60+ самых красивых сайтов в мире: запредельный креатив и дизайн
Содержание:
- Джастин Бибер
- Jay-Z
- Современный веб-дизайн, тренды 2021-го года
- Что важно учесть при создании дизайн-концепции сайта
- 1. Не пропускайте фазу погружения в бизнес и культуру
- 2. Изучите существующую графику клиента, возможно в ней есть намеки на фирменный стиль
- 3. Рисуйте графику, так как буд-то пишите историю
- 4. Больше мудбордов — больше информации
- 5. Базовый цвет и графический нюанс формируют основное пятно и вкус бренда
- 8. Шрифтовая пара с характером: громкий голос и обычная речь
- 9. Вкладывайте в инфографику общую рифму
- 10. Держите заказчика в курсе проекта, не устраивайте сюрпризы в последний день сдачи
- Главная страница Won Hundred
- 6 файлов
- Главная страница Ricky Michiels, 2019
- P. S.
- Примеры красивого дизайна сайтов
- Главная страница Jorik
- «Шапка» или хедер
- Главная страница Goldkant Interior
- 14 медиа о веб-дизайне
- Уникальный Flat Design и плоская стилистика
- Дизайн сайта: подготовка
- Главная страница Precision Run
- Ответы на вопросы
- Главная страница Google Store
- A Digital Volcano
- Выводы
Джастин Бибер
Учитывая, что WordPress используется почти четвертью веб-сайтов в Интернете, действительно ли удивительно, что Бибс является одним из них? Какая бы дизайнерская компания он ни нанял, проделала потрясающую работу, создав единственную в своем роде коробочную компоновку, которая, кажется, идеально подходит для певца.
Они добавили многофункциональную верхнюю панель (с новостной рассылкой и ссылками на социальные сети), главный слайдер со ссылками на iTunes и недавние музыкальные клипы и, конечно же, полный блог, где фанатки (и мальчики) могут узнать, чем еще занимается Джастин. Плюс на его сайте есть фотогалерея и разделы о предстоящих событиях, которые супер уникальны, но очень необходимы любой поп-звезде. Вам лучше поверить в это.
Jay-Z
Знаменитости задают тенденции, и одним из самых популярных имен в музыкальной индустрии должен быть Джей Зи. Благодаря уникальной концепции дизайна и четкому пониманию направления контента вам не нужно удивляться, почему Джей Сайт Z занимает нашу вторую позицию. То есть я никогда не видел и даже не представлял себе такой дизайн.
Уникальный слайдер галереи домашней страницы, легко адаптирующийся дизайн и превосходное использование встроенных модулей WordPress (ознакомьтесь с плейлистами Soundcloud) делают этот сайт отличным примером того, что WordPress может сделать с помощью опытного разработчика.
Современный веб-дизайн, тренды 2021-го года
Основным трендом 21-го года является реализация 3D в интерфейсе пользователя или в элементах сайта. Такое тяготение к 3D в первую очередь объясняется доступностью этой технологии. Раньше, чтобы реализовать 3D в своем проекте, приходилось тратить много времени на изучение и работу со сложными программами, такими как:
-
C4D;
-
3D Studio Max;
-
Maya и др.
Сейчас же научиться создавать 3D-сценарий стало очень просто и бесплатно, для этого можно использовать Figma или Dimensions CC. Овладеть этими инструментами может любой дизайнер, даже с нулевым багажом знаний.
Современный веб-дизайн — это:
Мобильная версия сайта. Уже трубят из всех форточек, что мобильная версия сайта приоритетна! Сайты, у которых нет мобильной версии или у которых она работает некорректно, очень сильно морально устарели и не пользуются популярностью
Плюс ко всему они хуже ранжируются поисковиками
Поэтому важно обратить внимание на этот момент.
Трендовая подборка цвета. Цвету в дизайне уделяется очень много времени, потому что это первый визуальный элемент, который бросается в глаза пользователю
Поэтому цветовую гамму нужно подбирать очень тщательно, чтобы она гармонично вписывалась в дизайн и поддерживала бизнес-логику ресурса
Трендом 21-го года является «цвет на белой поверхности». «Поверхность» — это какой-нибудь компонент сайта, который наложен поверх основного фона. Он обязательно должен быть белого или светло-серого цвета. А элементы на нем по цвету должны соответствовать выбранной палитре сайта, но обязательно быть контрастными светлым тонам.
Использование анимации. Современный веб-дизайн без анимации смотрится очень скучно и раритетно. Анимация стала очень важной частью современного сайта или приложения. Благо создать анимацию на сайте — это не такая большая проблема. Существует очень много разнообразных решений для этого: CSS, векторная анимация, множество сторонних библиотек и инструментов.
Эффект «глубины». Это своеобразная реализация 3D-эффектов на своем сайте. Не так нагружает сайт, как полноценный 3D-элемент, но заметно улучшает визуальное восприятие вашего ресурса и помогает удерживать внимание ваших пользователей.
3D-иконки. Многие сегодняшние рекомендации крутятся вокруг 3D-технологии — от этого никуда не деться современному дизайну. Они пришли на замену традиционным плоским иконкам и реально добавили свежести в современный веб-дизайн.
Хаос в дизайне. Специально созданный хаос во внешнем виде сайта — это то, что выделит ваш сайт из миллионов других. Хаос — это «шум», помехи, несовершенство, микс из несочетаемого и т. д. Смешиваются шрифты с картинками, с цветом и «помехами» и т. п. Как ни странно, но такой метод выделить свой ресурс набирает популярность в 21-м году. Главное — не путать с анти-дизайном. Хаос предполагает осмысленное сочетание несочетаемого, поэтому выглядит это все очень необычно.
Ретро в моде. 90-е и нулевые годы — это восхождение современного интернета, когда компьютеры и сеть активно входили в нашу жизнь. Вроде бы это было давно, но воспоминания о тех годах у многих вызывают ностальгию. Поэтому можно эту «ностальгию» добавить в современный дизайн. Это не значит, что нужно создавать сайт по «тем» требованиям, но отдельные элементы могут быть олдскульными.
Handmade в дизайне. Самодельные элементы в дизайне никогда не выйдут из моды и всегда будут смотреться уникально и свежо. Это могут быть: шрифт, рисунок, какая-нибудь индивидуальная обработка. Главное, чтобы была видна уникальная «ручная работа», а не просто применен какой-нибудь известный фильтр.
Минимализм. Минимализм в дизайне никуда не делся. Девиз «Меньше — значит лучше!» по-прежнему актуален. Минимум элементов на странице, но каждый из них должен запомниться.
Иллюстрации. Этот стиль изображения начал свое доминирование еще в 20-м году и постепенно завоевывает своих последователей. Такие изображения смотрятся очень красиво и по-современному, а главное — необычно. Иллюстрации могут быть разными: затрагивать повседневную жизнь и быт людей, могут быть выполнены в 3D-стиле, отражать героев из мультиков, создавать иллюстрационный хаос и др.
Быстрые видео. Все мы знаем, что пользователи лучше воспринимают видеоинформацию, чем текст. Поэтому «быстрые» видео с информацией, которую нужно передать своим клиентам, — это, скорее, необходимость, нежели тренд в современном дизайне.
Что важно учесть при создании дизайн-концепции сайта
1. Не пропускайте фазу погружения в бизнес и культуру
К примеру, если бренду близки достижения, спортивный дух и скорость, то эти моменты вы найдете в делах бренда, так и отразите в графике. Представьте, что вам доверили снимать фильм о компании и вы как сыщик собираете все факты.
2. Изучите существующую графику клиента, возможно в ней есть намеки на фирменный стиль
Загляните в посты соцсетей, сториз, рекламу, мерч, логотип — собирайте все, что есть. Затем проведите разбор с клиентом и узнайте все, что ему близко в этой графике и какую историю он вкладывает в каждый из материалов.
3. Рисуйте графику, так как буд-то пишите историю
Каждый графический объект не случаен — он часть истории о деле клиента. К примеру, извивающаяся линия в этой истории может стать проводником в новый мир, а значит обладать глубоким смыслом. Вся графика на сайте связана общим сюжетом, так же как герои сказки в иллюстрации на развороте книги.
4. Больше мудбордов — больше информации
Пространство из трех мудбордов поможет вам добыть дополнительные сведения о рынке, продукте, конкурентах, стратегии клиента — добыть его взгляд на общий ландшафт. Помните, что клиент обладает большим опытом, поэтому на старте мудборды помогают увидеть дело его глазами. Клиенты часто сомневаются, а в пространстве мудбордов проще делать выбор, особенно на старте проекта.
5. Базовый цвет и графический нюанс формируют основное пятно и вкус бренда
Проверьте свою концепцию на узнаваемость: за счет какого цвета, образа и нюанса она будет узнаваема не только на сайте, но и в рекламном баннере и в листовке? Поставьте свою концепцию среди сайтов конкурентов и проверьте, выделяется ли она среди них уникальным характером и подачей или просто сливается в общей гамме.
8. Шрифтовая пара с характером: громкий голос и обычная речь
В дизайне одинаково важны и форма, и содержание, а значит одинаково важно уделить внимание не только тому что вы говорите(содержание), но и как говорите(форма), а точнее, с помощью каких инструментов. Шрифт – это по сути голос бренда, а сам бренд как персонаж. Голос может быть совершенно разным: мягким, шутливым, брутальным и дерзким, утонченным и элегантным — от шрифта зависит, каким голосом бренд говорит с клиентом.
Голос может быть совершенно разным: мягким, шутливым, брутальным и дерзким, утонченным и элегантным — от шрифта зависит, каким голосом бренд говорит с клиентом.
9. Вкладывайте в инфографику общую рифму
Соберите референсы инфографики, подставьте их в мудборд и проверьте, есть ли схожая рифма с остальной графикой. Например, если в основе вашей графики конструктор из простых фигур, то и иконки могут продолжать эту рифму. Если у вас сайт с мягкими handmade иллюстрациями, то и иконки лучше впишутся нестрогие, как будто нарисованные от руки.
Пример инфографики с рифмой:
- https://mailchimp.com/andco/
- https://alto.com/
- https://land-book.com/websites/22768-homebase-the-platform-for-local-first-software
10. Держите заказчика в курсе проекта, не устраивайте сюрпризы в последний день сдачи
Вовлекайте заказчика в проект, на каждом созвоне напоминайте ему про этапы, так он будет в курсе развития проекта и будет ощущать сопричастность и контроль. В итоге такой работы финальная демонстрация будет приятным итогом совместной работы и а не внезапным сюрпризом.
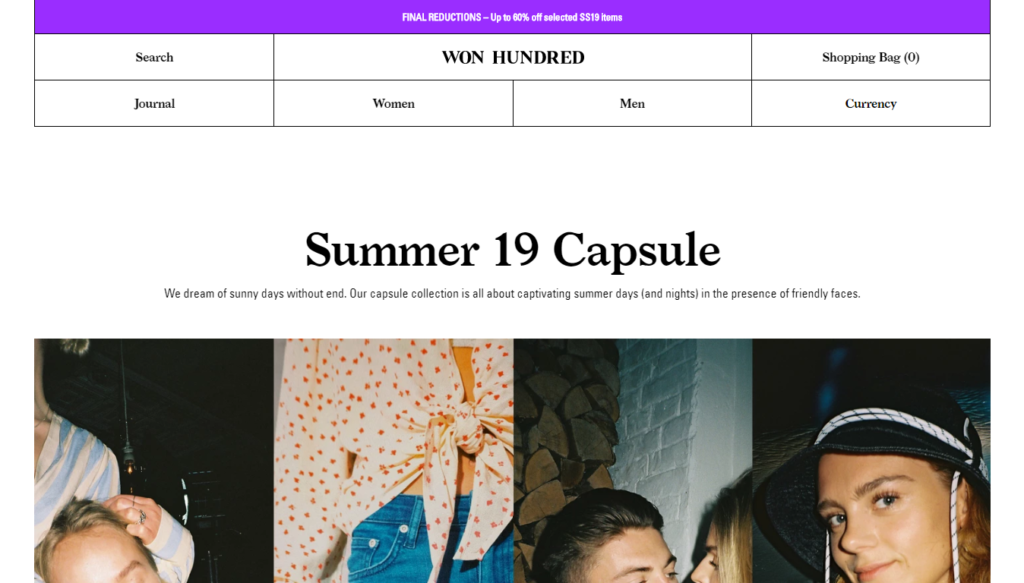
Главная страница Won Hundred
Перейти на главную страницу https://wonhundred.com/
Есть тут кто-то, соскучившийся по табличной верстке нулевых? Разработчики SPRING/SUMMER удивили жюри Awwwards, предложив на суд беспрецедентный проект сайта для капсульной коллекции одежды Won Hundred. В этой странице есть все из дизайна девяностых-нулевых: белый фон, однопиксельные границы табличек, в которые вписано главное меню, форма рассылки и карточки товаров. Дополнительный флер гениальности вносят стандартные цвета и типографика, и даже бегущая строка заголовков. Вишенкой на торте выступают рекламные баннеры в лучших традициях WordArt. Нельзя упрекнуть датских разработчиков в хорошем чувстве юмора.
О том, что мы, все-таки, в конце десятых, напоминает интерактивность функциональных элементов. За минутку ностальгии сайт заслуженно получил титул сенсации дня.

6 файлов
-
- Последние обновления
- Последний ответ
- Заголовок
- Наивысший рейтинг
- Дата начала
- Самые комментируемые
- Самые просматриваемые
- Самые скачиваемые
-
Шаблон Instagram Puzzle Post для Figma
Автор
the.bunin
Бесплатный шаблон Instagram Puzzle Post для Figma, который выполнен в светлых тонах и отлично подойдет для оформления инстаграм, если вы хотите организовать свою ленту в виде пазлов.
86 раз скачали
-
template
-
instagram
-
(и ещё 2 )
C тегом:
-
template
-
instagram
-
post
-
puzzle
-
(0 отзывов)
Отправлено 11 фев 2021, 11:22
-
-
Isometric Cards Glass Morphism
Автор
Black Mamba
Бесплатный шаблон Isometric Cards Glass Morphism для Figma, с помощью которого можно сделать прикольные 3D виджеты погоды или использовать по своему назначению.
60 раз скачали
-
isometric
-
cards
-
(и ещё 2 )
C тегом:
-
isometric
-
cards
-
glass morphism
-
3d
-
(0 отзывов)
0 комментариев
Отправлено 26 янв 2021, 14:09
-
-
Шаблон иконки для Figma
Автор
the.bunin
Отличный шаблон иконки для Figma, с помощью которого вы без труда сможете создать свои собственные иконки. Он содержит пиксельную сетку, направляющие формы для иконок разных пропорций, направляющую для заполнения и предварительные отображение для иконок разного размера.
12 раз скачали
(0 отзывов)
0 комментариев
Отправлено 22 янв 2021, 12:53
-
Шаблон Social Media Kit для Figma
Автор
the.bunin
Отличный набор бесплатных шаблонов социальных сетей: Behance, Facebook, YouTube, Figma Community, Linkedin, Open Graph, Zoom и Twitter. В шаблонах указаны все размеры используемых изображений. Я думаю многим будет полезен этот файл. Забирайте
74 раза скачали
-
шаблон
-
социальные сети
-
(и ещё 1 )
C тегом:
-
шаблон
-
социальные сети
-
набор
-
(0 отзывов)
0 комментариев
Отправлено 11 янв 2021, 20:20
-
-
Шаблон Brand Manual для Figma
Автор
the.bunin
Бесплатный шаблон Brand Manual для Figma, который вы можете использовать как рыбу для создание брендбука. Необходимо только изменить информацию, логотип и цветовое решение, которое применится ко всему документу автоматически.
75 раз скачали
-
шаблон
-
брендинг
-
(и ещё 1 )
C тегом:
-
шаблон
-
брендинг
-
брендбук
-
(0 отзывов)
0 комментариев
Отправлено 8 янв 2021, 19:21
-
-
Шаблон страницы оплаты iBANK для Figma
Автор
the.bunin
Бесплатный шаблон страницы оплаты заказа iBANK для Figma, который выполнен автором Caddiesoft очень качественно, в стиле минимализма и в нескольких цветовых решениях: тёмный и светлый шаблоны.
38 раз скачали
-
template
-
payment
-
(и ещё 2 )
C тегом:
-
template
-
payment
-
ibank
-
figma
-
(0 отзывов)
0 комментариев
Отправлено 2 янв 2021, 18:14
-
Главная страница Ricky Michiels, 2019
Перейти на главную страницу https://www.rickymichiels.com/
Наиболее поражающие воображение тенденции предоставляют сайты из сферы шоу-бизнеса. Особое место занимают сайты деятелей и агентств из мира высокой моды. Одним из таких стало портфолио для кастинг-студии Ricky Michiels. Идеи для этого проекта фрилансер-разработчик Jason Bradley почерпнул у глянцевых журналов моды, поместив на главную страницу красочные фешн-фото.
В 2013 году тенденцию дизайна сайтов Веб 2.0 сменила портальная (журнальная) верстка. Круглые линии, реалистичные градиенты и объемные иконки уступили место острым углам, плоскому дизайну, минимализму и чистоте изображения. Истина “все гениальное — просто”, определяющая смысл журнальной верстки, не теряет актуальности и в 2019 году.

P. S.
А для тех, кто вошёл во вкус и пяти сайтов показалось мало — вот ещё горсть годноты:
- Сайт в стиле скетчей, которые обычно предваряют сам дизайн и показывают заказчику лишь расположение информационных блоков.
- Весь сайт сделан на webGL. По сути, это одна большая картинка, которую можно трансформировать мышкой в любом месте.
- Здесь тройные заполнения для отображения фотографий.
- А тут — невероятно нежные градиенты и плавные анимации.
- От ведущего разработчика studio meta две крутых интерактивных анимации: осьминожка и воронка.
- Двойное заполнение-переход между слайдами, а наложение слоёв создаёт эффект объёма.
- Как подать даже простую новость типа переезда в новый офис по-настоящему креативно.
- Внезапно Россия. Переход между слайдами — словно одна фотография перетекает в другую.
Примеры красивого дизайна сайтов
Подобрала десятку сайтов с хорошим дизайном из разных сфер. Смотрите, вдохновляйтесь, делайте свои.
Начнем с простого — дизайн сайта для небольшого магазина одежды. Главная страница лаконичная: слева меню с разными предметами гардероба, основные разделы дублируются в виде карточек. Карточки разбиты по несимметричной модульной сетке, смотрится интересно.
Дизайн сайта по продаже одежды
А такой дизайн сайта для себя создал дизайнер интерьеров. Простой лендинг, где можно узнать об опыте, методике работы, расценках, посмотреть портфолио. Хорошо, что специалист добавил сюда свое фото — это внушает доверие.
Сайт дизайнера интерьеров
Номер три в подборке — дизайн сайта юридического сервиса. Хорошо подобрана цветовая гамма: черно-белая основа с темными малиновыми акцентами. Присмотритесь к форме кнопок — ровно срезанные углы вписываются в строгий дизайн сайта, но оживляют его. Хорошо продуман момент с CTA кнопками, они есть в каждом блоке с информацией и дублируют основной посыл блока.
Дизайн сайта юридического сервиса
Следующий дизайн — сайт косметической компании. Цвета подобраны в яркой фруктовой гамме в цвет упаковок товара и логотипа, прямоугольные блоки перемежаются с абстрактными цветовыми фигурами.
Дизайн сайта косметической компании
Следующий дизайн сайта не совсем обычный — это сайт инновационного города Иннополис в Республике Татарстан. Главная страница представлена в виде майндкарт, элементы которых оживают при наведении курсора. В подразделах — аккуратная блочная верстка с яркими фотографиями.
Дизайн сайта инновационного города в Татарстане
Застройщик в Санкт-Петербурге выбрал для продажи ЖК нестандартный сайт с горизонтальным скроллом. При создании дизайна явно вдохновлялись темой природы и сказок: яркая, но спокойная цветовая гамма, много фотографий парков и зеленых дворов. Отметьте, как здесь работает шрифт заголовков: это классическая жирная антиква, похожая на заглавные буквы книг со сказками.
Дизайн сайта для продажи квартир в ЖК Санкт-Петербурга
Магазин чая и чайных напитков подобрал яркие, летние, неоновые цвета для дизайна своего сайта. Движение элементов при скролле и покадровая анимация продуктов добавляют динамики.
Это сайт известного американского издания Time. В дизайне этого сайта нет ничего необычного, но он выглядит отлично. Возьмите на заметку, как можно оформить новостную ленту — прямоугольные блоки разного размера чередуются с круглыми элементами, красными и черными линиями отбивки. Благодаря такой верстке читатель не устает от долгого скролла.
Дизайн сайта издания Time
Это сайт башни Space Needle — главной достопримечательности американского города Сиэтла. Здесь круто поработали с фото: большое изображение в шапке сайта погружает в атмосферу вечернего города. Градиентный фон имитирует цвет неба на закате.
Дизайн сайта американской достопримечательности — башни Space Needle
Последний дизайн сайта в этой подборке больше похож на искусство, чем на коммерческий инструмент. Стильные анимации, плавный скролл, крутое чувство композиции, воздух, цвет — здесь все прекрасно.
Дизайн сайта креативного маркетингового агентства
Когда смотрите на такие невероятные сайты, помните две вещи. Во-первых, они очень требовательны к скорости интернета и устройства просмотра. Если со скоростью плохо — эффект теряется. Во-вторых, вы можете достичь своих KPI и без миллионных трат на сайт, просто работайте под свою ЦА и постоянно анализируйте результаты.
Главная страница Jorik
Перейти на главную страницу https://jorik.askphill.com/
Простой parallax позволяет сделать сайт играбельным, если прикрепить точку просмотра главного экрана к курсору мышки. Решение авторства студии Ask Phiil из Амстердама (Нидерланды) добавило сайт нового бренда Lil’ Kleine: Jorik в рейтинг Awwwards и заслужило симпатии жюри. Чтобы не осталось сомнений, достаточно посмотреть на чистый и гладкий дизайн страницы, интерактивное взаимодействие на клики пользователя и “доезжающий” скролл, оставляющий приятное впечатление и заставляющие повторить опыт взаимодействия с ресурсом если не сразу, то хотя бы через время.

«Шапка» или хедер
«Шапка» сайта – это, как правило, первое, что видит пользователь на сайте. Этот элемент расположен на самом заметном месте на странице. Поэтому он должен быть информативным, не перегруженным.
Высота шапки не должна быть слишком большой. Так, в первый экран должно попадать основное предложение сайта, которое пойдет ниже, поэтому шапка должна располагаться компактно.

В шапке должны располагаться логотип компании и слоган-подстрочник. Желательно расположить логотип с левой стороны и установить на него ссылку на главную страницу. Такое расположение логотипа уже стало негласным отраслевым стандартом.
Слоган-подстрочник – это краткое описание того, чем занимается компания. Такая надпись легко доносит до нового посетителя основную деятельность компании.

В «шапке» должны присутствовать контактные данные. Телефон и почта. Эти данные должны быть размещены текстом, а не картинкой, чтобы при желании пользователи могли их скопировать.

В шапке полезно разместить кнопки для вызова формы заявки. Например, «Заказать обратный звонок» или «Оставить заявку». Таким образом, если посетитель не хочет звонить, он может оставить заявку и с ним в дальнейшем свяжутся.

· Если на вашем сайте присутствует много страниц, то рекомендую разместить строку поиска. Так пользователь сможет самостоятельно найти необходимую информацию.

Исходя из написанного выше, «шапка» сайта у нас должна получиться информативной и компактной
Важно сохранить легкость восприятия и простоту
Главная страница Goldkant Interior
Перейти на главную страницу https://goldkant.de/
Привычный parallax-эффект может творить чудеса в руках прагматичных немейких дизайнеров. Разработчики из студии HUMANS&MACHINES (Берлин, Германия) предложили для своего проекта — сайта студии интерьеров Goldkant предельно простую структуру и сдержанный дизайн с минимумом цветовых акцентов.
Весь изюм они вложили в интересно обыгранный скроллинг, при котором посетителя ресурса как будто заглядывает через окошки, в которых видит примеры работ студии.
А самую высокую оценку жюри поставило за оптимизацию под мобильные устройства. Простая схема отлично вписывается в рамки экрана смартфона и делает просмотр сайта удобным даже на ходу.

14 медиа о веб-дизайне
- http://webdesignerwall.com. Сайт посвящен не только созданию дизайна, но и затрагивает темы разработки, верстки, анимации и продвижения.
- http://houseofbuttons.tumblr.com. Здесь можно найти десятки интересных примеров оформления кнопок на сайте (многие с готовой анимацией).
- https://www.webdesignerdepot.com. Еще один информационный сайт для дизайнеров, затрагивающий самые разнообразные сферы, начиная с приемов оформления интерфейса и заканчивая организацией рабочего процесса.
- https://webdesignledger.com. Неплохой ресурс о веб-дизайне, на котором можно найти много различных подборок удачных решений, новые тренды, узнать больше о типографике и элементах дизайна сайтов.
- https://designyoutrust.com. Ежедневная подборка новостей, событий и тенденций в сфере дизайна.
- https://www.creativebloq.com/computer-arts-magazine. Международный интернет-журнал о цифровом искусстве.
- https://say-hi.me. Один из лучших русскоязычных ресурсов, рассказывающий о творчестве для креативных людей.
- https://designpub.ru. Рассказывают о событиях, типографике, дизайн-процессах, иллюстрации и саморазвитии.

«Дизайн-кабак» — сайт о дизайне и о том, что с ним связано
Уникальный Flat Design и плоская стилистика
Подобраны примеры уникальной плоской стилистики, которые доказывают – флэт интерфейсы бывают эффективными, интересными и привлекательными. Сочетая выразительную графику с приятным шрифтовым контрастом, добавив немного анимации и микроитераций можно не только сделать творческий или деловой сайт красивым, но и показать свою индивидуальность, выразить дизайном основной посыл.
RJ Investments

Сайт британского агентства недвижимости со стильным лаконичным flat-дизайном в серо-белых тонах. Мягкую выразительность добавляет акцентный золотистый цвет. Основан на WordPress HTML5/CSS3, jQuery, SVG.
Ttilted Chair

Экспрессивно оформленный сайт – типографика становится визуально интересней, когда с минималистичностью и плоским стилем в дизайн возвращаются броские цвета
Притягивающим внимание красным заголовкам в портфолио отведена роль «трамплина»
FHOKE

Чистый, плоский дизайн и уникальный пользовательский интерфейс сайта. Изображения в фокусе внимания, в т.ч. продуктовые c компьютерами и айфонами (фотографии выведенные отдельным слоем выглядят реалистично).
Mayven Dev

Mayven Dev – креативная команда 30 кодеров / UX-дизайнеров из Сан-Франциско. Их сайт отличают сдержанная эстетика оформления, индивидуальность стиля, приятные цветовые решения с выразительными контрастами белой типографики и анимированной контурной графики на изумрудном фоне.
HughesLeahyKarlovic Agency

Чистый и аккуратный дизайн сайта американского агентства сразу настраивает на позитив. Уникально оформлено навигационное меню: hover-эффект с наложением цветового фильтра обращает фоновую картинку в закольцованное видео.
Satis Satellite Communications

Обширный сайт российского оператора спутниковой связи. Бизнес-эстетика реализована через плоский стиль дизайна с контурными иллюстрациями.
Дизайн сайта: подготовка
Давайте сразу договоримся — мы будем рассматривать дизайн сайта в первую очередь как функциональный инструмент, и только потом как внешний вид. При разработке дизайна сайта вы должны отталкиваться именно от задач ресурса и того, как людям будет удобнее его использовать. Тогда вы не накрутите лишнего и сделаете юзер-френдли сайт, который будет приносить трафик и конверсии.
Прежде чем разрабатывать дизайн сайта, нужно подготовиться: поставить цели, выбрать его тип и платформу для создания. Разберем каждый шаг подробно.
Постановка целей для будущего сайта
Определяемся с целью, например:
- Цель сайта-портфолио — заявки на сотрудничество. Он должен демонстрировать, как специалист умеет решать задачи бизнеса.
- Цель сайта-магазина — максимальное количество продаж. Ему нужно показывать товары с выгодной стороны и побуждать к покупке.
- Цель сайта-блога — постоянный трафик. С его помощью мы стимулируем читателя потреблять больше контента и делать это регулярно.

Карточка на «Леруа Мерлен» позволяет удобно изучить, сравнить и купить товар
Еще пример — потенциальный заказчик пришел посмотреть ваше портфолио. Он хочет видеть решение конкретных задач: небольшое количество лучших работ и их результативность для бизнеса, отзывы клиентов. У него нет времени листать бесконечную галерею всех ваших работ и читать биографию со времен школьных достижений.
При создании дизайна сайта думайте о людях, которые будут им пользоваться. Они должны плавно и удобно идти по сайту до обозначенной вами цели. Не забывайте, что ваша цель должна совпадать с потребностями ЦА. Наша статья поможет разработать функциональный дизайн сайта — сохраняйте в закладки.
Выбор типа сайта
Когда вы установили для себя цели, можно выбирать тип сайта, для которого нужно создать дизайн. Выбор небольшой: лендинг или многостраничник.
Лендинг, или посадочная страница — это такой моносайт, который посвящен одному предмету и имеет всего один CTA. Например, страница конференции с кнопкой «Зарегистрироваться». Скорее всего, в содержании будет описание конференции, список спикеров и докладов и основные тезисы, почему стоит прийти.
Пример дизайна сайта-лендинга конференции SendPulse и eLama
Лендингом можно обойтись, если у вас один продукт. Такая страница подойдет для продажи вебинаров, консультаций, курсов, одного типа товара. Лендинг также спасет, если есть потребность в сайте, а денег нет — это будет дешевле и быстрее, чем верстать многостраничник. На лендинге можно кратко описать, чем занимается компания, дать контакты или встроить заказ обратного звонка.
Мы составили полную инструкцию, как создать лендинг своими руками с нуля. Забирайте в закладки и создавайте свои лендинги с крутым дизайном.
Выбор платформы для создания сайта
Теперь предстоит выбрать платформу для создания сайта. Конечно, можно заказать разработку сайта под ключ или найти программиста, скооперировать его с дизайнером, заказать самописную платформу и арендовать хостинг для размещения сайта. Тогда ресурс будет полностью управляемым — сможете воплощать любые дизайнерские идеи и делать сайт любой структуры, чего иногда нельзя сделать на готовых CMS. Но вам придется решать все проблемы самостоятельно — закончилась аренда хостинга, полег сервер, поломался код. Этот способ подходит крупным компаниям, у которых есть хорошие бюджеты на создание и поддержку сайта.
Скорее всего, вы предпочтете потратить деньги на продвижение, а не на дизайн и разработку сайта, и это нормально. Есть куча конструкторов, в которых можно создать сайт с любым дизайном, и не надо быть программистом. При этом сайт будет лежать на хостинге сервиса, а это снимает головную боль по поводу аренды и технических проблем.
Мы собрали 12 известных конструкторов, которые подойдут для создания лендингов и многостраничных сайтов. Изучили плюсы и минусы каждого и спросили читателей, каким пользуются они сами.
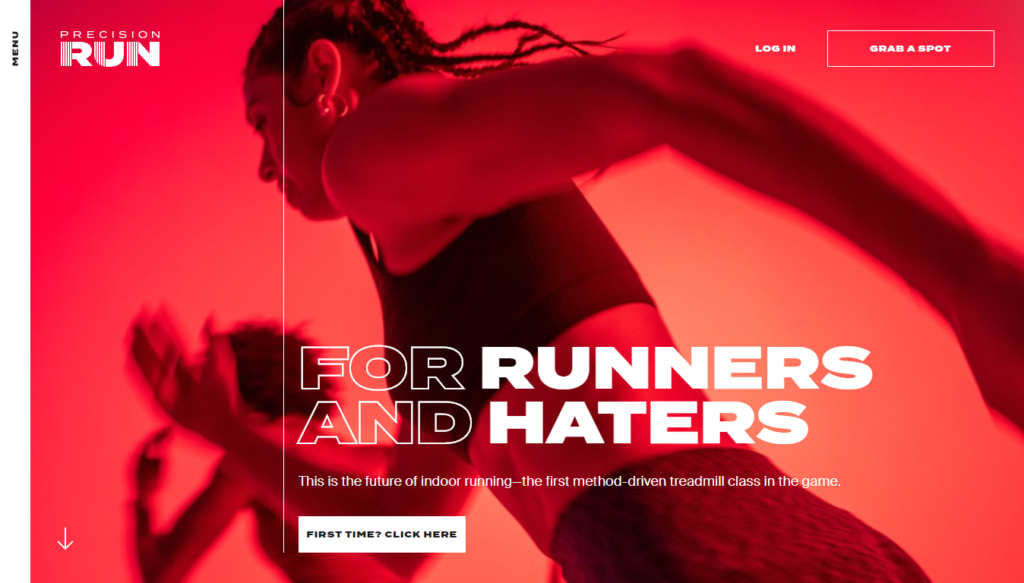
Главная страница Precision Run
Перейти на главную страницу https://precisionrun.com/
От моды — к спорту, в котором одного взгляда на первый экран должно быть достаточно, чтобы почувствовать мотивацию к рекорду. Все это — о проекте Precision Run, объединяющего поклонников бега в турнирные таблицы и сообщества. Парижская студия Area 17, занимавшаяся разработкой сайта, решила вдохновиться спортивной рекламой и оживить рекламные постеры на сайте в видеороликах.
Изображения тоже есть — и они были сделаны в максимальном размере, масштабно, в ярких фильтрах, запечатляя процесс бегового тренинга. И третий конек сайта — типография, в тех же масштабных вариациях толстых, широких и основательных, как беговые кроссовки, шрифтов.

Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
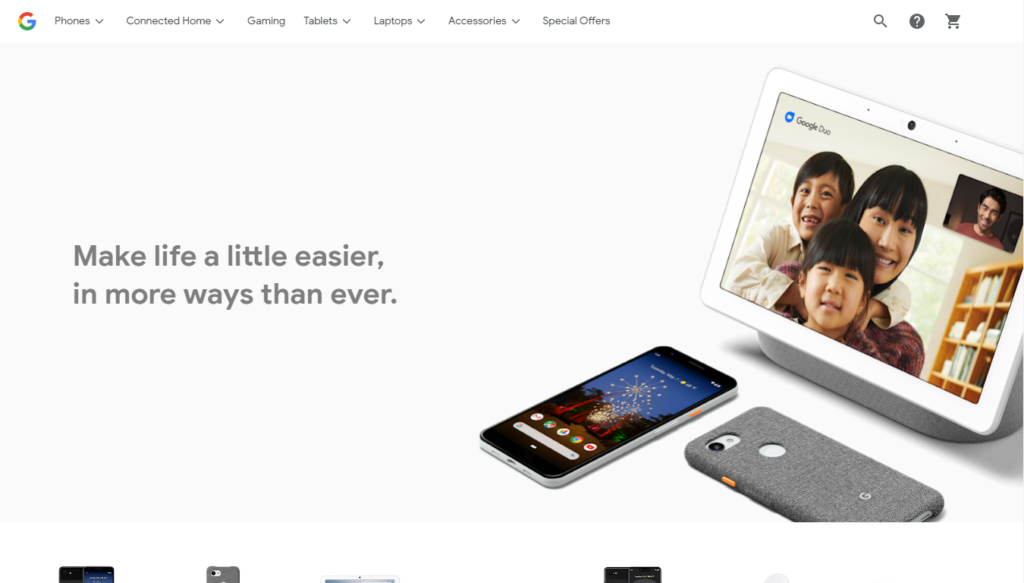
Главная страница Google Store
Перейти на главную страницу http://store.google.com/
Сложно ожидать от сайта Google Store дизайн, не соответствующий строгим гайдлайнам самой поисковой сети. Неизвестно, как студия BASIC (США) подходила к его разработке — сначала поработав над соответствием требованиям Material Design, а потом добавляя креатив, или наоборот? Итогом оказался магазин, наполненный качественными фото, вызывающими восторг — будь то изображение товара или рекламного атмосферное фото.
Изображения оттеняют функциональные элементы простых форм, стандартные Google-шрифты и фирменный логотип из буквы G то тут, то там. Просто чтобы ненавязчиво напомнить пользователю, на чьем (!) сайте он находится. Это поддержит интеграция с Google-аккаунтом. Даже не надо входить — все уже готово к покупкам!

A Digital Volcano

Сайт лучше открывать через Chrome, Safari или Firefox, поскольку он состоит из качественных тяжелых видео. Для загрузки такого объема информации требуется быстрый браузер. Проверьте сами – https://www.ge.com/digitalvolcano.
Цифровой вулкан – проект, созданный, чтобы информировать людей об угрозе извержения вулкана. Создатели используют научные методы, чтобы научиться предугадывать такие события. Также заинтересованный человек может заглянуть в жерло вулкана не выходя из дома. Нужно просто прокручивать страницу и смотреть.
Сайт предоставляет красочную презентацию проекта, записи кипящей магмы в жерле вулкана, лаконичное объяснение теории, целей, задач проекта. Мы узнаем о нескольких активных вулканах и увидим их извержение.
Выводы
- Нью-Йорку, как столице самых модных дизайн-идей солидную конкуренцию составили такие города, как Монреаль, Амстердам и Париж. При этом, студия Locomotive из Монреаля заняла призовое место;
- Следом за старшими братьями из западных стран подтягиваются агентства СНГ: студия The First The Last из Киева (Украина), и Red Collar из Воронежа (Россия);
- Публиковать отзывы от компаний-клиентов уже считается моветоном. Большинство дизайн-фирм предпочли ограничиться упоминанием имен известных клиентов в “Проектах”.
- Основная ставка делается на демонстрацию работ. Это что позволяет потенциальному клиенту выбирать на свой вкус — идеи и настроение какого агентства ему подходит больше.