Как установить таймер выключения windows
Содержание:
- Структура кода JavaScript
- Шаг 4: Перекрываем кольцо таймера другим кольцом
- Зачем в рассылке таймер обратного отсчета
- История секундомера
- Sendtric
- Как вставить таймер обратного отсчета в SendPulse
- Счетчик обратного отсчета на сайт
- JavaScript:
- Что такое таймер с обратным отсчетом и как его добавить
- При поддержке
- Как SMM-щикам использовать таймер обратного отсчета
- Как подписчики видят таймер с обратным отсчетом
- MTorrent
- История
- Функции онлайн-таймера
- Шаг 6: Изменение цвета в определенные моменты времени
Структура кода JavaScript
Основную часть кода занимает функция :
function countdownTimer() {
// ...
}
Эта функция выполняет расчёт оставшегося времени и обновляет содержимое элементов на странице.
Расчёт оставшегося времени осуществляется посредством вычитания текущей даты из конечной:
// new Date() - текущая дата и время const diff = deadline - new Date();
Вычисление оставшегося количества дней, часов, минут и секунд выполняется следующим образом:
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0; const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0; const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0; const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;
Встроенная функция используется для округления числа до ближайшего целого (посредством отбрасывания дробной части).
Вывод оставшегося времени на страницу:
$days.textContent = days < 10 ? '0' + days : days; $hours.textContent = hours < 10 ? '0' + hours : hours; $minutes.textContent = minutes < 10 ? '0' + minutes : minutes; $seconds.textContent = seconds < 10 ? '0' + seconds : seconds; $days.dataset.title = declensionNum(days, ); $hours.dataset.title = declensionNum(hours, ); $minutes.dataset.title = declensionNum(minutes, ); $seconds.dataset.title = declensionNum(seconds, );
Переменные , , , содержат элементы (таргеты), в которые выводятся компоненты времени.
Изменение содержимого элементов выполняется через . Если значение меньше 10, то к нему добавляется символ «0».
Получение элементов (выполняется с помощью ):
// получаем элементы, содержащие компоненты даты
const $days = document.querySelector('.timer__days');
const $hours = document.querySelector('.timer__hours');
const $minutes = document.querySelector('.timer__minutes');
const $seconds = document.querySelector('.timer__seconds');
Функция используется для склонения числительных:
// склонение числительных
function declensionNum(num, words) {
return words];
}
Для постоянного вычисления оставшегося времени и вывода его на страницу используется .
Хранение идентификатора таймера осуществляется в переменной :
// id таймера let timerId = null;
Использование для запуска функции каждую секунду:
// вызываем функцию countdownTimer каждую 1 секунду timerId = setInterval(countdownTimer, 1000);
Остановка таймера по истечении времени выполняется в функции :
Шаг 4: Перекрываем кольцо таймера другим кольцом
Чтобы визуализировать отсчет времени, добавим к кольцу второй слой, который будет обрабатывать анимацию. Для этого расположим новое зеленое кольцо поверх оригинального, чтобы получился своего рода индикатор выполнения.
Сначала добавим элемент path в SVG.
document.getElementById("app").innerHTML = `
<div class="base-timer">
<svg class="base-timer__svg" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g class="base-timer__circle">
<circle class="base-timer__path-elapsed" cx="50" cy="50" r="45"></circle>
<path
id="base-timer-path-remaining"
stroke-dasharray="283"
class="base-timer__path-remaining ${remainingPathColor}"
d="
M 50, 50
m -45, 0
a 45,45 0 1,0 90,0
a 45,45 0 1,0 -90,0
"
></path>
</g>
</svg>
<span id="base-timer-label" class="base-timer__label">
${formatTime(timeLeft)}
</span>
</div>
`;
После этого добавим несколько стилей, чтобы круговая траектория выглядела как оригинальное серое кольцо
Важно, чтобы свойство stroke-width принимало значение, равное размеру исходного кольца. А также чтобы длительность transition была установлена на 1 секунду
.base-timer__path-remaining {
/* Такая же ширина, что и у исходного кольца */
stroke-width: 7px;
/* Замыкаем концы линии, чтобы создать круг */
stroke-linecap: round;
/* Делаем так, чтобы анимация начиналась вверху */
transform: rotate(90deg);
transform-origin: center;
/* Одна секунда подгоняется под таймер обратного отсчета */
transition: 1s linear all;
/* Задаем смену цвета кольца, когда обновляется значение цвета */
stroke: currentColor;
}
.base-timer__svg {
/* Переворачиваем кольцо и задаем движение анимации слева направо */
transform: scaleX(-1);
}
Но кольцо таймера пока не анимируется.
Для анимации линии оставшегося времени мы будем использовать свойство stroke-dasharray.
Зачем в рассылке таймер обратного отсчета
Создает чувство срочности
Таймер, секунды которого стремительно тикают в обратном направлении, создает чувство срочности и ощущение дефицита времени.
Призывает к немедленному действию
Подписчик понимает, что время действия предложения ограничено. Это стимулирует действовать немедля, а не отложить на потом и забыть.
Привлекает внимание
Цифры на счетчике меняются в непрерывном режиме — динамическое действие на фоне статичного контента письма цепляет глаз.
Чтобы не осталось сомнений: Selligent и Lynda провели исследование. Выяснилось, что рассылка с таймером приносит 10-процентное увеличение конверсий и 33-процентний рост переходов по сравнению с обычным письмом.
Начинаем тестировать.
Мы создадим таймер, который будет считать оставшееся время до Нового года. Так что задаем одну и ту же дату окончания события — 31 декабря.
История секундомера
Трудно сказать, когда именно человеку потребовалась такая точность, но если секундомер был придуман, значит, он был кому-то нужен. Первый хронограф изобрёл часовщик Жан Моиз Пузе (Jean-Moisé Pouzait) в 1776 году. Однако по официальной версии история этих приспособлений начинается в 1821 году. В этом году французский мастер Николя Матьё Рьёссек (Nicolas-Mathieu Rieussec) преподнёс хронограф королю Луи-Филиппу I (Louis Philippe I) для наблюдения за лошадиным бегами. Секундомер от TAG Heuer был близок к современному механическому устройству, появился он в 1869 году в Швейцарии.
До середины прошлого века секундомер представлял собой простое механическое устройство с одной кнопкой для запуска и остановки отсчёта. Постепенно прибор усложнялся, пока не приобрёл вид высокоточного электронного секундомера с набором рабочих функций.
Sendtric
Сервис специализируется на таймерах обратного отсчета. Плюс в том, что он абсолютно бесплатный. Единственный доступный язык интерфейса — английский, но это не сказывается на простоте в использовании. Все настройки интуитивные и понятные.
Вариантов дизайна нет, но есть возможность выбрать цвет фона, текста и самого таймера. Нажимаем кнопку «Generate» и получаем код.

Редактировать код на сайте нельзя, поэтому копируем его в буфер обмена и вставляем в нужный блок шаблона письма. Не забываем про атрибут style с соответствующими значениями width и height, чтобы размер таймера менялся автоматически. Что примечательно — водяной знак под счетчиком отсутствует.
Бета-версия Pro находится в разработке. На сайте сервиса указано, что она останется полностью бесплатной. Неограниченное количество просмотров и созданных таймеров сохранится. В Pro версии будет расширенный редактор с возможностью подогнать размер, изменить фон или загрузить свой собственный. Появится превью и архив созданных таймеров, которые можно будет изменять.
Как вставить таймер обратного отсчета в SendPulse
Исходя из плюсов и минусов каждого сервиса, мы остановились на Niftyimages. Таймер, созданный с помощью этой платформы, мы и будем вставлять в шаблон письма SendPulse.
- Создаем новую email кампанию. Выбираем адресную книгу, заполняем «Адрес отправителя», «Имя отправителя», указываем тему сообщения.
- Выбираем бесплатный шаблон письма из доступных или переходим в HTML-редактор для создания своего шаблона.
- Добавляем новый текстовый блок. Переходим к исходному коду на вкладке настроек блока. Вставляем код таймера.

Как видите, создать таймер не сложно, так что выбирайте подходящий сервис и добавляйте срочность в рассылки вместе с SendPulse!
Счетчик обратного отсчета на сайт
Счетчик обратного отсчета позволяет повысить конверсию вашего сайта или landing page. Используя таймер обратного отсчета, можно гибко выстроить коммуникацию с вашими пользователями. Рассмотрим основные типы таймера обратного отсчета:
Счетчик до определенной даты:
Данный тип позволяет выставить время окончания таймера, причем учитывая локальное время пользователя. То есть, если счетчик автоматически будет пересчитывать время для пользователей, находящихся в разных часовых поясах. Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени.
Счетчик на промежуток времени:
Данный формат счетчика эффективно используется для таймеров, которые отсчитывают несколько часов или минут, заставляя посетителя сайта быстрее сделать нужное целевое действие. Например «У вас есть 10 минут, чтобы оформить заявку получить скидку 30% на все товары».
Начало отсчета может быть прямо сейчас, либо отсчет таймера начнется с момента первого посещения клиентом сайта. Таймер будет автоматически отсчитывать время для каждого нового пользователя, который зашел на страницу.
Зацикленный таймер:
Один из самых популярных (и наиболее востребованных) типов счетчика обратного отсчета. Каждый день, таймер может перезапускаться с определенной периодичностью в нужное время. Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс.
Данный вид таймеров используется для перезапуска акций на самые популярные товары. Например «Успейте сегодня купить сайт по акции со скидкой 40%».
Вставка скрипта обратного отсчета
Вы сможете легко установить скрипт обратного отсчета Megatimer. Теперь нет необходимости искать Javascript и jquery таймер обратного отсчета, так как счетчик легко устанавливается через html вставку таймера. Html код счетчика генерируется на сервисе и его нужно просто вставить на сам сайт.
JavaScript:
Вот теперь самое главное, это сама логика программы, а точнее теперь делаем скрипт на JavaScript, но сначала посмотрим логику программы.
Также, если вы ни разу не работали с временем на JavaScript, то посмотрите этот сайт.
Логика программы:
Суть того, как будет работать наша программа в том, что мы будем брать настоящие время и вычитать его из той даты, до которой нам нужно посмотреть отсчёт, к примеру, дата следующего первая сентября и т.д..
Всё это должно работать в интервале в одну секунду, и так каждый раз программа будет брать настоящие время и вычитать его из конечной даты, пока результат не будет равен или меньше нуля, после таймер останавливается.
Таким образом у нас должен получится таймер на сайт javascript.
Код программы:
Теперь займёмся кодом программы.
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Берём элемент для вывода таймера let timer_show=document.getElementById(«timer»); functiondiffSubtract(date1,date2){ returndate2-date1; } let end_date={ «full_year»»1970»,// Год «month»»01»,// Номер месяца «day»»01»,// День «hours»»00»,// Час «minutes»»00»,// Минуты «seconds»»00″// Секунды } let end_date_str=`${end_date.full_year}-${end_date.month}-${end_date.day}T${end_date.hours}${end_date.minutes}${end_date.seconds}`; |
Это начало программы, давайте разберём его. Сначала мы создаём переменную которая хранит в себе элемент, в который будем отображать наш отсчёт.
Потом идёт функция в которой будем вычитать время, из заданного нами времени, вычитает настоящие время.
Дальше идёт JSON массив или ассоциативный массив, в котором мы как раз и храним данные до куда нам нужно отсчитывать наш таймер, как можете заметить у меня это девятое Мая, потом создаём строку формата , но вместо букв подставляем значения из массива.
Сам таймер:
Теперь пришло время сделать сам таймер в интервале.
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// Запуск интервала таймера timer=setInterval(function(){ // Получение времени сейчас let now=newDate(); // Получение заданного времени let date=newDate(end_date_str); // Вычисление разницы времени let ms_left=diffSubtract(now,date); // Если разница времени меньше или равна нулю if(ms_left<=){// То // Выключаем интервал clearInterval(timer); // Выводим сообщение об окончание alert(«Время закончилось»); }else{// Иначе // Получаем время зависимую от разницы let res=newDate(ms_left); // Делаем строку для вывода let str_timer=`${res.getUTCFullYear()-1970}.${res.getUTCMonth()}.${res.getUTCDate()-1}${res.getUTCHours()}${res.getUTCMinutes()}${res.getUTCSeconds()}`; // Выводим время timer_show.innerHTML=str_timer; } },1000) |
Теперь разберём код, в начале мы берём настоящие время, потом получаем время до которого нужно сделать отсчёт, дальше вычитаем в нашей функции из назначенного времени, настоящие время, функция возвращает миллисекунды разности этого вычитания.
Проверяем, если миллисекунд меньше или равно нулю, то выключаем интервал и выводим сообщение, что время закончилось.
Если условие не срабатывает, то из разности получаем время, дальше идёт самое интересное, мы создаём строку для вывода таймера, разберём его по подробнее.
- res.getUTCFullYear() — Получаем год, но в нашем коде вычитаем 1970, это нужно для того, чтобы отсчёт начинался с нулевого года, так как, по умолчанию год начинается 1970 года.
- res.getUTCMonth() — Просто получаем номер месяца.
- res.getUTCDate() — Получаем день, но из него вычитаем один, это нужно для того, чтобы не учитывался сегодняшней день, если этого не сделать, то дата всегда будет на один день больше, даже тогда, когда остались считанные минуты.
- res.getUTCHours() — Получаем час.
- res.getUTCMinutes() — Получаем минуты.
- res.getUTCSeconds() — Получаем секунды.
Можете заметить что выводим время по UTC. Дальше выводим эту строку таймер.
Что такое таймер с обратным отсчетом и как его добавить
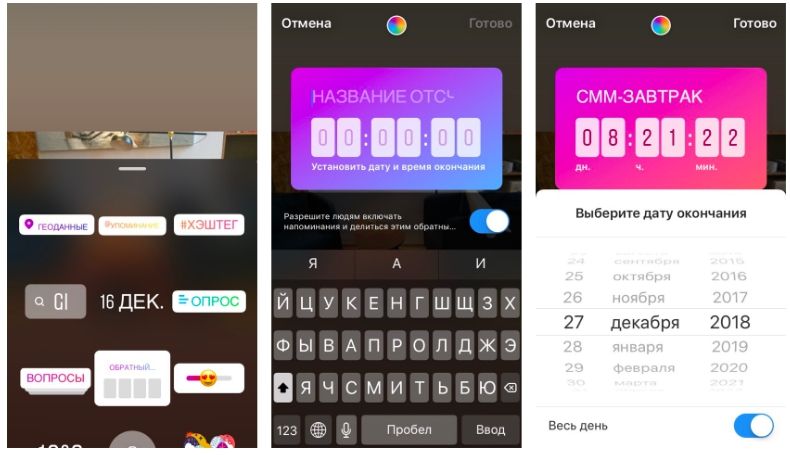
Чтобы добавить таймер с обратным отсчетом, нужно перейти в Сторис, выбрать картинку или видео для фона, а затем перейти в раздел «Стикеры», где можно выбрать один из виджетов. По прошлому опыту SMM-щикам должны быть знакомы опросы, вопросы и другие виджеты, которые также находятся в этом разделе.
Таймер с обратным отсчетом — новая опция, и появилась она совсем недавно. Так что если вдруг у вас пока нет таймера в этом разделе — не расстраивайтесь, вы просто не попали в эту волну тестирования. Спустя небольшое время таймер появится абсолютно у всех пользователей, которые обновили Инстаграм.
После клика на иконку «Обратный отсчет» на экране возникнет сам таймер. Вы можете ввести название таймера, установить дату и время окончания события, а также выбрать, указать ли конкретное время или весь день.
 Чтобы добавить таймер в Сторис, перейдите в раздел с виджетами и выберите там «Обратный отсчет»
Чтобы добавить таймер в Сторис, перейдите в раздел с виджетами и выберите там «Обратный отсчет»
При поддержке
HotAlarm Clock позволяет вам использовать несколько секундомеров одновременно. Вы можете настроить формат отображения времени и определить точность подсчета доли секунды. Вы можете установить внешний вид секундомера и редактировать названия кругов.
Таймер-секундомер – простое приложение, назначением которого является отсчет промежутков времени в обоих направления.
Программа разработана для решения двух задач – проведения замеров промежутков времени между кликами клавишей мышь или заданными горячими клавишами и обратный отсчет времени от заданного. Бесплатный Таймер-секундомер 2021 на компьютер имеет две вариации циферблата для визуализации процесса отсчета времени — цифровой и стрелочный. Использование утилиты в качестве таймера дарит приятный бонус – можно установить запуск определенного приложения при появлении нуля на циферблате.
Последняя версия программы Таймер-секундомер обладает следующими особенностями:
- поддержка полноэкранного режима;
- утилита распространяется на русском языке;
- возможность замены фона на любое графическое изображение;
- функция изменения цветов многих элементов интерфейса;
- настройка внешнего вида секундной и минутной стрелок;
- регулировка прозрачности окна утилиты;
- функция задержки указанной длительности от нажатия на клавишу запуска до срабатывания таймера или секундомера;
- разработчики предлагают скачать Таймер-секундомер бесплатно;
- выбор шрифтов надписей и цифр на циферблате;
- звуковое сопровождение нажатий, остановки таймера/секундомера и звуки секундной стрелки.
Кроме возможности скачать программу, разработчики предусмотрели Онлайн Секундомер, который выручит в случае одноразового использования для отсчета или засекания времени. Интерфейс программы Таймер-секундомер 2021 для Windows 7,8,10 отлично сочетается с оформлением последних редакций операционной системы от Microsoft. Для придания уникальности оформлению утилиты можно дополнительно установить красивые картинки в качестве фона приложения или установить одну из предлагаемых шкурок.
Как SMM-щикам использовать таймер обратного отсчета
Понятно, что пока это новинка, и люди будут активно реагировать на нововведение, поэтому стоит потестить таймеры как можно быстрее.
И вот несколько идей о том, как можно использовать таймеры обратного отсчета в SMM:
Анонсы мероприятий. Таймеры прекрасно подойдут для всего, что связано с event-индустрией. Показывайте, сколько времени осталось до вашего события и мотивируйте людей прийти.
Анонсы событий и достижений. Помните штуки в духе «Я заработаю миллион за один год»? Подобные цели сейчас начнут появляться в формате таймеров у многих блогеров. Таким же образом можно презентовать открытие нового магазина или филиала сети, время до старта распродажи или появления новой коллекции.
Скидки с дедлайном. Старое доброе «Эта скидка действует только до понедельника!» — прием, который только ленивый не использовал на своем сайте. Теперь то же самое будет и в Инстаграме. Смысл понятен — если сроки акции ограничены, больше мотивации что-то купить.
Промокоды. А вот тут отлично сработает призыв делиться промокодом в своих Сторис — любые промокоды будут здорово распространяться среди аудитории.
Быстрые конкурсы. По той же механике — разместите у себя в Сторис таймер с конкурсом, а когда время истечет, кто-то из участников получит приз или скидку. Таймер нужно выставлять на сутки или меньше, чтобы были видны все Сторис участников. Правда, подводить итоги такого конкурса пока придется вручную.
Как подписчики видят таймер с обратным отсчетом
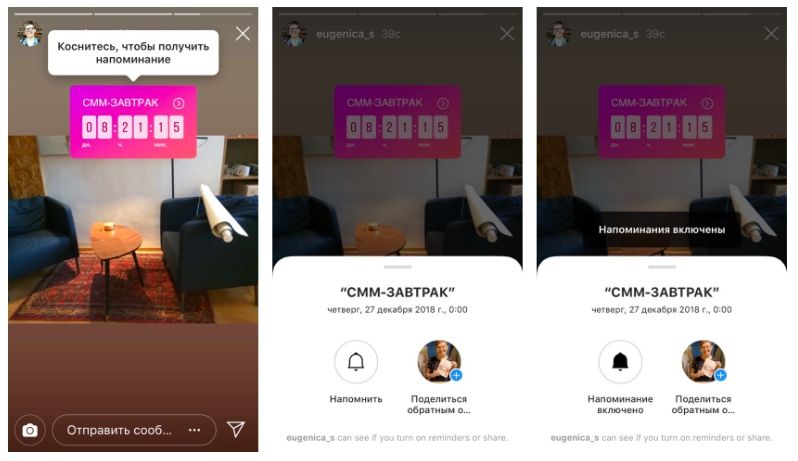
Когда подписчики открывают Сторис с таймером, у них открывается подсказка «Коснитесь, чтобы получить напоминание».
Если они кликают на таймер, то внизу страницы появляется более развернутая информация о дате и времени проведения мероприятия, а также еще две кнопки: напомнить о событии и поделиться им в своих Сторис.
Выбирая «Напомнить о событии», подписчики разрешают Инстаграму отправлять уведомления по мере приближения к дате старта события. А вот выбирая поделиться событием, они публикуют таймер у себя, с активной ссылкой (указан ник) автора таймера или страницы, где он был размещен.
 Подписчики могут добавить напоминание о вашем событии или поделиться вашим таймером в своей публикации в Сторис
Подписчики могут добавить напоминание о вашем событии или поделиться вашим таймером в своей публикации в Сторис
MTorrent
Чуть раньше мы упомянули, как компьютер поставить на таймер при работе с интернетом. В случае с браузером вам, без сомнения, поможет программа PowerOff. Однако сейчас мало кто пользуется для загрузки файлов браузером. Большинство сайтов и даже игровых площадок предпочитают использовать торренты.
Поэтому если вы пользуетесь для загрузки данной утилитой, то можете применить встроенную функцию выключения компьютера. Для этого запустите mTorrent. В верхней панели нажмите на кнопку «Настройки». В выпадающем меню найдите «Завершение работы Windows» и наведите на него указатель мышки. Откроется последнее меню. В нем вы можете выбрать нужное действие по завершении всех загрузок. Главное — не выбирайте пункт с раздачами (поскольку обычно они никогда не заканчиваются) и не перепутайте «Выход из программы» с «Завершением работы ПК».

История
Остатки солнечных часов на стоянках первобытных людей говорят об одном — далекие предки ценили время и старались следить за его ходом. Неизвестно, когда человек осознал невосполнимость этого ресурса, но не менее четырёх тысяч лет человечество пытается создавать системы исчисления дней и учёта времени.
Каждый древний календарь отражал аграрные, религиозные и политические события определённого времени. Уже первые календари фиксировали важные астрономические явления, например, солнцестояние. В Древнем Китае смогли определить продолжительность года — 365,25 дней и лунного месяца — 29,5 дней. Юлианский календарь был составлен в Древнем Риме в 46 году до нашей эры. К XVI веку расхождение календарного и солнечного годов достигло десяти дней, тогда произошёл переход к более точному григорианскому календарю с високосными годами.
В недавнем прошлом возникла настоятельная потребность в стандартной нумерации дней. Международный астрономический союз принял эталонную секунду и юлианскую систему наименования дней недели. С этого момента в стандартном дне 86,400 стандартных секунд, а в стандартном годе 365,25 стандартных дней.
Для измерения времени существуют часы, будильники, секундомеры, таймеры, календари и т. д. Без этих устройств мы не представляем себе жизни. Их единственный недостаток — необходимость напрягаться, когда нужно посчитать, сколько времени осталось до определённой даты. Сервис обратного отсчёта времени решает и эту проблему.
Функции онлайн-таймера
- Звуковой сигнал необходим, если у вас нет возможности в процессе тренировки, решения задач, приготовления блюд смотреть на экран и отслеживать точный отсчет.
- Онлайн-таймер может быть использован при необходимости как встроенный будильник.
- Также можно пользоваться таймером, если нужно замерить частоту пульса в течение нескольких минут.
- Важна функция таймера как напоминание о необходимости выключить чайник, завершить какую-либо задачу, принять лекарство.
- С помощью таймера будут корректными результаты мини-соревнований – например, в детских играх, при сборе головоломки, для развлечений на семейном празднике.
Шаг 6: Изменение цвета в определенные моменты времени
Сначала добавим два порога, которые будут указывать, когда нужно добавить цвета для каждого из состояний. Начинаем с зеленого, затем переходим к оранжевому (в качестве предупреждения), а затем к красному, когда время почти истекло.
// Оповещение на 10 секунде
const WARNING_THRESHOLD = 10;
// Предупреждение на 5 секунде
const ALERT_THRESHOLD = 5;
const COLOR_CODES = {
info: {
color: "green"
},
warning: {
color: "orange",
threshold: WARNING_THRESHOLD
},
alert: {
color: "red",
threshold: ALERT_THRESHOLD
}
};
Теперь создадим метод, который будет отвечать за проверку превышения установленного порога и изменение цвета.
function setRemainingPathColor(timeLeft) {
const { alert, warning, info } = COLOR_CODES;
// Если оставшееся время меньше или равно 5, удаляем класс "warning" и применяем класс "alert".
if (timeLeft <= alert.threshold) {
document
.getElementById("base-timer-path-remaining")
.classList.remove(warning.color);
document
.getElementById("base-timer-path-remaining")
.classList.add(alert.color);
// Если оставшееся время меньше или равно 10, удаляем базовый цвет и применяем класс "warning".
} else if (timeLeft <= warning.threshold) {
document
.getElementById("base-timer-path-remaining")
.classList.remove(info.color);
document
.getElementById("base-timer-path-remaining")
.classList.add(warning.color);
}
}
Мы удаляем один класс CSS, когда таймер обратного отсчета достигает определенной точки, и добавляем вместо него другой. Объявим эти классы.
.base-timer__path-remaining.green {
color: rgb(65, 184, 131);
}
.base-timer__path-remaining.orange {
color: orange;
}
.base-timer__path-remaining.red {
color: red;
}
Все готово. Ниже приводится полная демо-версия: