Как вставить флэш-ролики, видео и аудио файлы в html документ? урок №18
Содержание:
- What is Video Streaming and How Does it Work?
- What is an HTML5 Video Player?
- Media Element.js
- Как загрузить видео со сторонних ресурсов
- использование
- Part 2: More solutions for HTML5 video playback
- Additional HTML5 Tags for Improved Streaming
- Conclusion
- Learn More About Azure Media Services
- Описание
- Соображения и ограничения
- Easy Video Player with JavaScript & Html5
- Royal Video Player with HTML5 & JavaScript
- A Primer on Video Formats
- 7 Slider : jQuery Responsive Image Slider
- Overview
- Cases and Examples
- Почему видео лучше заливать на Youtube, а не на свой сайт
- Вставка видео в HTML5 без плеера
- Insert videos from Youtube using the tag¶
- Скрипты
- Download HTML5 Video with AceThinker Video Keeper
What is Video Streaming and How Does it Work?
 Video streaming allows users to watch videos over the internet.
Video streaming allows users to watch videos over the internet.
Since the 1990s, it’s been possible to access video media content from our internet browsers.
As a refresher, streaming a video is playing the video online. This process is unique in the sense that viewers can begin watching the video before it is completely downloaded, and the rest of the file downloads in real-time.
This process affords the viewer a steady stream of content, without making them wait for the entire file to download locally before viewing.
Over the years, the software technology behind this process has evolved to make the experience better for users. This has helped to better the video quality, reduce buffering, and improve the overall functionality of the video player.
That said, there are three methods for online video streaming. Let’s check them out.
1. Using a Proprietary Format
The first method for video streaming is using a proprietary format streamed from a particular website that is exclusive to that site.
This method refers to files like .mov, .rm, or .wmv. When broadcasters first presented videos via the internet, most browsers did not have built-in video players. In most cases, websites could choose the video format with which to work.
From there, they would just provide the player and the video on the web page itself. However, some formats required a dedicated player (such as Apple QuickTime for .mov formats). Even videos that worked without a dedicated player were not easy to share in those early streaming days.
This method is pretty much obsolete, but it is important to mention it since it is part of live streaming history.
2. Using an Intermediate Player
Another method for online streaming is using an intermediate player. YouTube is a perfect example.
YouTube was first launched in 2005, and over the following decade, the company has helped make streaming video mainstream. Fifteen years later, YouTube is still quite popular.
When users upload a video to YouTube, viewers access the content through YouTube’s embedded player. Likewise, viewers can share the video content via a code that YouTube provides.
However, modern browsers now include embedded video players of their own. This means that it’s not always necessary for a website to provide the player.
Although YouTube is free, the platform poses significant challenges for serious broadcasters and businesses. Naming only a few, these drawbacks include third-party branding with your video, loss of ownership of your content, and lack of monetization features.
These limitations pose the need for an alternate solution for broadcasters who want to live stream on their own site.
3. Using HTML5 Video Streaming
The most modern method is HTML5 video streaming. This is the most innovative approach and it makes it possible to stream on just about any sort of device.
With HTML5 video streaming, the website hosting the content uses native HTTP to directly stream the media to viewers.
Content tags (e.g., <video> tag) are part of the HTML code. Thus, using the <video> tag creates a native HTML5 video player within your browser. These tags provide direction to the HTTP protocol as to what to do with this content. HTTP displays the text and an audio player plays audio content.
Also, HTML tags have various attributes, or parameters, which provide further detail on how to present the content. For example, with the <img> tag, you can specify the size of the image.
More recently, HTML5 has expanded on the media capabilities of basic HTML. For example, enhancements to the <img> tag and the new <video> tag provide content creators more flexibility and ease in presenting media content.
This flexibility allows broadcasters to deliver media without worrying about which browser a given visitor uses.
What is an HTML5 Video Player?
 HTML5 video players have revolutionized the way we stream video.
HTML5 video players have revolutionized the way we stream video.
Until relatively recently, the main method of delivering video via the internet was Adobe’s Flash video technology. However, in recent years, this protocol has been largely replaced by video delivery protocols like HLS streaming and played in HTML5 video players.
Today, Flash is considered an outdated streaming protocol. In fact, Chrome completely killed support for Flash at the end of 2020, and other major browsers are following suit.
As described above, HTML5 video streaming provides more modern streaming solutions for streaming videos directly from a website. Before HTML5, sites relied on embedded flash players to display videos to users.
With the HTML5 video element, the streaming process has been streamlined and improved for viewers and broadcasters alike. Furthermore, HTML5 videos can stream on all types of devices. Many mobile streaming devices, on the other hand, cannot handle flash videos.
Overall, HTML5 video streaming provides a simpler way to use video on web pages. Before its publication as a markup language in 2014, videos could only play in a browser with plugins like Flash. By using HTML5, developers no longer worry about which browser or which extension their visitors use.
Additionally, HTML5 simplifies video delivery by providing support for various attributes, elements, and tags to assist with the structure of your webpage. These support features include article and section and multimedia tags that support adding video and audio formats to your content.
Media Element.js
MediaElement.js– это jQuery-плагин, который позволяет использовать тег video в сочетании с файлом, сохраненным в формате AVC. Если плеер не поддерживает видеоформаты html5, плагин заменяет его на Flash или Silverlight.
Плагин предоставляет стандартные кнопки управления воспроизведением, обложки и полноэкранное видео. А также позволяет добавлять уникальные опции: повторение воспроизведения, автоматический перевод (предоставленный Google Translate), демонстрация заставки после видео (отображает заданный HTML код). И даже виртуальную фоновую подсветку, которая обрамляет рамку видео подходящими цветами, взятыми из него во время воспроизведения (только в версии HTML5 видеоплеера).
Как загрузить видео со сторонних ресурсов

Добавляя видео, вы сделаете свой сайт более интересным для посетителей
Ниже вы найдёте краткие памятки, как «вытащить» ссылку на размещение видео с трёх самых популярных площадок – YouTube, Одноклассники и ВКонтакте.
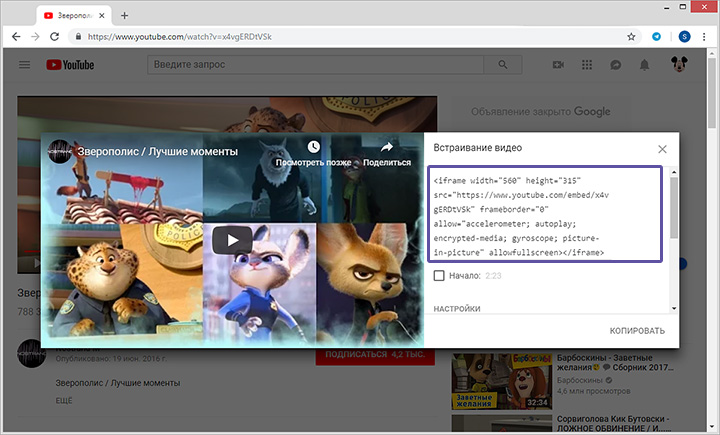
YouTube
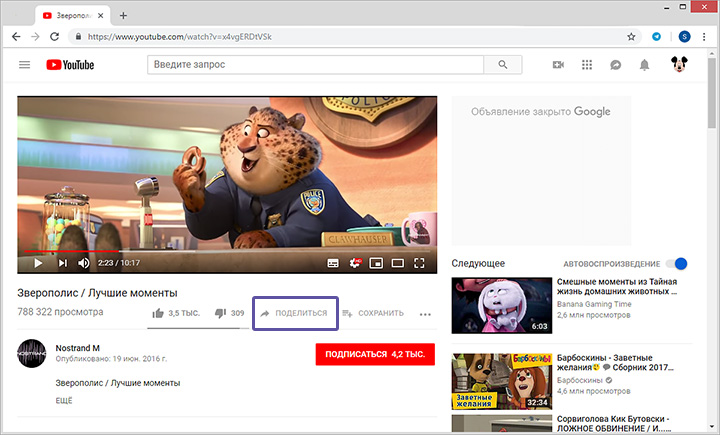
YouTube – всемирное хранилище видеороликов самых разных тем и жанров. Трейлеры к кинофильмам, музыкальные клипы, обзоры, уроки, летсплеи – на хостинге найдётся что угодно. Чтобы разместить видео с Ютуба на сайте, достаточно выполнить пару элементарных действий:
— найдите под плеером кнопку «Поделиться» и нажмите её;

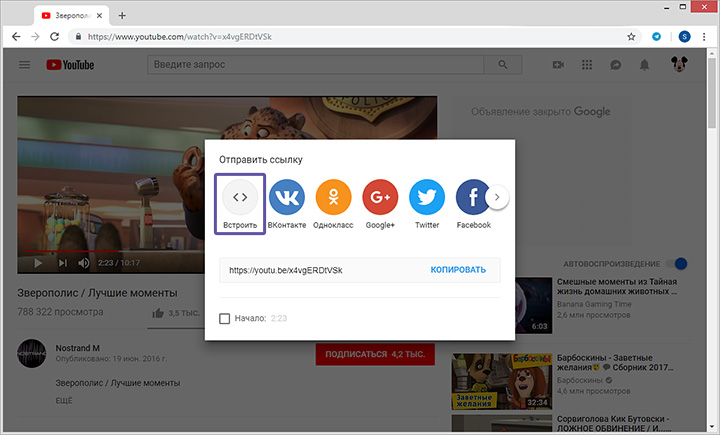
— в появившемся окне выберите вариант «Встроить»;

— появится специальный код, который позволит вставить видео в HTML. Скопируйте его и вставьте при вёрстке нужной страницы.

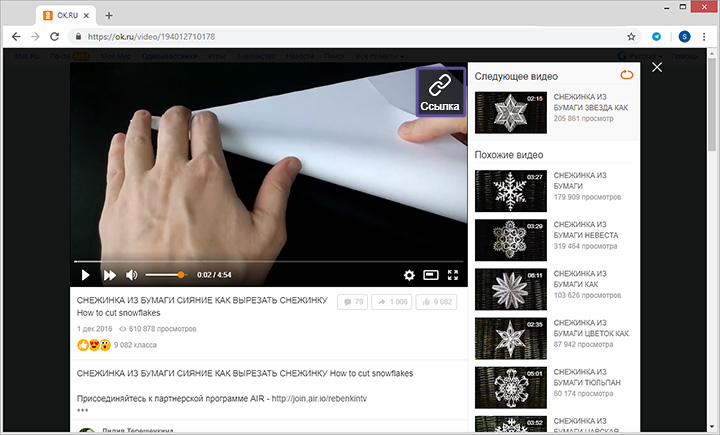
Для известной российской соцсети действует тот же принцип. Чтобы получить код в стандартном плеере на Одноклассниках, необходимо:
— открыть видео;
— кликнуть по кнопке «Ссылка» в правом верхнем углу;

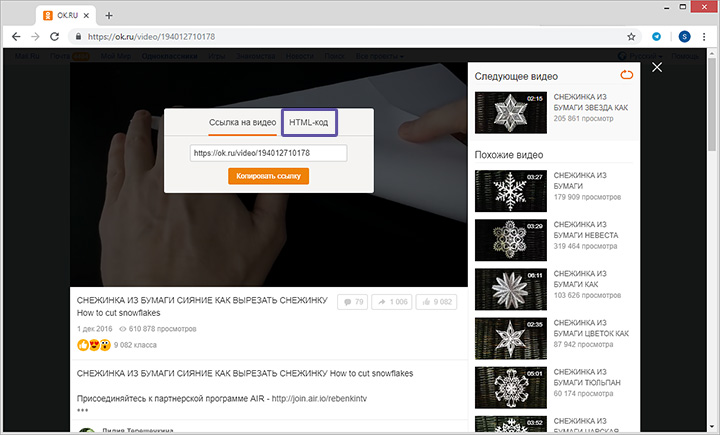
— в появившемся окошке перейти во вкладку «HTML-ссылка»;

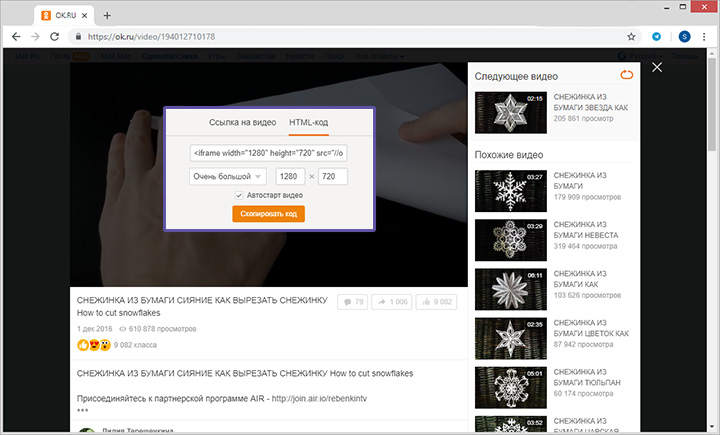
— отрегулировать размер контейнера (сайт предложит несколько вариантов готовых пропорций, вы можете ввести значения вручную);
— включить/отключить опцию автопроигрывания ролика на сайте;
— скопировать окончательную ссылку и вставить в код страницы.

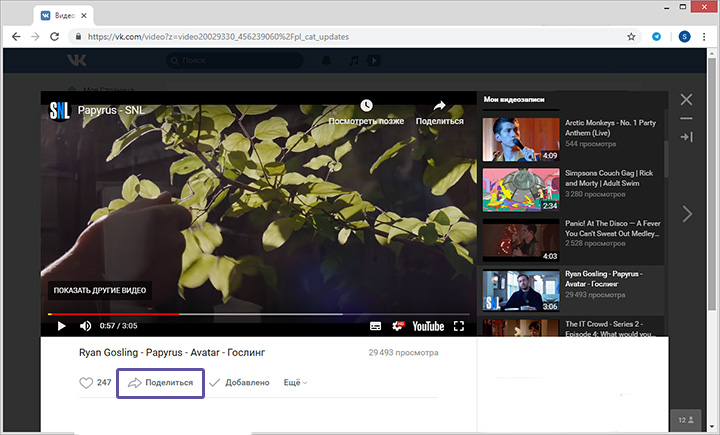
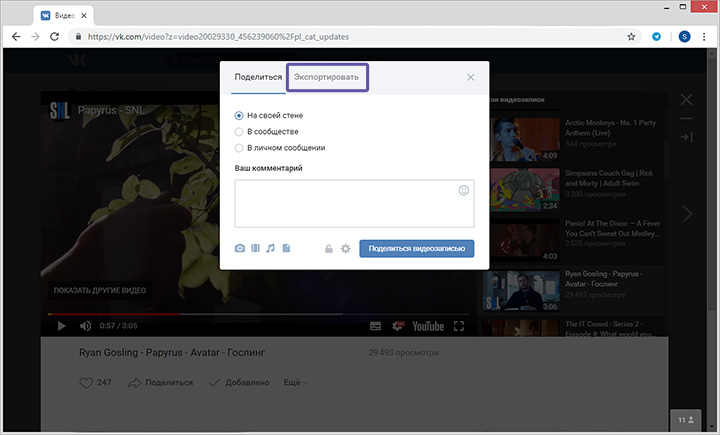
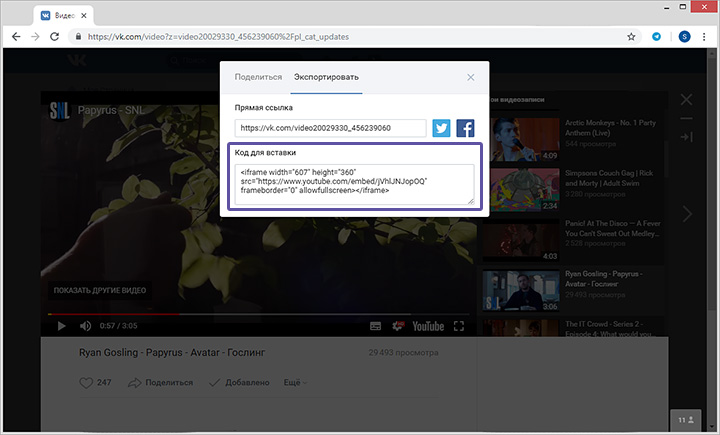
Понравился ролик во ВКонтакте? Эта соцсеть также позволяет разместить видео на сайте, html код будет сгенерирован в два счёта:
— найдите команду «Поделиться» и кликните по ней;

— в открывшемся окне перейдите во вкладку «Экспортировать»;

— установите размер контейнера с видео;
— скопируйте код и вставьте в вёрстку.

Несмотря на простоту, у этого способа есть существенный минус. Как только автор удалит исходный ролик из своего аккаунта, видео, которое вы разместили на вашей странице, перестанет отображаться. Решить проблему можно, залив файл с ПК.
использование
В 2010 году, после выпуска Apple iPad и после того, как Стив Джобс объявил, что мобильные устройства Apple не будут поддерживать Flash , ряд известных сайтов начали показывать видео H.264 HTML5 вместо Adobe Flash для пользовательских агентов, идентифицируемых как iPad. . Видео HTML5 не было так широко распространено, как Flash-видео, хотя были развернуты экспериментальные видеоплееры на основе HTML5 от DailyMotion (с использованием форматов Ogg Theora и Vorbis), YouTube (с использованием форматов H.264 и WebM) и Vimeo (с использованием H Формат .264).
Поддержка видео HTML5 неуклонно растет. В июне 2013 года Netflix добавил поддержку видео HTML5. В январе 2015 года YouTube по умолчанию перешел на использование видео HTML5 вместо Flash. В декабре 2015 года Facebook перешел с Flash на HTML5 для всего видеоконтента.
По состоянию на 2016 год Flash по-прежнему широко используется на настольных компьютерах, но, как правило, не поддерживается на мобильных устройствах, таких как смартфоны. Широко распространено мнение, что подключаемый модуль Flash, в том числе Adobe, будет постепенно выведен из употребления, в результате чего видео HTML5 останется единственным широко поддерживаемым методом воспроизведения видео во всемирной паутине. Chrome, Firefox, Safari и Edge планируют сделать так, чтобы почти весь флеш-контент воспроизводился по щелчку мыши в 2017 году. Единственный крупный браузер, который не объявил о планах отказаться от Flash, — это Internet Explorer. Adobe объявила 25 июля 2017 года, что окончательно прекратит разработку Flash в 2020 году.
Part 2: More solutions for HTML5 video playback
Though WebM and OGG are two newer video formats related to HTML5 video, WebM format works better for many browsers. The format has been already supported by Google Chrome, Opera, Firefox 4+ and Internet Explorer 9. OGG/OGV could be supported but it seems to lose out as the format has a bigger size then WebM. As for HTML5 format, you’re recommended with the WebM format.
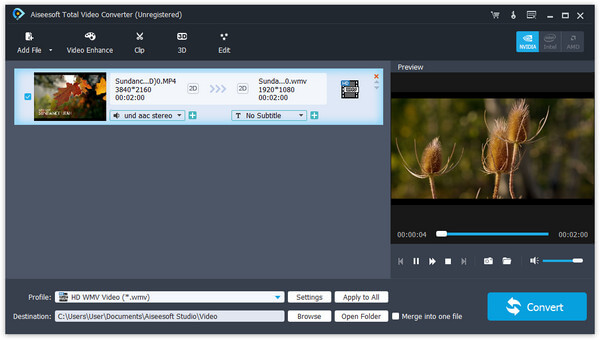
For better HTML5 video playback, here we highly recommend Total Video Converter. With this program, you are able to convert any video to WebM, OGG, MP4 format for HTML5 video.
1Download, install and launch Total Video Converter.
2 Click the «Add File» to load the files or load the folder.
3Select the «WebM» format form the «Profile» list, and then click «Convert» to convert video to WebM for HTML5 playback.

In this article, we mainly show you three HTML5 video players as well as how to convert video to HTML5 video format. Welcome to leave what you want to express for better recommendations and suggestions.
What do you think of this post?
Excellent
Rating: 4.8 / 5 (based on 105 ratings)
May 15, 2018 16:10 / Updated by Jenny Ryan to Video, Player
More Reading
-
How to Play and Convert MIDI File
What is MIDI? As VLC and some other popular media players cannot play MIDI files, where to find MIDI player? Read this article.
-
Best Virtual Reality Video Player
Virtual Reality (VR) is quite popular. You are able to explore this article and find your suitable VR Player on Window/Mac/iOS/Android.
-
OGG Player for Mac/Windows/Online
Want an OGG Player? Read this article to find OGG players to play OGG files online or on online/Mac/Windows 10/8/7 and more.
Additional HTML5 Tags for Improved Streaming
The <video> tag is not the only tool in your HTML5 toolbox for optimizing videos. For example, listing the <source> tags along with their corresponding <type> tags in an optimized order can improve your video performance.
This is demonstrated in this sample HTML5 code for live video streaming:
<video width=”480” controls>
<source scr=”https://myweb.org/webm/video1.webm” type=”video/webm”>
<source scr=”https://myweb.org/mp4/video1.mg4” type=”video/mp4”>
<source scr=”https://myweb.org/ogg/video1.ogv” type=”video/ogv”>
<track kind=”captions” src=”sampleCaption_he.vtt” scrlang=”he”>
</video>
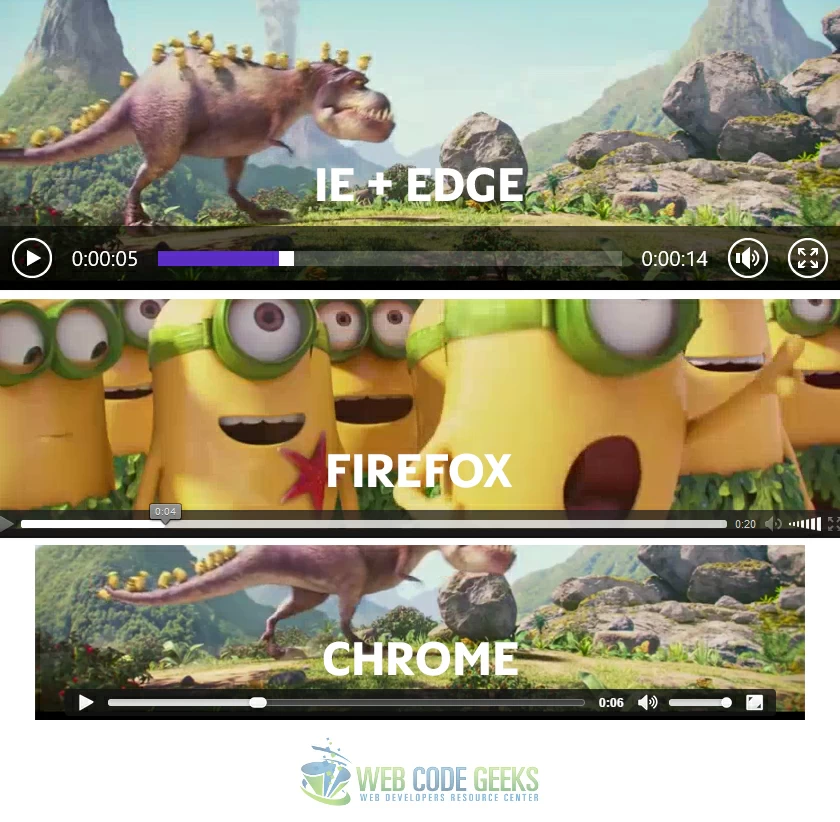
Keep in mind that a browser will play the first supported format type. In other words, the first entry in the list is the default. Chrome and Firefox will play the WebM video, while predecessors to Microsoft Edge will skip to the MP4 video.
It is recommended that you list the most supported and smallest video first to ensure that the file plays by default.
Using some additional tags will help you customize your video player. Here are a few options
- <width> tag controls the width of the video that plays.
- <controls> tag is a Boolean attribute that allows users to access playback controls.
- <track> tag creates a transcript to increase content accessibility.
- <embed> tag creates a container for external media.
Lastly, if you want the video to start automatically, use the <autoplay> video element.
Conclusion
To conclude, HTML5 video is a quick and easy way to add video content to websites. It provides full compatibility with browsers and has a solid mobile device support. Built in video/audio playback make it useless to consider third party players like before with quicktime, flash and silverlight (even though there are certain advantages why some pages still use them).
Customization is pretty good for now and provides a very clean code. Do remember to convert videos into the right formats for all-browser compatibility, and shrink them in size as much as you can to prevent a slow page loading experience to the user.
Learn More About Azure Media Services
Here are some great resources to learn more in-depth on media, Azure, and how to get set-up quickly:
- Azure Media Services 101 — Azure Fridays (Channel 9)
- Getting started with Azure Media Services (video)
- Dynamic Packaging with Azure Media Services
Or our team’s broader learning series on HTML, CSS, and JS:
- Practical Performance Tips to Make your HTML/JavaScript Faster (a 7-part series from responsive design to casual games to performance optimization)
- The Modern Web Platform JumpStart (the fundamentals of HTML, CSS, and JS)
- Developing Universal Windows App with HTML and JavaScript JumpStart (use the JS you’ve already created to build an app)
This article is part of the web dev tech series from Microsoft. We’re excited to share Project Spartan and its new rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device at modern.IE.
Описание
HTML тег <video> позволяет добавить на страницу видеофайл. Некоторые браузеры не поддерживают видеофайлы некоторых форматов, поэтому необходимо предоставить видеофайл в нескольких форматах одновременно, для этого используются теги <source>, которые должны располагаться внутри элемента <video>.
Любой текст внутри элемента <video> будет отображен браузером в том случае, когда сам элемент или формат используемого видеофайла не поддерживается браузером.
Примечание: атрибутам controls, autoplay и loop при использовании не обязательно должны быть присвоены значения, эти атрибуты являются атрибутами булева типа, то есть если атрибут указан, то данная функция считается включенной, если не указан — выключенной.
Соображения и ограничения
При реализации необходимо учесть несколько факторов:
- Автоматическое воспроизведение видео и звука должно быть отключено. Можно создать кнопку включения звука с помощью JavaScript.
- Видео должно иметь изображение-заполнитель для браузеров, которые не поддерживают HTML5. Оно также отображается на мобильных устройствах. Многие смартфоны и планшеты не поддерживают атрибут autoplay.
- Короткое видео может казаться повторяющимся (большинство роликов будет воспроизводиться циклически). Слишком длинное заслуживает того, чтобы стать отдельным элементом дизайна. Оптимальная продолжительность фонового видео составляет 12- 30 секунд.
- Видео должно быть небольшим и сжатым. В то же время оно должно масштабироваться на разных устройствах и экранах. Можно использовать медиазапросы или matchmedia для отправки версий видео разного качества на пользовательские устройства с экранами различных размеров. При этом размер ролика не должен превышать 5 МБ, а в идеале – менее 500 КБ.
Easy Video Player with JavaScript & Html5
March 17, 2014
|
Core Java Script, HTML5, Premium, Responsive, Video & Audio
Easy Video Player is a powerful responsive video player that can play local videos, streaming videos from a server or Youtube videos. It only requires the mp4 format (the best and most used format on the web) and it will work on mobile devices and desktop machines no matter which browser is used including older browsers like IE7/IE8, this is made possible by incorporating four video engines into the Easy Video Player, basically it has built-in a HTML5 Youtube video engine, normal video engine, flash Youtube video engine and flash normal video engine. Packed with a huge amount of features like responsive layout, multiple instances manager, flexible skin, facebook share etc
Royal Video Player with HTML5 & JavaScript
April 18, 2014
|
Core Java Script, HTML5, Premium, Responsive, Video & Audio
Royal Video Player is a powerful responsive video player that can play local videos, streaming videos from a server or Youtube videos. It only requires the mp4 format (the best and most used format on the web) and it will work on mobile devices and desktop machines no matter which browser is used including older browsers like IE7/IE8, this is made possible by incorporating four video engines into the Royal Video Player, basically it has built-in a HTML5 Youtube video engine, normal video engine, flash Youtube video engine and flash normal video engine. Royal Video Player supports unlimited playlists and each playlist can have unlimited videos. The playlists can be loaded from a simple HTML markup, XML file, video folder or youtube playlist.
A Primer on Video Formats
There are a number of formats to choose from, so let’s go through some of the ones you can use today. First and foremost, we should understand how adaptive streaming works, considering many of these technologies that lie ahead rely on this.
Adaptive streaming segments video into small chunks. The ‘adaptive’ part of this is the fact that video is encoded at multiple bitrates and resolutions creating chunks of multiple sizes. From there, the player can choose between different bitrates/resolutions and adapt to larger or smaller chunks automatically as network conditions change.
Scott Hanselman describes it (well, Smooth Streaming at least) well.

Progressive MP4
This downloads and caches video on the viewer’s computer. A short period of time is required to buffer and cache the beginning of the media file before it starts playing. Once the video has been cached, subsequent viewing does not require any buffering. Using the standard HTTP protocol, progressively downloaded files are generally delivered through a content delivery network (CDN). So your video player creates a direct HTTP connection with the CDN’s (Azure) servers to retrieve the content.
The downfall to using something like this is the wasted bandwidth. The player will start video playback as soon as it has enough data to do so, but it will continue to download until it has received the whole file, regardless of how much the user watches. What happens when the viewer leaves after one minute? Wasted bandwidth.
Moreover, this does not allow the quality of the video to change mid-download, unlike the formats listed below.
HLS
HTTP Live Streaming (HLS) is owned by Apple and works is based on the idea of adaptive streaming, and usually done in 10 second chunks. Additionally, it works for both video on demand content, too. It supports both live and on-demand video.
Smooth Streaming
This was announced in October of 2008 as part of Silverlight, and is a feature of Internet Information Services (IIS) Media Services, an integrated HTTP-based media delivery platform.
Smooth Streaming has all of the typical characteristics of adaptive streaming. This is delivered over HTTP, segmented into small chunks, and usually multiple bit rates are encoded so that the player can look at your network conditions to choose the best video bit rate to deliver an optimal viewing experience.
Low web-based infrastructure costs, firewall compatibility and bit rate switching are just some of the perks of adaptive streaming.
MPEG Dash
The big differentiator with DASH is that it is an international standard that is now controlled by a standards body – the Motion Picture Experts Group (MPEG) – instead of being controlled by Microsoft (Smooth Streaming) or Apple (HLS). Several companies participated in the creation and standardization efforts around MPEG DASH, including Microsoft, Apple, Netflix, Qualcomm, Ericsson, Samsung, and many more.
We see MPEG-DASH as the eventual replacement for all of the features that we have introduced and implemented in the past years with Smooth Streaming. Over time we will get out DASH support to have feature parity with Smooth, and introduce some even cooler features that are only available to us in an industry standard like DASH .
7 Slider : jQuery Responsive Image Slider
October 27, 2013
|
CSS2 / CSS3.0, Plugins, Premium, Responsive, Slider
7 Slider is one of the most complete image slider ever. It is built in latest jQuery and mobile compatible so anyone can easily use it without any restriction. And it is fully responsive and modern features like Video embed,Lightbox are supported which make it more stunning.
Features:
- 250+ wonderful animations(2d,3d) – Animations will come more as new version released.
- Native browser support
- Html5/Css3 transitions support – It uses html5/css3 transition for modern browsers.
- Image Overall Loading – 7 Slider loads all images at once so that he/she doesn’t wait again while slides.
- Image Preview support – 7 Slider provides image preview option on hover.
- Customizable width and height – Width and height can be set.
- Fully responsive – It’s fully responsive so it can be attached in touch device.
- Full width functionality involved – Full width slider is available
- Lightbox support – It supports lightbox based on users’ demand.
- Touch device support – Touch events are supported.
- Mouse swipe navigation support – Swipe functionality is available so users feel comfortable to navigate.
- Video content support(Youtube,Vimeo) – Embeded videos are supported.
Overview
HTML5 is the fastest growing web development trend and
HTML5 video as a part of HTML5 becomes the new natural way to show video online.
iPad, iPhone, Android, all new browsers declare the support for HTML5 video.
It’s great, but what is the usual route to create HTML5 video?
First you need to find converters and make three versions of your
video — .OGG, MP4, WebM. Then, to provide the compatibility with IE and old browsers
you add a fallback Flash version of your video with Flash video player. And finally,
you extract an image for poster and write batch lines of code to combine all of it…
Quite complicated?
Forget about it with EasyHTML5Video!
All it takes is 3 easy steps to convert any of your video to HTML5:
1. Drag-n-drop video file to Easy HTML5 Video;
2. Set poster image, select codecs, tune settings;
3. Press «Start».
As a result you’ll get an html page with all necessary code, images, and videos.
EasyHTML5Video makes your life easier with HTML5 video!
Cases and Examples
2.1 Include Various Formats
There are three video formats that work natively in some browsers. Unfortunately, no format works in all browsers, so you need to do at least two if you want meaningful HTML5 video support.
<!-- HTML SECTION --> <video controls> <source src="videos/minions.mp4" type="video/mp4"> <source src="videos/minions.webm" type="video/webm"> <source src="videos/minions.ogg" type="video/ogg"> </video>
Notice we used the tag to add videos of different formats, and not inside the video tag as an attribute.
Minimally, you must use MP4 + H.264, with AAC or MP3. MP4 video plays natively in Safari, Chrome, and IE9 (Vista/Windows 7). It is also your best option for a Flash video fallback, and plays natively on many devices (iOS, Android, Blackberry, PSP, Xbox, PS3, etc.). Use H.264 High Profile for the best quality, or Baseline profile if you want the same video to be playable on mobile devices.
Beyond that, use either WebM + VP8 or Ogg + Theora with Vorbis audio for other browsers. WebM works in Firefox (4+), Chrome (6+ or Chromium), and Opera (10.60+), and Ogg works in Firefox (3.5+), Chrome (3+), and Opera (10.54+).
The result in the browser woulld be just the same video but compatible (able to be read) by all browsers.

Browser’s interface for HTML5 Video
2.2 Custom Video Size
Attributes (most of which we mentioned and explained in the first section) are very useful when considering a customized video element that fits your needs inside the page. So in this section, we’ll have a look at how we can use the various attributes offered for the video element to enhance our content.
<!-- HTML SECTION --> <!-- added a custom width and height for the video size and also autoplay --> <video width="640px" height="320px" autoplay controls> <source src="videos/minions.mp4" type="video/mp4"> <source src="videos/minions.webm" type="video/webm"> <source src="videos/minions.ogg" type="video/ogg"> </video>
The result would be a scaled video size that would automatically play as soon as the webpage is opened.

Autoplay is ON and the video is in a custom size!
2.3 Using a Custom Poster for the Video
Attributes also provide us a very cool feature called the . It gives the video an inital default image to display before being played.
<!-- HTML SECTION --> <!-- added a 'poster' attribute and specified the location of the poster image --> <video width="856px" height="480px" poster="image.jpg" controls> <source src="videos/minions.mp4" type="video/mp4"> <source src="videos/minions.webm" type="video/webm"> <source src="videos/minions.ogg" type="video/ogg"> </video>
The result would be a poster image overlaying our video.

Poster Image over a HTML5 Video
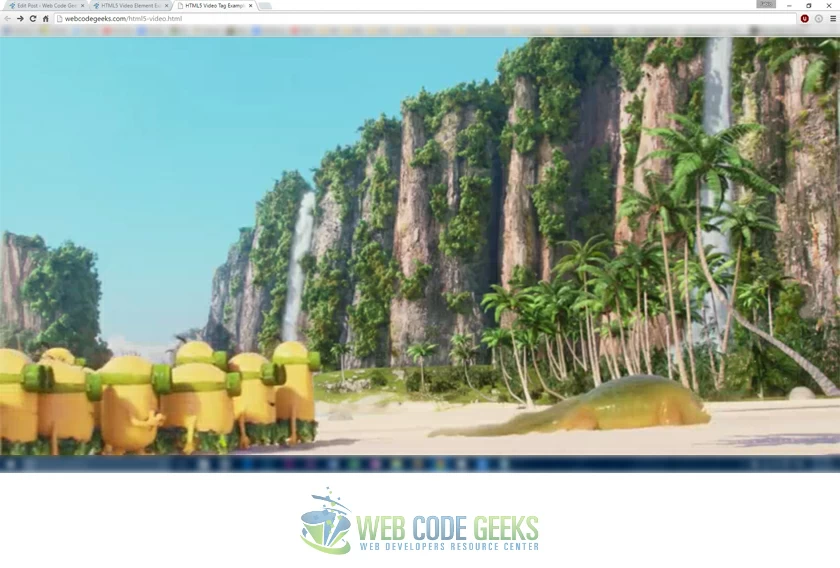
2.4 Fullscreen HTML5 Video
When talking about fullscreen video of HTML5, it all comes down to CSS (unless you want to use javascript). You can actually override any attributes regarding the size of the video and force a video to display fullscreen like this:
<!-- HTML SECTION --> <video width="856px" height="480px" autoplay> <source src="videos/minions.mp4" type="video/mp4"> <source src="videos/minions.webm" type="video/webm"> <source src="videos/minions.ogg" type="video/ogg"> </video>
Applying this CSS snippet will make it possible:
<!-- STYLE SECTION -->
<style type="text/css">
video {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
</style>

Fullscreen HTML5 Video
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут poster — это путь к изображению-заставке:
<video width="400" height="300" controls poster="images/zastavka.png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь: online-convert.com.
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Обязательно прочитайте о раскрутке сайта на YouTube, где представлена инструкция по загрузке видео на сервис и правильном его оформлении. Этим способом можно продвигать любые товары и услуги в интернете, в т.ч. партнёрские инфопродукты.
Insert videos from Youtube using the tag¶
The easiest way to play videos in HTML, is using YouTube as a source. First, you need to upload the video to YouTube or copy the embed code of an existing video, which will be inserted in the <iframe> element in your web page.
To have the embed link of the YouTube video, follow these simple steps:
- Open the video on YouTube and click the share button.
- Open the Embed code.
- Copy the Source link.
As you copy the embed link you can insert it into your HTML document as the src of your <iframe> element. Also, define the width and height for your video. Now, let’s see how it will look like.
Example of inserting a video from Youtube using the <iframe> tag:
Скрипты
Для вставки видео на страницы можно использовать и специальные плеера — написанные, в основном, на JavaScript с использованием библиотеки JQuery, приложения. К минусам их эксплуатации относится относительная сложность установки, к плюсам — обилие настроек.
В общем случае процесс подготовки веб-проигрывателей к работе выглядит так.
- Вы выбираете и скачиваете плеер.
- Загружаете библиотеки, которые необходимы ему для работы.
- Подключаете скрипты.
- Прописываете код вывода проигрывателя на экран.
К сожалению, подробное описание работы с Web-плеерами — тема отдельной статьи, поэтому дальше задерживаться на нём не буду, а опишу лучше третий метод.
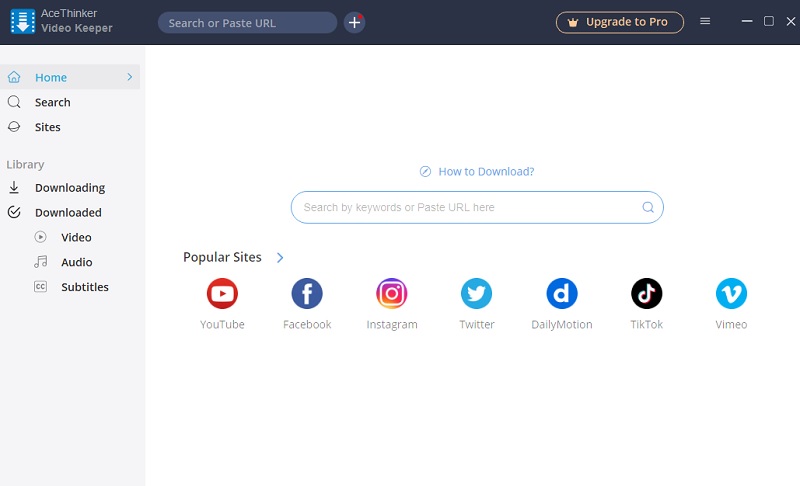
Download HTML5 Video with AceThinker Video Keeper
AceThinker Video Keeper is the best HTML5 video downloader. It can save them quickly from multiple HTML5 streaming sites, including YouTube, Vimeo, and Dailymotion. It boasts a fast download speed since it uses the full bandwidth of your internet connection to download a video. In connection with this, it can save several videos simultaneously with minimal effort. Additionally, it is equipped with a built-in web browser that you can use to watch and download HTML5 videos simultaneously. Continue reading the info below to learn how to use this excellent solution.
Try it for Free
Free Download
Secure Download
Free Download
Secure Download
Step 1 Download and Install the Software
Hit the «Download» button given to save the installer of Video Keeper. Next, follow the set-up guide properly. Its main interface will appear once it is successfully installed.

Step 2 Download HTML5 Video
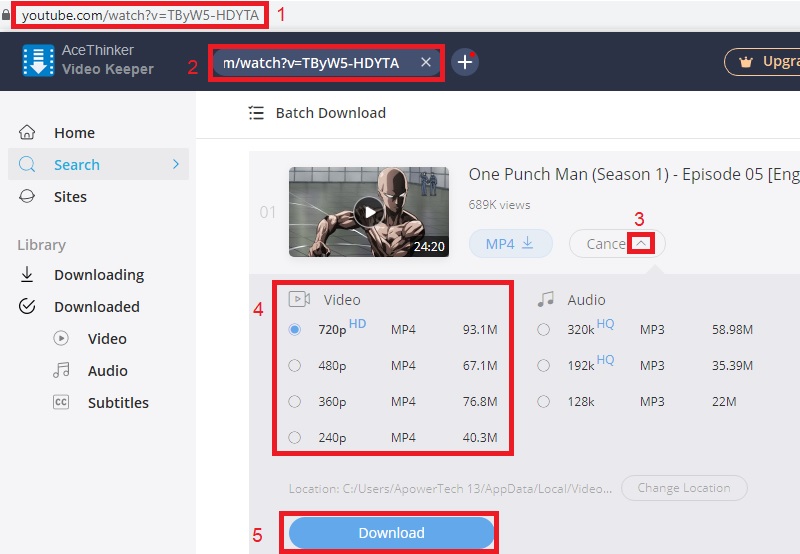
After installation, open your web browser and visit any online streaming site that offers HTML5 videos. Search any video and copy its link from the address bar. Go back to Video Keeper to paste the copied URL into the search bar and press «Enter.» After that, you can click «MP4» to download it immediately. Or, hit the «Dropdown» menu on «More» to choose the video quality. Click the «Download» button to continue.

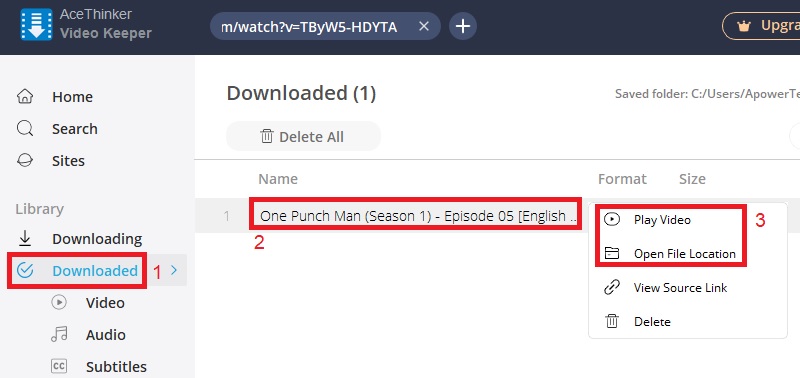
Step 3 Play HTML5 Video
Please wait for a few moments and let the software download the video. Once done, go to the «Downloaded» panel found at the left part of the software. From here, right-click the video and select «Play» to watch it. You can also choose «Open File Location» to access its output folder.