6 способов центровки элементов средствами css
Содержание:
- Альтернативные методы
- CSS Reference
- CSS Properties
- Значения
- Выравнивание элементов формы
- Добавляем отступ между контейнерами
- Использование line-height для вертикального центрирования
- Vertical-align CSS
- Центрирование по вертикали в CSS уровня 3
- Центровка с помощью table-cell
- Вариант 1
- Центрирование блока или изображения
- transform: translate()
- IE6-7: метод expression
- Значения свойства для строчных элементов
- Подведем итоги
Альтернативные методы
Word-break
Определяет, как происходит разрыв строки, когда текст достигает ее конца и переполняет родительский контейнер.
- normal: значение по умолчанию (перенос строки возможен только при явном его указании, например при помощи тега <br>;
- break-all: во избежание переполнения родителя последнее слово разбивается с переносом на новую строку (не применимо к текстам на китайском, японском и корейском языках);
- keep-all: действует как normal, но для китайского, японского и корейского языков слова не переносятся;
- break-word: во избежание переполнения блока остающиеся целыми слова разбиваются произвольно при отсутствии более подходящего места для переноса строки.
В отличие от text-orientation, свойство word-break поддерживается всеми браузерами, включая все версии Internet Explorer.
Создание вертикального текста с помощью свойства word-break
Для этого потребуется уменьшить ширину контейнера до 0 пикселей. Это приведет к тому, что все слова будут разбиты на буквы и выстроятся вертикально. В этом случае следует также установить свойство white-space для предварительного переноса. Это позволит обеспечить наличие пробелов, чтобы можно было различать слова.
<div class="block"> <p>Образец текста</p> </div>
.block {
margin: auto;
color: #fff;
background: #000;
width: 0;
padding: 0 10px;
word-break: break-all;
}

Word-wrap/overflow-wrap
Позволяет разбивать длинные слова и переносить их на следующую строку и имеет полную поддержку браузерами. В отличие от word-wrap, альтернативное свойство overflow-wrap пока только частично воспринимается IE.
- normal: перенос строк осуществляется при явном указании, например с помощью тега <br>;
- break-word: позволяет автоматически разрывать слова для переноса в произвольной точке;
- initial: устанавливает значение по умолчанию;
- inherit: передает значение свойства от родительского элемента дочернему.
Создание вертикального текста свойством word-wrap
Этот вариант позволяет использовать аналогичный подход, что и в случае с применением word-break. Достаточно уменьшить ширину контейнера до 0 пикселей и заставить каждое слово разбиваться на отдельные буквы, которые выстраиваются вертикально. Также потребуется применить свойство white-space для предварительного переноса, чтобы обеспечить наличие пробелов. Это позволит нормально различать слова.
Тег br
Самый примитивный метод достижения вертикальной ориентации текста — использование тегов <br>. Однако этот метод не очень практичен, и его не следует использовать, если строка текста слишком длинная.
Обертывание в тег span
Еще один популярный метод — обернуть каждую букву текста в тег span и с помощью CSS назначить им display: block. Как и использование тега <br>, этот способ не очень удобен для больших текстовых строк.
Использование JavaScript
Вместо двух предыдущих методов лучше использовать JavaScript для динамического добавления оболочки из тегов вокруг каждой буквы вместо того, чтобы делать это вручную. В этом случае текст разбивается на массив, и каждый его элемент оборачивается тегом span.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Значения
Свойство устанавливает вертикальное выравнивание строчным элементам или ячейкам таблицы согласно этим типографским единицам. В зависимости от того, к какому элементу они применяются (строчному или к ячейке таблицы), значения могут иметь немного разный смысл.
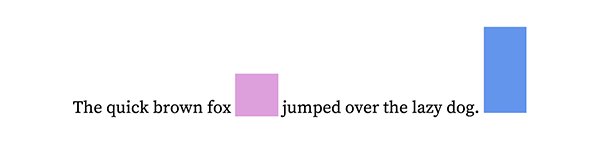
Baseline (базовая линия)
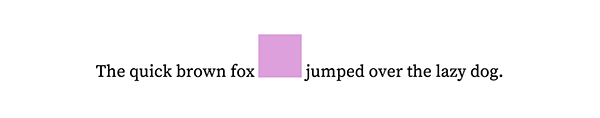
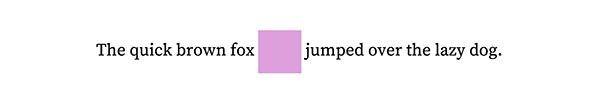
Значение для строчных элементов выравнивает базовую линию текущего элемента по базовой линии родительского. В примере ниже, у квадрата следующие стили:

Базовая линия для строчных элементов
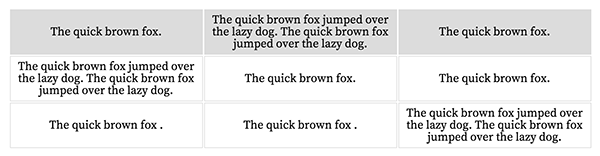
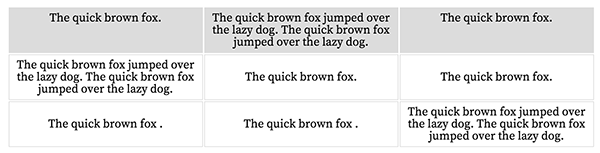
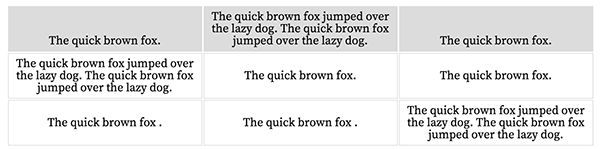
Для табличных элементов свойство выравнивает содержимое ячейки по базовой линии всех других ячеек в этой строке, выравненных по базовой линии в одном ряду. В примере ниже у всех ячеек в подсвеченной строке установлено значение .

Базовая линия для ячеек таблицы
Sub
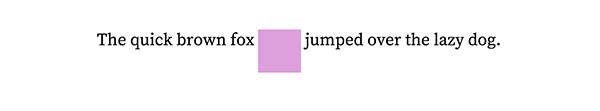
Значение для строчных элементов выравнивает базовую линию текущего элемента по базовой линии нижнего индекса родительского элемента.

Значение для строчных элементов
Для табличных элементов это значение приводит к такому же результату, как и .
Super
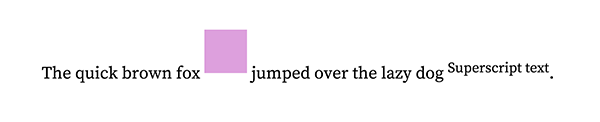
Значение для строчных элементов выравнивает базовую линию текущего элемента по базовой линии верхнего индекса родительского элемента.

Значение для строчных элементов
Для табличных элементов это значение приводит к такому же результату, как и .
Text-top
Значение для строчных элементов выравнивает верхнюю границу текущего элемента по верхней линии шрифта родительского элемента.

Значение для строчных элементов
Для табличных элементов это значение приводит к такому же результату, как и .
Text-bottom
Значение для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе шрифта родительского элемента.

Значение для строчных элементов
Для табличных элементов это значение приводит к такому же результату, как и .
Middle
Значение для строчных элементов выравнивает середину текущего элемента по середине родительского элемента. Середина родительского элемента подсчитывается следующим образом: берётся высота символа x, делится пополам и добавляется к базовой линии.

Значение для строчных элементов
Для табличных элементов это значение выравнивает содержимое текущей ячейки по центру строки с учётом внутренних отступов (padding-box).

Значение для ячеек таблицы
Top
Значение для строчных элементов выравнивает верхнюю границу текущего элемента по верхней границе всей строки, на которой находится элемент. Это значение не обязательно связано со шрифтовыми элементами в строке.

Значение для строчных элементов
Для табличных элементов это значение выравнивает содержимое текущей ячейки по верхнему краю строки с учётом внутреннего отступа.

Значение для ячеек таблицы
Bottom
Значение для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе всей строки, на которой находится элемент.

Значение для строчных элементов
Для табличных элементов это значение выравнивает содержимое текущей ячейки по нижнему краю строки с учётом внутреннего отступа.

Значение для ячеек таблицы
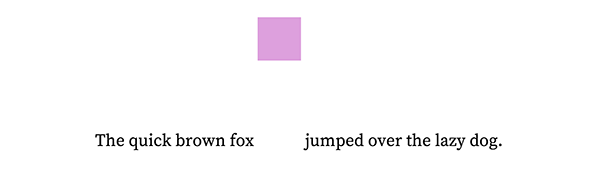
Расстояние
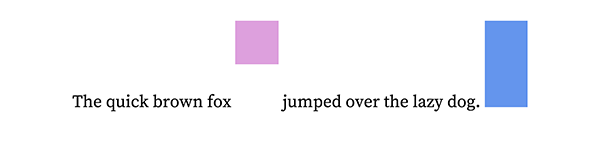
Указанное значение для строчных элементов передвигает базовую линию текущего элемента на указанное расстояние относительно базовой линии родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:

Смещение базовой линии с помощью указания расстояния
Для табличных элементов это значение приводит к такому же результату, как и .
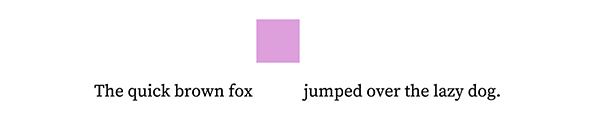
Проценты
Указание значения в процентах для строчных элементов передвигает базовую линию текущего элемента относительно базовой линии родительского элемента на расстояние, равное заданному проценту от высоты строки родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:

Смещение базовой линии с помощью указания процентов
Для табличных элементов это значение приводит к такому же результату, как и .
Выравнивание элементов формы
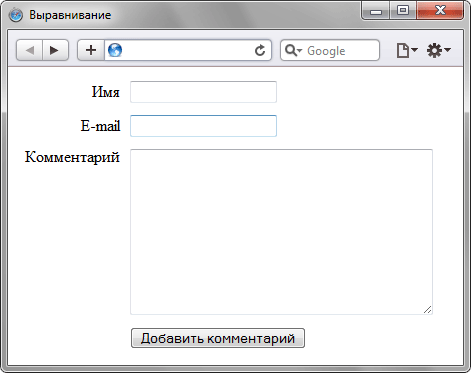
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому краю, добавлен атрибут align=»right» . Чтобы надпись «Комментарий» располагалась по верхней границе многострочного текста, для соответствующей ячейки устанавливается выравнивание по верхнему краю с помощью атрибута valign .

Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Добавляем отступ между контейнерами
Помните, я не рекомендовал использовать сокращенную версию кода для центрирования контейнера? Я говорю об этой версии:
CSS
.wrapper {
margin: 0 auto;
}
Она может привести к неполадкам, если на странице несколько контейнеров, и вы хотите добавить отступ между ними. Если вы зачем-то добавили другую вариацию класса к элементу wrapper, по определённым причинам у вас может не получиться добавить отступ.
CSS
.wrapper-variation {
margin-top: 50px;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Свойство margin не будет работать для элемента wrapper-variation, потому что оно противоречит свойству margin: 0 auto. Сокращенное свойство будет отменять полное. Чтобы избежать подобной путаницы, в таких случаях рекомендуется использовать полные свойства.
Теперь давайте перейдём к созданию отступа. В каждом проекте я подготавливаю несколько служебных классов и использую их по необходимости
Обратите внимание на следующую модель:
HTML
<div class="wrapper mb-5"></div> <section> <div class="wrapper"></div> </section> <div class="wrapper"></div>
CSS
.mb-5 {
margin-bottom: 3rem !important;
}
Благодаря подобному подходу, сам контейнер остаётся без изменений, а отступ добавляется к дополнительным служебным классам в CSS. Теперь вы, наверное, спросите, зачем мне создавать несколько контейнеров на странице, если я могу создать один? В HTML-коде, приведенном выше, между двумя контейнерами есть элемент <section>.
Здесь было бы полезно использовать декларацию !important, так как основная цель служебных классов в CSS, – сделать определенное свойство обязательным. Мы гарантируем это, добавляя !important.
Использование line-height для вертикального центрирования
Для элементов, которые содержат одну строку текста/иконку, можно использовать вертикальное центрирование за счет указания свойства line-height такого же размера, как и высота элемента. Учтите, что — одно из немногих, для которого необязательно задавать единицы измерения, т.е. оно может быть выражено, как в px или в %, так и в виде цифры-коэффициента:
Сравнение значений line-height
CSS
.some { line-height: 160% }
равносильно
.some { line-height: 1.6 }
.some2 { line-height: 16 }
значительно больше, чем
.some2 { line-height: 16px }
|
1 |
.some {line-height160%} равносильно .some {line-height1.6} .some2 {line-height16} значительно больше, чем .some2 {line-height16px} |
В примере ниже для всех элементов с классом .icon заданы свойства и , за счет чего иконки размещаются по центру круга. Во второй иконке это свойство переопределено в классе .no-line-height в виде — и мы видим, что иконка «отправилась» к верху круга.
Вторая часть этого примера — это форматирование ссылки в виде кнопки. Здесь, наоборот, 2 кнопки имеют общий класс с высотой в 50px (), и текст в первой тоже размещен в верхней части кнопки. Зато ко второй кнопке добавлен класс .line-height со свойством — и текст в ней центрирован.
Поскольку все элементы в примере имеют свойство , то , заданный для контейнера, выравнивает весь текст внутри каждого из них по горизонтальному центру.
See the Pen line-height for vertical text centering by Elen (@ambassador) on CodePen.dark
Vertical-align CSS
Свойство vertical-align влияет только на элементы, у которых свойство display имеет значения inline, inline-block или table-cell. Оно принимает в качестве значений число, проценты или ключевое слово.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.
Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super, которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align. У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
<div class="grid"> <img src="http://placebacn.com/200/400"> <h2>grilled bacon</h2> </div> <div class="grid"> <img src="http://placebacn.com/200/300"> <h2>tasty bacon</h2> </div> <div class="grid"> <img src="http://placebacn.com/200/200"> <h2>crispy bacon</h2> </div> <div class="grid"> <img src="http://placebacn.com/200/350"> <h2>bacon</h2> </div>
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom. Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
Основные правила:
-
Сделайте контейнер относительно позиционированным
(position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов. -
Сам элемент сделайте абсолютно позиционированным
(position: absolute). -
Поместите элемент посередине контейнера с помощью ‘top: 50%’.
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на
половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’
указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких
реализациях CSS стала доступна новая техника. Она основана на новом
ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово
предназначено для использования в графическом интерфейсе
пользователя (GUI), но ничто не мешает вам использовать его в
документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Центровка с помощью table-cell

Используя display: table-cell, мы можем обеспечить центровку элемента как по вертикали, так и по горизонтали. Но тут нам понадобится вложить изображение ещё в один элемент div.
<div class="center-aligned"> <div class="center-core"> <img src="jimmy-choo-shoe.jpg"> </div> </div>
CSS:
.center-aligned { display: table; background: hsl(120, 100%, 97%);width: 100%; }
.center-core { display: table-cell; text-align: center; vertical-align: middle; }
.center-core img { width: 33%; height: auto; }
Чтобы всё работало корректно, div-у нужно выставить width: 100%. Для центровки элемента по вертикали, воспользуемся стандартными приёмами, выставив высоту. Работает везде, включая IE8+.
Вариант 1
Простое выравнивание всех блоков по центру страницы.
Отцентрируем содержимое UL из 4 элементов LI, которые находятся в блоке DIV с классом container.
<div class=»container»> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div>
В таком случае в CSS достаточно следующих правил:
.container { width: 100%; } .container ul { text-align: center; list-style: none; } .container li { display: inline-block; }
Получим следующий вид:
Здесь отцентрировано 4 элемента LI. При уменьшении размеров экрана не помещающиеся элементы уходят вниз.
Если блоки LI с этими свойствами не устанавливаются по центру, значит какое-то другое свойство им мешает. Например, это может быть свойство float:left или display: table; или какое-то иное.
Теперь верхнюю структуру (в базовый каркас выравнивания CSS) можно добавить и другие стили. Например, сделать фиксированного размера блоки и отступы друг от друга:
.container li { display: inline-block; margin: 5px; width: 100px; }
Получим следующее:

Но в таком варианте есть один минус. Блоки расположены по центру, но слева и справа огромные расстояния. Их можно уменьшить изменяя width.
А можно сделать контейнеры одинакового размера так, чтобы отступы были только между контейнерами, а слева и справа их не будет.
Тогда мы уберём margin и добавим ширину такого width, чтобы он полностью покрывал область.
.container li { vertical-align: top; display: inline-block; width: 32.899%; }
Между блоками останется небольшой участок пустого пространства. А чтобы его сделать ещё больше, можно отступать внутри с помощью параметра padding.
В блоках я специально не добавляю ничего лишнего, чтобы оставить ровно те стили которые непосредственно влияют на выравнинвание. Но если вы сделаете тоже самое, то такие блоки не получить. Хотя бы потому что, во-первых, нужно добавить цвет к блоку, а во-вторых, если он пустой поставить height: 100px;. Другие атрибуты уже по своему вкусу.
Итоговый вариант такой:

В приведенном скриншоте выше я оставил другие участки сайта, чтобы было понятно, где границы блоков, потому что если они прилегают к краю, то самого края уже не видно. А на картинке белые края слева и справа — это уже другая центровка, не имеющая ничего общего с рассматриваемым примером. Повторюсь, сами блоки прилегают к краям, которых не видно, потому что блоки их полностью покрывают.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или,
по-другому говоря: мы хотим, чтобы правое и левое поля были
одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно
используется для блоков с фиксированной шириной, потому что если
блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот
пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P class="blocktext">Этот довольно ...
Этот довольно узкий блок текста центрирован.
Заметьте, что строки внутри блока не центрированы (они выровнены
влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования
изображения: поместите его в собственный блок и примените свойства
полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG class="displayed" src="..." alt="...">
transform: translate()
Свойство CSS позволяет двигать, вращать, изменять размер и форму элемента. Этот инструмент настоящий must have для создания современных адаптивных и интерактивных дизайнов. Поэтому ему будет посвящена отдельная статья (а может и две 😉
В рамках этой статьи рассмотрим использование свойства c функцией в качестве значения. Суть метода сводится к следующему:
Обратите внимание, что родительскому элементу нужно задать иначе дочерний элемент будет выравниваться относительно ближайшего родителя с или, если такого нет, — относительно страницы. Итак, мы выровняли элемент по центру
Или не совсем по центру? Дело в том, что по центру выравнивается левый верхний угол блока (так сказать, начало его координат). Если блок имеет фиксированный размер и он нам известен, можно сдвинуть его (блок) на расстояние равное половине размера при помощи свойства
Итак, мы выровняли элемент по центру. Или не совсем по центру? Дело в том, что по центру выравнивается левый верхний угол блока (так сказать, начало его координат). Если блок имеет фиксированный размер и он нам известен, можно сдвинуть его (блок) на расстояние равное половине размера при помощи свойства .
Но лучше воспользоваться волшебным свойством Оно также сдвигает блок на половину его длины и высоты соответственно, при этом нам не нужно указывать абсолютные размеры. Для адаптивного дизайна то, что нужно!
IE6-7: метод expression
Т.к. предыдущий способ не работает в IE6-7, то надо исправить эту неприятность.
Expression — короткие куски JS кода, которые помещаются в файл стилей, выполняются один раз и работают только в IE. Expression невалидны. Добавляем к предыдущему примеру в файлы стилей для IE6 и 7 такой кусок кода:
.wrapper p {
z-index: expression(
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2) < 0
? style.marginTop="0" : style.marginTop=(200/2)-(parseInt(offsetHeight)/2) +'px'
);
}
Рассматривать достоинства и недостатки смысла тут нет, т.к. достоинств нет, кроме того, что этот способ дополняет первый в IE6-7, но т.к. эти браузеры уже устарели, на них можно закрыть глаза.
Значения свойства для строчных элементов
| Значение | Описание |
|---|---|
| baseline | Базовая линия элемента выравнивается относительно базовой линии родительского элемента. |
| sub | Выравнивает элемент по типу нижнего индекса. |
| super | Выравнивает элемент по типу верхнего индекса. |
| text-top | Выравнивает верхний край элемента относительно верхнего края шрифта родительского элемента. |
| text-bottom | Выравнивает нижний край элемента относительно нижнего края шрифта родительского элемента. |
| middle | Выравнивает середину элемента относительно базовой линии родительского элемента. |
| top | Выравнивает верхний край элемента относительно верха самого высокого элемента в строке. |
| bottom | Выравнивает нижний край элемента относительно нижнего края элемента, расположенного ниже всех в строке. |
| величина | Смещает базовую линию текущего элемента на указанную величину вверх/вниз относительно базовой линии родителя. Величина смещения указывается в единицах измерения, используемых в CSS. Величина указанная в процентах вычисляются относительно высоты строки (line-height) установленной для элемента. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного – вниз. |
| % | Смещает базовую линию элемента на указанную величину вверх/вниз относительно базовой линии его родительского элемента. Величина смещения указанная в процентах вычисляется в зависимости от высоты строки. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного — вниз. |
Подведем итоги
- JSBin
- gist
- Строчный (inline) контекст форматирования действительно сложен для понимания.
- У всех строчных элементов есть две высоты:
- высота области содержимого (которая зависит от метрик шрифта);
- высота виртуальной области ();
- ни одну из них совершенно точно нельзя визуализировать (разве что вы занимаетесь инструментальными средствами разработки и решили исправить этот недочет, — тогда было бы просто чудесно).
- зависит от метрик шрифта.
- из-за виртуальная область может стать меньше области содержимого.
- на особо полагаться не стоит.
- высота контейнера строки вычисляется при помощи свойств и его дочерних элементов.
- Мы не можем просто получить или задать метрики шрифта через CSS.