Слайдер для сайта на css и javascript
Содержание:
- HTML5 Canvas Carousel
- Стили слайдера
- HTML5 Canvas Cover Flow
- Manual Slideshow
- Images as Indicators
- Описание
- Multiple Slideshows on the Same Page
- Как сделать качественный слайдер
- Методы
- Ultimate 3D Carousel
- Меню
- Шаг 5. Адаптивные изображения в заголовке
- Изображения
- Плагин MetaSlide
- Слайдер для сайта на Джумле (Joomla)
- Пример 2: Слайдер, стилизованный под рамку картины
- Шаг 6. Анимация
- Больше
- Пример 1: Маленький слайдер с автоматической прокруткой фото
- HTML:
- 2. HTML5 Gallery Slideshow
- 6. HTML5 Responsive Slider Gallery
- Slider Features
- Примеры использования
- Описание слайдера и принципа его работы
HTML5 Canvas Carousel
HTML5 Canvas Carousel считается еще одним отличным вариантом для отображения изображений на вашем сайте. Его 3D галерея предлагает шесть различных вариантов демонстрации фотографий.
Отличительные качества: поддержка сенсорного экрана для мобильных устройств, поддержка файлов изображений PNG, JPEG и GIF, возможность установки позиции карусели или размещения нескольких каруселей на одной странице вашего сайта.
Слайдер можно настраивать. Все параметры показаны в XML-файле. Галерея оптимизирована под мобильные устройства Android и iOS, а файл загрузки содержит подробную инструкцию со всеми тегами и правилами установки.
Стили слайдера
Кнопки займут свое место благодаря абсолютному позиционированию относительно контейнера .slider-box
.slider-box{
positionrelative;
width320px;
height210px;
overflowhidden;
}
.slider{
positionrelative;
width10000px;
height210px;
}
.slider img{
floatleft;
}
.slider-box .prev, .slider-box .next{
positionabsolute;
top100px;
displayblock;
width29px;
height29px;
cursorpointer;
}
.slider-box .prev{
left10px;
backgroundurl(../images/slider_controls.png) no-repeat ;
}
.slider-box .next{
right10px;
backgroundurl(../images/slider_controls.png) no-repeat -29px ;
}
HTML5 Canvas Cover Flow
HTML5 Canvas Cover Flow — это трехмерная фотогалерея, создана на основании Mac Finder. У слайдера есть множество функций, которые позволяют демонстрировать изображения любым способом: горизонтальным, вертикальным, наклонным и т.д. Также, если необходимо, вы можете выбрать способ листания слайдов и стили по умолчанию.
Вдобавок, почти каждый аспект слайдера, включая цветовую гамму и графические элементы, может быть настроен под ваш сайт, а все параметры легко меняются в XML файле. Это значительно упрощает поддержку карусели.
Оптимизированный для мобильных устройств, он не только отлично отображается, но и действует как родное приложение, когда вы можете касаться, перетаскивать и поворачивать элементы управления.
Manual Slideshow
Displaying a manual slideshow with W3.CSS is very easy.
Just create many elements with the same class name:
Example
<img class=»mySlides» src=»img_snowtops.jpg»><img class=»mySlides» src=»img_lights.jpg»>
<img class=»mySlides» src=»img_mountains.jpg»><img class=»mySlides» src=»img_forest.jpg»>
And two buttons to scroll the images:
Example
<button class=»w3-button w3-display-left» onclick=»plusDivs(-1)»>❮</button><button class=»w3-button w3-display-right» onclick=»plusDivs(+1)»>❯</button>
And add a JavaScript to select images:
Example
var slideIndex = 1;showDivs(slideIndex);function plusDivs(n) { showDivs(slideIndex
+= n);}function showDivs(n) {
var i; var x = document.getElementsByClassName(«mySlides»); if
(n > x.length) {slideIndex = 1} if (n < 1) {slideIndex =
x.length} ; for (i = 0; i < x.length; i++) { x.style.display = «none»;
}
x.style.display = «block»; }
JavaScript Explained
First, set the slideIndex to 1. (First picture)
Then call showDivs() to display the first image.
When the user clicks one of the buttons call plusDivs().
The plusDivs() function subtracts one or adds
one to the slideIndex.
The showDiv() function hides (display=»none»)
all elements with the class name «mySlides», and displays (display=»block»)
the element with the given slideIndex.
If the slideIndex is higher than the number of elements (x.length),
the slideIndex is set to zero.
If the slideIndex is less than 1 it is set to number of elements
(x.length).
Images as Indicators
An example of using images as indicators:



Example
<div class=»w3-content» style=»max-width:1200px»> <img class=»mySlides»
src=»img_nature_wide.jpg» style=»width:100%»> <img class=»mySlides»
src=»img_snow_wide.jpg» style=»width:100%»> <img class=»mySlides»
src=»img_mountains_wide.jpg» style=»width:100%»> <div
class=»w3-row-padding w3-section»> <div class=»w3-col
s4″> <img class=»demo w3-opacity» src=»img_nature_wide.jpg»
style=»width:100%» onclick=»currentDiv(1)»> </div>
<div class=»w3-col s4″> <img class=»demo
w3-opacity» src=»img_snow_wide.jpg»
style=»width:100%;display:none»
onclick=»currentDiv(2)»> </div>
<div class=»w3-col s4″> <img class=»demo
w3-opacity» src=»img_mountains_wide.jpg»
style=»width:100%;display:none» onclick=»currentDiv(3)»> </div> </div>
</div>
Описание
Slide Anything allows you to create a carousel/slider where the content for each slide can be anything you want — images, text, HTML, and even shortcodes. This plugin uses the Owl Carousel 2 jQuery plugin, and lets you create beautiful, touch enabled, responsive carousels and sliders.
Slide Anything provides many Owl Carousel 2 features, which include:
- Touch and Drag Support — Designed specially to boost mobile browsing experience. Mouse drag works great on desktop too!
- Fully Responsive — You can define the number of slides to display for various breakpoint settings, e.g. 4 slides on desktop, 3 slides on tablet and 2 slides on mobile.
- Modern Browsers — Owl uses hardware acceleration with CSS3 Translate3d transitions. Its fast and works like a charm! It also supports CSS2 fallbacks to cater for older browsers.
- New Lazy Load Images — with this feature enabled, slide images ( tags) are only loaded when the relevant slides are displayed (all of the slider’s images are NOT loaded up-front).
- Infinite Looping — introduced with Owl Carousel 2, this feature means that the first slide is now seamlessly displayed after the last slide without any carousel rewind.
- New Transition Effects — New Owl Carousel transitions include Slide, Fade, Zoom In, Zoom Out, Flip Out X/Y, Rotate Left/Right, Bounce Out, Roll Out and Slide Down.
- Slide Link Feature — A feature which allows you to create a hover-over link button for any slide within your carousels.
- Re-Order Slides Facility — Now you can use a ‘drag-and-drop’ interface to easily re-order your slides within the sliders you create.
Slide Anything PRO
SLIDE ANYTHING PRO adds the following extra features:
- MODAL POPUPS — Each slide can now open a MODAL POPUP, which can be an IMAGE popup, a VIDEO EMBED popup (YouTube/Vimeo), a HTML CODE popup or a popup displaying a WordPress SHORTCODE.
- HERO SLIDER — A Hero Slider is a slider that always is 100% of the width/height of the device it’s being viewed on (or 100% of the window width/height if on a desktop device).
- THUMBNAIL PAGINATION — Allows you to add an area of small clickable thumb images, with each image representing a single slide that can be clicked to navigate to that slide.
- SHOWCASE CAROUSEL — A Carousel with a width exceeding the width of the container that it’s placed in, which results in the left/rightmost visible slides becoming partially visible.
Owl Carousel
Owl Carousel is an extremely powerful and flexible carousel/slider JQuery plugin, and it is also free to use! Unfortunately, it’s not easy to integrate Owl Carousel into a WordPress site if you are a non-developer, and requires JQuery and PHP coding skills. That is why I developed this plugin.
I use Owl Carousel a in various WordPress sites I develop, specifically where I need the additional flexibility to develop a carousel with a more complex layout, or use a layout not catered for by any existing carousel plugin product.
Multiple Slideshows on the Same Page
To operate multiple slideshows on one page, you must class the members of
each slideshow group with different classes:
Example
<div class=»w3-content»><img class=»mySlides1″ src=»img_snowtops.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_lights.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_mountains.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_forest.jpg»
style=»width:100%»></div><div class=»w3-content»><img
class=»mySlides2″ src=»img_la.jpg» style=»width:100%»><img
class=»mySlides2″ src=»img_ny.jpg» style=»width:100%»><img
class=»mySlides2″ src=»img_chicago.jpg» style=»width:100%»></div>
Как сделать качественный слайдер
Создание слайдеров на основе библиотеки jQuery может показаться удобным решением, но оно далеко не так универсально. Тем более, что есть способы и проще. В качестве примера можно привести шаблонный код, который при необходимости несложно корректировать по своему усмотрению. Правда некоторые знания в HTML вам таки придётся приобрести, ради таких манипуляций. Иначе последствия будут плачевными.
Рассмотрим установку самого элементарного слайдера. Выглядит слайдер для сайта CSS примерно так:

Установить скачанный скрипт проще простого: нужно распаковать архив в корень сайта, прописать правильные пути к файлам CSS и JS и, скопировав код html из файла index.html, вставить его между тэгами <body> и </body>.
Методы
Методы — это функции, которые могут совершить со слайдером какие-то действия или сообщать о его текущем состоянии. Метод можно вызывать в любом JS обработчике, например, при нажатии на кнопку.
slickCurrentSlide — возвращает номер текущего слайда. Отсчёт ведётся с нуля.
$('.single-item').slick('slickCurrentSlide');
slickGoTo — переходит к слайду с указанным номером.
$('.single-item').slick('slickGoTo',4);
slickNext — прокручивает на один слайд вперёд.
$('.single-item').slick('slickNext');
slickPrev — прокручивает на один слайд назад.
slickPause — останавливает автоматическую прокрутку.
slickPlay — запускает автоматическую прокрутку.
Ultimate 3D Carousel
Если вы когда-либо видели или использовали действительно красивую карусель, то вы оцените дизайн и эстетику Ultimate 3D Carousel. Этот слайдер отображает мультимедийный контент с уникальным 3D-макетом, который имитирует отдельные слайды на фотопленке.
Есть ряд эффектов, которыми можно стилизировать карусель. В случае, если вы предпочитаете стандартный вид, выберите такую опцию среди других стилей слайдера.
Карусель поддерживает изображения, MP4 видео, MP3 аудио, Google Maps и другие форматы. Он работает во всех основных браузерах и использует гибкий макет с функцией автоматического масштабирования, чтобы хорошо отображаться на всех мобильных устройствах.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Шаг 5. Адаптивные изображения в заголовке
Начнем работу над основной частью нашего урока: адаптивный слайдер на CSS в заголовке. Сначала обеспечим адаптивность фонового изображения.
header {
background: url(../images/slider-horizontal.jpg) 0 bottom repeat-x;
background-size: 400%;
padding-bottom: 32.5%; }
С помощью двух значений, выраженных в процентах (400% для свойства background-size и 32.5% для нижнего отступа) фон заголовка будет выводиться корректно вне зависимости от размера экрана.
Почему 400% ? У нас есть 4 слайда, поэтому выводиться будет 1/4 от фонового изображения в заголовке. То есть, размер фона должен быть в 4 раза шире чем заголовок.
Почему 32.5%? Мы позиционируем наш фон внизу заголовка. Высота фонового изображения 390px, ширина отдельного слайда 1200px, 390/1200 = 0.325, то есть высота составляет 32.5% ширины.

Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
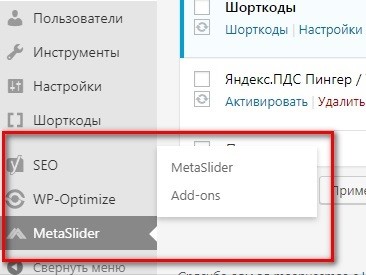
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:

- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
- MetaSlider — открывает настройки слайдера.

Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.

В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.

Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:

Слайдер для сайта на Джумле (Joomla)

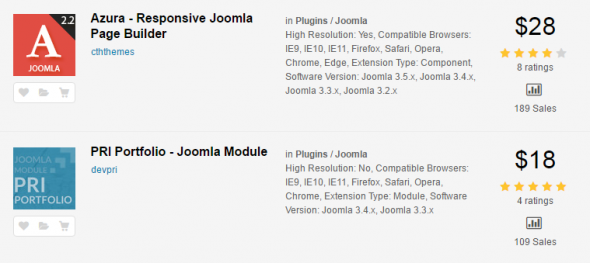
Что за Codecanyon? Это сайт-сборник платных дополнений для сайтов. Цены не кусаются и находятся в пределах от нескольких долларов до полутора десятков долларов. Разработчики скриптов для Codecanyon прилагают к своим решениям подробную документацию — как по настройке, так и по установке jquery слайдеров на сайт. Есть скриншоты и видео — все это станет вам доступным после оплаты выбранного скрипта.
Стоит отметить, что не всегда платное значит наилучшее, ведь существует множество бесплатных и open-source решений, ничем не уступающих по функциональности платным аналогами, продающихся на коммерческих площадках.
Также преимуществом слайдеров в виде плагинов является то, что у них есть админка, а значит для подключения скрипта вам нужно делать минимум телодвижений, а все необходимые действия можно сделать в административной панели кликая мышкой, а не копаясь в коде — неплохое преимущество для неподготовленного или занятого вебмастера.
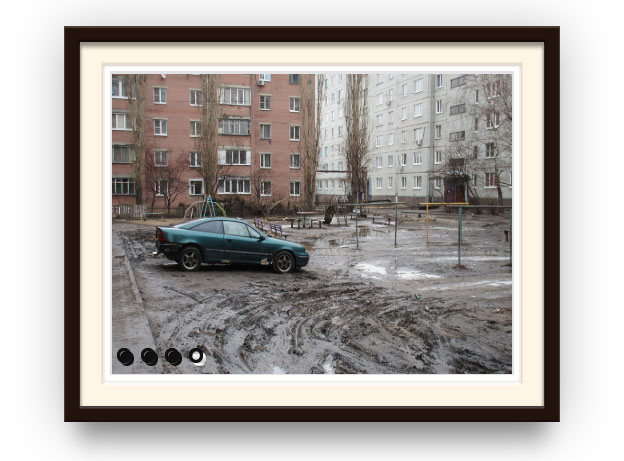
Пример 2: Слайдер, стилизованный под рамку картины
Рекомендуемый размер изображений 400x300px. Слайдер отображается ровно по центру страницы. Адаптива под мобильные устрайства — нет.
Если вы новичок в веб, то корректно установить данный слайдер себе на сайт будет проблематично из-за абсолютного позиционирования. Используются тени (box-shadow). Есть возможность самостоятельно скроллить фото.
Radio кнопки для прокрутки изображений появляются при наведении мышки.

Скачать пример 2
CSS оформление
.slider_picture{background-color:#fff;box-shadow:inset 0 0 2px hsla(0,0%,0%,.2),0 3px 1px hsla(0,0%,100%,.75),0 -1px 1px 2px hsla(0,0%,0%,.1);height:18.75em;left:50%;margin:-9.875em -13em;padding:.5em;position:absolute;top:50%;width:25em}
.slider_picture:before{background-color:#22130c;bottom:-2.5em;box-shadow:inset 0 1px 1px 1px hsla(0,0%,100%,.2),inset 0 -2px 1px hsla(0,0%,0%,.4),0 5px 50px hsla(0,0%,0%,.25),0 20px 20px -15px hsla(0,0%,0%,.2),0 30px 20px -15px hsla(0,0%,0%,.15),0 40px 20px -15px hsla(0,0%,0%,.1);content:'';left:-2.5em;position:absolute;right:-2.5em;top:-2.5em;z-index:-1}
.slider_picture:after{background-color:#fff5e5;bottom:-1.5em;box-shadow:0 2px 1px hsla(0,0%,100%,.2),0 -1px 1px 1px hsla(0,0%,0%,.4),inset 0 2px 3px 1px hsla(0,0%,0%,.2),inset 0 4px 3px 1px hsla(0,0%,0%,.2),inset 0 6px 3px 1px hsla(0,0%,0%,.1);content:'';left:-1.5em;position:absolute;right:-1.5em;top:-1.5em;z-index:-1}
.slider_picture li{box-shadow:0 -1px 0 2px hsla(0,0%,0%,.03);list-style:none;position:absolute}
.slider_picture input{display:none}
.slider_picture label{background-color:#111;background-image:linear-gradient(transparent,hsla(0,0%,0%,.25));border:.2em solid transparent;bottom:.5em;border-radius:100%;cursor:pointer;display:block;height:.5em;left:24em;opacity:0;position:absolute;transition:.25s;width:.5em;visibility:hidden;z-index:10}
.slider_picture label:after{border-radius:100%;bottom:-.2em;box-shadow:inset 0 0 0 .2em #111,inset 0 2px 2px #000,0 1px 1px hsla(0,0%,100%,.25);content:'';left:-.2em;position:absolute;right:-.2em;top:-.2em}
.slider_picture:hover label{opacity:1;visibility:visible}
.slider_picture input:checked + label{background-color:#fff}
.slider_picture:hover li:nth-child(1) label{left:.5em}
.slider_picture:hover li:nth-child(2) label{left:2em}
.slider_picture:hover li:nth-child(3) label{left:3.5em}
.slider_picture:hover li:nth-child(4) label{left:5em}
.slider_picture img{height:18.75em;opacity:0;transition:.25s;width:25em;vertical-align:top;visibility:hidden}
.slider_picture li input:checked ~ img{opacity:1;visibility:visible;z-index:10}
Шаг 6. Анимация
Мы будем анимировать свойство background-position. Чтобы выводилось второе изображение свойство background-position должно иметь значение 33.33333% bottom, третье — 66.66667% bottom, а четвертое – 100% bottom. Первое изображение выводится при значении свойства background-position равном 0 bottom или 133.33333% bottom (мы устанавливаем для повторений значение repeat-x).
Каждое изображение имеет 25% от времени «славы». Первое выводится от 0 до 25%, второе — от 25% до 50%, третье — от 50% до 75%, а последнее — от 75% до 100%. Мы устанавливаем переходы так, чтобы изображение начинало выскальзывать немного раньше (используем значение 5%) прежде, чем истекут 25% его времени вывода. Вот так выглядит @keyframes:
@keyframes h_slide {
0% {
background-position: 0% bottom; }
20% {
background-position: 0% bottom; }
25% {
background-position: 33.33333% bottom; }
45% {
background-position: 33.33333% bottom; }
50% {
background-position: 66.66667% bottom; }
70% {
background-position: 66.66667% bottom; }
75% {
background-position: 100% bottom; }
95% {
background-position: 100% bottom; }
100% {
background-position: 133.33% bottom; } }
Обратите внимание, что нужно добавить префиксы браузеров: @-webkit-keyframes (для Chrome, Safari, iOS Safari, Android) и @-moz-keyframes (для Firefox 15). Ниже приводится полный код заголовка
Наша анимация “h_slide” повторяется каждые 24 с (6 с для каждого слайда) в бесконечном цикле. Функция времени имеет значение ease-out, так что каждый слайд замедляется в конце перехода
Ниже приводится полный код заголовка. Наша анимация “h_slide” повторяется каждые 24 с (6 с для каждого слайда) в бесконечном цикле. Функция времени имеет значение ease-out, так что каждый слайд замедляется в конце перехода.
header {
text-align: center;
position: relative;
background: url(../images/slider-horizontal.jpg) 0 bottom repeat-x;
background-size: 400%;
padding-bottom: 32.5%;
-webkit-animation: h_slide 24s ease-out infinite;
-moz-animation: h_slide 24s ease-out infinite;
animation: h_slide 24s ease-out infinite; }

Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Пример 1: Маленький слайдер с автоматической прокруткой фото
Это самый простой слайдер без возможности самостоятельного скроллинга фотографий. Рекомендуемый размер изображений 500x300px.




Скачать пример 1
CSS оформление
.container_slider_css{margin:50px auto;width:500px;height:300px;overflow:hidden;position:relative}
.photo_slider_css{position:absolute;animation:round 16s infinite;opacity:0;width:100%}
@keyframes round {
25%{opacity:1}
40%{opacity:0}
}
img:nth-child(1){animation-delay:12s}
img:nth-child(2){animation-delay:8s}
img:nth-child(3){animation-delay:4s}
img:nth-child(4){animation-delay:0}
@media(min-width:0px) and (max-width:320px) {
.container_slider_css{width:80%;height:190px}
}
@media(min-width:321px) and (max-width:480px) {
.container_slider_css{width:80%;height:190px}
}
HTML:
<div class=»sl-container»>
<div class=»swipe»>
<div class=»panel» data-img=»/photo-1.jpg»></div>
<div class=»panel» data-img=»/photo-2.jpg»></div>
<div class=»panel» data-img=»/photo-3.jpg»></div>
<div class=»panel» data-img=»/photo-4.jpg»></div>
<div class=»panel» data-img=»/photo-5.jpg»></div>
</div>
<div class=»sl-info»>
<div class=»inner»>
<h3>Слайдер с фиксированным текстом</h3>
<p>Текст накладывается на слайдер, в котором листаются только фотографии</p>
</div>
<div class=»sl-buttons»>
<button class=»btn-prev» disabled>
<svg xmlns=»http://www.w3.org/2000/svg» width=»40″ height=»40″ viewBox=»0 0 24 24″ fill=»none» stroke=»#fff» stroke-width=»3″ stroke-linecap=»round» stroke-linejoin=»round»><polyline points=»15 18 9 12 15 6″></polyline></svg>
</button>
<button class=»btn-next»>
<svg xmlns=»http://www.w3.org/2000/svg» width=»40″ height=»40″ viewBox=»0 0 24 24″ fill=»none» stroke=»#fff» stroke-width=»3″ stroke-linecap=»round» stroke-linejoin=»round»><polyline points=»9 18 15 12 9 6″></polyline></svg>
</button>
</div>
</div>
</div>
|
1 |
<div class=»sl-container»> <div class=»swipe»> <div class=»panel»data-img=»/photo-1.jpg»></div> <div class=»panel»data-img=»/photo-2.jpg»></div> <div class=»panel»data-img=»/photo-3.jpg»></div> <div class=»panel»data-img=»/photo-4.jpg»></div> <div class=»panel»data-img=»/photo-5.jpg»></div> </div> <div class=»sl-info»> <div class=»inner»> <h3>Слайдер с фиксированным текстом</h3> <p>Текст накладывается на слайдер, в котором листаются только фотографии</p> </div> <div class=»sl-buttons»> <button class=»btn-prev»disabled> <svg xmlns=»http://www.w3.org/2000/svg»width=»40″height=»40″viewBox=»0 0 24 24″fill=»none»stroke=»#fff»stroke-width=»3″stroke-linecap=»round»stroke-linejoin=»round»><polyline points=»15 18 9 12 15 6″></polyline></svg> </button> <button class=»btn-next»> <svg xmlns=»http://www.w3.org/2000/svg»width=»40″height=»40″viewBox=»0 0 24 24″fill=»none»stroke=»#fff»stroke-width=»3″stroke-linecap=»round»stroke-linejoin=»round»><polyline points=»9 18 15 12 9 6″></polyline></svg> </button> </div> </div> </div> |
2. HTML5 Gallery Slideshow
HTML5 Gallery Slideshow — отличный выбор для демонстрации изображений и текста в виде слайдера. Главным преимуществом продаж карусели является ее невероятная простота в использовании. После внедрения в необходимое место, она адаптируется по размеру родительского контейнера, то есть к тегу div или другому тегу HTML.
Еще одна замечательная особенность заключается в возможности расположения нескольких галерей с разным набором изображений и настроек на одной и той же странице.
Плагин легко настраивается. Вы можете поменять цветовую гамму, изменить кнопки и другие элементы, а потом интегрировать в свой сайт. Слайдер оптимизирован для бесперебойной работы на мобильных устройствах.
6. HTML5 Responsive Slider Gallery
HTML5 Responsive Slider Gallery — замечательный инструмент для владельцев сайтов с богатым визуальным контентом, желающих продемонстрировать качество своих изображений.
Чтобы понять, почему HTML5 Responsive Slider Gallery является бестселлером на CodeCanyon, достаточно нажать предварительный просмотр плагина.
Галерея адаптируется одновременно по широте и высоте родительского контейнера в любом месте шаблона. Для максимальной производительности на вашем десктопе и на мобильных устройствах он использует графический процессор, предоставляет три разных стиля, поддерживает несколько галерей на одной и той же странице и является сверх гибким.
Slider Features
-
The image gallery created by Hi Slider is a responsive slider which will automatically resize to fit its container and screens. This feature allows the slideshow to be viewed completely in a responsive website.
-
This feature can make your image slider more dynamic and attractive. You will see the images panning or zooming while the slider plays.
-
This mobile jQuery slider can work smoothly in mobile devices such as iPad, Android pad, iPhone. And the Touch Swipe feature will enable you to swipe and slide the slider on touch screens
-
Hi Slider provides Fullscreen feature for you to view the carousel slider in fullscreen mode, and you can change the fullscreen icon which will pop up on hover.
-
You can add caption for each slide show as elaboration. And you can personally define background, opacity, position, and font family, size, color.
-
The created slider is set to load on demand, which means the slider will load images only when they need to be displayed. Just loading the current and adjacent slides can lessen the loading time and improve experience greatly.
-
Hi Slider is an absolutely jQuery image slider maker and definitely no flash involved. You don’t need to install Flash Player on your system, let alone always keeping updating the Flash Player.
-
Hi Slider allows you to navigate through the responsive photo galery slider with page buttons and thumbnails. And imagine how great it will be to slide the images with Left and Right keyboard keys.
-
You can set the image slider as an auto slideshow so it can display automatically and loop through all the images. And you can set the interval for auto play mode with a progress bar running.
Примеры использования
Рассмотрим примеры вызова «Slick slider» с разными настройками.
Вызов без параметров
При вызвове без параметров получим один активный слайд с навигационными стрелками.
$('.single-item').slick();
1
2
3
4
5
6
Несколько слайдов
Отобразим 3 слайда с параметрами зацикленной прокрутки (infinite), отображением навигационных точек (dots) и количеством прокручиваемых за раз слайдов (slidesToScroll).
$('.multiple-items').slick({
infinite: true,
dots: true,
slidesToShow: 3,
slidesToScroll: 1
});
1
2
3
4
5
6
Режим центрирования
В режиме центрирования активный слайд устанавливается по центру с классом «slick-center».
$('.center').slick({
centerMode: true,
slidesToShow: 3,
});
1
2
3
4
5
6
Описание слайдера и принципа его работы
ChiefSlider состоит из HTML, CSS и JavaScript кода.
HTML структура слайдера::
<div class="slider">
<div class="slider__wrapper">
<div class="slider__items">
<div class="slider__item">
<!-- Контент 1 слайда -->
</div>
<div class="slider__item">
<!-- Контент 2 слайда -->
</div>
<div class="slider__item">
<!-- Контент 3 слайда -->
</div>
</div>
</div>
<!-- Кнопки -->
<a href="#" class="slider__control" data-slide="prev"></a>
<a href="#" class="slider__control" data-slide="next"></a>
</div>
Корневой элемент имеет класс .
В нём расположены:
- – выступает в качестве обёртки;
- – кнопки, для навигации по слайду (переход к предыдущим и следующим элементам).
Сдаиг слайдов в нужном направлении выполняется в JavaScript коде с помощью метода . Эта метод в зависимости от установленного свойства выполняет перемещение элемента в нужном направлении посредством CSS- трансформации.
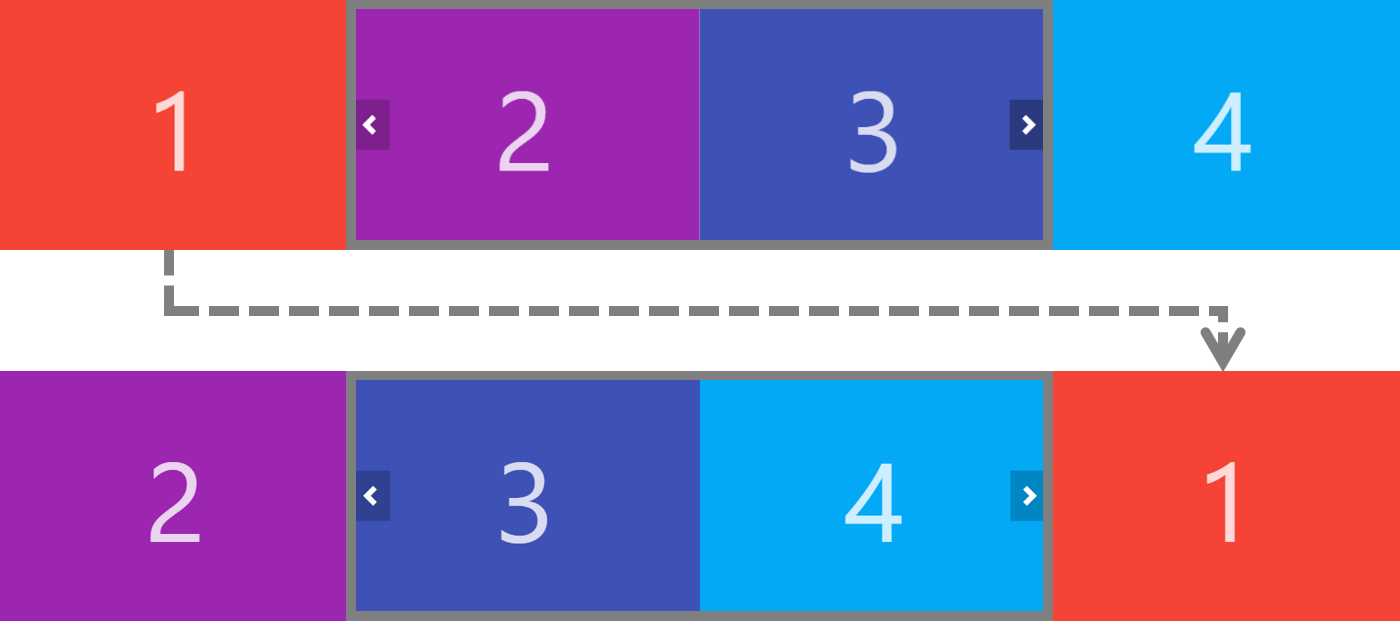
Организация зацикленности слайдера выполняется также посредством CSS-трансформации, но не контейнера «», а уже самих элементов «».
Для того чтобы в коде можно было определить какой элемент нужно переместить, а какой не надо, к ним посредством JavaScript добавляются дополнительные data-атрибуты. Они содержат индекс слайда, его текущее положение и значение трансформации.
Добавление этих атрибутов при инициализации слайдера в коде реализовано так:
// $itemList – это элементы .slider__item
for (var i = 0, length = $itemList.length; i < length; i++) {
$itemList.dataset.index = i;
$itemList.dataset.order = i;
$itemList.dataset.translate = 0;
}
Крайние индексы элементов, трансформаций и сами эти элементы в JavaScript хранятся в свойствах: , , , , и .
Обновление этих свойств осуществляется с помощью метода .
Перемещение слайдов для организации зацикленности выполняется с помощью метода .

Автоматическая смена слайдов через определённые промежутки времени осуществляется с помощью функции . Она запускает метод через указанные интервалы времени, которые определяются значением свойства :
this._intervalId = setInterval(function() {
this._direction = 'next';
this._move();
}.bind(this),
this._config.interval
);
Остановка автоматической смены слайдов при поднесении к нему курсора осуществлена следующим образом:
function onMouseEnter(e) {
this._autoplay('stop');
}
function onMouseLeave(e) {
this._autoplay();
}
$root.addEventListener('mouseenter', onMouseEnter.bind(this)); $root.addEventListener('mouseleave', onMouseLeave.bind(this));
Кроме этого, целесообразно также остановить автоматическую смену слайдов, когда страница переходит в фоновый режим (при переключении на другую вкладку).
В коде это выполнено с использованием события следующим образом:
function onVisibilityChange() {
if (document.visibilityState === 'hidden') {
this._autoplay('stop');
} else if (document.visibilityState === 'visible') {
if (this._config.loop) {
this._autoplay();
}
}
}
document.addEventListener('visibilitychange', onVisibilityChange.bind(this));
В слайдере также реализована функция, которая позволяет переинициализировать слайдер при изменении ширины окна браузера. При этом обновление слайдера выполняется только тогда, когда при изменении ширины области просмотра (viewport) количество отображаемых элементов изменяется. Выполняется это с помощью функции .