Отзывчивый размер шрифта
Содержание:
Свойство font-size
Свойство используется для установки размера шрифта для текстового содержимого элемента.
Есть несколько способов указать значения размера шрифта, например, ключевыми словами, , , , и т. д.
Установка font-size в пикселях (px)
Установка размера шрифта в значениях пикселей (например, , и т. д.) является хорошей практикой только когда вам нужна точность. Пиксель — это абсолютная единица измерения, которая определяет фиксированное значение.
Посмотрим следующий пример, чтобы понять, как это в основном работает:
Определение размеров шрифта в пикселях не считается хорошей практикой, поскольку пользователь не может изменить размер шрифта в настройках браузера. Например, пользователи с ограниченным или слабым зрением могут захотеть немного увеличить размер шрифта.
Поэтому следует избегать использования значений в пикселях, а использовать относительные единицы измерения, если вы хотите создать отзывчивый дизайн.
Размер текста также можно изменить во всех браузерах, используя функцию масштабирования. Однако эта функция изменяет размер всей страницы, а не только текста. W3C рекомендует использовать значения или для создания более отзывчивых макетов.
Установка font-size в единицах em
Единица является пропорциональной единицей измерения. При определении свойства значение равно размеру шрифта, который применяется к родительскому элементу.
Итак, если вы установите для элемента , то и .
Однако, если вы нигде не указали размер шрифта на странице, то браузер по умолчанию, будет использовать значение 16 пикселей. Соответственно, относительные единицы будет рассчитываться так: и .
Давайте посмотрим на следующий пример, чтобы понять, как это работает:
Использование комбинации % и em
Чтобы упростить вычисление значений , есть лайфхак, который состоит в том, чтобы установить для элемента равным (чтобы единицы рассчитывались не от , а от ).
Теперь вы можете установить размер шрифта для любых элементов, используя единицы , с помощью простого для запоминания преобразования, умножив значение на 10. Таким образом, , , , и т.д. Давайте посмотрим на следующий пример:
Установка font-size в единицах rem
Для большей отзывчивости, в CSS3 введены единицы измерения rem (сокращенно от root em), которые всегда зависят от размера шрифта корневого элемента (), независимо от того, где находится элемент в документе (в отличие от , который расчитывается относительно размера шрифта родительского элемента).
Это означает, что эквивалентен размеру шрифта элемента , который по умолчанию составляет в большинстве браузеров. Взглянем на пример, чтобы понять, как это работает:
Установка font-size с помощью ключевых слов
CSS предоставляет возможность использования некоторых ключевых слов для определения размеров шрифта.
Размер шрифта можно указать с помощью одного из следующих ключевых слов: , , , , , , . Кроме этих, есть еще ключи со значением относительного размера шрифта: or . Посмотрим, как это работает:
Ключевое слово равно стандартному размеру шрифта в браузере, который обычно составляет . Аналогично, — это эквивалент , — , — , — , — и — .
Установив размер шрифта для элемента , вы можете установить относительный размер шрифта для любых элементов на странице, что дает вам возможность легко и удобно масштабировать размер шрифта.
Установка font-size в единицах vw и vh
Размеры шрифта могут быть указаны с использованием относительных единиц : или .
Единицы расчитываются в процентном отношении от размеров окна браузера, где ширины области просмотра и высоты области просмотра. Следовательно, если область просмотра имеет ширину составляет , но т.к. чаще область просмотра имеет ширину то составит
Посмотрим следующий пример:
Однако существует проблема с единицами . На маленьких экранах шрифты становятся такими маленькими, что их трудно прочитать. Чтобы предотвратить это, вы можете использовать CSS-функцию , как в примере:
В этом примере, даже если ширина области просмотра становится равной , размер шрифта будет по крайней мере равен или .
Для создания более гибкой типографики вы можете использовать медиазапросы CSS.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Font Size
The property sets the size of the text.
Being able to manage the text size is important in web design. However, you
should not use font size adjustments to make paragraphs look like headings, or
headings look like paragraphs.
Always use the proper HTML tags, like <h1> — <h6> for headings and <p> for
paragraphs.
The font-size value can be
an absolute, or relative size.
Absolute size:
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
Relative size:
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
Как установить шрифт текста
Давайте изменим шрифт стихотворения. Для этого применяют тэг <FONT>. Но если просто вставить тэг <FONT> наш текст не изменится. Для изменения шрифта нужно воспользоваться атрибутом FACE.
У этого атрибута есть свои параметры:
При записи
<FONT FACE="Times New Roman "> текст </FONT>
Слово «текст» будет иметь шрифт Times New Roman – с засечками.
При записи
<FONT FACE="Arial”> текст </FONT>
Слово «текст» будет иметь шрифт Arial – без засечек.
Зададим стихотворению шрифт Arial.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN =” CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <FONT FACE=" Arial "> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> </FONT> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание
Обратите внимание, что первым начался тэг , а за ним идет тэг
. А закрываем мы тэги в обратном порядке: сначала тэг
, а потом
Результат:

Использование горизонтальных разделителей
При оформлении текста можно воспользоваться горизонтальными разделителями. Для того чтобы их вставить нужно воспользоваться тэгом <HR>.Линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке. Этот элемент является одинарным тэгом и не требует закрытия.
У тэга HR есть параметры:
SIZE — устанавливает толщину линии.
Пример:
<HR SIZE=”3”>
WIDTH – устанавливает ширину линии в пикселах или процентах.
Пример:
<HR WIDTH =”300”> <HR WIDTH =”25%”>
COLOR – задает линии определенный цвет.
Пример:
<HR COLOR =”red”>
ALIGN определяет выравнивание линии.
Пример:
<HR ALIGN=”LEFT”>
Вставим горизонтальный разделитель после стихотворения с толщиной в 2 пикселя и желтым цветом.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание. Если для одного тэга мы применяем несколько атрибутов, то достаточно перечислить их через пробел.
Результат:

Тэги изменения начертания шрифта
Создадим новый документ.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> здесь будут записаны 2 математические формулы <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> здесь будут записаны 2 химические формулы </BODY> </HTML>
Для строки «здесь будут записаны 2 математические формулы» установим курсивное начертание, для этого используем тэг <I>.
Пример:
<I> здесь будут записаны 2 математические формулы </I>
А для строки «здесь будут записаны 2 химические формулы» установим жирное начертание, используя тэг <B>.
Пример:
<B> здесь будут записаны 2 химические формулы </B>
Результат:

Тэг <SUB> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Тэг <SUP> отображает шрифт в виде верхнего индекса. Текст при этом располагается выше базовой линии остальных символов строки и уменьшенного размера.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> <I> здесь будут записаны 2 математические формулы <BR> </I> (a+b) <SUP> 2</SUP> =a<SUP> 2</SUP> +2*a*b+b<SUP> 2</SUP> <BR> (a+b)*(a-b)=a<SUP> 2</SUP>-b<SUP> 2</SUP> <BR> <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> <B> здесь будут записаны 2 химические формулы </B> H<SUB> 2</SUB> O <BR> H<SUB> 2</SUB> SO<SUB> 4</SUB> </BODY> </HTML>
Результат:

Set Font Size With Em
To allow users to resize the text (in the browser menu), many
developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is
16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h1 { font-size: 2.5em; /* 40px/16=2.5em */}h2 { font-size: 1.875em; /* 30px/16=1.875em */
}p { font-size: 0.875em; /* 14px/16=0.875em */}
In the example above, the text size in em is the same as the previous example
in pixels. However, with the em size, it is possible to adjust the text size
in all browsers.
Unfortunately, there is still a problem with older versions
of Internet Explorer.
The text becomes larger than it should
when made larger, and smaller than it should when made smaller.
Абсолютные единицы измерения
| сантиметр | 1cm = 96px/2.54 ≈ 37,795px | |
| миллиметр | 1mm = 1/10 от 1cm | |
| четверь миллиметра | 1q = 1/40 от 1cm = 0.25mm ≈ 0.945px | |
| дюйм | 1in = 2.54cm = 96px | |
| пика | 1pc = 1/6 от 1in | |
| пункт, точка | 1pt = 1/72 от 1in | |
| пиксель | 1px = 1/96 от 1in, 0.75 от pt |
Абсолютные единицы относительны друг для друга (соотношения в последней колонке), но все они привязаны к конкретным величинам.
Для печатных устройств сантиметры, миллиметры и дюймы должны быть равны своим обычным значениям, но для экранов это будет не так:
Я попыталась разными способами получить полоску длиной 10 сантиметров. Все полоски равны друг другу, но ни одна не равна 10 сантиметрам, если приложить линейку к экрану. Проверила на двух мониторах: на одном они короче, на другом — длиннее.
На веб-страницах физические единицы измерения вроде , и не будут работать как ожидается, потому что главная экранная единица измерения — пиксель.
Что такое пиксель и какого он размера? Чем отличаются пиксели от точек ? Почему у них такие странные размеры в 1/96 дюйма и 1/72 дюйма соответственно? Как были выбраны эти значения и почему этих единиц измерения две? Попытка разобраться с мелкой точкой на экране вызывает множество вопросов и требует погружения в историю. Я попыталась выяснить как всё было, и вот что узнала.

Когда появились первые программы для предпечатной подготовки, нужно было как-то соотнести размер элементов на экране с тем, чтоб будет напечатано на бумаге. Тогда оказалось, что один дюйм (inch) на экране соответствует 72 точкам. Это соотношение зафиксировано в , — это 1/72 дюйма. Изначально это была типографская единица измерения, и её значения менялись со временем, но с появлением компьютерных программ для полиграфии значение пришлось стандартизировать.
С развитием технологий стало возможно делать экраны с большим разрешением, и Microsoft предложила отображать 96 точек на дюйм, что было зафиксировано в , то есть пиксель — это 1/96 дюйма. Это позволило увеличить чёткость мелкого текста, потому что для отображения символа теперь можно было использовать больше точек.
Размер составляет 0.75 от . По сути, — это более крупный пиксель.
Позже появились ретиновые дисплеи с повышенной плотностью пикселей, и тогда CSS-пиксели, которые мы используем, перестали соответствовать физическим пикселям экрана, теперь это виртуальная единица, размер которой определяется устройством вывода. Для нас это не играет особой роли кроме как при работе с изображениями, когда для ретины нужно подготовить дополнительный набор картинок. Все размеры, заданные в пикселях, будут корректно отображены на экране вне зависимости от того, сколько физических пикселей для этого потребуется.
На сегодняшний момент соотношение физических единиц к точкам экрана утратило прежний смысл, но осталось зафиксированым в спецификации для сохранения обратной совместимости и упрощения конвертации одних единиц в другие.
При этом важно помнить, что раз CSS-пиксели уже не соответствуют физическим точкам экрана, сантиметры и дюймы при выводе на экран тоже не будут не соответствовать своим реальным размерам, об этом есть и в спецификации:
То есть, если использовать дюймы для вёрстки веб-страниц, один дюйм всегда будет равен 96 пикселям, но никогда — реальной физической единице:
Таким образом, главное в абсолютных единицах — контекст использования:
- для вывода на печать экранные пиксели должны быть приведены к физическими единицами, следовательно, для подготовки документов к печати лучше использовать их;
- для вывода на экран дюймы и сантиметры должны быть приведены к пикселям, следовательно, для веб-разработки лучше сразу использовать пиксели.
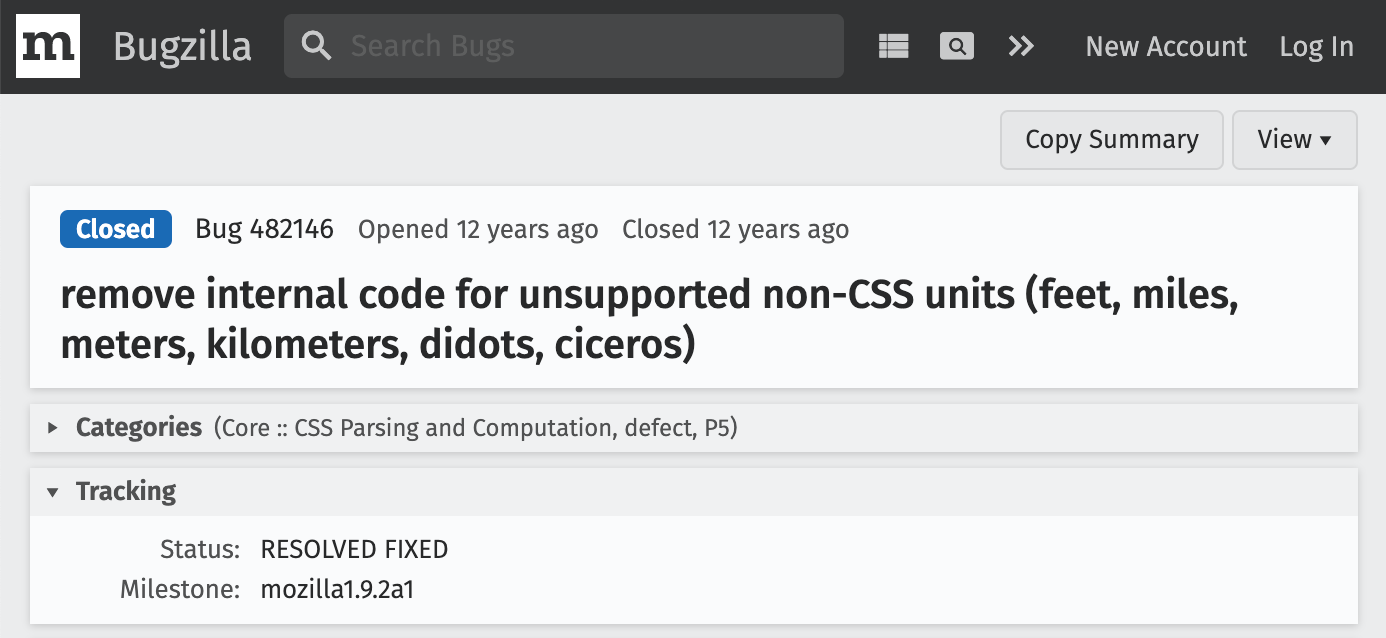
Пока копалась в истории единиц измерения, выяснилось, что во внутреннем коде Gecko когда-то была ,
удалили в 2009-м:

Из физических единиц ещё может представлять интерес : это относительно новая единица, и она поддерживается . — это . Как и другие физические единицы, больше имеет смысл для печати, но также можно попытаться использовать её для уменьшения размера кода: — это примерно , то есть в некоторых случаях вполне можно использовать её вместо пикселей, получается один символ () вместо двух ().
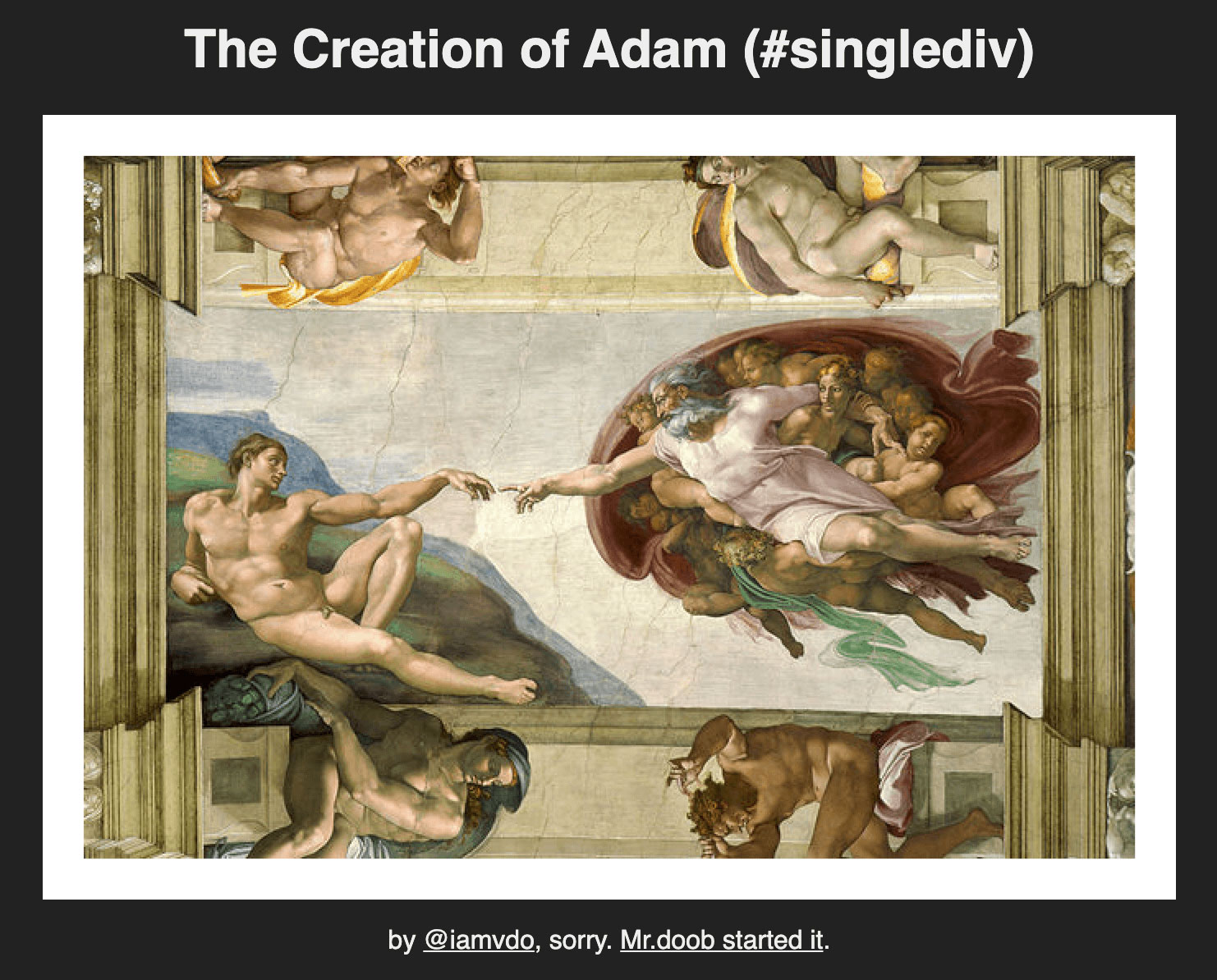
Пример такого использования я подсмотрела в этом демо
Открывайте осторожно, может повиснуть браузер. Попытка посмотреть стили в веб-инспекторе вешает его почти гарантированно, поэтому лучше посмотрите исходный код страницы
Скриншот:

Чистое безумие, конечно. Картина воспроизведена с помощью , и мне кажется, тему рисования на CSS на этом можно закрывать.
Вес стилей демо — 4.5Mb, а если бы там вместо были пиксели, стили весили бы на 300Kb больше.
Свойство font-weight
Свойство указывает вес или жирность шрифта.
Это свойство может принимать одно из следующих значений: , , , , , , , , , , , , и .
- Числовые значения — указывают жирность шрифта. соответствует значению , а соответствует .
- Значения и изменяют жирность текущего элемента на по сравнению с жирностью родительского элемента. — больше, — меньше.
Давайте посмотрим на примере:
Большинство шрифтов доступны только в ограниченном количестве весов; часто они доступны только в и начертаниях. В случае, если шрифт не доступен в указанном весе, будет выбран альтернативный, который является ближайшим доступным.
Rem
Итак, как вы уже поняли, это значение не взаимодействует с body, оно взаимодействует с основным корневым тегом . У корневого узла есть особый селектор псевдокласса, который записывается как . В данном случае rem это и есть сокращение от слов «root em», то есть «корневой em». Если вы работаете с rem, то вы должны помнить, что его значения относительны не к текущему элементу, а к корневому
В данном случае совершенно не важно, где вы используете значение rem, оно никак не будет влиять на остальные значения
Если мы вернемся к предыдущему примеру с вложенностями, то в данном случае, если мы напишем rem, эта проблема отпадёт. Вы так же можете использовать значения больше единицы, и при этом остальные уровни никак не видоизменятся. Они используют те же значения, что и первый элемент.
Если вернуться к примеру где мы рассматривали em, то мы можем скопировать и написать , что сделать небольшое отличие в классах:
<div class="box-rem"> Lorem Ipsum <p class="post">Lorem Ipsum</p> </div>
Если в стилях запишем
.box-rem .post {
font-size: 1.2rem;
}
то увидим, что это значение никак не видоизменится, т.к. первый «Lorem Ipsum» записан вне тегов. Он меняется по отношению к body, но при этом, если мы запишем селектор
:root {
font-size: 50px;
}
то мы увидим, что значение меняется относительно этого сектора.
Давайте создадим еще один пример и поговорим о некоторых тонкостях с использованием rem. Давайте снова создадим , внутри которого будет содержаться тег и
<div class="box"> <h2>Home</h2> <p>Does your lorem ipsum text long for something a little fishier? Give our generator a try… it’s fishy!</p> </div>
То, что я сейчас покажу — это анти-пример и я не советую применять на своих проектах. И в конце я объясню почему.
Итак, запишем селектор .
Заодно давайте поговорим о том, как вычислить 10px с точки зрения em. Для этого открываем калькулятор. Что бы вычислить, сколько будет 10px, мы делим 10 на тот размер, который у нас установлен по умолчанию, то есть на 16px. Итого у нас получается значение 0.625. Давайте запишем:
:root {
font-size: 0.625em; /*=10px */
}
Далее давайте будем стилизовать . Начнем вычислять с точки зрения rem для этого нам необходимо 14 разделить на 10 и выходит 1.4rem
h2 {
font-size: 1.4rem; /* =14px */
}
Этот метод удобен тем, что нам не потребуется прибегать к вычислениям. Всё это возможно вычислить в уме. Но я предлагаю сделать заголовок сделать все-таки чуть больше, например, 24px. В rem значении это будет 2.4rem.
h2 {
font-size: 2.4rem; /* =24px */
}
Как вы видите, по умолчанию, если я не буду стилизовать , либо какие-то другие элементы, которые будут появляться на странице, например:
<ul><li>Lorem</li><li>Lorem</li><li>Lorem</li></ul>
то все они автоматом будут иметь размер шрифта 10px. Это слишком маленький размер шрифта и на экранах он будет нечитабельным, а это значит, что вам придется для каждого элемента добавлять значение , из-за чего файл документа CSS значительно увеличится. В данном случае приходиться чем-то жертвовать и как мне кажется, использовать такой метод нецелесообразно.
Если вы не хотите использовать размер шрифта 10px по умолчанию, то вы можете использовать другое значение — 14px. Чтобы вычислить, сколько это будет в rem, для этого нужно 14px / 16px. Итог: 0.875rem
:root {
font-size: 0.875em; /*=14px */
}
Теперь мы видим, что текст по умолчанию стал читабельным. Заголовок увеличился, потому что 2.4rem это уже не 24px. А сколько? Давайте посчитаем: 24px / 14px = 1.71rem. Давайте запишем:
h2 {
font-size: 1.71rem; /* =24px */
}
В таком случае размер заголовка у нас стал таким же, как тогда когда у нас составлял 10px. Конечно же, такое значение не вычислить в уме, однако работы с кодом по итогу будет значительно меньше.
Давайте предположим, что мы работаем с media-запросами. Например, размер шрифта нам нужно сделать чуть большедля планшетов и ПК устройств. То есть если мы будем использовать media-запросы то внутри мы можем записать и внутри media мы запишем селектор :root с значением font-size: 1em, то есть 16px:
@media (min-width:768px) {
:root {
font-size: 1em;
}
}
Таким образом, при увеличении экрана у нас размер шрифта становится больше, заголовок тоже автоматически становится больше, при этом, если вам нужно его подкорректировать вы это тоже можете сделать в media запросе, но в целом много стилей вам менять не потребуется. И это на самом деле удобнее, чем, если бы вы работали с простыми пикселями. Потому что если бы вы работали с пикселями, то вам потребовалось бы менять каждое значение, чтобы сохранить соотношение.
Свойство font-family
Свойство используется для указания шрифта, который будет использоваться для визуализации текста.
Это свойство может содержать несколько разделенных запятыми имен шрифтов в качестве «резервной» системы, т.к., если первый шрифт будет недоступен в системе пользователя, браузер будет пытаеться использовать следующий и т. д., пока не найдет тот, который сможет применить.
Следовательно, сначала укажите шрифт, который вы хотите видеть, а затем любые шрифты, которые могли бы заменить первый, если он недоступен.
Вы должны закончить список любым общим семейством шрифтов (generic font) на выбор — , , , и . Типичное объявление семейства шрифтов может выглядеть так:
Если имя семейства шрифтов содержит более одного слова, оно должно быть заключено в кавычки, например , , и т. д.
Наиболее распространенные семейства шрифтов, используемые в веб-дизайне — это и , потому что они больше подходят для чтения. В то время как моноширинные шрифты обычно используются для отображения кода, потому что в этом шрифте все символы занимают одинаковое пространство и выглядит как машинописный текст.
Курсивные шрифты выглядят как рукописные. Fantasy шрифты представляют собой художественные начертания, но они практически не используются из-за плохой поддержки в операционных системах.
Разница между Serif и Sans-serif шрифтами
Шрифты с засечками имеют маленькие штрихи (засечки) на концах символов, тогда как шрифты без засечек более прямые и не имеют этих маленьких штрихов. Посмотрим следующую иллюстрацию:

Подробнее о стандартных, браузерных шрифтах, здесь: .
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: . Один (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от ,
который может быть для каждого элемента свой,
для всего документа один и тот же. Например, чтобы задать
элементам P и H1 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h1 { font-size: 3em; margin-left: 0.333em }
и новая версия:
p { margin-left: 1rem }
h1 { font-size: 3em; margin-left: 1rem }
Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это и . Единица — 1/100 ширины окна, а — 1/100 его высоты. Еще есть ,
соответствующая меньшему из и .
И (можете догадаться, что она делает).
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important