Как сделать лендинг пейдж своими руками
Содержание:
- Tilda.cc
- Как создать лендинг: советы профессионалов
- Налоги с лэндинг пэйджа
- Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
- Популярные конструкторы лендинг пейдж — ТОП-3 лучших
- #2 – Заменяем картинку на главном экране
- #3 – Редактируем текст на главном экране
- Как продвигать свой лендинг
- Одностраничный сайт и лендинг — в чем разница
- Критерии выбора конструктора лендинг пейдж
- КАК СДЕЛАТЬ ЛЕНДИНГ САМОМУ ПОШАГОВАЯ ИНСТРУКЦИЯ
- Примеры удачной структуры лендинга
- Интерактивные элементы
- Tobiz
Tilda.cc
Как заходит речь о создании бесплатного сайта-визитки (одностраничника), почему-то всегда рекомендуют использовать конструктор от Тильда. На самом деле я знаю, в чем причина. Тильда существует на рынке уже давно и получила множество положительных отзывов.
Главное преимущество Tilda в том, что в конструкторе можно создать один лендинг бесплатно самому с полного нуля. Для этого предназначен тариф под название Free. Но о тарифах мы поговорим с вами ниже.
Конструктор Тильда открывает возможности для:
Преимущества конструктора Tilda
- Интуитивно понятный интерфейс конструктора для чайников.
- 450 готовых блоков: обложки, типографика, фотогалереи, фоновые видео, формы заявок.
- Адаптивный дизайн под мобильные устройства.
- Редактирование собственных блоков.
Особый акцент Тильда делает на создании лендингов. Специально для одностраничных сайтов в конструкторе разработан ряд блоков – отзывы, перечисление преимуществ, кнопки, блоки call-to-action. Формы сбора данных интегрированы с 12 сервисами рассылок.
Благодаря наличию специальных полей, на сайтах, созданных в конструкторе Тильда, легко заниматься SEO-оптимизацией.
Tilda – это конструктор с бесплатным доменом и хостингом. Но здесь есть один нюанс: домен в подарок предоставляется только при оплате тарифа за год.
Если у вас уже есть зарегистрированный домен, вы легко сможете привязать его к вашему проекту, оставив его на этом хостинге.
Сайты на Тильде легко экспортируются на другой сервис или интегрируются с готовым сайтом через API.
Виды лендинг пейдж, которые можно создать в конструкторе Tilda
- одностраничники для продвижения бренда (вашего продукта);
- для анонса предстоящих мероприятий;
- для презентации продукта с фото и видео;
- для рекламы нового заведения (кафе, бар, хостел);
- для создания собственного портфолио.
В любом случае, очень выгодно сотрудничать с Тильдой, если вам нужно бесплатно создать один лендинг самому с нуля.
Как раз самое время поговорить о тарифах.
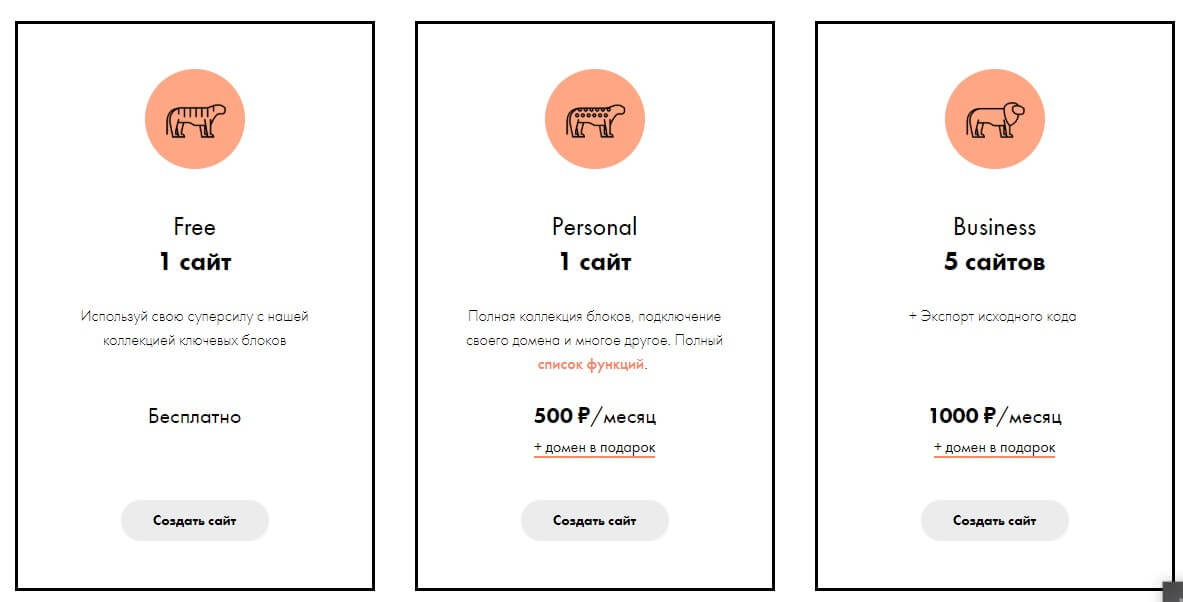
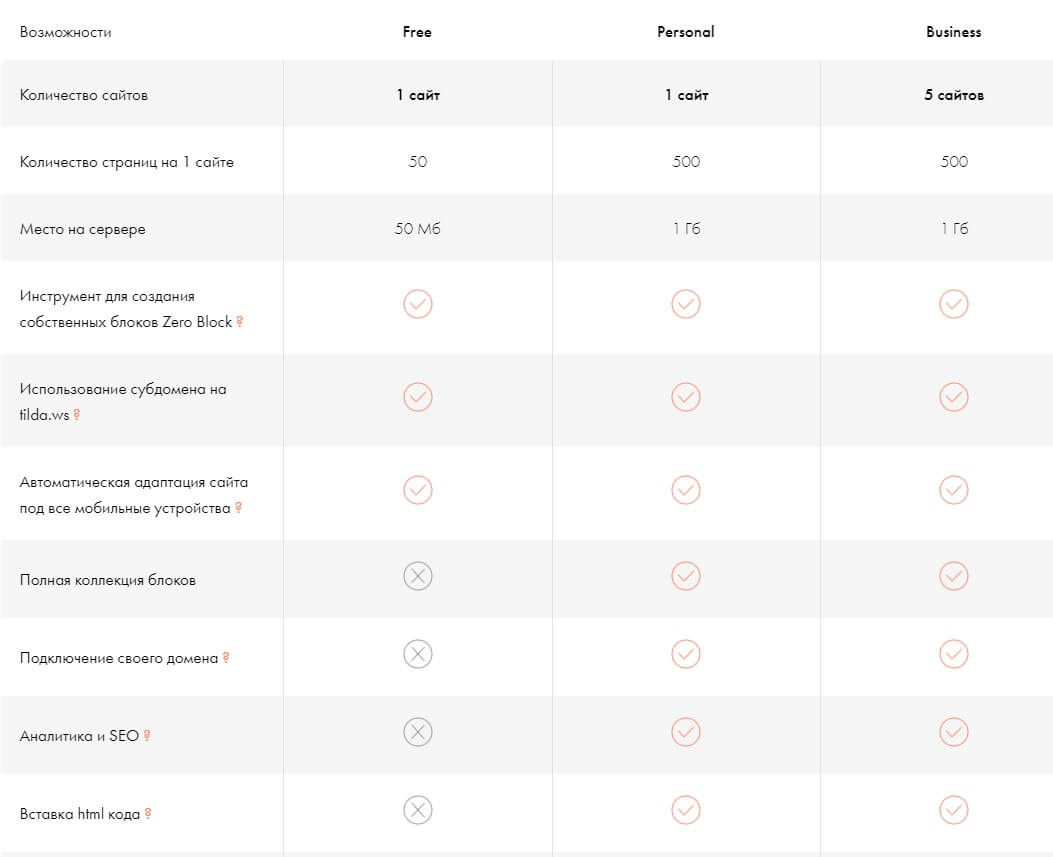
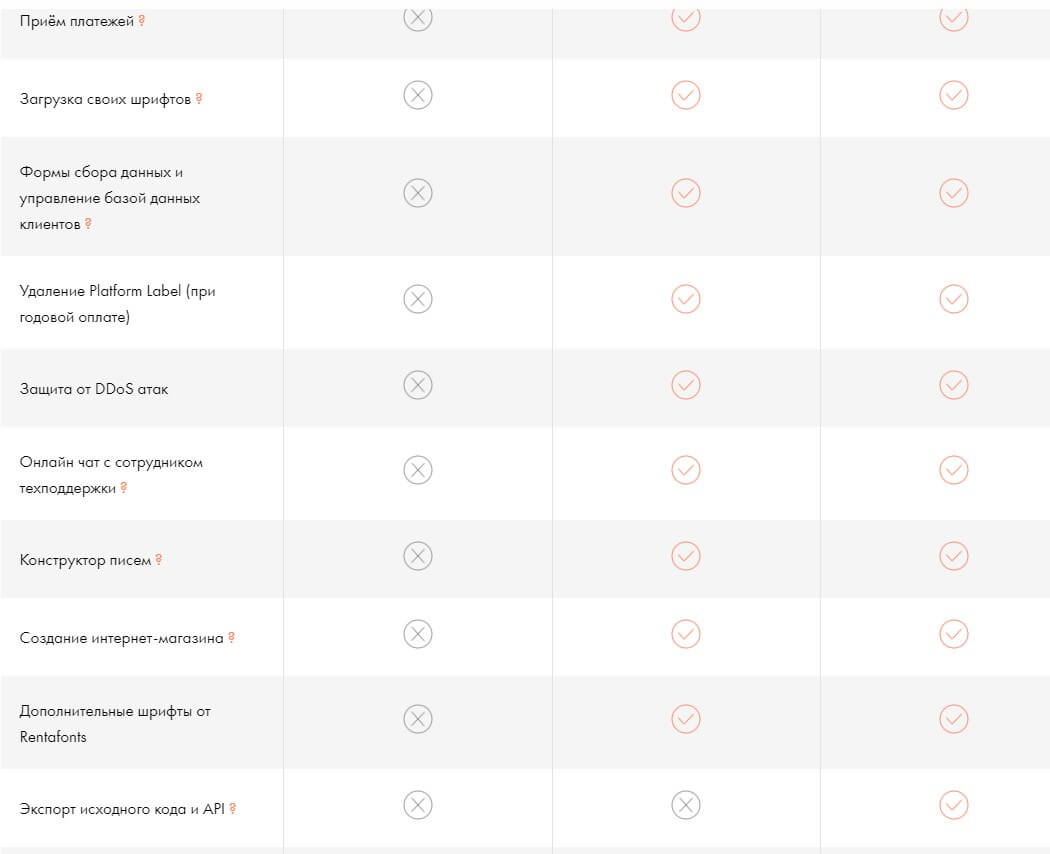
Тарифы
Оплатить тариф на Tilda можно за месяц и за год. Как правило, при годовой оплате всегда предоставляется скидка. Домен в подарок на Тильде можно получить при оплате тарифа за год. Выгрузка исходного кода сайта возможна только на тарифе Business.



И я совсем забыла упомянуть, что это конструктор сайтов на русском языке.
Как создать лендинг: советы профессионалов
Одностраничный сайт можно создать как при помощи специального конструктора, так и на WordPress либо любом другом популярном движке. Главным недостатком последнего метода является необходимость наличия опыта и навыков программирования. Необходимо не только уметь писать компьютерный код, но и знать основы SEO-оптимизации. Как правило, при создании собственного сайта, владелец ресурса привлекает команду профессионалов. Заказ создания сайта в специальной студии может значительно увеличить статью расходов.
Использование конструкторов одностраничных сайтов, представляющихся специализированными платформами, позволяет значительно сократить расходы на создание сайта. Стоимость такого сайта будет составлять около тысячи рублей в месяц
При создании лендинга очень важно учитывать правила маркетинга, что поможет обеспечить высокий уровень конверсии ресурса
По мнению экспертов, новичкам, желающим раскрутить свой бизнес в интернете, следует тщательно изучить свою аудиторию. Определив желания и потребности потенциальных клиентов можно грамотно предоставить информацию о своем товаре, выделив его ключевые достоинства. Также следует изучить все платформы, которые предоставляют подобные услуги. Каждая из платформ, содержащих в себе конструкторы для создания одностраничных ресурсов, имеет особенности, которые будут рассмотрены ниже.
Налоги с лэндинг пэйджа
Рассмотрим налогооблажение от продажи товаров или услуг через landing page. Предприниматели, которые осуществляют продажи (ведут свой бизнес) через интернет (рекламу, посадочные страницы т.д.) необходимо оплачивать налоги от прибыли. Рекомендуется это делать только тогда, когда у вас начинают увеличивать объема продаж, оборот и т.д. Для этого понадобится зарегистрировать юридическое лицо. (О том, что лучше выбрать ИП или ООО для своего бизнеса читайте здесь)
- Первый тип налогообложения — общая система налогообложения. Данный режим предусматривает уплату наибольшего количества налогов. Сюда относятся — налог на прибыль, НДФЛ для ИП и физлиц, НДС (налог на добавленную стоимость), различные взносы (страховые и т.д.) и прочие налоги.
- Второй тип налогов — УСН (Упрощённая система налогообложения). Данный тип уплаты налогов является самым распространенным среди начинающих предпринимателей. (6 % с доходов, либо ставка от 5 до 15% с разницы между расходами и доходами, зависит от региона деятельности бизнеса)
- Третий типа налогообложения — ЕНВД — Данный тип относится к отдельным видам деятельности, которые внесены в НК (налоговый кодекс). Уплата налогов в данном режиме фиксированная, а сам размер налогов зависит от региона деятельности бизнеса.
- Патентная система налогообложения. Покупается патент на определенный вид деятельности, в каждом регионе стоимость патента разная. Оплата налогов фиксированная и выражается в рублях. Режим действует только для ИП.
Какие налоги нужно уплачивать с landing page зависит от вашего налогообложения. При регистрации бизнеса необходимо указать коды ОКВЭД и основной вид вашей деятельность.
Рекомендуем прочитать — Как открыть ИП — пошаговая инструкция.
Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
Предельно просто!
Нужен сайт? Используя наш конструктор, вы легко справитесь с этой задачей. Для этого не требуются специальные знания в области программирования или дизайна. Воплотить в жизнь любую идею можно при помощи готовых шаблонов!
Невероятно быстро!
Создание сайта стало делом нескольких минут. Продумав основную концепцию, вам остается заполнить шаблон текстами, фотографиями и видео. Фантастический результат при минимуме усилий! Теперь вам не нужно обращаться к дорогостоящим веб-разработчикам, наш бесплатный конструктор позволит вам сделать все самостоятельно в считанные минуты!
Безумно увлекательно!
Вы решаете о чем Создать сайт — о своих путешествиях или поделиться с читателями кулинарными хитростями, рассказать миру о своих спортивных достижениях или рекламировать товары и услуги. Мы заботимся о том, чтобы любая ваша идея смогла найти воплощение. Более 170 готовых шаблонов на разные темы!
Стильно и современно!
Чтобы ваш сайт был удобным и современным, достаточно установить на него необходимые плагины. YouTube и фотогалерея, MP3-плеер и карта Google, кнопки для того, чтобы вашим контентом можно было делиться в популярных соцсетях Facebook, Twitter, Vk, и многое другое. Вам доступен любой функционал!
Максимально надежно!
С LPBuilder вы получите безупречный хостинг по привлекательной цене, а это значит, что ваш сайт будет доступен в любое время суток, надежно защищен от DDoS-атак, а в случае, если у вас возникнут трудности, вы всегда сможете проконсультироваться с нашими профессиональными и отзывчивыми специалистами из техподдержки.
Популярные конструкторы лендинг пейдж — ТОП-3 лучших
Популярность лендингов дала толчок к появлению целого ряда конструкторов. Я расскажу сейчас о нескольких – русскоязычных и самых популярных.
Конструктор 1. «Флексби» (flexbe.com)
Самый дешевый тариф – 750 рублей в месяц. В эту сумму входит: один домен, 10 страниц, 250 СМС уведомлений, техподдержка, свой почтовый ящик и прочие «плюшки» вплоть до бесплатного домена в зоне .RU.
Самый дорогой тариф – 3 000 рублей в месяц. Это неограниченное число доменов, сколько угодно страниц, 1 000 СМС уведомлений и так далее.
Из минусов – создать что-то невообразимо крутое не получится. Набор инструментов «Флексби» без изысков.
Из плюсов – невероятная скорость. За 10 минут я создал приемлемый одностраничник. Он хорошо смотрелся на экранах мобильных устройств.
Конструктор 2. LPgenerator (lpgenerator.ru)
Стоимость обычного тарифа – 2 156 рублей в месяц. И это с ограничением 9 900 посетителей в месяц! Без ограничений тариф стоит 4 000 рублей в месяц.
Дорого, но говорят, что LPGenerator того стоит.
Конструктор 3. LPTrend (lptrend.com)
Я не обнаружил здесь интеграции со сторонними сервисами. Зато есть функционал A/B-тестирования, присутствует вкладка «полезные сервисы» со ссылками на нужные и не очень нужные инструменты.
Пробный период – до 15 дней. Неплохой срок для тестирования возможностей конструктора.
Стартовый тариф (самый дешевый) – 500 рублей в месяц. Можно сгенерировать один лендинг. Премиум тариф стоит 2 000 рублей в месяц. Подпишитесь на него и вы сможете создать сколько угодно landing page.
Другие конструкторы лендингов
Я побродил по форумам, пообщался с друзьями и составил список из еще двух годных конструкторов. Признаю честно – сервисы из этого списка я не тестил. Полагаюсь только на опыт коллег и знакомых.
- Tilda – предлагает модульную систему. Самый приемлемый тариф – 500 рублей в месяц (если оплачиваете сразу же за год). Если собираетесь платить помесячно – каждые 30 дней придется отдавать по 750 рублей.
- «Базиум» – неплохой конструктор. Предлагается 391 вариант дизайна, 27 различных настроек и 53 блока, которые полностью покроют все ваши потребности. Из плюсов – оплата по мере использования. «Базиум» берет за сутки 35 рублей.
#2 – Заменяем картинку на главном экране
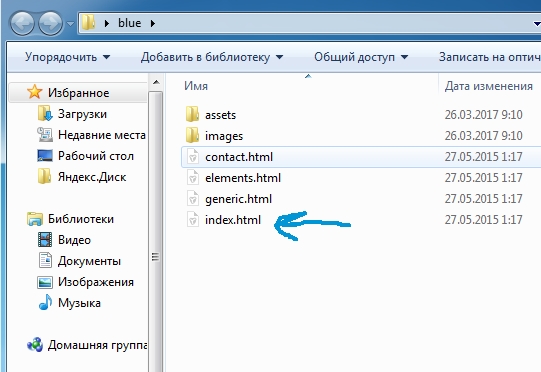
Когда скачаете – откройте папку “blue” и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.

В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?

Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем – это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла “Большой”. Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку “images”. Поменяйте его название на “banner.jpg”. То изображение, которое уже называется “banner.jpg” в этой папке, переименуйте во что-нибудь другое.

Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.

Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 – Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.

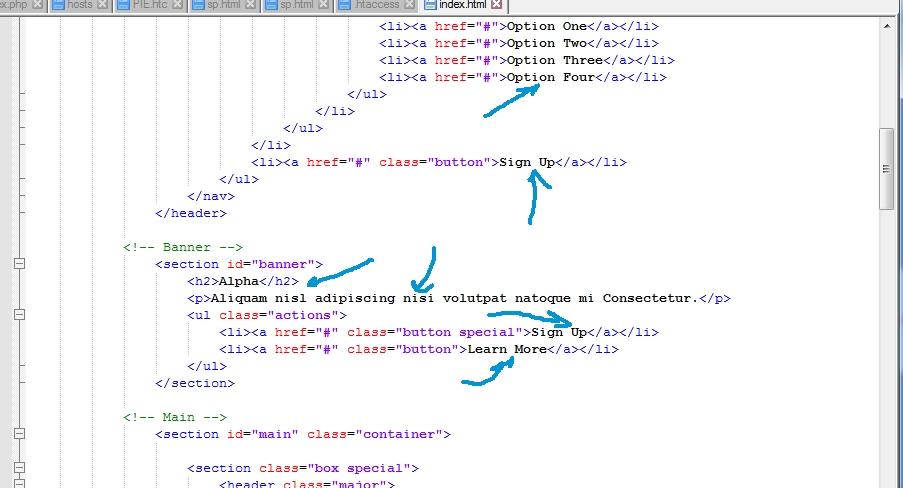
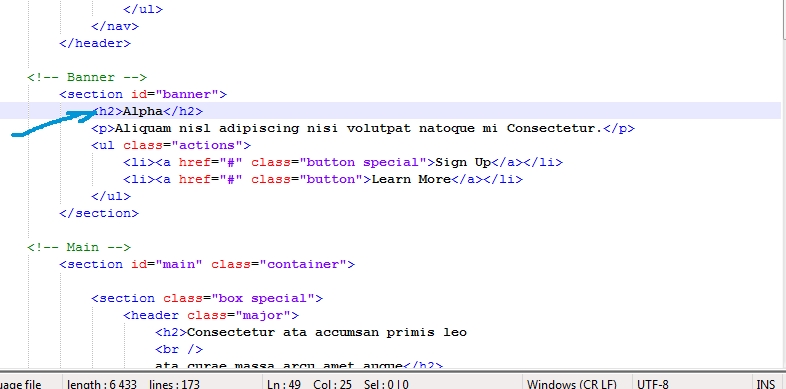
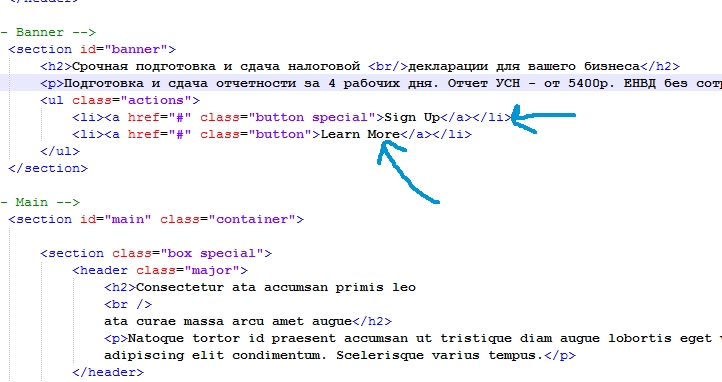
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.

И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:

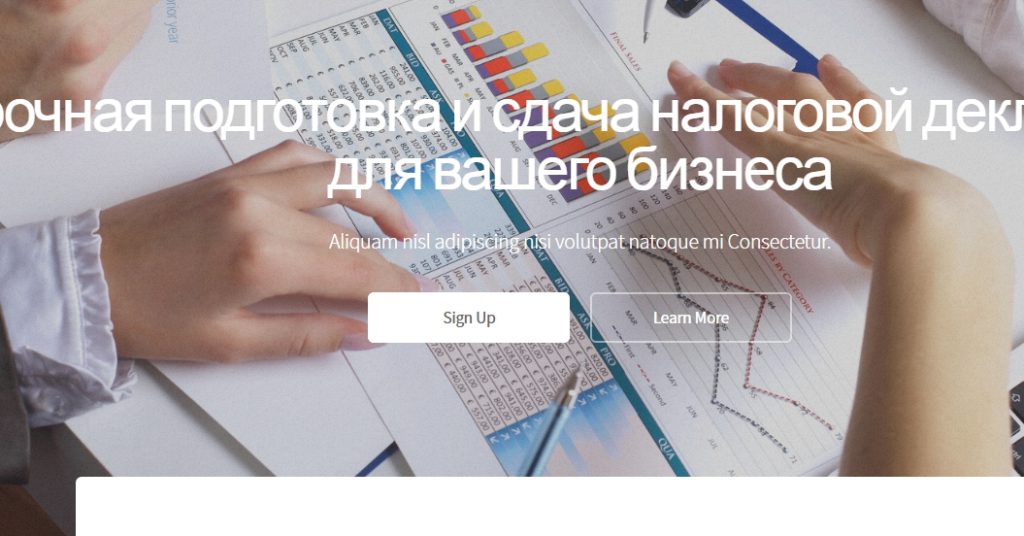
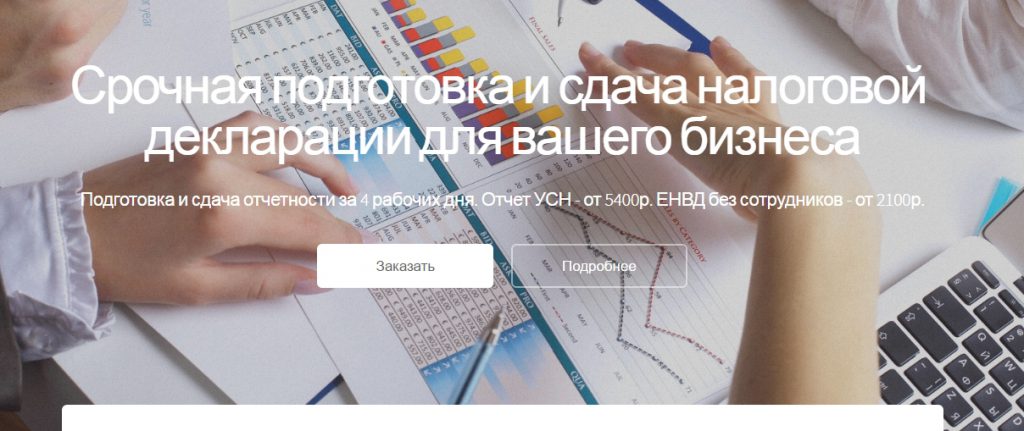
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:

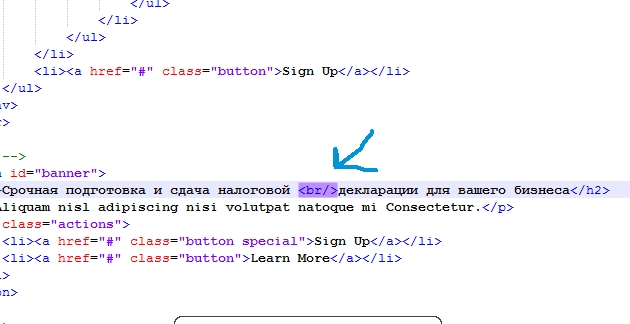
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.

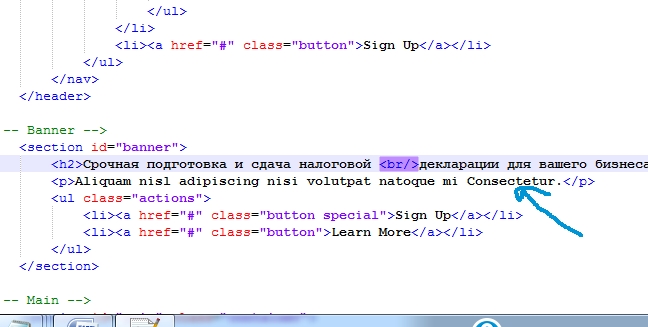
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:

Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.

В итоге у нас получается вот такой главный экран лендинга:

Как продвигать свой лендинг
Чтобы получать заявки и делать продажи через лендинг, нужно приводить на него трафик. Это можно сделать несколькими способами: с помощью контекстной и медийной рекламы, ретаргетинга, SEO продвижения, таргетированной рекламы в соцсетях.
Контекстная и медийная реклама
Контекстная и медийная реклама — это рекламные объявления и баннеры, которые вы видите на поиске, среди контента на других сайтах и в приложениях. Основные инструменты, с помощью которых настраивается такая реклама — «Google Реклама» и «Яндекс.Директ».
Медийная реклама подходит для продуктов, которые не ищут в поиске, то есть спрос на них несформирован. В этом случаем аудитория подбирается по целевым характеристикам: например, премиальные морепродукты можно предлагать людям с доходом выше среднего.

Медийная реклама в почтовом ящике Mail.ru
Контекстная реклама — способ, когда объявления показываются в ответ на запрос пользователя. Вводите запрос «сумки ручной работы», и на странице с результатами получаете несколько, отмеченных значком «реклама».

Контекстная реклама на поиске Google
Контекстную рекламу используют для лендингов, которые продвигают уже известный продукт, и на него есть поисковый спрос.
Статья по теме: «SEO или контекстная реклама — какой тип продвижения выбрать».
Ретаргетинг
Ретаргетинг, или ремаркетинг — это показ рекламных объявлений тем, кто уже взаимодействовал с сайтом. Например, заходил на сайт, просматривал конкретные товары, видел рекламный баннер. Эта технология помогает не терять контакт с клиентом, а закрепиться в его сознании и поэтапно довести до покупки.
Ретаргетинг настраивается в рекламных системах «Яндекса» и Google, а также с помощью пикселей соцсетей. Благодаря ему вы можете находить одного человека в разных каналах: например, после захода на сайт показать ему рекламу с просмотренными товарами в ленте Instagram.
Например, недавно я искала вертикальные пылесосы и заходила на сайт фирмы Dyson. На следующий день в ленте Instagram попалась реклама пылесосов Dyson — наверняка на сайте стоял пиксель Facebook, благодаря которому и состоялся этот показ. Рекламный пост не отличается от прочей рекламы в ленте, но появился именно после захода на сайт.

Ретаргетированная реклама в Instagram
SEO
SEO — способ органического, то есть условно бесплатного продвижения. Он завязан на спросе, как и контекстная реклама: человек ищет что-то в поисковике, а тот в ответ выдает самые релевантные и качественные результаты.
Чтобы лендинг имел шанс попасть в бесплатную выдачу, он должен быть оптимизирован под требования поисковиков и быть качественным. Основные параметры качества:
- скорость загрузки основного контента на странице;
- качество контента — наличие текста, видео и изображений;
- наличие ключевых слов, по которым поисковик определит содержание страницы;
- количество внешних ссылок, то есть ссылок с других сайтов на ваш лендинг.
Статья по теме: «Как поднять сайт в поиске и получать лиды почти бесплатно».
SEO подходит для продающих лендингов с долгим сроком жизни. Причина — отложенный результат, который начнет появляться только спустя месяцы работы. Кроме того, стоит учитывать конкуренцию в нише: если лендингов много, шанс пробиться уменьшается.
Статья по теме: «Как определить конкурентность тематики в SEO».
Реклама в соцсетях
Последний способ — запустить таргетированную рекламу в соцсетях. Соцсети дают отличные возможности для точного таргетинга, потому что у них очень много данных о пользователях, начиная от геолокации и заканчивая интересами по подпискам.
Кроме того, почти во всех соцсетях есть волшебная функция look alike: вы указываете, какие люди вам нужны (например, подписчики определенного сообщества), а система автоматически находит еще больше похожих пользователей и показывает им рекламу.
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Критерии выбора конструктора лендинг пейдж
Проверьте наличие нужного функционала и подходящих шаблонов
Конструкторы предоставляют возможность ознакомиться с редактором и шаблонами страниц до оплаты. Проверьте, подходят ли они для вашей идеи и насколько легко они настраиваются.
Подумайте, нужны ли вам интеграции и какие. Если вы что-то забудете, нужный функционал придется докупать по новому тарифу.
Заметим, что зарубежные платформы не будут подключаться с российскими сервисами.
Подсчитайте итоговую стоимость
Если конструктор нужен для портфолио, несложного лендинга, можно подобрать вариант с бесплатным бессрочным тарифом (та же Тильда или Wix) или бюджетной стоимостью и ограниченным функционалом. Если нужен сложный продукт, необходимо сравнить что выгоднее: аренда конструктора или разработка сайта.
Оцените необходимое количество страниц и примерный вес
Некоторые сервисы ограничивают количество страниц в бюджетных тарифах. Также бывают и ограничения по весу сайта. Например, Тильда бесплатно дает всего 50 Мб места на сервере. Этого достаточно для простого лендинга, но без тяжелой графики и видео.
Наличие возможности доработки
Некоторые платформы предоставляют зеро-блоки, где можно вносить собственные разработки. Сайт получается более уникальным, с нужными элементами, но такое решение заметно дороже. Если хотите править код, нужно также искать платформу, которая это позволяет.
КАК СДЕЛАТЬ ЛЕНДИНГ САМОМУ ПОШАГОВАЯ ИНСТРУКЦИЯ
Пройдемся по классической структуре создания лендинга.
Расскажем далее, как с помощью конструктора создать лендинг бесплатно самому с
нуля.
- Шапка. Указывается логотип или название
онлайн школы (или имя и фамилию эксперта). Напишите контактные данные:
телефон или e-mail. - Заголовок. Делается на первом экране.
Рекомендуем воспользоваться конструктором заголовков по технологии 4U.
Потому, что от заголовка зависит, будет ли потенциальный клиент
пролистывать страницу дальше. - Лид-абзац. Это вступление, которое можно создать в 4
шага, надавив на боль. Описываем проблему клиента. Усугубляем ее, что
будет, если ее не решить. И далее даем выгоды от решения именно нашим
способом. - Проблема. Опишите 3-5 проблем, с которыми
сталкивается целевая аудитория. - Решение проблемы. Даем разные варианты решения болей
клиентов. Делаем акцент на своих услугах. - Выгоды. Что будет, если проблема решится. Что
будет, если решится именно тем способом, которым предлагаете вы. - Презентация продукта. Кто вы? Что у
вас за продукт? Почему вам можно доверять? - Подробные выгоды продукта и снятие возражений. Каких
результатов добились те, кто прошел ваши курсы. - Продажа цены. Покажите ценность продукта, что она
гораздо больше его цены. Дайте скидку, сравните цены со средними по рынку.
Добавьте несколько бонусов. - Гарантия. Обязательно дайте какую-либо гарантию
и расскажите при соблюдении каких условий, она дается. - Ограничитель. Сделайте ограничение по
времени или по количеству мест на курсе. - Призыв к действию. Обязательно
скажите, что должен сделать клиент. - Подвал. Продублируйте контактные данные.
Добавьте ИП и другую юр. информацию.

В
статье рассказали, как создать лендинг пейдж
бесплатно на конструкторе. После прочтения сможете начать делать их
самостоятельно. Также поделились популярными конструкторами.
Примеры удачной структуры лендинга
Покажу три удачных примера лендингов из разных сфер.
iPhone 12
Начнем с очень крутого лендинга на двенадцатый айфон. Это длинная страница, но Apple может себе такое позволить: у компании много поклонников, они очень ждут новинок и с удовольствием будут читать и смотреть про них.
Информация на лендинге строго разделена по экранам. Для начала компания показывает большую и маленькую модель вместе и дает сравнить характеристики, чтобы пользователь сразу определился, какую он хочет. А дальше поочередно расписаны все преимущества нового айфона: он крепкий и легкий, с классной камерой для фото и видео даже ночью, с быстрым интернетом.
Лендинг новой модели айфона. Посмотреть в оригинале
А еще, как обычно, Apple рулит с визуальным повествованием — здесь очень крутые иллюстрации, телефон в центре внимания. Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.

Для демонстрации водостойкости телефон показали в воде
Вместо описания качества съемки проще дать сами фото, сделанные на телефон:

Вместо рассказа о качестве фото на лендинг добавили сами фото
А еще в этот раз копирайтерам компании дали развернуться: вместо обычных строгих описаний здесь игра слов, но оценить ее лучше на английском, перевод портит эффект.

Разницу в размерах моделей обыграли словами: «Большие новости — маленькие новости»
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
«ФинТабло»
Посмотрим структуру landing page сервиса по учету финансов «ФинТабло». Я не бухгалтер, но уверена, что здесь хорошо поработали с болями аудитории: рассказали, как собираются данные, что можно автоматизировать в программе и почему ей безопасно пользоваться.
Лендинг сервиса по управлению финансами «ФинТабло». Посмотреть оригинал
Отмечу два элемента, которые мне особенно понравились. Первый — стартовый экран с оффером. Из текста понятно, что это за сервис и кому он предназначен, а иллюстрация сразу показывает его удобства.

Хороший пример структуры экрана с оффером на лендинге
Второй понравившийся элемент — визуальное сравнение эксель-таблиц и их проблем с «ФинТабло» и его преимуществами.

Удачный элемент в структуре лендинга — сравнение с другим продуктом
«Болотов.Деревня»
Лендинг поселка «Болотов..Деревня» построен по стандартной схеме: первым экраном идет оффер, а дальше подробности — где находится, какие есть проекты домов и опции, возможности инвестирования.
Лендинг поселка «Болотов.Деревня». Посмотреть оригинал
Здесь сильная сторона — визуал. Много снимков домов и территории поселка, сделанных в хорошую солнечную погоду.

Красивые фото на лендинге загородного поселка
Больше примеров лендингов — в нашей вдохновляющей подборке.
Интерактивные элементы
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Таймер обратного отсчета
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.
- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Всплывающая форма лидогенерации
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.
- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
Настройка якорей и CTA-кнопок
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Кнопка «Позвонить»
Рассмотрим настройку кнопки «Позвонить». Для этого:
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
Кнопки «Погнали»
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.
- Нажимаем «Сохранить».
Tobiz
Лендинг пейдж в Tobiz можно создать на основе 20 шаблонов или разработать одностраничник самостоятельно из имеющихся блоков с помощью удобного редактора. В библиотеке блоков есть: шапка и меню, текстовый блок, слайдеры, форма и кнопка, контакты, видео, галерея, калькулятор, квиз-конструктор, каталог товаров, тарифы и таблицы. Каждый блок можно редактировать меняя цвет, типографику, ссылки, добавлять анимацию и другое в зависимости от контента. Все шаблоны и блоки выполнены адаптивными для мобильных устройств.
После создания лендинга в конструкторе Tobiz можно добавить свой домен, настроить страницу для поисковых систем и подключить сторонние сервисы в том числе онлайн-оплату через Robokassa. На всех тарифах доступны А/Б тесты и CRM система от Tobiz.
Цены при оплате за месяц от 450 до 1200 рублей.