How to install chrome extensions in opera
Содержание:
- Как установить расширение в Яндекс Браузер на телефоне
- Управление расширениями
- Интернет браузер Opera (Опера): Расширения, дополнения, плагины.
- Манифест
- Установка расширения гугл для оперы
- Changing languages in Opera
- Как именно это работает?
- What Opera Doesn’t Support
- Предпросмотр картинок
- Включение Flash в браузере Opera
- Инструменты разработчика
- Практическое использование
- Расширения и дополнения
- Дополнительные рекомендации по установке расширений для Google Chrome
- Свойства изображений
- Управление яндекс почтой
- Your first extension
- Установка расширений именно в Опере
- Создание собственных фоновых рисунков
- Startup preferences in Opera
- Установка расширений Opera 15 в Chrome
- Как управлять расширениями
- Бесплатная накрутка просмотров на посты и охват VK
- Изображения по центру с тёмным фоном
Как установить расширение в Яндекс Браузер на телефоне
Способ 1: Настройки мобильного браузера
Встроенный функционал в мобильной версии практически идентичен компьютерной, поэтому алгоритм действий зависит от особенностей устройства.
- На стартовом окне жмем три точки, входя в главное меню приложения.
- Среди появившихся вариантов выбираем кнопку «Настройки».
- В перечне настроек находим и нажимаем на строку «Каталог дополнений».
- Описания под названием расширений позволят понять их функционал. Активируем необходимые варианты, нажав на специальный ползунок справа.
Способ 2: Магазин расширений Chrome
Воспользовавшись представленными алгоритмами для смартфона и компьютера, без особых усилий можно установить и настроить необходимые дополнения, значительно расширяющие функционал веб-браузера.
Управление расширениями
Google Chrome позволяет отключать ненужные для ускорения браузера и задействовать их при необходимости.
Как зайти на страницу с установленными дополнениями
Для открытия нужного раздела в Chrome перейдите по адресу chrome://extensions либо откройте вкладку через главное меню.

Как включить или выключить, удаление
Для активации и деактивации дополнений откройте страничку с их перечнем и кликните по переключателю: синий цвет – включено, серый – отключено.

Как открыть настройки
Для посещения раздела настроек перейдите по адресу chrome://extensions/ или откройте вкладку с инсталлированными дополнениями через главное меню. Кликните «Подробнее» возле нужного объекта.

Второй способ: щелкните по иконке расширения правее от адресной строки и выберите «Настройки».

Выпадающее меню для разных продуктов отличается. Пункт для вызова параметров конфигурации может быть недоступен (текст окрашен в серый цвет).

Разрешение на работу с данными сайтов
Некоторым аддонам нужны привилегии для обработки информации с сайтов. Для управления доступом:
- Кликните по иконке пазла в верхнем правом углу, затем – по кнопке с тремя точками возле названия.
- Выберите «Расширение может получать…» и укажите уровень доступа:
- «При нажатии на…» – получит право обрабатывать данные с сайта при клике по иконке.
- «» – сможет изменять информацию на открытом ресурсе.
- «На всех сайтах».
Разрешить или запретить доступ к определенному сайту
Для управления доступом к сайту:
- Откройте окно с расширениями по адресу chrome://extensions и кликните «Подробнее» возле объекта.
- В разделе «Доступ к сайтам» перенесите переключатель к «На выбранных…» и кликните «Добавить страницу».
- Вставьте или введите URL ресурса и нажмите «Добавить».
- Для удаления ссылки кликните по трем точкам правее от нее и выберите «Удалить».
Интернет браузер Opera (Опера): Расширения, дополнения, плагины.
Плагин Opera AdBlock.
О подобном плагине я уже писал в статье касаемо Mozilla Firefox. Статья называлась «Блокирование рекламы на любых сайтах с помощью Adblock Plus«. Opera Adblock выполняет практически те же функции что и Adblock Plus, а именно блокирует всплывающие окна (flash — баннеры, картинки и т.д.) с назойливой рекламой. Чтобы установить это расширение переходим в браузере Opera по этой ссылке. Сделав это мы оказываемся на странице установки данного дополнения, где нажимаем на кнопку «Установить». Далее откроется окошечко, где также жмем «Установить». Через мгновение, в правом нижнем или в правом верхнем углу браузера, появится окно подтверждающее успешную установку данного плагина. Opera AdBlock довольно таки функционален. Не верите? Перейдите в меню Оперы во вкладку «Инструменты» —> «Расширения» —> «Управление расширениями». Откроется окно, где будет список всех установленных в вашем браузере расширений (или просто нажмите CTRL+SHIFT+E). Здесь напротив каждого расширения есть три кнопки — «Отключить», «Удалить» и значок в виде гаечного ключа, который означает «Настройки». Жмем в этот значочек и оказываемся в настройках плагина, где вы увидите насколько функционален и опционален плагин Opera AdBlock. В данной статье я не буду распространяться на счет настроек этого и последующих дополнений. О настройках этих плагинов выйдут отдельные статьи. Поэтому давайте перейдем уже к следующему расширению для Оперы.
Плагин WOT.
Данный плагин призван поставить защиту вашего пребывания в сети на высший уровень. WOT защищает Вас, когда вы путешествуете по страницам в интернете. Принцип защиты основывается на мнениях пользователей по доверию к определенному сайту. Т.е. каждый пользователь, у которого установлено данное расширение может оставить свое мнение о любом посещенном им сайте. И это мнение доступно для всех пользователей. Плагин, основываясь на мнениях пользователей? для каждого сайта добавляет цветной маркер, где красный означает, что сайту не доверяют, а зеленый значит, что сайту можно доверять. Чтобы установить это расширение переходим вот по этой ссылке. Далее мы оказываемся на странице установки данного дополнения, где нажимаем на кнопку «Установить». Далее откроется окошечко, где также жмем «Установить». Через мгновение, в правом нижнем или в правом верхнем углу браузера, появится окно подтверждающее успешную установку данного плагина. О данном расширении скоро тоже выйдет отдельная статья, где я более углубленно расскажу Вам о всех возможностях этого дополнения. Тем более, что данное расширение доступно, практически, во всех современных браузерах.
Плагин SaveFrom.net helper.
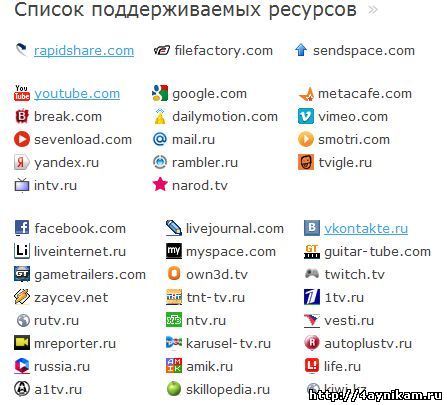
В интернете, очень много вопросов про то, как скачать видео с таких сайтов как ВКнтакте, Ютуб и т.д. Так вот, это дополнение решает вопрос скачивания видео с Vkontakte.ru, YouTube.com, RapidShare.com и более 40 других сайтов в 1 клик. Установить это расширение можно перейдя вот по этой ссылке. Далее мы оказываемся на странице установки данного дополнения, где нажимаем на кнопку «Установить». Далее откроется окошечко, где также жмем «Установить». Через мгновение, в правом нижнем или в правом верхнем углу браузера, появится окно подтверждающее успешную установку данного плагина. Скачивать видео и другие media файлы с поддерживаемых сайтов очень легко. Весь список поддерживаемых этим расширением сайтов приведен вот на этой картинке.

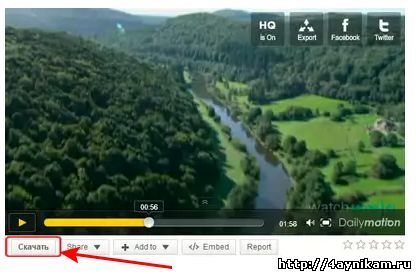
Например в YouTube при просмотре видео, на верху flash-плеера появляется дополнительная кнопка «Скачать». При нажатии на неё чуть ниже открывается строка, где можно выбрать формат и качество скачиваемого файла.

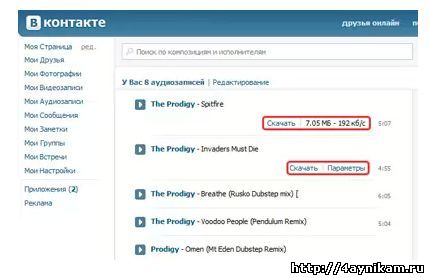
Ну, а на сайте VKontakte.ru например, SaveFrom.net helper интегрируется в дизайн сайта и рядом с MP3 файлами появляются ссылки на эти файлы для скачивания.

На других поддерживаемых сайтах, также на плеере в разных местах появляется дополнительная кнопка «Скачать» или строчка-ссылка.

Вот такой вот плагин. Думаю он многим понравится.
Плагин To-Read sites.
Послесловие:Это пока, что все плагины о которых я хотел вам рассказать. В дальнейшем будут ещё статьи с новыми полезными плагинами, а также статьи про другие браузеры. Эти же плагины, на мой взгляд, самые необходимые для удобства пользователя, путешествующего по необъятным просторам кибер пространства под названием Интернет. Кроме плагинов добавляющих удобства, есть ещё плагины, которые в купе с удобствами ещё и привносят красоту в ваш браузер. Об одном таком плагине, который подходит для Mozilla Firefox и Google Chrome я писал в этой статье Красивые, функциональные и очень удобные визуальные закладки в Mozilla Firefox и Google Chrome.
Манифест
В каждом расширении для браузера должен быть манифест — документ, в котором написано:
- как называется расширение;
- к чему расширение может получить доступ;
- какие скрипты будут работать в фоне;
- как должна выглядеть иконка расширения;
- что показать или что выполнить, когда пользователь нажмёт на иконку расширения.
Манифест задаёт общие правила для всего расширения, поэтому манифест — единственный обязательный компонент. Можно обойтись без иконок и скриптов, но манифест обязательно должен быть.Каждый манифест хранится в файле — создадим пустой файл с таким именем и напишем внутри такое:
Первые две строчки — это название и подробное описание расширения. Третья отвечает за номер версии расширения, а последняя говорит браузеру, какая версия манифеста используется в описании. На момент выхода статьи в феврале 2021 года используется третья версия.
Сохраняем файл и всё, расширение готово. Оно ничего не умеет, ничего не делает, зато мы уже можем добавить его в браузер. Для этого запускаем Хром и в адресной строке пишем:
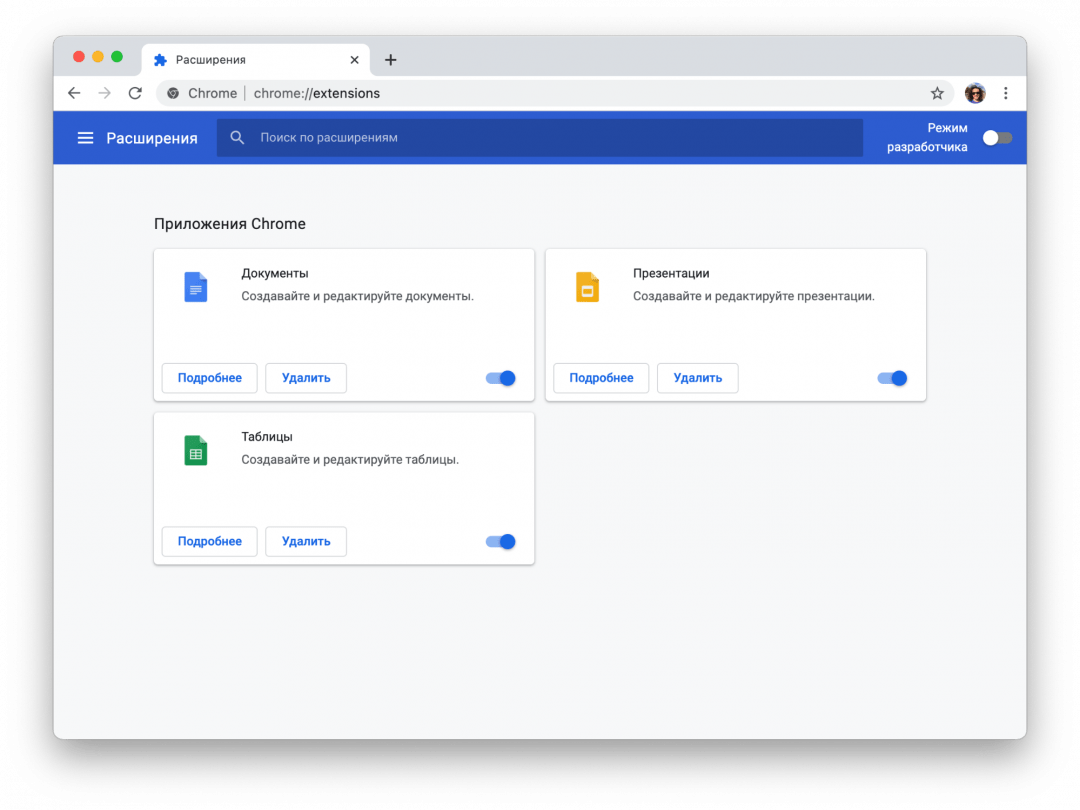
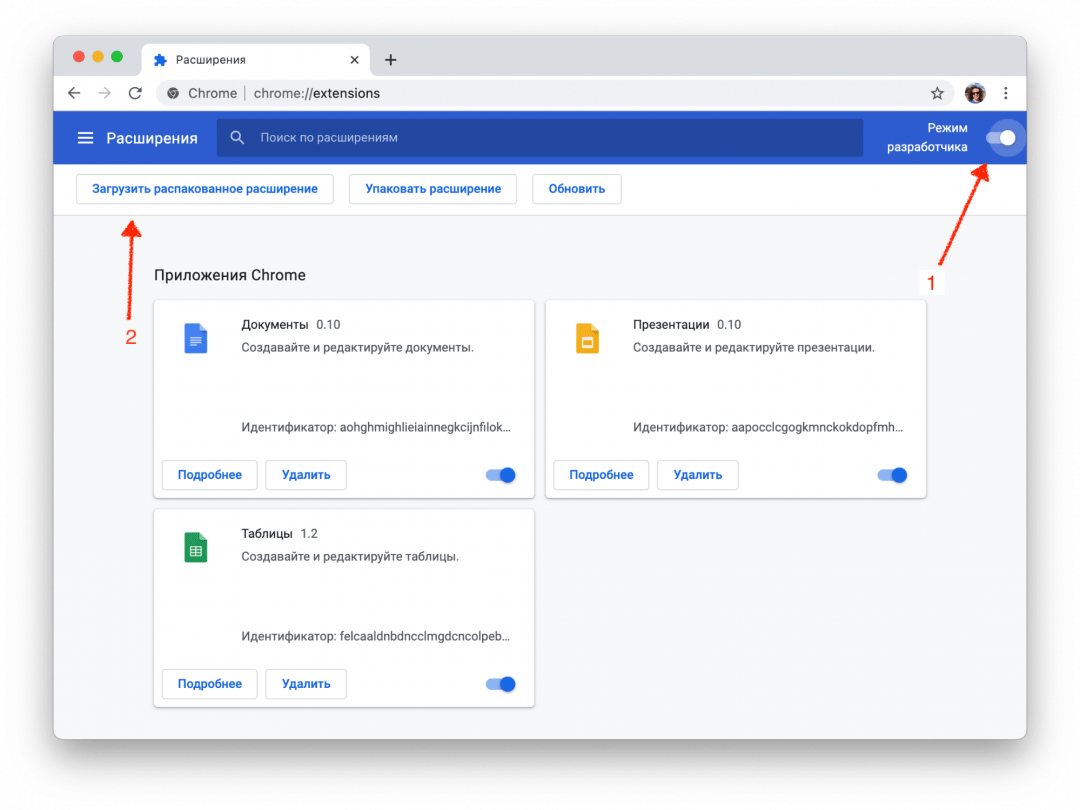
Мы попадаем на страницу, которая нам покажет все установленные расширения:

Чтобы добавить своё расширение, в правом верхнем углу включаем режим разработчика, а затем нажимаем «Загрузить распакованное расширение»:

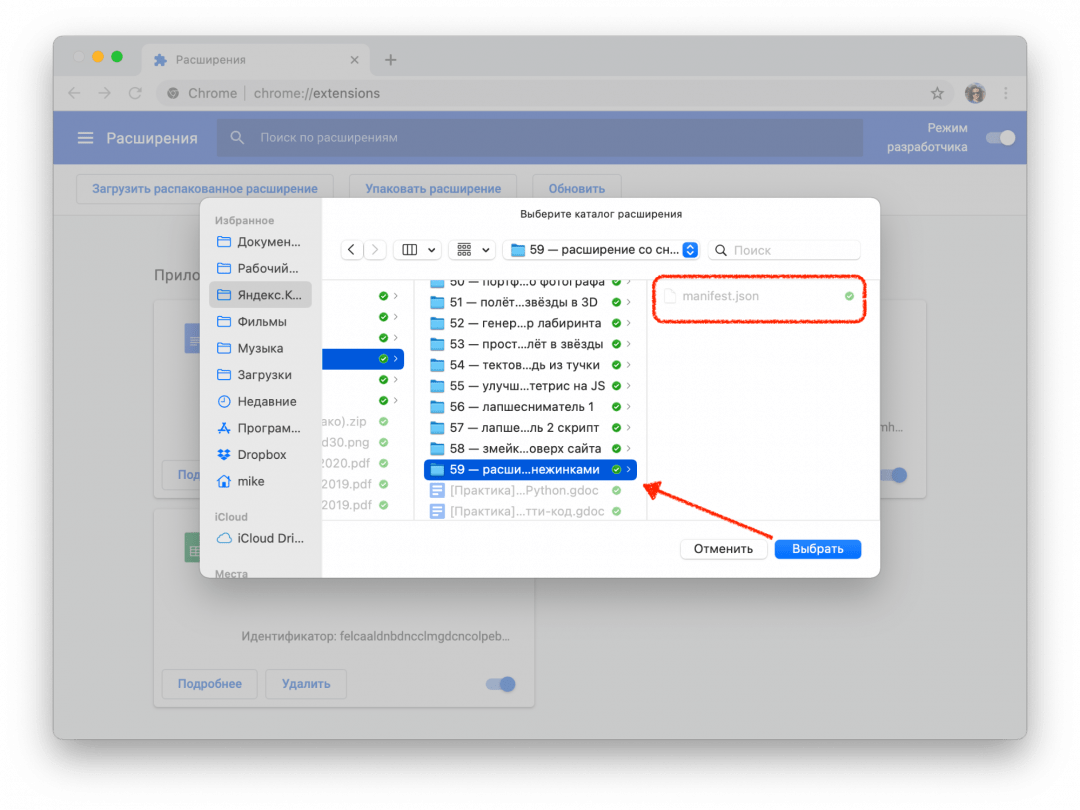
Теперь выбираем папку, в которой лежит наш манифест:

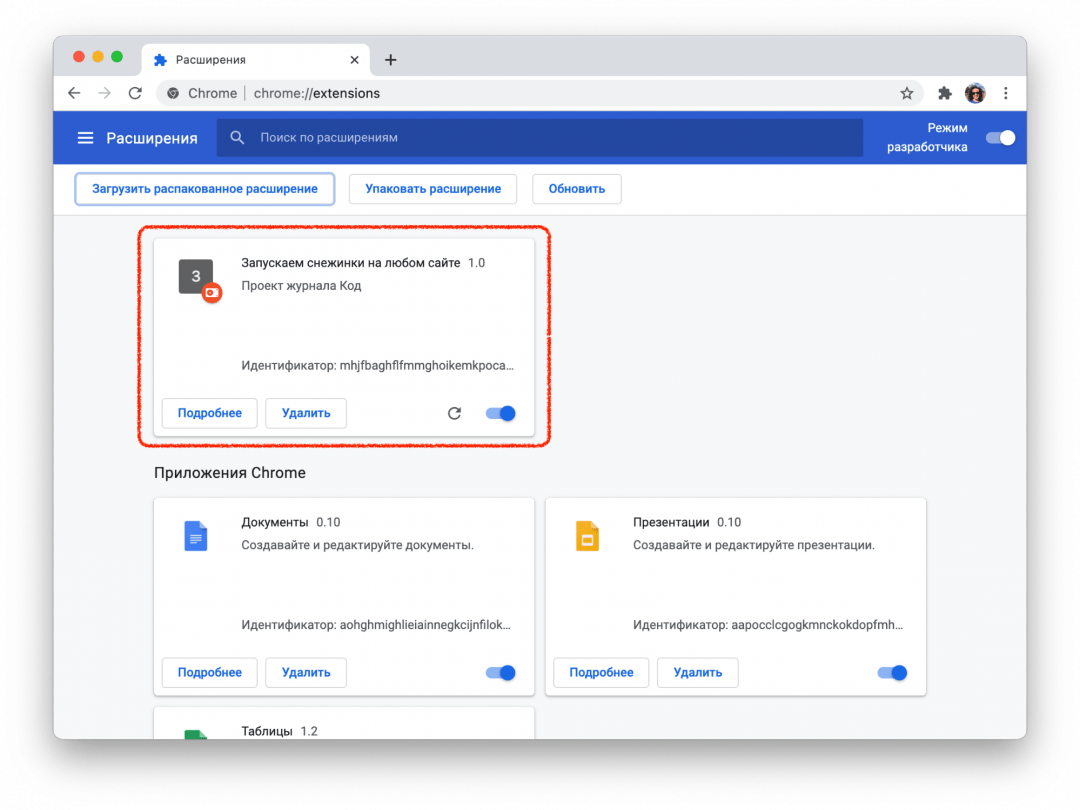
Отлично, мы только что добавили в браузер новое расширение:

Теперь мы можем обновлять наш манифест, класть в ту же папку дополнительные файлы, а для обновления в браузере достаточно будет нажать на круглую стрелку на карточке расширения.
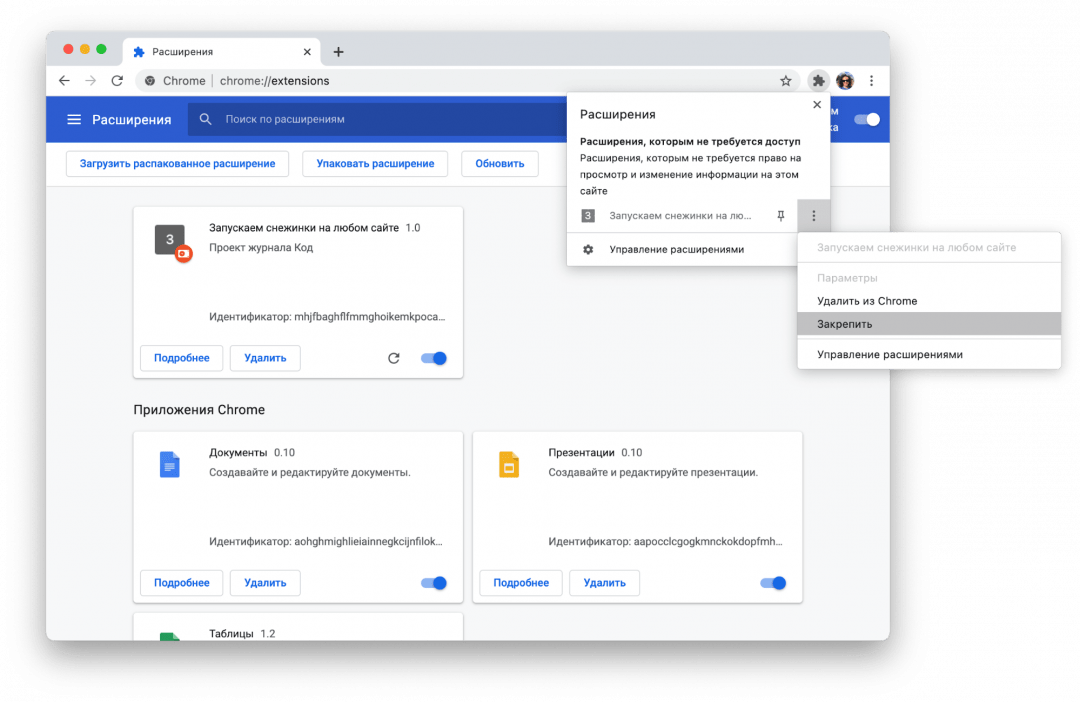
Чтобы было проще работать и тестировать расширение, закрепим его на панели браузера:

Установка расширения гугл для оперы
Переходим в магазин гугл
После всех выполненных действий, мы можем приступить к установке.
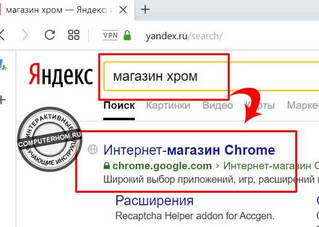
- В поиске Яндекс вводим «Магазин хром» и нажимаем кнопку поиска.
- Далее в поиске Яндекса переходим на сайт «Интернет — магазин Chrome».

После того как вы перешили в магазин гугл, вы сможете установить любое расширение. Для примера я расскажу как установить расширение «Aliexpress Radar». Данное расширение поможет отследить динамику цен на товар. А также покажет репутацию продавца. Все расширения устанавливаются аналогичным способом.
Поиск расширения
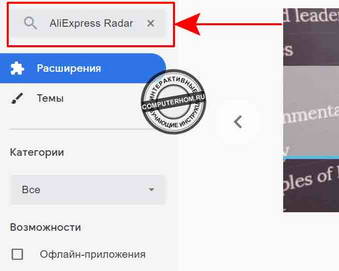
Итак, в окошке поиска вводим «Aliexpress Radar» и нажимаем клавишу «Enter».

В результате поиска, вы увидите расширение «Aliexpress Radar».
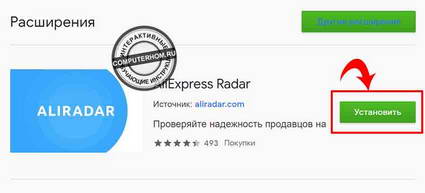
Установка расширения
Чтобы установить расширение, в правой части от плагина нажимаем кнопку «Установить».

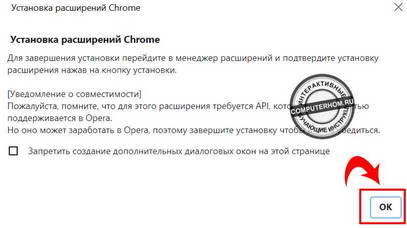
В следующем шаге у вас откроется окошко на подтверждения установки.
Для подтверждения установки жмем кнопку «OK».

Когда вы нажмете на кнопку «OK», в опере откроется страница устанавливаемого расширения.
Чтобы продолжения установки нажимаем кнопку «Установить».

И последний шаг, в котором у вас откроется окошко с сообщением что вы устанавливаете расширение не из каталога оперы
На это внимание обращать не нужно — нажимаем кнопку «Да установить»
После всех выполненных действий расширение от гугла будет установлено в вашем браузере.
Changing languages in Opera
Opera is translated into many languages, making it easier for you to browse in your native language. Opera will use your system’s default language to set the browser’s language.
To change the language of your Opera browser on Mac:
- Go to your Mac’s System Preferences.
- Click Language and Region.
- In the Preferred languages box, click and drag a language to the top position.
Refresh your browser to complete the change of language.
To change the language of your Opera browser on Windows or Linux:
- Go to Settings.
- Click Advanced in the left sidebar, and click Browser.
- Under Languages, click Language.
- Click next to a language and click Display Opera in this language.
Как именно это работает?
Еще в 2013 году Google объявил о довольно значительном изменении в разработке Chrome: они отключили механизм рендеринга WebKit для движка, основанного на WebKit, Blink. Команда разработчиков Opera была на пороге перехода к Blink, и они также отказались от WebKit для Blink.
Спустя годы они все еще используют один и тот же общий движок рендеринга, поэтому, под всеми браузером Chrome и настройками, оба браузера имеют одно и то же сердце, если хотите. Таким образом, чертовски легко перемещать расширения через барьер между ними двумя. На самом деле это так просто, что как только вы завершите небольшую настройку в соответствующих браузерах, вы сможете устанавливать расширения без каких-либо изменений; это прямой выбор и установка.
Давайте посмотрим на процесс как для Chrome, так и для Opera, начиная с Chrome, потому что, не обижаясь на разработчиков расширений Opera, гораздо больше людей хотят взять одно из многочисленных расширений Chrome и перенести их в Opera, чем наоборот.
What Opera Doesn’t Support
However, while you can install any Chrome extension, that doesn’t mean every Chrome extension will work in Opera. For example, the Picture in Picture Viewer extension that lets you view YouTube videos in a floating panel depends on Chrome’s Panels feature, which Opera doesn’t support. So while you can install the extension in Opera, you can’t actually use it!
Opera also does not work with Chrome apps. It’s restricted only to extensions. Unfortunately, this means you miss out on some nifty tools. For example, Opera users can’t use Videostream, the easiest way to cast media from your computer to Chromecast or Android boxes.
Предпросмотр картинок
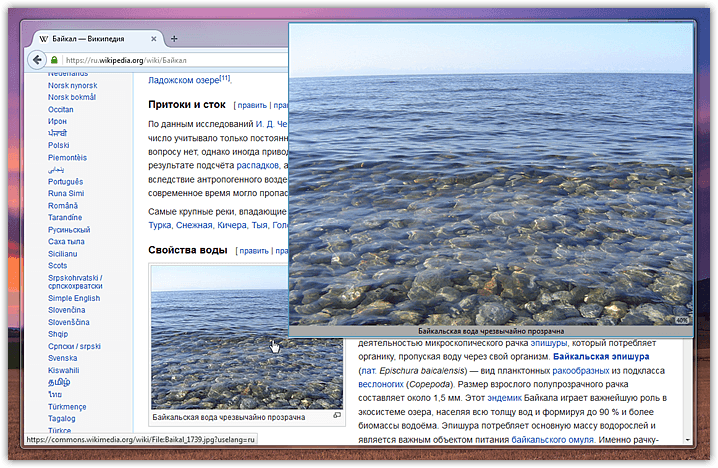
Впрочем, работая с Firefox, автор статьи куда чаще предпочитает не открывать графику в отдельных вкладках, а выполнять её предпросмотр, наведя лишь курсор мыши на интересующую картинку. И не нужно никаких лишних кликов. Вот так:

Это экономит уйму движений мышкой. Такую функциональность Firefox может получить благодаря расширению Thumbnail Zoom Plus.
Для Chrome и всех браузеров на основе Chromium долгое время существовал аналог под названием Hover Zoom, однако некоторое время назад с ним разразился скандал, связанный с утечкой пользовательских данных. Сегодня в Chrome Web Store можно найти расширения Hover Free и Hover Zoom+, которые способны обеспечить превью изображений.
Однако, возможно, более удачным решением вам покажется модуль Imagus.

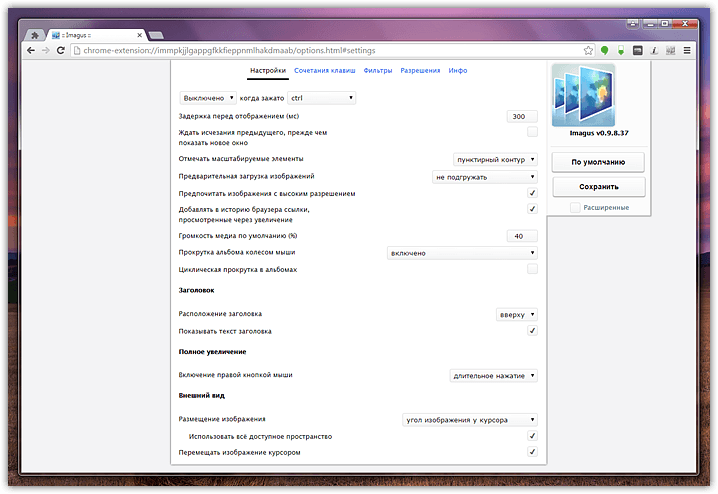
Нам он приглянулся более впечатляющим по сравнению с аналогами списком доступных настроек, которые вдобавок ещё и переведены на русский язык:

Кроме того, Imagus, как нам показалось, более «всеяден»: по сравнению с вариациями Hover Zoom это расширение определённо лучше работает, к примеру, с нашим ВКонтакте.
Особенно удобно, когда расширение может показать вам не только увеличенное превью маленькой картинки, но и выполнить предпросмотр ссылки на какой-нибудь инстаграм.
Включение Flash в браузере Opera
Запустите браузер; Выберите вверху красную букву «о» и в меню нажмите «Настройки»; Обратите внимание на верхнюю часть окна, здесь справа находится строка поиска. В ней нужно ввести слово на латинском «Flash»;
После этого следуйте подсказкам браузера
При помощи желтых флажков он указывает пользователям, где они смогут найти искомый параметр. В нашем случае браузер указывает на пункт «Настройки контента», «Flash». Вы можете быстро перейти к этому разделу, введя в адресной строке браузера Opera следующую команду «opera://plugins. Включение и установка плагина Flash находятся именно в этом окне.
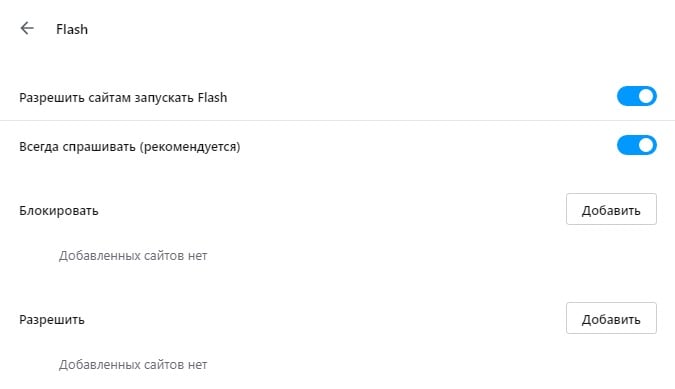
На этой странице opera:plugins вы сможете добавлять сайты, на которых Flash не будет проигрывать контент. Для этого нужно в пункт «Блокировать» выбрать кнопку «Добавить». Когда вы внесете в список сайт и нажмете кнопку «Добавить» правила начнет действовать для этого сайта. Таким же образом можно вносить сайты в список разрешенных. Для этих сайтов Flash Player всего будет активирован. В настройках есть 2 ползунка. Вы можете разрешить сайтам использовать Flash. В этом случае ползунок будет синего цвета и в положении направо. Если отключить эту опцию, ползунок примет серый цвет, что будет означать неактивную опцию.

Вторая опция может пригодиться тем, кто часто сталкивается с вопросом от браузера — запускать ли Adobe Flash Player. Этот ползунок нужно убрать тем, кто часто играет в игры. Выключите эту опцию и браузер не будет запрашивать активацию Флэш для игр. Также вы можете обновить Adobe Flash Player.
Инструменты разработчика
Инструменты разработчика предназначены для разработки и отладки локальных и удаленных страниц. Они позволяют просматривать страницы, используя объектную модель документов, и выделять на них элементы. С их помощью можно пошагово выполнять код JavaScript и быстро просматривать изменения в стилях CSS, а также отлаживать созданные приложения и анализировать, как они влияют на сетевые ресурсы. Инструменты разработчика позволяют осуществлять удаленную отладку страниц в том виде, в каком их увидят пользователи на мобильном телефоне или на экране компьютера.
Полный список инструментов разработчика слишком длинный, и рассказать здесь о каждом из них не представляется возможным. Для получения дополнительных сведений обратитесь к руководству пользователя по инструментам разработчика.
Чтобы открыть инструменты разработчика, пользователям Mac нужно выбрать View (Вид) > Show Developer Menu (Показать меню разработчика). На панели меню появится новое подменю Developer (Разработчик). Для работы с инструментами выберите Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы открыть инструменты разработчика, пользователям Windows и Linux нужно перейти в меню O > Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы закрыть инструменты разработчика, нажмите кнопку X в верхнем правом углу окна инструментов.
Практическое использование
После того, как все было выполнено, вы можете приступать к скачиванию и установке дополнительного программного обеспечения для Хром на браузер Опера. Для этого делаем следующее:
- переходим в официальный магазин плагинов для Хром;
- далее через поисковый запрос находим нужное дополнение;
- кликаем по клавише «Установить»;
- осуществляем подтверждение действий для скачивания;
- дожидаемся завершения загрузки и установки.
В самом конце, рекомендуется выполнить перезагрузку головной программы, что позволит полностью исключить вероятность появления сбоев и ошибок в процессе работы приложения.
Так как дополнения для Хром имеют массу полезных свойств, многие желают их использовать не только на основной программе от разработчика, но и на сторонних интернет-обозревателях, к примеру, таких как Опера. В этом нет ничего проблематичного, так как можно оптимизировать работу плагинов под этот обозреватель, однако перед этим вы должны проделать некоторые манипуляции.
Расширения и дополнения
Намного интереснее и обширнее выбор расширений. Эти удобные программные инструменты поддерживаются многими современными браузерами. Фактически, по отношению к ним браузер выступает операционной системой, а работают они непосредственно в окне программы для просмотра веб-сайтов. В их числе — утилиты, офисные инструменты и даже игры.
С годами эти браузерные программы стали настолько удобными и функциональными, что порой могут заменить собой устанавливаемые в операционную систему приложения. В особенности они будут вам полезны, если какие-то задачи приходится выполнять нечасто и ставить для них специальный софт не хотелось бы. Рассматриваемые модули в Сети называют и расширениями и дополнениями. К примеру, в Яндекс.Браузере речь идет о дополнениях, а в Opera уже о расширениях. Хотя каталог софта у этих браузеров общий.
Дополнительные рекомендации по установке расширений для Google Chrome
Есть еще несколько советов, которые помогут в процессе установки:
- Можем переносить расширения с другого браузера Chrome. Если на другом ПК уже установлено дополнение, то переходим на его страницу, копируем «Идентификатор» и находим папку с одноименным названием в каталоге с браузером. Копируем папку и переносим ее на другой компьютер и размещаем в том же месте. Еще один вариант – запаковать расширение и установить его на втором ПК.
- Расширения тоже синхронизируются. Достаточно включить синхронизацию на нескольких аккаунтах и дополнения автоматически перенесутся между устройствами. Это работает только между компьютерами и на мобильные платформы не распространяются.
- Перед установкой всегда смотрим на количество загрузок и оценок. Расширения часто подделывают, создавая сомнительные копии с подобными названиями. При этом они могут располагаться даже выше в списке, чем оригиналы.
Все перечисленное должно помочь установить и активировать расширения в Google Chrome. Благодаря нескольким рассмотренным способам, каждый сможет подобрать лучший метод для личных потребностей. Осталось только реализовать все прочитанное в жизни.
Свойства изображений
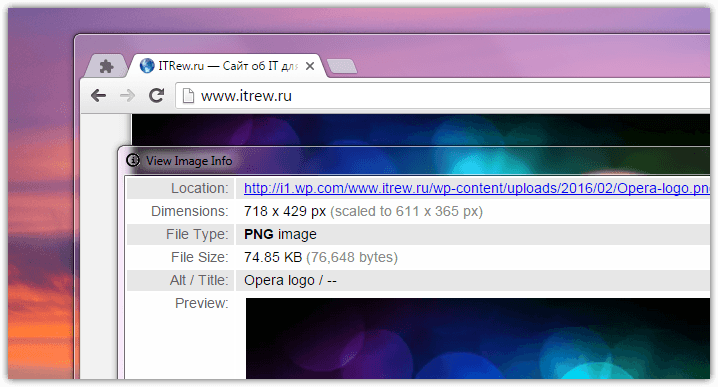
Пожалуй, самая базовая особенность, которую я не нахожу в Chrome и браузерах на его основе – это элементарные свойства изображений. То есть здесь нет команды в контекстном меню, позволяющей узнать размеры картинки.
Исправляет такой недочёт модуль «View Image Info (properties)». После его установки в контекстном меню всех картинок появляется новый пункт:
Клик по нему выводит простое окно, отображающее основную информацию об изображении:

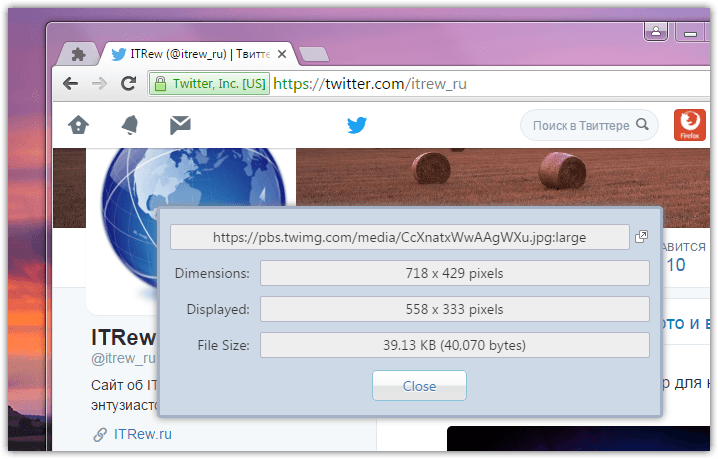
В каталоге Google вы также можете найти расширение «Image Size Info». В отличие от предыдущего этот модуль до сих пор поддерживается автором, не плодит лишних окон и его интерфейс более компактен за счёт отсутствия превью:

Однако работал он у нас почему-то далеко не на всех сайтах.
Управление яндекс почтой
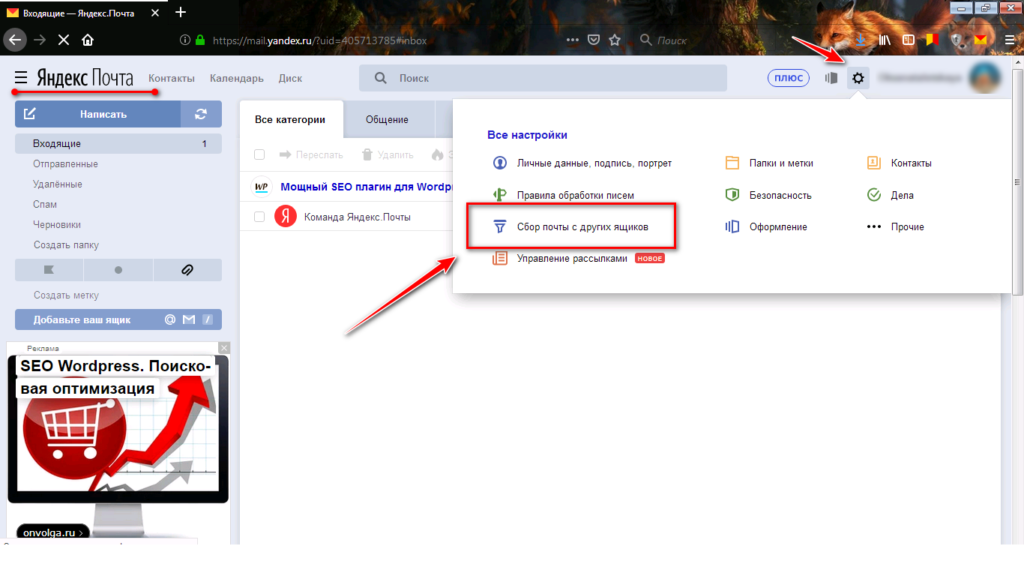
Использование сервиса позволяет серферам пользоваться всеми функциями почтового ящика. Одной из отличных возможностей, является сбор имеющихся почтовых ящиков из других сервисов в один – яндекс.
Чтобы воспользоваться функцией нужно зайти в настройки почтового ящика, выбрать сбор почты. Далее необходимо указать все запрашиваемые данные, подтвердить действия. Теперь все письма, приходящие на google, mail и outlook будут показываться в ящике яндекса.

Также существует возможность настроить страницы с письмами, оформить их под индивидуальные предпочтения. Допускается группировать корреспонденцию в папках по определенным параметрам – датам, темам. Пользователи могут помещать сообщения от некоторых отправителей в отдельные папки. Практически вся сортировка настраивается и осуществляется в автоматическом режиме. Если юзер желает самостоятельно заняться такой работой, то можно провести сортировку вручную.
Для удобства использования почтовых ящиков создано множество разнообразных расширений. Установить их можно в любые веб-обозреватели, где имеются магазины с дополнениями. После загрузки серферы могут использовать все функции yandex mail, получать уведомления о корреспонденции в любом удобном виде.
Your first extension
Now that we’re familiar with the basics of how it all works, let’s try putting an extension together. We’ll make a simple extension that will add a button to the browser toolbar — when clicked, the button will open up a new tab and load dev.opera.com. This is a pretty trivial example, but it’ll get you used to the basics.
Step 1: Defining the extension with an extension manifest
The first step we’ll take is to define the extension manifest. This is where we define the name of the extension, its description, author, version number, and other such details.
There is another important aspect to extension manifests — inside we define the necessary permissions in order for the extension to run properly. For our example, working with tabs is required, so this needs to be specified in the manifest.
Extension manifests are written in the JSON format; we’ll explain the specifics later, but for now just open up a text editor, type the following into a new file and save it as in an empty directory, anywhere you like.
Step 2: Communicating with the browser: the background script
The background script is very important — this is where anything to do with manipulating the browser UI is contained. In our case, we’ll be working with tabs, so we will be using methods from the Tabs API in our script. You’ll read more about working with tabs later on, but for now, create a file named in the same directory as before and enter the following code into it:
Step 3: Including icons and other assets
You’ll need an icon for the toolbar button, and represent the extension in other places. For icons, we would recommend you read our article on it, where we discuss the appropriate sizes and best practices for great looking icons in extensions.
You may also need other files such as images, fonts, videos etc. You can include them in the parent directory, or create a separate folder (for example, a folder named ) or two, and place them there.
Step 4: Testing your extension
Okay, time to test out your extension. For the final extension, you’ll need to package and sign the extension from the Extension Settings page. But the good news is that you don’t need to do this every time you want to test things out — you can test your extension straight from the directory, like so:
- Go to the browser address bar and type (or use the Cmd/Ctrl Shift E shortcut)
- Check the “Developer Mode” button to enable it.
- Click on the “Load Unpacked Extension…” button.
- Select your extension’s directory
Thats it! Your extension should be loaded in “Developer Mode”. This mode gives you the ability to inspect various parts of the extension using the browser’s developer tools. You can also make changes to your extension’s code and quickly see the effects with the Reload button.
If all goes well, you should see an icon in the top right of the browser window next to the address bar. Clicking on it will open up a new tab, which will go to Dev.Opera — Opera’s developer tutorial site.
Step 5 — Packing it all up!
Once you are satisfied that your extension is finished, you need to package it into a CRX file, as follows:
- Go to the browser address bar and type opera:extensions.
- Make sure you have “Developer Mode” (located on the top right) checked.
- Click on the “Pack Extension” button, located on the top of the page.
- Select the directory of your extension
- Click “OK”.
Your CRX package will be generated in the parent directory of the one you had selected. Congratulations!
Установка расширений именно в Опере
Для установки нужного дополнения в Оперу, нажмите по кнопочке «Меню» вверху слева с логотипом браузера. Кликните в выпадающем списке по пункту с подходящим названием, затем выберите «Загрузить расширения».

Откроется новая вкладка, в которой увидите различные дополнения к Opera. Здесь нужно выбрать раздел «Расширения».
Теперь найдите интересующее или воспользовавшись строкой поиска в правом верхнем углу, или найдя его в существующих категориях. Затем кликните по нему мышкой.

Откроется окошко с его описанием и отзывами о нем других пользователей. Для установки нажмите на кнопочку «Добавить в Opera».

После того, как оно будет добавлено в браузер, на кнопочке появится надпись «Установлено».

Также с правой стороны от строки поиска появится значок дополнения. Кликнув по нему можно управлять им или открывать его настройки.
Такой значок может появляться не всегда. Некоторые из них добавляют необходимые кнопки на страницах в интернете, например, «Скачать», а некоторые работают в фоновом режиме, выполняя свои функции.
Создание собственных фоновых рисунков
Для создания темы оформления можно использовать любое изображение из Интернета. Удерживая Ctrl,нажмите левой кнопкой мыши (Mac) или правой кнопкой мыши (Win/Lin) по изображению и выберите Use Image as Wallpaper (Использовать изображение как фоновый рисунок).
Кроме того, собственную тему оформления можно создать, используя любое изображение, сохраненное на компьютере. Для этого выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Basic (Основные) на боковой панели.
- В разделе Wallpapers (Фоновые рисунки), нажмите значок +.
- Выберите Add your wallpaper (Добавить свой фоновый рисунок).
Это изображение будет добавлено в ваш список фоновых рисунков.
Startup preferences in Opera
Startup preferences allow you to tell Opera which page or set of pages should open when the browser is launched. To choose your startup preference in Opera:
- Go to Settings.
- Under Basic, go to On startup.
- Choose your startup preference.
Begin fresh with start page – Opera begins on the start page and with no open tabs from your previous browsing session when launched. Your remain pinned.
Retain tabs from previous session – Opera resumes your previous browsing session when launched. All tabs left open when last using the browser will be open in your new browsing session.
Open a specific page or a set of pages – Opera opens a page or a set of pages when launched.
To add a page, click Add a new page, type the web page’s address, then click Add. You can add multiple pages.
Or, you can choose from your currently open tabs by clicking Use current pages.
Установка расширений Opera 15 в Chrome
Перед установкой нам необходимо активировать режим разработчика в Хроме. Делается это с целью обретения возможности устанавливать приложения не только из официального магазина приложений компании Google. Для этого идем в Меню -> Инструменты -> Расширения. Здесь в правом верхнем углу ставим галочку «Режим разработчика».
1. У вас должна быть установлена последняя версия норвежского браузера, уже основанная на Chromium. Переходим в ней в каталог. Если вы зайдете в него в версии 12.xx — то вам будут предложены несовместимые с Хромом версии приложений.
2. Находим понравившееся нам расширение, переходим на страницу с ним.
4. Переходим в папку со скачанным файлом и видим, что у него имеется расширение .nex. Нам необходимо переименовать его в файл, с расширением .crx. Именно данный тип файлов принимается в Chrome.
5. После переименования открываем Хром, открываем папку с файлом и мышью переносим файл прямо в окно интернет-обозревателя. Появится уведомление о том, что данный вид файлов может причинить вред вашему компьютеру. Нажимаем кнопку «Далее». Появится сообщение о подтверждении установки.
Понравилась запись? Расскажи об этом!
Как управлять расширениями
- Откройте Chrome на компьютере.
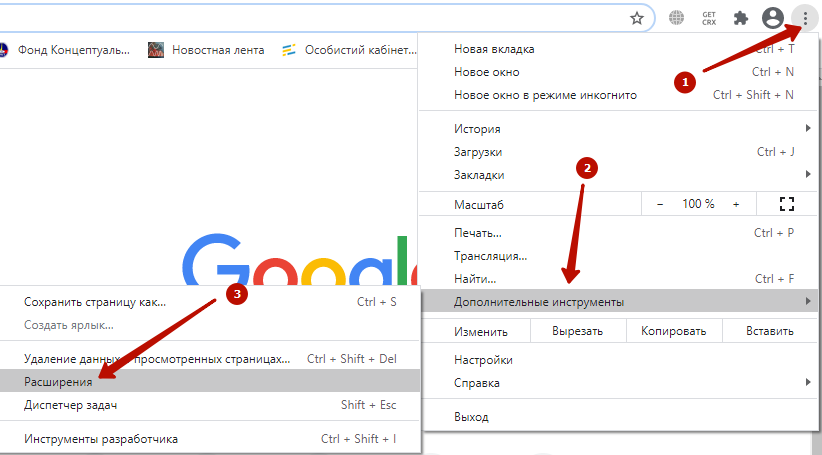
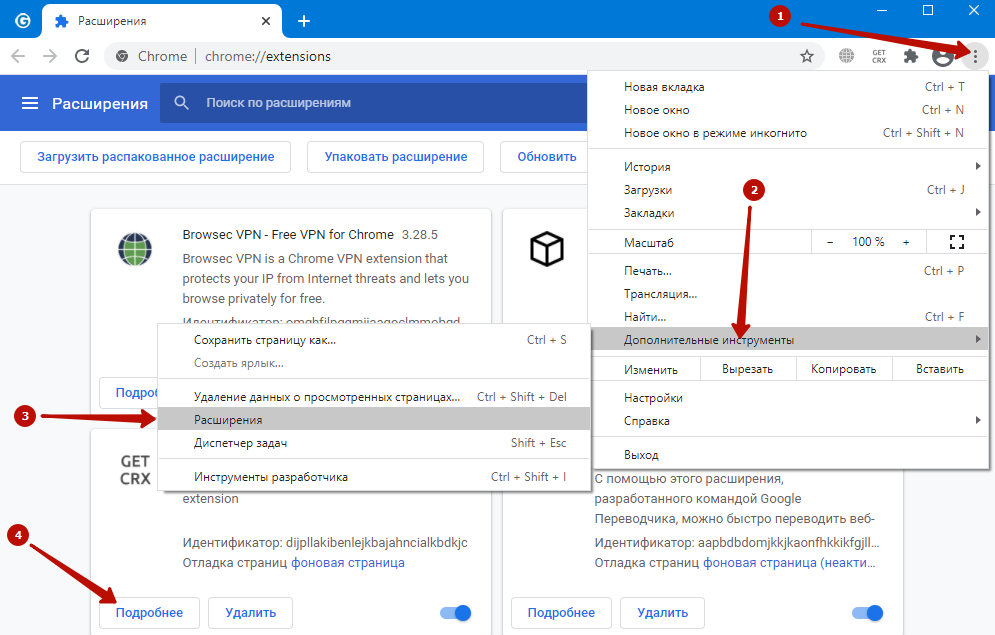
- В правом верхнем углу окна нажмите на значок «Настройка и управление Google Chrome» Дополнительные инструменты Расширения.
- Внесите изменения.
- Включите или отключите расширение.
- Разрешите использовать в режиме инкогнито. Для этого нажмите кнопку Подробнее, а затем установите соответствующий переключатель в нужное положение.
- Исправьте повреждения. Если расширение не работает, нажмите Восстановить, а затем Восстановить расширение.
- Разрешите доступ к сайтам. Рядом с расширением нажмите Подробнее. В пункте «Разрешить расширению просмотр и изменение ваших данных на посещаемых сайтах» выберите При нажатии, На выбранных сайтах или На всех сайтах.
Как удалить вредоносное ПО
Если вы восстановили расширение, но оно по-прежнему не работает, возможно, вредоносная программа изменяет его файлы.
- На компьютере с Windows проверьте устройство на наличие вредоносного ПО.
- На компьютере с Windows, macOS или Linux запустите проверку на вирусы и вредоносное ПО. Удалите все программы, которые могут влиять на работу Chrome.
- Восстановите расширение:
- Откройте Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок «Настройка и управление Google Chrome» Дополнительные инструменты Расширения.
- Найдите поврежденное расширение и нажмите Восстановить. Подтвердите действие.
- Если решить проблему не удалось, сообщите о ней здесь: .
Бесплатная накрутка просмотров на посты и охват VK
Опубликовано 14/04/2019

Привет! В данной статье я вам расскажу, как можно бесплатно и полностью на автомате накручивать просмотры на посты в социальной сети Вконтакте, а так же в конце статьи, будет информация о том, как можно это монетизировать!
Бесплатная накрутка просмотров во VK
Когда был добавлен счётчик просмотров во VK, разработчики утверждали, что у них есть система защиты от ботов.
Но есть один способ, с помощью которого можно, без каких либо усилий, абсолютно каждому накрутить себе просмотры.
Для этого нам понадобится браузер Google Chrome и рабочая страничка во Вконтакте.
Инструкция по использованию
Вначале, нам надо установить расширение с официального маркета Хрома, это можно сделать по этой ссылке.
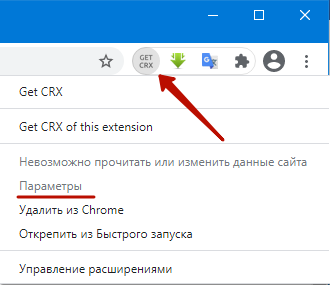
Далее, нам надо открыть расширение, а это можно сделать справа от адресной строки, кликнув по расширению:

Сразу же после этого начнется работа и расширение начнет накапливать очки. (эти очки автоматически накапливаются, за счет того, что расширение в автоматическом режиме просматривает чужие записи).

Буквально через пару минут, у меня накапало 2 тысячи очков, за которые есть возможность накрутить порядка 400 просмотров. Используя этот бегунок можно изменить скорость просмотра. (чем больше скорость, тем больше будет просмотрено записей и следовательно больше получено очков).
Но так как сервис недостаточно известный можно бегунок оставить где-то посередине, из-за того, что заданий не очень много. Со средней скоростью вы и так успеете все выполнить.
Ну допустим, балы есть, что дальше делать?
После того, как вы установили это расширение под каждым постом во Вконтакте у вас появился вместо обычного счетчика — кликабельный. Для заказа, вам просто нужно нажать на этот счетчик и вписать необходимое количество просмотров:

И после этого мы просто нажимаем на кнопку «Накрутить» и все! Просмотры практически моментально будут добавлены на пост.
Так же, в названии статьи, я упомянул, что можно увеличить охват аудитории для группы. И это так, в статистике группы после накрутки можно будет увидеть, что просмотры в охват аудитории.
И как же заработать на этом?
Существует много направлений, для которых может понадобится эта накрутка просмотров (например для поднятия визуальной активности в группе/паблике).
Самый очевидный и довольно таки простой способ — это продать на какой-нибудь бирже.
Как вариант — это предлагать услуги на бирже KWORK.RU обзор на которую я недавно выпустил. Очень советую прочитать!

Как видно из данного примера, данная услуга популярна среди заказчиков.
Фактически не потратив ни копейки, можно получить 400 рублей с каждого заказа. (kwork берет себе 100 рублей за каждый заказ)
Конечно же при большом количестве заказов у вас могут закончится очки. В так случае есть возможность купить очки прямо в расширении.
Для этого нужно нажать на плюсик в меню расширения.

И теперь немного математики…
Для накрутки в 12 тысяч просмотров нужно 60 тысяч очков, что при покупке очков составит менее ста рублей. (а при покупке оптом и того меньше!)
Таким образом выходит меньше прибыли с заказа, но существенно будет увеличен объём заказов!
- Заработок
- Обзор схем
- Полезная информация
Изображения по центру с тёмным фоном
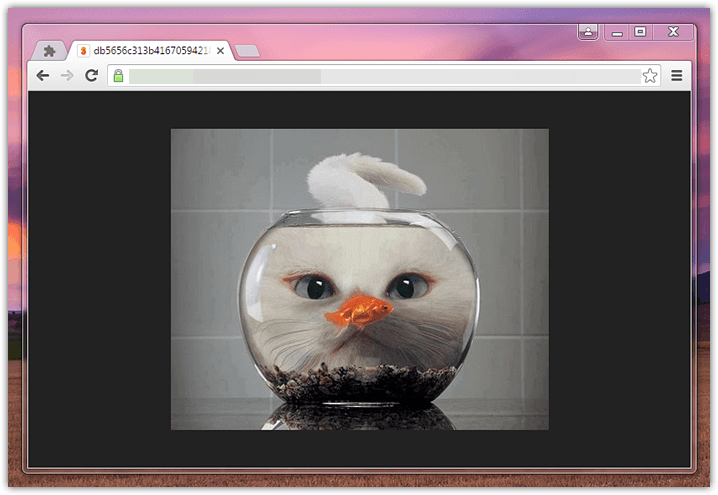
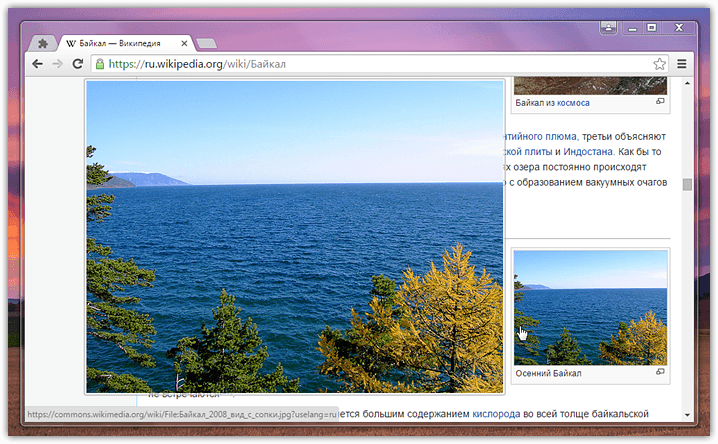
Ещё одна мелочь, которая нам чрезвычайно нравится в Firefox, это то, как он отображает картинки, открытые в отдельной вкладке:

Изображение выравнивается аккуратно по центру, причём вокруг него образуется тёмный фон, позволяющий лучше сконцентрироваться на картинке, не напрягая при этом глаза.
А вот, как картинка показывается в Chrome:

Всегда в левом верхнем углу, окружённая ярко белым-фоном… Согласитесь, не очень удачно.
Если вам тоже больше понравился вариант из «огненного лиса», то взгляните на расширение с говорящим названием «View images centered like in Firefox».
После его установки картинки в Chrome начнут отображаться точно так же как в Firefox: