Grid system
Содержание:
- Bootstrap 3 vs. Bootstrap 4
- Bootstrap 4 CDN
- Адаптивные встраивания
- Система сеток в Bootstrap
- Расположение адаптивных блоков в ряду
- What is Bootstrap?
- Секция блога
- Bootstrap 4 CDN
- Позиции
- Форма связи
- Bootstrap 3 vs. Bootstrap 4
- Секция команды
- Вложенность
- Изменение визуального порядка следования адаптивных блоков
- Create First Web Page With Bootstrap 4
- Two Basic Bootstrap 4 Pages
- —
- h2 Bootstrap heading (2rem = 32px)
- Отображение заголовков
- <mark>
- <code>
- <pre>
- Другие классы типографии
- Отзывчивые поплавки
- Две основных страницы Bootstrap 4
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 is the newest version of Bootstrap; with new components, faster stylesheet and more responsiveness.
Bootstrap 4 supports the latest, stable releases of all major browsers and
platforms. However, Internet Explorer 9 and down is not supported.
If you require IE8-9 support, use Bootstrap 3. It is the most
stable version of Bootstrap, and it is still supported by the team for critical bugfixes and documentation changes. However, no new features will be added to
it.
Dropped icon support: Bootstrap 4 does not support BS3 Glyphicons. Use Font-Awesome or other icon libraries instead.
Bootstrap 4 CDN
If you don’t want to download and host Bootstrap 4 yourself, you can include it from a CDN (Content Delivery Network).
MaxCDN provides CDN support for Bootstrap’s CSS and JavaScript. You must also include jQuery:
MaxCDN:
<!— Latest compiled and minified CSS —><link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css»><!— jQuery library —><script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<!— Popper JS —><script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js»></script><!— Latest compiled JavaScript —><script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js»></script>
One advantage of using the Bootstrap 4 CDN:
Many users already have downloaded
Bootstrap 4 from MaxCDN when visiting
another site. As a result, it will be loaded from cache when they visit your site, which leads to faster loading time.
Also, most CDN’s will make sure that once a user requests a file from it, it will be served
from the server closest to them, which also leads to faster loading time.jQuery and Popper?Bootstrap 4 use jQuery and Popper.js for
JavaScript components (like modals, tooltips, popovers etc). However, if you just use the
CSS part of Bootstrap, you don’t need them.
Show components that require jQuery »
- Closable alerts
- Buttons and checkboxes/radio buttons for toggling states
- Carousel for slides, controls, and indicators
- Collapse for toggling content
- Dropdowns (also requires Popper.js for perfect positioning)
- Modals (open and close)
- Navbar (for collapsible menus)
- Tooltips and popovers (also requires Popper.js for perfect positioning)
- Scrollspy for scroll behavior and navigation updates
Адаптивные встраивания
Создание адаптивного видео или слайд-шоу встраивается в зависимости от ширины родительского элемента.
Добавьте к любым элементам встраивания (например, < IFRAME > или < Video >) в родительский элемент и пропорции по вашему выбору:
Пример
<!— 21:9 aspect ratio —><div class=»embed-responsive
embed-responsive-21by9″> <iframe class=»embed-responsive-item»
src=»…»></iframe></div><!— 16:9 aspect ratio —><div class=»embed-responsive
embed-responsive-16by9″> <iframe class=»embed-responsive-item»
src=»…»></iframe></div><!— 4:3 aspect ratio —><div class=»embed-responsive
embed-responsive-4by3″> <iframe class=»embed-responsive-item»
src=»…»></iframe></div><!— 1:1 aspect ratio —><div class=»embed-responsive
embed-responsive-1by1″> <iframe class=»embed-responsive-item»
src=»…»></iframe></div>
Система сеток в Bootstrap
Система сеток в Bootstrap помогает вам создать шаблон и легко сделать адаптивный сайт. Тут нет каких-либо изменений в названиях классов, кроме .xs класса, который больше не существует в Bootstrap 4.
Советую почитать статью — Сетка в Bootstrap 4. Подробное руководство
Сетка разделена на 12 столбцов, следовательно, ваш шаблон будет основываться на этом факте.
Чтобы использовать систему сеток, вам придется добавить класс к главному диву.
col-lg-2 // класс используется для больших устройств, таких как ноутбукиcol-md-2 // класс используется для средних по размерам устройств, таких как планшетыcol-sm-2 // этот класс используется для маленьких устройств, таких как мобильные телефоны.
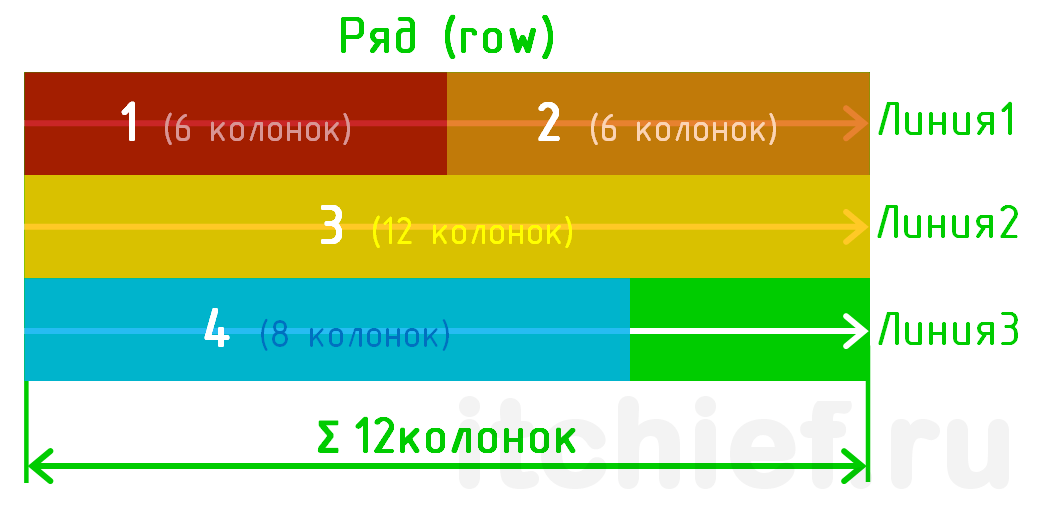
Расположение адаптивных блоков в ряду
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.

<div class="container">
<div class="row">
<div class="col-6"> (1) </div>
<div class="col-6"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-8"> (4) </div>
</div>
</div>
Рассмотрим ещё один пример, в котором адаптивные блоки имеют различную ширину на различных контрольных точках:
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на sm-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs и md-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs, sm и lg-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
</div>
What is Bootstrap?
- Bootstrap is a free front-end framework for faster and easier web development
- Bootstrap includes HTML and CSS based design templates for typography, forms, buttons, tables, navigation, modals, image carousels and many other, as well as optional JavaScript plugins
- Bootstrap also gives you the ability to easily create responsive designs
What is Responsive Web Design?
Responsive web design is about creating web sites which automatically adjust
themselves to look good on all devices, from small phones to large desktops.
Bootstrap 4 Example
<div class=»jumbotron text-center»> <h1>My First Bootstrap
Page</h1> <p>Resize this responsive page to see the effect!</p> </div><div class=»container»> <div class=»row»>
<div class=»col-sm-4″> <h3>Column 1</h3> <p>Lorem ipsum
dolor..</p> </div> <div class=»col-sm-4″> <h3>Column 2</h3> <p>Lorem ipsum
dolor..</p> </div> <div class=»col-sm-4″> <h3>Column 3</h3> <p>Lorem ipsum
dolor..</p> </div> </div></div>
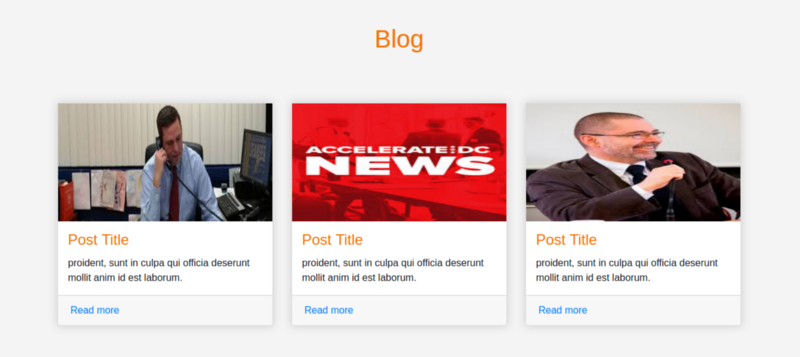
Секция блога

Карточки
Карточки в Bootstrap 4 делают дизайн блога куда проще. В особенности, карточки хорошо подходят статей и постов.
Чтобы создать карточку, мы используем класс и назначаем его элементу. Сам класс карточки содержит много функций:
определяет карточку шапки
для карточки основного контента
заголовок карточки
определяет подвал карточки
для изображения карточки
<!-- Posts section --><div class="blog"> <div class="container"> <h1 class="text-center">Blog</h1> <div class="row"> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img src="images/posts/polit.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img src="images/posts/images.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img src="images/posts/imag2.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> </div> </div></div>
Нам нужно добавить немного стилизации этим карточкам.
.blog{ margin: 4em 0; position: relative; }.blog h1{ color:#F97300; margin: 2em; }.blog .card{ box-shadow: 0 0 20px #ccc;}.blog .card img{ width: 100%; height: 12em;}.blog .card-title{ color:#F97300;}.blog .card-body{ padding: 1em;}

круто, да?
Bootstrap 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете включить его из CDN (Content Delivery Network).
MaxCDN обеспечивает поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить JQuery:
MaxCDN:
<!— Последние скомпилированные и минимизированные CSS —><link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css»><!— jQuery библиотека —><script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<!— Popper JS —><script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.4.2/umd/popper.min.js»></script><!— Последний скомпилированный JavaScript —><script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js»></script>
Примечание. Версии приведенных выше библиотек могут отличаться. Чтобы узнать самую последнюю (новую) версию нужной библиотеки или фреймфорка, перейдите на официальные сайты данных ресурсов:
Одно из преимуществ использования Bootstrap 4 CDN:
Многие пользователи уже загрузили Bootstrap 4 с MaxCDN при посещении другого сайта. В результате он будет загружен из кэша при посещении вашего сайта, что приводит к ускорению загрузки. Кроме того, большинство CDN гарантируют, что, как только пользователь запросит у него файл, он будет обслуживаться с ближайшего к ним сервера, что также приводит к ускорению загрузки.jQuery and Popper? Bootstrap 4 использует jQuery и Popper.js для компонентов JavaScript (таких как модалы, всплывающие подсказки, всплывающие окна и т.д.). Однако, если вы просто используете CSS-часть Bootstrap, они вам не нужны.
Показать компоненты, которые требуют jQuery »
- Закрываемые оповещения
- Кнопки и флажки/переключатели для переключения состояний
- Карусель для слайдов, элементов управления и индикаторов
- Сворочивание для переключения контента
- Dropdowns (также требуется Popper.js для идеального позиционирования)
- Модалы (открывать и закрывать)
- Navbar (для сворачивающихся меню)
- Всплывающие подсказки и всплывающие окна (также требуется Popper.js для идеального позиционирования)
- Scrollspy для поведения прокрутки и обновлений навигации
Позиции
Используйте класс, чтобы сделать любой элемент фиксированным/пребывание в верхней части страницы:
<nav class=»navbar navbar-expand-sm bg-dark navbar-dark fixed-top»>
…</nav>
Используйте класс, чтобы сделать любой элемент фиксированным/остаться в нижней части страницы:
<nav class=»navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom»>
…</nav>
Используйте класс, чтобы сделать любой элемент фиксированным/остаться в верхней части страницы, когда вы прокрутите его мимо. Примечание:
Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как ).
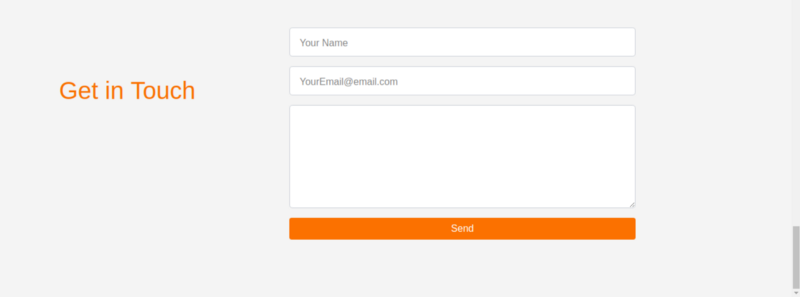
Форма связи

Форма обратной связи это последняя секция, которую нам надо добавить и затем мы закончим.
Эта секция будет содеражть форму, через которую посетители смогут отправить вам письмо или отзыв. И конечно же мы применим несколько классов Bootstrap, чтобы сделать дизайн красивым и адаптивным.
Как и Bootstrap 3, Bootstrap 4 также использует класс для полей , но в 4-й версии появился новый функционал, такой как — переход с устаревшего на , чтобы использовать иконки как лейблы.
В нашей форме обратной связи мы обернем каждый в , который имеет класс .
Теперь наш выглядит примерно так.
<!-- Contact form --><div class="contact-form"> <div class="container"> <form> <div class="row"> <div class="col-lg-4 col-md-4 col-sm-12"> <h1>Get in Touch</h1> </div> <div class="col-lg-8 col-md-8 col-sm-12 right"> <div class="form-group"> <input type="text" class="form-control form-control-lg" placeholder="Your Name" name=""> </div> <div class="form-group"> <input type="email" class="form-control form-control-lg" placeholder="YourEmail@email.com" name="email"> </div> <div class="form-group"> <textarea class="form-control form-control-lg"> </textarea> </div> <input type="submit" class="btn btn-secondary btn-block" value="Send" name=""> </div> </div> </form> </div></div>
А вот стили для секции обратной связи:
main.css
.contact-form{ margin: 6em 0; position: relative; }.contact-form h1{ padding:2em 1px; color: #F97300; }.contact-form .right{ max-width: 600px;}.contact-form .right .btn-secondary{ background: #F97300; color: #fff; border:0;}.contact-form .right .form-control::placeholder{ color: #888; font-size: 16px;}
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью (адаптивностью).
Bootstrap 4 поддерживает последние стабильные выпуски всех основных браузеров и платформ. Тем не менее, Internet Explorer 9 и ниже не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самая стабильная версия Bootstrap, и она все еще поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Поддержка удаленных иконок: Bootstrap 4 не поддерживает BS3 Glyphicons. Используйте Font-Awesome или другие библиотеки иконок вместо этого.
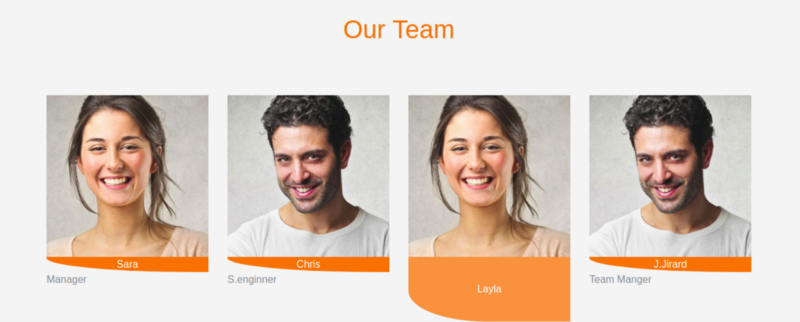
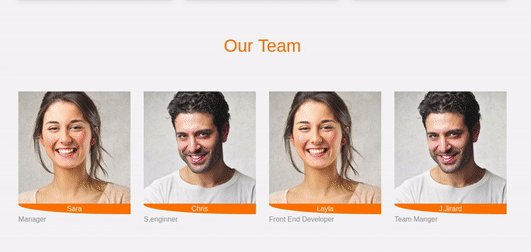
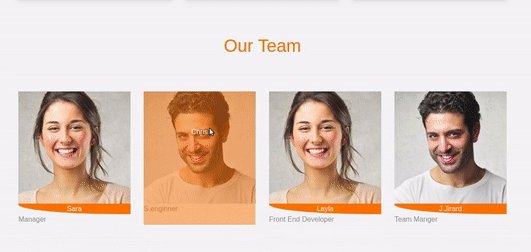
Секция команды

В этой секции мы будем применять систему сеток для равного распределения места между изображениями. Каждое наше изображение занимает контейнера, что равно 25% общего места. Вот наша HTML структура:
<!-- Team section --><div class="team"> <div class="container"> <h1 class="text-center">Our Team</h1> <div class="row"> <div class="col-lg-3 col-md-3 col-sm-12 item"> <img src="images/team-2.jpg" class="img-fluid" alt="team"> <div class="des"> Sara </div> <span class="text-muted">Manager</span> </div> <div class="col-lg-3 col-md-3 col-sm-12 item"> <img src="images/team-3.jpg" class="img-fluid" alt="team"> <div class="des"> Chris </div> <span class="text-muted">S.enginner</span> </div> <div class="col-lg-3 col-md-3 col-sm-12 item"> <img src="images/team-2.jpg" class="img-fluid" alt="team"> <div class="des"> Layla </div> <span class="text-muted">Front End Developer</span> </div> <div class="col-lg-3 col-md-3 col-sm-12 item"> <img src="images/team-3.jpg" class="img-fluid" alt="team"> <div class="des"> J.Jirard </div> <span class="text-muted">Team Manger</span> </div> </div> </div></div>
И давайте добавим немного стилей:
.team{ margin: 4em 0; position: relative; }.team h1{ color:#F97300; margin: 2em; }.team .item{ position: relative;}.team .des{ background: #F97300; color: #fff; text-align: center; border-bottom-left-radius: 93%; transition:.3s ease-in-out;}
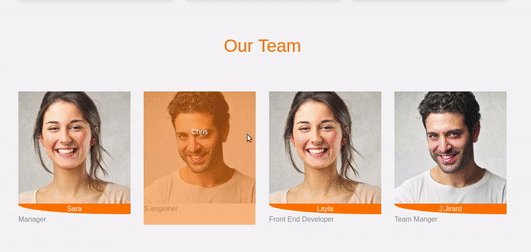
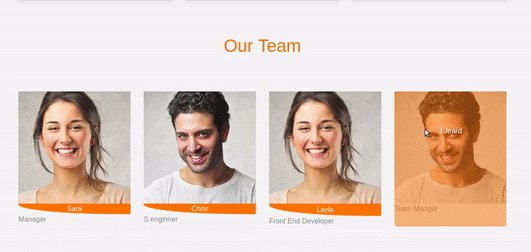
Было бы неплохо добавить анимированное наложение при наведении на изображение.

Чтобы применить этот эффект, добавим стили как показано ниже в наш файл:
.team .item:hover .des{ height: 100%; background:#f973007d; position: absolute; width: 89%; padding: 5em; top: 0; border-bottom-left-radius: 0;}
Супер круто!
Вложенность
Весьма ожидаемо, что Bootstrap 4 поддерживает вложенность элементов. Работает здесь все также, как в третьей версии — чтобы вложить колонки в другие, необходимо создать дочерний класс «.row» и уже в него вкладывать колонки.
<div class="row"> <div class="col-sm-9">Уровень 1: «.col-sm-9» <div class="row"> <div class="col-8 col-sm-6">Уровень 2: «.col-8 .col-sm-6»</div> <div class="col-4 col-sm-6">Уровень 2: «.col-4 .col-sm-6»</div> </div> </div> </div>
Мы рассмотрели основные особенности работы с сеткой Bootstrap 4. Если у вас есть желание более подробно ознакомиться со всеми возможностями фреймворка, рекомендую изучить документацию на официальном сайте.
В следующем уроке мы рассмотрим настройку Bootstrap сетки под ваш конкретный проект на примере использования в стартовом шаблоне OptimizedHTML 4. А именно настройку, работу с переменными отступов, брейкпоинтов, количества колонок и прочего.
Другие уроки по теме «HTML и CSS»
- Создание крутого Swiper-слайдера от А до Я. Джедай верстки #8. Материалы курса
- Адаптивная верстка галереи без JS. HTML + CSS target. Работа с изображениями (Retina img)
- Адаптивная HTML верстка вертикального таймлайна
- CSS Grid: адаптивная верстка реального макета
- CSS Grid: Новый взгляд на адаптивную верстку сайтов. Руководство
Изменение визуального порядка следования адаптивных блоков
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде.
Изменить визуальный порядок следования адаптивного блока в Bootstrap 4 выполняется посредством класса . Этот класс предназначен для контрольной точки . Если порядок элемента нужно определить не для контрольной точки , а для , , или , то используется следующий вариант данного класса:
order-{breakpoint}-{visual_number}
Вместо необходимо указать число от 1 до 12.
Это число и определяет то, как элементы будут визуально следовать на странице. А именно все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс , то по умолчанию он имеет значение 0.
Например, изменим порядок следования двух адаптивных блоков:
<div class="row">
<div class="col">
Первый (не упорядоченный, без класса order-)
<!-- По умолчанию order, равно 0, поэтому он и первый-->
</div>
<div class="col order-12">
Второй, но будет отображаться последним
</div>
<div class="col order-1">
Третий, но будет отображаться вторым
</div>
</div>
Ещё один пример (с использованием адаптивных классов ):
<div class="row">
<div class="col-md-8 order-2 order-md-1">
Первый (на xs, sm будет отображаться вторым)
</div>
<div class="col-md-4 order-1 order-md-2">
Второй (на xs, sm будет отображаться первым)
</div>
</div>
Кроме чисел (по умолчанию от 1 до 12) можно ещё использовать слова и . Эти классы (, , , ) позволяют соответственно визуально сместить элемент в начало или конец.
Классы и оказывают своё действие посредством установки элементу CSS свойства со значением -1 (), а классы и — CSS свойства со значением 13 ().
Перепишем вышеприведённый пример с использованием классов , в которых используются ключевые слова и :
<div class="row">
<div class="col-md-8 order-last order-md-first">
Первый (на xs, sm будет отображаться последним)
</div>
<div class="col-md-4 order-first order-md-last">
Последний (на xs, sm будет отображаться первым)
</div>
</div>
Пример с использованием классов как с числом, так и со словами и :
<div class="row"> <div class="col-3 order-sm-last order-md-1">#1 (XS), #LAST (SM), #1 (MD, LG и XL)</div> <div class="col-3 order-md-7">#2 (XS), #7 (MD, LG и XL)</div> <div class="col-3 order-md-6">#3 (XS), #6 (MD, LG и XL)</div> <div class="col-3 order-md-5">#4 (XS), #5 (MD, LG и XL)</div> <div class="col-3 order-md-4">#5 (XS), #4 (MD, LG и XL)</div> <div class="col-3 order-md-3">#6 (XS), #3 (MD, LG и XL)</div> <div class="col-3 order-md-2">#7 (XS), #2 (MD, LG и XL)</div> <div class="col-3 order-sm-first order-md-8">#8 (XS), #FIRST (SM), #8 (MD, LG и XL)</div> </div>
Create First Web Page With Bootstrap 4
1. Add the HTML5 doctype
Bootstrap 4 uses HTML elements and CSS properties that require
the HTML5 doctype.
Always include the HTML5 doctype at the beginning of
the page, along with the lang attribute and the correct character set:
<!DOCTYPE html><html lang=»en»> <head> <meta charset=»utf-8″> </head></html>
2. Bootstrap 4 is mobile-first
Bootstrap 4 is designed to be responsive to mobile devices. Mobile-first styles are
part of the core framework.
To ensure proper rendering and touch zooming, add the following tag inside the
element:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
The part sets the width of the page to follow the screen-width
of the device (which will vary depending on the device).
The part sets the initial zoom level when the page is first loaded
by the browser.
3. Containers
Bootstrap 4 also requires a containing element to wrap site contents.
There are two container classes to choose from:
- The class provides a responsive fixed width container
- The class provides a full width container, spanning the entire width of the viewport
.container
.container-fluid
Two Basic Bootstrap 4 Pages
The following example shows the code for a basic Bootstrap 4 page (with a responsive fixed width container):
Container Example
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Example</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js»></script>
</head><body><div class=»container»> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div></body></html>
The following example shows the code for a basic Bootstrap 4 page (with a full width container):
Container Fluid Example
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Example</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js»></script></head><body><div class=»container-fluid»> <h1>My First Bootstrap Page</h1> <p>This is some text.</p> </div></body></html>
❮ Previous
Next ❯
—
Bootstrap 4 стили HTML заголовки ( —
) с более смелым шрифтом и увеличенным размером шрифта:
Пример
h2 Bootstrap heading (2rem = 32px)
h3 Bootstrap heading (1.75rem = 28px)
h4 Bootstrap heading (1.5rem = 24px)
h5 Bootstrap heading (1.25rem = 20px)
h6 Bootstrap heading (1rem = 16px)
Отображение заголовков
Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: , , ,
Пример
В Bootstrap 4 элемент HTML используется для создания более светлого, вторичного текста в любом заголовке:
Пример
h3 heading secondary text
h4 heading secondary text
h5 heading secondary text
h6 heading secondary text
<mark>
Bootstrap 4 будет стиль HTML элемент с желтым цветом фона и некоторые отступы:
Пример
Используйте элемент Mark для highlight Текста.
Bootstrap 4 будет стиль HTML элемент с пунктирным нижней границы:
Пример
The WHO was founded in 1948.
Добавьте класс к a при цитировании блоков содержимого из другого источника:
Пример
Bootstrap 4 будет стиль HTML элемент следующим образом:
Пример
- Coffee
- — black hot drink
- Milk
- — white cold drink
<code>
Bootstrap 4 будет стиль HTML элемент следующим образом:
Пример
Следующие элементы HTML: , и определяет раздел в документе.
Bootstrap 4 будет стиль HTML элемент следующим образом:
Пример
Use ctrl + p to open the Print dialog box.
<pre>
Bootstrap 4 будет стиль HTML элемент следующим образом:
Пример
Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.
Другие классы типографии
Следующие классы Bootstrap 4 можно добавить в HTML-элементы стиля далее:
| Класс | Описание | |
|---|---|---|
| Полужирный текст | ||
| Курсивный текст | ||
| Легковесный текст | ||
| Обычный текст | ||
| Выделяет абзац | ||
| Обозначает меньший текст (значение 85% от размера родительского элемента) | ||
| Указывает текст, выровненный по левому краю | ||
| Обозначает текст, выровненный по левому краю на малых, средних, больших или XLarge экранах | ||
| Обозначает текст, выровненный по центру | ||
| Обозначает выравнивание текста по центру на малых, средних, больших или XLarge экранах | ||
| Указывает текст с выравниванием по правому краю | ||
| Обозначает текст с выравниванием по правому краю на малых, средних, больших или XLarge экранах | ||
| Обозначает обоснованный текст | ||
| Текст с интервалом | ||
| Обозначает отсутствие текста переноса | ||
| Обозначает текст в нижнем регистре | ||
| Указывает верхний текст | ||
| Обозначает текст с прописными буквами | ||
| Отображение текста внутри элемента в немного меньшем размере шрифта | ||
| Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих и ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | ||
| Размещение всех элементов списка в одной строке (используется вместе с на каждом <li> Элементами) |
||
| Делает элемент прокручиваемым |
Для полного справочника всех классов CSS, доступных в Bootstrap 4, посетите наш
Bootstrap 4 все классы ссылка.
Отзывчивые поплавки
Плавающий элемент влево или вправо в зависимости от ширины экрана, с адаптивными классами float ( — where * is (>=576px), (>=768px), (>=992px) or (>=1200px)):
Пример
Float right on small screens or wider
Float right on medium screens or wider
Float right on large screens or wider
Float right on extra large screens or wider
Float none
Пример
<div class=»float-sm-right»>Float right on small screens or wider</div><br>
<div class=»float-md-right»>Float right on medium screens or wider</div><br>
<div class=»float-lg-right»>Float right on large screens or wider</div><br>
<div class=»float-xl-right»>Float right on extra large screens or
wider</div><br><div class=»float-none»>Float none</div>
Две основных страницы Bootstrap 4
В следующем примере показан код для базовой страницы Bootstrap 4 (с адаптивным контейнером фиксированной ширины):
Пример контейнера
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Пример</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.4.2/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js»></script>
</head><body><div class=»container»> <h1>Моя первая Bootstrap страница</h1> <p>Здесь какой-то текст.</p> </div></body></html>
В следующем примере показан код для базовой страницы Bootstrap 4 (с контейнером полной ширины):
Пример жидкого контейнера
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Пример</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.4.2/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js»></script></head><body><div class=»container-fluid»> <h1>Моя первая Bootstrap страница</h1> <p>Здесь какой-то текст.</p> </div></body></html>
❮ Prev
Next ❯