разрешение фотографий для сторис в Инстаграм
Чтобы история выглядела привлекательно, без рамок и пустых областей, нужно заранее побеспокоиться о размерах и пропорциях будущей сторис, чтобы не «мучиться с подгонкой» картинки при её оформлении.
Оптимальные размеры файла фотографии для историй:
- Разрешение изображения: 1920 × 1080 px или 1280 × 720 px;
- Соотношение сторон: 16:9;
- Размер файла (вес): до 30 МБ;
- Формат: jpg или png.
При размещении контента не соответствующего оптимальным размерам и пропорциям, Instagram автоматически обрежет лишнее при превышении или добавит пустые области при маленьких размерах. Как следствие, история после публикации может выглядеть неудовлетворительно.

Размер аватарки для Инстаграм
Размер исходного файла фотографии для профиля в Инстаграм не имеет значения, но при подготовке аватарки лучше ориентироваться на пропорции 1:1, то есть квадратное. Так как после добавления снимка в социальную сеть, картинка будет обрезана до разрешения 110 × 110 px.
Оптимальные размеры фотографии для фото профиля в Инстаграм:
- Разрешение: 110 × 110 px;
- Формат файла: jpg;
При не соблюдении заданных пропорций, фото профиля может выглядеть некорректно.
Размеры иконок для актуальных историй
При добавлении историй в актуальное, Инстаграм автоматически создаёт папки с названиями. В качестве обложки может быть установлена картинка созданная из содержащихся в ней сторис.
При желании иконку для папки с актуальным можно заменить на свою, заранее создав её в фоторедакторе.
При создании обложки следует придерживаться оптимальных параметров:
- Максимальный размер фото: 1080 × 1080 px;
- Соотношение сторон 1:1;
- Формат файла: jpg.
Во время добавления иконки, её нужно растянуть и расположить по центру видимой области.
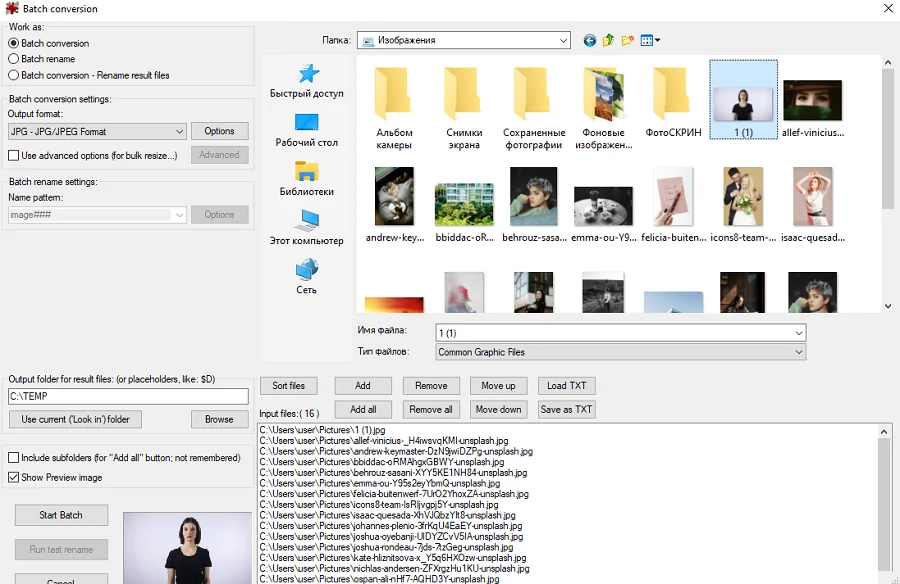
Способ № 6.Изменение размера фото в Irfan View
IrfanView – это один из самых популярных просмотрщиков фотографий. Он помогает сортировать медиафайлы на компьютере и совершать базовые операции вроде поворота, кадрирования и сжатия. Приложение полностью бесплатное и совместимо с Windows XP, 7, 8 и 10. Софт поддерживает работу в пакетном режиме, которую мы и рассмотрим.
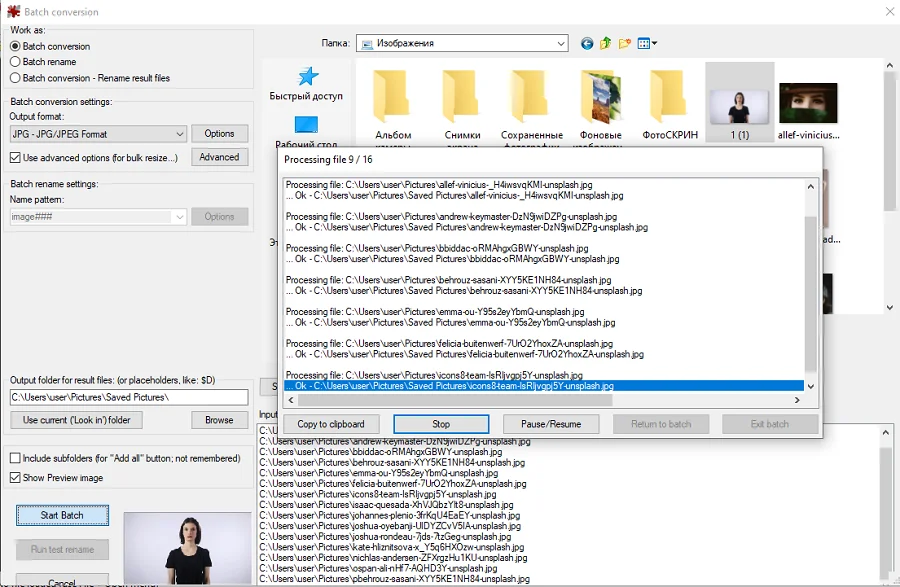
- Импорт файлов
Установите IrfanView на компьютер. Откройте приложение и в пункте File найдите опцию Batch Conversion/Rename. Добавляйте изображения в очередь, перетаскивая их из папки в окошко в нижней части.
 Добавьте картинки в пакетный обработчикИзменение параметров
Добавьте картинки в пакетный обработчикИзменение параметров
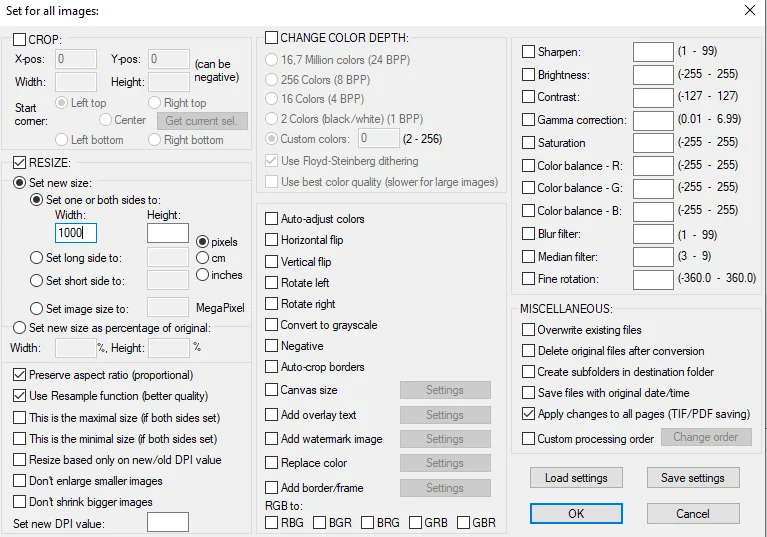
В левой части окна импорта отметьте галочкой пункт Use Advanced Options и нажмите кнопку Advanced. В окне настроек включите опцию Resize и введите нужную ширину в поле Width и высоту в поле Height. Также вы можете указать желаемый вес в МБ в поле Set Image Size to. Нажмите ОК для сохранения новых установок.
 Можно установить параметр только для одной стороныЭкспорт изображений
Можно установить параметр только для одной стороныЭкспорт изображений
По умолчанию картинки экспортируются в папку TEMP. Чтобы изменить путь, воспользуйтесь кнопкой Browse в левой колонке. После этого нажмите Start Batch и дождитесь окончания процесса.
 Программа отобразит процесс работы
Программа отобразит процесс работы
Преимущества Irfan View:
- Полностью бесплатный, без реклам и премиум-опций.
- Быстро обрабатывает большое количество файлов.
- Хороший выбор инструментов для редактирования.
Недостатки:
Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
- .
- .
- .
- .
- .
- .
- .
- .
Фото профиля ЛинкдИн: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое
после круглой обрезки. Фотография будет показана на странице аккаунта на фоне
обложки
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для
фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других
пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
Стандартный логотип поможет быстро идентифицировать и
запомнить бренд. Он представлен на главной странице компании и в списке
последователей других аккаунтов. Интересный, заманчивый логотип поможет
привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
Когда пользователи ищут компанию, они видят также имиджевый
логотип на странице компании. Небольшая иллюстрация играет важную роль в
идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю
область сайта и перекрывается данными компании: логотип и основная информация.
Поэтому бренды могут обыграть фоновую картинку для создания увлекательной
страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425
пикселей. - Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
Когда пользователи переходят на страницу бренда, под
основной информацией они видят баннер. Это самая большая картинка в профиле,
поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер
отображается на странице. - Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
Если компании срочно требуется новый сотрудник, она может
выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает
больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера –
1128х376 пикселей. - Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к
ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать
репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.
Как узнать размер картинки и зачем это нужно?
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче
Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение
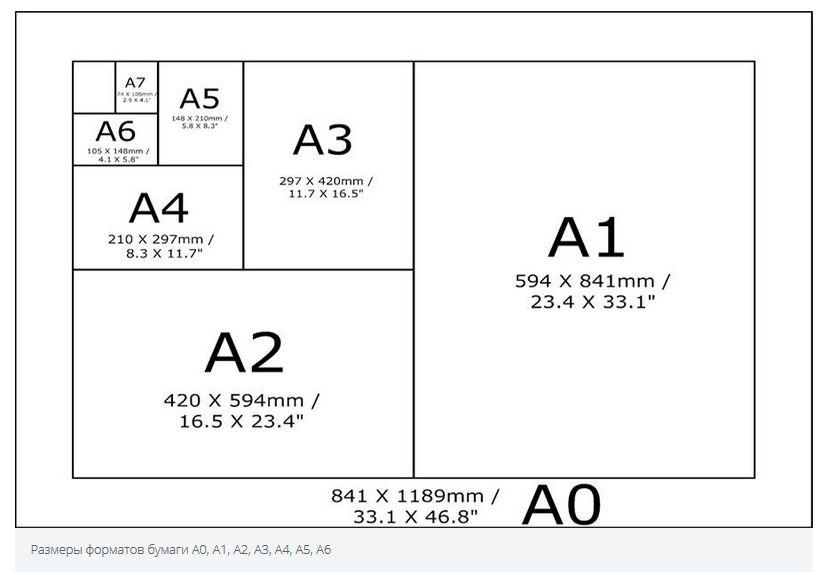
Соответствие фотоформатов классическим А3-А8 и их применение в жизни
Размеры в мм приведены в соответствии со стандартом ISO 216.

А3
(297×420 мм) — подойдет для крупного семейного изображения на стену. Но также годится в тех случаях, когда нужна большая диаграмма, картинка или схема в рабочих целях.
А4
(210×297 мм) — такой размер бывает у очень крупных фотоальбомов. Такой снимок хорошо подойдет для украшения просторной комнаты.
А5
(148×210 мм) — встречается довольно часто среди фотографий для дома, в т. ч. в больших фотоальбомах. Габариты соответствуют классическому тетрадному.
Формат и размер тетрадного листаДетальная информация.
А8
(52×74 мм) — совсем маленькие фоторамки.
Различия между соотношениями сторон 2:3 и 3:4 при печати цифровых фотографий
|
Статьи — Цифровая фотография |
В современной фотографии при печати снимков наиболее распространенными являются два варианта соотношения сторон фотографий: 2:3 (пленочное) и 3:4 (цифровое). Имеются также и некоторые экзотические соотношения сторон: 1:1 и 1:3. Но они встречаются крайне редко, потому останавливаться на них не будем.
Соотношение сторон 2:3 было широко распространено в эру пленочной фотографии, так как соответствует соотношению сторон стандартного пленочного кадра 24х36 мм. Позже цифровые зеркальные камеры также переняли это соотношение сторон для своих фотосенсоров, хотя фактический размер матрицы не всегда составляет 24х36 мм. Тем не менее, пропорция соотношения сторон 2:3 сохранилась. Именно для такого соотношения сторон создавались форматы печати фотографий 10х15 см, 20х30 см, 30х45 см и т.д.
Однако сенсоры компактных цифровых камер имеют другое соотношение сторон — 3:4. Оно соответствует распространенному в начале эры цифровой фотографии соотношению сторон компьютерных мониторов (современные мониторы, в своем большинстве, являются широкоформатными и имеют соотношение сторон 16:9 или 16:10). Потому для печати фотографий, снятых на компактные цифровые камеры, были разработаны новые форматы отпечатков: 13х18 см, 15х20 см, 30х40 см и т.д.
Соотношения сторон 2:3 и 3:4, как можно заметить на примере фотографий 30х45 см и 30х40 см, покрывают различную площадь снимков. Так, при печати фотографии с соотношением сторон 2:3 на фотобумаге размерами 30х40 см часть информации (по 2,5 см по левому и правому краям изображения) будет обрезана. Аналогичным образом происходит и при печати фотографий формата 3:4 на фотобумаге, предназначенной для формата 2:3 — обрезаются верхний и нижний края. Наглядно это можно увидеть на размещенных ниже примерах.
 Снимок с соотношением сторон 2:3 напечатан на фотобумаге с соотношением сторон 3:4
Снимок с соотношением сторон 2:3 напечатан на фотобумаге с соотношением сторон 3:4
 Снимок с соотношением сторон 3:4 напечатан на фотобумаге с соотношением сторон 2:3
Снимок с соотношением сторон 3:4 напечатан на фотобумаге с соотношением сторон 2:3
Чтобы избежать досадных неприятностей, связанных с печатью цифровых фотографий, выраженных в обрезании части кадра, необходимо заранее уточнить соотношение сторон исходного снимка и выбрать для печати подходящий формат отпечатка. Соотношения сторон наиболее популярных форматов печати фотографий приведены в таблице.
| Соотношение сторон 2:3 | Соотношение сторон 3:4 |
| 9х13 см | 13х18 см |
| 10х15 см | 15х20 см |
| 20х30 см | 15х21 см |
| 30х45 см | 30х40 см |
Распространенные типы файлов изображений
Как правило, тип файла можно определить по последним буквам его имени. Эти буквы называют расширением имени файла. Различные программы предоставляют различные расширения файлам, которые они хранят.
К распространенным типам файлов изображений принадлежат JPEG (.Jpg), TIFF (.Tif) и точечные рисунки (.Bmp). Кроме того, некоторые цифровые камеры сохраняют изображение в формате RAW, который не сжимает изображение и не содержит таких эффектов, как баланс белого или резкости.
Существует большое количество типов форматов RAW, которые различаются в зависимости от производителя камеры. Файлы изображений в формате RAW – это, как правило, форматы файлов изображений высокого качества. Их можно открывать и редактировать во многих различных программах для обработки фотографий.
Как редактировать пост?
Для раскрутки Инстаграм 2018 и последующей редакции изменений своих записей первоначально следует открыть эту же запись. Затем:
- войдите в свой профиль и кликните на требуемом посте в Инстаграм;
- пролистать открытую запись вниз, пока не появятся кнопочки «Нравится», «Комментарии» и три точки. Нажимаете на эти точки;
- откроется меню и выбираете «Редактировать» (в этом же меню есть функция «Удалить» на случай, если вы захотели удалить ваш пост в сети). Также можно изменить пост с текстом в приложении, но данная операция доступна не бесконечно, так что перед редакцией стоит проверить все точности;
- После окончания работы с постом просто нажмите «Готово».
Способ № 7.Изменение размера фото онлайн
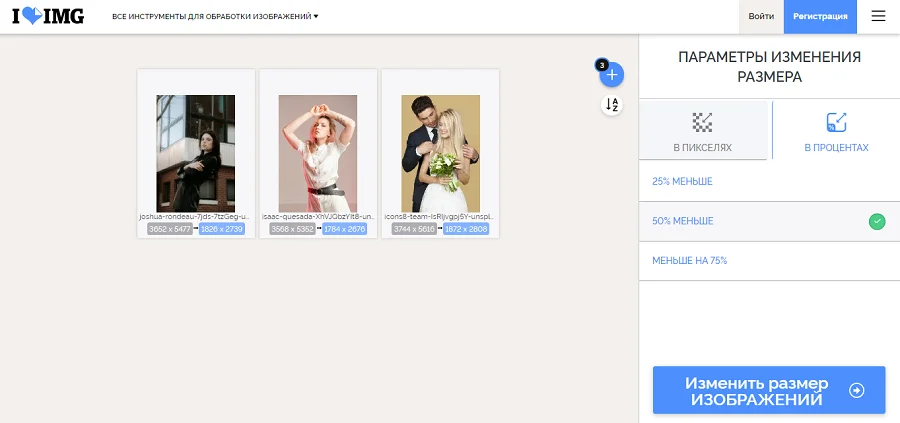
Если вы не хотите устанавливать на компьютер сторонние приложения, можно воспользоваться сервисами в режиме онлайн. Одним из таких сайтов, который позволяет бесплатно уменьшить или увеличить снимок, является ILoveIMG. Этот сервис объединяет редактор фотографий, конвертер форматов, генератор мемов и многое другое.
- Загрузите фотографииИнтерфейс сайта удобен и прост
- Обработайте снимок
Вы можете добавить еще несколько изображений, кликнув иконку с плюсом. В колонке справа выберите режим изменения: в пикселях или процентах. Если вы выбрали пиксельное уменьшение, не забудьте отметить сохранение пропорций. Таким образом сайт изменит фото так, чтобы обе стороны были пропорциональны друг другу.
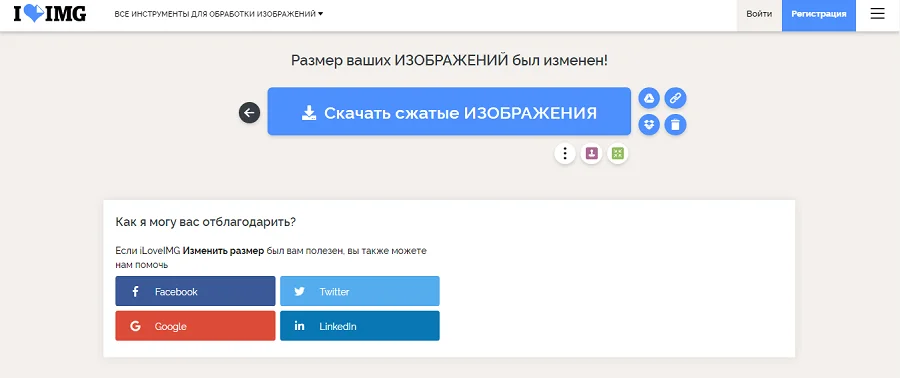
 Можно работать с несколькими файлами сразуСохраните результат
Можно работать с несколькими файлами сразуСохраните результат
Кликните «Изменить размер изображений». Если вы работали с несколькими изображениями, они сохранятся в виде архиве RAR. Также вы можете отправить медиафайлы в облачные хранилища или создать ссылку.
 Поддерживается экспорт в облачные хранилища
Поддерживается экспорт в облачные хранилища
Преимущества онлайн-сервиса:
- Не требует скачивания и установки.
- Позволяет обрабатывать несколько снимков одновременно.
- Удобное управление, понятное для новичка.
Недостатки:
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Используйте подходящие форматы: PNG — для изображений с прозрачностью, с небольшим количеством цветов или для маленьких изображений, JPEG — для всего остального. Оптимизируйте изображения в графических редакторах или в специальных сервисах.
Размеры фотографий
При сборе разнообразных документов каждый делал ту самую фотографию «три на четыре». Рассмотрим с примерами, что такое фото формат, от чего он зависит и на что влияет.
При подготовке снимка к «выпуску» следует учитывать его разрешение. Оно зависит от количества пикселей, из которых состоит изображение. Для печати обычно разрешение составляет 320 pdi. Но об этом мы поговорим в другой раз.
Из них, как из сот, строятся цифровые картинки и фотографии. Чем больше пикселей содержит изображение, чем больше его разрешение. Снимок с низким разрешением (малым количеством пикселей) можно распечатать сколько угодно большим, но его качество будет теряться с увеличением размера.
Поэтому при подготовке к печати большой фотографии важно учитывать ее разрешение, чтобы не получить «пиксельную», трудно читаемую картинку (см. пример ниже). Берем фотографию; в миниатюре кажется, что она хорошего качества

Растягиваем ее — выглядит уже не очень здорово. Эта картинка не подойдет для рекламного баннера или большого плаката. Даже просто в альбом ее не распечатаешь, потому что разрешение у нее низкое.

Далее важно определить линейные «габариты». От них зависит формат фотографии, которая будет выведена на печать
Он представляет собой численное значение ширины и высоты физического изображения на бумаге.
В большинстве фоторедакторов и графических программ можно задавать размер файла в пикселях, миллиметрах, сантиметрах и т.д. Там же указывается разрешение.


Формат RAW
Файл формата RAW, как мы уже говорили, представляет собой данные с матрицы фотокамеры, оцифрованные процессором и «упакованные» с помощью специального алгоритма в стандартизованный производителем камеры формат и сжатые без потерь, без какой-либо обработки. При этом формат RAW занимает значительно меньше места, чем TIFF, но больше, чем JPEG, и содержит 10 – 16 разрядные данные, в зависимости от модели камеры.
Вообще, все цифровые камеры снимают в формате RAW, даже самые простые компактные. Просто не во всех камерах этот формат является доступным для пользователя. В тех случаях, когда камера поддерживает съемку в формате RAW, к ней обязательно прилагается программное обеспечение, позволяющее производить элементарную коррекцию в этом формате и конвертировать его в другие, например, JPEG и TIFF.

Файл в формате RAW невозможно испортить неумелой обработкой – он непосредственно не редактируется и всегда остается в неизменном виде. Вся обработка записывается в небольшой файлик-инструкцию, который используется программой для считывания информации об обработке и визуализации извлеченного из RAW –файла изображения с учетом примененных корректировок. Кроме того, формат RAW позволяет редактировать многие параметры с минимальными потерями качества, например, исправлять баланс белого, восстанавливать казалось бы, потерянные детали в светлых или темных областях, исправлять искажения оптики и многое другое. Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
https://youtube.com/watch?v=No_NAhHJyoU
Достоинства формата RAW: широчайшие возможности редактирования изображения с минимальными потерями качества, невозможность испортить исходный файл неумелой обработкой.
Недостатки формата RAW: большой объем файла, требуются специальные программы для просмотра и редактирования.
ГОРИЗОНТАЛЬНЫЙ ФОРМАТ КАДРА
Наиболее приемлем для человеческого глаза такой формат, как мы смотрим на мир: от одной стороны к другой. Этот формат нас расслабляет. Он часто используется для пейзажей или объектов, заключенных в большие пространства, где основной объект находится в конкретном времени и месте. Этот формат используется в панорамных фотографиях и в демонстрациях на цифровых устройствах, так как экраны обычно обладают именно горизонтальной формой. Горизонтальный формат 16:9 придает динамизм фотографии. Если объект фотографии снят в горизонтальном формате, глазам зрителей будет привычнее, если он будет расположен чуть дальше от центра, ближе к одной из сторон кадра (помним о правиле третей).

Фото: Николай Хорошков, Чехия, Южная Моравия
Размеры изображений для Facebook
Аудитория Facebook в России — порядка 5-7,5 млн человек. Данная площадка используется реже, чем ВКонтакте, но все больше людей выбирают Facebook, как соцсеть для работы. В проекте Марка Цукерберга также есть много рекламных инструментов, под которые нужно подбирать изображения.
Минимальные и оптимальные размеры картинок для Facebook
— Аватар: минимум 320 х 320 рх.
— Обложка личной страницы: оптимально 820 х 312 рх.
— Обложка сообщества: оптимально 1640 х 859 рх.
На скрине: слева — аватар, справа — обложка.

Вид страницы SendPulse в Facebook
— Картинка к посту с внешней ссылки: минимум 500 х 261 рх.

Картинка к внешней ссылке, пример со страницы SendPulse
— Прямоугольная картинка для ленты: оптимально 1200 х 628 рх.
— Сторис: оптимально 1080 х 1920 рх.

Скрин сторис группы «Популярная механика»
Размер картинок для FB: советы
Соотношение сторон для рекламного поста — от 1.91:1 до 4:5.
В ленте прямоугольная картинка уменьшается до 500 рх по ширине с сохранением пропорций.
Минимально допустимый размер обложки: 399 х 150 рх.
Если хотите подгрузить фото лучшего качества, используйте формат PNG.
Не включайте текст, логотип и другие важные элементы изображения в его верхнюю и нижнюю части. Иначе их может перекрывать фото профиля или призыв к действию. В целом, оставляйте свободным около 14 процентов картинки. Пример подобной неудачной картинки:

Перегруженное текстом изображение в ленте сообщества
Итоги
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO
Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!