Как запустить flash player в 2021 году? все способы для флэш игр и приложений
Содержание:
- Простой Html5 Audio
- Стили видеоплеера
- Сортировка HTML5-файлов
- Как посмотреть HTML5 Video в Яндекс браузере
- Strapslide : jQuery Responsive Bootstrap Slider Plugin
- Использование
- HTML5 Video Player Plugins for WordPress:
- Kaltura HTML5 Video
- Обзор шаблона HTML5
- Freemake Slider Plugin for WordPress
- Как играть в Флеш игры в Windows 10 без Adobe Flash Player
- Popular Categories in Web Design
- Responsive, Multipurpose, HTML And CSS Ready
- Позиционирование видеоплеера с помощью CSS
- Использование плеера в интерфейсах
- Afterglow
- Conclusion
- HTML5 — новый подход к разметке: мультимедиа внутри
- VideoJS
- 1.VideoJS
- Experts About Responsive Templates
Простой Html5 Audio
Самый простой способ внедрить аудио в веб-страницу с использованием HTML5 — использовать новый audio тег. Добавьте его в свой документ HTML5 со следующим кодом:
Если вы посмотрите на приведенный выше код, вы увидите, что я объявил тег и определил атрибут controls, чтобы мы увидели элементы управления проигрывателя по умолчанию.
Вложенные в <audio>у нас есть 2 ‘src’ тега. Один определяет дорожку MP3, а другой определяет формат OGG. Формат OGG особенно нужен, чтобы позволить музыке играть в Firefox из-за проблем с лицензированием. Firefox не поддерживает MP3 без использования плагина. Строка текста Ваш браузер не поддерживает аудио элемент. Позволяет пользователям с неподдерживаемыми браузерами знать, что происходит.
Плейер HTML5 по умолчанию
Стили видеоплеера
Сохраните файл html и откройте новый файл с именем «video-player.css». Не забудьте сохранить файл css в той же папке, где html.
Теперь вернитесь в файл html и добавьте в тег <head> атрибуты, которые свяжут файл html с css-файлом: <link rel = «stylesheet» type = «text / CSS» href = «video -player.css»>.
Независимо от структуры, которую вы хотите использовать в файле css, просто указываете элемент с id, который отметили в html-файле, указав в начале #. Так вы сообщите редактору кода, какую часть необходимо стилизовать первой:
Выше показан скриншот файла css. Я показал основной CSS, но с помощью этого языка можно сконструировать видеоплеер более сложными способами. Когда понятны основы, можно исследовать более сложные стили самостоятельно.
Я последовательно настроил все элементы создаваемого плеера в файле css.
Для цветовой палитры видеоплеера я выбрал различные оттенки синего, чтобы различать его основные элементы.
У видеоплеера синий фон, он ограничен размерами дисплея плеера, так как функция display имеет значение inline-block. Поэтому веб-страница не станет полностью синей, так как синий фон будет ограничен размерами видеоплеера.
Следующий элемент проектирования — это video-tree, для которого я выбрал нужные размеры, и указал, чтобы видео выводилось на весь экран.
Для progress-tree я выбрал только цвет, и больше сосредоточился на ветке «progress», определяющей индикатор просмотра. Вам нужно выбрать для прогресс-бара цвет отличный от progress-tree, чтобы пользователи могли видеть, сколько осталось видео.
Для button-tree я создал две разные записи. Первая запись фокусируется только на ширине кнопок. Вторая запись управляет кнопками при горизонтальной перестройке с помощью команды «display: inline-block» и центрируется атрибутом «vertical-align: middle».
Этот CSS позволяет настроить плеер для сайта на ваше усмотрение.
Сортировка HTML5-файлов
Ведущий тип HTML5
.HTML5
| Идентификатор файла: | .html5 |
| Классификация: | HTML5 Hypertext Markup Language Revision 5 Source Code |
Файл HTML5 представляет собой файл, иногда используется для пятого пересмотра стандарта HTML. Тем не менее, обычное расширение файла для HTML5 является HTML.
| Программист: | Sublime HQ Pty Ltd |
| Дивизион: | Файлы разработчика |
| Подраздел: | HKEY_CLASSES_ROOT\.html5 |
Программные обеспечения, открывающие HTML5 Hypertext Markup Language Revision 5 Source Code:
Microsoft Notepad, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
Adobe Dreamweaver, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Gedit, разработчик — GNOME
| Linux |
Apple TextEdit, разработчик — Apple
| Mac |
Sublime Text, разработчик — Sublime HQ Pty Ltd
| Windows |
| Mac |
| Linux |
Atom, разработчик — GitHub, Inc.
| Windows |
| Mac |
| Linux |

Как посмотреть HTML5 Video в Яндекс браузере
На самом деле никаких особых методик для просмотра видео в интернет формате HTML5 не потребуется. Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
Иногда не получается просмотреть видео в формате HTML5 при наличии ошибок. Технология относится к относительно стабильным способам просмотра визуального контента и звука, но периодические провоцирует ошибки:
«HTML5: Video file not found». Проблему редко удаётся исправить со стороны пользователя, так как она свидетельствует об удалённом файле.
Иногда помогает обновление Яндекс обозревателя:
- Нажимаем на три горизонтальные полосы в правом верхнем углу браузера.
- Наводим мышь на «Дополнительно» и выбираем «О браузере».
- Если используется неактуальная версия, следует обновить программу и попробовать воспроизвести видео.
- Бесконечная загрузка. Индикатор постоянно крутится, но показ видео не происходит. Чаще всего помогает перезагрузка страницы, это является одноразовым сбоем в 70% случаев. Если проблема сохранилась, стоит проверить интернет соединение, отключить VPN или Proxy, проверить скорость загрузки данных через SpeedTest ;
- На месте проигрывателя пустое место, картинка или просьба включить Adobe Player или установить браузер с HTML5. Чаще всего неисправность появляется из-за неправильной работы блокировщика рекламы или других расширений, которые влияют на код страницы;
- Системная неисправность или вирусная активность. Несмотря на прогрессивные методики работы, ХТМЛ5 остаётся уязвимым для хакерских атак через чрезмерное добавление информации в кэш. Яндекс обозреватель перестаёт корректно обрабатывать информацию и часто полностью зависает. Очистить куки и кэш можно через программу CCleaner.
ХТМЛ 5 – это общедоступный формат, который поддерживается всеми современными браузерами, его не нужно отдельно устанавливать. С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
Strapslide : jQuery Responsive Bootstrap Slider Plugin
August 16, 2013
|
Bootstrap, CSS2 / CSS3.0, HTML5, Plugins, Premium, Responsive, Slider
Strapslide is the ultimate premium Bootstrap Slider Plugin offering the capability to show images, videos and captions paired with simple, modern and fancy 3D transitions. Even more important, it is fully responsive and mobile optimized and can take on any dimensions.
Features:
- jQuery 1.7 – jQuery 2.x Supported
- Based on Bootstrap
- CSS3 Transition library
- Touch Enabled
- Responsive
- Pause on Hover
- Dynamic Pagination
- Keyboard Navigation
- HTML5 Support to play self hosted videos
- Animation of each Caption element
- Powerful CSS Transitions with jQuery FallBack
- Adapts to Bootstrap spans
- Set Fullscreen YouTube and Vimeo Videos
Использование
В первую очередь, вам необходимо указать путь к файлу через атрибут src. Пример:
<audio src="audio.wav" preload="auto" controls></audio>
Данный код только загрузит файл, без его запуска. Для запуска нужно нажать на кнопку Play. Другие возможные варианты атрибута preload (none, metadata).
Для автоматического проигрывания файла после загрузки воспользуйтесь атрибутом autoplay:
<audio src="audio.wav" preload="auto" controls autoplay loop></audio>
Для того, чтобы обеспечить одно и то же аудио в разных форматах для разных типов браузеров, используйте следующий код:
<audio preload="auto" controls>
<source src="audio.wav" />
<source src="audio.mp3" />
<source src="audio.ogg" />
</audio>
Ну а как же запустить плагин? Очень просто. Подключаем jQuery и плагин в HTML:
<audio src="audio.wav" preload="auto" controls></audio>
<script src="jquery.js"></script>
<script src="audioplayer.js"></script>
<script>
$( function()
{
$( 'audio' ).audioPlayer();
});
</script>
Также вы можете воспользоваться несколькими дополнительными параметрами. К примеру, classPrefix, который задаст префикс атрибутам класс. Другие возможные опции:
$( 'audio' ).audioPlayer(
{
classPrefix: 'audioplayer',
strPlay: 'Play',
strPause: 'Pause',
strVolume: 'Volume'
});
HTML5 Video Player Plugins for WordPress:
13.Videojs HTML5 Player
Videojs HTML5 Player is a user-friendly WordPress plugin that supports video playback on desktops and mobile devices from WordPress sites. It makes it super easy for you to embed both self-hosted video files or video files that are externally hosted using Videojs library.
Features:
- Embed MP4 video files into a post/page or anywhere on your WordPress site.
- Responsive videos for better user experience while viewing from a mobile device.
- Add HTML5 videos that are compatible with all major browsers.
- Add videos with poster images
14.Video Embed & Thumbnail Generator
This plugin provides several fields to some videos uploaded to your WordPress Media Library. Just pick a few alternatives, create thumbnails, click”Insert into Article” and you will find a shortcode from the article editor which will embed a flexible, responsive HTML5 video player with Flash wracking for unsupported browsers.
Features:
- Video.js (files are included with the plugin)
- The WordPress default player using MediaElement.js, which was introduced in WordPress version 3.6
- JW Player 6 (if their old, discontinued plugin is already installed. This plugin does not work with JW Player 7 yet.)
15.FV Flowplayer Video Player
FV Player is a free, easy-to-use, and total alternative for converting FLV or MP4 videos to your pages or posts. Together with MP4 movies, FV Player provides protection on mobile devices.
Features:
- Automated checking of video encoding for logged in admins
- FV Player is a completely responsive WordPress video player.
- Custom start and end screens are built right in. You can use your own custom design before and after the video.
- Enjoy unlimited instances on a single page.
- No expensive plugins: unlike other players who nickel and dime you for every feature, with FV Player all advanced features are available in the standard license (Google Analytics, Cuepoints, Native fullscreen, Keyboard shortcuts, Subtitles, Slow motion, Random seeking, Retina ready)
- Single site pro license available (JW Player requires five-pack for full features)
- Ultra-efficient player: just 181kB of JavaScript and 10kB of Flash code. You can extend FV Player using just HTML and CSS, leaving the JavaScript-heavy lifting up to us.
- Browser coverage. Built-in Flash fallback will get the job done on older browsers while the HLS.js library gives you HLS playback on desktop browsers.
- Full support for Amazon S3, CloudFront, and other CDN’s.
- Totally Brandable. Stop selling YouTube and start selling yourself. Even design your own player.
- Supports video intelligence video ads
These are some of the best html5 video players widely used on the internet over different websites. If you have any other suggestions let us know in the comment section.
Kaltura HTML5 Video

Kaltura is a fully functional HTML5 video player with nice design, additional controls and full support for all major browsers, including old Internet Explorer versions. The player is very light and you don’t have to install any special modules to run it. As well as Video.js, Kaltura provides a great support for subtitles and close captions. However, it may require some tech knowledge to use, so if you don’t enjoy coding, you’d better choose something less complicated.
Pros:
- free
- customizable
- subtitles and close captions support
- old IE versions support
Cons:
requires additional tech knowledge for customization
Обзор шаблона HTML5
Если мы говорим о функциональности, то HTML отвечает за организацию элементов сайта. Заголовок, абзацы, ссылки, разделители, изображения и другие медиа управляются HTML с помощью тегов, которые он к ним прикрепляет. Далее, шаблоны сайтов Bootstrap-HTML5, например шаблон веб-сайта агентства в качестве источника для веб-сайта агентства html5, представляют собой невероятные эффекты и шаблоны популярных элементов, которые можно включить в ваш основной шаблон html5.
CSS представляет графику, такую как шрифты, цвет и макет страницы. Люди, знакомые с продуктами Adobe, поймут эту аналогию и будут правы. Многие шаблоны сайтов изначально создаются в Photoshop, программе для редактирования фотографий и изображений, а затем сохраняются в виде файлов PSD. Эти макеты PSD показывают желаемые визуальные эффекты будущего сайта, такие как точный дизайн для различных страниц, категорий и т. Д. Они похожи на предварительные версии шаблонов, потому что они не содержат кода и их легко изменить. Как только визуальные эффекты одобрены, веб-дизайнеры вставляют PSD в код HTML-CSS и получают адаптивный шаблон html5.
HTML5-шаблоны Nicepage — это современные, доступные для просмотра на всех экранах и во всех режимах высокопроизводительные профессиональные инструменты, которые подарят вам новый опыт работы в Интернете. Выведите свой веб-сайт или целевую страницу приложения на новый уровень с помощью бесплатных и премиальных адаптивных шаблонов веб-сайтов HTML5. Выберите лучшие бесплатные шаблоны HTML CSS, чтобы создать индивидуальную архитектуру вашего веб-сайта.
Freemake Slider Plugin for WordPress
If you have a WordPress-based blog or site, one more Freemake tool which you can use to embed a video on it is Freemake Slider Plugin for WordPress. It’s a free plugin with a high number of cool options.
First of all, Freemake Slider is completely responsive what means that your users will be able to watch your embedded videos in any browser and on any device: iPhone, iPad, Android smartphone or tablet, Windows portable gadgets, and so on. The plugin supports YouTube videos and playlists, Vimeo videos and offline videos from your PC. To add a video into Freemake Slider, use one of the corresponding blue buttons: Add Video, Add YouTube, Add YouTube playlist, Add Vimeo.
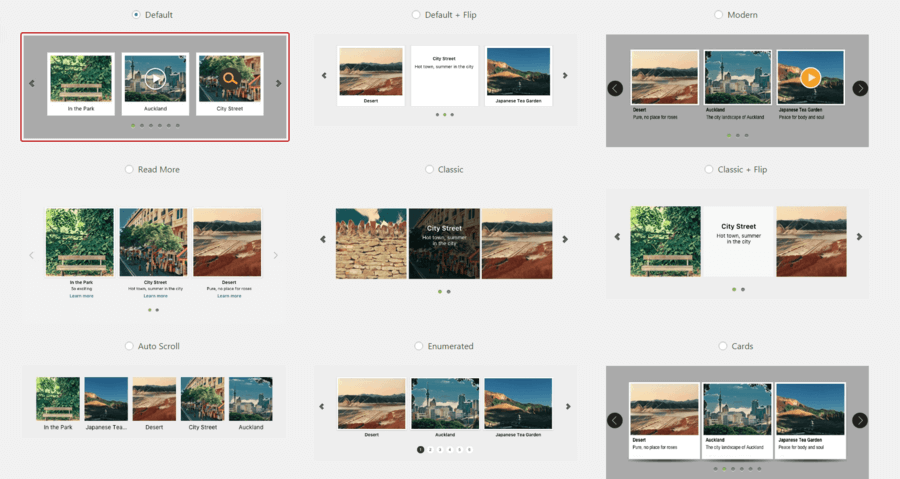
Upload your offline videos from the PC or insert your YouTube/Vimeo video links into corresponding plugin fields. Select a template style for your video slider. There are 23 templates to choose from: Classic, Auto Scroll, Cards, Minimalistic, etc. Have a look at all of them and select the one that suits your website or blog best of all. You can add as many videos as you wish. They’ll be organized in a beautiful and compact way. There is no need to paste numerous videos one by one anymore.

What is great about Freemake Slider Plugin for WordPress is its high level of customization. You can select arrow image, spacing between video sliders; choose playback options (auto play, random, circular, and pause on mouse over), and change the number of visible items.
One more important thing to mention is Lightbox support which settings can also be changed to your liking. For example, you may customize slideshow options, choose overlay color and opacity, set thumbnails and text options, enable social media buttons and much more.
When you are done with your video slideshow, copy the ready shortcode and paste it into your post or website where you want your videos to be.
Pros:
- free;
- easy to use;
- supports offline, YouTube and Vimeo videos;
- supports pictures;
- keeps multiple videos in a compact way;
- provides many slider styles;
- highly customizable.
Cons:
you need to have YouTube API if you want to embed a complete YouTube playlist.
Как играть в Флеш игры в Windows 10 без Adobe Flash Player
Если на вашем компьютере уже установлен плеер Флеш, можно попробовать продолжить его использовать. Удавалось запустить на сайтах такие приложения, если настроить определённым образом системное время на компьютере. А именно, нужно перевести дату на год назад. В то время, когда ещё технология Adobe была доступна на сайтах.
- Чтобы изменить дату, выберите внизу иконку с часами правой кнопкой мыши;
- В выпадающем окне нажмите пункт «Настройка даты и времени»;
- Если установлен параметр «Установить время автоматически», его нужно выключить;
- На экране появится возможность установить дату вручную. Нажмите на кнопку «Изменить» ниже и установите год, сохранив настройки.
Теперь можно отправляться на сайт, на котором появлялись проблемы с проигрыванием контента. Также нужно не забыть после такой настройки вернуть параметр обратно. Это можно делать в будущем одноразово для сессии. Иначе могут появляться проблемы с сайтами другого характера.
Видеоинструкция
Какие ещё технологии использовать, чтобы запустить игры вместо Adobe Flash Player посмотрите в этом видео.
Popular Categories in Web Design
You can imagine your business landing page’s power created with the free HTML5, Javascript, and free CSS cutting-edge techniques. A white minimal landing page will look stunning with a clean menu and a video banner as a single focus point inviting people to subscribe to your blog. Now consider using some CSS templates to add unique flavor to your website template and deliver better projects faster in web design. Top free templates are available for download on our site, come and pick your html5 site templates, which you can use to build free website templates. All-new new html5 elements include besides html5 website template include a contact form and links to social media similar to Envato elements. Sometimes you can even get a logo maker and free video stock footage 2021 avoiding Envato pty ltd trademarks, edit videos of Apple motion templates, learning from free online tutorials, and getting assistance at the help center.
With premium blog HTML5 responsive template kits, you can go for a more multipurpose landing page template and available design templates kit. Kits include customizable layouts, menu, contact form, color themes, content blocks, and navigation styles. You will be able to breathe new life into your business website anytime you feel like a minor change. You can produce a nearly limitless number of premium responsive one page HTML5 website templates and bring in any media type. Multipurpose HTML template websites can run your final cut pro and premiere pro templates with no trouble. A brand new version of your website will be ready lickety-split, may be built with Bootstrap, having creative commons, privacy policy, and rights reserved.
Responsive, Multipurpose, HTML And CSS Ready
CSS represents graphics like fonts, color, and page layout. People familiar with Adobe products will catch the analogy and will be correct. Many website template samples are initially designed in photoshop, a photography and image editing software, and then saved as PSD files. These PSD mockups show the future site’s desired visuals, like the exact design for different pages, categories, etc. They are like templates’ preview versions because they are code-free and easy to alter. As soon as the visuals are approved, web designers slice PSD into the HTML-CSS code and receive a template with a logo maker for real estate.
With Nicepage, you can make a html5 website, which is modern, viewable on all screens and in all modes, high-performing professional tools that will gift you a new web experience. Take your website or Unbounce landing pages to the next level with a free and premium HTML5 website template. Choose the best free HTML CSS templates to build the custom architecture of your website. You may also be interested in CSS Templates and a free html5 website. Unlike Envato elements with its logo maker in our html5 website template, you can view, see and learn to customize your contact form and social media Elements.
Позиционирование видеоплеера с помощью CSS
Создаваемый плеер для сайта будет находиться в <div>, который в свою очередь будет содержать два других <div>:
Затем мы собираемся построить площадку для CSS-кода. Для этого я создал три идентификатора внутри большого тега div с именем video-player, поскольку — это цель нашего проекта.
Первый div-контейнер отвечает за скелет видео. Сюда нужно перенести первоначальные строки тега <video>, который мы создали на втором этапе данного руководства. Второй div-контейнер содержит индикатор просмотра, а третий — кнопки видеоплеера. Помните, что каждый тег <div> должен иметь уникальный идентификатор:
Далее я задаю каждому <div> необходимые атрибуты. Таким образом, у div video-tree есть video теги.
<Div> progress-tree отвечает за индикатор выполнения, поэтому имеет идентификатор «progress».
<Div> button-tree требует больше вашего внимания. Я вставил три кнопки: play (воспроизвести), back (назад) и next (вперед). Таким образом, каждая кнопка заключена в свой собственный тег <div>, имеет собственный идентификатор («play-button», «backward-button» и «forward-button») и размеры (100 на 100 пикселей для каждой кнопки).
У кнопки воспроизведения есть своя временная шкала, которую я вставил в <div> с идентификатором «time-factor». Не забудьте также использовать ограничения времени «0: 00/0: 00», которые представляют собой время начала и момент времени, которого достигло видео.
После всего этого ваш «Live Preview» (Предварительный просмотр) должен выглядеть так:
Как видите, кнопки плеера с плейлистом для сайта находятся в неправильном порядке, но мы исправим это с помощью CSS.
Использование плеера в интерфейсах
Кроме воспроизведения видео, плеер можно использовать и для добавления звуковых эффектов в интерфейсы:
- звук щелчка при нажатии на кнопку;
- звук перелистывания во время свайпа;
- звук комкания бумаги при удалении записи из базы данных и так далее.
Для этого нужно создать элемент <audio> без атрибута controls, задать ему id и запускать воспроизведение при каком-нибудь событии.
Так можно вызывать звук в любое время — главное, чтобы он был коротким, иначе могут быть проблемы, если пользователь быстро кликает по кнопкам. И еще продолжительные звуки сбивают с толку.
Кроме того, не рекомендуется добавлять такие фичи на сайт, если в этом нет особой необходимости. Потому что в некоторых случаях это может отвлекать пользователей, а в других — сильно замедлять загрузку страницы.
Также можно сделать удобный плеер для гифок:
Немного стилей:
И сам скрипт:
Такую гифку можно поставить на паузу, поэтому она не загружает страницу. Также пользователь может вообще не запускать и даже не загружать ее.

Afterglow
Afterglow is simple to integrate HTML5 video player with features that can be turned off, so you are not forced to use them. It is a configurable, self-integrating, open-source online video player that can be nicely recorded.
A few standout features of Afterglow are its cross-browser compatibility (works on all major browsers and devices and supports IE down to IE9), drop-in replacement, full responsiveness (fits into your design perfectly), and resolution switching capabilities (offers an easy way to serve your videos in HD and SD).
Another great thing about this online media player is a nice wizard that helps with direct integration. If you let them know where you want to host your videos, they will give you the steps containing scripts.
Conclusion
There are certainly many HTML5 players to choose from in 2021, but the key to identifying the right one for you is to find a player that meets your video playback needs. While this article highlights the features of our top six recommendations, we offer more information on players to use for streaming video content in our documentation.
Don’t Miss a Beat
Subscribe to Blog
Additional Resources:
- 4 Best IP Cameras for Live Streaming
- Frame Rate: A Beginner’s Guide
- Best CDNs for Live Streaming
About Rose Power
Rose Power is the developer community manager for Wowza Media Systems. Passionate about building relationships with the dev community, Rose strives to deliver quality resources for a positive user experience built on trust. When not working, she can be found… View more
HTML5 — новый подход к разметке: мультимедиа внутри
В отличие от разработанного ещё в девяностых языка разметки HTML4, когда даже относительно несложный мультимедийный контент был слишком «тяжёлым» для подавляющего большинства пользователей интернета, в 2004 году, в котором фактически началась работа над новой версией стандарта, в Сети уже вовсю шло распространение аудио- и видеозаписей, как официальное, так и неофициальное. Хорошим тоном для веб-сайтов стало размещение на своих страницах анимационных фильмов и видеороликов, вошли в моду аудиоблоги-подкасты.
Однако действующий стандарт не предусматривал описания мультимедийного контента средствами самого языка: для этого использовалась функция вставки некоего объекта («object»), возможность воспроизведения которого зависела от того, установлены ли в браузере клиента совместимые с таким контентом дополнительные плагины третьих разработчиков.
Говоря о подобных плагинах, мы прежде всего имеем в виду Adobe Flash, QuickTime или менее распространённые Real Player и Silverlight. Всё это — «надстройки», дополнения к браузерам, не являющиеся их составной частью и выполняющие роль неких посредников, которые преобразуют загружаемый цифровой контент в видео и звук.
Эта система до сих пор вполне работоспособна, однако отсутствие общепринятых стандартов приводит к тому, что на разных сайтах используются разные технологии, для просмотра их медиаконтента требуются разные плагины и, самое главное, поскольку такие плагины не входят непосредственно в составе браузера, необходима их отдельная установка.
В стандарте HTML5, представляющем собой сочетание собственно HTML, а также CSS и JavaScript, изначально реализуется принципиально иной подход, в котором медиаконтент представляет собой неотъемлемую часть кода страницы. HTML5 обеспечивает единый стандартный способ описания (синтаксис) встраиваемого в страницы аудиовизуального контента.
Для интеграции аудио или видео в HTML5 достаточно использовать простой набор тэгов, описывающих, какой тип контента вы намерены поместить («video» или «audio»), и обычные ссылки на соответствующие медиафайлы.
Разумеется, у HTML5 есть и множество других нововведений, но это самое главное из них — изменение идеологического подхода.
VideoJS

VideoJS, an open source HTML5 video player is built using JavaScript and CSS. It’s an HTML5 video player with optional support for Flash. Having Flash as a fallback option is especially helpful when you’re using it on browsers that do not support HTML5. It can extend its support to Vimeo and YouTube.
Launched in the year 2010, VideoJS currently serves more than 400,000 websites across the internet. VideoJS is equally compatible on mobile devices as well as desktops.
Some of the top features of VideoJS include:
- Plugin Support: VideoJS supports multiple plugins like analytics, advertising, playlists as well as support for advanced formats such as HLS and DASH. A full list of supported plugins can be found VideoJS plugin page.
- Skinning: Everything about VideoJS is customizable. You can easily customize the way it looks by editing the CSS style. Steve Heffernan has a codepen demo for customizing VideoJS skin that should help you get started.
- Ready adaptability to various plugins makes this player much more useful. Some sample plugins include:
- Analytics: Ability to track Google Analytics events from the VideoJS player
- Brand: You can add the logo of your brand to the player
- Playlist: Support for playlists
- Chromecast: Ability to cast a video to a device using a Chromecast device
1.VideoJS
VideoJS– это бесплатный, адаптивный онлайн плеер видео с открытым исходным кодом.Он способен использовать Flash или другую технологию воспроизведения онлайн-видео (например, Silverlight).
Плеер включает в себя базовый функционал для воспроизведения: автоматический старт и предварительную загрузку. Он также использует JavaScript для реализации кроссбраузерности.
Это лучший бесплатный видеоплеер для публикации видео. Он также реализован в виде плагина для WordPress.
Особенности:
- Шаблонизатор – построен на основе HTML и CSS. Вы также можете использовать дизайнер обложек.
- Плагины –данный видеоплеер поддерживает несколько плагинов и продвинутых форматов, таких как HLS и DASH. Список плагинов доступен на этой странице.
При помощи плагинов плеер может быть значительно усовершенствован. Некоторые расширения для этого плеера:
- Analytics – позволяет следить за событиями Google Analytics в плеере video.js.
- Playlist – реализует поддержку плейлистов в video.js.
- Brand – добавляет логотип в панель управления плеером.
- Поддержка Chromecast.
Experts About Responsive Templates
As a mobile-first page builder, Bootstrap provides a remarkably responsive grid to your business WordPress themes. The free bootstrap framework also gives leeway to the limitless content organization and display variables in your free responsive website template. Bootstrap elements enable to show off such premium-looking effects as a carousel (a content slider that resembles carousel motion), popover, scrollspy, dropdown, and many more others. Responsive bootstrap templates are fully compatible with HTML5 CSS3 code and, if correctly incorporated, secure your page’s styling in various browsers. Indeed, browser compatibility and effective cross-platform HTML5 agency can be rightfully considered HTML5 Bootstrap templates killer features. Some additional components, like selling royalty-free music effects templates, also available in Envato elements.
For admin templates, it is impossible to discuss HTML templates free capabilities without linking them to the Bootstrap. For example, to manage a bootstrap business corporate website, html5 agency website for real estate, or work portfolio website, you will need a robust and aesthetically pleasing admin panel. Admin panel is a high-quality set of tools that will help you adjust all the premium and free HTML-CSS-Bootstrap templates built into your site. Most commonly, a customized Bootstrap 4 website template operates as an admin panel. The fully responsive design of such a template makes editing comfortable on all devices.